Cara membuat menu dropdown di WordPress
Diterbitkan: 2023-03-13Saat ini, kita semua terbiasa menjelajahi berbagai jenis situs web: toko, jejaring sosial, surat kabar, blog, forum… Untuk setiap kategori situs web ini, kami memiliki refleks yang sama: memeriksa menu.
Menu membentuk aspek penting dari pengalaman pengguna (UX) dan hari ini, lebih dari sebelumnya, Anda harus selalu mengingatnya saat membuat situs web.
Kami telah membahas di sini cara membuat dan mengelola menu WordPress. Jadi, inilah waktunya untuk melangkah lebih jauh, dengan berfokus sekarang pada jenis menu situs utama: menu tarik-turun, yang membuka lebih banyak opsi.
Kedengarannya bagus untukmu? Mari kita mulai!
Ringkasan
- Apa itu menu tarik-turun?
- Cara membuat menu dropdown di WordPress
- Kesimpulan
Apa itu menu tarik-turun?
Menu tarik-turun memungkinkan Anda mengatur dan memfasilitasi navigasi pengguna Anda , dengan menampilkan lebih sedikit halaman, sambil memberi mereka opsi untuk mengunjungi halaman tambahan dengan mengarahkan kursor ke halaman pertama.
Menu dropdown memberikan nilai tambah yang nyata dalam hal pengalaman pengguna (UX), karena menawarkan ikhtisar halaman situs dan memudahkan pengunjung untuk mengakses halaman tertentu.
Semuanya sudah diatur di CMS favorit kami untuk membuat menu navigasi responsif (tampilan menyesuaikan layar dengan ukuran berbeda) secara default, yang membuat hidup lebih mudah bagi pembuat situs WordPress.
Untuk membuat menu dropdown di WordPress, ada berbagai plugin yang telah saya sajikan di artikel ini tentang menu mega, serta dalam panduan plugin ini yang dapat Anda gunakan untuk meningkatkan menu WordPress Anda.
Tetapi Anda harus menyadari bahwa Anda dapat melakukan semua ini sendiri, tanpa menambahkan plugin apa pun.
Saya sudah dapat mendengar Anda bertanya-tanya: “Benarkah? Tapi bagaimana caranya?!"

Inilah yang akan kita lihat secara detail sekarang.
Cara membuat menu dropdown di WordPress
Dalam tutorial ini, kita akan melihat tiga cara berbeda untuk membuat menu dropdown di WordPress :
- Melalui menu Penampilan > Sesuaikan
- Melalui menu Penampilan > Menu
- Melalui blok Navigasi, dengan tema yang kompatibel dengan FSE
Menggunakan Alat Kustomisasi
Saat Anda membuat situs WordPress, Anda dapat memilih tema default atau memilih salah satu yang paling cocok untuk Anda dari semua yang gratis dan berbayar di luar sana.
Untuk menemukan tema yang tepat untuk Anda, Anda dapat melihat halaman tema kami.
Untuk contoh ini, saya akan menggunakan salah satu tema paling populer dari direktori resmi: Astra ( 1 juta+ instalasi aktif).
Buat halaman dengan level yang berbeda
Mulailah dengan membuat halaman tingkat pertama Anda, yang akan kami sebut "halaman ibu" (Halaman 1, Halaman 2, Halaman 3...), halaman putri Anda (Halaman 1-1, Halaman 1-2, ...), dan bahkan halaman cucu Anda (Halaman 1-1-1, Halaman 1-1-2, dll., tergantung kebutuhan Anda).
Setelah ini selesai, yang harus Anda lakukan adalah menampilkannya dengan cara yang paling logis di menu dropdown Anda.
Menambahkan halaman ke menu Anda
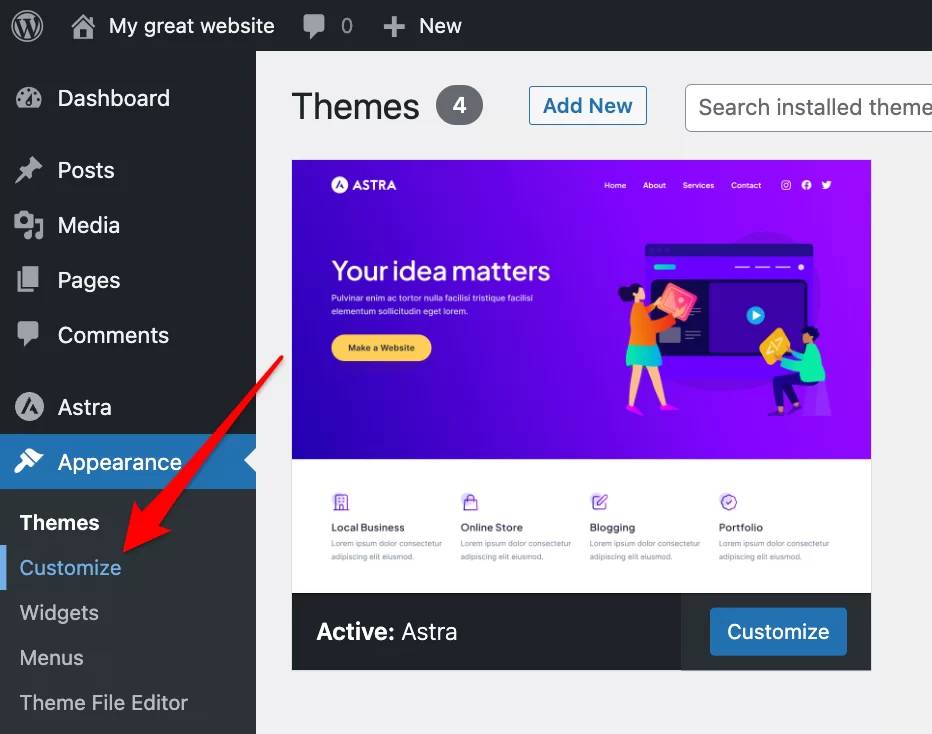
Jadi mari beralih ke membuat menu yang menyertakan semua halaman level yang berbeda ini. Pertama-tama kita akan melihat metode pertama, melalui Appearance > Customize > Menus .

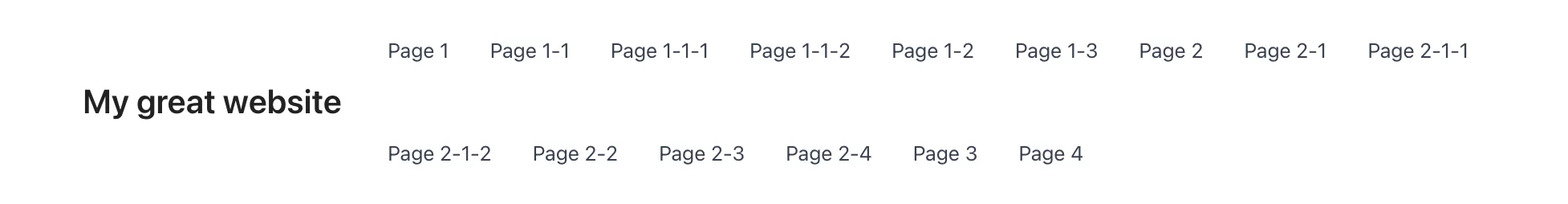
Hati-hati di sini: jika Anda hanya membuat menu dengan menambahkan semua halaman yang ada, Anda akan mendapatkan hasil yang tidak sesuai dengan harapan Anda, karena itu bukan menu dropdown:

Di sisi lain, dengan mengikuti logika halaman ibu, anak, dan cucu yang Anda pilih saat membuat halaman, Anda akan mendapatkan menu dropdown WordPress yang Anda inginkan.
Untuk melakukan ini, mulailah dengan membuat menu Anda dengan mengklik "Buat menu baru", beri nama, pilih lokasi tempat Anda ingin menampilkannya, lalu klik "Berikutnya".
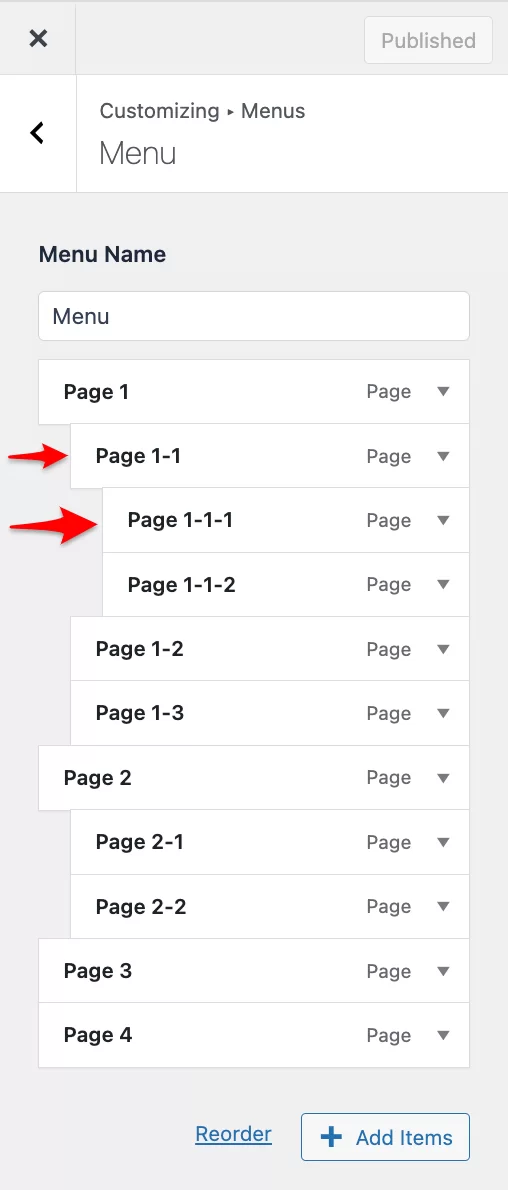
Selanjutnya, tambahkan halaman yang diinginkan ke menu Anda dengan mengklik tombol "Tambah Item". Kemudian, cukup seret dan lepas setiap anak perempuan di bawah setiap ibu dan setiap cucu perempuan di bawah setiap anak perempuan :

Anda juga dapat mengklik tombol "Urutkan Ulang", lalu edit struktur menu dropdown Anda menggunakan panah yang muncul.
Berhati-hatilah untuk tidak menambahkan terlalu banyak item atau level yang berbeda ke menu dropdown Anda, karena ini dapat mempersulit pengunjung Anda untuk bernavigasi.
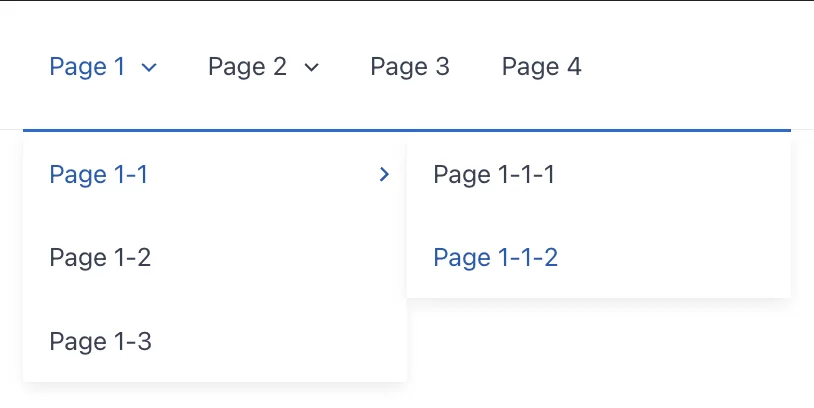
Di layar, di sisi pengunjung, Anda akan memiliki tampilan sempurna yang mengikuti logika publikasi halaman Anda. Pengunjung situs Anda akan dapat menemukan jalannya dengan sangat mudah, berkat menu dropdown yang mengintegrasikan semua level halaman:

Jika Anda ingin membuat menu dropdown bukan untuk halaman Anda, tetapi untuk posting dan kategori Anda, Anda dapat mengikuti langkah yang sama, menggunakan drag and drop.
Metode klasik
Jika Anda lebih suka opsi pembuatan menu “klasik” yang ada secara default di WordPress, Anda juga dapat melakukannya dengan cara itu. Anda akan melihat bahwa metode ini juga tidak rumit.
Buat menu
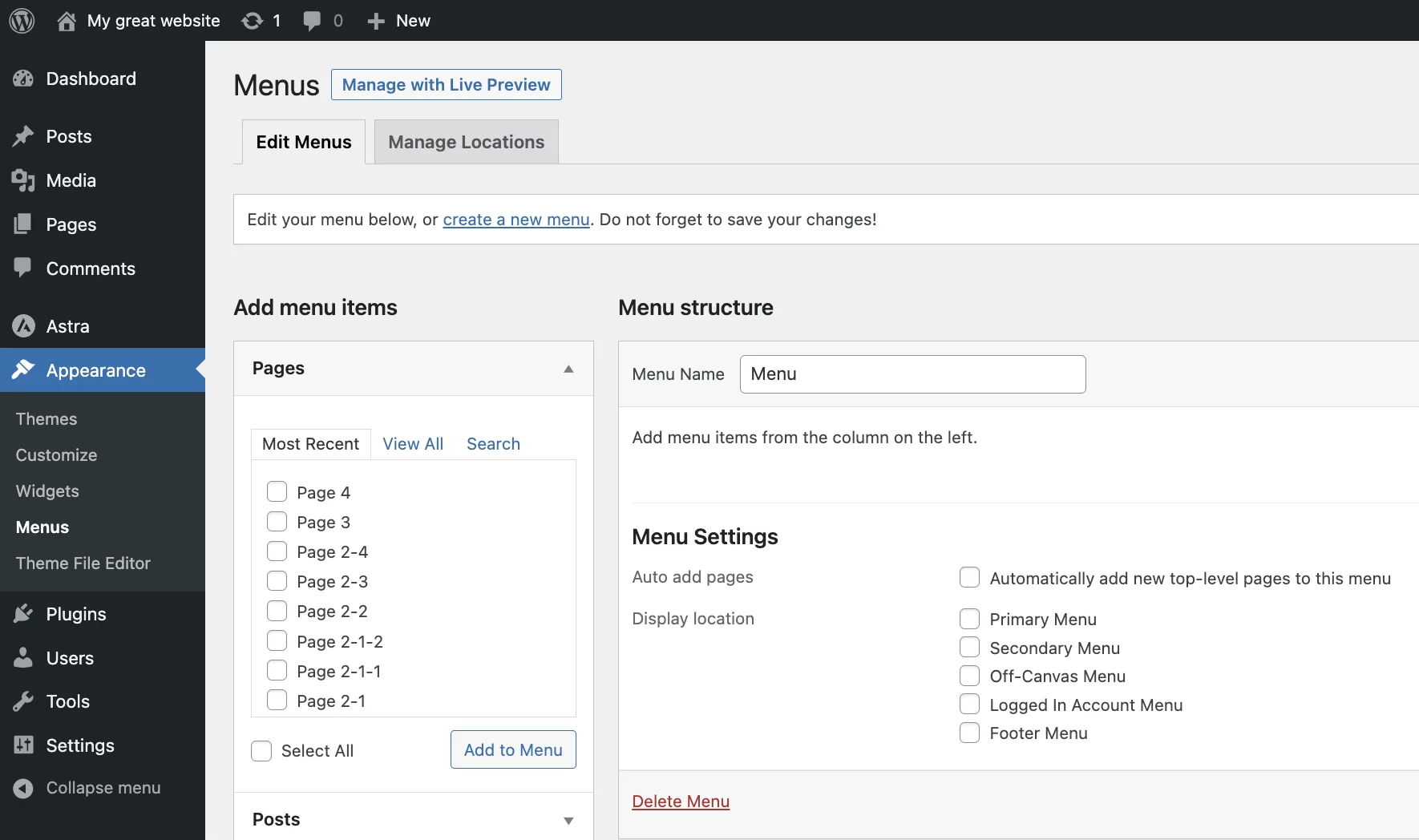
Di administrasi WordPress, buka Appearance > Menus . Anda akan menemukan diri Anda di halaman ini:

Kemudian, Anda harus mengikuti langkah-langkah berikut.

Di bagian "Struktur menu":
- Beri nama menunya.
- Pilih apakah akan segera menambahkan apa yang disebut halaman tingkat atas ke menu atau tidak (di sini, Halaman 1, 2, 3, dan 4).
- Pilih lokasi:
- Di tajuk
- Di footer
- Klik tombol biru "Simpan Menu" di kanan bawah layar.
Menambahkan item menu
Di bagian "Tambah Item Menu", pilih untuk menampilkan:
- Halaman
- Posting
- Kategori
- Tautan yang dipersonalisasi (yaitu tautan yang mengarah ke luar situs Anda atau ke halaman tertentu di situs Anda, seperti misalnya Syarat dan Ketentuan)
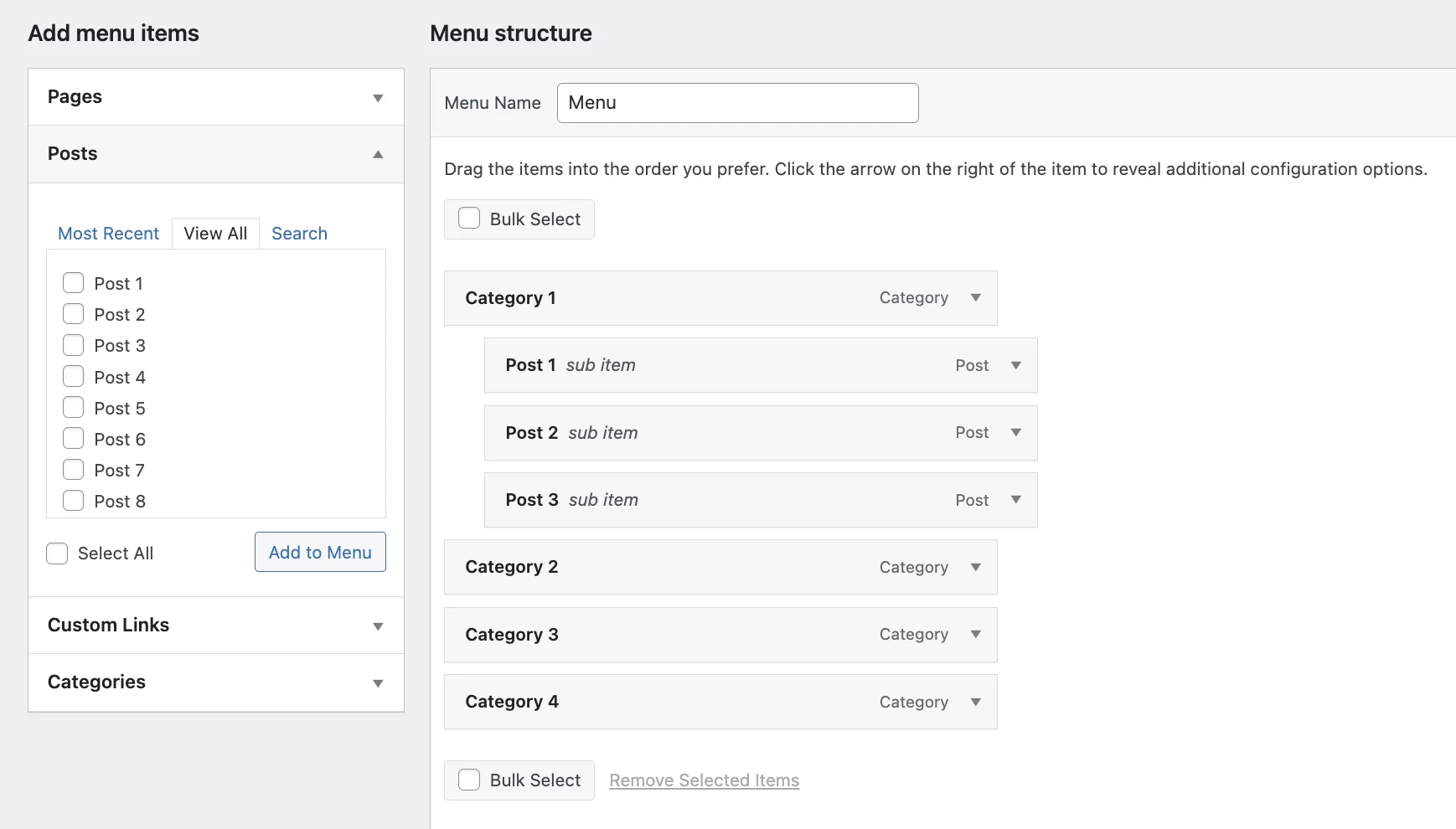
Untuk halaman:
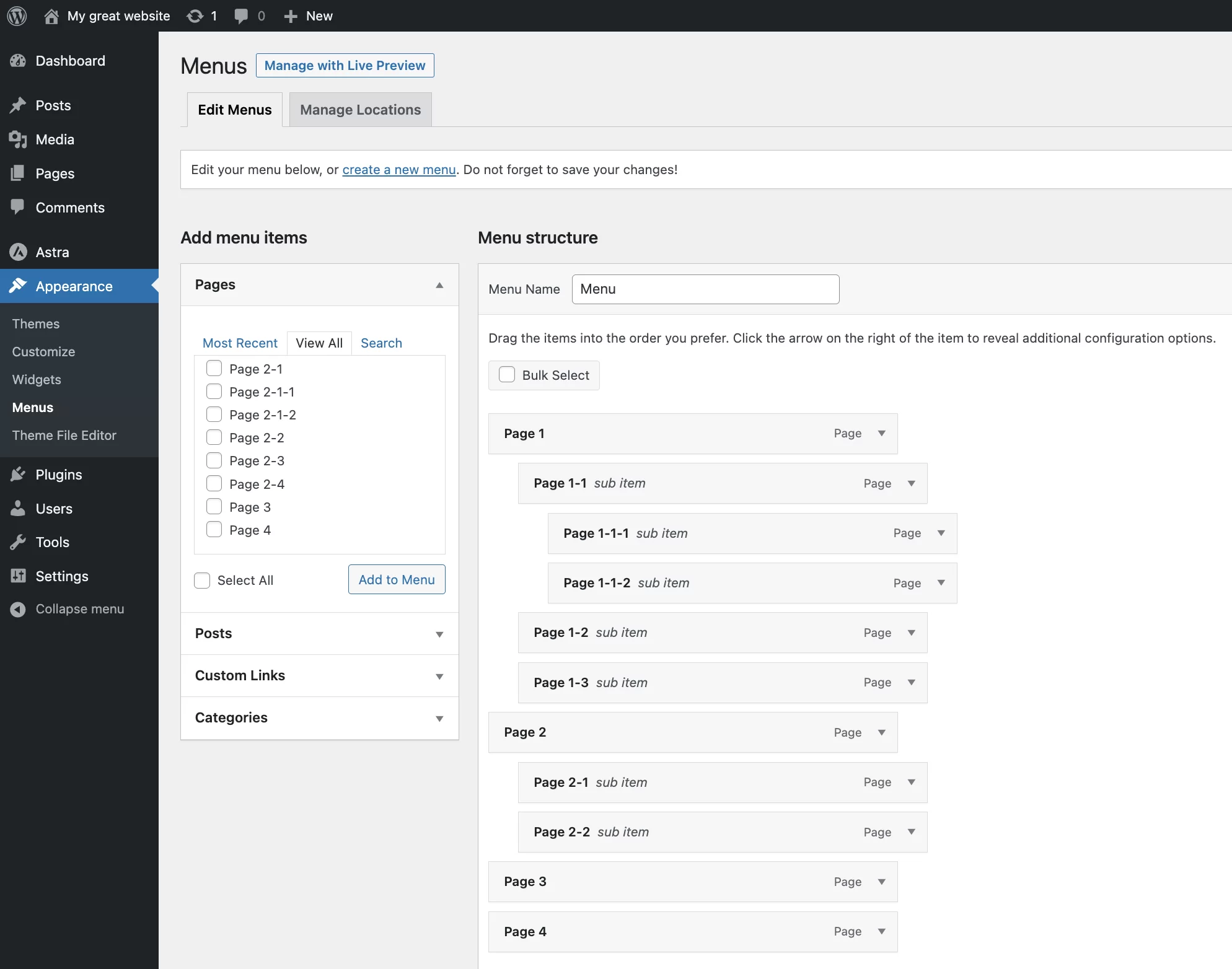
1. Klik "Lihat Semua", centang halaman yang ingin Anda tambahkan ke menu tarik-turun, lalu klik "Tambahkan ke Menu".
2. Pindahkan halaman putri di bawah halaman induk dan halaman cucu di bawah halaman putri menggunakan drag and drop, seperti di bawah ini.

Jika Anda memilih untuk menambahkan kategori dan posting ke menu tarik-turun, ikuti langkah-langkah yang sama untuk halaman:
- Pertama tambahkan kategori, lalu kiriman, dan klik "Tambahkan ke Menu".
- Lalu seret dan lepas untuk memindahkan item di bawah kategori yang tepat.

Buat menu tarik-turun dengan blok Navigasi dan tema FSE
Dengan kedatangan Editor Situs (sebelumnya disebut FSE, untuk Pengeditan Situs Penuh), blok Navigasi telah tiba.
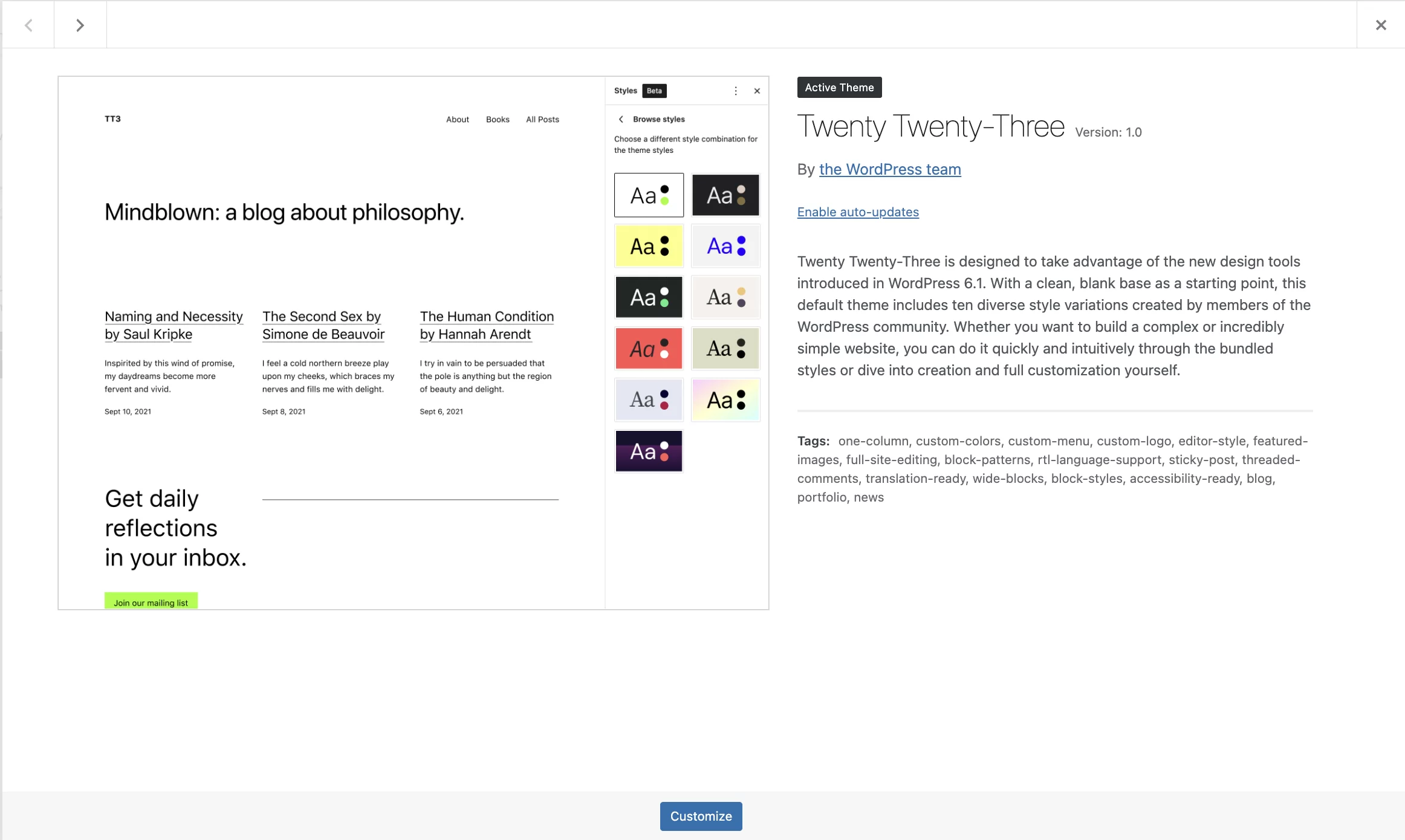
Untuk tujuan tutorial ini, saya telah memilih tema yang kompatibel dengan Pengeditan Situs Penuh, dan itu gratis dan secara default dengan WordPress versi 6.1. Namanya Dua Puluh Dua Puluh Tiga:

Dengan tema FSE seperti Dua Puluh Dua Puluh Tiga, Anda juga dapat membuat menu tarik-turun menggunakan blok Navigasi .
Buat menu dengan blok Navigasi
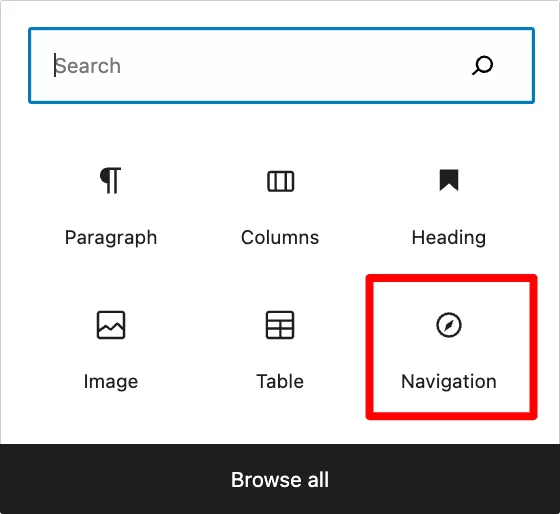
Pertama, buka Editor Situs, melalui Penampilan > Editor . Kemudian, tambahkan blok Navigasi di mana Anda ingin menampilkan menu tarik-turun yang indah, seperti yang Anda lakukan untuk blok lainnya.

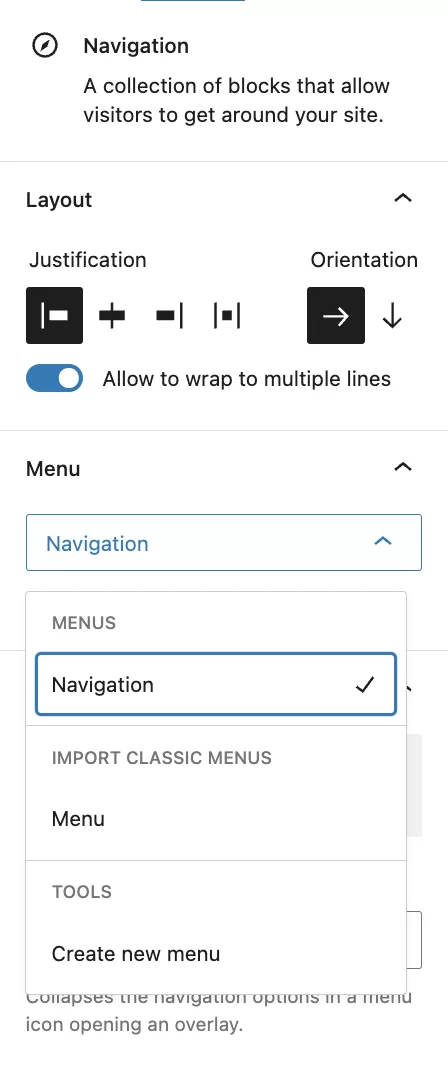
Semuanya ada di pengaturan blok di sisi kanan layar Anda:

Anda memiliki opsi untuk membuat menu baru di sini, yang hanya akan terlihat di halaman ini untuk saat ini, atau menyisipkan menu yang telah Anda buat, terlepas dari teknik yang Anda gunakan.
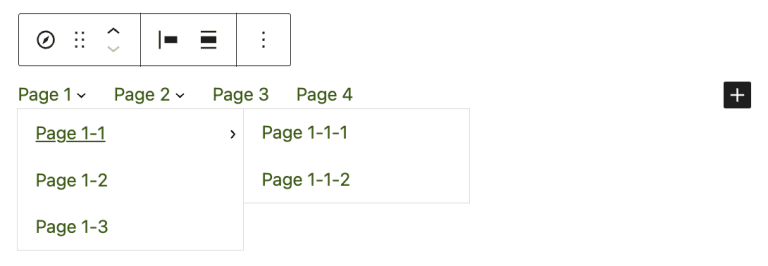
Yang terakhir kemudian akan muncul seperti yang telah Anda rancang:

Tambahkan halaman dengan level berbeda ke menu Anda
Untuk membuat menu baru, klik "Buat menu baru" di pengaturan blok Navigasi. Sekarang Anda dapat mencari dan menambahkan halaman master yang ingin Anda tampilkan di menu tarik-turun.
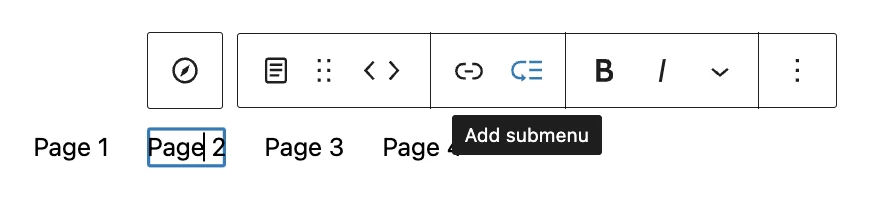
Untuk menambahkan halaman putri dan cucu, cukup klik halaman induk, lalu klik "Tambahkan submenu".

Kemudian klik "+" yang muncul untuk menambahkan halaman tingkat yang lebih rendah. Perhatikan bahwa Anda dapat menambahkan jenis blok lain ke menu Anda, seperti logo, ikon jejaring sosial, atau bilah pencarian, misalnya.
Anda tidak dapat memindahkan item dalam menu dengan drag and drop, tetapi Anda dapat melakukannya dengan mengeklik panah yang sesuai.
Setelah Anda selesai membuat menu dropdown WordPress, Anda dapat menyesuaikan tampilannya di pengaturan blok di sisi kanan layar (tampilan, warna, tipografi, spasi, dll.).
Kemudian Anda dapat menggunakan menu ini sesuai keinginan dan di mana pun Anda inginkan di situs WordPress Anda.
Kesimpulan
Apakah Anda lebih suka satu atau yang lain dari metode ini, Anda dapat melihat:
- WordPress memiliki beberapa cara untuk mendesain menu dropdown
- Semuanya mudah dipelajari
Karena prosesnya berbeda di masing-masing dari ketiga metode ini, kebiasaan dan pengalaman Anda dengan WordPress mungkin akan mengarahkan Anda untuk menggunakan satu atau yang lain.
Apakah Anda ingin membuat menu dropdown di #WordPress? Cari tahu bagaimana melakukannya dengan tutorial WPMarmite.
Kami terkadang terikat dengan kebiasaan kami, sehingga pengguna yang sudah sering menggunakan CMS mungkin lebih suka menggunakan metode pengembangan menu klasik. Mereka yang baru mengenal WordPress mungkin lebih antusias menggunakan blok Navigasi.
Bagaimanapun, berhati-hatilah untuk tidak menyertakan terlalu banyak elemen atau terlalu banyak level yang berbeda dalam menu tarik-turun Anda , agar navigasi tetap sederhana bagi pengunjung situs Anda.
Bagaimana dengan Anda, apakah Anda menawarkan menu dropdown di situs WordPress Anda? Jika ya, metode apa yang Anda gunakan untuk membuatnya? Beritahu kami semua tentang itu di komentar.