Cara Menerima Pembayaran Di WordPress Menggunakan Elementor Widget Tombol PayPal
Diterbitkan: 2022-02-18Apakah Anda ingin menambahkan pembayaran sekali klik ke situs WordPress Anda menggunakan tombol Elementor PayPal ? Maka Anda telah menemukan diri Anda di tempat yang tepat. Elementor PRO telah menciptakan buzz yang cukup besar dengan widget pembayaran barunya, yang menawarkan berbagai macam aplikasi. Kami akan membahas langkah-langkah untuk menerima pembayaran dalam satu klik tanpa pengkodean apa pun hari ini.

Saat ini, menambahkan opsi pembayaran tidak hanya diperlukan untuk situs eCommerce. Hampir semua jenis situs web dapat diminta untuk menerima pembayaran saat ini, dari situs perjalanan hingga situs blog. Dan widget Pembayaran Elementor , tombol PayPal membuatnya sangat disederhanakan. Cukup ikuti langkah-langkah yang tepat Anda dapat membuat fasilitas untuk menerima pembayaran dalam kategori situs Elementor apa pun.
Mengapa Anda Harus Mengintegrasikan Pembayaran Sekali Klik di Situs Web Anda
Saat ini ada banyak plugin pembayaran WooCommerce, plugin Checkout, dan lainnya yang tersedia untuk menerima pembayaran langsung dari situs web Anda. Lalu mengapa Elementor mengintegrasikan tombol PayPal sebagai widget pembayarannya? Berikut adalah alasan utama untuk memeriksanya.
Jaga agar Situs Web Ringan & Pemuatan Cepat
Saat Anda membuat situs web di WordPress, meskipun memberikan tampilan yang menakjubkan, Anda harus memperhatikan pemuatan situs Anda serta berapa banyak memori yang digunakan plugin dan tema Anda. Penggunaan memori dan kecepatan memuat situs web saling terkait. Jadi, ketika Anda memuat situs web Anda dengan plugin pembayaran yang berat, itu memperlambat kinerja situs web Anda. Saat Anda mendapatkan widget tombol PayPal yang menakjubkan dengan pembuat halaman Anda, Elementor menghemat memori dan pada saat yang sama tidak menghambat kinerja situs web Anda.
Terima Pembayaran & Hemat Waktu dengan Mudah
Saat Anda menggunakan plugin Checkout, itu menambahkan tiga/ empat langkah untuk menyelesaikan pembayaran donasi dari situs web Anda. Itu membunuh banyak dan sebagian besar waktu pelanggan kembali dari halaman checkout kikuk. Berikut adalah data menarik untuk dibagikan kepada Anda tentang halaman checkout:
57 Persen Pembeli Akan Meninggalkan Jika Mereka Harus Menunggu Tiga Detik Untuk Memuat Halaman
Jadi, ketika Anda mengintegrasikan pembayaran sekali klik dengan tombol Elementor PayPal , ini menghemat waktu pelanggan Anda dengan mudah. Dan itu juga meningkatkan transaksi di situs WordPress Anda.
Meroketkan Penjualan Produk Anda
Opsi pembayaran sekali klik membantu pelanggan Anda menyelesaikan transaksi lebih cepat. Itulah yang pada dasarnya diimpikan oleh setiap pelanggan. Ini menghasilkan lebih banyak pelanggan yang puas dan penjualan yang lebih tinggi. Beginilah cara pembayaran sekali klik menciptakan dampak besar pada penjualan produk dan peningkatan pendapatan.
Cara Terbaik Untuk Menerima Pembayaran Sekali Klik Dengan Plugin Pembayaran Elementor
Saatnya untuk memeriksa cara membuat tombol pembayaran Elementor di situs web WordPress Anda. Saat Anda mencari solusi tanpa pengkodean, maka tidak ada alternatif lain selain plugin pembayaran. Di sini kami menyebutkan 2 plugin pembayaran teratas untuk membantu Anda membuat tombol PayPal di Elementor.
Widget Tombol PayPal Elementor
Tombol PayPal yang menakjubkan ini hadir dengan Elementor PRO . jadi harus upgrade ke Elementor versi premium. Widget pembayaran super mudah ini sangat mudah diterapkan dan dengan itu, Anda dapat menerima pembayaran dalam satu klik. Anda dan pelanggan Anda hanya perlu memiliki akun PayPal sendiri .
Berikut adalah alasan utama mengapa Anda harus menggunakan widget tombol Elementor PayPal:
Anda dapat mengintegrasikan widget pembayaran sekali klik ini ke situs web pra-penyiapan, tanpa pengkodean
Dengan satu alat ini untuk pembayaran, langganan, & donasi
Ini adalah sistem pembayaran paling aman & tepercaya untuk situs Anda
Plugin Pembayaran Lebih Baik
Jika Anda mencari solusi gratis untuk membuat tombol Elementor PayPal, maka plugin Pembayaran yang Lebih Baik adalah tempat terbaik untuk dituju. Dengan plugin pembayaran yang bermanfaat ini, Anda dapat membuat tombol Elementor PayPal dan mulai menerima pembayaran dalam satu klik. Selain itu, Anda dapat melacak semua transaksi langsung dari dashboard WordPress Anda.

Integrasikan Tombol Paypal Elementor Di Situs Web Anda: Panduan Langkah Demi Langkah
Jika keuntungan besar dari Elementor PayPal Button mempengaruhi Anda untuk mengintegrasikannya ke dalam situs WordPress Anda, maka mari kita jelajahi bagaimana Anda dapat menambahkannya dengan cepat. Ikuti panduan langkah demi langkah sederhana ini:
Langkah 1: Tambahkan Tombol Elementor PayPal Ke Halaman Web Anda
Karena tombol Elementor PayPal tersedia di Elementor PRO, jadi dapatkan Elementor di situs WordPress Anda dan tingkatkan ke versi premium. Sekarang buka halaman di mana Anda ingin mengintegrasikan tombol Elementor Paypal. Kemudian klik tombol 'Edit dengan Elementor' untuk memulai.
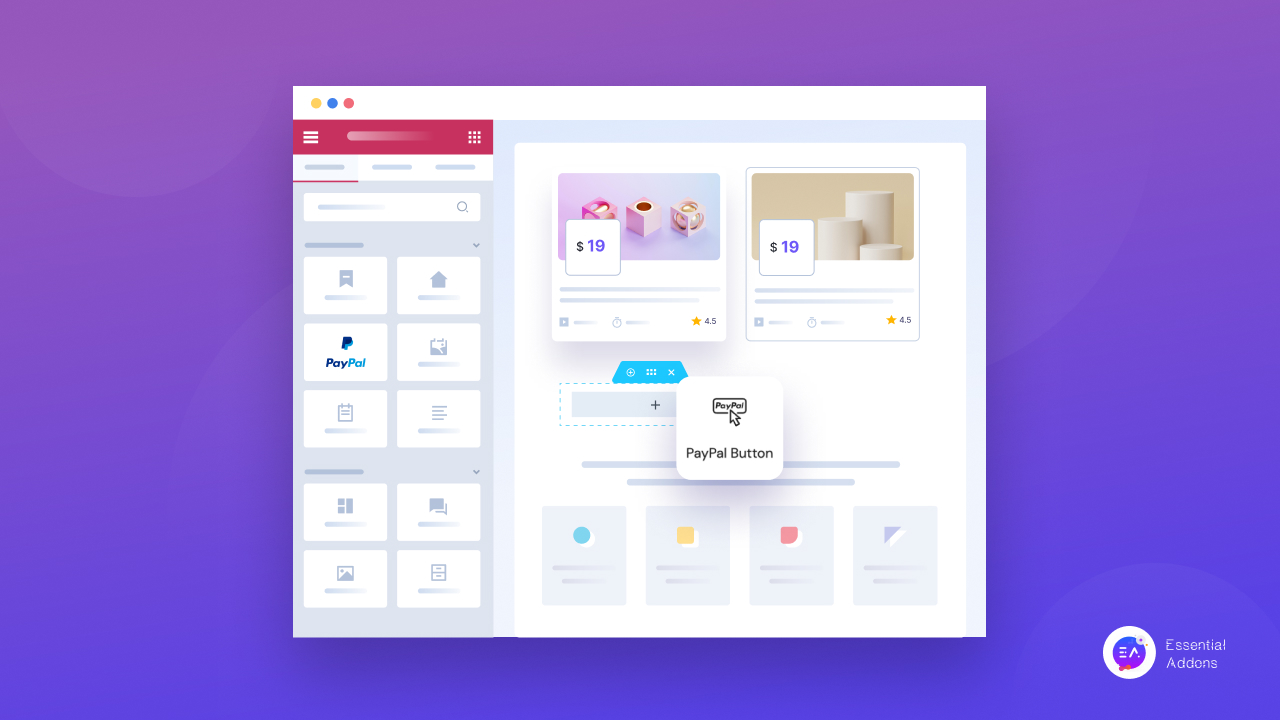
Pada panel pengeditan Elementor, cari tombol PayPal . Kemudian drag & drop tombol Elementor PayPal ke halaman web Anda. Ini adalah bagaimana tombol PayPal akan melihat pratinjau situs web Anda.
Langkah 2: Tetapkan Detail Harga & Hubungkan Akun PayPal Anda
Langkah kedua adalah bagian yang paling penting. Anda harus mengintegrasikan Akun PayPal Anda ke widget pembayaran Elementor. Jika Anda tidak memiliki akun, ikuti dokumentasi ini selangkah demi selangkah.
Salin id email akun PayPal Anda dan tempel ke bidang widget. Manfaat menggunakan tombol Elementor PayPal adalah Anda tidak memerlukan pengaturan awal. Anda dapat mengonfigurasi id email PayPal saat Anda mengintegrasikan opsi pembayaran sekali klik.
Sekarang saatnya untuk mengatur detail penting lainnya seperti harga, jenis tombol PayPal Elementor Anda, dll. dari bagian 'Harga & Pembayaran' . Jika Anda menggunakan tombol Elementor PayPal untuk mengumpulkan donasi, pilih 'Donasi' untuk Bidang Transaksi . Dalam proses yang sama, 'Checkout' untuk pembayaran produk, dan seterusnya.
Langkah selanjutnya adalah menyesuaikan tampilan tombol Elementor PayPal Anda. Untuk itu navigasikan ke bagian 'Tombol' dari panel pengeditan. Dari sana Anda dapat menyesuaikan posisi tombol PayPal Elementor, spasi, ikon, dll.
Selain itu, dari 'Opsi Tambahan' Anda dapat mengatur ke mana harus mengalihkan setelah transaksi berhasil. Alihkan untuk mengaktifkan halaman PayPal di tab yang berbeda, dan banyak penyesuaian yang lebih fleksibel.
Langkah 3: Gaya Tombol PayPal Elementor
Dari tab 'Style' , Anda dapat menyesuaikan jarak tombol, padding, warna, dan banyak lagi. Bagaimana pesan sukses Anda akan muncul setelah setiap transaksi, itu bisa diatur juga. Tombol Elementor PayPal hadir dengan fleksibilitas tertinggi untuk menerima pembayaran.
Tampilan Akhir Setelah Integrasi Tombol PayPal Elementor Di Situs WordPress
Jika Anda sudah selesai dengan penyesuaian, klik tombol 'Pratinjau' untuk melihat tampilannya. Jika Anda senang dengan tampilan akhir, tekan tombol 'Terbitkan' . Itu dia! Ini adalah betapa mudahnya Anda dapat mengintegrasikan tombol Elementor PayPal untuk mengelola pembayaran sekali klik.
Proses menerima pembayaran di WordPress menjadi fleksibel dari hari ke hari dan tombol Elementor PayPal menjadikannya sangat fleksibel. Semoga panduan ini akan membantu Anda membuat opsi pembayaran yang mudah digunakan untuk pelanggan Anda. Jika Anda memerlukan bantuan lebih lanjut, Anda dapat menghubungi tim dukungan khusus kami kapan saja. Dan untuk terus diperbarui dengan tutorial mendalam semacam ini di masa mendatang, berlanggananlah ke blog kami .
