Jetpack: Kami membuka kedok plugin WordPress yang kontroversial ini
Diterbitkan: 2022-08-31Namanya Richard Browning. Dia orang Inggris. Dan dia memegang rekor kecepatan dunia dalam jetpack.
Patroli mencatat kecepatannya lebih dari 136 km/jam di atas Selat Inggris , dekat kota Brighton (Inggris)!

Anda pasti bertanya-tanya apa yang dilakukan berita lucu ini di sini — dengan alasan yang bagus.
Jika saya menyebutkan Jetpack untuk WordPress, apakah Anda menangkap paralelnya?
Ya, CMS kami yang terkenal juga memiliki jetpack sendiri.
Biarkan saya meyakinkan Anda, itu jauh lebih tidak berbahaya untuk digunakan karena itu hanya sebuah plugin yang dapat Anda instal di situs Anda.
Pembuatnya mendefinisikannya sebagai “toolkit kinerja tinggi all-in-one terbaik untuk WordPress.”
Pada artikel ini, saya akan memeriksanya dari A sampai Z. Saya akan menunjukkan cara menginstal plugin ini langkah demi langkah, mengikuti tutorial terperinci. Kemudian saya akan menunjukkan kepada Anda fitur-fitur esensialnya, dan menjelaskan mengapa terkadang kontroversial.
Anda akan menjadi ahli dalam bidang ini, percayalah.
Ringkasan
- Apa itu Jetpack di WordPress?
- Cara menginstal Jetpack di WordPress
- Bagaimana cara mengaktifkan modul Jetpack?
- Cara mengatur Jetpack di WordPress: Lihat 10 modul gratis
- Apa saja alternatif gratis untuk modul Jetpack?
- Apa saja fitur premium Jetpack?
- Seperti apa pengalaman pengguna?
- Ulasan terakhir dari Jetpack
Apa itu Jetpack di WordPress?

Jetpack adalah plugin freemium yang menyematkan sekitar 50 modul dalam satu plugin. Semuanya dapat diaktifkan dan dinonaktifkan dalam satu klik dan bertujuan untuk meningkatkan pengelolaan dan fungsi situs Anda dalam tiga cara utama: keamanan, kinerja, dan pemasaran.
Jetpack dikembangkan dan dikelola oleh Automattic , kontributor utama WordPress.org.
Dengan 5M+ instalasi aktif, Jetpack adalah salah satu plugin paling terkenal di ekosistem WordPress, seperti Yoast SEO, Contact Form 7, atau WooCommerce.
Terakhir, Anda harus tahu bahwa layanan yang disediakan oleh Jetpack biasanya disediakan untuk pengguna WordPress.com. Anda harus membuat akun di platform ini untuk mengaktifkan Jetpack di instalasi WordPress.org Anda.
Sekarang saya akan menunjukkan cara melakukannya.
Untuk info lebih lanjut tentang perbedaan antara WordPress.com dan WordPress.org, saya sarankan Anda membaca artikel ini oleh Alex.
Cara menginstal Jetpack di WordPress
Untuk menginstal Jetpack di WordPress, cara termudah adalah melalui antarmuka administrasi Anda (back-office) .
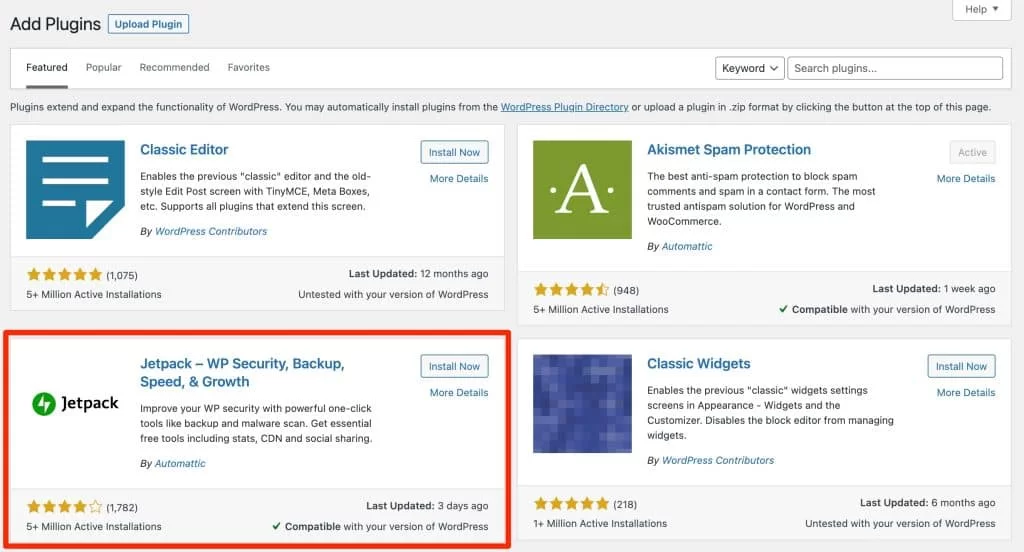
Setelah di Dasbor Anda, klik Plugins > Add .
Jetpack harus berada di bagian atas halaman Anda. Jika tidak, cari melalui bilah pencarian.

Klik "Instal Sekarang" dan kemudian "Aktifkan."
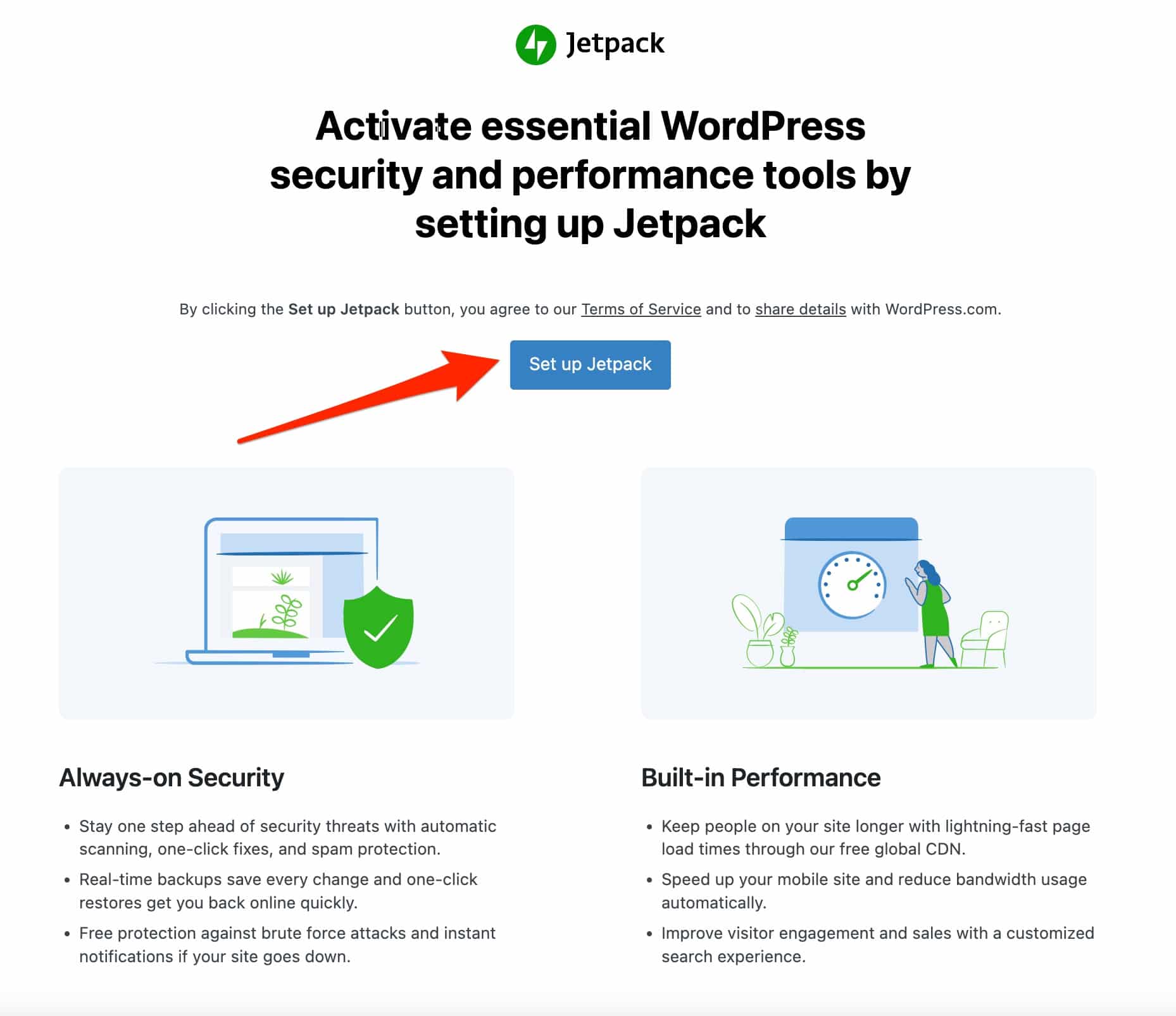
Anda harus melihat halaman ini:

Klik tombol biru "Siapkan Jetpack". Anda kemudian akan melihat menu baru, berjudul "Jetpack," di sidebar kiri Anda.
Seperti yang disebutkan di awal artikel ini, Jetpack dan layanannya disediakan dan dihosting oleh WordPress.com. Oleh karena itu, akun WordPress.com diperlukan untuk menggunakan Jetpack .
Anda juga akan melihat bahwa Anda tidak akan dapat mengaktifkan banyak modul jika Anda tidak masuk ke akun WordPress.com.
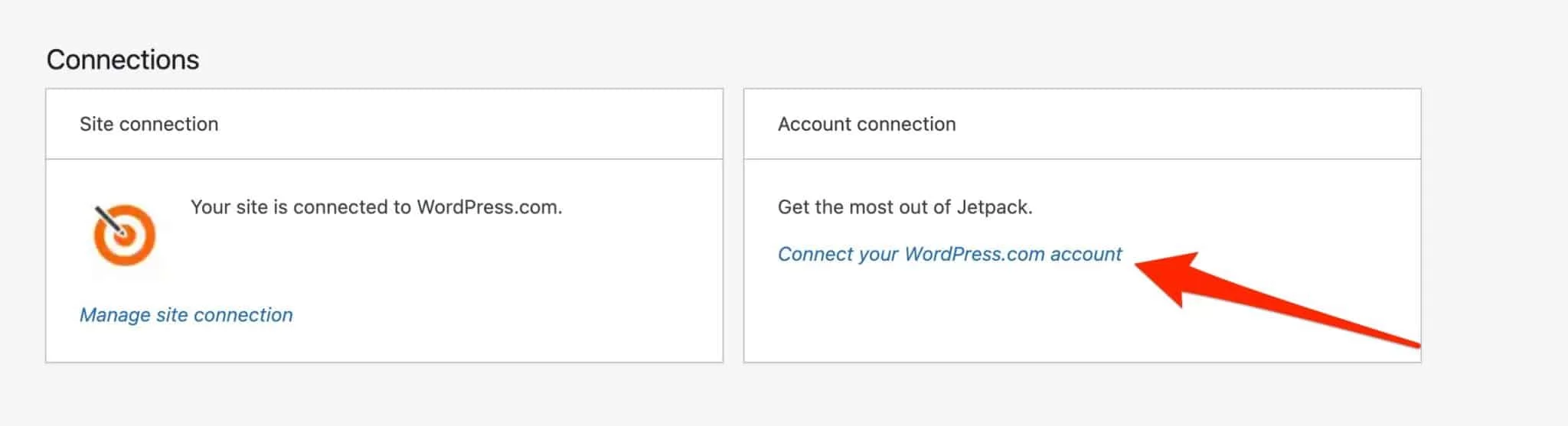
Jika, seperti saya, Anda sudah memiliki akun WordPress.com, cukup klik tautan "Hubungkan akun WordPress.com Anda" di kotak "Koneksi akun" di menu "Dasbor":

Jika Anda belum memiliki akun WordPress.com, Anda dapat membuatnya melalui kotak “Sambungan situs” di sebelahnya.
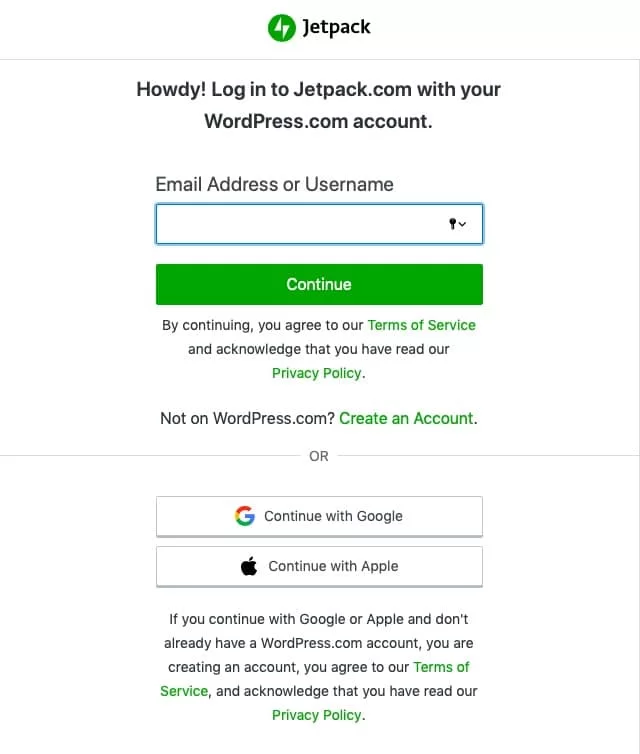
Jetpack kemudian akan meminta Anda untuk terhubung ke akun WordPress.com Anda. Untuk membuatnya lebih mudah dan lebih cepat, saya masuk dengan akun Google saya dengan mengklik "Lanjutkan dengan Google":

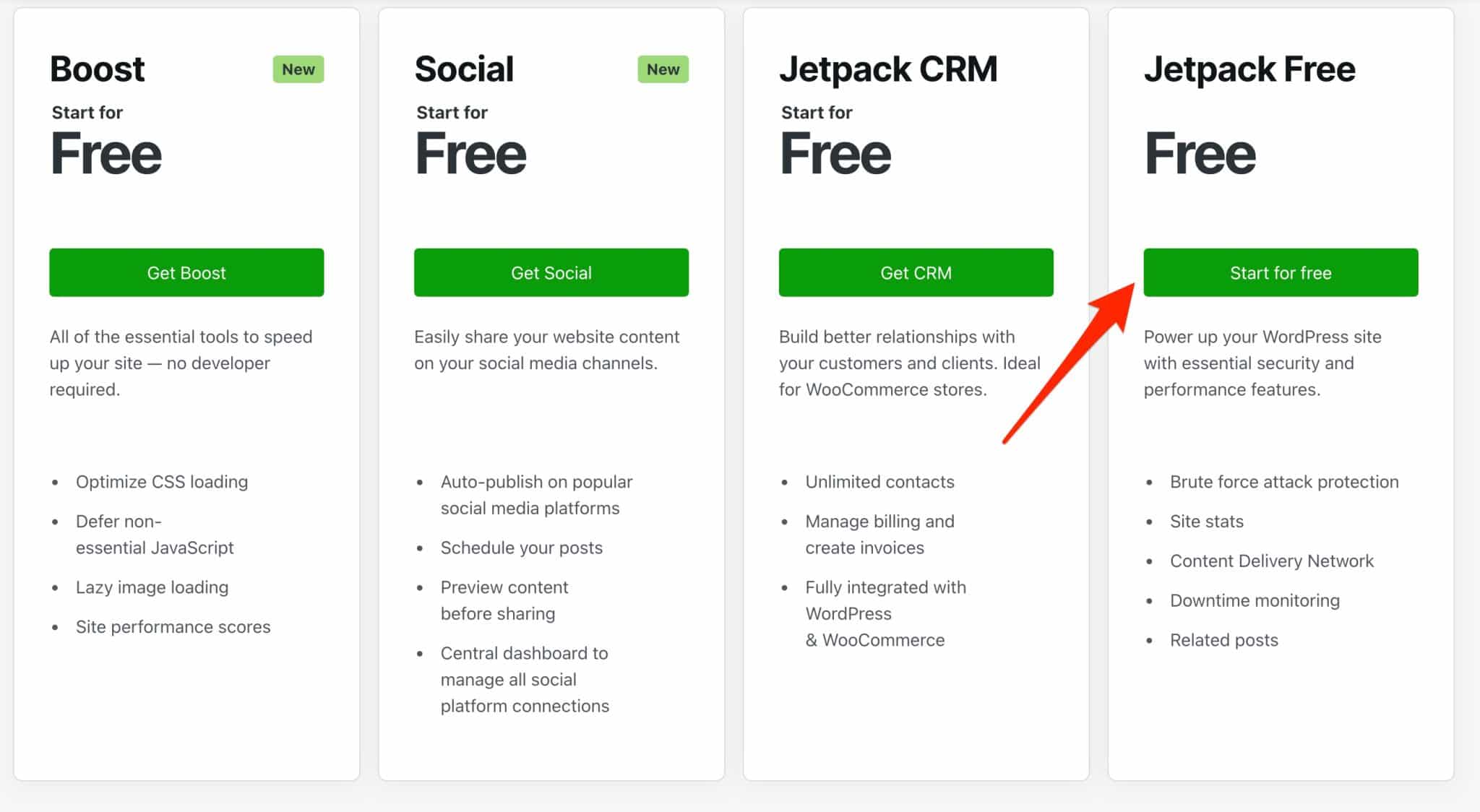
Jetpack akan menghubungkan profil Anda ke situs Anda. Ini kemudian akan menawarkan Anda opsi untuk mendaftar ke salah satu paket berbayarnya.
Saya sarankan Anda memulai dengan versi gratis. Anda selalu dapat meningkatkan ke versi premium nanti.
Untuk menggunakan versi gratis, gulir ke bawah halaman dan klik tombol hijau "Mulai gratis" di kolom "Jetpack Free".

Jetpack sekarang siap digunakan.
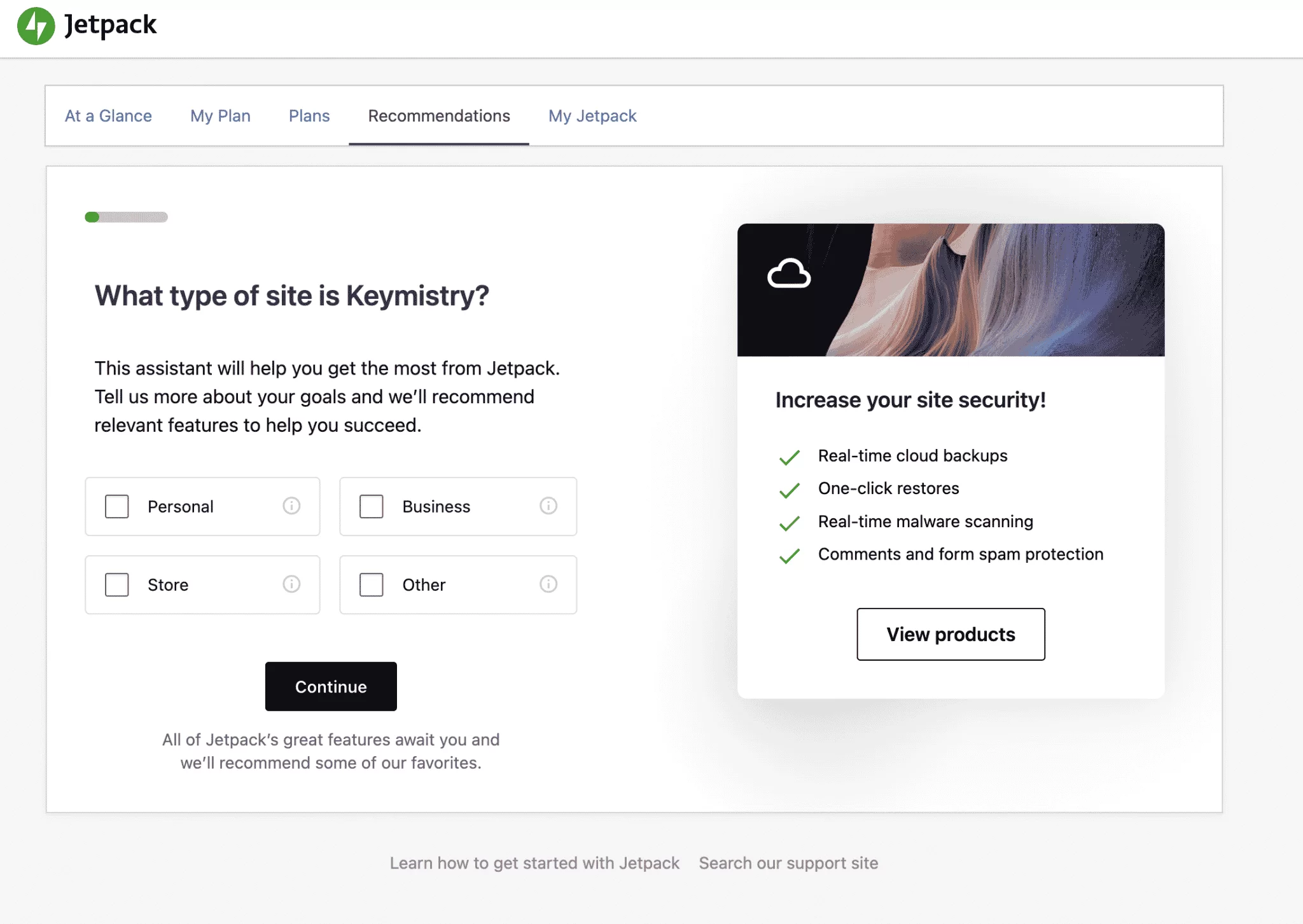
Di dasbor WordPress Anda, plugin akan meminta Anda untuk menunjukkan tujuan Anda untuk situs Anda, untuk merekomendasikan "fitur yang relevan untuk membantu Anda sukses."
Terserah Anda untuk memutuskan apa yang ingin Anda lakukan, tetapi perlu diingat bahwa Anda dapat mengubah pengaturan ini setelahnya.

Semua opsi Anda dikelola dan dikonfigurasi melalui antarmuka Jetpack, langsung dari administrasi WordPress Anda (Anda juga dapat melakukannya dengan membuka akun WordPress.com Anda, tetapi jauh lebih tidak nyaman):

Anda akan menemukan bahwa Anda memiliki akses ke 5 bagian:
- Dasbor : Anda dapat melihat sekilas tiga bagian utama Jetpack (Statistik, Keamanan, serta Performa dan Pertumbuhan). Khususnya untuk keamanan dan pencadangan, Anda harus meningkatkan ke paket premium jika ingin memanfaatkan semua opsi yang ditawarkan.
- Pengaturan: Di sinilah Anda mengaktifkan atau menonaktifkan fitur yang ditawarkan oleh Jetpack.
- Statistik Situs: Bagian ini mencantumkan jumlah kunjungan ke situs Anda (Anda dapat memfilter menurut hari/minggu/bulan), jumlah klik, dan istilah pencarian yang paling banyak digunakan oleh pengunjung Anda. Ini semacam alat analisis kecil.
- Akismet Anti-Spam: Memberi Anda akses ke statistik komentar yang tidak diinginkan di situs Anda, asalkan Anda telah mengaktifkan plugin Akismet sebelumnya.
- My Jetpack : Memungkinkan Anda untuk mengaktifkan layanan/plugin tambahan yang ditawarkan oleh Jetpack, termasuk gratis dan berbayar.
Tanpa basa-basi lagi, mari temukan cara mengaktifkan modul pertama Anda.
Bagaimana cara mengaktifkan modul Jetpack?
Secara teknis, ada dua cara untuk mengaktifkan modul Jetpack.
Opsi 1: Buka menu "Pengaturan"
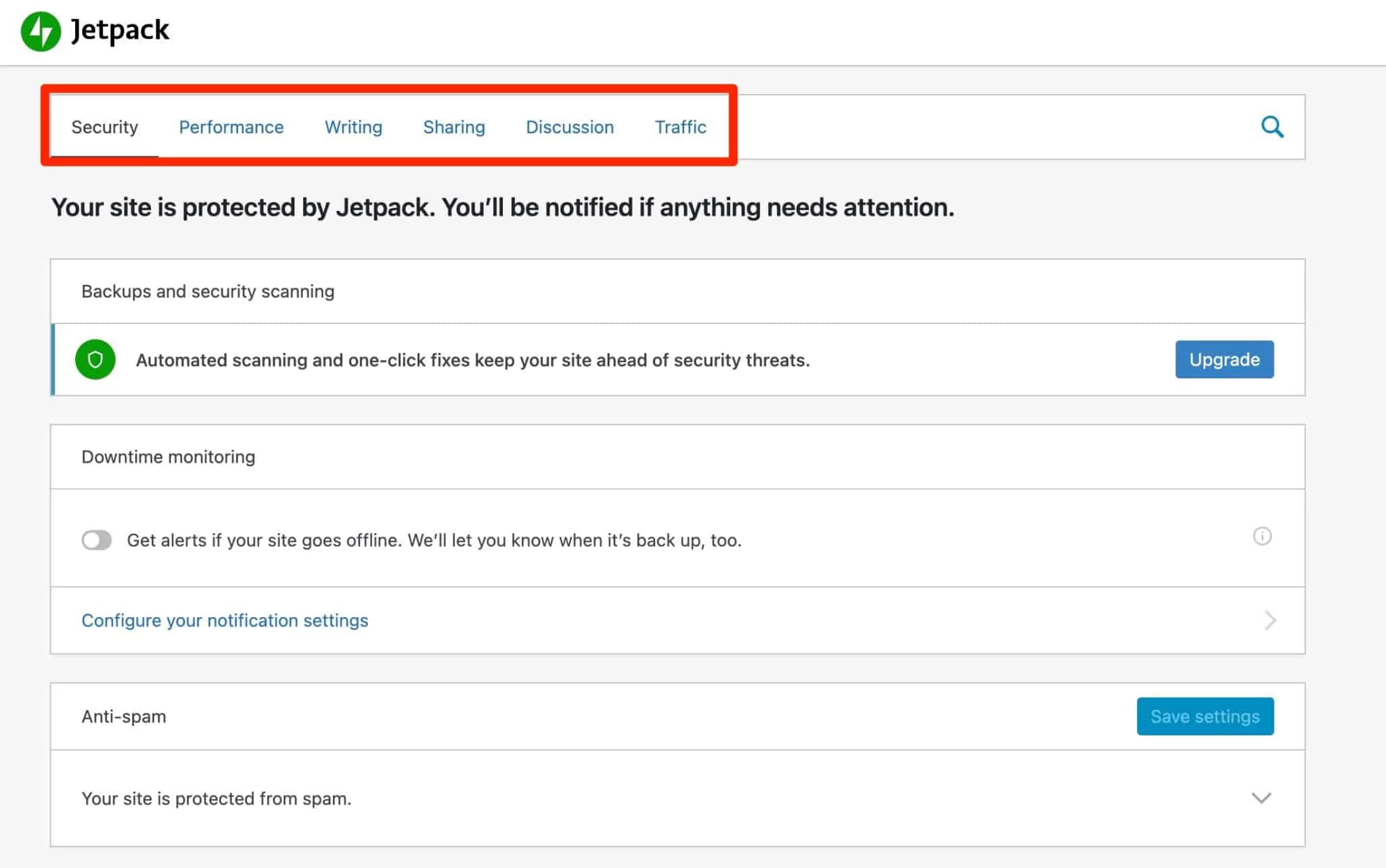
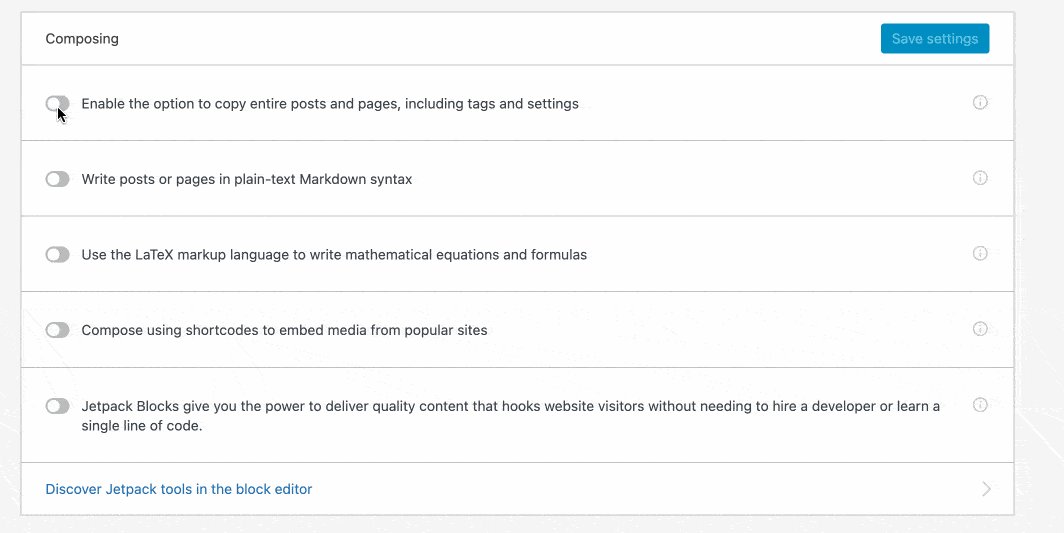
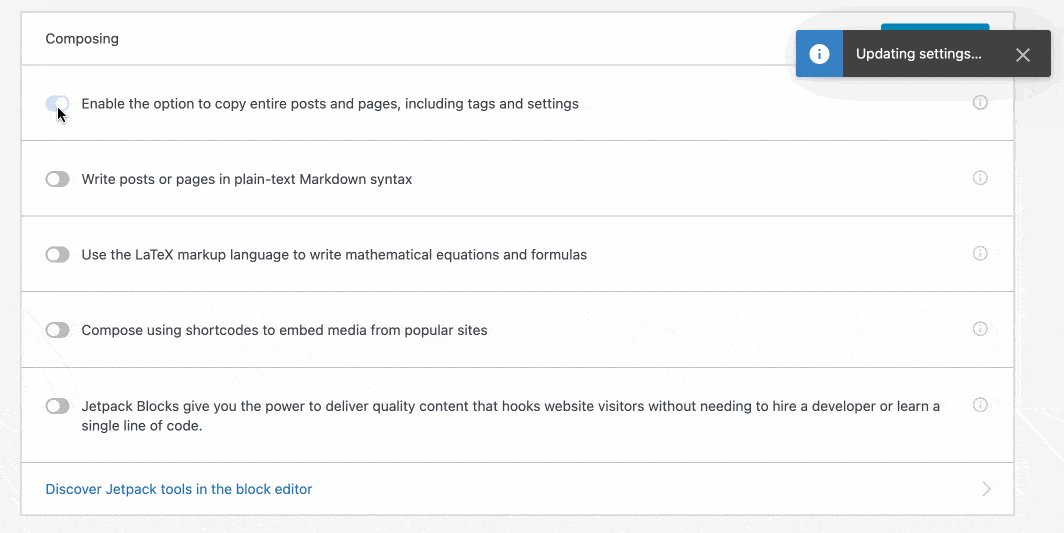
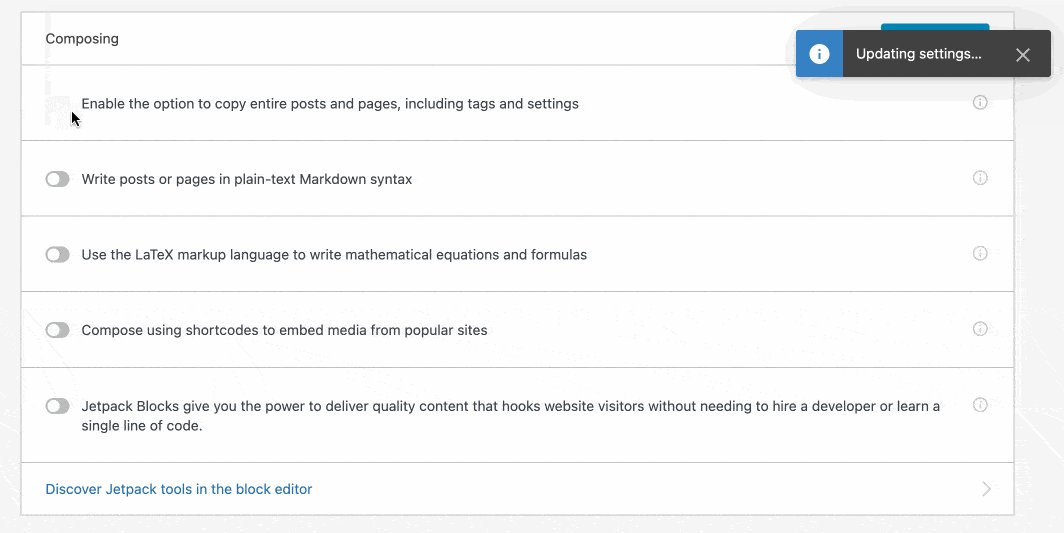
Cara tercepat untuk mengaktifkan modul pilihan Anda adalah melalui menu Jetpack > Settings .
Anda akan menemukan bahwa modul dikategorikan dalam 6 tab:
- Keamanan
- Pertunjukan
- Menulis
- Membagikan
- Diskusi
- Lalu lintas

Beberapa modul akan diaktifkan secara default, seperti modul yang melindungi Anda dari serangan brute force (ketika bot jahat berulang kali mencoba terhubung ke situs Anda).
Untuk pasukan lainnya, Anda dapat mengaktifkan modul pilihan Anda dengan klik kecil pada sisipan yang Anda minati:

Opsi tambahan terkadang ditawarkan untuk modul tertentu; terserah Anda untuk memutuskan apakah Anda ingin mengaktifkannya atau tidak.
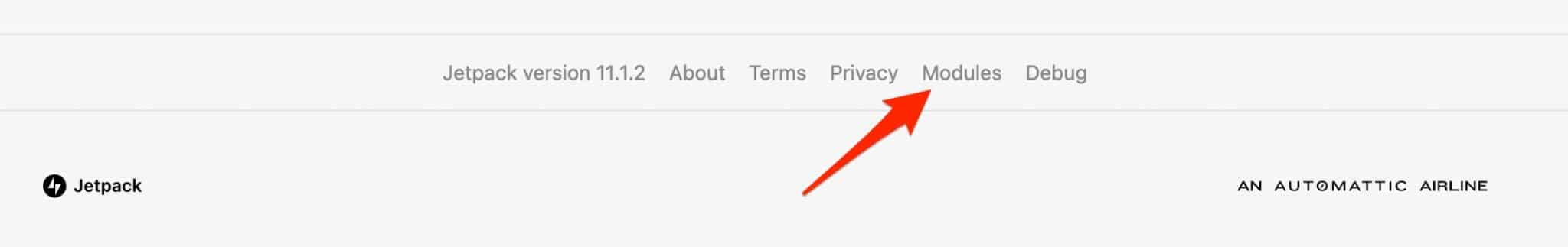
Opsi 2: Buka menu “Modul”
Ada juga opsi lain, yang menurut saya kurang intuitif dan visual, untuk mengaktifkan modul Jetpack.
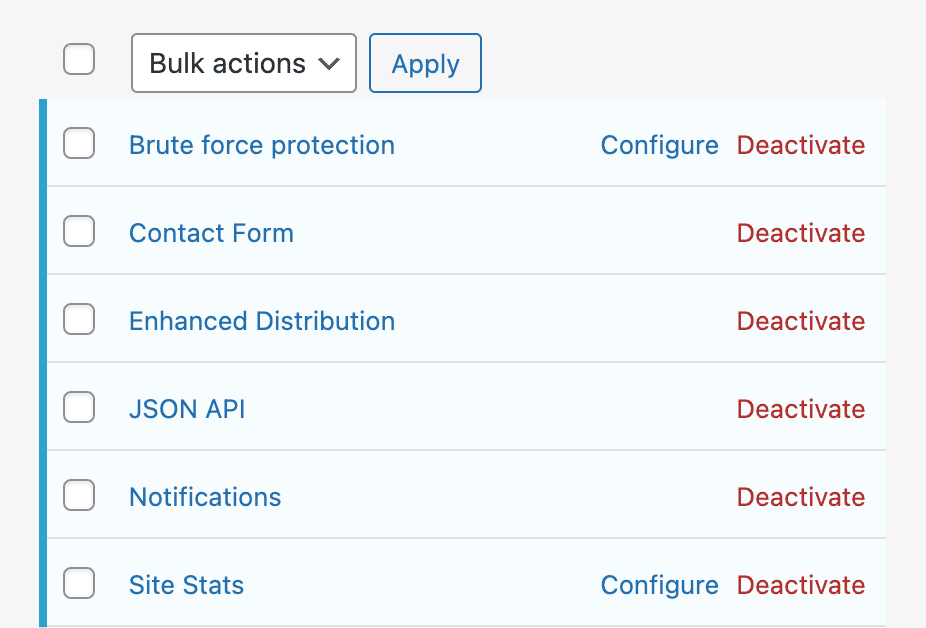
Plugin ini memiliki menu "Modul" yang tersembunyi , terletak di bagian bawah setiap halaman pengaturannya. Anda dapat menemukannya misalnya dengan menggulir ke bagian bawah dasbor Anda:

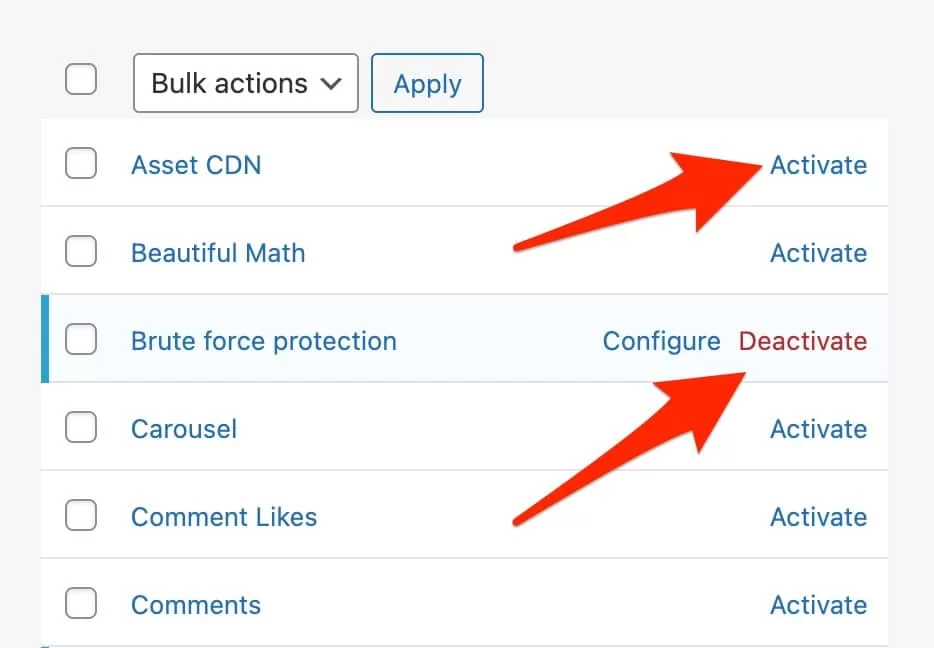
Di dalam, Anda akan menemukan daftar semua modul Anda. Anda dapat memfilternya menurut beberapa kriteria:
- Status : semua/aktif/tidak aktif. Secara default, 6 modul diaktifkan secara otomatis.
- Urutan abjad atau terbaru .
- Kategori .
Cukup klik tautan "Aktifkan" atau "Nonaktifkan" yang terkait dengan setiap modul untuk menerapkan tindakan pilihan Anda.

Perhatikan bahwa hampir semua modul yang disajikan di sini dapat ditemukan di menu “Pengaturan” Jetpack.
Bahkan, jika Anda mengaktifkan modul dari menu "Modul" yang disajikan di atas, Anda akan secara otomatis diarahkan ke menu "Pengaturan" Jetpack.
Sekarang setelah Anda tahu lebih banyak tentang cara kerja plugin pisau tentara Swiss ini, Anda mungkin bertanya-tanya fitur mana yang harus diaktifkan.
Itu benar — lagi pula, ada beberapa dari mereka dan tidak semuanya berguna. Saya mengusulkan untuk menyoroti sepuluh fitur yang menurut saya penting.
Cara mengatur Jetpack di WordPress: Lihat 10 modul gratis
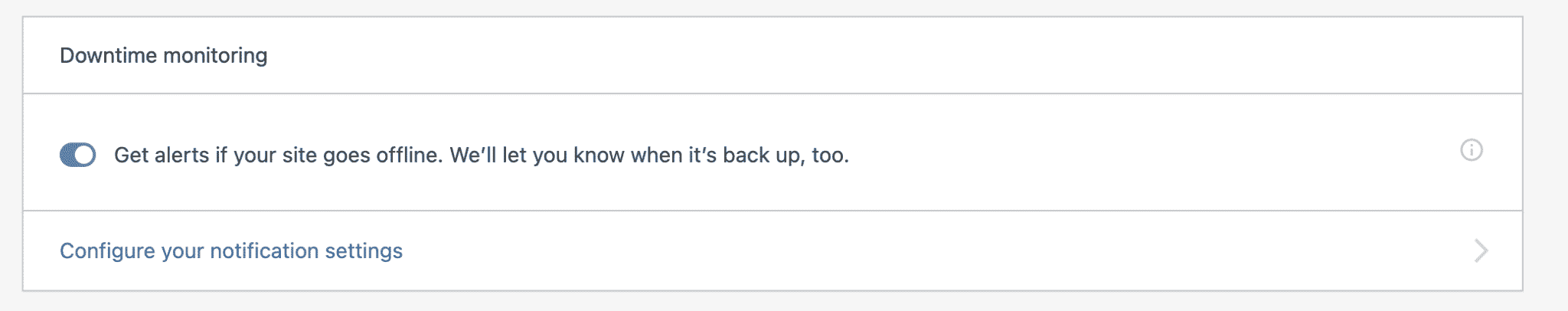
Pemantauan waktu henti
Saya pikir Anda akan setuju dengan saya: sebagai webmaster, tidak ada yang lebih buruk daripada menemukan salah satu situs Anda down.
Dan, terkadang, Anda tidak langsung menyadarinya. Bencana dalam pembuatan.
Melalui fitur “Pemantauan Waktu Henti”, Jetpack dapat mengirimi Anda email setiap kali situs WordPress Anda offline (dan juga saat dapat diakses kembali).
Ini tidak akan menyelesaikan masalah, tetapi akan memberi tahu Anda sesegera mungkin, yang merupakan bantuan besar. Untuk mengaktifkan opsi ini, buka Pengaturan > Keamanan > Pemantauan Waktu Henti .

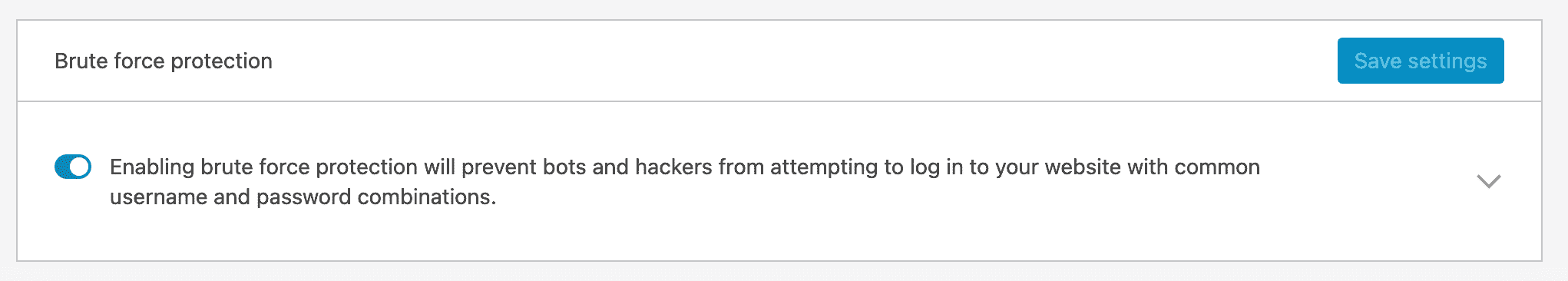
Perlindungan terhadap serangan brute force
Anda mungkin tidak mengetahuinya, tetapi WordPress Anda mengalami banyak serangan “brute force” setiap hari.
Pada dasarnya, bot jahat mencoba masuk ke antarmuka admin Anda , mencoba nama pengguna dan kata sandi untuk mengakses situs Anda.
Tentu saja, untuk melindungi diri Anda sendiri, gunakan kata sandi yang kuat dan login yang tidak terlalu jelas (jangan katakan “admin”, atau saya akan menguliti Anda hidup-hidup).
Tetapi saya juga merekomendasikan untuk mengaktifkan modul Jetpack khusus, dengan masuk ke Security > Brute force protection .

Jaringan Pengiriman Konten
Jetpack menawarkan layanan CDN (Content Delivery Network) untuk gambar Anda. Sederhananya, ini berarti plugin akan meng-host gambar Anda di servernya , bukan di server Anda, untuk meningkatkan waktu pemuatan halaman Anda.
Ya, gambar besar dapat menjadi hambatan nyata di situs Anda, seperti yang ditunjukkan artikel ini.
CDN, Jaringan Pengiriman Konten, adalah "jaringan server proxy yang terdistribusi secara geografis dan pusat datanya," dibuat "untuk memberikan ketersediaan dan kinerja tinggi ... kepada pengguna," menurut Wikipedia.
Jika Anda memiliki situs dengan cakupan internasional atau menggunakan layanan shared hosting, opsi Jetpack ini mungkin menarik.
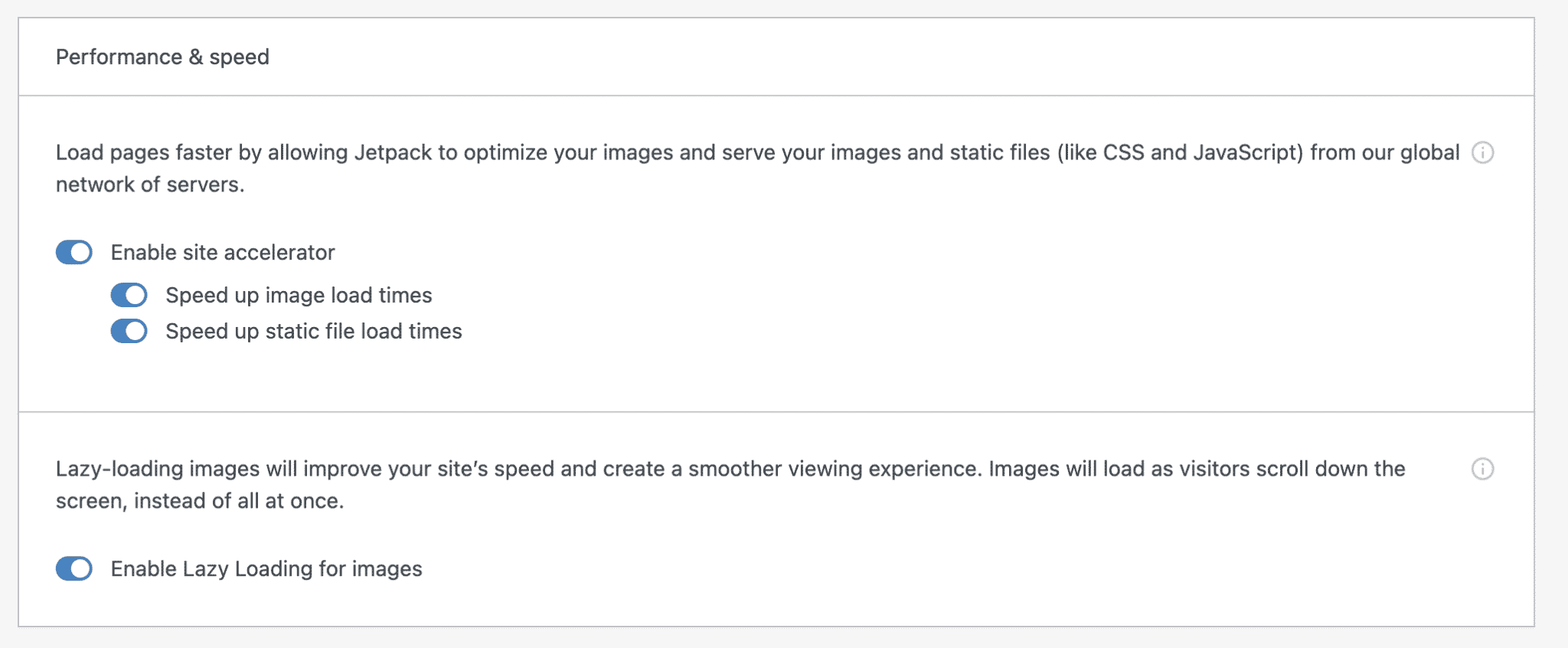
Untuk mengaktifkannya, buka Settings > Performance > Performance and Speed .

Perhatikan fitur menarik lainnya dalam modul ini: opsi untuk mengaktifkan pemuatan gambar Anda yang ditunda (pemuatan malas) . Ini dapat meningkatkan waktu pemuatan halaman Anda, karena gambar Anda hanya akan dimuat ketika pengunjung Anda menggulir halaman.
Korsel gambar
Jika Anda seorang fotografer atau hanya ingin berbagi foto dengan pembaca Anda, Anda mungkin menyukai fitur ini.
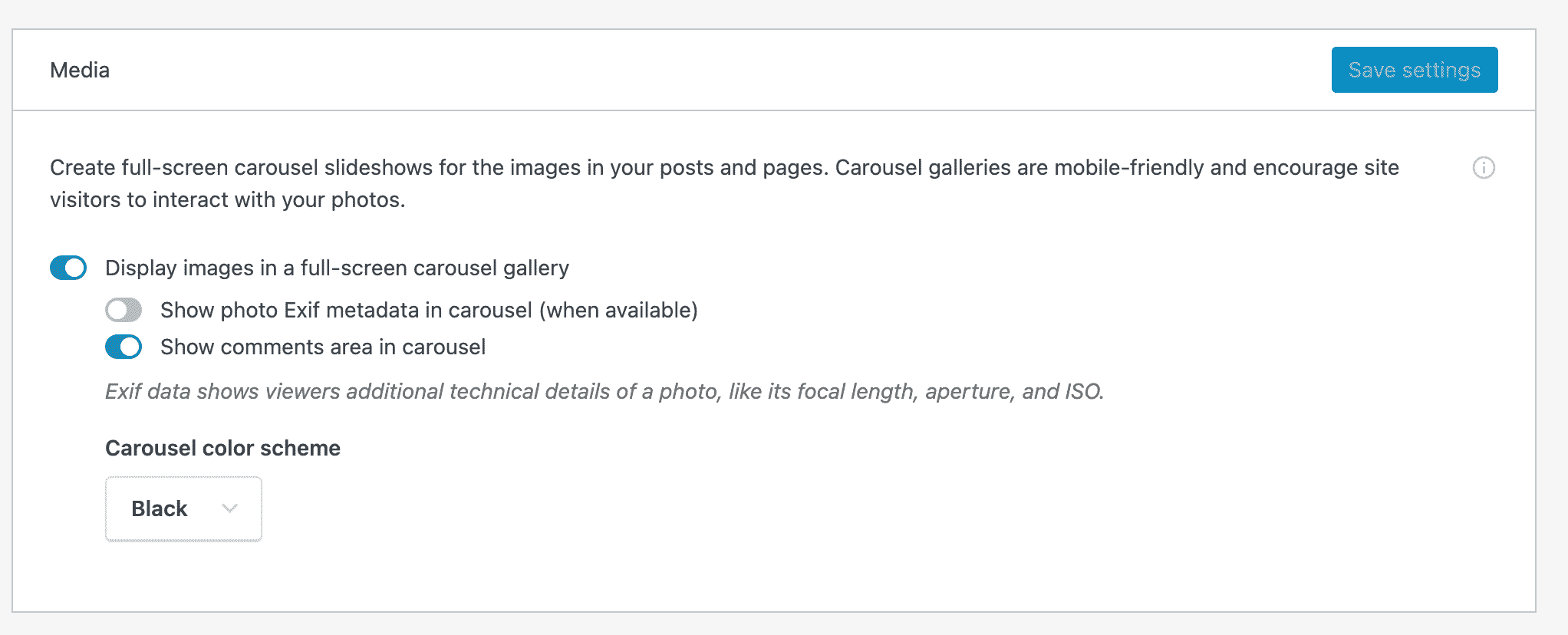
Setelah diaktifkan, galeri foto yang terletak di artikel dan halaman Anda akan diubah menjadi korsel layar penuh.

Untuk mengaktifkan fitur ini, buka Pengaturan > Penulisan > Media .

Bagikan artikel Anda secara otomatis di jejaring sosial
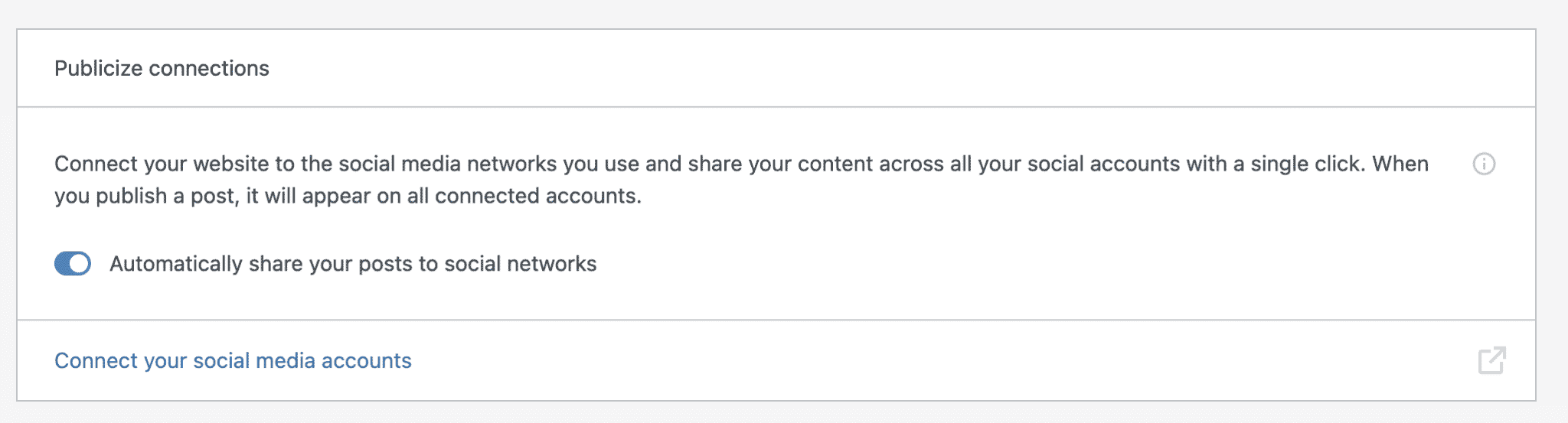
Judulnya cukup jelas. Jika Anda tidak menggunakan metode lain untuk membagikan artikel Anda, lihat opsi praktis ini (Anda juga akan menemukannya di bawah nama Publikasikan).
Setelah diaktifkan, Anda akan diminta untuk menghubungkan akun Anda dengan diarahkan ke WordPress.com.
Tidak banyak jejaring sosial yang dapat dipilih, tetapi Anda akan memiliki akses ke:
- Tumblr
Hubungkan jaringan yang Anda minati, dan Anda akan menemukannya di kotak "Terbitkan" segera setelah Anda menulis artikel baru.
Untuk mengakhiri fitur berbagi ini, perhatikan bahwa fitur ini diaktifkan di Setelan > Berbagi > Publikasikan koneksi .

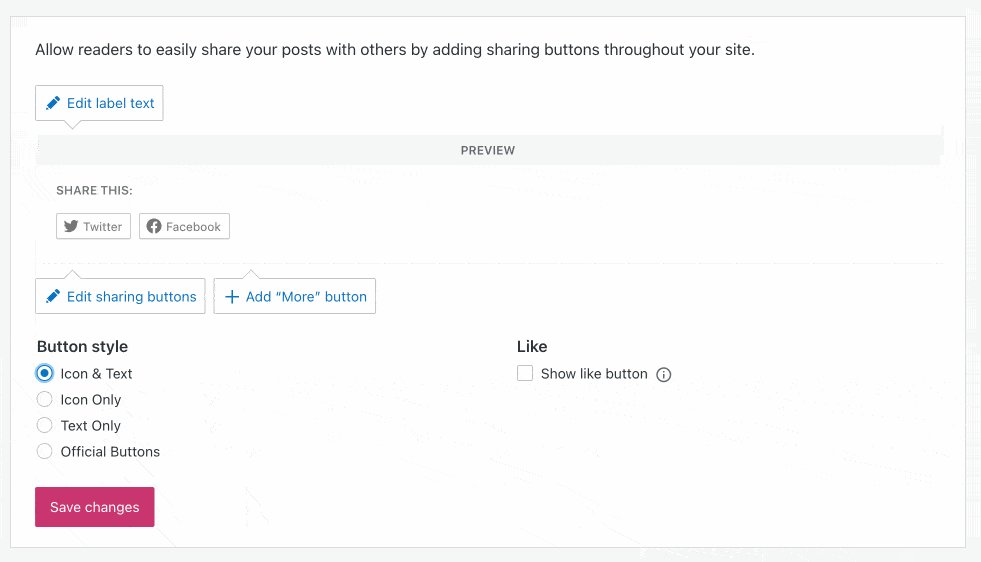
Tombol berbagi
Dalam nada yang sama, saya sarankan Anda melihat opsi Tombol Berbagi.

Seperti namanya, itu akan menambahkan tombol yang memungkinkan pengunjung Anda membagikan konten Anda di jejaring sosial .
Seperti sebelumnya, Anda harus menghubungkan akun jejaring sosial Anda ke WordPress.com.
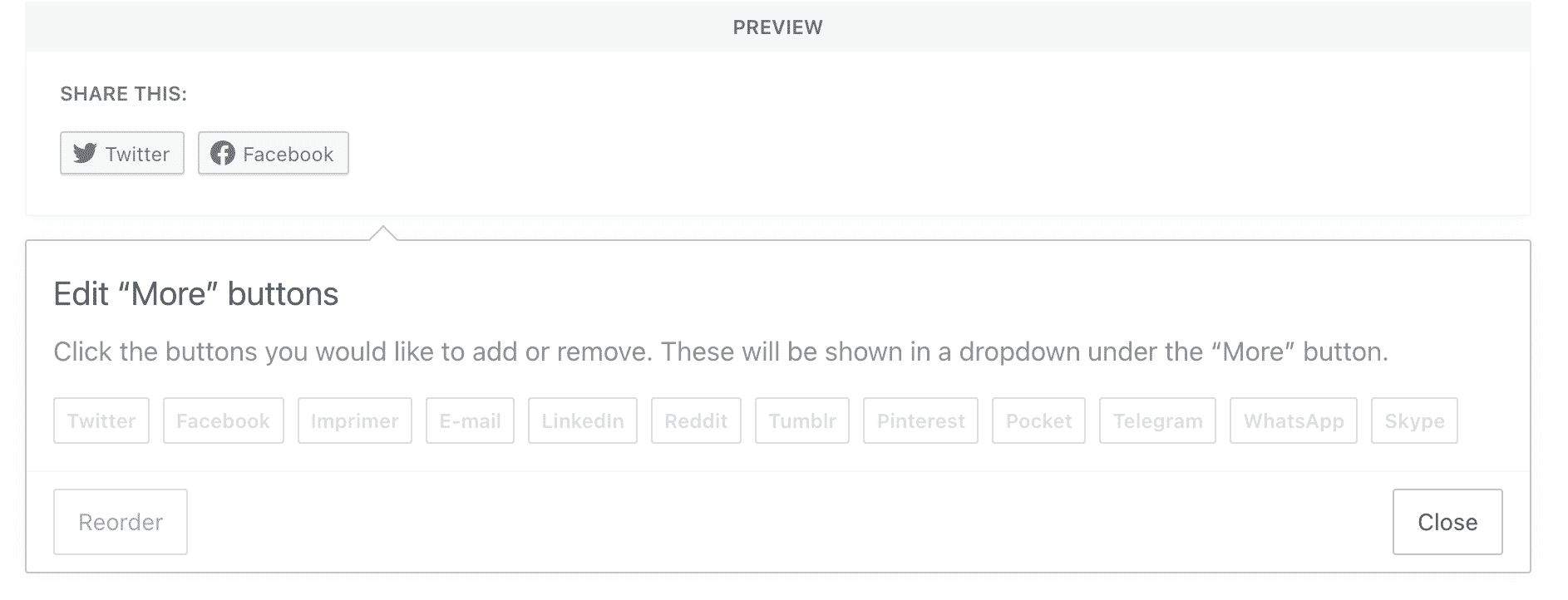
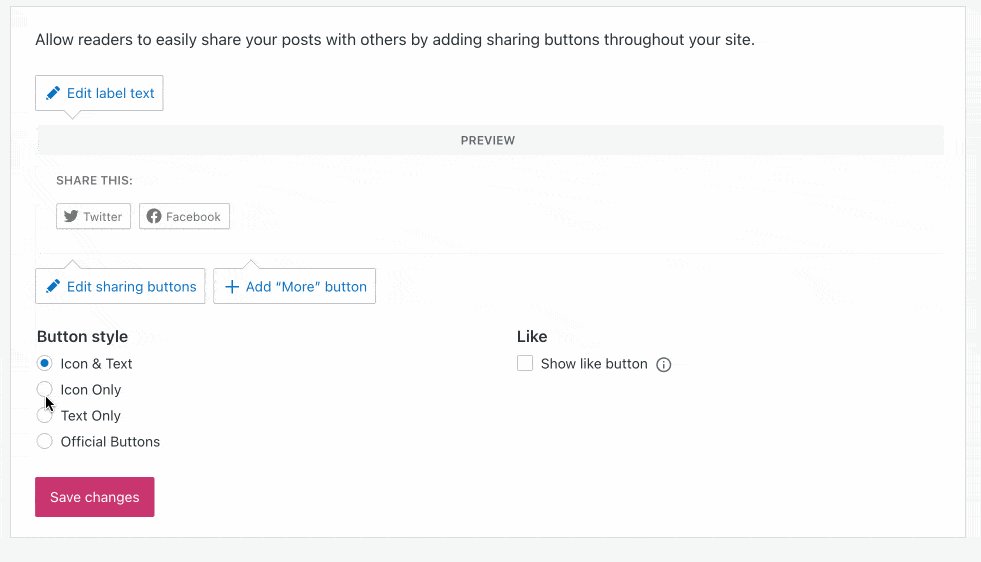
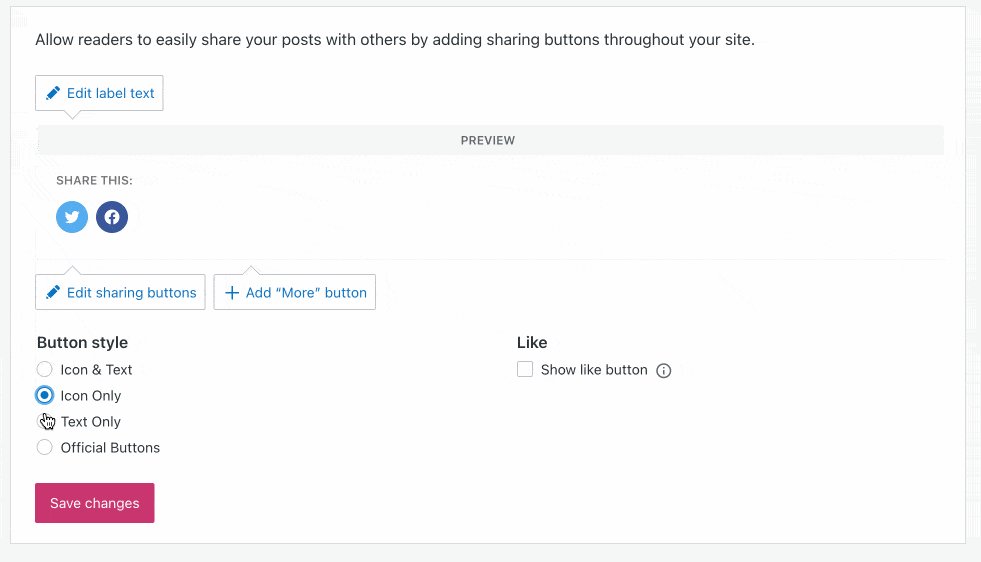
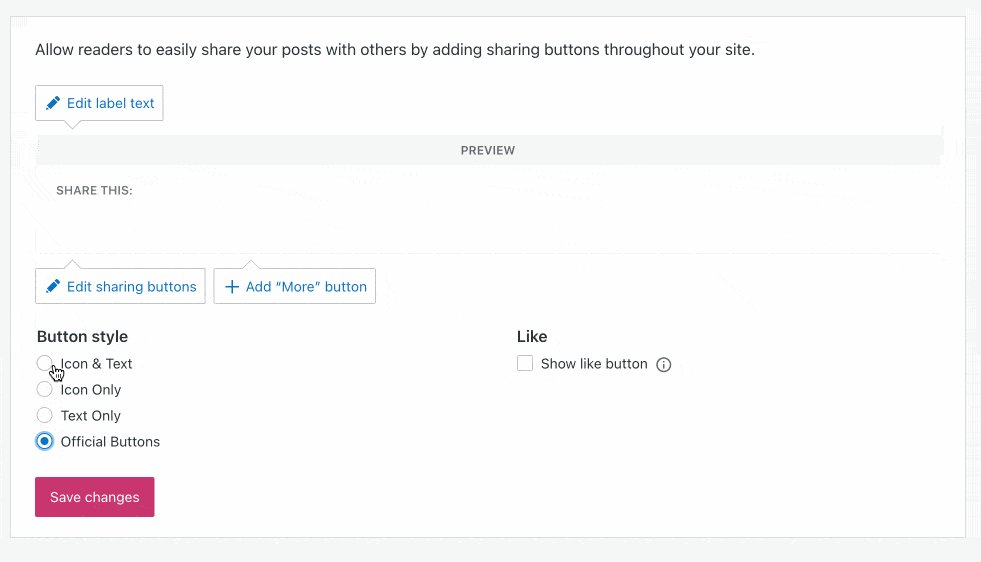
Berikut adalah ikhtisar dari berbagai tombol yang tersedia:

Perhatikan khususnya bahwa adalah mungkin untuk:
- Pilih gaya tombol Anda (hanya menampilkan nama jejaring sosial, logo saja, atau keduanya).
- Pilih jenis konten tempat Anda ingin menampilkannya (halaman, artikel, dll.).
Namun, Anda tidak memiliki kendali atas lokasi tombol Anda. Secara default, mereka akan ditampilkan di bagian bawah artikel Anda.
Untuk mengaktifkan fitur berbagi ini, buka Pengaturan > Berbagi > tombol Berbagi .
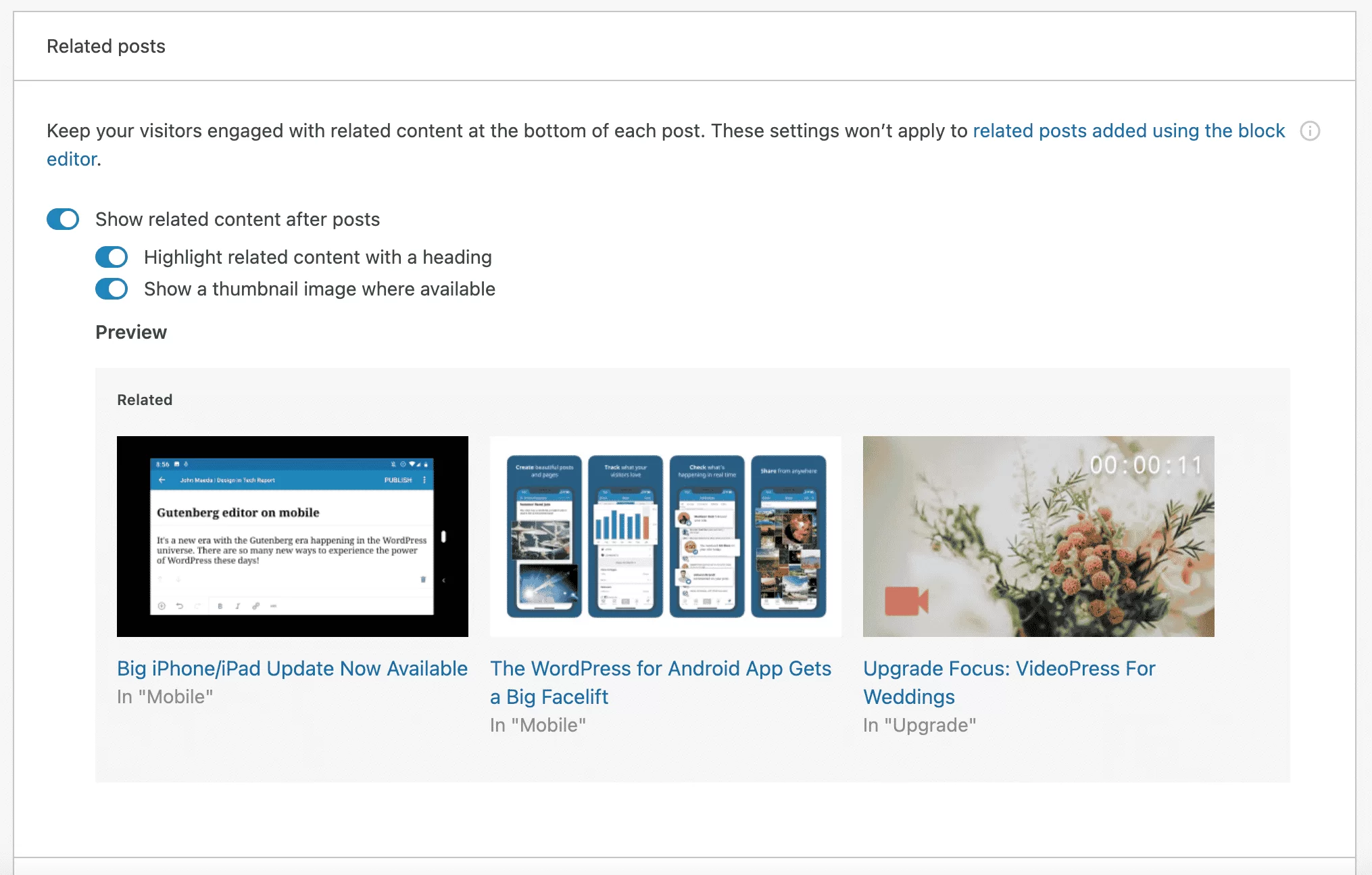
Menyarankan posting terkait
Jika Anda ingin mempertahankan pengunjung di situs Anda, Anda perlu membatasi rasio pentalan (rasio pengunjung yang menjelajahi satu halaman situs Anda sebelum meninggalkannya). Jika Anda menawarkan konten bermanfaat yang merespons kebutuhan mereka, Anda berada di jalur yang benar.
Tapi bagaimana kalau sedikit bantuan untuk menjaga mereka dengan Anda? Untuk itu, Anda dapat menggunakan sistem “Related posts” dari plugin hari ini.
Berkat fitur ini, tiga publikasi terbaru yang paling relevan akan ditampilkan di bagian bawah artikel Anda.
Mengapa ini menarik? Ini memungkinkan Anda untuk memperkuat tautan internal situs Anda, dan meningkatkan posisi halaman Anda.
Selain itu, plugin YARPP (Yet Another Related Posts Plugin) juga melakukannya dengan sangat baik, tetapi menurut saya Jetpack lebih mudah digunakan. Untuk mengaktifkan opsi ini, buka Pengaturan > Lalu Lintas > Posting Terkait :

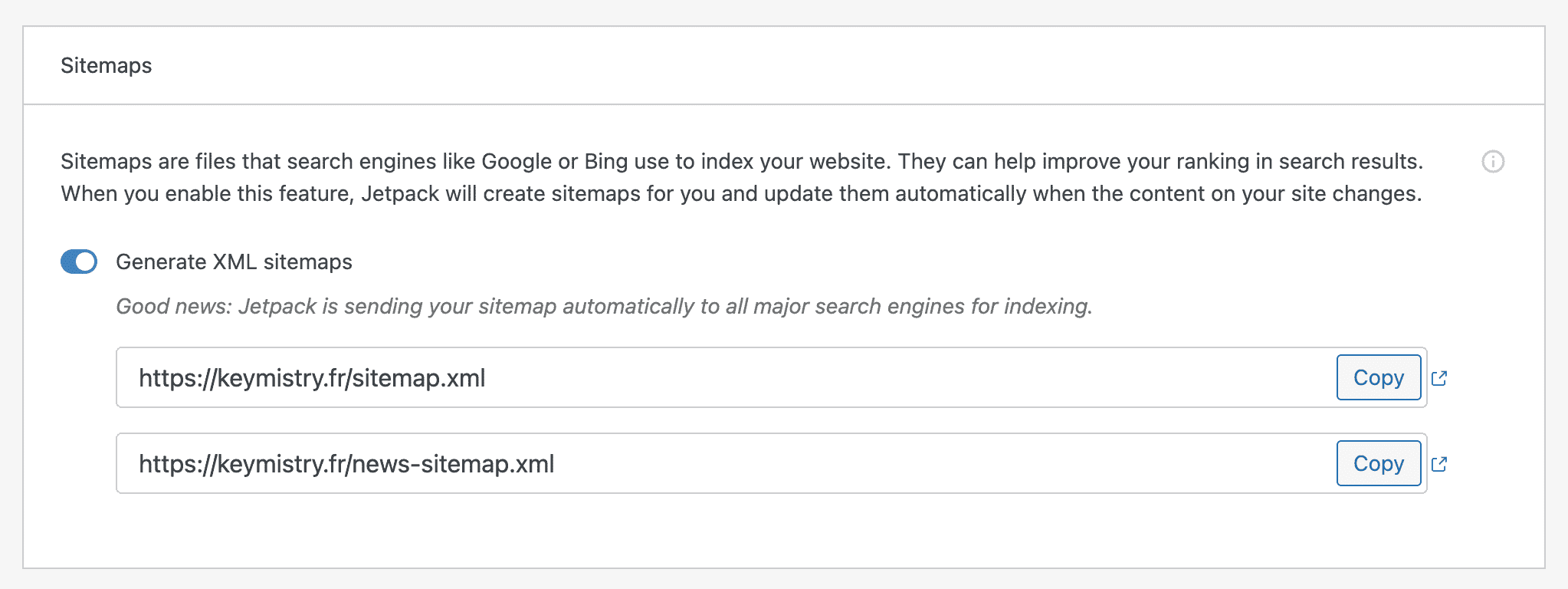
Hasilkan peta situs XML
Jika Anda secara teratur membaca WPMarmite, Anda mungkin telah menemukan posting kami di peta situs.
Sebagai pengingat, peta situs adalah file yang mencantumkan semua URL (alamat) situs web Anda . Itu membuat hidup lebih mudah bagi mesin pencari yang merayapi situs Anda, dan mempercepat pengindeksannya.
Jetpack menawarkan fitur yang dapat membuat peta situs untuk Anda dan memperbaruinya secara otomatis saat Anda merevisi konten Anda.
Jika Anda tidak menggunakannya, jangan menunggu untuk mengaktifkan fitur ini. Untuk melakukannya, buka Setelan > Lalu Lintas > Peta Situs .

Statistik situs
Opsi ini diaktifkan secara default. Ini memberi Anda informasi menarik yang dapat Anda gunakan untuk melacak lalu lintas situs Anda.
Anda akan menemukan ikhtisar umum di dasbor Jetpack Anda (di Pengaturan > Statistik Situs ), tetapi ikhtisar yang lebih mendetail tersedia di akun WordPress.com Anda.
Di antara hal-hal yang perlu diingat, perhatikan bahwa Anda dapat melihat:
- Statistik lalu lintas harian, mingguan, bulanan, atau tahunan
- Jenis konten apa yang telah dilihat
- Jumlah klik pada tautan keluar Anda
- Bagaimana pengunjung Anda menemukan Anda (misalnya, dari penelusuran Google )
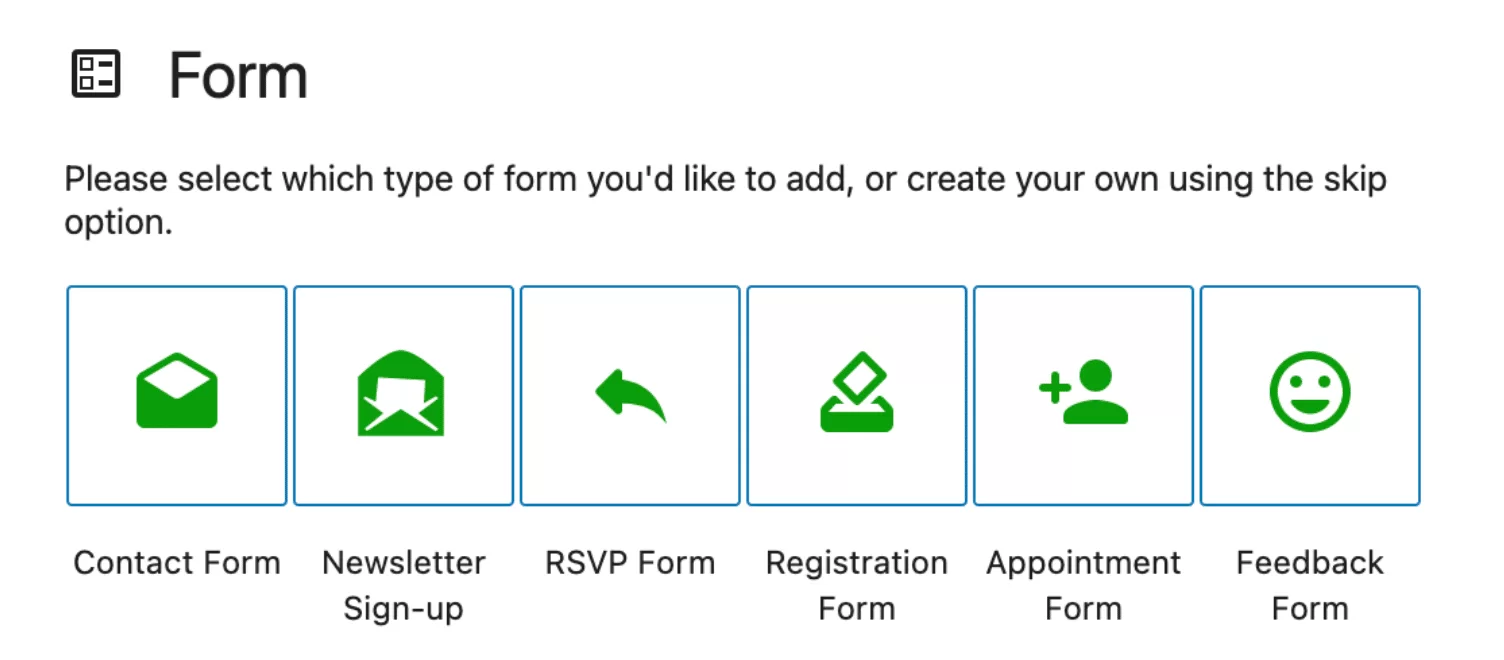
Tambahkan formulir kontak
Opsi ini juga diaktifkan secara otomatis. Berkat itu, Anda memiliki blok "Formulir" di editor konten WordPress (Gutenberg).
Blok ini memungkinkan Anda membuat 6 jenis formulir yang berbeda:
- Formulir kontak
- Pendaftaran buletin
- Formulir balasan
- Formulir pendaftaran acara klasik
- Formulir janji temu
- Formulir umpan balik

Apa pun jenis formulir yang Anda pilih, Anda akan dapat menambahkan bidang dan menyesuaikan formulir dalam hal parameter bidang (bidang dan lebar yang diperlukan) dan warna (latar belakang dan teks).
Itu saja untuk ikhtisar dari sepuluh fitur yang menurut saya penting. Tentu saja, ada orang lain yang tidak tercakup di sini tetapi tetap saja layak untuk memutar, tergantung pada kebutuhan Anda. Sebagai contoh:
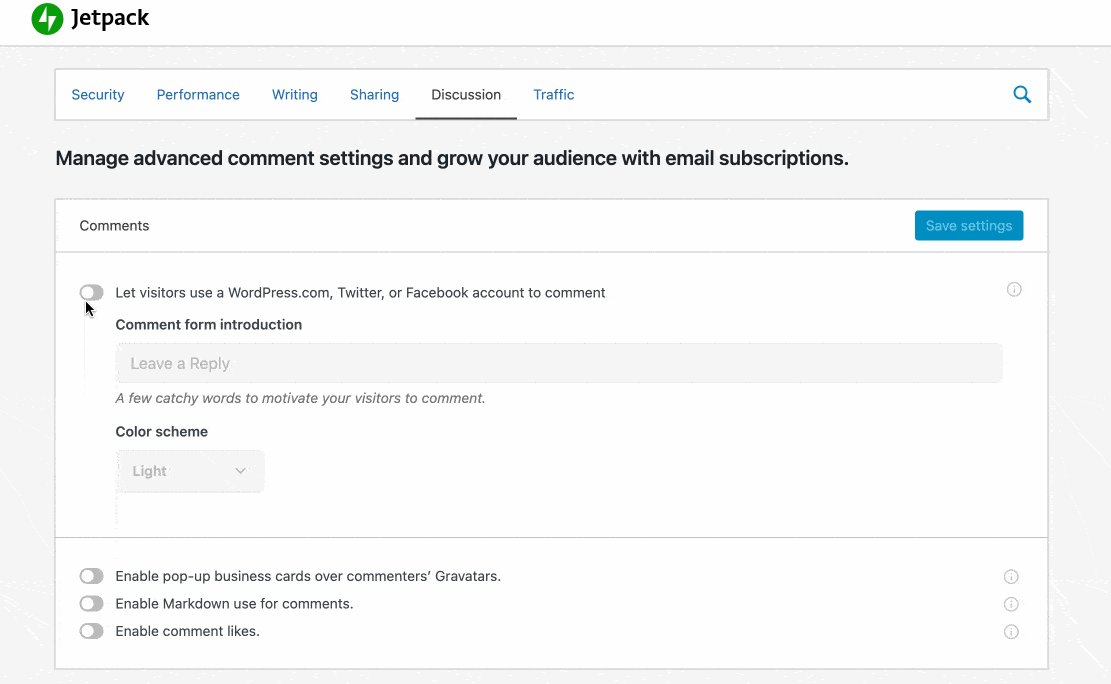
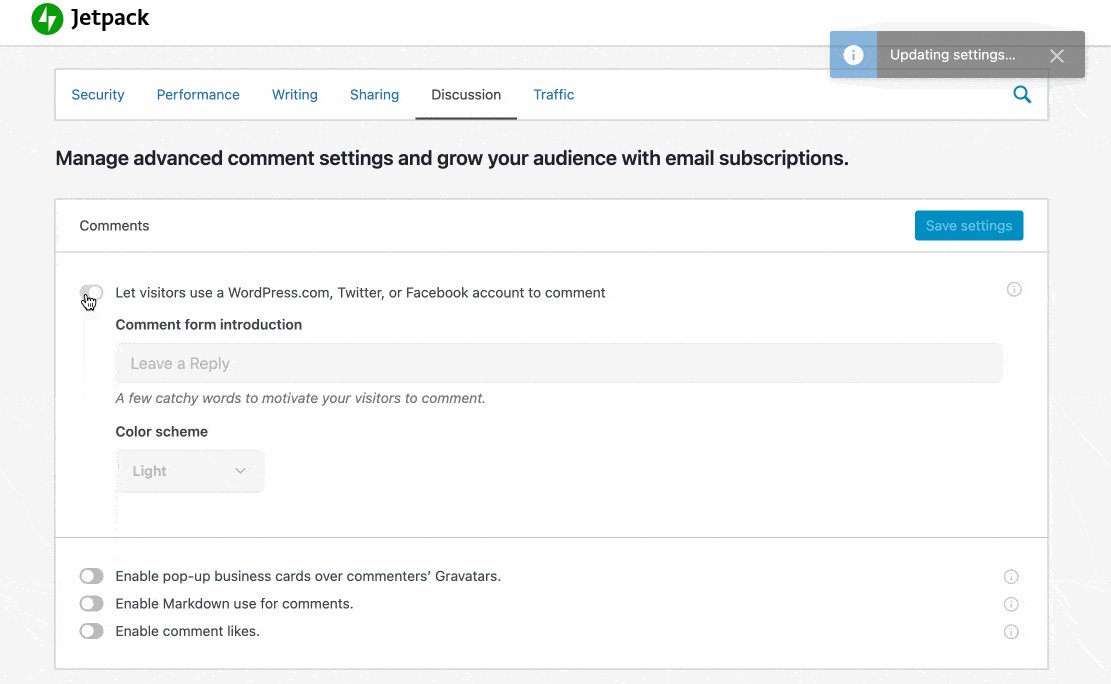
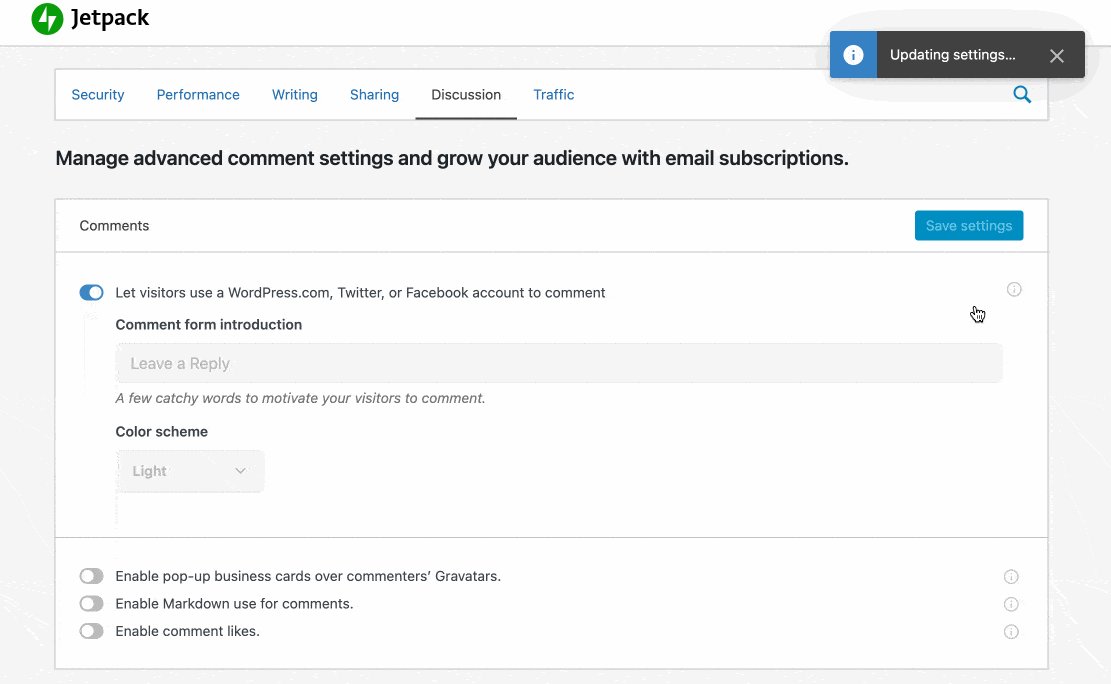
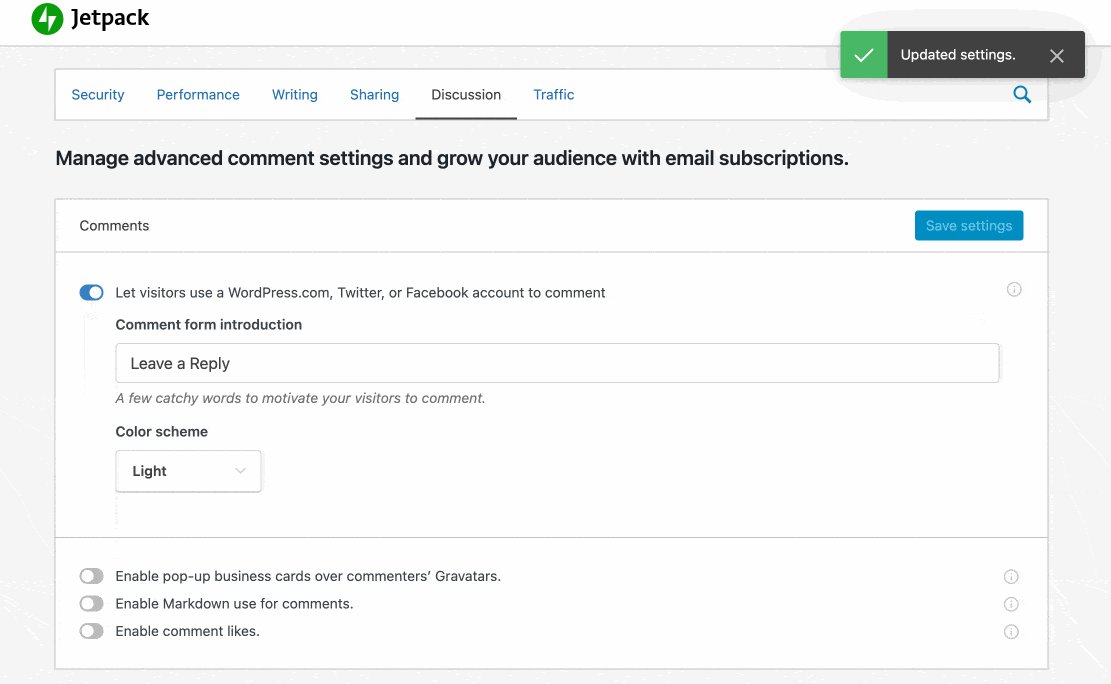
- Modul "Komentar", yang menggantikan formulir komentar WordPress standar dengan sistem komentar baru yang mencakup opsi untuk terhubung ke jejaring sosial tertentu seperti Facebook atau Twitter.
- Modul anti-spam , yang memungkinkan Anda melindungi situs dari komentar yang tidak diinginkan. Hal ini belum saya uraikan di atas, karena Akismet hadir secara default di semua instalasi WordPress baru. Mengaktifkannya adalah suatu keharusan, apakah Anda menggunakan Jetpack atau tidak.
- Modul untuk menambahkan dua jenis konten khusus (jenis posting khusus) : testimonial dan portofolio.
- Modul "Tombol Suka", untuk menambahkan tombol "Suka" ke posting dan halaman Anda.
Apakah saya lupa THE modul utama? Bawa saya ke tugas di komentar di akhir artikel ini jika demikian. Saya terbuka untuk diskusi.
Selain semua modul gratis yang disajikan di atas, Jetpack juga menawarkan dua add-on gratis. Jetpack Boost memungkinkan Anda untuk mengoptimalkan kecepatan pemuatan situs WordPress Anda dengan pengoptimalan sekali klik yang bekerja pada CSS dan JavaScript, antara lain. Jetpack CRM, seperti namanya, memungkinkan Anda untuk mengintegrasikan fitur CRM tertentu di situs WordPress Anda.
Apa saja alternatif gratis untuk modul Jetpack?
Bagaimana jika Anda tidak tertarik dengan Jetpack, tetapi Anda ingin menggunakan plugin yang mirip dengan salah satu modulnya?
Nah, Anda harus membuatnya dengan tangan kecil Anda sendiri. Lebih serius lagi, belum ada klon Jetpack yang andal . Setidaknya tidak sepengetahuan saya.
Untuk “mengganti” modul Jetpack , solusinya adalah dengan menggunakan plugin khusus untuk setiap fitur yang Anda inginkan . Berikut adalah beberapa ide untuk dijelajahi sebagai pengganti:
- Statistik : MonsterInsights
- Bagikan posting Anda di jejaring sosial : WordPress ke Buffer
- Tombol bagikan : Roket Sosial
- Artikel serupa : YARPP
- Peta Situs : Yoast SEO
- Formulir kontak : WPForms, Ninja Forms atau Gravity Forms (tautan afiliasi)
- Perlindungan terhadap serangan brute force : iThemes Security
- Pemantauan waktu henti: KelolaWP atau Payung WP
- Aktivasi CDN : WP Rocket (tautan afiliasi) menawarkan CDN-nya sendiri dan memiliki keunggulan sebagai solusi yang lengkap dan sangat mudah digunakan untuk meningkatkan kecepatan pemuatan situs Anda secara umum
Apa saja fitur premium Jetpack?
Meskipun banyak fitur Jetpack gratis, plugin ini juga menawarkan opsi berbayar yang dapat dibagi menjadi dua kategori.
Lisensi
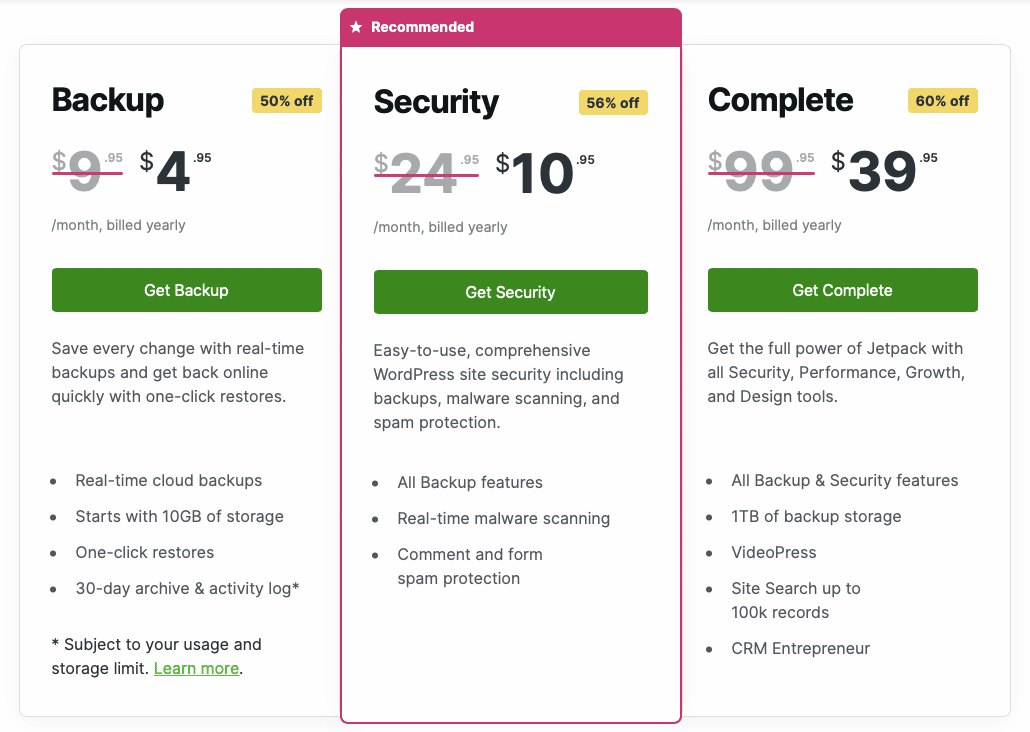
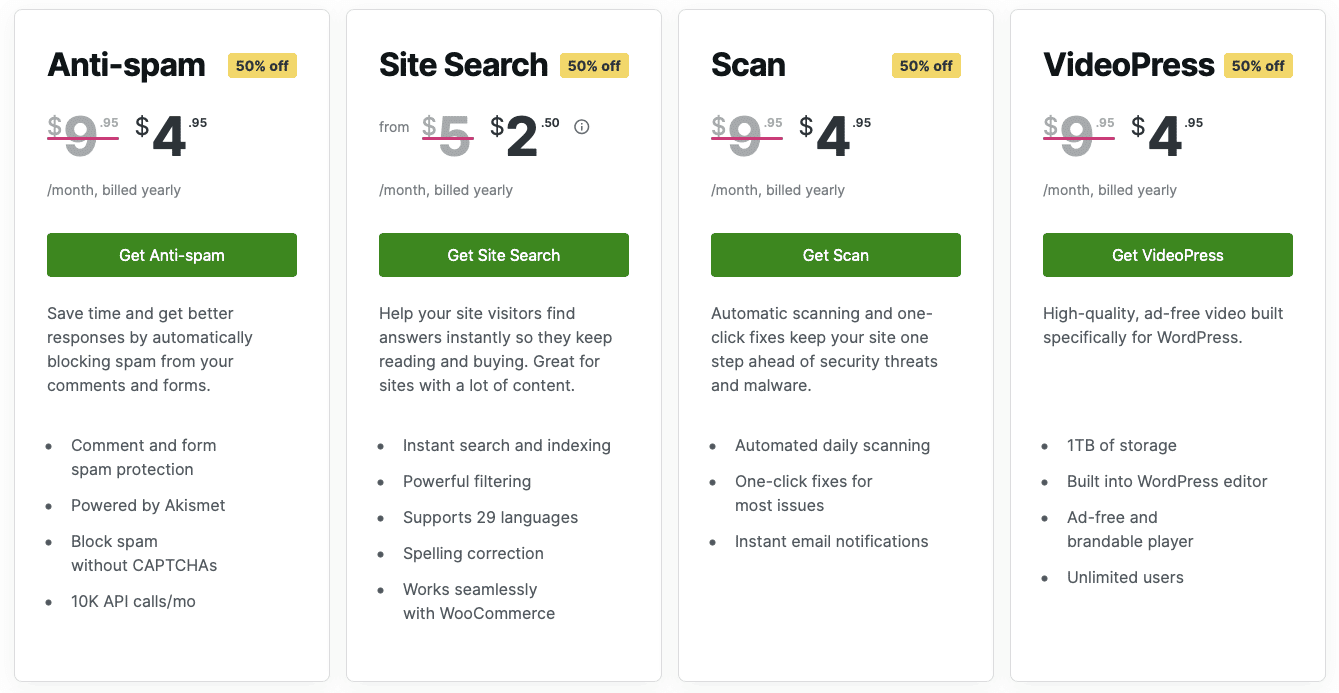
Pertama, Jetpack menawarkan tiga lisensi. Dibandingkan dengan versi gratis plugin, mereka menawarkan opsi yang lebih canggih dalam hal keamanan, kinerja, dan pemasaran:
- Lisensi "Cadangan" memungkinkan Anda membuat cadangan waktu nyata di cloud dan memulihkan situs Anda dalam satu klik. Ini tersedia dari $4,95 per bulan untuk tahun pertama ($9,95 dari tahun kedua).
- Lisensi "Keamanan" mencakup pencadangan, pemindaian malware, dan perlindungan spam. Biayanya $10,95 untuk tahun pertama ($24,95 setelahnya).
- Lisensi "Lengkap" (dengan harga $39,95 dan $99,95) menawarkan semua opsi dari dua lisensi pertama. Selain itu, Anda juga mendapat manfaat dari layanan hosting untuk video Anda (VideoPress), atau sistem pencarian lanjutan yang dapat Anda integrasikan ke situs Anda, yang disebut Elasticsearch.

Fitur bayar per penggunaan
Selain itu, Jetpack juga menjual beberapa fitur yang disertakan dalam lisensi berbayarnya satu per satu:
- “Anti-spam” ($4,95/bulan untuk tahun pertama) untuk memberi Anda perlindungan yang lebih canggih terhadap spam daripada yang ditawarkan Akismet secara gratis.
- “ Pencarian Situs” ($2,50/bulan), untuk membantu “pengunjung situs Anda menemukan jawaban secara instan sehingga mereka terus membaca dan membeli.”
- “ Pindai ” ($4,95/bulan), untuk memindai situs Anda dari ancaman malware setiap hari.
- “ VideoPress “($4,95/bulan)

Seperti apa pengalaman pengguna?
Bagaimana cara mudah menggunakannya?
Secara keseluruhan, Jetpack relatif mudah digunakan.
Pertama-tama, menunya jelas dan tidak berantakan. Mengaktifkan atau menonaktifkan fitur sangat mudah: cukup centang atau hapus centang pada kotak yang sesuai.

Namun, saya punya dua kritik utama. Yang pertama menyangkut aktivasi otomatis beberapa fitur.
Seperti yang saya jelaskan di atas, enam modul diaktifkan secara otomatis. Di atas kertas, ini tidak selalu merupakan ide yang buruk. Namun secara praktis, ini tidak sesederhana itu, dan mungkin saja melewatkan beberapa fitur .
Misalnya, Anda tidak akan menemukan bagian untuk menyesuaikan formulir kontak di Pengaturan. Untuk itu, Anda harus membuka artikel atau halaman. Pada awalnya, tanpa mengetahui lebih baik, itu tidak langsung terlihat.
Kritik kedua adalah pengaturan beberapa fitur, yang secara otomatis akan mengarahkan Anda ke WordPress.com.
Antarmukanya terlihat seperti WordPress.org, tetapi perlu sedikit waktu untuk membiasakannya. Plus, saya merasa memperlambat proses penyiapan.
Berbicara tentang memperlambat, mari kita bicara tentang topik kontroversial: apakah Jetpack akan merusak kinerja situs Anda?
Bagaimana pengaruhnya terhadap kinerja situs?
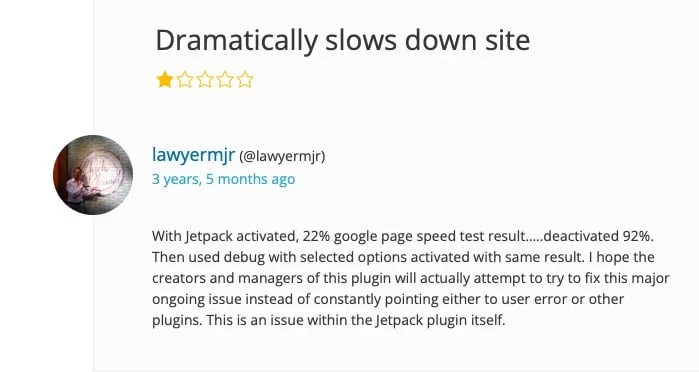
“ Lambat ,” “buruk ,” “menghancurkan situs saya “: saat meneliti artikel ini, saya menyadari bahwa di satu sisi, Jetpack menjadi fokus banyak kritik.
Salah satu keluhan yang cukup sering muncul adalah bahwa plugin kami hari ini bertanggung jawab untuk memperlambat waktu pemuatan situs tempat plugin tersebut diinstal .
Lihat apa yang dikatakan pengguna ini tentangnya:

Jadi, bisakah Jetpack benar-benar mengganggu kecepatan pemuatan halaman situs Anda? Mari kita uji untuk memastikannya. Untuk tujuan artikel ini, saya melakukan beberapa percobaan di situs pengujian.
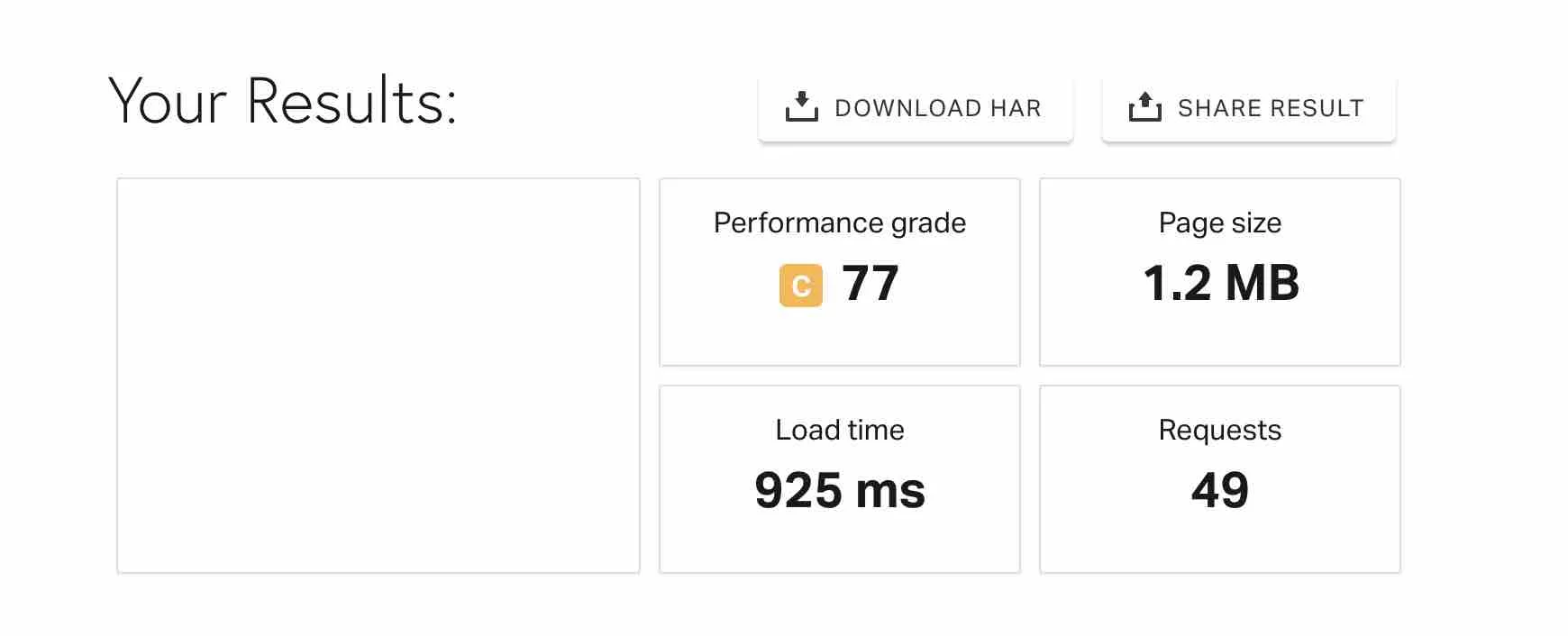
Untuk mengukur kinerja Jetpack, saya melanjutkan sebagai berikut.
- Layanan pengujian yang digunakan : Pingdom Tools (menggunakan London sebagai lokasi setiap kali)
- Saya tidak mengaktifkan fitur apa pun, kecuali enam yang diaktifkan secara default :

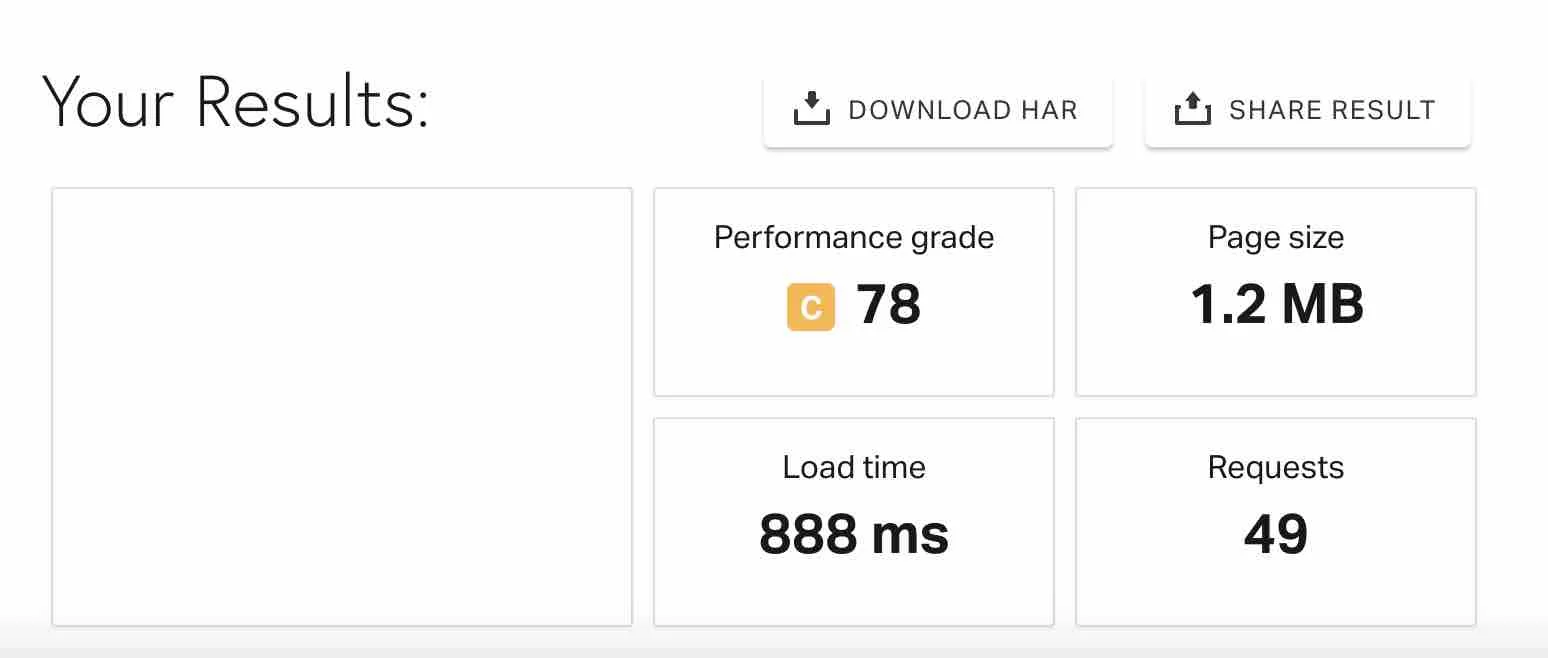
Uji dengan Jetpack diaktifkan: waktu pemuatan 925 ms

Uji dengan Jetpack dinonaktifkan: Waktu pemuatan 888 mdtk

Seperti yang Anda lihat, waktu pemuatan hampir sama pada kedua pengujian . Waktu buka halaman sedikit lebih lambat dengan Jetpack diaktifkan, tetapi tidak ada yang terlihat oleh pengunjung.
Kesimpulan: menurut pengujian saya, Jetpack tidak memperlambat situs, selama Anda menggunakannya dengan bijak. Aktifkan hanya modul yang Anda butuhkan, jika Anda berencana untuk menggunakannya. Dan jika Anda tidak menggunakan modul, nonaktifkan.
Hasil di atas adalah kesan pertama, tetapi tidak dapat dianggap sebagai penilaian akhir. Anda mungkin memiliki data yang berbeda di rumah, tergantung pada hosting Anda atau bahkan plugin yang Anda gunakan.
Dan untuk membuatnya lebih baik lagi, jaga kinerja situs Anda dengan bantuan plugin seperti WP Rocket.
Setelah mempelajari Jetpack dari setiap sudut, inilah saatnya untuk memberi Anda ulasan terakhir tentang plugin all-in-one ini.
Ulasan terakhir dari Jetpack
Poin kuat
- Plugin ini dikembangkan dan dikelola oleh Automattic , kontributor utama WordPress.org. Ini merupakan jaminan kualitas dan keandalan. Pada prinsipnya, itu tidak boleh hilang dalam semalam.
- Jetpack diperbarui dan ditingkatkan secara berkala .
- Mudah digunakan : Modul dapat diaktifkan dan dinonaktifkan dengan satu klik. Antarmukanya cukup bagus.
- Alat all-in-one : Berisi banyak opsi "strategis" untuk situs web, semuanya di satu tempat.
- Harga : Versi gratisnya menawarkan lusinan fitur tanpa harus memasukkan tangan ke dompet Anda.
- Hemat waktu : Tidak perlu membuang waktu mencari plugin untuk memenuhi kebutuhan dasar. Mungkin sudah ada di Jetpack. Selain itu, satu pembaruan plugin sudah cukup untuk memiliki versi terbaru dari setiap fitur.
Temukan modul plugin #Jetpack yang terkenal, serta cara menginstalnya dan kekuatan dan kelemahannya. #WordPress
Kelemahan
- Pilihan penyesuaian modul cukup terbatas . Ambil opsi untuk berbagi di jejaring sosial, misalnya. Jika Anda ingin mengubah tampilan tombol, Anda hanya memiliki empat pilihan.

Sebagai aturan, plugin khusus akan lebih lengkap daripada modul khusus Jetpack. Misalnya, Formulir Ninja dan Formulir Gravitasi menawarkan lebih banyak opsi untuk formulir kontak.
- Fitur utama (keamanan dan cadangan) tidak gratis.
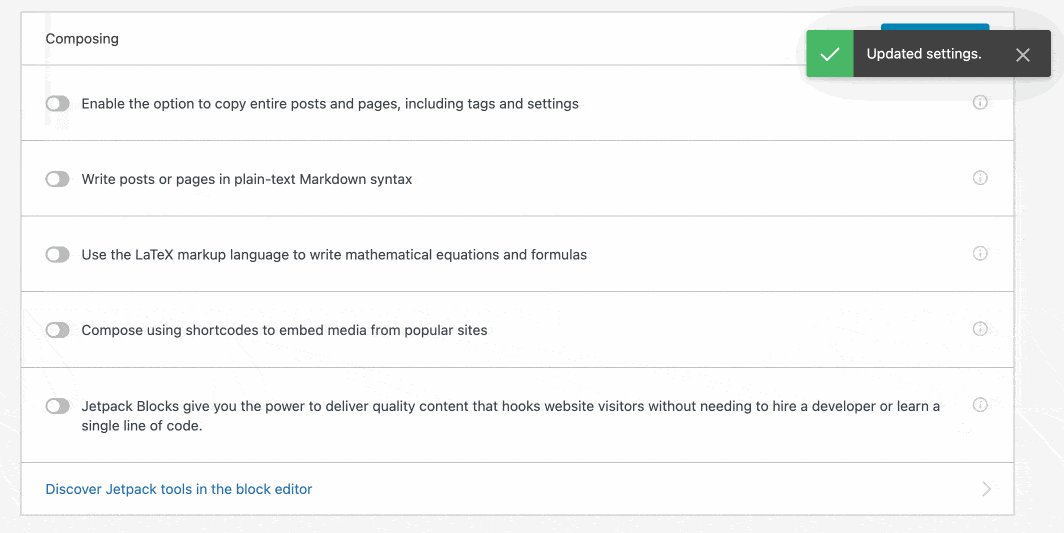
- Kegunaan beberapa modul tidak selalu langsung terlihat . “Beautiful Math”, misalnya, memungkinkan Anda menggunakan bahasa markup (disebut LaTex) untuk menyusun persamaan dan rumus matematika. Jika Anda memiliki blog tentang matematika, bagus. Jika tidak, saya tidak benar-benar melihat apa gunanya.
- Anda harus membuat akun di WordPress.com untuk menggunakan Jetpack.
Untuk siapa Jetpack?
Baik Anda pengguna WordPress pemula, menengah, atau lanjutan, Jetpack berpotensi bekerja untuk Anda.
Tetapi jika Anda sudah memiliki situs WordPress yang berjalan dengan plugin yang serupa dengan yang ditawarkan oleh Jetpack, dan kinerja serta keamanan situs Anda memuaskan, Anda mungkin tidak tertarik untuk menambahkan Jetpack.
Bahkan, saya pikir lebih mudah untuk mengadopsinya ketika Anda baru mengenal WordPress , dan Anda tidak yakin plugin mana yang digunakan untuk tujuan apa.
Pada level ini, Jetpack memiliki keuntungan mengelompokkan semuanya di satu tempat, yang membuat pekerjaan menjadi lebih mudah.
Unduh Jetpack:
Pada akhirnya, itu semua tergantung pada apa yang ingin Anda lakukan dengannya. Jika Anda hanya tertarik pada beberapa fitur, mungkin ada baiknya menggunakan plugin khusus untuk opsi.
Jika Anda akan menggunakan banyak modul yang ditawarkan Jetpack, plugin ini mungkin tepat untuk Anda (selama Anda menonaktifkan opsi yang tidak Anda gunakan).
Bagaimanapun, dan situasi apa pun yang Anda hadapi, tidak ada yang menghalangi Anda untuk mengujinya dan menyesuaikannya dengan kebutuhan Anda.
Secara pribadi, saya lebih suka menggunakan plugin tertentu untuk melakukan tindakan tertentu di situs saya . Misalnya, saya menggunakan iThemes Security untuk menjaga keamanan situs saya, atau WP Rocket untuk mengelola kinerjanya.
Saya menemukan mereka lebih lengkap dan efisien daripada Jetpack, yang tidak saya gunakan. Bagi Anda, apa pendapat Anda tentang Jetpack? Apakah Anda menggunakannya di situs Anda?
Jangan ragu untuk membagikan tanggapan Anda di komentar.