Ketentuan Tata Letak WordPress Dijelaskan (Referensi Cepat)
Diterbitkan: 2023-09-21Apakah Anda mencoba memahami apa arti istilah tata letak WordPress?
Banyak pemula menemukan istilah dan kosakata tata letak WordPress saat mengerjakan situs web mereka. Ini adalah kata-kata yang digunakan oleh desainer dan pengembang, dan rata-rata pengguna mungkin menganggapnya membingungkan.
Dalam panduan ini, kami akan menjelaskan beberapa istilah tata letak WordPress yang paling umum digunakan. Ini akan membantu Anda memahami istilah yang digunakan untuk tata letak situs WordPress dan bekerja di situs web Anda seperti seorang profesional.

Mengapa Mempelajari Ketentuan Tata Letak WordPress?
Tema WordPress mengontrol tampilan situs web Anda. Bergantung pada tema yang Anda gunakan, Anda dapat menyesuaikannya dengan berbagai cara.
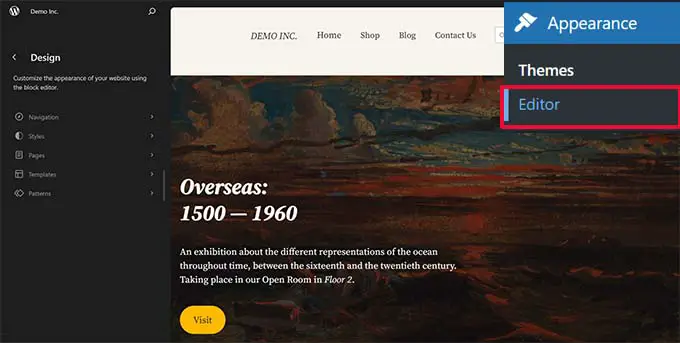
Untuk tema yang mendukung editor situs lengkap, Anda dapat menyesuaikannya dengan mengunjungi halaman Penampilan » Editor .

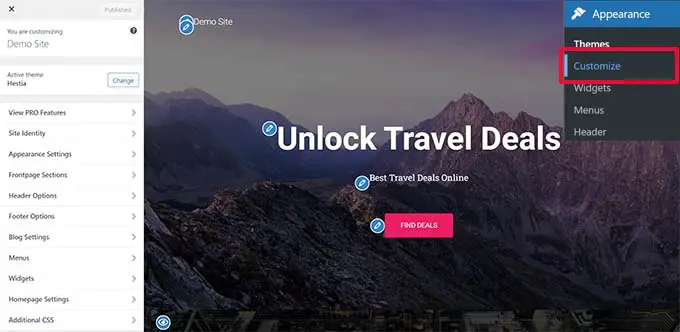
Jika Anda menggunakan tema klasik (tema yang saat ini tidak mendukung editor situs lengkap), maka Anda dapat menyesuaikannya dengan mengunjungi halaman Tampilan » Kustomisasi .
Ini akan meluncurkan penyesuai tema, yang terlihat seperti ini:

Semua tema WordPress teratas memiliki opsi untuk mengubah desain situs web Anda menggunakan penyesuai tema atau editor situs lengkap, namun pilihan Anda terbatas tergantung pada temanya.
Anda dapat menggunakan plugin pembuat halaman WordPress seperti SeedProd untuk lebih banyak fleksibilitas.

SeedProd memungkinkan Anda membuat tata letak khusus dengan mudah menggunakan alat seret dan lepas sederhana tanpa menulis kode apa pun.
Ia juga memiliki lusinan templat yang dapat Anda gunakan sebagai titik awal. Selain itu, SeedProd mendukung WooCommerce, yang juga membantu Anda membuat tata letak untuk toko online Anda.
Namun, saat Anda berupaya membuat tata letak untuk situs web Anda, Anda mungkin menemukan istilah desain web yang mungkin tidak Anda kenal.
Mempelajari istilah tata letak situs web ini akan membantu Anda memahami elemen dasar desain situs web WordPress sehingga Anda dapat lebih mudah membuat desain apa pun yang dapat Anda bayangkan.
Mari kita pahami istilah-istilah umum tata letak WordPress ini untuk mempelajari maksudnya dan cara menggunakannya. Berikut adalah daftar singkat konsep dan istilah yang akan kami jelaskan di artikel ini:
Memahami Tata Letak WordPress yang Khas
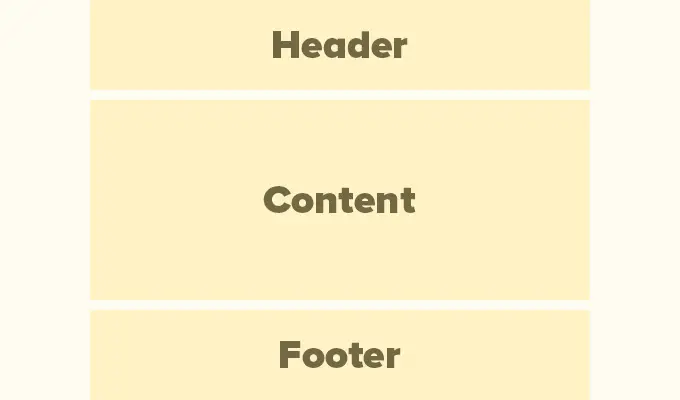
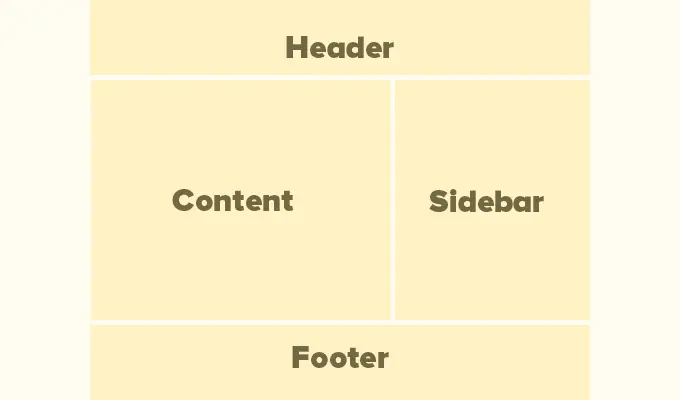
Sebagian besar situs web menggunakan tata letak yang sangat familiar. Ini terlihat seperti ini:

Area atas situs web disebut header, diikuti oleh area konten, dan kemudian footer di bagian bawah halaman.
Bergantung pada halaman mana yang dilihat pengguna, tata letaknya mungkin berbeda.
Misalnya, halaman blog WordPress mungkin menyertakan sidebar di sebelah area konten.

Tata letak dasar ini diisi dengan elemen lain, yang akan kita bahas nanti di artikel ini.
Pertama mari kita bahas masing-masing bagian utama ini secara lebih rinci.
Header dalam tata letak WordPress adalah bagian atas halaman mana pun. Biasanya berisi logo situs web Anda, judul, menu navigasi, formulir pencarian, dan elemen penting lainnya yang Anda ingin dilihat pengguna terlebih dahulu.
Berikut tampilan bagian header di WPBeginner.

Banyak tema WordPress populer hadir dengan fitur tambahan untuk menyesuaikan area header tata letak WordPress Anda. Fitur ini terkadang disebut header khusus.
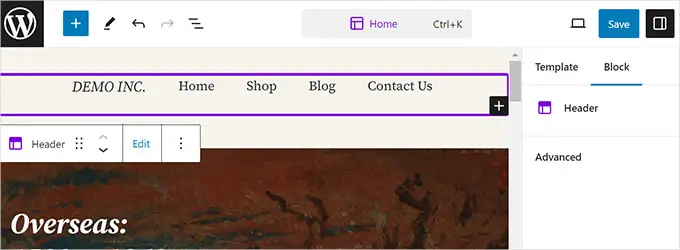
Jika Anda menggunakan tema dengan dukungan editor situs, Anda dapat mengubah header dengan mengklik area header di editor situs.

Dari sini, Anda dapat menyesuaikan header sesuai keinginan Anda. Anda dapat mengubah warna, menu navigasi, dan menambahkan blok seperti pencarian, logo situs, tombol, dan lainnya.
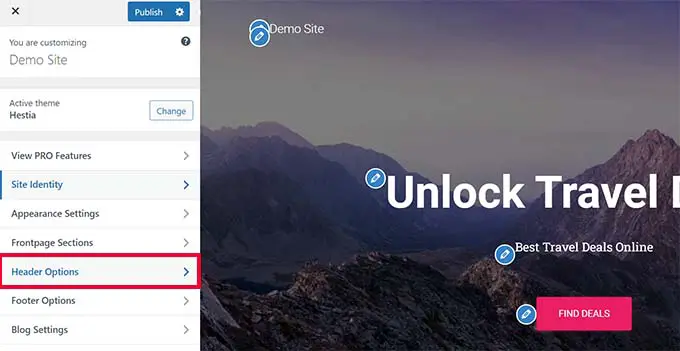
Untuk tema klasik, Anda dapat menemukan pengaturan header khusus di tab 'Opsi Header'.

Tergantung pada tema WordPress Anda, Anda mungkin dapat menambahkan gambar berukuran penuh ke header dengan tagline atau tombol ajakan bertindak.
Beberapa tema WordPress memungkinkan Anda mengubah posisi logo, menu navigasi, dan gambar header.
Latar Belakang Kustom di WordPress
Beberapa tema WordPress juga memungkinkan Anda dengan mudah mengubah warna latar belakang atau menggunakan gambar latar belakang untuk situs web Anda.
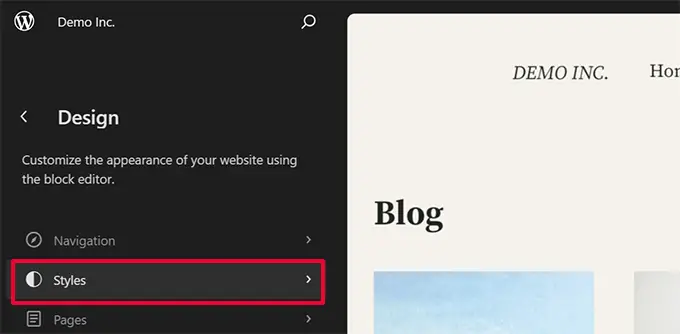
Jika Anda menggunakan tema dengan dukungan editor situs, Anda dapat mengubah warna latar belakang dengan masuk ke 'Gaya' di editor situs lengkap.

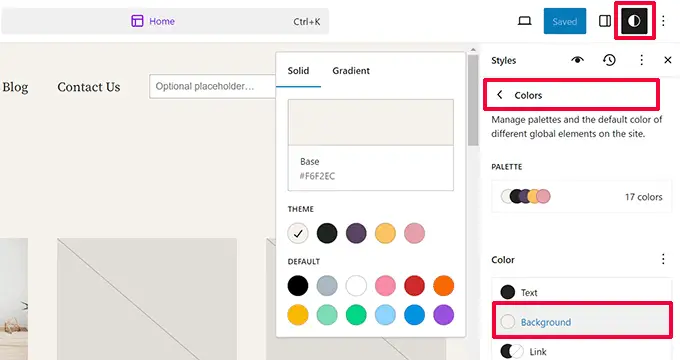
Cukup pilih opsi 'Warna' dari panel Gaya.
Setelah itu, Anda dapat mengklik 'Latar Belakang' untuk memilih warna latar belakang situs web Anda.

Untuk tema klasik, pengaturannya akan bergantung pada fitur tema Anda.
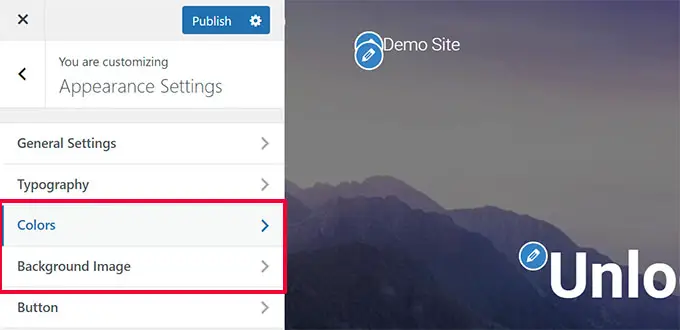
Banyak tema klasik hadir dengan dukungan latar belakang khusus. Anda dapat menemukan pengaturan ini di opsi 'Warna' atau 'Gambar Latar Belakang' di penyesuai tema.

Seringkali, opsi ini terkubur di dalam tab lain, dan Anda harus mencari-cari untuk menemukannya.
Untuk lebih jelasnya, Anda dapat melihat panduan kami untuk menambahkan gambar latar belakang di WordPress atau mengubah warna latar belakang di WordPress.
Area Konten di WordPress
Area konten muncul tepat setelah bagian header tata letak. Di sinilah konten utama halaman ditampilkan.
Untuk tata letak beranda khusus, bagian konten dapat menyertakan ajakan bertindak diikuti dengan layanan atau produk, testimonial, dan informasi penting lainnya.

Toko online biasanya menggunakan area ini untuk mempromosikan penjualan berkelanjutan, produk unggulan, barang terlaris, dan banyak lagi.
Blog WordPress mungkin menggunakan tata letak yang penuh konten dengan kutipan dan gambar dari artikel terbaru, formulir pendaftaran buletin, dan banyak lagi.
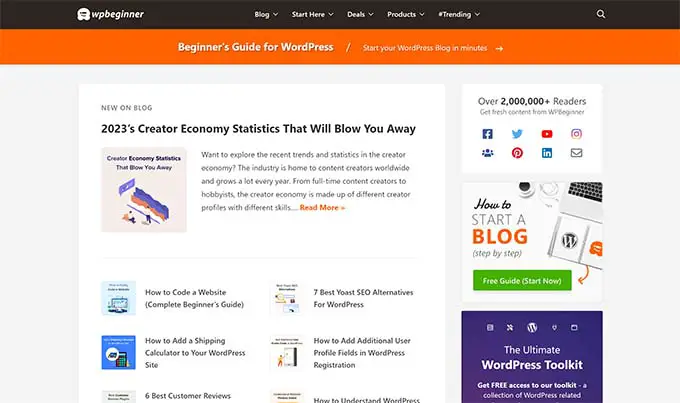
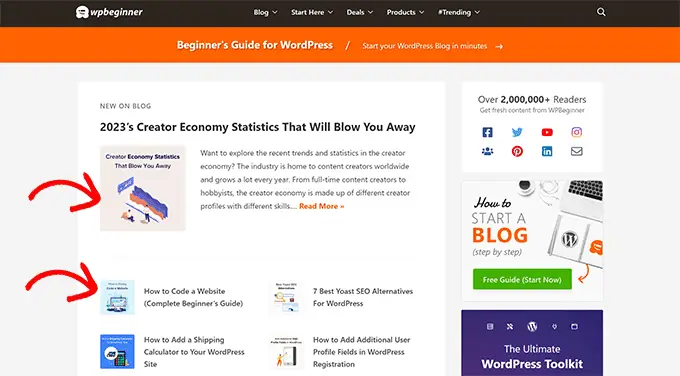
Berikut adalah tampilan tata letak beranda WPBeginner. Ini adalah situs web yang kaya konten, sehingga artikel terbaru memenuhi seluruh area konten.

Secara default, WordPress menggunakan tata letak blog yang menampilkan postingan blog terbaru Anda sebagai halaman depan situs web Anda.
Namun, Anda dapat mengubah pengaturan itu dan menggunakan halaman mana pun sebagai halaman depan situs web Anda.
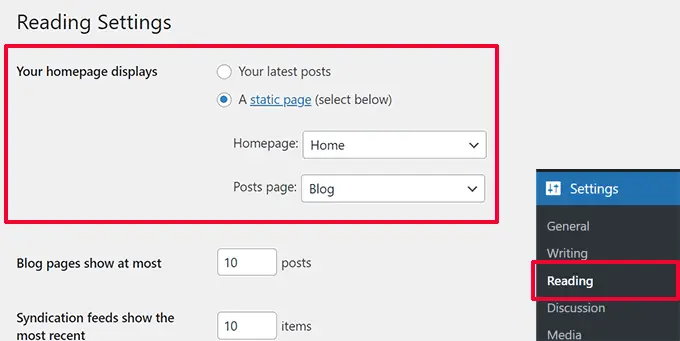
Buka saja halaman Pengaturan » Membaca dan pilih 'Halaman statis' di bawah opsi 'Tampilan beranda Anda'.

Setelah itu, Anda dapat memilih halaman yang ingin Anda gunakan untuk beranda dan halaman lainnya untuk halaman blog Anda.
Untuk lebih jelasnya, lihat panduan kami tentang cara membuat halaman terpisah untuk postingan blog Anda di WordPress.
Jangan lupa klik tombol 'Simpan Perubahan' untuk menyimpan pengaturan Anda.
Sekarang, Anda dapat mengedit halaman yang Anda pilih sebagai beranda dan membuat tata letak beranda khusus.
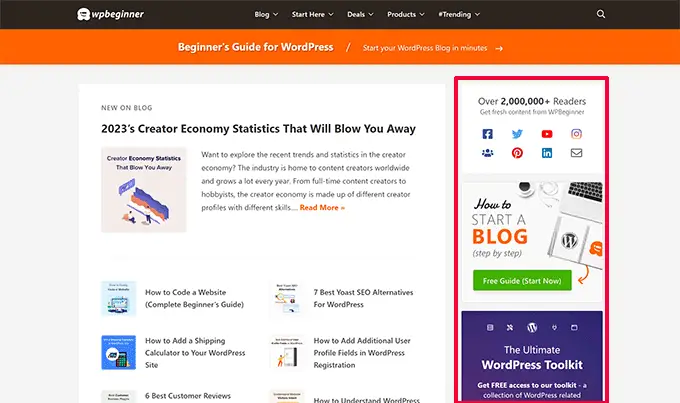
Seperti namanya, sidebar biasanya muncul di sisi kanan atau kiri area konten.

Di WordPress, sidebar juga merupakan area yang siap untuk widget. Artinya, Anda dapat menambahkan widget ke area ini dan menampilkan elemen seperti arsip, formulir pendaftaran buletin, kategori, konten populer, dan banyak lagi.
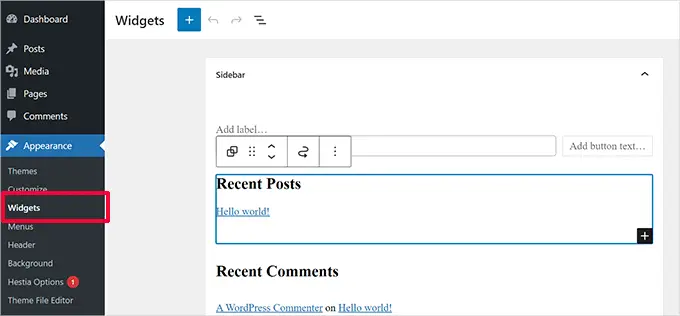
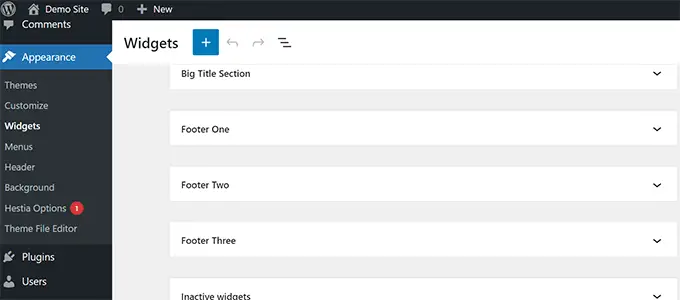
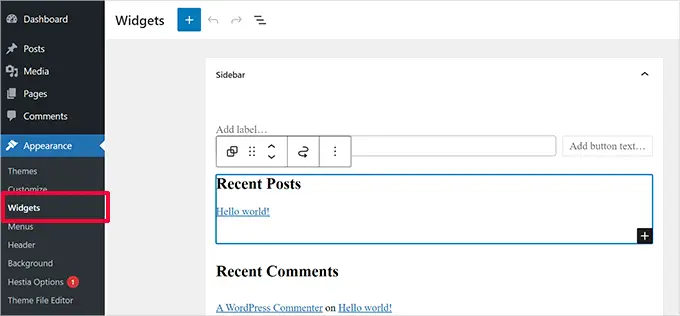
Untuk mengedit sidebar Anda, Anda perlu pergi ke halaman Penampilan »Widget . Dari sini, Anda dapat menambahkan blok ke sidebar dan mengeditnya sesuai keinginan Anda.

Namun, tidak semua tema WordPress dilengkapi dengan area atau sidebar yang siap untuk widget.
Jika Anda tidak dapat melihat menu Widget di bawah Appearance , maka tema Anda tidak mendukung sidebar atau memiliki area yang siap untuk widget.
Area footer muncul di bawah area konten di bagian bawah tata letak halaman.
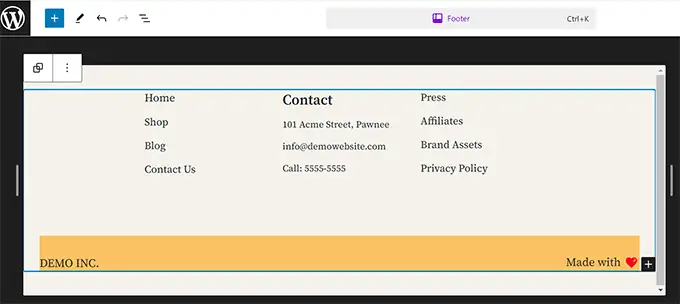
Jika Anda menggunakan tema WordPress dengan dukungan editor situs, Anda dapat mengedit area footer dengan mengkliknya.
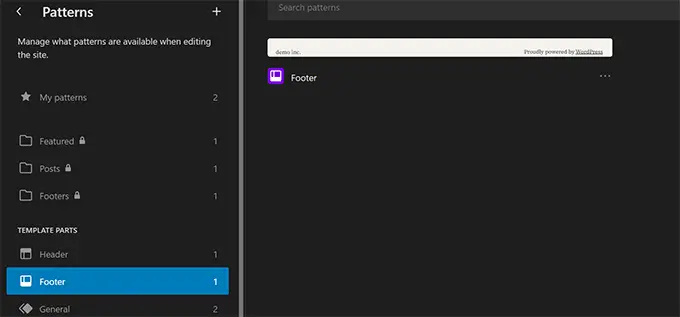
Anda juga dapat mengedit area footer dengan mengklik 'Pola' di navigasi editor situs. Area footer akan muncul di bawah item menu 'Bagian Templat'.

Saat mengedit area footer di editor situs, Anda dapat menambahkan blok apa pun untuk menampilkan elemen yang berbeda.
Misalnya, Anda dapat menambahkan daftar halaman terpenting, menampilkan menu navigasi, menambahkan formulir kontak, dan banyak lagi.

Jika Anda menggunakan tema klasik, kemungkinan besar tema Anda dilengkapi dengan area widget footer.
Cukup buka halaman Penampilan »Widget dan cari area widget footer.

Seperti editor situs, Anda dapat menggunakan blok untuk menambahkan elemen berbeda ke widget footer di tema Anda.
Ingin tahu apa yang harus dimasukkan ke dalam footer situs Anda? Lihat daftar hal-hal yang perlu ditambahkan ke footer situs WordPress Anda.
Komponen Lain dari Tata Letak WordPress
Selanjutnya, kita akan melihat beberapa komponen tata letak WordPress yang dapat Anda tambahkan ke bagian header, konten, sidebar, atau footer. Ini adalah elemen penyusun yang membantu Anda membuat tata letak yang berfungsi.
Menu atau menu navigasi adalah daftar tautan horizontal atau vertikal. Sebagian besar situs web memiliki setidaknya satu menu navigasi utama di area header.

Namun, beberapa situs web menggunakan beberapa menu navigasi di area header.
WordPress juga memungkinkan Anda menampilkan menu navigasi sebagai widget. Menu-menu ini muncul sebagai daftar tautan vertikal, dan Anda dapat menempatkannya di area widget sidebar atau footer.

Untuk lebih jelasnya, lihat panduan kami tentang cara menambahkan menu navigasi di WordPress.
Menggunakan Widget di Tata Letak WordPress
Jika tema WordPress Anda mendukung widget, Anda dapat menggunakannya untuk mengatur ulang tata letak situs web Anda. Ditambah lagi, dengan widget blok, tema Anda kini juga dapat menggunakan blok di area widget.

Anda dapat menambahkan widget ke area atau sidebar yang siap widget di situs WordPress Anda. Beberapa tema WordPress hadir dengan beberapa area siap widget untuk menambahkan widget atau blok.
WordPress hadir dengan beberapa widget dan blok bawaan yang dapat Anda gunakan. Banyak plugin WordPress populer juga menyediakan widget dan bloknya sendiri.
Misalnya, Anda dapat menggunakan widget/blok untuk menambahkan daftar postingan populer, formulir kontak, iklan banner, feed media sosial, dan banyak lagi.
Anda dapat melihat semua widget ini dengan mengunjungi halaman Appearance »Widgets di area admin WordPress.

Catatan: Anda mungkin tidak melihat halaman 'Widget' di area admin WordPress jika tema Anda tidak memiliki area widget.
Untuk lebih jelasnya, lihat panduan kami tentang cara menambahkan dan menggunakan widget di WordPress.
Menggunakan Blok di Tata Letak WordPress
WordPress menggunakan editor blok untuk menulis konten, mengelola area widget, atau mengedit situs web Anda. Ia menggunakan blok untuk semua elemen web umum, itulah sebabnya disebut editor blok.
Editor ini dirancang untuk membantu Anda membuat tata letak yang indah untuk postingan dan halaman WordPress Anda menggunakan blok.

Ada berbagai jenis blok untuk elemen paling umum dari semua jenis konten. Misalnya, Anda dapat menambahkan paragraf, judul, gambar, galeri, penyematan video, kolom, tabel, dan lainnya.
Ini memungkinkan Anda membuat tata letak yang berbeda untuk setiap posting atau halaman di situs WordPress Anda tanpa menginstal plugin atau mengubah tema Anda.
Gambar Unggulan di Tata Letak WordPress
Jika Anda mengunjungi beranda WPBeginner, Anda akan melihat gambar mini di samping setiap judul artikel. Ini disebut gambar unggulan.

WordPress memungkinkan Anda mengatur gambar unggulan untuk postingan dan halaman Anda. Tema WordPress Anda kemudian menggunakan gambar-gambar ini di berbagai area situs web Anda.
Untuk mempelajari lebih lanjut, lihat panduan kami tentang cara menambahkan gambar unggulan di WordPress.
Gambar Sampul di WordPress
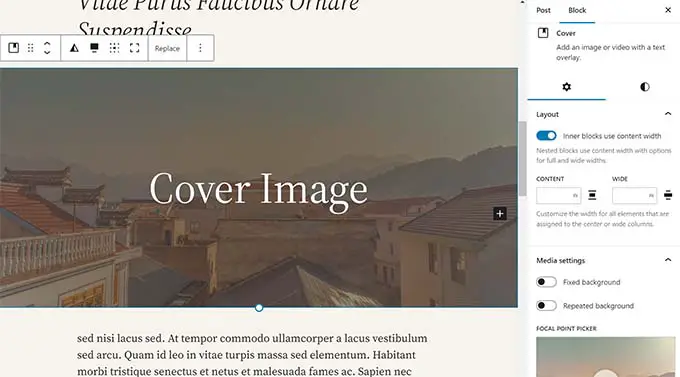
Gambar sampul biasanya merupakan gambar lebar yang digunakan sebagai foto sampul untuk bagian baru di postingan atau halaman blog.
Anda dapat menambahkannya ke postingan atau halaman Anda menggunakan blok Sampul. Blok Sampul juga memungkinkan Anda menggunakan warna latar belakang alih-alih gambar.

Untuk mempelajari lebih lanjut, lihat panduan terperinci kami tentang perbedaan antara gambar sampul vs. gambar unggulan.
Menggunakan Pola di Editor WordPress
Pola adalah kumpulan blok yang telah diatur sebelumnya yang dapat Anda gunakan untuk menambahkan bagian berbeda ke tata letak Anda dengan cepat.
Anda dapat menggunakan pola untuk menulis konten dan mengedit postingan dan halaman.

Demikian pula, Anda dapat menggunakan pola di editor situs lengkap di tema WordPress dan tata letak situs web Anda.
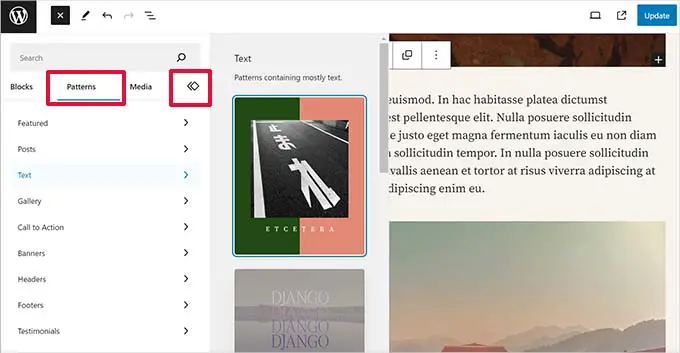
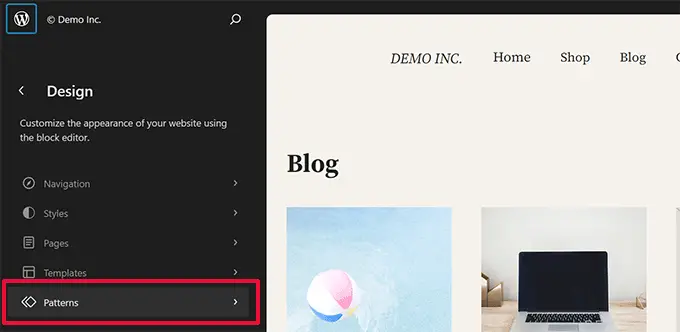
Cukup luncurkan editor situs, dan Anda akan melihat pola di opsi 'Desain'.

Setiap pola adalah kumpulan blok yang disusun dalam urutan tertentu untuk tata letak yang umum digunakan.
Tema WordPress Anda mungkin hadir dengan beberapa pola. Anda juga dapat menemukan lebih banyak pola di Perpustakaan Pola WordPress.
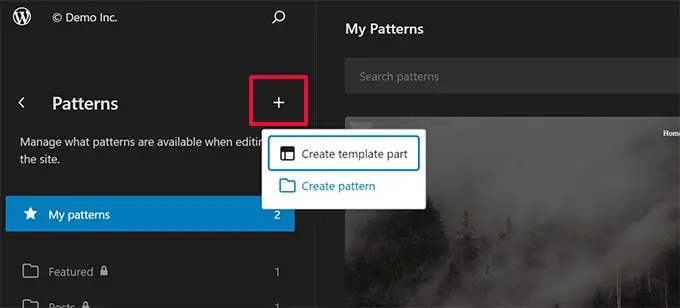
Ingin menyimpan bagian desain Anda? Anda menyimpan pengaturan blok Anda sendiri sebagai pola dan menggunakannya kembali nanti.

Ini adalah fitur yang relatif baru, sehingga serangkaian pola yang tersedia terbatas. Namun, lebih banyak opsi akan tersedia karena semakin banyak tema dan plugin WordPress yang menambahkan polanya ke editor blok.
Untuk mempelajari lebih lanjut, Anda dapat melihat panduan kami tentang penggunaan pola blok di WordPress.
Menambahkan Tombol di Tata Letak WordPress
Tombol memainkan peran penting dalam desain dan tata letak situs web modern. Mereka memberikan ajakan bertindak yang jelas kepada pengguna, yang membantu Anda mengembangkan bisnis dan konversi.
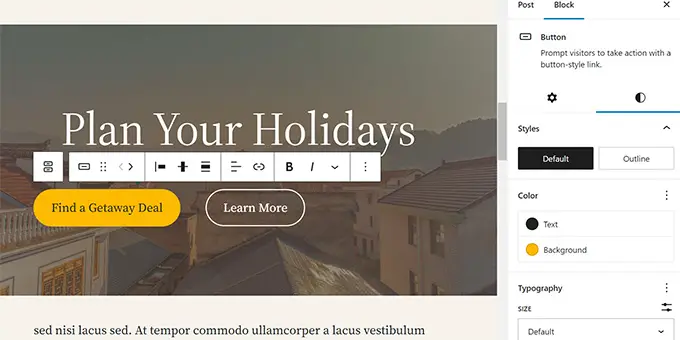
Editor blok default dilengkapi dengan blok Tombol yang dapat Anda gunakan di postingan atau halaman WordPress mana pun atau di dalam editor situs.

Tema WordPress Anda mungkin juga dilengkapi dengan pengaturan tombol ajakan bertindak di penyesuai tema. Plugin pembuat halaman WordPress paling populer juga hadir dengan tombol dalam berbagai gaya yang dapat Anda gunakan.
Anda bahkan dapat menambahkan tombol klik untuk menelepon di WordPress dengan sebuah plugin.
Untuk detail lebih lanjut, lihat panduan kami tentang cara menambahkan tombol ajakan bertindak di WordPress.
Menggunakan CSS Khusus di Tata Letak WordPress
CSS adalah bahasa gaya yang digunakan untuk membuat situs web. Tema dan plugin WordPress Anda dilengkapi dengan aturan CSSnya sendiri, namun dari waktu ke waktu, Anda mungkin ingin mengubah hal-hal kecil seperti warna teks, ukuran font, atau warna latar belakang.
Di sinilah peran CSS khusus. WordPress memudahkan Anda menyimpan aturan CSS khusus Anda sendiri.
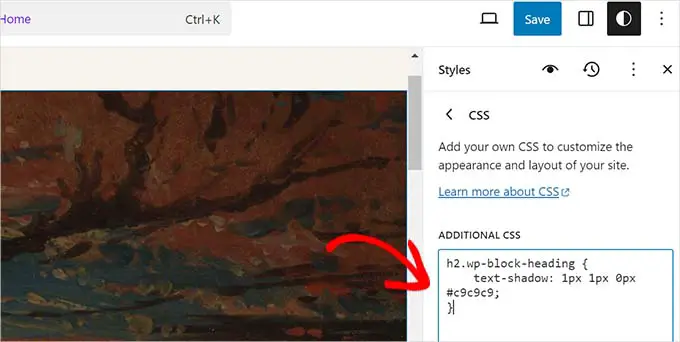
Jika Anda menggunakan tema dengan dukungan editor situs, buka saja halaman Penampilan » Editor untuk meluncurkan editor situs.
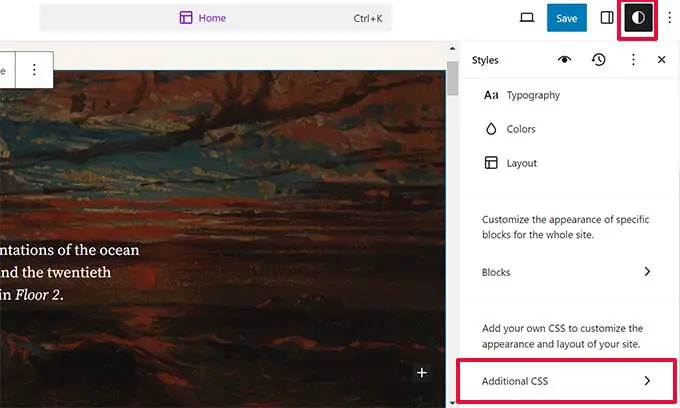
Klik templat mana pun untuk mulai mengedit, lalu klik tombol 'Gaya' di sudut kanan atas layar.

Ini akan menampilkan panel 'Gaya' di kolom kanan. Dari sini, gulir ke bawah dan klik tab 'CSS tambahan'.
Ini akan menampilkan kotak teks tempat Anda dapat menambahkan kode CSS tambahan.

Jangan lupa klik tombol 'Simpan' untuk menyimpan perubahan Anda setelah selesai.
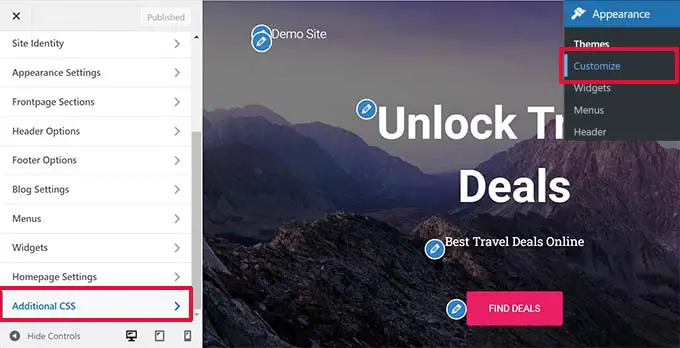
Jika Anda menggunakan tema WordPress klasik, Anda dapat menambahkan CSS khusus Anda di penyesuai tema.
Cukup buka halaman Penampilan » Kustomisasi lalu klik tab 'CSS Tambahan'.

Dari sini, Anda dapat menambahkan aturan CSS khusus Anda, dan Anda akan dapat melihatnya diterapkan di pratinjau langsung.
Menambahkan CSS Khusus di WordPress Menggunakan Plugin
Biasanya, jika Anda menggunakan metode default, maka kode CSS khusus Anda disimpan dengan pengaturan tema Anda. Mengubah tema Anda akan menonaktifkan kode CSS khusus Anda.
Cara yang lebih baik untuk menyimpan CSS khusus Anda di WordPress adalah dengan menggunakan plugin WPCode. Ini adalah plugin cuplikan kode WordPress terbaik yang memungkinkan Anda menambahkan cuplikan kode khusus dengan mudah tanpa merusak situs Anda.
Pertama, Anda perlu menginstal dan mengaktifkan plugin WPCode. Untuk detailnya, lihat panduan kami tentang cara menginstal plugin WordPress.
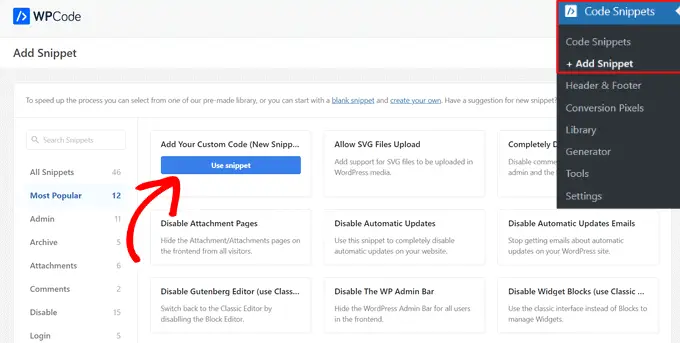
Setelah aktivasi, buka Cuplikan Kode »+ Tambah Baru dari dashboard admin WordPress.
Lalu, arahkan kursor ke opsi 'Tambahkan Kode Khusus Anda (Cuplikan Baru)' di pustaka cuplikan kode dan klik tombol 'Gunakan cuplikan'.

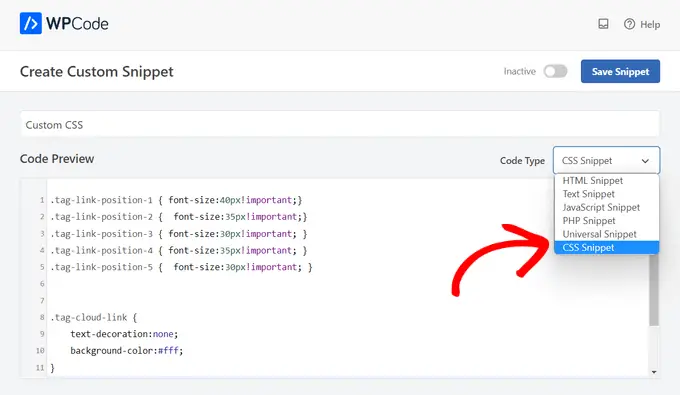
Selanjutnya, di bagian atas halaman, tambahkan judul untuk cuplikan CSS khusus Anda. Ini bisa berupa apa saja yang membantu Anda mengidentifikasi kodenya.
Setelah itu, tulis atau tempel CSS khusus Anda ke dalam kotak 'Pratinjau Kode' dan atur 'Jenis Kode' dengan memilih opsi 'Cuplikan CSS' dari menu tarik-turun.

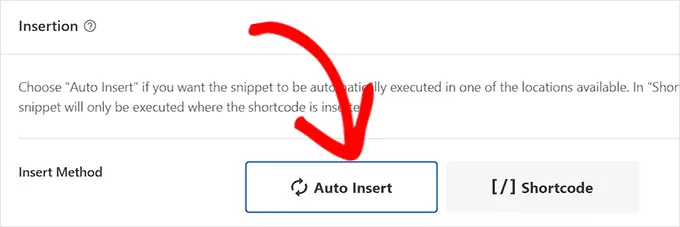
Kemudian, gulir ke bawah ke bagian 'Penyisipan' dan pilih metode 'Sisipkan Otomatis' jika Anda ingin mengeksekusi kode di seluruh situs WordPress Anda.
Anda dapat memilih metode 'Kode Pendek' jika Anda hanya ingin mengeksekusi kode pada halaman atau postingan tertentu.

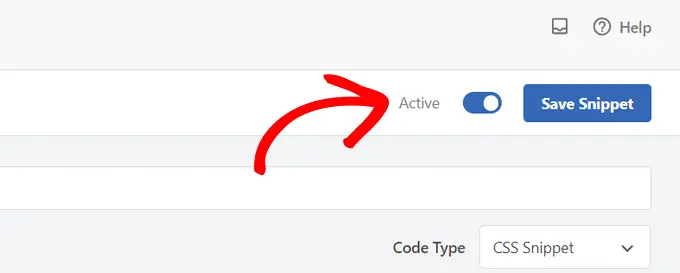
Terakhir, kembali ke bagian atas halaman, alihkan tombol ke 'Aktif', lalu klik tombol 'Simpan Cuplikan'.
Ini akan menyimpan cuplikan kode CSS khusus Anda.

Untuk informasi lebih lanjut tentang topik ini, lihat panduan lengkap kami tentang cara menambahkan CSS khusus di WordPress.
Istilah Tata Letak di Pembuat Halaman WordPress
Cara termudah untuk membuat tata letak WordPress khusus untuk halaman arahan Anda adalah dengan menggunakan pembuat halaman WordPress.
Kami merekomendasikan penggunaan SeedProd. Ini adalah plugin pembuat halaman WordPress yang paling ramah bagi pemula di pasaran.
Pembuat halaman lainnya menggunakan istilah serupa untuk alat dan fitur umum.
Menggunakan Templat di Pembuat Halaman WordPress
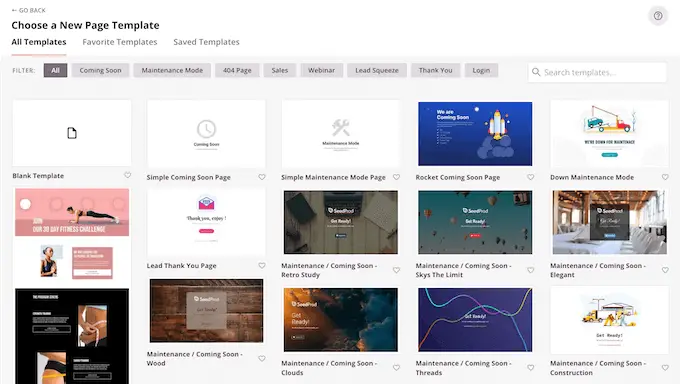
Templat adalah cara tercepat untuk membuat tata letak halaman web. Semua plugin pembuat halaman populer hadir dengan banyak templat siap pakai yang dapat Anda gunakan sebagai titik awal.

Misalnya, SeedProd memiliki templat untuk berbagai jenis halaman yang mungkin Anda perlukan, termasuk halaman arahan, halaman penjualan, halaman 404, halaman segera hadir, dan banyak lagi.
Modul dan Blok di Pembuat Halaman WordPress
Seperti blok di editor WordPress default, plugin pembuat halaman juga menggunakan blok.
Beberapa pembuat halaman mungkin menyebutnya modul atau elemen, tetapi pada dasarnya keduanya sama.
Namun, plugin pembuat halaman hadir dengan lebih banyak blok daripada editor default. Misalnya, SeedProd menyertakan blok untuk testimonial, blok WooCommerce, Google Maps, formulir kontak, penyematan Facebook, dan banyak lagi.

Anda dapat menggunakan blok untuk membuat tata letak Anda sendiri, memindahkannya, dan bermain-main untuk mencari tahu apa yang terbaik untuk bisnis Anda.
Menggunakan Bagian di Tata Letak WordPress Anda
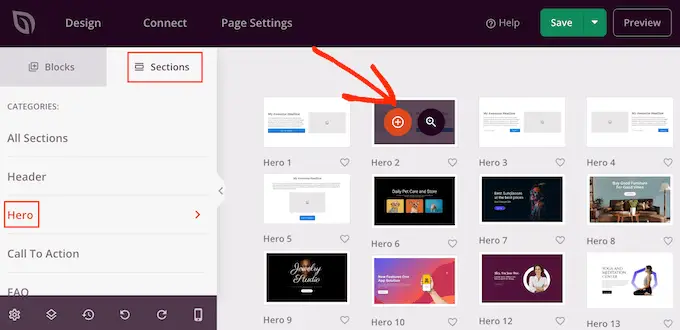
Mirip dengan fitur 'Pola' di editor default, Bagian adalah sekumpulan blok yang dikelompokkan untuk secara instan membuat area umum situs web.
Misalnya, Anda biasanya dapat menggunakan bagian header, gambar pahlawan, tabel harga, dan banyak lagi.

Plugin pembuat halaman WordPress yang berbeda mungkin menggunakan istilah yang berbeda untuknya. Misalnya, di SeedProd, mereka disebut bagian, dan Beaver Builder menyebutnya baris dan kolom yang disimpan.
Kami harap artikel ini membantu Anda mempelajari istilah-istilah yang digunakan dalam tata letak WordPress. Anda mungkin juga ingin melihat panduan kami tentang cara belajar WordPress gratis dalam seminggu atau perbandingan perusahaan hosting WordPress terbaik kami.
Jika Anda menyukai artikel ini, silakan berlangganan Saluran YouTube kami untuk tutorial video WordPress. Anda juga dapat menemukan kami di Twitter dan Facebook.
