5 Tema WordPress yang Lezat untuk Membuat Situs Web Restoran (2022)
Diterbitkan: 2022-09-28Ketika saya berencana untuk membawa istri saya ke restoran yang saya tidak tahu, saya selalu mencoba untuk berkonsultasi dengan situs webnya. Ini memungkinkan saya untuk mendapatkan gambaran tentang apa yang mereka tawarkan.
Dan sayangnya, sebagian besar waktu, itu tidak membuat mulut saya berair.
Saya tidak kecewa dengan menu, atau bahkan harga. Saya kecewa karena banyak situs web restoran macet pada tahun 1998… Mereka benar-benar perlu memperbarui dan meninjau grub mereka.
Mari kita perjelas, saya di sini bukan untuk menyalahkan pemilik restoran ini atau itu. Kita masing-masing memiliki perdagangan kita sendiri.
Saya hanya mengatakan bahwa hari ini penting untuk memberikan citra yang baik tentang pendirian Anda di internet.
Ribuan dari kita mencari restoran tempat kita bisa membawa pasangan, kolega, atau teman kita. Anda harus mengakui bahwa sayang untuk melewatkan makanan enak, hanya karena situs webnya tidak memberi Anda kesan yang tepat.
Jika Anda memiliki restoran, saya membayangkan Anda mencoba mengatur meja Anda dengan baik, memiliki piring yang indah, dan memberikan layanan yang berkualitas. Jadi mengapa Anda harus mengabaikan situs web Anda?
Ringkasan
- Contoh apa yang tidak boleh dilakukan untuk situs web restoran
- Apa yang kami harapkan dari situs web restoran
- 5 tema restoran WordPress
- Kesimpulan
Artikel ini berisi tautan afiliasi. Artinya jika Anda membeli salah satu tema tersebut, WPMarmite akan mendapatkan komisi yang kecil. Ini memungkinkan kami membayar pekerjaan editorial di blog dan mengumpulkan dana untuk membeli dan menguji alat lain. Karena itu, kami tetap tidak memihak: tujuan kami adalah membantu Anda membuat pilihan berdasarkan informasi. Untuk mempelajari lebih lanjut, lihat kebijakan editorial kami.
Contoh apa yang tidak boleh dilakukan untuk situs web restoran
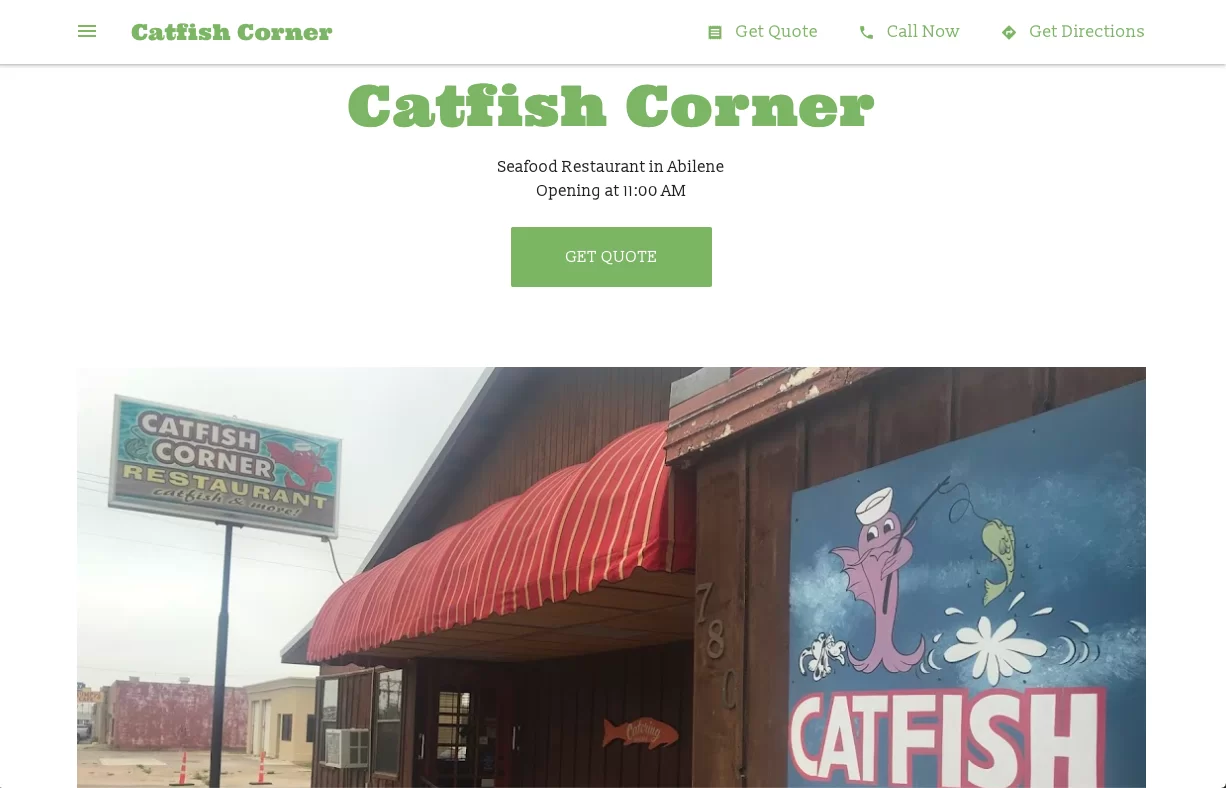
Untuk membuktikan kepada Anda bahwa Anda tidak perlu pergi jauh, lihat situs web Catfish Corner:

Saya tidak tahu apa yang Anda pikirkan, tetapi ketika Anda melihat situs dengan cepat, tanpa fokus pada teks, Anda tidak perlu memiliki kesan berada di situs web restoran.
Setidaknya bagi saya, desainnya tidak membuat saya memikirkan hal itu sama sekali. Tombol ajakan bertindak, mungkin untuk melakukan pemesanan, diberi label "Dapatkan penawaran", yang sangat tidak jelas.
Meskipun waktu buka ditampilkan di bagian atas halaman, Anda harus menggulir ke bawah untuk menemukan jam penuh dan informasi kontak.
Selanjutnya, tidak ada menu di mana pun dapat ditemukan, dan galeri gambar di bagian bawah halaman adalah semua interior restoran, bukan makanan mereka. Foto-fotonya bahkan tidak berkualitas baik.
Reaksi saya ketika menyadari hal ini:

Namun restoran ini mungkin sangat menarik untuk dikunjungi!
Baiklah, mari kita hentikan kritik di sini, dan beralih ke fase yang lebih konstruktif.
Apa yang kami harapkan dari situs web restoran
Jika Anda masih membaca artikel ini, saya membayangkan Anda ingin menyegarkan situs WordPress untuk restoran atau bahkan membuatnya dari awal.
Artikel ini akan memperkenalkan beberapa tema yang akan membantu Anda membuat pendirian Anda terlihat bagus.
Tempatkan diri Anda pada posisi seseorang yang mencari restoran. Apa yang mereka tanyakan pada diri mereka sendiri?
- Apa yang kamu makan di sini? (Apa masakan restoran — masakan rumah, restoran pizza, Jepang, dll.)
- Apa saja hidangannya? (Menu.)
- Berapa biayanya? (Kombinasi dan harga.)
- Mengapa saya harus pergi ke sana? (Apakah pelanggan puas?)
- Dimana saya bisa melakukan reservasi? (Informasi kontak atau formulir reservasi.)
- Bagaimana saya sampai di sana? (Peta atau Google Map.)
Menurut pendapat saya, poin di atas adalah minimal dari apa yang diharapkan dari situs web restoran.
Ingat, situs Anda harus membangkitkan selera orang dan yang terpenting, meyakinkan mereka untuk datang ke tempat Anda!
5 tema restoran WordPress
Hari ini, saya memutuskan untuk menunjukkan kepada Anda pilihan tema restoran WordPress yang, saya harap, akan memungkinkan Anda menemukan mutiara langka yang akan melengkapi situs Anda.
Tujuan kami adalah Anda memiliki semua kartu di tangan untuk membuat situs yang hebat.
Ayo, siapkan pisau dan garpumu, letakkan serbetmu di lehermu: mari kita langsung mencicipi.
karbon

Rancangan
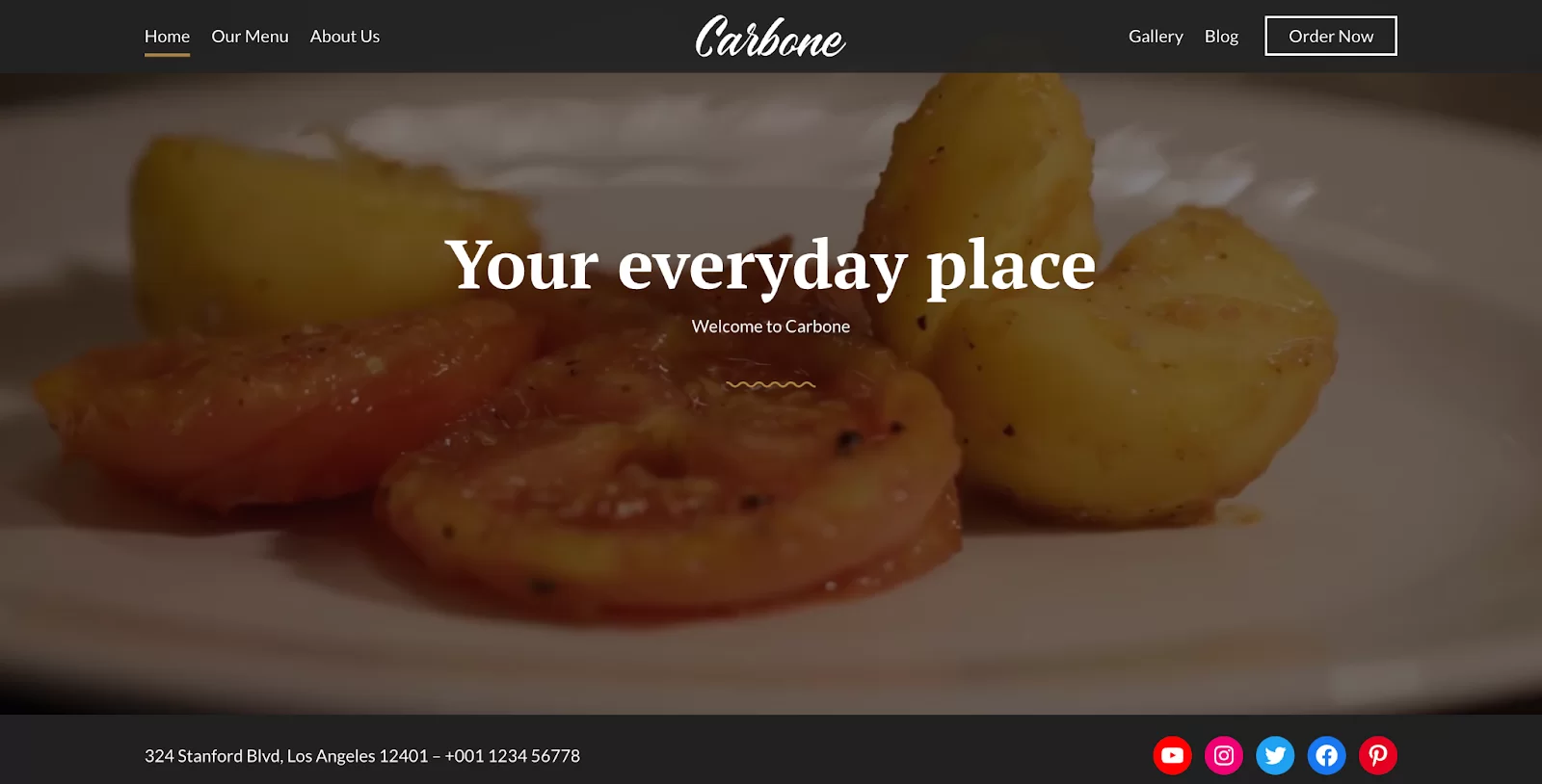
Demo yang disediakan oleh tema WordPress Carbone menyambut pengunjung dengan tajuk besar, termasuk video dengan pelayan ramah yang menunjukkan restoran seolah-olah Anda ada di sana, yang cukup mendalam dan memungkinkan Anda mendapatkan gambaran tentang pendiriannya.
Tombol ajakan bertindak untuk memesan ada di bagian atas halaman, yang merupakan hal yang baik. Ini mengarah ke halaman yang berisi formulir kontak dan termasuk informasi kontak restoran.
Alamat, nomor telepon, dan profil jaringan sosial dari pendirian juga disorot tepat di bawah header dan tepat di atas footer.
Jam buka ditunjukkan dengan jelas di tengah beranda, tetapi lebih baik menempatkannya lebih tinggi di halaman, sehingga pengunjung dapat menemukannya dalam sekejap mata tanpa harus menggulir .
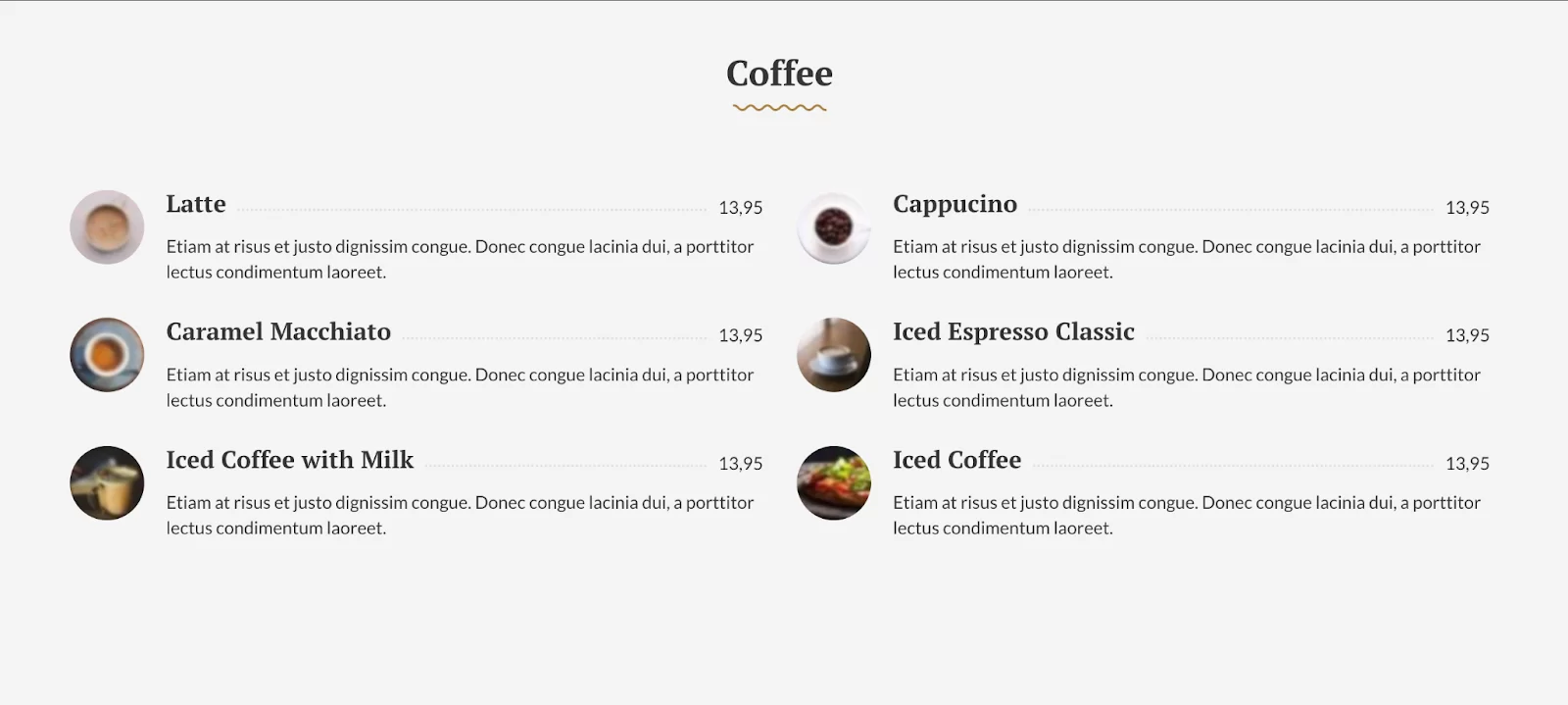
Menu restoran disajikan secara ergonomis, dengan pemisah antara setiap bagian (starter, main course, desserts), dengan halaman rumah hanya berisi kopi dan starter.

Instalasi
Untuk menggunakan tema Carbone, Anda perlu menginstal dan mengaktifkan Framework Ignition, sebuah plugin yang dikembangkan oleh CSSIgniter. Dianjurkan untuk menginstal dan mengaktifkan plugin lain, seperti GutenBee, yang menambahkan blok Gutenberg tambahan ke editor.
Ini adalah bagian atas situs saya setelah aktivasi tema Carbone dan Framework Ignition:

Untuk membuatnya sedikit lebih baik, tersedia dua variasi tema (di Appearance > Theme options , tab "Theme Variations"): Carbone dan Igloo.
Beralih dari satu variasi ke variasi lainnya memperbarui palet warna tema dan mengubah opsi Alat Kustomisasi. Jadi pastikan untuk menyimpan opsi yang ada sebelumnya dengan alat bawaan atau plugin cadangan .
Anda juga dapat mengimpor konten demo di Appearance > Import demo data . Setelah demo diimpor ke situs Anda (Carbone atau Igloo), Anda akan dapat mengintegrasikan konten Anda di halaman situs dan menyesuaikan desainnya dengan menerapkan panduan gaya restoran Anda ke seluruh situs.
Tema tetap mengharuskan Anda untuk menginstal dan mengaktifkan plugin tambahan.
Carbone mengatakan bahwa “mengimpor data demo (posting, halaman, gambar, pengaturan tema, dll.) adalah cara tercepat dan termudah untuk mengonfigurasi tema Anda. Ini memungkinkan Anda untuk mengedit semuanya daripada membuat konten dan tata letak dari awal.”
Kustomisasi
Di Alat Kustomisasi, Anda dapat menentukan tata letak situs, warna (serta palet warna), dan tipografi yang ditampilkan.
Bagian Global adalah fitur menarik dari Carbone. Mereka digunakan untuk membuat bagian konten (yaitu kumpulan blok, seperti pola blok) yang akan ditampilkan di semua halaman atau artikel situs, atau hanya publikasi tertentu .
Anda dapat menentukan publikasi mana yang akan ditampilkan atau tidak untuk menampilkan bagian global, atau menyisipkan kode pendek di mana Anda ingin menampilkannya di situs Anda, di lokasi yang ditentukan (misalnya: menyisipkan sisipan langganan buletin di atas footer semua artikel , dll.). Bagian global dapat digunakan kembali di lebih dari 15 lokasi dalam tema.
Satu set shortcode disediakan dengan Framework Ignition untuk menampilkan menu kustom, bilah pencarian, tanggal, feed Instagram Anda, dll.
Manfaat
- Desain tema modern.
- Konten demo yang dapat Anda impor, yang memungkinkan Anda membuat situs lebih cepat.
Kekurangan
- Banyak plugin tambahan untuk diinstal dan diaktifkan.
- Beberapa menu tidak terlalu berguna atau terlalu catch-all, seperti menu “Utilities”, yang digunakan untuk mengonfigurasi tampilan ikon cuaca dan jejaring sosial, mengaktifkan/menonaktifkan lightbox, mode gelap di editor blok, dukungan blok sebagai widget, dll.
Harga tema ini: $49
Unduh tema WordPress Carbone:
Korina

Instalasi & kustomisasi
Seperti Carbone, Korina diterbitkan oleh CSSIgniter. Dan seperti yang pertama, ini membutuhkan instalasi dan aktivasi Framework Ignition, plugin yang dibuat oleh toko yang sama.
Dimungkinkan juga untuk mengimpor konten demo ke Korina, mengikuti prosedur yang sama seperti tema Carbone. Di sini juga, beberapa plugin harus diinstal dan diaktifkan untuk melanjutkan impor konten demo.
Anda dapat memilih gambar, GIF, atau video latar belakang untuk ditampilkan di header halaman tertentu (seperti yang dapat Anda lihat di demo) di editor konten, di "Gambar Judul Halaman" di sebelah kanan editor .
Dalam hal opsi, kami menemukan hal yang hampir sama dengan tema Carbone. Sebagian besar dalam desain bahwa kedua tema akan berbeda.
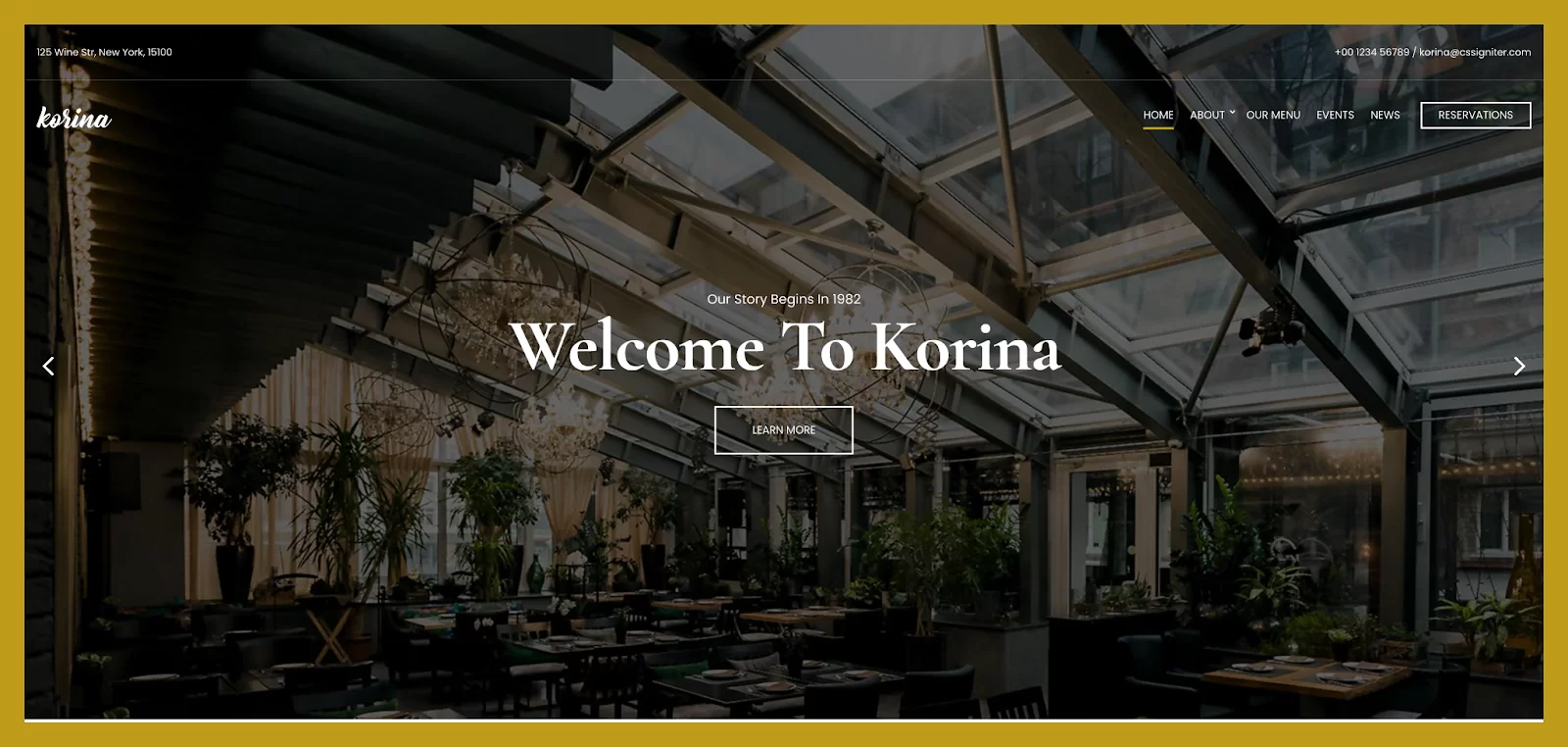
Rancangan
Dari segi desain, kami menemukan bahwa alamat restoran, nomor telepon, dan alamat emailnya kali ini disorot di bagian atas halaman.
Menu navigasi berisi tombol ajakan bertindak untuk memesan meja, yang mengarah ke formulir reservasi yang dibuat dengan Formulir Kontak 7.
Korsel di tajuk beranda memungkinkan Anda menampilkan gambar hidangan dan restoran yang indah, tetapi berhati-hatilah untuk tidak menggunakan korsel secara berlebihan karena dapat mengalihkan perhatian pengunjung . Secara default, foto bergulir terlalu cepat, dan lebih baik membiarkan pengguna memilih kapan beralih dari satu foto ke foto lainnya.
Memiliki informasi kontak, jam buka, dan profil jaringan sosial pendirian di footer memudahkan untuk menemukannya di semua halaman situs.
Pada halaman konten dan beranda, bagian-bagian yang berbeda didistribusikan secara estetis pada halaman, teks dan foto bergantian di kiri dan kanan halaman.
Keuntungan
- Desainnya modern, tetapi batas emas di sekitar layar memberikan gaya tertentu pada situs.
- Konten demo untuk diimpor, yang membantu Anda bekerja lebih cepat.
Kekurangan
- Banyak plugin untuk diinstal dan diaktifkan agar tema berfungsi dengan baik.
- Beberapa menu tidak terlalu berguna dan terlalu umum, seperti menu “Utilitas”, seperti untuk tema Karbon.
Harga tema ini: $49
Unduh tema Korina:
makanan enak

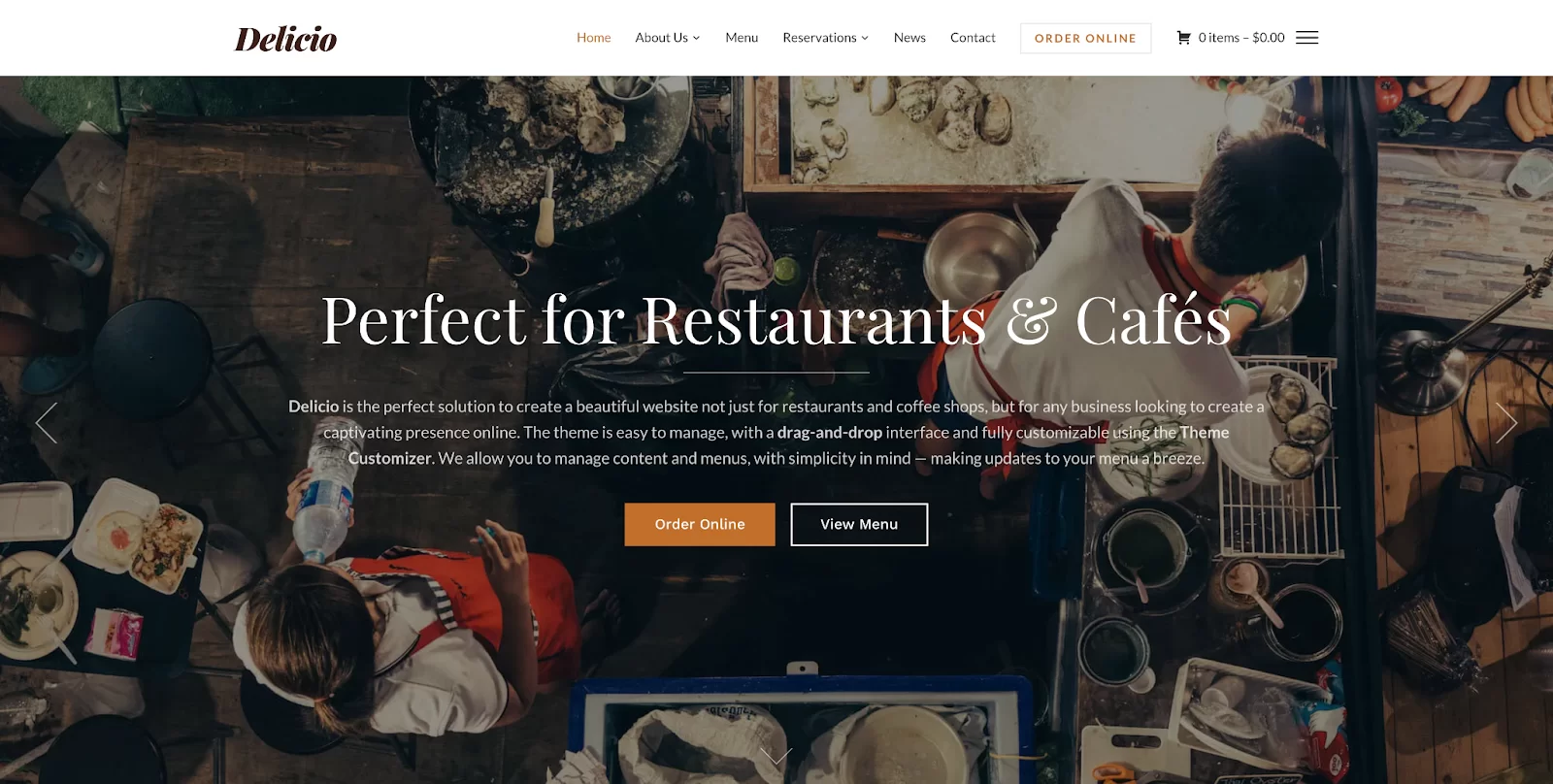
Delicio menampilkan dirinya sebagai tema untuk membuat situs web untuk restoran dan kafe, tetapi juga untuk pendirian apa pun yang hanya ingin menciptakan kehadiran online yang "menawan".
Rancangan
Tema dari toko WPZOOM ini menyambut Anda dengan penggeser layar penuh. Lumayan untuk mempesona pelanggan masa depan Anda dengan foto-foto indah hidangan Anda. Tapi seperti yang telah kita lihat sebelumnya, berhati-hatilah dengan carousel gambar; mereka harus digunakan dengan hati-hati .
Juga di beranda, tombol "Pesan online", segera terlihat setelah tiba di situs, mendorong pengunjung untuk mengambil tindakan. Sebuah klik pada tombol ini memicu tampilan menu.
Di sisi navigasi, tersedia dua menu. Yang pertama, cukup standar, horizontal dan diposisikan di bagian atas situs. Yang kedua, vertikal, terletak di sisi kanan halaman Anda, sebagai menu burger. Keduanya dapat dengan mudah dimodifikasi dalam administrasi WordPress.
Sayangnya, informasi kontak restoran tidak ditampilkan di bagian atas situs. Mereka terlihat di footer, bersama dengan jam buka restoran dan profil media sosial.
Widget Instagram memungkinkan Anda untuk menampilkan foto hidangan paling indah, dengan menghubungkan situs WordPress Anda ke akun Instagram Anda, melalui akun WPZOOM Anda.
Instalasi
Beberapa plugin diperlukan untuk menginstal tema Delicio: pembuat halaman Beaver Builder, Jetpack, dan Beaver Builder Addons oleh WPZOOM, sebuah plugin yang dibuat di WPZOOM, seperti namanya, yang memungkinkan Anda untuk menambahkan fitur ke Beaver Builder.

WPZOOM juga merekomendasikan untuk menginstal plugin ini: Formulir Kontak oleh WPForms, WPZOOM Instagram Widget & Block (untuk menampilkan feed Instagram Anda di situs WordPress Anda), Reservasi Restoran (untuk mengelola reservasi online), dan Widget Ikon Sosial oleh WPZOOM (untuk menampilkan ikon jejaring sosial di situs Anda).
Setelah mengaktifkan tema, Delicio memungkinkan Anda mengimpor beberapa konten demo.

Wizard enam langkah memungkinkan Anda untuk:
- Impor demo
- Hasilkan thumbnail baru untuk gambar yang diimpor
- Muat pengaturan default untuk widget
- Konfigurasikan menu, tetapkan menu yang ada ke setiap lokasi menu yang tersedia
- Tentukan apakah halaman beranda harus menampilkan posting terbaru atau halaman statis (tema merekomendasikan memilih halaman statis)
- Instal tema anak
Pada poin terakhir ini: menggunakan tema anak dirancang untuk memungkinkan Anda mempertahankan perubahan yang dibuat pada tema Anda setelah pembaruan tema induk, tetapi itu tidak selalu diperlukan. Lihat artikel kami tentang topik ini untuk informasi lebih lanjut.
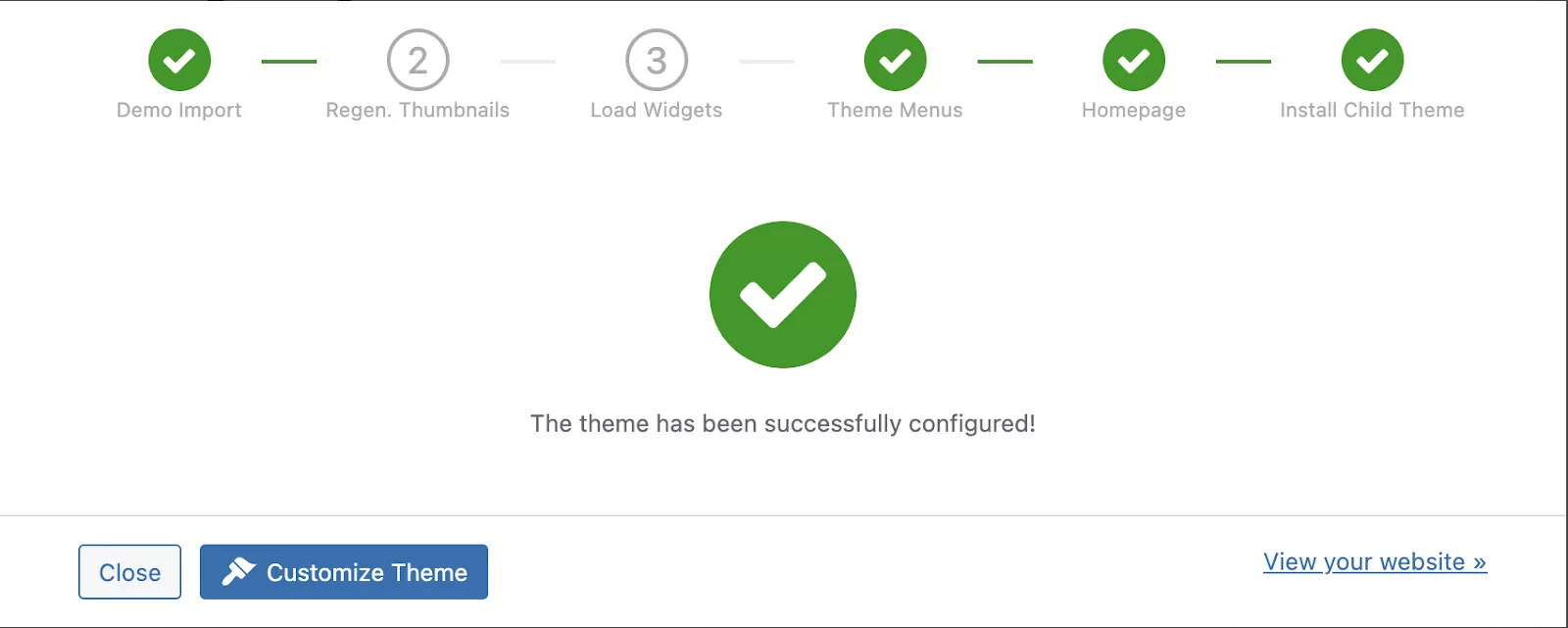
Setelah impor selesai, Anda akan melihat pesan sukses (yay!). Klik tombol biru “Sesuaikan tema” untuk mulai menyesuaikan situs Anda dengan tema Delicio.

Sesuaikan
Setelah di Customize Tool, Anda akan melihat bahwa menu khusus untuk tema Delicio telah muncul ("Typography", "Header Options", "Homepage Slider", "Footer"). Ini adalah hal yang baik, karena nyaman untuk dapat mengedit tema Anda secara langsung di antarmuka yang sudah dikenal dari Alat Kustomisasi WordPress.
Di sini, Anda akan dapat mengubah warna, tata letak, dan font situs Anda. Anda juga dapat memilih gambar latar belakang, mengedit tinggi slider, opacity fade, mengkonfigurasi widget, dll.
Di menu “Menu Makanan”, Anda akan dapat membuat menu restoran Anda. Anda perlu menginstal dan mengaktifkan Jetpack dan menghubungkannya ke WordPress.com, yang bisa jadi sedikit rumit, terutama jika Anda menolak melakukannya.
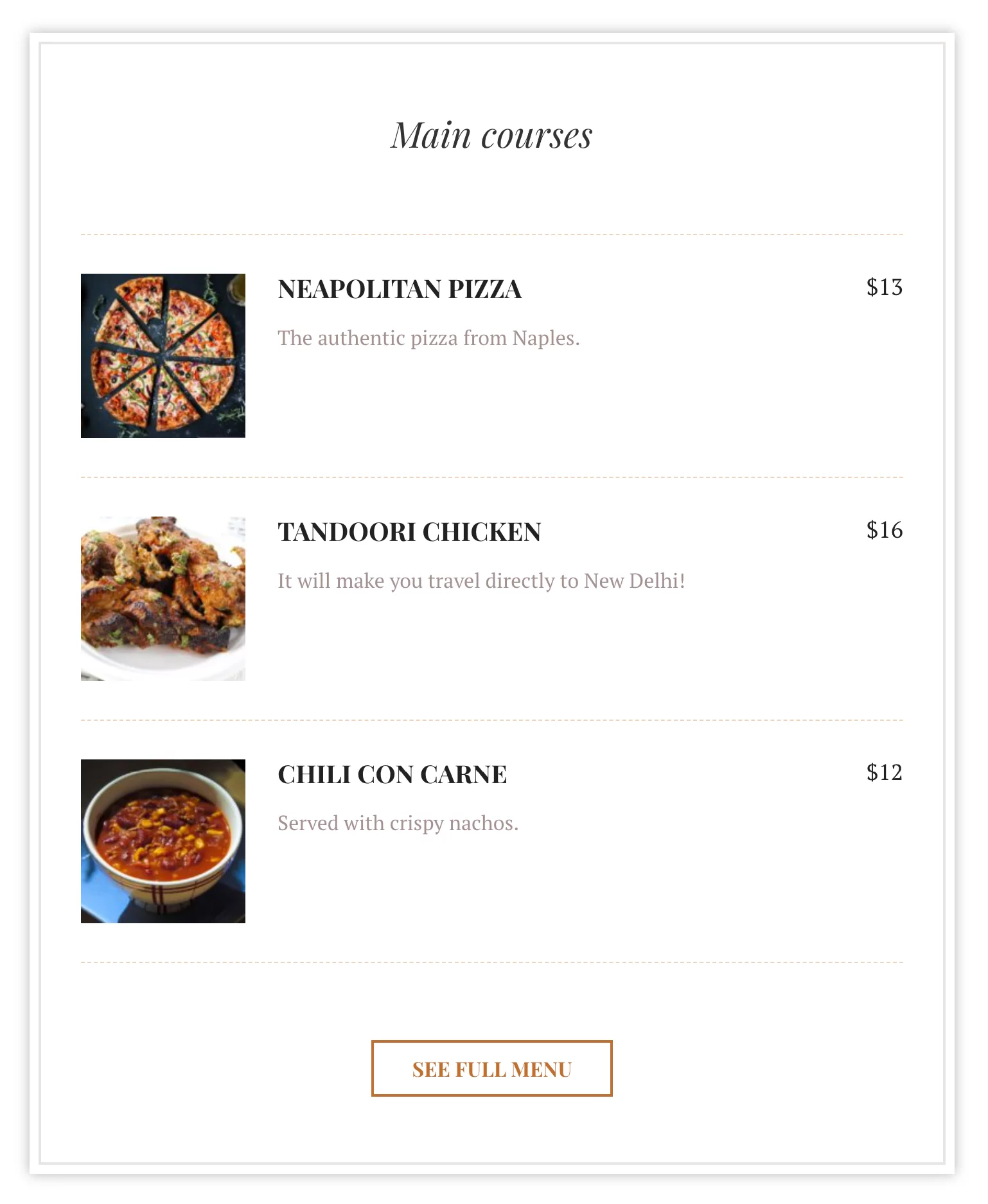
Anda dapat membuat item menu di Menu Makanan > Item Menu . Anda dapat menambahkan satu item menu atau beberapa item menu sekaligus. Anda harus terlebih dahulu membuat bagian menu Anda (jika ada beberapa: makanan pembuka, hidangan pembuka, dan makanan penutup, misalnya), di Menu Makanan > Bagian Menu , sehingga Anda dapat menetapkan bagian ke item menu yang Anda tambahkan.
Kemudian, buat halaman, dan berikan templat "Menu makanan (Jetpack)." Halaman ini akan secara otomatis menyertakan item menu yang baru saja Anda tambahkan.
Opsi lainnya adalah mengedit halaman menu Anda dengan Beaver Builder dan menambahkan widget Menu Makanan. Anda kemudian dapat dengan mudah menambahkan dan menyesuaikan item menu pilihan Anda (warna, font, spasi, dll.).

Manfaat
- Desain modern.
- Konten demo untuk diimpor agar lebih cepat.
Kekurangan
- Delicio mengharuskan Anda untuk menginstal sejumlah alat seperti Beaver Builder dan Jetpack. Harus menginstal banyak alat selain tema dapat membebani situs Anda.
- Tata letaknya bukan yang termudah, dan beberapa opsi agak ketinggalan zaman, seperti edisi tayangan slide di beranda. Kami lebih suka untuk dapat menyesuaikannya langsung di Alat Kustomisasi, dengan pratinjau langsung.
- Kustomisasi menu tetap terbatas.
Harga tema ini: $69
Unduh tema Delicio:
Mutiara

Instalasi
Pada saat penulisan pembaruan artikel ini, Pearl adalah tema multiguna, yang menawarkan dua demo yang dirancang untuk industri restoran, dari lima puluh demo yang ditawarkan:
- Pengantaran makanan
- Restoran (inilah yang kami fokuskan di versi pertama artikel ini dan yang juga akan kami fokuskan di sini)
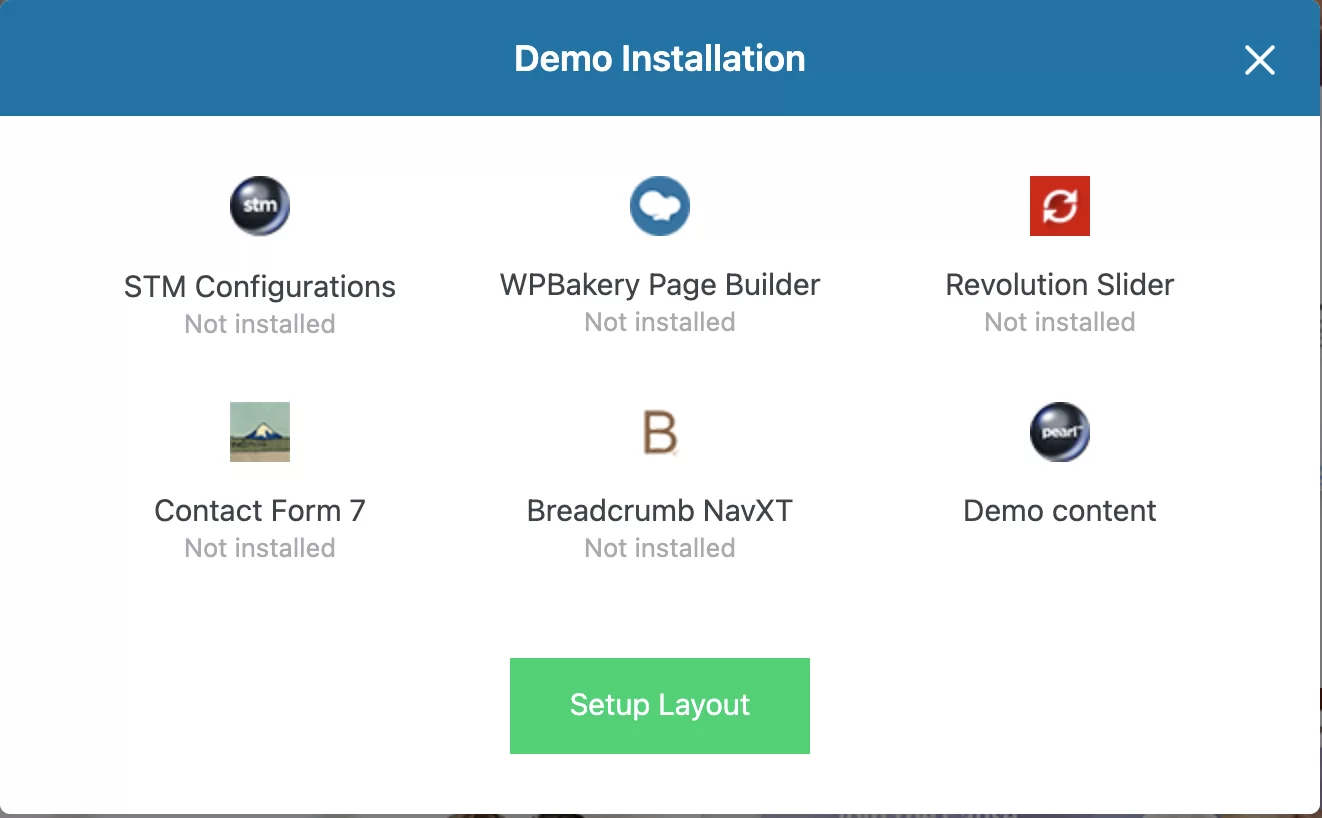
Untuk menemukan demo, buka Pearl > Demo import , navigasikan ke “Install demos”, dan klik demo yang Anda inginkan. Sebuah jendela akan terbuka menampilkan plugin tambahan yang diperlukan untuk menggunakan demo:

Ketika Anda mengklik "Setup Layout," Anda akan memulai instalasi dan aktivasi plugin yang bersangkutan dan konten demo.
Tema Pearl mengintegrasikan pembuat halaman WPBakery, yang mencakup banyak widget untuk ditambahkan ke posting Anda, tetapi yang ini sudah ketinggalan zaman dibandingkan dengan apa yang ditawarkan oleh pesaing di pasar pembuat halaman, seperti Elementor misalnya.
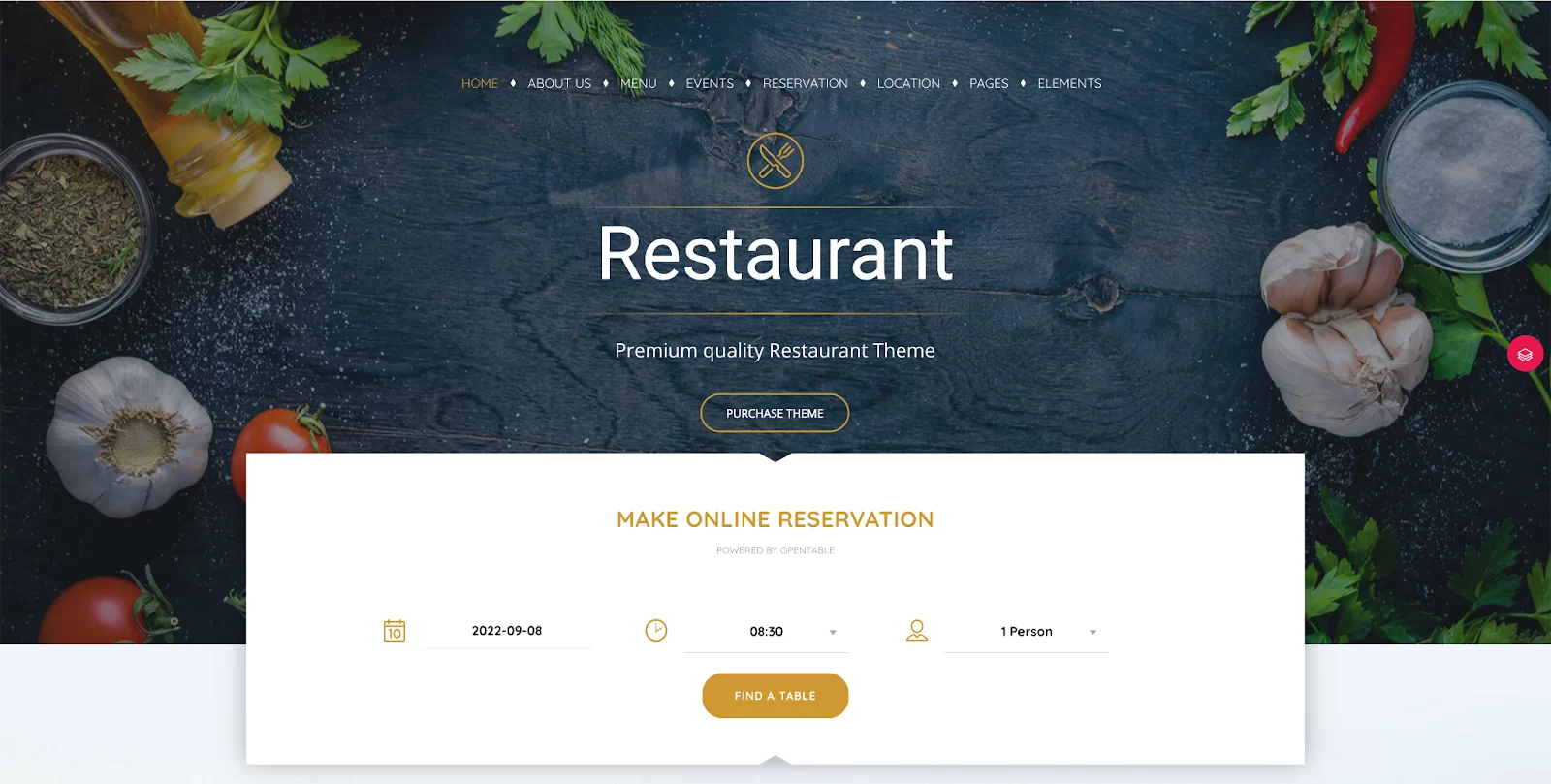
Rancangan
Beranda demo yang disediakan menawarkan desain modern, menampilkan gambar hidangan dan bangunan yang indah. Warnanya lembut dan bagian-bagiannya diberi jarak yang baik.
Namun, menu navigasinya tidak terlalu mudah dibaca. Anda akan tetap mengintegrasikan foto Anda sendiri di latar belakang, tetapi pastikan bahwa warna item menu dan gambar latar cukup kontras (selalu sesuai dengan panduan gaya restoran). Jika perlu, tambahkan efek opacity pada gambar latar belakang Anda.
Untuk tombol ajakan bertindak, judul harus diganti dengan “Pesan meja” atau “Pesan” misalnya, yang akan mendorong pengunjung untuk mengambil tindakan di situs web Anda. Berbicara tentang reservasi, Pearl menawarkan modul reservasi yang bagus, ditampilkan tepat di bawah header demo, yang tertaut ke layanan OpenTable.
Tepat di bawah, menu restoran disorot dengan baik, dan tab menghemat ruang saat mengarah ke menu lengkap melalui tombol khusus.
Jam buka dan informasi kontak restoran ditampilkan di footer, serta galeri foto (mengapa tidak, untuk memamerkan hidangan Anda).
Sebaiknya letakkan informasi kontak restoran di bagian atas halaman juga , di bilah di atas header misalnya, sehingga pengguna tidak perlu menggulir ke bawah halaman untuk mengaksesnya.
Kustomisasi
Di menu Pearl > Theme options , Anda akan dapat memilih pengaturan untuk logo situs, spasi, gaya tombol, formulir, dan elemen lainnya, dan mengonfigurasi header.
Anda dapat memilih skema warna untuk situs Anda, dengan warna utama, warna sekunder, dan warna ketiga (ingat profil visual bangunan), serta satu set font untuk konten dan judul situs Anda. Keuntungan: Anda dapat melihat pratinjau font yang Anda pilih.
Anda juga dapat memutuskan untuk menampilkan atau menyembunyikan judul halaman dan memilih gaya untuk halaman 404, tetapi opsinya sangat terbatas. Jadi saya menyarankan Anda untuk memilih plugin khusus, yang memungkinkan Anda menyesuaikan halaman 404 atau halaman “Segera Hadir” dengan mudah.
Jika Anda berencana untuk mengintegrasikan blog di situs web restoran Anda, Anda akan dapat memilih antara tata letak berbeda yang tersedia, memilih antara tampilan daftar atau kisi, dan mengonfigurasi bilah sisi (dapat ditampilkan atau disembunyikan, di komputer dan seluler, dan posisi dapat diubah).
Manfaat
- Sekali lagi, demo menghemat waktu.
Kekurangan
- Pengaturan dimanipulasi melalui menu khusus, "Mutiara." akan lebih mudah untuk dapat mengeditnya langsung di Alat Kustomisasi, karena antarmukanya sudah familiar dan memungkinkan Anda untuk menghindari bolak-balik untuk melihat hasil perubahan.
- Tema Pearl menggunakan pembuat halaman WPBakery, yang sudah ketinggalan zaman dibandingkan dengan kompetisi.
Harga tema ini: $59
Unduh tema Mutiara:
Rosa LT

Rosa LT diterbitkan oleh Pixelgrade, penerbit tema WordPress niche. Ini adalah versi baru Rosa 2, yang termasuk dalam versi awal artikel ini. Rosa LT adalah tema yang kompatibel dengan proyek Pengeditan Situs Lengkap.
Instalasi
Untuk bekerja, Rosa LT didasarkan pada beberapa elemen:
- Tema Anima, tema FSE universal Pixelgrade
- Editor blok khusus mereka terintegrasi dalam plugin Nova Blocks
- Sistem kustomisasi desain situs dikirimkan dengan plugin Style Manager
- Konten demo dari tema Rosa LT itu sendiri
Nova Blocks dan Style Manager adalah plugin Pixelgrade, tersedia di direktori resmi WordPress, terintegrasi dengan editor blok di tingkat posting dan di tingkat situs.
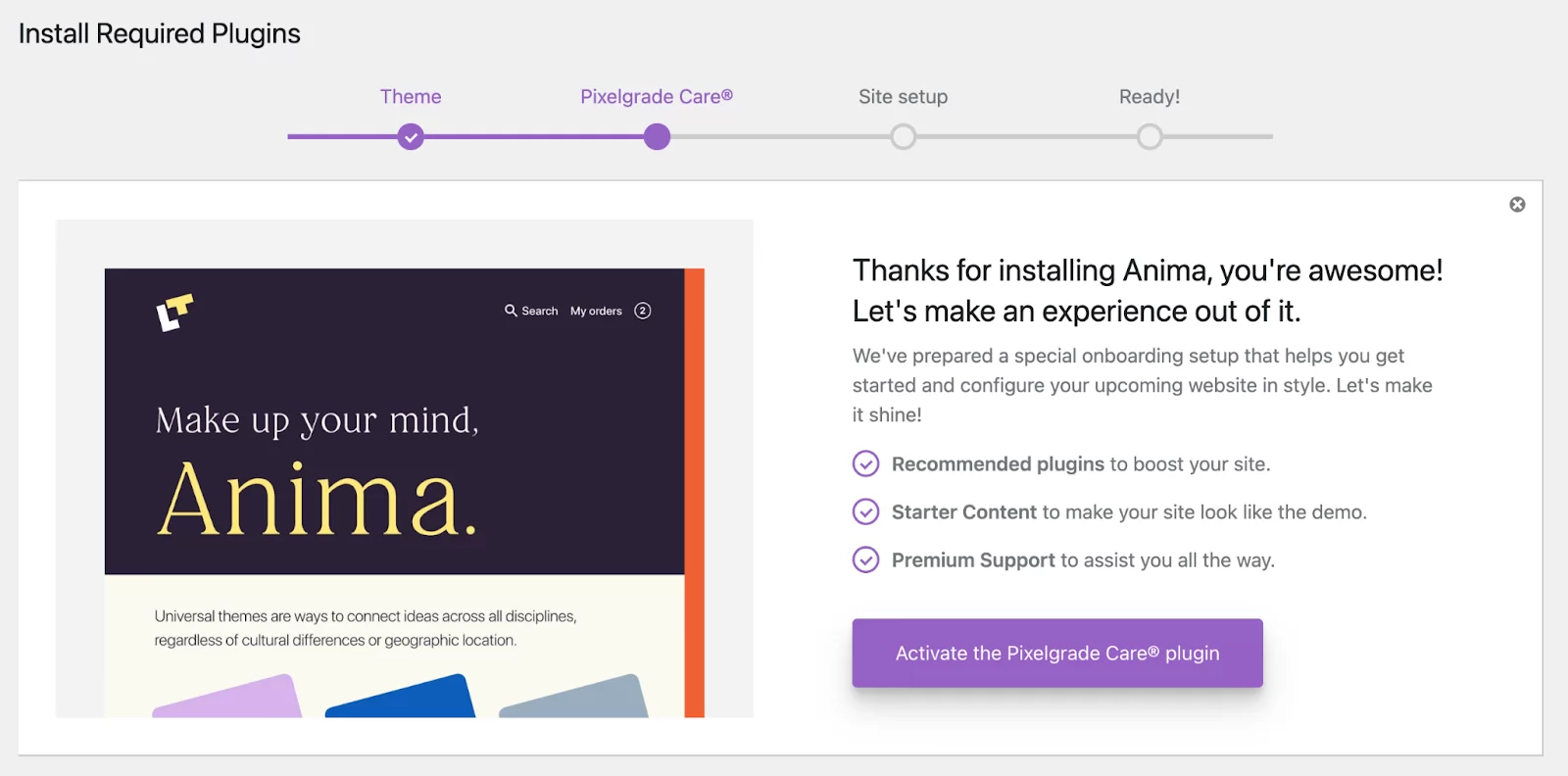
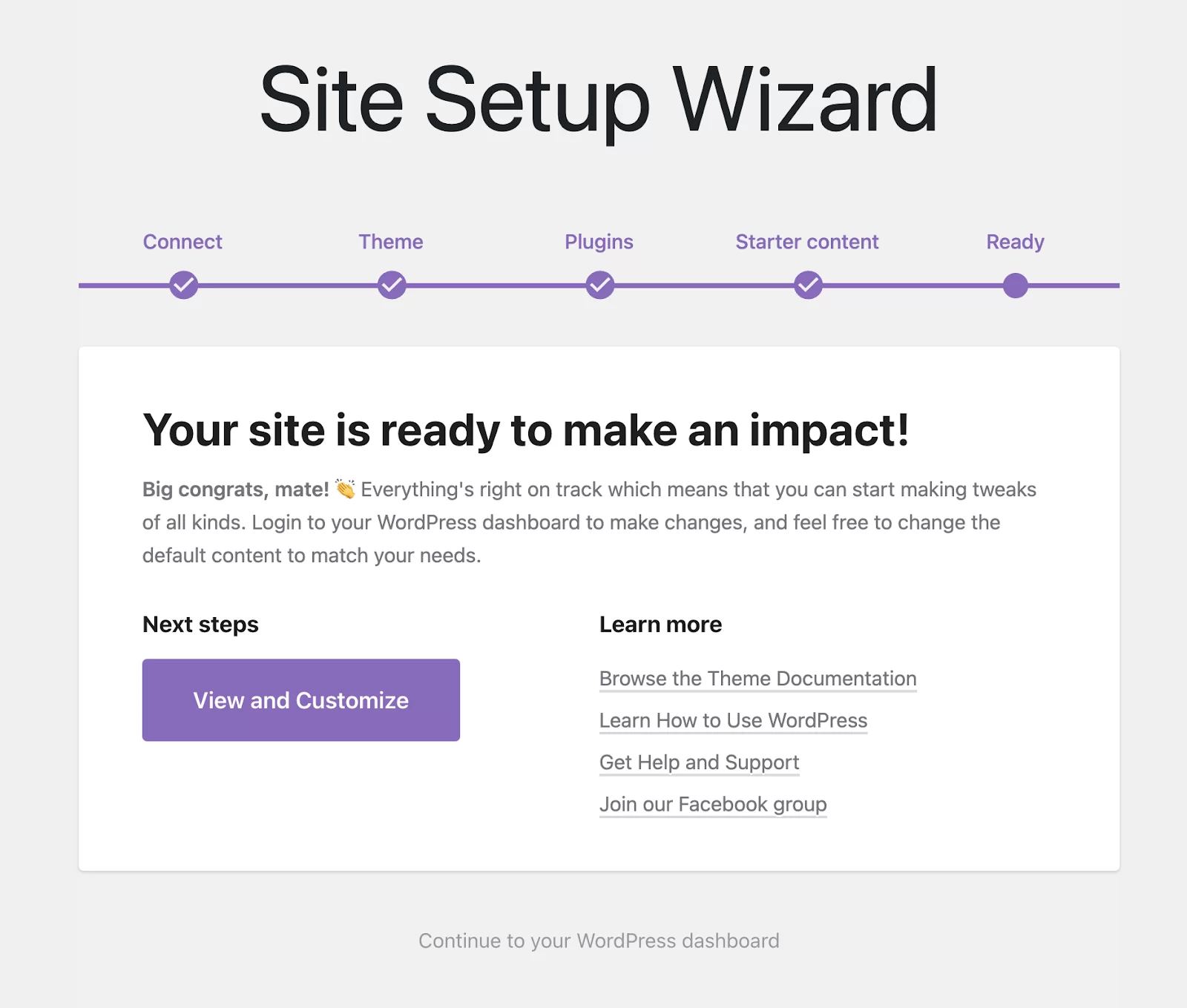
Wizard instalasi Rosa LT memandu Anda melalui langkah-langkah untuk mengaturnya di situs WordPress Anda.
Pertama-tama Anda harus menghubungkan situs Anda ke akun Pixelgrade Anda, pilih tema yang akan diinstal (di sini, Rosa LT), instal plugin yang diperlukan (Nova Blocks, Pixelgrade Care, dan Style Manager), lalu impor konten demo (konten pemula) jika Anda merasa seperti itu, dan pergilah!


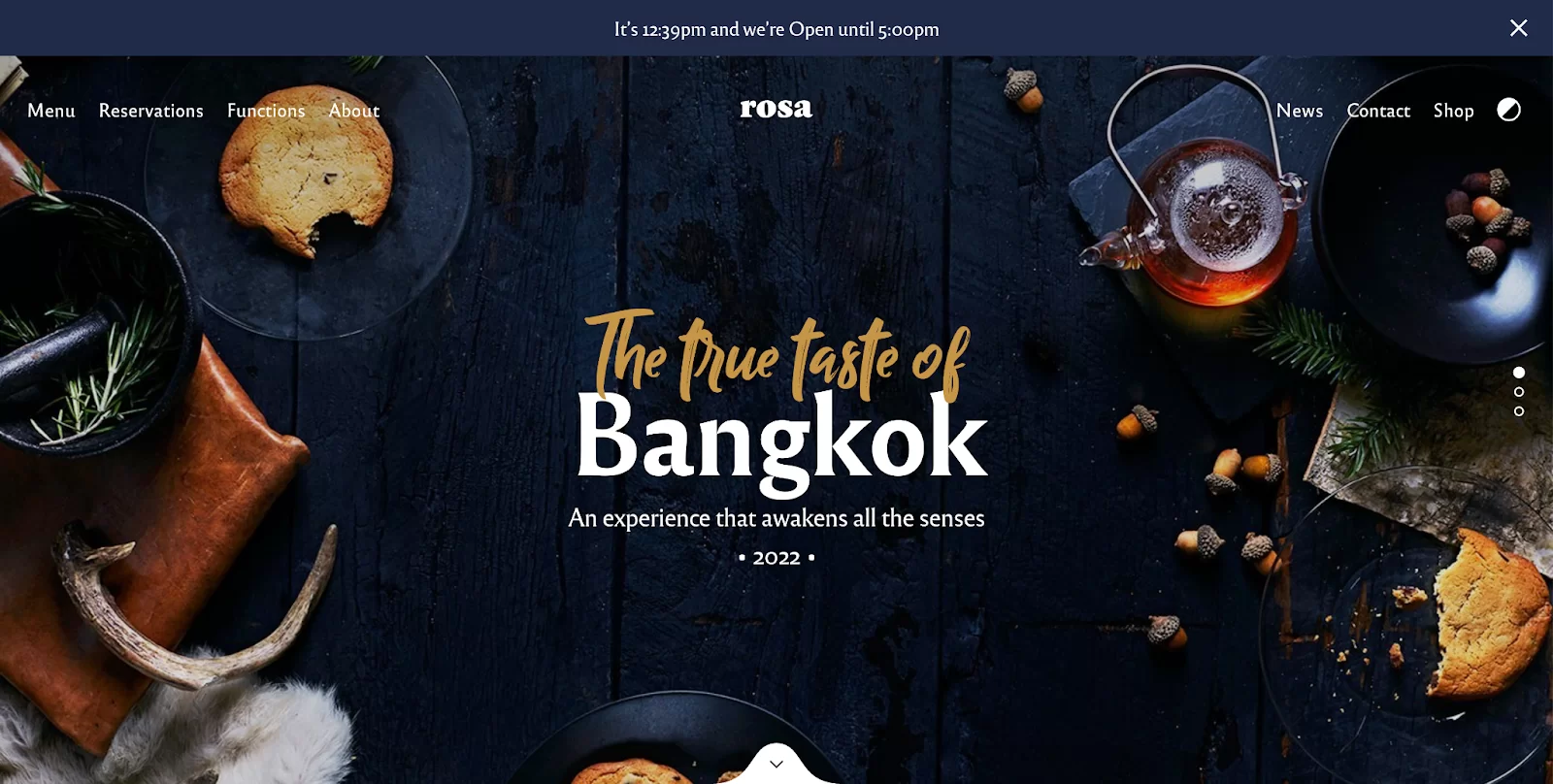
Rancangan
Hal pertama yang membuat Anda terkejut saat melihat demonya adalah ia memiliki gambar yang bagus. Dan ini adalah aspek yang sangat penting: gunakan foto-foto indah di situs Anda, dan sewa fotografer jika anggaran Anda memungkinkan. Pamerkan hidangan Anda dan pendirian Anda untuk membuat mulut pengunjung Anda berair.
Spanduk di bagian atas halaman untuk menunjukkan bahwa restoran akan segera tutup juga merupakan ide yang bagus (waktu dan hari tutup adalah beberapa informasi yang pertama kali dicari pengunjung di situs web restoran ).
Bagian konten yang berbeda dipisahkan oleh pembagi yang bagus dan dapat disesuaikan.
Kehadiran menu restoran dan tautan reservasi di menu navigasi adalah hal yang baik, tetapi yang terakhir layak untuk lebih disorot dengan tombol ajakan bertindak.
Informasi kontak dan jam buka perusahaan disorot dengan baik di footer, tetapi juga harus terlihat di bagian atas halaman.
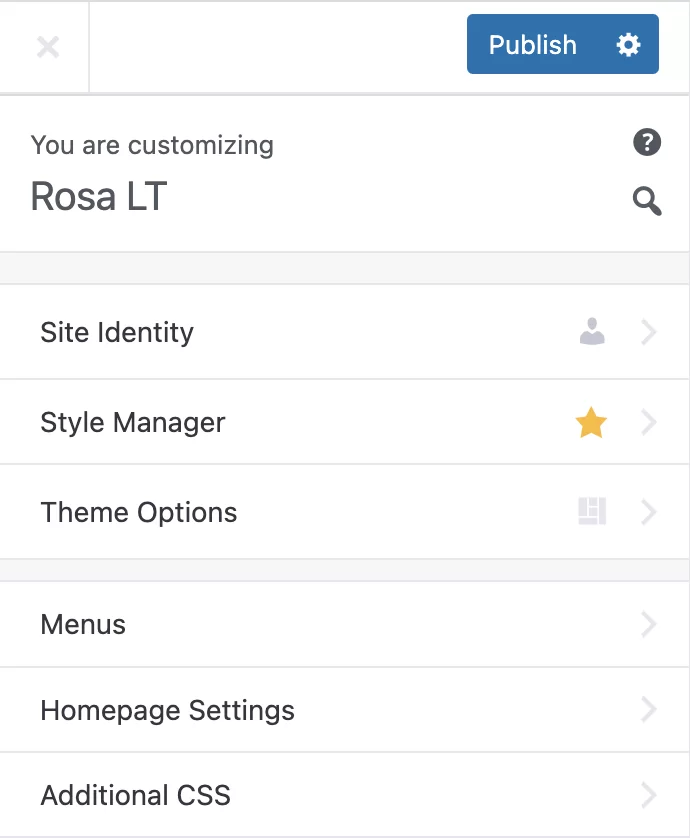
Kustomisasi

Di Alat Kustomisasi, menu "Pengelola Gaya" memungkinkan Anda untuk mengubah warna, tipografi (ukuran font dan pembuatan palet font), dan spasi di situs.
Menu "Sistem Warna" memungkinkan Anda menentukan warna utama dan warna sekunder untuk situs Anda. Sistem warna kemudian menghasilkan seluruh palet warna. Anda dapat mengonfigurasi struktur palet secara detail (nuansa, kontras, dll.), dan juga memilih di antara palet yang sudah jadi (yang membantu konsistensi grafis situs).
Menu "Opsi Tema" memungkinkan Anda memilih pemisah antara judul dan paragraf, untuk menerapkan pewarnaan ke elemen tertentu dari situs (tombol, judul, tautan, dll.), untuk menyesuaikan font (judul, paragraf, menu, dll.), Untuk menyesuaikan font (judul, paragraf, menu, dll.) .), dan untuk mengkonfigurasi palet warna dan font.
Beberapa menu di bawah "Pengelola Gaya" dan "Opsi Tema" dapat membingungkan, seperti "Tipografi" dan "Font", atau "Sistem Warna" dan "Penggunaan Warna". Mungkin lebih mudah untuk memusatkan opsi ini untuk mengelola warna dan font dalam satu menu.
Keuntungan
- Kualitas desain!
- Banyak pilihan untuk mengelola desain situs sambil memastikan konsistensi grafis (warna dan palet font, dll.), semuanya tanpa menyentuh satu baris kode pun. Berhati-hatilah agar tidak tersesat di menu.
- Konten demo untuk menghemat waktu.
- Tema ini kompatibel dengan proyek Pengeditan Situs Lengkap (dan itu satu-satunya dalam pilihan ini!).
Kekurangan
- Dibutuhkan sedikit waktu untuk menguasai semua opsi (saya tidak menyarankan Anda untuk menjelajah ke Full Site Editing jika Anda adalah pembuat situs pemula). Beberapa menu bisa membingungkan.
Harga tema ini: $75/tahun atau biaya satu kali $95
Unduh Rosa 2:
Lihat pilihan #WordPress #themes lezat kami untuk #restoran dan jebakan yang harus dihindari saat membuat situs dalam kategori ini.
Kesimpulan
Anda telah mencapai akhir artikel ini. Saya harap ini akan membantu Anda memilih tema WordPress yang tepat untuk situs web restoran, kafe, atau truk makanan Anda .
Namun, luangkan waktu untuk melihat situs demo dan jangan terburu-buru. Ingatlah bahwa tema yang Anda pilih akan memerlukan beberapa penyesuaian agar sesuai dengan pendirian Anda.
Apapun tema yang Anda gunakan, itu hanyalah sebuah basis; ingat untuk menyesuaikannya agar sesuai dengan profil gaya pendirian tempat Anda membuat situs.
Dari sisi saya, saya tidak merekomendasikan tema Delicio dan Pearl, karena opsi penyesuaiannya terbatas dibandingkan dengan kompetisi, dan karena Pearl menyematkan WPBakery, yang sudah ketinggalan zaman. pembuat halaman.
Rosa LT, di sisi lain, adalah tema yang jauh lebih mutakhir, dengan desain yang bersih dan banyak pilihan, dan terintegrasi sempurna dengan editor WordPress .
Sekarang, saya ingin mendengar dari Anda.
Mulailah dengan memberi tahu saya di komentar: Tema mana yang Anda suka dan/atau yang mana yang ingin Anda beli?
Juga, apakah Anda tahu tema yang belum saya sebutkan di artikel ini? Ceritakan semuanya tepat di bawah ini.