Kode pendek WordPress – Mengapa Anda harus menggunakannya
Diterbitkan: 2021-10-08Ingin menambahkan konten dinamis dengan sangat mudah ke dalam posting, halaman, dan sidebar WordPress Anda? Menambahkan kode pendek bisa menjadi cara termudah dan paling cocok untuk melakukan hal itu dan memiliki manfaat tambahan bahwa Anda dapat meletakkannya di mana saja di situs WordPress Anda.
Tidak ada cara yang lebih baik untuk menambahkan fitur yang dapat digunakan kembali di situs WordPress Anda selain shortcode, karena Anda dapat menggunakan shortcode yang sama di berbagai tempat berbeda dan tetap mendapatkan hasil yang sama persis. Meskipun ada berbagai shortcode default yang dapat Anda pilih, beberapa plugin WordPress juga memungkinkan Anda untuk menambahkan shortcode baru sebagai fitur tambahan.
Di blog ini, kami akan mencoba memberi tahu Anda semua yang perlu Anda ketahui tentang shortcode WordPress, bagaimana caranya, bagaimana cara kerjanya, bagaimana menggunakannya dan berharap Anda akan mempelajari semua yang perlu Anda ketahui dari panduan ini. Mari kita mulai!
Apa itu Kode Pendek?
Shortcode adalah portmanteau dari kata 'shortcut and code'.
Ini biasanya sepotong kecil kode yang dapat diidentifikasi dan ditunjukkan dengan tanda kurung siku [ ] dan merupakan kode yang ketika dimasukkan ke halaman atau posting apa pun, menghasilkan fungsionalitas spesifik yang telah ditentukan sebelumnya.
Misalnya, jika Anda ingin menambahkan galeri, kode berikut dapat ditambahkan ke halaman atau posting mana pun di situs WordPress Anda.
![]()
Ini akan menampilkan galeri dengan ID gambar situs Anda yang dirujuk dalam kode. Sesuai kode, galeri akan memiliki 4 kolom dan ukuran maksimalnya adalah 'sedang' (seperti yang didefinisikan oleh WordPress). Ada banyak lagi kode pendek kecil seperti ini yang tersedia di WordPress untuk menghasilkan fitur dan fungsi yang berbeda. Di bawah ini, kita akan membahas berbagai jenis shortcode WordPress yang dapat Anda gunakan di situs WordPress Anda.
Jenis kode pendek
WordPress menawarkan dua jenis kode pendek –
Kode pendek yang menutup sendiri : Ini tidak memerlukan tag penutup. Misalnya, kode pendek galeri –
![]() - tidak memerlukan tag penutup.
- tidak memerlukan tag penutup.
Melampirkan shortcode : Jenis shortcode ini memang membutuhkan tag penutup. Misalnya, kode pendek teks –
![]() – digunakan untuk membungkus teks di sekitar konten.
– digunakan untuk membungkus teks di sekitar konten.
Kode pendek WordPress default
Di bawah ini adalah 6 shortcode default yang ditawarkan oleh WordPress:
- Audio: Menyematkan file audio dan mengaktifkan pemutaran di situs web Anda.
- Caption: Membantu membungkus teks di sekitar konten.
- Sematkan: Memungkinkan Anda menyetel tingkat maksimum untuk item yang disematkan serta menyetel atribut yang berbeda dalam sematan Anda.
- Galeri: Menambahkan galeri gambar yang dapat disesuaikan ke situs Anda. Anda dapat menggunakan fitur untuk menyesuaikan tampilan galeri atau menentukan gambar mana yang digunakan.
- Daftar Putar: Anda dapat membuat daftar putar audio atau video dengan kode pendek yang melampirkan sendiri ini.
- Video: Memungkinkan Anda untuk menyematkan file video dan memutarnya kembali. Dengan kode pendek ini, Anda dapat menyematkan video dalam format seperti MP4, WebM, M4V, OGV, WMV, dan Flv.
Selain shortcode default ini, banyak plugin WordPress akan menawarkan shortcode khusus yang dapat Anda gunakan dengan cara yang sama.
Cara menggunakan kode pendek di WordPress
Menggunakan kode pendek di WordPress harus menjadi proses yang sederhana dan mudah, meskipun itu tergantung di mana Anda ingin menambahkan kode pendek di situs Anda.
Menggunakan shortcode WordPress di Halaman dan Posting
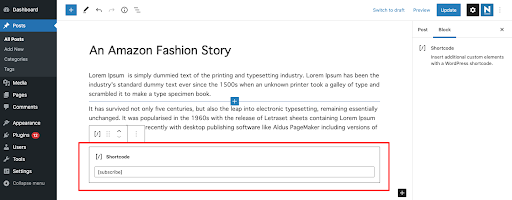
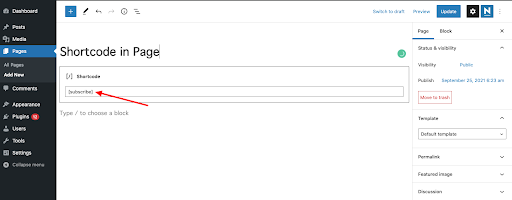
Pertama, navigasikan ke halaman/postingan masing-masing yang ingin Anda tambahkan kode pendeknya, lalu akses editor. Sekarang Anda perlu mengklik tombol tambah blok untuk menambahkan blok kode pendek.
Jika Anda menggunakan editor Gutenberg, Anda dapat dengan mudah menambahkan tag kode pendek ke blok kode pendek. Setelah menambahkan blok kode pendek, cukup tempel kode pendek Anda di kotak teks dan selesai. Fungsi kode pendek sekarang akan terlihat di halaman yang diterbitkan.

Masukkan kode pendek di widget WordPress
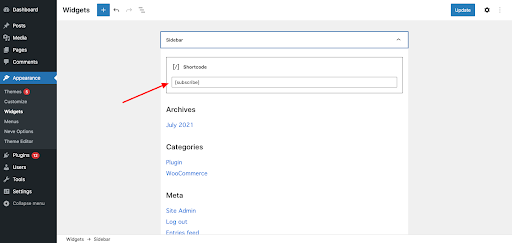
Memasukkan shortcode ke dalam widget WordPress juga cukup mudah dan sederhana untuk dilakukan. Rilis terbaru WordPress 5.8 hadir dengan area widget berbasis Gutenberg Block, jadi sekarang Anda dapat menambahkan & menyesuaikan blok Gutenberg di widget Anda.
Untuk memulai, buka Penampilan> Widget di Dasbor WordPress Anda. Di sini, Anda akan menemukan semua widget yang dibuat sebelumnya berdasarkan tema Anda. Pilih widget di mana Anda ingin menambahkan kode pendek Anda dan kemudian temukan blok kode pendek Gutenberg. Masukkan kode pendek ke dalam blok dan klik tombol 'Simpan' setelah selesai.


Tugas sekarang selesai. Anda sekarang dapat mengunjungi halaman masing-masing untuk melihat kode pendek Anda beraksi.

Tambahkan kode pendek di file tema WordPress
Kami telah melihat bagaimana kode pendek dapat digunakan di dalam posting/halaman dan widget WordPress. WordPress membuatnya mudah untuk juga menambahkan kode pendek di dalam file tema juga. Anda dapat menambahkan kode pendek ke template tema WordPress apa pun dengan mengikuti format di bawah ini.
![]()
Cara membuat shortcode khusus di WordPress Cukup ganti your_shortcode dengan pintasan pilihan Anda dan Anda akan menemukannya berfungsi persis seperti yang diinginkan.
Membuat kode pendek khusus adalah tentang pengetahuan teknis dan pengkodean. Ini juga membantu jika Anda juga harus memiliki pemahaman yang kuat tentang mengapa Anda perlu membuat kode pendek khusus dan di mana Anda ingin menggunakannya.
Untuk membuat kode pendek khusus, pertama buka direktori file backend situs web Anda. Selanjutnya, navigasikan ke wp-content > themes > youractivetheme > function.php file. Anda sekarang dapat memasukkan fungsi yang diperlukan untuk kode pendek dan menyimpannya untuk digunakan lebih lanjut.
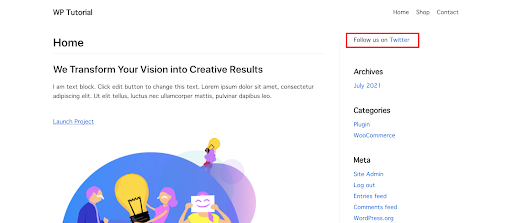
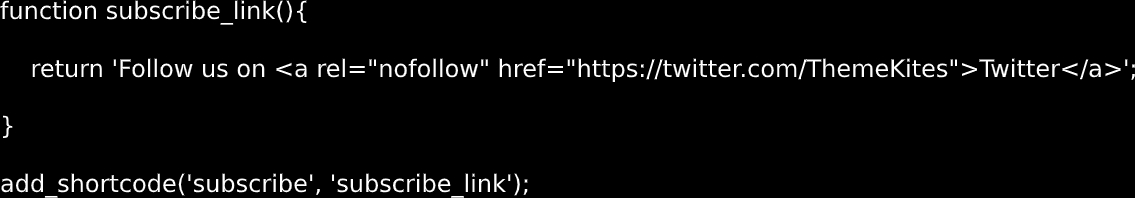
Di bawah ini adalah contoh di mana Anda dapat melihat bahwa kami telah membuat kode pendek khusus untuk menampilkan akun Twitter kami di situs web WordPress kami.

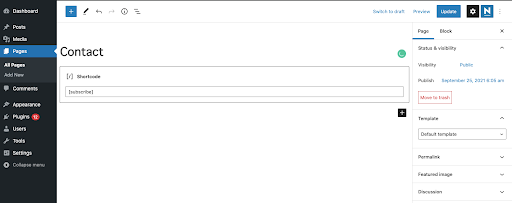
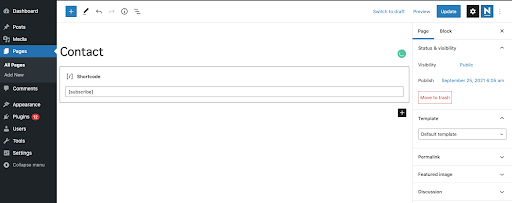
Selanjutnya, kita akan menambahkan kode pendek ke halaman kontak situs web kita menggunakan blok Kode Pendek Gutenberg.


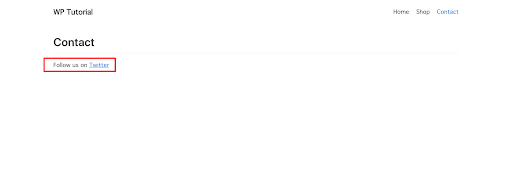
Mari kita lihat bagaimana kode pendek ini bekerja di bagian depan.
Di mana menambahkan skrip kode pendek khusus Anda
Jika Anda ingin menambahkan kode pendek khusus ke file tema Anda, mereka dapat ditambahkan ke file functions.php tema Anda , atau disertakan dalam plugin. Jika Anda memutuskan untuk menambahkannya ke file tema, Anda dapat membuat tema anak dan memodifikasi kode aman dengan pengetahuan bahwa Anda akan memiliki tema asli, jika Anda perlu mengembalikannya.

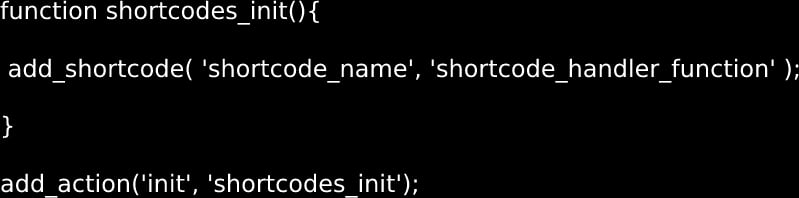
Jika Anda menambahkan kode pendek baru ke plugin di situs WordPress Anda, Anda disarankan untuk menginisialisasinya hanya setelah WordPress selesai memuat sepenuhnya. Anda dapat melakukan ini dengan membungkus fungsi add_shortcode() dalam fungsi lain dengan menggunakan metode yang disebut 'fungsi pembungkus'

Dengan menggunakan kait fungsi add-action() , kode pendek 'shortcodes_init' telah diinstruksikan untuk hanya menginisialisasi setelah situs WordPress Anda selesai memuat dengan menggunakan kait init.
Kode pendek vs Blok Gutenberg
Pengoperasian kode pendek sebenarnya sangat mirip dengan blok Gutenberg, dengan yang terakhir menawarkan beragam opsi penyesuaian. Sejak kedatangan Gutenberg, penggunaan dan popularitas shortcode sedikit menurun, dengan banyak plugin WordPress populer sekarang hadir dengan blok Gutenberg khusus alih-alih shortcode.
Meskipun Anda masih dapat menambahkan kode pendek di dalam blok Gutenberg khusus, blok saja dapat mencapai tujuan kode pendek dan dapat melakukannya dengan cara yang lebih optimal.
Jika Anda menemukan kode pendek berguna, Anda mungkin lebih suka blok WordPress, karena blok dapat memungkinkan Anda melakukan hal yang sama dengan cara yang lebih ramah pengguna. Ini juga memungkinkan pengguna untuk menambahkan konten dinamis ke posting/halaman dengan antarmuka pengguna yang lebih intuitif, yang tidak dapat dilakukan oleh kode pendek.
Namun, ini berarti akhir lengkap dari kode pendek tradisional karena masih ada beberapa kegunaan yang belum digantikan oleh blok. Dengan demikian, Anda kemungkinan akan melihat penggunaan kode pendek berlanjut dalam waktu dekat.
Keuntungan dan kerugian menggunakan kode pendek
Manfaat
- Kode pendek memudahkan untuk menambahkan fitur kompleks ke situs WordPress dengan satu baris kode.
- Biasanya shortcode lebih mudah dibuat dan diatur daripada kode HTML tradisional atau skrip PHP.
- Menghilangkan kebutuhan untuk menulis skrip yang rumit dengan mengotomatiskan alur kerja pengembangan kapan pun Anda ingin menyisipkan fitur tertentu.
- Kode pendek mudah disesuaikan, sehingga pengguna dapat memodifikasi cara kerja kode pendek yang sama dengan mengubah opsi atributnya.
- Dapat dimasukkan ke dalam Plugin, jadi meskipun Anda memperbarui WordPress atau mengubah tema, kode pendek tidak akan hilang dan akan terus berfungsi seperti sebelumnya.
Kekurangan
- Tidak intuitif: Menggunakan beberapa kode pendek pada satu halaman dan kemudian menyesuaikannya bisa menjadi perjuangan.
- Tergantung tema: Segera setelah Anda mengubah tema, kode pendek terkadang dapat berhenti bekerja dengan tema baru Anda.
- Dapat merusak HTML: Karena masalah interoperabilitas atau tag yang saling bertentangan, masalah terkadang dapat terjadi. Karena itu, Anda harus memiliki plugin cadangan jika ingin menggunakannya di situs Anda.
- Beban server ekstra: Kode pendek tambahan dapat menambah beban ke server Anda. Wajar jika jumlah shortcode pada halaman/posting Anda meningkat, begitu juga dengan beban, yang dapat menyebabkan situs web Anda menurun kecepatannya.
FAQ Umum Kode Pendek WordPress
Ada beberapa pertanyaan tentang shortcode WordPress yang sering ditanyakan orang. Di bawah ini adalah ikhtisar singkat tentang pertanyaan umum dan jawabannya, yang belum pernah kita bahas sebelumnya.
Apakah shortcode memperlambat WordPress?
Kecepatan situs adalah masalah besar di WordPress dan menggunakan banyak kode pendek pada satu halaman atau situs dapat memperlambat situs web Anda. Jadi lebih baik menggunakan shortcode hanya bila diperlukan, terutama sekarang Anda memiliki pilihan untuk menggunakan blok Gutenberg.
Di mana shortcode WordPress disimpan?
Shortcode WordPress biasanya ditempatkan pada posting atau halaman. Namun, sekarang bagian widget WordPress juga mendukung pengeditan blok Gutenberg, kode pendek dapat digunakan hampir di mana saja di situs web.
Apakah kode pendek HTML?
Ya, shortcode adalah kode berbasis HTML yang dapat diintegrasikan ke dalam situs WordPress.
Apakah ada aspek "buruk" saat menggunakan kode pendek?
Seperti dibahas di atas, jika Anda menggunakan kode pendek dalam tema Anda dan memutuskan untuk mengubah tema, kode pendek tersebut akan berhenti berfungsi. Jika tidak, shortcode bersifat universal dan tidak bergantung pada faktor lain.
Apakah WordPress memiliki shortcode bawaan?
Ya, WordPress memang menawarkan beberapa kode pendek secara default. Misalnya, galeri yang dapat ditambahkan melalui API kode pendek.
Bagaimana cara menambahkan gambar kode pendek di WordPress?
Pertama, buka Halaman atau Postingan yang ingin Anda kerjakan. Kemudian pilih halaman atau posting blog tempat Anda ingin menambahkan kode pendek. Klik tombol 'Tambahkan Kode Pendek' di layar berikutnya. Pilih kode pendek pilihan Anda di kotak “Sisipkan pop-up kode pendek”. Sekarang Anda dapat membuat gambar kode pendek dengan mengklik "kode pendek Teks dan Gambar".
Ingatlah untuk mencadangkan situs WordPress Anda sebelum mengerjakan kode pendek
Cadangan adalah tingkat keamanan pertama untuk situs WordPress mana pun. Setiap konten, posting, komentar, dan data berharga yang Anda miliki di situs Anda dapat hilang dalam satu detik.
Jika Anda pernah bekerja di situs WordPress di masa lalu, Anda akan tahu bahwa Anda dapat kehilangan semua data Anda dan bekerja karena sejumlah alasan. Misalnya, terkadang situs web Anda mungkin mogok karena perangkat lunak yang tidak kompatibel. Atau mungkin situs Anda telah diserang dengan malware dan peretasan dunia maya, kelebihan lalu lintas, atau mengalami kegagalan perangkat keras. Alasan lain Anda dapat kehilangan data adalah jika konten atau penyesuaian Anda bertentangan dengan file inti WordPress, yang mengakibatkan situs Anda down. Saat kode pendek bermain dengan kode, akan selalu ada kemungkinan terjadi sesuatu yang tidak terduga (mungkin konflik kode dengan file inti WordPress) yang mungkin membuat situs Anda terhenti.
Tidak selalu mungkin untuk mencegah kejadian yang tidak menguntungkan seperti itu. Namun, apa yang dapat Anda lakukan adalah bersiap tentang bagaimana Anda bisa mendapatkan kembali situs Anda dan bekerja kembali, bahkan jika sesuatu yang buruk terjadi. Saran kami? Lindungi situs Anda dari ancaman yang selalu ada ini, dengan menggunakan alat yang dapat Anda gunakan adalah plugin cadangan WordPress terbaik – UpdraftPlus .
UpdraftPlus menyediakan antarmuka yang mudah digunakan yang membuatnya sangat mudah untuk mencadangkan situs WordPress Anda . Anda dapat menyimpan cadangan Anda langsung ke lokasi penyimpanan online, seperti Dropbox atau Google Drive. Dengan UpdraftPlus, Anda dapat mengatur jadwal pencadangan otomatis sehingga Anda bahkan tidak perlu mengingat untuk mencadangkan. Cukup instal, atur, dan Anda siap melakukannya.
Kesimpulan
Shortcode di WordPress pertama kali diperkenalkan kembali ke WordPress 2.5. Selain tema dan plugin, shortcode memudahkan untuk menyesuaikan situs WordPress Anda. Dengan menggunakan kode pendek, mudah untuk menerapkan dan menggunakan kembali fitur tertentu berulang kali tanpa perlu pengkodean. Terlepas dari shortcode WordPress default, plugin pihak ketiga juga bisa datang dengan shortcode untuk membuat perjalanan WordPress Anda lebih mudah.
Kami harap panduan ini telah membantu Anda mempelajari dan menemukan shortcode WordPress dan membantu Anda menambahkan shortcode ke situs Anda.
Jika Anda memiliki pertanyaan tentang artikel ini, beri tahu kami di bagian komentar di bawah.
Kode pendek posting WordPress – Mengapa Anda harus menggunakannya muncul pertama kali di UpdraftPlus. UpdraftPlus – Cadangkan, pulihkan, dan plugin migrasi untuk WordPress.