Mendesain Situs Web Dengan mempertimbangkan Slider WordPress
Diterbitkan: 2018-11-09Meskipun berusaha untuk membuat sesuatu yang unik dengan situs web WordPress, seringkali, orang-orang akhirnya menempatkan elemen yang serupa, tetapi tentu saja, dengan cara yang berbeda. Salah satu elemen yang paling umum dan populer adalah slider .
Entah Anda pasti pernah menggunakannya atau mungkin berpikir untuk melakukannya. Umumnya, gambar slider meninggalkan kesan yang sangat baik pada pengunjung Anda. Saat Anda mengunjungi situs web yang berbeda, Anda mungkin selalu berhenti untuk melihat apa isi slidernya, jika elemen ini tersedia di sana, bukan?
Jadi, jika Anda berpikir untuk mendesainnya di situs Anda, disarankan untuk bergerak dengan strategi yang sempurna . Bagaimanapun, sebanyak slider WordPress dapat menarik pengunjung Anda, demikian pula, yang ditempatkan atau ditampilkan dengan buruk dapat langsung mematikannya.
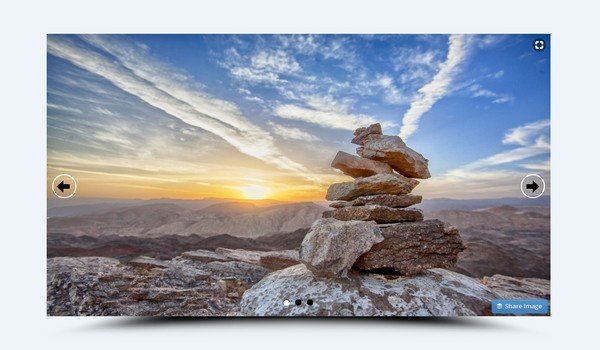
Apa Itu Slider?

Pada bentuk dasar, slider berisi beberapa gambar, masing-masing untuk tujuan yang berbeda. Bukan hanya itu, tetapi orang-orang bahkan mulai menggunakan elemen ini untuk berbagai jenis konten selain gambar, seperti GIF, video, dan lainnya.
Dari penggeser gambar sederhana hingga penggeser layar penuh , Anda bisa mendapatkan elemen ini dalam berbagai ukuran dan bentuk. Jika Anda seorang desainer, Anda pasti akan menjamin sifat dan fleksibilitasnya yang menarik. Aspek visual dari slider ini adalah yang menarik sebagian besar pengunjung.
Menjadi pemilik situs web WordPress, Anda dapat dengan mudah memasarkan berbagai aspek merek Anda hanya dengan komponen yang satu ini. Oleh karena itu, ini tidak hanya menghemat ruang tetapi juga meningkatkan daya tarik situs web Anda.
Alasan Memasang Slider di Situs WordPress Anda
Meskipun sebagian besar pengguna situs web memasang elemen ini di situs web mereka, masih ada beberapa orang seperti itu yang tidak cukup memperhatikannya. Tentunya, slider dapat meningkatkan keterlibatan situs web Anda dengan berinteraksi dengan pengunjung Anda dengan cara yang menarik secara visual.
Jadi, berikut adalah beberapa manfaat yang mungkin memaksa Anda untuk menggunakan slider WordPress di situs web Anda:
- Menampilkan Produk dengan Cara yang Lebih Baik :

Dengan bilah geser, Anda akan lebih mudah mengedukasi pengunjung tentang produk atau layanan Anda dengan menggunakan Plugin Penggeser Produk WooCommerce . Dan karenanya, ini akan menghilangkan kebutuhan untuk menelusuri halaman lain hanya untuk mencari tahu tentang apa sebenarnya merek Anda.
- Mereka Menarik Secara Visual :
Salah satu keuntungan besar dari slider adalah mereka meningkatkan daya tarik visual dari halaman web yang membosankan dan meningkatkan minat pengunjung Anda. Dengan gambar kualitatif dan relevan pada bilah geser, Anda dapat membuat pengunjung bertahan untuk jangka waktu yang lebih lama.
- Mereka Memberikan Informasi Instan :
Menggunakan penggeser, Anda dapat dengan mudah menampilkan potongan konten penting. Dengan teknik ini, Anda dapat dengan mudah menyoroti penawaran dan diskon terbaru. Dan karenanya, penggeser membantu Anda menonjolkan informasi spesifik.
Jenis Slider
Ketika Anda berpikir untuk mendesain slider untuk situs web Anda, Anda pasti memiliki beberapa opsi untuk dipertimbangkan. Karena bilah geser tersedia dalam struktur yang berbeda, Anda dapat memilih salah satu yang paling sesuai dengan situs web Anda.
- Korsel :

Carousel adalah jenis slider yang dapat Anda gunakan jika Anda ingin menampilkan dua atau lebih gambar sekaligus.
- Standar :
Yang ini juga dikenal sebagai tayangan slide. Jenis penggeser ini memungkinkan Anda menampilkan beberapa gambar. Namun, Anda hanya dapat menampilkan satu per satu.
- akordeon :
Saat Anda mengklik setiap gambar, penggeser akordeon berfungsi seperti akordeon.
- Etalase :
Jika Anda ingin menampilkan produk terlaris Anda dan memberikan pengunjung Anda menyelinap ke produk lain secara bersamaan, maka jenis slider ini akan sesuai untuk Anda. Dengan ini, Anda dapat fokus pada satu gambar dan dapat menampilkan yang lain juga.
Jenis Perilaku Slider
Saat mendesain situs web dengan slider WordPress, Anda tidak hanya harus berkonsentrasi pada jenis slider tetapi juga aspek perilaku. Perilaku slider adalah faktor yang mengontrol bagaimana slider akan terlihat di halaman web Anda.

- Lebar Penuh :
Jika Anda ingin menampilkan penggeser di seluruh lebar halaman web , Anda dapat memilih yang ini.
- Bawaan :
Menjadi jenis tata letak yang paling umum, yang satu ini memungkinkan Anda menampilkan gambar di bagian header, mirip dengan beberapa situs e-niaga terkenal .
- Halaman Penuh :
Jika bukan bagian tertentu tetapi Anda ingin menutupi seluruh halaman dengan penggeser, maka layar penuh ini akan sesuai untuk Anda.
- Batang :
Dengan perilaku ini, Anda dapat menampilkan bilah sederhana di bawah penggeser yang dapat digunakan untuk keterangan dan teks.
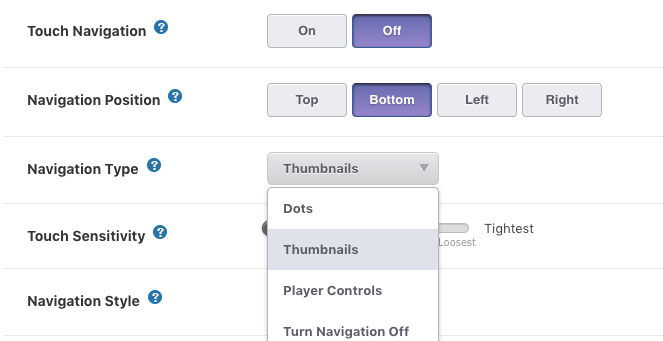
- Gambar kecil :

Thumbnail memungkinkan Anda menampilkan serangkaian gambar atau jenis konten lainnya, baik secara vertikal maupun horizontal.
- akordeon :
Jika Anda memilih penggeser akordeon, Anda dapat memilih apakah akan menampilkan gambar secara vertikal atau horizontal dengan yang satu ini.
Bagaimana Cara Kerja Slider Dengan WordPress?
Membuat slider berfungsi dengan situs web WordPress Anda adalah pekerjaan yang cukup mudah. Meskipun ada beberapa plugin yang tersedia yang dapat membantu Anda melakukan pekerjaan itu, Anda harus menemukan yang terbaik dari yang lain.
Setelah Anda menemukan plugin yang tepat, Anda dapat menginstal dan mengaktifkannya di situs Anda. Setelah itu, plugin akan memberi Anda kemudahan mendesain, di mana Anda dapat mendesain slider Anda sendiri. Ini semudah itu.
Bagaimana Cara Menggunakan Slider di Situs Web Anda?

Meskipun Anda mungkin cukup bersemangat untuk memasang elemen penggeser di situs web Anda, kemungkinan kesalahannya mungkin lebih tinggi. Jadi, berikut adalah beberapa tips yang akan membantu Anda menjalankannya dengan cara yang benar.
- Gunakan sebagai Strategi Periklanan :
Jika Anda ingin menambahkan konten waktu nyata atau jika Anda memperbarui situs web Anda secara teratur, bilah geser akan menjadi alat terbaik untuk Anda. Dengan bilah geser, Anda dapat memposting acara terbaru atau postingan promosi yang paling ingin Anda pasarkan.
Namun, jika Anda ingin meningkatkan potensi prospek dan penjualan , Anda harus memastikan bahwa Anda menempatkan bilah geser di atas lipatan halaman arahan. Jika mau, Anda bahkan dapat mengimpor gambar dari media sosial untuk ditampilkan di bilah geser.
- Gunakan untuk Menjelaskan tentang Situs Web Anda :
Anda tidak hanya dapat menggunakannya untuk pemasaran tetapi juga untuk mempromosikan seluruh bisnis Anda. Terlepas dari konten yang Anda letakkan di bilah geser, dengan teknik ini, Anda dapat memberikan informasi instan tentang merek atau situs web Anda kepada pengunjung Anda.
Karena penggeser adalah elemen yang menarik perhatian, Anda harus memastikan bahwa informasi yang Anda tambahkan berharga, tepat sasaran, dan ringkas.
- Ramah Seluler Adalah Harus :
Cukup jelas bahwa mayoritas orang lebih suka menjelajah melalui ponsel. Oleh karena itu, sebagai desainer atau pemilik, Anda harus memastikan bahwa penggeser tidak merusak apa pun bagi pengguna seluler Anda.
Agar terlihat luar biasa, itu harus responsif . Saat Anda menggunakan bilah geser, Anda harus cukup berhati-hati dengan tampilannya di berbagai ukuran layar. Uji dan coba adalah apa yang dapat Anda adopsi di sini.
- Gunakan Thumbnail untuk Galeri Foto :
Jika ada beberapa gambar, slideshow gambar mungkin agak sulit untuk ditangani. Anda, dari pihak Anda, dapat memasang banyak gambar, tetapi bagaimana jika pengunjung Anda tidak dapat mengatasi gerakan tanpa henti?
Jika mereka melewatkan sesuatu, mereka tidak akan kembali hanya untuk melihat gambar itu. Jadi, ada kemungkinan besar sebagian besar gambar tidak diperhatikan. Jika ini terjadi, itu akan sepenuhnya menggagalkan tujuan menggunakan slider.
Untuk mengatasi masalah ini, Anda dapat menggunakan gambar mini untuk memudahkan mereka menavigasi gambar dan memeriksa masing-masing gambar dengan benar.
Kesimpulan
Jelas, slider telah sepenuhnya mengubah cara Anda mendesain situs web Anda. Dengan menggunakan elemen penting ini, Anda dapat memastikan bahwa halaman web Anda cukup menarik bagi audiens target Anda.
Sekarang setelah Anda tahu mengapa dan bagaimana menggunakannya, inilah saatnya untuk memulai perjalanan Anda sendiri dengan mereka. Namun, pada akhirnya, Anda menggunakannya. Pastikan mereka tidak terlihat tidak pada tempatnya, tetapi lengkapi situs web Anda dengan mudah.
