Cara menambahkan menu atau elemen lengket di WordPress
Diterbitkan: 2023-01-04Selesai: Anda telah merancang situs WordPress yang hebat.
Tapi Anda menyadari bahwa penawaran yang Anda buat hampir tidak terlihat oleh pengunjung Anda di halaman "Tentang" Anda atau di posting blog Anda.
Bagaimana Anda bisa menonjolkan penawaran hebat ini, dan mendorong konversi pengunjung Anda?

Jawabannya bisa sangat sederhana: letakkan spanduk mengambang atau “lengket” di sidebar! Dan mengapa tidak mengambil kesempatan untuk membuat menu Anda juga mengambang , untuk memudahkan navigasi pengunjung Anda?
Secara konkret, setelah Anda membuat elemen lengket, itu akan tetap diperbaiki selama navigasi . Dengan kata lain, bahkan saat menggulir halaman yang panjang, tidak ada lagi risiko tersesat: elemen lengket tetap mengambang dan dapat diakses oleh pengunjung kapan saja. Diselamatkan!
Tujuannya adalah untuk menarik perhatian tanpa mengganggu pengguna dari bacaannya . Kurang mengganggu daripada munculan, menu mengambang memandu pembaca menuju sasaran konversi Anda.
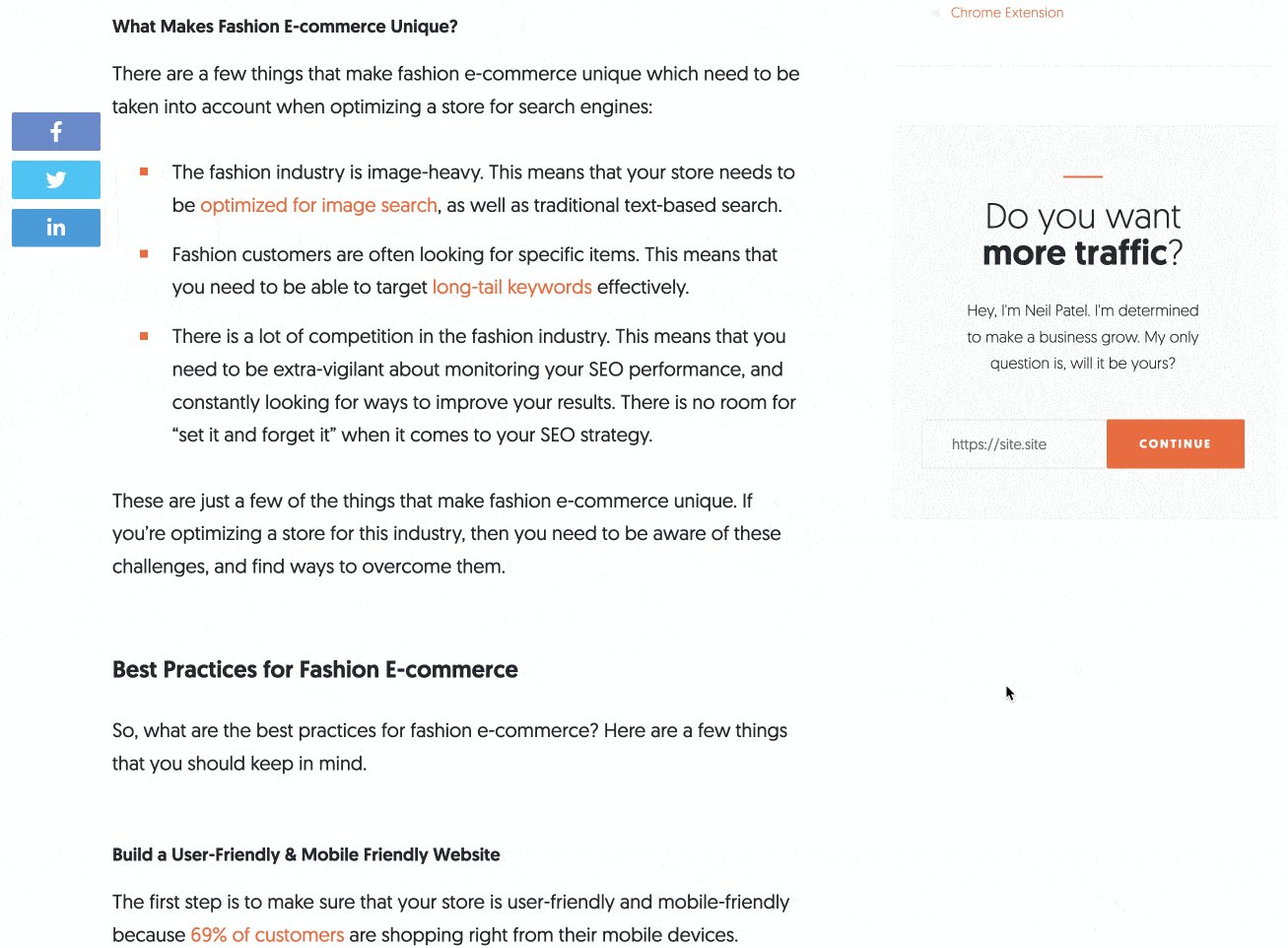
Misalnya, lihat bagaimana WPMarmite menyarankan Anda untuk berlangganan buletinnya di atas (saya hanya mengatakan… ).
Ringkasan
- Tiga metode untuk membuat elemen atau menu lengket
- Tiga contoh elemen mengambang yang dirancang dengan baik
- Pendapat terakhir kami
Tiga metode untuk membuat elemen atau menu lengket
Opsi 1: Gunakan tema yang kompatibel
Solusi tercepat mungkin tepat di depan Anda. Tanpa disadari, tema Anda mungkin menawarkan fitur untuk membuat tajuk Anda lengket. Lihat apa yang tertulis di halaman presentasinya, atau lihat pengaturannya.
Untuk membantu Anda, berikut adalah beberapa tema padat yang memiliki kemampuan untuk membuat menu tetap pada gulir:
- Astra, tema paling terkenal di direktori resmi. Versi Pro-nya menawarkan modul yang disebut "Sticky header".
- GeneratePress menawarkan hal yang sama dalam versi berbayarnya, melalui modul “Menu Plus”.
- Blocksy menyediakan akses ke opsi ini melalui Header Builder-nya, jika Anda menggunakan Blocksy Pro.
Dengan ketiganya, Anda memerlukan lisensi premium untuk membuat menu mengambang. Jika Anda sudah menggunakan salah satunya, bagus untuk Anda.
Tetapi jika Anda tidak ingin menghabiskan anggaran Anda untuk tema premium, ada juga beberapa tema bagus yang menawarkan opsi lengket secara gratis.
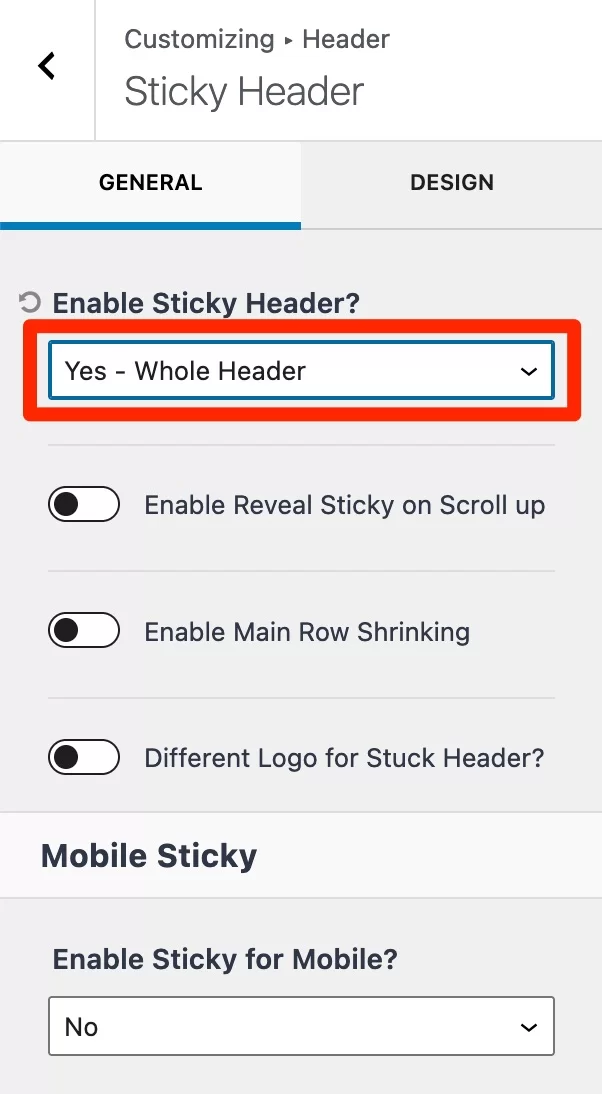
Misalnya, ada Kadence yang luar biasa. Setelah Anda mengaktifkan tema, buka Alat Kustomisasi WordPress melalui Appearance > Customize .
Buka menu Header > Sticky Header . Di "Aktifkan Sticky Header?" menu tarik-turun, pilih "Ya - Seluruh Header." Anda bahkan dapat memilih untuk menampilkan logo yang berbeda saat tajuk diperbaiki, dan mengaktifkan/menonaktifkan efek lengket di ponsel.

Opsi 2: Gunakan plugin Sticky Menu & Sticky Header
Apakah Anda menyukai tema Anda saat ini, tetapi tidak memiliki opsi untuk membuat menu atau elemen mengambang?
Dalam hal ini, buka solusi #2: menggunakan plugin khusus. Sticky Menu & Sticky Header (sebelumnya Sticky Menu (atau Apa Pun!) di Scroll) adalah salah satu yang paling terkenal. Ini memiliki 100.000+ instalasi aktif dan peringkat luar biasa bintang. Jadi Anda bisa menggunakannya dengan mata tertutup.

Anda dapat menggunakan plugin ini untuk hampir semua hal: menu navigasi, widget, berlangganan buletin, tombol berbagi di jejaring sosial… Anda hanya perlu memilih lokasi terbaik untuk elemen mengambang Anda:
- Di bagian atas halaman: menu atau header, atau keranjang belanja untuk toko
- Di sidebar : berbagai ajakan bertindak di widget
- Atau di bagian bawah layar : tombol berbagi sosial, misalnya
Unduh plugin Sticky Menu & Sticky Header:
Nah, selanjutnya apa?
Setelah mengunduh dan mengaktifkan plugin, buka opsi konfigurasinya melalui Pengaturan > Menu Lengket (atau Apa Pun!) :

Cara membuat barang mengambang (lengket)
Sekarang, singsingkan lengan baju Anda: bahkan jika plugin ini membuat tugas Anda jauh lebih mudah, tangan Anda masih perlu sedikit kotor .
Hati-hati, saya yakinkan Anda bahwa itu tidak akan terlalu merepotkan. Untuk menentukan elemen yang ingin Anda tempel, pertama-tama Anda harus menemukan ID atau kelasnya.
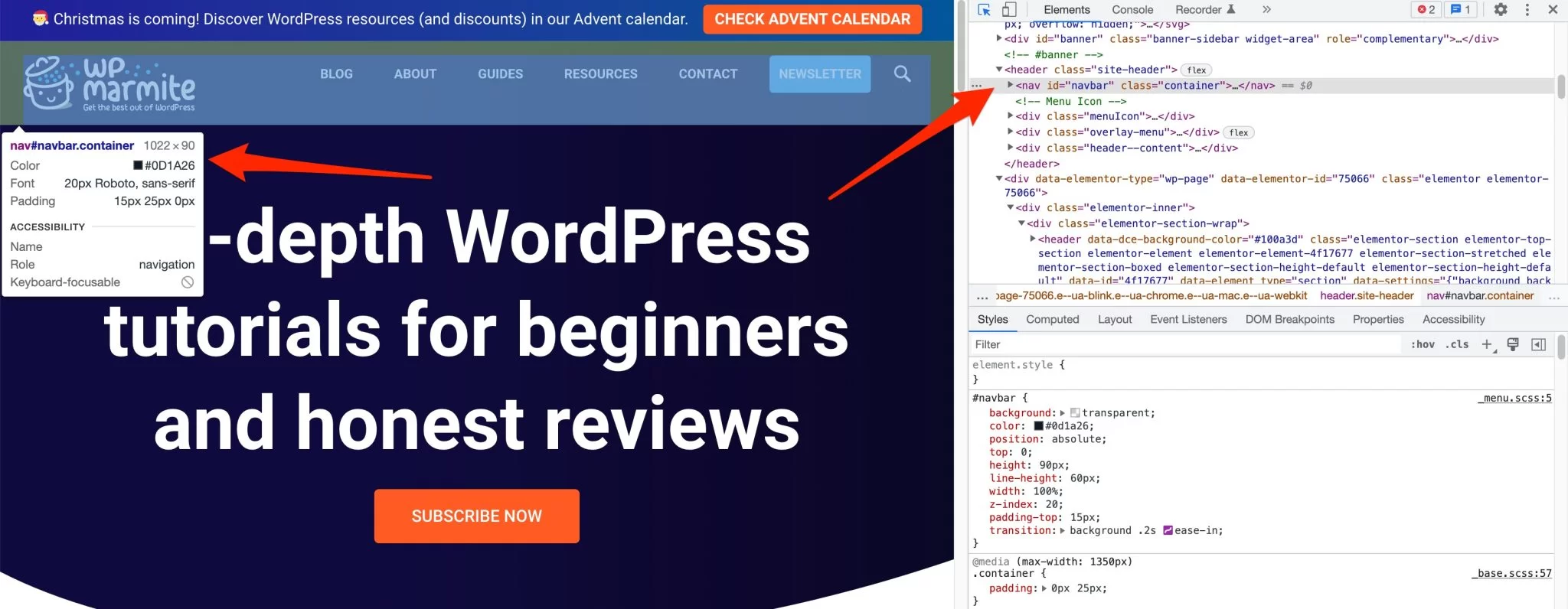
Untuk memeriksa kode sumber tema Anda dan menemukan kelas CSS dari elemen apung masa depan Anda, tidak ada yang lebih mudah: gunakan inspektur kode browser Anda.
Untuk melakukan ini, buka halaman pilihan Anda di situs WordPress Anda, lalu klik kanan dan pilih "Periksa".
Kemudian cukup gerakkan mouse Anda ke elemen yang dimaksud, dan presto! Seolah-olah secara ajaib, baris kode yang sesuai disorot:

Yang harus Anda lakukan adalah menyalin ID yang muncul. Secara default, tampilannya akan seperti ini: <nav class="container">.
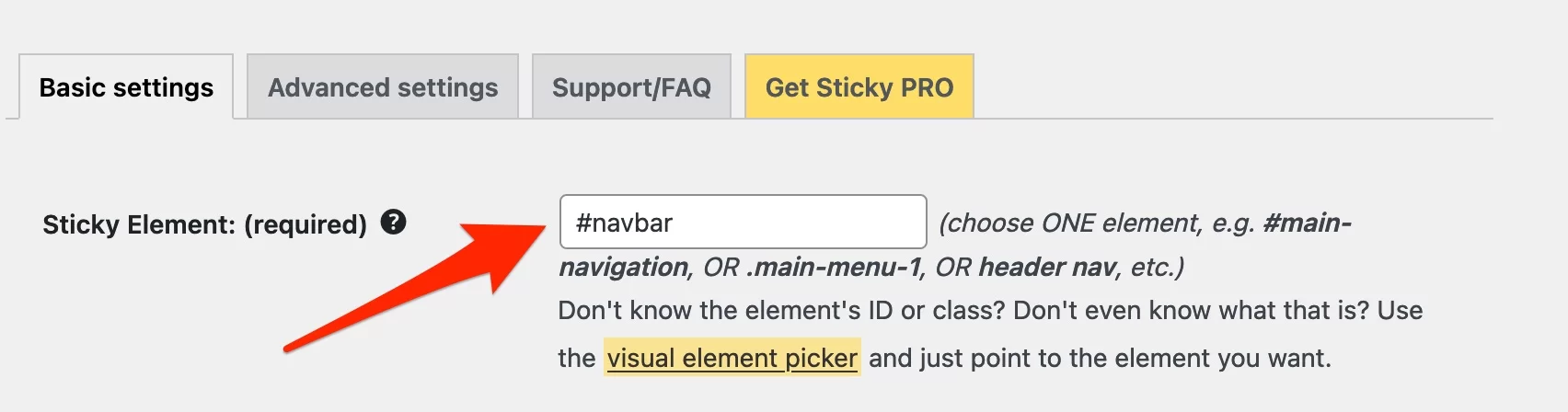
Jadi di atas, ID menu kita adalah navbar . Yang harus Anda lakukan sekarang adalah menempelkan ID ini ke pengaturan plugin, di kotak “Sticky Element: (required)”.
Tambahkan hashtag di depannya, seperti di bawah ini:

Meskipun menemukan pemilih yang tepat itu cepat dan mudah, kami akan memberi tahu Anda bahwa manipulasi ini untuk pengguna WordPress yang sudah sedikit berpengalaman dan nyaman dengan CSS.
Cara meninggalkan ruang kosong di bagian atas halaman
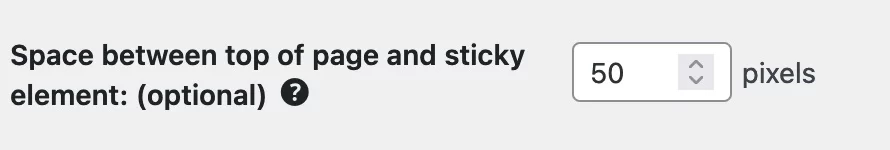
Secara default, plugin Sticky Menu menempelkan elemen di bagian atas layar. Anda mungkin memilih untuk menyisakan sedikit ruang, atau bahkan membiarkan elemen mengambang di tengah halaman: dalam hal ini, tunjukkan margin yang diinginkan dalam piksel.


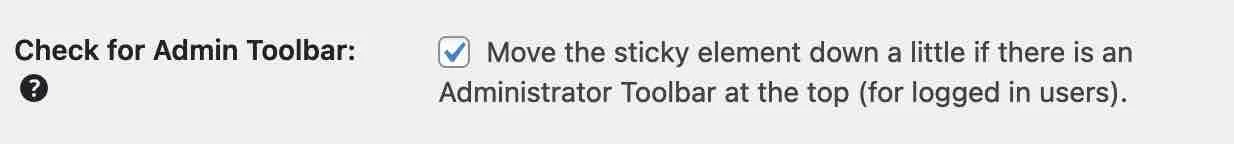
Untuk menurunkan elemen hanya jika ada bilah administrasi (jika pengguna masuk misalnya), centang kotak ini:

Bagaimana mengelola tampilan responsif
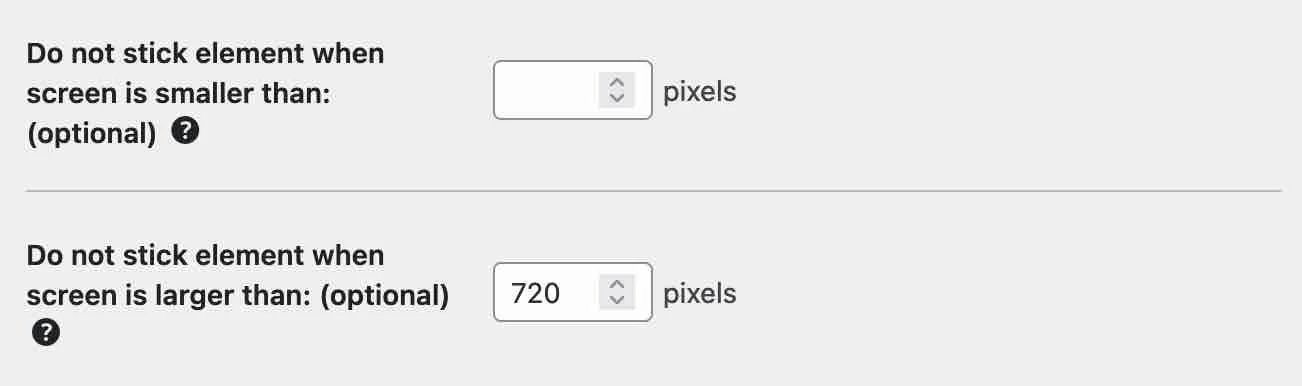
Untuk pengalaman pengguna yang lebih baik , Anda dapat menyesuaikan breakpoint tampilan elemen Anda, dan memilih untuk menghapus elemen mengambang:
- Di layar yang lebih kecil dari x piksel
- Di layar yang lebih besar dari x piksel

Terakhir, jangan lupa untuk menyimpan pengaturan sebelum keluar dari dasbor, dengan risiko harus mengonfigurasi semuanya lagi.
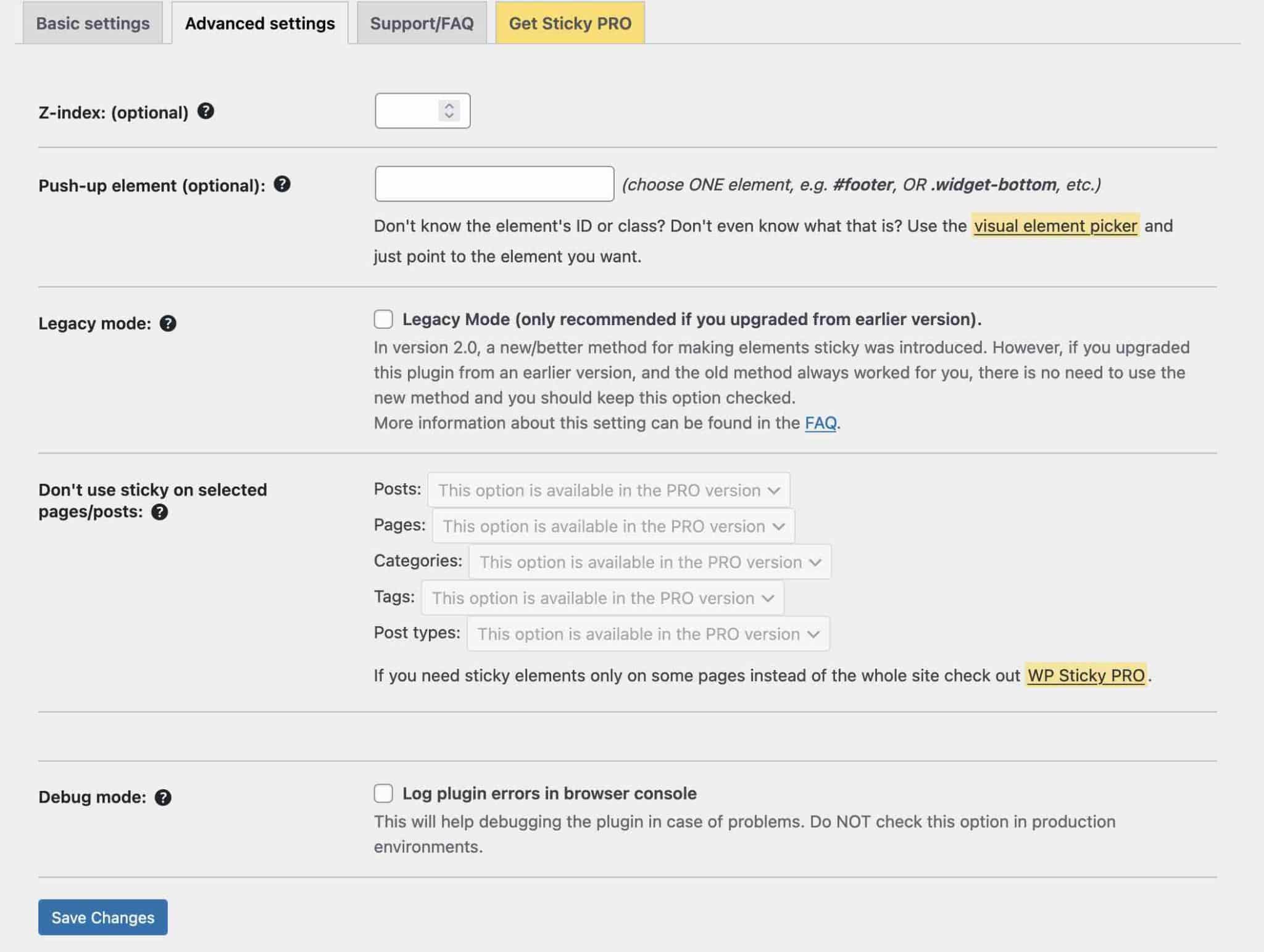
Apa pengaturan konfigurasi lanjutan?
Untuk yang lebih cerewet dan/atau banyak akal, beberapa pengaturan lanjutan memungkinkan Anda melangkah lebih jauh dalam konfigurasi:

- Opsi " Z-index " memungkinkan Anda untuk melapisi elemen mengambang Anda di atas elemen tema Anda. Hanya tentukan nilai (mis. 100, 1000, atau lebih) jika elemen Anda muncul di bawah yang lain.
- “ Elemen push-up “: menghapus elemen mengambang saat mencapai level tertentu di halaman, biasanya di bagian footer.
- “ Mode lama “: jika Anda harus menggunakan plugin versi lama agar kompatibel dengan tema Anda. Jadi jika Anda baru saja menginstalnya, jangan menyentuhnya.
- " Mode debug ": untuk memecahkan masalah yang dihasilkan oleh pilihan pemilih yang buruk.
Jika Anda memiliki pertanyaan lain, FAQ tersedia langsung dari dasbor, melalui tab Dukungan/FAQ.
Bagaimana jika plugin Sticky Menu & Sticky Header tidak berfungsi untuk Anda? Beralih ke salah satu pesaingnya yang paling serius: myStickymenu. Dan bagi Anda yang menggunakan editor konten WordPress (Gutenberg), Anda juga harus tahu bahwa plugin Sticky Block for Gutenberg Editor memungkinkan Anda membuat blok apa pun menjadi mengambang. Sebagai catatan, plugin terakhir ini dirancang oleh pengembang Mark Senff, yang telah mengembangkan… Sticky Menu & Sticky Header (plugin tersebut sekarang dimiliki oleh perusahaan WebFactory Ltd.)!
Opsi 3: Pilih pembuat halaman
Mari beralih ke opsi ketiga untuk menambahkan elemen atau menu mengambang: menggunakan pembuat halaman.
Jenis alat ini memungkinkan Anda membuat tata letak yang kaya dan kompleks untuk konten Anda tanpa menyentuh satu baris kode pun, melalui penggunaan templat yang sudah jadi.
Pengeditan sering dilakukan melalui drag and drop dan secara real time.
Di antara banyak fiturnya, pembuat halaman menawarkan opsi untuk membuat menu lengket. Elementor Pro (tautan afiliasi) adalah contoh paling terkenal. Pembuat halaman ini juga memungkinkan Anda membuat elemen lain lengket.
Untuk mempelajari lebih lanjut tentang cara menggunakan Elementor, lihat panduan kami.
Tiga contoh elemen mengambang yang dirancang dengan baik
Sekarang Anda siap membuat elemen apa pun di situs Anda sticky , tetapi mungkin Anda bertanya-tanya harus mulai dari mana? Berikut adalah beberapa contoh yang dapat Anda gunakan sebagai inspirasi.
Widget keikutsertaan mengambang
Di blog Neil Patel, widget sidebar dengan formulir opt-in sederhana untuk berlangganan buletinnya tetap mengambang saat Anda menggulir postingan.

Pintar, bukan?
Tajuk yang lengket
Di WPMarmite, kami juga telah memilih untuk mengintegrasikan tajuk lengket, yang meliputi:
- Bilah kemajuan membaca dinamis untuk menempatkan Anda dalam artikel
- Tombol berlangganan buletin agar Anda tidak melewatkan salah satu tip WordPress kami yang luar biasa
- Bilah pencarian untuk membantu Anda menemukan konten pilihan Anda dengan mudah

Kami bahkan menggandakan penggunaan opsi ini dengan menambahkan sisipan bilah sisi tetap untuk mempromosikan penyedia hosting web bluehost (tautan afiliasi).
Tombol berbagi dan pelacakan sosial
Untuk mendorong pembaca berbagi artikel dengan satu klik, blog WPExplorer memilih untuk menambahkan tombol ikuti dan berbagi mengambang di bagian atas:

Setelah menguji banyak plugin, Social Warfare tampaknya merupakan opsi paling efisien untuk membuat tombol berbagi lengket. Jika ini tidak memungkinkan dengan solusi yang Anda gunakan, Sticky Menu & Sticky Header juga akan sangat berguna.
Pendapat terakhir kami
Membuat menu atau elemen lengket dapat dilakukan dengan tiga cara berbeda (jika Anda mengecualikan tangan Anda kotor):
- Dengan tema Anda
- Dengan pembuat halaman
- Dengan plugin khusus
Mari selesaikan dengan pembekalan tes Sticky Menu & Sticky Header. Sejujurnya, saya harus mengakui bahwa pendapat saya masih agak campur aduk.
Poin positif dari Sticky Header & Sticky Menu
Dalam hal kelebihan plugin, kami memiliki:
- Plugin yang memungkinkan Anda membuat elemen apa pun di situs Anda mengambang
- Plugin gratis dan terbukti
- Alat cepat untuk belajar
- … dan instruktif: menempelkan hanya satu elemen untuk menghindari kelebihan halaman Anda secara tidak perlu
Poin negatif
- Plugin memerlukan beberapa pengetahuan CSS untuk memeriksa kode dan menemukan pemilih elemen lengket yang tepat.
- Tidak ada penyesuaian yang mungkin dilakukan tanpa menambahkan CSS ke lembar gaya Anda : misalnya, jika tajuk Anda transparan pada visual gelap, itu belum tentu terlihat pada halaman putih.
Pergi lebih jauh
Dengan Sticky Menu & Sticky Header, kami masih belum memiliki solusi ajaib untuk menambahkan elemen mengambang ke situs WordPress kami.
Tapi jangan khawatir, kami tidak akan membiarkan Anda menggantung!
Jika Anda ingin memperbaiki widget di halaman Anda, plugin Fixed Widget and Sticky Elements for WordPress adalah alternatif yang perlu ditelusuri.
Kali ini Anda dapat membuat widget mengambang tanpa harus masuk ke kode untuk menemukan kelas CSS-nya, yang dapat memiliki beberapa keuntungan bergantung pada proyek Anda.
Bagaimana Anda bisa menambahkan menu atau elemen lengket di #WordPress? WPMarmite menjelaskan semuanya di artikel ini.
Untuk perenderan yang lebih baik, kami juga akan menyukai beberapa opsi penyesuaian tambahan: bermain dengan kontras atau warna, menawarkan tampilan pada tingkat halaman tertentu, atau sekadar mampu mengintegrasikan beberapa elemen mengambang yang berbeda.
Untuk meningkatkan menu WordPress Anda dengan menambahkan fitur tambahan, lihat pilihan plugin khusus kami.
Bagaimana dengan Anda, apa pendapat Anda tentang penggunaan elemen mengambang di situs WordPress? Setelah membaca artikel ini, apakah Anda ingin mencoba plugin ini?