Widget WordPress vs Blok – Apa Bedanya?
Diterbitkan: 2023-06-09Apakah Anda ingin memahami perbedaan antara widget WordPress vs blok ? Jika demikian, maka Anda telah datang ke tempat yang tepat.
Untuk menambahkan elemen konten dinamis ke postingan, halaman, dan sidebar, widget dan blok WordPress sama-sama berguna. Blok hanya menjadi bagian dari platform sejak WordPress 5.0.
Sementara itu, widget telah menjadi bagian penting dari WordPress sejak lama. Mereka tidak sama, namun mereka melakukan tugas yang sebanding.
Persamaan dan perbedaan di antara mereka juga sedikit terlihat. Untuk memilih opsi terbaik untuk situs web Anda, Anda harus mengetahui perbedaannya.
Kami akan menjelaskan perbedaan antara blok WordPress vs widget di artikel ini sehingga Anda dapat memahami cara menggunakannya secara efektif.
Mari kita pergi!
A. Apa itu Widget WordPress? - Ringkasan
Widget WordPress adalah elemen siap pakai yang dapat Anda tambahkan dengan cepat ke berbagai bagian situs web WordPress. Di antara bagian siap-widget lainnya adalah sidebar dan footer.
Mereka menyediakan fitur dinamis yang meningkatkan kinerja dan tampilan situs sekaligus melayani tujuan khusus. Melalui dasbor WordPress, Anda dapat mengelola dan menyesuaikannya dengan cepat. Akibatnya, siapa pun yang tidak memiliki keterampilan pengkodean dapat memodifikasi situs web mereka.

Demikian pula, widget WordPress memudahkan untuk menambahkan berbagai komponen ke situs web Anda. Misalnya, sertakan bilah pencarian, formulir berlangganan email, tautan media sosial, atau bahkan konten HTML khusus.
Faktanya, ini adalah metode yang sangat ramah pengguna untuk meningkatkan fungsionalitas situs web WordPress Anda. Anda dapat menarik dan melepas widget ke area widget yang diinginkan. Akibatnya, ini memungkinkan Anda untuk menyesuaikan diri dengan cepat dan menyesuaikannya untuk memenuhi preferensi dan kebutuhan Anda.
Selain itu, ini memungkinkan Anda untuk mengubah tata letak dan gaya situs web Anda tanpa mengubah tema atau templat utama. Anda akan terkejut mengetahui bahwa mengubah tema tidak akan memengaruhi pengaturan widget Anda.
Selain itu, banyak tema dan plugin menyertakan widget khusus mereka sendiri, memperluas jangkauan opsi mereka. Widget memberikan alternatif yang fleksibel untuk meningkatkan fitur situs Anda, baik untuk menambah fungsionalitas atau mengubah tampilan situs web Anda.
B. Apa itu Blok WordPress? - Ringkasan
Di editor Gutenberg, blok WordPress adalah komponen modular yang memungkinkan pengguna membuat dan mengatur konten. Setelah itu, setiap blok mewakili jenis konten atau fungsi tertentu. Misalnya, paragraf, tajuk utama, gambar, video, kutipan, tombol, dan lainnya.
Memang, mereka relatif fleksibel dan intuitif. Tanpa menggunakan kode khusus, ini memungkinkan Anda membuat dan memodifikasi struktur dan tata letak halaman web.

Anda dapat dengan mudah memodifikasi dan mengatur ulang konten di situs web Anda dengan blok WordPress. Hal terbaiknya adalah Anda dapat menarik dan melepas blok, mengubah ukurannya, dan menyesuaikan pengaturannya untuk menghasilkan tata letak yang menarik.
Mereka juga dapat memberikan representasi visual tentang bagaimana konten akan terlihat ketika ditampilkan di bagian depan situs web Anda. Konsekuensinya, membuat desain dan memodifikasi tampilan halaman Anda menjadi lebih mudah.
Faktanya, ini memberi pembuat konten lebih banyak otoritas dan konsistensi. Hasilnya, Anda dapat berkonsentrasi pada masing-masing blok untuk mengubah dan memperbarui bagian tertentu tanpa mengubah tata letak seluruh situs web.
Namun, kumpulan pola dan templat blok yang ekstensif tersedia di editor Gutenberg. Pengguna dapat dengan cepat membuat desain dan struktur situs web yang rumit berkat itu.
Oleh karena itu, blok WordPress memudahkan untuk mendesain halaman web dengan tampilan profesional, terlepas dari tingkat pengalaman Anda.
C. Apa Perbedaan Antara Widget dan Blok WordPress?
Jelas! Mari kita bahas lebih detail tentang perbedaan antara blok WordPress vs widget.
Widget dan blok mudah digunakan di WordPress untuk meningkatkan fungsionalitas dan konten situs web Anda. Mereka sedikit berbeda dalam hal cara kerjanya dan bagaimana penerapannya dalam kehidupan nyata.
Sebagai hasilnya, kami akan memberi Anda garis besar perbedaan antara blok WordPress vs widget.
Saya. Fungsionalitas dan Penciptaan Konten
Dalam kebanyakan kasus, widget digunakan untuk menyempurnakan area widget tertentu di situs web Anda dengan fungsionalitas yang telah ditentukan sebelumnya. Itu termasuk footer atau sidebar.
Mereka menawarkan fitur khusus, termasuk menampilkan posting terbaru, bilah pencarian, kalender, umpan jejaring sosial, dan banyak lagi. Anda akan mengamati bahwa widget berfungsi serupa dan muncul dengan cara yang sama di berbagai halaman situs web Anda.
Mirip dengan ini, pengenalan blok editor Gutenberg menawarkan pendekatan yang lebih fleksibel untuk pembuatan konten.

Di dalam editor Gutenberg, blok memungkinkan Anda membuat dan memodifikasi elemen konten yang unik. Mereka digunakan untuk mendesain tata letak yang kompleks, termasuk media seperti gambar atau video, konten dinamis seperti formulir kontak, dan banyak lagi.
Sebaliknya, blok tampaknya memberikan pengalaman pengeditan yang jauh lebih visual dan dinamis.
ii. Implementasi dan Editing
Kita semua menyadari bahwa WordPress telah memasukkan widget untuk waktu yang sangat lama. Anda dapat menemukan dan mengelolanya melalui bagian “Penampilan” dan “Widget” di area admin WordPress.

Widget yang Anda inginkan kemudian dapat dipilih dari pustaka yang tersedia dan diseret ke area widget. Memang, widget umumnya dikelola secara independen dari editor konten utama.
Akibatnya, tema yang Anda gunakan biasanya memengaruhi penempatan widget dan cara konfigurasinya.
Editor Gutenberg, yang menjadi editor default di WordPress 5.0, memiliki blok bawaan.
Blok dapat ditambahkan dan dikustomisasi tepat di dalam area konten saat Anda mengedit posting atau halaman. Anda dapat menambah, mengatur ulang, dan menyesuaikannya melalui antarmuka visual yang intuitif.
Editor Gutenberg memang menawarkan pendekatan berbasis blok. Ini memudahkan Anda untuk menambah, menghapus, atau memodifikasi blok untuk membuat tata letak yang Anda inginkan.
aku aku aku. Kustomisasi dan Gaya
Secara komparatif, widget menawarkan lebih sedikit opsi penyesuaian daripada blok. Ini memungkinkan Anda mengatur beberapa opsi dasar untuk setiap widget.
Misalnya, tema yang Anda pilih sering kali menentukan hal-hal seperti judul atau jumlah item yang ditampilkan, serta tampilan dan tata letaknya.
Terbukti, kecuali Anda mengubah kode tema atau menerapkan CSS khusus, itu hanya menawarkan kontrol terbatas atas tampilan widget.
Blok, di sisi lain, menyediakan berbagai pilihan penyesuaian dan alternatif desain. Kemudian, Anda dapat menyesuaikan pengaturan dan atribut setiap blok agar sesuai dengan kebutuhan spesifik Anda.

Melalui panel pengaturan blok, Anda dapat mengubah konten blok, tata letak, gaya, dan lainnya. Untuk lebih meningkatkan fungsionalitas, Anda juga dapat menambahkan blok khusus atau menginstal plugin blok WordPress.

Namun, blok biasanya memberikan kontrol yang lebih halus atas tampilan dan perilaku elemen konten tertentu.
iv. Ketersediaan dan Kompatibilitas
Selanjutnya, widget didukung sepenuhnya di sebagian besar tema WordPress dan biasanya digunakan oleh plugin untuk memperluas fungsionalitas.
Banyak tema sebenarnya menyertakan area widget yang telah ditentukan sebelumnya tempat Anda dapat menambahkan widget. Selain itu, sebagian besar plugin WordPress sering menyediakan widgetnya sendiri untuk tujuan tertentu. Sementara itu, widget dapat diakses apakah Anda menggunakan editor Gutenberg atau editor lainnya.
Dalam hal pemblokiran, Anda memerlukan plugin editor blok atau tema yang mendukung editor Gutenberg. Sebagian besar tema WordPress modern juga mendukung blok. Akibatnya, ini memungkinkan pembuatan dan penyesuaian konten tanpa batas dengan memanfaatkan blok.
Tidak diragukan lagi, editor Gutenberg menawarkan koleksi blok bangunan dasar yang terus bertambah. Di sana, Anda dapat menemukan banyak plugin blok pihak ketiga yang menawarkan blok dan fungsionalitas tambahan.
Kesimpulannya, widget memungkinkan Anda menambahkan konten atau fungsionalitas yang telah ditentukan sebelumnya ke area widget tertentu. Blok, di sisi lain, memberikan metode konten bangunan yang lebih fleksibel dan dapat disesuaikan.
Anda dapat mengontrol widget secara independen dari editor konten utama. Sedangkan editor Gutenberg digunakan untuk menyisipkan dan memodifikasi blok.
Tak ketinggalan, dibandingkan dengan blok, widget menawarkan lebih sedikit opsi penyesuaian. Dan penampilan serta penampilan mereka seringkali dikendalikan oleh tema. Selain itu, blok menawarkan berbagai pilihan penyesuaian dan memerlukan tema yang kompatibel dengan editor blok.
D. Apa itu Editor Widget Berbasis Blok?
Anda dapat membuat dan memodifikasi widget di WordPress menggunakan editor widget berbasis blok. Itu menggantikan editor widget tradisional, yang memiliki beberapa opsi penyesuaian dan bergantung pada area yang telah ditentukan sebelumnya.
Anda dapat dengan cepat menambah dan mengatur blok di dalam area widget dengan editor widget berbasis blok. Untuk membuat tata letak yang Anda inginkan, gunakan elemen seperti sidebar atau footer.

Tahukah Anda bahwa setiap blok mewakili jenis elemen tertentu, seperti teks, gambar, atau tombol? Selain itu, Anda dapat menyesuaikan setiap blok secara mandiri. Mereka mudah diubah ukurannya, dipindahkan, dan bahkan dapat menambahkan fitur lanjutan seperti animasi.
Editor juga memiliki antarmuka visual yang lebih ramah pengguna. Karena itu, pengguna dapat membuat widget yang dinamis dan dapat disesuaikan tanpa harus memiliki pengetahuan pengkodean yang luas.
E. Bagaimana Cara Menggunakan Editor Widget Berbasis Blok di WordPress?
Sebelumnya, kami memiliki Theme Customizer ; dengan cara yang sama, kami sekarang memiliki editor widget berbasis blok yang menghadirkan kekuatan blok.
Seperti disebutkan sebelumnya, WordPress telah mulai menggunakan editor blok untuk mengedit semua area situs web Anda, termasuk area siap widget. Sekarang memungkinkan pengguna untuk menggunakan blok di area siap-widget dari tema mereka.
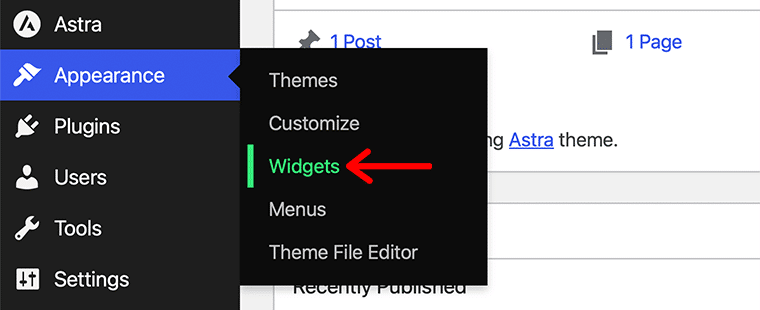
Untuk mengakses editor widget berbasis blok, Anda harus membuka menu Appearance > Widgets dari dasbor WordPress Anda.

Namun, jika Anda menggunakan tema berbasis blok seperti Twenty Twenty-Three, Anda akan terkejut karena tidak melihat menu Widget . Jangan khawatir, itu terletak di bawah menu Appearance > Editor .

Untuk memulainya, mari kita lihat bagaimana kita bisa menggunakan editor widget berbasis blok untuk tema khusus seperti Astra.
Pertama, Anda akan menemukan bahwa antarmukanya mirip dengan Editor Blok WordPress. Di editor ini juga, Anda dapat bekerja dan berpindah-pindah editor dengan fungsionalitas drag-and-drop.
Satu-satunya perbedaan adalah area pengeditan yang berbeda untuk berbagai area widget seperti footer dan sidebar.
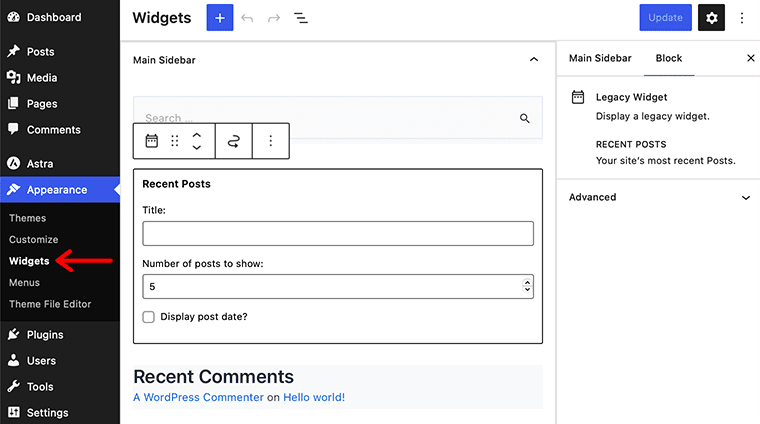
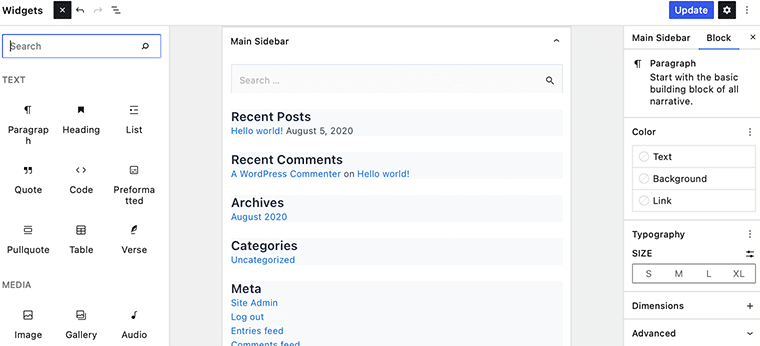
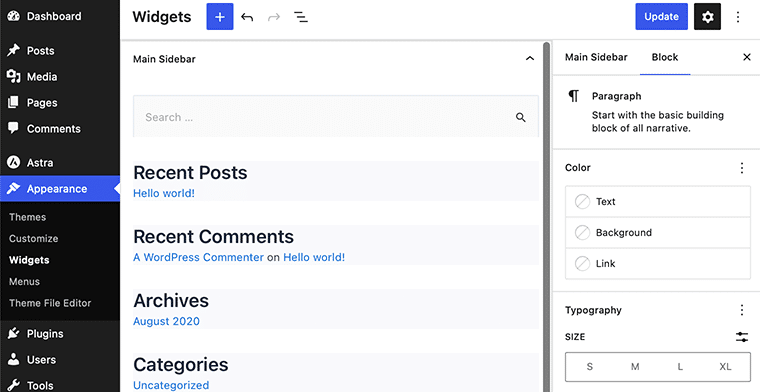
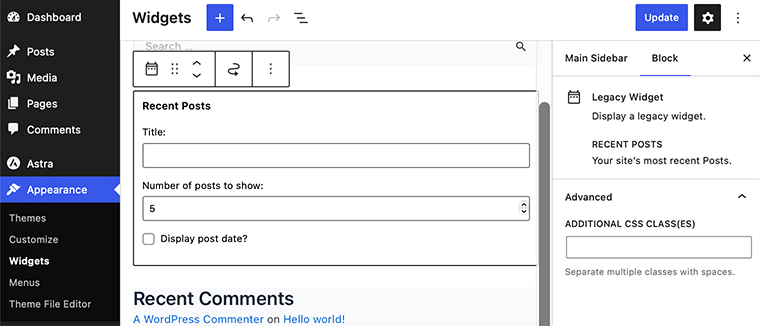
Misalnya, pada gambar di bawah ini, Anda dapat melihat bahwa ada satu widget standar bernama Main Sidebar . Saat Anda membuka widget itu, Anda akan mendapatkan pratinjau dari blok yang telah ditambahkan.

Anda dapat memindahkan dan menyesuaikan setiap blok dalam widget sesuai kebutuhan Anda. Sama seperti Anda bekerja dengan posting/halaman WordPress mana pun, Anda juga akan bekerja di sini.

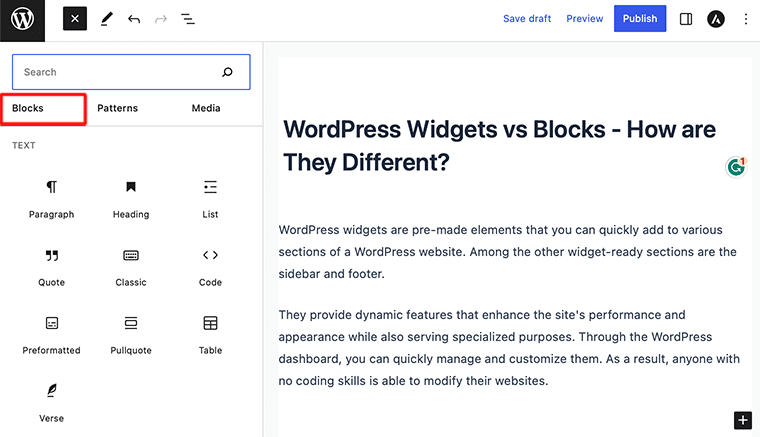
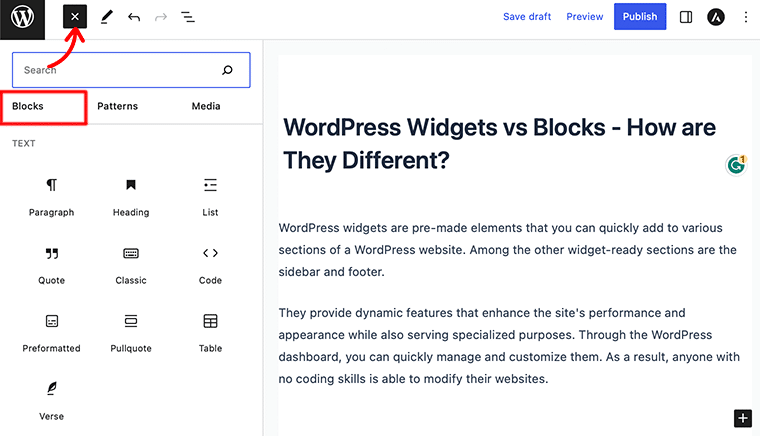
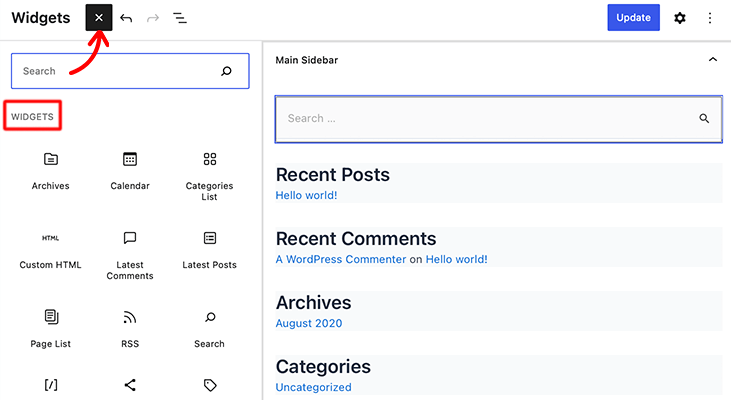
Demikian juga, jika Anda ingin menambahkan blok baru ke widget Anda, Anda cukup mengklik tanda + biru di bagian atas halaman.

Atau yang lain, klik + prompt untuk menambahkan blok. Dengan itu, Anda dapat menggunakan bilah pencarian untuk mencari blok yang Anda inginkan dan menambahkannya ke widget Anda.
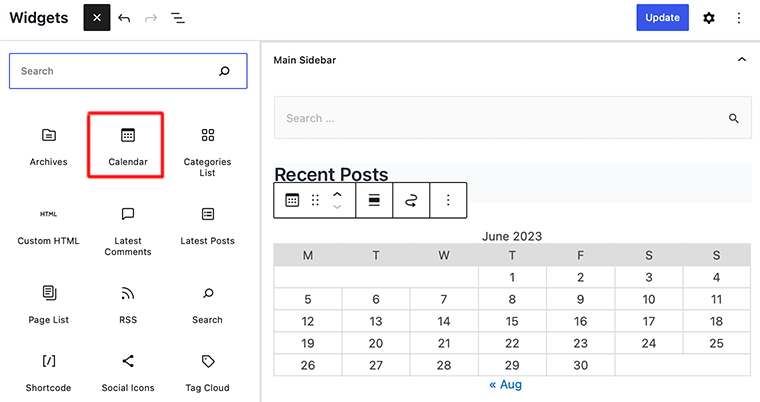
Misalnya, kami akan menambahkan blok Kalender ke widget kami. Anda cukup mencari blok yang diinginkan dan mengkliknya. Setelah itu, Anda dapat melihatnya ditambahkan ke area widget Anda.

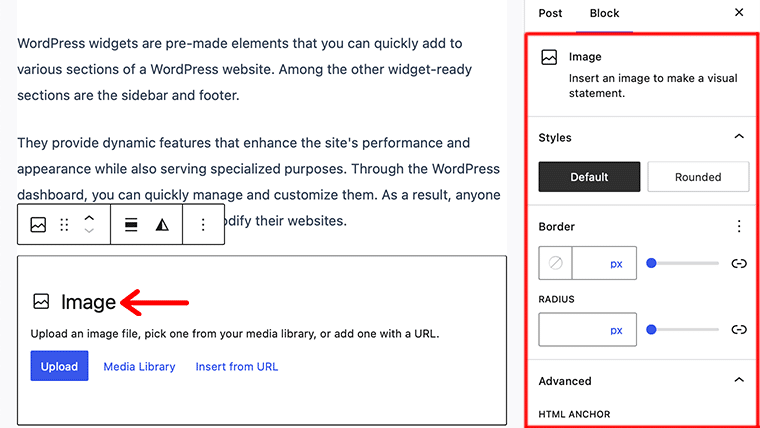
Setelah selesai, Anda dapat menyesuaikan blok itu melalui panel pengaturannya yang terletak di sidebar kanan.
Oleh karena itu, dengan cara ini, Anda dapat dengan mudah menggunakan editor widget berbasis blok untuk menambahkan blok elemen ke widget Anda. Selamat, jika Anda dapat menggunakan editor widget berbasis blok di WordPress dengan mengikuti langkah-langkah yang disebutkan.
F. FAQ tentang Widget WordPress vs Blok
Widget WordPress adalah komponen modular yang memungkinkan Anda menambahkan dan mengatur konten di situs web Anda tanpa coding. Mereka dapat menambahkan elemen seperti menu, formulir, dan tautan media sosial hanya dengan menyeret dan melepaskannya ke situs Anda.
WordPress memiliki jenis blok khusus yang disebut blok widget. Ini memungkinkan penyesuaian dan tampilan widget dalam editor Gutenberg. Secara keseluruhan, ini menyederhanakan proses penambahan dan pengelolaan widget dengan menyediakan antarmuka visual. Jadi, Anda dapat dengan mudah memilih dan mengonfigurasi widget untuk konten situs web Anda.
Blok adalah elemen bangunan dari editor Gutenberg Ini memungkinkan Anda untuk membuat dan mengatur konten di dalam editor posting atau halaman. Sementara itu, widget menambahkan fungsionalitas dan konten ke area tertentu di situs web Anda. Seperti sidebar atau footer, di luar area konten utama.
Widget memungkinkan untuk dengan cepat dan mudah menambahkan konten dan fungsionalitas ke berbagai bagian situs web Anda tanpa perlu pengkodean.
Kesimpulan
Itu saja, teman-teman! Kami telah sampai pada akhir artikel perbandingan ini antara widget WordPress vs blok .
Kami harap artikel ini membantu Anda memahami perbedaan antara widget WordPress vs blok.
Namun, dengan artikel ini, kami ingin menyarankan semua orang untuk segera mulai menggunakan editor widget berbasis blok yang baru. Karena lebih fleksibel daripada layar Widget lama dan juga modern dan mudah digunakan.
Jika Anda memiliki pertanyaan lebih lanjut tentang widget dan blok WordPress, silakan tinggalkan komentar di bawah ini. Kami akan mencoba menghubungi Anda sesegera mungkin.
Juga, beri tahu kami mana yang akan Anda gunakan untuk proyek berikutnya. Memang, pastikan untuk membagikan artikel ini dengan teman dan keluarga Anda juga.
Anda mungkin menyukai artikel kami yang lain seperti cara memindahkan blok di editor WordPress Gutenberg dan plugin blok akordeon WordPress terbaik. Pastikan untuk melewatinya sekali.
Terakhir, ingatlah untuk menyukai dan mengikuti kami di media sosial kami menangani Facebook dan Twitter untuk terus memantau artikel kami.
