WP Grid Builder, raja pencarian WordPress dengan filter
Diterbitkan: 2022-05-06Ada satu hal penting tentang sebuah website: untuk dapat menemukan informasi yang Anda butuhkan dengan mudah.
Baik itu untuk toko online atau posting blog, tidak ada yang suka menghabiskan lebih dari 5 menit (dan itu sudah banyak) mengaduk-aduk situs untuk akhirnya menemukan apa yang mereka cari.
Amazon dan WalMart menerbitkan studi beberapa tahun lalu yang menjelaskan bahwa setiap detik waktu pemuatan tambahan menghabiskan biaya jutaan dolar per tahun.

Nah, di pihak kami, kami belum mencapai angka seperti itu, tetapi izinkan saya memperkenalkan Anda ke plugin yang dapat merevolusi pengembangan situs Anda, dan meningkatkan pengalaman pelanggan.
Kami tidak akan berbicara tentang caching, server, peningkatan atau optimasi. Kami akan fokus di sini untuk mencari dan memfilter semua data situs Anda melalui plugin WP Grid Builder .
Dan inilah lapisan gulanya: Anda tidak memerlukan kode apa pun, semuanya dilakukan secara visual.
Ringkasan
- Apa itu WP Grid Builder?
- Apa itu pencarian segi WordPress?
- Bagaimana cara mengatur WP Grid Builder?
- Apa saja tambahan dari WP Grid Builder?
- Berapa biaya WP Grid Builder?
- Ulasan terakhir kami tentang WP Grid Builder
Postingan ini berisi link afiliasi. Artinya WPMarmite akan mendapatkan komisi jika Anda memutuskan untuk mendapatkan plugin. Hal ini memungkinkan kami untuk membayar penelitian dan pekerjaan penulisan para penulis blog. Namun demikian, kami tetap tidak memihak. Jika suatu produk tidak layak, kami mengatakannya (atau kami tidak membicarakannya). Untuk informasi lebih lanjut, lihat kebijakan penerbitan kami.
Awalnya ditulis pada Juli 2020, posting ini terakhir diperbarui pada April 2022.
Apa itu WP Grid Builder?

WP Grid Builder adalah plugin WordPress premium yang memungkinkan Anda membuat kisi yang dapat difilter secara real time , tanpa memuat ulang halaman apa pun, dengan semua jenis konten (postingan, produk WooCommerce, proyek portofolio, jenis posting khusus, dll.). Filter sepenuhnya dapat disesuaikan.
Anda dapat menambahkan sebanyak yang Anda inginkan, pada semua jenis kriteria.
Dimungkinkan untuk memiliki aspek klasik seperti harga atau warna produk, tetapi juga aspek yang lebih menarik yang berasal dari bidang yang ditambahkan melalui Bidang Kustom Tingkat Lanjut, bidang khusus WordPress, atau data lain yang memungkinkan.
WP Grid Builder serbaguna dan akan menghemat waktu yang berharga, sambil menawarkan Anda kemampuan untuk menangani proyek-proyek yang tampaknya tidak berada dalam jangkauan Anda sampai sekarang.
Di luar kisi yang dapat difilter, plugin WP Grid Builder juga menawarkan dua fitur lain yang sangat berguna:
- Pembuatan bilah geser khusus , dengan semua jenis data.
- Desain kartu konten yang dapat difilter , seperti AirBnb, untuk menampilkan properti yang tersedia untuk disewa, misalnya.
Agar Anda memahami kegunaan plugin ini (WordPress tidak mengizinkan pemfilteran lanjutan konten Anda), WP Grid Builder menunjukkan beberapa kasus penggunaan klasik di situs resminya.
Berkat plugin ini, Anda akan dapat menawarkan filter kepada pengunjung Anda, berdasarkan kriteria yang berbeda:
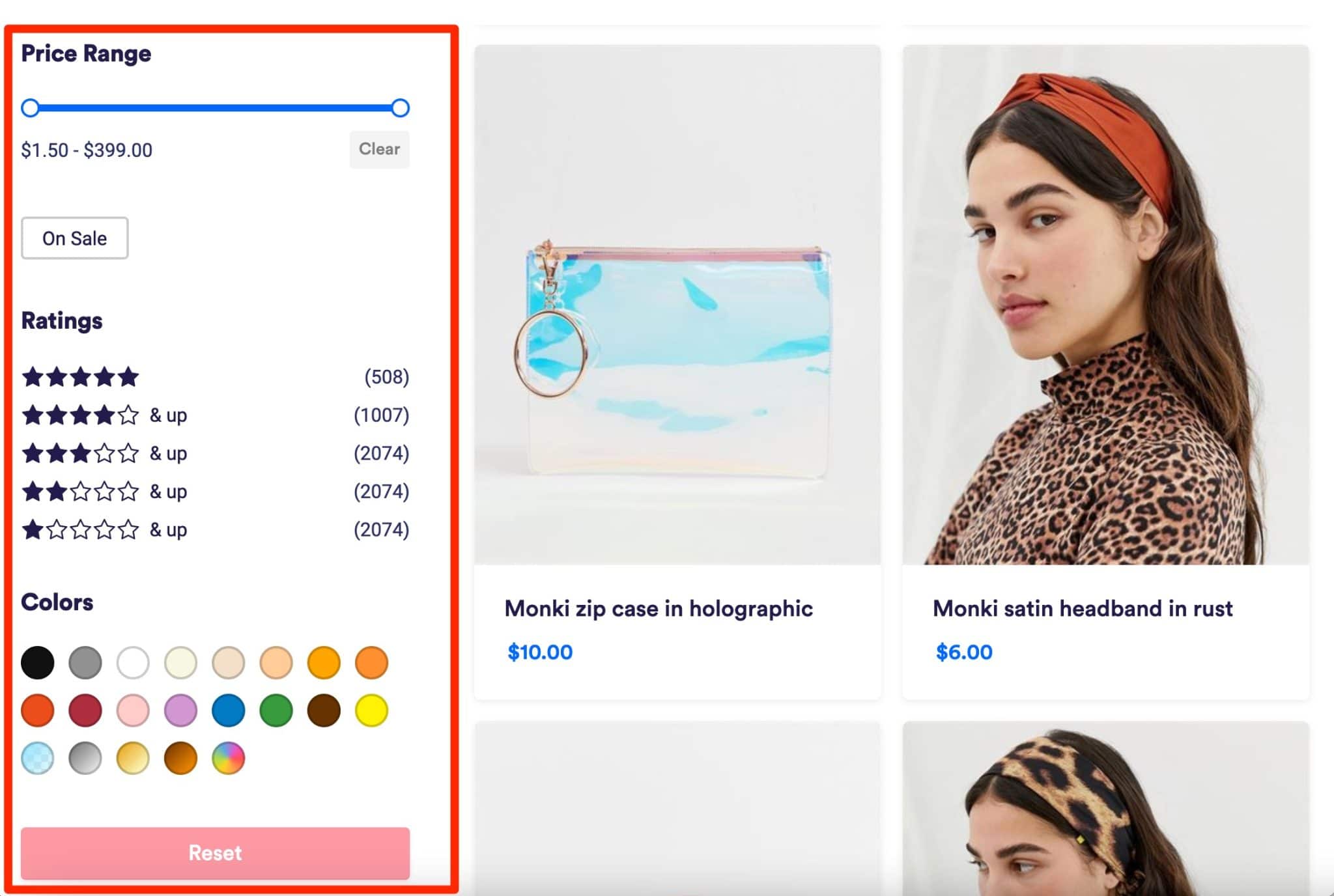
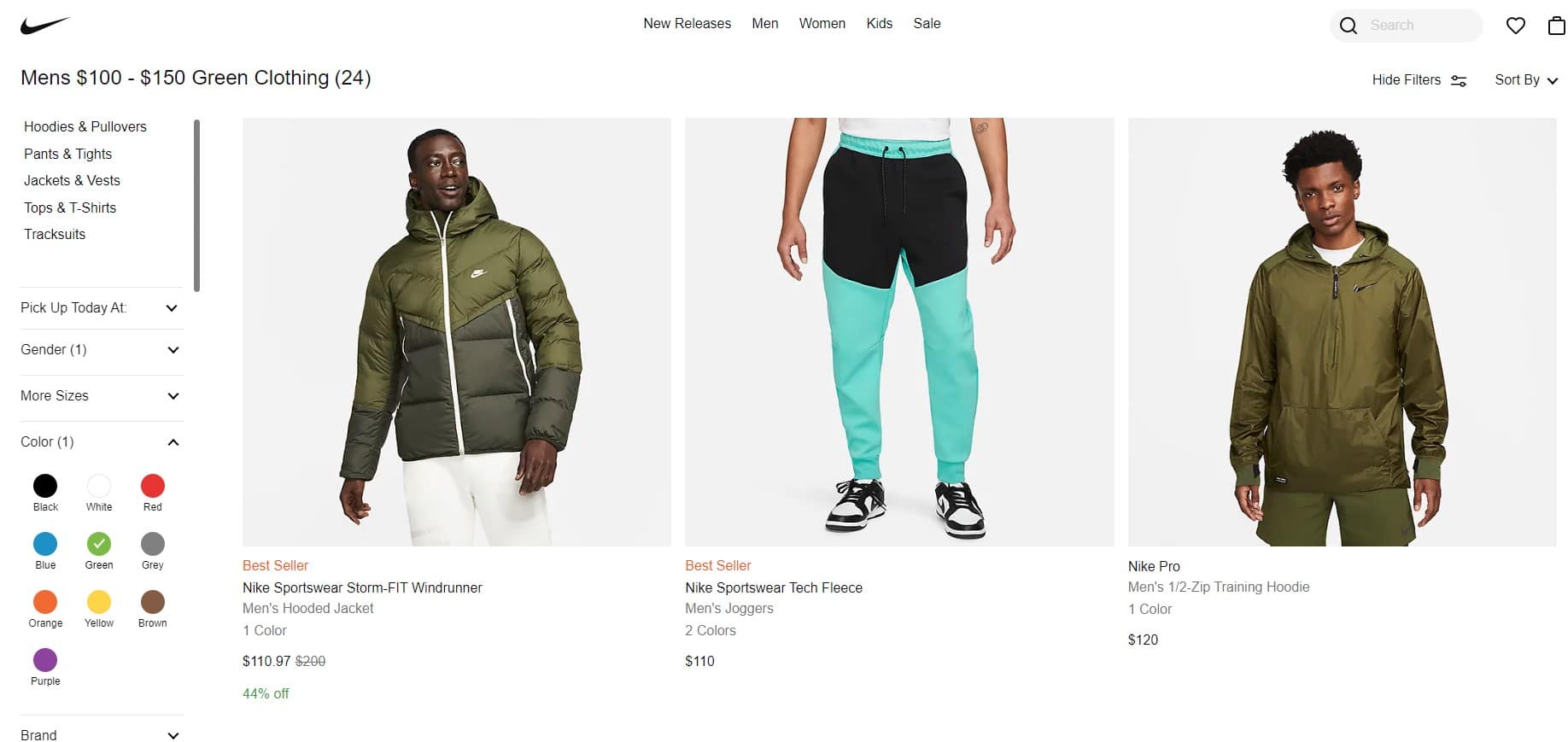
- Di toko online , misalnya, Anda dapat menambahkan filter berikut: jenis produk, merek, kisaran harga, peringkat, warna, dll.

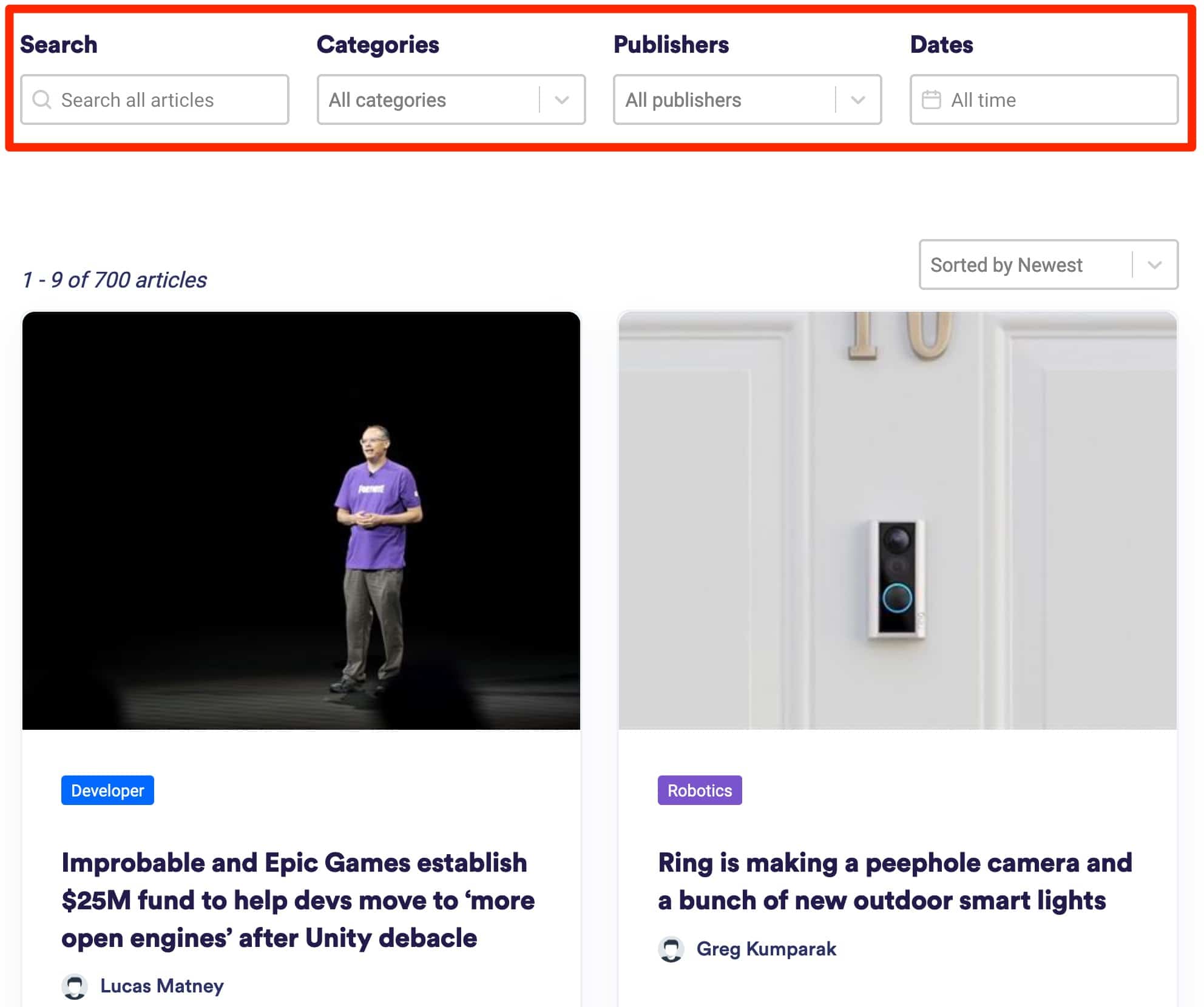
- Pada halaman blog , Anda dapat menggunakan ini untuk mempercepat pencarian posting dengan memfilter menurut tanggal, penulis, kategori, dll.

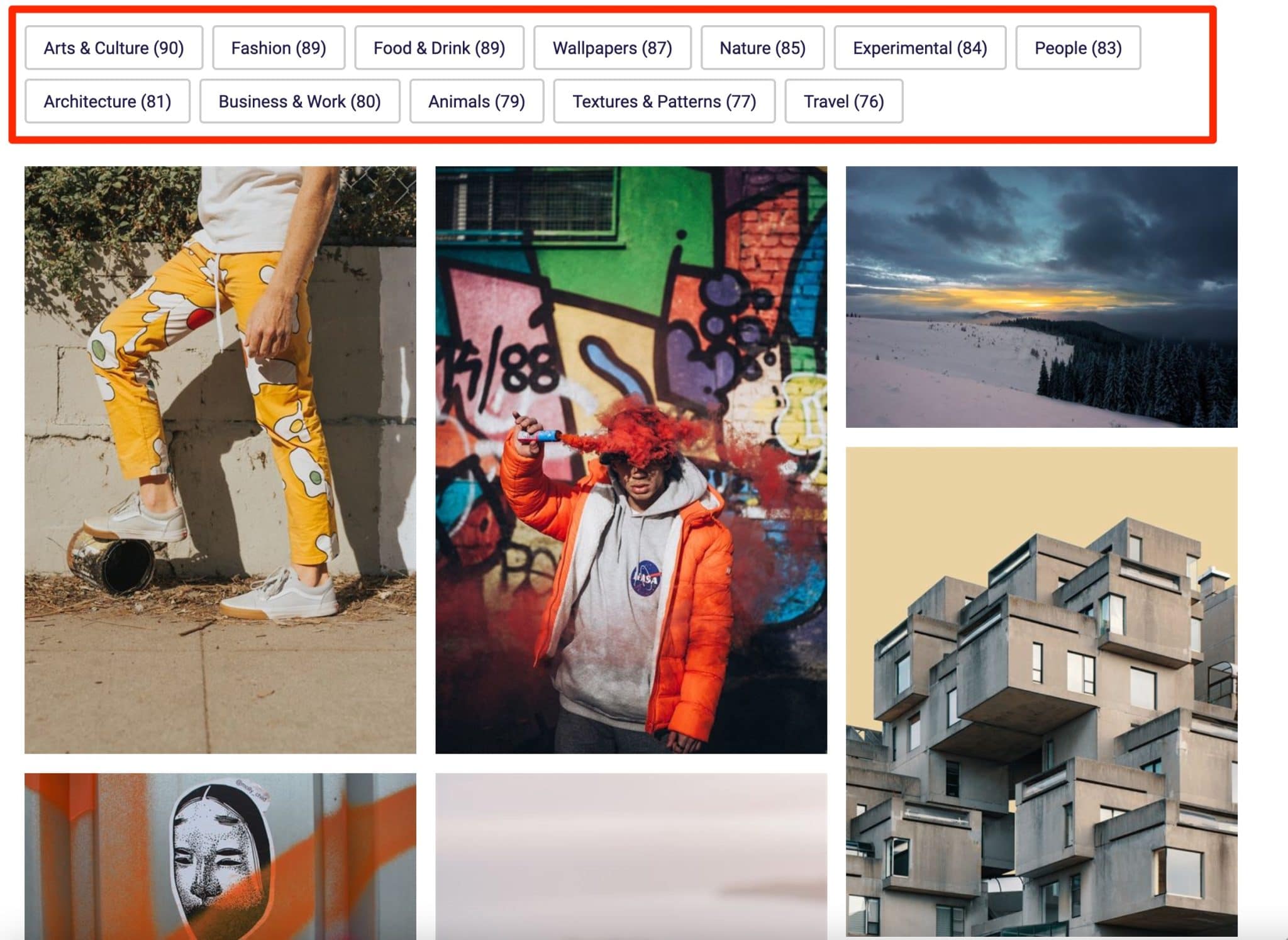
- Pada halaman portofolio , Anda dapat memungkinkan untuk mencari gambar Anda berdasarkan jenis kategori, misalnya.

Untuk melangkah lebih jauh, lihat presentasi video ini yang dibuat oleh WP Grid Builder:
Apakah lebih jelas bagi Anda? Kemudian mari kita lanjutkan. Seperti yang mungkin Anda perhatikan dalam beberapa baris pertama ini, operasi WP Grid Builder sebagian besar didasarkan pada sistem filter: faset.
Untuk memahami sisa tes ini, mari kita bicara tentang istilah teknis ini secara rinci di bagian berikut.
Apa itu pencarian segi WordPress?
aspek? Tidak ada hubungannya dengan permata atau permukaan berlian yang dipoles.
Di bidang TI, penelusuran segi adalah penelusuran yang memungkinkan Anda memfilter konten menurut berbagai kriteria : harga, penilaian pelanggan, warna, merek, dll.
Cepat dan lancar, pencarian ini memiliki kriteria berbeda yang memungkinkan pengguna menemukan dengan cepat apa yang mereka inginkan.
Saya yakin Anda pernah melihatnya, misalnya di situs perjalanan ketika Anda menentukan anggaran, tanggal, dan akhirnya tujuan untuk liburan Anda berikutnya.
Anda mungkin juga menemukan mereka di situs e-niaga . Misalnya di toko sepatu atau pakaian, ketika Anda memilih ukuran, warna, harga dan itu menunjukkan kepada Anda produk yang cocok.

Menggunakan sistem ini di situs WordPress Anda dapat sangat meningkatkan tingkat konversi Anda, dan jumlah kunjungan ke item Anda. Sekarang mari kita lihat cara mengaturnya dengan WP Grid Builder!
Bagaimana cara mengatur WP Grid Builder?
Mulailah dengan menginstal dan mengaktifkan plugin.
Ini adalah bagaimana sisa proses akan bekerja. Untuk membuatnya lebih konkret, saya akan menunjukkan kepada Anda kasus praktis dengan merancang toko online produk Apple, dengan filter khusus sesuai dengan produk (memori RAM, warna, harga, dll.).
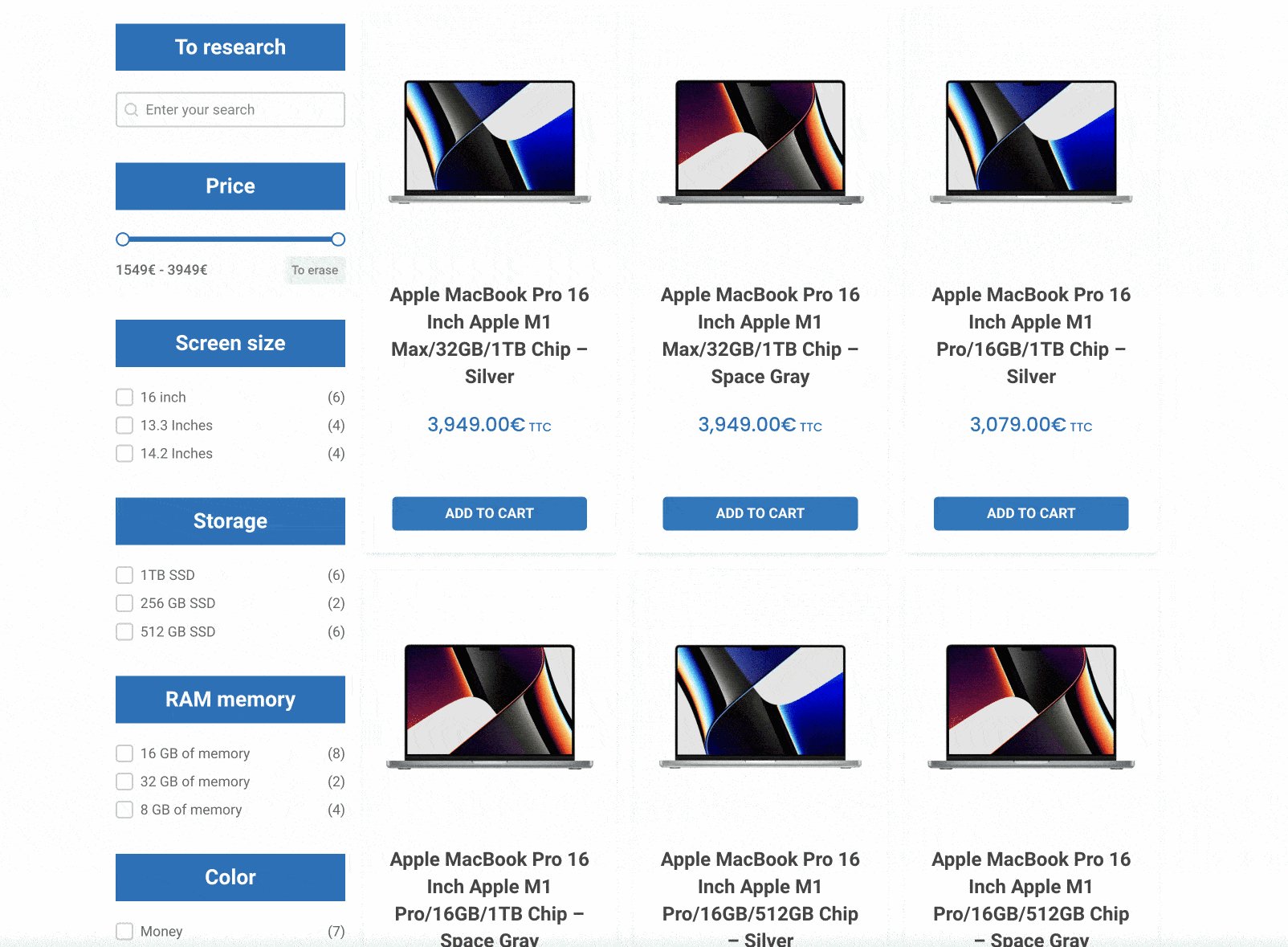
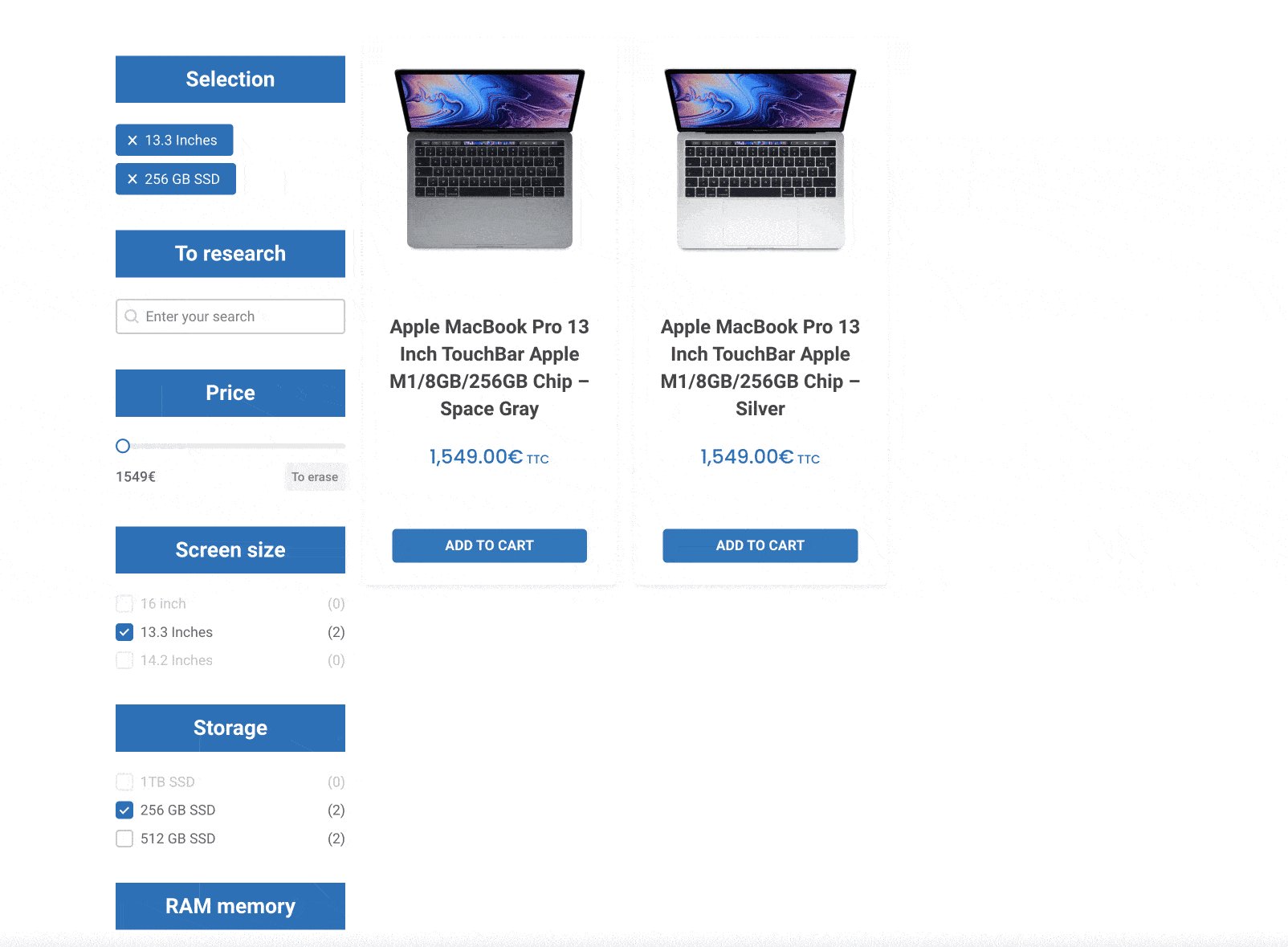
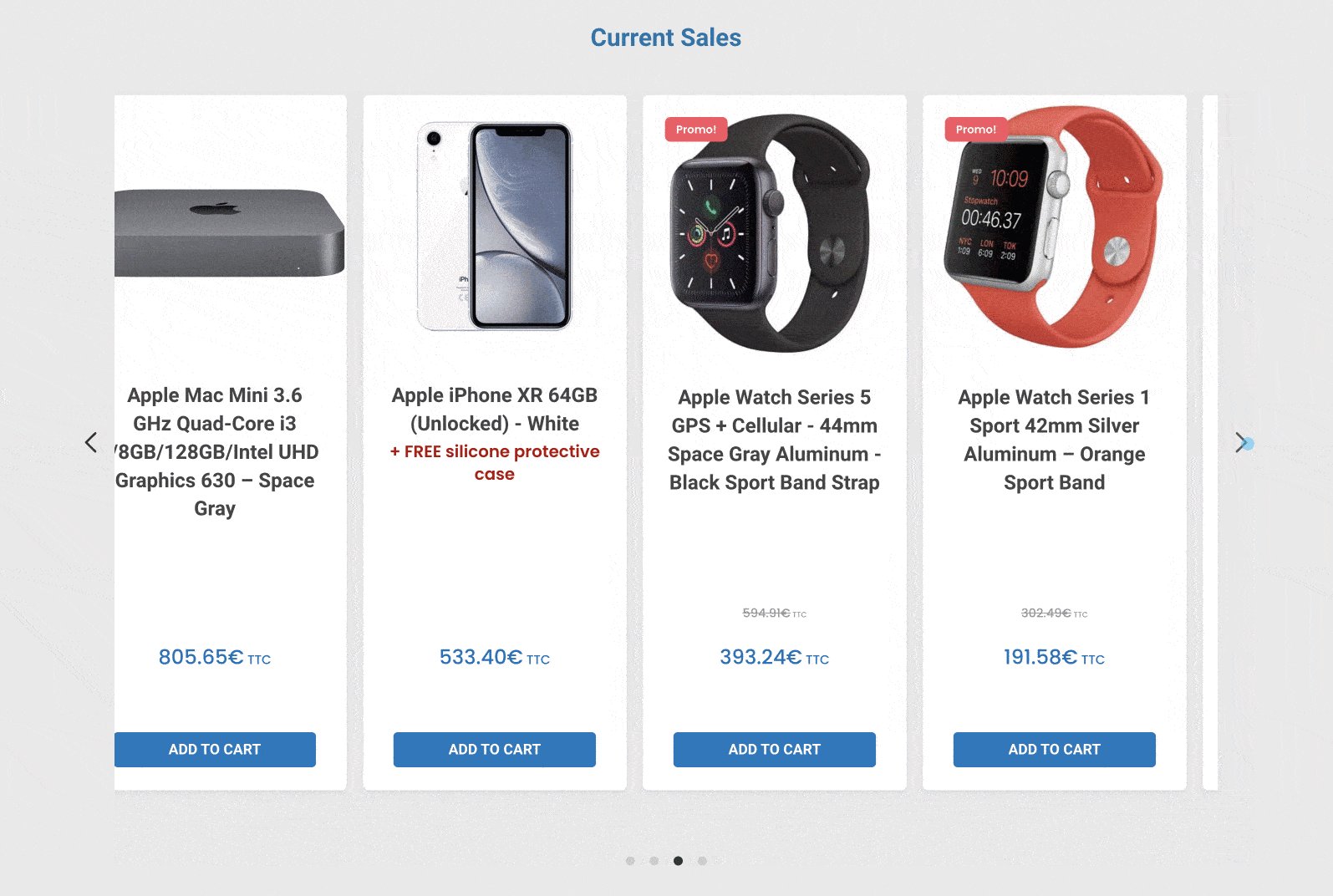
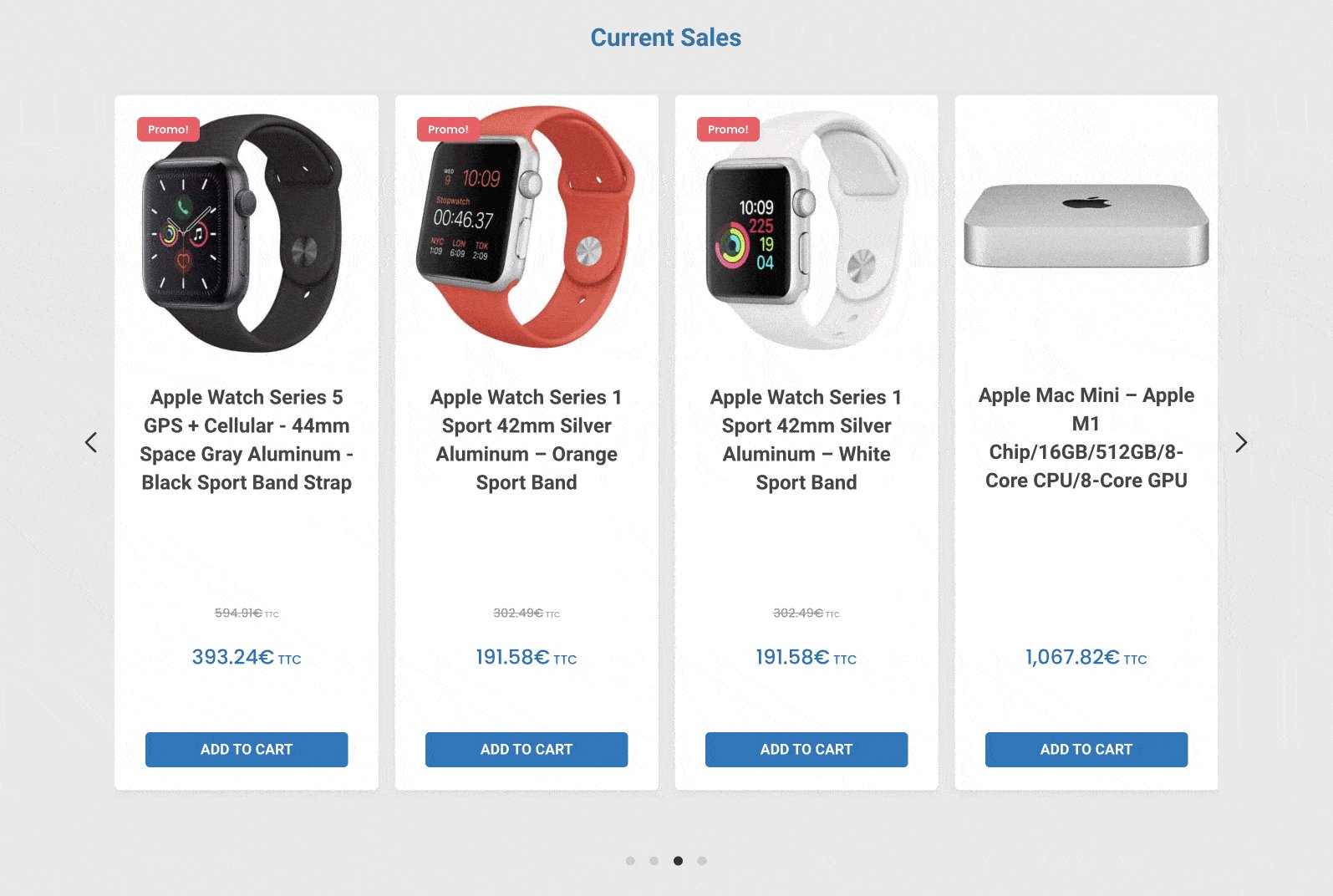
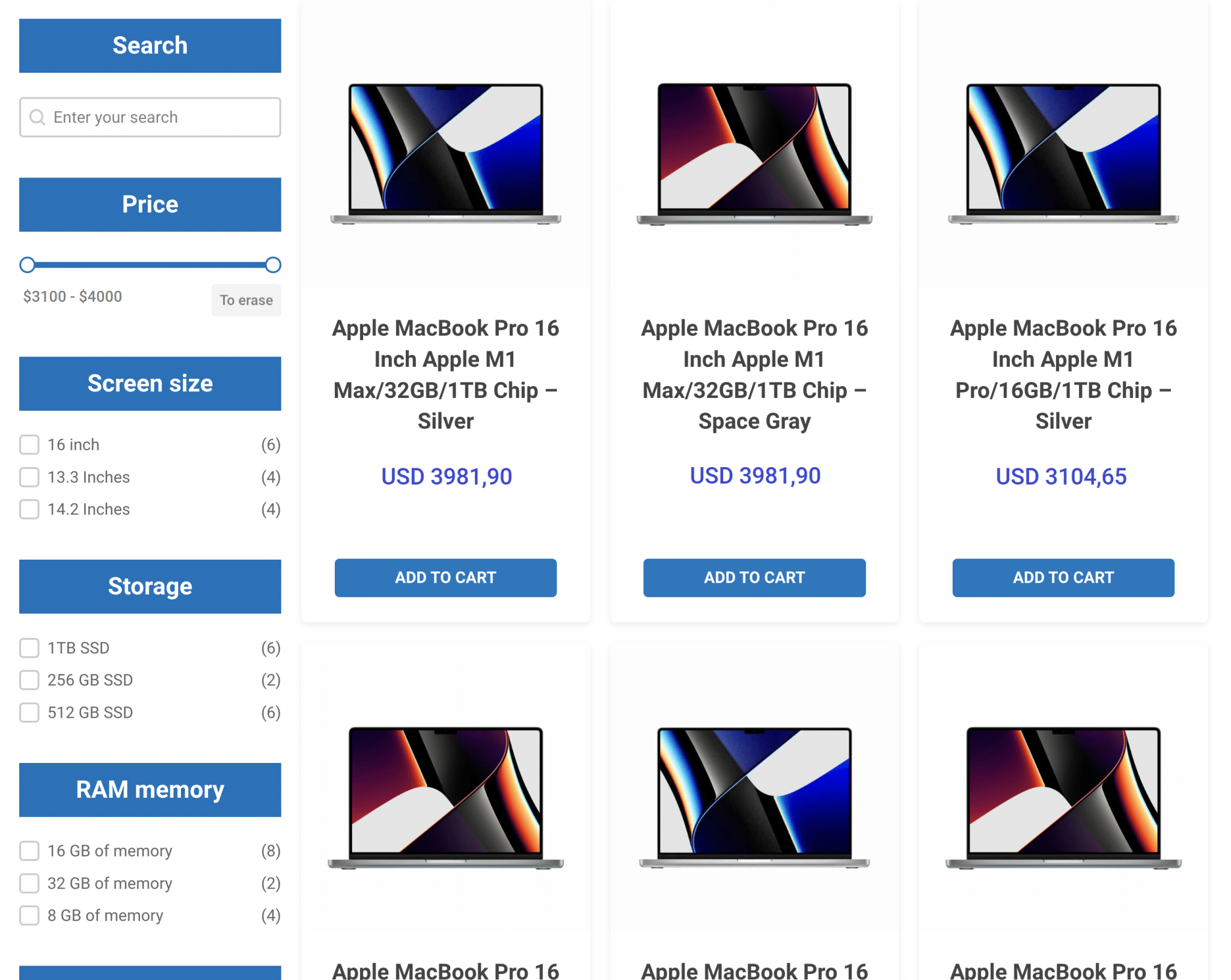
Berikut adalah jenis kisi yang dapat difilter yang akan kami buat di pos ini untuk toko online WooCommerce kami:

Sebelum kita melanjutkan dan masuk ke seluk beluk, saya akan menunjukkan sesuatu yang sangat penting, sehingga Anda dapat lebih memahami cara kerja WP Grid Builder.
Anda harus tahu bahwa plugin didasarkan pada 3 elemen:
- Kartu
- aspek
- kisi-kisi
Istilah-istilah ini akan digunakan di sepanjang baris ini, tetapi jangan panik: Saya akan menjelaskan semuanya kepada Anda dengan tangkapan layar, sehingga Anda tidak akan melewatkan apa pun.
Tapi pertama-tama, mari selami dasbor plugin.
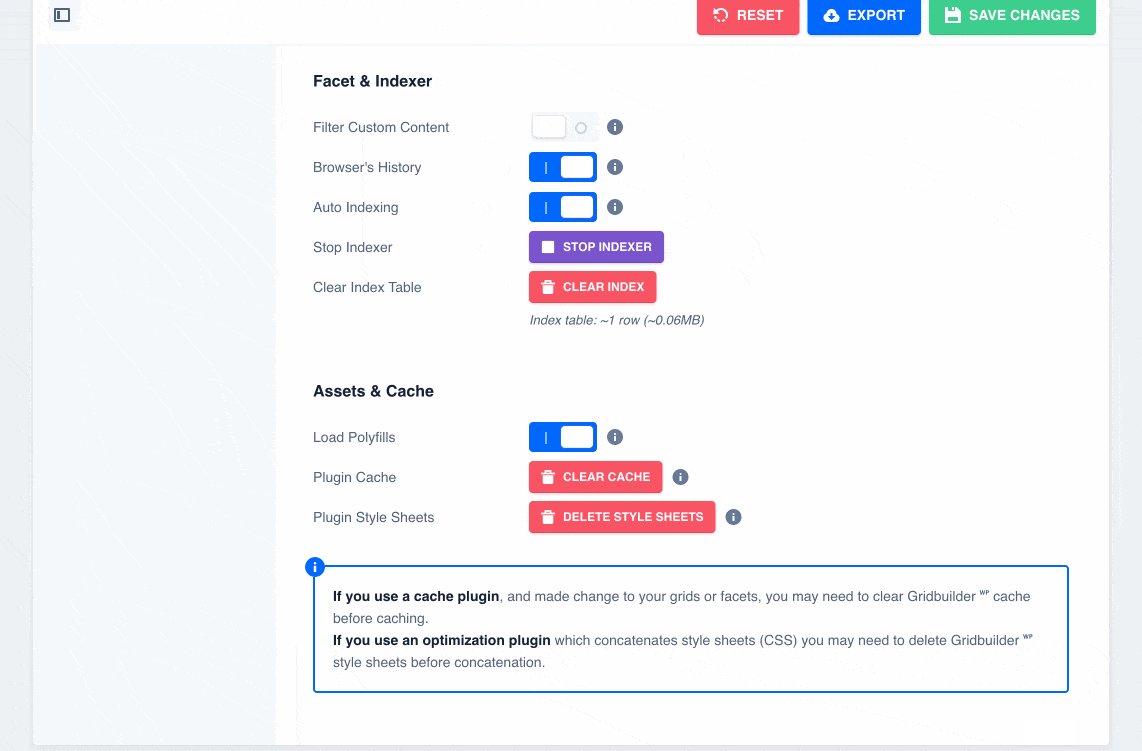
Dasbor yang jelas, intuitif, dan bersih
Setelah plugin diaktifkan di situs Anda, Anda akan melihat dua hal khususnya:
- Menu ringkas dengan tautan untuk menyiapkan kisi, peta, dan faset Anda.
Tetapi juga kemungkinan untuk menyesuaikan pengaturan dan mengaktifkan modul. Sangat mudah untuk menemukan jalan Anda.

- Antarmuka pengguna yang bersih dan penuh warna . Sangat menyenangkan untuk menavigasi menu yang berbeda, dengan tombol ajakan bertindak yang terlihat jelas dan ruang di antara bagian yang berbeda. Fiuh, kita bisa bernapas.

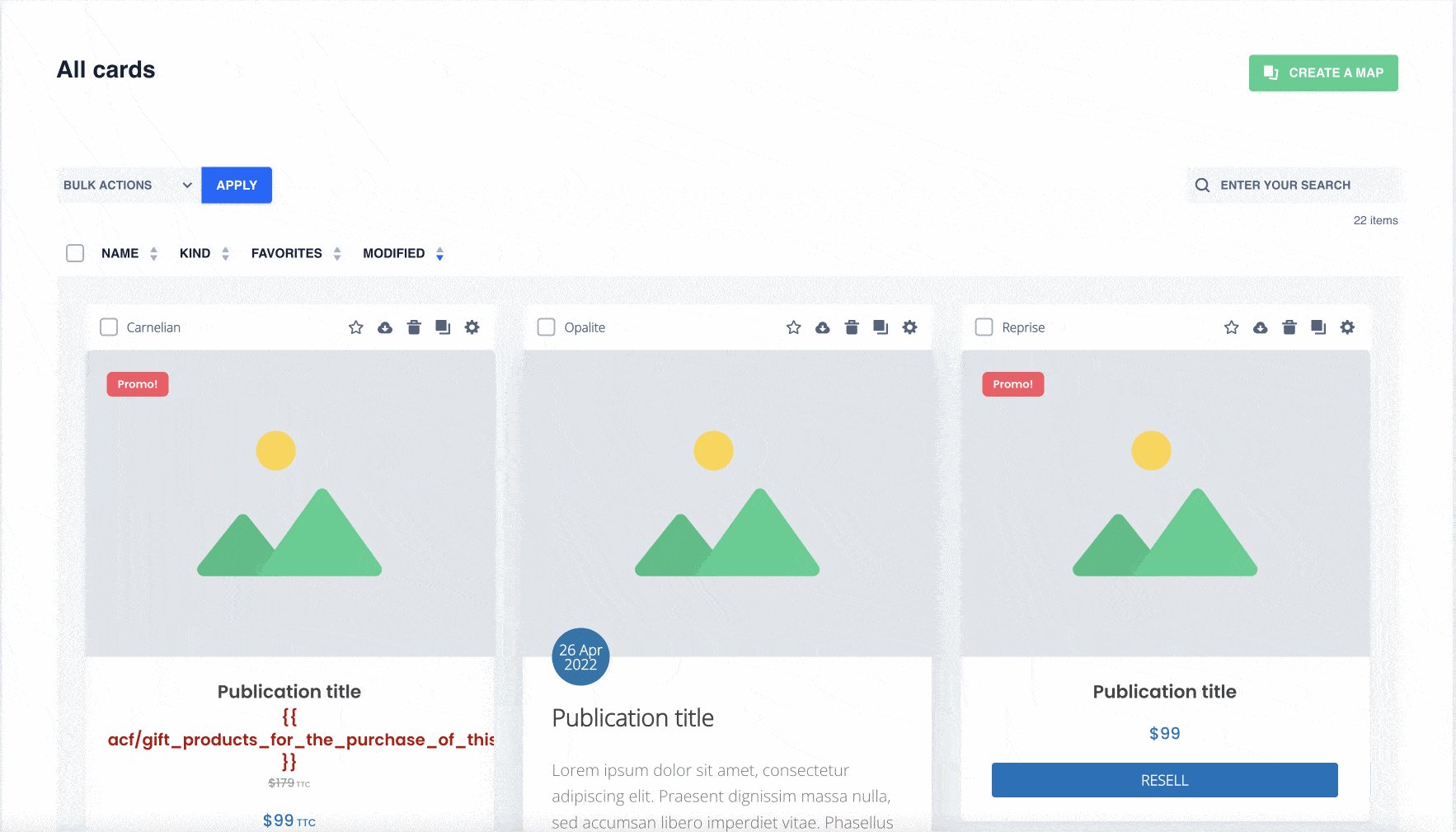
Bagaimana cara membuat kartu dengan WP Grid Builder?
Kartu mewakili tampilan setiap konten Anda di kisi. Untuk contoh konkret kami, ini sesuai dengan produk WooCommerce.
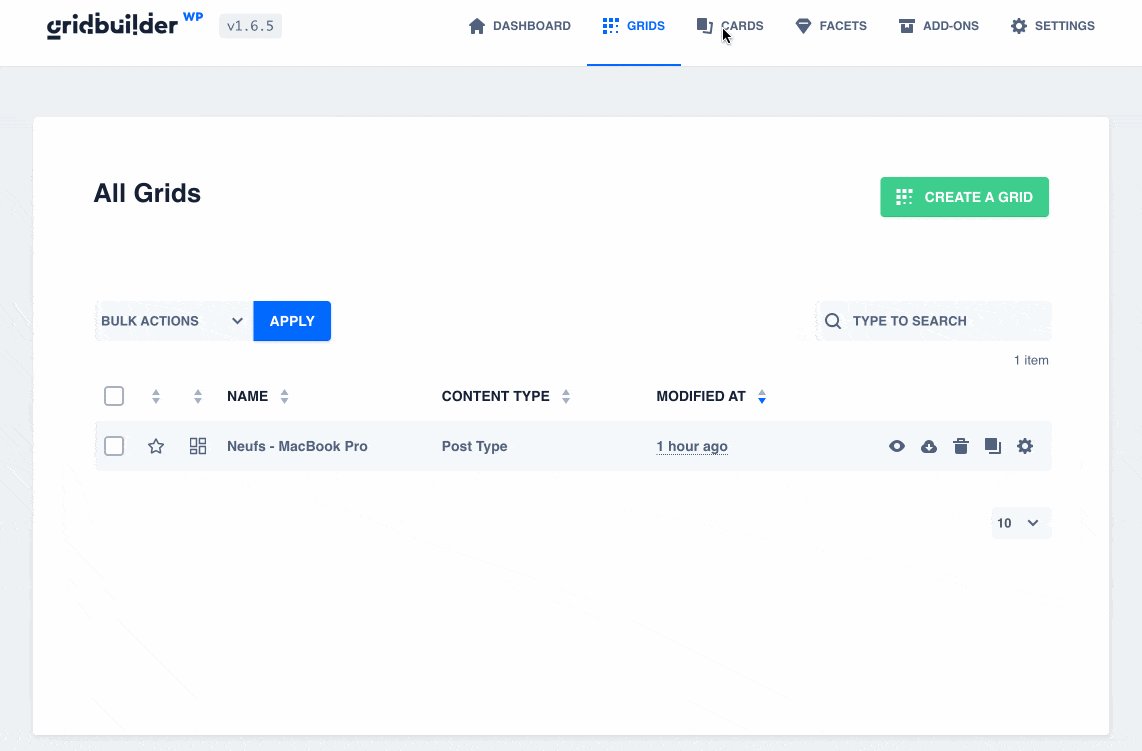
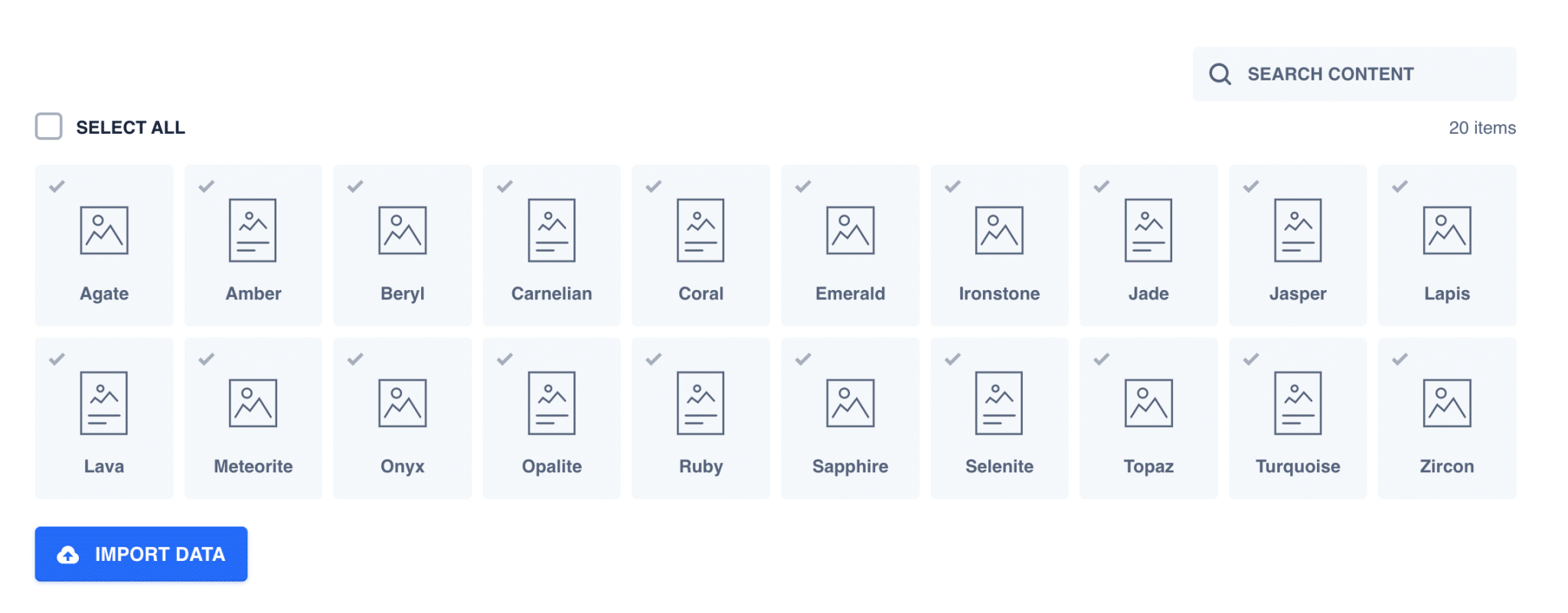
WPGridBuilder bekerja dengan lebih dari 20 templat kartu pra-desain untuk posting atau produk blog Anda, di menu "Semua Kartu":

Kartunya dapat diimpor dan digunakan dalam beberapa klik, tetapi Anda dapat membuatnya sendiri, atau memodifikasi template yang ada.
Berikut adalah contoh kartu yang disarankan untuk memulai grid pertama Anda:

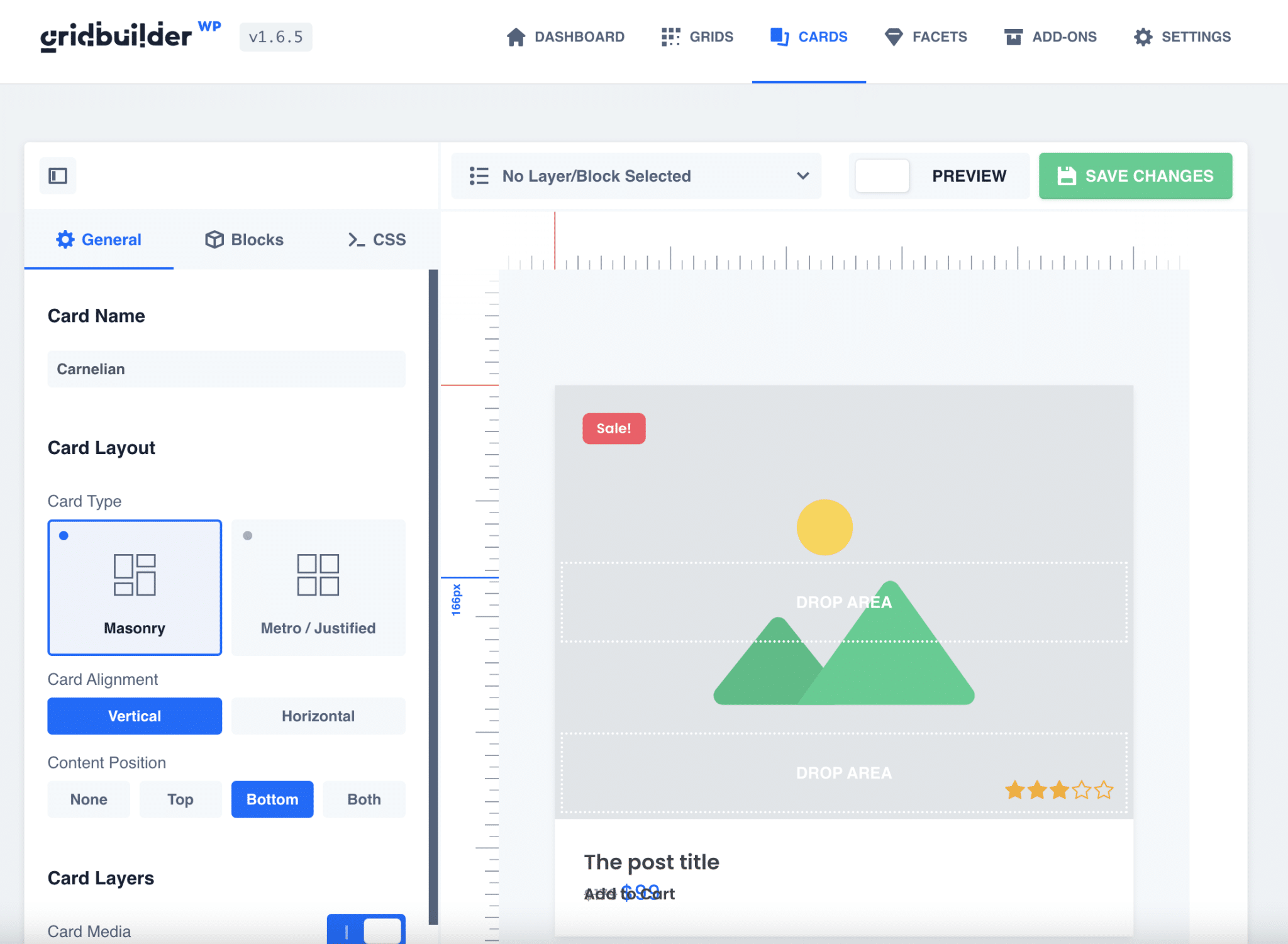
WP Grid Builder menyematkan pembuat visual internal untuk pengeditan, memungkinkan Anda untuk memodifikasi seluruh desain melalui drag and drop, menggunakan blok.
Ada blok dari semua jenis dan didedikasikan untuk semua kegunaan:
- Untuk posting Anda: judul, meta, konten, dll.
- Untuk produk WooCommerce Anda: harga, peringkat, diskon, dll.
- Untuk pengguna WordPress Anda: nama, email, avatar, dll.
- Untuk istilah dan kategori.
- Untuk menambahkan tombol dan ikon.
- Untuk mengintegrasikan bidang khusus.
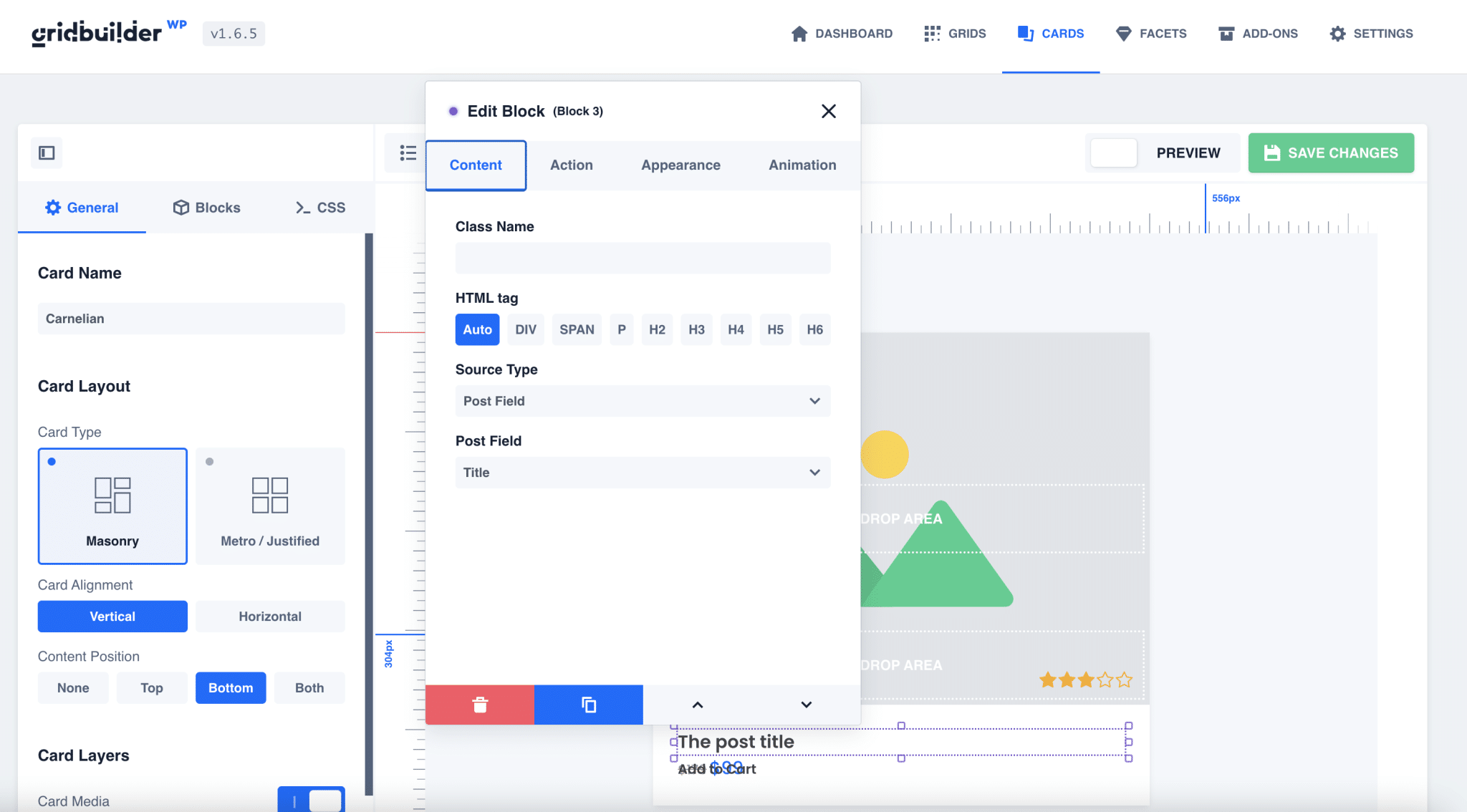
Dalam contoh kita, kita akan mulai dengan template kartu bernama "Carnelian":

Sistem tata letaknya sangat mirip dengan Gutenberg, atau bahkan Elementor.
Setiap elemen dapat disesuaikan dan memiliki opsi untuk mengedit warna, font, jenis bidang, ukuran, latar belakang, atau menambahkan CSS khusus.

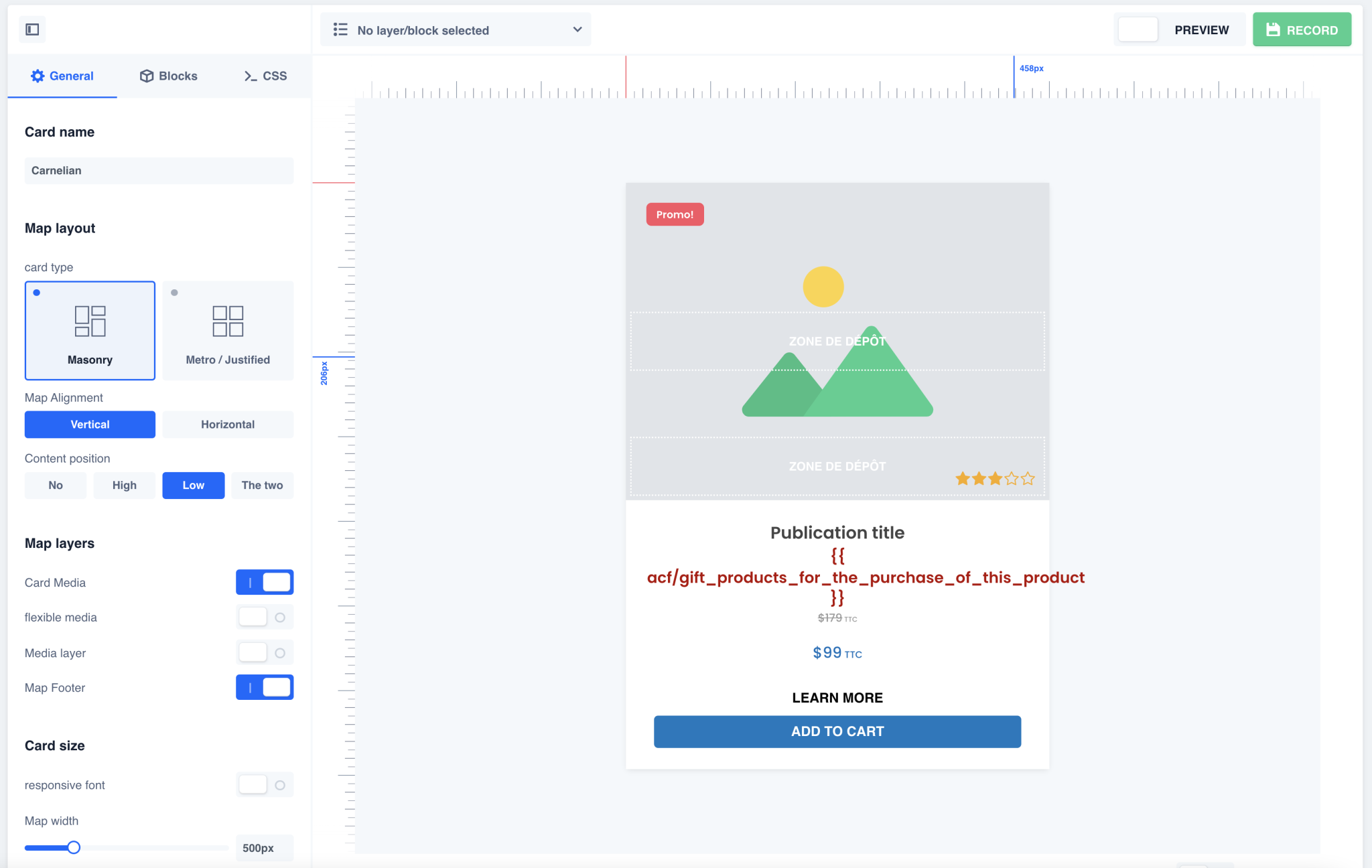
Saya mengedit tata letak sedikit untuk mendapatkan hasil berikut:

Saya menambahkan Bidang Kustom Tingkat Lanjut yang sesuai dengan item yang ditawarkan untuk pembelian produk ini, tombol "Pelajari Lebih Lanjut" yang menautkan ke halaman produk, dan saya sedikit memodifikasi tipografi.
Setelah kartu kita siap dan memiliki semua informasi yang kita butuhkan, mari kita lanjutkan.
Bagaimana cara membuat segi?
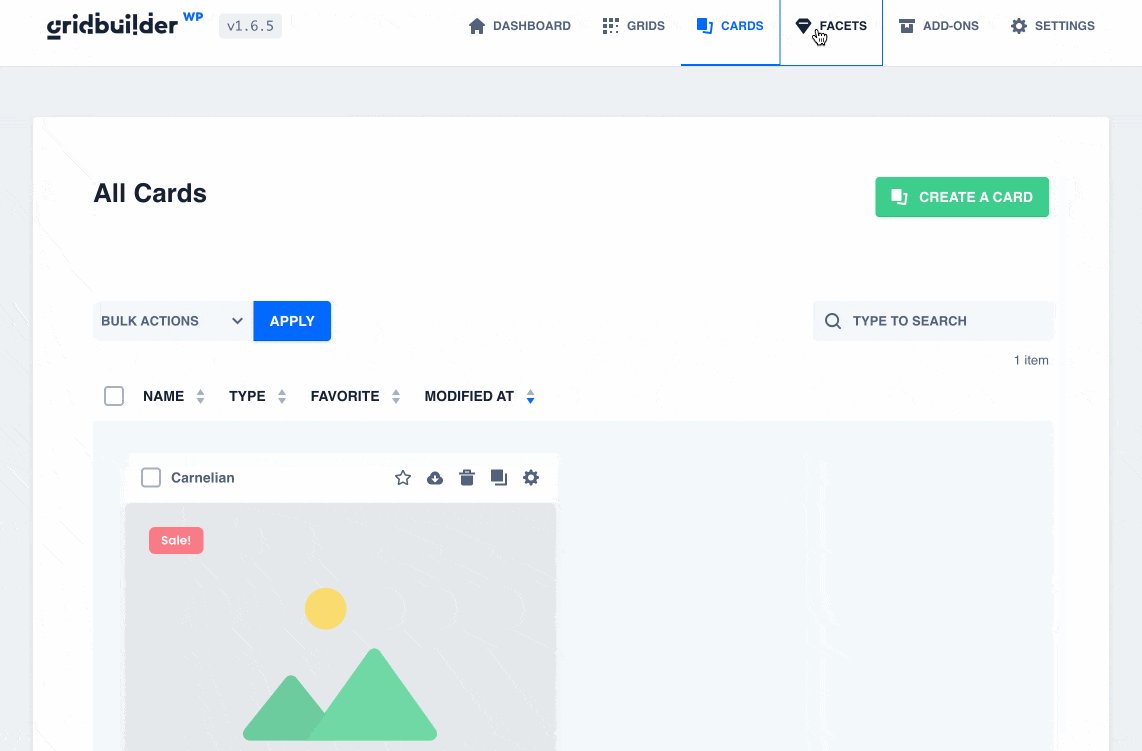
Di sini kita sekarang berada di bagian paling penting dan menarik dari pengaturan grid kita: pembuatan facet (melalui menu “All Facets”).
Faset mewakili semua kemungkinan jenis filter yang dapat Anda tambahkan ke kisi.

Seperti yang Anda lihat pada tangkapan layar di atas, mereka dibagi menjadi 5 kategori (di bawah "Aksi Segitiga").
Setiap segi selalu dilampirkan ke kisi (saya akan membicarakan ini di bagian selanjutnya) dan Anda harus memilih jenis tindakan yang akan dilakukan di kisi Anda terlebih dahulu:
- Filter : untuk memfilter konten kisi Anda melalui tombol, pemilih, ulasan pelanggan, dll.
- Muat : untuk memuat lebih banyak konten, misalnya kemungkinan untuk menambahkan gulir tak terbatas ke kisi Anda, atau pagination.
- Sort : untuk membuat menu drop-down pilihan kustom, seperti urutan abjad.
- Terapkan : untuk memilih filter dan mengarahkan ulang ke halaman yang difilter.
- Reset : untuk menambahkan tombol untuk mengatur ulang pilihan pengunjung dan menampilkan ulang grid default.
Sama seperti kartunya, WP Grid Builder menawarkan untuk mengimpor selusin aspek dasar untuk memulai proyek Anda.
Saya menyarankan Anda untuk menginstal semuanya, bukan hanya karena berguna, tetapi mereka juga akan memberi Anda contoh untuk membuat yang khusus nanti.
Jadi mari kita buat segi pertama kita sekarang, untuk memfilter kisi produk kita. Aspek ini akan mengurutkan produk sesuai dengan taksonomi WooCommerce khusus bernama "Memori akses acak" (RAM), yang sebelumnya disiapkan di produk kami.
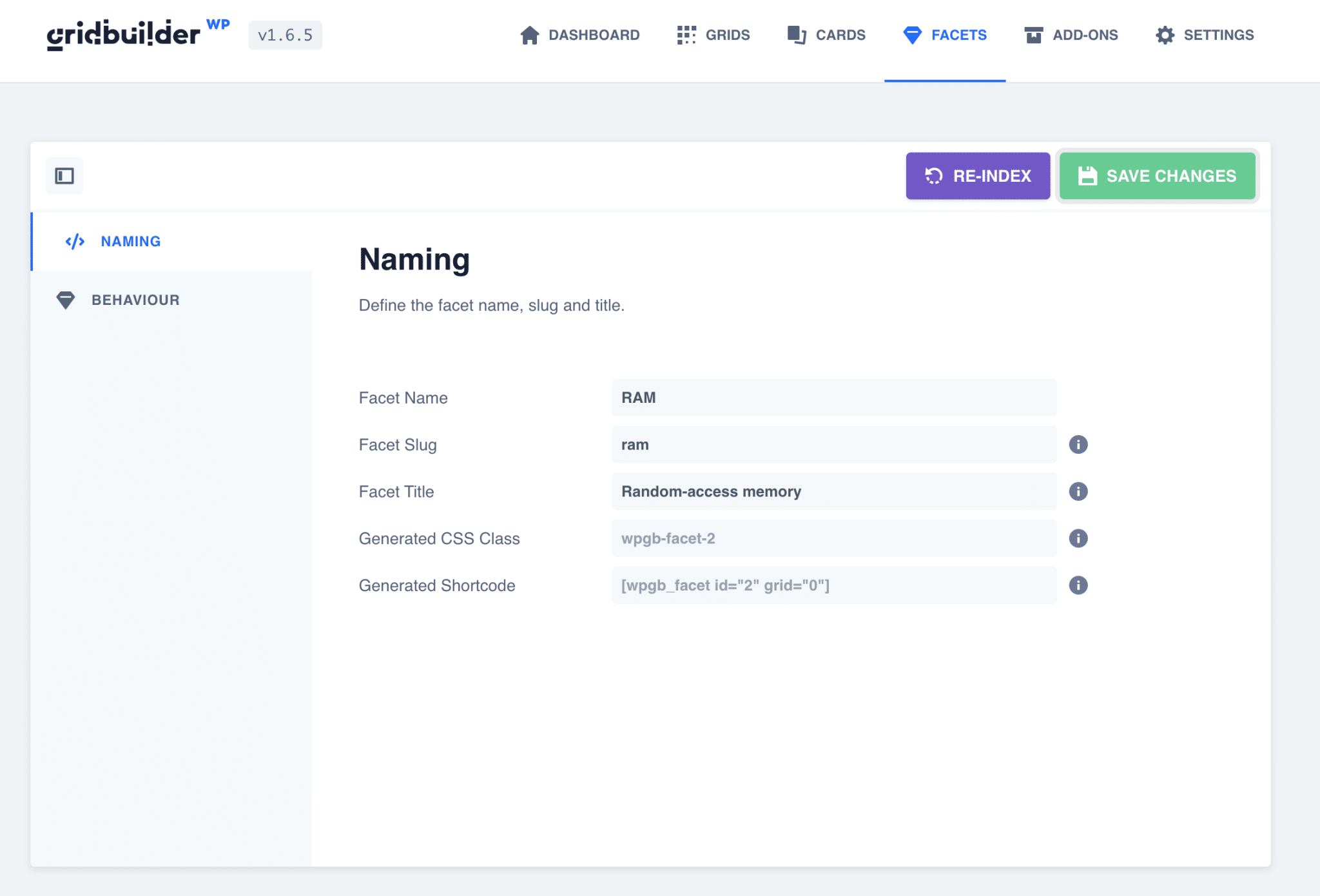
Jadi mari kita tambahkan segi "RAM" sebagai berikut:

Sejauh ini, tidak ada yang rumit, cukup beri nama filter Anda.
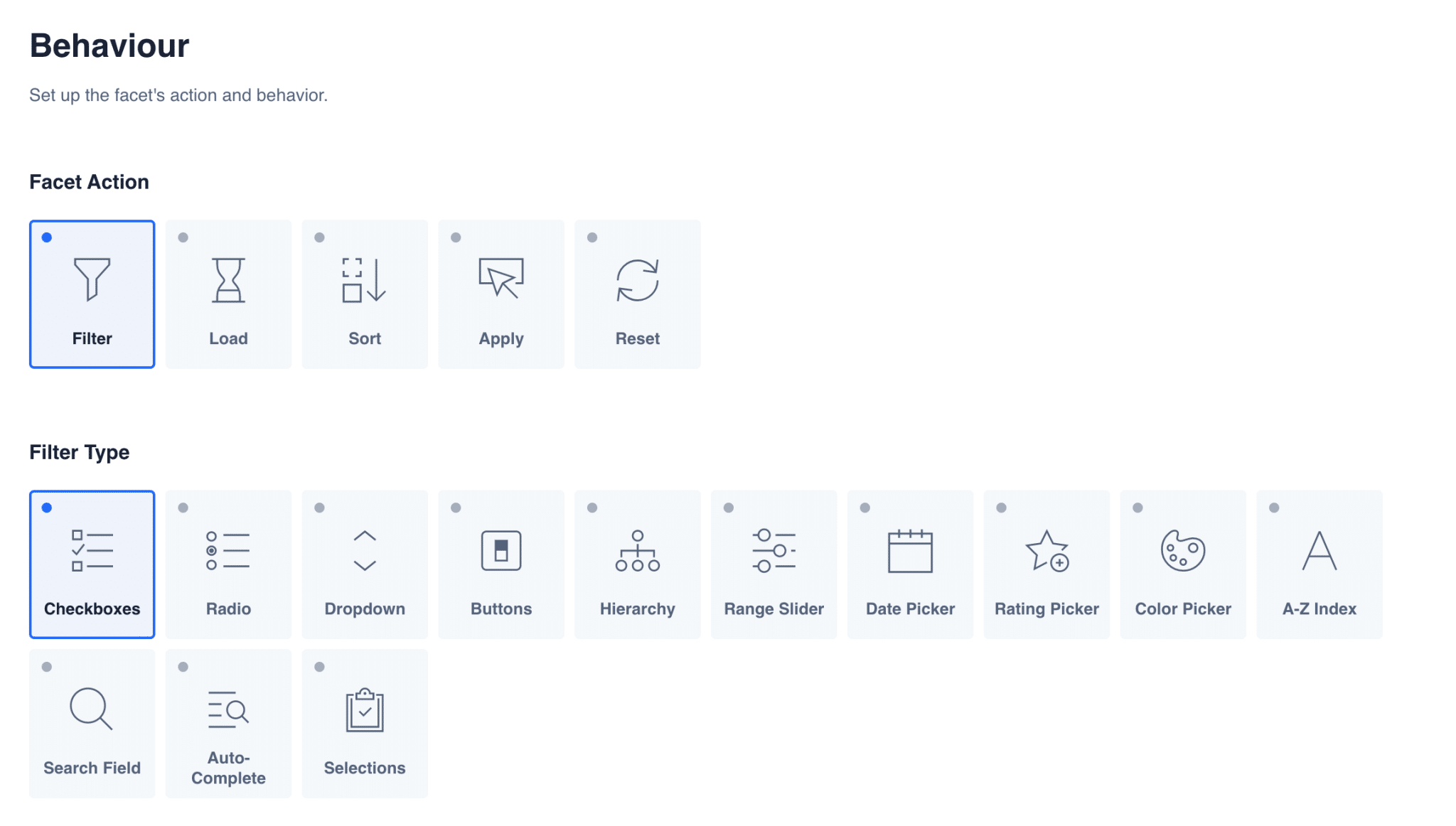
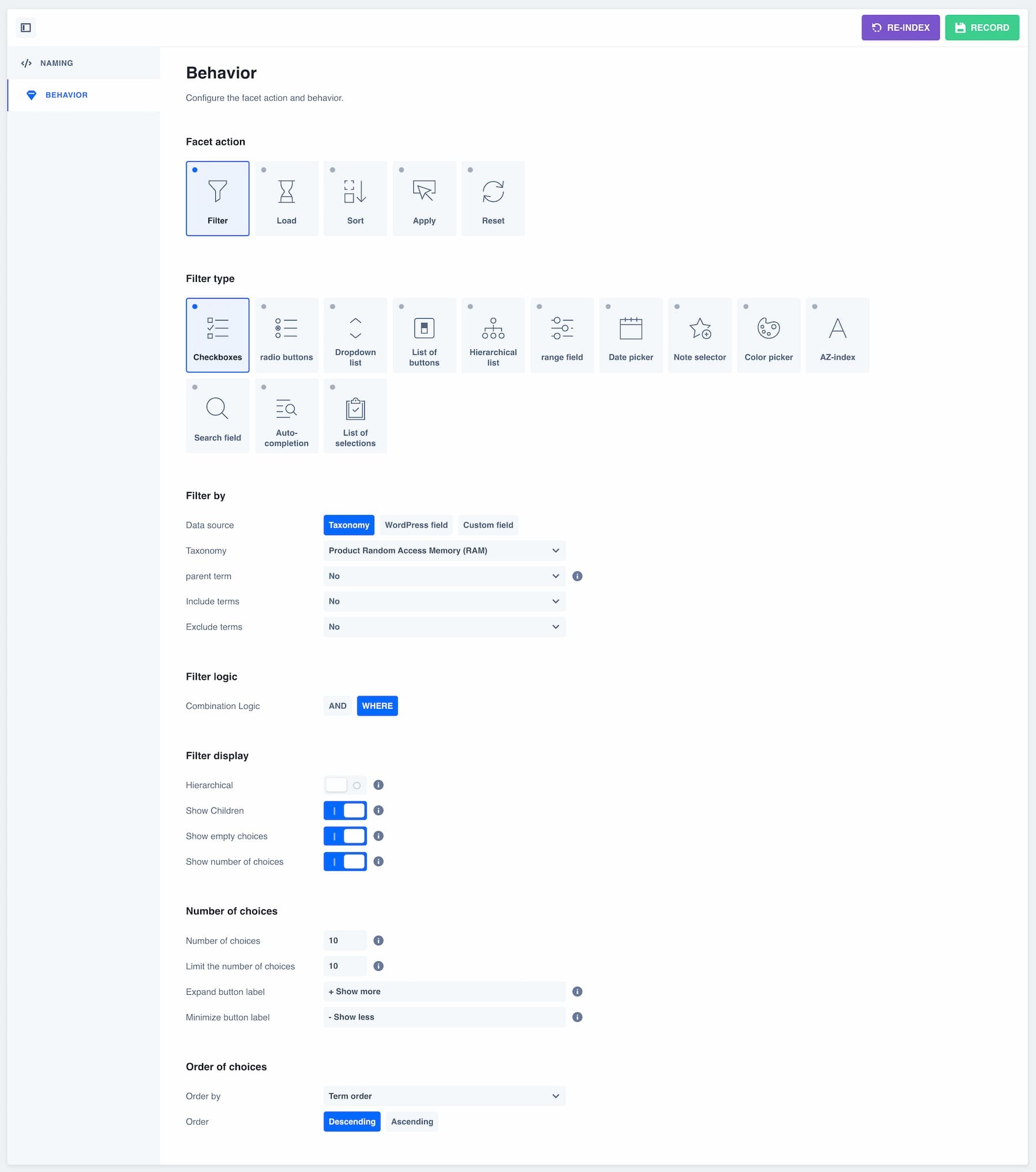
Sekarang mari kita pergi ke tab “Behaviour”, yang memungkinkan Anda untuk menentukan tujuan dari facet Anda:

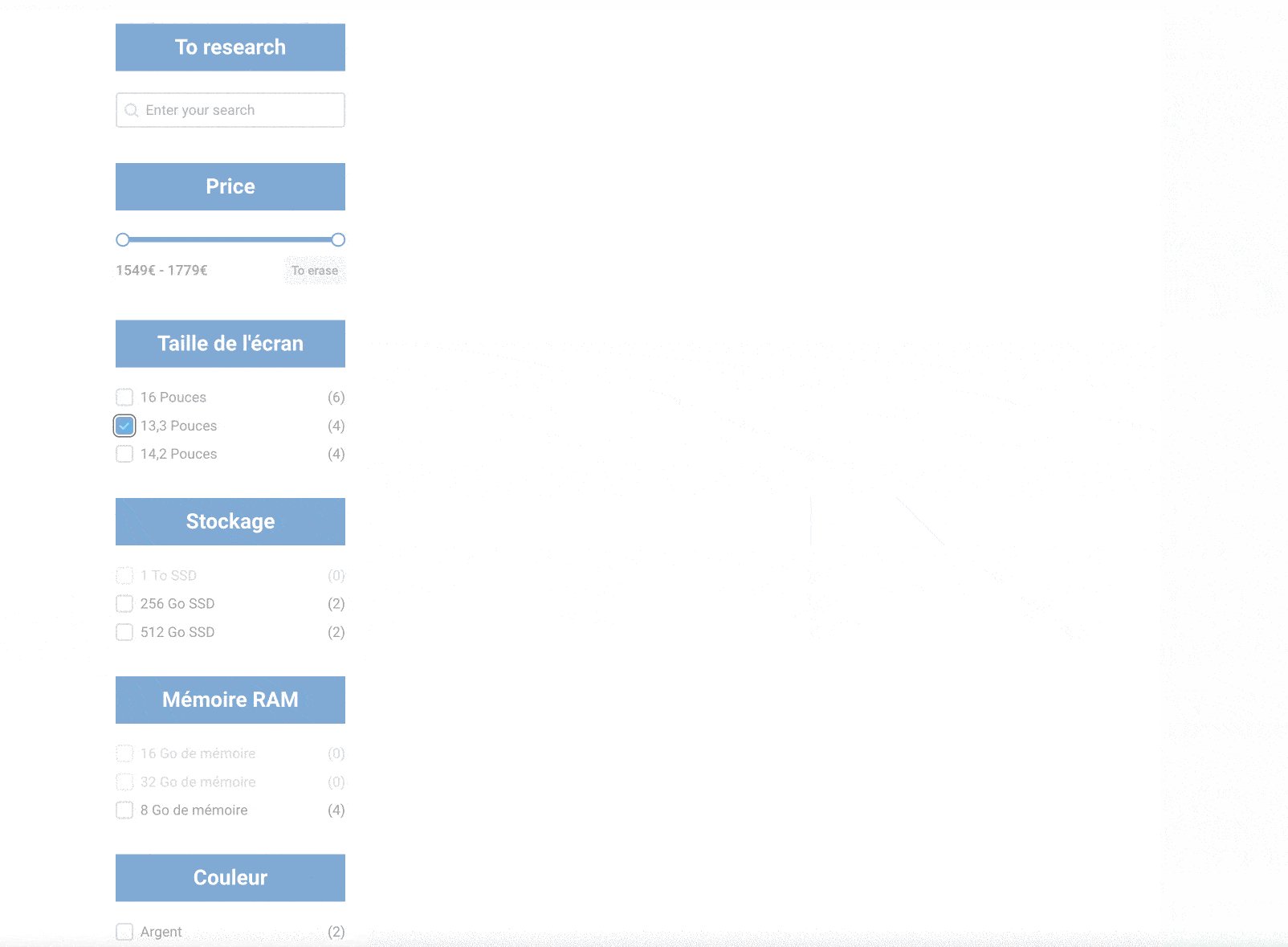
Kami ingin menampilkan filter yang memungkinkan pengunjung memeriksa berbagai jenis RAM untuk menyaring pilihan mereka. Oleh karena itu, kami membutuhkan jenis filter "Kotak Centang".
Tergantung pada filternya, Anda tentu saja dapat memilih yang lain.
Kemudian, kami memilih jenis data yang akan difilter. Ini adalah taksonomi "Memori akses acak" yang dibuat sebelumnya melalui WooCommerce.
Logika filter di sini diatur ke pilihan "WHERE", yang memungkinkan Anda untuk mencentang beberapa kotak sekaligus, sebagai lawan dari pilihan "DAN", yang hanya memungkinkan Anda untuk menentukan satu.
Pilihan lainnya memungkinkan Anda untuk menampilkan atau tidak subkategori, jumlah produk yang tersedia sesuai dengan atribut, atau untuk memilih urutan pilihan yang ditampilkan oleh filter.
Sekarang Anda memiliki satu langkah penting lagi: membuat kisi Anda .
Bagaimana cara membuat kisi?
Kita sekarang akan membangun dan mengatur grid kita untuk menampilkan elemen yang kita inginkan.
Tab "Kisi" mencakup banyak opsi untuk menyempurnakan tampilan. Kami hanya akan melihat yang utama di sini, dengan zoom yang tepat pada masing-masing dari sepuluh tab pengaturan yang tersedia.
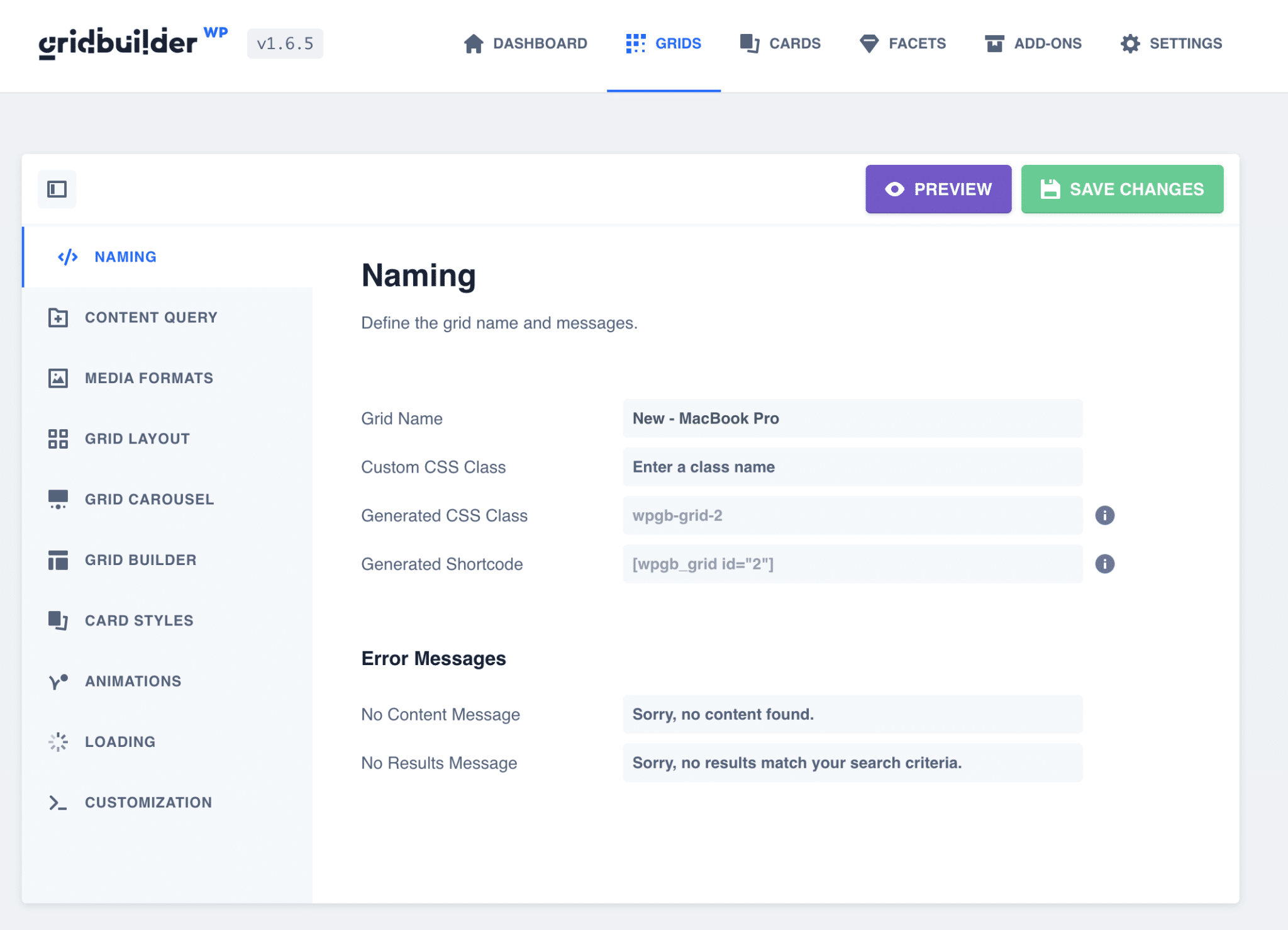
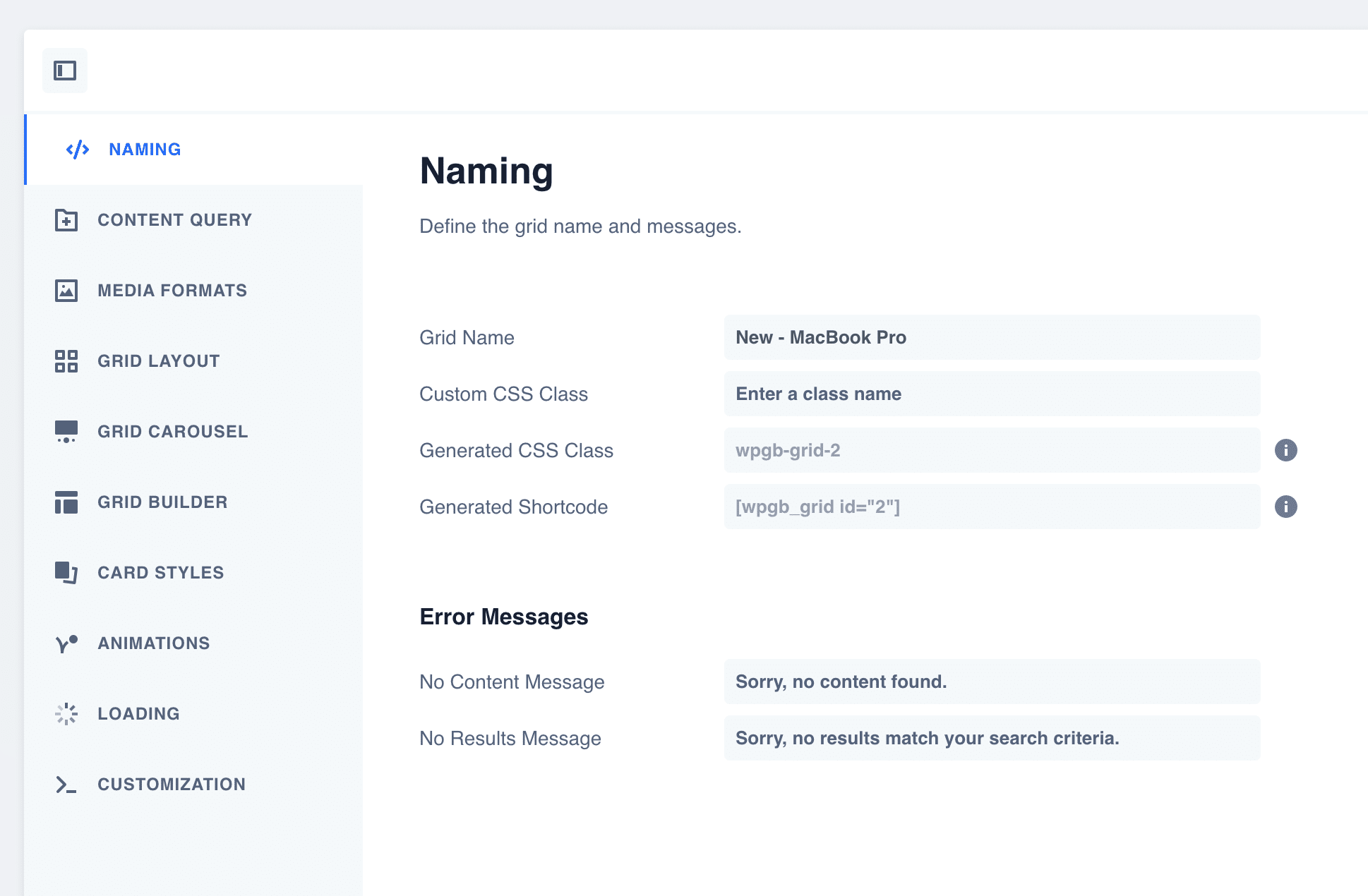
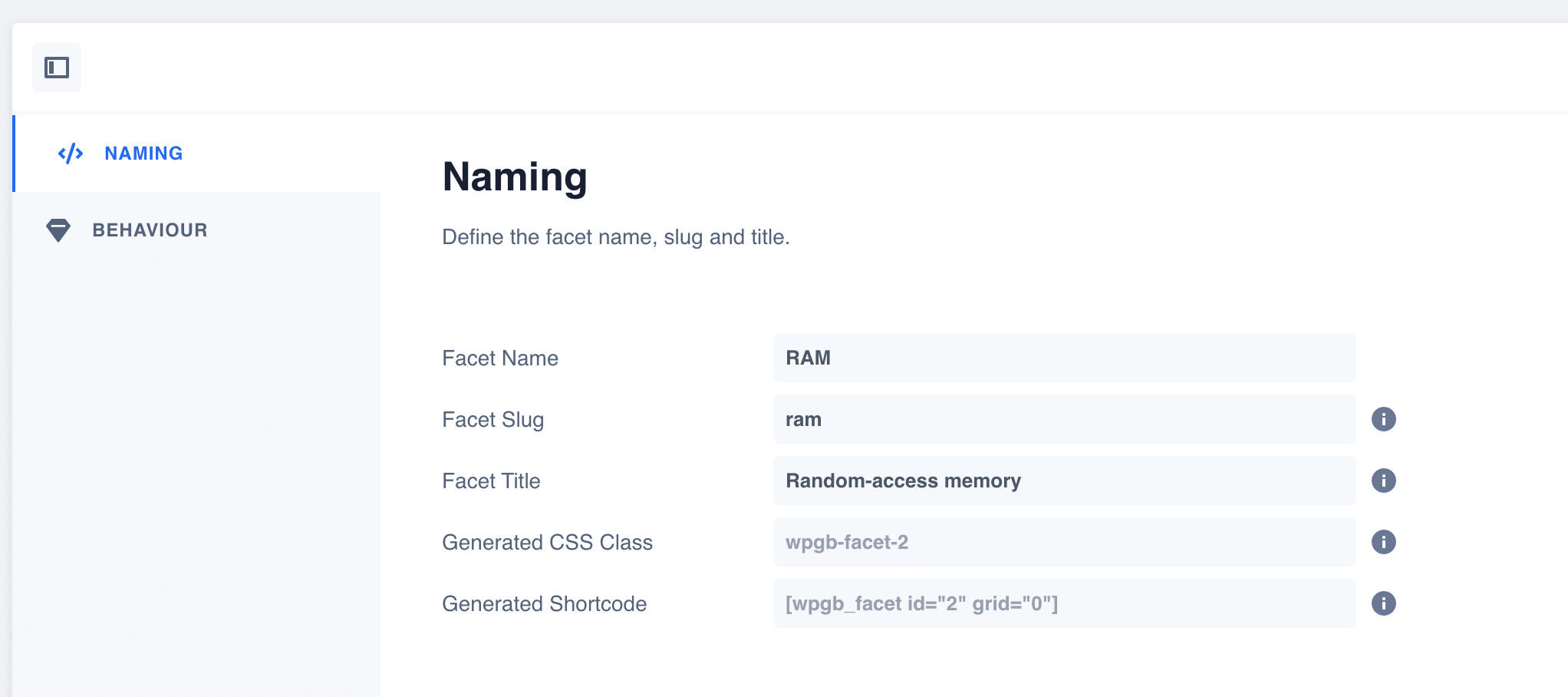
Tab penamaan

Tab “Penamaan” memungkinkan Anda menentukan nama kisi Anda . Ini berguna jika Anda membuat beberapa kisi, untuk menentukan kelas CSS khusus untuknya, atau untuk mengambil kode pendek yang akan ditampilkan di halaman Anda.
Anda kemudian dapat mengedit pesan kesalahan yang berbeda jika pemfilteran pengunjung tidak memberikan hasil apa pun.
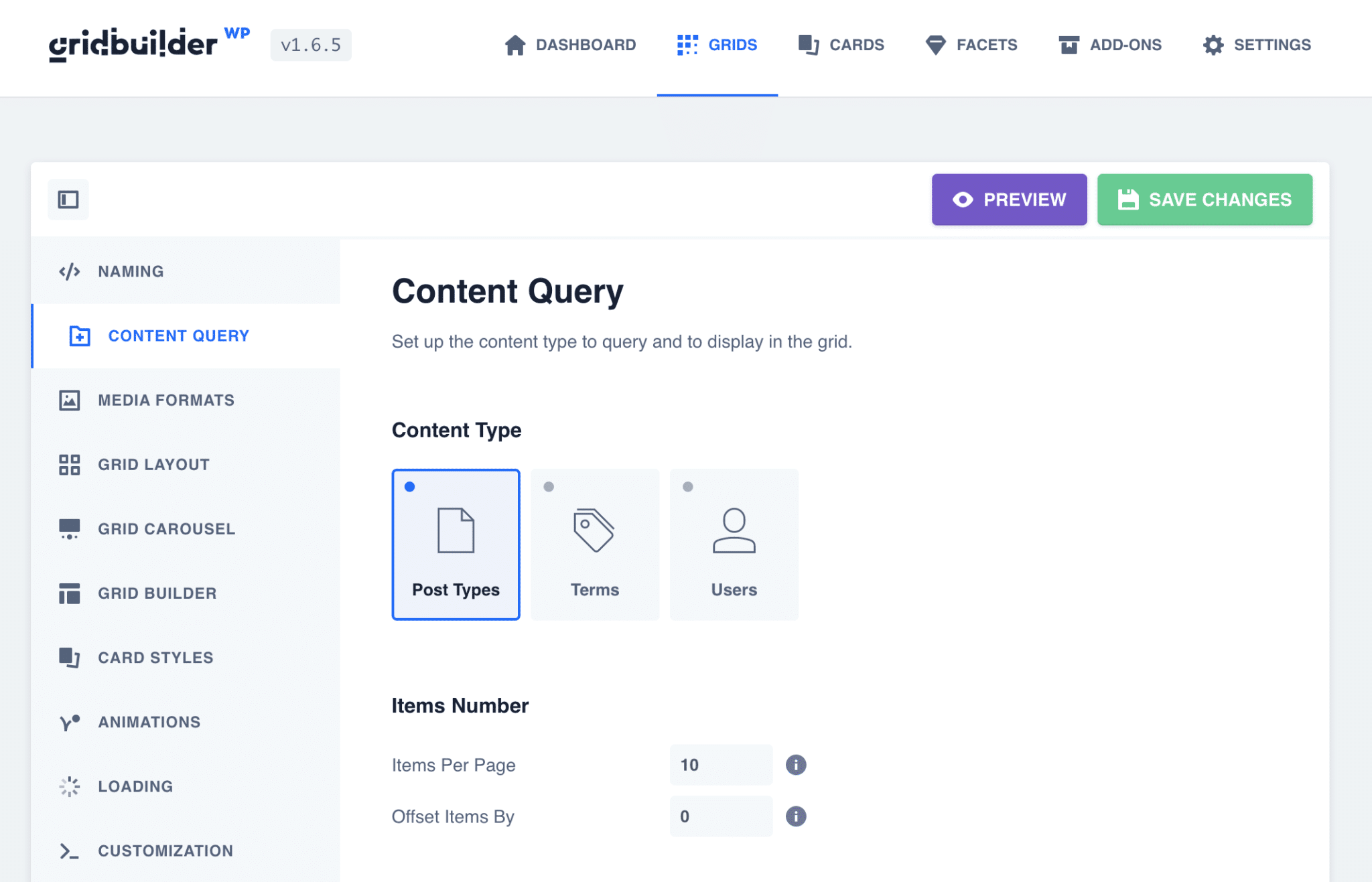
Tab Kueri Konten

Tab "Kueri Konten" memungkinkan Anda menentukan dengan tepat apa yang akan ditampilkan di kisi kami .
Kita dapat memilih jenis konten, taksonomi, dan bahkan memfilter menurut bidang khusus.
Di sini, misalnya, kami telah memilih jenis publikasi "Produk" dengan istilah taksonomi "MacBook Pro". Grid kami kemudian hanya akan menampilkan produk dari kategori ini.
Anda dapat melihat pratinjau tampilan kisi Anda kapan saja dengan mengklik tombol "Pratinjau" berwarna ungu di kanan atas.
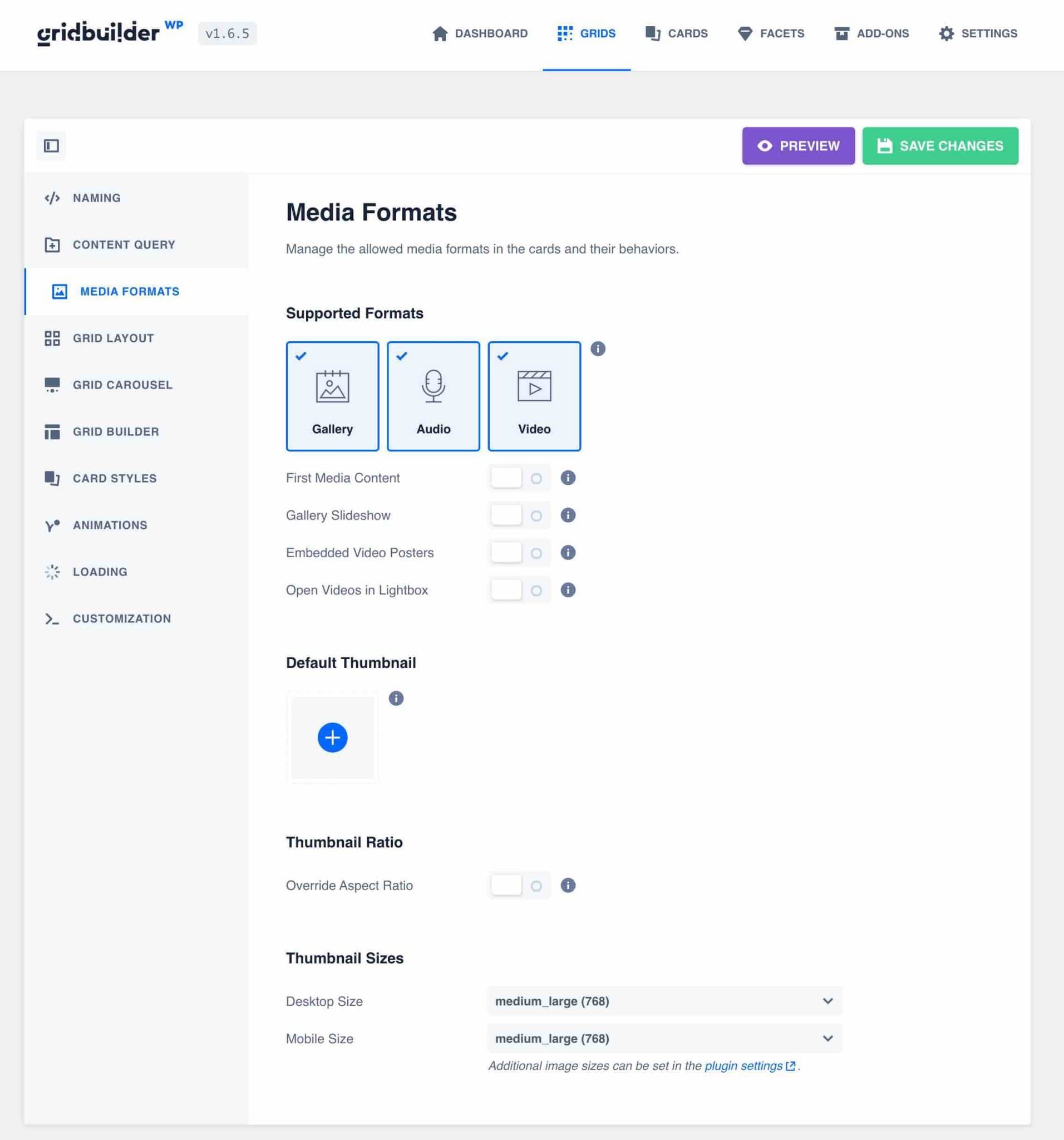
Tab Format Media

Tab ini sangat berguna karena memungkinkan Anda mengatur tampilan media pada kartu .
Misalnya, ini memungkinkan Anda untuk:
- Secara otomatis mengambil gambar pertama dari suatu konten jika tidak ada gambar unggulan yang ditentukan.
- Kelola galeri gambar sebagai gambar kartu.
- Tampilkan gambar pertama galeri WooCommerce saat mengarahkan kursor ke kartu.
- Dapatkan gambar unggulan secara otomatis dari YouTube atau Vimeo jika Anda menampilkannya di kartu Anda.
- Buka video di penampil.
Hal ini juga memungkinkan Anda untuk menentukan gambar default jika Anda tidak menampilkan gambar apapun secara otomatis , atau untuk mengatur rasio gambar Anda .
Memang, gambar yang ditentukan akan secara otomatis ditampilkan dalam format aslinya. Jika semua gambar Anda tidak memiliki format yang sama, itu dapat memengaruhi desain kisi Anda. Untuk memperbaiki ini, mendefinisikan rasio bisa sangat berguna.
Dalam contoh saya, saya menampilkan gambar unggulan dari semua produk saya. Karena semuanya memiliki ukuran yang sama, saya tidak mendefinisikan rasio tertentu.
Saya telah memilih untuk membiarkan semua pengaturan lain sebagai default, karena mereka bekerja dengan baik untuk kasus ini.
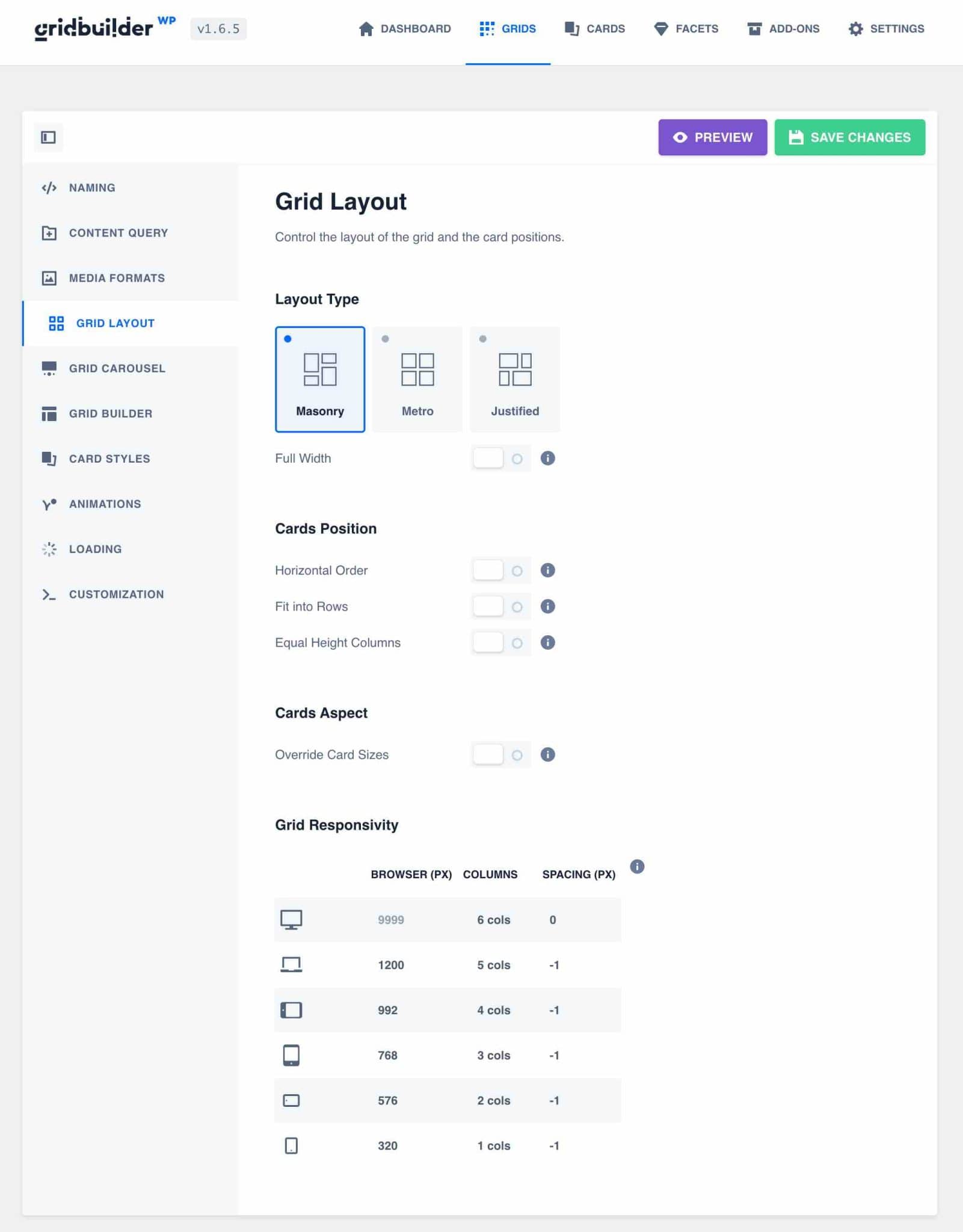
Tab Tata Letak Kotak

Tab “Tata Letak Grid” memungkinkan Anda untuk menentukan perilaku tampilan grid Anda .
Anda dapat memilih jenis tata letak di antara 3 opsi:
- tukang batu
- Metro
- Dibenarkan
3 tata letak ini bergantung pada jenis kartu yang dipilih untuk konten Anda. Saya akan kembali lagi nanti.
Anda kemudian dapat menentukan urutan kartu Anda dan menetapkan ketinggian yang sama. Ini sangat berguna untuk menjaga desain tetap sempurna.
Di bawah bagian "Responsivitas Grid", Anda dapat dengan mudah mengelola sisi responsif dengan menentukan jumlah kolom yang ditampilkan di grid sesuai dengan ukuran layar, serta ruang di antara setiap kartu.
Untuk grid kita di sini, saya memilih untuk fokus menampilkan maksimal 3 produk per baris dan jarak 20 piksel di antaranya, sehingga desainnya tetap lapang dan informasinya tidak terlalu tumpang tindih.

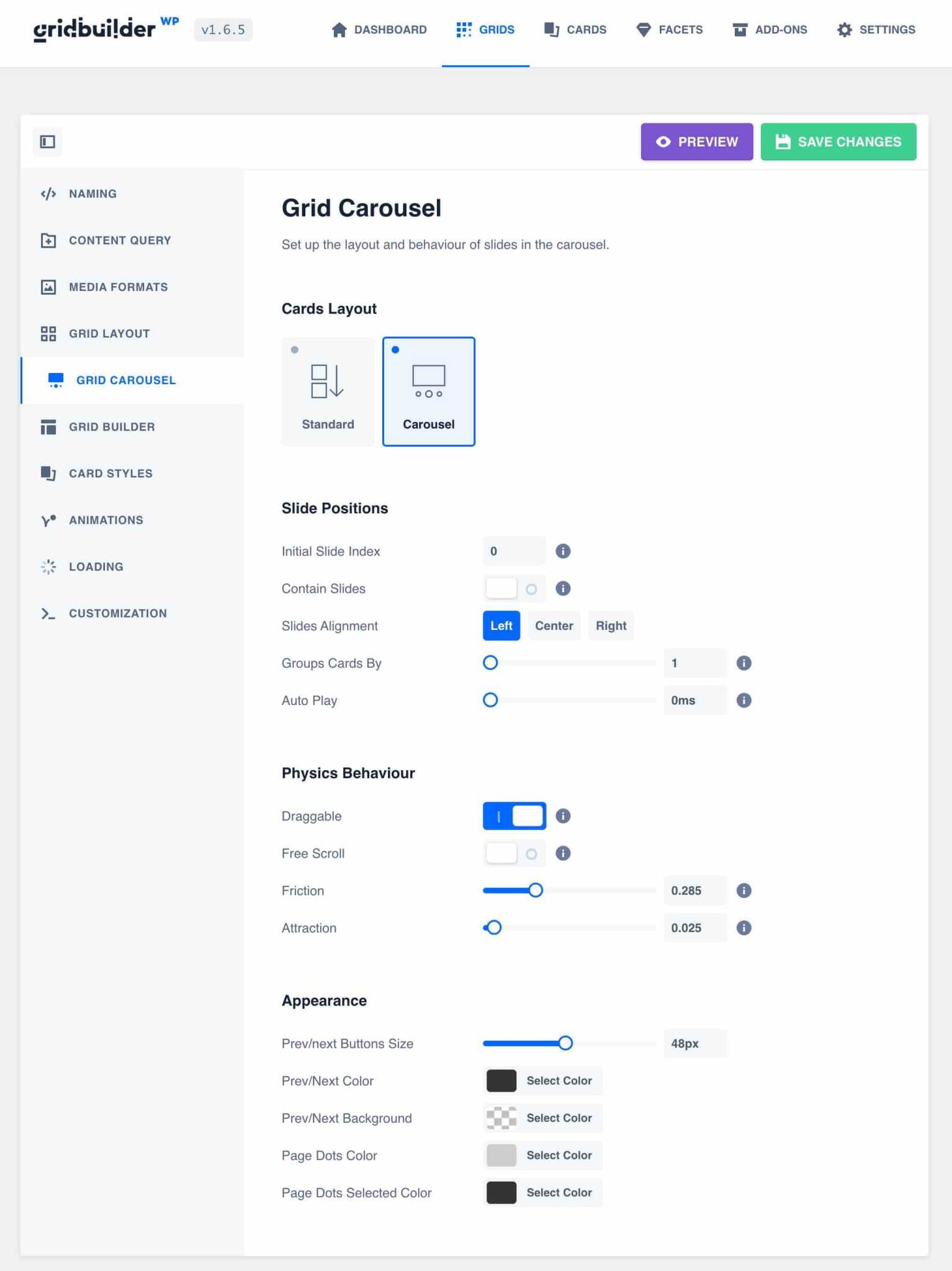
Tab Korsel Kotak

Tab "Grid Carousel" memungkinkan Anda mengubah kisi produk Anda menjadi carousel yang dapat disesuaikan sepenuhnya dalam satu klik.
Cukup pilih tata letak "Carousel", dan ini dia: Anda memiliki penggeser produk.
Opsi yang berbeda membantu Anda memperbaiki perilaku carousel Anda:
- Kecepatan gulir
- Jumlah produk
- Putar otomatis atau tidak
- Ukuran kancing
- Posisi slide
Template carousel yang dapat disesuaikan ini mudah dioperasikan, dan sangat nyaman untuk menghindari pemasangan plugin tambahan dan menampilkan slider khusus dengan konten Anda.
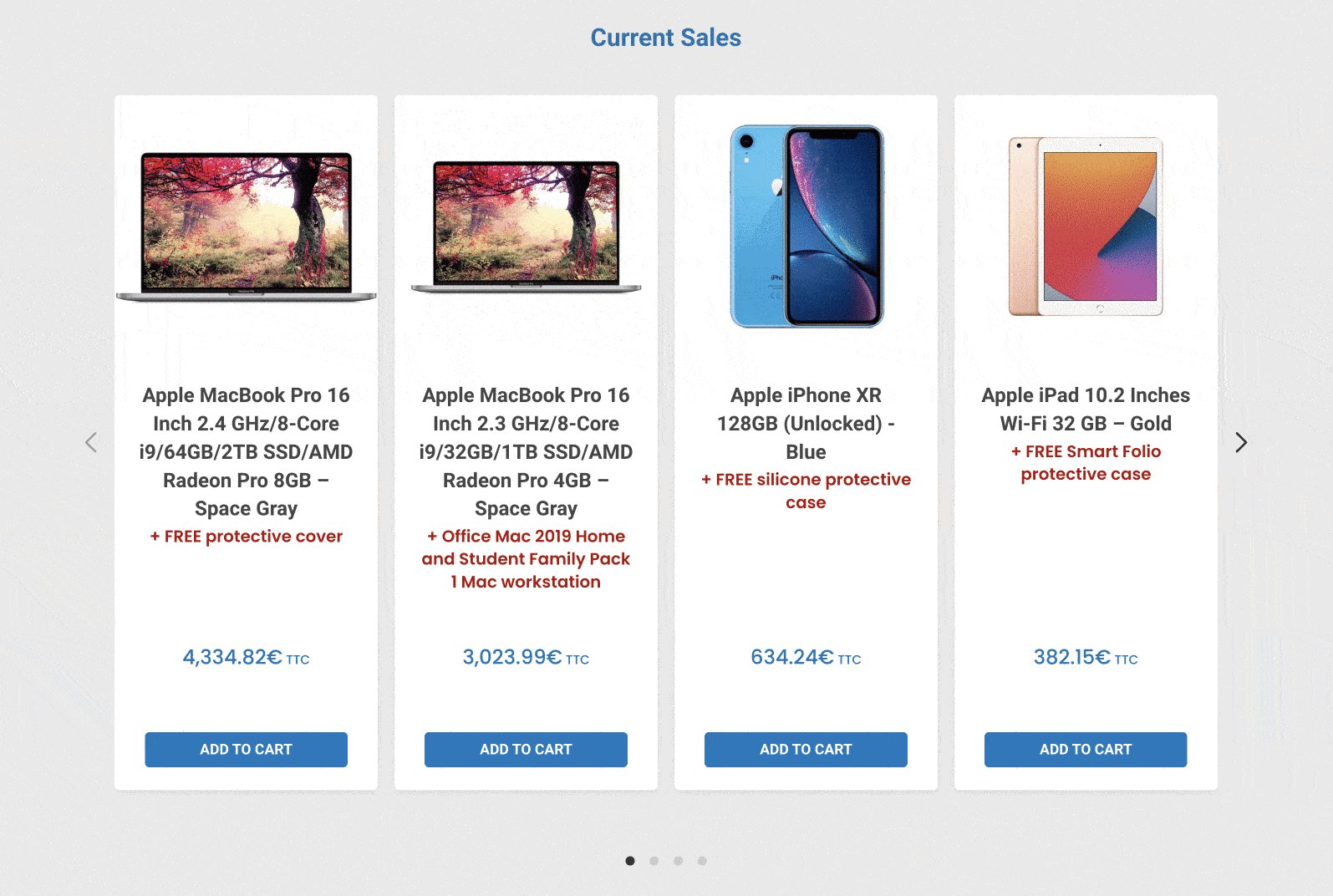
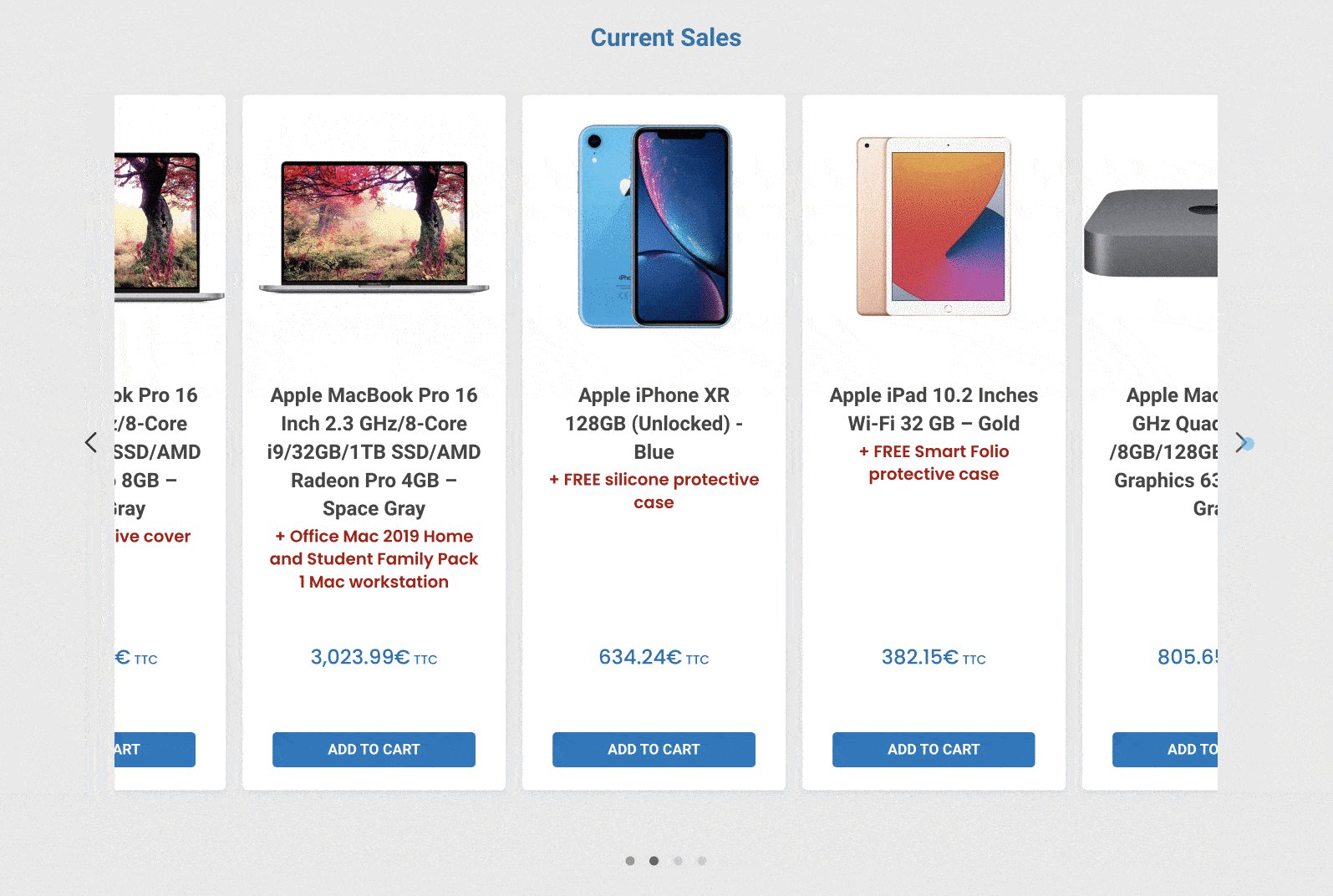
Inilah yang dapat kita atur dengan opsi default misalnya:

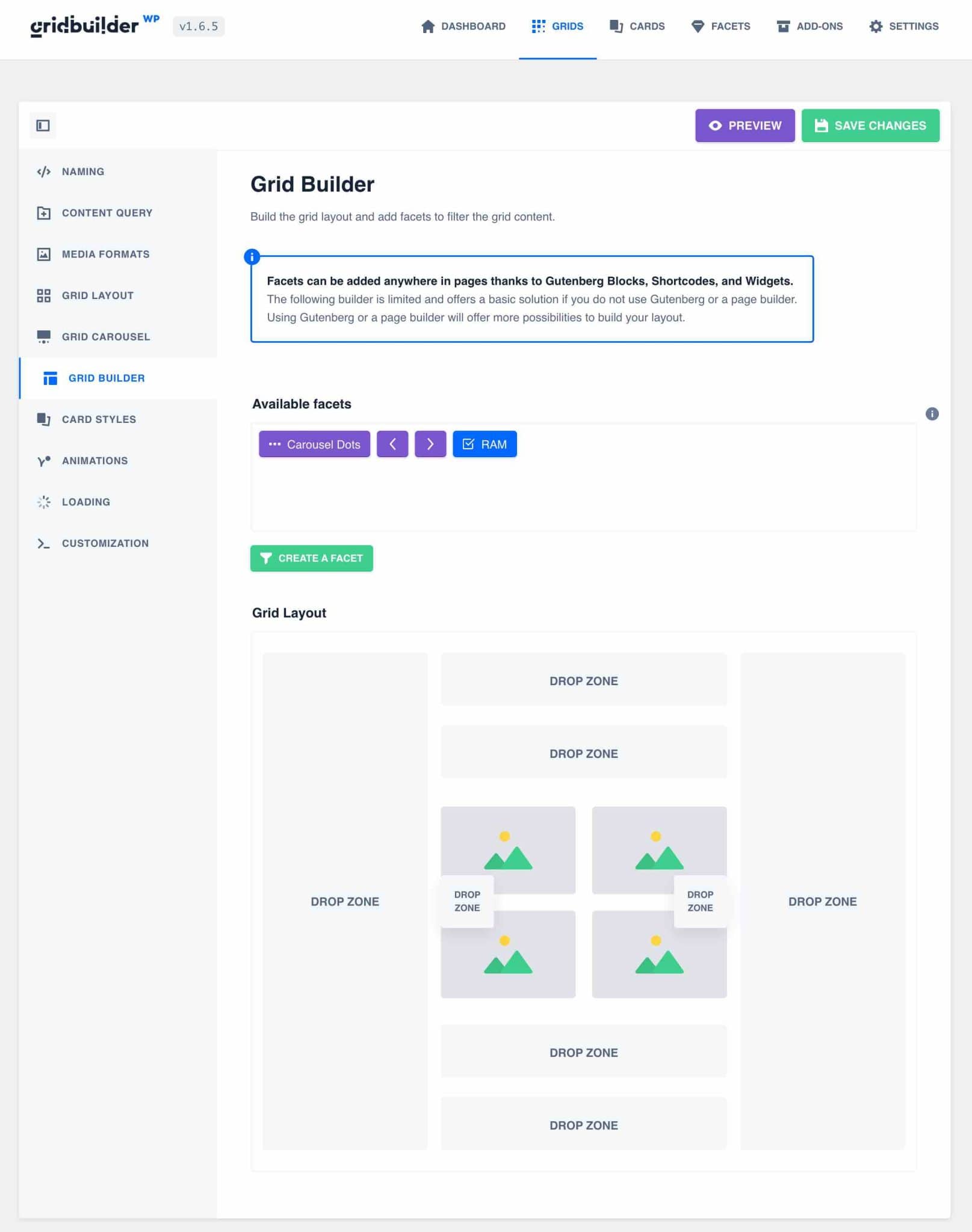
Tab Pembuat Grid

Tab “Grid Builder” memungkinkan Anda untuk mengedit semua aspek dan mengaturnya di sekitar grid Anda .
Cukup seret dan lepas mereka ke kiri, kanan, atas atau bawah, dalam urutan yang Anda inginkan untuk muncul di halaman Anda.
WP Grid Builder juga memungkinkan Anda untuk menampilkan grid Anda melalui kode pendek atau blok Gutenberg. Saya akan menjelaskan semuanya lebih lanjut di posting ini.
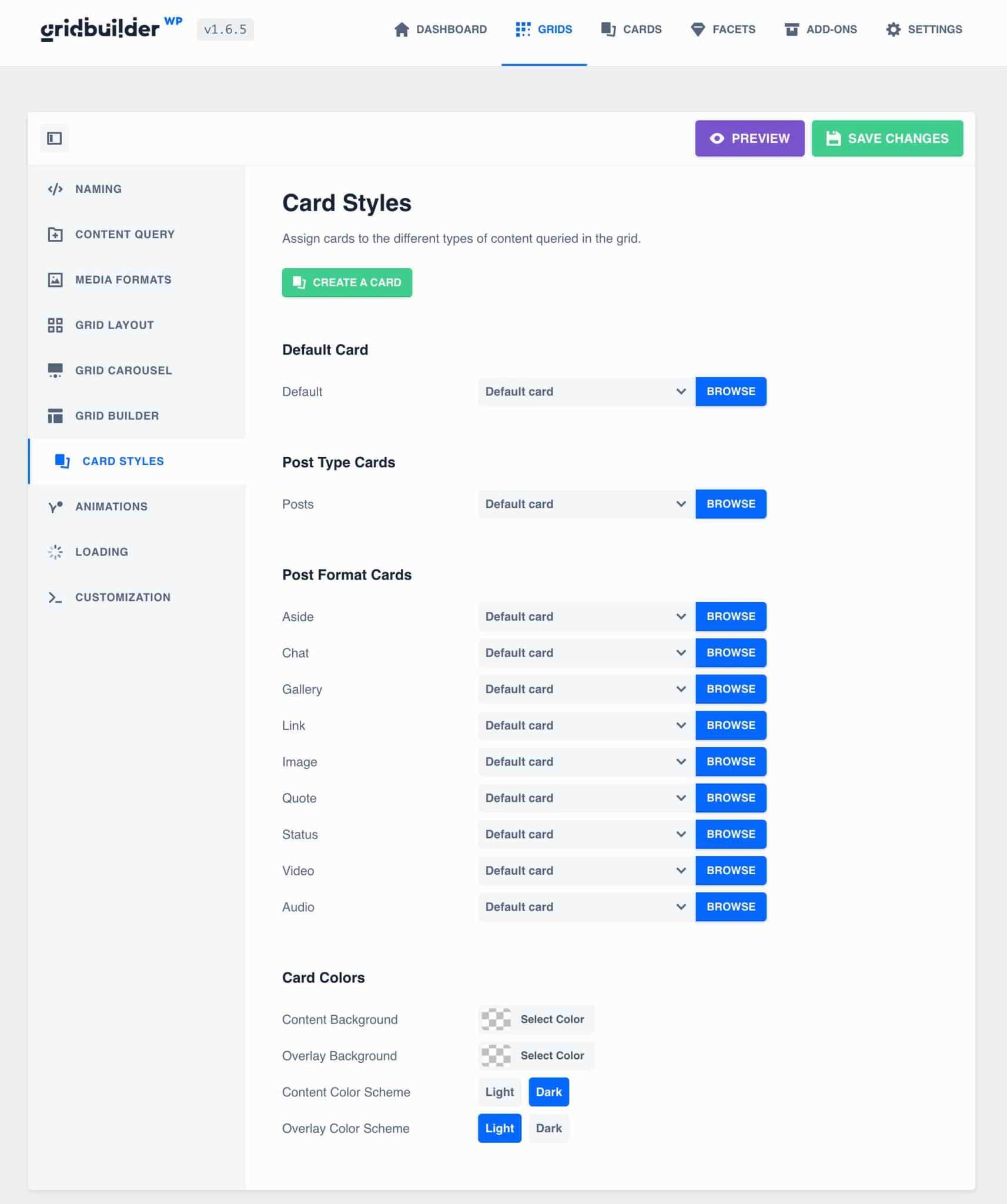
Tab Gaya Kartu

Tab ini memungkinkan Anda untuk menentukan template kartu mana yang akan digunakan tergantung pada jenis konten di grid .
Dalam kasus kami, kami hanya mendefinisikan kartu default, karena kami hanya memiliki satu item konten, dengan template "Carnelian" yang baru saja kami tentukan.
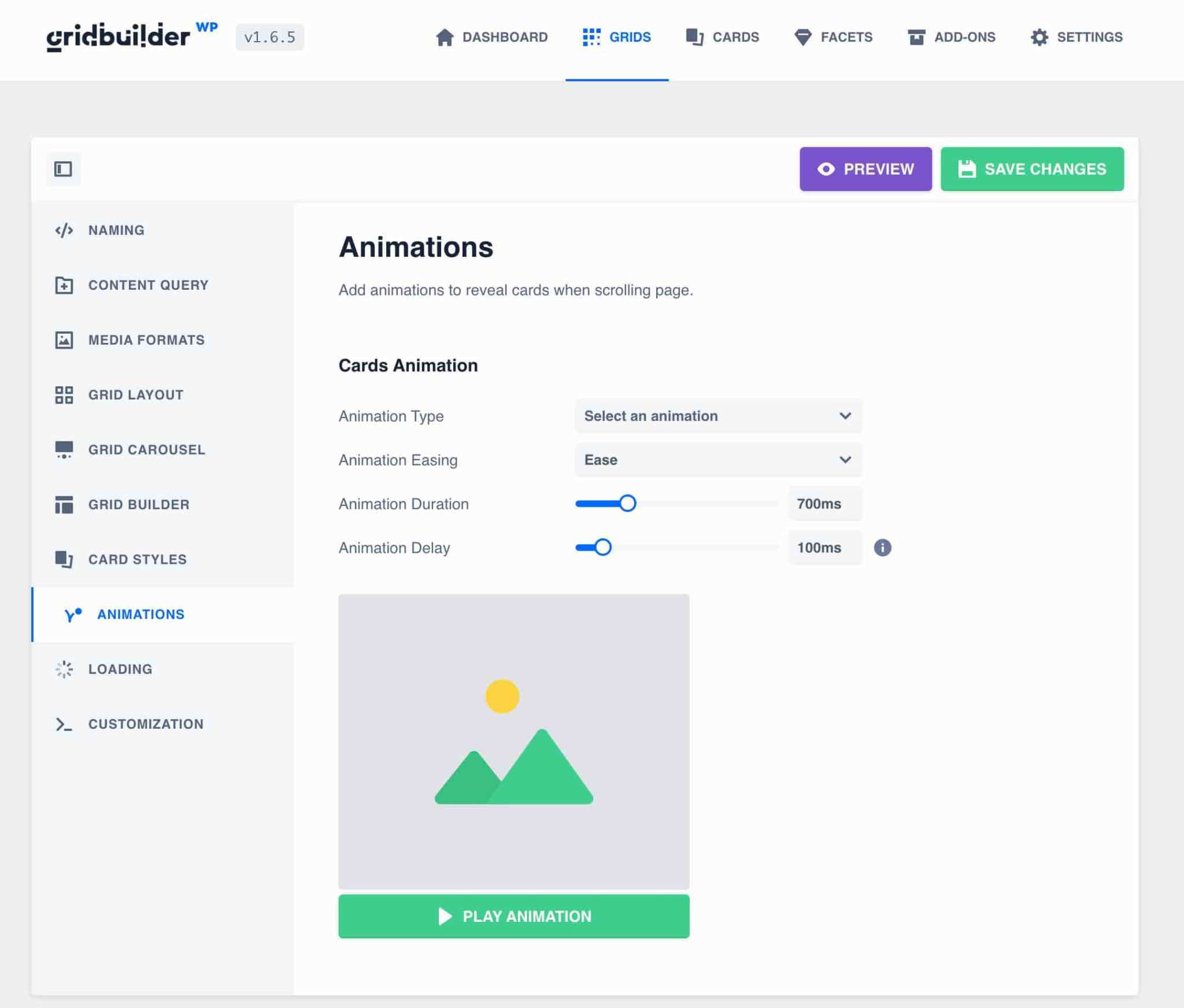
tab animasi

Animasi default diatur untuk tampilan kartu kisi Anda saat Anda memuat halaman.
Anda dapat mengedit atau menghapusnya jika diinginkan, tanpa harus memasukkan baris kode.
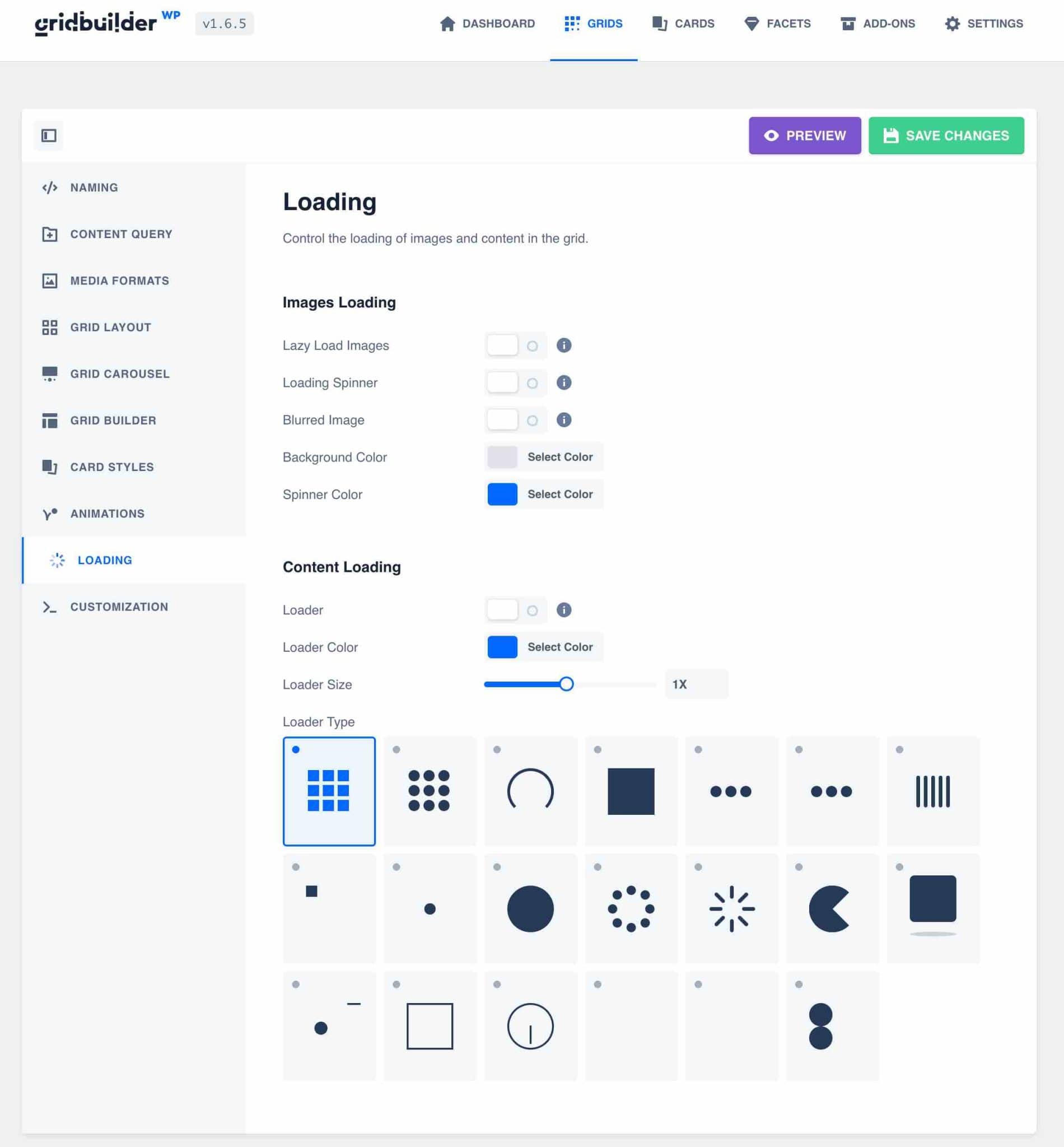
Memuat tab

Di sini Anda dapat mengatur animasi pra-pemuatan untuk kisi Anda untuk membuat pengunjung Anda menunggu selama tampilan halaman.
Perhatikan bahwa Anda juga dapat menampilkan gambar buram saat memuat, seperti Twitter, atau mengaktifkan pemuatan lambat untuk memuat gambar hanya saat terlihat. Ini akan mengoptimalkan kinerja halaman Anda.
Untuk bagian saya, saya hanya mengaktifkan opsi pemuatan malas untuk memuat jaringan saya lebih cepat.
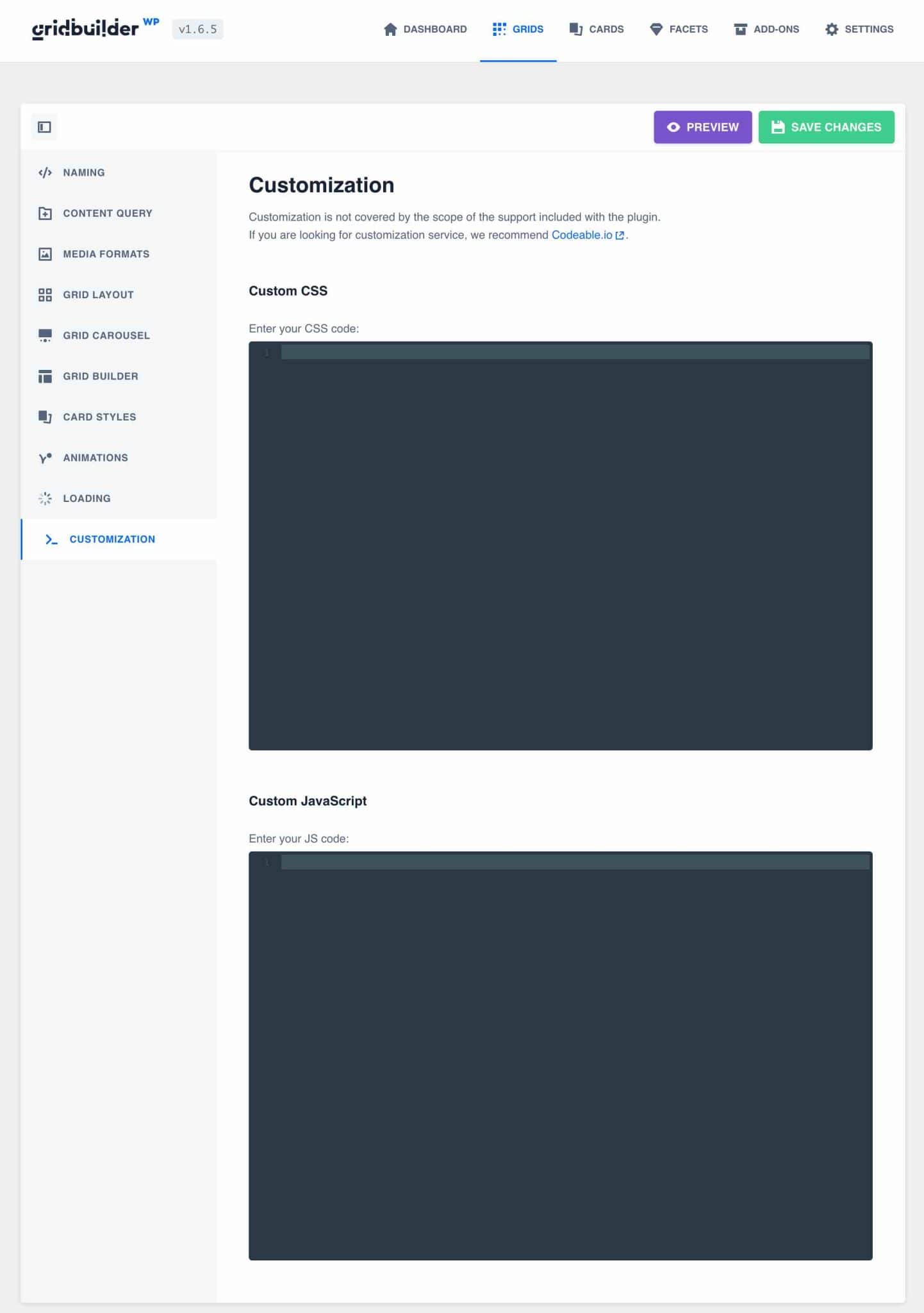
tab penyesuaian

Tab "Kustomisasi" menawarkan kemungkinan untuk menambahkan kode CSS atau JavaScript sesuai kebutuhan , langsung di pengaturan kisi.
Setelah ini semua diatur, kita masih harus menampilkan grid kita di halaman kita.
Cara menampilkan kisi WP Grid Builder di situs WordPress
Ada berbagai cara untuk menampilkan kisi WP Grid Builder Anda di situs WordPress Anda.
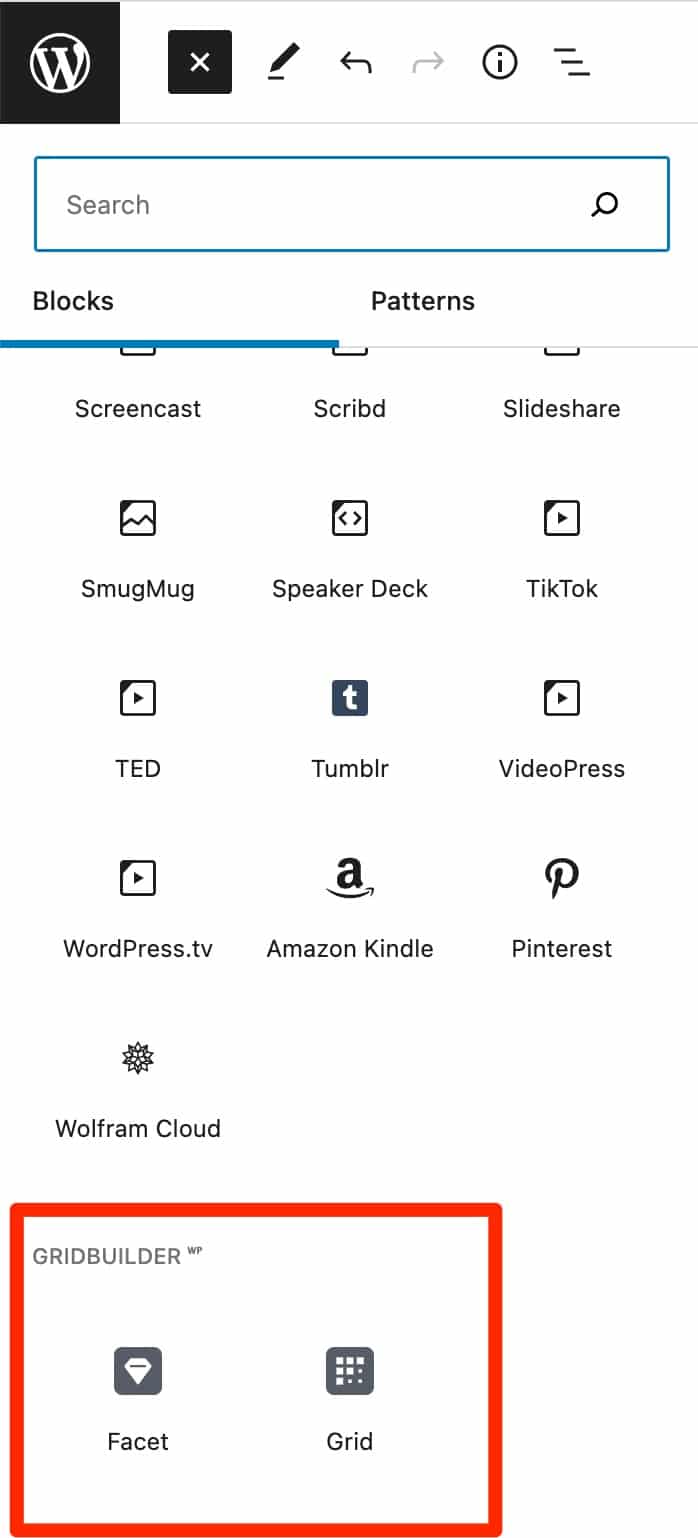
Bagaimana cara menampilkan kisi WP Grid Builder melalui blok Gutenberg?
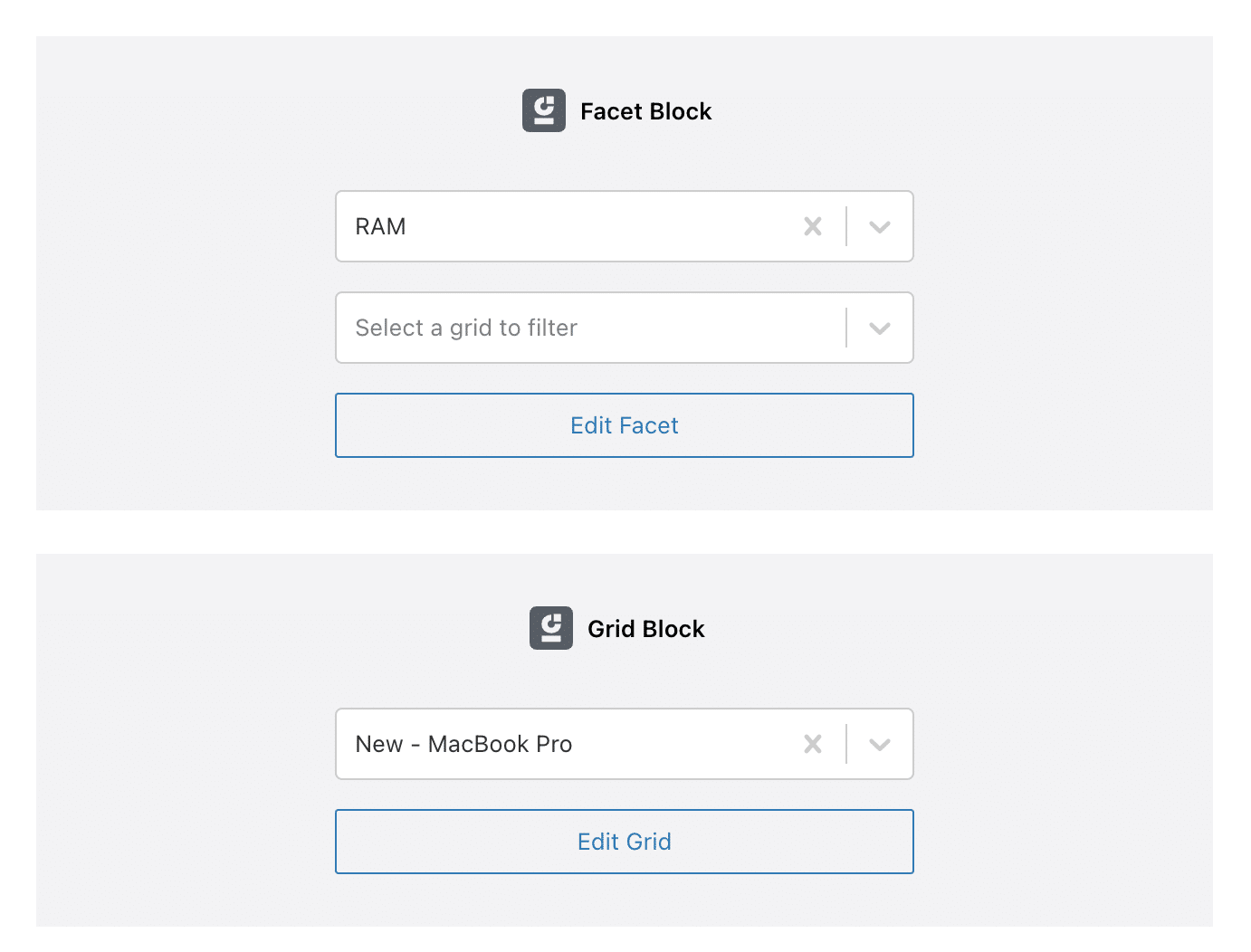
WP Grid Builder menyertakan dua blok Gutenberg yang memungkinkan Anda menambahkan kisi dan faset langsung ke halaman atau posting Anda: blok "Fase" dan blok "Kisi".

Yang harus Anda lakukan adalah memilih "grid" atau "facet" untuk melihat grid yang dapat difilter di halaman Anda.

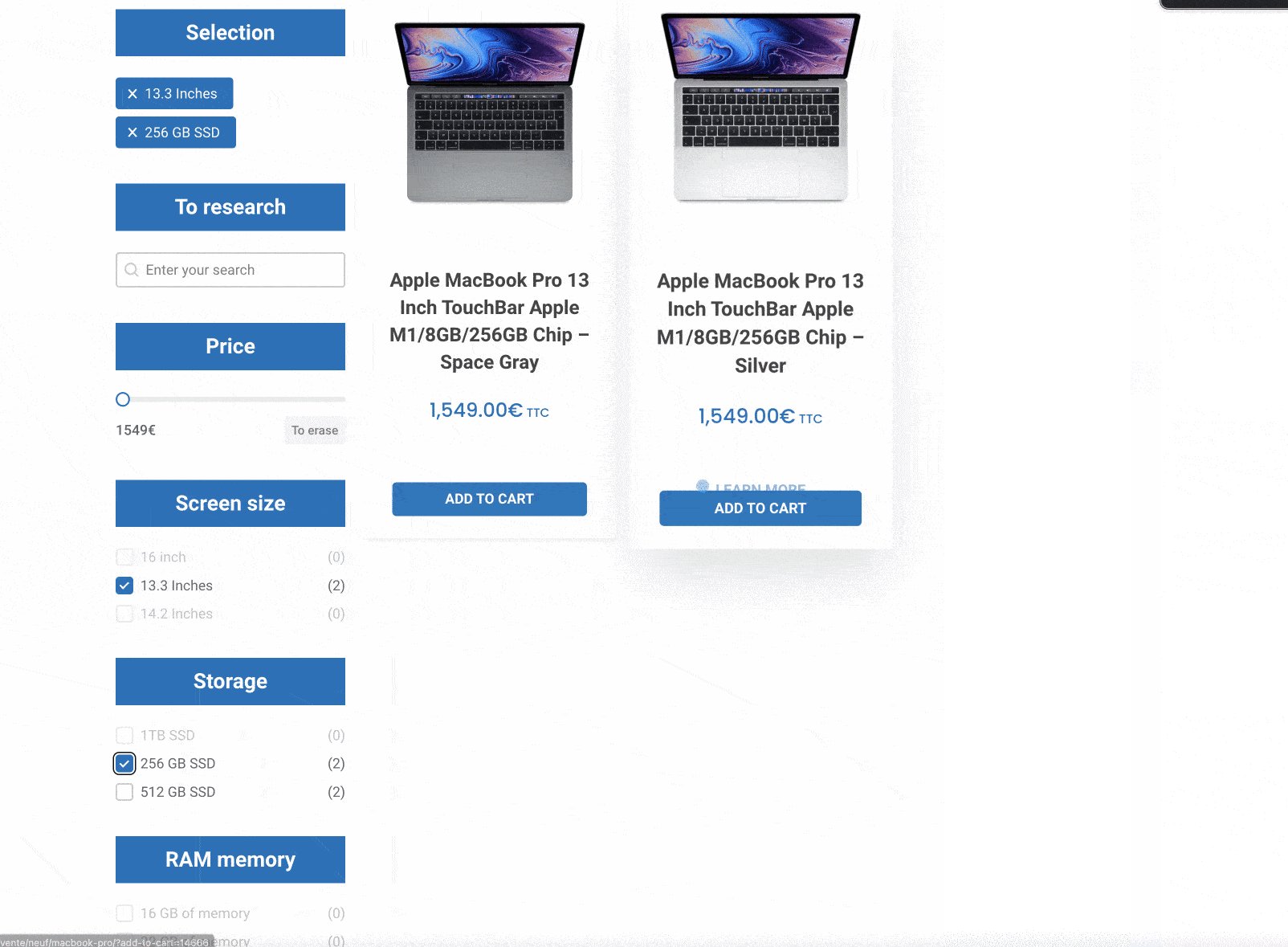
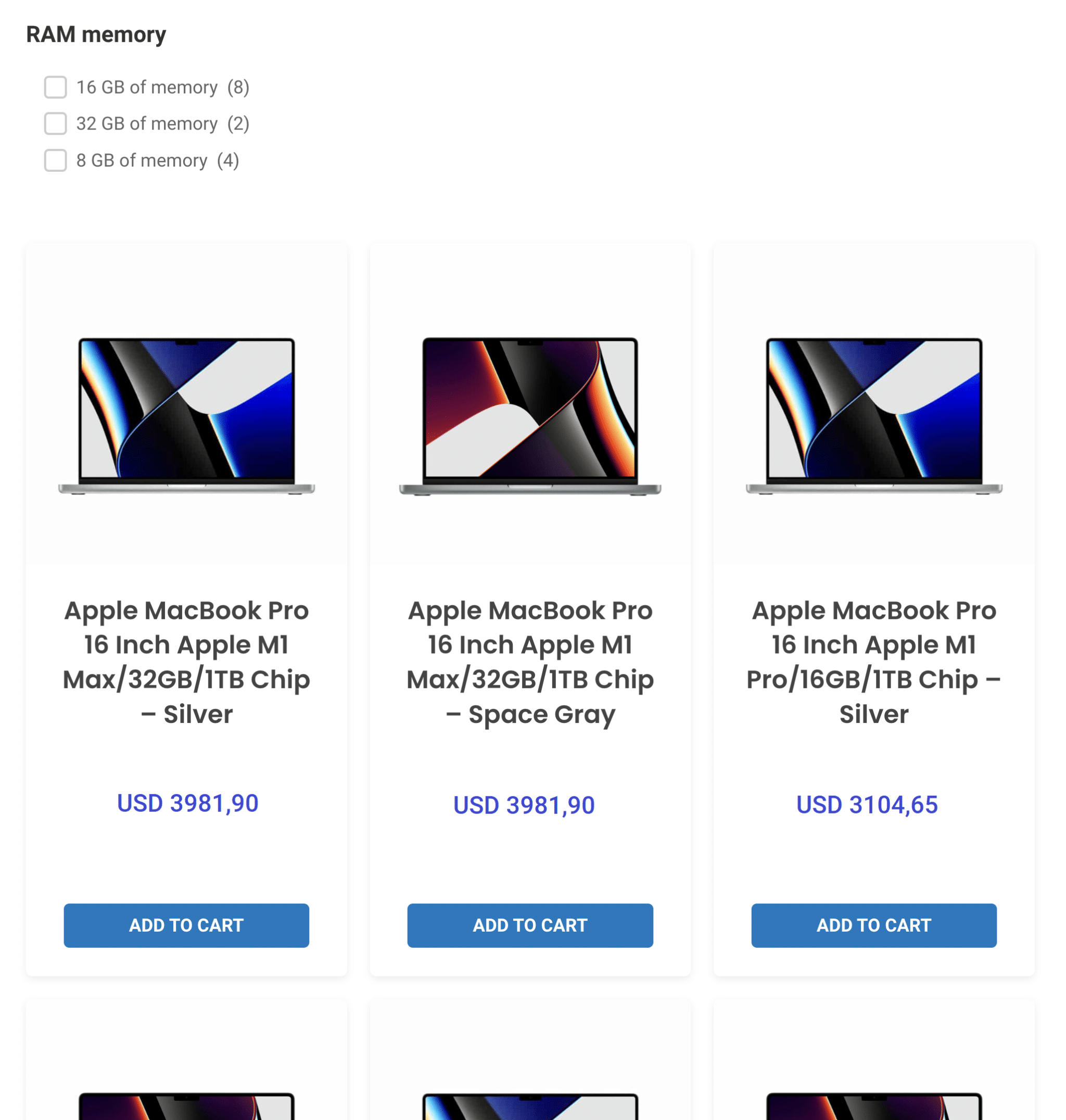
Ini menghasilkan tampilan jenis ini:

Anda juga dapat menggunakan dua blok ini untuk mengintegrasikan grid Anda di salah satu area widget yang disediakan oleh tema Anda (misalnya di sidebar Anda).
Bagaimana cara menampilkan kisi WP Grid Builder dengan kode pendek?
Saat Anda membuat kisi, WP Grid Builder menghasilkan kode pendek otomatis untuk menampilkannya di mana saja di situs Anda.
Misalnya pada grid kita yang menampilkan MacBook, kita dapat melihat bahwa shortcodenya adalah [wpgb_grid] .

Jika Anda tidak nyaman dengan blok Gutenberg atau Anda masih menggunakan editor WordPress lama (TinyMCE), maka Anda hanya perlu menyalin dan menempelkan kode pendek ke halaman, posting, atau modul teks Anda untuk menampilkan grid Anda.
Ini adalah solusi yang saya gunakan dalam contoh ini. Dan inilah hasilnya:

Bagaimana cara menampilkan kisi "khusus" melalui pembuat halaman?
Jika Anda memilih untuk tidak mengintegrasikan aspek saat menyiapkan kisi, Anda dapat menambahkannya nanti melalui berbagai kode pendek yang disediakan oleh WP Grid Builder.
Kami baru saja melihat bahwa setiap kisi memiliki kode pendek yang telah ditentukan. Nah, ini juga kasus untuk segi, dengan satu perbedaan kecil, yang akan kita lihat.
Jika kita mengambil aspek "Memori Ram", berikut adalah kode pendek yang tersedia untuk menampilkannya: [wpgb_facet gr] .

Atribut tambahan ditambahkan: gr .
Ini memungkinkan kita untuk melampirkan segi kita ke kisi tertentu saat kita memilih untuk menampilkannya secara terpisah.
Di WP Grid Builder, Anda dapat menampilkan kisi yang dibuat tanpa faset di dasarnya, lalu menambahkannya secara terpisah ke halaman . Jadi Anda bisa meletakkannya di atas, bawah, ke kiri, ke kanan, dll.
Untuk menautkannya, Anda hanya perlu mengganti nilai "0" dari atribut "grid" dengan pengenal grid Anda.
Dalam kasus kisi kami menampilkan MacBook Pro, Anda dapat melihat dalam kode pendeknya bahwa id adalah 2 , yang akan memberi kami [wpgb_facet gr] untuk menampilkan segi kami dan menautkannya ke kisi kami.
Solusi terakhir ini akan menjadi yang paling fleksibel dalam hal desain dan tata letak, jika Anda membutuhkan sesuatu yang canggih.
Kemudian, Anda hanya perlu mengintegrasikan kode pendek Anda menggunakan antarmuka yang diusulkan oleh pembuat halaman pilihan Anda: Divi Builder, Beaver Builder, Oxygen Builder, Elementor, dll.
Berbicara tentang Oxygen Builder dan Elementor, Anda harus tahu bahwa WP Grid Builder bahkan menawarkan integrasi khusus untuk keduanya pembuat halaman. Cari tahu lebih lanjut tentang ini di bagian selanjutnya.
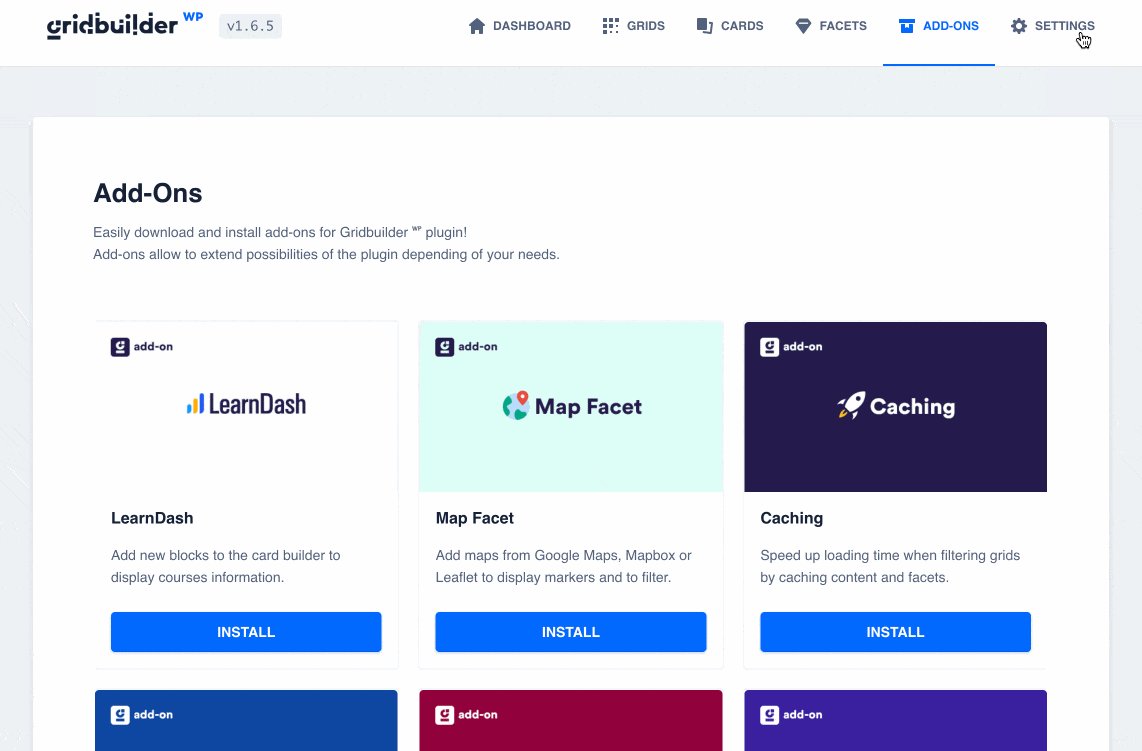
Apa saja tambahan dari WP Grid Builder?
Apakah WP Grid Builder sudah tampak lengkap?
Meskipun sudah mendukung integrasi konten WooCommerce atau Bidang Kustom Tingkat Lanjut dengan sempurna, Anda harus tahu bahwa itu masih memiliki beberapa kejutan untuk Anda, karena ini mencakup tambahan tambahan yang mungkin memicu minat Anda.
Saya akan menunjukkan masing-masing di bawah ini.
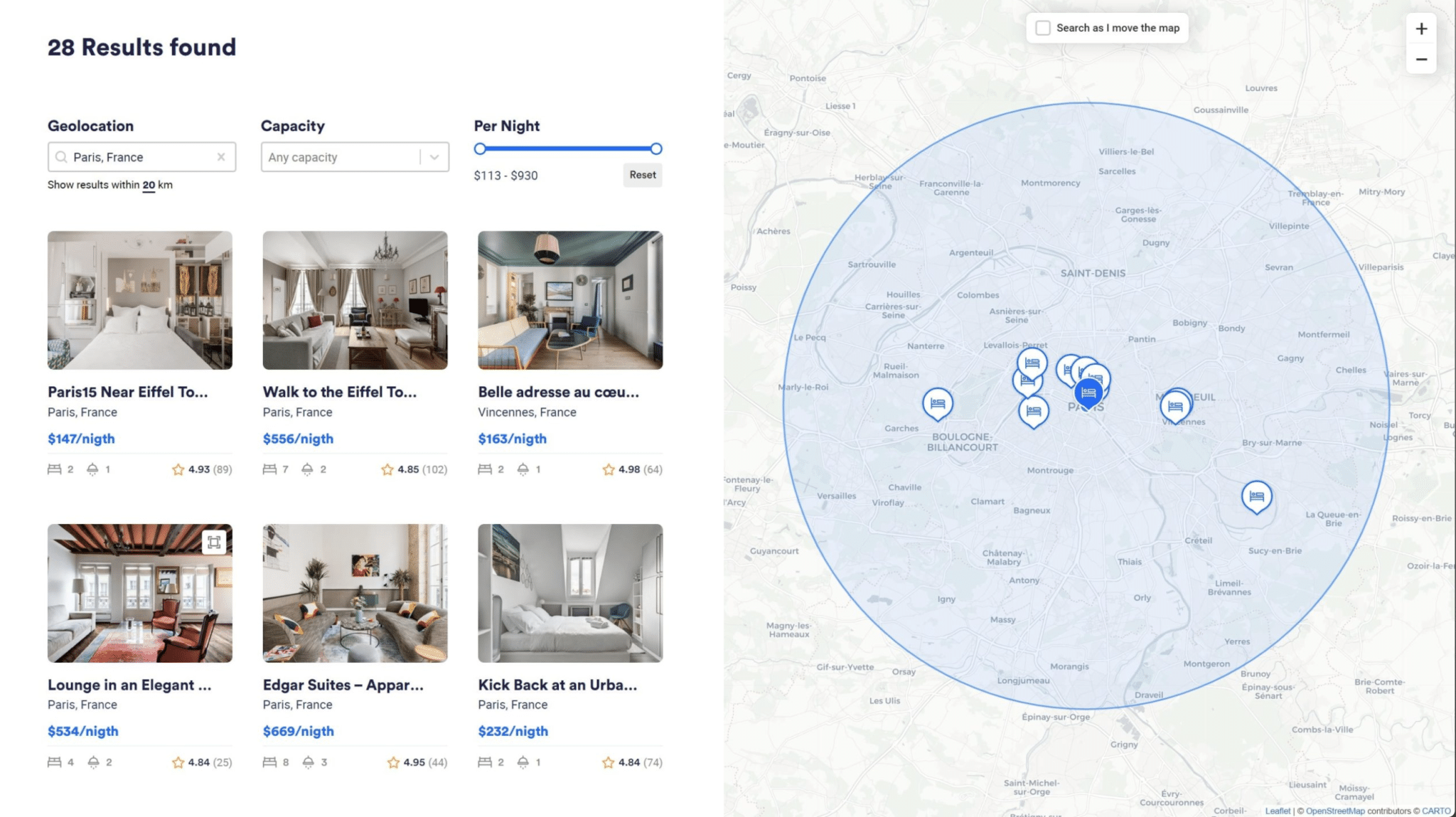
Aspek Peta

Addon Faset Peta menyertakan tipe faset baru yang disebut “Peta”, memungkinkan Anda membuat peta yang dapat difilter dengan gaya yang dapat Anda lihat di AirBnb .
Ini mengintegrasikan kemungkinan untuk menggunakan Google Maps, Leaflet Map atau MapBox, dan bekerja dengan menggunakan garis lintang dan garis bujur dari konten yang berbeda.
Ini bisa sangat berguna untuk beberapa proyek Anda.
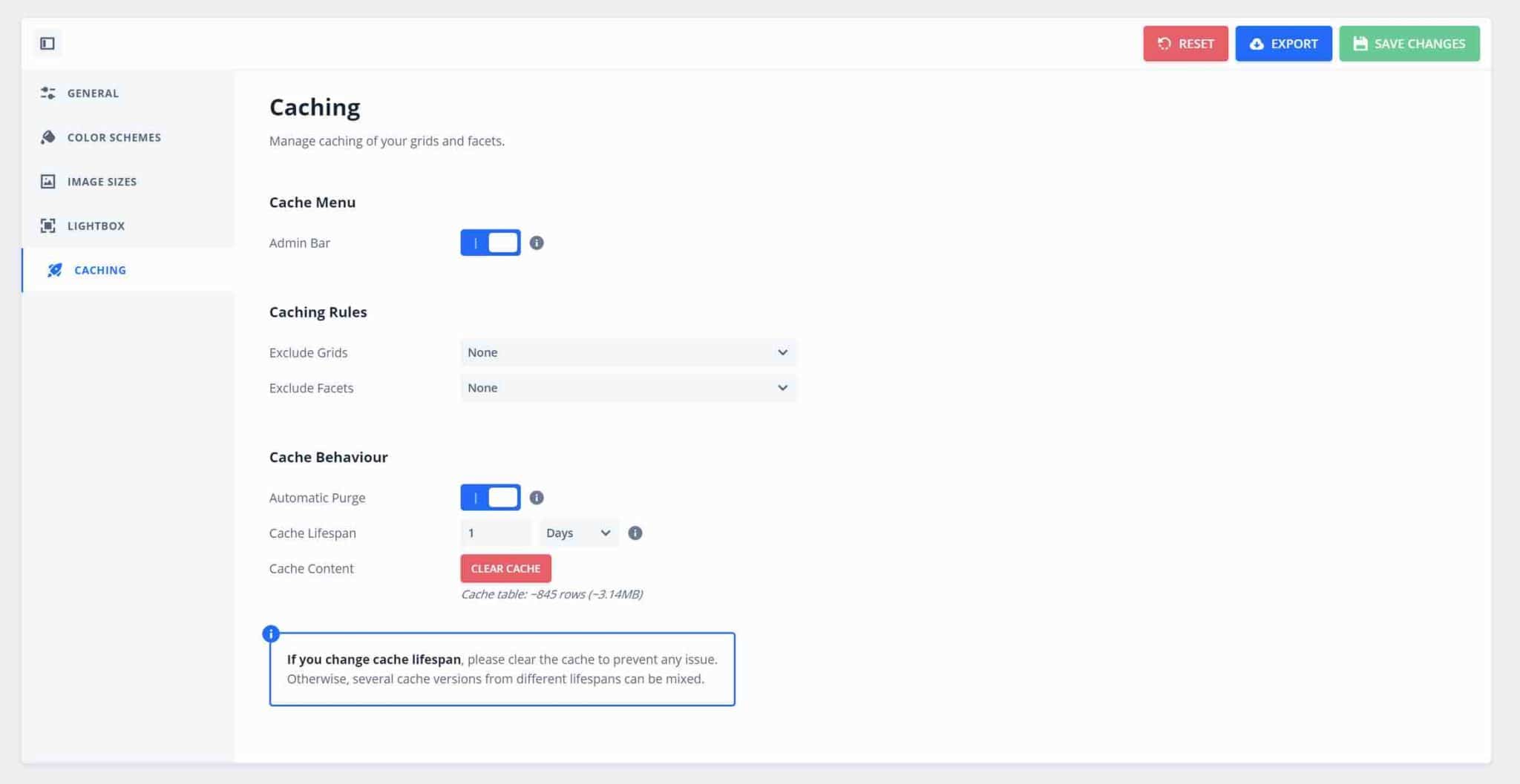
Cache
Caching addon mempercepat waktu pemuatan saat memfilter grid atau template Anda, dengan men-cache konten dan aspek.
Untuk mengaktifkan caching secara global di situs Anda, saya merekomendasikan penggunaan plugin WP Rocket, yang disajikan dalam tutorial khusus ini.

LearnDash
Addon yang didedikasikan untuk plugin LearnDash ini berguna untuk membuat kursus online. Itu menambahkan blok baru di tab pembuatan kartu untuk menampilkan informasi berbeda tentang kursus Anda, seperti kemajuan Anda.
Multibahasa
Addon multibahasa meningkatkan kompatibilitas WP Grid Builder dengan plugin multibahasa Polylang dan WPML dan mencegah Anda menduplikasi grid Anda dalam semua bahasa.
Harus dimiliki jika situs Anda tersedia dalam beberapa bahasa.
Kotak Meta
Addon Meta Box mendukung semua jenis bidang khusus yang dihasilkan oleh plugin Kotak Meta dan memudahkan untuk memfilter konten, tidak peduli seberapa rumit bidangnya.
Oksigen
Addon oksigen didedikasikan untuk pembuat halaman dengan nama yang sama. Itu menambahkan dua elemen baru ke antarmuka pengeditan pembuat halaman, untuk menambahkan kisi dan faset dengan mudah dan untuk menyesuaikannya dengan Oxygen Builder.
elemen
Addon elemen, yang berbicara sendiri, bekerja dengan prinsip yang sama seperti yang diusulkan untuk Oxygen Builder.
Kali ini, dua widget baru akan muncul di antarmuka pengeditan Elementor, yang akan menyelamatkan Anda dari keharusan memanipulasi kode pendek, seperti yang saya tunjukkan sebelumnya.
Anda juga dapat memfilter beberapa widget yang ditawarkan oleh Elementor Pro (tautan afiliasi) (mis. Postingan, Portofolio, Produk WooCommerce).
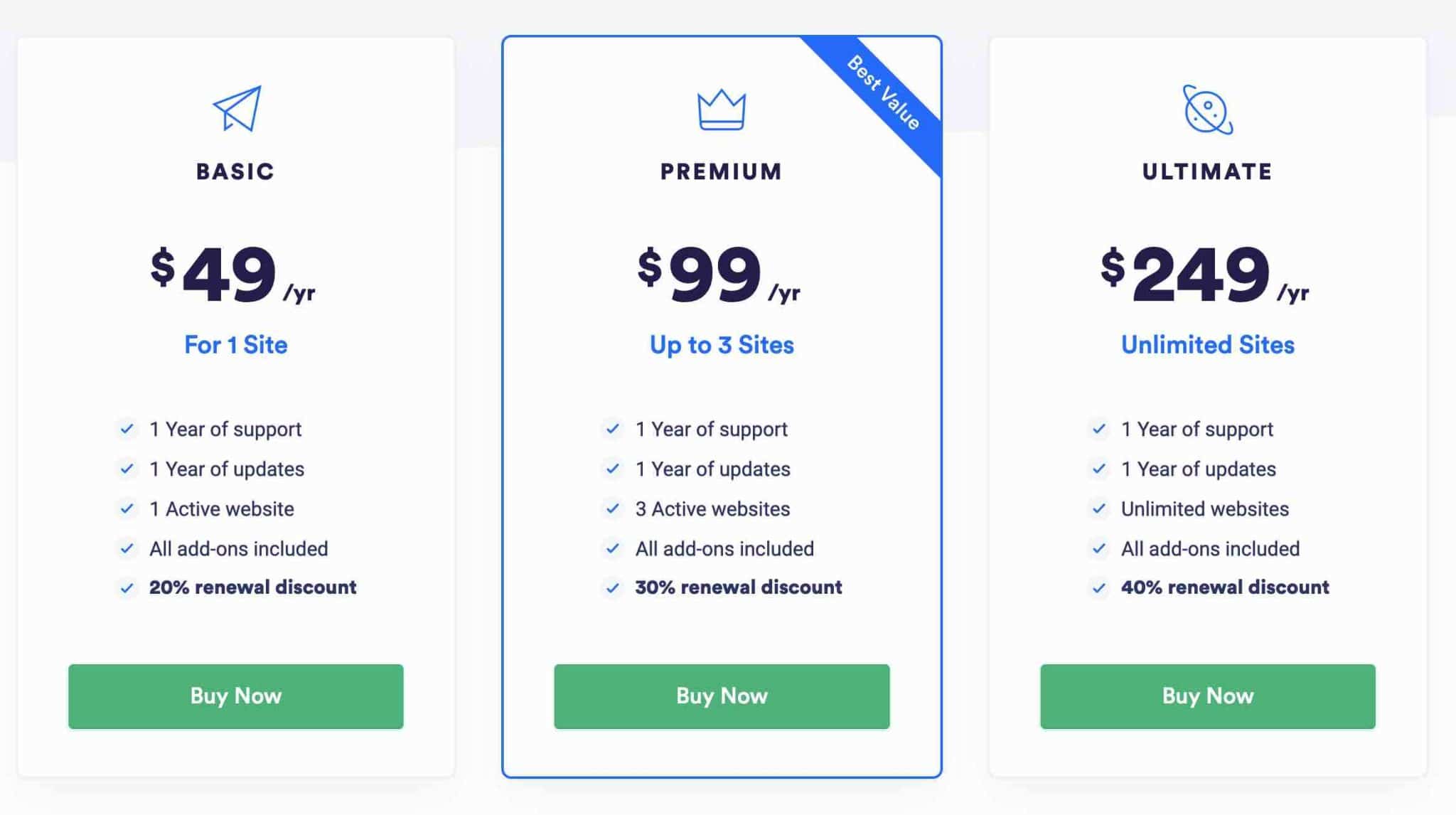
Berapa biaya WP Grid Builder?
WP Grid Builder adalah plugin premium saja dan menawarkan 3 lisensi harga. Masing-masing termasuk:
- Dukungan dan pembaruan selama satu tahun.
- Semua add-on yang saya sajikan di bagian sebelumnya.
- Diskon pada perpanjangan tahunan, mulai dari 20 hingga 40% tergantung pada lisensi yang dipilih.

Kami merekomendasikan untuk mendasarkan pilihan Anda pada jumlah situs yang ingin Anda gunakan WP Grid Builder di:
- Lisensi Dasar ($49/tahun) terbatas untuk digunakan hingga satu situs.
- Lisensi Premium ($99/tahun) dapat diaktifkan hingga 3 situs.
- Lisensi Ultimate ($249/tahun) dapat digunakan pada jumlah situs yang tidak terbatas.
Perhatikan bahwa jaminan uang kembali 14 hari disertakan untuk memungkinkan Anda menguji plugin tanpa risiko apa pun.
Terakhir, Anda harus tahu bahwa pesaing premium utama WP Grid Builder bernama FacetWP . Ini menawarkan dua rencana:
- Lisensi hingga 3 situs seharga $99/tahun.
- Lisensi hingga 20 situs seharga $249/tahun.
Lihat pengujian ekstensif kami untuk #WPGridBuilder #plugin, membantu Anda membuat pencarian dengan mudah berdasarkan filter di situs #WordPress Anda.
Ulasan terakhir kami tentang WP Grid Builder
Sepanjang baris ini, Anda telah menemukan:
- Cara membuat dan mengatur faset.
- Cara menyiapkan peta konten untuk menampilkan elemen Anda.
- Cara mengatur kisi untuk menampilkan keseluruhan di situs Anda.
Langkah selanjutnya adalah menambahkan lebih banyak aspek untuk menyortir produk Anda dengan lebih halus ... Sekarang setelah Anda mengetahui cara menambahkannya, tidak diragukan lagi bahwa Anda akan mampu menangani semua kasus dan kebutuhan.
Mudah digunakan, WP Grid Builder akan menghemat banyak waktu Anda untuk mengimplementasikan fitur-fitur yang kompleks dan canggih.
Ini adalah plugin hebat yang, bagi saya, adalah nomor 1 di sektor ini. Kemudahan penggunaannya, kualitas antarmukanya, dan fakta bahwa itu dapat digunakan tanpa menyentuh satu baris kode pun menjadikannya sekutu yang hebat untuk semua jenis profil, termasuk pemula .
Teknisi dan pengembang juga akan merasa nyaman, berkat fitur dan kait PHP dan JavaScript.
Akhirnya, harganya yang terjangkau $49/tahun untuk sebuah situs menjadikannya plugin yang menguntungkan untuk proyek apa pun.
Bonus kecil: jika ada masalah, pengembang plugin dapat menawarkan dukungannya.
Jadi, apakah Anda berencana menggunakan plugin ini untuk proyek masa depan Anda?