WPBeginner v6 – Di Balik Layar Desain Situs Baru Kami
Diterbitkan: 2021-12-14Jika Anda mengunjungi WPBeginner dalam beberapa minggu terakhir, Anda mungkin memperhatikan bahwa kami mendapatkan desain situs web baru. Meskipun memiliki banyak kesamaan dengan yang terakhir, ada banyak yang berubah di belakang layar.
Seperti yang saya janjikan di buletin, saya ingin berbagi proses pemikiran di balik desain ulang kami, apa yang kami pelajari, apa yang baru di situs, dan yang paling penting bagaimana Anda dapat menggunakan beberapa pembelajaran kami untuk meningkatkan situs web Anda.

Sedikit Latar Belakang
Saya memulai WPBeginner pada tahun 2009, dan seperti kebanyakan pembuat konten baru, saya mengubah desain tema situs web kami empat kali dalam 3 tahun pertama.
Seiring pertumbuhan bisnis saya, saya menyadari bahwa mendesain ulang situs web menghabiskan banyak waktu dan sumber daya yang dapat digunakan dengan lebih baik untuk memenuhi misi inti kami:
Bantu bisnis kecil tumbuh dan bersaing dengan perusahaan besar melalui alat, tim, dan pelatihan kami.
Jadi saya memutuskan untuk mendedikasikan semua fokus saya pada misi inti kami dan bisnis kami tumbuh pesat.
Desain ulang WPBeginner terakhir diluncurkan pada tahun 2016, dan kami telah menempuh perjalanan jauh sejak saat itu.
Inilah yang terjadi dalam 5 tahun terakhir:
- Kami membuat lebih dari seribu tutorial WordPress gratis di blog WPBeginner dan menambahkan ratusan tutorial video baru di Saluran YouTube kami.
- Kami meluncurkan komunitas WPBeginner Engage kami di Facebook yang sekarang menjadi grup facebook WordPress terbesar dengan lebih dari 80.000 anggota (gratis untuk bergabung).
- Kami meluncurkan dana Pertumbuhan WPBeginner untuk berinvestasi di beberapa plugin WordPress favorit kami termasuk MemberPress, Pretty Links, Formidable Forms, Uncanny Automator, dan 6 lainnya.
- Kami meluncurkan dua plugin WordPress baru, TrustPulse, plugin bukti sosial WordPress, dan RafflePress, plugin WordPress giveaway dan kontes yang kuat.
- Kami memperoleh lima plugin pertumbuhan WordPress termasuk AIOSEO yang terkenal (semua dalam satu plugin SEO untuk WordPress), SeedProd (seret & lepas pembuat situs WordPress), Smash Balloon (plugin umpan media sosial #1), PushEngage (plugin pemberitahuan push situs web), dan AffiliateWP (plugin manajemen afiliasi untuk WordPress).
- Kami juga memperoleh lima plugin platform & infrastruktur WordPress termasuk plugin WP Mail SMTP yang terkenal (untuk memperbaiki pengiriman email), SearchWP (plugin pencarian WordPress yang kuat), Easy Digital Downloads (plugin eCommerce populer untuk menjual produk digital), WP Simple Pay (plugin mudah untuk menerima pembayaran kartu kredit), dan Sugar Calendar (plugin kalender acara sederhana untuk WordPress).
Secara kolektif, plugin kami sekarang digunakan oleh lebih dari 19 juta situs web , dan 4 dari plugin kami berada di 20 plugin WordPress teratas sepanjang masa.
Meskipun semua itu adalah pencapaian luar biasa, kami memiliki serangkaian tantangan baru yang perlu ditangani, sehingga kami dapat terus meningkatkan dan melayani misi kami.
Ini membawa saya ke WPBeginner v6.
Desain Berfokus pada Kemampuan Menemukan Konten
WPBeginner dimulai sebagai blog tutorial sederhana, tetapi telah benar-benar menjadi Wikipedia untuk WordPress.
Pengguna kami berulang kali memberi tahu kami bahwa ketika mereka ingin menemukan jawaban untuk masalah WordPress mereka, mereka cukup Google kata kunci dan menambahkan WPBeginner di akhir untuk menemukan solusi terbaik.

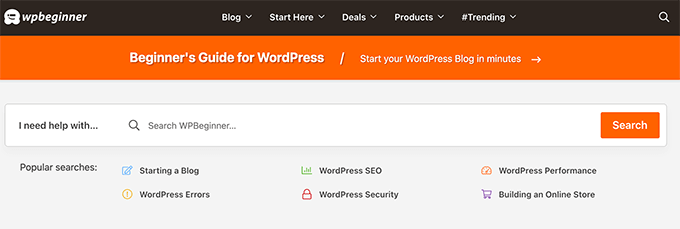
Untuk membantu pembaca kami dengan cepat menemukan jawaban atas pertanyaan WordPress mereka, kami menjadikan fitur Pencarian sebagai fokus utama di beranda baru kami.
Baik Anda pengunjung kembali yang datang untuk menelusuri pustaka konten kami, atau pembaca baru yang baru memulai WordPress, beranda WPBeginner kini memudahkan Anda menemukan apa yang Anda cari.

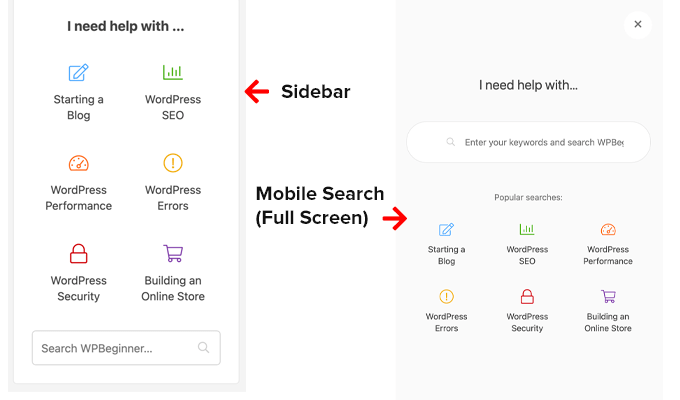
Anda juga akan melihat widget pencarian serupa di sidebar kami di semua halaman posting tunggal serta di header situs web kami ketika Anda mengklik ikon pencarian.

Salah satu alasan mengapa WPBeginner menjadi situs sumber daya WordPress terbesar untuk pengguna non-teknisi adalah karena kami menjelaskan topik WordPress yang kompleks dalam bahasa Inggris yang sederhana, langkah demi langkah.
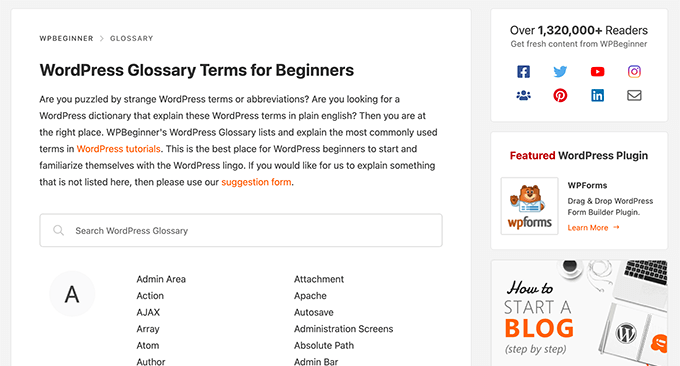
Dalam desain baru, kami telah menambahkan fitur pencarian langsung ke bagian glosarium WordPress kami, sehingga Anda dapat dengan mudah membiasakan diri dengan istilah umum WordPress. Ini pada dasarnya seperti kamus untuk istilah WordPress.

Sebagai pengguna WPBeginner, Anda mendapatkan akses eksklusif ke diskon WordPress terbaik untuk plugin populer, tema premium, hosting, dan alat pemasaran lainnya.
Tim kami benar-benar telah melakukan pekerjaan yang luar biasa dalam menegosiasikan penawaran terbaik untuk Anda, dan bagian ini telah berkembang pesat hingga memiliki lebih dari 100+ kupon dan penawaran.
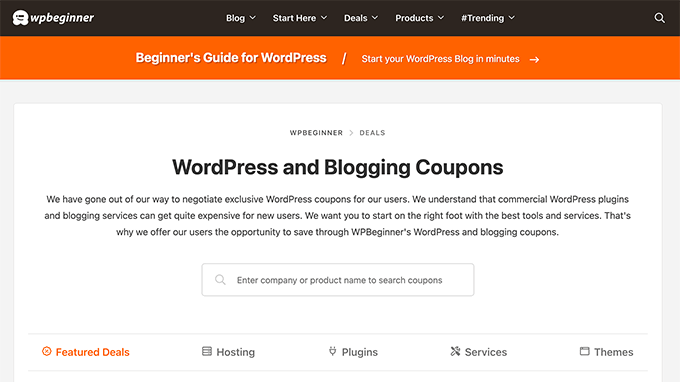
Karena permintaan pengguna yang populer, kami juga telah menambahkan Pencarian Langsung di bagian Penawaran kami, sehingga Anda dapat dengan cepat menemukan penawaran terbaik untuk produk WordPress favorit Anda.

Memasuki tahun 2022, prioritas utama kami adalah kemampuan konten untuk ditemukan.
Ini membantu kami memberikan pengalaman pengguna terbaik, meningkatkan waktu di situs, meningkatkan tampilan halaman, dan mengurangi rasio pentalan kami secara keseluruhan.
Saya percaya bahwa pada tahun 2022, pengoptimalan pengalaman pengguna (UXO) akan memainkan peran penting dalam SEO.
Jika Anda ingin mengalahkan pesaing Anda dan mendapatkan keunggulan kompetitif, saya sangat menyarankan untuk memperhatikan UXO.
Saya akan berbagi tips melalui artikel ini tentang bagaimana Anda dapat menerapkan fitur serupa di situs Anda seperti yang kami lakukan di tema baru kami.
Cara Meningkatkan Pencarian WordPress
Fitur pencarian WordPress default tidak terlalu kuat, jadi jika Anda ingin menyesuaikan algoritme peringkat dan mengontrol apa yang muncul untuk setiap pencarian, saya sarankan menggunakan plugin SearchWP.
Atau, Anda juga dapat menggunakan pencarian situs kustom Google yang menggunakan algoritme Google, tetapi kelemahannya adalah Google akan menampilkan iklan di halaman pencarian Anda yang tidak terlihat bagus.
Jika Anda ingin menambahkan pencarian langsung di situs Anda seperti yang telah kami lakukan di bagian Penawaran atau Daftar Istilah, ikuti tutorial ini tentang cara menambahkan pencarian langsung AJAX di WordPress.
Tutorial pencarian WordPress lainnya yang mungkin bermanfaat bagi Anda adalah cara membuat formulir pencarian WordPress kustom, dan cara menambahkan bilah pencarian di menu WordPress.
Menu Mega WordPress Baru
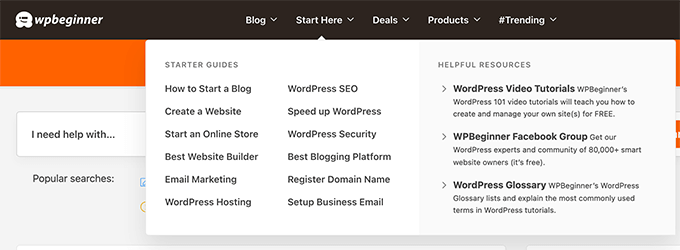
Mengikuti tema kemampuan menemukan konten, kami memutakhirkan menu dropdown WordPress lama kami menjadi Menu Mega multi-kolom baru.

Ini memungkinkan pengguna baru kami dengan cepat dan mudah menemukan konten terbaik kami.
Ini juga memungkinkan kami untuk lebih menonjolkan produk baru kami, alat bisnis gratis yang kami buat, dan banyak lagi.
Cara Menambahkan Menu Mega di WordPress
Meskipun kami telah membuat solusi khusus untuk WPBeginner, Anda dapat mengikuti tutorial ini tentang cara menambahkan menu mega di WordPress untuk menyorot halaman teratas Anda dengan lebih baik.
Editor Blok WordPress (Akhirnya)
Pada tahun 2019, WordPress memperkenalkan editor blok yang sangat kuat (alias Gutenberg) untuk membuat konten.
Saya segera mulai menggunakannya di blog pribadi saya, tetapi karena WPBeginner menggunakan tema lama dengan banyak fitur kode khusus, peralihannya tidak semudah itu.
Jadi selama dua tahun terakhir, kami terjebak menggunakan Editor Klasik di situs WPBeginner sementara semua situs web baru kami mendapatkan fitur terbaru dan terhebat dari editor blok WordPress.
Akhirnya dengan tema baru kami, kami sekarang dapat menggunakan semua fitur luar biasa dari editor blok WordPress.
Misalnya, sekarang saya dapat menambahkan blok "Tahukah Anda" yang sangat keren tanpa menulis kode apa pun:
WPBeginner – Fakta Menyenangkan:
Tim kami kini telah berkembang menjadi lebih dari 200+ orang di 39 negara berbeda. Kami sedang merekrut untuk posisi jarak jauh penuh waktu. Jika Anda tertarik, lihat halaman Karir kami.
Kami juga sepenuhnya mendesain ulang beberapa halaman arahan kami menggunakan editor blok WordPress.
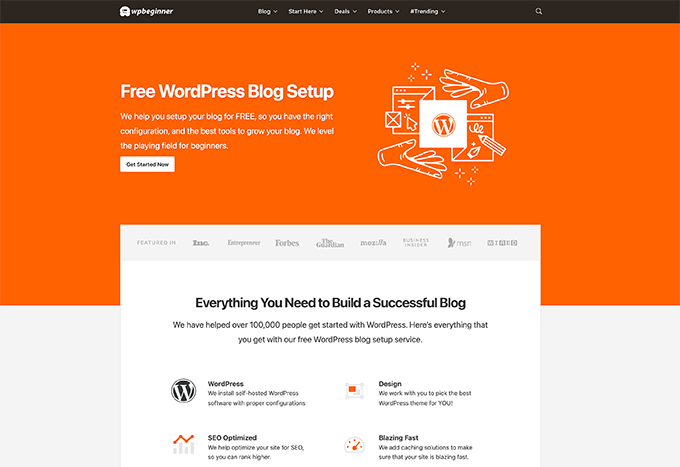
Misalnya, lihat halaman arahan penyiapan blog WordPress gratis baru kami.

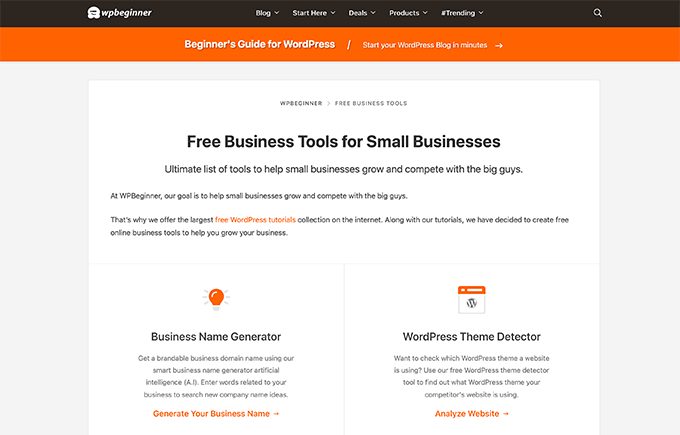
Kami juga mendesain ulang alat bisnis gratis kami menggunakan editor blok untuk menyoroti beberapa alat gratis terbaru yang telah kami buat.

Kami masih akan menggunakan SeedProd untuk membuat halaman arahan yang benar-benar kustom saat dibutuhkan karena ini adalah pembuat halaman WordPress drag & drop yang tepat.
Meskipun menyenangkan mempelajari cara menggunakan Gutenberg untuk membuat halaman arahan khusus, masih membutuhkan BANYAK pengkodean yang harus dilakukan untuk penyiapan sebelum tim pemasaran dapat membuat halaman arahan khusus.
Sedangkan ketika Anda menggunakan plugin pembuat halaman, tim pemasaran dapat dengan cepat membuat halaman arahan khusus, tata letak saluran, dll tanpa bantuan apa pun dari tim pengembang.
Tim inti WordPress bekerja keras pada fitur pengeditan situs lengkap, tetapi masih membutuhkan banyak pekerjaan sebelum dapat bersaing dengan fitur canggih yang Anda dapatkan dengan pembuat halaman seperti SeedProd, Divi, atau Beaver Builder.
Dengan demikian, editor blok sangat mengagumkan, dan ada banyak plugin blok WordPress yang dapat Anda gunakan untuk membuat elemen desain keren untuk meningkatkan konten Anda.
Inilah blok keren lainnya yang dimiliki tema baru kami untuk menyoroti plugin unggulan:

SeedProd adalah pembuat halaman seret & lepas yang paling ramah pemula untuk WordPress. Muncul dengan lebih dari 150+ templat yang dibuat sebelumnya, dan fitur pembuat tema mereka memungkinkan Anda untuk membangun tema WordPress yang sepenuhnya kustom (tanpa kode apa pun). Coba SeedProd Hari Ini »

Dalam posting blog yang akan datang, saya yakin Anda akan melihat lebih banyak blok desain konten yang kami miliki untuk lebih meningkatkan keterbacaan konten kami.
Beralih dari Yoast ke AIOSEO
Untuk waktu yang lama, situs WPBeginner menggunakan versi plugin Yoast SEO yang sangat lama & disesuaikan (v 2.3.5).
Sebagai gambaran, mereka ada di versi 17 sekarang.
Saya tidak ingin memperbarui Yoast karena tim mereka telah menghapus beberapa fitur penting yang menurut saya penting untuk SEO.
Saya juga merasa bahwa keseluruhan ruang SEO WordPress telah berhenti berinovasi.
Jadi awal tahun 2020, kami mengakuisisi AIOSEO, plugin SEO all-in-one asli, dan saya meminta tim saya mengubahnya sepenuhnya.

Saya sangat bangga dengan pekerjaan yang telah dilakukan tim kami, dan memiliki semua fitur SEO yang Anda butuhkan untuk mendapatkan keunggulan kompetitif.
Seperti editor blok, situs web kami yang lebih baru mulai beralih ke AIOSEO dan mulai melihat peringkat mereka meningkat, jadi saya ingin mulai menggunakannya di WPBeginner.
Sekarang, kami menggunakan fitur SEO terbaru dan terbaik dari All in One SEO.
Kami sekarang memiliki fitur seperti peta situs video untuk membantu meningkatkan peringkat konten kami dengan video, peta situs RSS untuk membantu konten kami diindeks lebih cepat, modul SEO lanjutan untuk memiliki kontrol yang lebih baik atas SEO situs kami, dan banyak lagi.
Saya benar-benar percaya itu adalah plugin SEO terbaik di pasar, dan yang paling penting harganya cukup untuk usaha kecil dan agensi.
Saya berencana untuk menulis lengkap dalam beberapa minggu mendatang tentang mengapa kami beralih dengan rincian fitur terperinci, tetapi sementara itu, Anda dapat mencoba versi gratis dari All in One SEO, atau periksa versi Pro yang memiliki semua yang kuat. fitur yang saya gunakan di WPBeginner.
Peningkatan Kecepatan WordPress
Sejumlah penelitian telah menunjukkan bahwa situs web yang lebih cepat meningkatkan pengalaman pengguna, meningkatkan waktu di situs, dan konversi secara keseluruhan.
Ini juga mengapa Google menjadikan kecepatan situs web sebagai faktor peringkat SEO.
Sekarang jika Anda telah mengikuti situs untuk sementara waktu, maka Anda tahu bahwa saya terobsesi dengan pengoptimalan kinerja.
Situs WPBeginner sudah cukup cepat berkat mitra hosting WordPress kami yang luar biasa, SiteGround. Mereka menawarkan solusi hosting WordPress yang sangat dioptimalkan yang dibangun di atas platform cloud Google.
Dan tentu saja kami mengikuti praktik terbaik kecepatan WordPress, tetapi dengan desain tema baru kami, kami membuat beberapa peningkatan kecepatan yang mencolok.
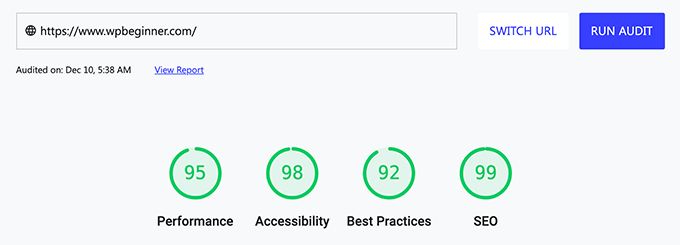
Berikut hasil Google Page Speed kami:

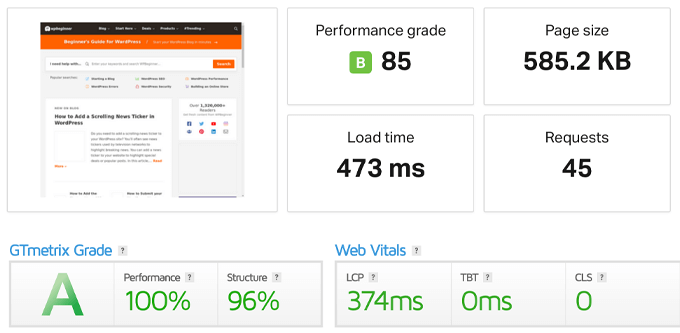
Berikut hasil homepage dari GTMetrix dan Pingdom:

Dan kami mendapatkan hasil ini meskipun menambahkan bagian baru, lebih banyak konten ke beranda, gambar yang lebih luas, dll.
Dan sebelum Anda bertanya, situs WPBeginner memiliki 68 plugin aktif saat ini.
Jadi, Anda mungkin bertanya-tanya bagaimana cara saya menambahkan lebih banyak konten di situs sambil mengurangi ukuran halaman dan membuat semuanya lebih cepat?
Yah, saya menghapus hal-hal yang menurut saya tidak diperlukan lagi, dan ini adalah sesuatu yang saya sangat ingin agar lebih banyak pemilik situs mempertimbangkan untuk melakukannya juga.
Ini tidak hanya akan membantu mempercepat situs Anda yang membantu peringkat SEO, tetapi juga akan mengurangi konsumsi bandwidth Anda secara keseluruhan, mengurangi biaya, dan meningkatkan jejak karbon situs web Anda.
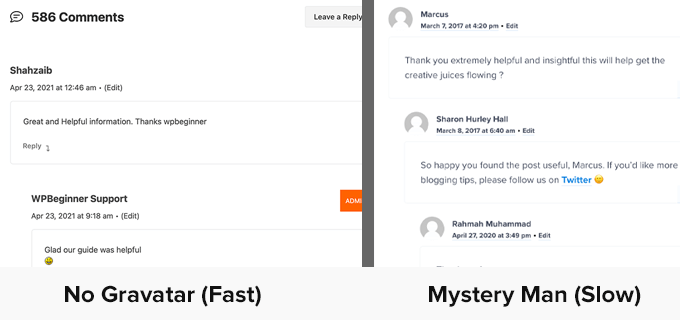
Menonaktifkan Gravatar dari Komentar WordPress
WordPress hadir dengan layanan pihak ke-3 bawaan yang disebut Gravatar kependekan dari Globally Recognized Avatars.
Ini memungkinkan Anda untuk melihat foto profil atau avatar pengguna ketika mereka meninggalkan komentar di situs WordPress Anda.
Tantangannya adalah mengharuskan pengunjung situs web Anda untuk menyiapkan akun Gravatar yang sebagian besar pengguna tidak melakukannya. Jadi, alih-alih situs web Anda hanya memuat avatar pria misteri abu-abu yang tidak terlihat bagus.

Sekarang katakanlah Anda memiliki posting blog populer dengan 50 komentar di mana hanya 10% pengguna yang memiliki gambar Gravatar dan 90% tidak. Nah, itu 50 gambar tambahan yang dimuat halaman Anda yang sebenarnya tidak menambah nilai signifikan pada konten.
Itu sebabnya banyak blog populer mulai menonaktifkan Gravatar, dan kami melakukan hal yang sama di WPBeginner.
Perubahan sederhana ini telah secara drastis meningkatkan waktu buka halaman dan skor kecepatan situs kami.
Menghapus Font Kustom Pihak Ketiga
Saya akan jujur, saya tidak pernah berpikir dua kali tentang font kustom di masa lalu.
Itu adalah sesuatu yang terasa normal dan membuat situs terlihat bagus dari sudut pandang tipografi setidaknya jika Anda cukup beruntung memiliki internet yang cepat.
Dalam tema WPBeginner lama, kami menggunakan font Adobe khusus yang disebut Proxima Nova, font ikon populer yang disebut FontAwesome, dan popup OptinMonster kami menggunakan font Source Sans Pro dari Google.
Ketika saya mengunjungi situs dari lokasi terpencil dengan kualitas internet yang buruk, saya benar-benar menyadari betapa besar dampak kinerja font ini terhadap pengalaman pengguna.
Dalam desain baru kami, saya ingin memecahkan masalah ini, sehingga kami dapat memudahkan pelajar dan pemilik bisnis di negara berkembang untuk mengakses WPBeginner, mempelajari WordPress, dan mengembangkan kehadiran online mereka.
Tema WPBeginner v6 baru menggunakan Font Sistem default yang telah berkembang pesat. Mereka tampak hebat di semua perangkat, dan tentu saja sangat cepat.
Tidak ada kilatan teks tanpa gaya (FOUT), tidak ada pergeseran tata letak kumulatif (CLS), dan secara signifikan mengurangi waktu pemblokiran.
Jika Anda login ke dashboard WordPress atau menggunakan Github, maka Anda akan melihat bahwa font kami serupa karena kedua platform ini telah beralih ke font sistem sebelumnya.
Meskipun menghapus font khusus mungkin bukan solusi yang tepat untuk semua situs web bisnis, itu pasti sesuatu yang saya yakini baik oleh desainer & pengembang harus diperhatikan dalam hal kecepatan.
Beberapa praktik terbaik yang dapat membantu:
- Daripada menggunakan dua font terpisah untuk heading vs konten, pertimbangkan untuk menggunakan font yang sama untuk keduanya.
- Alih-alih menggunakan beberapa bobot dan gaya font yang berbeda seperti tipis, reguler, semibold, tebal, ekstra tebal, hitam, dan kemudian versi miring dari semua ini, pertimbangkan untuk mengurangi bobot font menjadi hanya dua: reguler dan tebal.
- Alih-alih memuat seluruh FontAwesome atau pustaka font ikon lainnya, pertimbangkan untuk menambahkan SVG langsung dari ikon yang Anda butuhkan.
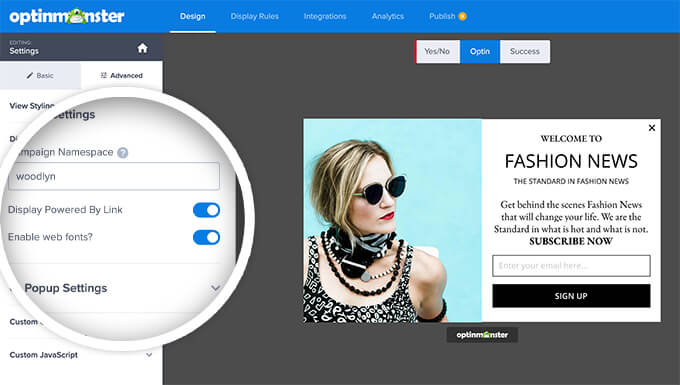
Menonaktifkan Font Kustom di OptinMonster
Setelah tema dirancang dan dikodekan, saya masih harus menyelesaikan satu masalah lagi dengan font.
Munculan situs web saya dan formulir berlangganan email menggunakan OptinMonster, dan mereka masih memuat font Google.
Sekarang menonaktifkan OptinMonster bukanlah pilihan karena membantu saya mendapatkan lebih banyak pelanggan email dan meningkatkan konversi situs web kami.
Untungnya, itu salah satu perusahaan saya, jadi saya meminta tim pengembangan solusi untuk menonaktifkan font Google.
Ternyata, saya bukan orang pertama yang meminta fitur ini, dan OptinMonster sudah memiliki solusi API yang memungkinkan tidak hanya menonaktifkan font Google, tetapi juga memuat font web kustom apa pun yang Anda inginkan.
Saya cukup paham teknologi dan dapat menerapkan cuplikan kecil yang dibagikan tim dalam dokumentasi, tetapi saya tahu banyak pelanggan kami tidak.
Jadi sekarang tim kami telah benar-benar membangun fitur ini di dalam pembuat kampanye (tidak perlu pengkodean).

Tetapi jika Anda merasa nyaman dengan kode dan tidak ingin menonaktifkan pengaturan ini secara manual untuk setiap kampanye, Anda dapat mengikuti peretasan yang saya gunakan.
Pertama-tama tambahkan cuplikan JS berikut untuk menonaktifkan OptinMonster agar tidak memuat font web apa pun di situs Anda:
<script type="text/javascript">
document.addEventListener('om.Scripts.init', function(event)
event.detail.Scripts.enabled.fonts= false;
);
</script>
Selanjutnya, tambahkan CSS berikut di file style.css Anda:
html .Campaign * font-family: "Proxima Nova", Helvetica, "Helvetica Neue", Arial, sans-serif !important;
Tentu saja jangan lupa untuk mengubah font agar sesuai dengan font situs web Anda. Ini pada dasarnya akan menerapkan keluarga font di atas ke semua kampanye OptinMonster yang dimuat di situs Anda.
Beralih dari W3 Total Cache ke WP Rocket
Untuk waktu yang lama, saya menjalankan konfigurasi plugin W3 Total Cache yang sangat disesuaikan di WPBeginner.
Sementara itu menyelesaikan pekerjaan, itu tidak cocok untuk WP Rocket yang telah kami gunakan di semua situs produk kami.
Jadi dengan desain ulang ini, saya akhirnya beralih ke WP Rocket yang hadir dengan BANYAK fitur kecepatan situs web yang luar biasa, terutama pra-pemuatan cache dan minifikasi file yang andal.
Plugin ini sangat penting jika Anda ingin meningkatkan kecepatan situs web Anda.
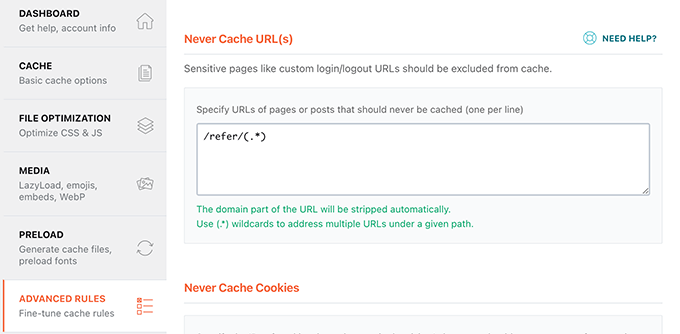
Catatan singkat jika Anda menggunakan ThirstyAffiliates atau Pretty Links untuk mengelola tautan afiliasi Anda, maka pastikan Anda mengecualikannya agar tidak di-cache.
Cukup buka tab Aturan Lanjutan dan tambahkan siput afiliasi Anda di bawah pengaturan URL Never Cache.

Jika Anda tidak melakukan ini dan Anda telah mengaktifkan pra-muat cache, maka WP Rocket akan mencoba untuk men-cache tautan afiliasi Anda karena terlihat seperti tautan internal.
Ini secara artifisial dapat meningkatkan jumlah klik Anda dan memengaruhi metrik afiliasi Anda.
Saya telah meminta tim WP Rocket untuk melihat apakah mereka dapat secara otomatis mendeteksi plugin afiliasi populer dan mengisi ulang tag URL yang dikecualikan untuk membuatnya lebih ramah bagi pemula, dan saya harap mereka menerapkan saran tersebut.
Apa yang Akan Datang Selanjutnya?
Saya memiliki rencana besar untuk tahun 2022, itulah mengapa saya ingin membuat desain situs baru secara langsung sebelum akhir tahun ini.
Kami berencana meluncurkan bagian baru di WPBeginner yang banyak ditanyakan oleh Anda selama 2 tahun terakhir.
Ini akan segera hadir, dan saya berharap untuk meluncurkannya pada awal Q2 2022.
Saya juga berencana untuk bereksperimen lebih banyak dengan editor blok baru untuk menciptakan pengalaman membaca yang lebih baik secara keseluruhan untuk Anda.
Selain itu, pantau terus saluran YouTube kami karena kami akan melakukan beberapa hal keren di sana pada tahun 2022.
Seperti biasa, saya ingin berterima kasih kepada Anda semua atas dukungan dan umpan balik Anda yang berkelanjutan selama bertahun-tahun.
Hormat kami,
Syed Balkhi
Pendiri WPBeginner
Postingan WPBeginner v6 – Behind the Scenes of Our Site Design pertama kali muncul di WPBeginner.
