10 migliori esempi di CSS per fantastici design tipografici
Pubblicato: 2018-11-13I caratteri tipografici cambiano la percezione o il tuo design. Se scegli il carattere tipografico giusto con lo spessore del carattere, l'altezza della linea, le dimensioni e il colore ideali, nonché il riempimento e la posizione perfetti, questo è già il 50% di successo.
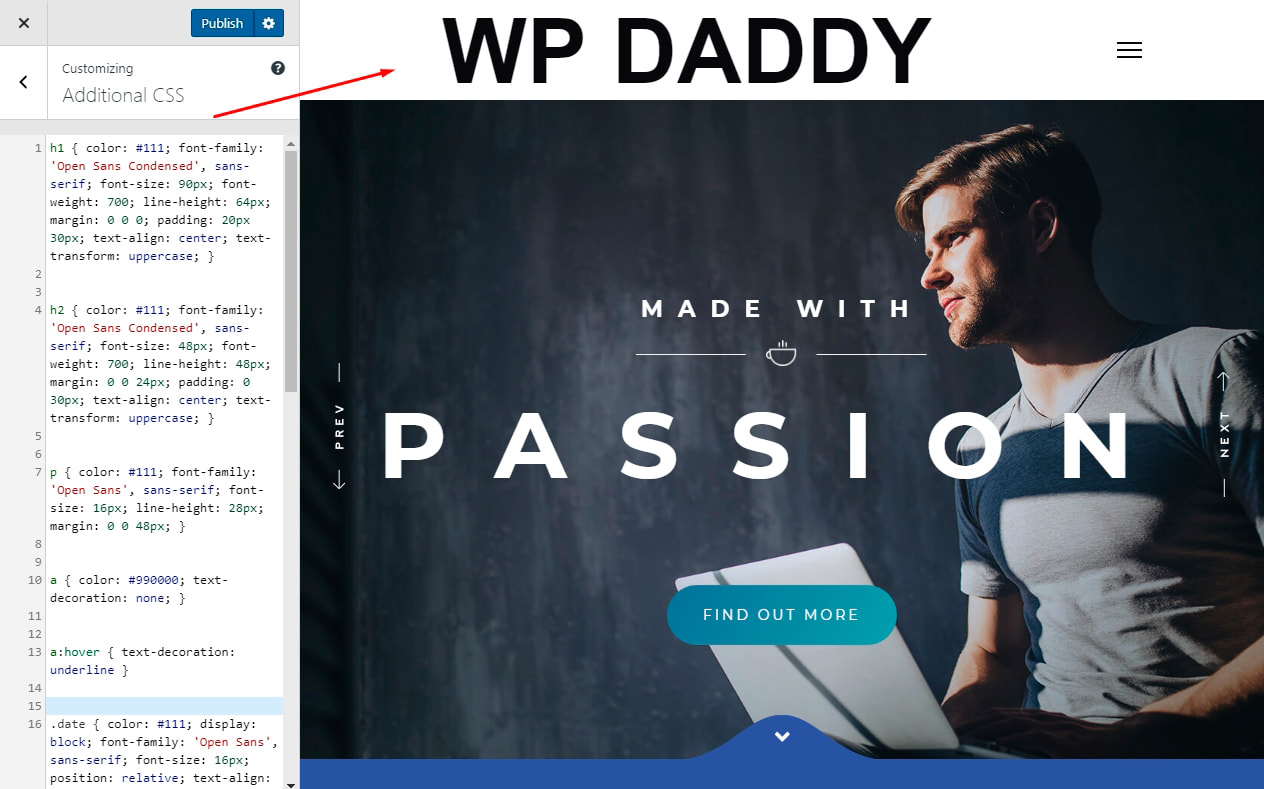
Se esegui il tuo sito Web su WordPress, puoi utilizzare la scheda CSS aggiuntivo in Live Customizer per inserire CSS personalizzati e modificare l'aspetto di elementi definiti del tuo tema WP inclusi logo, testi nei tuoi articoli, colore di sfondo delle pagine dei tuoi post, ecc.
Ho raccolto una serie di snippet di codice tipografico che puoi utilizzare come CSS personalizzato nel tuo Customizer per cambiare l'aspetto del logo del tuo sito web. Nelle tabelle sotto ogni istantanea vedrai il CSS originale, ma le istantanee stesse mostrano che ho cambiato leggermente le dimensioni dei caratteri per farli corrispondere al mio logo. Quindi, buon divertimento!
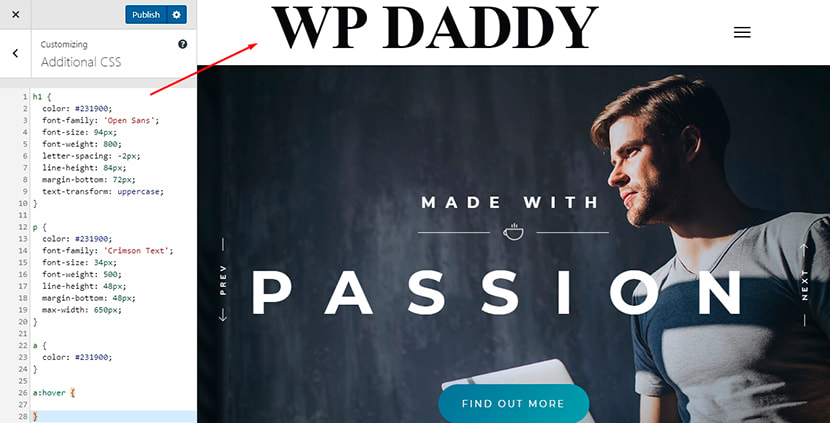
La città sepolta

| h1 { colore: #231900; famiglia di caratteri: 'Open Sans'; dimensione del carattere: 94px; peso del carattere: 800; spaziatura delle lettere: -2px; altezza della linea: 84px; margine inferiore: 72px; trasformazione del testo: maiuscolo; } p { colore: #231900; famiglia di caratteri: 'Testo cremisi'; dimensione del carattere: 34px; peso del carattere: 500; altezza della linea: 48px; margine inferiore: 48px; larghezza massima: 650px; } un { colore: #231900; } a: passa il mouse { } |
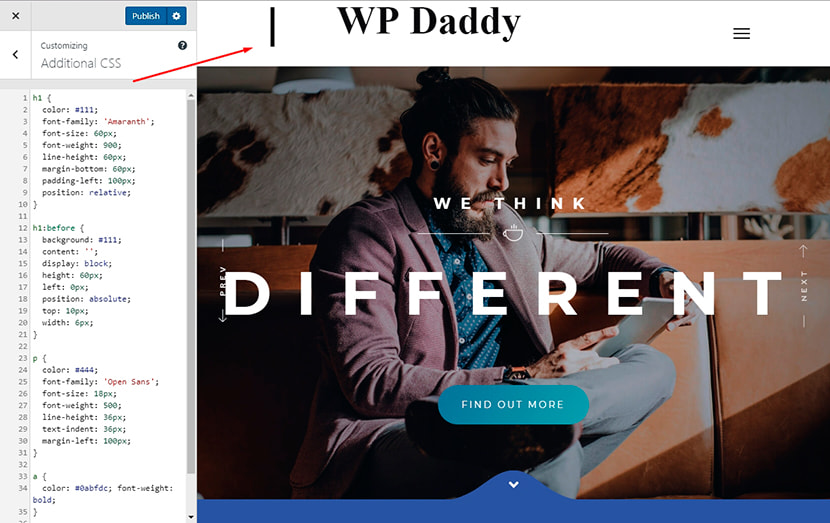
Queenstown

| h1 { colore: #111; famiglia di caratteri: 'Amaranto'; dimensione del carattere: 60px; peso del carattere: 900; altezza della linea: 60px; margine inferiore: 60px; riempimento a sinistra: 100px; posizione: relativa; } h1: prima di { sfondo: #111; contenuto: ''; blocco di visualizzazione; altezza: 60px; a sinistra: 0px; posizione: assoluta; in alto: 10px; larghezza: 6px; } p { colore: #444; famiglia di caratteri: 'Open Sans'; dimensione del carattere: 18px; peso del carattere: 500; altezza della linea: 36px; rientro testo: 36px; margine sinistro: 100px; } un { colore: #0abfdc; font-weight: grassetto; } a: passa il mouse { colore: #111; } |
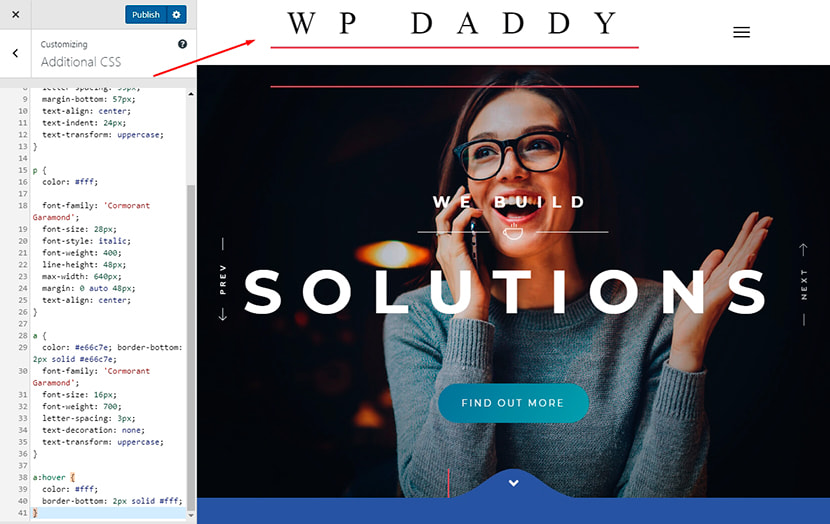
L'involucro

| h1 { colore: #fff; famiglia di caratteri: 'Cormorano Garamond'; bordo inferiore: 3px solido #e66c7e; dimensione del carattere: 48px; peso del carattere: 400; altezza della linea: 72px; spaziatura delle lettere: 35px; margine inferiore: 57px; allineamento testo: centro; rientro testo: 24px; trasformazione del testo: maiuscolo; } p { colore: #fff; famiglia di caratteri: 'Cormorano Garamond'; dimensione del carattere: 28px; stile del carattere: corsivo; peso del carattere: 400; altezza della linea: 48px; larghezza massima: 640px; margine: 0 automatico 48px; allineamento testo: centro; } un { colore: #e66c7e; bordo inferiore: 2px solido #e66c7e; famiglia di caratteri: 'Cormorano Garamond'; dimensione del carattere: 16px; peso del carattere: 700; spaziatura delle lettere: 3px; decorazione del testo: nessuna; trasformazione del testo: maiuscolo; } a: passa il mouse { colore: #fff; bordo inferiore: 2px solido #fff; } |
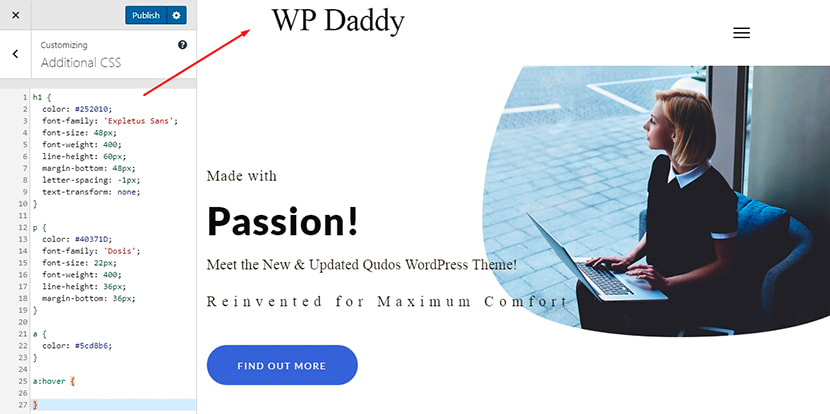
Sabbia

| h1 { colore: #252010; famiglia di caratteri: 'Expletus Sans'; dimensione del carattere: 48px; peso del carattere: 400; altezza della linea: 60px; margine inferiore: 48px; spaziatura delle lettere: -1px; trasformazione del testo: nessuna; } p { colore: #40371D; famiglia di caratteri: 'Dosis'; dimensione del carattere: 22px; peso del carattere: 400; altezza della linea: 36px; margine inferiore: 36px; } un { colore: #5cd8b6; } a: passa il mouse { } |
Ardella

| h1 {colore: #d54d7b; font-family: "Great Vibes", corsivo; dimensione del carattere: 165px; altezza della linea: 160px; font-weight: normale; margine inferiore: 0px; margine superiore: 40px; allineamento testo: centro; testo-ombra: 0 1px 1px #fff; } p {colore: #7a7c7f; dimensione del carattere: 29px; famiglia di caratteri: "Libre Baskerville", serif; altezza della linea: 45px; allineamento testo: centro; testo-ombra: 0 1px 1px #fff; imbottitura superiore: 20px; } p.byline { font-style: corsivo; colore: #B6B6B6; dimensione del carattere: 24px; margine superiore: 20px; allineamento testo: centro; testo-ombra: 0 1px 1px #fff; } |
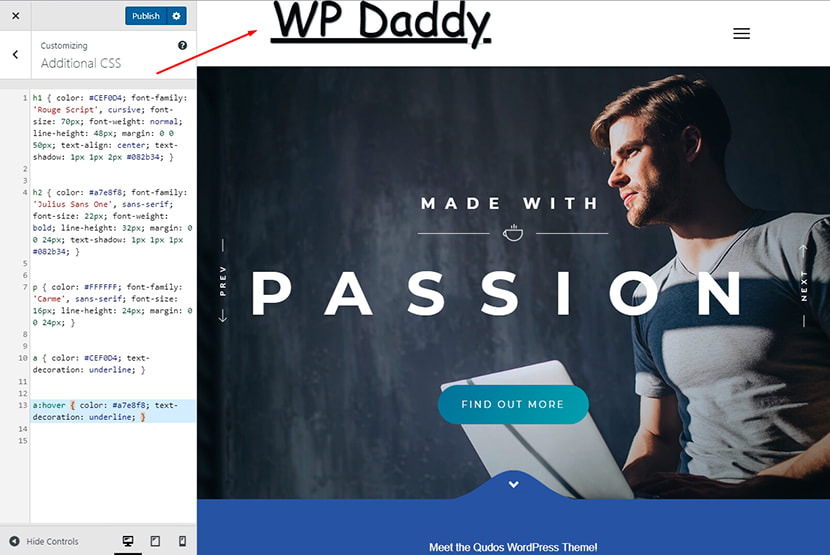
Pavone

| h1 {colore: #CEF0D4; font-family: 'Rouge Script', corsivo; dimensione del carattere: 130px; font-weight: normale; altezza della linea: 48px; margine: 0 0 50px; allineamento testo: centro; testo-ombra: 1px 1px 2px #082b34; } h2 {colore: #a7e8f8; famiglia di caratteri: 'Julius Sans One', sans-serif; dimensione del carattere: 22px; font-weight: grassetto; altezza della linea: 32px; margine: 0 0 24px; testo-ombra: 1px 1px 1px #082b34; } p {colore: #FFFFFF; famiglia di caratteri: 'Carme', sans-serif; dimensione del carattere: 16px; altezza della linea: 24px; margine: 0 0 24px; } a {colore: #CEF0D4; decorazione del testo: sottolineatura; } a:hover { colore: #a7e8f8; decorazione del testo: sottolineatura; } |
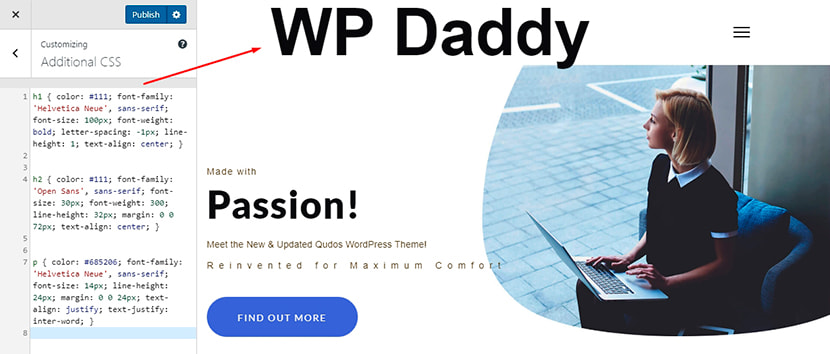
Grassetto


| h1 {colore: #111; famiglia di caratteri: 'Helvetica Neue', sans-serif; dimensione del carattere: 275px; font-weight: grassetto; spaziatura delle lettere: -1px; altezza della linea: 1; allineamento testo: centro; } h2 {colore: #111; famiglia di caratteri: 'Open Sans', sans-serif; dimensione del carattere: 30px; peso del carattere: 300; altezza della linea: 32px; margine: 0 0 72px; allineamento testo: centro; } p {colore: #685206; famiglia di caratteri: 'Helvetica Neue', sans-serif; dimensione del carattere: 14px; altezza della linea: 24px; margine: 0 0 24px; text-align: giustifica; testo-giustificazione: inter-parola; } |
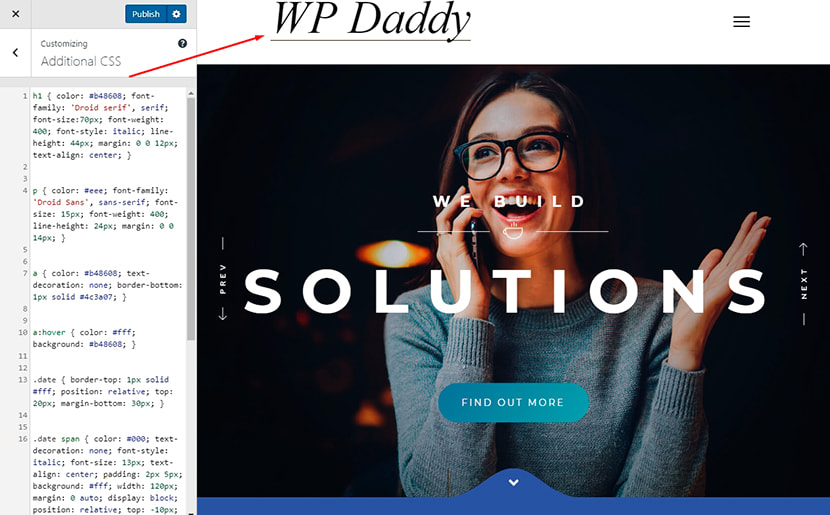
La verità

| h1 {colore: #b48608; famiglia di caratteri: 'Droid serif', serif; dimensione del carattere: 36px; peso del carattere: 400; stile del carattere: corsivo; altezza della linea: 44px; margine: 0 0 12px; allineamento testo: centro; } p {colore: #eee; famiglia di caratteri: 'Droid Sans', sans-serif; dimensione del carattere: 15px; peso del carattere: 400; altezza della linea: 24px; margine: 0 0 14px; } a {colore: #b48608; decorazione del testo: nessuna; bordo inferiore: 1px solido #4c3a07; } a:hover { colore: #fff; sfondo: #b48608; } .date { bordo superiore: 1px solido #fff; posizione: relativa; in alto: 20px; margine inferiore: 30px; } .intervallo di date { colore: #000; decorazione del testo: nessuna; stile del carattere: corsivo; dimensione del carattere: 13px; allineamento testo: centro; imbottitura: 2px 5px; sfondo: #fff; larghezza: 120px; margine: 0 automatico; blocco di visualizzazione; posizione: relativa; in alto: -10px; famiglia di caratteri: "Droid serif", serif; } a.btn { font-family: 'Droid serif', serif; sfondo: #b48608; imbottitura: 4px 7px; colore: #000; decorazione del testo: nessuna; margine: 0 automatico; larghezza: 100%; larghezza: 120px; margine: 0 automatico; blocco di visualizzazione; allineamento testo: centro; stile del carattere: corsivo; } a.btn:hover { colore: #000; sfondo: #fff; } .sinistra { float: sinistra; margine: 0 5% 30px 0; larghezza: 30%; } .right { float: destra; margine: 0 0 30px 0; larghezza: 30%; } |
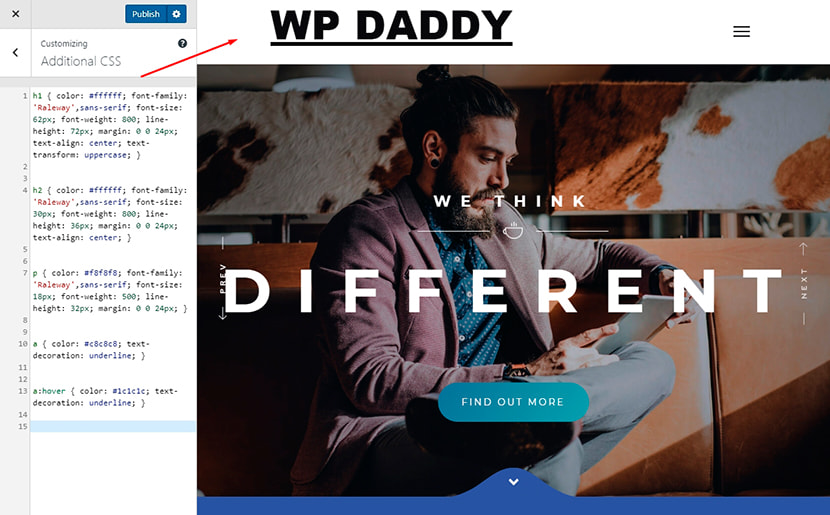
Non assaggiarmi fratello

| h1 {colore: #ffffff; famiglia di caratteri: 'Raleway', sans-serif; dimensione del carattere: 62px; peso del carattere: 800; altezza della linea: 72px; margine: 0 0 24px; allineamento testo: centro; trasformazione del testo: maiuscolo; } h2 {colore: #ffffff; famiglia di caratteri: 'Raleway', sans-serif; dimensione del carattere: 30px; peso del carattere: 800; altezza della linea: 36px; margine: 0 0 24px; allineamento testo: centro; } p {colore: #f8f8f8; famiglia di caratteri: 'Raleway', sans-serif; dimensione del carattere: 18px; peso del carattere: 500; altezza della linea: 32px; margine: 0 0 24px; } a {colore: #c8c8c8; decorazione del testo: sottolineatura; } a:hover { colore: #1c1c1c; decorazione del testo: sottolineatura; } |
San moderno

| h1 {colore: #111; font-family: 'Open Sans Condensed', sans-serif; dimensione del carattere: 64px; peso del carattere: 700; altezza della linea: 64px; margine: 0 0 0; imbottitura: 20px 30px; allineamento testo: centro; trasformazione del testo: maiuscolo; } h2 {colore: #111; font-family: 'Open Sans Condensed', sans-serif; dimensione del carattere: 48px; peso del carattere: 700; altezza della linea: 48px; margine: 0 0 24px; imbottitura: 0 30px; allineamento testo: centro; trasformazione del testo: maiuscolo; } p {colore: #111; famiglia di caratteri: 'Open Sans', sans-serif; dimensione del carattere: 16px; altezza della linea: 28px; margine: 0 0 48px; } a {colore: #990000; decorazione del testo: nessuna; } a:hover { decorazione del testo: sottolineatura } .data { colore: #111; blocco di visualizzazione; famiglia di caratteri: 'Open Sans', sans-serif; dimensione del carattere: 16px; posizione: relativa; allineamento testo: centro; indice z: 1; } .date:before { bordo superiore: 1px solido #111; contenuto: ""; posizione: assoluta; in alto: 12px; a sinistra: 0; larghezza: 100%; indice z: -1; } .autore { colore: #111; blocco di visualizzazione; famiglia di caratteri: 'Open Sans', sans-serif; dimensione del carattere: 16px; imbottitura-fondo: 38px; posizione: relativa; allineamento testo: centro; indice z: 1; } .author:before { bordo superiore: 1px solido #111; contenuto: ""; posizione: assoluta; in alto: 12px; a sinistra: 0; larghezza: 100%; indice z: -1; } .intervallo di date, .author span { sfondo: #fdfdfd; imbottitura: 0 10px; trasformazione del testo: maiuscolo; } .line { bordo superiore: 1px solido #111; blocco di visualizzazione; margine superiore: 60px; imbottitura superiore: 50px; posizione: relativa; } .leggi-di più { -moz-raggio-bordo: 50%; -moz-transition: tutti gli 0,2 secondi di allentamento; -webkit-raggio-bordo: 50%; -transizione-webkit: tutti gli 0.2s sono facili da inserire; sfondo: #111; raggio di confine: 50%; bordo: 10px solido #fdfdfd; colore: #fff; blocco di visualizzazione; famiglia di caratteri: 'Open Sans', sans-serif; dimensione del carattere: 14px; altezza: 80px; altezza della linea: 80px; margine: -40px 0 0 -40px; posizione: assoluta; in basso: 0px; a sinistra: 50%; allineamento testo: centro; trasformazione del testo: maiuscolo; larghezza: 80px; } .leggi-di più:hover { sfondo: #990000; decorazione del testo: nessuna; } |
Spero che la collezione ti piaccia.
Melania H.
