10 cose da aggiungere al tuo piè di pagina sul sito WordPress
Pubblicato: 2023-02-09Ti stai chiedendo cosa aggiungere al piè di pagina del tuo sito WordPress?
Il piè di pagina è l'area nella parte inferiore del tuo sito web. Sebbene sia facile trascurarlo, il piè di pagina può migliorare l'esperienza dell'utente sul tuo sito in molti modi significativi.
In questa lista di controllo, condivideremo le cose principali che dovresti aggiungere al piè di pagina del tuo sito Web WordPress.

Cos'è il piè di pagina in WordPress?
Il piè di pagina è l'area che appare sotto la parte del contenuto del tuo sito web. È una funzionalità di progettazione di siti Web comune utilizzata da milioni di siti Web.
'Piè di pagina' può anche riferirsi all'area del codice del piè di pagina. Servizi di terze parti come Google Analytics, Facebook Pixel e molti altri potrebbero chiederti di aggiungere frammenti di codice al piè di pagina del tuo sito web.
Questo tipo di codice a piè di pagina non appare ai visitatori ma ti consente di aggiungere funzionalità, servizi e altri contenuti al tuo sito Web WordPress.
Con così tante opzioni, i principianti potrebbero avere difficoltà a decidere cosa aggiungere all'area del piè di pagina. Di conseguenza, molti proprietari di siti Web perdono l'opportunità di migliorare i propri siti e fornire una migliore esperienza ai visitatori.
Detto questo, diamo un'occhiata ad alcune delle cose da aggiungere al piè di pagina del tuo sito WordPress e come renderlo più utile.
Ecco tutte le cose che aggiungeremo, quindi sentiti libero di passare direttamente agli elementi che ti interessano.
Molti siti Web aggiungono collegamenti all'area del piè di pagina. Questo aiuta i visitatori a trovare i contenuti più importanti del tuo sito come la pagina delle informazioni, la pagina dei prodotti, il checkout, il modulo di contatto e altro ancora.
Tutti i temi WordPress popolari sono dotati di un'area widget a piè di pagina in cui è possibile aggiungere contenuti ed elementi diversi.
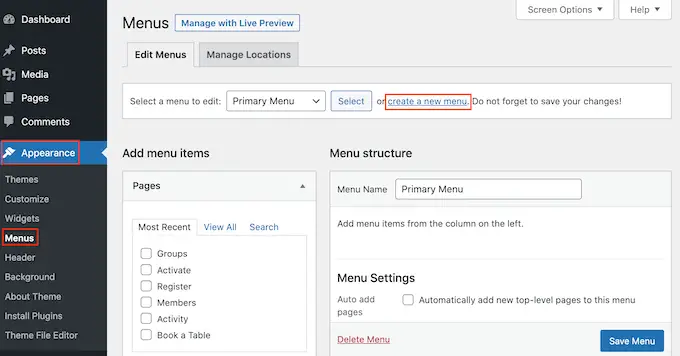
Per aggiungere collegamenti all'area del piè di pagina, vai alla pagina Aspetto »Menu e fai clic sul collegamento "crea un nuovo menu".

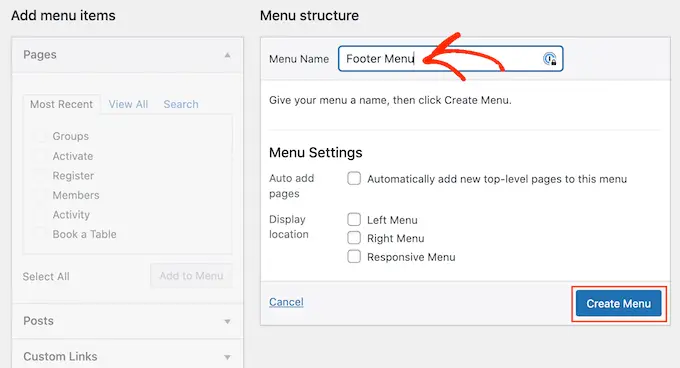
Successivamente, digita un nome per il menu. Questo è solo per riferimento, quindi puoi usare tutto ciò che vuoi.
Fatto ciò, fai clic sul pulsante "Crea menu".

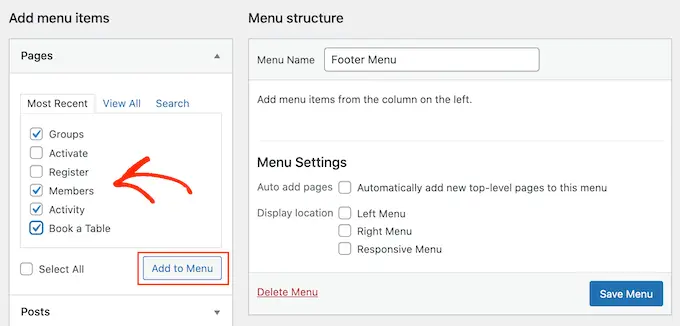
Ora seleziona la casella accanto a ciascun elemento che desideri aggiungere al menu.
Quindi, fai clic su "Aggiungi al menu".

Quando sei soddisfatto della configurazione del menu, fai clic sul pulsante "Salva menu" per salvare le modifiche. Per ulteriore assistenza, consulta la nostra guida su come creare menu di navigazione in WordPress.
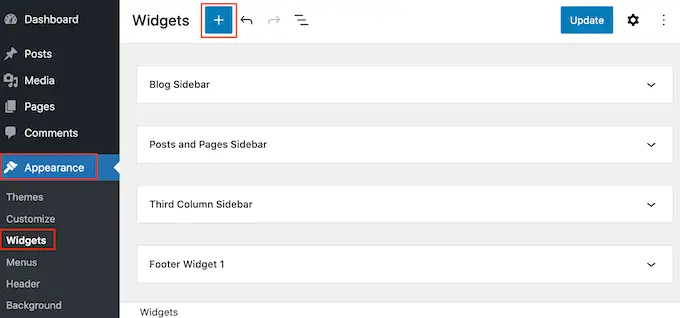
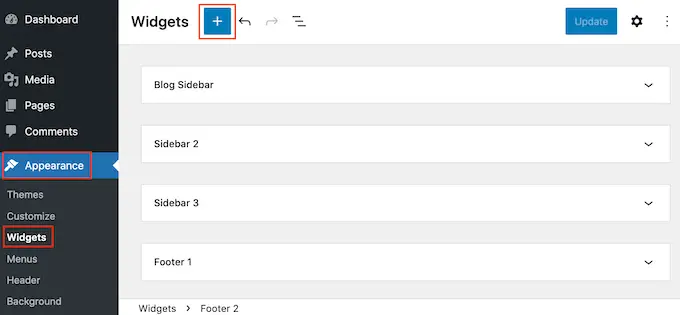
Ora che hai creato un menu, aggiungiamolo all'area del piè di pagina del tuo sito Web andando su Aspetto » Widget . Qui, fai clic sul pulsante blu "+".

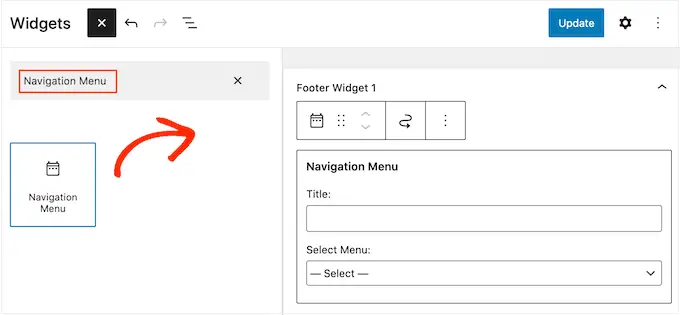
Nel campo "Cerca", digita "Menu di navigazione".
Quando viene visualizzato il blocco di destra, trascinalo e rilascialo nel "Piè di pagina" o in un'area simile.

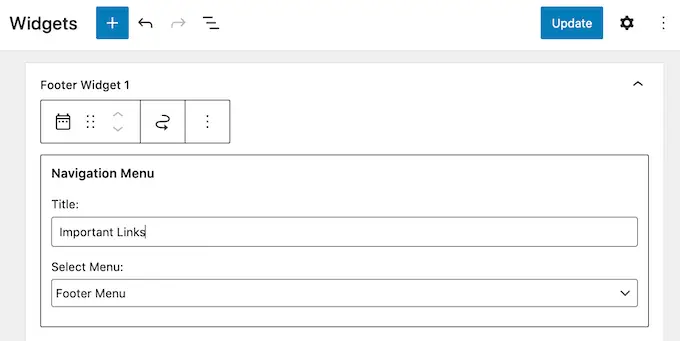
Successivamente, apri il menu a discesa Seleziona menu e scegli il menu a piè di pagina che hai creato in precedenza.
Potresti anche voler digitare un titolo, che apparirà sopra i link nel piè di pagina del tuo sito web.

Fatto ciò, fai clic sul pulsante "Aggiorna".
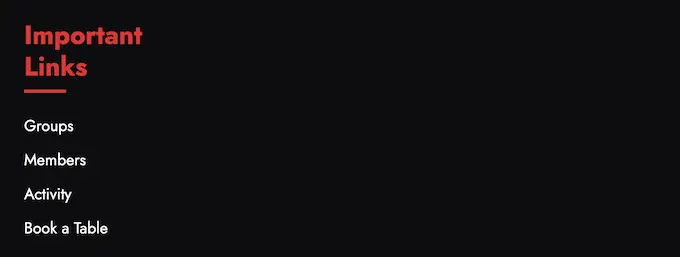
Ora, se visiti il tuo sito web, vedrai tutti i link nell'area del piè di pagina.

Puoi anche aggiungere collegamenti al piè di pagina utilizzando un plug-in per la creazione di pagine drag-and-drop come SeedProd. Puoi persino creare piè di pagina diversi per le singole pagine di WordPress.
Per istruzioni dettagliate, consulta la nostra guida su come modificare il piè di pagina in WordPress.
Aggiunta di un menu al piè di pagina con l'editor del sito completo
Se utilizzi un tema basato su blocchi come ThemeIsle Hestia Pro o Twenty Twenty-Three, il processo di aggiunta di un menu al piè di pagina è leggermente diverso.
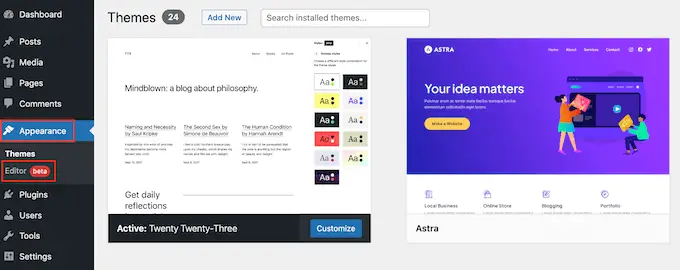
Crea semplicemente un menu di navigazione seguendo lo stesso processo descritto sopra. Quindi, vai su Temi » Editor nella dashboard di WordPress per aprire l'editor completo del sito.

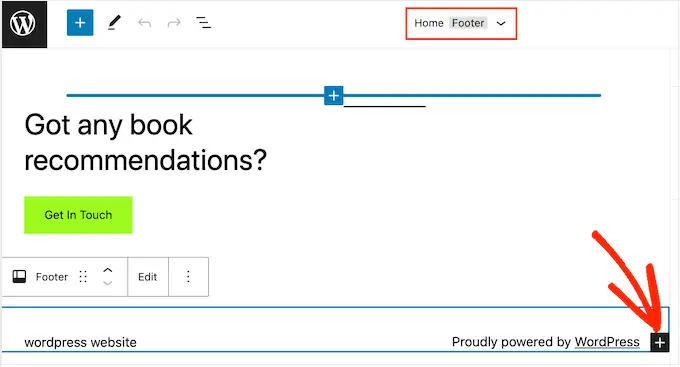
Qui, fai clic sulla freccia rivolta verso il basso nella barra degli strumenti e seleziona il modello "Piè di pagina".
Nell'area del piè di pagina, vai avanti e fai clic sul pulsante "+" per aggiungere un nuovo blocco.

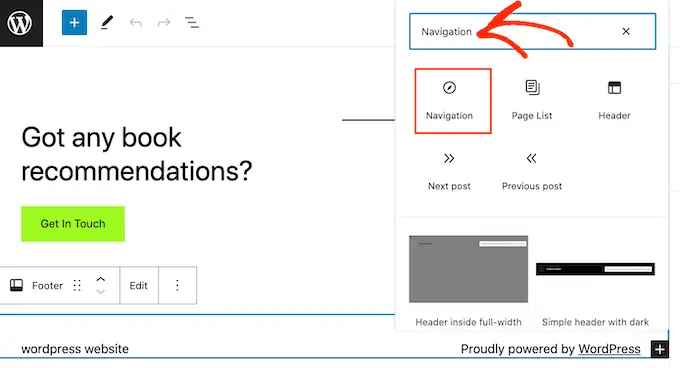
Nella barra "Cerca", digita "Navigazione".
Quando viene visualizzato il blocco di destra, fare clic per aggiungerlo all'area del piè di pagina.

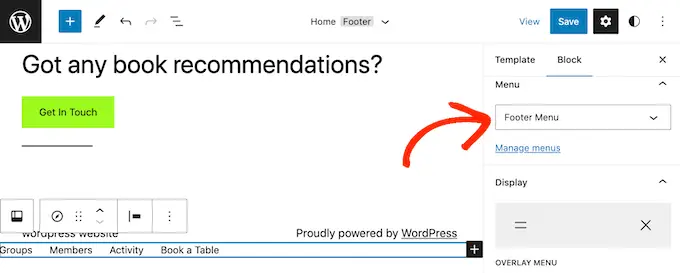
L'editor completo del sito mostrerà uno dei tuoi menu di navigazione per impostazione predefinita.
Se invece desideri visualizzare un menu diverso, apri il menu a discesa "Seleziona menu" nel riquadro di destra e scegli il menu che desideri utilizzare.

Quando sei soddisfatto dell'aspetto del menu, fai clic su "Salva" per rendere attive le modifiche.
A volte potrebbe essere necessario aggiungere frammenti al tuo blog WordPress o al piè di pagina del sito web.
Puoi modificare direttamente i file del tema e incollare il nuovo codice nel modello footer.php. Tuttavia, questo non è raccomandato in quanto il codice personalizzato scomparirà se cambi il tema di WordPress o lo aggiorni.
Anche modificare direttamente i file del tema può essere rischioso. Anche un semplice errore di battitura o errore potrebbe causare molti errori comuni di WordPress.
Il modo migliore per aggiungere codice nel footer di WordPress è utilizzare un plug-in di frammenti di codice. WPCode è il miglior plug-in di frammenti di codice per WordPress. Semplifica l'inserimento del codice nelle intestazioni e nei piè di pagina del tuo sito WordPress senza dover modificare i file del tema.
Innanzitutto, devi installare e attivare il plug-in WPCode. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
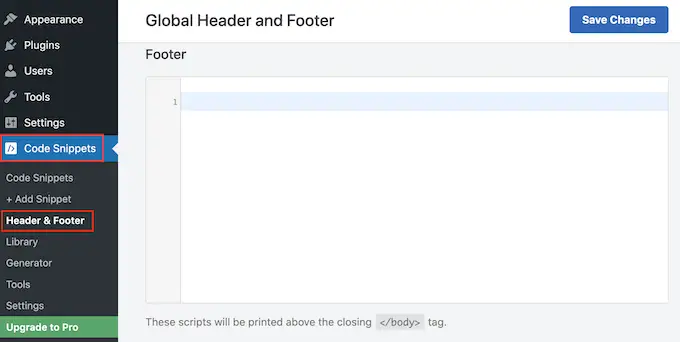
Dopo l'attivazione, vai a Frammenti di codice »Intestazione e piè di pagina . Da qui puoi incollare lo snippet di codice nella casella "Piè di pagina".

Non dimenticare di fare clic sul pulsante "Salva modifiche" per salvare le modifiche. Per istruzioni più dettagliate, consulta il nostro articolo su come aggiungere codice di intestazione e piè di pagina in WordPress.
3. Aggiunta del collegamento all'informativa sulla privacy nel piè di pagina di WordPress
Per rispettare il GDPR e altre leggi relative alla privacy in diversi paesi, è necessario aggiungere una pagina dell'informativa sulla privacy in WordPress e quindi collegarsi ad essa da tutte le altre pagine.
Poiché il piè di pagina appare in tutto il tuo sito web, è il posto perfetto per aggiungere questo URL.
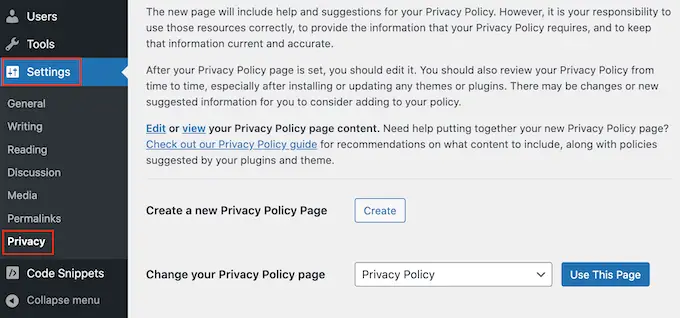
Innanzitutto, devi andare su Impostazioni »Privacy nell'area di amministrazione. Noterai che WordPress ha già creato una bozza della pagina della Privacy Policy per te.

Per utilizzare la pagina predefinita dell'informativa sulla privacy, è sufficiente fare clic su "Usa questa pagina". Se invece desideri utilizzare una pagina diversa, apri il menu a discesa e scegli una nuova pagina dall'elenco.
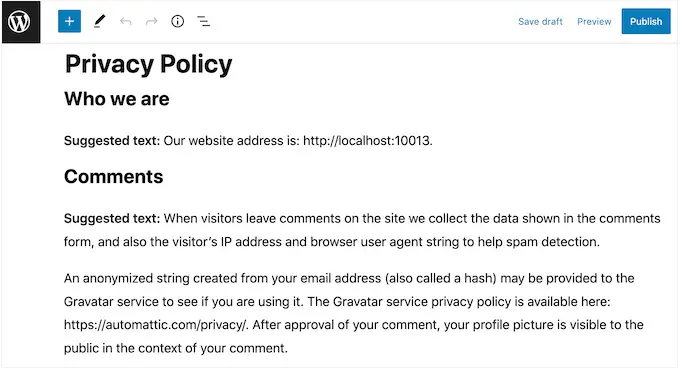
Puoi anche creare una nuova pagina della politica sulla privacy da questa schermata. Basta fare clic sul pulsante "Crea" e WordPress genererà un nuovo post con un testo di base sulla politica sulla privacy.

Indipendentemente da come crei la pagina della politica sulla privacy, puoi modificarla come qualsiasi altra pagina in WordPress. Ad esempio, puoi aggiungere ulteriori informazioni sui tuoi requisiti e termini e condizioni.
Quando sei soddisfatto delle informazioni che hai inserito, fai clic sul pulsante "Pubblica" per pubblicare l'informativa sulla privacy.
Fatto ciò, dovrai aggiungere un link al piè di pagina del tuo sito web. Per aggiungere un menu di navigazione all'area del piè di pagina, segui semplicemente la stessa procedura descritta sopra.
4. Aggiunta della data di copyright nel footer di WordPress
Potresti anche voler aggiungere una data di copyright nell'area del piè di pagina di WordPress per far sapere ai visitatori che il tuo contenuto è protetto da copyright. Un modo per farlo è semplicemente aggiungere il testo alle impostazioni del tema.
Molti dei migliori temi WordPress ti consentono di aggiungere testo nell'area del piè di pagina, quindi vale la pena verificare se il tuo tema ha questa impostazione.
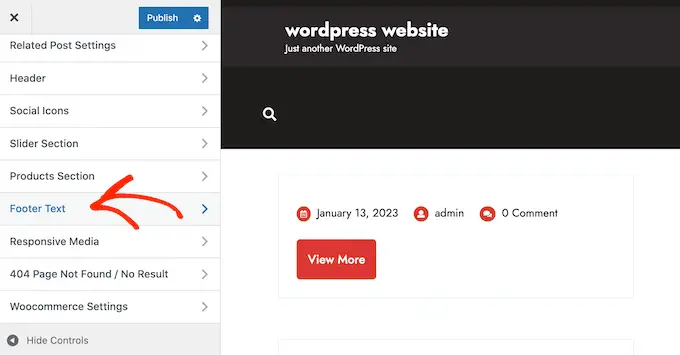
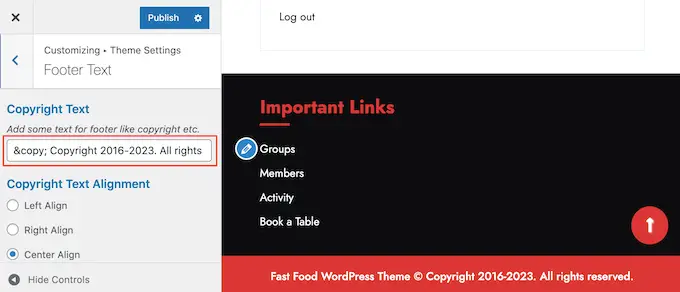
Vai semplicemente alla pagina Aspetto »Personalizza e cerca eventuali impostazioni del piè di pagina nel menu a sinistra. Di solito sono etichettati come "Opzioni piè di pagina", "Impostazioni piè di pagina" o simili.

Per aggiungere il simbolo del copyright, è sufficiente incollare quanto segue nella sezione "Riconoscimenti a piè di pagina", "Testo copyright" o simili.
© Copyright 2016-2023. All rights reserved.
Il Customizer del tema WordPress si aggiornerà automaticamente in modo da poter vedere come apparirà il testo del copyright sul tuo sito web.

A seconda del tema, potresti anche essere in grado di modificare la dimensione del carattere e l'allineamento del testo utilizzando le impostazioni del tema.
Se sei soddisfatto dell'aspetto dell'avviso di copyright, fai clic sul pulsante "Pubblica" per rendere attive le modifiche.
Suggerimento professionale: con questo approccio, dovrai comunque aggiornare l'avviso di copyright ogni anno. Per aggiungere automaticamente il nuovo anno, consulta la nostra guida su come aggiungere una data di copyright dinamica nel footer di WordPress.
Aggiunta di una data di copyright al piè di pagina con l'editor del sito completo
Se stai utilizzando un tema abilitato al blocco, è facile aggiungere una data di copyright al piè di pagina. Basta andare su Temi » Editor per aprire l'editor completo del sito.
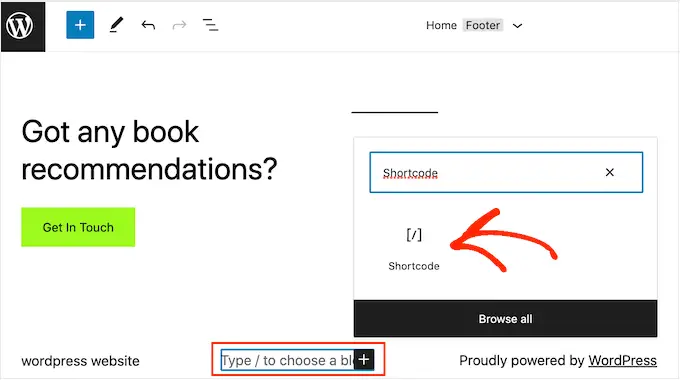
Quindi, scorri fino alla sezione del piè di pagina e fai clic su "+" per aggiungere un nuovo blocco. Ora puoi iniziare a digitare "Shortcode" e selezionare il blocco giusto quando viene visualizzato.

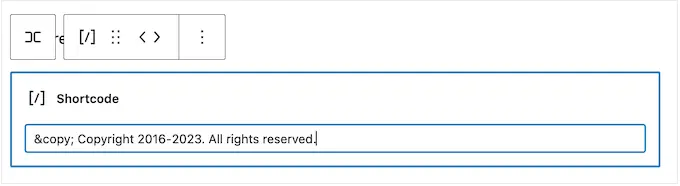
Nel blocco shortcode, aggiungi quanto segue:
© Copyright 2016-2023. All rights reserved.

Successivamente, fai semplicemente clic sul pulsante "Salva" per pubblicare l'avviso di copyright.
5. Rimuovere Powered by Links dal piè di pagina in WordPress
Alcuni temi WordPress gratuiti aggiungono collegamenti all'area del piè di pagina. In genere si tratta di un disclaimer "Powered by WordPress" che si collega al sito Web ufficiale di WordPress, ma alcuni sviluppatori di temi includono anche collegamenti ai propri siti Web.
Questi link in uscita incoraggiano i visitatori a lasciare il tuo sito web e possono avere un effetto negativo sulla SEO di WordPress. Con questo in mente, è una buona idea rimuoverli dall'area del piè di pagina andando su Aspetto »Personalizza .
Alcuni temi rendono difficile la rimozione di questi collegamenti, quindi potresti dover dedicare del tempo a esaminare le diverse impostazioni.
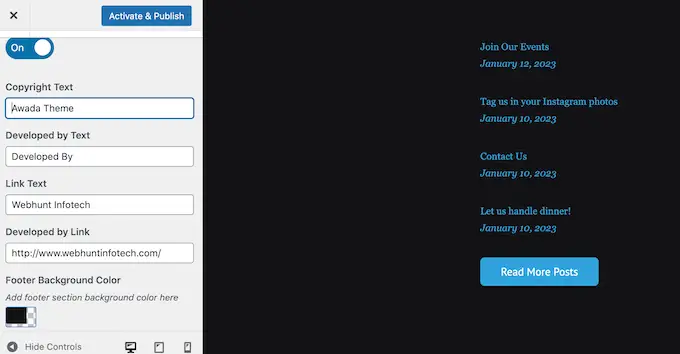
Per iniziare, ti consigliamo di cercare le impostazioni etichettate "Opzioni piè di pagina", "Opzioni piè di pagina e copyright" o simili.

Qui dovresti essere in grado di eliminare i collegamenti o persino sostituirli con i tuoi URL.
Alcuni temi codificano i collegamenti nei file del tema e non ti danno la possibilità di rimuoverli utilizzando il Customizer di WordPress.
In tal caso, puoi rimuovere questi collegamenti modificando il file footer.php. Per istruzioni dettagliate, consulta la nostra guida su come rimuovere i collegamenti a piè di pagina powered by WordPress.
Rimozione dei collegamenti Powered By con l'editor del sito completo
Per rimuovere i collegamenti "Powered By" in un tema abilitato al blocco, apri semplicemente l'editor del sito completo seguendo la stessa procedura descritta sopra.
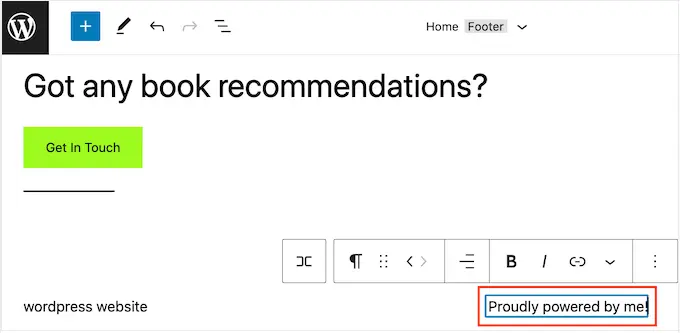
Nell'editor, trova "Proudly powered by WordPress" o un testo simile. Puoi sostituirlo con il tuo testo digitando nel blocco "Paragrafo".

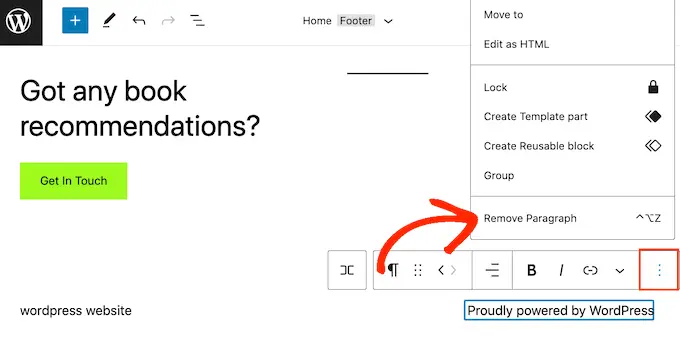
Se desideri rimuovere completamente il testo, fai semplicemente clic per selezionare il blocco "Paragrafo". Successivamente, fai clic sul pulsante "opzioni" con tre punti.
Infine, fai clic su "Rimuovi paragrafo" per eliminare il blocco.

Puoi quindi andare avanti e fare clic su "Salva". Ora, se visiti il tuo sito web, vedrai che questo testo è stato rimosso.
Pubblichi regolarmente belle foto e video su Instagram?
Le persone non vedranno i tuoi contenuti Instagram se visitano solo il tuo sito web. Con questo in mente, potresti voler mostrare le foto recenti di Instagram nel piè di pagina del tuo sito web.

Questo è un modo semplice per promuovere la tua pagina sui social media e incoraggiare più persone a seguirti su Instagram.
Il modo più semplice per aggiungere un feed di foto nel footer di WordPress è utilizzare Smash Balloon Instagram Feed. È il miglior plugin Instagram per WordPress e ti consente di aggiungere facilmente un feed di foto al tuo sito web.
Dopo aver aggiunto il feed dei social media al tuo piè di pagina, Smash Balloon recupererà automaticamente le nuove foto di Instagram. In questo modo, il tuo footer mostrerà sempre le tue ultime foto di Instagram alle persone che visitano il tuo sito web.
Se gestisci un negozio online, puoi persino ottenere più vendite aggiungendo immagini shoppable di Instagram al piè di pagina di WordPress.
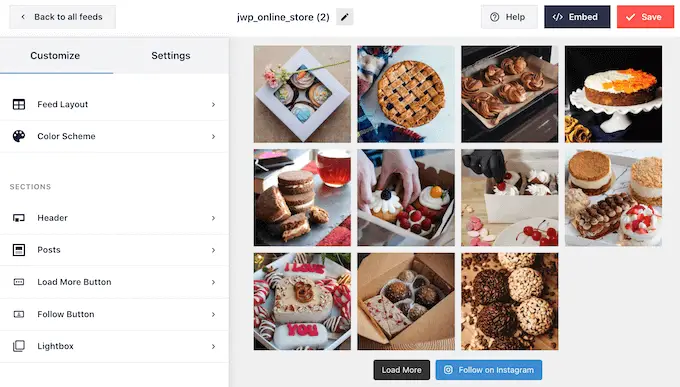
Smash Balloon ha tutti gli strumenti necessari per mettere a punto l'aspetto del feed di Instagram nel tuo piè di pagina. Ad esempio, puoi scegliere tra diversi layout, aggiungere un pulsante "Segui", ottimizzare il tuo feed per i dispositivi mobili e altro ancora con l'editor di Smash Balloon intuitivo.

Per istruzioni dettagliate, consulta la nostra guida su come incorporare facilmente Instagram in WordPress.
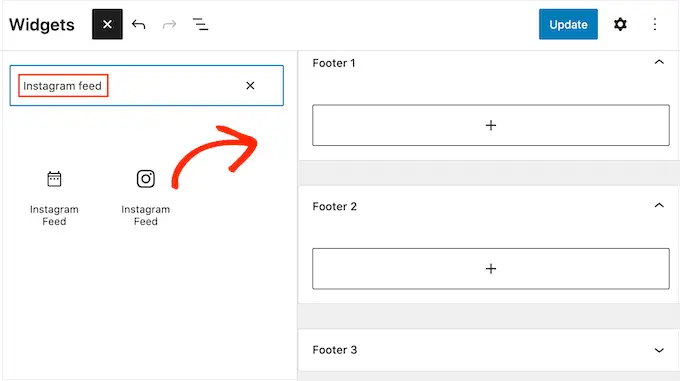
Quando sei soddisfatto dell'aspetto del feed, è il momento di aggiungerlo al piè di pagina del tuo sito web. Basta andare su Aspetto »Widget e fare clic sul pulsante blu "+".

Nel campo di ricerca, digita "Instagram Feed" per trovare il blocco giusto. Tieni presente che WordPress ha un pulsante Instagram Feed integrato, quindi assicurati di utilizzare il blocco con il logo ufficiale di Instagram.

Ora puoi trascinare e rilasciare il blocco sul piè di pagina del tuo sito.

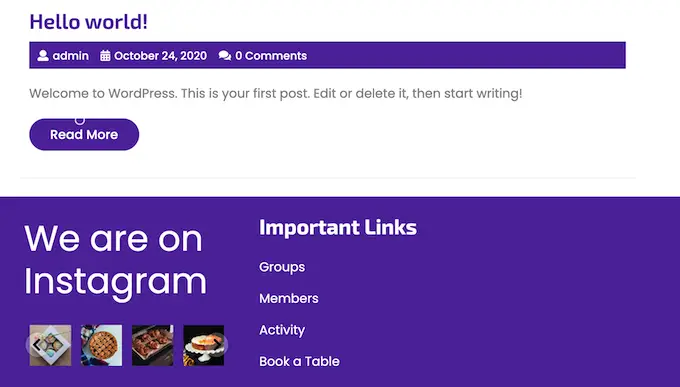
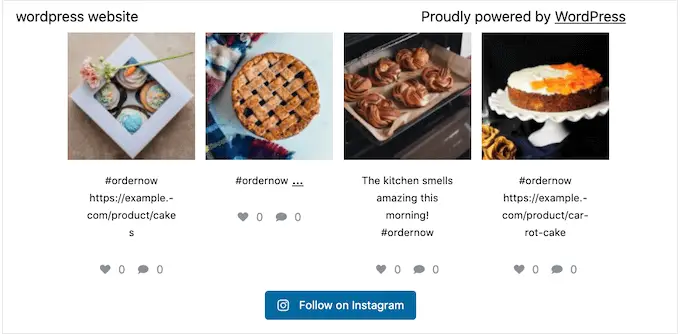
Fatto ciò, fai semplicemente clic su "Aggiorna". Successivamente, puoi visitare il tuo sito Web per vedere il tuo feed Instagram nel piè di pagina.
Aggiunta di un feed Instagram con l'editor del sito completo
È facile aggiungere il feed Instagram di Smash Balloon a un tema WordPress abilitato per i blocchi.
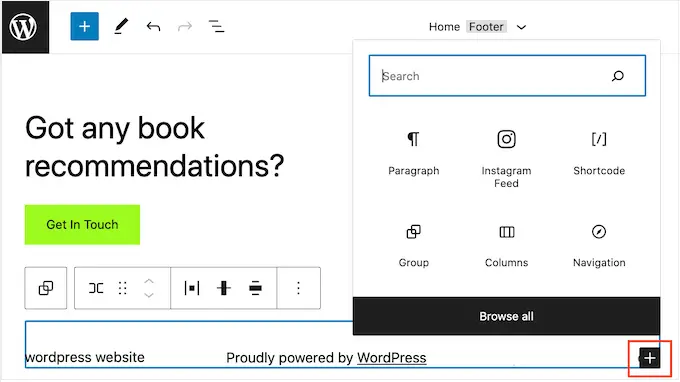
Apri semplicemente l'editor completo del sito seguendo esattamente lo stesso processo descritto sopra, quindi fai clic sul pulsante "+" nel modello a piè di pagina.

Fatto ciò, digita "Instagram Feed" e seleziona il blocco giusto quando appare per aggiungerlo al piè di pagina.
L'editor completo del sito mostrerà automaticamente il feed di Instagram che hai creato.

Fatto ciò, fai semplicemente clic su "Salva" per rendere live il feed di Instagram.
Vuoi mostrare offerte speciali o notifiche nell'area a piè di pagina?
Puoi creare una barra a piè di pagina che rimanga bloccata nella parte inferiore dello schermo mentre il visitatore scorre.
Per creare questo tipo di barra a piè di pagina adesiva, avrai bisogno di OptinMonster. È il miglior software di ottimizzazione delle conversioni sul mercato e ti consente di trasformare i visitatori del sito Web con un'elevata frequenza di rimbalzo in utenti e clienti.
OptinMonster include anche potenti regole di visualizzazione in modo da poter mostrare messaggi personalizzati personalizzati nel piè di pagina del tuo sito web.
Innanzitutto, dovrai registrarti per un account OptinMonster.
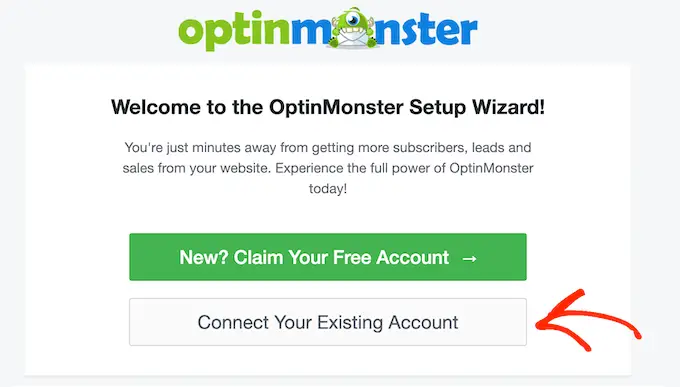
Successivamente, installa e attiva il plug-in OptinMonster sul tuo sito Web WordPress. Dopo l'attivazione, seleziona Connetti il tuo account esistente.

Ora puoi digitare l'indirizzo e-mail e la password per il tuo account OptinMonster.
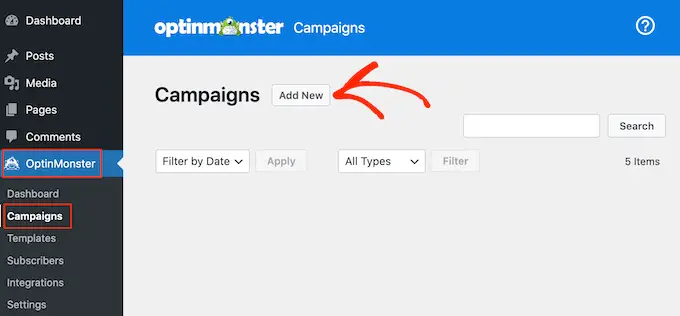
Una volta connesso, vai alla pagina OptinMonster »Campagne e fai clic sul pulsante "Crea la tua prima campagna" o "Aggiungi nuova".

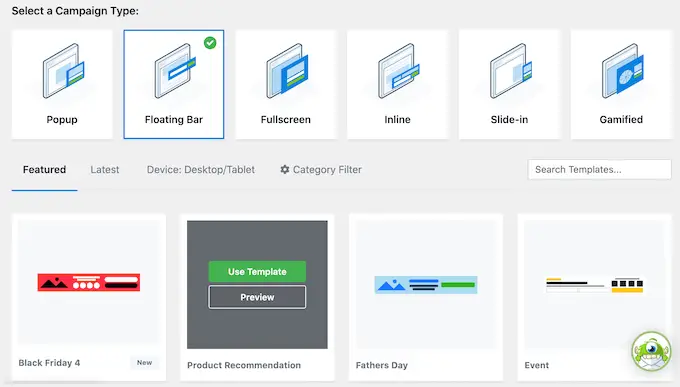
Nella schermata successiva, scegli "Barra mobile" come tipo di campagna, quindi seleziona un modello.
Per visualizzare l'anteprima di un modello OptinMonster, passaci sopra con il mouse e fai clic sul pulsante "Anteprima".

Quando trovi un modello che ti piace, fai clic sul relativo pulsante "Usa modello".
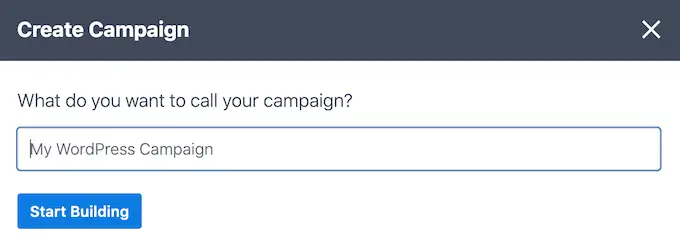
È quindi possibile digitare un nome per la campagna. Questo è solo per riferimento in modo da poter utilizzare qualsiasi titolo desideri.

Fatto ciò, fai clic su Inizia a costruire.
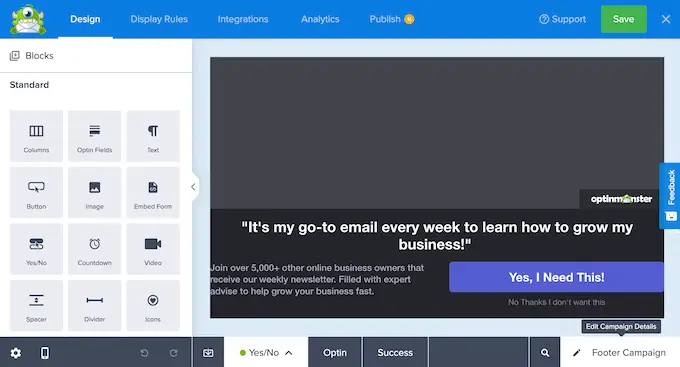
Questo ti porterà al generatore di campagne drag-and-drop di OptinMonster dove puoi progettare la barra a piè di pagina. Fai semplicemente clic su qualsiasi elemento che desideri modificare o trascina e rilascia nuovi blocchi dalla colonna di sinistra.

Quando sei soddisfatto dell'aspetto della campagna, fai semplicemente clic sul pulsante "Pubblica".
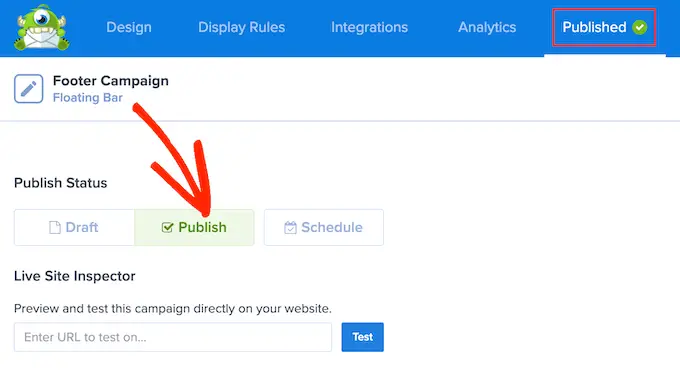
Quindi, seleziona "Pubblica" per pubblicare la campagna.

Ora puoi selezionare il pulsante "Salva" per memorizzare le modifiche e quindi fare clic sulla "X" nell'angolo in alto a destra per chiudere il generatore di campagne OptinMonster.
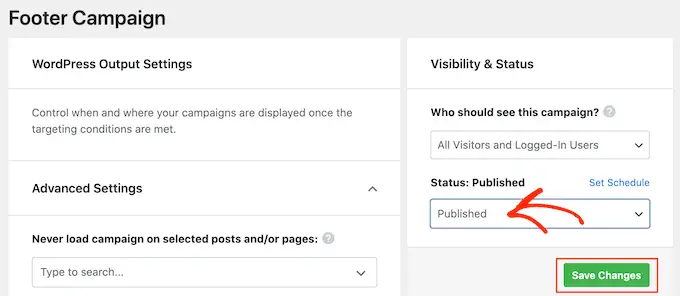
Tornando alla dashboard di WordPress, apri il menu a discesa "Stato" e seleziona "Pubblicato".

Infine, fai clic su "Salva".
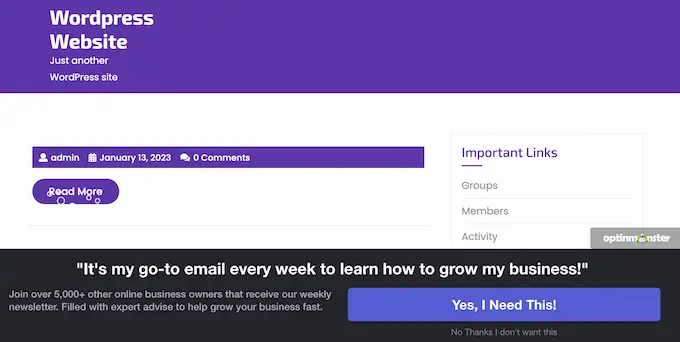
Ora, visita il tuo sito Web WordPress per vedere la barra a piè di pagina mobile in azione.

Puoi utilizzare OptinMonster per creare tutti i tipi di campagne ad alta conversione, inclusi popup a piè di pagina, timer per il conto alla rovescia e notifiche a piè di pagina mirate che possono aiutarti a recuperare le vendite di carrelli abbandonate.
8. Aggiungi i pulsanti social nel footer di WordPress
Un altro buon modo per utilizzare lo spazio del piè di pagina nel tuo tema WordPress è visualizzare le icone dei social media. Questo è un modo semplice per promuovere i tuoi diversi profili e ottenere più follower su Twitter, Facebook e altre piattaforme popolari.
Il modo migliore per aggiungere questi pulsanti è utilizzare il plugin Social Icons Widget. Questo plugin supporta tutti i principali social network e viene fornito con più stili di icone tra cui puoi scegliere.
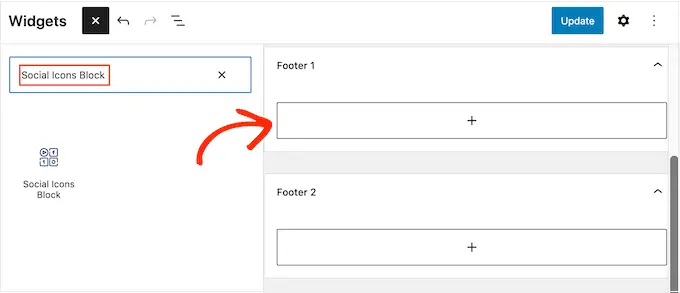
Dopo aver attivato il Widget Icone Social, vai alla pagina Aspetto »Widget . È quindi possibile fare clic sul pulsante "+" e cercare "Blocco icone social".
Quando viene visualizzato il blocco di destra, trascinalo e rilascialo nell'area del piè di pagina.

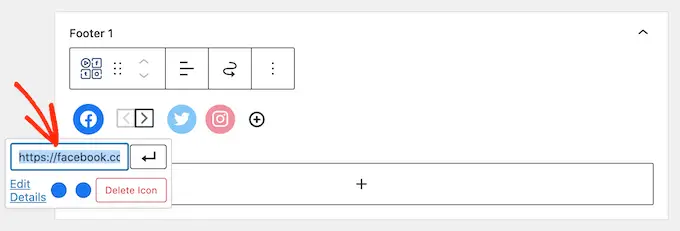
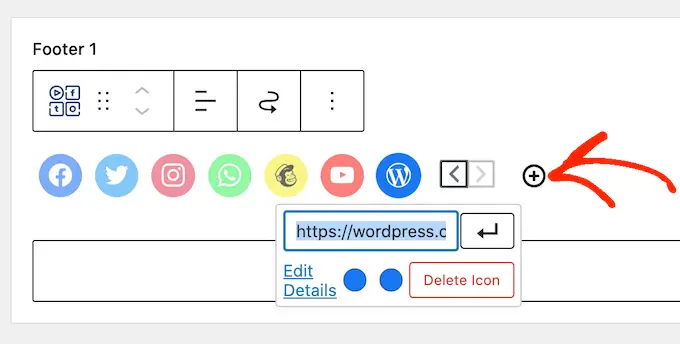
Per impostazione predefinita, il Blocco icone social ha già alcune icone di social media integrate.
Per collegare una di queste icone ai tuoi profili social, fai semplicemente clic. Nella piccola barra che appare, digita l'URL della pagina che desideri promuovere.

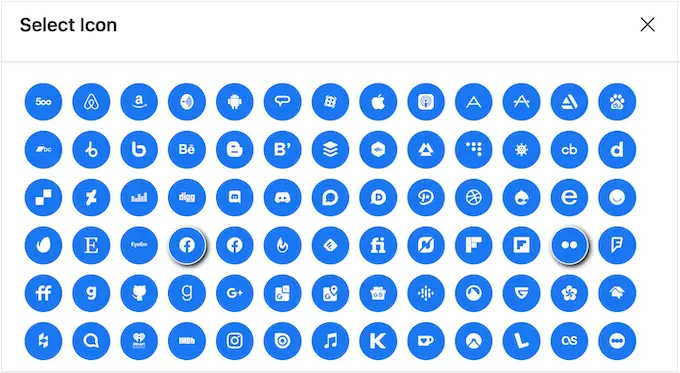
Vuoi utilizzare un'icona diversa per questa piattaforma di social media?
Quindi fai semplicemente clic sul link "Modifica dettagli". Si apre una finestra in cui puoi scegliere una nuova immagine per l'icona social.

Ripeti semplicemente questo processo per ogni icona di social media incorporata.
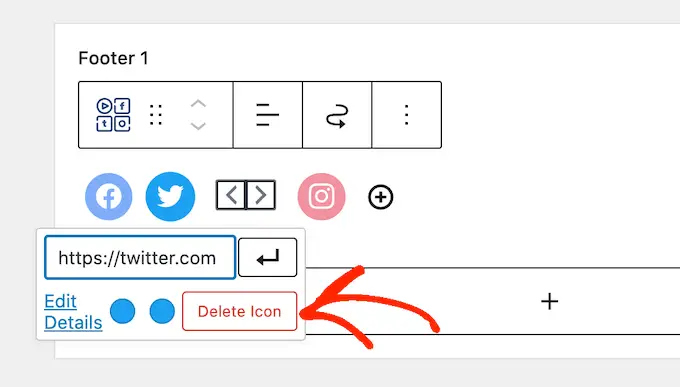
Se desideri rimuovere una di queste icone predefinite, fai clic sull'icona "Elimina".

Esistono innumerevoli piattaforme di social media e altri siti Web che potresti voler aggiungere all'area del piè di pagina.
Per fare ciò, fai clic sul pulsante '+'.

Ora puoi scegliere un'icona di social media e aggiungere un collegamento seguendo la stessa procedura descritta sopra.
Quando sei soddisfatto della configurazione delle icone dei social media, fai clic su "Aggiorna". Ora, visita semplicemente il tuo sito Web e scorri fino all'area del piè di pagina per vedere i pulsanti social in azione.

Bonus: vuoi aggiungere più funzionalità social al tuo sito web? Dai un'occhiata alla nostra selezione esperta dei migliori plugin di social media per WordPress per far crescere il tuo pubblico.
Aggiunta di pulsanti social con l'editor del sito completo
Stai usando un tema abilitato al blocco? Quindi puoi aggiungere icone social al piè di pagina andando su Temi » Editor .
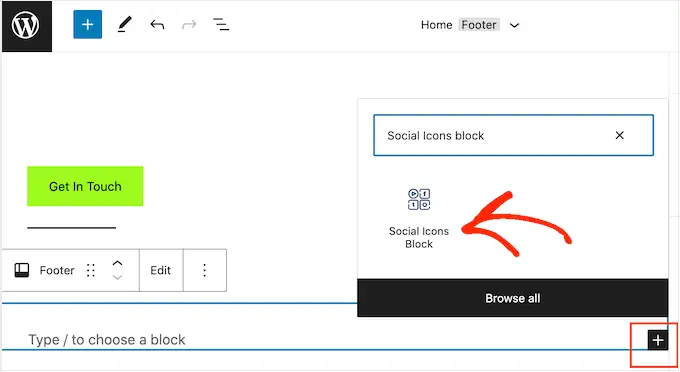
Nel piè di pagina, fai clic sul pulsante "+" e digita "Blocco icone social".

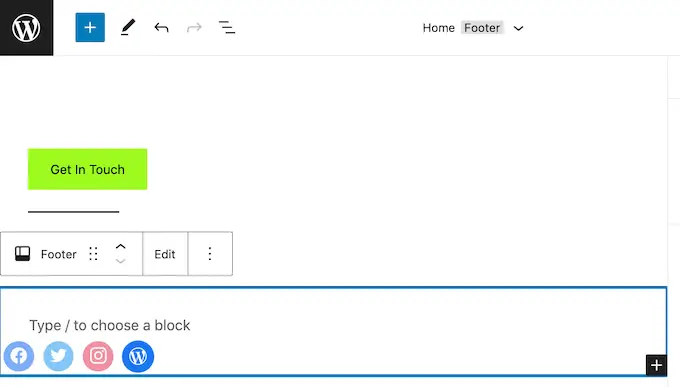
Quando viene visualizzato il blocco di destra, fai clic per aggiungerlo al piè di pagina.
Questo aggiunge un blocco con le icone social predefinite.

Ora puoi personalizzare queste icone e aggiungere nuovi pulsanti social, seguendo lo stesso processo descritto sopra.
Quando sei soddisfatto dell'aspetto dei pulsanti, fai semplicemente clic sul pulsante "Salva". Ora, se visiti il tuo sito web, vedrai le icone social nel piè di pagina abilitato al blocco.
9. Aggiungi un numero di telefono nel piè di pagina di WordPress
Se offri assistenza clienti per telefono, l'aggiunta del tuo numero di telefono nell'area del piè di pagina di WordPress può aiutare gli utenti a contattarti.
Per questo, avrai bisogno di un numero di telefono aziendale. Ti consigliamo di utilizzare Nextiva, che è il miglior servizio di telefonia aziendale per le piccole imprese.
Nextiva ti consente di effettuare chiamate più economiche e utilizzare funzionalità avanzate come l'inoltro di chiamata, chiamate nazionali gratuite illimitate, segreteria telefonica per e-mail e SMS e altro ancora. Puoi anche utilizzare lo stesso numero su più dispositivi e ricevitori e gestire le chiamate da qualsiasi dispositivo dotato di connessione Internet.
Una volta che hai un numero di telefono aziendale, dovrai aggiungerlo al tuo sito web. Il modo più semplice è utilizzare il plug-in WP Call Button, che aggiunge un pulsante click-to-call al tuo sito WordPress.

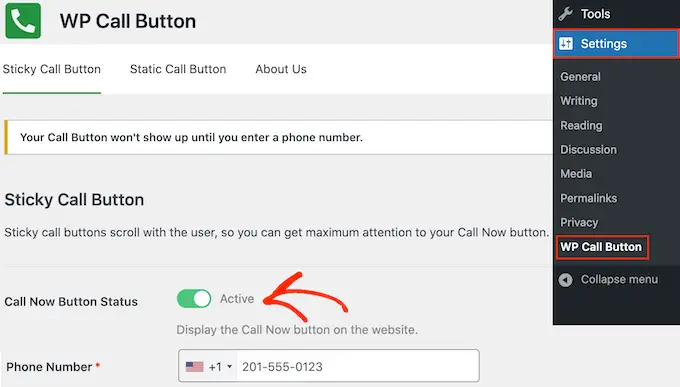
Dopo aver attivato il plug-in, vai su Impostazioni »Pulsante di chiamata WP nella dashboard di WordPress.
Qui, fai clic sull'interruttore "Stato pulsante Chiama ora" in modo che mostri "Attivo".

Successivamente, digita il numero di telefono della tua attività nel campo "Numero di telefono".
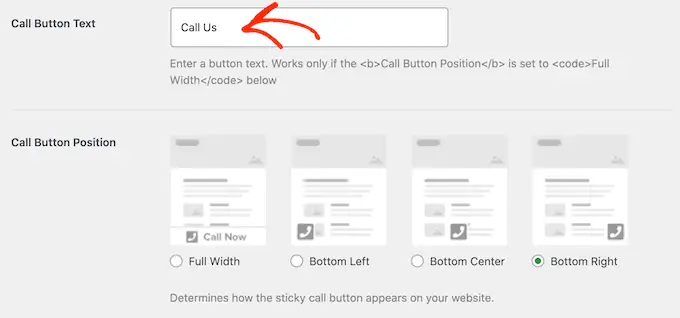
Per impostazione predefinita, il pulsante mostra il testo "Chiamaci", ma puoi sostituirlo con il tuo messaggio personalizzato digitando nel campo "Testo del pulsante di chiamata".

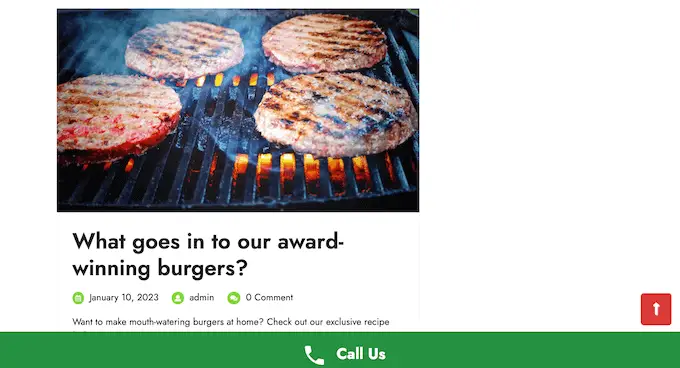
Successivamente, scorri fino alla sezione Posizione del pulsante di chiamata e scegli dove vuoi mostrare il pulsante sul tuo sito web. Ad esempio, puoi mostrare il pulsante nell'angolo in basso a destra o creare un banner che copra l'intera area del piè di pagina.
Quando sei soddisfatto della configurazione del pulsante, fai clic su "Salva modifiche". Successivamente, vai semplicemente sul tuo sito Web per vedere il pulsante di invito a fare clic in azione.
Non vuoi utilizzare un pulsante click-to-call? Quindi consulta la nostra guida su come aggiungere numeri di telefono cliccabili in WordPress per alcune diverse opzioni.
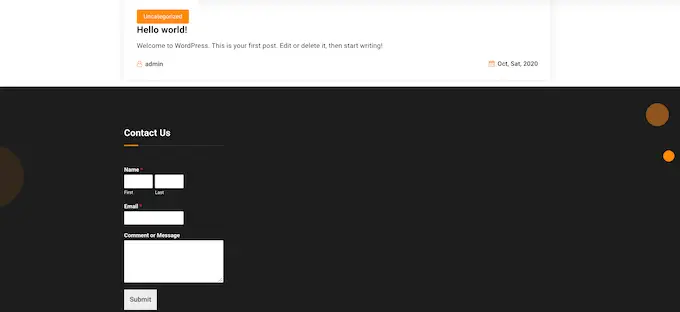
10. Aggiungi un modulo di contatto nel piè di pagina di WordPress
Il footer del tuo sito web non deve essere un vicolo cieco. Se hai aggiunto un menu di navigazione seguendo il processo sopra descritto, sei partito alla grande. Tuttavia, puoi anche incoraggiare i clienti a connettersi con te aggiungendo un modulo di contatto nell'area a piè di pagina.
È qui che entra in gioco WPForms.
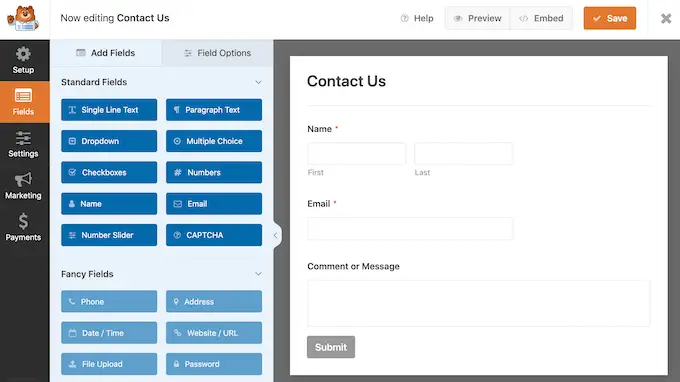
WPForms è il miglior plug-in per moduli di contatto di WordPress e viene fornito con un modello di modulo di contatto semplice già pronto che ti consente di creare un modulo di contatto con pochi clic.
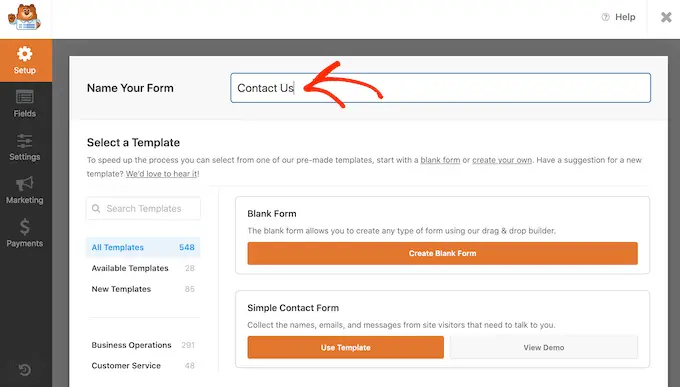
Dopo aver attivato il plug-in, vai su WPForms »Aggiungi nuovo e digita un nome per il modulo di contatto. Questo è solo per riferimento, quindi puoi usare tutto ciò che vuoi.

Basta trovare il modello "Modulo di contatto semplice" e fare clic sul relativo pulsante "Usa modello".
WPForms ora aprirà il modello nel suo generatore di moduli. Il modello ha già tutti i campi di cui avrai generalmente bisogno, ma puoi aggiungere altri campi trascinandoli dal menu a sinistra e rilasciandoli nel modulo.

Puoi anche fare clic su qualsiasi campo per modificarlo e riorganizzarli nel modulo utilizzando il trascinamento della selezione.
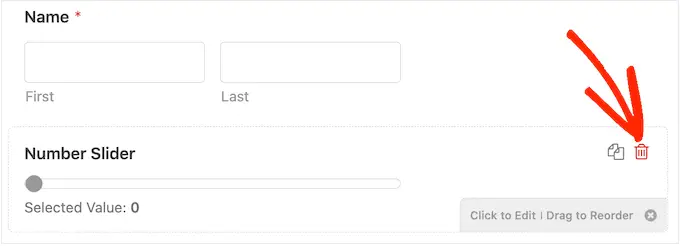
Per eliminare un campo, passaci sopra con il mouse e fai clic sulla piccola icona del cestino quando appare.

Quando sei pronto, fai clic sul pulsante "Salva" per memorizzare le modifiche.
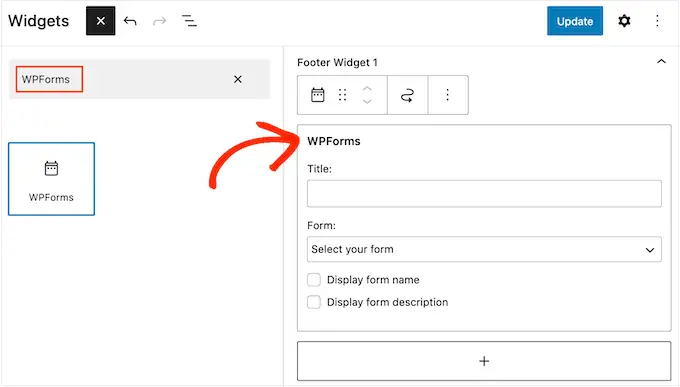
Per aggiungere il modulo di contatto al piè di pagina, vai alla pagina Aspetto »Widget nella dashboard di WordPress.
Qui, fai clic sul pulsante "+" e cerca "WPForms". Quando viene visualizzato il blocco giusto, trascinalo e rilascialo nell'area del piè di pagina del tema.

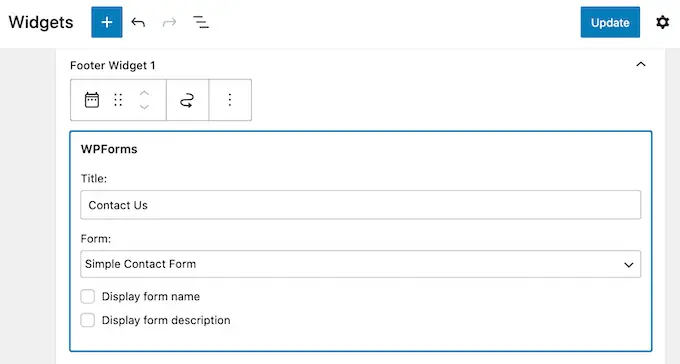
Successivamente, apri il menu a discesa "Modulo" e seleziona il modulo di contatto.
Puoi anche aggiungere un titolo facoltativo, che apparirà sopra il modulo di contatto.

Dopo averlo fatto, fai clic sul pulsante "Aggiorna".
Ora, se visiti il tuo sito web, vedrai il nuovo modulo di contatto nel piè di pagina.

Aggiunta di un modulo di contatto con l'editor del sito completo
Vuoi aggiungere un modulo di contatto al piè di pagina di un tema abilitato al blocco?
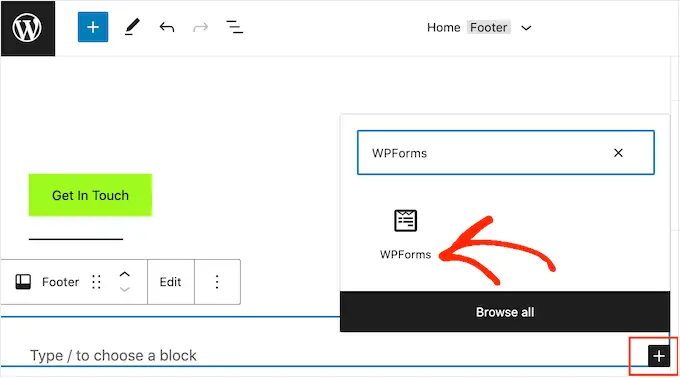
Quindi dovrai andare su Temi » Editor . Qui, scorri fino alla parte inferiore dello schermo e fai clic sul "+" nell'area del piè di pagina.
Fatto ciò, digita "WPForms" per trovare il blocco giusto.

Fai clic su questo blocco per aggiungerlo all'area del piè di pagina.
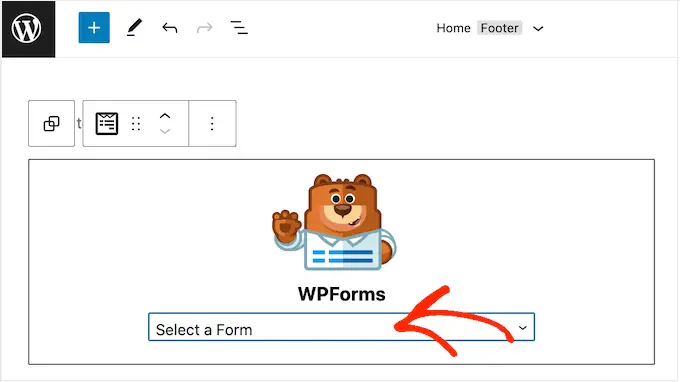
Nel blocco WPForms, apri il menu a discesa "Seleziona un modulo" e scegli il modulo di contatto che abbiamo appena creato.

Quando sei pronto per rendere attivo il modulo di contatto, fai semplicemente clic sul pulsante "Salva".
Speriamo che questo articolo ti abbia aiutato a decidere quali cose aggiungere al footer di WordPress per renderlo più utile. Successivamente, puoi consultare la nostra guida su come migliorare la velocità e le prestazioni del tuo sito Web WordPress e la nostra selezione esperta dei migliori plug-in WordPress da utilizzare sul tuo sito.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i tutorial video di WordPress. Puoi trovarci anche su Twitter e Facebook.
