Facebook 和 Twitter 的 12 个基本开放图元标记
Pubblicato: 2022-07-10每个营销人员都知道“内容为王”这句话,但如果没有读者和追随者,内容就什么都不是。
如今,有一种可靠的方式可以将您的内容传播给更广泛的受众并分享您的精彩新博文:社交媒
Facebook 和 Twitter 等 网站 拥有 数百万 的 现成 受众 , 是 宣传 信息 的 最佳。。 但是 , 如果 您 您 优化 这 种 外展 潜力 , , 有 种 超级 简单 的 方法 方法 可以 做到 这 一 : : : : 图形 图形 (opg )。
没 听说 过 opg 背后 的 开放图 协议? 然后 让 我 解释 一下 它们 什么 , 它们 它们 为什么 重要 , 以及 —— 最 重要 的 是 —— 你 如何 使用 它们
什么是开放图,为什么要创建它?
脸书 介绍 2010 年 开放 图 通过 允许 帖子 成为 具有 其他 Facebook 对象 相同 功能 的 丰富 对象 来 促进 Facebook 和 其他 网站 之间 的 集成 集成
简而言之 , 当 页面 被 共享 (或 喜欢 等) 时 , 它 可以 更 好 地 控制 信息 如何 从 第三 方 方 传输 到 Facebook , 从而 优化 Facebook 帖子 帖子。
为了实现这一点,信息通过 Open Graph 标签发送到网站代码的一部分。

其他 社交 媒体 网站 也 在 利用 社 交元 标签。 例如 Twitter 和 LinkedIn 识别 Open Graph 标签 ; Twitter 有 自己 的 Scheda Twitter 元 标签 , 但 Twitter 机器 人 找 不 到 任何 标签 , 它 它 会 使用 使用 使用 标签 标签。

查看我的代理商如何开车海量网站访问量
- 搜索引擎优化–解锁大量SEO流量。 查看实际结果。
- 内容营销–我们的团队创建了史诗般的内容,这些内容将被共享,获得链接并吸引流量。
- 付费媒体–有效的付费策略,具有清晰的ROI。
预订电话
为什么营销人员应该关心 OGP 标签
OGP 标签 对 营销 人员 至关 重要 , 因为 它们 有助于 确保 当 在 社交 媒体 媒体 上 分享 指 向 您 的 内容 的 链接 时 , 会 自动 正确 的 的 信息。 这 有助于 有助于 提高 参与度 并 帮助 潜在 客户 更 更地了解您的品牌或产品。
此外,营销人员应该关心 OPG 标签,因为社交媒体网站是主要的 大多数网络流量的驱动因素.Ulteriori informazioni
此外,使用 OGP 标签可以帮助您跟踪您的内容在社交媒体上的表现,使您能够调整您的共享策略。
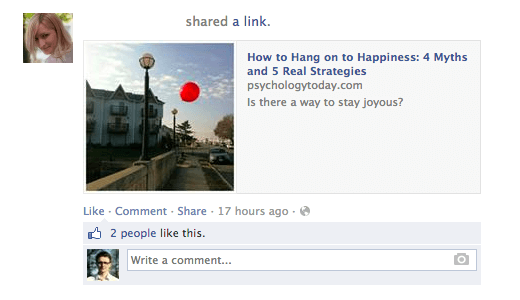
然而,最值得注意的是:开放图形标签可以通过解决常见问题对转化率和点击率产生巨大影响。
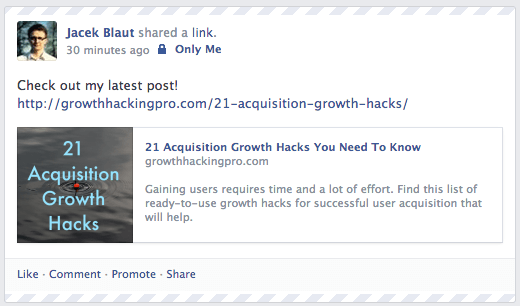
Facebook 上分享一个链接,却发现缩略图不见了,或者图片与您的预期不同?
了解一点 OGP 标签可以帮助您解决这些问题并改善您的社交媒体营销。
Seo.但是,您可以从社交媒体上的额外影响中获得提升,这意味着它值得研究。
现在,让我们看看 Facebook 最基本的 OGP 标签,以及如何优化它们以更好地共享。
了解 Facebook OGP 标签
如 简介 中 所 述 , OGP 标签 至关 重要 , 因为 它们 允许 您 控制 内容 Facebook 等 网站 上 上 共 享 时 的 显示 方式。 开放 的 标签 让 您 可以 可以 控制 帖子 中 的 标题 、 描述 描述 和 图像 ; 这 是 确保 确保 确保 确保 确保 是 这 这 这的内容在分享时看起来很棒的好方法。
此外:
- 添加 OGP 标签 可 确保 您 使用 正确 的 图像 和 描述 , 这 有助于 提高 点击率 , 同时 使 您 能够 添加 特定 的 详细 信息 , 例如 它 电影 、 书籍 还是 产品 产品 产品 产品 产品 产品 产品 产品 产品 产品 产品 产品 产品 产品 产品 产品 产品 产品 产品 产品 产品 产品 产品 产品 还是
- 使用 OGP 标签 可 让 您 跟踪 您 的 内容 Facebook 上 的 表现。 当 有 人 在 在 网站 分享 您 的 的 一 篇 文章 时 , OG 标签 会 将 流量 数据 发送 发送 Facebook。 然后 , 此 数据 数据 可 您 查看 哪些 文章 文章 文章 文章 文章 文章 文章 文章 文章 哪些 哪些 哪些 哪些 哪些 哪些 哪些 哪些 哪些 哪些 哪些 查看 查看 查看 查看 查看 查看 查看 查看 查看 查看 查看 查看 查看 查看 查看 查看 查看 查看 查看 查看 查看 查看 查看 哪些 哪些 哪些 哪些 tivamente最多的参与度,哪些文章需要改进。
- 包含 OGP 标签可确保您在 Facebook 上共享链接时使用正确的图像和描述,这有助于提高点击率。
- 添加 OGP 标签很容易,大多数内容管理系统都有插件或扩展来简化流程。
Facebook 有 几 种 开放 图形 标签 类型。 您 可以 使用 OGP 标签 来 指定 站点 名称 、 在 Facebook 上 用作 缩略图 的 图像 以及 当 有 人 分享 的 页面 时 将 出现 的 的 描述 等 内容 内容。。。 内容 内容 内容 内容 内容 内容 内容 内容 内容 内容 内容 内容 内容 内容 内容 内容 内容 内容 °
在本节中,我将介绍不同的类型,然后解释如何使用它们。

OG:标题
Og: 标题 是 您 定义 内容 标题 的 方式。 它 的 目的 与 传统 元 相似 标题 标签 在 在 你 的 中 中。 事实上 , 如果 Facebook 在 您 的 上 上 没有 找到 OG: Titolo 标签 , 它 会 会 会 使用 标签。
正 如 Facebook 解释 的 那样 , 大多数 内容 都 是 URL 共享 的。 如果 您 想 控制 内容 在 其 网站 上 的 显示 方式 , 则 必须 添加 OGP 标签 标签
用 Facebook 自己的话说,
“没有 这些 grafico aperto 标签 , Facebook 爬虫 使用 内部 启发式 方法 对 的 的 的 标题 标题 、 描述 和 预览 图像 做出 最 佳 猜测。 使用 grafico aperto 标签 明确 指定 信息 信息 , 以 确保 在 Facebook 上 发布 最高 质量 的 的。”
为了充分利用 OGP,您还需要考虑文本的显示方式及其长度。
Suggerimenti per Facebook
字符数没有限制,但最好保持在 60 到 90 之间。如果您的标题超过 100 个字符,Facebook 个:将其戻断 8
例如:
OG:网址
当 您 在 Facebook 上 分享 链接 时 , 您 添加 添加 grafico aperto 标签。 这些 标签 帮助 Facebook 显示 有关 链接 的 丰富 信息 , 例如 图像 、 、 标题 描述 描述
这 就 是 你 设置 典范 您 正在 享 的 的 的 url。 这 意味 着 您 定义 了 了 一 页面 , 所有 享 享 享 享 都 将 转到 该。 如果 同 一 内容 内容 有 多 URL (例如 , , , 使用 使用 参数) 将 很 有 有 有 有 有 有 有 有 有 有 有 有。 重要提示:提供的 URL 不会显示在 Facebook 新闻源上,只有域可见。
例如:
OG:类型
这 就 是 您 描述 您 共享 的 对象 类型 : : 博客 文章 、 视频 、 图片 或 其他 任何 内容。 可 供 选择 的 清单 很。 这里 有 些 例子 例子 :
基于网络:
娱乐:
地点:
人物:
经营范围:
您可以看到类型的完整列表 此处.
如果您的页面有“Like”按钮并代表现实生活中的对象(如书籍或电影),则此标签很重要。 它确定您的内容是否出现在用户个人资料的兴趣部分中,以防他们“喜欢”它。
在 大多数 情况 下 , 您 将 使用 “网站” 值 , 因为 您 共 的 是 指向 指向 网站 的 链接。 事实上 , 如果 你 不 定义 类型 Facebook 会 默认 将 其 读取 为 “网站”。。
例如:
OG:描述
此 元 数据 描述符 与 meta 描述 html 中 的 标签 这 是 您 描述 内容 的 的 地方 , 但 它 不 会 显示 在 搜索 引擎 结果 页面 , , 而 是 显示 Facebook 上 的 链接 标题 下方 下方 下方。
但是,与常规的元描述标签不同,它不会影响您的 SEO,但让人们点击它仍然是一个好主意。
Og : 描述 标签 不 会 限制 您 的 字符 数 , 但 最好 使用 200 个 字母。。 在 某些 下 , , 根据 链接/标题/域 Facebook 最多 可以 300 个字符 个字符 , 但 我 建议 将 超过 200 个字符视为额外内容。
例如:
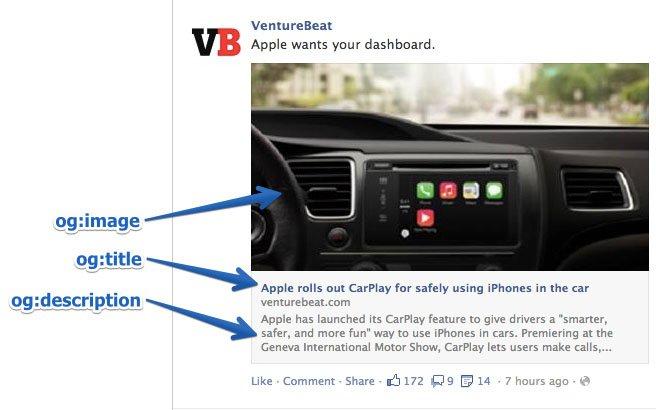
og:图片
对于 许多 营销 人员 来说 , 这 是 最 有趣 的 OGP 标签 , 因为 图片 总 能 帮助 内容 内容 脱颖而。 这 是 是 您 在 分享 页面 确保 Facebook 显示 特定 缩略 图 的 方法 方法 , 这 您 的 的 转化率 很 有 有 帮助 帮助
确保 你 设置 了 你 选择 的 OG: Immagine , 否则 Facebook 会 显示 一些 愚蠢 的 东西 , , 比如 从 上 刮 下来 的 不 不 需要 的 横幅 , 或者 什么 也 没有 没有。 你 绝对 不 想要 那个 那个 那个
这里还有一些提示:
- 重要 的 是 要 记住 , 如果 您 的 页面 是 静态 的 并且 您 不 使用 任何 类型 的 的 内容 管理 (CMS) (如 WordPress) , 您 需要 为 每 个 页面 手动 更改 更改 OG: Image。
- 如果您使用 CMS 控制您的网站并安装了相关插件,则会为每个页面自动分配 og:image 标签。 进一步查扗
- 最 常 推荐 的 OG 图像 分辨率 为 1200 像素 x 627 像素 (1.91/1 比率)。。 在 这 种 , , 您 的 缩略 图 会 大 并且 会 在 人群 中 脱颖而 脱颖而 出。 只是 不 要 超过 5MB 的 的 大小 大小

400 immagini x 209 immagini

请记住,您用作 Open Graph 图像的图片可能与您页面上的图片不同。
你为什么不利用这个机会更加突出呢?
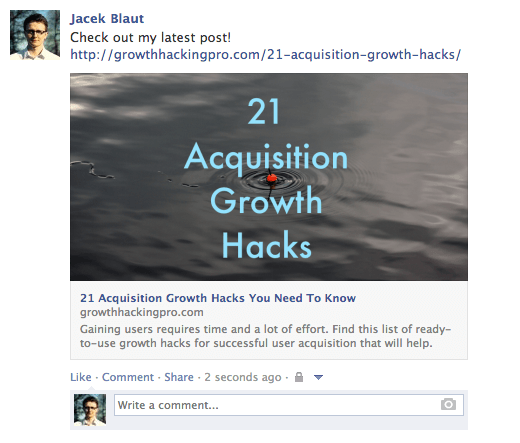
例如 , 如果 你 的 标题 很 好 , 但是 您 使用 的 图片 不 是 很 令 人 兴奋 (不 是 信息图 或 好看 好看 的 人 等 , 请 考虑 使用 带有 一 两 行 行 良好 副本 的 ((参见 下面 的 的 的 示例
如果 您 这样 做 , 您 需要 记住 一 件 : 将 您 的 文本 或 或 其中 最 重要 的 部分 放 在 图像 的 中间。 这 很 , 因为 Facebook 会 修 剪缩 略图 略图 的 侧面。。。

例如:
要添加 OPG 的简单方法, 有一个在线生成器.
高级 Facebook Open Graph 标签
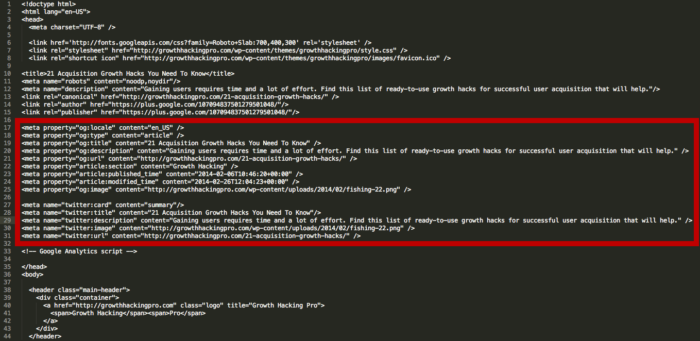
上面的 Aprire il grafico
举个例子
- og:locale – 定义语言; 美式英语是默认的
- og:site_name – 如果您共享的页面(对象)是更大网络的一部分
- og:audio 或 og:video – 为您的对象添加额外的音频或视频文件
- fb:app_id – 用于使用对象链接到 Facebook 应用程序(例如,FB 评论)
检查您的 OGP 标签
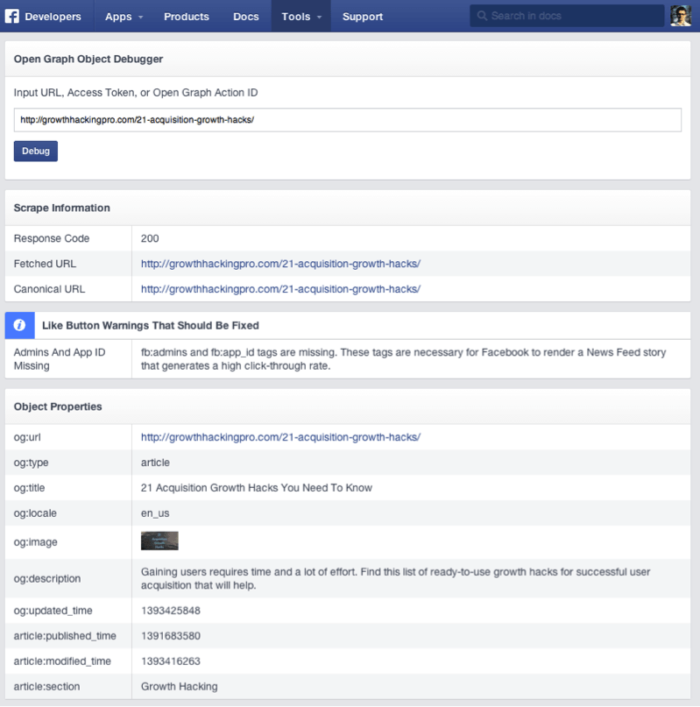
设置 开放 图形 标签 后 , 您 需要 检查 它们 是否 正常 工作。 此 , , 您 可以 使用 共 共 享调 查看 在 Facebook 、 Messenger 和 其他 共 共 享 内容 时 时 信息 的 显示 方式。 此外 此外 , , , , , , , , , 此外 此外 此外 此外 此外 此外 此外 此外 此外 此外 此外 此外 此外 此外 此外 此外 此外 此外 此外 此外 此外 此外 此外 此外 此外 此外 此外 tivamente invalidatore ° ° ° ° ° ° ° tivamente个 URL 的此信息。
要使用它,只需输入您遇到问题的页面的 URL,然后单击“调试”。
Facebook 的调试工具有两个有益的功能。
首先 , 当 您 键入 要 检查 的 链接 时 , 它 会 返回 任何 错误 和 OG 标签 建议 (如果 有)。 您 还 可以 检查 OG: Immagine 的 外观 、 您 的 描述 等 等。。。。。。。。。。。。 等 等 等 等 等 等 等

其次 , 它 会 清除 Facebook 缓存。 想象 : 您 发布 到 Facebook 的 链接 , 但 随后 您 您 在 缩略 中 中 看到 错误 , 因此 您 返回 您 的 站点 并 调整 OGP 标签 标签 , 然后 将 其 发布 发布 Facebook。
大概 , 什么 都 不 会 发生。 缩略 图 将 保持 不 变。 这 是 因为 缓存。 Facebook 分享 调 试器 会 在 调整 后 刷新链接 上 的 , 因此 请 记住 每 次 次 都 使用 它 它。。

Twitter 的开放图形标签:Twitter Cards
如果 您 不 熟悉 Twitter 的 卡片 , 它们 允许 您 附加 文件 并 并 推文 推文 中 添加 额外 信息。 这 对于 提高 推文 的 可 见性 并 为 的 用户 提供 额外 的 上下文 上下文 非常 有用 有用。。
尽管 它们 不 是 一 回 事 , 但 Twitter 的 卡片 使用 相同 的 图形 协议 , , 并且 看起来 类似于 OGP 标签。 实施 这些 标签 可以 更 轻松 创建 Twitter 卡片 , , 而 不 会 出现 重复 问题 问题 问题 问题 问题 问题 问题 问题 问题 问题 问题 问题 问题 问题 问题 问题 问题 问题 问题 问题 问题 问题 问题 问题 问题 问题 tivamente
像 Facebook 的 Open Graph 标签一样,Twitter Cards 可以让你 从众多推文中脱颖而出.简而言之,它们允许您从 140 个字符的推文中生成一些额外的内容。
这不会自动显示在人们的提要上,但它会在推文下方添加一个小的“查看摘要”按钮。
Ulteriori informazioni

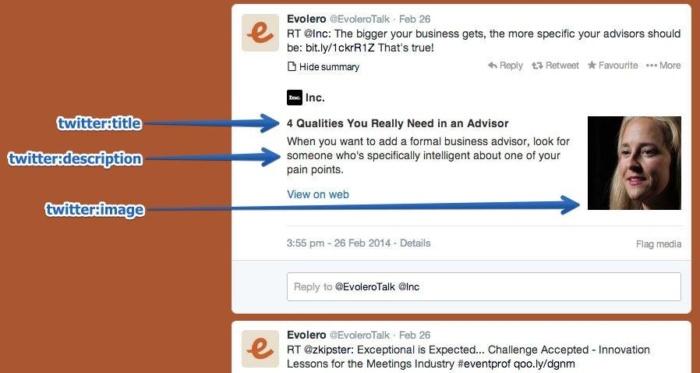
当你点击它时:

Twitter 卡片 很 容易 点击 , 并 提供 了 一 个 方便 共 共 享 页面 摘 要。 然而 , , 令 人 的 是 是 , 没有 多少 网站 利用 标签 , 这 给 了 您 一 一 个 很 好 的 机会 机会 您 的 推文 其他 提 提 要 中。
安装这些卡并不困难,并且有一个快速的解决方法,即使您不精通技术。 只需安装一个 WordPress 插。
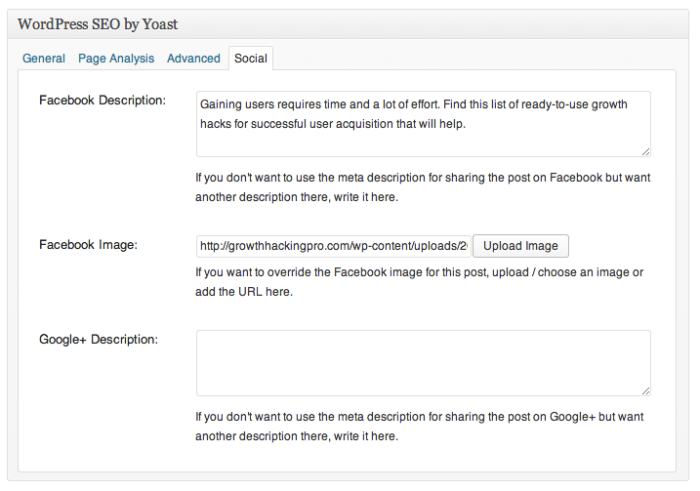
Yoast 的 WordPress SEO 做得非常好。
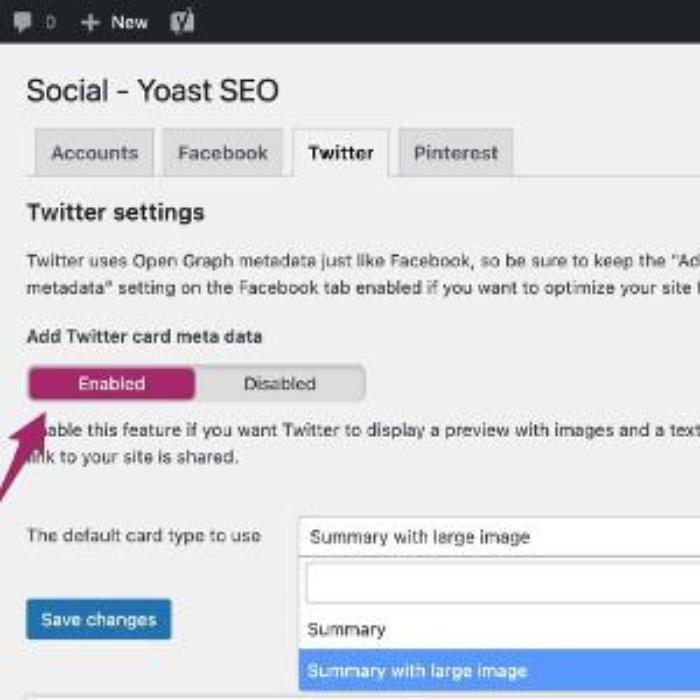
要在 Yoast 中激活 Twitter 卡:

- 登录 WordPress
- 转到您的仪表板,
- 从列表中选择“SEO”选项。
- 点击 SEO 并选择社交。 点击。
- 转到帐户并单击您的 Twitter 用户名
- 通过单击选择“Twitter”选项卡
- 向下滚动到“添加 Twitter 卡元数据”
- 点击“启用”
- 最后,保存所有更改。
如果上述方法不可行,请询问您的 Web 开发人员并给他们准备好实现的 Twitter Card 标签。 以下是制作它皕皳
推特:卡
此 必需 标签 的 工作 方式 与 OG: tipo 类似。 描述 了 您 享 享 的 内容 类型。。 七 个 : :
根据 您 选择 的 内容 类型 , 推文 底部 的 链接 会 发生 变化。 可以 可以 获得 摘要 的 “查看 摘 要 要 , 照片 的“ 查看 照片 照片 等。 如果 未 设置 设置 此 标签 , Twitter 默认 将 您 的 链接 读取 读取 为 为 为 读取 读取 读取 读取 读取 读取 读取 读取 读取 读取 读取 读取 读取 读取 读取 读取 读取 读取 读取 链接 读取 链接 链接 链接 链接 链接 链接 链接 链接 链接 链接 链接 链接 链接 链接 链接 链接 链接 链接 链接 链接 链接 tivamente摘要”。
例如:
推特:标题
这 基本上 与 它 的 OG 对应物 做 同样 的 事情。 为 文章 指定 标题 , 该 该 标题 将 以 粗体 显示。 避免 重复 推文 中 的 文本 是 明智 之 之 举。 充分 利用 提供 的 空间 , 让 让 两 份 份相互播放以强化信息。 最多使用 70 个字符。
例如:
推特:描述
使用 此 标签 为 您 正在 共享 的 页面 编写 描述性。。 与 grafico aperto 标签 一样 , 不 要 要 专注 关键 字 , 因为 它们 对 您 的 seo 无关 紧要。 创建 引 人注目 的 副本 , , 很 好 地 补充 您 的 的 的和标题。 Twitter 将此部分限制为 200 个字符。
例如:
推特:网址
Facebook Open Graph 标签的揉述。
例如:
推特:图片
是的,你猜对了。 是的,你猜对了。 这就是您如何设置图片以配合您的推文。 Twitter 允许两种选择弌一张图片较將㈖较將。辚
您 决定 要 在 类型 标签 中 使用 哪 一 个。 如果 您 大选项 , , 请 确保 它 它 的 至少 为 280x150 像素 , 并且 文件 不 超过 1MB。 您 您 可以 考虑 使用 Facebook 缩略图 相同 : «« : : :添加一些文本以增强信息。
例如:
从 Twitter 请求批准
在 推文 中 添加 卡片 很 容易 —— 您 只 需 在 末 末 添加 一些 一些 额外 的 代码 即 可。 该 代码 Twitter 您 要 使用 种 卡片 类型 以及 您 希望 内容 内容 的 外观 外观。。。。。。。。。。。。。。。。。。。。。 外观 外观 外观 外观 tivamente
Twitter Card 有多种类型,因此您可以选择最适合您需求的一种。
但是,请记住,在您充分受益于 Twitter Cards 之前,您需要请求 Twitter 批准您的页面。
幸运的是,这只需要大约 15 分钟,并且可以使用他们的 卡验证器.
开始,
- 选择您要使用的卡类型。
- 添加您的元标记
- 使用 Twitter 的验证器工具检查 URL。
- 在验证器中测试或获得您的卡的批准,然后推特 URL 以查看您的卡显示。 https://developer.twitter.com/en/docs/twitter-for-websites/cards/overview/abouts- carte
Facebook 共享调试器相同,允许您在提交之前检查您的链接。
Twitter 卡插件
与 Facebook 一样,有很多插件可用于实现 Twitter 卡片。 这里有几个:
如何实现开放图标签?
您 如何 实现 OGP 标签? 基本上 , 它们 属于 页面 Html 的 一 部分。 如果 您 不 不 管理 , 则 需要 需要 向 您 的 Web 开发 人员 帮助。 您 可以 使用 上述 上述 提示 自行 准备 整 个 , , , 以 节省 宝贵 的 的 时间 时间 时间 时间 时间 时间 时间 时间 时间 时间 的 的 的 的 的 的 的 的 的 的 的 的 的 的 的 的 的 的 的 的 的 的 的 的 的 的 的 的 的 的 的 的 的 的 的 的 的 的 的 的 的 的 的 的 的 tivamente
如果 您 使用 的 是 WordPress , 只 需 安装 一 个 为 您 地 实现 实现 代码 的 插件。 正 如 我 所 解释 的 , , 喜欢 使用 Wordpress 的 搜索 引擎 由 yoast , 但 您 还 可以 使用 其他 一些 一些 免费 包括 : :

以下是其他 OG 插件/扩展/附加组件:
就像脸书一样。 Twitter 提供了一个工具来验证你的 OGP 标签, Validatore della scheda Twitter 是 一 种 工具 , 可 让 您 测试 和 预览 您 的 在 在 其他 网站 上 共 共 享 时 的 显示 方式。 要 使用 , 请 输入 您 要 要 在 其 上 分享 推文 的 网站 的 URL , 然后 然后 然后击“验证”。
验证器将向您展示您的推文将如何在网站上显示的预览,并显示标题、描述和图像。
常见问题
什么是 Open Graph,为什么要创建它?
开放 图形 协议 (OGP) 是 网站 上 使用 的 一 标签 , 用 于 定义 网页 网页 的 结构 , 以便 可以 更 轻松 轻松 地 在 社交 媒体 上 享 享。 OGP 标签 允许 网络 网络 管理员 其 内容 Facebook 和 Linkedin 等 等 社交 社交 社交网站上共享时的显示方式。
如何找到 Apri grafico 标签?
您可以在网页的部分。
什么是 SEO OGP?
这 是 Facebook 在 2010 年 引入 的 一 种 元 数据。 它 允许 将 集成 集成 到 Facebook 的 html 中 , 允许 网站 所有者 向 Facebook 展示 他们 Facebook 如何 为 其 网站 编制 索引 索引 https://www.orelly.com /library/view/facebook-application-development/9780470768730/ch006-sec012.html
Vuoi saperne di più su OGP ?
有免费工具可用于检查您的 OGP 标签。 Facebook 等网站也提供验证器,以便您检查标签是否有错误。
总结
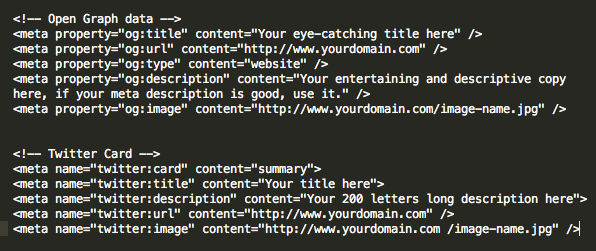
Facebook 和 Twitter 的最终代码应该或多或少像这样:

这可能看起来有点令人困惑,但幸运的是,有几个工具使这个过程更容易————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————.
Grafico aperto 元 标记 主要 分为 三 种 类型 : OG: Titolo 、 OG: Immagine 和 OG: Descrizione , 努力 实施 它们 具有 明显 的 优势 , 包括 更 好 的 点击率 参与度 , 这些 都 都 可以 带来 更 多 多 的 的 的 的 的 的 的 的 的 的 的 的 的 的 的 的.添加开放图的额外措施也增加了可见性。
然而 , 尽管 有 这些 优势 , 但 令 人 惊讶 的 是 很少 有 人 优化 这些 标签。。 这 值得 的 , 因为 因为 它 可以 帮助 你 出 吸引 更 多 点击 和 观点 观点 , 它 甚至 可以 提供 帮助 改善 你 你 你 你 的 的 你 你 你 你 你 你 你 你 你 你 你 你 你 你 你 ice能带来更多利润的事情。
您是否实施了开放图元标记? 它对您的网站有何影响?

查看我的代理商如何开车海量网站访问量
- 搜索引擎优化–解锁大量SEO流量。 查看实际结果。
- 内容营销–我们的团了史诗般的内容,这些内容将被共享,获得链接并吸引流量。
- 付费媒体–有效的付费策略,具有清晰的ROI。
预订电话
