12 migliori estensioni di Google Chrome per Net Designer 2023
Pubblicato: 2023-02-06Google Chrome è il browser Internet più apprezzato, non perché è progettato da Google da solo. È un buon leader per quota di mercato, con oltre il 69% direttamente sul rivale più vicino: Mozilla Firefox. È legato per un diretto nel settore del browser web cellulare con WebKit (Safari), l'equivalente iOS di Chrome. Chrome è riconosciuto per il suo motore JavaScript affidabile e stabile che alimenta diverse tecnologie. In particolare, il framework Node.js dipende da un motore che alimenta Google Chrome.
Chrome ottiene tutti i tipi di reputazione da solo una serie di colpe per la mancanza di stabilità e attrezzature approfondite. Ma quando si tratta di un quadro più ampio, immaginare un browser superiore a Chrome è davvero difficile. Ritmo, scalabilità, funzionalità e punti come le applicazioni per sviluppatori mantengono i progettisti di siti Web e i costruttori di Internet che si attengono a Chrome per la tattica a lungo termine.
Ci sono state diverse discussioni sulla protezione e la privacy delle estensioni di Google Chrome. Ma si tratta di una scelta consapevole di estensioni da parte di sviluppatori e startup fidati che vogliono produrre qualcosa di fantastico per il quartiere. La crescita delle capacità di Chrome ha fornito ai costruttori i toolkit e gli attributi essenziali per creare estensioni in grado di supportare la coltivazione di una produttività molto maggiore e, cosa più importante, un'accessibilità aggiuntiva per i fattori di sviluppo nel browser.
Gli sviluppatori all'avanguardia sono tra gli altri ben noti vincitori dell'utilizzo di Chrome, in quanto offre un'esperienza molto fluida simile a IDE durante la configurazione di siti Web e applicazioni per il browser e il Web mobile. Esamineremo le migliori quindici estensioni di Google Chrome per i designer, alcune delle quali gli sviluppatori potrebbero scoprire anche pratiche. L'elenco di controllo è imparziale e basato principalmente sulla ricerca che i progettisti hanno condiviso più di alcuni dei forum della comunità più comuni sul Web in questi giorni.
1. Vai a pagina intera

Quando lavori su un design e uno stile Internet o desideri acquisire la visualizzazione totale di una pagina Web per mostrare il tuo acquirente, GoFullPage è la strada da percorrere. Questa estensione di Chrome facile da usare per i progettisti del World Wide Web è davvero autoesplicativa. In breve, lo strumento acquisisce la pagina del sito Web recente che stai visualizzando. Basta premere il pulsante e il gioco è fatto, non c'è bisogno di esaminare altre alternative. Oltre a ciò, puoi anche utilizzare la scorciatoia da tastiera per far funzionare GoFullPage.
Questa estensione acquisisce la pagina Web, parte per sezione, quindi apre una nuova scheda da cui è possibile scaricare un'immagine (PNG, JPG) o PDF. Naturalmente, puoi trascinarlo e rilasciarlo sul desktop. Indipendentemente dal fatto che si tratti di un sito semplice o di un sito Internet sofisticato, o sul rivenditore Internet, GoFullPage cattura tutto senza bisogno di sudare.
2. Tempo di salvataggio

Quando si tratta di operare nel world wide web design, il tempo è cruciale. Dopotutto, non vuoi dedicare troppo tempo a concentrarti sulla distrazione quando invece puoi fare prestazioni molto più eccellenti. Grazie a RescueTime, un'estensione di Chrome, puoi monitorare il tuo tempo in Chrome per tutta la giornata lavorativa. Hai avuto successo o sei stato improduttivo? RescueTime ti aiuterà a determinare i fattori, in modo da poter controllare il tuo tempo in modo appropriato.
Non si tratta solo del monitoraggio del tempo di ogni singolo sito su cui trascorri. RescueTime classifica anche le pagine come "molto produttive" e "molto fonte di distrazione". Inoltre, riconosce anche quando ti allontani dal sistema informatico: in questa circostanza, interrompe il tracciamento. Se ti sei mai chiesto cosa stai facendo in Chrome ogni giorno lavorativo, RescueTime ti consentirà di avere un'idea migliore di quanto tempo impieghi a lavorare e quanto tempo "basta controllare i prodotti".
3. Cache evidente

Quando Chrome ha il suo aspetto, puoi velocizzare i problemi quando svuoti la cache con, in effetti, l'estensione Obvious Cache. Puoi aumentarlo su Chrome con un semplice clic e iniziare a usarlo immediatamente. Quando si svuota la cache, la risorsa non chiederà ulteriori conferme né svilupperà pop-up o altro. Tuttavia, ulteriori più autorizzazioni sono importanti se si desidera eliminare tutte le informazioni a livello globale. Dopotutto, non vuoi ripulire nulla involontariamente.
Inoltre, puoi specificare rapidamente cosa desideri distinguere specificamente, come la cache dell'app, i cookie, i download, le informazioni sulla varietà, la cronologia, l'archiviazione locale, l'elenco continua. Puoi anche impostare quale dominio includere o escludere durante la cancellazione delle informazioni. Distinct Cache supporta anche le durate. Veloce e facile, e questo è ciò che conta di più quando si aumenta il flusso di lavoro attraverso il tetto.
4. Ridimensionamento finestre

È necessario costruire un sito web efficace per la maggior parte della popolazione. Con oltre 700.000 utenti finali attivi in tutte le comunità di ingegneri, l'estensione Window Resizer aiuta i progettisti a falsificare varie risoluzioni per comprendere meglio come queste risoluzioni interagiscono con i tuoi tipi. È possibile modificare rapidamente la larghezza e l'altezza della finestra del browser, la posizione in cui si trova e uno scopo shortcode sviluppato aumenterà sensibilmente la capacità di verificare le diverse risoluzioni dello schermo mentre si continua a scrivere codice. E questa estensione ti aiuta a individuare dove possono iniziare a verificarsi errori, in modo da poter apportare immediatamente le modifiche necessarie al codice.
5. WhatFont

Con decine di milioni di vivaci siti Web Internet e molti nuovi che controlliamo ogni singolo giorno, c'è sempre qualcosa che attira la nostra attenzione: un widget unico o una funzionalità dinamica o un carattere unico che sembra fantastico. Tuttavia, non siamo pronti a individuarne l'identità. Con l'estensione WhatFont, puoi studiare rapidamente i caratteri su qualsiasi sito Web della pagina Web presentato e scoprire rapidamente il nome del carattere in modo da poter iniziare la tua ricerca. Oltre a questo, WhatFont può anche aiutare a capire il tipo di fornitori utilizzati per fornire caratteri, siano essi di aziende di qualità o assolutamente gratuite come Google Fonts o Typekit.

6. Linee guida sui colori piatti

Stai sviluppando un nuovo stile e design per Internet lavorando con la guida alla moda FLAT, ma sei incerto sui codici colore corretti da utilizzare? Con l'estensione di base per utilizzare le informazioni sui colori piatti, la preoccupazione scompare rapidamente. Installa l'estensione e fai semplicemente clic sul pulsante delle estensioni per caricare le tonalità che in genere vanno nei modelli FLAT.
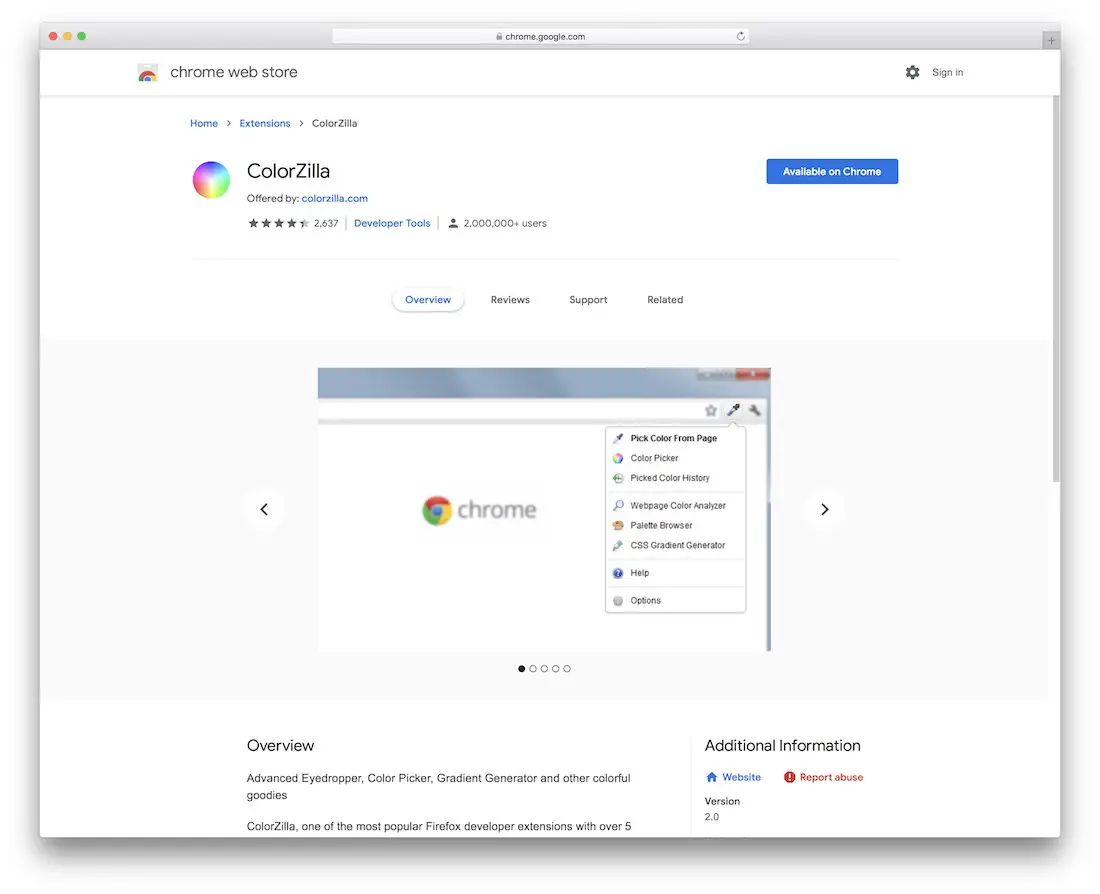
7. ColorZilla

ColorZilla ha decine di milioni di clienti attivi sul browser Mozilla. E, ultimo ma non meno importante, è anche prontamente disponibile un'estensione di Google Chrome, che accumula più di 2 milioni di persone attive. Con ColorZilla puoi valutare rapidamente le sfumature su qualsiasi pagina web specificata. E puoi utilizzare i colori di quelle persone per ottimizzarli e caricarli in qualsiasi altro software che stai utilizzando per creare i tuoi modelli. Accedi semplicemente ai colori dei singoli pixel all'interno della pagina del sito web, offrendoti la profondità corretta per le tue tonalità in ogni circostanza. Le scorciatoie aiutano a manipolare e ottimizzare il colore più rapidamente.
8. Robot di stile

Stylebot è uno strumento di editing continuo per manipolare il codice CSS di qualsiasi sito e aspetto che stai attualmente navigando. Puoi trovare rapidamente i fattori persona e apportare modifiche all'aspetto lavorando con i CSS. Regola tutto ciò che ti piace lavorare con risorse automatiche integrate o scrivi il tuo CSS. Questo ti aiuta a padroneggiare di più sui CSS. Ti offre anche un assaggio di come funzionerà la modifica in tempo reale e di quanto molto più velocemente puoi generare le modifiche ai tuoi modelli che desideri. Con più di 200.000+ utenti, questa è l'estensione che ogni web designer mondiale dovrebbe avere nel proprio toolkit.
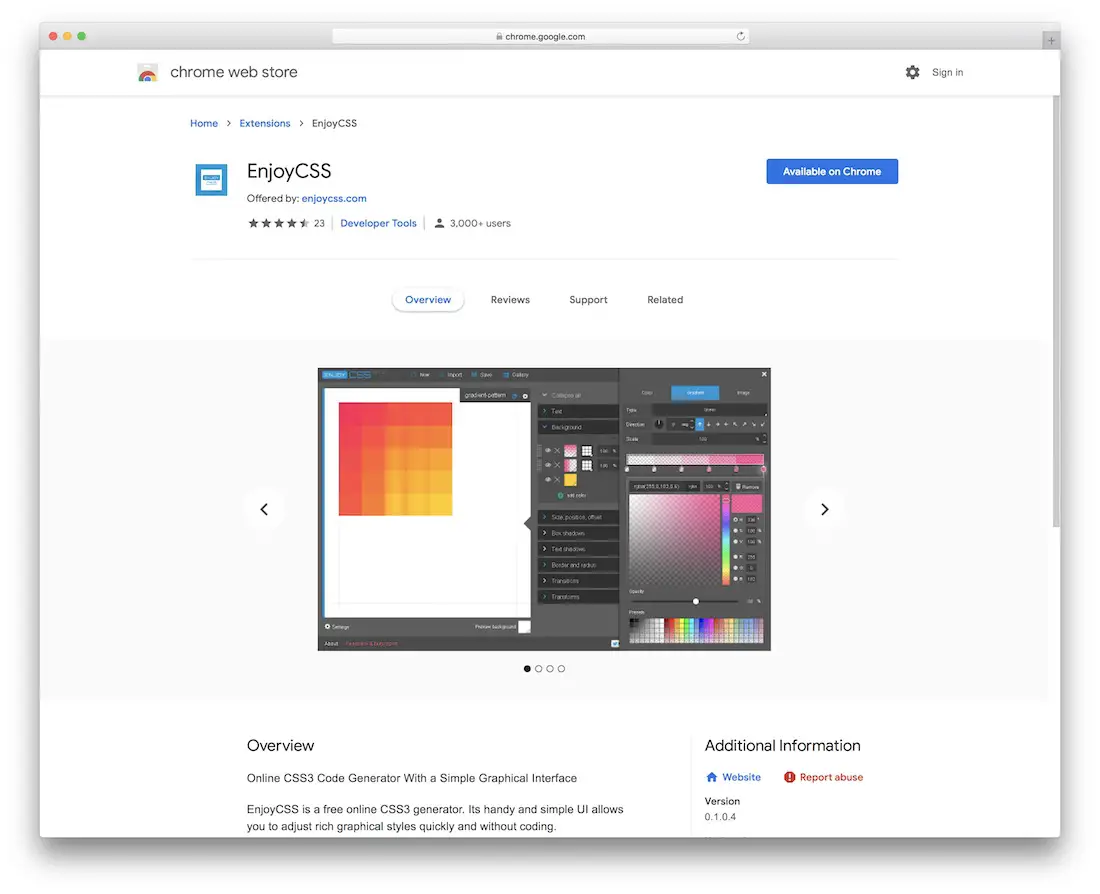
9. Goditi i CSS

EnjoyCSS è uno studio di suite di layout di rete direttamente nel tuo browser! È un generatore CSS3 immediato che ti consente di gestire le impostazioni dell'interfaccia utente di qualsiasi ingrediente di tua scelta. Genera transizioni, trasforma le caratteristiche, lavora con gradienti, ombre e molto altro ancora. EnjoyCSS ha anche una libreria di trasformazioni pre-sviluppate che puoi applicare istantaneamente ai tuoi aspetti.
10. Emmet Live Style

Emmet LiveStyle aggiorna immediatamente il foglio di stile della tua pagina Web mondiale quando modifichi le informazioni CSS, Less o SCSS nel tuo editor di contenuti testuali. Nessun salvataggio di file o ricaricamento di pagine: pura competenza in tempo reale! E questo è il primo strumento che trasferisce gli aggiornamenti da DevTools nuovamente nel codice sorgente in modo appropriato. Diverse testimonianze per questa estensione sottolineano che semplicemente non possono pensare al loro flusso di lavoro della struttura del world wide web senza questo strumento.
11. Sviluppatore World Wide Web

Mozilla Firefox ha i suoi strumenti per sviluppatori, proprio come fa Google Chrome. Ciò che è emerso negli ultimi anni è che molti utenti finali di Firefox sono passati a Chrome. Tuttavia, sembra che una prestazione specifica manchi o manchi in reparti unici. Una delle maggiori perdite per le persone che cambiano è il declino di Mozilla Developer Instruments. E poiché c'era una tale richiesta significativa da parte dei clienti, un paio di costruttori hanno creato un mirror specifico di Firefox Dev Equipment per Chrome. Con oltre 1 milione di consumatori attivi, questa estensione è un risultato in forte espansione sia per i designer altrettanto esperti che per gli aspiranti designer che desiderano estendere il proprio toolkit del browser per lavorare con i modelli Internet in un ambiente di soggiorno.
12. Cambio persona-agente

Una persona-agente è un'impronta digitale inviata all'interno di ogni nuova richiesta che fai a una pagina web. Il sito web può quindi rilevare il tuo Consumer-Agent e fornirti la versione adatta della pagina web in base alle capacità del tuo browser. Questo è il normale approccio del sito Web per capire se qualcuno sta navigando in un sito Web da un dispositivo desktop o cellulare. L'estensione User-Agent Switcher ti consente di cambiare il tuo Consumer-Agent in qualsiasi altro browser o computer mobile, permettendoti di sperimentare rapidamente come appaiono i tuoi pattern su questi prodotti e browser. È un'estensione molto piccola con una buona quantità di energia elettrica per aiutare i costruttori ad aumentare l'efficienza risparmiando loro tempo dal passaggio avanti e indietro.
Facci sapere se ti è piaciuto il post.
