13 migliori esempi di progettazione di piè di pagina di WordPress (+ best practice)
Pubblicato: 2023-01-12Stai cercando i migliori esempi di progettazione di piè di pagina per aiutarti a trovare l'ispirazione?
Il piè di pagina è l'area nella parte inferiore del tuo sito Web e i proprietari di siti Web spesso lo trascurano. Controllando fantastici piè di pagina del sito Web, puoi trarre ispirazione dal design e migliorare il tuo piè di pagina.
In questo articolo, ti mostreremo alcuni dei migliori esempi di progettazione di piè di pagina e offriremo best practice e suggerimenti per aiutarti ad agire.

Perché è importante un buon design del footer di WordPress?
Il piè di pagina è l'area del tuo sito web che appare nella parte inferiore della pagina. Normalmente sarà su ogni pagina del tuo sito Web WordPress.
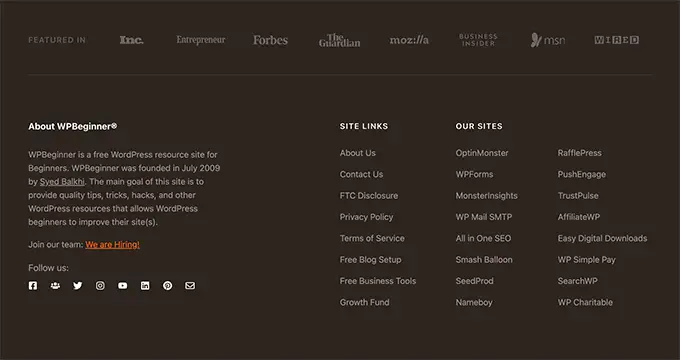
Ecco un esempio del nostro footer su WPBeginner che milioni di lettori vedono ogni mese.
Includiamo collegamenti ai nostri strumenti gratuiti e siti di prodotti, nonché modi per consentire agli utenti di conoscerci, trovare lavoro con noi, seguirci sui social media e altro ancora.

Poiché si trova nella parte inferiore del sito Web, la maggior parte dei principianti dimentica di ottimizzare quest'area.
Tuttavia, il footer del tuo sito web è un'area importante del tuo sito web. Ti consente di mostrare dettagli importanti e conclusioni finali in un unico posto.
Personalizzando il piè di pagina, puoi migliorare l'esperienza utente complessiva del tuo sito Web e persino ottimizzare il tuo sito per WordPress SEO.
Inoltre, i visitatori che scorrono fino alla fine della pagina sono molto coinvolti, quindi puoi catturare la loro attenzione con un invito all'azione, una casella di iscrizione via e-mail o inviarli alle pagine più importanti del tuo sito web.
Detto questo, ti mostriamo alcuni dei migliori esempi di progettazione di piè di pagina e delle migliori pratiche per ottimizzare il tuo piè di pagina di WordPress.
I migliori esempi di progettazione di piè di pagina di WordPress
Abbiamo raccolto alcuni dei migliori esempi di design del piè di pagina per aiutarti a trarre ispirazione dal design per la tua area del piè di pagina.
1. Moduli WP

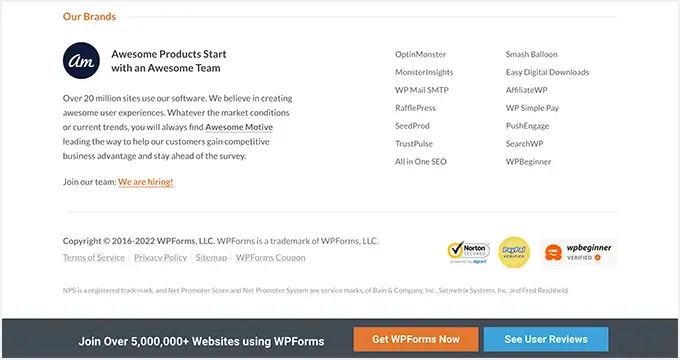
WPForms ha un piè di pagina con tutti i tipi di link utili. Troverai collegamenti che portano alle pagine aziendali più utili, alle principali funzionalità del plug-in e ad alcuni utili collegamenti WordPress.
Ciò garantisce che quando il lettore arriva in fondo alla pagina e ha ancora domande, troverà le risorse esatte di cui ha bisogno. C'è anche una barra di avviso mobile nella parte inferiore della pagina con un invito all'azione.
2. OptinMonster

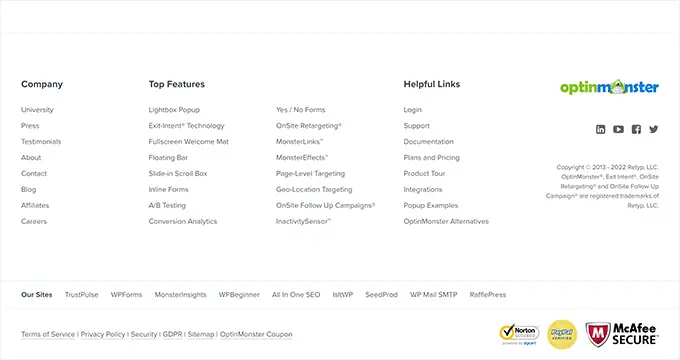
OptinMonster ha un piè di pagina che offre ai lettori collegamenti a importanti pagine aziendali, funzionalità principali, utili collegamenti a prodotti e molto altro.
Ha anche semplici icone dei social media, icone di fiducia e un logo aziendale per scopi di branding.
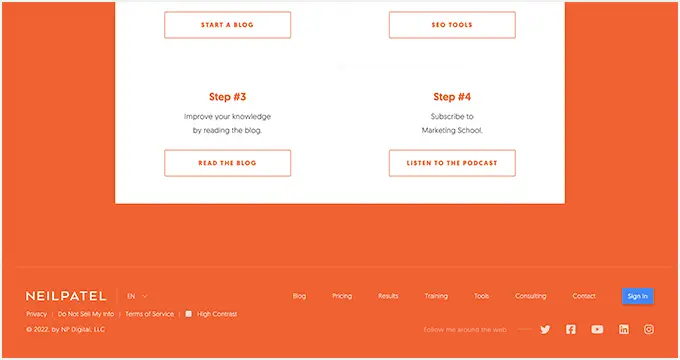
3.Neil Patel

Neil Patel ha un piè di pagina compatto e diretto che offre ai lettori collegamenti di navigazione rapidi. Il menu a piè di pagina è lo stesso del menu di navigazione nella parte superiore del sito.
Inoltre, i lettori hanno la possibilità di seguire Neil Patel anche sui social media.
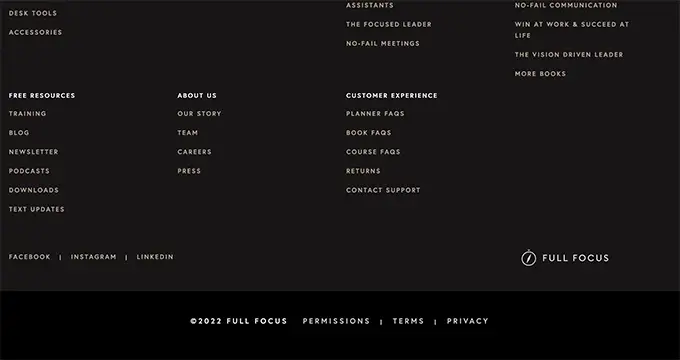
4.Michael Hyatt

Michael Hyatt ha un altro piè di pagina semplice e compatto. Mette in evidenza la data del copyright, i pulsanti di condivisione social facili e i collegamenti a pagine come i termini di servizio e l'informativa sulla privacy.
Direttamente sopra il piè di pagina, vedrai un invito all'azione per scaricare una guida gratuita, che può convertire molti visitatori che arrivano in fondo alla pagina.
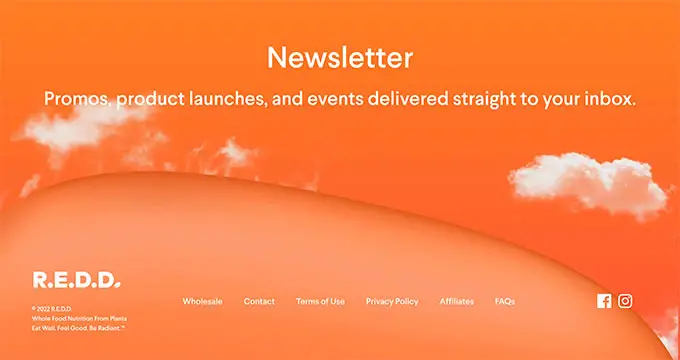
5. Barra rossa

ReddBar è un negozio WooCommerce con un piè di pagina che incoraggia le iscrizioni via e-mail. Direttamente sopra i collegamenti a piè di pagina, c'è un'enorme casella di registrazione per i lettori.
Alcuni dei collegamenti utili includono un collegamento alla pagina delle domande frequenti, alla pagina dei contatti, alla pagina dei prezzi all'ingrosso e altro ancora.
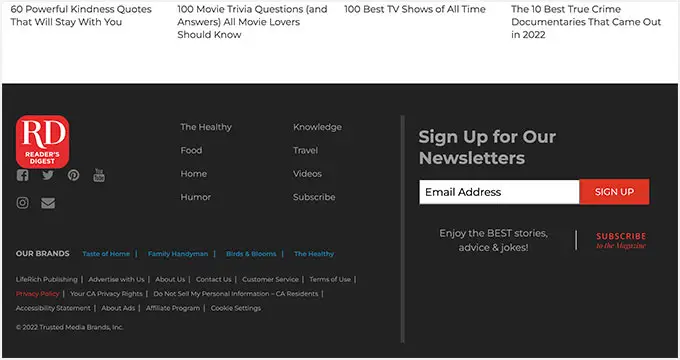
6. Digest del lettore

Il footer del Reader's Digest contiene molte informazioni per i visitatori. Troverai collegamenti alle pagine delle loro categorie, altri marchi aziendali, pulsanti di condivisione sui social media e altro ancora.
Inoltre, c'è un'accattivante casella di registrazione e-mail per incoraggiare i visitatori a iscriversi alla loro mailing list.
7. IsItWP

Il piè di pagina di IsItWP contiene una rapida sezione sull'argomento del sito Web e collegamenti ad altri siti e pagine aziendali.
Ha anche un menu a discesa dei collegamenti del sito unico che consente ai lettori di fare clic per trovare il tipo esatto di contenuto che stanno cercando.
8. MonsterInsights

MonsterInsights ha un semplice piè di pagina che si concentra sull'aiutare i lettori a trovare le informazioni di cui hanno bisogno. Sono presenti collegamenti alle loro funzionalità premium, risorse aziendali e altri collegamenti al marchio.
Inoltre, c'è un invito all'azione per indirizzare i visitatori alla pagina dei prezzi. Ci sono anche icone sociali.

9. Stampa di New York

Printing New York è un negozio online che spedisce in tutto il mondo. Il piè di pagina evidenzia l'indirizzo, i servizi e i prodotti popolari.
Usano la struttura dei loro collegamenti per aumentare il loro SEO locale e il posizionamento nei motori di ricerca.
10. Nalgene

Nalgene ha una sezione a piè di pagina pulita e ben organizzata. Direttamente sopra il piè di pagina, c'è una semplice casella di registrazione e-mail.
Successivamente, ci sono collegamenti ben organizzati per aiutare i visitatori a trovare i prodotti esatti che stanno cercando, insieme a collegamenti relativi all'azienda.
11.ProBlogger

Il piè di pagina di ProBlogger contiene collegamenti ai post più popolari, alle migliori risorse e ai nuovi lavori pubblicati nella bacheca dei lavori.
C'è anche un grande modulo di iscrizione e-mail direttamente sopra il piè di pagina e un piccolo menu di navigazione del piè di pagina con le stesse opzioni di menu della navigazione dell'intestazione.
12. Fidati di Pulse

TrustPulse è il miglior plug-in per le notifiche di prova sociale sul mercato. Invece di includere più menu di navigazione o collegamenti a pagine, presentano una casella di iscrizione alla newsletter via e-mail.
Sebbene sia diverso dalla maggior parte degli altri marchi, un piè di pagina minimalista come questo può convertire bene poiché ci sono meno distrazioni o azioni che il visitatore può intraprendere.
13. Il prossimo web

The Next Web ha un piè di pagina che si distingue dal resto del sito web. Ha pulsanti di condivisione sui social media, collegamenti a pagine importanti e altro ancora.
Vedrai una sezione di prova sociale direttamente sopra il piè di pagina in cui sono presenti loghi di marchi e siti Web famosi che sono stati menzionati o presentati.
WordPress Footer Design – Suggerimenti e best practice
Esistono molti modi per migliorare la tua esperienza utente e creare un piè di pagina migliore per il tuo blog WordPress.
Diamo una rapida occhiata ad alcune delle migliori pratiche da tenere a mente quando modifichi il piè di pagina del tuo sito web.
Includi le informazioni di contatto della tua attività
Avere le informazioni di contatto elencate sul tuo sito è essenziale. Dovresti avere una pagina del modulo di contatto separata sul tuo sito web, in modo che i tuoi visitatori possano mettersi in contatto.
Tuttavia, il piè di pagina è anche un posto eccellente per includere le tue informazioni di contatto, soprattutto se hai clienti locali che cercheranno il tuo indirizzo fisico.

Per le aziende locali, più modi puoi mostrare le tue informazioni di contatto, l'indirizzo e persino l'orario di lavoro, meglio è.
Aggiungi link a pagine importanti del sito web
È importante avere una navigazione chiara nell'intero sito web. Ecco perché è comune che i siti Web includano collegamenti nei loro piè di pagina.
Puoi aggiungere collegamenti per le pagine dei tuoi prodotti più importanti, i migliori post del blog, le pagine delle informazioni e altro ancora.

Pensa alle pagine più preziose del tuo sito web e a ciò che i tuoi visitatori troveranno più utili.
L'aggiunta e l'ottimizzazione dei collegamenti può anche darti un vantaggio SEO e aumentare il posizionamento nei motori di ricerca.
Aggiungi la prova sociale per migliorare le conversioni
Una cosa che potresti aver visto fare in alcuni siti Web nel loro piè di pagina è aggiungere prove sociali. Questo può aiutarti a guadagnare la fiducia dei tuoi clienti e posizionarti come esperto nel tuo spazio.
Può essere semplice come una testimonianza del cliente o una raccolta di loghi di siti Web popolari su cui sei stato presentato.
Qui su WPBeginner, mettiamo in evidenza i loghi di siti Web popolari in cui siamo stati presentati direttamente sopra il piè di pagina del sito Web.

Aggiungi un invito all'azione
Quando i tuoi visitatori arrivano in fondo al tuo sito web, vorrai dire loro l'azione esatta che dovrebbero intraprendere e come dovrebbero farlo.
Per alcuni siti Web, questo sarà un invito all'azione per iscriversi alla loro newsletter via e-mail. Per altri, saranno collegamenti per esplorare le caratteristiche del prodotto più popolari o persino un pulsante di invito all'azione.

Il tuo footer è l'ultima possibilità per attirare l'attenzione dei tuoi visitatori e incoraggiarli a diventare abbonati e clienti o semplicemente a trascorrere più tempo sul tuo sito web.
Per ulteriori suggerimenti sull'ottimizzazione, consulta la nostra lista di controllo di dieci cose da aggiungere al piè di pagina del tuo sito web.
Ci auguriamo che questo articolo ti abbia aiutato a trovare alcuni dei migliori esempi di piè di pagina per aiutarti a ottimizzare il piè di pagina del tuo sito web. Potresti anche voler consultare la nostra guida su come scegliere la migliore piattaforma di blogging e le nostre scelte sulle migliori app di numeri di telefono aziendali virtuali per le piccole imprese.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i video tutorial di WordPress. Puoi trovarci anche su Twitter e Facebook.
