13 Best practice per la progettazione dei moduli per aumentare le conversioni dei moduli
Pubblicato: 2021-02-08Fu nel 1994 che i moduli web iniziarono ad essere utilizzati per la prima volta per le vendite online. Da allora, sono stati la pietra angolare delle interazioni online. Le aziende si affidano ai moduli Web per arricchire le proprie liste di posta elettronica, raccogliere dati sui clienti, generare lead, vendere prodotti e altro ancora.
"La maggior parte (86%) delle persone compila almeno un modulo web a settimana". Clutch.co
In effetti, la creazione di un modulo Web è un gioco da ragazzi con l'aiuto di dozzine di costruttori di moduli. Tuttavia, ottimizzare i tuoi moduli in moduli ben progettati che aumentano sia l'esperienza utente che il tasso di conversione non è mai un gioco da ragazzi.
Un modulo web professionale, elegante e semplice da usare gioca un ruolo cruciale nella conversione degli utenti in clienti. In questo articolo, mostreremo 13 best practice per la progettazione dei moduli che ti aiutano a progettare moduli eccezionali, renderli compatibili con l'esperienza utente e, naturalmente, aumentare il tasso di conversione dei moduli.
- Design del modulo: i moduli di ricorso ottengono fiducia
- Vincono le forme brevi
- Stick con colonne singole
- Indica gli errori in modo saggio e chiaro
- Usa la convalida del campo del modulo in linea
- Limita la digitazione
- Usa saggiamente il menu a discesa, il pulsante di opzione e le caselle di controllo
- Usa reCAPTCHA invece di CAPTCHA
- Consenti mostrare/nascondere le password
- Disporre i campi modulo dal più semplice al più difficile
- Includi una forte prova sociale
- Concentrati sugli utenti mobili
- Ottimizza il pulsante CTA
Dai un'occhiata a questa infografica se hai bisogno di un breve riassunto!
Design del modulo: i moduli di ricorso ottengono fiducia
Secondo l'effetto estetico-usabilità, è più probabile che moduli e siti Web ben progettati ottengano la fiducia degli utenti rispetto a quelli meno impressionanti. Inoltre, un'interfaccia accattivante aumenta la pazienza degli utenti e conquista persino la loro simpatia per gli errori di progettazione.
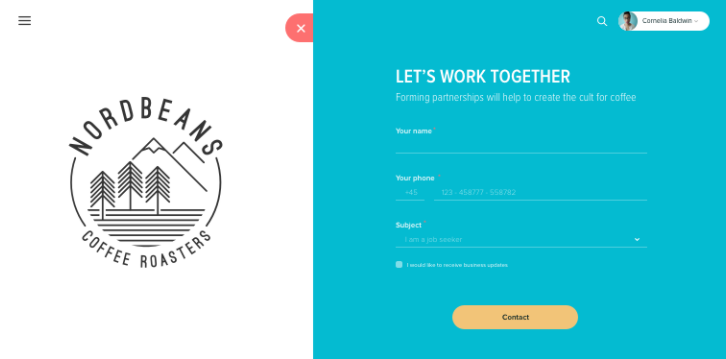
Quindi sai cosa fare. Abbellisci le tue forme con temi accattivanti e la giusta combinazione di colori. Ad esempio, scegli colori vivaci per il pulsante CTA per attirare l'attenzione dell'utente e colori neutri per i campi di testo o lo sfondo. Sii consapevole del numero di colori nella tua forma. Più colori usi, più distratta e disordinata è la tua forma. Il numero ideale dovrebbe essere 3. 
Inoltre, il tuo modulo dovrebbe supportare le persone daltoniche, poiché circa il 4-10% degli utenti del modulo ha problemi a percepire i colori, in particolare rosso e verde. Sarebbe meglio se utilizzassi testi o icone aggiuntivi insieme a colori quando visualizzi i messaggi di errore.
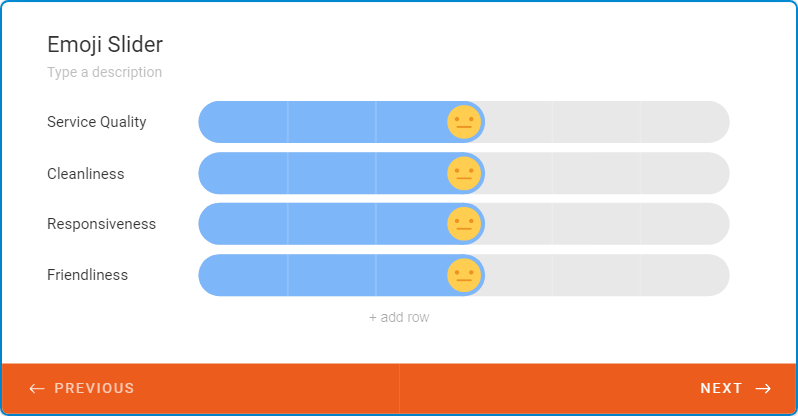
Oltre a ciò, puoi utilizzare icone, emoji o forme per rendere più piacevole il riempimento dei moduli. Funziona meglio per alcuni tipi di moduli specifici, come i moduli di valutazione o di feedback. 
Vincono le forme brevi
Gli utenti potrebbero sentirsi noiosi a compilare un modulo con così tanti campi. È importante progettare un modulo il più breve possibile, chiedendo solo le informazioni più rilevanti. Ridurre al minimo i campi del modulo offre agli utenti il senso "gratuito e facile" per la compilazione dei moduli, portando a un completamento rapido dei moduli e conversioni di moduli più elevate.
Clutch.co ha scoperto che il 67% degli utenti impiega circa 1-3 minuti per compilare i moduli online. Tuttavia, gli esperti consigliano comunque di mantenere il modulo "il più breve possibile".
Diamo un'occhiata a questi due chiari esempi nella realtà. Expedia ha subito una grande perdita di $ 12 milioni di entrate all'anno solo a causa di ulteriori domande sul nome dell'azienda. Tagliando via 7 campi modulo, da 11 a 4, Imagescape è stata in grado di aumentare i tassi di conversione fino al 120%.
Pensa attentamente alle tue domande, se è davvero necessario. Se hai bisogno di raccogliere molte informazioni, pensa a suddividere il tuo modulo in un modulo a più passaggi con una barra di avanzamento.
Tieni a mente il principio KISS (keep it simple, stupid). Funziona in varie strategie di vendita e marketing. E così fanno i moduli web.
Stick con colonne singole
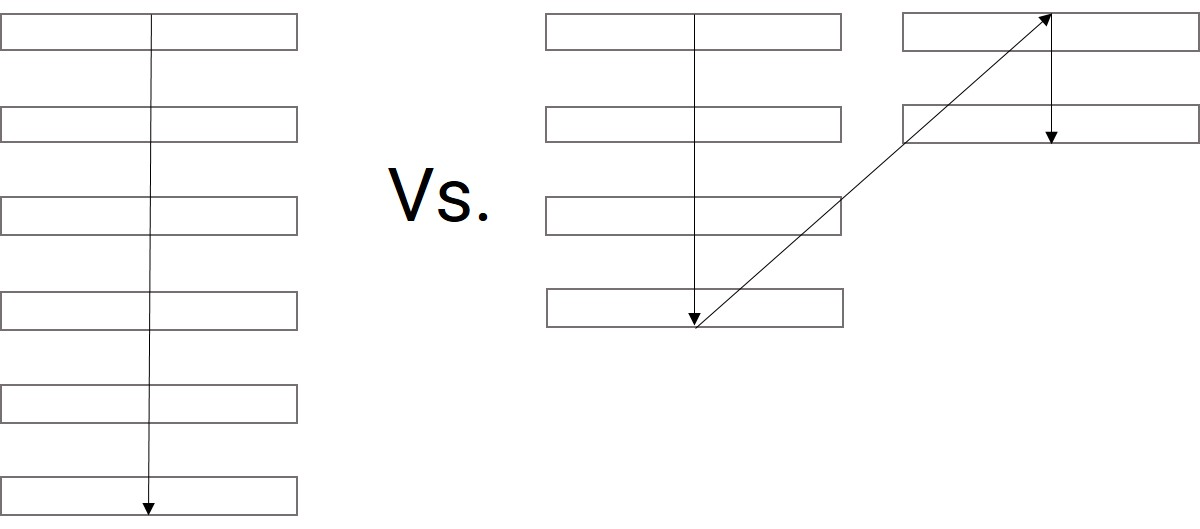
Un modo indolore ma sempre efficace per incoraggiare gli utenti a compilare i moduli è progettare il modulo in uno stile a colonna singola. Per natura, l'occhio umano scansiona le informazioni verticalmente molto più velocemente che orizzontalmente. I layout a più colonne costringono i nostri occhi a muoversi avanti e indietro, il che causa distrazione e interrompe il flusso dell'utente.
“Il modulo a colonna singola è stato completato più velocemente. I partecipanti al sondaggio hanno completato i moduli a colonna singola in media 15,4 secondi più velocemente rispetto ai moduli a più colonne". CXL. 
Insieme a ciò, gli utenti potrebbero interpretare erroneamente come compilare i moduli a più colonne, indipendentemente dal fatto che debbano iniziare a compilare da sinistra a destra o dall'alto verso il basso. Pertanto, i layout semplici a colonna singola aiutano molto a far risparmiare agli utenti tempo e fatica.
Indica gli errori in modo saggio e chiaro
Il modo in cui progetti i messaggi di errore è molto importante nel modo in cui gli utenti compilano i moduli.
I messaggi di errore del modulo devono essere positivi e diretti. Devono indicare dove si trova l'errore e come dovrebbe essere corretto.
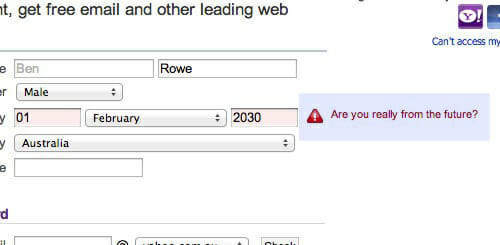
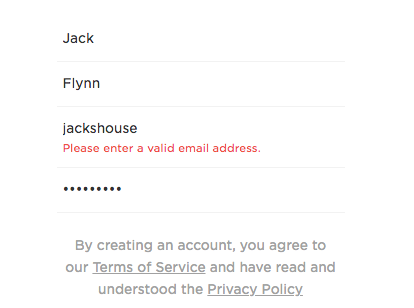
Evita di utilizzare messaggi di errore troppo generici come "Qualcosa è andato storto" in quanto confonde e irrita gli utenti. Che cos'è esattamente "qualcosa"? Gli utenti devono scorrere su e giù per trovare l'errore. Visualizza invece alcuni messaggi di errore specifici e, se possibile, spiritosi, come nell'esempio seguente. 
Un'altra cosa, dovresti visualizzare i messaggi di errore accanto ai rispettivi campi. Ti consigliamo di utilizzare la convalida del modulo in linea. Il motivo sarà spiegato proprio nella parte successiva.
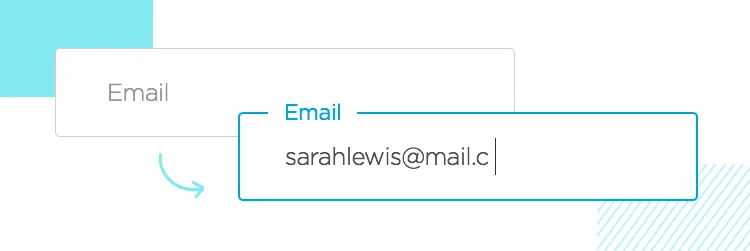
Usa la convalida del campo del modulo in linea
La convalida del modulo in linea avviene quando gli utenti digitano i propri dati in un campo modulo e questi dati vengono controllati in tempo reale.
I messaggi di errore verranno visualizzati immediatamente se gli utenti immettono informazioni errate, ad esempio un numero di carta di credito o un indirizzo e-mail non validi. Questo aiuta gli utenti a notare e correggere rapidamente i propri errori durante la compilazione del modulo. 
Limita la digitazione
La digitazione è il processo che richiede più tempo per il completamento del modulo, per non parlare degli errori di battitura, specialmente sui dispositivi mobili. Limitare la digitazione abilitando la funzione di riempimento automatico consente di convertire la digitazione testuale in clic.
Inoltre, puoi abilitare la funzione di riempimento automatico del browser per risparmiare tempo di digitazione. Browser come Google o Firefox hanno la funzione di riempimento automatico che ti permette di compilare il modulo in un lampo. Per abilitare questa funzione, i campi del modulo devono essere in termini comuni, ad esempio "nome", "e-mail" o "data di nascita" in modo che i browser possano riconoscerli facilmente.
Se possibile, i tuoi moduli dovrebbero essere collegati automaticamente ad altri account social, in modo che nomi, numeri di telefono o e-mail possano essere salvati automaticamente. Questo aiuta a ridurre significativamente lo sforzo di digitazione e ad accelerare la finitura dei moduli.
Usa saggiamente il menu a discesa, il pulsante di opzione e la casella di controllo
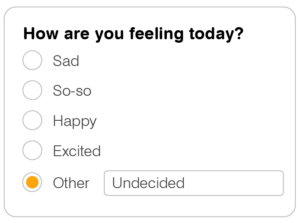
Si ritiene che la sostituzione dei menu a discesa con pulsanti di opzione e caselle di controllo nei moduli possa aiutare a ridurre al minimo il carico cognitivo. Tuttavia, non in tutte le circostanze, è vero. Il fatto è che devi sapere quando usare pulsanti di opzione, caselle di controllo e menu a discesa.
I pulsanti di opzione devono essere utilizzati se non ci sono molte opzioni ed è possibile scegliere una sola opzione.
Le caselle di controllo sono ottime se è possibile selezionare più di un'opzione. E un menu a discesa funziona meglio se hai molte opzioni, ad esempio, quando chiedi un anno o una data di nascita.
Quindi la regola qui è se le tue scelte di risposte sono inferiori a 6 elementi, opta per caselle di controllo e pulsanti di opzione. E se sono più di 6, i menu a discesa sono più efficaci.
Per la leggibilità dell'utente, i pulsanti di opzione e le caselle di controllo devono essere impilati verticalmente. Il layout orizzontale rende difficile per gli utenti visualizzare, confrontare tutte le opzioni e scegliere quella più adatta.

I pulsanti di opzione limitano gli utenti nel numero di opzioni fornite. Pertanto, dovresti includere un'opzione aggiuntiva denominata "Altri" insieme a un campo di pareggio. Ciò offre agli utenti flessibilità se le loro risposte preferite non sono elencate.

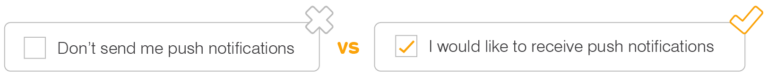
Per la casella di controllo, dovresti disporre le opzioni in un ordine logico. Ricorda di usare parole positive invece di parole negative. Poiché le parole negative confondono gli utenti, le modalità positive indicheranno le loro selezioni come vere.

Usa reCAPTCHA invece di CAPTCHA
CAPTCHA contribuisce a proteggere i tuoi moduli da spam e abusi. Tuttavia, CAPTCHA infastidisce anche gli utenti a causa della sua prolissità in immagini, numeri o lettere. Capire che roba difficile da leggere richiede molto tempo, il che porta gli utenti ad abbandonare i moduli.
Quindi cosa dovrebbe essere usato sia per proteggere i tuoi moduli che per migliorare l'UX?
È quando reCAPTCHA torna utile. Con reCAPTCHA, gli utenti devono solo selezionare la casella per dimostrare che non sono robot e quindi premere Invia. Il processo è molto più veloce e senza problemi.
Nel caso in cui desideri ottimizzare al massimo la tua UX, considera l'utilizzo di reCAPTCHA v3. È potente e funziona soprattutto dietro le quinte, il che non interrompe il flusso dell'utente.


Consenti mostrare/nascondere le password
Mascherare le password è una pratica comune per proteggere le tue password dai ficcanaso. Sebbene in effetti migliori la sicurezza dei dati, sembra distruggere l'esperienza dell'utente, specialmente per gli utenti mobili.
Il mascheramento della password provoca più errori di battitura poiché gli utenti non possono vedere le parole errate durante la digitazione. Immaginiamo che se gli utenti non digitano la password corretta nel modulo di registrazione, il loro account può essere bloccato insieme al messaggio di reimpostazione della password.
Inoltre, non chiedere agli utenti di confermare le proprie password due volte. L'idea alla base della conferma della password è di migliorare la precisione. Tuttavia, ciò equivale ad aggiungere più lavoro per gli utenti e aumentare le possibilità di errore di battitura.
Quindi, il fatto è che dovresti metterti nei panni dell'utente. Una soluzione semplice ma efficace per entrambi i problemi sopra elencati è l'inserimento di una funzionalità per mostrare/nascondere la password che consente agli utenti di vedere cosa digitano.

Disporre i campi modulo dal più semplice al più difficile
Anche il modo in cui organizzi le tue domande contribuisce alla conversione del tuo modulo. Disporre i campi del modulo dal più semplice al più difficile incoraggerà le persone a compilare i moduli.
Fare domande complesse fin dall'inizio può comportare un'alta probabilità di abbandono della forma. Se i tuoi moduli contengono queste domande, ad esempio i dettagli bancari o della carta di credito, dovresti metterli alla fine.
L'ordine delle domande ideale dovrebbe iniziare con domande semplici come nome, indirizzo e-mail, numero di telefono e poi domande complesse, come conto bancario, costi di spedizione, ecc.
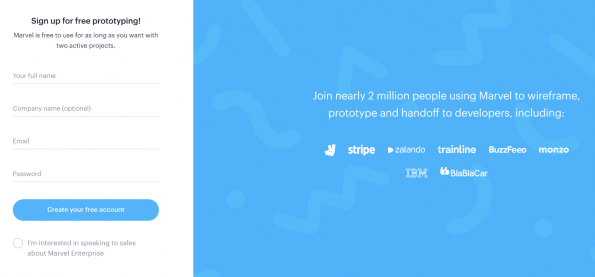
Includi una forte prova sociale
Visualizzare affermazioni come "300.000 persone si sono registrate" o "Utilizzato da 1 milione di persone" può stimolare gli utenti a compilare i moduli. Questo agisce come una tecnica di persuasione efficace per creare fiducia e confortare i visitatori esitanti a registrarsi. 
Concentrati sugli utenti mobili
Secondo uno studio di Google, fino al 48% degli utenti riteneva che le aziende non si preoccupassero della propria attività se i loro siti non funzionavano bene sui dispositivi mobili. La stessa cosa può essere applicata ai tuoi moduli.
Al giorno d'oggi, gli utenti accedono ai tuoi moduli tramite vari dispositivi mobili. L'ottimizzazione del modulo in un design ottimizzato per i dispositivi mobili gioca un ruolo cruciale nell'aumentare il coinvolgimento degli utenti e il tasso di conversione del modulo.
Ecco cosa dovresti considerare:
Progetta un modulo per app a misura di dito
Tieni presente che più piccoli sono i touch target, più difficile sarà per gli utenti completare i loro moduli. I piccoli bersagli costringono gli utenti a prestare maggiore attenzione per premere con precisione i bersagli. Pertanto, assicurati di progettare i tuoi moduli con elementi delle dimensioni di un dito. 
Le etichette devono essere concise, obiettive e posizionate sopra i campi di immissione
La progettazione di moduli per dispositivi mobili richiede uno sforzo maggiore a causa della limitazione dello spazio. Tutto, comprese le etichette, deve essere ottimizzato nel modo più semplice ma più preciso.
Normalmente, le etichette vengono posizionate all'interno della voce del campo in modo che scompaiano quando gli utenti digitano. Tuttavia, la procedura migliore per le etichette è posizionarle sopra la voce del campo. Ciò è utile quando gli utenti necessitano di assistenza durante la digitazione dei moduli. 
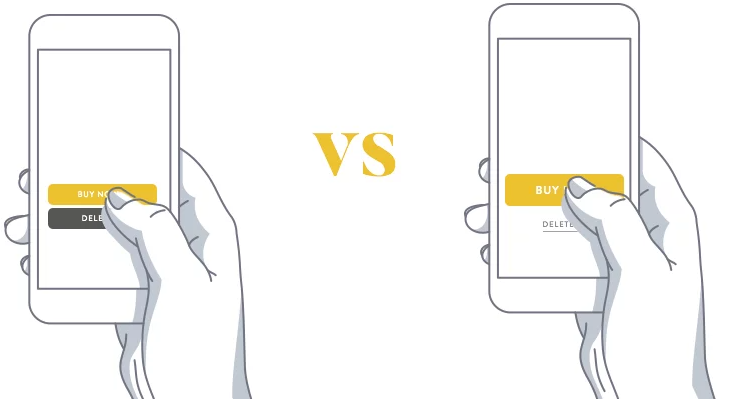
Ottimizza il pulsante CTA
Il pulsante di invio svolge il ruolo più cruciale in un modulo. Ottimizzarlo contribuisce notevolmente ad aumentare il tasso di invio dei moduli. Invece di mantenere il noioso pulsante predefinito del modulo "Invia" o "Invia", dovresti sostituirli con un invito all'azione descrittivo e forte, ad esempio "Scarica ora", "Scarica ora", "Accedi" o " Creare un account."
Inoltre, l'utilizzo di colori brillanti e audaci come il rosso catturerà facilmente l'attenzione dei visitatori e li inviterà a fare clic su di esso. Secondo uno studio di Midas Media, arancione, blu, rosso e verde sono i primi quattro colori popolari che evocano fortemente una sensazione di "prova". 
Puoi anche pensare di provare semplici effetti, come frecce o sfumature per far risaltare il tuo pulsante. Un altro aspetto da considerare è la dimensione del pulsante. I pulsanti troppo piccoli affonderanno come un sasso mentre quelli di grandi dimensioni saranno percepiti come spam o invadenti.
Come decidi la dimensione del tuo pulsante CTA?
Sfortunatamente, non ci sono principi fissi per questo. Per scoprirlo, devi fare un test A/B. Invita amici e colleghi a fare il test, annota il loro feedback e poi prendi una decisione.
Conclusione
Questo articolo ti ha fornito informazioni dettagliate su 13 best practice per la progettazione di moduli per portare il tuo modulo al livello successivo: ottimo, adatto all'esperienza utente e per aumentare il tasso di conversione.
Tieni presente che il tuo modulo deve essere breve, ben progettato, adatto ai dispositivi mobili, a prova di socialità incluso e utilizzare colonne singole.
In termini di privacy, consenti di mostrare/nascondere le password e di implementare ReCaptcha per garantire il flusso degli utenti e la sicurezza dei moduli.
Presta particolare attenzione al tuo pulsante CTA, poiché è il fattore determinante per il tasso di conversione del tuo modulo. Ricorda di abbellire il tuo pulsante con colori vivaci e di riempire il testo inviato con frasi forti e descrittive.
Infine, quando hai i moduli appropriati, ti consigliamo di testare il tuo modulo, per assicurarti che non ci siano attriti.
Ora che conosci tutti i suggerimenti per la progettazione dei moduli, è tempo di metterli in pratica e fornire agli utenti i moduli migliori!
Hai bisogno di ulteriori indicazioni su questo argomento? Facci sapere lasciando un commento qui sotto!
Se ti piace questo articolo, premi "Condividi" e raggiungi il nostro sito Web per ulteriori tutorial utili e argomenti interessanti!
