14 fantastici siti di fotografia realizzati con il tema WordPress Uncode
Pubblicato: 2017-07-04Se sei nel settore della fotografia, gestire il tuo sito Web è un must. Un sito di fotografia è un ottimo modo per mostrare il tuo lavoro, attirare nuovi affari e persino vendere direttamente le tue immagini. Tuttavia, il tuo sito dovrà essere accattivante e ben progettato se vuoi che abbia successo.
Ecco perché dovrai dedicare del tempo a pianificare e sviluppare attentamente il tuo sito fotografico in modo che si distingua dalla massa. Per gli utenti di WordPress, questo significa scegliere un tema che fornirà le opzioni e le funzionalità di cui hai bisogno. Con il tema giusto in atto, puoi iniziare a mostrare il tuo lavoro con il massimo effetto in pochissimo tempo.
In questo articolo, spiegheremo perché Uncode è una scelta intelligente e riassumeremo le funzionalità che porta in tavola. Quindi ti mostreremo dieci fantastici esempi di siti fotografici creati con Uncode. Di 'Cheese!
Perché WordPress e Uncode sono la combinazione perfetta per il tuo sito di fotografia

Decidere di costruire il tuo sito di fotografia utilizzando WordPress è un modo intelligente per iniziare con il piede giusto. È una piattaforma potente e flessibile che può essere facilmente adattata a tutti i tipi di siti web. Inoltre, è sicuro, popolare e ben supportato.
Tuttavia, forse il motivo più forte per utilizzare WordPress per il tuo sito di fotografia è l'ampia gamma di plugin e temi a cui avrai accesso. Questi strumenti ti permetteranno di personalizzare il tuo sito in modo che appaia e agisca nel modo giusto.
Puoi trovare temi WordPress specifici per la fotografia, che a prima vista possono sembrare allettanti. Sfortunatamente, queste scelte possono essere spesso limitanti in termini di funzionalità. Invece, la tua migliore opzione è spesso quella di scegliere un tema personalizzabile e generico che offre praticamente tutto ciò di cui hai bisogno per il tuo sito di fotografia, come Uncode.
Ci sono molte ragioni per cui Uncode è una scelta eccellente per il tuo sito di fotografia:
- È altamente flessibile. L'aspetto è fondamentale quando sei nel settore della fotografia e Uncode ti dà il massimo controllo sull'aspetto del tuo sito.
- Ci sono oltre 40 "concetti" predefiniti per iniziare. Questi includono molti che danno la priorità a immagini, portfolio e vetrine (che ti consentono di vendere le tue foto).
- Creare gallerie è semplice. Visualizzare il tuo lavoro utilizzando le gallerie fotografiche è una scelta di design intelligente e Uncode offre una serie di opzioni di layout e carosello.
- Uncode supporta le immagini adattive. Questo è fondamentale, poiché garantisce che le tue foto appaiano al meglio indipendentemente dal dispositivo utilizzato dai visualizzatori.
Questo è solo un assaggio di ciò che Uncode porta in tavola. Inoltre, è un tema intuitivo con cui è facile iniziare. Per ulteriori prove, dai un'occhiata ai seguenti dieci siti di fotografia realizzati utilizzando il nostro tema di punta!
14 fantastici siti di fotografia realizzati con Uncode
Ora che hai capito cosa Uncode ha da offrire al tuo sito web, diamo un'occhiata a dieci eccezionali esempi di siti di fotografia che utilizzano il nostro tema. Questi siti sono stati selezionati per la loro sensazione unica e l'aspetto professionale, nonché per l'ampia varietà di nicchie che servono.
Spiegheremo brevemente cosa rende ogni sito unico e interessante. Tuttavia, ti invitiamo anche a esplorarli al tuo ritmo. Il nostro obiettivo nel presentare questi siti è darti un assaggio di ciò che puoi realizzare con Uncode e fornire ispirazione per il tuo sito web.
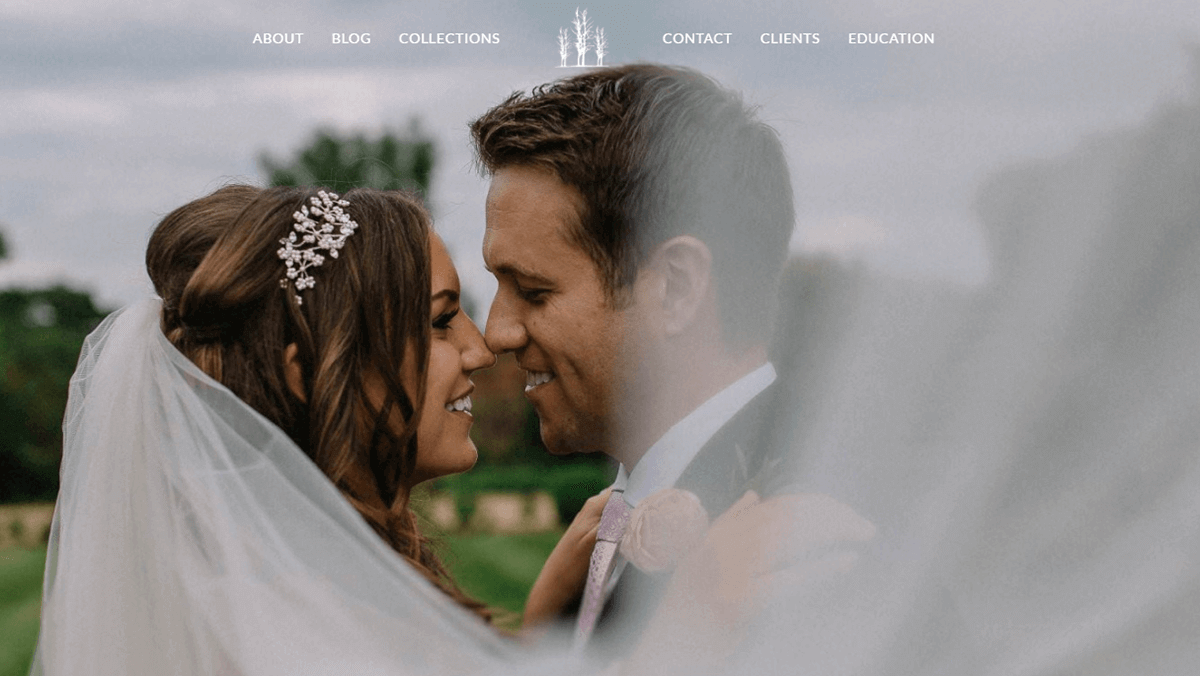
1. Tom Robak

Tom Robak è un fotografo di matrimoni, il suo sito Web e il suo lavoro sono tutt'altro che cliché. Oltre ad avere un grande occhio per catturare i momenti intimi, Robak riesce anche a mettere in risalto le location uniche di ogni matrimonio che fotografa. Il suo sito Web mostra questa abilità utilizzando un'ampia raccolta di scatti a tutta larghezza e include persino un itinerario per i prossimi piani di viaggio di Robak.
Per quanto riguarda la navigazione, il sito di Robak semplifica le cose. Anche se ogni pagina è ricca di dettagli, sono tutte ben organizzate e facili da usare. Alcune altre idee di design chiave da portare via da questo sito includono le tabelle dei prezzi che Robak usa per i suoi pacchetti fotografici di matrimonio e l'uso eccellente degli inviti all'azione in tutto il sito.
2. Ilario Sanchez

Il sito Web di fotografia di matrimonio di Hilario Sanchez potrebbe essere in spagnolo, ma non è necessario comprendere la lingua per apprezzare un design di prim'ordine. Sanchez ha optato per un design molto minimalista che consente ai visitatori di concentrarsi interamente sulle sue fotografie. Ogni immagine sul suo sito web sovrasta il testo tutto minuscolo, il che crea un grande contrasto che attira gli spettatori.
Inoltre, questo sito Web presenta una barra laterale molto semplice che ti consente di passare a qualsiasi pagina del sito in un attimo. Ci sono anche molti collegamenti alle altre pagine di social media di Sanchez per una visibilità ancora maggiore. Infine, se stai cercando ispirazione per il tuo prossimo modulo di contatto, faresti bene a dare un'occhiata alla versione minimalista di questo sito, che è sia pulita che facile da usare.
3. Thomas Schuppisser

Il portfolio di Thomas Schuppisser è uno dei siti Web più semplici che abbiamo presentato finora. Tuttavia, ciò non lo rende meno efficace. A prima vista, potresti pensare che il sito Web sia troppo spoglio, dopotutto si tratta principalmente di immagini con pochissimo testo. Tuttavia, questa scelta progettuale ti costringe a prestare attenzione al lavoro di Thomas e a decidere tu stesso cosa pensi delle sue fotografie.
Nel caso volessi saperne di più sul fotografo stesso, il suo sito web presenta anche un'ampia sezione biografica, include tutti i suoi lavori passati e ti consente di metterti in contatto con lui tramite una pagina di contatto. Quest'ultimo è molto minimalista, come ci si potrebbe aspettare, ma fa il suo lavoro. Nel complesso, il sito di Thomas Schuppisser esemplifica che se sei un fotografo, a volte devi solo lasciare che il tuo lavoro parli da solo.
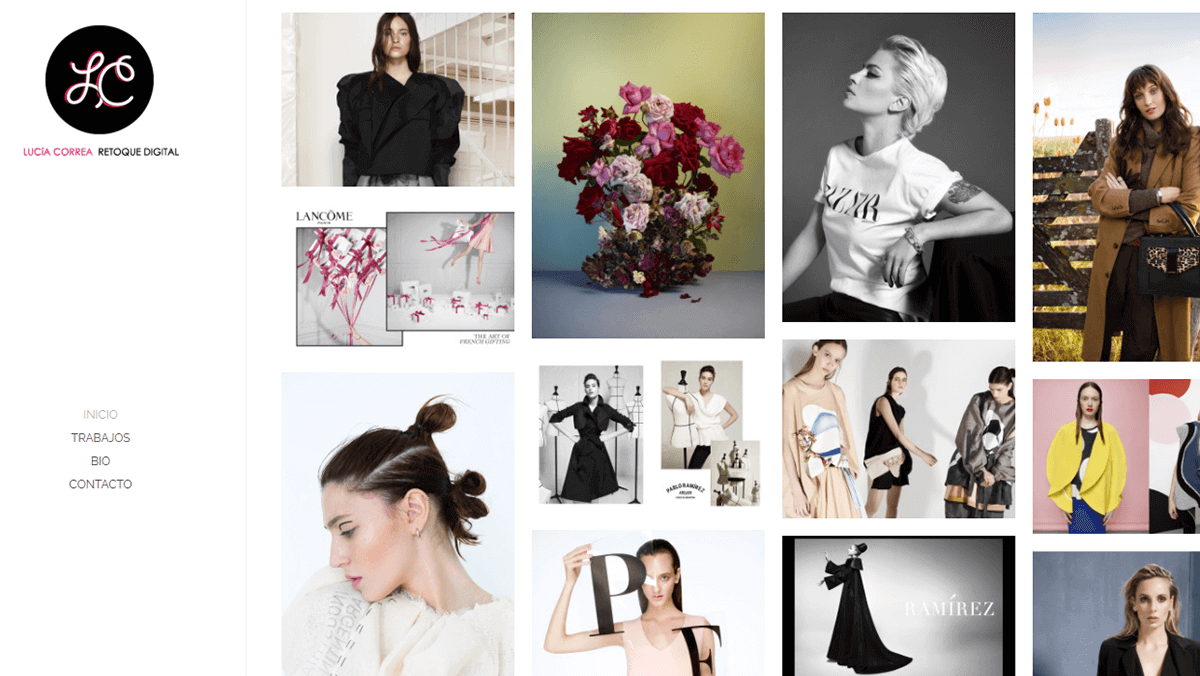
4. Lucia Correa

Il sito Web di Lucia Correa è un altro ottimo esempio di portfolio fotografico moderno con un design basato sulla barra laterale. La prima cosa che noterai una volta caricato il sito sono le colorate fotografie di moda e l'elegante design a griglia. Inoltre, l'uso di una griglia in muratura consente a Correa di evidenziare foto specifiche senza dover aggiungere elementi che sminuirebbero il design minimalista, come i bordi.
Se hai un occhio attento, probabilmente ti renderai conto che questo sito Web dispone anche di una funzione di caricamento lento, perfetta per i siti con molti media. Ciò consente al sito Web di rimanere veloce senza dover ridurre il numero di immagini visualizzate, cosa che non vuoi fare quando gestisci un sito Web di fotografia.
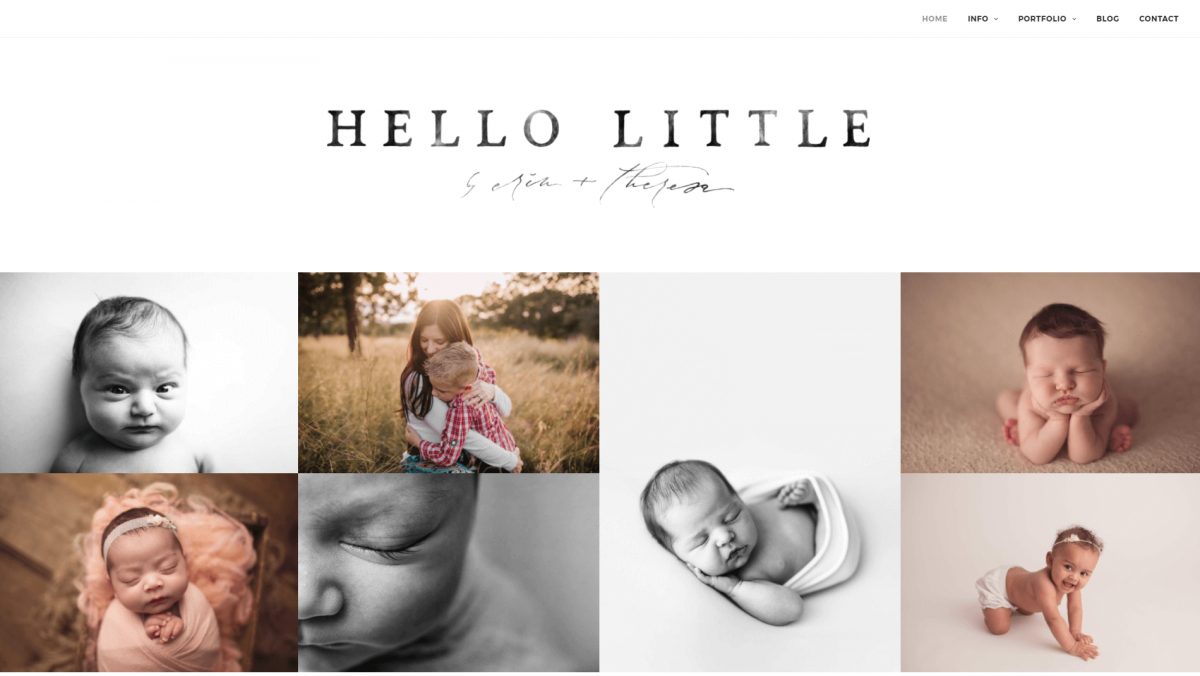
5. Ciao Little Studios

La prima cosa che probabilmente noterai di questo sito è la galleria di immagini in prima pagina. Hello Little Studios fa una forte prima impressione limitando il testo iniziale che vedrai a un titolo e un menu di base e concentrando l'attenzione sulle loro fotografie. Questa strategia offre allo spettatore un'impressione immediata dell'attenzione dello studio e del pubblico di destinazione.
Troverai ulteriori gallerie fotografiche nelle varie pagine del Portfolio e fanno un ottimo lavoro nel mostrare l'esperienza e la competenza di Hello Little. Uncode offre una serie di opzioni di galleria facili da usare e questo sito sfrutta questa funzionalità in modo efficace. Sia la galleria della pagina di destinazione che l'enorme volume di pezzi del portfolio sono strategie che vale la pena considerare per il tuo sito di fotografia.
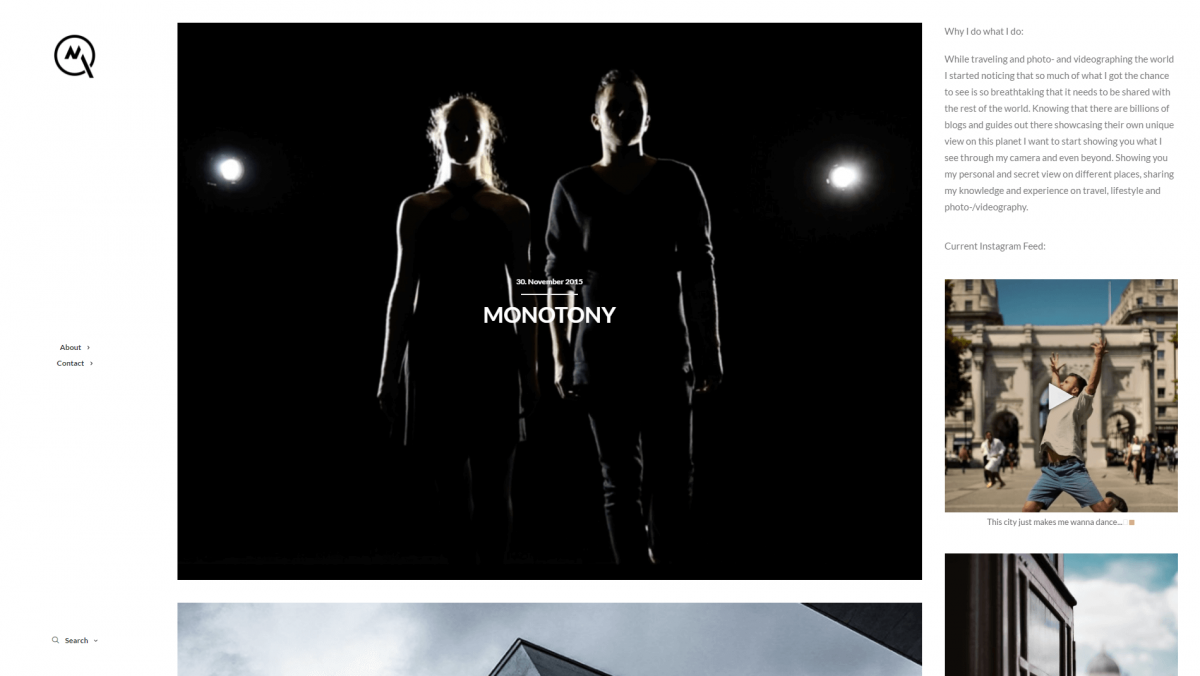
6. Quayim di Milón

Milon Quayim ha fatto la scelta intelligente di mantenere il suo sito di fotografia semplice e minimalista. La prima pagina contiene un breve menu, esempi del suo lavoro e una biografia personale. C'è anche un forte invito all'azione: un feed Instagram incorporato con un Follow me! pulsante. Anche il testo in sovrimpressione permanentemente abilitato sulle immagini è un bel tocco che aggiunge un senso di avanzamento alle opere in primo piano.
Può essere allettante ingombrare il tuo sito con informazioni e funzionalità extra. Tuttavia, questo esempio dimostra il valore di includere solo ciò che è assolutamente necessario. Questa strategia mantiene il sito concentrato, professionale e pulito. Inoltre, punta i riflettori sulla fotografia e sui video di Quayim. Anche il layout a tre colonne è una scelta creativa e aiuta il sito ad avere un aspetto e una sensazione distinti.

7. Fotografia R99

Come dimostra questo sito Web per la fotografia R99, un carosello a schermo intero è un modo eccellente per concentrarsi immediatamente sul tuo lavoro. Il carosello è stato impostato in modo che gli utenti debbano navigare manualmente da una diapositiva all'altra. Ciò consente loro di prendersi il loro tempo e di immergersi in ogni immagine. Per i visitatori più impegnati, il pratico pulsante Salta introduzione ti porta direttamente al sito Web principale.
I caroselli sono un'aggiunta convincente a quasi tutti i siti di fotografia, sia a schermo intero (come in questo esempio) che meno importanti. Come con Hello Little Studios sopra, anche questo sito Web è un forte esempio di come rendere immediatamente evidente il tuo obiettivo principale. Spesso il modo migliore per distinguersi dagli altri siti di fotografia è posizionarsi saldamente in una nicchia particolare, come le corse automobilistiche.
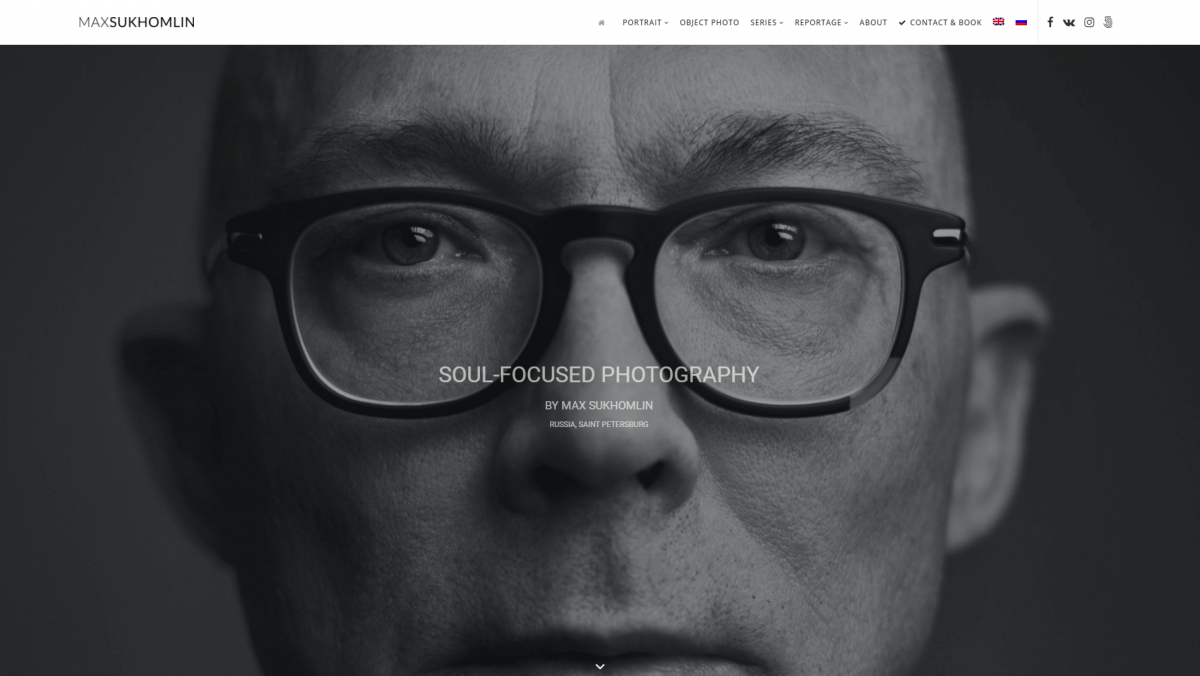
8. Max Sukhomlin

Mentre alcuni siti di fotografia amano fare una prima impressione con una galleria fotografica diversificata, altri preferiscono un approccio più snello. Max Sukhomlin, ad esempio, ha scelto di includere un'unica immagine a grandezza naturale nella home page del suo portfolio. Questa immagine audace cattura l'attenzione del visitatore, dimostra la qualità del lavoro dell'artista e aiuta a introdurre il suo focus (ritratti) - tutto in una volta.
Un altro aspetto chiave da questo particolare sito è l'uso intelligente degli inviti all'azione. Ce ne sono diversi solo nella home page. Includono un'opzione Contatta e prenota nel menu in alto, un pulsante Prenota ora nella parte inferiore della pagina e pulsanti di condivisione sui social media nell'angolo in alto a destra. Quest'ultima è una scelta particolarmente forte per il tuo sito di fotografia, poiché incoraggia i visitatori a condividere il tuo lavoro.
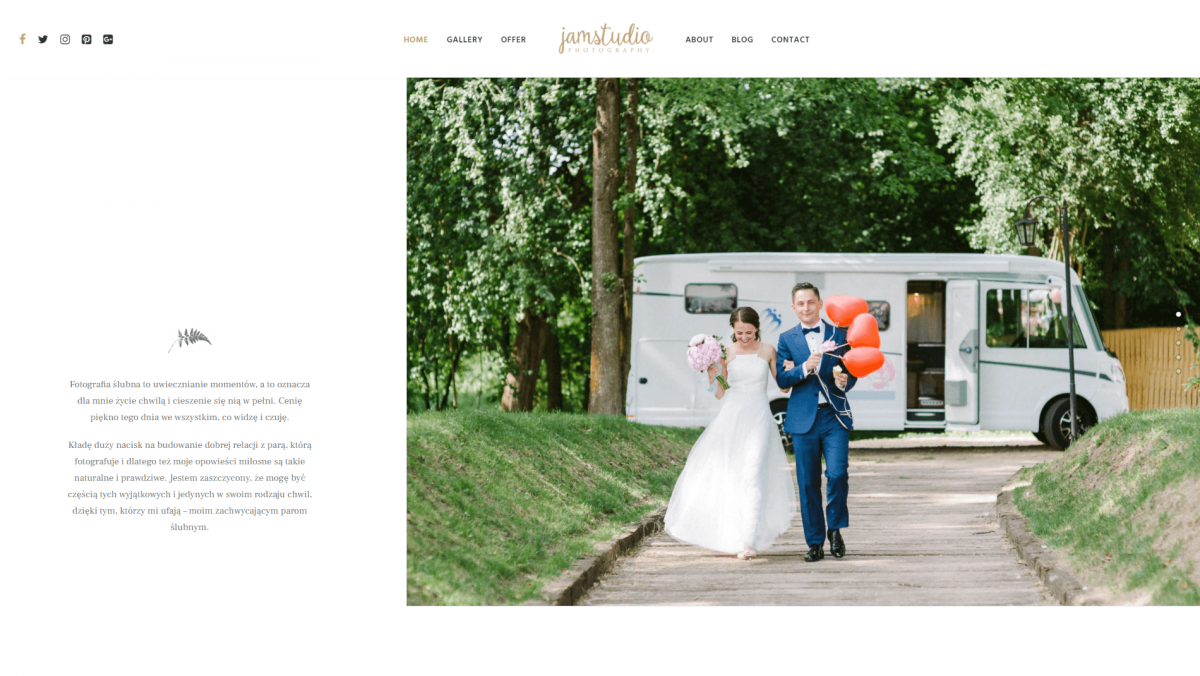
9. Fotografia di JamStudio

Il sito Web JamStudio Photography è un altro eccellente esempio di design minimalista al lavoro. In particolare, questo sito fa un ottimo uso dello spazio bianco, una tecnica che fa risaltare davvero gli elementi chiave sullo schermo. L'adozione di questo approccio ti consente di concentrare l'attenzione dei tuoi visitatori su ciò che conta di più.
In questo caso, l'elemento principale è la presentazione di immagini che mostrano l'esperienza dello studio con la fotografia di matrimonio. Scorrendo la pagina verso il basso si scoprono esempi più convincenti del lavoro di JamStudio. Sebbene la maggior parte del sito non sia presentata in inglese, è comunque facile vedere come il design tragga vantaggio dall'uso sparso di testo intervallato da elementi visivi.
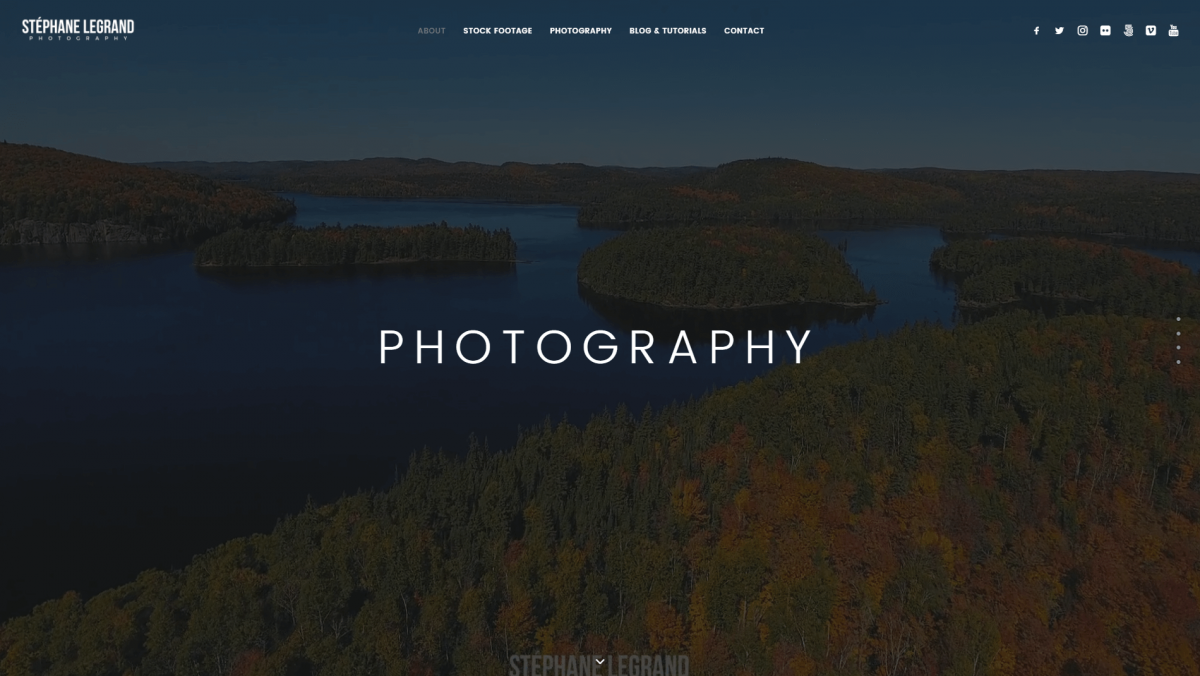
10. Fotografia di Stephane Legrand

La caratteristica più sorprendente di questo sito è il video di intestazione a schermo intero che ti viene presentato entrando. Mostra alcune sorprendenti fotografie architettoniche in un modo che attirerà l'attenzione del visitatore. Semplici sovrapposizioni di testo forniscono un elenco di servizi chiave e ciascuna di queste sezioni può essere facilmente raggiunta dal menu nella parte superiore del sito.
Gli sfondi video sono un modo perfetto per rendere unico il tuo sito e lasciare ai visitatori una prima impressione forte. Ti consigliamo di dedicare un po' di tempo a esaminare anche il resto di questo sito, poiché mostra una serie di tecniche preziose. Questi includono importanti inviti all'azione, testimonianze dei clienti e l'uso elegante delle gallerie di immagini.
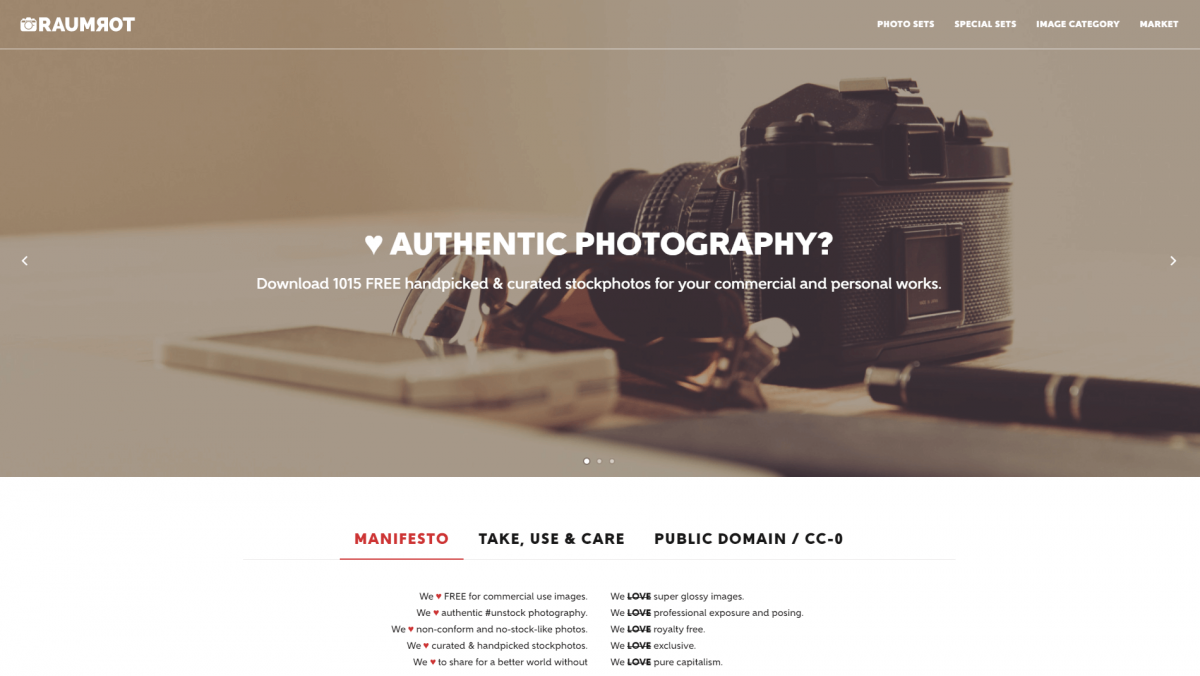
11. Raumrot

Sebbene questo sito abbia un design più tradizionale rispetto ad alcune delle altre voci del nostro elenco, ciò non toglie nulla alla sua efficacia. L'uso intelligente di Raumrot dei concetti di design di base gli conferisce un aspetto professionale e ci sono molti elementi individuali di cui prendere nota. Ad esempio, il carosello di immagini a tutta larghezza sulla home page mostra alcuni esempi convincenti del lavoro dello studio. Allo stesso tempo, lascia spazio "above the fold" per informazioni chiave sui loro servizi.
Da notare anche l'intestazione "appiccicosa", che rimane sulla pagina anche mentre l'utente scorre verso il basso. Questo è utile quando le tue pagine hanno molti contenuti, quindi i tuoi visitatori rimangono orientati. Il menu cambia anche colore a seconda che tu sia o meno nella parte superiore della pagina, il che è un bel tocco visivo. Se scorri fino alla fine del sito, noterai anche che utilizza i widget del piè di pagina per includere molte informazioni e collegamenti utili.
12. Hamish Robertson

Sebbene la maggior parte dei siti Web mostri il menu principale nella parte superiore dello schermo, questa non è l'unica opzione. Devi solo sfogliare il sito di fotografia di Hamish Robertson per vedere un esempio di menu della barra laterale ben progettato. Questa semplice funzione può far risaltare il tuo sito Web e attira l'attenzione su collegamenti cruciali, come il tuo portfolio e le informazioni di contatto.
Questo sito Web dispone anche di un negozio, che è qualcosa che molti fotografi cercano di includere nei loro siti Web. L'impostazione di Hamish Robertson è semplice e minimalista, per non sminuire l'immaginario. Fa anche un uso elegante di una semplice configurazione della galleria multimediale per presentare sia categorie che opere specifiche. Se fai clic su una fotografia, verrai persino indirizzato a una pagina del prodotto completa.
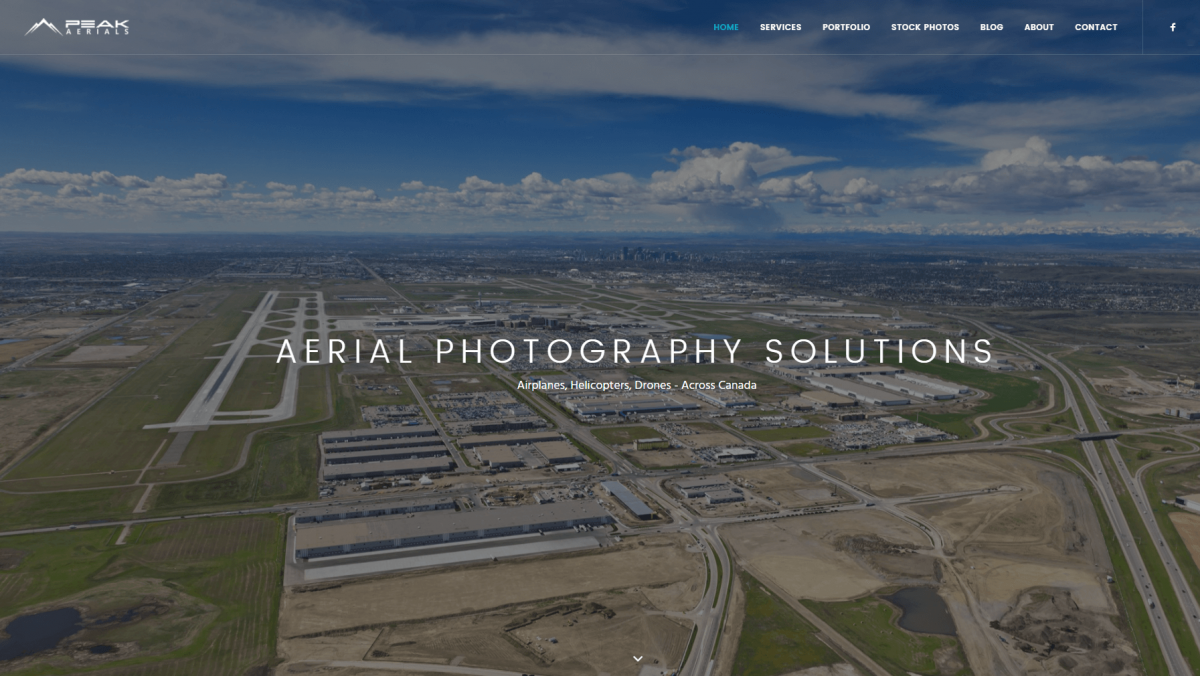
13. Antenna di picco

Il sito Web di Peak Aerials utilizza molti degli elementi di cui abbiamo già discusso, come un'intestazione a schermo intero sulla home page, un menu permanente e pulsanti di condivisione dei social media. Tuttavia, ci sono alcune caratteristiche uniche da verificare. Ad esempio, se scorri verso il basso la home page troverai una griglia ben progettata che intervalla la fotografia con testo e pulsanti di invito all'azione.
Facendo clic su Incontra il nostro team , verrai indirizzato alla pagina dei profili dei membri del team. Poiché la maggior parte degli studi fotografici è piuttosto piccola, una pagina del portfolio o una biografia personale è un tocco intelligente che conferisce al tuo sito un aspetto più personale. I visitatori apprezzeranno sapere chi c'è dietro la fotografia. Inoltre, umanizzare il tuo sito e la tua azienda è un ottimo modo per aumentare la tua credibilità e creare fiducia nel tuo lavoro.
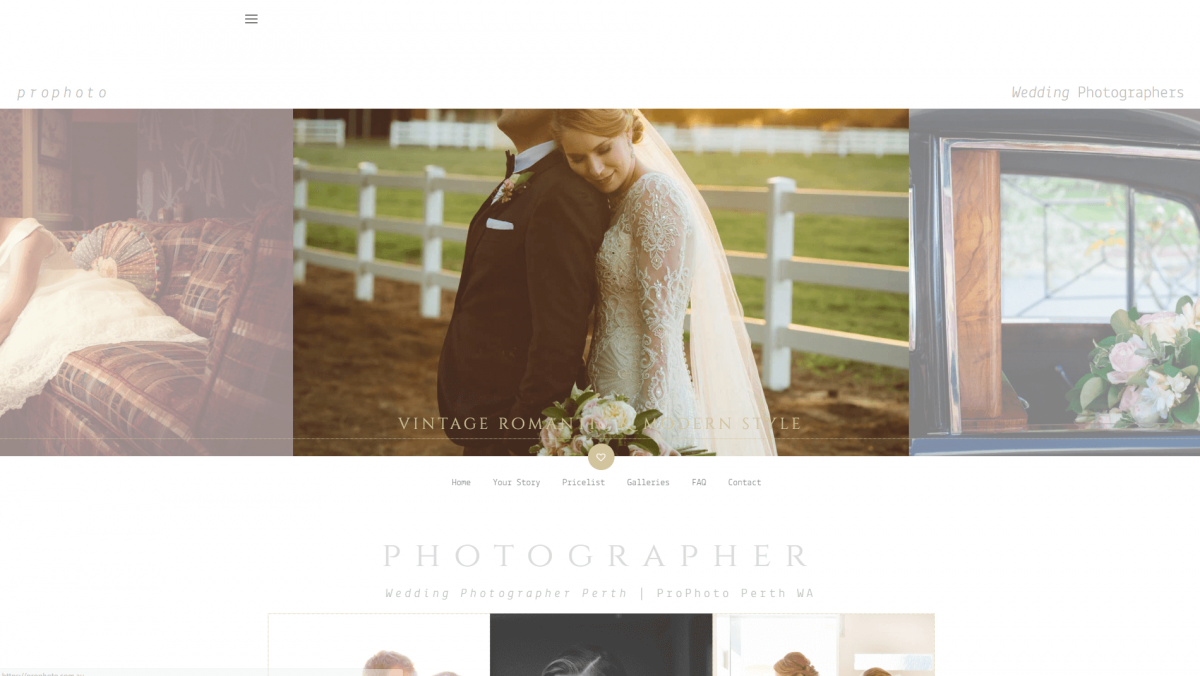
14. Profoto

Se stai cercando un fotografo di matrimoni, vuoi uno studio che sappia sfoggiare sia stile che eleganza. Prophoto dimostra competenza in questo settore attraverso il design del suo sito Web e la sua fotografia reale, amplificando la sua credibilità. La vasta selezione di immagini, un carattere creativo ma leggibile e un semplice sfondo bianco sono tutti una solida corrispondenza con la particolare nicchia di questa azienda.
Offrire più opzioni di navigazione può essere una mossa intelligente per il tuo sito Web di fotografia, poiché incoraggia gli utenti a visitare le pagine chiave. Un'altra caratteristica intelligente che potresti non notare all'inizio è il menu della barra laterale comprimibile di questo sito. Puoi fare clic sull'icona nell'angolo in alto a sinistra per nascondere o visualizzare il menu, il che offre all'utente un certo controllo sulla propria esperienza sul sito. Allo stesso tempo, il menu principale rimane nella parte inferiore del carosello multimediale.
Conclusione
Il tuo sito web di fotografia riflette sia te che il tuo lavoro, quindi deve essere sia professionale che visivamente accattivante. Fortunatamente, l'utilizzo di Uncode può aiutare il tuo sito a brillare davvero, grazie alla sua flessibilità e all'ampia gamma di funzionalità.
Se non sei sicuro da dove cominciare, i dieci siti sopra elencati possono servire da ispirazione e dimostrare ciò che puoi realizzare. Che tu stia costruendo un sito di fotografia di matrimonio, un negozio di foto d'archivio o un portfolio online, Uncode può aiutarti ad arrivarci.
Hai domande su come creare un fantastico sito Web di fotografia con Uncode? Scrivici una riga nella sezione commenti qui sotto!
