14 dei migliori esempi di bel design di posta elettronica
Pubblicato: 2022-10-07L'apertura di un'e-mail di marketing è un'attività così normale che i consumatori spesso non ci pensano due volte. Come e-mail marketer, tuttavia, conosciamo l'altro lato della storia. Trovare nuove ispirazioni e-mail HTML può essere un compito arduo.
Quando sei un e-mail marketer, la tua lista di cose da fare spesso ha questo aspetto: genera lead opt-in, segmenta i tuoi elenchi, imposta flussi di lavoro di lead nurturing, redige una copia chiara e concisa delle e-mail, controlla la consegna delle tue e-mail, ottimizza per semplici testo e HTML e così via. “Dov'è il divertimento in questo? ” potresti chiederti.

Per fortuna, ci sono un sacco di fanatici dell'email marketing là fuori (noi compresi) che pensano che tutto ciò sia divertente. Questi aspetti meno affascinanti dell'email marketing, sebbene fondamentali per il successo della tua campagna, non dipingono l'intero quadro di ciò che è davvero straordinario l'email marketing.
Mentre le e-mail di testo semplice o essenziali possono ancora essere estremamente efficaci, a volte vuoi stupire i tuoi abbonati con design di e-mail creativi, accattivanti o deliziosamente discreti. Alcuni marchi là fuori hanno anche capito come creare e-mail che sono dannatamente belle. Se stai cercando di dilettarti in qualcosa di un po' più avventuroso per la tua prossima campagna di email marketing, dai un'occhiata agli esempi qui sotto per trovare l'ispirazione.
Sommario:
Esempi di progettazione di newsletter via e-mail
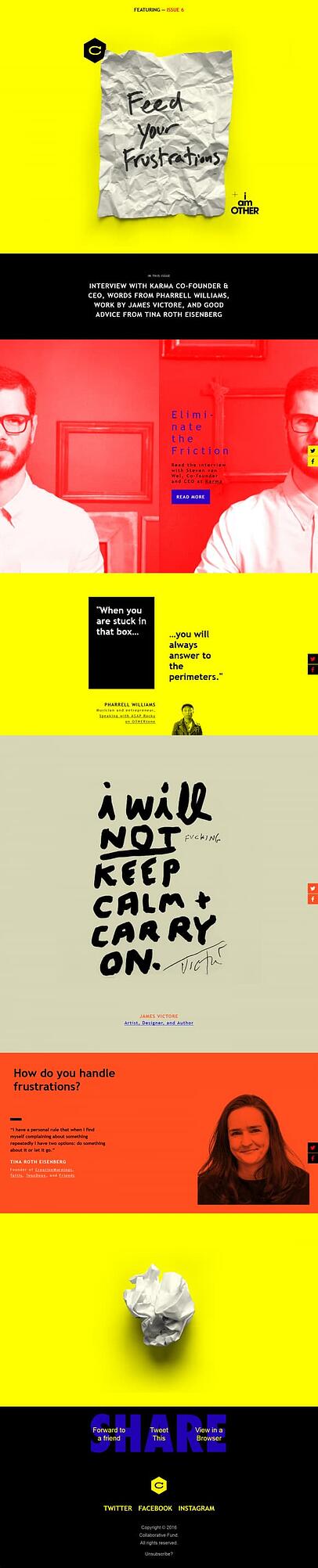
1. Fondo di collaborazione
Nel design, il rosso e il giallo fungono da potenti scelte cromatiche. Mentre il rosso è noto per trasmettere potere o passione, il giallo è spesso considerato luminoso ed energizzante. Sebbene molte aziende utilizzino un grande blocco di colore nella parte superiore delle loro newsletter per attirare le persone, i ragazzi di Collaborative Fund hanno fatto qualche passo in più combinando esplosioni di colore rosse e gialle in tutta l'e-mail. Abbastanza potente, vero?
Colore a parte, hanno sfruttato divisioni nette per separare questi blocchi, incorporando trame diverse, come quella carta accartocciata, per creare un'esperienza davvero avvincente.
 Fonte immagine
Fonte immagine
Suggerimento professionale: se fatto bene, l'incorporazione di una serie di trame, tramite grafica o fotografia di alta qualità (come la carta sbriciolata usata sopra), può rendere l'esperienza 2D della visualizzazione di un'e-mail più viscerale e coinvolgente.
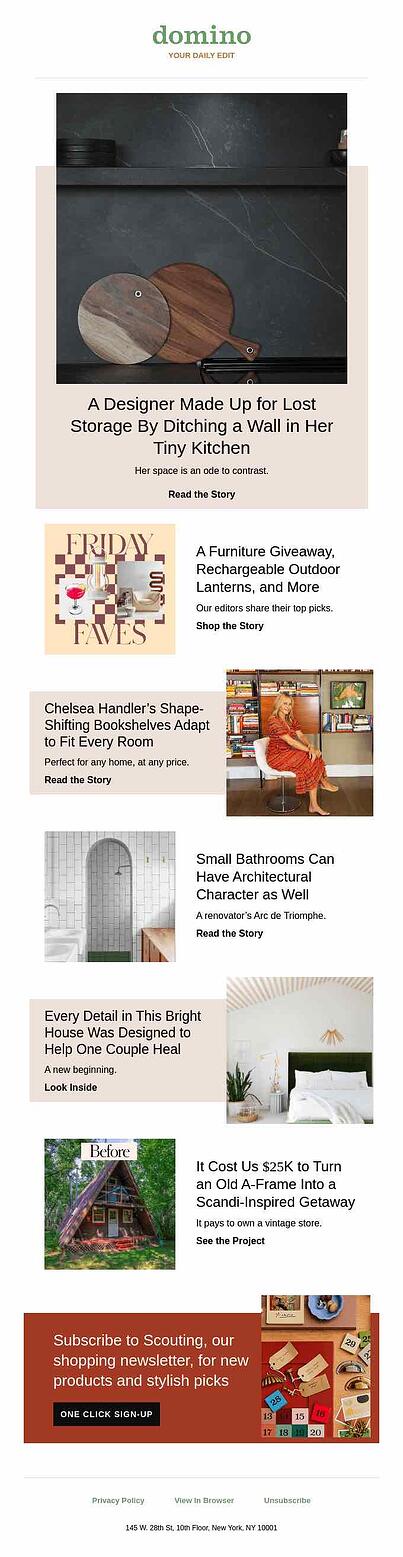
2. Domino
Questa newsletter di Domino copre molte informazioni: design con restrizioni di archiviazione, omaggi, un pezzo di profilo con Chelsea Handler, suggerimenti per il design di bagni e camere da letto e un invito all'azione.
Per rendere questo più facilmente scansionabile, Domino ha abbinato queste brevi descrizioni a immagini di alta qualità. Come l'esempio del Fondo di collaborazione, hanno anche utilizzato divisioni orizzontali chiare per separare ogni argomento.
 Fonte immagine
Fonte immagine
Suggerimento professionale: l'incorporazione di colori contrastanti può aiutare a creare divisioni tra le sezioni e attirare l'attenzione da ogni sezione con facilità.
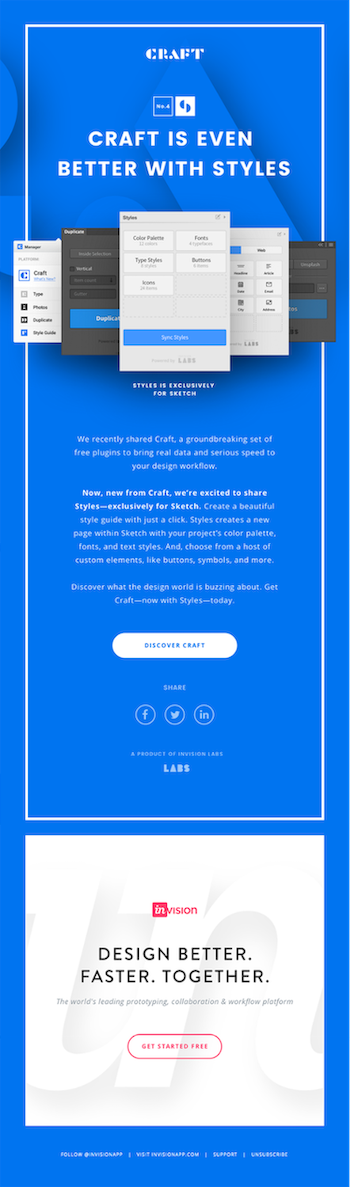
3. LABORATORI InVision
Questa è un'e-mail molto più concisa di InVision, che include un design pulito e un colore accattivante. Lo sfondo blu fa sì che sia l'invito all'azione che la casella bianca nella parte inferiore dell'e-mail attirino l'attenzione. Le immagini del prodotto a ventaglio aiutano il destinatario a capire cosa comporta l'annuncio prima di immergersi nella copia esplicativa.
 Fonte immagine
Fonte immagine
L'esperienza colorata non si ferma con l'e-mail. Il colore blu brillante viene trasferito al sito Web corrispondente, rendendolo un forte esempio di branding senza soluzione di continuità.
Sei ispirato dal design pulito di InVision e sei pronto a creare la tua campagna? Utilizza un software di email marketing gratuito come HubSpot per creare e inviare il tuo messaggio al mondo.
4. Hub Hub
Questa e-mail di GrubHub è un ottimo esempio di promozione del prodotto... perché non suona né sembra affatto una promozione del prodotto. Invece di dire: “Ehi, ti piace il cibo. Dovresti ordinarlo utilizzando il nostro servizio!”, l'e-mail racconta una storia con l'aiuto di un contenuto interattivo davvero interessante: un quiz per vedere cosa dovresti servire alla tua festa (vedi cosa hanno fatto lì?).
Adoriamo particolarmente la GIF satura che hanno usato per promuovere il contenuto, poiché attira davvero l'attenzione del destinatario.
 Fonte immagine
Fonte immagine
Suggerimento professionale: il movimento cattura l'attenzione. Lo vediamo nei social media e in altre forme di media. L'aggiunta di questa funzione alle tue e-mail può attrarre gli spettatori attratti dal fattore di movimento nei contenuti rivolti al pubblico. Scopri come creare una GIF usando Photoshop.
Esempi di progettazione e-mail nutritiva
5. Pratico
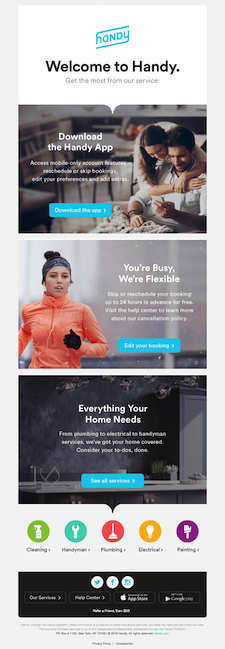
Adoriamo questa semplice e-mail di benvenuto di Handy. Lo schema dei colori è coerente, basandosi sul grigio per la base e sul blu brillante per attirare l'attenzione sul logo e sugli inviti all'azione.
C'è un buon equilibrio tra testo e immagini qui, e il design delle tessere rende facile sfogliare. Infine, ci piace che abbiano utilizzato foto d'archivio non banali per rappresentare il loro marchio, il che li rende più genuini e amabili dal punto di vista del consumatore.
 Fonte immagine
Fonte immagine
Suggerimento pro : Al giorno d'oggi, la maggior parte degli spettatori ha un certo livello di capacità di percepire se un'immagine è una foto d'archivio o un contenuto originariamente acquisito. Se devi utilizzare la fotografia stock, prenditi il tuo tempo per esaminare i database di immagini e filtrare le immagini che rappresentano non solo il tono dell'e-mail e del messaggio, ma anche l'estetica generale e l'atmosfera del tuo marchio.
6. Tornasole
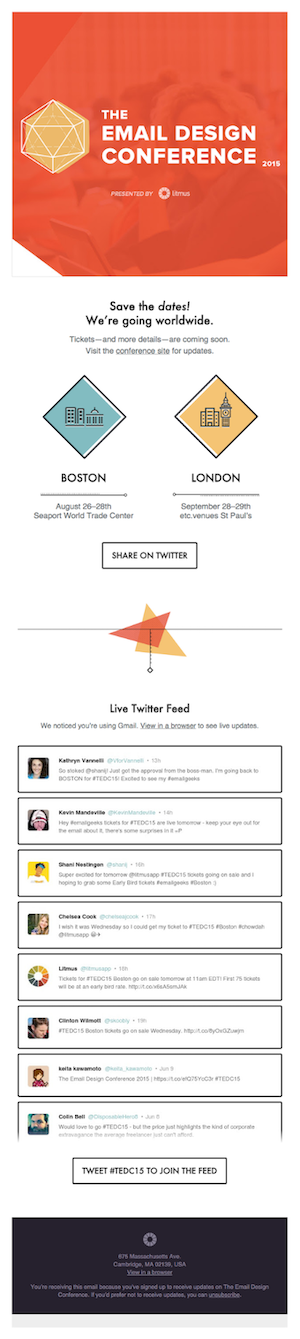
Potresti aspettarti una bella e-mail da un'azienda che annuncia una conferenza sulla progettazione di e-mail e Litmus non delude. L'e-mail inizia con un'audace esplosione di colori, che cattura l'attenzione dei lettori. Al di sotto di questo, troverai un design pulito che include una copia concisa, illustrazioni stravaganti e un ottimo uso dello spazio bianco.
Nella parte inferiore dell'e-mail, vedrai un feed Twitter live che mostra i tweet che utilizzano l'hashtag ufficiale della conferenza. Quel fattore dei social media è un tocco davvero interessante che siamo disposti a scommettere su un maggiore coinvolgimento, informando allo stesso tempo le persone su come rimanere in contatto durante l'evento.
 Fonte immagine
Fonte immagine
Suggerimento professionale: essere fantasiosi e utilizzare icone e illustrazioni può essere un modo gratificante e semplice per trasmettere messaggi. L'aspetto coerente fa la differenza, mostrando l'intenzione e la strategia di design. Puoi trovare pacchetti di icone gratuiti che includono le icone più comunemente utilizzate, su siti Web come FlatIcon.com.
7. Super
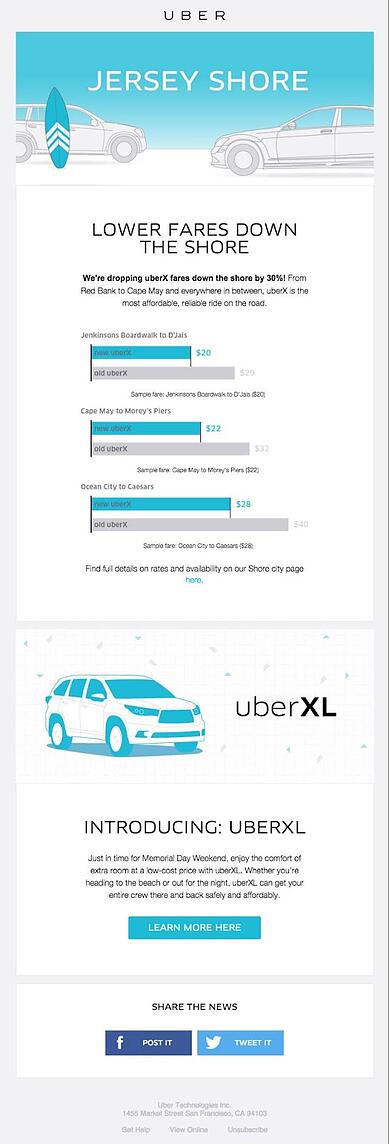
Come operatori di marketing, sappiamo che diagrammi e grafici possono servire come un modo efficace per illustrare le informazioni. Ma per quanto riguarda l'incorporazione di grafici nelle e-mail?
Questo design di posta elettronica di Uber dimostra abilmente il potere della visualizzazione dei dati attraverso l'uso di semplici grafici. Piuttosto che fare affidamento sulle parole per spiegare le loro tariffe ridotte, Uber ha creato alcune immagini comparative per fare il lavoro. Grazie alla scelta del colore blu brillante, è facile per i destinatari capire come sono cambiate le tariffe con una rapida occhiata.
 Fonte immagine
Fonte immagine

Consiglio dell'esperto: l'eccitazione è più difficile da suscitare nel pubblico di quanto si possa pensare. Quanto sopra serve come esempio di come Uber utilizza i propri dati storici per stimolare l'entusiasmo per le nuove offerte dell'azienda. Il potenziale di ciò che verrà è correlato a ciò che è accaduto. Mostra ciò che è stato fatto prima di mostrare ciò che verrà, facendo sapere ai consumatori che il loro entusiasmo è assicurato.
8. Cuiana
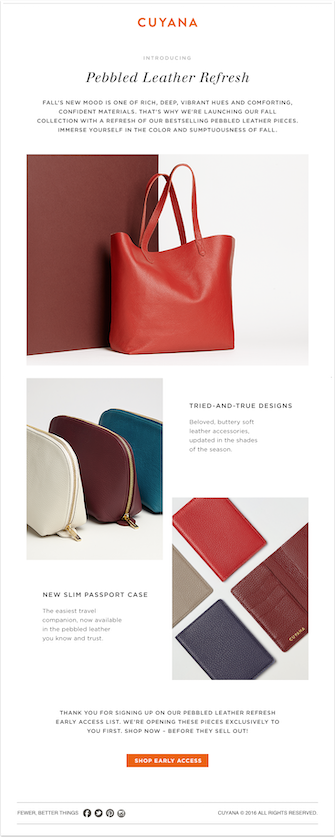
Ecco un'e-mail di promozione del prodotto che Cuyana ha inviato alle persone che si sono iscritte all'elenco di "accesso anticipato" di un nuovo prodotto. L'e-mail è incentrata interamente sulla presentazione del nuovo prodotto, ma in questo caso è esattamente quello che stavano cercando le persone che hanno aderito all'elenco di "accesso anticipato".
Il design dell'email è pulito e sofisticato, grazie a un uso brillante dello spazio negativo e di caratteri attraenti. Questo approccio è molto fedele al marchio per un'azienda di abbigliamento e accessori da donna. Adoriamo l'uso di una colorazione coerente, in particolare la caratteristica tonalità arancione che hanno scelto per il pulsante di invito all'azione in basso.
 Fonte immagine
Fonte immagine
Suggerimento professionale: questo è un esempio di e-mail creata utilizzando HubSpot. Fai clic qui per vedere altri esempi di email marketing dalla nostra libreria .
Esempi di progettazione di e-mail di e-commerce
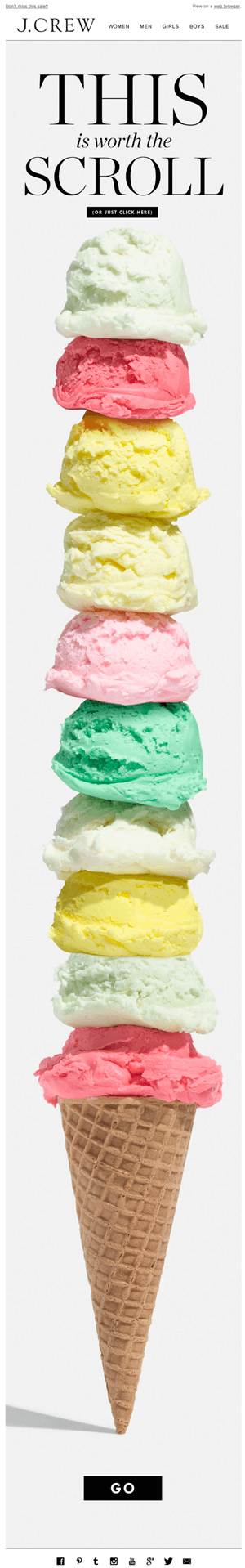
9. J.Crew
A volte, le parole possono essere sopravvalutate. Perché non lasciare che un'immagine racconti la storia per te? Questo è quello che ha fatto J.Crew in questa e-mail, comunque. L'e-mail promuove una vendita, ma non lo sapresti subito: tutto ciò che vedi è la copia, "Questo vale lo scorrimento", insieme a un'immagine ad alta definizione molto lunga (e molto degna di scorrimento) di un cono gelato. Amiamo la sottigliezza. Yum!
Suggerimento professionale: se arrivi in fondo, noterai che la punta del cono gelato si comporta come una freccia direzionale, indirizzando i destinatari verso l'invito all'azione. La fotografia può servire come qualcosa di più di un'immagine statica, può essere una guida interattiva, guidando l'occhio attraverso il messaggio.
10. Mela
Questa e-mail natalizia di Apple bilancia lo spazio bianco con i display dei prodotti per creare un'esperienza davvero interessante.
Sebbene i prodotti condividano tutti una combinazione di colori simile, ciò che è davvero interessante è il loro posizionamento. Disponendo strategicamente i prodotti, Apple è stata in grado di creare modelli visivi che si alternano in tutta l'e-mail. Questo approccio è tra i migliori per mostrare la fiducia di un marchio nei suoi prodotti. Consente ai prodotti stessi di essere il fulcro del messaggio, nonché il mezzo attraverso il quale viene trasmesso il messaggio.
 Fonte immagine
Fonte immagine
Suggerimento professionale: la stesura o lo schizzo del design per un'e-mail all'inizio del processo può rendere la creazione di messaggi accattivanti un obiettivo facilmente raggiungibile e può farti risparmiare tempo.
11. Merci Union Made
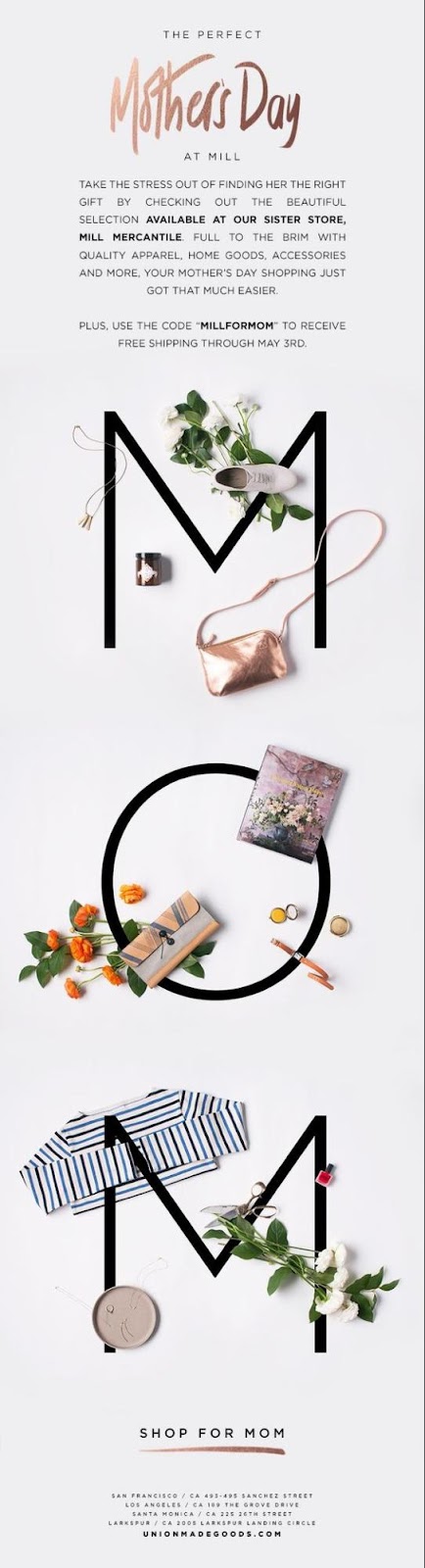
I consumatori ricevono molte e-mail da aziende di e-commerce che mostrano idee regalo per le vacanze dai loro siti web, e questo è un esempio di una di queste e-mail fatte bene. Hanno optato per un design semplice qui, che include un uso davvero piacevole sia del colore che dello spazio bianco, facendo risaltare un po 'di più la copia e le immagini che ci sono.
Ci piace molto come la semplicità consenta alla mente del lettore di essere meno concentrata sugli elementi di distrazione all'interno del messaggio. Invece, possono riempire lo spazio negativo immaginando come i prodotti esposti - o altri venduti dall'azienda - potrebbero provocare la reazione desiderata dalle madri nelle loro vite. Viene da chiedersi: "Cosa ha la mamma?", "Di cosa ha bisogno?" o "Cosa le piacerebbe?"
 Fonte immagine
Fonte immagine
Suggerimento professionale: offrire qualcosa come uno sconto su un acquisto, senza vendere troppo, spinge i lettori a dare un'occhiata al proprio tempo, con la consapevolezza che riceveranno incentivi per impegnarsi ulteriormente.
12. Casper
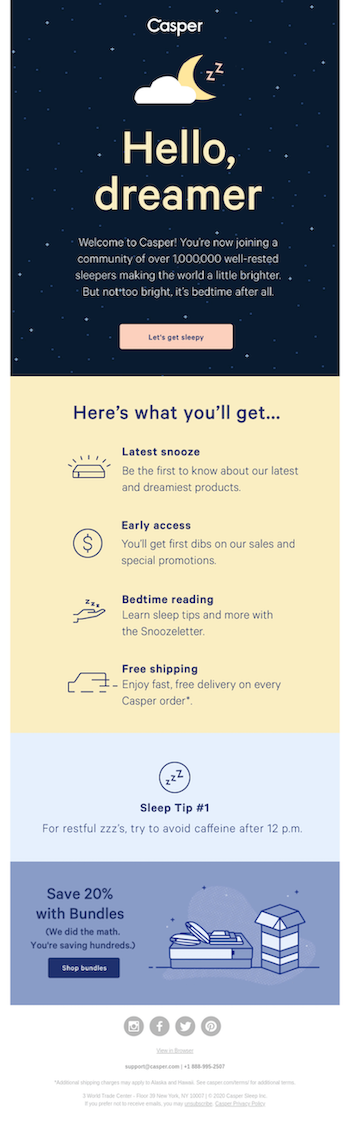
Questa e-mail di benvenuto di Casper fa un lavoro straordinario nel fornire una panoramica di ciò che ti porterà unendoti alla loro community di oltre 1 milione di membri. Dai numeri della loro comunità, è chiaro che hanno dedicato molto tempo e lavoro alla creazione di un prodotto e di una reputazione in modo che tu possa stare tranquillo. ( Prendilo ? "Riposo", perché è un'azienda di materassi? Ah, non importa!)
Elencano alcuni dei vantaggi che ottieni da un abbonamento e poi passano immediatamente a stabilire un valore educativo, offrendo consigli per dormire. Questo da solo non è abbastanza convincente per rendere qualcuno un abbonato e-mail Casper lealmente attento, ma collega ulteriormente il marchio e il prodotto (i) alle esperienze dei consumatori. Adoriamo il modo in cui usano una grafica semplice e messaggi concisi per associarsi sottilmente alla soluzione delle sfide del sonno.
 Fonte immagine
Fonte immagine
Consiglio dell'esperto: mantieni le cose semplici, consentendo a spettatori e consumatori di concludere da soli che hanno bisogno di ciò che hai da offrire.
13. Shwood x Stanley
Nel mondo dell'e-commerce, la qualità delle immagini nelle tue e-mail può avere un enorme impatto sul fatto che i destinatari restino a guardare l'intera e-mail o premano rapidamente il pulsante "elimina". Questa e-mail di Shwood x Stanley pone una grande enfasi su queste immagini di alta qualità. Adoriamo particolarmente gli sfondi testurizzati, così come i modi in cui giocano con luci e ombre.
 Fonte immagine
Fonte immagine
Suggerimento professionale: quando si utilizzano più immagini in un'e-mail html, considerare quali colori si completano e contrastano tra loro. Questa considerazione può rendere le esperienze di transizione da una sezione all'altra senza soluzione di continuità per lo spettatore, attirando l'attenzione coinvolta durante tutto il messaggio.
14. Di Harry
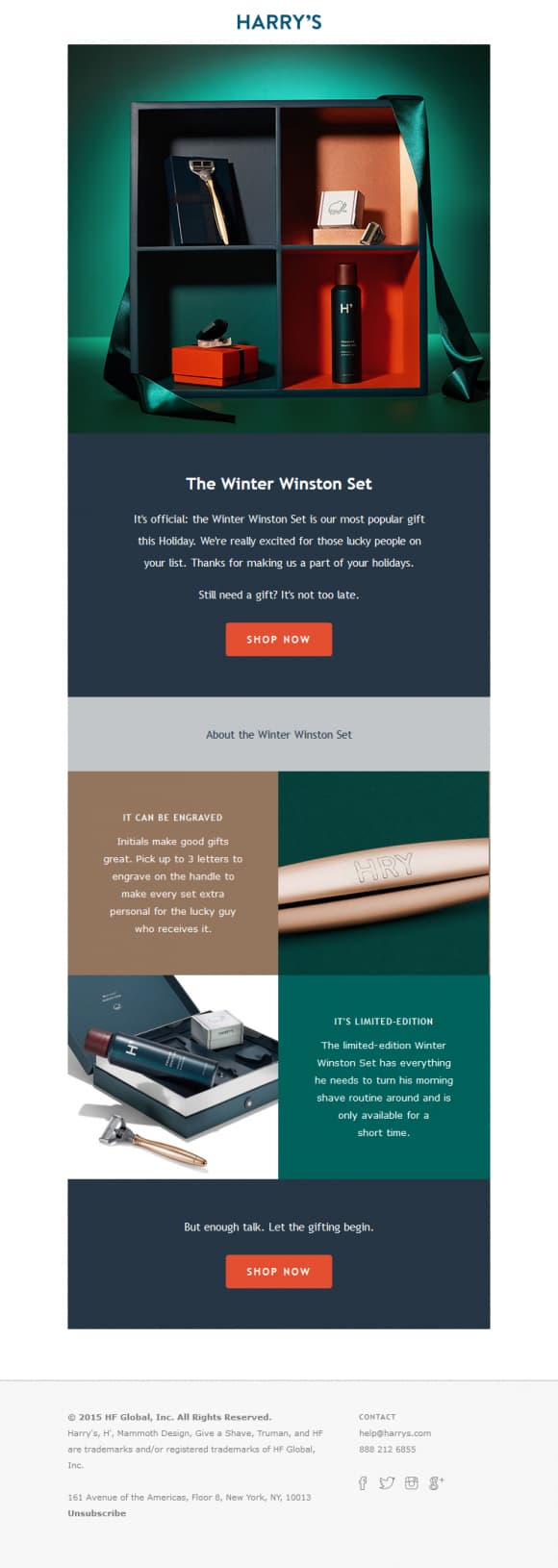
Per le e-mail stagionali come questa di Harry's, potresti prendere in considerazione l'utilizzo di combinazioni di colori che si adattano alla stagione. Per promuovere il loro set regalo invernale, i ragazzi di Harry's hanno rinfrescato la loro combinazione di colori con i tradizionali colori invernali come il verde, il blu e il marrone. Hanno anche raggiunto un buon equilibrio tra testo e immagini e hanno contribuito a semplificare la lettura delle loro e-mail utilizzando un semplice design a tessere.
Un'altra cosa che amiamo sono quegli inviti all'azione rosso vivo; sembrano piuttosto cliccabili... non sei d'accordo?
 Fonte immagine
Fonte immagine
Suggerimento professionale: in poche parole, non è possibile sostituire una buona fotografia del prodotto. Se ti stai tuffando nell'oceano della fotografia di prodotto originale, dai un'occhiata a questa Guida per principianti alla fotografia di prodotto.
Quali altre aziende là fuori hai notato stanno creando un bellissimo email marketing? Cosa colpisce del loro approccio? Come puoi prendere questo e aggiungere il tuo tocco originale, creando qualcosa di nuovo per la messaggistica del tuo marchio?
Nota del redattore: questo post è stato originariamente pubblicato nel maggio 2012 ed è stato aggiornato per freschezza, accuratezza e completezza.