15 migliori sistemi e framework a griglia HTML5/CSS3 del 2023
Pubblicato: 2023-09-07I metodi di progettazione tradizionali, solo pochi anni fa, significavano che dovevi progettare una home page da solo, unendo insieme wireframe e caselle di contenuto e poi sperare per il meglio. Tuttavia, gradualmente questa tecnica è scomparsa e sono emersi metodi nuovi e più moderni per lo sviluppo rapido di siti Web. In particolare, CSS3 ha introdotto Flex-box, una funzione griglia facile da usare che potresti utilizzare per creare layout di contenuti, ma alcuni sono resistenti. Al contrario, altri adottano approcci ancora più complicati per garantire una precisione progettuale assoluta.
Quando apri un nuovo sito web, in genere vedrai la parte dell'intestazione del sito, l'area dei contenuti e una barra laterale: quelle aree principali includono anche i propri layout e specifiche di progettazione. La tana del coniglio continua a diventare sempre più profonda. Trovare un modo per progettare il layout di una home page (o di qualsiasi altra pagina) che abbia un bell'aspetto su tutti i mezzi, dispositivi e software è fondamentale. Quindi, abbiamo pensato che potesse essere utile agli altri sviluppatori mettere insieme una raccolta di framework e sistemi CSS e HTML per lo sviluppo di layout a griglia.
Vuoi più framework? Prova le nostre altre raccolte:
Inutile dire che questi design sono adattabili a qualsiasi situazione, quindi puoi risparmiarti di dover elaborare i problemi e le stranezze del layout del design invece di concentrarti sul soddisfare quelle caselle della griglia con il contenuto che vuoi inserire lì. C'è una grande varietà e stili diversi che troverai in questi sistemi a griglia, prenditi un po' di tempo per visitare le pagine demo e magari anche scrivere quello che stai cercando in modo da avere più tempo per trovare il framework corrispondente per le tue esigenze
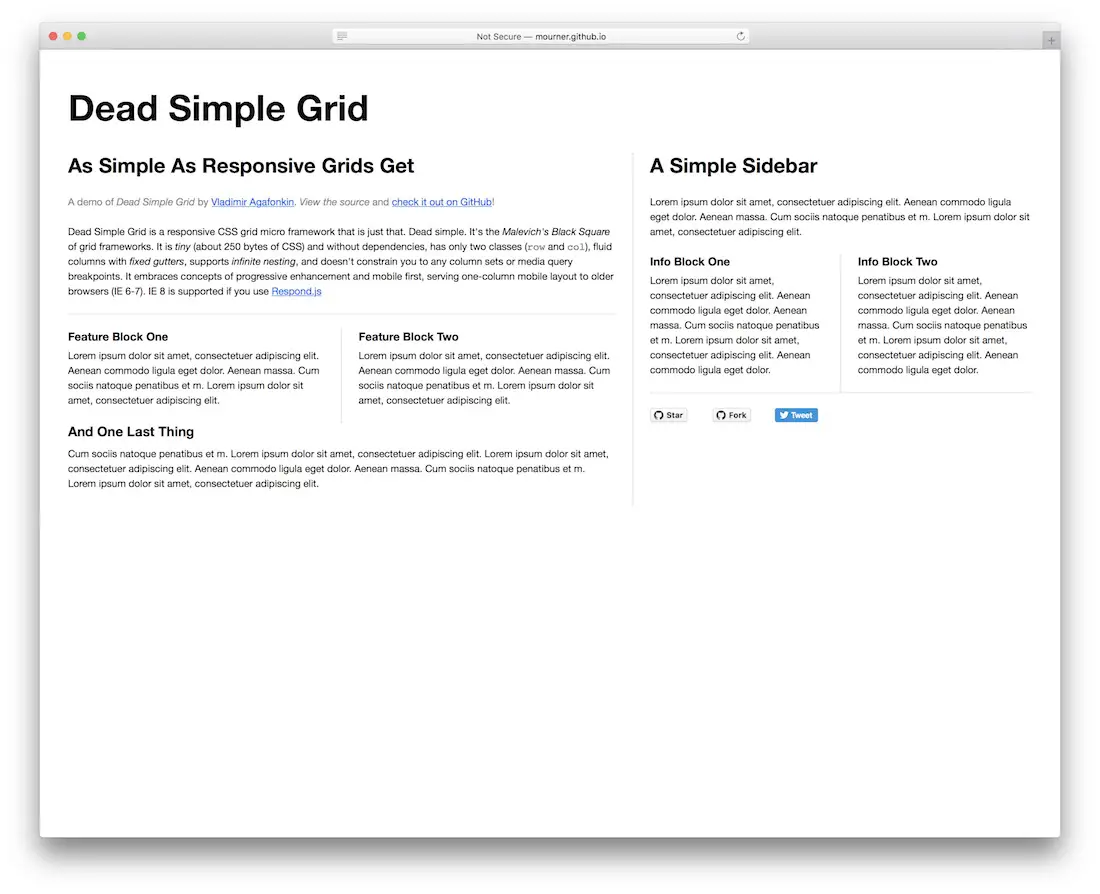
Griglia semplice morta

Le griglie non dovrebbero mai essere complicate, nella loro vera essenza sono semplicemente elementi HTML che mettono insieme un design complessivo, e Vladimir Agafonkin è uno degli sviluppatori che abbraccia questo concetto. Il suo framework a griglia Dead Simple Grid arriva a soli duecento byte di codice CSS; si tratta di una quantità di codice così minima che le tue pagine non si accorgeranno nemmeno della sua presenza. Puoi separare la griglia dall'area del contenuto principale e da una barra laterale flessibile, se lo desideri. Questo tipo di griglia è adatto ai blog e ai layout generali della home page in cui si preferisce un design minimale. Il design reattivo è integrato grazie alle media query, quindi la griglia apparirà impeccabile su qualsiasi dispositivo utilizzi.
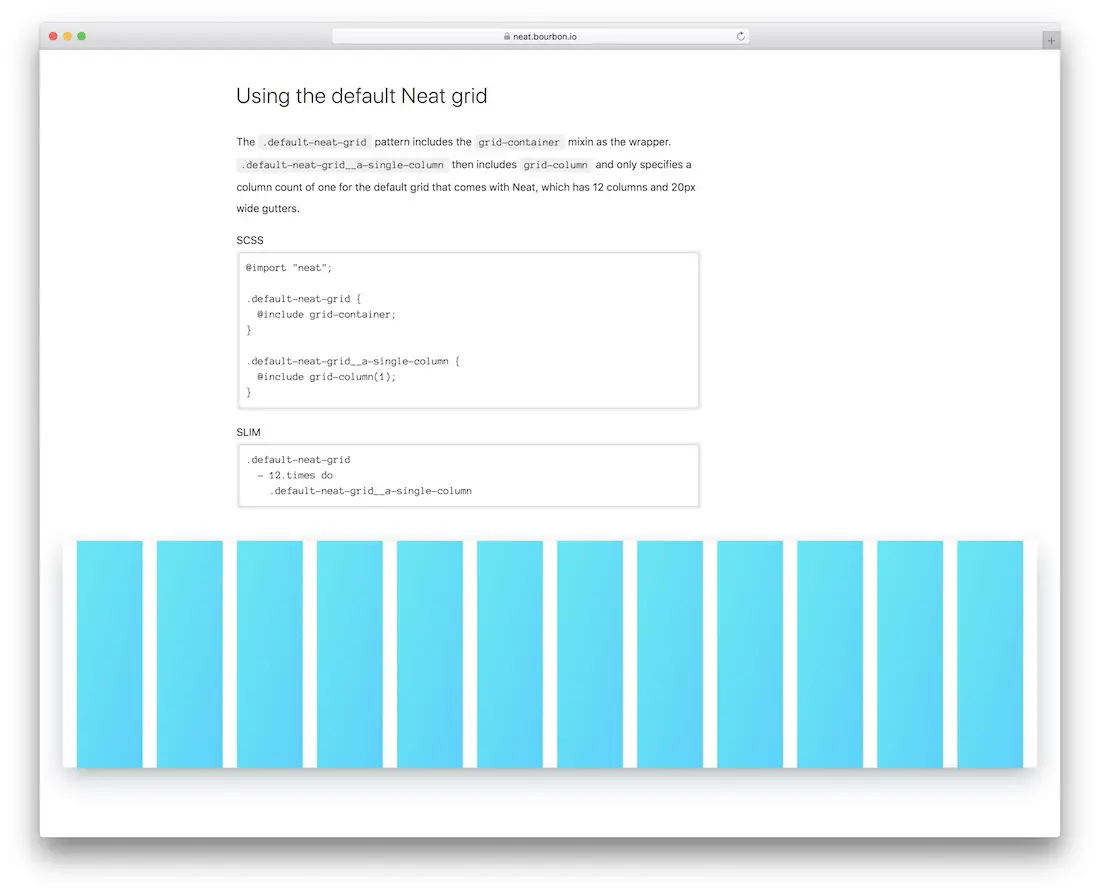
Borbone Pulito

Bourbon è una libreria di mixin di grande successo per il preprocessore SASS. Ciò ha reso Neat una scelta interessante per coloro che utilizzano già Bourbon e SASS. Neat offre agli sviluppatori l'accesso a un sistema a griglia fluida che è abbastanza veloce e facile da configurare in pochi minuti, ma flessibile al punto che modifiche e aggiustamenti illimitati non diventerebbero un problema.
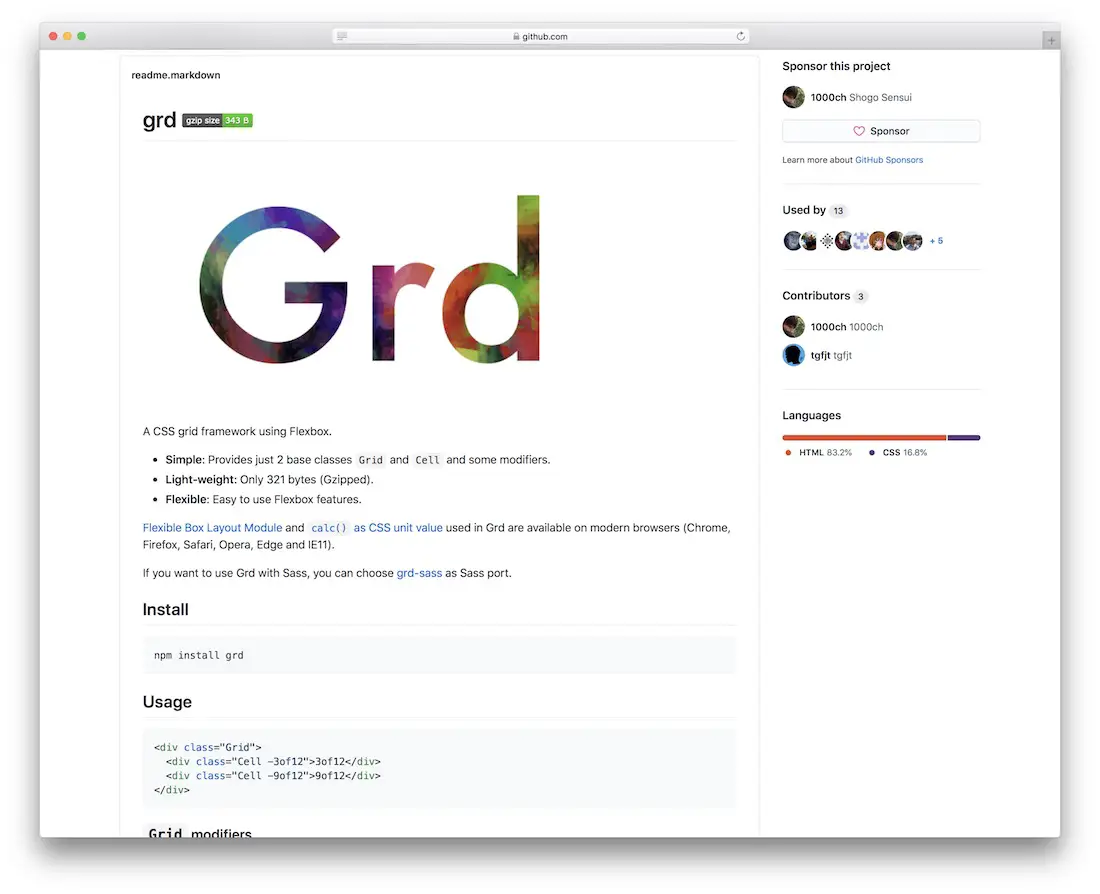
Grd

Grd è un sistema a griglia CSS che utilizza Flexbox come strumento backend per creare layout reattivi flessibili e moderni. Usando la Live Demo puoi giocare con le impostazioni e le diverse personalizzazioni del design per vedere se Grd può risolvere il tuo problema di integrare un particolare elemento di design nel tuo flusso di lavoro esistente. Abbiamo trovato facile creare intestazioni, piè di pagina e aree di contenuto generale utilizzando nient'altro che un menu a discesa di impostazioni.
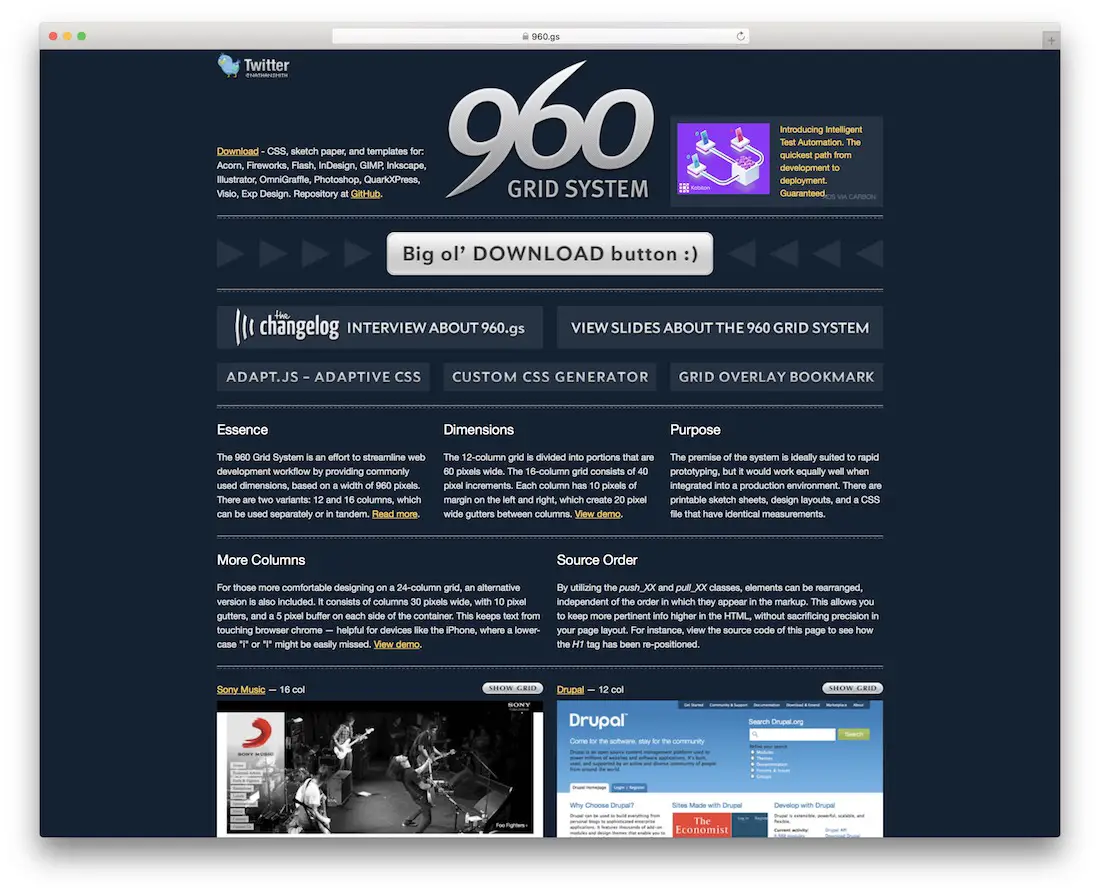
Sistema a griglia 960

Centinaia di migliaia di siti web hanno utilizzato il 960 Grid System di Nathan Smith per potenziare il proprio layout di progettazione. È uno strumento efficiente per semplificare il flusso di lavoro degli sviluppatori web che lavorano duramente. Scegliendo due diversi layout di colonna (rispettivamente 12 e 16), gli sviluppatori possono avviare rapidamente una home page in grado di supportare qualsiasi tipo di input dinamico e statico. È possibile aggiungere più colonne, ma sarà necessario lavorare con la documentazione per comprenderne l'utilizzo in modo più chiaro.
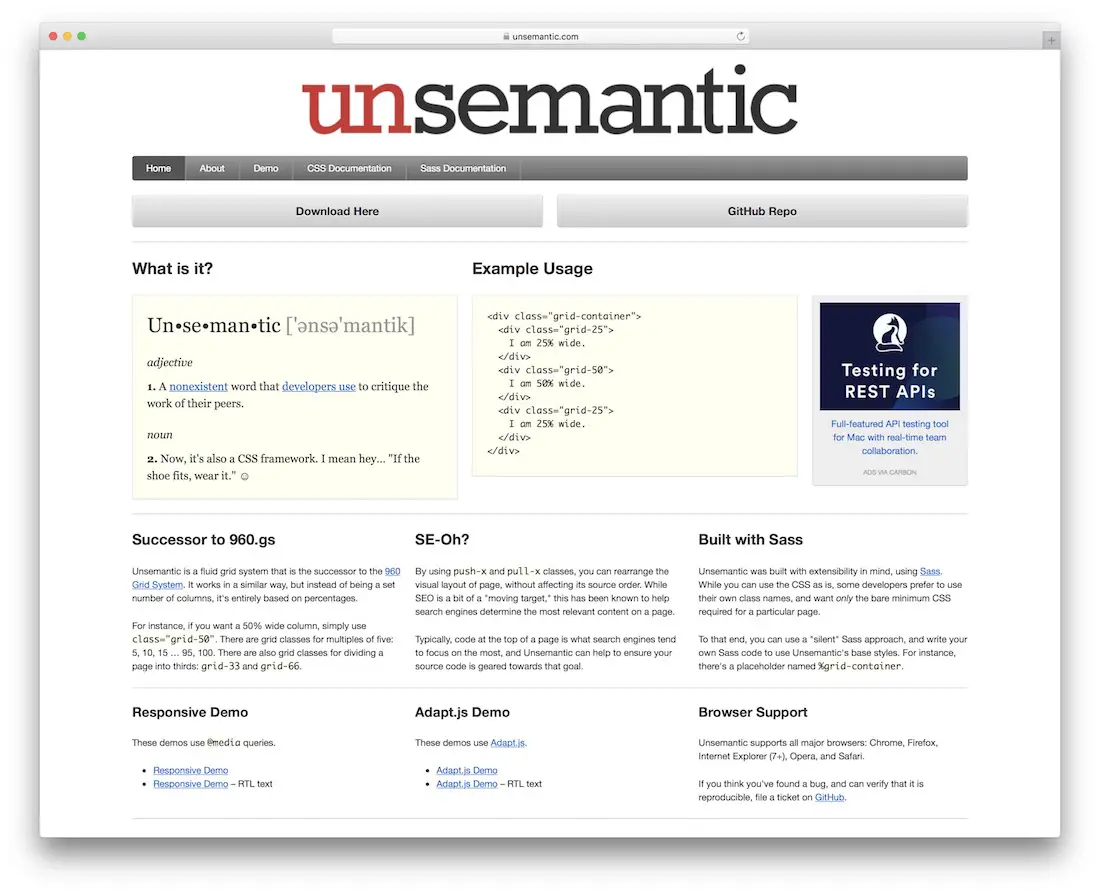
Non semantico

Unsemantic è la versione successiva della griglia 960 che fornisce funzionalità di progettazione reattive complete. Attraverso classi pull uniche gli sviluppatori possono riorganizzare il layout della pagina che stanno producendo, il che potrebbe aiutare a promuovere e mostrare i contenuti più importanti in un dato momento, una strategia nota per aiutare i motori di ricerca a comprendere meglio lo scopo di ciascun elemento di contenuto. Unsemantic è anche un orgoglioso utente di Media Queries, quindi gli sviluppatori front-end affermati non avranno difficoltà a personalizzare questo framework a griglia per le proprie esigenze.
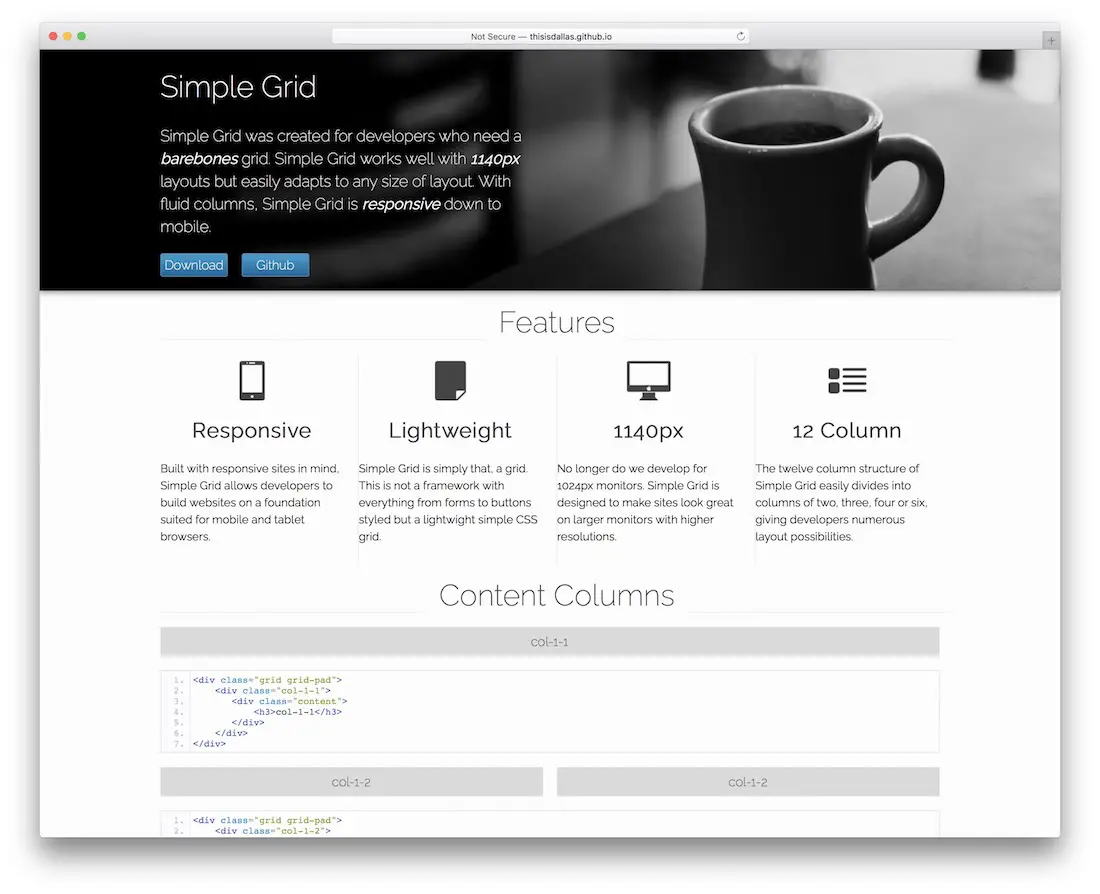
Griglia semplice

Quindi, Simple Grid è per tutti coloro che cercano semplicità e facilità d'uso. Il layout è responsive, compatibile con smartphone, tablet e computer desktop. In altre parole, la performance del tuo progetto sarà senza ombra di dubbio di prim'ordine. È del tutto in sintonia anche con schermi di grandi dimensioni e risoluzioni più elevate. Inoltre, Simple Grid è solo una griglia, senza risorse aggiuntive, il che la rende molto leggera. Con la comoda struttura a dodici colonne, hai la libertà di creare il layout esattamente come preferisci. Puoi dividerlo in due, tre, quattro o sei colonne in modo impeccabile.
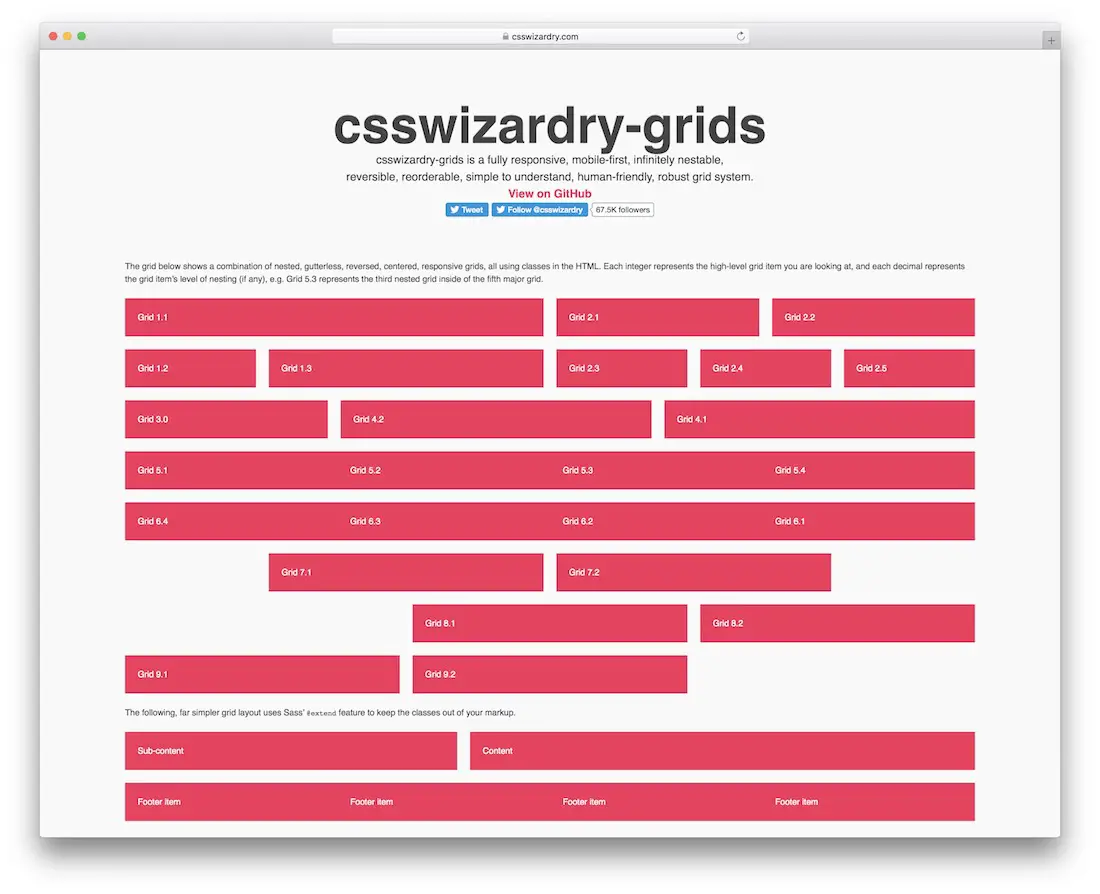
csswizardry-griglie

Con una griglia HTML, come csswizardry-grids, puoi risparmiare tempo ed energia. È uno strumento robusto che puoi utilizzare con precisione a tuo piacimento. È facile da usare e facilmente strutturato, garantendo agli sviluppatori web di tutti i livelli di trarne il massimo. Nello screenshot qui sopra, puoi dare un'occhiata a tutte le varianti supportate da csswizardry-grids. Puoi riordinare liberamente le cose, in modo che corrisponda perfettamente ai tuoi desideri. Svolgi subito la tua attività evitando di eseguire le cose da zero con csswizardry-grids e inizia con il piede giusto.

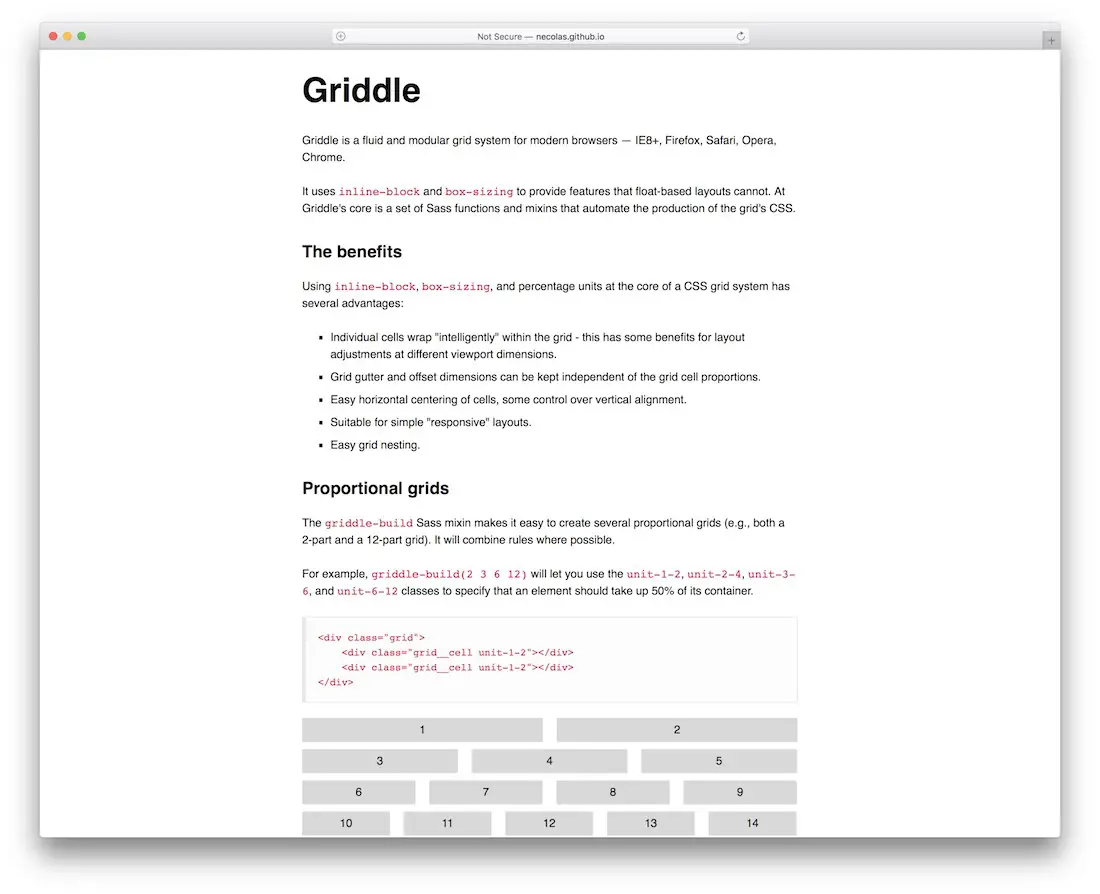
Piastra

I vantaggi dell'utilizzo di un sistema a griglia sono enormi, poiché non solo si risparmia tempo, ma non è necessario preoccuparsi degli aspetti tecnici. Ad esempio, Griddle garantisce la completa compatibilità con i dispositivi e i browser Web più diffusi. Ciò significa che le prestazioni della tua applicazione saranno sempre di prima classe. Con Griddle puoi realizzare qualsiasi cosa, dalle griglie proporzionali e nidificate alle unità centrate e ibride. Per quanto riguarda quest'ultimo, con qualche personalizzazione, puoi combinare unità fisse e fluide in un'unica build impressionante. Hai il controllo sul centraggio orizzontale delle unità e puoi persino modificare l'allineamento verticale.
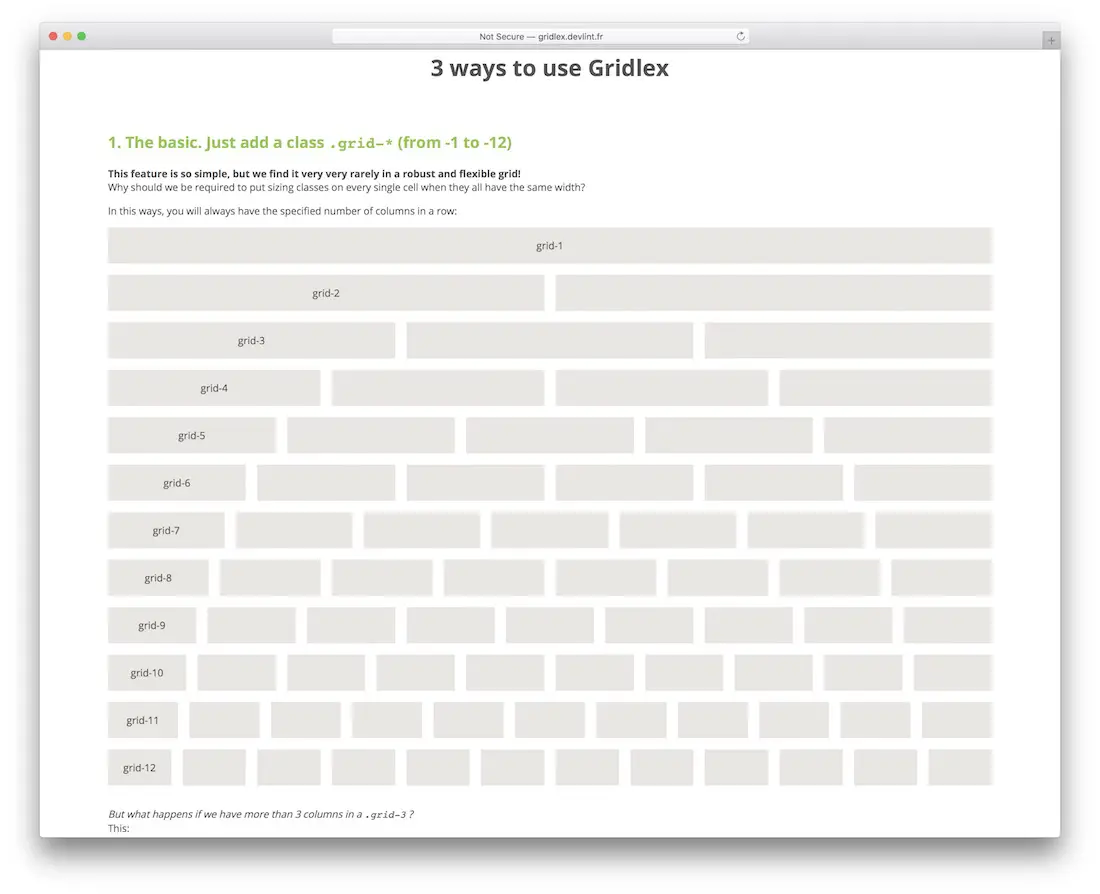
Gridlex

Gridlex si distingue per il suo design stellare e la facilità d'uso. La semplicità di questo framework a griglia basato su Flexbox è sorprendente, la visione è semplice: avvolgi le colonne all'interno della griglia e, se necessario, apporta eventuali modifiche aggiuntive per rendere il tuo progetto finale irresistibile. Solo guardando le demo dei siti Web che utilizzano Gridlex è evidente che si tratta di un sistema di griglia al top della gamma e non rimarrai deluso da ciò che può fare per i tuoi progetti e il tuo flusso di lavoro.
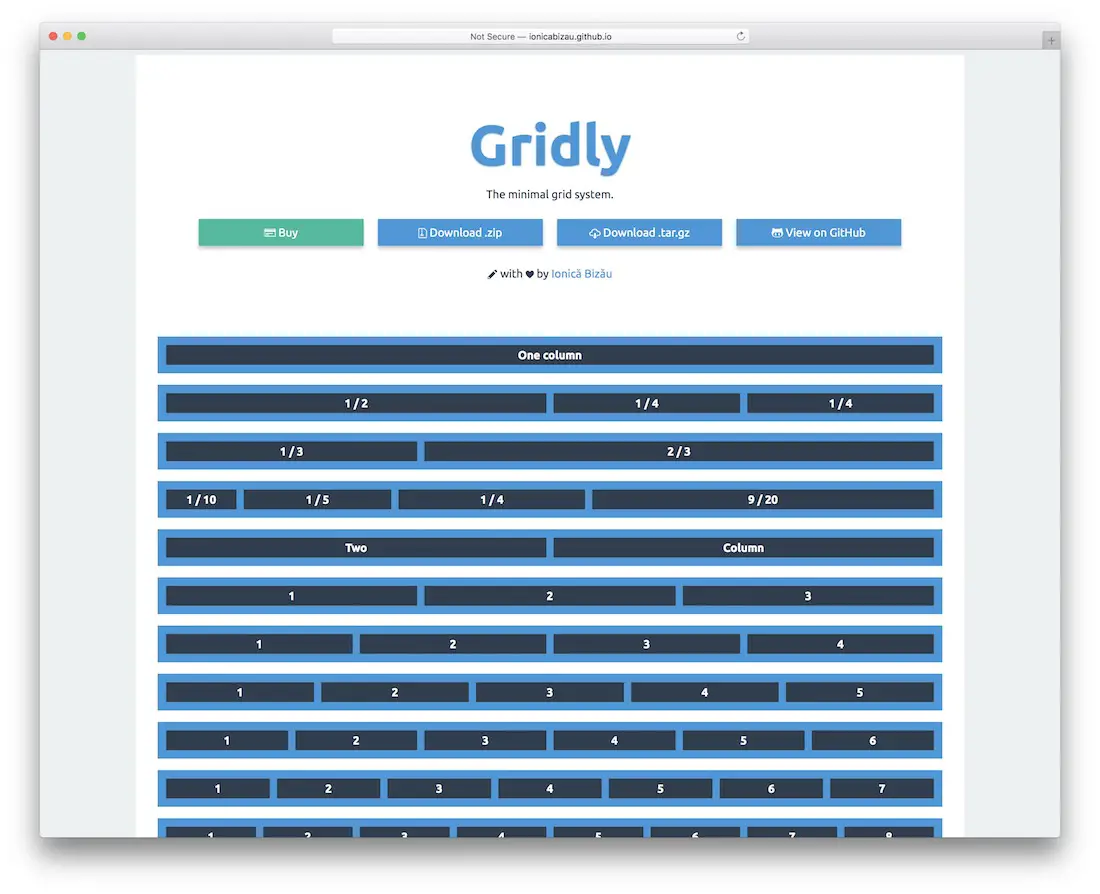
Alla griglia

Gli sviluppatori hanno creato Gridly come un sistema di layout a griglia minimo per supportare i browser più moderni di oggi. La sua struttura leggera aiuta gli sviluppatori a divertirsi facilmente per mettere in funzione un layout a griglia/colonna senza troppi problemi. Nel complesso, le dimensioni assurdamente minime di questa libreria ti lasceranno desiderare di più per i progetti a venire.
Pietraforma

Formstone non è un singolo sistema di griglia gestito di per sé, è una libreria per sviluppatori front-end che necessitano di componenti ed elementi web altamente personalizzabili che compongono una pagina web tradizionale che incontri quotidianamente. Essendo una libreria modulare, reattiva e automatizzata, Formstone può essere utilizzato non solo per ridimensionare un progetto di sito Web di grandi dimensioni, ma anche per utilizzare il layout della griglia stesso.
Bootstrap

Dove sarebbe Bootstrap oggi se non fosse per il suo sistema a griglia su cui è costruito tutto il resto? Stiamo ancora aspettando con impazienza l'arrivo di Bootstrap 6 ma nel frattempo... non puoi resistere a dire sì a un framework che si è affermato come uno dei framework front-end più importanti di questo secolo. Le funzionalità di Bootstrap alimentano milioni di siti Web, ma nulla di tutto ciò sarebbe possibile se non fosse per il framework a griglia integrato nel nucleo di Bootstrap.
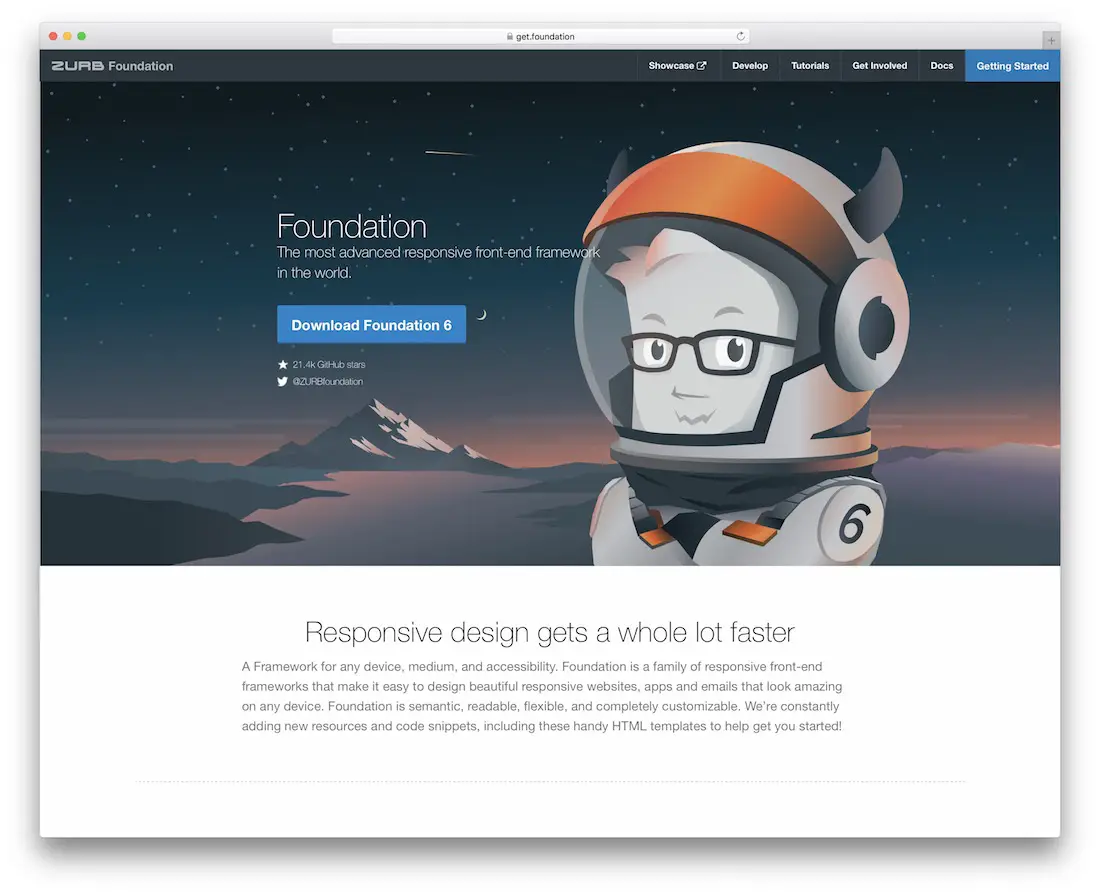
Fondazione

Foundation è un'altra libreria front-end di successo che supporta il design reattivo, l'ultima versione (Foundation 6) porta sul tavolo funzionalità ed elementi ancora più moderni che possono aiutare gli sviluppatori a fornire ai propri clienti design incredibilmente versatili. I modelli facili da usare forniti da Foundation ti danno la possibilità di prenderti una pausa da tutto questo sviluppo della griglia e concentrarti invece su ciò che è importante: le cose che inserirai all'interno della griglia stessa.
Sistema di griglia reattiva per il tuo prossimo progetto

Il sistema a griglia reattiva per il tuo prossimo progetto utilizza le stesse classi del sistema a griglia 960. È stato creato per servire innanzitutto i visitatori mobili e fornisce uno standard per la gestione delle intestazioni. Gli sviluppatori lo hanno testato con tutti i browser moderni, quindi sei in buone mani. Puoi utilizzarlo come sistema di griglia di base per aiutarti a creare un web design reattivo. Ciò manterrà la tua competenza esistente sul popolare sistema di griglia.
Boiler HTML5

HTML5 Boilerplate è un robusto framework boilerplate (modello) per sviluppatori front-end. È per gli sviluppatori che vogliono avviare i propri progetti senza il fastidio di framework più grandi come Bootstrap o Foundation.
questo articolo è stato utile?
Sì , no
