16 migliori componenti Angular per sviluppatori Web 2023
Pubblicato: 2023-10-02Angular introduce alcune mosse audaci che potrebbero sorprendere chi non ha familiarità con il web mobile. Angular, creato da Google, è riuscito a catturare presto il cuore degli sviluppatori e da allora è fiorito e si è evoluto in uno dei migliori framework JavaScript. Tuttavia, Angular è strettamente focalizzato come framework mobile-first, il che significa che le app desktop e i siti Web devono essere creati in ordine inverso. Strategia meravigliosa secondo noi: il mobile sta già superando tutte le aspettative e, man mano che altri miliardi si connettono, è logico che costruiamo pensando prima al Web mobile.
Se Angular ha catturato il tuo cuore, potresti essere interessato ad acquistare uno dei seguenti componenti Angular, creati per supportare gli sviluppatori con funzionalità di base e avanzate che ridurrebbero il tempo necessario per passare da un prototipo a un'applicazione di produzione completa. Ecco un elenco dei migliori componenti Angular pubblicati finora.
ArchitettoUI angolare

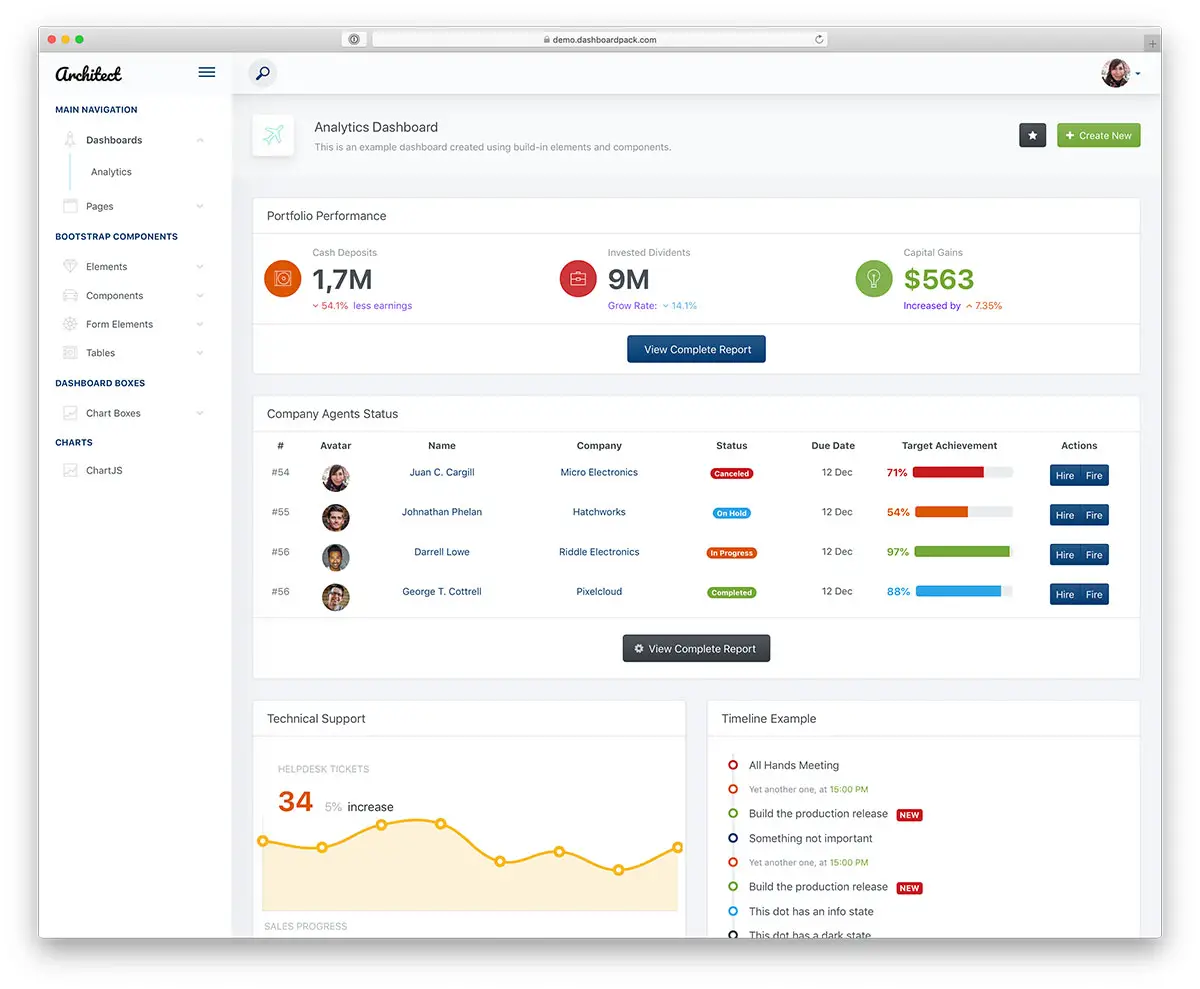
ArchitectUI Angular è una dashboard multifunzionale con un ampio orizzonte di diversi progetti. Il layout moderno e pulito di questo modello ha ottime caratteristiche e funzioni che ti faranno bene. Naturalmente, puoi utilizzare ArchitectUI Angular immediatamente, ma puoi anche adattarlo alle tue esigenze e normative di conseguenza. Sebbene sia possibile modificarlo per adattarlo esclusivamente a un'applicazione, puoi anche integrare ArchitectUI Angular 12 con altri progetti.
Inoltre, nel pacchetto ottieni più layout e skin colorate, oltre duecento componenti personalizzati, nove design di dashboard e documentazione completa per un'esecuzione senza sforzo. La struttura è inoltre flessibile e fluida e funziona perfettamente su diversi dispositivi e browser web. Crea un dashboard di amministrazione che farà girare la testa con ArchitectUI Angular 12 e inizia a marciare verso il successo che desideri ottenere con la tua app.
Maggiori informazioni/Scarica
Progettazione dei materiali per Angular

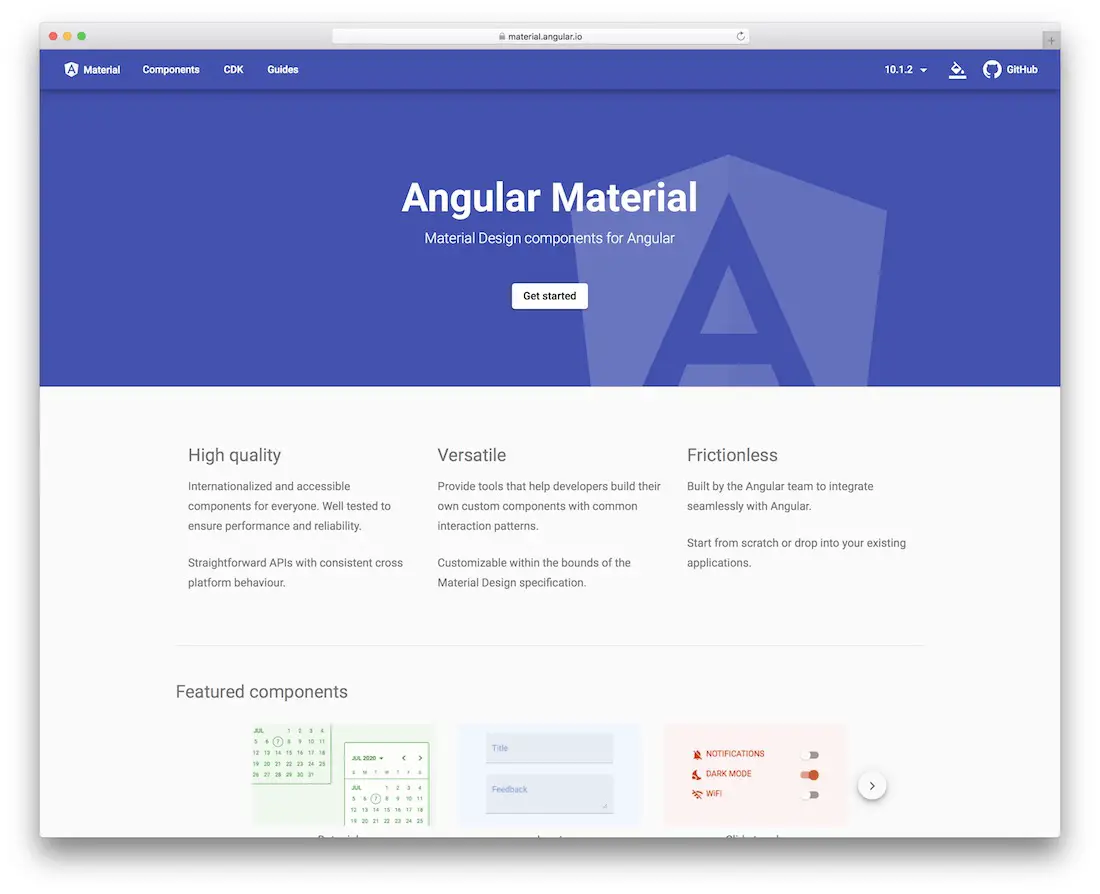
Google è la società ufficiale dietro Angular, quindi sarebbe ridicolo se non fornissero il loro standard di progettazione per Angular! Questo è ciò che hanno fatto: trasferire il design del materiale sui componenti Angular, pronti per essere utilizzati nelle applicazioni esistenti e future. L'obiettivo è creare un repository di componenti dell'interfaccia utente di progettazione dei materiali per rispettare le specifiche di progettazione dei materiali. Tutti i componenti sono stati globalizzati in modo da poter essere utilizzati in qualsiasi lingua o da qualsiasi nazionalità, forniscono una soluzione API diretta che rende il lavoro degli sviluppatori meno frustrante, sono stati testati in situazioni comuni per garantire la compatibilità, hanno una base di codice pulita e funzioni ben documentate in modo che gli sviluppatori possano godere della qualità per cui Angular è noto. Il componente viene gradualmente migliorato man mano che Angular viene sempre più coccolato, ottimizzato ed elaborato.
Grafici per Angular2 basati su Chart.js

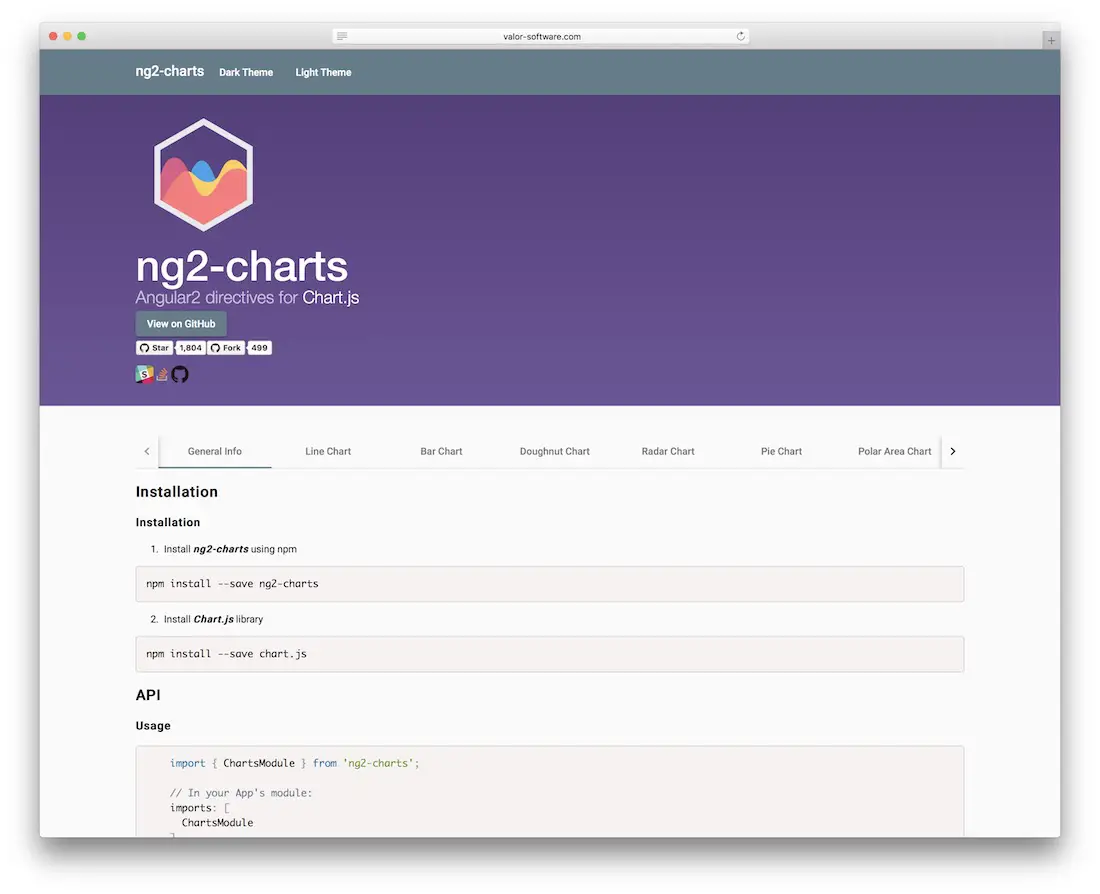
Chart.js è una libreria di grafici HTML5 che sfrutta tutto il potenziale dell'elemento Canvas HTML5. Lo hanno utilizzato data scientist, ricercatori sanitari, giornalisti, società di media ed editori che apprezzano i grafici interattivi per fornire dati interattivi al loro pubblico. Chart.js è stato utilizzato in presentazioni, riunioni di lavoro ed è spesso implementato sia nelle app web che in quelle mobili. È una delle librerie di grafici più trendy su GitHub e non un singolo articolo online che parli delle librerie di grafici andrà senza menzionare Chart.js! Sebbene limitato (lo è davvero?) a soli otto tipi di grafici, ciascuno di essi è perfezionato in modo impeccabile per distinguersi dalla massa attraverso un'attenzione significativa ai dati presentati. E Angular è il framework perfetto in grado di integrare l'intero potenziale di Chart.js poiché entrambi condividono intese progettuali simili e messi insieme puoi ottenere meraviglie.
NG-ZORRO

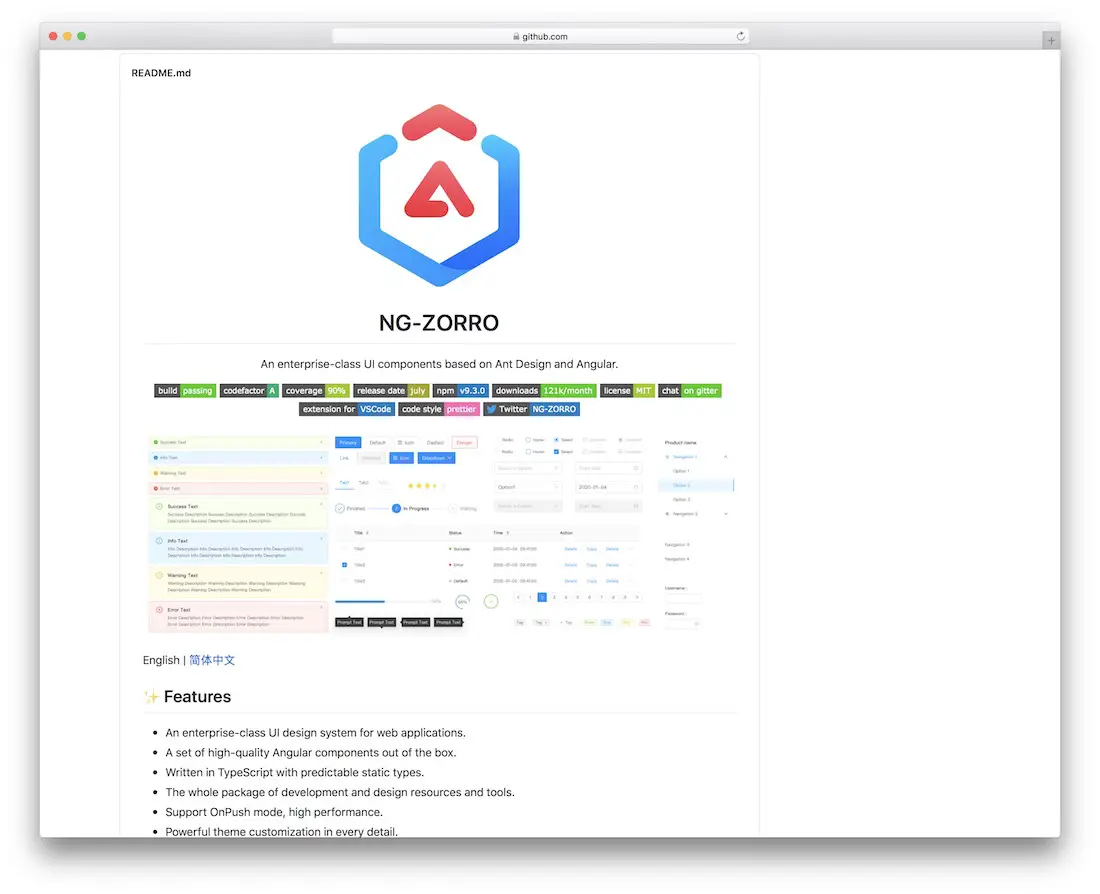
NG-ZORRO è un kit di componenti funzionali dell'interfaccia utente basato su Angular e Ant Design. Con NG-ZORRO ottieni moltissimi elementi ed estensioni che puoi integrare nei diversi progetti su cui stai lavorando. Tutto funziona in perfetta armonia fin da subito ed è compatibile con i principali browser web. NG-ZORRO supporta anche l'internazionalizzazione, quindi puoi modificarlo in diverse lingue senza problemi. Inoltre, sono possibili anche personalizzazioni, in modo da poter mettere a punto ogni componente per adattarlo allo stile del tuo progetto. Partecipa ora, scopri di più sull'installazione e porta le cose al livello successivo.
Componenti angolari

Da qui il nome, questo è il kit di componenti ufficiali per Angular. Questi strumenti sono disponibili a chiunque, poiché sono altamente flessibili per lavorare con intenzioni diverse. Sono inoltre ben testati, assicurando che le prestazioni siano del massimo livello. Con i componenti disponibili, gli sviluppatori possono creare progetti molto più rapidamente con meno sforzo. Puoi iniziare da zero o integrare in un progetto esistente, entrambi gli approcci funzionano molto bene. Alcuni dei componenti includono il completamento automatico, il badge, la scheda, il pulsante di attivazione/disattivazione, i chip, il selettore della data e il campo del modulo, solo per citarne alcuni. Infine, esamina la documentazione disponibile, se necessario, e goditi un'esecuzione fluida.
Interfaccia utente Onsen per Angular

Con l'interfaccia utente Angular e Onsen, ora puoi accelerare rapidamente il processo di creazione di app mobili di prim'ordine. Tutti i componenti funzioneranno all'unisono con la tua app mobile Angular per un funzionamento impeccabile. Alcuni componenti includono carosello, finestra di dialogo, modulo, griglia, elenco, navigazione, accesso, popover e altro. Puoi anche controllare i componenti Angular dell'interfaccia utente di Onsen in azione prima di fare il grande passo. Perché perdere tempo facendo da solo tutto il lavoro pesante quando puoi trarre profitto dal materiale predefinito che Onsen UI mette a tua disposizione? Inizia subito a lavorare con Onsen UI, poiché è gratuito.
Bootstrap NGX

NGX-Bootstrap è un progetto open source che fornisce componenti Bootstrap per Angular. In questo caso, non è necessario includere componenti JS, tuttavia, NGX-Bootstrap utilizza il markup e il CSS di Bootstrap. Ogni elemento è costruito pensando all'adattabilità. Ciò significa che non hanno problemi ad adattarsi a diversi progetti e applicazioni, sia che tu stia iniziando da zero o pianificando di integrarli in creazioni esistenti. Ci sono tantissime demo tra cui scegliere, che ti aiutano a risparmiare più tempo concentrandoti solo sui tocchi di rifinitura. Anche la documentazione, il metodo di installazione e altre informazioni necessarie fanno parte del pacchetto di cui puoi beneficiare.
Dragula

In questo momento si sta verificando un'enorme crescita per gli strumenti di trascinamento della selezione, le librerie e i framework, anche se di solito rientrano nella categoria del layout del web design o della prototipazione. Non vediamo così tante funzionalità di trascinamento della selezione nel design tradizionale a meno che il sito Web non sia creato per consentire agli utenti di riorganizzare il layout della propria interfaccia utente.

Dragula si distingue perché può essere utilizzato non solo per il layout ma anche per il contenuto vero e proprio, ciò significa che potresti arrivare fino alla creazione di app relative ai quiz o app relative alla ricerca di parole chiave che richiederebbero all'utente di allineare un particolare set di dati nel ordine corretto, Dragula supporta i callback. Vengono in mente i siti di revisione e content curation che potrebbero trarre vantaggio da Dragula, poiché consente di trascinare il contenuto in ogni direzione in base a ciò che fornisce la piattaforma.
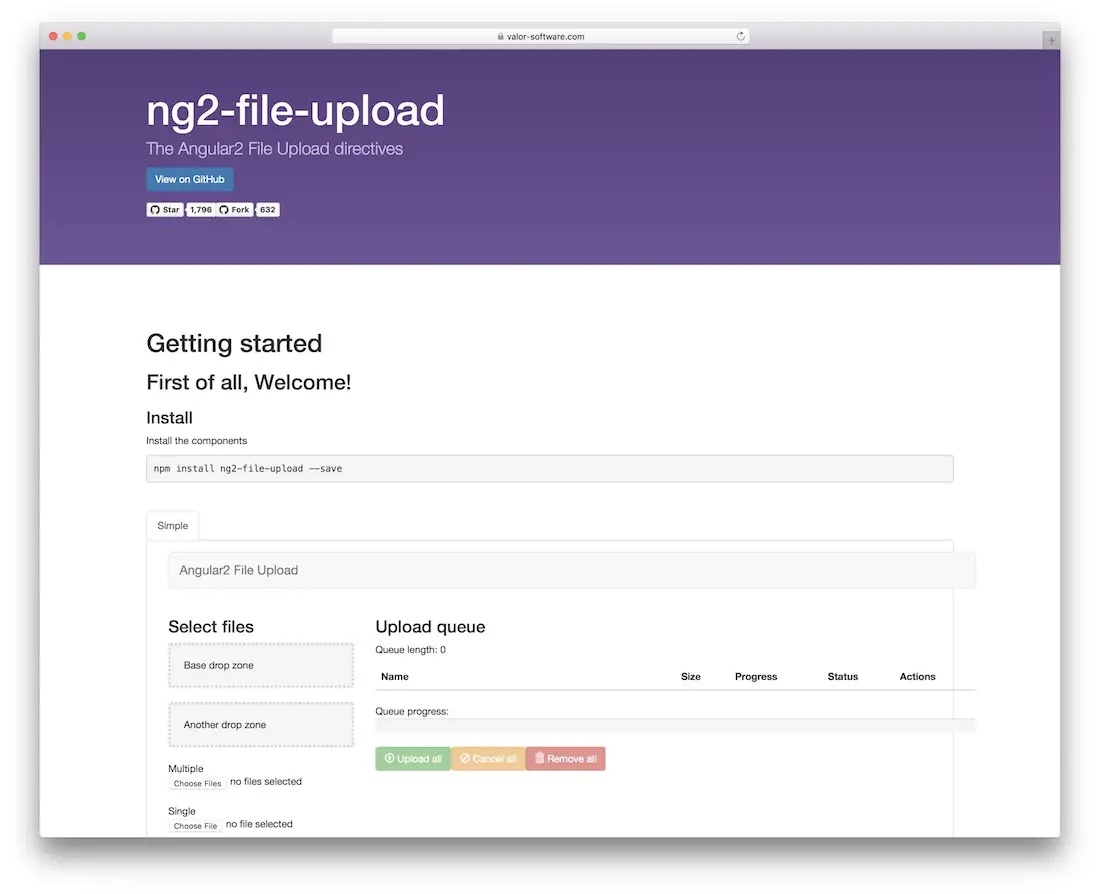
Direttive Angular2 per il caricamento dei file

Il caricamento di file non è qualcosa che prenderai in considerazione fin dall'inizio del bootstrap della tua app. Al più tardi, inizierai a pensare alle funzionalità di caricamento dei file quando finalizzi le parti del profilo utente della tua app poiché è lì che gli utenti possono caricare le loro foto social. Ma poi c'è anche la parte del contenuto e, se stai creando una funzione di messaggistica istantanea integrata, dovrai offrire agli utenti un modo per scambiarsi file.
È qualcosa che la gente si aspetta in questi giorni. Angular File Upload è un piccolo componente eccezionale, ben progettato e facile da utilizzare. Supporta caricamenti di file multipli, singoli e con trascinamento. Gli utenti (o tu) possono osservare l'avanzamento del file che viene caricato e, una volta terminato, possono intraprendere qualsiasi azione necessaria come annullare o rimuovere il file. Per potenziali problemi con il codice, puoi fare riferimento alla libreria GitHub e aprire un problema lì.
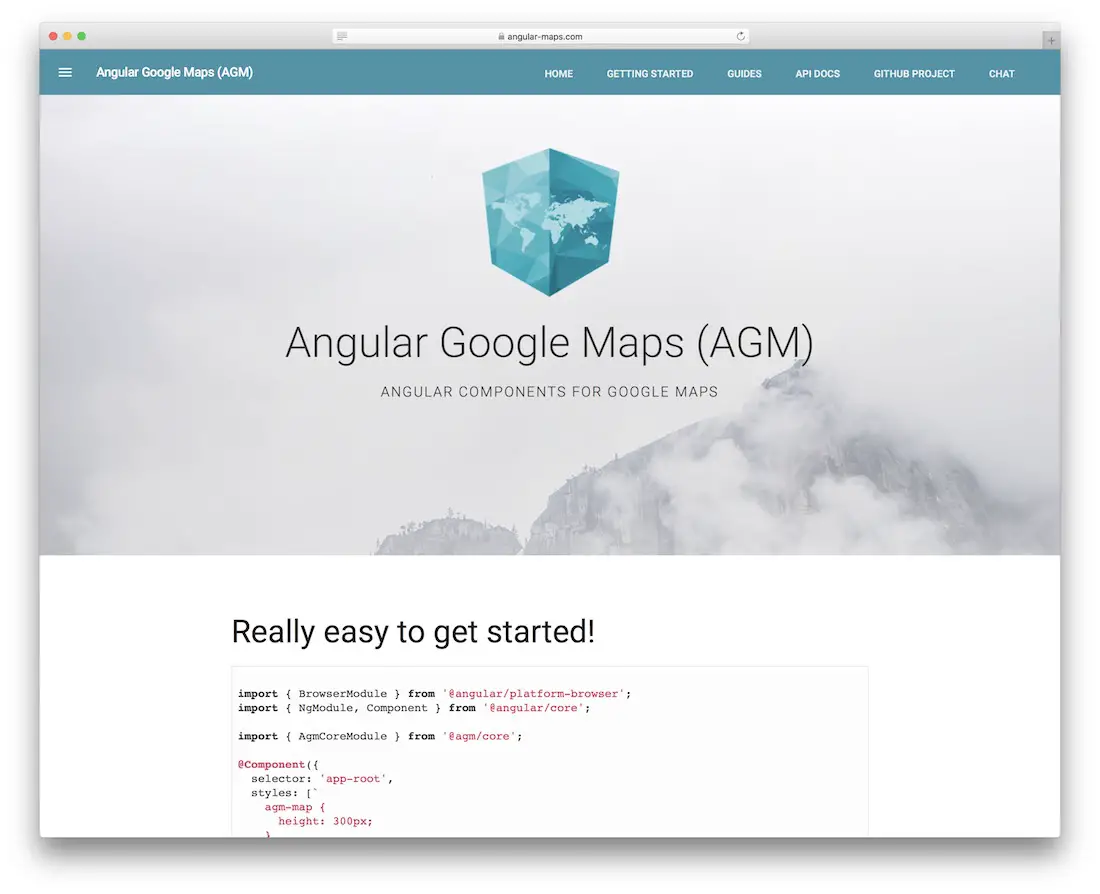
Direttive angolari per Google Maps

Stai lavorando con un cliente per un'app Angular e ti sta chiedendo di implementare un widget di Google Maps nell'app stessa, cosa fai? Utilizzi l'approccio tradizionale di un iframe o utilizzi una libreria come Angular Google Maps per integrare nativamente le mappe nelle app? Sfortunatamente, la libreria è attualmente nella versione Alpha, quindi l'uso in produzione non è consigliato, ma tieni gli occhi aperti per il rilascio, altrimenti potresti armeggiare tu stesso e trovare una versione stabile da utilizzare sulle tue app.
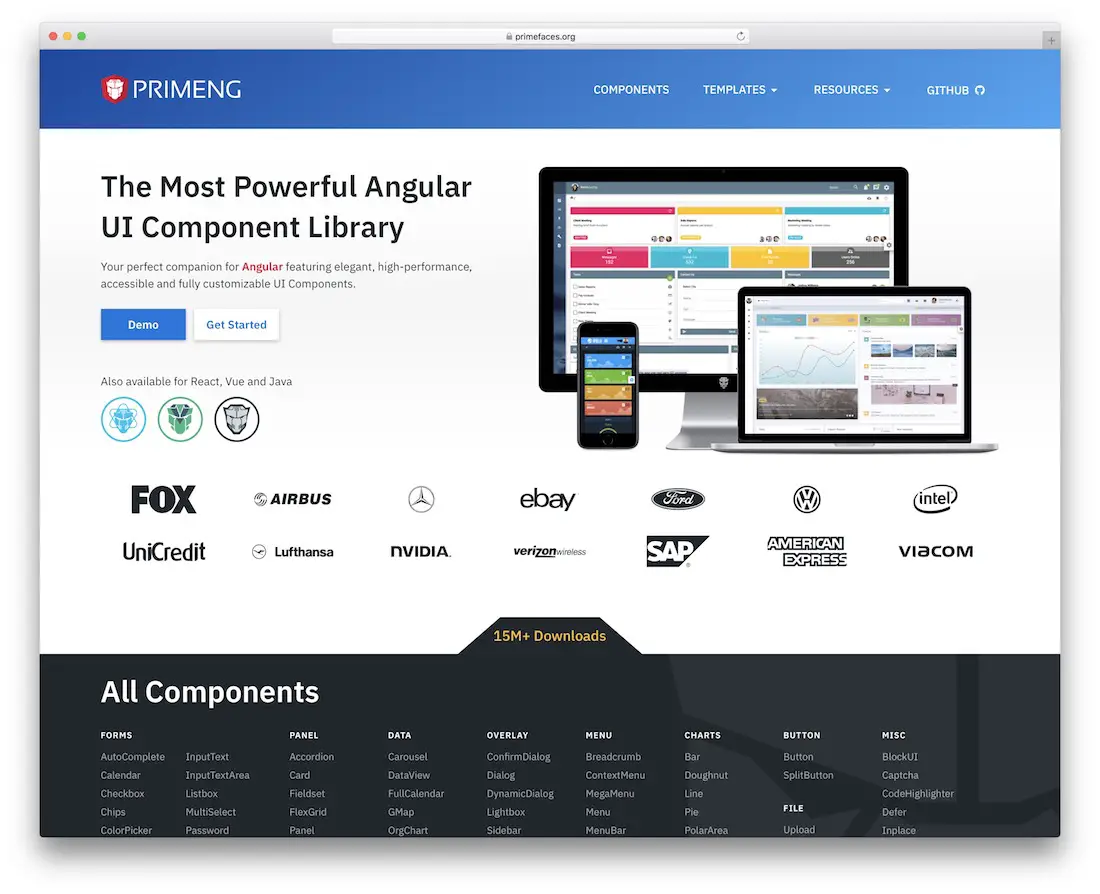
PrimeNG

PrimeNG è una libreria di componenti di prima qualità per i progettisti di interfacce utente che stanno imparando ad abbracciare Angular! Si concentra su questi componenti unici: moduli di input, pulsanti, visualizzazione dati, pannelli di layout, sovrapposizione di layout, menu di contenuti, grafici di dati, messaggistica, contenuti multimediali, strumenti di trascinamento della selezione e strumenti vari come temi personalizzati, design reattivo, barre di avanzamento, codice strumenti di evidenziazione e terminale. Ogni componente fornisce un widget unico che può essere applicato alla tua app, non solo l'utilizzo di PrimeNG migliorerà la produttività e la velocità di sviluppo, ma ti fornirà una solida base da cui sviluppare eventuali app future. Ci sono pochissime cose che PrimeNG non fornisce e qualsiasi altra cosa può essere trovata in questo post o su GitHub per finalizzare la tua idea.
Integrazione fullPage.js per Angular

Cos'è fullPage.js? È una libreria JavaScript pensata per consentire agli sviluppatori di strutturare un sito Web a scorrimento di una sola pagina. Una specie di dispositivo di scorrimento dei contenuti ma ruotato in verticale e per servire i contenuti del sito web. Con un nuovo pensiero, gli usi potrebbero estendersi a situazioni come trasformare il tuo sito web in una presentazione. Ma non è poi così lontano dall'essere utile per gli sviluppatori reali che realizzano progetti open source e vogliono spiegare i dettagli. La navigazione nel menu consente a chiunque di passare da una diapositiva (pagina) all'altra. Quindi, tecnicamente, funziona in modo molto simile a un sito web.
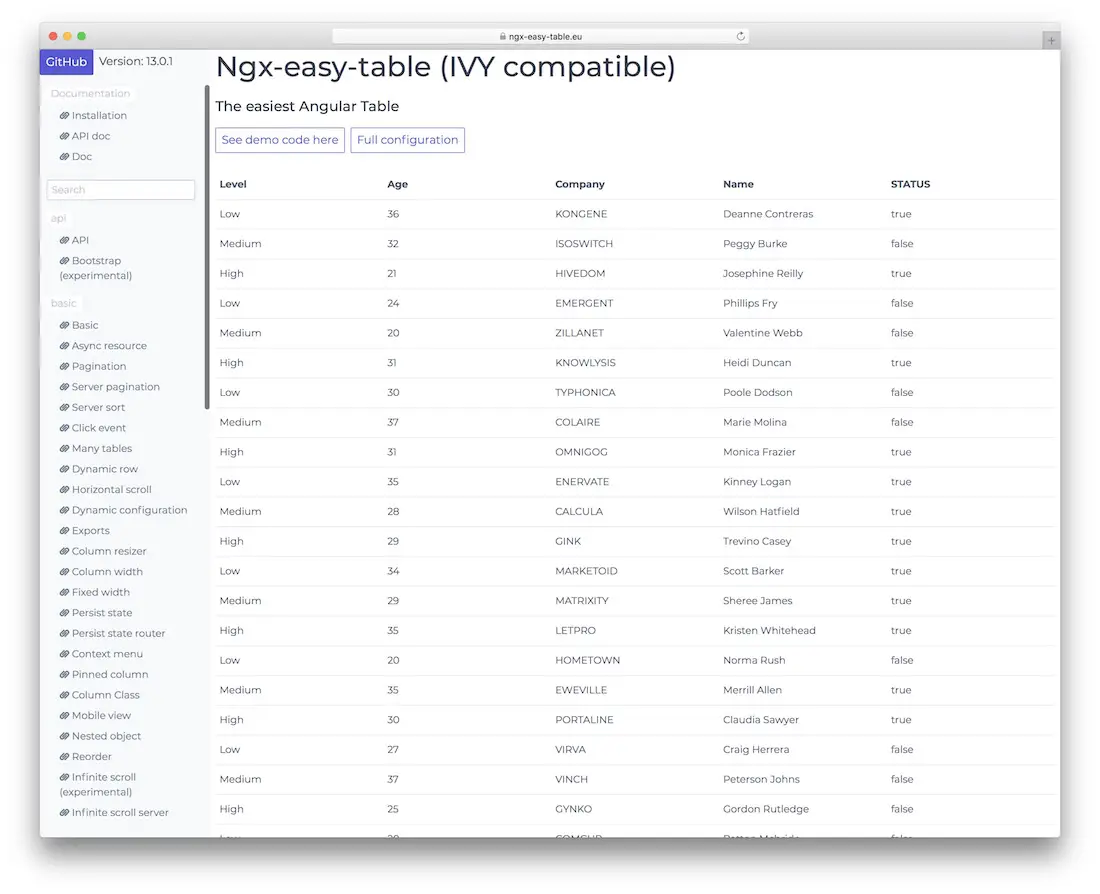
Tavolo Easy angolare

Espeo Software è un gruppo di professionisti che aiuta i clienti a trasformare le loro idee in progetti reali e tangibili. Quando trovano il tempo, condividono liberamente alcune delle loro librerie e idee con la comunità Angular. Uno di questi è l'Angular Easy Table. È un modulo molto conveniente per implementare tabelle nelle tue app o siti web. Puoi utilizzarlo in quattro diverse configurazioni: nessuna configurazione, una tabella con funzionalità di ricerca, una tabella con impaginazione e una tabella che puoi utilizzare per esportare i dati in un file CSV esterno. Gli sviluppatori non hanno applicato Bootstrap al design. Questo ti dà la libertà di rivestirlo con la tua interfaccia come preferisci.
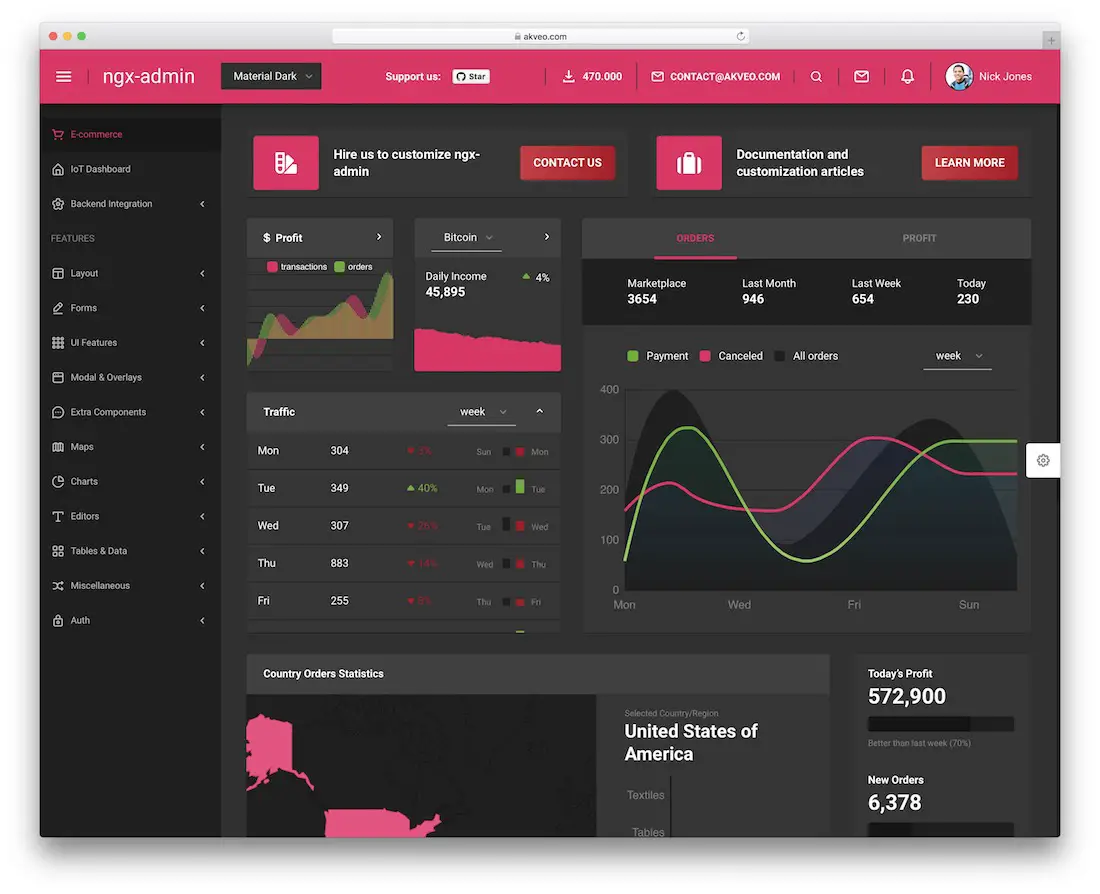
Framework del pannello di amministrazione realizzato con Angular, Bootstrap 4 e WebPack

I modelli di dashboard di amministrazione provengono da molti framework diversi. Gli sviluppatori ne hanno anche creati molti con Bootstrap. Inoltre, ne hanno costruiti alcuni in modo nativo, e ora c'è un gioiello della corona per la comunità Angular. Il modello di dashboard di amministrazione angolare supera qualsiasi aspettativa che potresti aver avuto sulla progettazione di un modello di questo tipo. Costruito con TypeScript, WebPack e framework Bootstrap 4: la combinazione di interfaccia utente ed esperienza utente non ha precedenti. Angular Admin è un modello straordinario con cui lavorare.
Inoltre, ha funzionalità come web design reattivo, visualizzazione di alta qualità, SASS, jQuery e integrazione di grafici e librerie di mappe. Anche il cruscotto progettato è qualcosa di veramente speciale. Forse è molto utile mostrare come sarà il futuro dei siti Web Bootstrap 4.
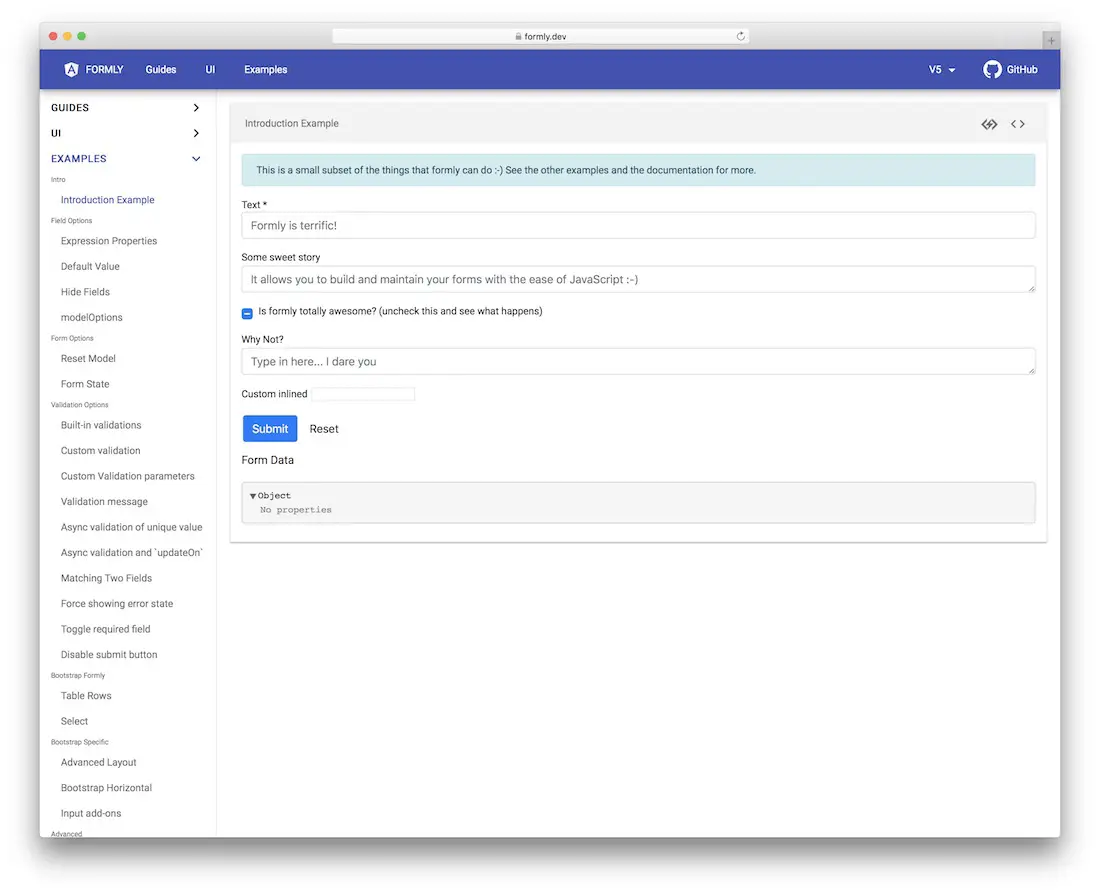
Moduli JavaScript per Angular

Usare i moduli JavaScript nel tuo progetto Angular non deve essere difficile. Solo una semplice libreria di componenti può aggiungere le funzioni necessarie per abilitare i tuoi progetti per i moduli JS. Sebbene sia un componente in fase di elaborazione, dozzine di sviluppatori hanno dimostrato che è in uso attivo.
Caricatore di immagini pigro per Angular

Angular ha un grande fascino per i grandi progetti che implicano il gioco con i contenuti visivi. Le prestazioni ci sono già e, certamente, anche la stabilità. Potresti anche assicurarti che vengano offerti agli utenti solo una volta che hanno raggiunto quel particolare elemento sulla pagina. Questo indipendentemente dall'app e dal numero di immagini che gestisci costantemente. Ecco come funziona il caricamento lento. Risparmia un po' di larghezza di banda per te e i tuoi lettori. Puoi farlo visualizzando il contenuto visivo una volta che arriva nella finestra effettiva del browser.
questo articolo è stato utile?
Sì , no
