16 suggerimenti per rendere il tuo sito Web WordPress più professionale
Pubblicato: 2020-06-17Dopo aver installato per la prima volta WordPress, cosa che puoi scoprire come fare nella pagina per creare un sito Web, ti rimane un blog piuttosto blando. Tutte le impostazioni di base sono attive, praticamente non hai plug-in installati e rimani con il tema WordPress predefinito che non è affatto professionale.
Cosa si deve fare? Bene, per far sembrare il tuo blog più professionale, ecco 16 suggerimenti che puoi utilizzare.
# 1. Installa un tema personalizzato
Si è tentati di sfogliare la sezione del tema WordPress gratuita su WordPress.org quando si cerca un look per il proprio blog. Sfortunatamente, e come sicuramente avrai notato, la maggior parte dei temi WordPress gratuiti non hanno un bell'aspetto. Dopotutto sono gratuiti, quindi non puoi e non dovresti aspettarti molto da loro (controlla anche questo utile tutorial – Come installare un tema WordPress?).
Oltre a mancare di un bell'aspetto, la maggior parte se non tutti i temi gratuiti di WordPress mancano fortemente nel reparto funzionalità. In altre parole, non potrai personalizzare a tuo piacimento e dovrai installare dei plugin per fare la differenza. Plugin che potrebbero persino appesantire la velocità del tuo sito web.
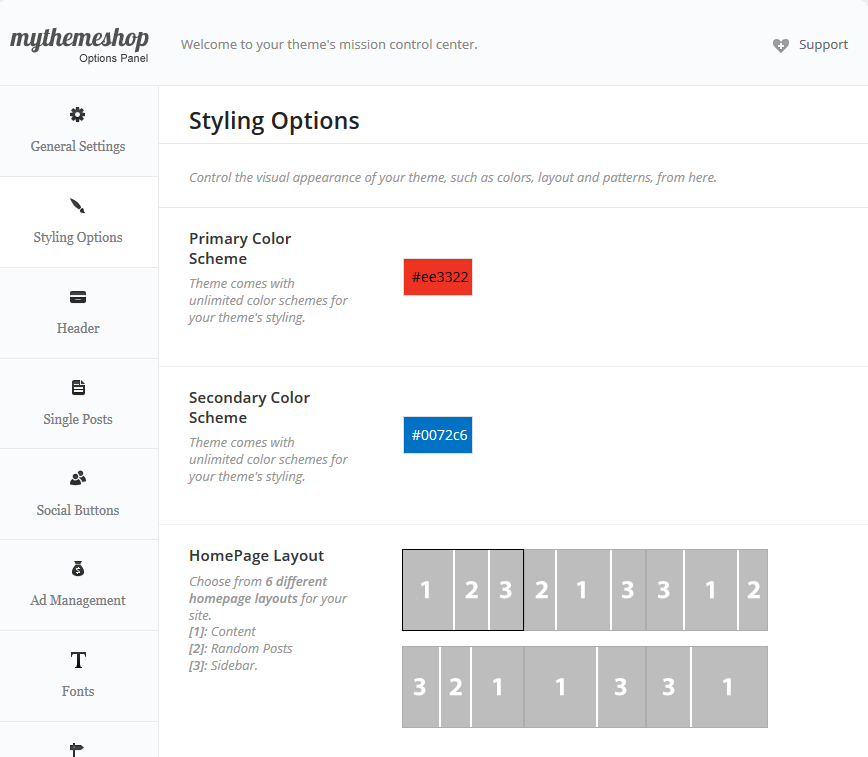
La scelta di un tema personalizzato ti darà molte funzionalità aggiuntive e ti coprirà in molti altri dipartimenti. Ad esempio, i temi personalizzati in genere vengono forniti con la propria barra di condivisione social (come quella leggera utilizzata da questo blog), con i propri widget personalizzati e una sezione di post correlati.

#2. Aggiungi widget
Avere pochi (ma non troppi) widget può rendere il tuo blog molto più professionale. Avere i widget giusti può anche aumentare un po' la percentuale di clic. Ad esempio, non mi piace esagerare con i widget e mi piace mantenere le cose il più semplici possibile, quindi ho un widget di post popolari/recenti combinato, un widget di categoria e due icone social che indirizzano alle mie pagine Facebook e Twitter (controlla anche il nostro plugin per il conto alla rovescia di WordPress).
Non è necessario esagerare con esso, ma avere una barra laterale semplice ma di bell'aspetto può e aiuterà la tua percentuale di clic, oltre a migliorare l'aspetto del tuo blog.
#3. Mobile responsive
Niente è poco professionale come un sito web/blog che non è mobile responsive. I temi gratuiti di WordPress in genere non sono reattivi, sebbene ci siano modi per risolverlo. Per prima cosa, controlla se il tuo sito viene visualizzato correttamente sui dispositivi mobili. Un ottimo strumento che utilizzo è MobileTest.me che ti permette di testare il tuo blog su diversi dispositivi palmari come l'Apple iPhone e iPad.
Se il tuo sito Web non viene visualizzato in modo reattivo sui dispositivi, passa a un tema premium o prova questi suggerimenti.
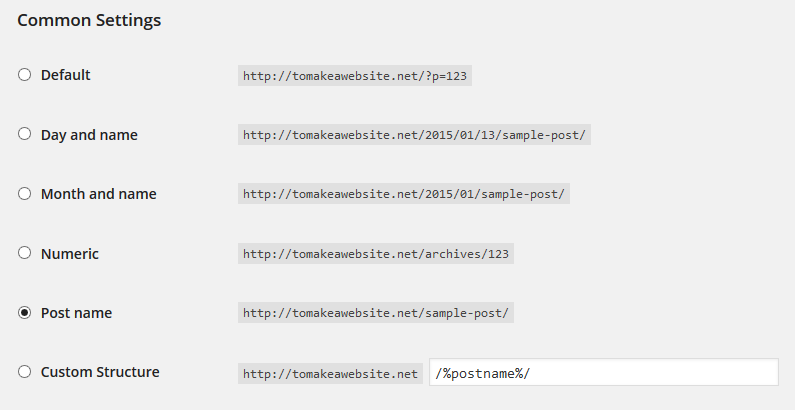
#4. Cambia la tua struttura permalink
L'impostazione predefinita di Permalink è orrenda. Pensa a qualcosa del genere: tomakeawebsite.net/?psidogneoigjeoijieo. Sto esagerando, ma solo un po'. Cambiare i tuoi permalink è estremamente facile, ma farlo troppo tardi può essere disastroso per i tuoi backlink. Invece, cambia la struttura del tuo permalink non appena il tuo blog viene pubblicato (inoltre, puoi controllare il nostro plugin per la tabella dei prezzi di WordPress).
Passa semplicemente a Impostazioni->Permalink e modifica le impostazioni predefinite:

Cambia praticamente tutto tranne l'impostazione predefinita. Raccomando "Nome del post" o "Giorno e nome".
#5. Usa le immagini in evidenza sui tuoi post
Le immagini in primo piano sono importanti, non solo per la pagina del tuo blog, ma anche per ogni volta che qualcuno decide di condividere i tuoi contenuti su una delle loro piattaforme di social media. Pinterest, ad esempio, visualizzerà automaticamente l'immagine in primo piano del tuo post quando qualcuno "blocca" una pagina. Per aggiungere un'immagine in primo piano a uno dei tuoi post, fai semplicemente clic sul collegamento nella sezione "immagine in primo piano" del tuo post, seleziona l'immagine dai caricamenti e aggiungila al tuo post (controlla anche il nostro plugin per la Galleria di immagini di WordPress).
#6. Aggiungi una favicon
Innanzitutto, cos'è una favicon? In poche parole, una favicon è un'immagine molto piccola di 16 x 16 pixel che appare nella scheda del browser. Se il tuo sito web è tra i preferiti, l'icona apparirà anche nella sezione dei preferiti di quella persona e apparirà anche nei lettori RSS.
Di solito, è meglio creare una favicon molto semplice poiché è così piccola. Una lettera o una piccola icona sono la soluzione migliore. Per quanto riguarda il modo, la maggior parte dei temi personalizzati ti consente di caricare la tua favicon tramite le "opzioni del tema" (potrebbe essere chiamata qualcos'altro nel tuo caso) nella scheda Aspetto. Ecco come appare la mia favicon nella scheda (inoltre, puoi controllare il nostro plugin WordPress Coming Soon):
#7. Avere una sezione di post correlati
Ogni blog dovrebbe avere una sezione di post correlati che viene visualizzata dopo il loro articolo. Questo non solo migliora l'aspetto del tuo blog, ma aiuta anche a mantenere i visitatori sul tuo sito web più a lungo. Molti temi WordPress personalizzati sono dotati di funzionalità di post correlate integrate, altrimenti dovrai trovare un plug-in per riempire il vuoto. Una delle opzioni gratuite più popolari è Yet Another Related Posts, che attualmente ha oltre 3 milioni di download.
#8. Ottieni un dominio personalizzato
Se stai usando WordPress.com e non WordPress.org, allora il tuo dominio ha probabilmente l'estensione .wordpress (tuonomedominio.wordpress.com). Non dovrei dirti che sembra poco professionale. Ho anche notato che è molto meno probabile che altri blogger si ricolleghino ai tuoi siti Web se non disponi di un dominio personalizzato. Se stai pensando di utilizzare WordPress.com come software per la creazione di siti Web, ripensaci. La maggior parte delle persone che gestiscono blog professionali usano WordPress.org per un motivo.

Lo stesso vale per i siti Web Blogspot. Niente disattiva visitatori o potenziali backlink più di un'estensione .blogspot sul tuo URL.
#9. Velocità del sito web
La maggior parte dei migliori blog come Moz, Smashingmagazine, Ahrefs, socialmediaexaminer, ecc. fanno di tutto per ottenere una buona velocità di pagina. Normalmente questo significa che passano a un servizio di hosting dedicato o anche a un servizio di hosting WordPress specializzato come WPEngine. Lo fanno perché i siti Web professionali non impiegano 10 secondi per caricarsi. La bassa velocità di caricamento non è solo poco professionale, ma porterà anche potenziali lettori a lasciare il tuo blog (inoltre, controlla i migliori plugin per eCommerce di WordPress).
# 10. Condividi pulsanti
L'aggiunta di pulsanti di condivisione è importante per tanti motivi. Se hai contenuti popolari, mostrare quante condivisioni ottieni è un vantaggio agli occhi dei tuoi visitatori. Un perfetto esempio di ciò sarebbe socialmediaexaminer, che riceve migliaia e migliaia di condivisioni ogni volta che pubblica un nuovo articolo (puoi anche controllare questo interessante post – Come aggiungere un pulsante di condivisione LinkedIn su WordPress?).
Anche se non hai la quantità di lettori che ha SME, ciò non dovrebbe comunque scoraggiarti dall'avere una barra di condivisione sociale. Avere un modo per i tuoi lettori di condividere i tuoi post dovrebbe essere un gioco da ragazzi. Se i visitatori non possono condividere, non solo rimarranno delusi, ma perdi anche traffico prezioso dai social media.
# 11. Caratteri
Non è una cattiva idea avere caratteri di colore diverso per il tuo sito web. Questo dipende dal tema che usi, i temi WordPress gratuiti potrebbero non avere l'opzione per cambiare il carattere. I temi premium d'altra parte, in genere hanno molte personalizzazioni del colore per il testo come intestazioni e testo del collegamento. Se il tuo lo fa, prova a sperimentare con caratteri di colore diverso per vari aspetti del tuo sito web (controlla anche questo utile tutorial – Cos'è PHP.INI?).
Ad esempio, questo sito Web utilizza un carattere blu per il testo dell'intestazione, il testo rosso per i post del blog e tutto il testo collegato, quindi il carattere nero standard per tutto il testo del paragrafo.
# 12. Torna all'inizio Maglione
Sebbene non sia necessario per un blog professionale, un jumper per tornare all'inizio è conveniente per i tuoi lettori. Un collegamento di salto in alto fa proprio questo. Quando viene cliccato, il lettore salterà all'inizio della pagina che sta leggendo. Ciò è particolarmente comodo per i post più lunghi, come questo, e ho persino visto questa pratica funzionalità inclusa in alcuni temi WordPress gratuiti.
Se il tuo tema non è dotato di un jumper di ritorno in alto, puoi provare questo plugin gratuito.
# 13. Devi avere una barra di ricerca visualizzata da qualche parte
Che sia nella parte superiore del tuo blog, al centro o in fondo, una barra di ricerca deve trovarsi da qualche parte nel tuo sito web. La maggior parte dei temi, anche quelli gratuiti, sono dotati di una barra di ricerca integrata. In caso contrario, puoi utilizzare uno dei plug-in della barra di ricerca più avanzati (e gratuiti): Dave's WordPress Live Search (controlla anche l'elenco dei migliori plug-in di backup di WordPress).
# 14. Piè di pagina personalizzato
A seconda del tema, avrai una sorta di piè di pagina nella parte inferiore del tuo sito Web, che potrebbe includere elementi come un messaggio di copyright predefinito e il nome del tuo sito Web (collegamento alla home page).
Invece di lasciare l'impostazione predefinita, aggiungi il tuo piè di pagina personalizzato. O dai qualche riconoscimento al designer del tuo tema, aggiungi alcuni link, un'opzione di iscrizione, icone dei social media per la tua pagina Facebook e Twitter, ecc.
# 15. Aggiungi un modulo di contatto
Potresti essere sorpreso di quanti blog più recenti non si preoccupano di un modo per i visitatori di contattarli. Non solo questo non è professionale, ma potrebbe costarti alcune opportunità (come opportunità di backlinking). Alcuni temi sono già dotati di una funzione di contatto integrata, anche se molte volte dovrai utilizzare un plug-in. Una delle opzioni di plug-in gratuite più popolari è Contact Form 7 che attualmente ha oltre 23 milioni di download (controlla anche questo bel plug-in di Contact form).
#16. Aggiungi un logo
Ogni blog dovrebbe avere il proprio logo personalizzato. I migliori marchi riconoscono l'importanza di avere un logo nella parte superiore del loro sito Web, anche se i siti Web più recenti sembrano rimandare il processo del logo. Non dovresti. Avere un logo rende il tuo blog professionale e più professionale è il sito Web, maggiori sono le possibilità di ottenere backlink da altri siti Web.
Detto questo, questa opzione potrebbe essere difficile per alcune persone che non hanno competenze di designer (che non ti servono davvero se stai solo cercando di creare un logo di base) o software di design come Photoshop. Hai altre opzioni se questo è il caso. Invece di tentare di creare il tuo logo, esternalizza semplicemente il lavoro. Ho menzionato in articoli precedenti che puoi trovare oro (a basso prezzo) su siti Web come Fiverr e Freelancer. Fiverr ha una sezione per la creazione di loghi e Freelancer ti consente di pubblicare il tuo progetto e il tuo prezzo, che di solito inizia ad attirare le offerte pochi minuti dopo la pubblicazione (controlla anche questo post di confronto: WP Super Cache VS W3 Total Cache).
Dopo queste modifiche, il tuo blog dovrebbe avere una certa unicità per il tuo marchio specifico. Soprattutto, la maggior parte dei suggerimenti di cui sopra non richiede di diventare uno sviluppatore professionista. Devi solo avere il tema dinamico giusto che ti permetta di effettuare tutte queste personalizzazioni.
