18 migliori pagine su di me (esempi) 2022
Pubblicato: 2022-12-30Stai cercando le migliori pagine su di me per trarre ispirazione e creare il massimo per la tua attività?
Una pagina "chi sono" o "chi siamo" fa parte di quasi tutti i siti web.
Non importa se gestisci un sito personale, una pagina aziendale, un negozio online, ecc.; è una sezione del tuo sito in cui puoi presentare te stesso, la tua attività e il tuo team in modo convincente.
Usa la pagina "chi sono" per venderti e promuovere i tuoi servizi e la tua attività.
Tuttavia, se non sei sicuro di come affrontarlo, puoi dare un'occhiata a questi design moderni e creativi.
Questo post copre:
Le migliori pagine su di me e su di noi
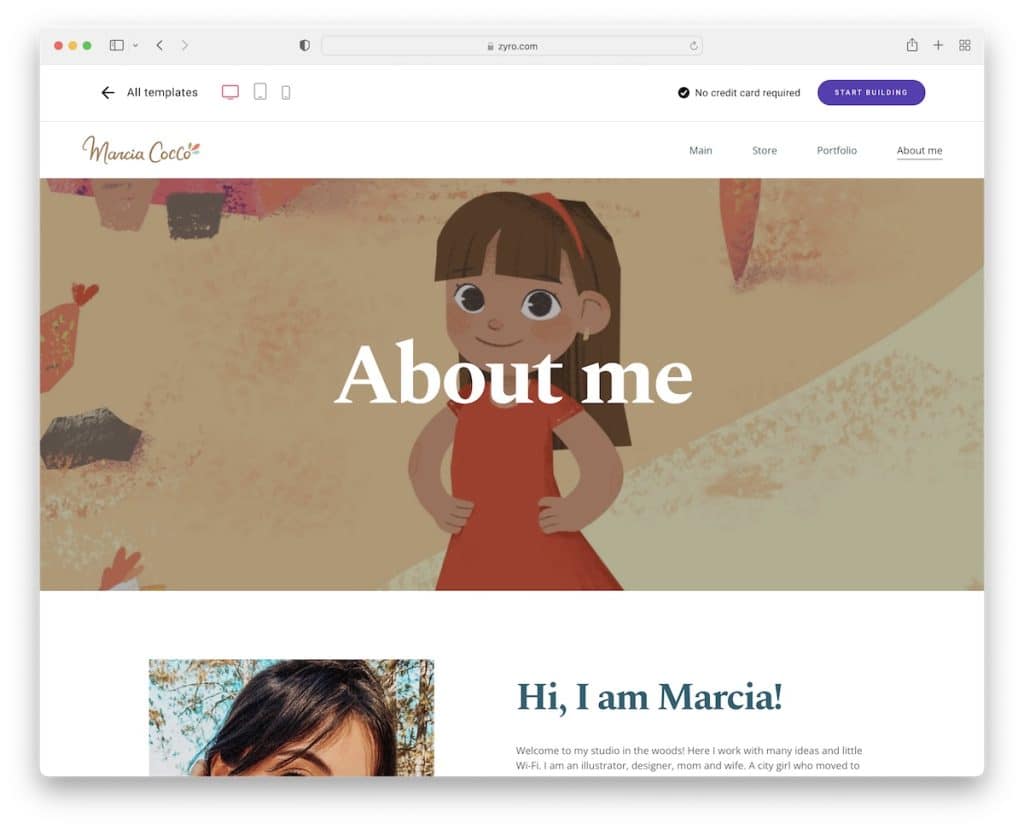
1. Marcia Cocco
Costruito con : Zyro

Marcia Cocco è un esempio accattivante che inizia con un banner a tutta larghezza, seguito da più sezioni che scompongono bene le cose.
Dalla vita quotidiana e dai partner ai collegamenti al portfolio, al negozio e alle domande frequenti, è tutto su una pagina, oltre a un modulo di contatto.
Nota : usa la tua pagina su di me per condividere la tua vita personale e professionale.
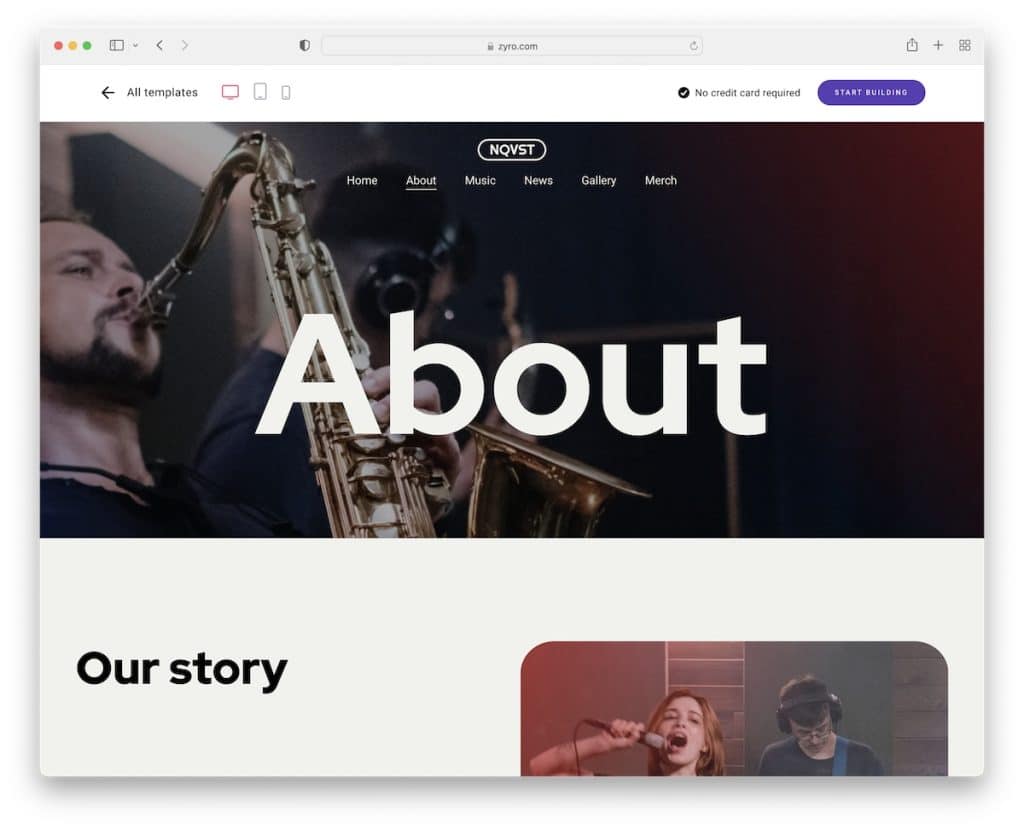
2. Nqvist
Costruito con : Zyro

La sezione dell'eroe di Nqvist presenta un'immagine con un'intestazione trasparente per un aspetto pulito del sito web. Ha una sezione per i membri della band con ruoli e collegamenti ai social media.
Inoltre, Nqvist utilizza un'altra grande sezione di sfondo dell'immagine per promuovere i biglietti e un elemento della pagina delle notizie recenti impaginato, che è sempre un vantaggio.
Inoltre, l'intestazione galleggia sulla parte superiore dello schermo in modo da poter accedere ad altre pagine in qualsiasi momento.
Nota : presenta tutti i membri con link social come una band nella tua pagina Informazioni.
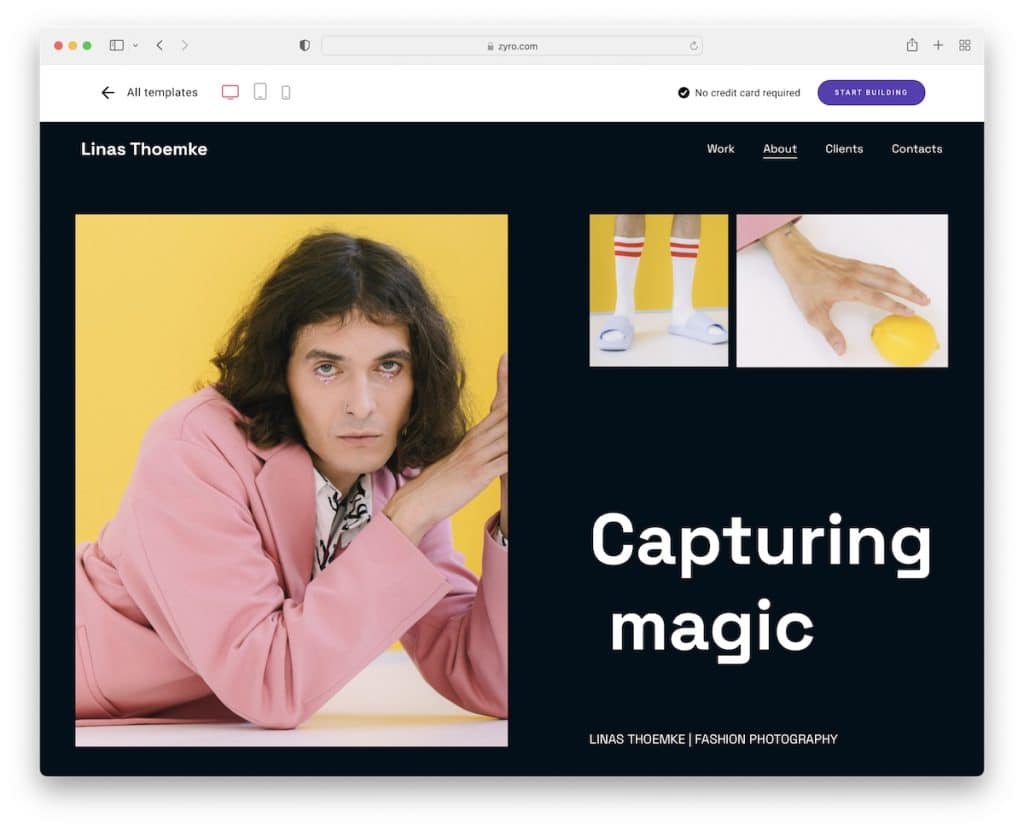
3. Linas Thoemke
Costruito con : Zyro

Le grandi immagini di Linas Thoemke, lo spazio bianco e gli sfondi scuri e chiari creano un'esperienza coinvolgente.
Oltre a una breve biografia e annunci di mostre, questa pagina su di me si collega anche ad altre pagine per saperne di più sui clienti e per entrare in contatto tramite il modulo di contatto.
Nota : invece di elencare tutto in una pagina, utilizza il collegamento interno in modo che i visitatori possano ottenere tutte le informazioni di cui hanno bisogno.
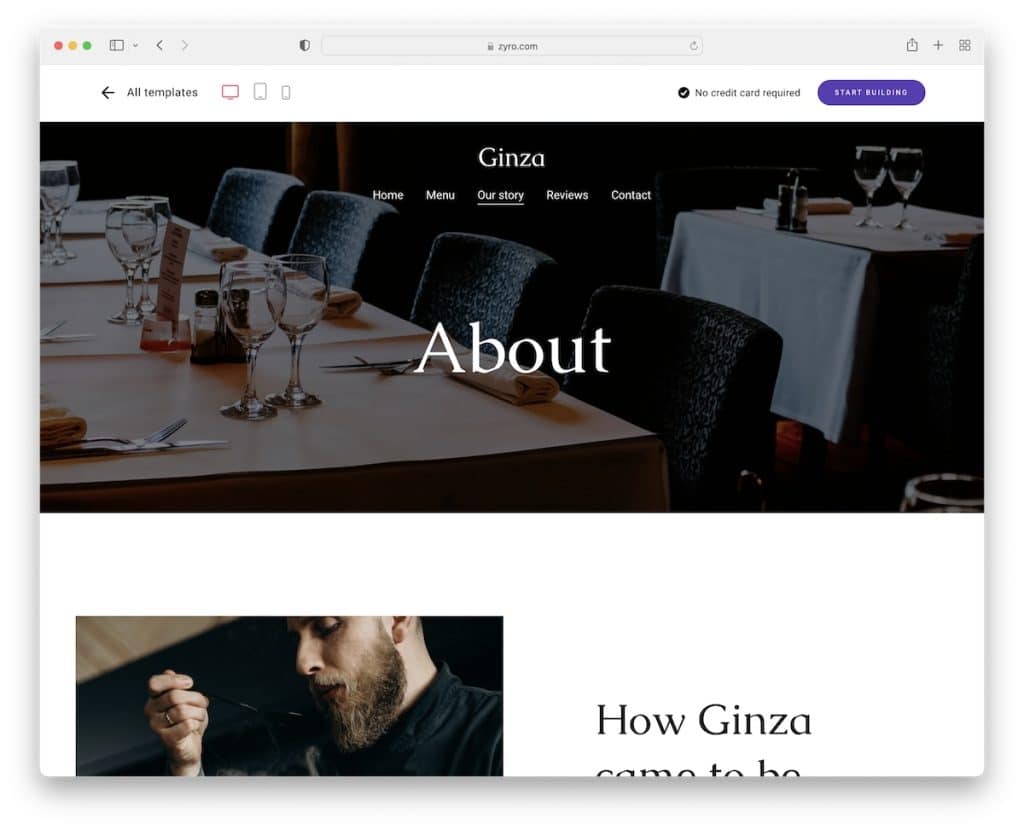
4.Ginza
Costruito con : Zyro

Ginza è un esempio di ristorante moderno e minimalista. Due immagini mostrano la location e una mostra il maestro chef in azione.
Inoltre, il carattere del titolo è grande, ma il carattere del paragrafo è piccolo. Tuttavia, l'uso dello spazio bianco rende piacevole la lettura.
Troverai anche un pulsante di invito all'azione (CTA) per le prenotazioni dei tavoli che si apre su una nuova pagina.
Nota : non dimenticare di aggiungere pulsanti CTA su ogni pagina per aumentare il potenziale di ottenere più conversioni.
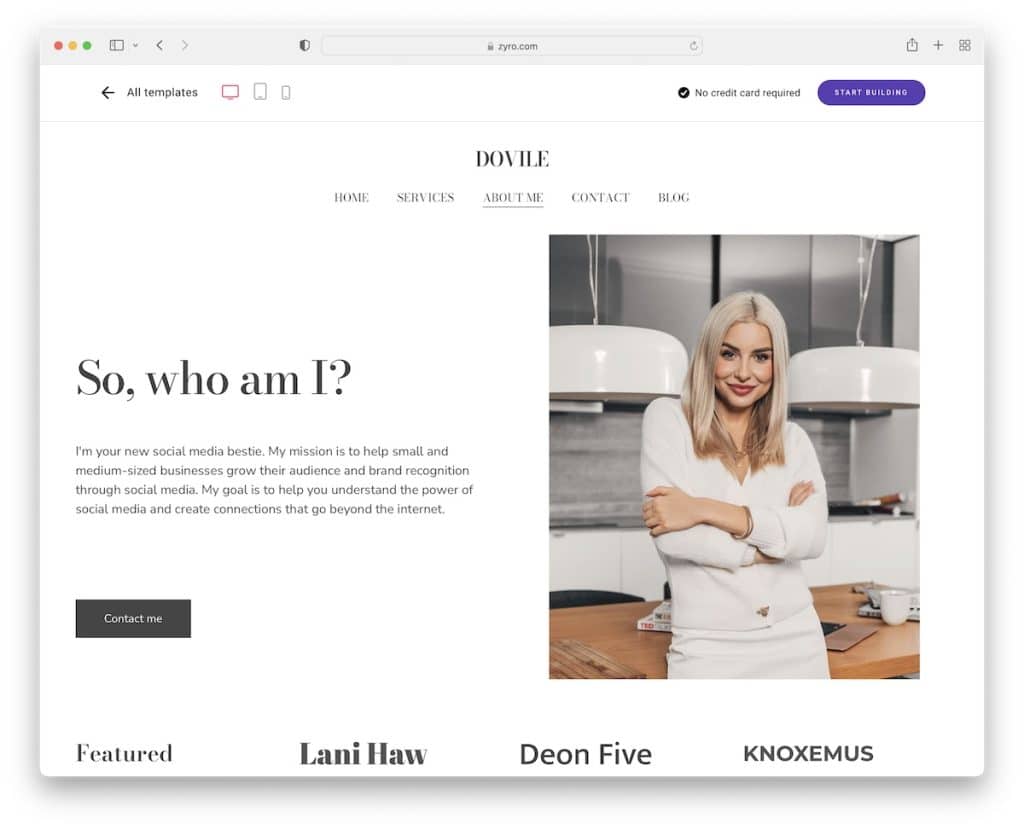
5. Dovile
Costruito con : Zyro

Dovile è un eccellente esempio di una pagina su di me con un tocco femminile. Questo design web reattivo è molto pulito e si concentra su testo, loghi dei clienti e immagini.
La semplice intestazione mobile è sempre disponibile per visitare altre pagine, mentre il piè di pagina include solo icone social e link ai Termini di servizio.
Nota : lascia che il design della tua pagina esprima la tua personalità.
Abbiamo anche un elenco completo di siti Web di servizi se stai creando un'intera pagina.
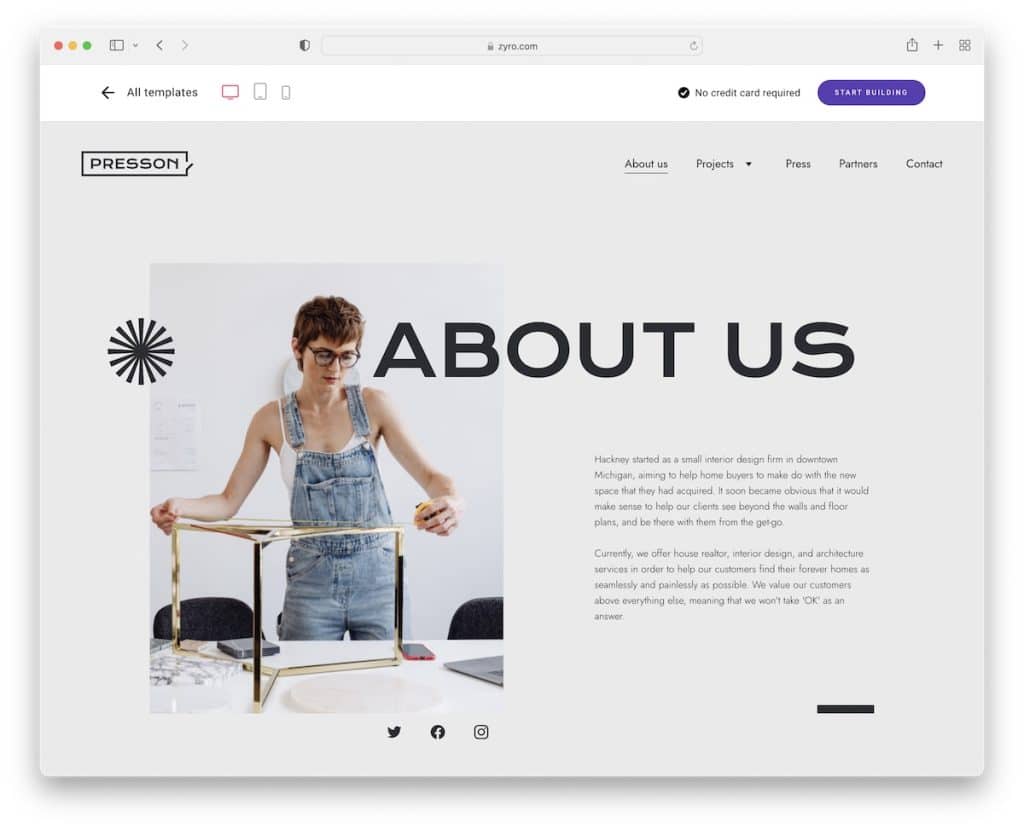
6. Pressone
Costruito con : Zyro

L'esempio della pagina su di noi di Presson è creativo ma minimo, assicurando che tutto appaia bene anche se parte del testo potrebbe essere un po 'piccolo da leggere su un desktop.
Oltre al testo about, ci sono anche sezioni per "la nostra missione", "la nostra visione", il team e il modulo di contatto. Inoltre, ci piace l'uso delle icone dei social media nella sezione above the fold.
Nota : l'utilizzo di un layout minimalista con alcuni elementi creativi richiede un'ottima esperienza di navigazione.
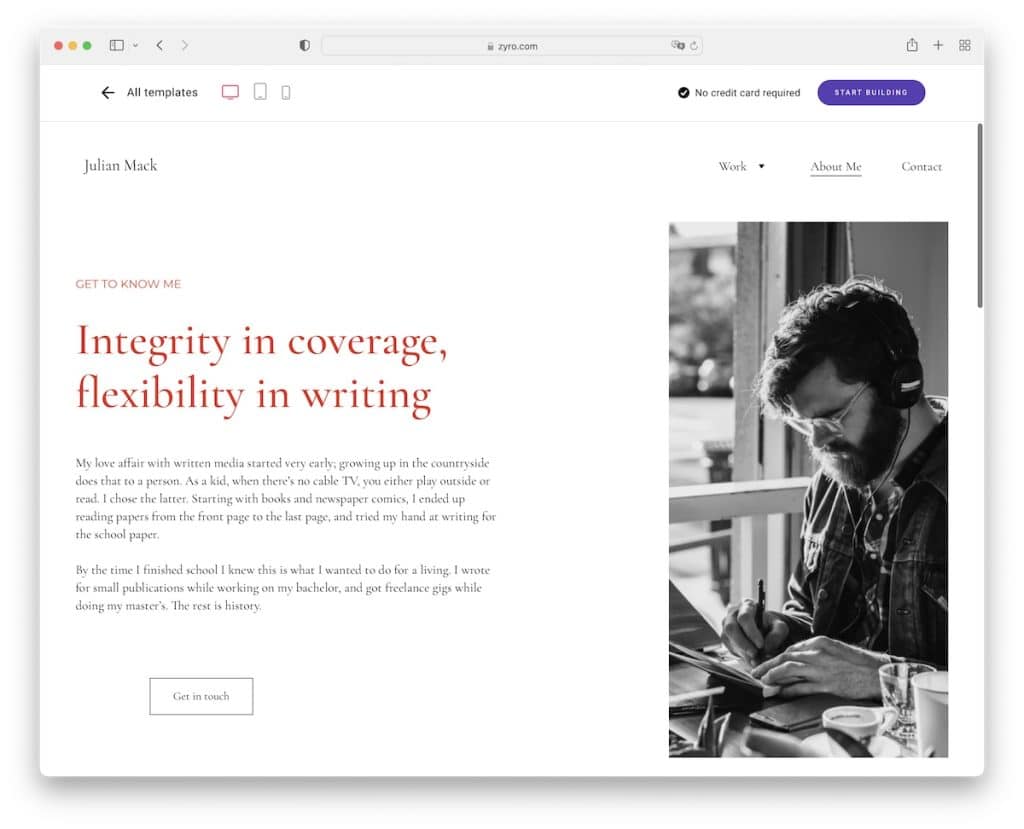
7. Giuliano Mack
Costruito con : Zyro

Julian Mack è un simpatico e semplice esempio di una pagina su di me che ha una sezione hero suddivisa in 2/3 di testo e un pulsante CTA e 1/3 di immagine.
Il resto della pagina mostra una citazione popolare, alcuni dei lavori e un modulo di contatto. Il piè di pagina presenta solo pulsanti social ma ha uno sfondo rosso (come il testo del titolo) che lo fa risaltare bene.
Nota : mostra il tuo branding su tutto il tuo sito web concentrandoti sui dettagli (come la scelta del colore nel caso di Julian Mack).
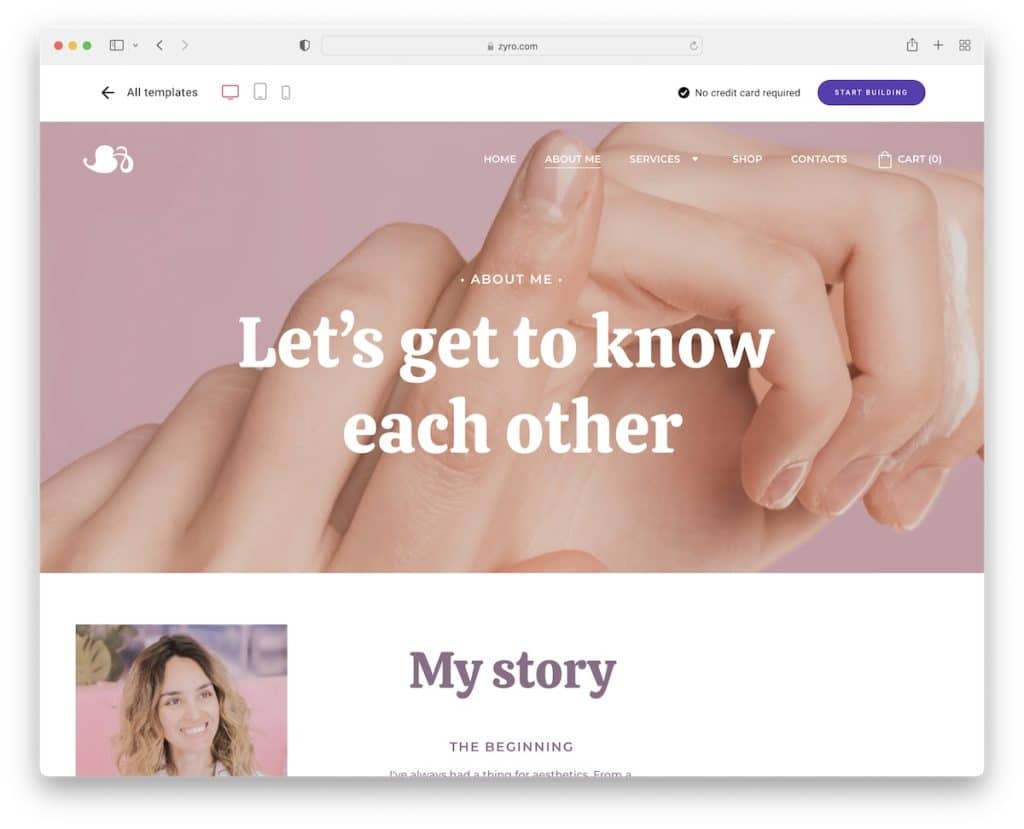
8. Cristina
Costruito con : Zyro

La sezione su di me di Kristine sembra quasi che tu stia visualizzando una pagina di destinazione con la sezione della storia, testimonianze, modulo di contatto e post IG con link.
L'intestazione è appiccicosa con un menu a discesa e il piè di pagina presenta un modulo di iscrizione alla newsletter.
Nota : costruisci prove sociali integrando le testimonianze nella tua pagina.
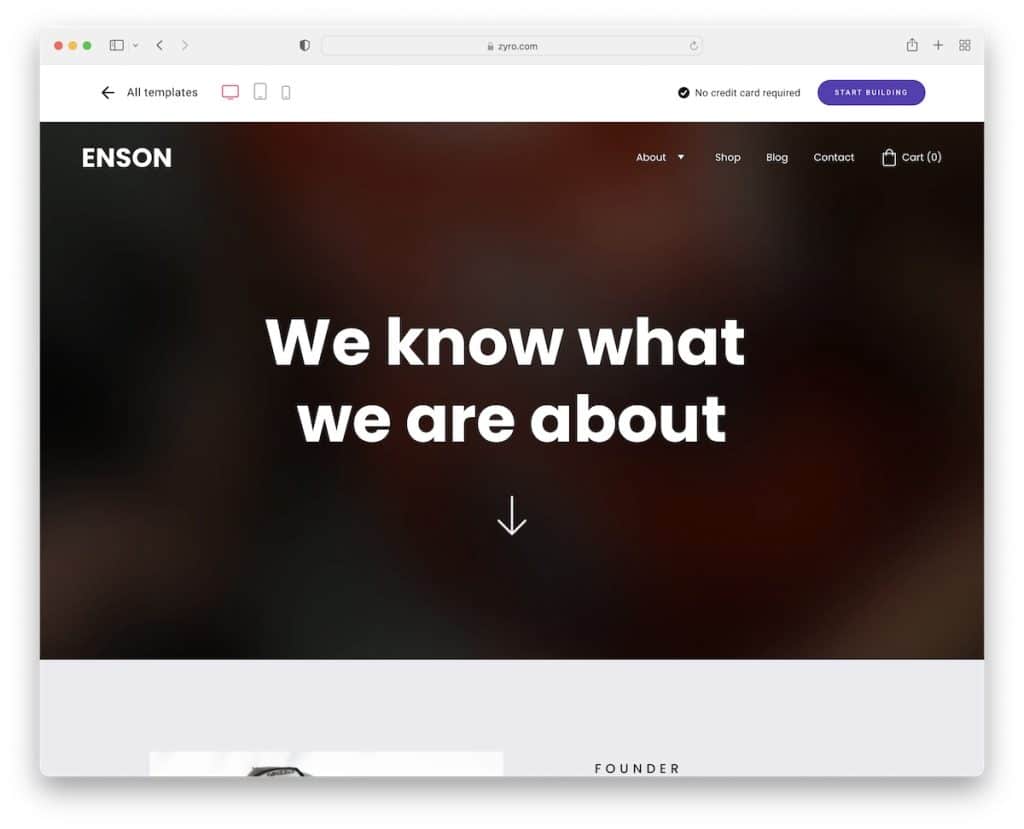
9. Enson
Costruito con : Zyro

La sezione dell'eroe di Enson presenta uno sfondo sfumato con testo e una freccia rivolta verso il basso. Il design ha una bella combinazione di colori, una sezione di sfondo dell'immagine con testo e un CTA appena prima del piè di pagina.
Parlando del piè di pagina, ha dettagli/contatti aziendali, un menu e un widget di abbonamento.
Nota : invece di utilizzare un'immagine o un video per la sezione dell'eroe, rendilo di solo testo.
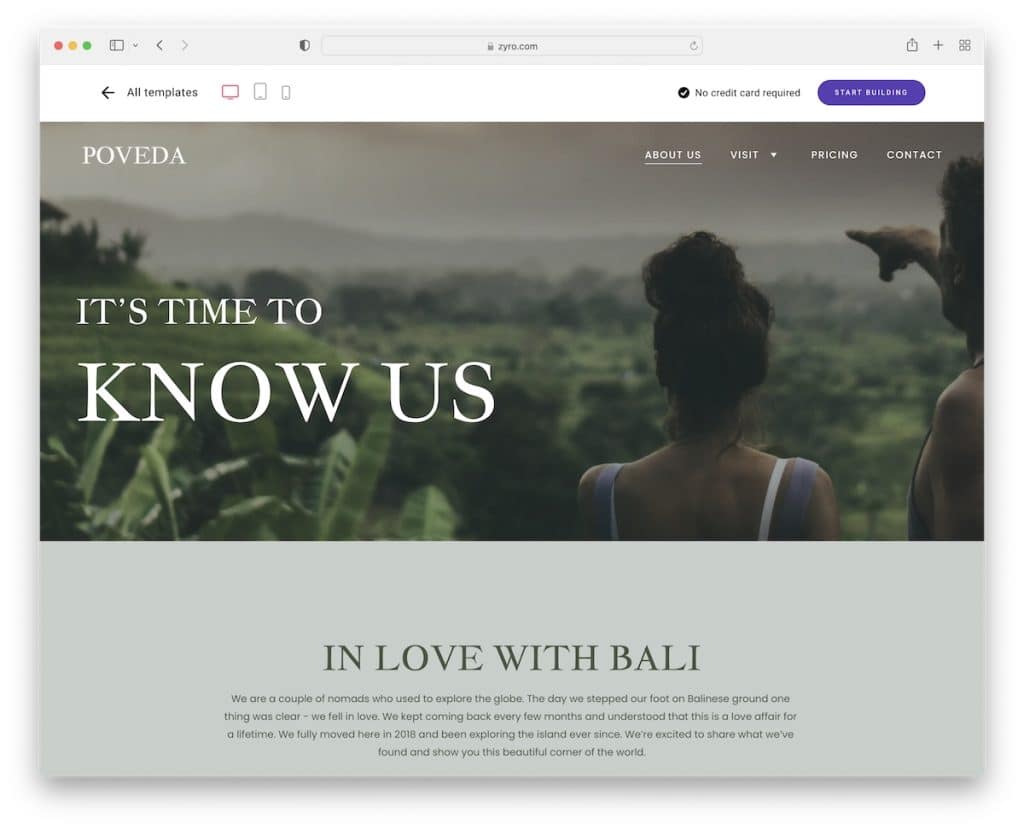
10. Poveda
Costruito con : Zyro

Bellissimi colori di sfondo, immagini e un'intestazione fluttuante trasparente rendono Poveda molto piacevole da scorrere.
Mentre molti usano più testimonianze dei clienti sui loro siti, Poveda ne ha solo una. C'è anche una sezione per un feed di Instagram e un modulo di contatto accompagnato da un testo.
Nota : un feed IG è un ottimo modo per aggiungere più contenuti alla tua pagina, anche nella sezione su di me.
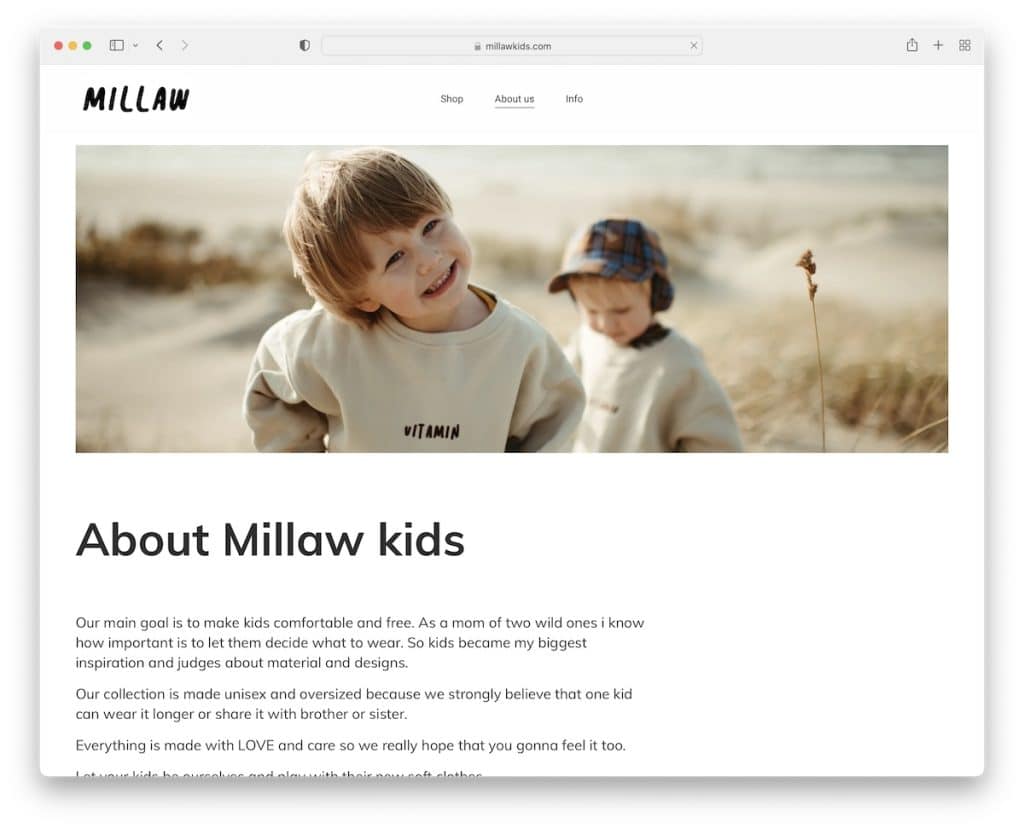
11. Milaw
Costruito con : Zyro

Millaw mantiene le cose piene di immagini nella loro pagina su di noi con il testo appena sufficiente per spiegare di cosa si tratta.
Presentano anche un feed della griglia di Instagram, icone social e un'accattivante sezione di sfondo a tinta unita con uno slogan.
Nota : non hai voglia di scrivere un sacco di testo avvincente? Usa invece le immagini!

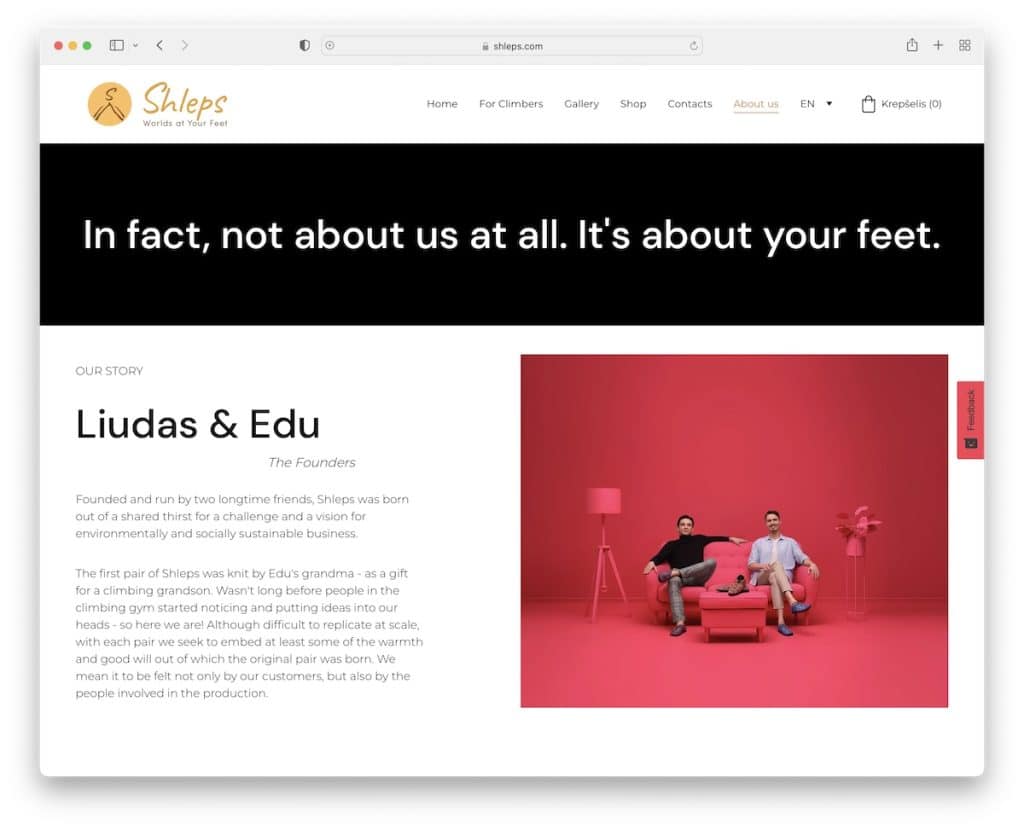
12. Shleps
Costruito con : Zyro

Shleps è l'esatto opposto di Millaw, usa molto testo e poche immagini.
Se ci sono molte informazioni utili che vorresti condividere sul tuo marchio, la tua visione e i tuoi prodotti, una pagina chi siamo è il posto perfetto per pubblicarle.
Il pulsante appiccicoso della barra laterale destra che ti chiede di valutare la tua esperienza con emoji e testo è un'aggiunta interessante.
Nota : se sei bravo con le parole, in ogni caso, non aver paura di aggiungere altro testo: rendilo leggibile.
13. Foglia gialla
Costruito con: Shopify

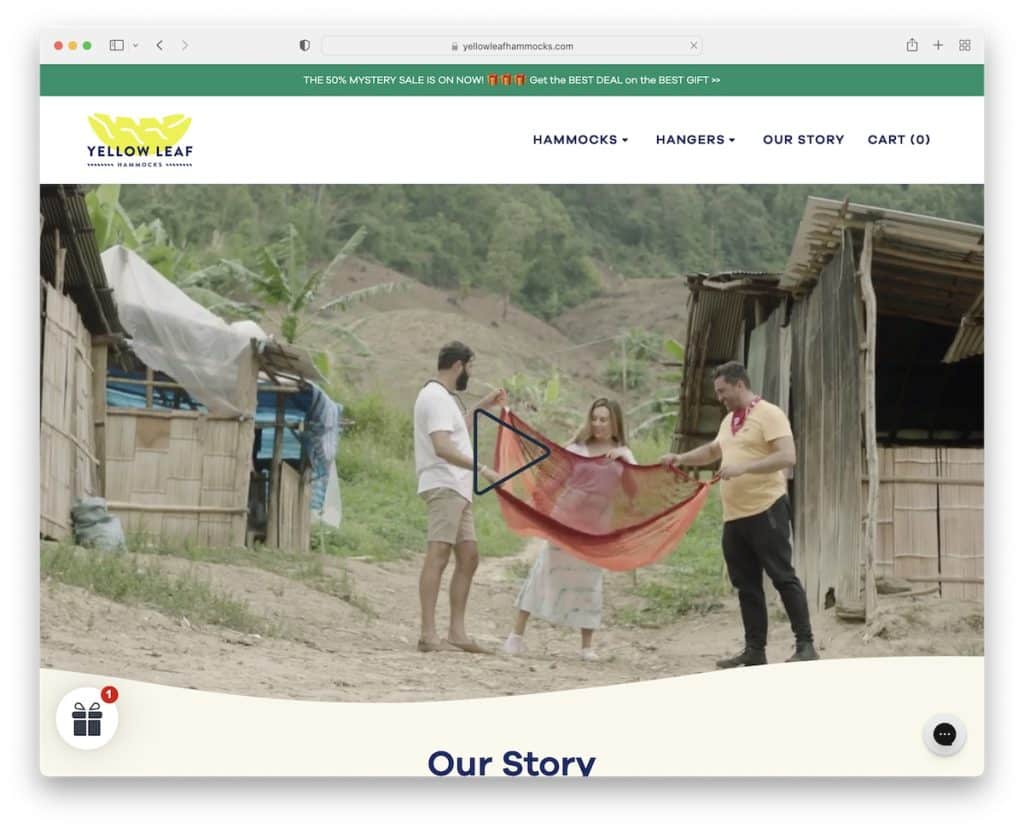
Yellow Leaf inizia la sua pagina su di noi con un video di presentazione che puoi mettere in pausa e riprodurre facendo clic su di esso.
La loro sezione della storia è un misto di immagini e testo facili da sfogliare. Hanno anche aggiunto collegamenti a ulteriori informazioni, un CTA al negozio e un carosello che mostra i lavoratori con un avatar e una breve biografia.
È interessante notare che usano anche una sezione per promuovere tre dei loro articoli con pulsanti che collegano alle pagine dei prodotti.
Nota : utilizza un video promozionale nella sezione dell'eroe anziché un'immagine o un dispositivo di scorrimento o solo del testo per renderlo più coinvolgente.
14. Guglielmo Giuseppe
Costruito con : Craft CMS

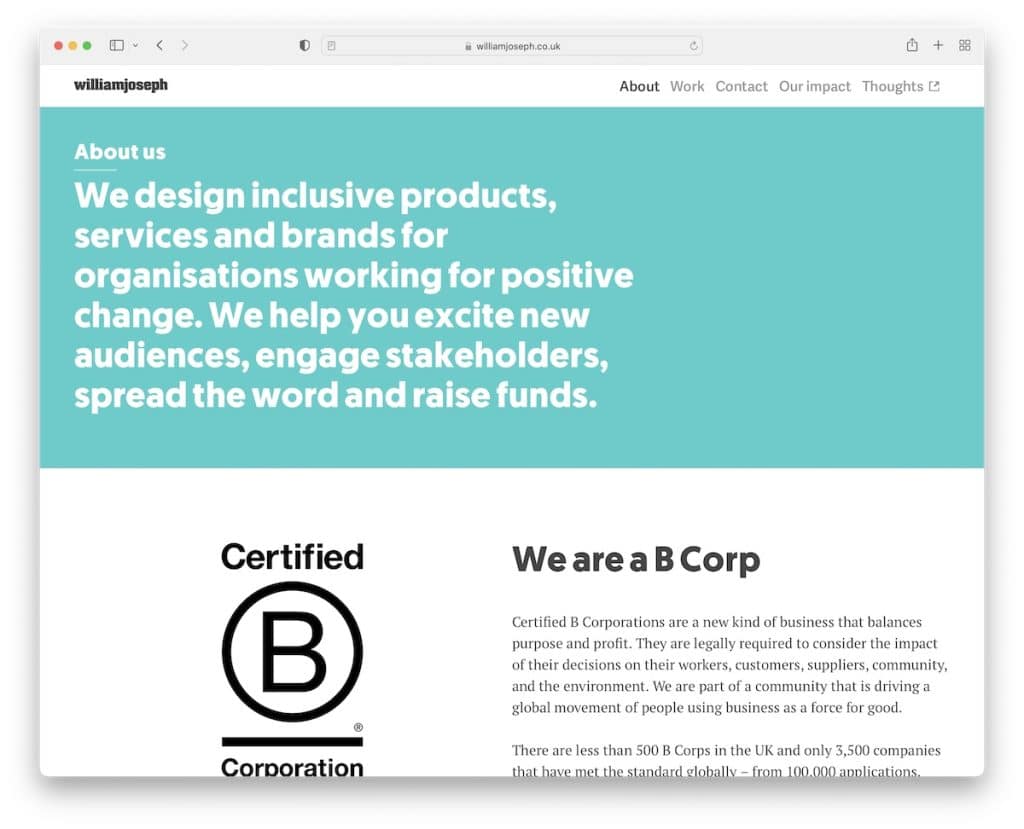
Anche se usare solo testo nella sezione dell'eroe è raro, può funzionare molto bene. La pagina su di noi di William Joseph è un ottimo esempio di minimalismo con animazioni davvero fantastiche che ravvivano l'aspetto generale pulito.
C'è anche un'ampia sezione dedicata al team con headshot, ruoli e biografie. E la sezione "collaboriamo con" è composta dai loghi dei clienti e da un'icona a discesa che mostra l'elenco completo.
Nota : se hai lavorato con molti clienti o anche con alcune grandi aziende e organizzazioni, sii orgoglioso di loro e mostrali sul tuo sito web.
15. Anthony Wiktor
Costruito con : Gatsby

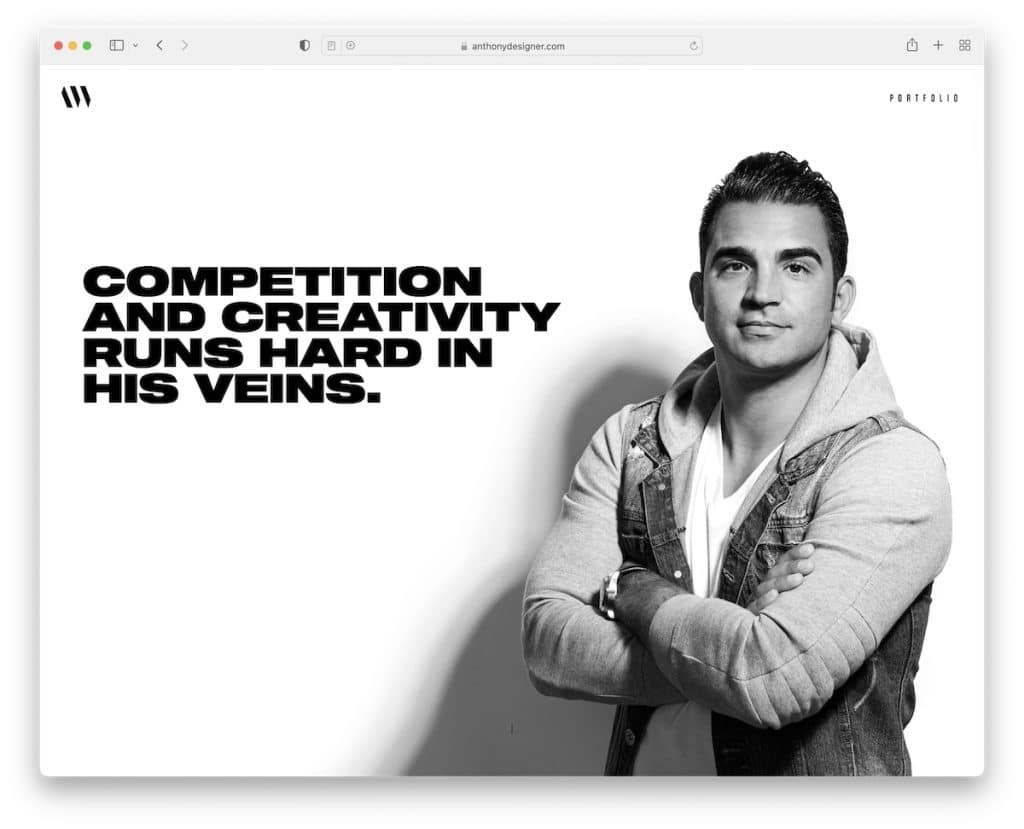
Anthony Wiktor ha una pagina su di me unica che alterna sfondi chiari e scuri sovrapponendosi alla sua immagine di sfondo.
La scelta di una tipografia regolare e in grassetto rende lo scorrimento del testo molto più veloce e l'elenco dei clienti è ampio, facendoti sapere che il lavoro di Anthony è di alta qualità.
Il piè di pagina non è tradizionale, con collegamenti social creativi, un collegamento di contatto e un pulsante torna all'inizio.
Nota : fai in modo che la tua sezione About dia un tocco in più a tutto ciò che fai - fallo promuovere!
16.Sean Halpin
Costruito con : GitHub Pages

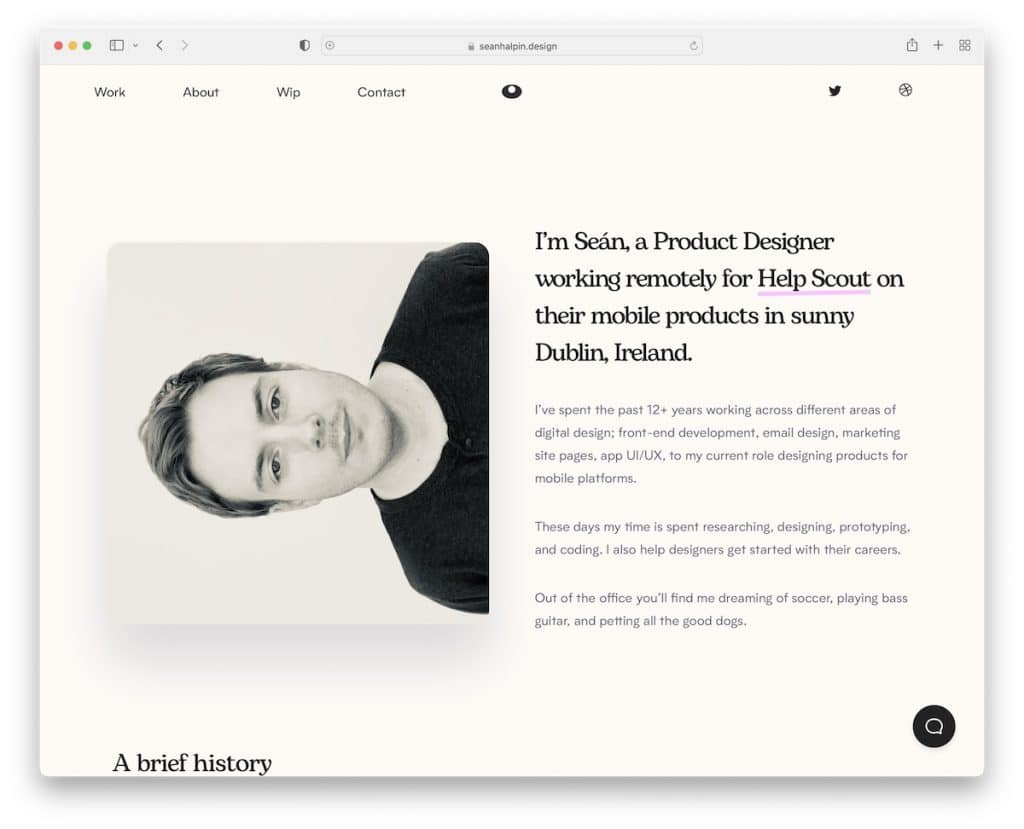
Sean Halpin ha una sezione dell'eroe che attira l'attenzione con un layout diviso, con un'immagine a sinistra e una breve biografia a destra.
Ha anche creato una linea temporale interessante che mostra la sua esperienza lavorativa e una sezione che mostra tre libri che sta attualmente leggendo.
E il chatbot è un modo intelligente per convincere le persone a saperne di più su Sean o per assumerlo per lavoro.
Nota : c'è sempre un modo per fare le cose in modo diverso, anche se ciò significa ruotare il colpo alla testa verso sinistra.
Vuoi vedere più siti web personali e riprendere? Non perderti la nostra collezione!
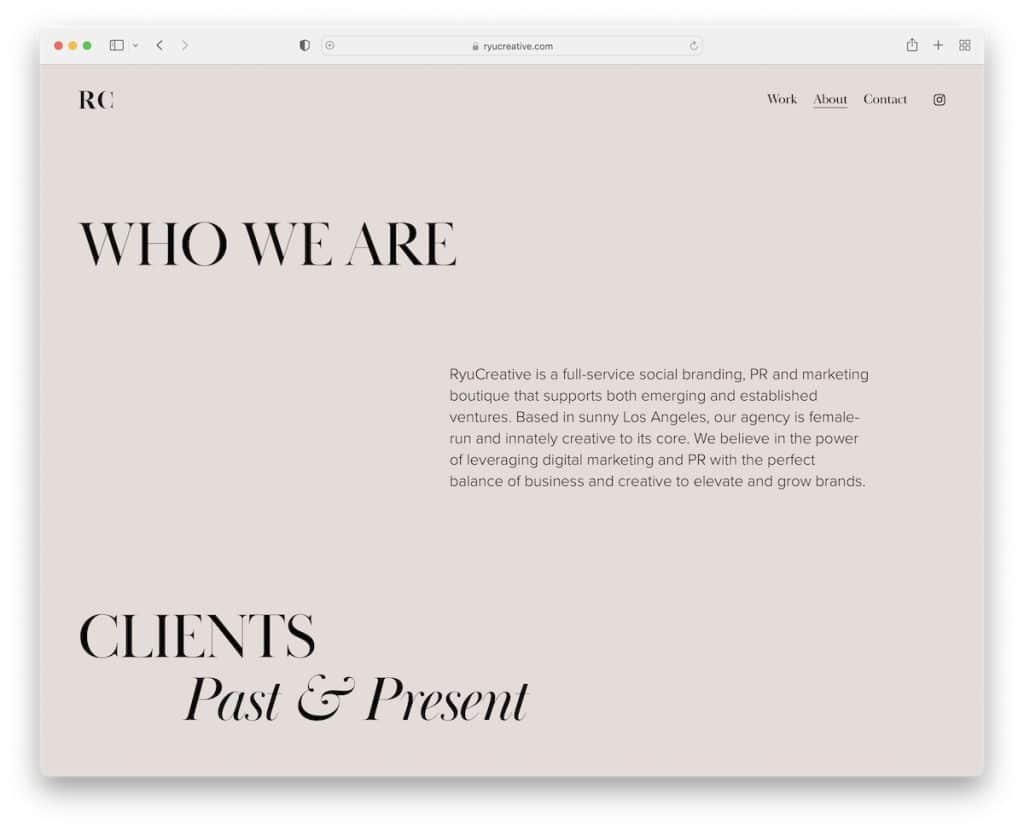
17. Ryu Creativo
Costruito con : Squarespace

RyuCreative inizia con un titolo e un testo di grandi dimensioni che spiegano cosa fanno, proseguendo con i loghi dei clienti e una sezione del team con immagini e biografie.
Questa pagina su di me non utilizza un piè di pagina, solo un'intestazione di base con tre collegamenti e un'icona IG.
Nota : consenti ai potenziali clienti di familiarizzare con chi c'è dietro il marchio aggiungendo una sezione completa del team.
Inoltre, non dovresti perderti questi splendidi esempi di siti Web Squarespace per vedere quanto sia versatile questo software per la creazione di siti.
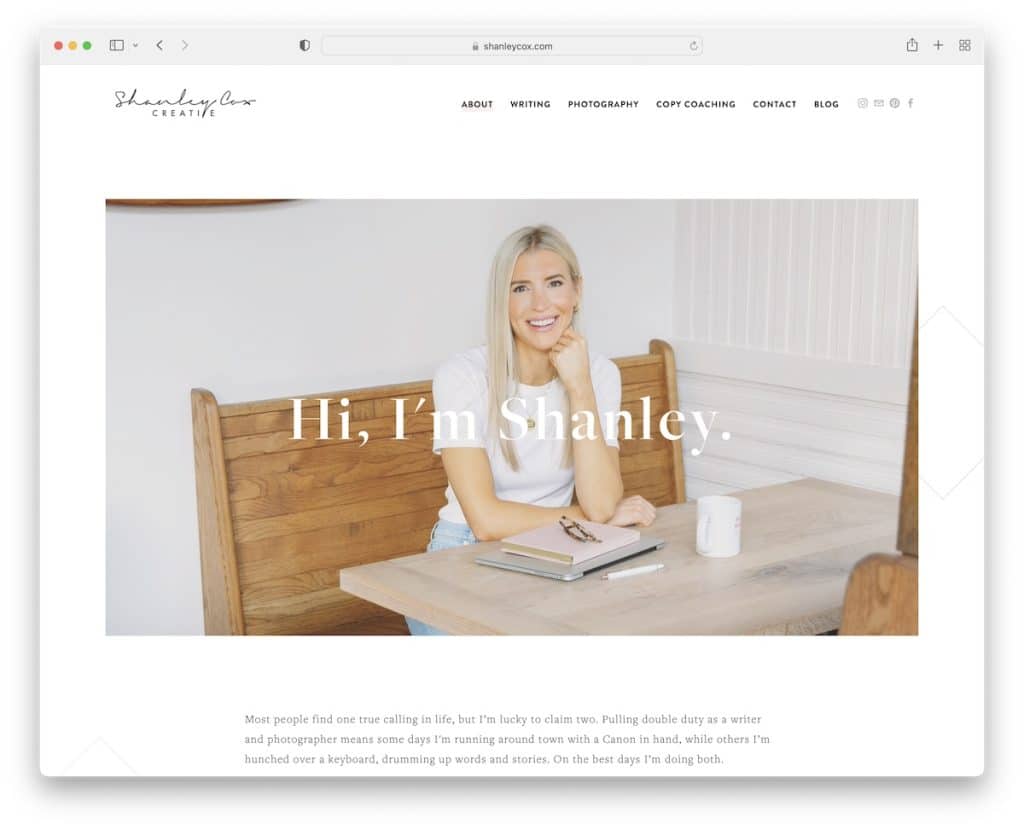
18.Shanley Cox
Costruito con : Squarespace

Shanley Cox presenta un'immagine di se stessa e un semplice testo introduttivo above the fold, che non potrebbe essere fatto meglio. Non c'è bisogno di complicare le cose.
Ma anche Shanley non complica il resto della sua pagina, usando il testo, un modulo di contatto, un feed di Instagram e una sezione a piè di pagina a tre colonne.
Questo è tutto.
Nota : se non sai quale immagine aggiungere, usa un'immagine di te stesso.
Come creare la pagina ideale "Informazioni su di me".
Creare o aggiornare la tua pagina su di me è molto più facile di quanto pensi.
Non hai bisogno di alcuna esperienza per realizzarlo, ma vuoi prendere in considerazione i nostri suggerimenti per renderlo il massimo.
Dopotutto, vuoi più clienti, vero?
Ed è allora che entra in gioco una sezione epica su di me.
1. Scegli un modello
Invece di crearlo da zero e perdere un sacco di tempo, puoi scegliere un modello e iniziare immediatamente.
Ciò significa anche che puoi essere un principiante assoluto ma avere comunque la possibilità di costruire un risultato professionale.
Assicurati di scegliere il modello che si adatta al tuo sito Web, al tuo lavoro e alla tua personalità.
Tuttavia, puoi modificare e personalizzare qualsiasi modello, arricchendolo con i tuoi tocchi creativi.
Suggerimento : mira a un semplice aspetto del sito web.
2. Scegli Titolo e riga di apertura/testo
Puoi mantenere il titolo semplice e utilizzare il tuo nome o il nome della tua attività. Puoi anche scegliere di aggiungere un logo.
Ma prova a inventare una frase di apertura audace, di una o due frasi per convincere il visitatore e interessarlo a scoprire di più su di te e sui tuoi lavori.
Ricorda, mentre alcuni aggiungono solo ciò che fanno, altri includono una biografia. Fortunatamente, entrambi gli approcci possono funzionare davvero bene, quindi spetta a te decidere cosa ti sembra giusto o, dovremmo dire, ti fa sentire!
3. Aggiungi immagini
Mentre alcuni di quelli audaci usano solo il testo nelle loro pagine, ti invitiamo a utilizzare immagini e video per renderlo più coinvolgente. (La prima opzione può funzionare davvero alla grande se sei uno scrittore/copywriter.)
Puoi anche utilizzare cursori e portfolio con un effetto lightbox.
Usa contenuti visivi per mostrare te stesso, il tuo lavoro, il processo e qualsiasi altra cosa che ritieni meritevole di inclusione.
4. Parla delle tue preziose capacità ed esperienza
Naturalmente, non dimenticare di raccontare di più su di te, sul tuo lavoro, sulle tue capacità, sulla tua esperienza, persino sulla tua formazione e sui clienti passati e attuali.
Puoi anche dedicare un'intera sezione ai tuoi servizi con i pulsanti CTA al tuo contatto/ricevi un modulo di preventivo.
5. Usa i link e gli inviti all'azione
Come accennato in precedenza, includi i pulsanti CTA, in modo che coloro che sono interessati a lavorare con te possano agire immediatamente.
Ma puoi anche aggiungere collegamenti ai tuoi social media e ad altre parti dei tuoi siti Web, come portfolio, blog, ecc.
Conclusione
Con tutti gli esempi di cui sopra e i nostri suggerimenti e raccomandazioni, ora hai tutto ciò di cui hai bisogno per creare una potente pagina su di me che aumenterà il tuo potenziale alle stelle.
Lascia che la tua pagina Informazioni condivida di più su chi sei, la tua attività, il tuo team, la tua visione e il tuo processo.
Rendilo emozionante e interessante in modo che tutti lo leggano con gioia.
È il tuo turno ora.
In bocca al lupo!
Facci sapere se ti è piaciuto il post.
