18 migliori siti web di teatro (esempi) 2022
Pubblicato: 2022-12-09Stai cercando i migliori siti web di teatro per ispirazione e nuove idee?
Sei venuto nel posto giusto!
Abbiamo raccolto una raccolta dei siti Web più fantastici con fantastici design che aumentano il fattore WOW alle stelle.
Inoltre, abbiamo anche aggiunto la piattaforma di creazione di siti Web/CMS utilizzata da ciascuna pagina.
Tuttavia, puoi anche utilizzare uno dei migliori temi WordPress per il teatro e sbloccare la completa libertà creativa per la tua presenza sul web.
Andiamo!
I migliori siti web di teatro del 2022
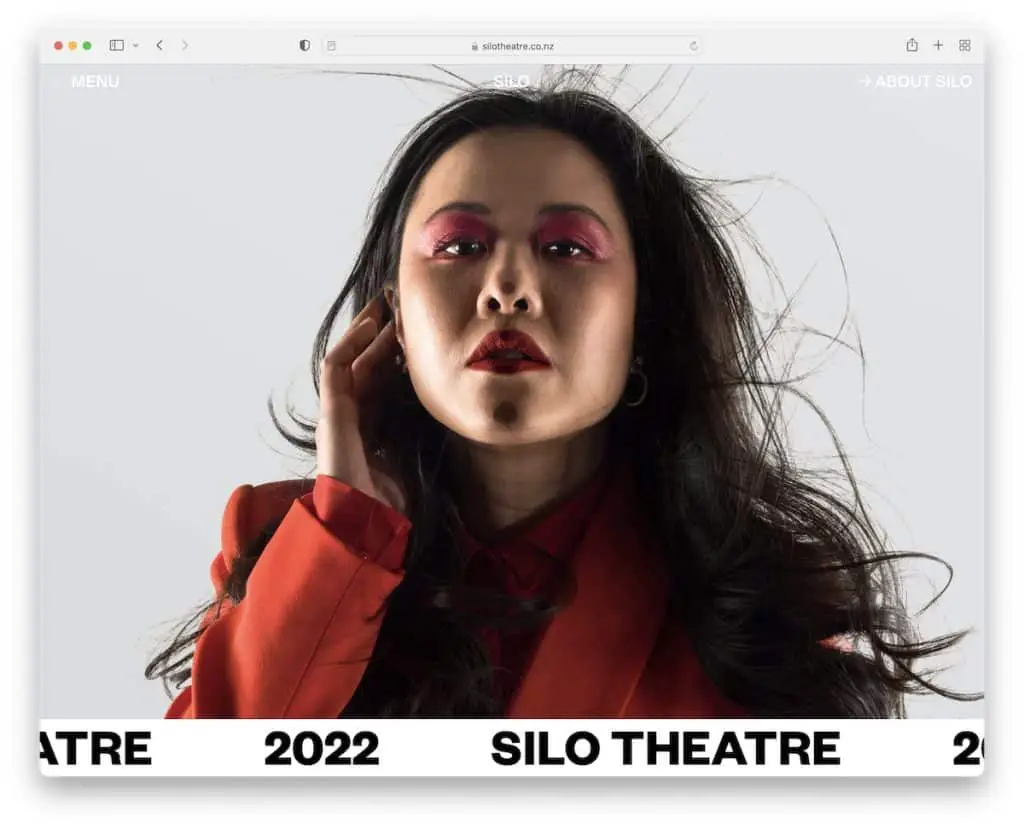
1. Silos
Costruito con: Craft CMS

Silo ha una bellissima immagine di sfondo a schermo intero con una barra di "notifica" a scorrimento automatico che dice Silo Theater 2022.
La loro area di intestazione è minimalista e trasparente, con un pulsante del menu che presenta un punto animato per la visibilità.
Anche l'esperienza di scorrimento di Silo è molto coinvolgente, con fantastiche animazioni per mantenere il visitatore incuriosito.
Nota : da una semplice sezione hero allo scorrimento creativo, c'è sempre un modo per ravvivare il tuo sito web.
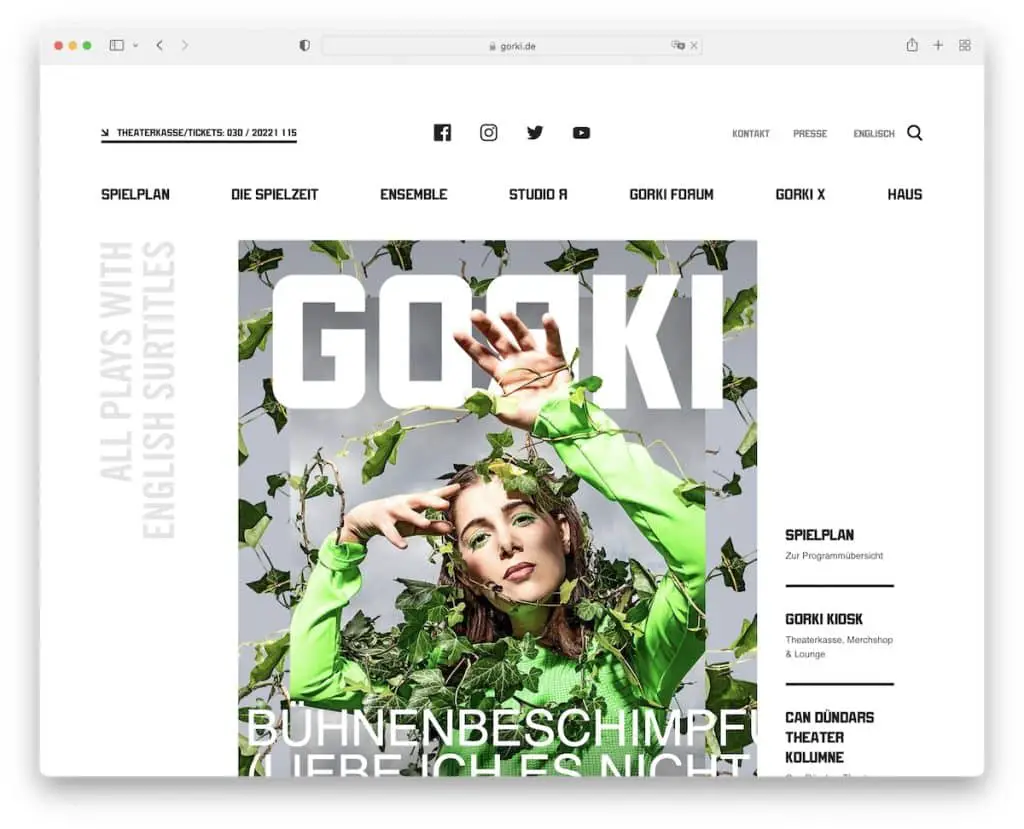
2. Gorki
Costruito con: Drupal

Gorki è un sito web di teatro moderno che promuove i prossimi spettacoli con un grande banner nella sezione degli eroi. Ma ottieni anche altri collegamenti se sei interessato a saperne di più senza la necessità di iniziare a scorrere.
L'intestazione mobile è minimalista, con un pulsante del menu hamburger, logo e icona di ricerca. Il sito presenta anche un fantastico carosello per gli ospiti sensibile allo scorrimento.
Nota : crea una sezione dedicata agli eroi che scatenerà la curiosità immediata in tutti i tuoi visitatori.
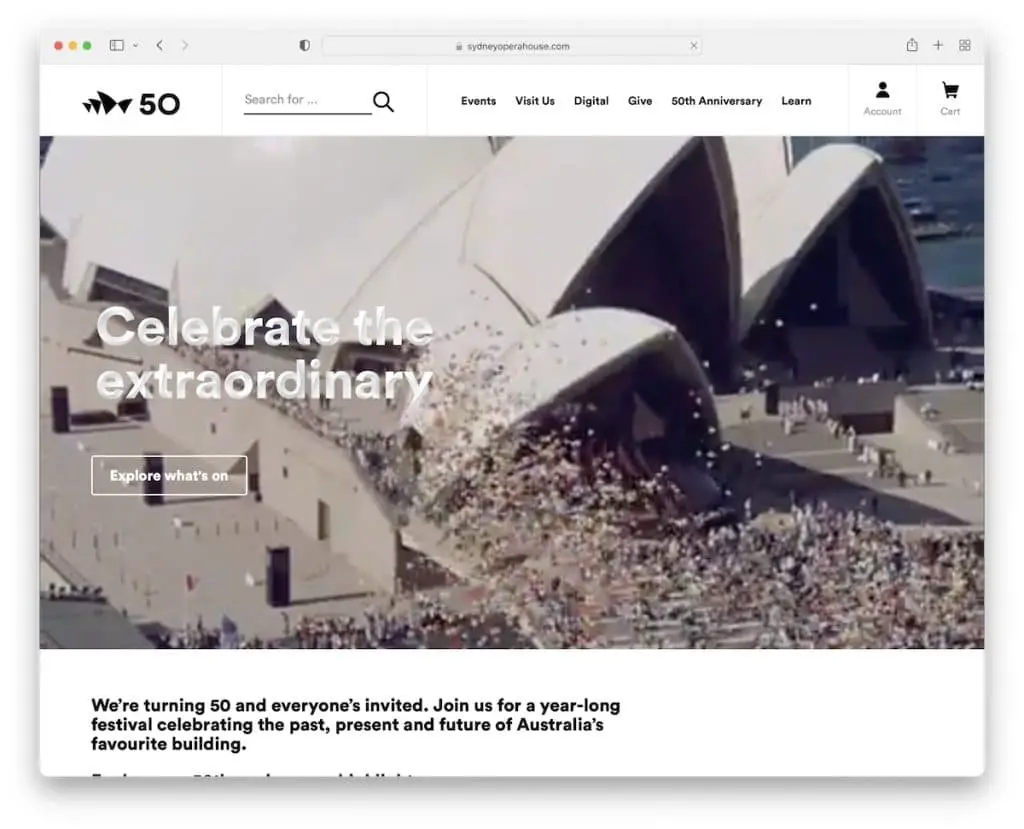
3. Teatro dell'Opera di Sydney
Creato con: Adobe Experience Manager

Il sito web della Sydney Opera House ha optato per una sezione video sullo sfondo invece di un'immagine o di un dispositivo di scorrimento. Ha anche un titolo e un pulsante di invito all'azione (CTA).
Il loro programma di spettacoli è come un portfolio di griglia filtrabile che aiuta a trovare eventi popolari, streaming, articoli e più rapidamente.
Nota : invece di creare un lungo sito Web, crea un portfolio con tag, in modo che gli utenti trovino più velocemente le cose che preferiscono.
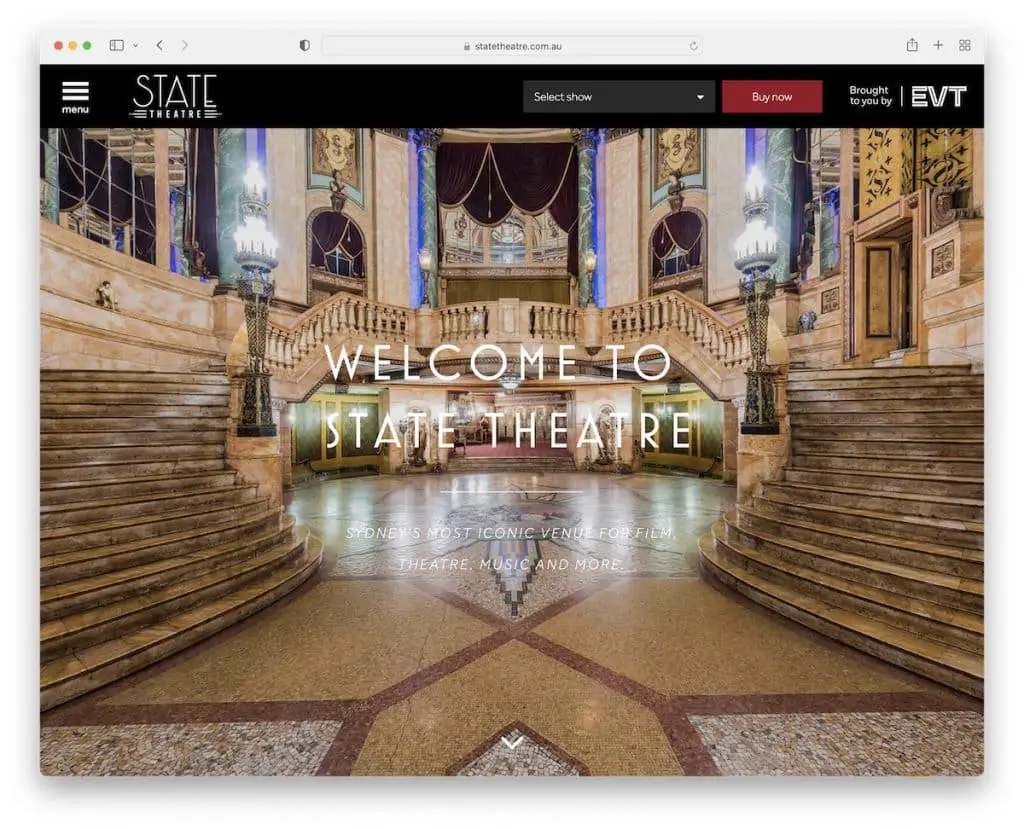
4. Teatro di Stato
Costruito con: Sage Theme

Il sito web dello State Theatre ti dà un'atmosfera accogliente con il suo dispositivo di scorrimento dell'immagine a schermo intero. Hanno una delle sezioni di intestazione più pratiche che apre un menu della barra laterale al clic e ti consente di acquistare i biglietti per lo spettacolo con il pratico menu a discesa.
D'altra parte, il piè di pagina è costituito dalle icone dei social media e da un pulsante di iscrizione alla newsletter.
Nota : utilizza l'intestazione per trovare spettacoli e vendere direttamente i biglietti, risparmiando tempo prezioso agli utenti.
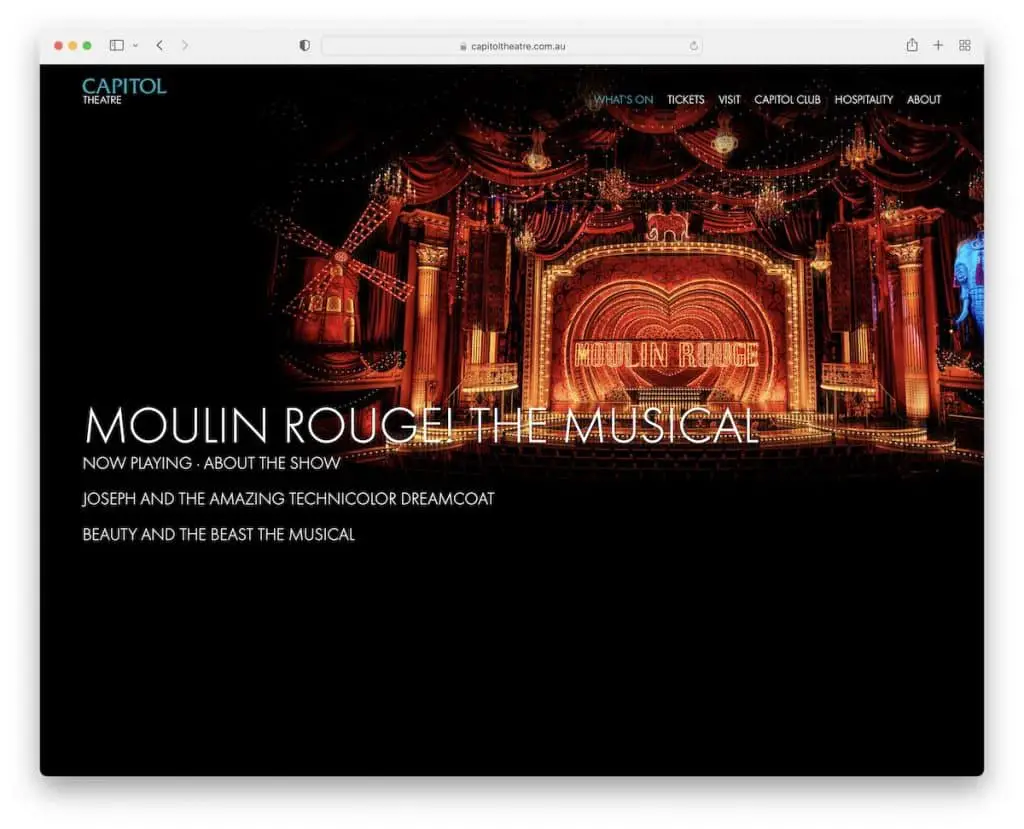
5. Campidoglio
Costruito con: Microsoft ASP.NET

Il sito web del Capitol Theatre mantiene la sua home page semplice e audace con una struttura in tre parti. Promuovono tre dei loro spettacoli con immagini di grandi dimensioni e testo cliccabile con un effetto di "salto" tra di loro.
L'intestazione è trasparente con collegamenti ad altre pagine del sito Web, utilizzando un menu a discesa.
Nota : utilizza immagini grandi e testo grande per promuovere i tuoi spettacoli.
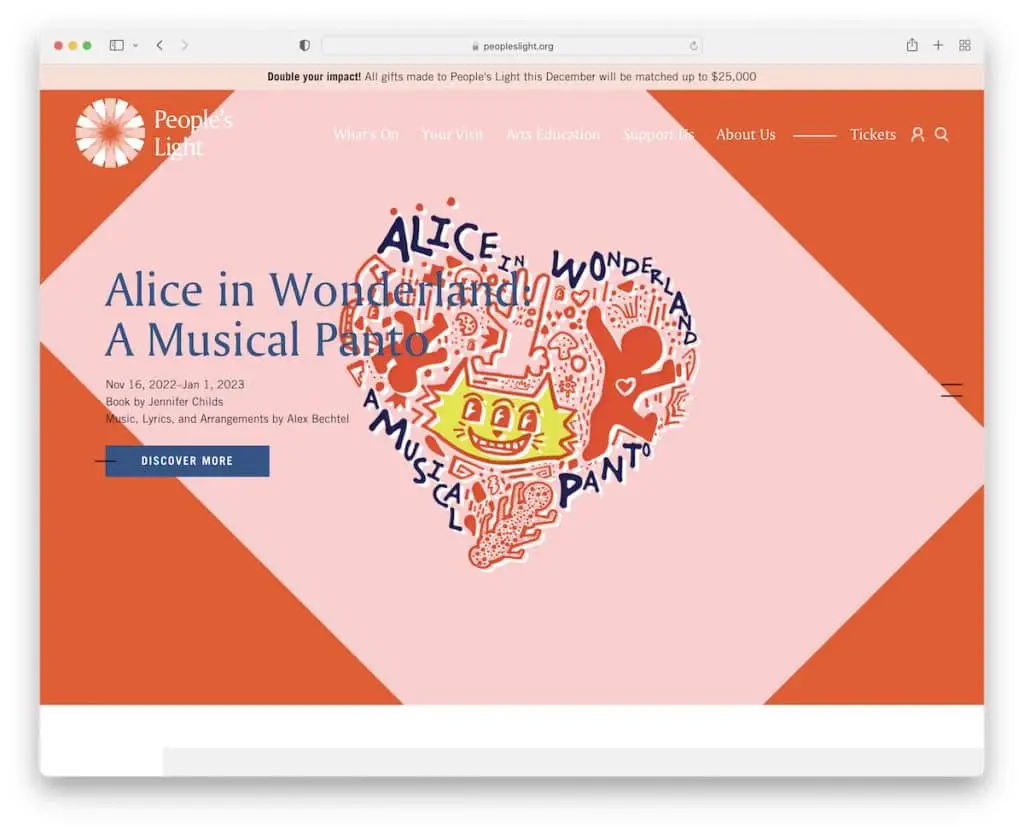
6. Luce del Popolo
Costruito con: Umbraco

People's Light ha un dispositivo di scorrimento verticale unico che controlli con lo scorrimento, differenziando istantaneamente questo sito Web di teatro dagli altri.
La pagina presenta anche una barra di navigazione appiccicosa, un fantastico feed Twitter e un'ampia sezione per promuovere la loro lista di posta elettronica.
Inoltre, hanno una barra di notifica in alto per pubblicizzare una buona causa.
Nota : aggiungi una barra in alto se desideri promuovere una vendita speciale, nuovi spettacoli o qualsiasi altra cosa che richieda maggiore attenzione.
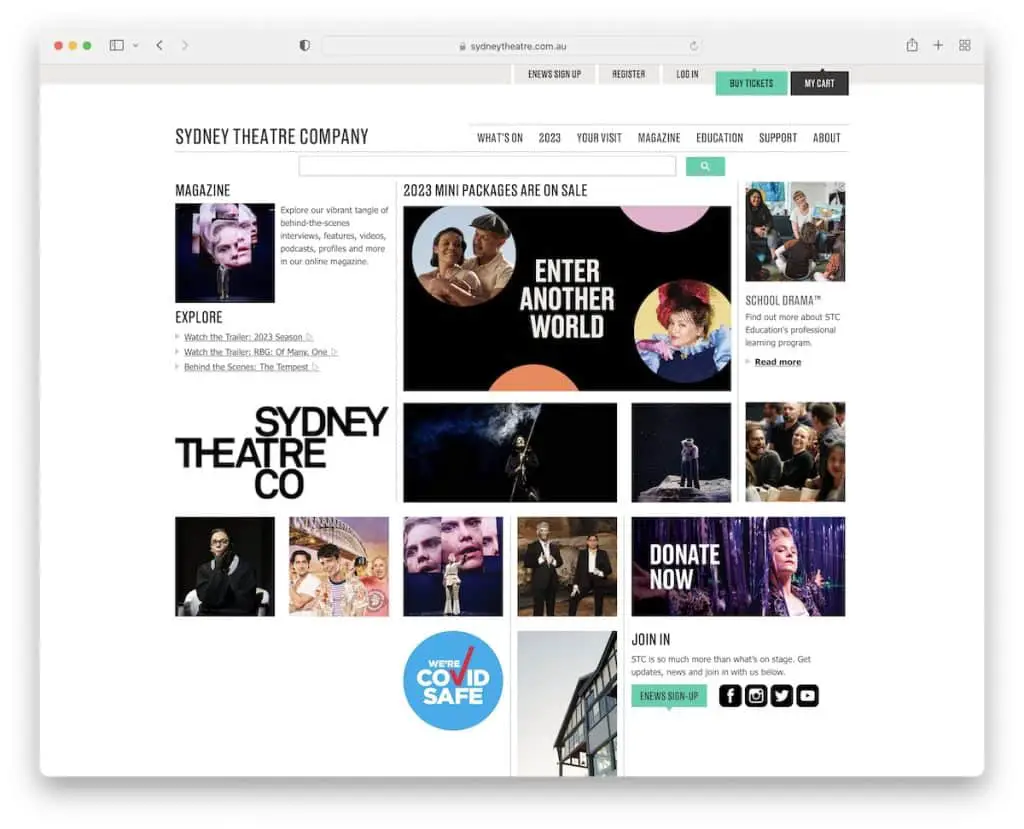
7. Teatro di Sydney
Costruito con: SiteCore

Sydney Theatre ha una home page che è solo una sezione hero (sul desktop). Ma presentano un fantastico layout a griglia che promuove alcuni dei loro spettacoli attraverso immagini che condividono più informazioni al passaggio del mouse.
Ma tutti possono anche accedere al pulsante "Ma biglietti" nella barra in alto o utilizzare la barra di navigazione per sfogliare gli eventi, controllare la rivista e altro ancora.
Nota : una home page semplice con una barra di ricerca ampia può migliorare l'esperienza utente complessiva del tuo sito web.
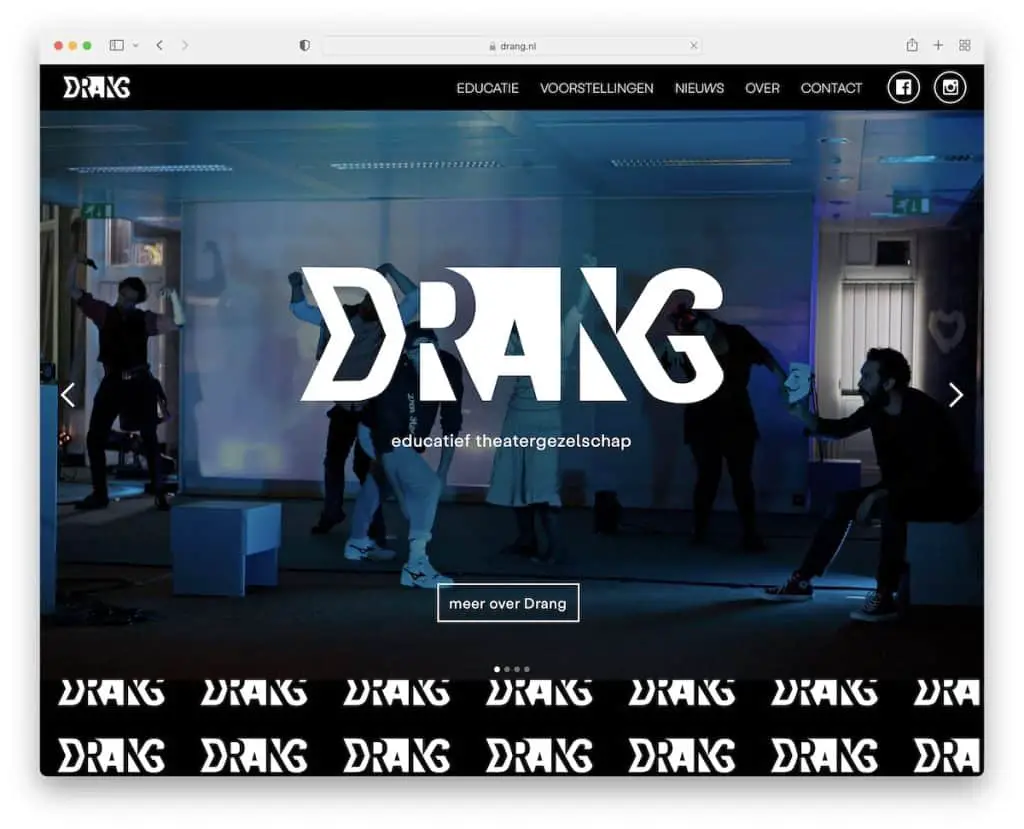
8. Drang
Costruito con: Webflow

Drang presenta un design in bianco e nero con una grande presentazione che promuove i loro spettacoli attuali.
L'header è un floating sempre disponibile per l'utente qualora voglia visitare altre pagine interne o visualizzare i profili social di Drang premendo i pulsanti.
Nota : il design della modalità oscura è un ottimo modo per far risaltare maggiormente il sito web del tuo teatro.
Inoltre, non dimenticare di controllare altri siti Web epici di Webflow per vedere cosa è possibile fare con questo fantastico software per la creazione di siti Web.
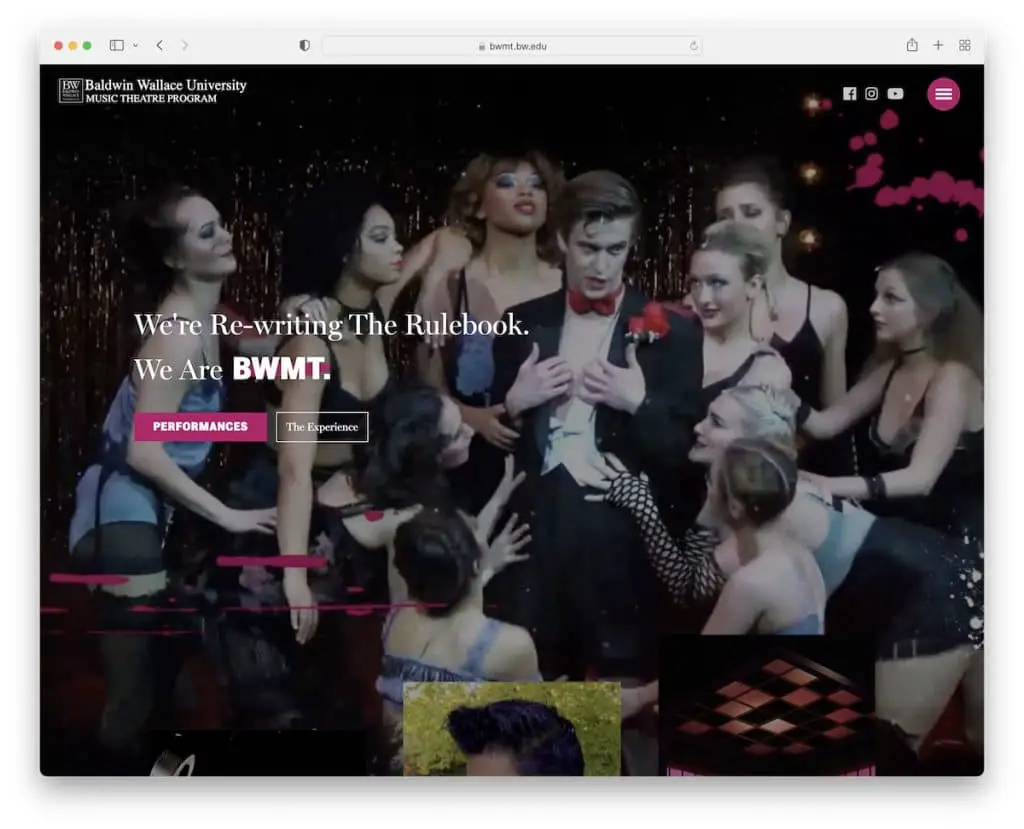
9. BWM
Costruito con: Webflow

Il sito Web di BWMT è molto moderno, a cominciare da un'animazione accattivante e da un video di sfondo. Ma lo sfondo del video si trasforma in un'immagine di sfondo che cambia a ogni sezione, rendendo il sito web estremamente dinamico.

Inoltre, l'intestazione mobile è trasparente per mantenere gli occhi dei visitatori sul contenuto ma è sempre disponibile per visitare altre pagine.
Nota : scegli uno sfondo video e condividi brevi clip dei tuoi programmi per entusiasmare l'utente.
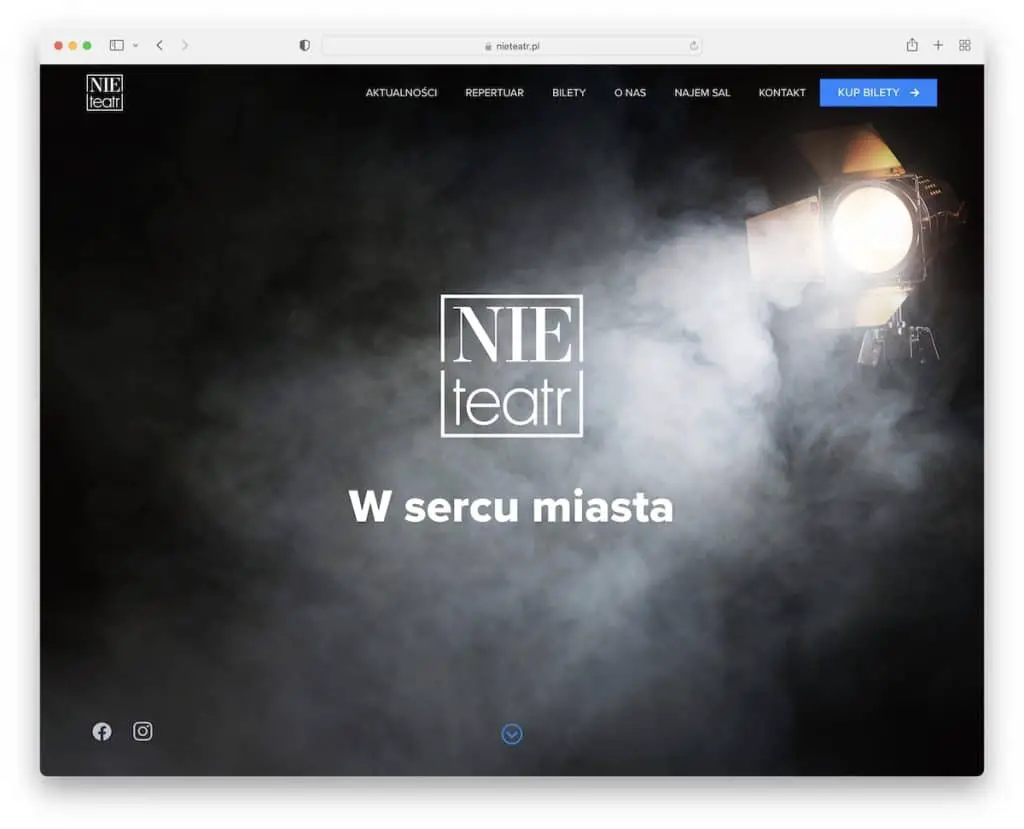
10. NieTeatr
Costruito con: Webflow

L'immagine a schermo intero, il logo e il testo mantengono il sito Web di NieTeatr molto minimalista a prima vista. L'immagine si apre come un sipario che annuncia l'inizio dello spettacolo, in questo caso con una presentazione.
Più scorri, più contenuti e informazioni vengono rivelati, con animazioni extra per un'esperienza più coinvolgente.
Nota : sorprendi i tuoi visitatori con l'inaspettato, proprio come fa NieTeatr.
11. LABIRINTO
Costruito con: Squarespace

La particolarità di LAByrinth è che lo slider a schermo intero che usano presenta solo immagini, niente testo, niente inviti all'azione, mantenendolo minimo.
Ma puoi accedere al loro menu a discesa per ulteriori informazioni perché lo scorrimento termina molto rapidamente con un pulsante "Donazione".
Nota : il tuo sito web è un ottimo posto se desideri raccogliere donazioni.
Hai bisogno di più idee? Dai un'occhiata a questi esempi di siti Web di Squarespace che sono SOLO fantastici!
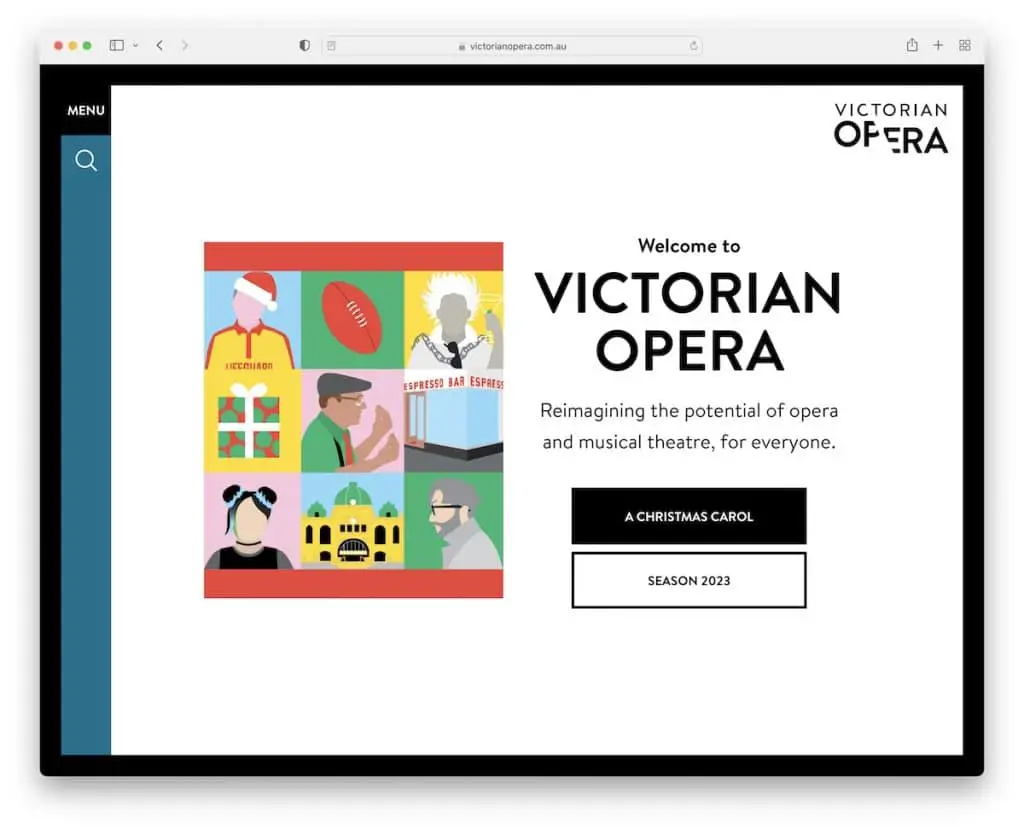
12. Opera vittoriana
Costruito con: Craft CMS

Abbiamo già visto un sacco di semplici siti web di teatro, ma nessuno è come l'opera vittoriana. La home page presenta solo una sezione dell'eroe con un piccolo cursore, testo e pulsanti CTA per accedere allo spettacolo in corso o vedere la prossima stagione.
Ma puoi anche fare clic sulle icone di ricerca o di menu che ti forniscono tutto per trovare esattamente ciò che desideri.
Nota : la semplicità funziona ogni volta, soprattutto con un tocco di creatività, come nel caso del sito dell'Opera vittoriana.
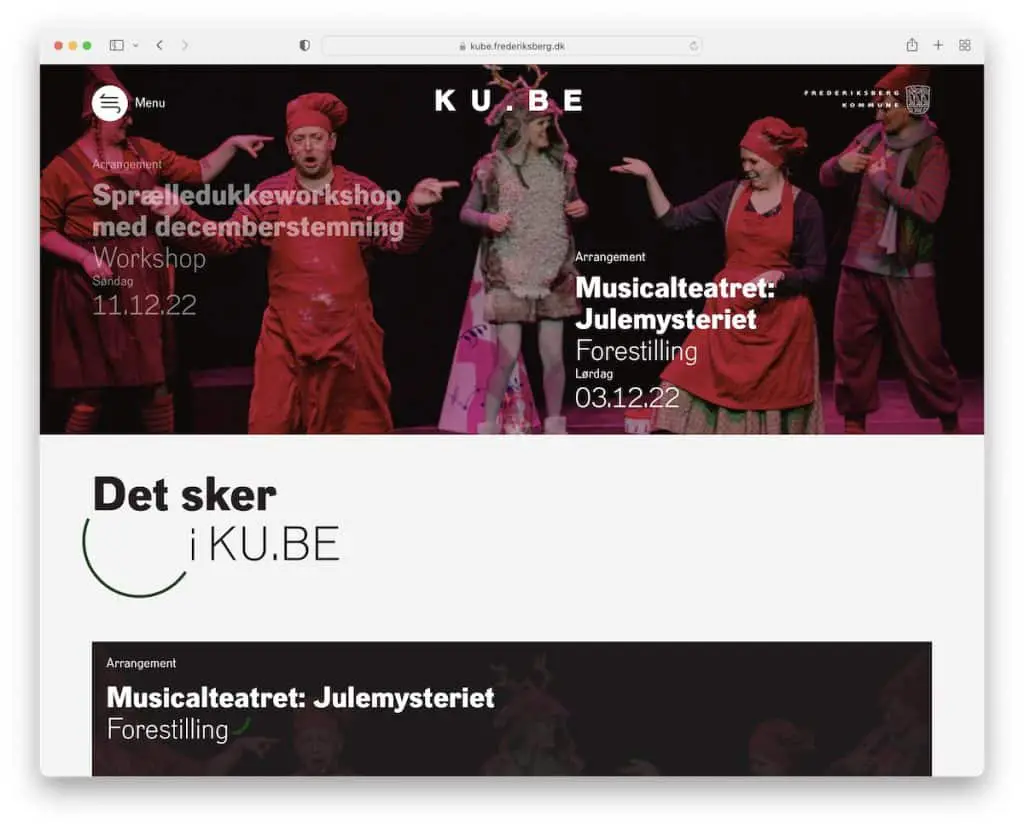
13. KUBE
Costruito con: Drupal

KUBE ha uno slider a tutta larghezza piuttosto interessante con un'intestazione trasparente che diventa appiccicosa quando inizi a scorrere.
Il menu dell'hamburger rivela una sovrapposizione di navigazione a schermo intero che ti porta facilmente a tutte le informazioni.
C'è anche un altro cursore verticale appena prima del piè di pagina con ulteriori dettagli.
Nota : una sovrapposizione di menu a schermo intero è ottima per sperimentare elementi e animazioni.
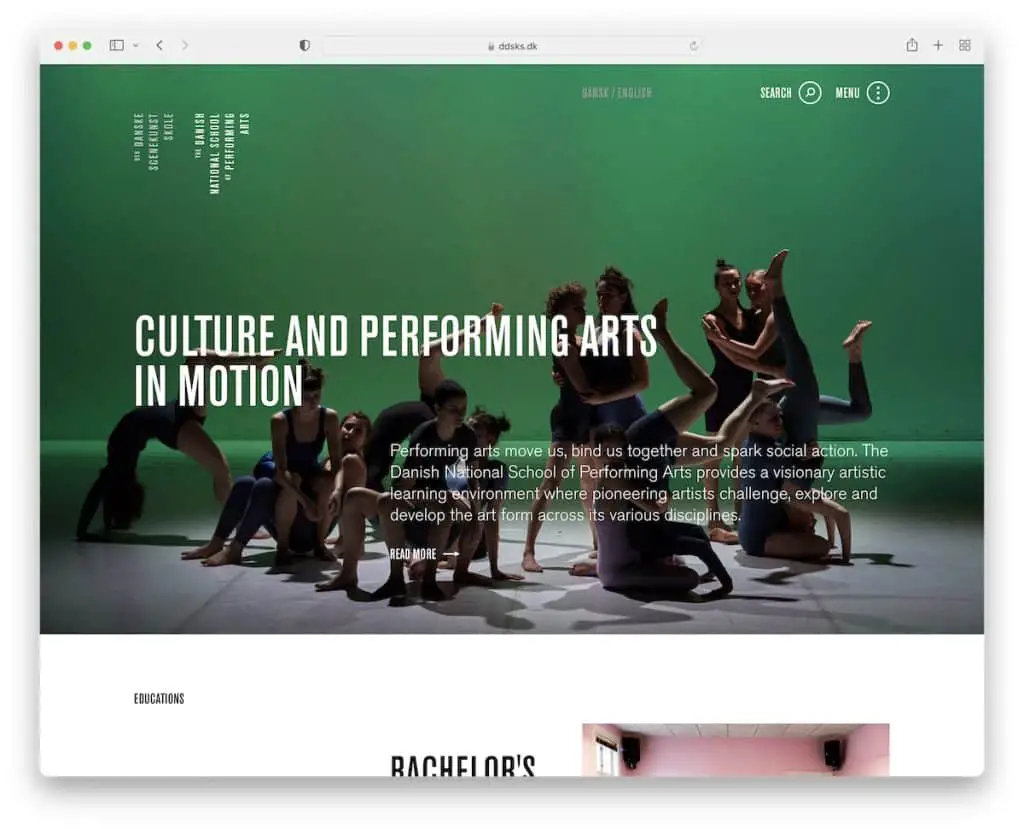
14. DDSKS
Costruito con: Drupal

DDSKS è un altro sito Web teatrale che ha adottato il metodo di caricamento dei contenuti a scorrimento per migliorare l'esperienza di scorrimento.
Presentano anche una leggera variazione del menu dell'hamburger a schermo intero e includono un pulsante di ritorno in alto che appare solo nella parte inferiore del sito Web.
Nota : il grande uso dello spazio bianco con le animazioni a scorrimento va molto bene di pari passo.
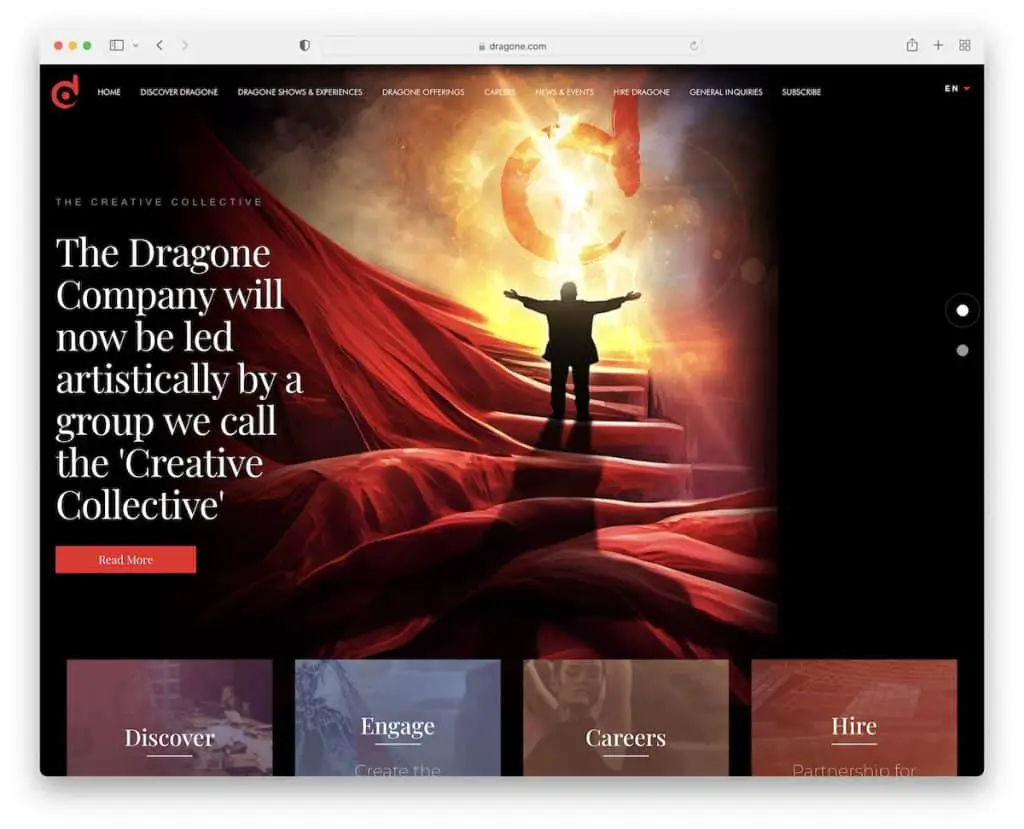
15. Dragone
Costruito con: Elementor

Dragone è un sito web di teatro con un design scuro, uno slider e un effetto hover 3D ribaltante che è davvero fantastico.
Troverai anche una barra di navigazione trasparente con funzionalità di mega menu su alcune categorie. Inoltre, mantengono l'area del piè di pagina a quattro colonne molto minimalista con opzioni di navigazione aggiuntive.
Nota : un mega menu può funzionare alla grande per i cinema perché puoi aggiungere immagini e collegamenti.
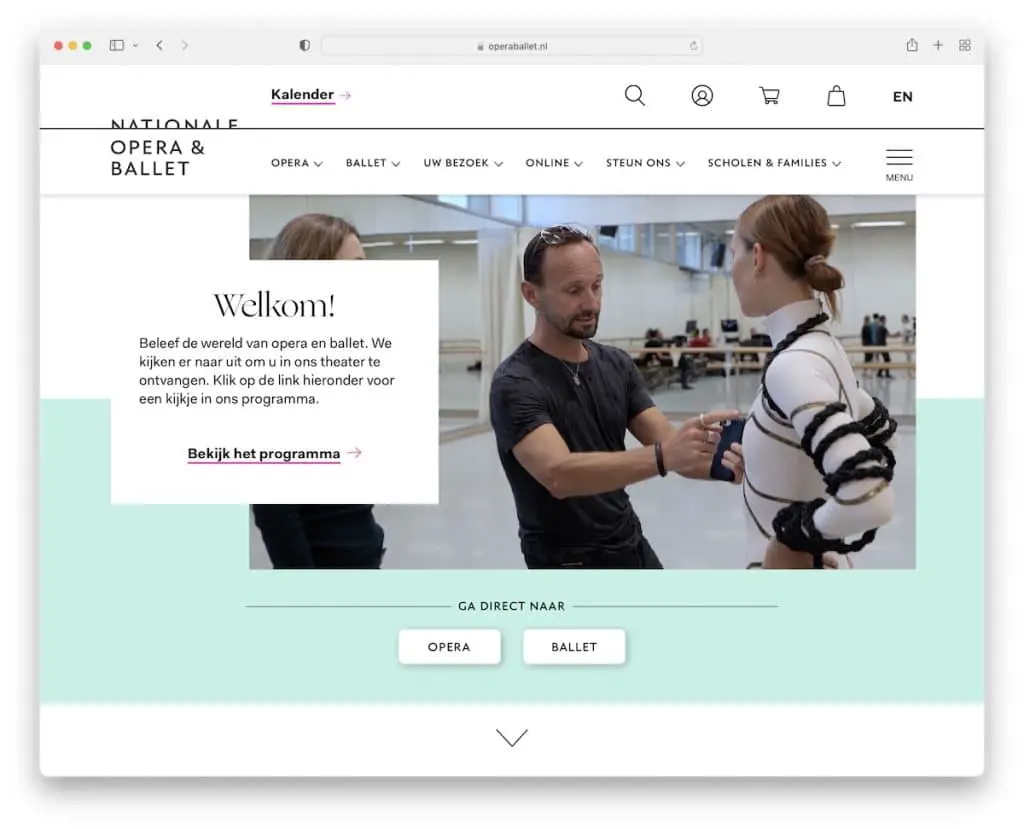
16. Opera Nazionale e Balletto
Costruito con: Drupal

Il sito Web Nationale Opera & Ballet inizia con un interessante concetto di eroe che presenta un video riprodotto automaticamente con un banner in sovrimpressione (che include testo e un invito all'azione).
La pagina ha anche una sezione di intestazione in due parti con icone/collegamenti rapidi nella prima riga e navigazione nella seconda.
Nota : se vuoi aggiungere un video al tuo sito web, fallo diversamente, come Nationale Opera & Ballet.
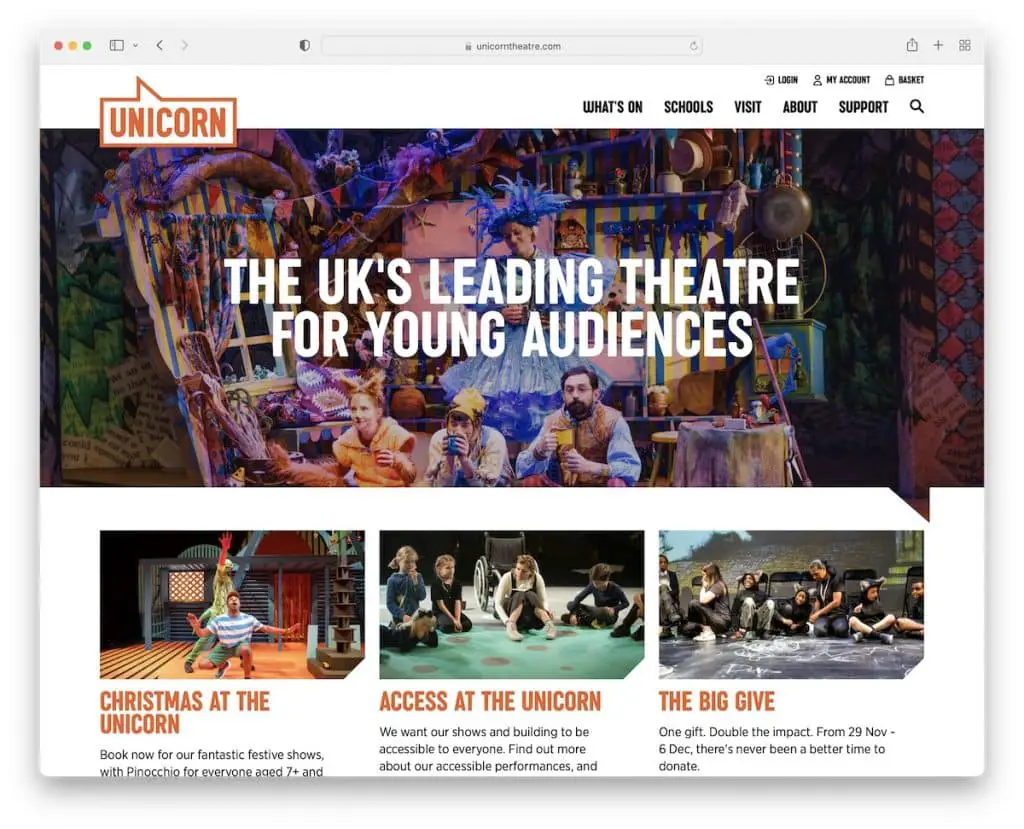
17. Unicorno
Costruito con: Craft CMS

Mentre la maggior parte dei siti web di teatro che abbiamo aggiunto a questo elenco ha alcuni elementi creativi, Unicorn lo mantiene piuttosto semplice.
Sulla home page sono disponibili un grande banner above the fold, una presentazione a griglia degli spettacoli e un modulo di iscrizione alla newsletter.
La sezione a piè di pagina fornisce ulteriori informazioni sul teatro con collegamenti ai social media per essere sempre aggiornati sulle novità.
Nota : il tuo sito web non ha necessariamente bisogno di animazioni o effetti speciali. Sentiti libero di mantenerlo semplice e statico.
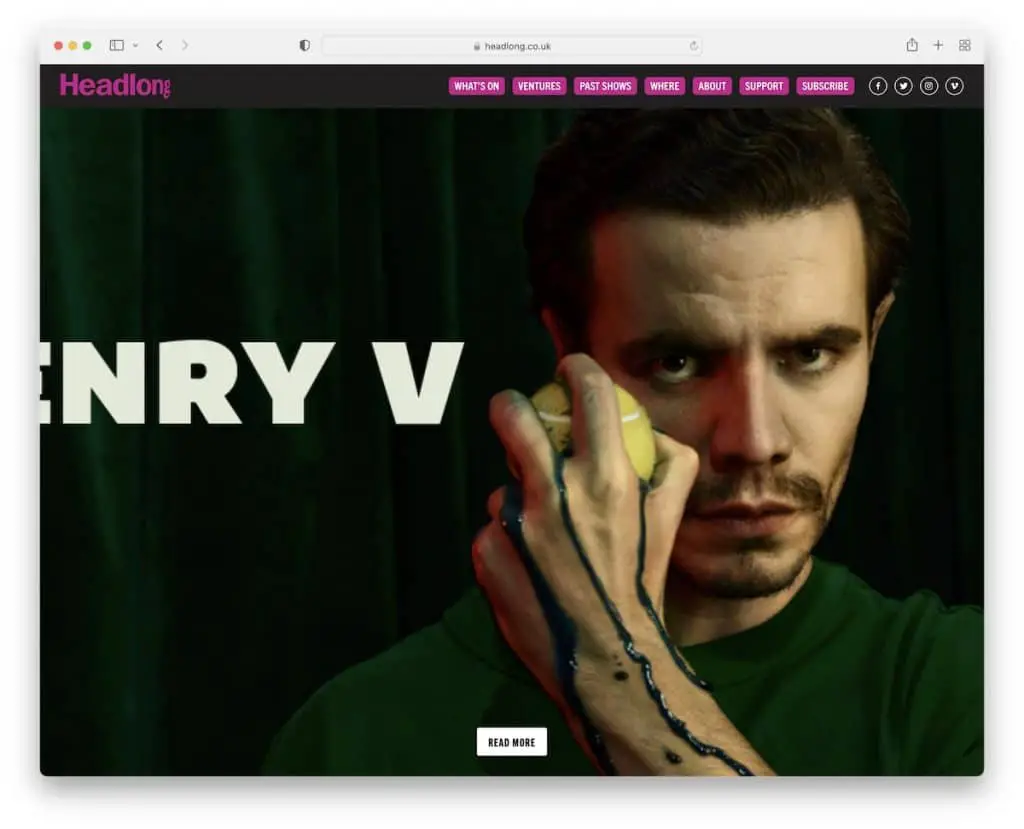
18. A capofitto
Costruito con: Squarespace

Come il sito web di Unicorn, Headlong non complica il design della home page. Tuttavia, la presentazione dell'immagine a schermo intero dello spettacolo (attuale) con un pulsante CTA è audace e di grande impatto.
Tre banner aggiuntivi below the fold promuovono spettacoli attuali e passati e il loro blog.
Nota : crea una buona prima impressione con un'immagine di sfondo a schermo intero.
Facci sapere se ti è piaciuto il post.
