18 bellissimi layout CSS gratuiti per i progettisti di interfacce utente
Pubblicato: 2022-04-11In che modo i siti Web ottengono tutti quegli interessanti allineamenti di contenuti, colori e flessibilità? È a causa dei CSS! Pensa ai CSS come al seme del web. È quel rivestimento in più sulla torta per farla sembrare meravigliosa. E anche se non possiamo assaporare il web, possiamo certamente goderne al massimo quando i designer si prendono il loro tempo per fornire esperienze di navigazione web uniche, ambiziose e stellari. Iniziare con i CSS non è mai stato così facile; ora ci sono centinaia di libri, framework e siti Web di codifica che forniscono un'esperienza integrata per comprendere lo stile del Web. La parte migliore è che puoi contribuire a quegli sforzi di styling!
Quindi, senza ulteriori indugi, ti offriamo 18 dei layout CSS più versatili creati dagli stessi veterani CSS. Questi design e layout sono leggibili per l'uso per i tuoi progetti o esclusivamente per capire come funzionano i layout. È una meravigliosa raccolta di layout che ti ispirerà quando inizierai a renderti conto di quanto CSS sia progredito e di come una leggera aggiunta di codici JS interattivi può fare la differenza. In fondo, abbiamo incluso alcuni famosi framework di layout CSS per aiutarti a modellare un layout moderno e reattivo in pochissimo tempo.
Puro

Con tutti quei bellissimi layout CSS che abbiamo visto, ti rendi ancora conto che manca qualcosa. Questi sono gli elementi e i componenti web che potresti inserire per creare un sito web completamente funzionale. Certo, codificarli da soli è possibile, ma perché perdere tempo quando hai framework come Pure con cui lavorare? Pure ti offre diverse opzioni di layout. Questi includono blog, e-mail, gallerie di foto, pagine di destinazione, tabelle dei prezzi, menu laterali e altri tipi di menu.
Puoi unire questi layout e iniziare a creare un web design unico. I componenti forniti con Pure sono griglie, pulsanti, tabelle, moduli e menu. Tutti questi fluiscono senza sforzo mentre li metti tutti insieme. Includendo Pure e scrivendo alcuni CSS, puoi assicurarti che il tuo sito o la tua app funzioni correttamente su tutti i browser. Sembrerà anche davvero unico. Soprattutto, le dimensioni del tuo file CSS rimarranno ridotte. Questa funzione è ottima per gli utenti mobili e altri con connessioni lente.
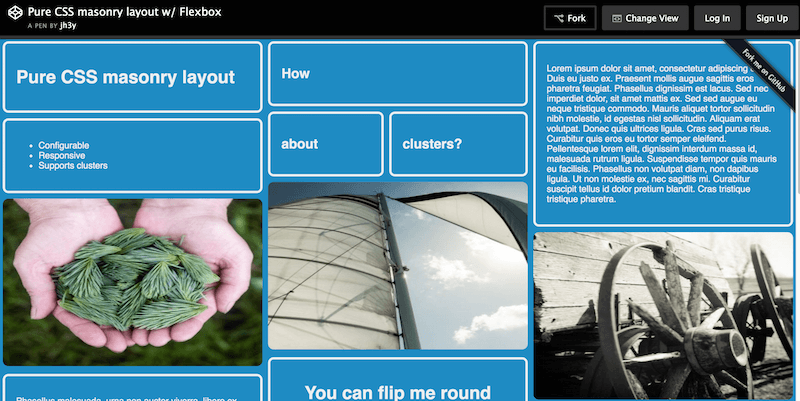
Layout in muratura CSS puro con Flexbox

Jhey Tompkins è un esperto CSS con oltre 15.000 contributi individuali su GitHub solo nell'ultimo anno; che traguardo straordinario! Molti dei suoi repository su GitHub hanno più di 100 stelle ed è ben noto tra i suoi colleghi. Questo particolare layout CSS di Jhey utilizza anche Flexbox per ottenere un solido layout in muratura pronto per i tuoi elementi e widget del sito web. Alcune interessanti funzionalità includono "capovolgi" le singole griglie per una maggiore creatività e quelle evidenziate una volta che l'utente passa sopra di esse. Per concludere, è un layout di griglia perfetto per un progetto di sito Web che tratterà molti contenuti.
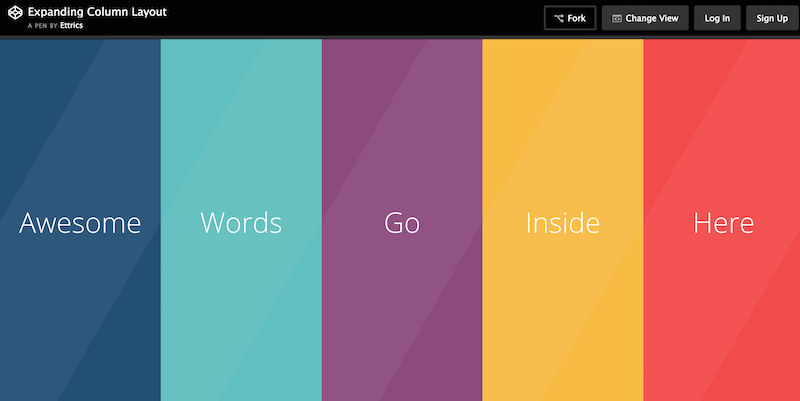
Espansione del layout delle colonne

Ettrics è una piccola agenzia di design digitale in Canada. Due ragazzi gestiscono questa piccola agenzia e hanno creato delle incredibili opere d'arte che migliaia di designer in tutto il mondo hanno riconosciuto. In passato hanno anche condiviso alcuni fantastici frammenti CSS, come animazioni esagonali, animazioni di slider, sovrapposizioni di menu, interfacce di trascinamento della selezione e grafici a barre interattivi, per un totale di oltre 100.000 visualizzazioni.
Inoltre, non sono timidi nello scrivere e condividere tutorial con la comunità. Hanno scritto ampiamente su come i progettisti possono creare kit di interfaccia utente ed esperienze utente accattivanti utilizzando una buona comprensione del design. Gli sviluppatori hanno anche creato questo layout chiamato Expanding Column Layout. Il pubblico ha già visualizzato questo layout più di 30.000 volte. Una volta che accedi a questo layout, vedrai un layout di pagina semplice perfetto per i portafogli che mostra colonne di colori diversi ed espande ogni colonna individualmente. All'interno della finestra espandibile puoi inserire qualsiasi contenuto che ti piace.
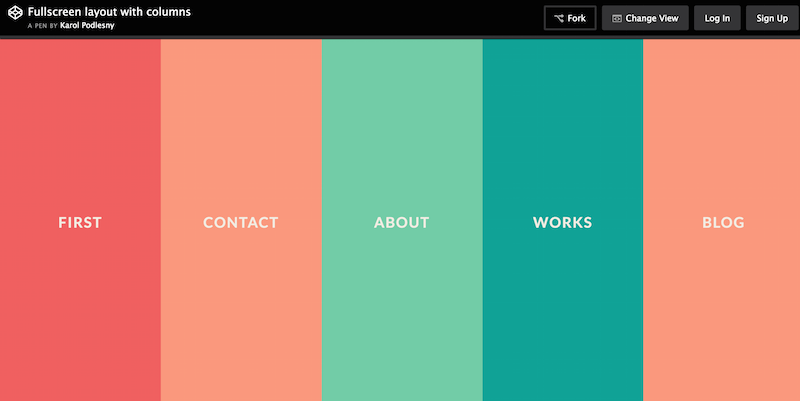
Layout a schermo intero con colonne

Karol Podlesny ha preso il lavoro di Ettrics e ha cambiato un po' gli schemi. Ottieni anche un diverso set di colori e finestre espandibili leggermente più ottimizzate per la condivisione dei contenuti. Vale la pena condividere per risparmiare tempo dalla gestione dei colori individualmente! Inoltre, è a schermo intero e si adatta con grazia ai dispositivi mobili.
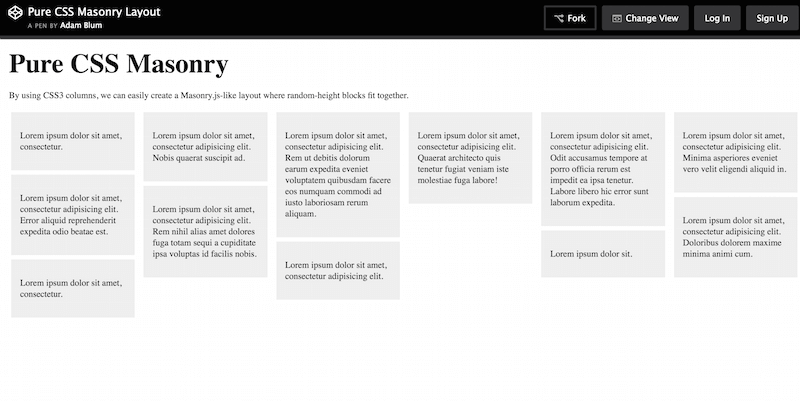
Layout in muratura CSS puro

Adam Blum ha fatto un paio di condivisioni interessanti in passato e questo layout in pura muratura CSS non fa eccezione. Se stai cercando di espandere le tue conoscenze sulle colonne CSS3 senza dover armeggiare con JavaScript, questo semplice layout potrebbe essere un ottimo punto di partenza. Tutti dobbiamo cominciare da qualche parte, comunque. Inoltre, i creatori hanno organizzato in modo ordinato i singoli blocchi di colonne insieme e puoi creare rapidamente sopra ciascuno dei blocchi mentre continui ad aggiungere più elementi al tuo layout.
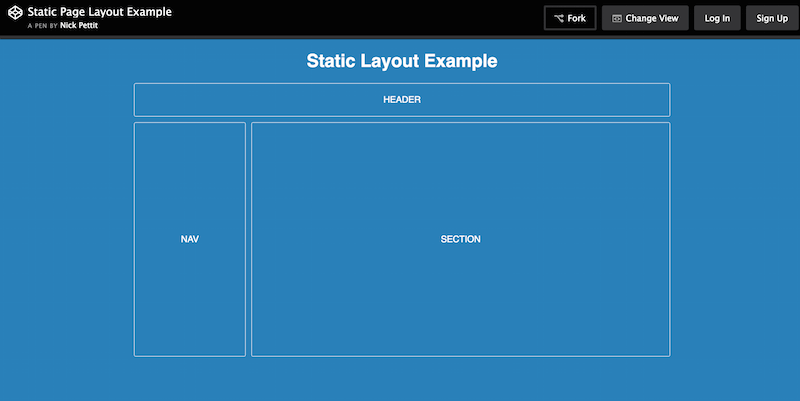
Esempio di layout di pagina statico

Nick Pettit è uno sviluppatore di giochi eccezionale che sembra essere uno degli insegnanti interni del corso presso Treehouse, risorsa di apprendimento per sviluppatori di fama mondiale. Ciò che Nick ha costruito qui con questo layout è un esempio di come funziona un layout di un sito Web statico e di come puoi utilizzare un layout così statico per creare prototipi senza dover necessariamente dedicare ore per fornire una demo perfettamente funzionante.
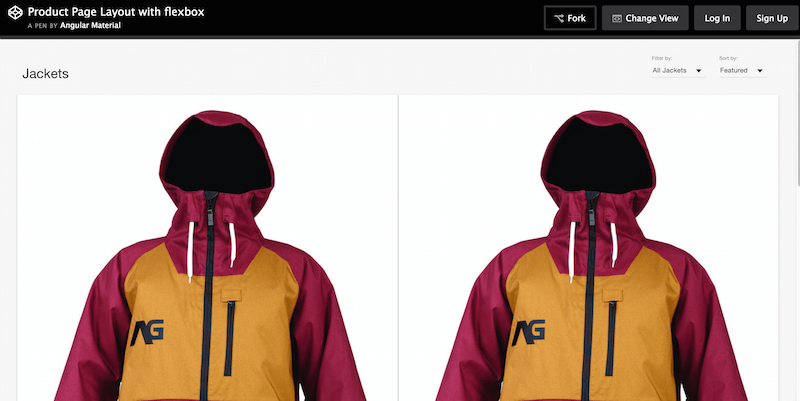
Layout della pagina del prodotto con Flexbox

Il team ufficiale dietro Angular.js sta anche condividendo attivamente diversi snippet e strutture di codice per creare layout particolari. E così, Angular Material offre alla community un solido layout Flexbox per le pagine dei prodotti. Gli sviluppatori hanno confezionato questo tema con griglie di prodotti individuali, per display di prodotti ordinari e in primo piano. Hanno anche dato a questo prodotto la possibilità di ordinare e filtrare i risultati. Risultati meravigliosi nel complesso. Questo ti dà un assaggio di cosa aspettarti nel nuovo framework Angular 2 amplificato con le specifiche Material Design.
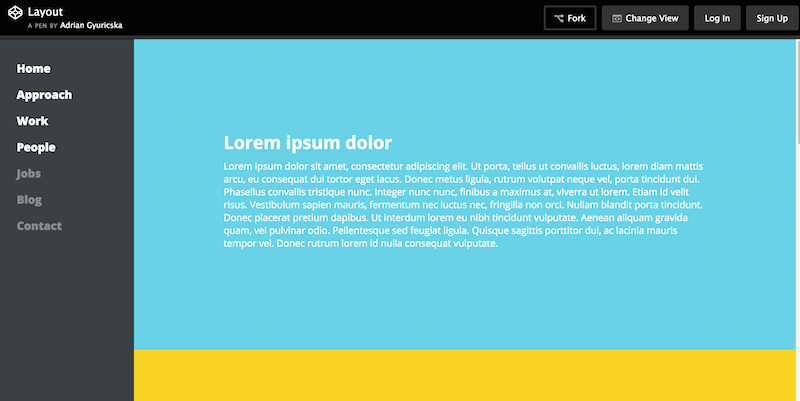
Bellissimo layout CSS3

Adrian Gyuricska ha prodotto un layout CSS molto curato che è l'ideale per ospitare una pagina di portfolio, ma potrebbe essenzialmente essere convertito anche in un layout di blog a pagina singola. Quello che ci piace di più è la barra laterale liscia, arricchita di link, e il layout degli elementi colorati che è diviso in diverse sezioni. C'è anche un po' di azione JavaScript in corso e il modello è disegnato con Jade e SCSS.
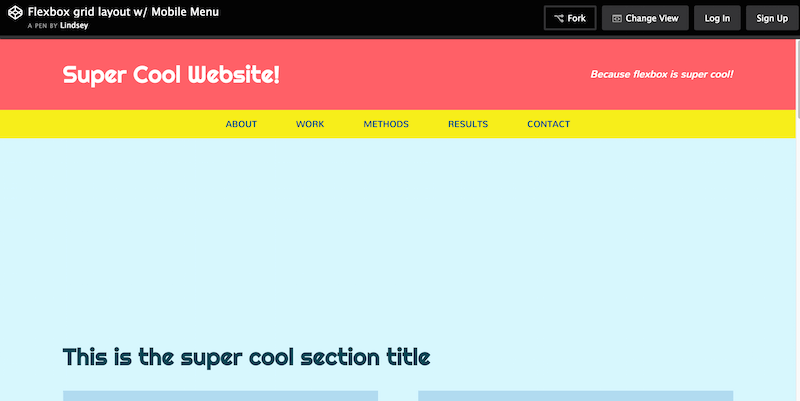
Layout a griglia Flexbox con menu mobile


Lindsey Di Napoli è dietro CSSgirl, un progetto portfolio/risorse che descrive la sua carriera di designer front-end. Ha costruito alcune cose interessanti ai suoi tempi e Flexbox Grid Layout (con una navigazione mobile supportata) è uno dei suoi migliori lavori fino ad oggi, almeno in termini di condivisione gratuita; siamo sicuri che in passato abbia lavorato lei stessa a qualche progetto davvero stimolante. Quindi, in entrambi i casi, questo layout mostra ancora una volta come utilizzare Flexbox per creare un design estetico e perfettamente allineato. Ci piacciono le carte all'interno delle aree dei contenuti, con piccole sovrapposizioni pulite che mostrano i pulsanti di condivisione social.
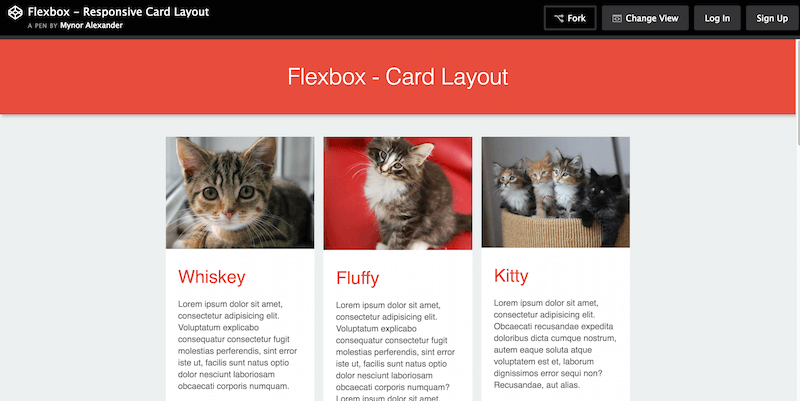
Layout di carta reattivo con Flexbox

Mynor Alexander può insegnarti alcune cose su Flexbox e layout delle carte, e non hai nemmeno bisogno di vederlo di persona! È tutto a posto qui all'interno del codice sorgente di questo layout di scheda reattivo creato utilizzando Flexbox. Al giorno d'oggi, l'adattamento dei layout delle carte è in continua crescita; il loro valore per l'esperienza di progettazione è inestimabile. E quindi, è ovvio che imparare a utilizzare le carte nel design come sviluppatore front-end sarà la quintessenza per progredire verso il futuro del web design.
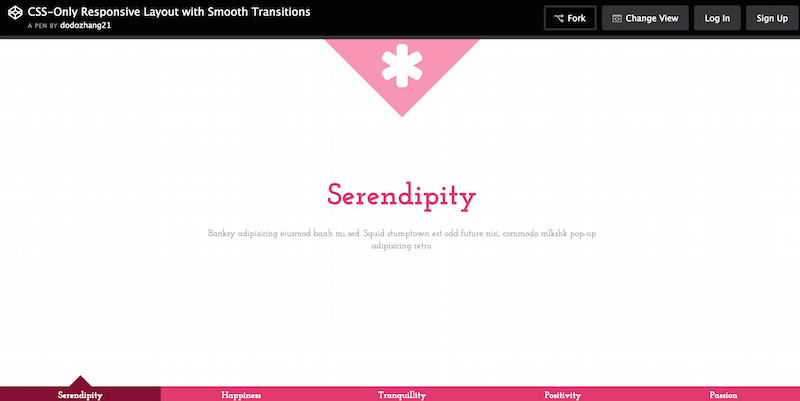
Layout reattivo solo CSS con transizioni fluide

Ying Zhang lavora con diversi grandi marchi come sviluppatore web e ospita il suo progetto Pure Essence per discutere dei suoi progressi nella sua carriera. Tra gli snippet che ha condiviso, troverai questo layout CSS puro con una transizione fluida supportata, il tutto completamente e completamente reattivo. Le transizioni avvengono attraverso una selezione di menu nella parte inferiore della pagina. Dopo aver fatto clic su un elemento, si apre una nuova pagina con una transizione graduale. Inoltre, puoi personalizzare ogni aspetto della pagina in base alle tue esigenze. Bellissimo esempio di come costruire interattività sul web.
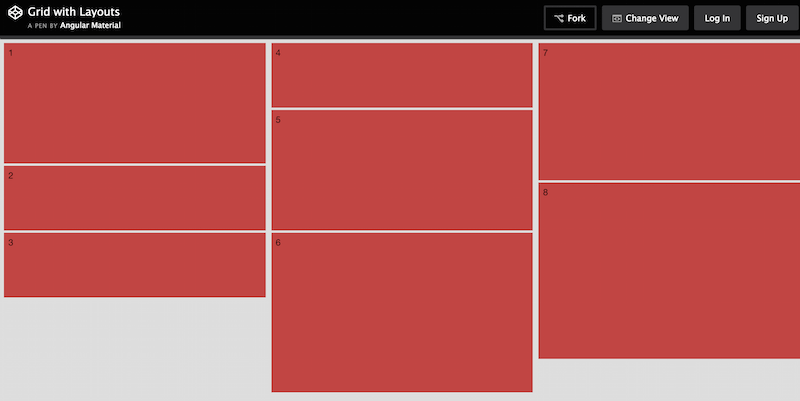
Griglia con layout

Questa è un'altra quota di Angular Material; questa volta condividono un semplice layout della griglia che puoi utilizzare come base per lo sviluppo futuro del design. Tieni d'occhio la loro pagina CodePen mentre continuano a pubblicare nuovi layout e concetti in preparazione per il rilascio completo del framework Angular 2.
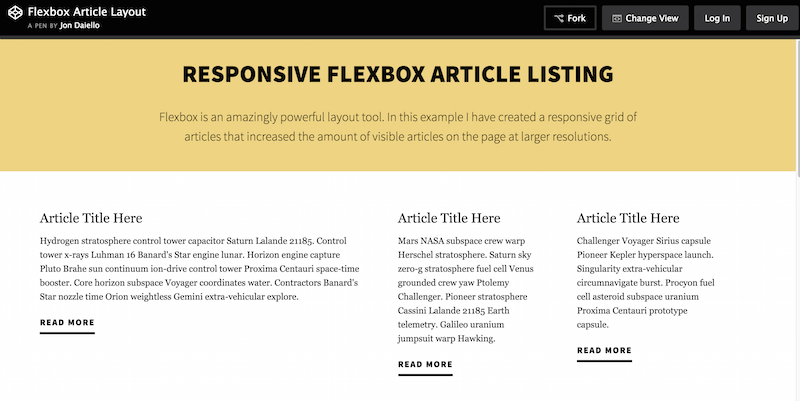
Disposizione articolo Flexbox

Jon Daiello ha lavorato a molti grandi progetti, che hanno coinvolto la progettazione e lo sviluppo del prodotto. Qui in questo layout, è andato e ci ha mostrato quanto Flexbox possa davvero essere flessibile quando si tratta di strutturare un layout per i contenuti. Che si tratti di articoli di riviste o blog, con Flexbox è possibile ottenere quella qualità nitida che non troverai altrove. Questo layout articolo reattivo è costruito per assomigliare a un layout di contenuto tradizionale all'interno di una griglia. Questo è lo stesso layout che Jon usa sul suo sito web, che è un altro modo per dire che si fida del suo lavoro. Le aree dell'intestazione e del piè di pagina potrebbero richiedere un piccolo miglioramento, di sicuro, e forse tutto ciò che devi togliere da questo layout è la struttura effettiva della griglia stessa.
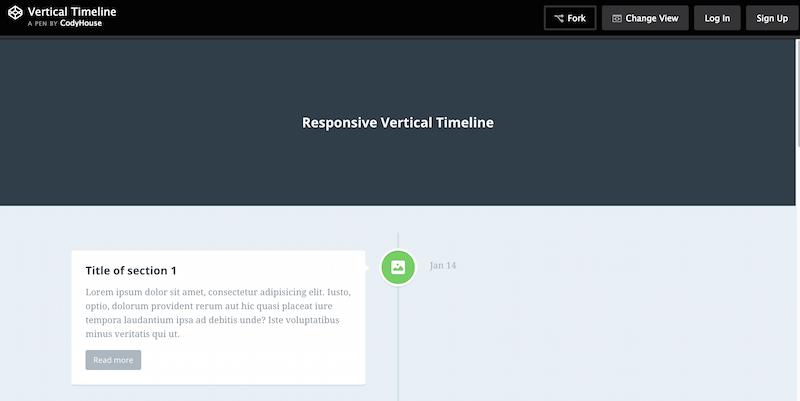
Timeline verticale reattiva

CodyHouse è una libreria gratuita di frammenti di codice pronti all'uso e facili da personalizzare. CodyHouse rilascia un nuovo snippet o uno script, accompagnalo con i loro tutorial e guide. Queste guide ed esercitazioni possono mostrarti come funziona il codice e ottenere i risultati finali. In questo esempio, abbiamo un layout Timeline verticale reattivo. Puoi usarlo idealmente su siti Web aziendali o portafogli in cui desideri mostrare i tuoi progressi. Sarebbe insolito vedere questo design sulle riviste. Tuttavia, puoi farla franca con alcuni siti di tipo blog utilizzando un layout di sequenza temporale. Anche coloro che pubblicano contenuti in relazione agli ultimi aggiornamenti e notizie aziendali possono utilizzare questa funzione.
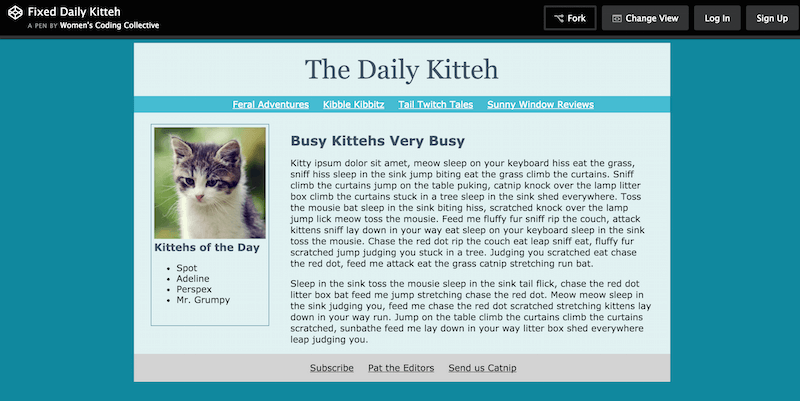
Gattino giornaliero fisso

Il WCC, noto anche come Women's Coding Collective, è una comunità di sviluppatori che ha lo scopo di aiutare le donne. WCC li autorizza attraverso la scrittura di codice. Può colmare il divario tra i ruoli di genere che di solito trovi nelle comunità di sviluppo web di oggi. WCC fornisce alle donne guida e risorse per iniziare la loro carriera come sviluppatori. Questo esempio di layout di Daily Kitteh è solo uno degli esempi del tipo di lavoro che il WCC offre per l'apprendimento. Le donne possono imparare a strutturare una pagina del sito web piacevole e statica. Il WCC può anche far capire loro come tutti gli elementi cooperano per il risultato finale.
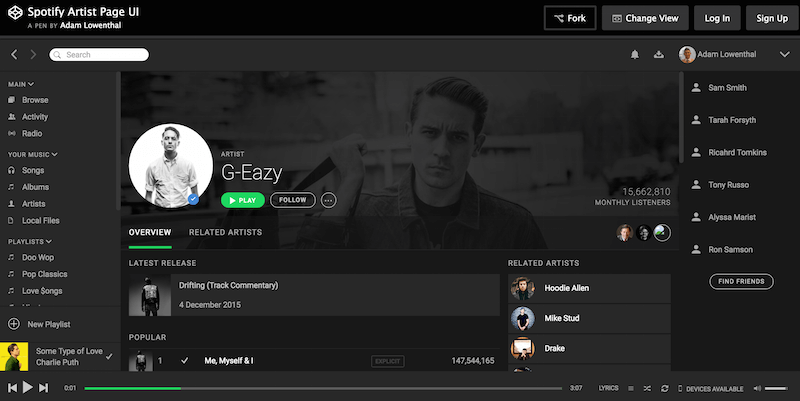
Interfaccia utente della pagina artista di Spotify

Adam Lowenthal regala una folle raccolta di elementi dell'interfaccia utente che provengono direttamente dalle pagine degli artisti di Spotify. Questo è un layout enorme che ti richiederà un po' di tempo per rappresentare e comprendere appieno. Hai barre laterali piene di menu di navigazione che vanno in profondità nel layout. Questi layout consentono agli utenti di accedere a diversi aspetti delle pagine dell'artista. Hai le ultime canzoni e un lettore musicale integrato, oltre a un'aggiunta di artisti correlati. Devi prenderti il tuo tempo per comprendere appieno questo layout; tuttavia, puoi e devi goderti il viaggio perché è un vero tesoro.
Scheletro

Se stai costruendo un progetto che non richiede tutte le funzionalità estese dei framework di grandi dimensioni, Skeleton è la scelta migliore. Gli sviluppatori hanno completato questo modello standard con elementi utili per rispolverare i tuoi progetti. La griglia è una griglia di base a 12 colonne che risponde ai dispositivi mobili e si adatta automaticamente ai dispositivi. La tipografia è personalizzabile e utilizza proprietà reattive per adattarsi in modo appropriato su ciascun browser. Puoi scegliere tra alcuni stili predefiniti di pulsanti e anche implementare moduli personalizzati. Sappiamo tutti che a volte possono essere difficili da gestire, ma Skeleton rende questo processo un gioco da ragazzi. Quindi hai elementi come query multimediali, evidenziazione del codice, tabelle, elenchi e utilità di base. Puoi anche scaricare la pagina di destinazione demo disponibile.
Susy

Susy è una centrale elettrica di un framework che fa tutto il duro lavoro per te. Può mettere insieme le tue idee e modelli di progettazione in un unico layout.
