18 Componenti React per sviluppatori Web 2022
Pubblicato: 2022-01-05È molto raro vedere una libreria decollare come ha fatto React.js in pochi anni. La libreria ha letteralmente accelerato al ritmo della luce quando si tratta di nuove versioni, funzionalità e sviluppi; vedere qui per l'ultima versione principale. Certo, alcuni sosterranno che non c'è bisogno di "framework", ma React è molto più di un semplice framework, o dovremmo dire "molto meno di". Come mai? Perché React è una libreria che aiuta a costruire componenti reattivi. Non funge necessariamente da framework, ma funzionerà felicemente su qualsiasi framework esistente che stai utilizzando, sia esso Meteor o Angular.
Lo stato delle cose con React sembra abbastanza buono in questo momento. La comunità è in fermento per nuove possibilità e, in generale, tutti sono impegnati a costruire, piuttosto che a lamentarsi. La biblioteca funziona e ha un enorme potenziale enorme. Ha bisogno di ingegneri e sviluppatori più esperti in grado di costruire qualcosa che sicuramente si distingua dalla massa. Ci sono molti sviluppatori che amano "sbraitare" su React. Ma quelli che non sono impegnati a fare la differenza nel mondo.
Altro su Reagire
React è fortemente basato sui componenti e i componenti possono essere riutilizzati! I componenti di Functional React possono integrarsi nelle applicazioni esistenti, nei siti Web o in altri software che si intende avviare a breve. Ciò significa che chiunque può creare qualcosa di interessante con React e condividerlo con il resto della comunità di sviluppatori. Ed è esattamente quello che sta succedendo, soprattutto negli ultimi anni. Per festeggiare, abbiamo sentito che era giunto il momento di mettere insieme la nostra risorsa di componenti React che consisterà in utilizzabili e versatili. Abbiamo anche cercato di essere il più unici possibile e di includere quante più varianti possibili. Ma poiché gli errori accadono, per favore unisciti a noi per aiutare a creare la migliore raccolta di componenti React là fuori e condividi con noi i tuoi componenti preferiti di cui non puoi immaginare di vivere senza, grazie!
Materiale-UI

Comprendere i ruoli di React e Material design nell'area di sviluppo web è essenziale per farlo funzionare per te. E nel caso in cui non hai trovato la funzionalità che cerchi nel primo componente, ecco la libreria Material-UI che integra completamente il design del materiale di Google nei flussi di lavoro dei tuoi componenti React. I proprietari della libreria sono generosi sull'utilizzo di questo framework e funzionalità. Ti incoraggiano a leggere la documentazione del design del materiale prima di saltare nudo in queste acque fangose.
Interfaccia utente di Onsen per React

Onsen UI è un kit di componenti React che realizza applicazioni mobili ibride. Se hai avuto a che fare di recente, è meglio che tu consideri di risparmiare tempo con l'interfaccia utente di Onsen. Tieni presente che lo strumento è compatibile sia con Android che con iOS per la tua comodità. Con più di cento componenti a tua disposizione, sai che troverai le cose giuste da abbinare al tuo progetto. Sono tutti basati su materiale e design piatto. Inoltre, tutto viene fatto pensando all'utente, cercando di essere il più semplice possibile da capire.
React-Bootstrap

React-Bootstrap è un pacchetto di componenti Bootstrap 4 costruiti con React. Mentre puoi utilizzare il materiale disponibile per costruire un nuovo progetto da zero, puoi anche integrarlo nella tua app esistente. Ovviamente, assicurati di indagare prima sulla documentazione completa con il kit e di andare da lì. C'è anche un'opzione per passare da Bootstrap a Bootstrap 4 usando React-Bootstrap, ma ancora una volta, fatti un favore e leggi prima la documentazione, quindi l'esecuzione sarà più impeccabile. Yarn è il gestore di pacchetti per l'installazione locale che farà il trucco. Infine, puoi anche contribuire al progetto se vuoi contribuire al progetto.
Cassetta degli attrezzi di reazione

React Toolbox è un kit di componenti di Material Design che promettono di dare il via al tuo progetto subito. Dopotutto, non devi affrontare l'intero lavoro pesante da solo. Invece, scegli gli strumenti pronti per l'uso che React Toolbox ha in serbo per te e fai la differenza immediata. Parlando di componenti, React Toolbox offre barra delle app, avatar, completamento automatico, menu a discesa, finestra di dialogo, menu, barra di avanzamento, input e altro ancora. Questa libreria di componenti React andrà bene per lo sviluppatore, una garanzia. Anche la documentazione dettagliata è molto utile, mostrando come utilizzare correttamente ogni componente.
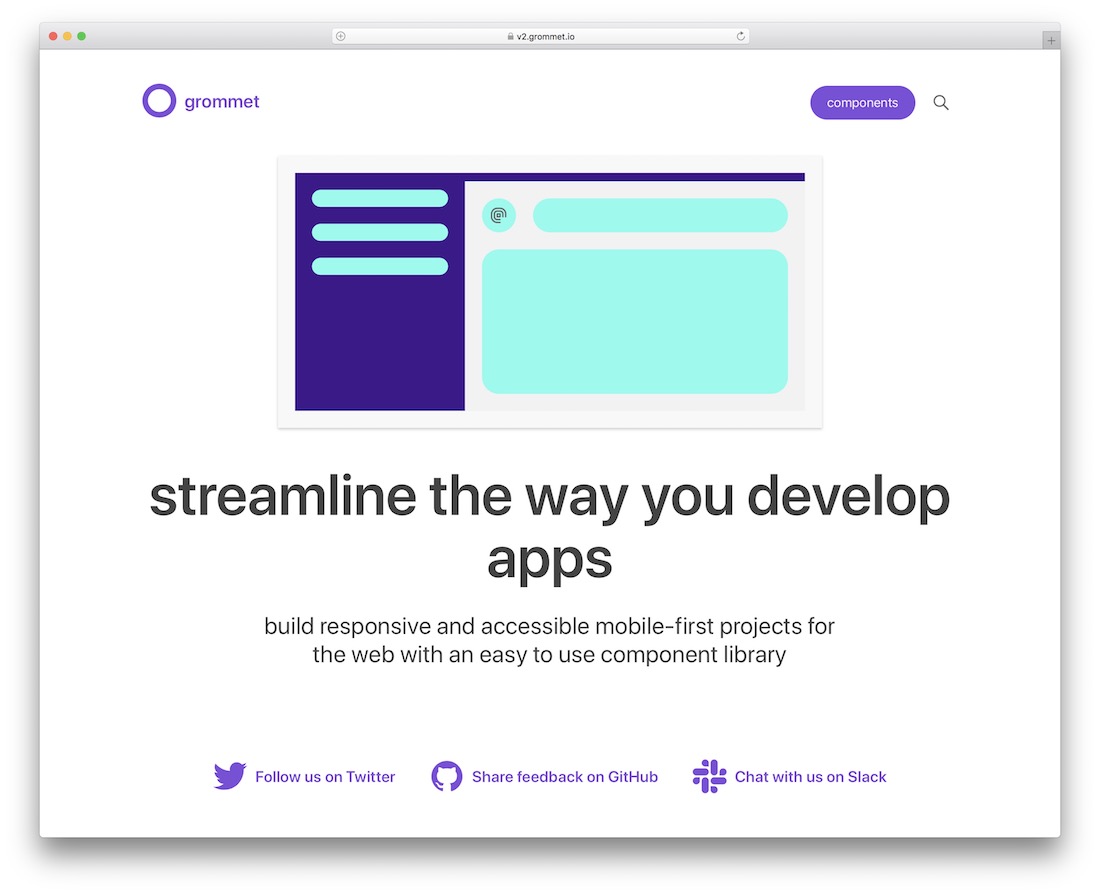
Gommino

Goditi la meraviglia di Grommet ora, mentre ti muovi verso un lancio di successo del tuo progetto mobile-first. Puoi mescolare e abbinare liberamente tutti gli elementi predefiniti a tuo piacimento, nonché personalizzarli di conseguenza. Anche se lavori su diverse app, la libreria dei componenti React farà la magia, aumentando il tuo flusso di lavoro alle stelle. Ovviamente, tutto è stato messo insieme pensando alla reattività, quindi le prestazioni finali saranno di prim'ordine. Che si tratti di lavorare su un nuovo progetto o di perfezionare quello esistente, Grommet è applicabile a entrambi gli approcci.
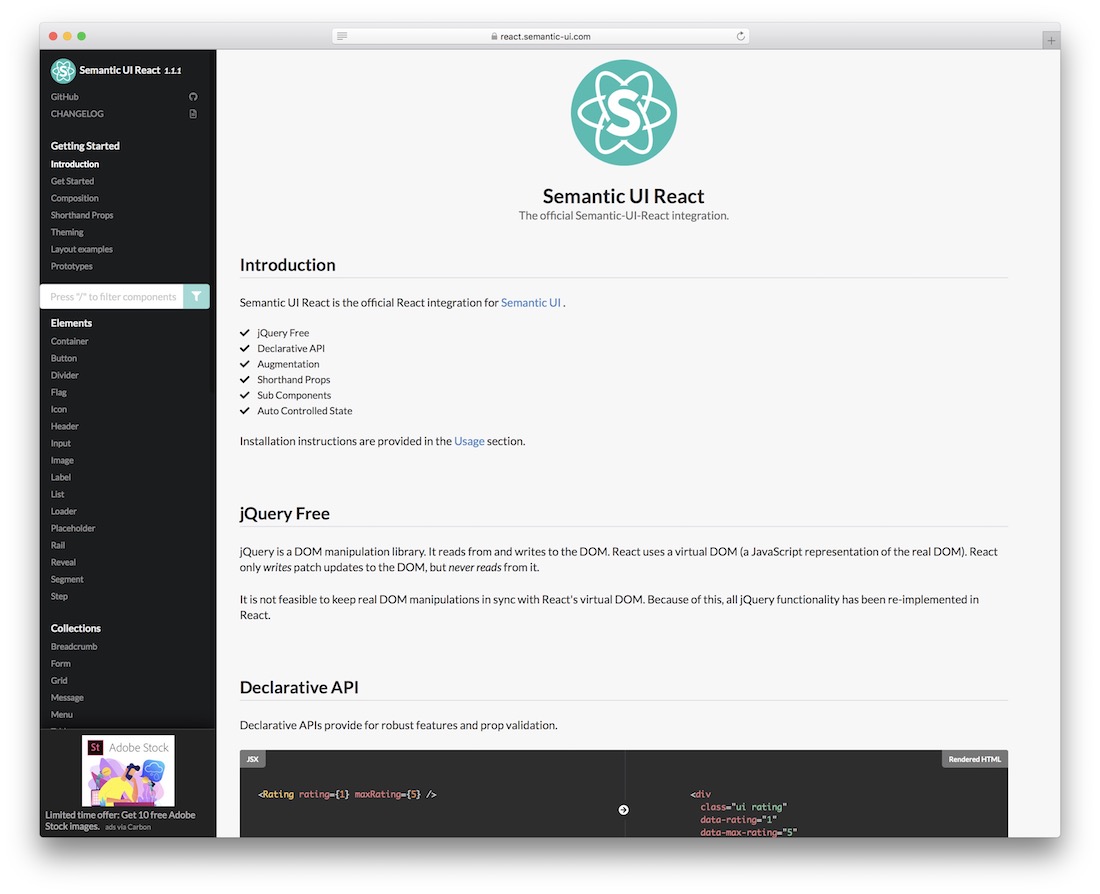
Reazione semantica dell'interfaccia utente

Come suggerisce il nome, Semantic UI React è l'integrazione ufficiale di React per Semantic UI. Se hai bisogno di approfondire le istruzioni di installazione e l'utilizzo, assicurati di esaminare prima tutte le sezioni della pagina di destinazione del prodotto ufficiale e di capirne l'essenza. Alcune delle funzionalità di Semantic UI React contengono sottocomponenti, stato autocontrollato, oggetti di scena abbreviati, aumento e API dichiarativa, solo per citarne alcuni. Per quanto riguarda gli elementi, ne ottieni anche molti. Queste sono solo una manciata di tutte le chicche su cui puoi mettere le mani da pulsanti, bandiere e intestazioni a input, etichette, caricatori e rivelazioni.
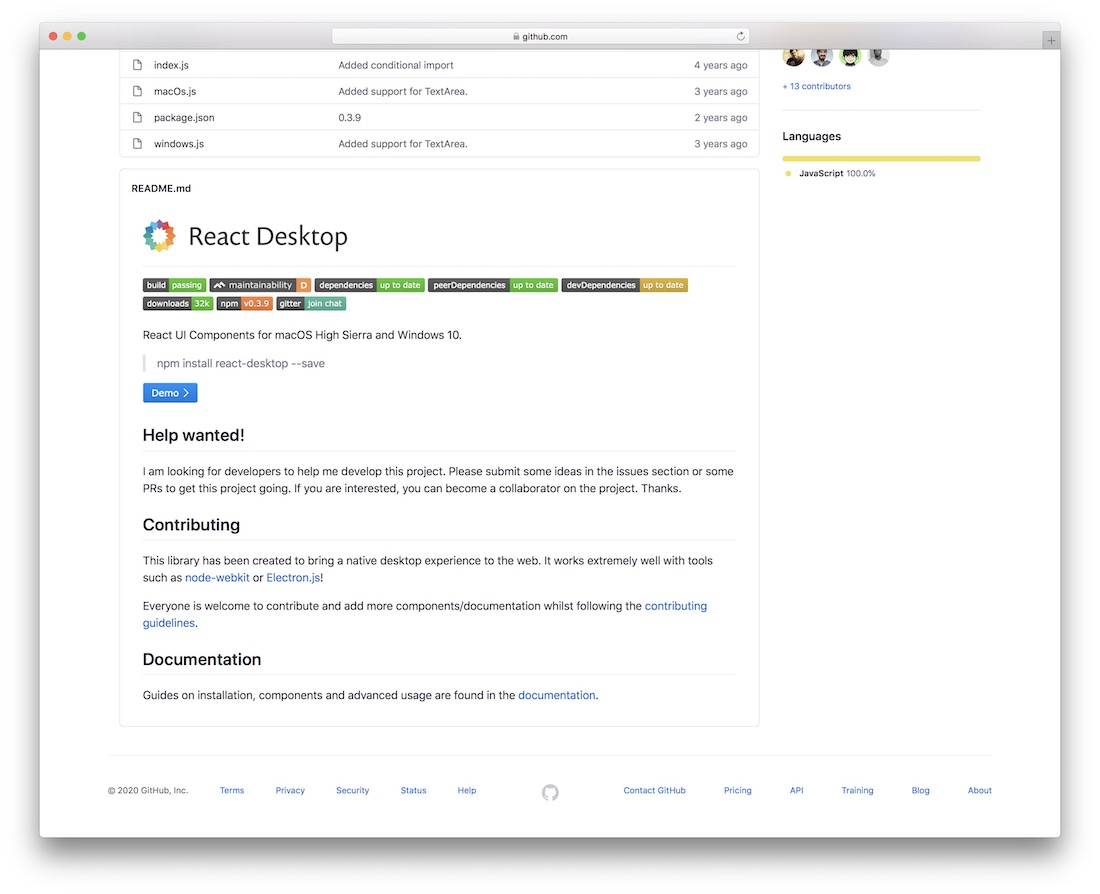
Reagire desktop | Componenti dell'interfaccia utente di React per OS X El Capitan e Windows 10

Vuoi portare quella dolce azione di React sul desktop? Bene, ora puoi! Sebbene la libreria sia etichettata come un progetto BETA, sarebbe utile se più sviluppatori dedicassero il loro tempo prezioso a pensare e ad adattare la libreria per adattarla al meglio alle piattaforme Windows 10 e Mac OS X. Inutile sottolineare che la caratteristica più promettente di tutte è che puoi utilizzare JavaScript per raccogliere i tuoi progetti da cui i computer desktop potrebbero trarre vantaggio. Sarà interessante anche assistere allo sviluppo di questo spazio. È bello vedere che la tecnologia si sta evolvendo oltre i linguaggi di programmazione limitati dal software di base. Invece, stiamo imparando a portare il Web anche sul desktop.
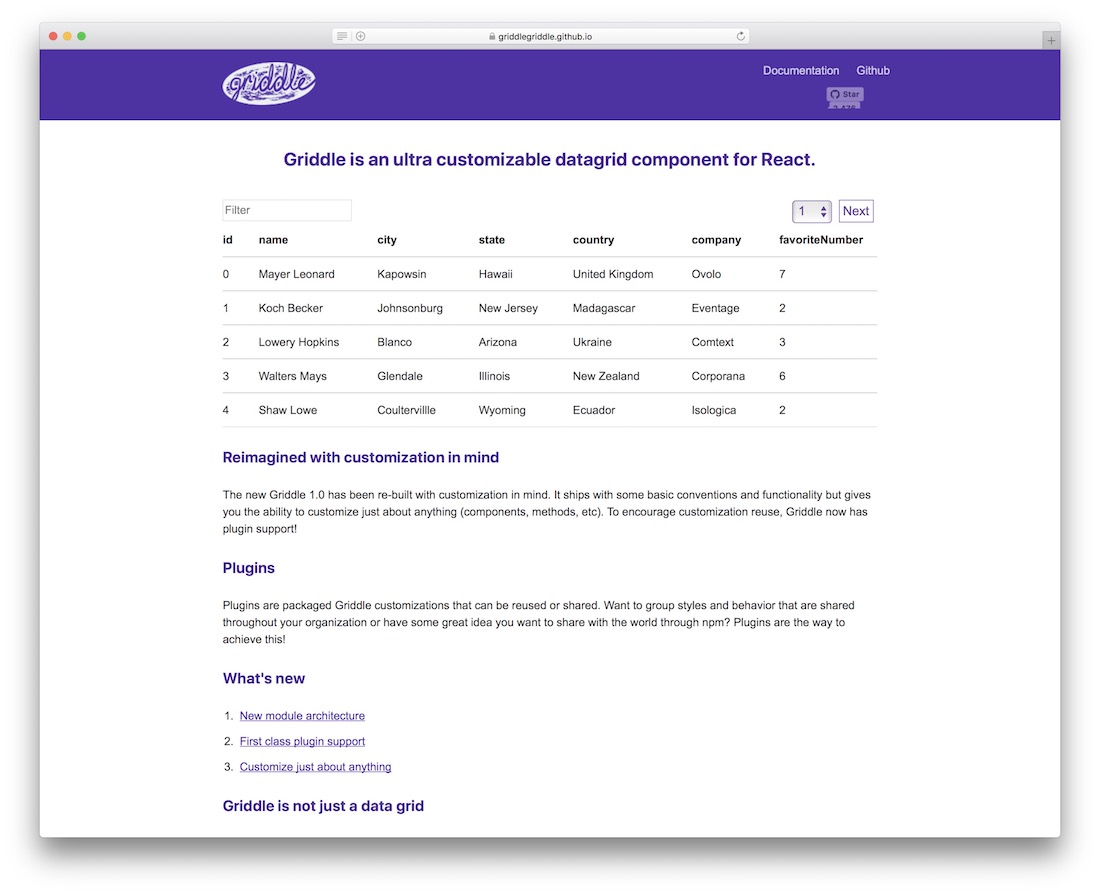
Piastra: componente della griglia di reazione

Griddle è la caratteristica delle tabelle di dati ottimizzate per la griglia che funzionano su prestazioni elevate e interazione senza interruzioni tra il browser. Quando abbiamo esplorato per la prima volta Griddle, sembrava proprio come qualsiasi altro progetto di tabella della griglia là fuori. Ma a un'ispezione e una comprensione più ravvicinate, sembra che Griddle superi praticamente qualsiasi altra libreria di tabelle della griglia disponibile. Fornisce i componenti di alta qualità che è noto per portare nel flusso di lavoro degli sviluppatori web. Prova a giocare con la demo e scopri di persona quanto sono fluide le interazioni durante la navigazione dei dati e la regolazione dei parametri di ricerca, cose fantastiche dappertutto.

Reagire alla griglia assoluta

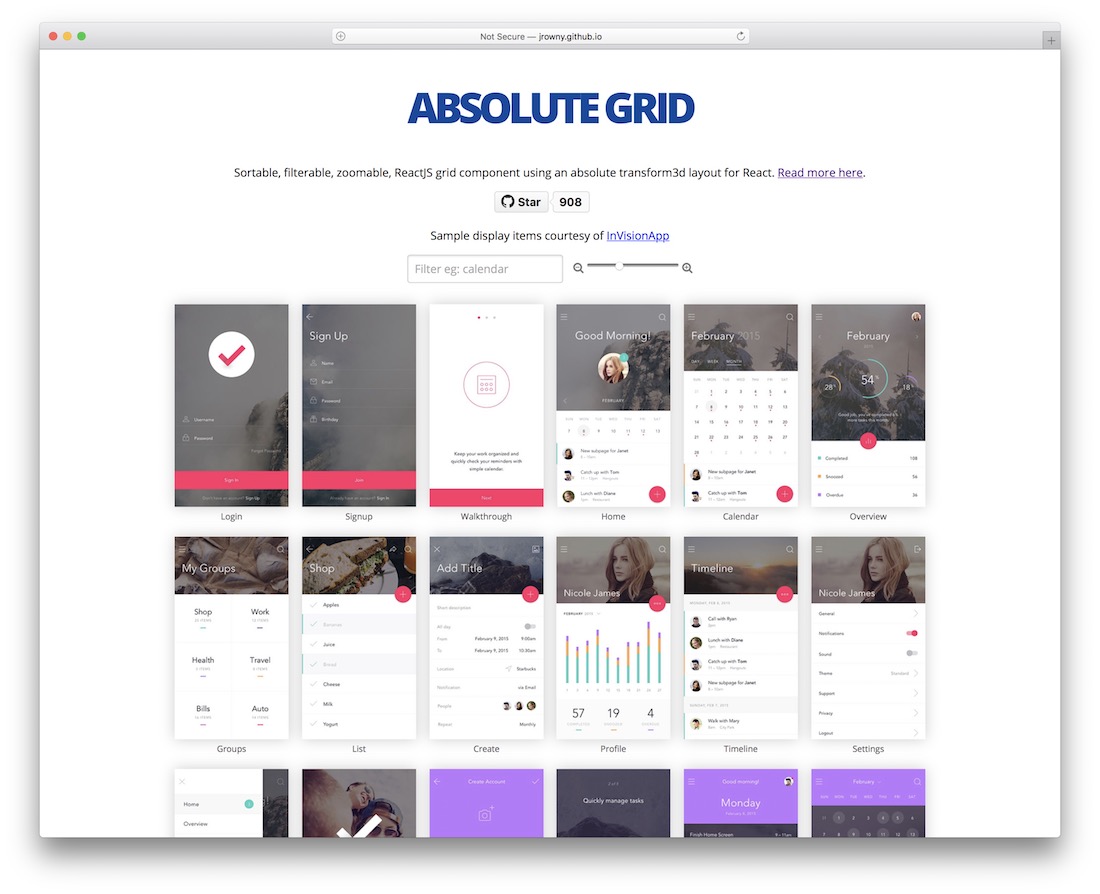
Le griglie possono anche essere spesso confuse con la loro funzionalità. Un particolare elemento all'interno della pagina Web ha i suoi valori di stile e browser. Con le librerie esterne, possiamo rendere questi componenti ed elementi molto più flessibili. In particolare, possiamo implementare librerie come Absolute Grid e ottenere il pieno controllo sulla nostra griglia di elementi che stiamo presentando all'utente. Il componente che stai guardando qui può essere facilmente configurato per l'uso in un sito Web/piattaforma per la condivisione di contenuti e l'organizzazione in base ai valori del database. Libreria molto molto versatile, un esempio di vere possibilità di sviluppo.
Reagire Gravatar

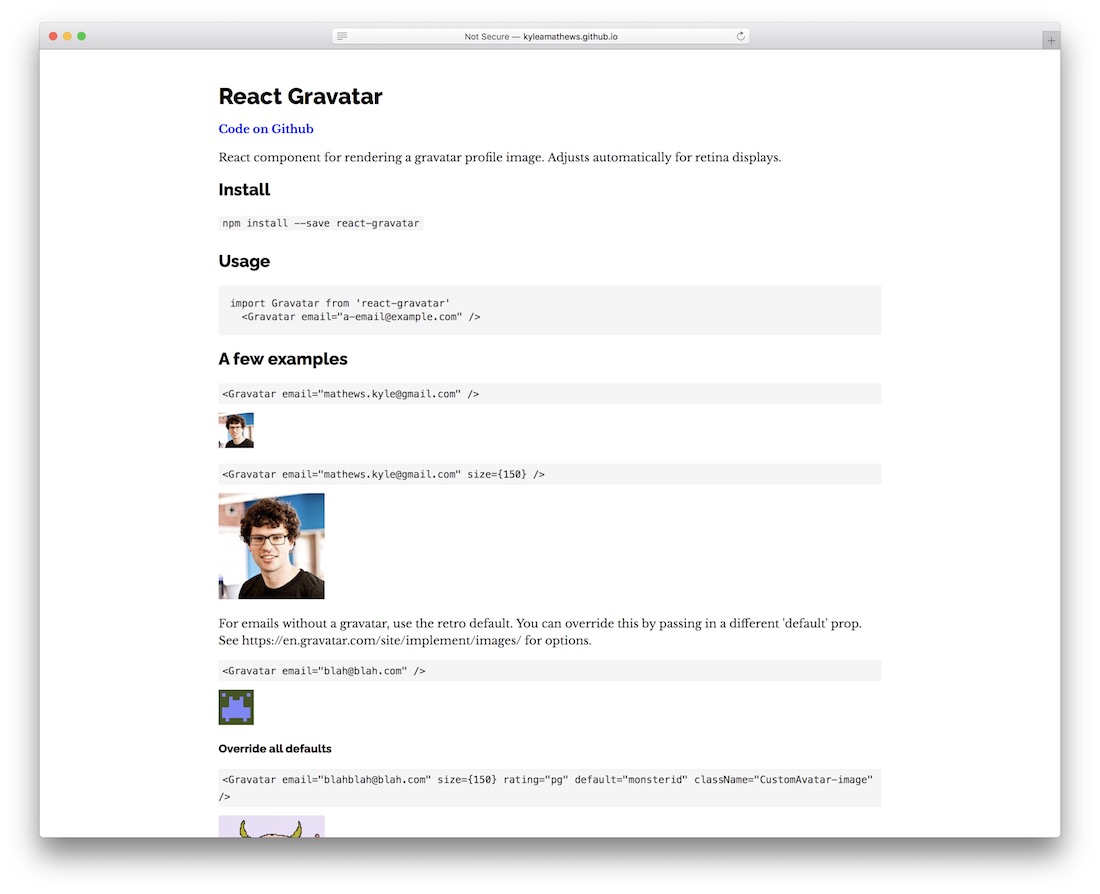
Se non hai sentito parlare di Gravatar, devi essere online solo negli ultimi 2 giorni, hah! Gravatar è la piattaforma avatar utente predefinita integrata nella piattaforma WordPress. Ora puoi portare tutti quei fantastici avatar nei tuoi progetti più avanzati attraverso la libreria dei componenti di React Gravatar. Con questo, il componente renderà l'avatar Gravatar che l'utente sta utilizzando in base all'input del proprio indirizzo e-mail. È utile avere queste librerie a portata di mano per spingere per quell'aspetto di globalizzazione del recupero dei dati degli utenti, invece di farlo manualmente.
Reagire-filatore

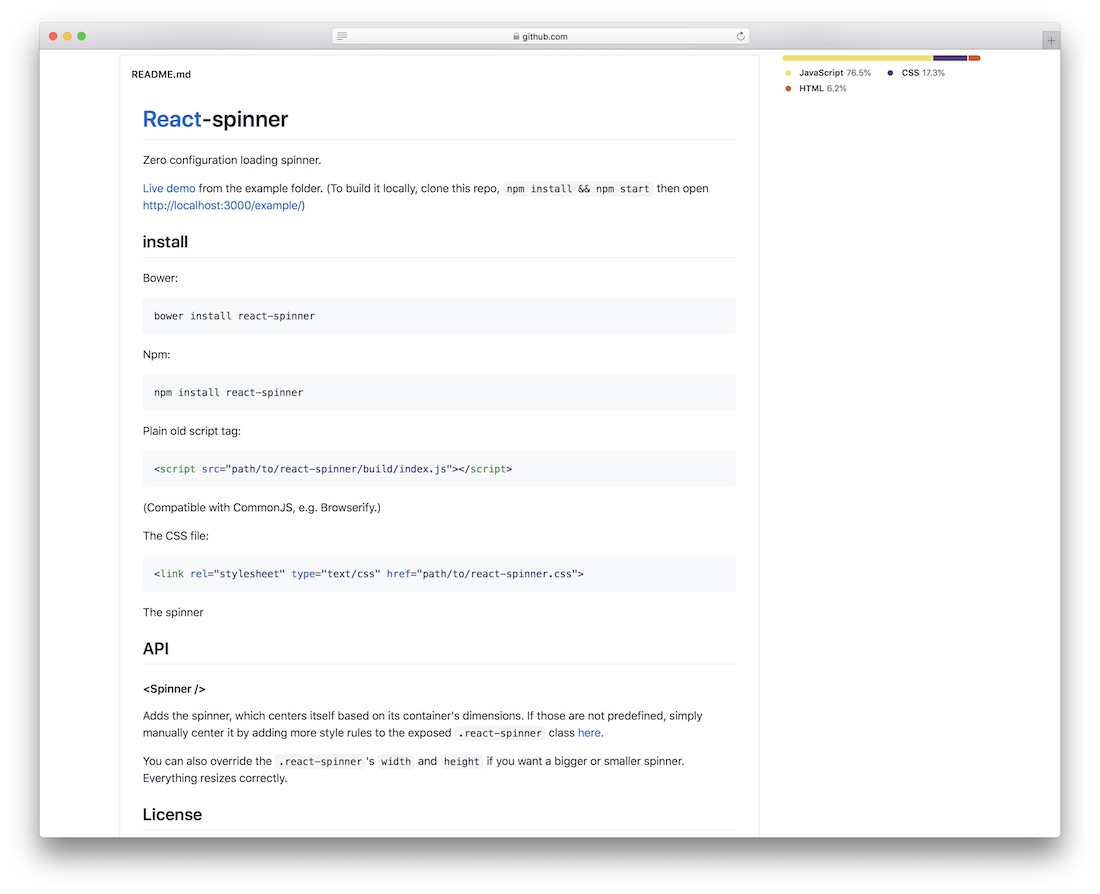
Vuoi dire ai tuoi utenti che la pagina a cui stanno tentando di accedere è ancora in fase di caricamento? Forse vuoi aggiungere uno spinner alle tue applicazioni per rendere più interattivo il processo di salto di pagina? Risparmia un po 'di tempo dal codice del tuo spinner; implementare questo componente facile da usare. Non richiede alcuna configurazione.
Componente Checkout Stripe di reazione

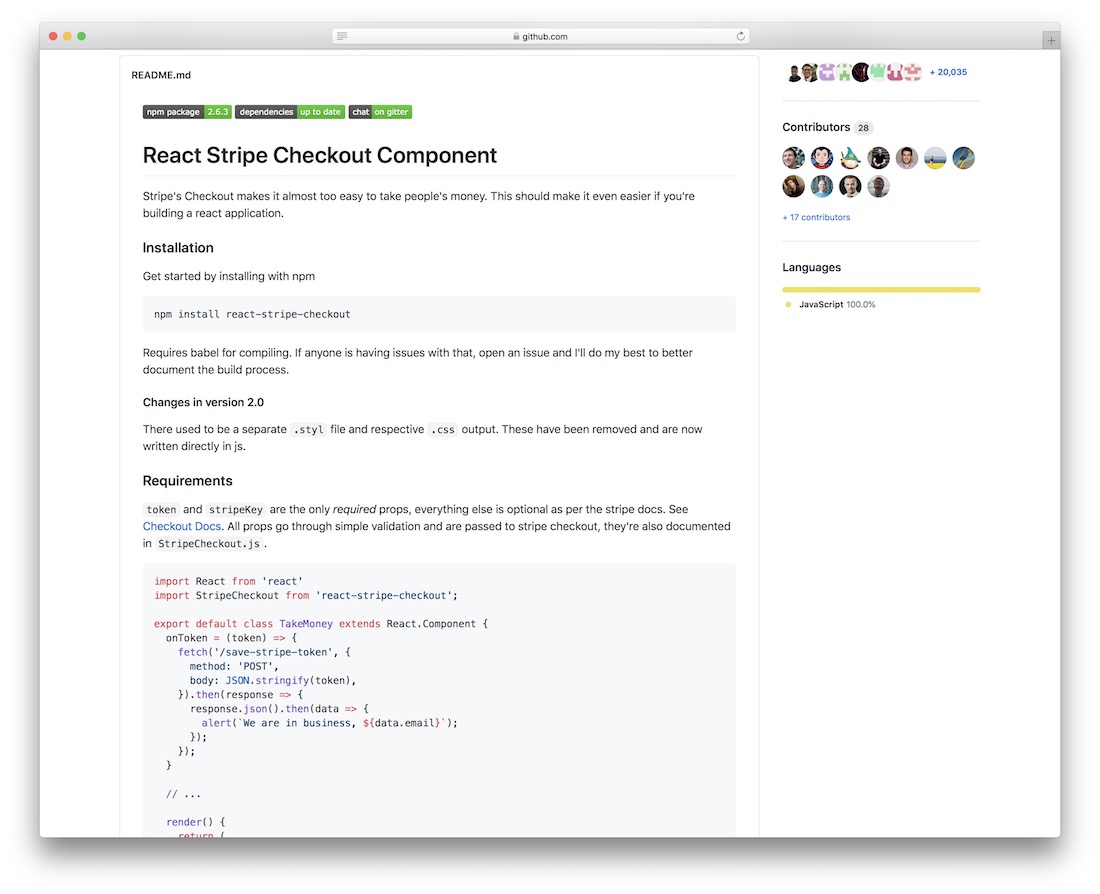
Stripe continua a stupire tutti; clienti, designer, sviluppatori e la comunità tecnologica in generale. Una startup che ha davvero ridefinito il modo in cui funzionano le grandi startup e come le startup possono fare la differenza nel mondo, anche se non hanno risorse grandi quanto la capitalizzazione di mercato di Google. Il checkout di Stripe viene utilizzato da milioni di piattaforme, fornendo miliardi di richieste su base giornaliera. Se stavi pianificando di utilizzare Stripe con il tuo progetto React, prendi il componente React Stripe Checkout per caricare la libreria Checkout di Stripe direttamente come componente React. Questa sarà una transizione molto più agevole per l'utilizzo di Stripe nelle tue app.
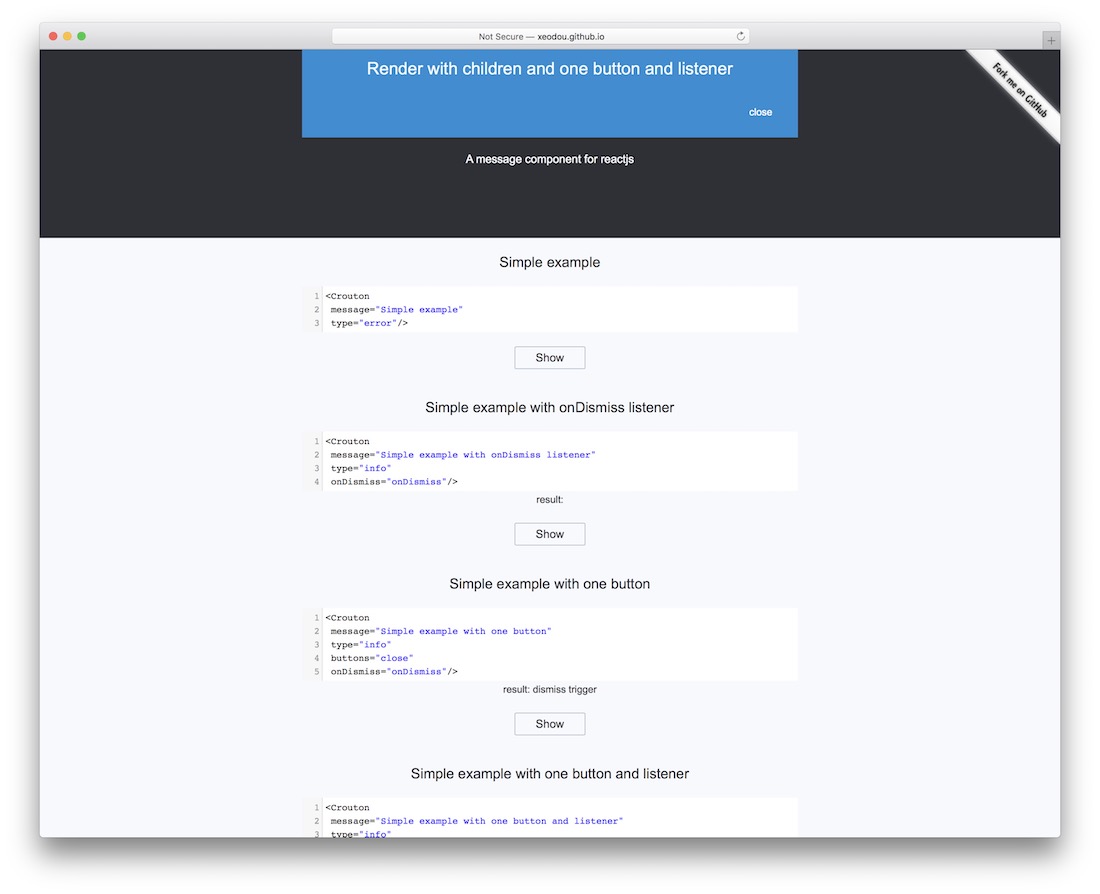
React-Crouton

Un componente di messaggistica per React.js — React Crouton. Non confonderti se pensi che questo sia un componente di messaggistica istantanea, non lo è. Questo è più un componente di messaggistica che mira a fornire un'opzione di evidenziazione in un menu di evidenziazione di navigazione. Con il componente, puoi creare messaggi che appariranno all'utente nella parte superiore della pagina, in base all'invio del modulo richiesto. Possiamo già prevedere che gli e-mail marketing impazziranno per questa libreria fluida e perfetta.
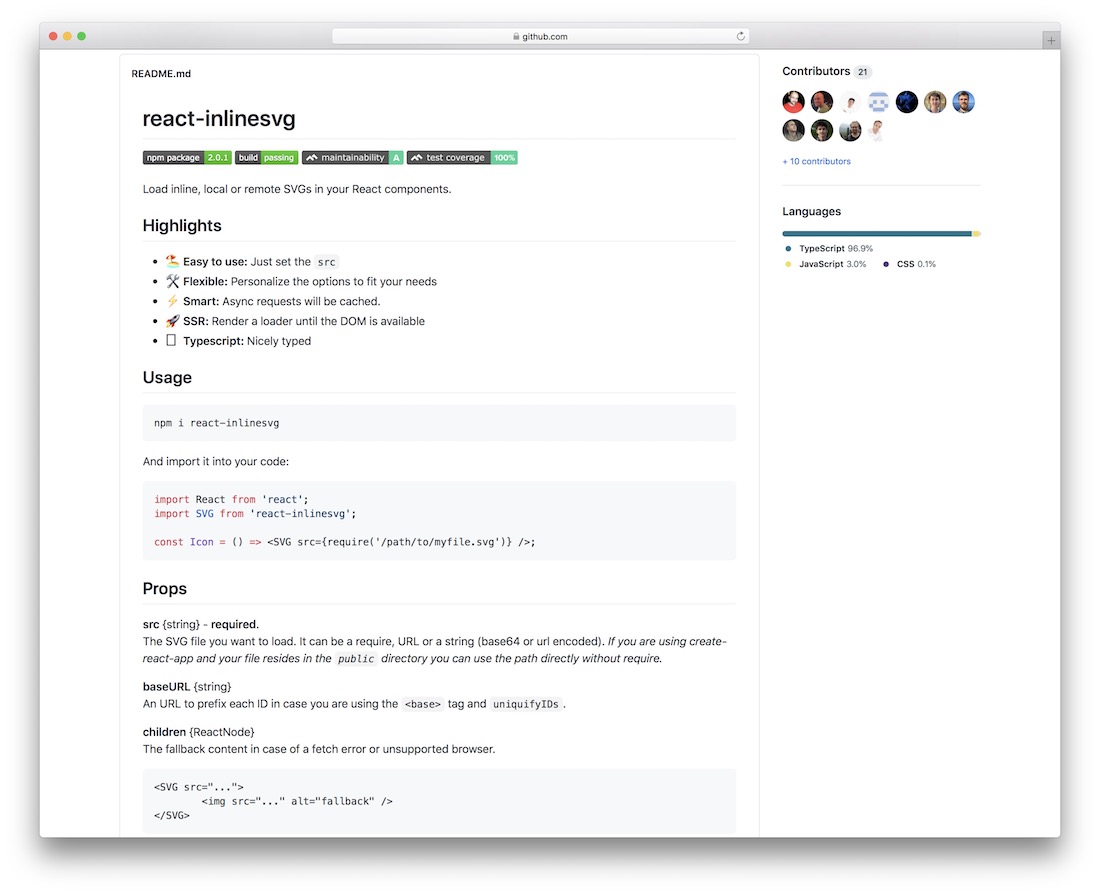
Componente del caricatore SVG per ReactJS

Gli SVG stanno senza dubbio crescendo in popolarità, mentre passiamo a un'era di sviluppo web in cui le prestazioni vengono ampiamente ricompensate con maggiore attenzione e attenzione. La libreria React InlineSVG ti aiuterà a caricare i tuoi file SVG tramite React.js. Ciò ti dà accesso alla modifica e allo stile senza passare da uno stesso documento all'altro.
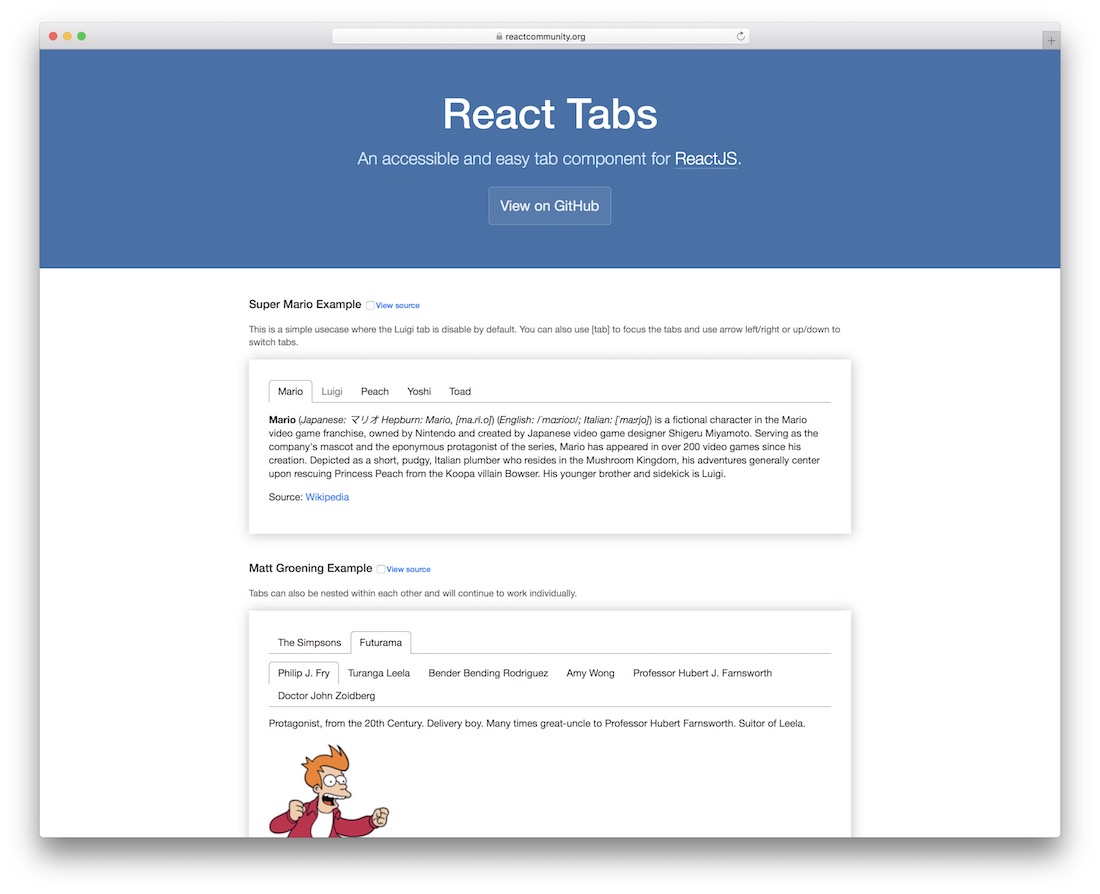
Componente schede Reagire

Un componente delle schede React che sarai in grado di implementare in qualsiasi situazione in cui sarebbe richiesto il contenuto delle schede. Sarà interessante vedere come React diventa utile per piattaforme come le basi di conoscenza, note per utilizzare notoriamente il contenuto a schede per presentare i dati in modo più conveniente. Nel complesso, libreria molto affidabile proprio qui che aggiunge l'interazione di tabulazione per i tuoi contenuti in pochi secondi.
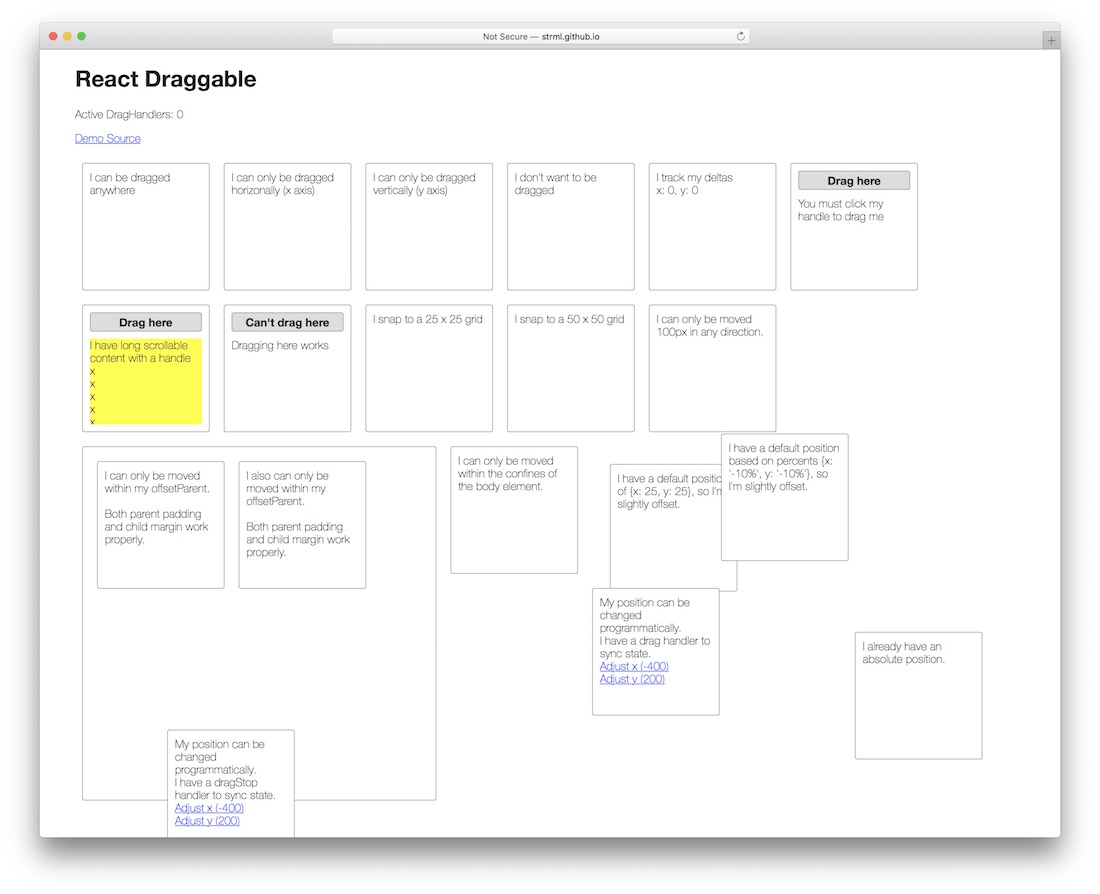
Reagisci trascinabile

Se i primi componenti trascinabili di cui abbiamo parlato non ti hanno attirato e stai cercando qualcosa di più grezzo e unico, prova React Draggable; questo è il più nativo possibile. Esponi i tuoi contenuti attraverso la funzionalità trascinabile e crea qualcosa che metta l'utente in carica di come gli appare il contenuto. Al momento, la demo non mostra capacità di trascinamento fisse. Ma con un po' di magia React, dovresti raggiungere quella funzionalità piuttosto rapidamente.
Google reCAPTCHA per React.js

Gli spammer pensano che stiano diventando più intelligenti, ma reCAPTCHA di Google ha resistito alle sfide dei moderni sistemi captcha e ai bot che cercano di violare questo sistema. reCAPTCHA è un'alternativa affidabile per proteggere i dati del modulo di invio dagli spammer. Ricorda che dovrai creare un account reCAPTCHA e prendere le chiavi API. In questo modo, puoi sfruttare appieno il potenziale di questo componente.
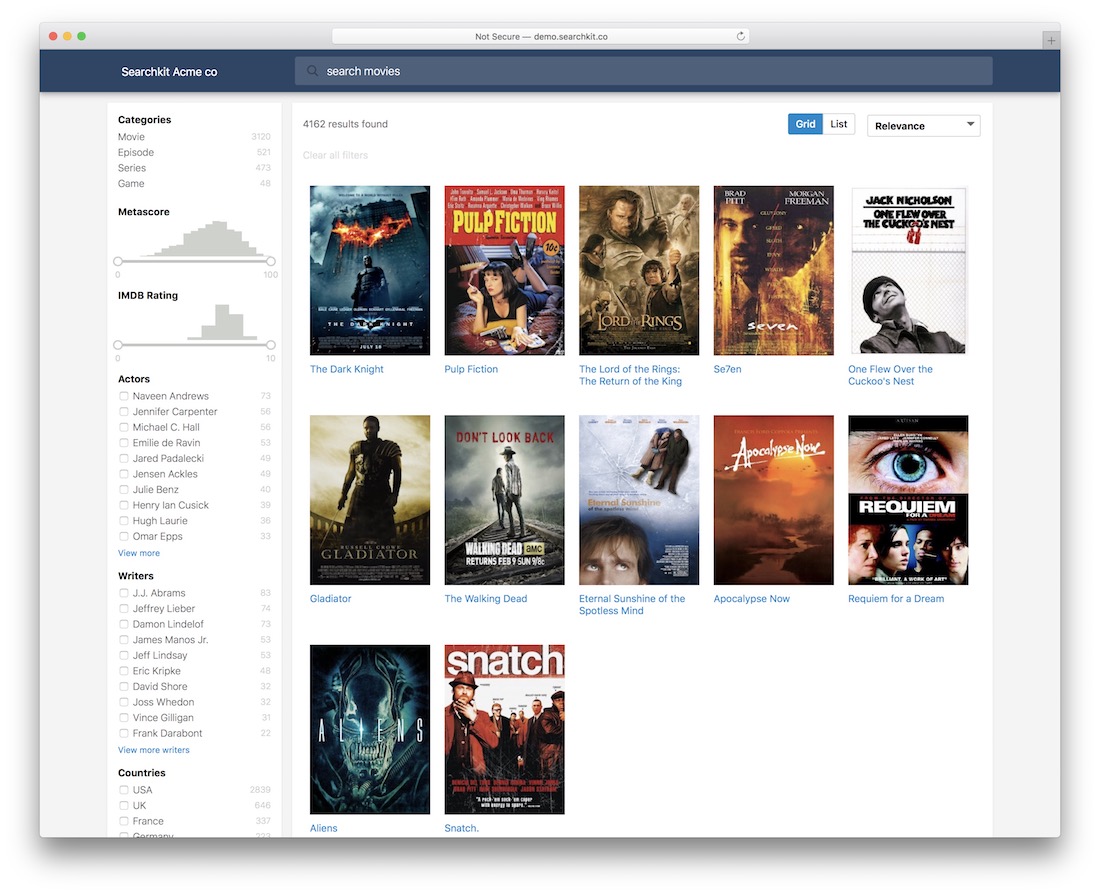
Componenti dell'interfaccia utente per Elasticsearch

Searchkit è una raccolta di componenti dell'interfaccia utente per il popolare Elasticsearch. Ora puoi trasformare la tua esperienza di ricerca e renderla davvero moderna. Se la creazione di siti di film fa per te, Searchkit si occuperà di tutte le complesse funzionalità dell'algoritmo richieste da una funzione di ricerca concisa e ti fornirà il tipo di piattaforma di ricerca che farà tornare gli utenti giorno dopo giorno. A volte, la caratteristica più importante di qualsiasi progetto è la funzione Cerca; è così che i tuoi utenti interagiscono con i tuoi contenuti.
Divulgazione: questa pagina contiene link di affiliazione esterni che potrebbero comportare la ricezione di una commissione se scegli di acquistare il prodotto menzionato. Le opinioni in questa pagina sono le nostre e non riceviamo bonus aggiuntivi per le recensioni positive.
