19 migliori tendenze del design del portfolio (nel 2023)
Pubblicato: 2023-06-23Sei pronto a portare la presentazione del tuo lavoro creativo al livello successivo implementando le migliori tendenze del design del portfolio?
Invece di girovagare, incerti sull'approccio da adottare, abbiamo compilato un elenco di diciannove esempi epici da non perdere.
Questi, in combinazione con il tuo tocco personale, ti aiuteranno ad attirare l'attenzione dei tuoi visitatori e a lasciare un'impressione duratura.
Dall'estetica minimalista e le griglie interattive alle animazioni accattivanti e alle esperienze coinvolgenti, abbiamo incluso qualcosa per tutti.
Allaccia le cinture e unisciti a noi in questa esilarante spedizione di design!
Nota: aiutati con questi costruttori di siti Web di portfolio intuitivi se ne stai creando uno per te stesso (non è necessaria alcuna esperienza di codifica).
Le migliori tendenze del design del portfolio moderno
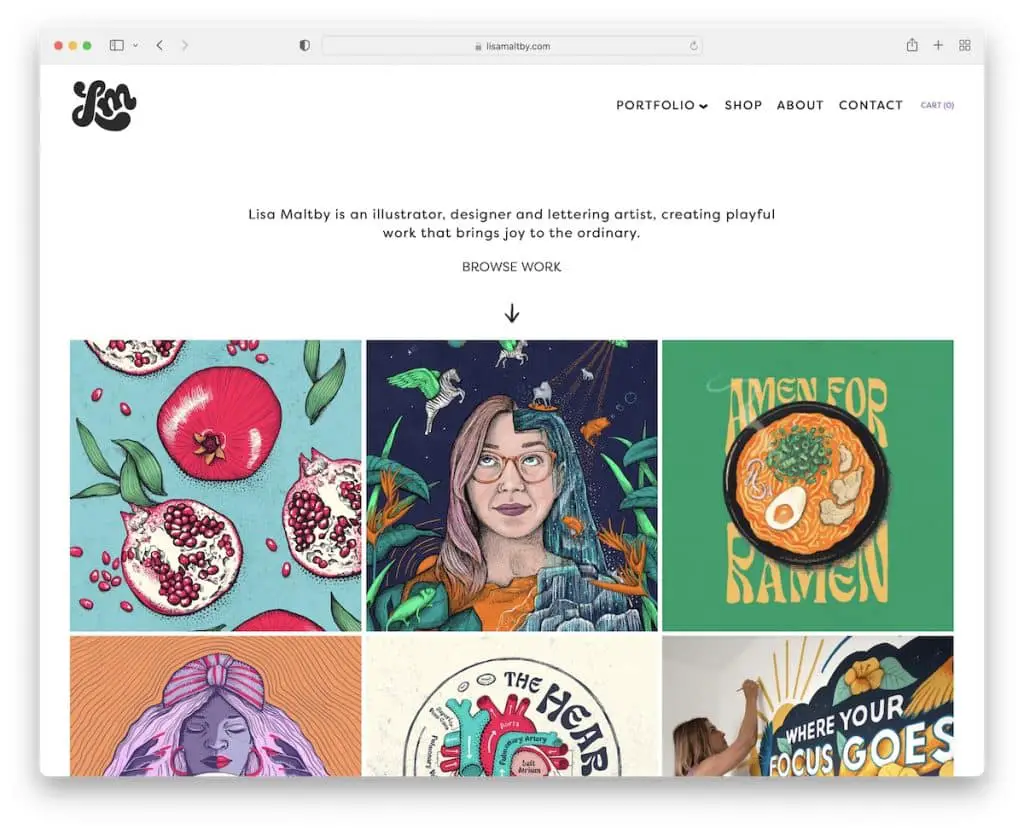
1. Pagina iniziale del portfolio curato

Invece di sprecare tempo e fatica dei tuoi visitatori facendoli cliccare (troppe volte) per accedere ai tuoi migliori lavori e progetti, una home page curata può fare al caso tuo.
Ti consente di mettere in risalto i tuoi clienti e i tuoi hobby più orgogliosi in modo visivamente accattivante. E ciò che, nell'esempio di Lisa, fa risaltare ancora di più i progetti sono le animazioni. Questi sono completamente opzionali ma possono ravvivare le cose piacevolmente (ma non esagerare).
In poche pergamene, un potenziale cliente può trovare di più sullo stile del tuo lavoro attraverso una home page del portfolio curata. Crea una rappresentazione user-friendly ma mirata del tuo lavoro che nessuno vuole perdere.
Hai bisogno di più ispirazione per il design? Allora vai a vedere questi fantastici portfolio di illustratori.
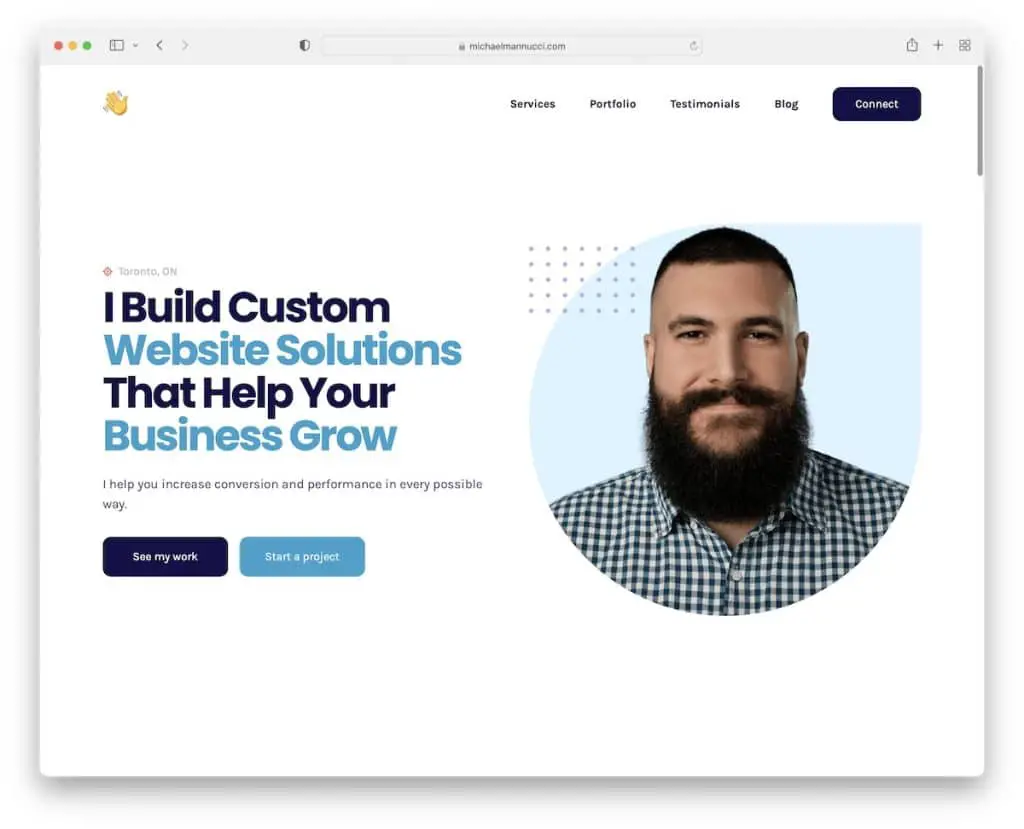
2. Personalizzazione

Rendi il tuo portfolio online l'estensione di chi sei attraverso la personalizzazione.
Ciò potrebbe avvenire attraverso l'aggiunta di un primo piano (grande o piccolo) nella sezione above the fold e l'utilizzo di colori e caratteri tipografici che meglio rappresentano la tua personalità.
Non solo, ma se ti interessa il minimalismo, lascia che il design del tuo portfolio sia minimalista. Oppure, se hai una personalità frizzante, rendi il tuo portfolio colorato e arricchito con una grafica accattivante e animazioni/effetti.
In breve, usa la personalizzazione per esprimere la tua creatività e personalità, come TU la vuoi!
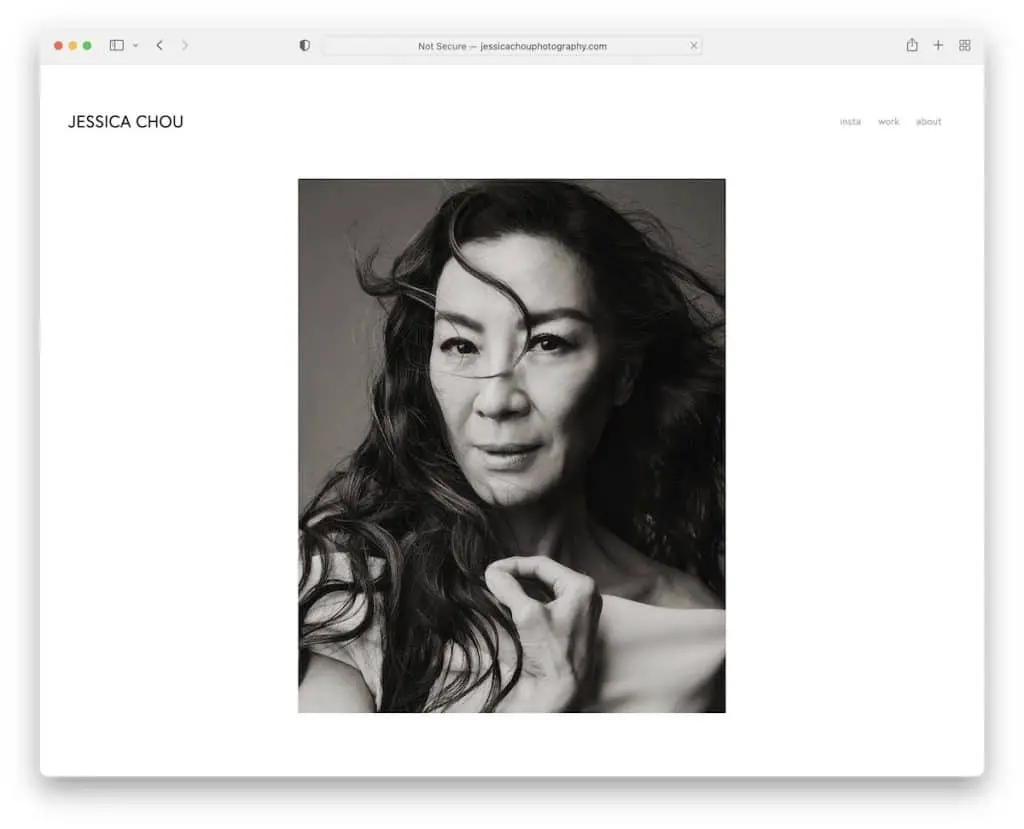
3. Minimalismo (funziona sempre)

C'è una tendenza del design del portfolio che è senza tempo e funziona sempre: minimalismo o semplicità, come vuoi chiamarla.
Perché?
Si adatta a chiunque, a qualsiasi nicchia, a qualsiasi lavoro e a qualsiasi settore. Che tu sia un pittore, un web designer, un fotografo di matrimoni, uno sviluppatore o uno scrittore, non importa: un portfolio minimalista è per tutti grazie alla sua incredibile versatilità e adattabilità.
Puoi usarlo per mostrare il tuo lavoro in modo pulito e snello e mettere tutti gli elementi del tuo portfolio in primo piano e al centro.
La cosa fantastica del design minimalista del portfolio è che molto probabilmente offrirà la migliore esperienza utente sia su desktop che su dispositivi mobili.
Quindi, se sei in dubbio, scegli il look minimalista.
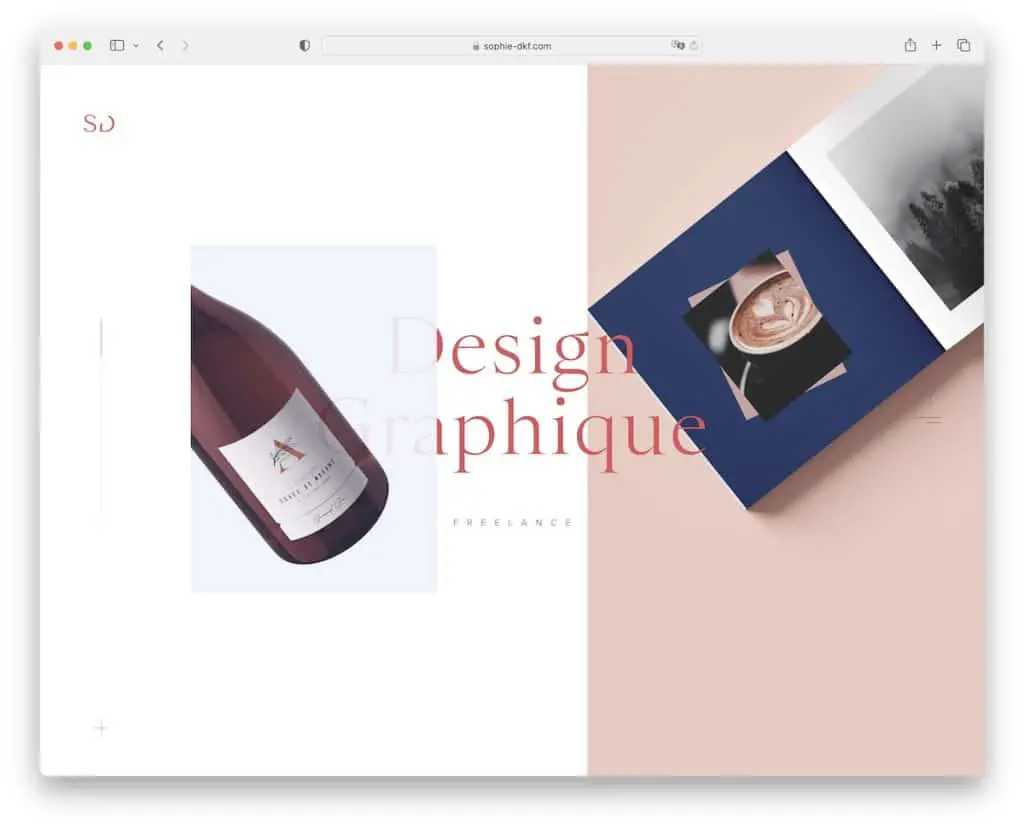
4. Elementi a strati

Ma se il minimalismo non si adatta al tuo stile, puoi includere elementi a più livelli (immagini, caratteri, grafica, ecc.) per un aspetto più visivamente migliorato.
Gli elementi a strati aggiungono profondità e dimensione al design del portfolio per una presentazione più coinvolgente ed emozionante. Impilando gli elementi, crei un senso di profondità che rende l'aspetto online più coinvolgente e dinamico. (Soprattutto se li combini con l'effetto di parallasse).
Una struttura a strati può anche avvantaggiarti attraverso una gerarchia visiva. Puoi guidare l'attenzione dello spettatore e dare la priorità ai contenuti importanti disponendo e impilando strategicamente gli elementi. In altre parole, crea gli elementi che vuoi enfatizzare, evidenziane altri attraverso i livelli.
Quello che mi piace anche di un design di portfolio con elementi stratificati è la narrazione contestuale che puoi ottenere. Crea un flusso narrativo e guida gli spettatori attraverso una specifica sequenza di contenuti che raccontano una storia.
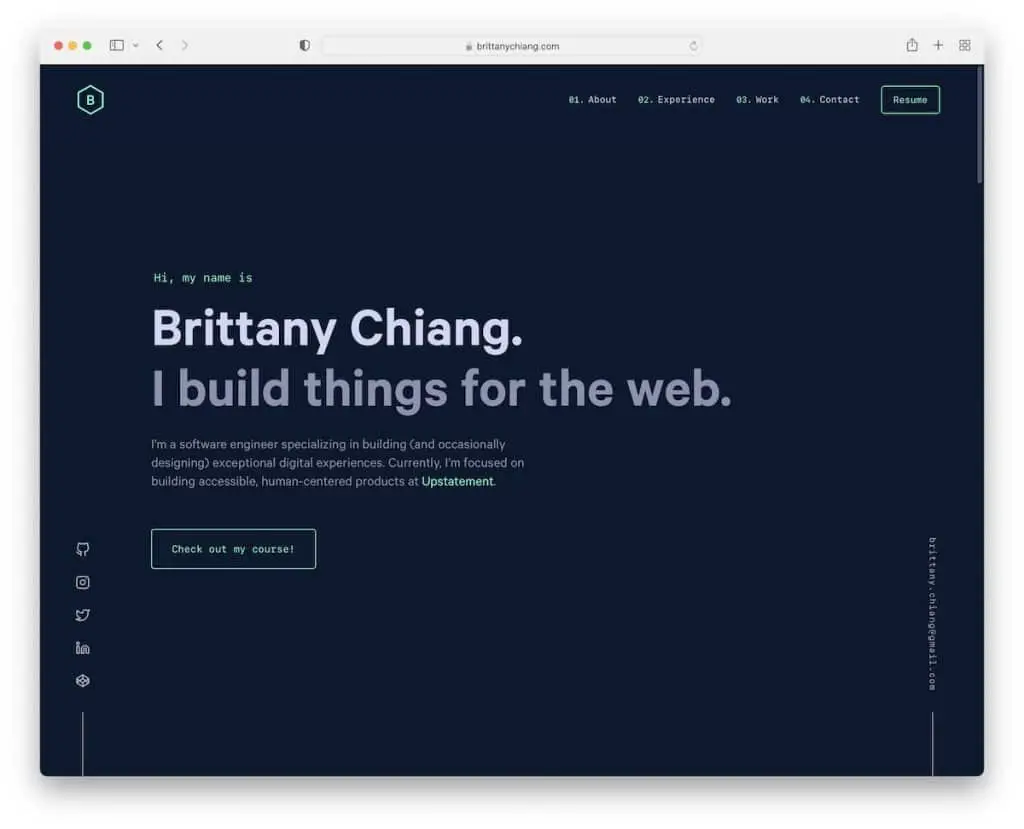
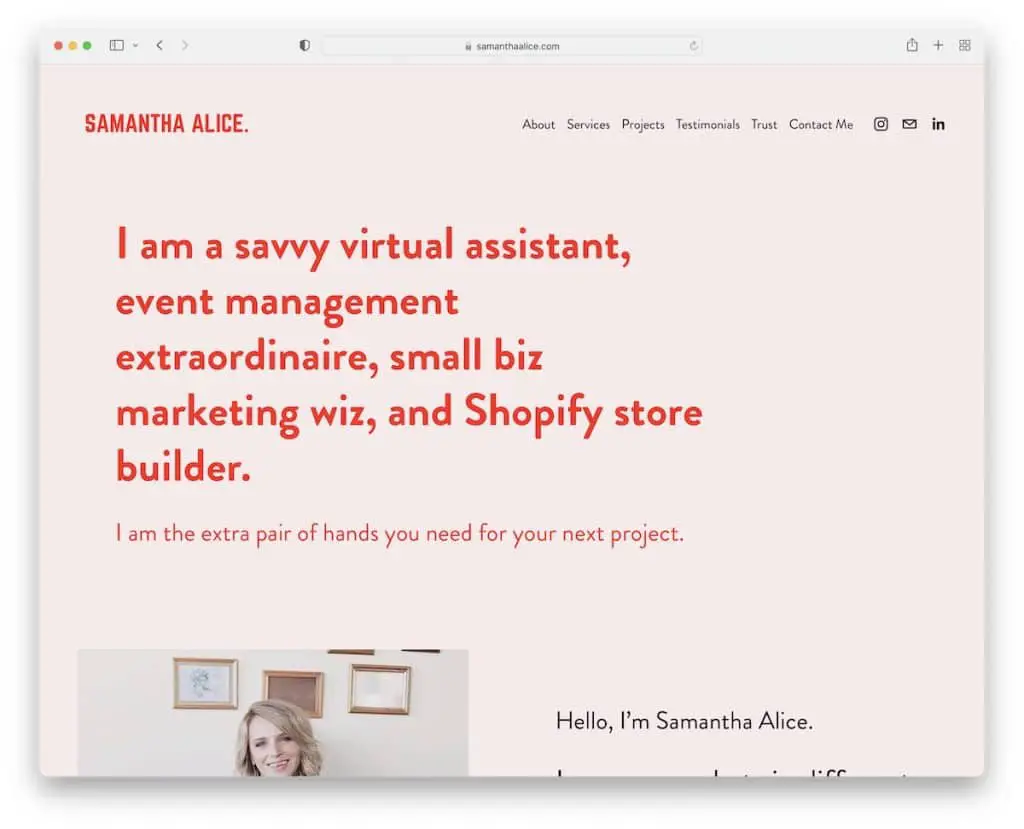
5. Layout stile CV/riprendi

Questo può essere l'ideale per i liberi professionisti che cercano attivamente clienti o persone in cerca di lavoro. Invece di avere un CV o un curriculum su una pagina separata (alcuni lo aggiungono alla pagina delle informazioni) o come file scaricabile, attaccalo direttamente alla home page.
Il potenziale cliente e datore di lavoro è più coinvolto nei primi secondi dopo l'atterraggio sul tuo portafoglio. E poiché si sono presi il tempo di controllarti, potresti semplicemente voler dare loro l'accesso alle tue informazioni chiave fin dall'inizio.
Crea una home page in stile CV/riprendi per presentare la tua storia professionale in un formato visivamente accattivante e ben progettato in modo che i visitatori possano comprendere la tua esperienza e competenza in pochi secondi. Questo li aiuterà a creare collegamenti tra il tuo portafoglio passato e quello attuale per avere maggiori possibilità di conquistarli.
Ciò che è anche pratico di questo approccio è che puoi personalizzare la home page per opportunità specifiche evidenziando competenze, esperienze e risultati rilevanti che si allineano con le esigenze di un particolare cliente o datore di lavoro.
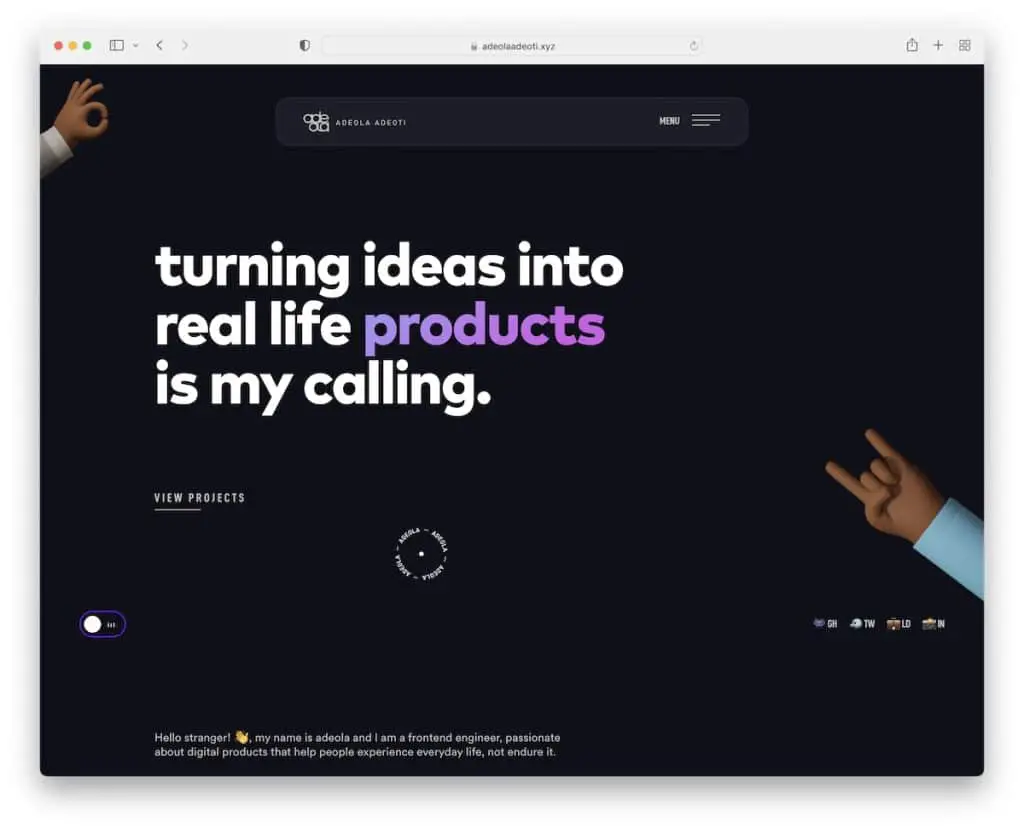
6. Sguardo scuro

L'aspetto scuro sta diventando sempre più popolare tra i proprietari di siti Web e app. E lo stesso vale per i progetti di portfolio.
Tuttavia, poiché è ancora piuttosto raro, può essere un ottimo approccio per distinguersi dalla massa. La differenziazione e l'unicità sono caratteristiche fondamentali di un tale portafoglio.
Una combinazione di colori scuri può creare un portfolio di grande impatto visivo che mette in risalto tutti i tuoi contenuti (testo, immagini e altri contenuti multimediali).
Un altro superbo vantaggio dell'aspetto scuro è un ulteriore livello di eleganza e raffinatezza, con un'esperienza coinvolgente e "atmosferica".
Best practice: se crei un portfolio scuro, è consigliabile integrare un commutatore di modalità dark/lide. Offri ai tuoi visitatori la possibilità di visualizzare i tuoi contenuti come preferiscono.
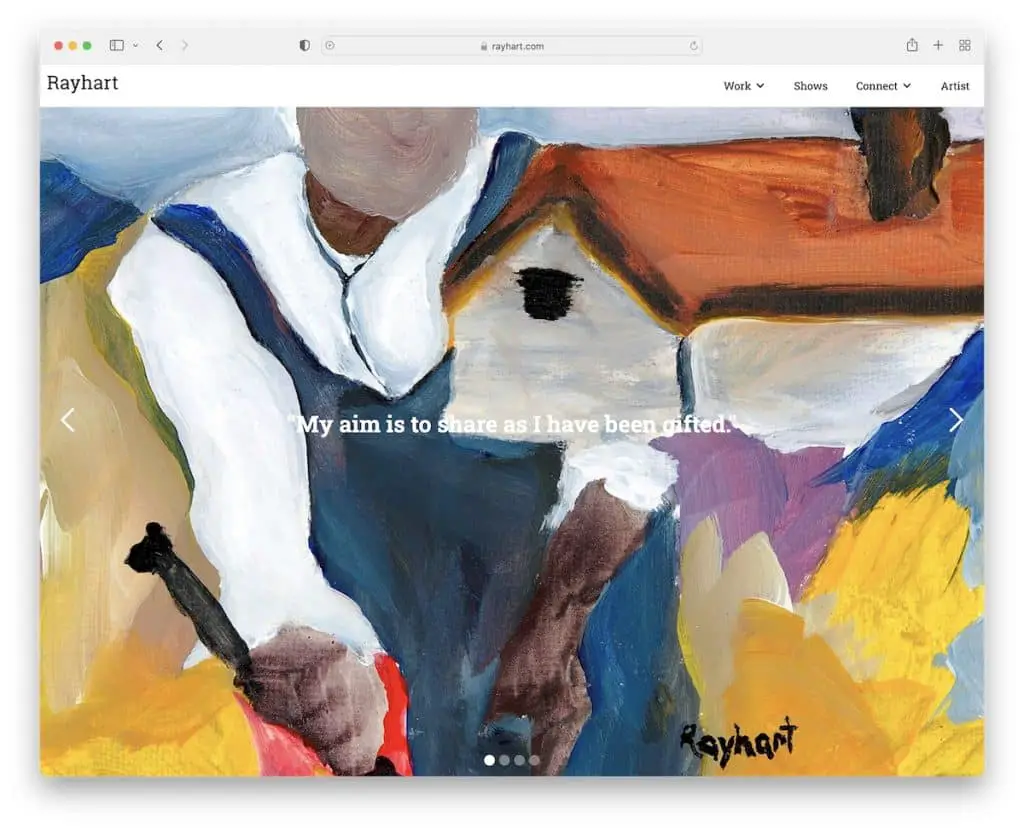
7. Cursore grande

Sebbene non debba essere uno slider a schermo intero, qualsiasi presentazione di grandi dimensioni crea un forte impatto visivo che cattura immediatamente i visitatori. Ehi, la prima impressione conta!
L'utilizzo di un dispositivo di scorrimento ti consente di mostrare più progetti in un formato coerente senza sacrificare il patrimonio immobiliare del sito web. Ciò consente al visitatore di scorrere rapidamente le tue opere senza dover scorrere o navigare tra pagine diverse.
0 clic, 0 caricamenti di pagina.
Infine, quando si utilizzano immagini di alta qualità in uno slider a schermo intero, rivedere il contenuto diventa più piacevole a causa di tutti i piccoli dettagli, che un display più piccolo non può mostrare correttamente.
Suggerimento amichevole: non aggiungere troppe diapositive allo slider. Inoltre, assicurati di ottimizzare prima le tue immagini perché altrimenti potrebbero rallentare le prestazioni del tuo portfolio.
Abbiamo anche un elenco curato dei migliori siti web di portfolio di artisti che stimoleranno davvero la tua creatività.
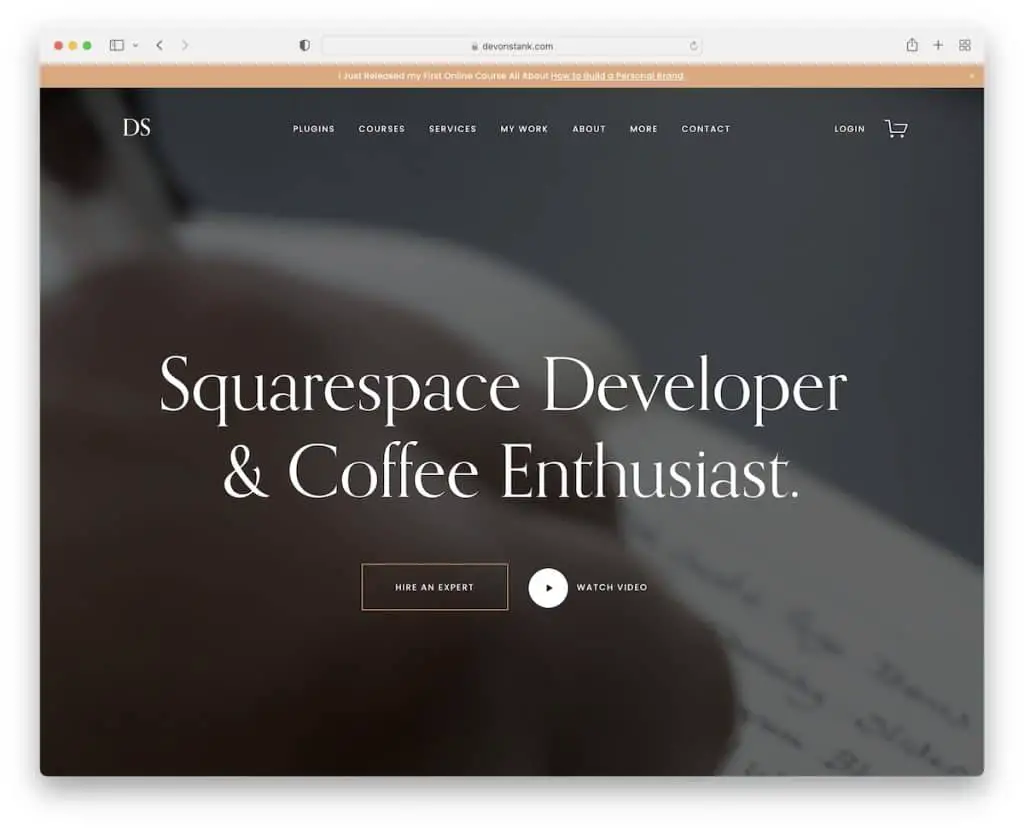
8. Sfondo video

Dicono che il video sia il futuro di Internet. E poiché tanto popolare quanto è, una delle tendenze del design del portfolio utilizza il video come sfondo per migliorare il coinvolgimento dei visitatori.
Questo di solito accade above the fold, ma puoi anche includerlo nelle altre sezioni del sito portfolio. Ma ricorda, l'aggiunta di troppi sfondi video può essere travolgente e incoraggiare i visitatori a lasciare il tuo sito in anticipo.
Fallo con gusto.
Usa il video per mostrare il tuo lavoro in azione, evocare emozioni e per raccontare storie. E anche se non sei specializzato nella creazione di video, puoi comunque mostrare il dietro le quinte, creare un breve video in stile documentario o persino creare un collage dei tuoi progetti in un formato video.
Aiuta i visitatori a connettersi con il tuo lavoro a un livello più profondo, attraverso i video.
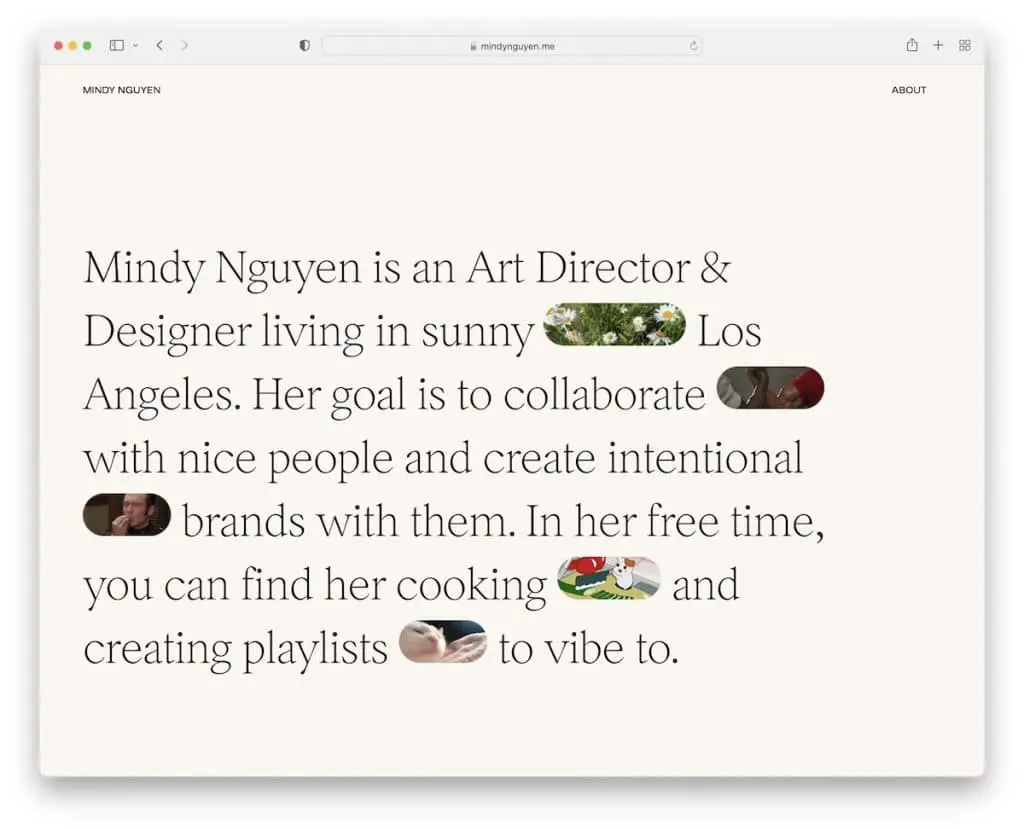
9. Testo pesante

Se tutti danno la priorità ai contenuti visivi, non sarebbe qualcosa di speciale se dai la priorità al testo?
Questa nuova tendenza del design del portfolio sta attirando l'attenzione di molti liberi professionisti e professionisti.
Certo, l'immagine può valere più di 1.000 parole, ma optare per un layout ricco di testo ti consente di concentrarti su informazioni e dettagli attraverso una comunicazione chiara. Può mostrare la tua professionalità e attenzione ai dettagli, su cui il tuo potenziale cliente o datore di lavoro potrebbe concentrarsi principalmente.
E come proprietario di un sito web, la SEO probabilmente è importante per te, giusto? Avere più testo che contenuto visivo ti consente di incorporare parole chiave, frasi e descrizioni pertinenti che possono migliorare la visibilità del tuo motore di ricerca.
Ti consiglio di seguire questa tendenza del design del portfolio se vuoi enfatizzare le tue capacità di scrittura.
Potresti anche dare un'occhiata a questi fantastici esempi di portfolio di scrittori per l'ispirazione del design.

10. GIF ed emoji

Le nostre conversazioni stanno diventando una raccolta di emoji (e GIF) perché è molto più veloce che scrivere il testo.
Puoi anche utilizzare questo approccio per aggiungere giocosità e creatività al tuo portfolio.
Non tanto per sostituire le parole con la grafica ma per esaltare l'espressività e l'emozione che emoji e GIF possono aggiungere alla tua presenza online.
Inoltre, possono fornire un contesto aggiuntivo o trasmettere sentimenti che potrebbero essere difficili da esprimere esclusivamente attraverso il testo. Inoltre, se hai una forte presenza sui social media (o vuoi fare appello a un pubblico più giovane), queste piccole inclusioni hanno senso e possono rendere i tuoi contenuti più condivisibili.
Tieni presente di mantenere l'equilibrio e di assicurarti che emoji e GIF siano in linea con il tuo marchio e la tua professionalità complessivi.
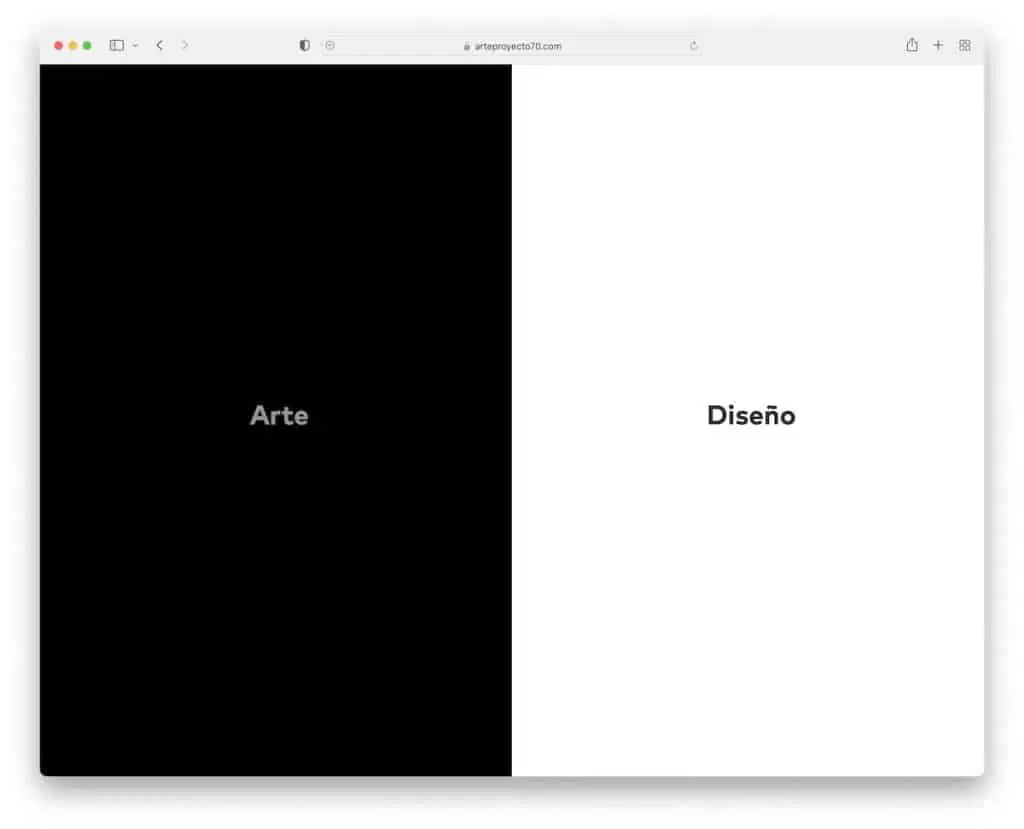
11. Griglia interattiva

Griglie e portafogli vanno di pari passo molto bene. Ma invece di mantenere tutto statico (e noioso), aggiungi un po' di interattività alla griglia per migliorare l'esperienza dell'utente.
Arte Proyecto 70 lo fa bene con la griglia della home page in tre parti che reagisce al passaggio del mouse. Ogni elemento della griglia ti porta a una pagina specifica con un colore di sfondo corrispondente per un'esplorazione più efficiente.
Aggiungere (alcune) animazioni al tuo portfolio può fare miracoli.
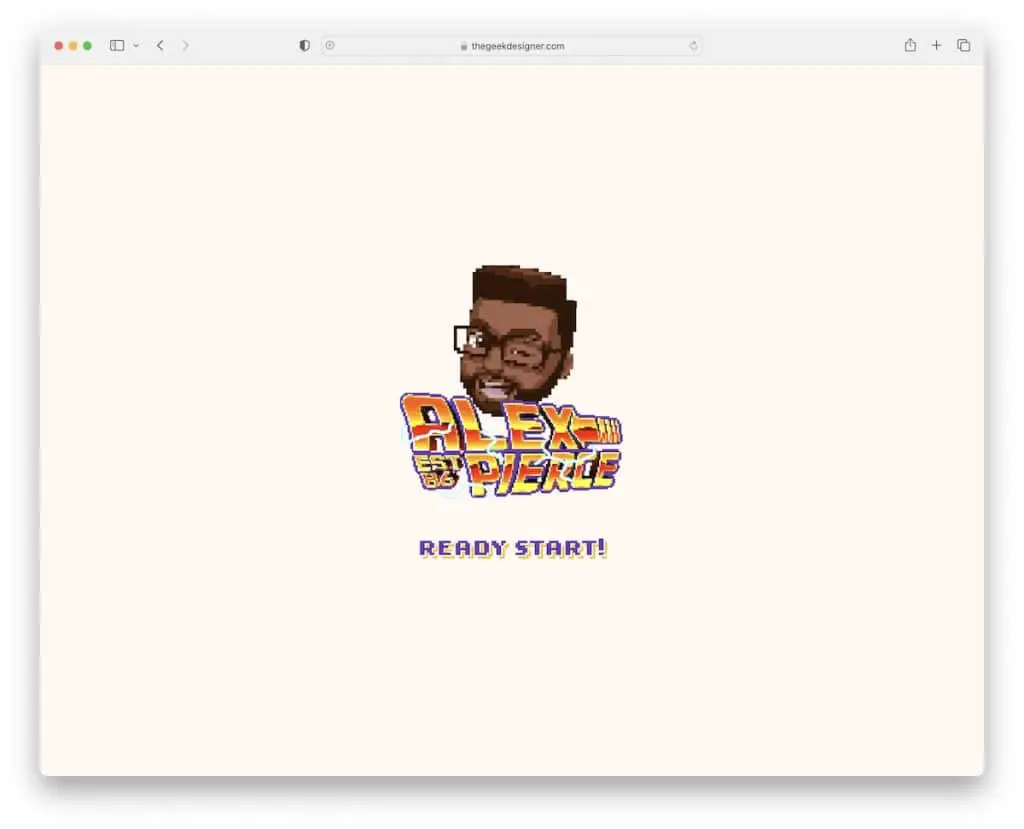
12. Interattivo e animato

Se tutte le tendenze del design del portfolio finora sono troppo noiose per te, allora questo esempio di interattività e animazione catturerà sicuramente la tua attenzione.
In una certa misura, Alex sta quasi esagerando con l'“appariscente”, ma questo è il suo stile, che crea una prima impressione forte e memorabile. È il modo in cui si avvicina all'esprimere la sua creatività e personalità che è tutt'altro che seria.
Mentre l'impegno visivo, la narrazione e persino l'attenzione possono essere forti su un portfolio interattivo e animato, è facile rovinare le cose, creando il caos totale.
Quindi presta molta attenzione a quanta animazione ed effetti speciali desideri includere: iniziare lentamente è meglio che andare all in.
13. Scorrimento infinito unico

Lo scorrimento infinito o infinito non è una nuova tendenza, ma ho visto che molti hanno iniziato a usarlo per i loro siti Web di portfolio online.
MA!
Quello che ha fatto Andrew non è la tua tradizionale funzione di scorrimento infinito che continua a caricare più contenuti mentre scorri, quindi non devi saltare da una pagina all'altra.
Andrew ha sette sezioni che "suonano" più e più volte. Ciò che lo rende complicato è il cambiamento dell'elemento sovrapposto che potrebbe richiedere del tempo prima che ti rendi conto che si tratta dello stesso contenuto ripetuto - ci ho messo io!
Ad ogni modo, l'utilizzo di uno scorrimento infinito ti aiuta a mantenere i visitatori sul tuo portfolio più a lungo perché "non si rendono conto" che stanno visualizzando più pagine e il contenuto accattivante fa loro desiderare di scorrere ancora.
O forse sono solo io?
14. Bianco e nero

Il bianco e nero è una tendenza del design del portafoglio senza tempo che non passerà mai di moda. Può migliorare l'impatto visivo, la semplicità e la messa a fuoco grazie a contrasto e chiarezza migliorati.
L'aspetto del portfolio in bianco e nero rende più facile distinguere i diversi elementi in modo che i visitatori possano assorbire facilmente le informazioni e apprezzare i dettagli più fini del tuo superbo lavoro.
Un uso intelligente del bianco e nero o di altri elementi in scala di grigi può aggiungere profondità e interesse visivo senza compromettere la semplicità e l'eleganza della combinazione di colori.
Quando si crea un portfolio in bianco e nero, è essenziale considerare la tipografia, gli spazi bianchi e la gerarchia visiva per garantire un layout pratico e un'esperienza utente efficace.
15. Tipografia grande

Se non hai voglia di aggiungere molto testo al tuo portfolio, un'interessante strategia di progettazione consiste nell'utilizzare caratteri tipografici di grandi dimensioni.
È un modo testato e collaudato per attirare l'attenzione immediata e stabilire un chiaro ordinamento visivo del portfolio. Non solo, ma i caratteri più grandi rendono anche il tuo sito web più leggibile e accessibile in modo che tutti possano trarne il massimo vantaggio.
Quando usi una tipografia più grande, avrai (ovviamente) meno testo con l'obiettivo di richiamare l'attenzione sui tuoi messaggi e dichiarazioni chiave. Inoltre, se vuoi guidare i tuoi visitatori verso azioni specifiche (invito all'azione), caratteri tipografici e pulsanti più grandi incoraggeranno la partecipazione dei visitatori: falli cliccare.
La combinazione di caratteri tipografici di grandi dimensioni (scegli caratteri leggibili), contenuto visivo e spazio bianco può richiedere un'esperienza di portfolio indimenticabile.
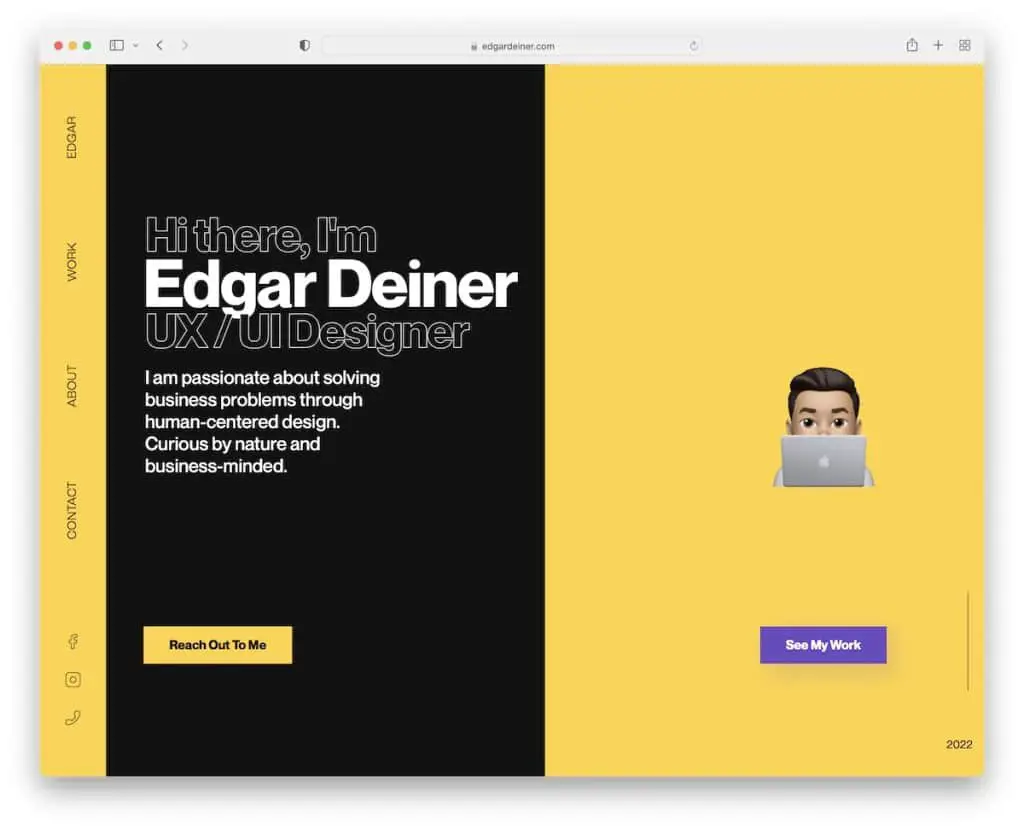
16. Design a schermo diviso

Un design a schermo diviso è una tendenza del portfolio che può 1) trasformare una pagina in "due" e 2) garantire che lo spettatore assorba più contenuti a causa delle sezioni verticali contrastanti.
Edgar ha fatto un ottimo lavoro scegliendo una combinazione di colori giallo e nero, facendo risaltare di più i lati sinistro e destro pur utilizzando abbastanza spazio bianco in modo che tutto sia facilmente digeribile.
Un layout a schermo diviso fornisce "più" spazio per mostrare più progetti o stili. O evidenziare un singolo progetto aggiungendo testo su un lato e contenuto visivo sull'altro.
Crea un'architettura delle informazioni più trasparente organizzando i contenuti in sezioni distinte.
Suggerimento professionale: ricontrolla che il design dello schermo diviso appaia correttamente su dispositivi mobili e desktop per la migliore esperienza visiva.
Potresti anche voler controllare altri fantastici portafogli di sviluppatori per vedere cosa è possibile.
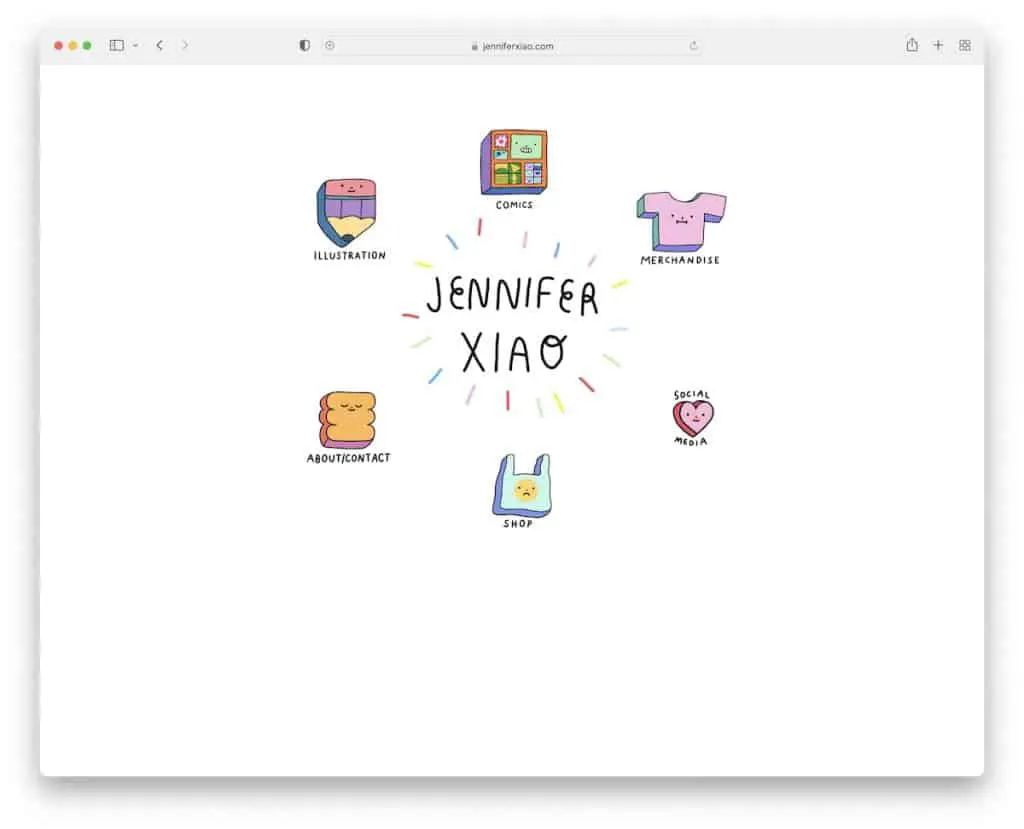
17. Navigazione animata accattivante e accattivante

La navigazione è uno degli elementi essenziali di una grande esperienza utente, anche di un portfolio online. Perché non esprimere la tua personalità attraverso la navigazione, come fa Jennifer?
L'uso di una navigazione accattivante e accattivante (e animata) rende gli elementi facilmente visibili e più cliccabili, contribuendo a un'esperienza utente piacevole.
La navigazione animata può incorporare micro-interazioni, come effetti al passaggio del mouse, animazioni di clic o spinner di caricamento, che aggiungono un aspetto piacevole e raffinato al sito.
Migliora la visibilità della navigazione e fornisci un viaggio più intuitivo e divertente attraverso il tuo portfolio, con la navigazione animata.
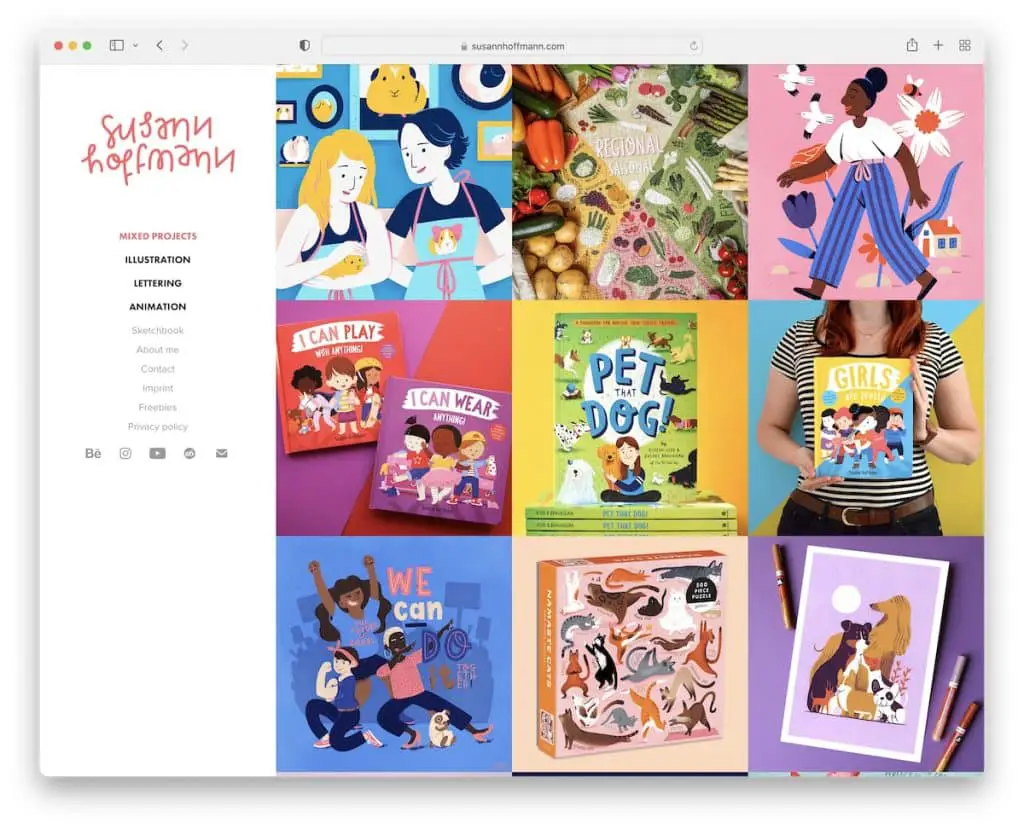
18. Layout a griglia con effetti al passaggio del mouse

La combinazione di layout a griglia ed effetti al passaggio del mouse aggiunge un tocco di creatività e interattività che può elevare l'impatto visivo del tuo portfolio e l'esperienza utente complessiva.
È un'ottima strategia mettere in mostra molti progetti in modo pulito e organizzato rivelando informazioni aggiuntive (un'anteprima, una breve descrizione, dettagli chiave, un'immagine aggiuntiva, ecc.) al passaggio del mouse, come nel caso di Susann.
Questa tendenza del design del portfolio è in qualche modo simile allo stile curato della home page sopra menzionato, ma con più contesto.
Implementando effetti al passaggio del mouse sulla griglia del tuo portfolio, inviti i tuoi visitatori a collegarsi al tuo portfolio in modo più dinamico.
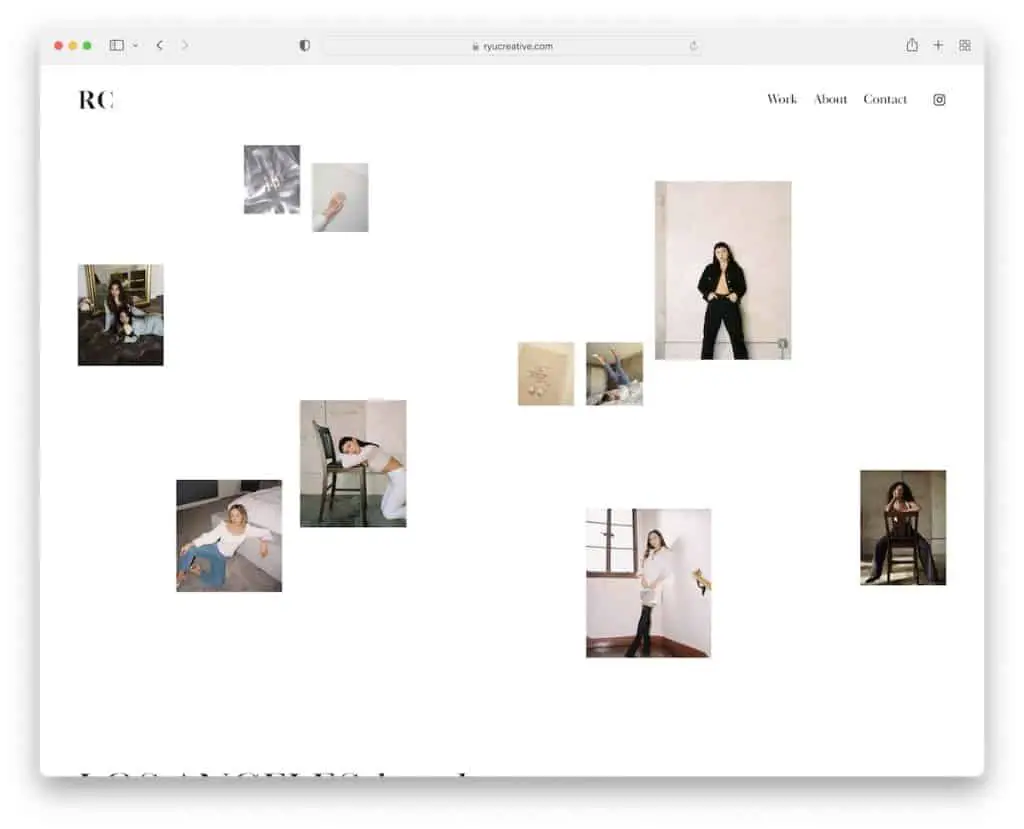
19. Spazio bianco

L'uso dello spazio bianco è una tendenza comune nel design del portfolio che esiste da un po' di tempo e non andrà da nessuna parte presto.
Lo spazio bianco o negativo avvantaggia lo spettatore in molti modi rendendo il sito Web più leggibile con una maggiore attenzione al contenuto.
Rimuovendo il gonfiore, fai spazio per evidenziare i tuoi contenuti chiave in modo che i visitatori non trascurino accidentalmente i dettagli critici.
Sia che tu preferisca un approccio pulito e minimalista o che tu voglia creare un senso di lusso ed esclusività, lo spazio bianco ti consente di ottenere il risultato desiderato abbastanza facilmente.
Conclusione
Il mondo delle tendenze del design del portfolio offre infinite possibilità per mostrare i tuoi lavori e progetti creativi.
Abbraccia queste tendenze, infondile con il tuo stile unico e crea un portfolio che catturi l'attenzione e rifletta la tua personalità.
Crea un portfolio stimolante per la conversazione che apra le porte a nuove opportunità, che tu sia un libero professionista o una persona in cerca di lavoro, diamine, anche un'agenzia.
Il futuro è tuo da modellare (con l'aiuto di queste tendenze del design del portfolio)!
questo articolo è stato utile?
Sì No
