2 modi diversi per aggiungere JQuery al tuo sito WordPress usando il tema Bitz
Pubblicato: 2022-11-12Se stai utilizzando il tema Bitz WordPress, ci sono diversi modi per aggiungere jQuery al tuo sito. Puoi aggiungerlo al file functions.php del tuo tema figlio o utilizzare un plug-in come jQuery Input per includerlo nel tuo tema. Se non hai familiarità con l'aggiunta di codice al tuo file functions.php, ti consigliamo di utilizzare un plug-in come jQuery Input. Ciò ti consentirà di aggiungere facilmente jQuery al tuo sito WordPress senza dover modificare alcun codice. Dopo aver installato e attivato il plug-in, vai semplicemente alla pagina Impostazioni » jQuery Input e inserisci il seguente codice nella casella "codice jQuery": jQuery(document).ready(function($){ //Il tuo codice va qui }); Assicurati di sostituire "Il tuo codice va qui" con il tuo codice jQuery. Una volta fatto, fai clic sul pulsante "Salva modifiche" e sei pronto! Quindi il gioco è fatto, due modi diversi per aggiungere jQuery al tuo sito WordPress usando il tema Bitz. Se non ti senti a tuo agio nella modifica del codice, ti consigliamo di utilizzare un plug-in come jQuery Input. Altrimenti, anche l'aggiunta del codice al file functions.php del tema figlio è un'opzione perfetta.
Sebbene JQuery non sia la libreria Javascript più popolare , lo è. Il programma ti consente di aggiungere rapidamente interattività al tuo sito Web senza la necessità di JavaScript. Finché il tuo sito è di dimensioni relativamente ridotte, dovrebbe funzionare bene. È fondamentale capire che WordPress è una funzionalità inclusa nel sistema, non qualcosa che dovrebbe essere installato immediatamente. Un file functions.php può essere richiesto per creare un tema da zero. Se è già esistente, puoi semplicemente aggiungerlo in base alla natura del tema. La libreria e custom_script.js verranno caricati nell'intestazione della pagina, a seconda delle tue preferenze, ad eccezione della pagina di amministrazione.
Questi strumenti sono molto utili e possono ridurre il mal di testa per gli sviluppatori di Chrome. È sempre necessario identificare l'errore se le cose non rispondono con jQuery. Gli strumenti per sviluppatori di Chrome sono facili da usare. Come risultato di alcune piccole modifiche, utilizzerai la libreria jQuery sul tuo sito WordPress.
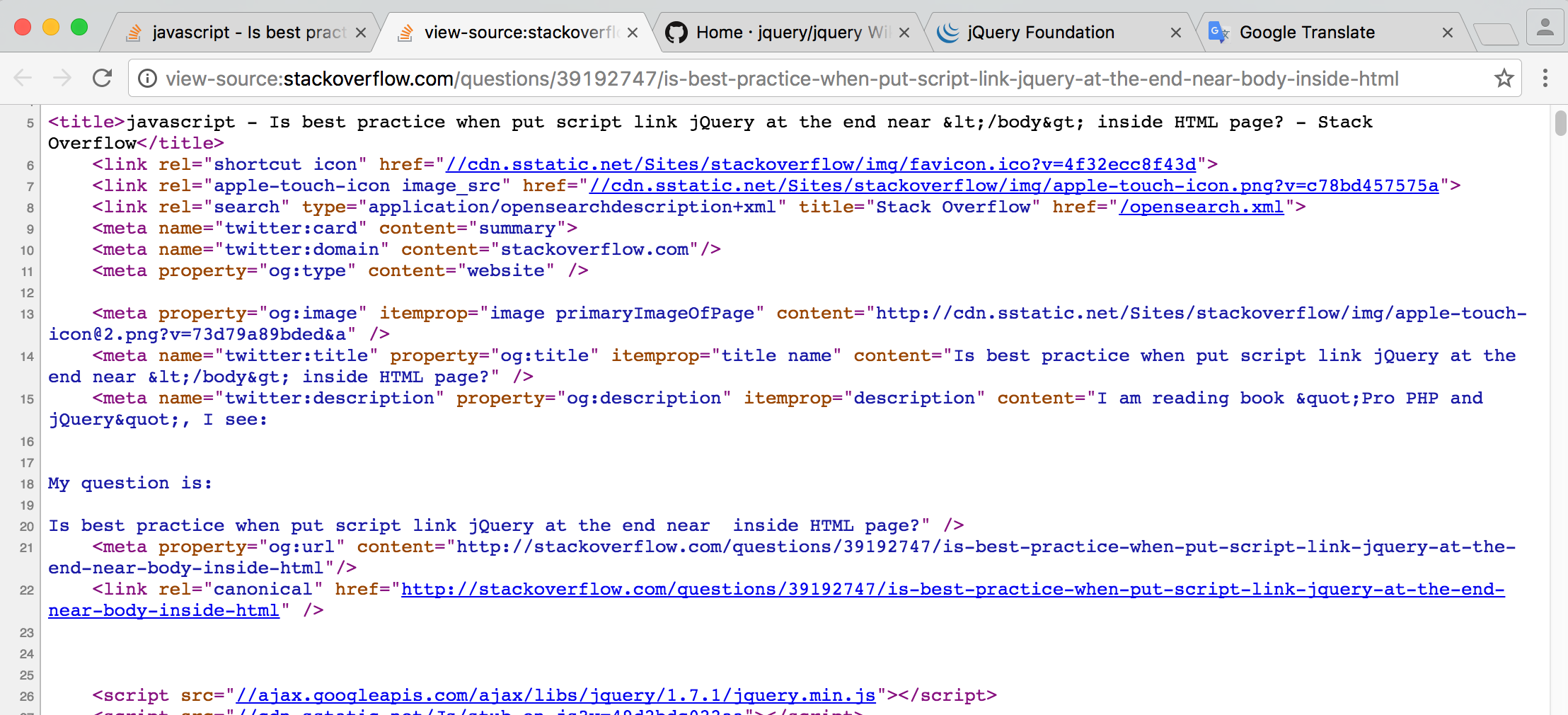
Dove dovrebbe essere posizionato Jquery Html?

jQuery dovrebbe essere posizionato all'interno dei tag del tuo documento HTML . Questo perché jQuery è una libreria JavaScript e JavaScript deve essere caricato prima di poter essere utilizzato. Inserendo jQuery all'interno dei tag, ti assicuri che la libreria venga caricata prima di qualsiasi altro codice che la utilizzi.
La Treehouse Community è un luogo d'incontro per sviluppatori, designer e programmatori di ogni provenienza e livello di abilità. La tua partecipazione alla community ti offre un'opportunità unica di interagire con migliaia di alunni e studenti di Treehouse. Puoi tenerti aggiornato sugli ultimi contenuti e incontrare nuove persone in una community di supporto. Per i nuovi studenti, Treehouse offre un periodo di prova gratuito di sette giorni. L'11 aprile 2014, alle 18:39, Lauri Hasko è salito sul palco. Perché sono qui solo a parlare di questa cosa, non voglio nemmeno crederci. Per andare in fondo all'heap, il codice dovrebbe essere in classi/oggetti. Cosa succede se un file app.js non è un documento pronto per l'apertura del programmatore? Si potrebbe commentare?

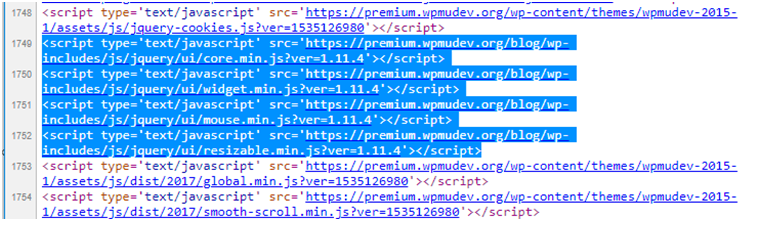
Quando jQuery è incluso, è necessario fornire il numero di versione appropriato. Nella maggior parte dei casi, ciò corrisponde a 1.11.1 o 2.1.1.
jQuery ha alcuni selettori di cui dovresti essere a conoscenza se vuoi usarlo. Durante la ricerca di elementi in un documento, viene utilizzato il selettore find(). All'oggetto documento viene assegnato il secondo argomento dopo il primo argomento, che è il selettore.
Nel selettore attr(), è possibile recuperare il valore di un attributo. Il primo argomento è un elemento e il secondo è un selettore che deve essere interrogato.
Quando la fine di un elemento è appendibile, il metodo append() viene utilizzato per aggiungere dati. Il primo argomento è un selettore e il secondo argomento sono i dati da aggiungere.
Wrap() è un metodo utilizzato per avvolgere un elemento in un div o span. Il primo argomento è l'elemento da racchiudere, seguito dall'elemento da selezionare.
Le immagini devono essere caricate prima di Jquery
Quando non hai intenzione di caricare le tue immagini prima di jQuery, puoi caricarle nella testa usando l'attributo defer o in modo asincrono usando jQuery.
Jquery è necessario per WordPress?

jQuery e alcune librerie jQuery essenziali sono in bundle con WordPress. jQuery viene utilizzato in una varietà di temi e plug-in WordPress, quindi gli sviluppatori possono utilizzarlo nei propri plug-in e temi. Quando si utilizza jQuery in un tema o plug-in WordPress, gli utenti devono prima aggiungere i propri script jQuery e accodarli.
È una libreria JavaScript estremamente popolare tra gli sviluppatori di WordPress perché consente loro di creare siti Web altamente dinamici, accattivanti e distintivi. Oltre ad aggiornare e modificare Hypertext Markup Language (HTML) e Cascading Style Sheets (CSS), può anche essere utilizzato per crearne di nuovi. In questo articolo, ti guideremo attraverso il processo di aggiunta di jQuery al tuo sito Web con o senza plug-in. Prima di utilizzarlo sul tuo sito web, è una buona idea mettere la libreria in modalità compatibilità. Per dirla in altro modo, entrerà in una modalità non appena verrà caricato sulla pagina per evitare conflitti con altre librerie JavaScript che potresti utilizzare. Prima di incorporare correttamente le tue funzioni, dovrai creare un file di script e salvarlo nella cartella del tuo tema. Invece di imparare i fondamenti delle funzioni e degli script di WordPress , puoi utilizzare i plugin per farlo.
Prima di decidere quale plugin utilizzare, ti consigliamo di imparare jQuery e come funziona con WordPress. Ad esempio, diamo un'occhiata a un plug-in come questo sul tuo sito web. I campi a tua disposizione possono eseguire una vasta gamma di attività. Il campo può essere testato facendo clic su Post Il nuovo post avrà ora un campo personalizzato sotto l'area di modifica.
Quale versione di Jquery utilizza WordPress?
WordPress ora include jQuery versione 1.12.
Perché dobbiamo usare Jquery?
L'obiettivo di jQuery è rendere semplice l'utilizzo di JavaScript sul tuo sito web. Le attività più comuni possono essere completate con una singola riga di codice jQuery, che le racchiude in metodi a cui è possibile accedere utilizzando una singola riga di codice.
Woocommerce usa Jquery?
Il frontend WooCommerce attualmente utilizza jQuery per l'interazione DOM.
