20 migliori siti web di portfolio artistico (esempi) 2023
Pubblicato: 2023-01-20Questi straordinari siti Web di portfolio artistici ti riempiranno di ispirazione e idee per crearne uno fantastico anche tu.
Scoprirai i modi migliori per presentare i tuoi lavori e progetti, come creare una pagina about di prim'ordine e l'approccio ideale per mostrare i tuoi servizi.
Inoltre, ogni sito web ha elementi e dettagli unici, alcuni con un approccio più minimalista e altri più creativi.
La versatilità di questa collezione offre a tutti qualcosa da concedersi indipendentemente da ciò che si scava di più.
Nota : hai due opzioni per creare il tuo portfolio online professionale. Puoi farlo con un tema WordPress di portfolio (infinite possibilità) o scegliere un costruttore di siti Web di portfolio (soluzione all-in-one).
I migliori siti web di portfolio artistico per ispirarti
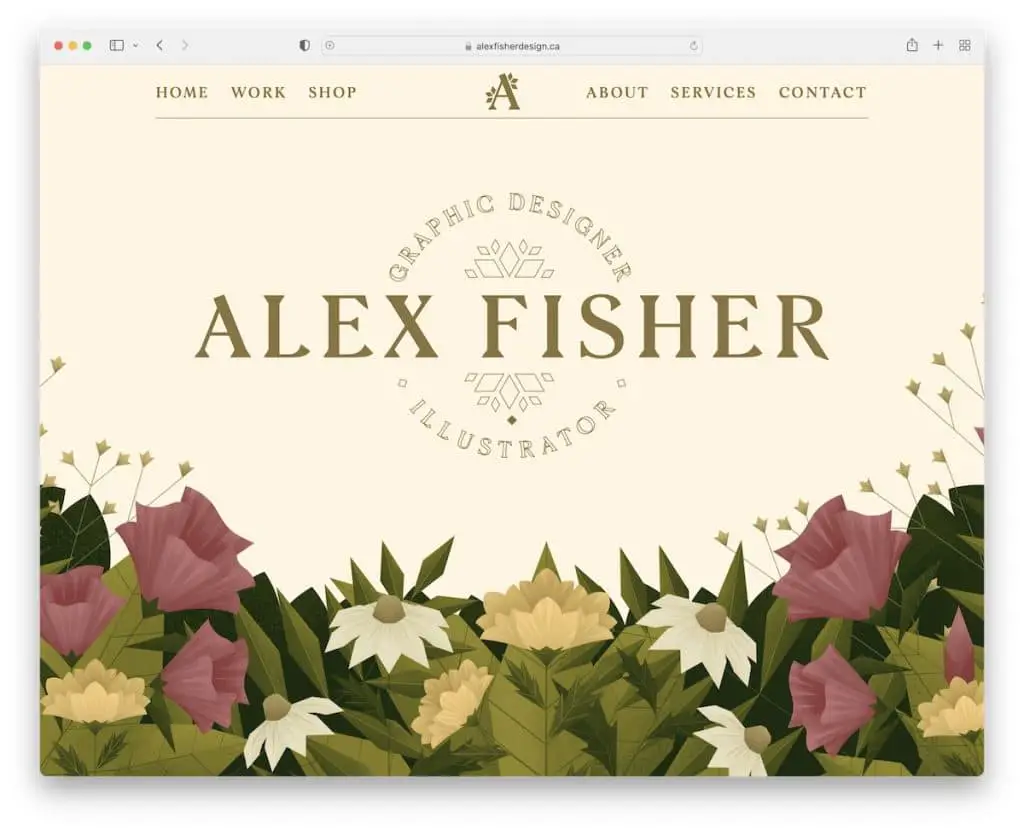
1. Alex Fisher
Costruito con: Webflow

Il sito Webflow di Alex Fisher ti colpisce con la sensazione artistica fin dall'inizio. (Potresti anche voler controllare questi ultimi siti web di portfolio di artisti.)
La home page ha uno stile di sito Web a pagina singola con animazioni a scorrimento e un modulo di contatto in basso.
Tuttavia, i collegamenti del menu ti indirizzano ad altre pagine interne dove puoi trovare lavori, dettagli sui servizi e altro. L'intestazione è mobile, quindi hai sempre la navigazione a portata di mano.
Nota: utilizzare un modulo di contatto sulla home page in modo che tutti gli interessati possano mettersi immediatamente in contatto.
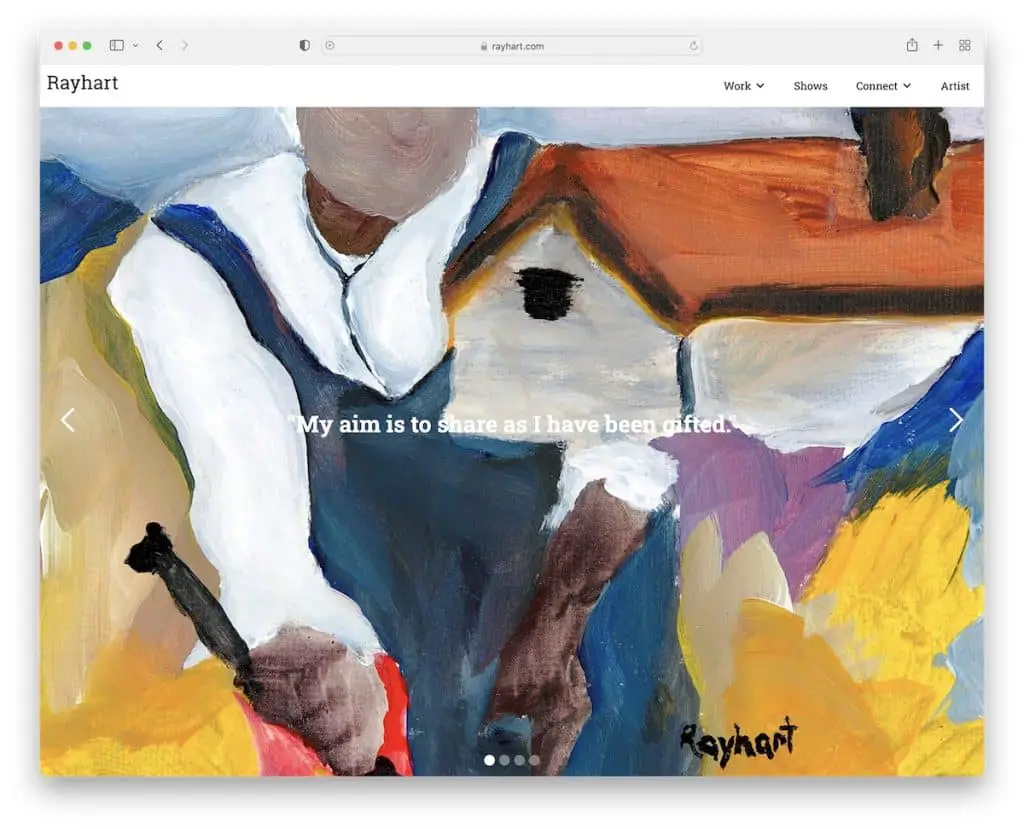
2. Ray Hart
Costruito con: Webflow

Il portfolio artistico di Ray Hart presenta una presentazione a schermo intero sulla home page per sperimentare le sue opere per prime. Ogni cursore ha anche alcune informazioni aggiuntive per ottenere ulteriori approfondimenti.
Inoltre, l'intestazione fluttua nella parte superiore dello schermo con un menu a discesa che ti consente di trovare le informazioni giuste molto più rapidamente.
Nota: usa un cursore grande con testo semplice in modo che tutti possano godersi di più le immagini.
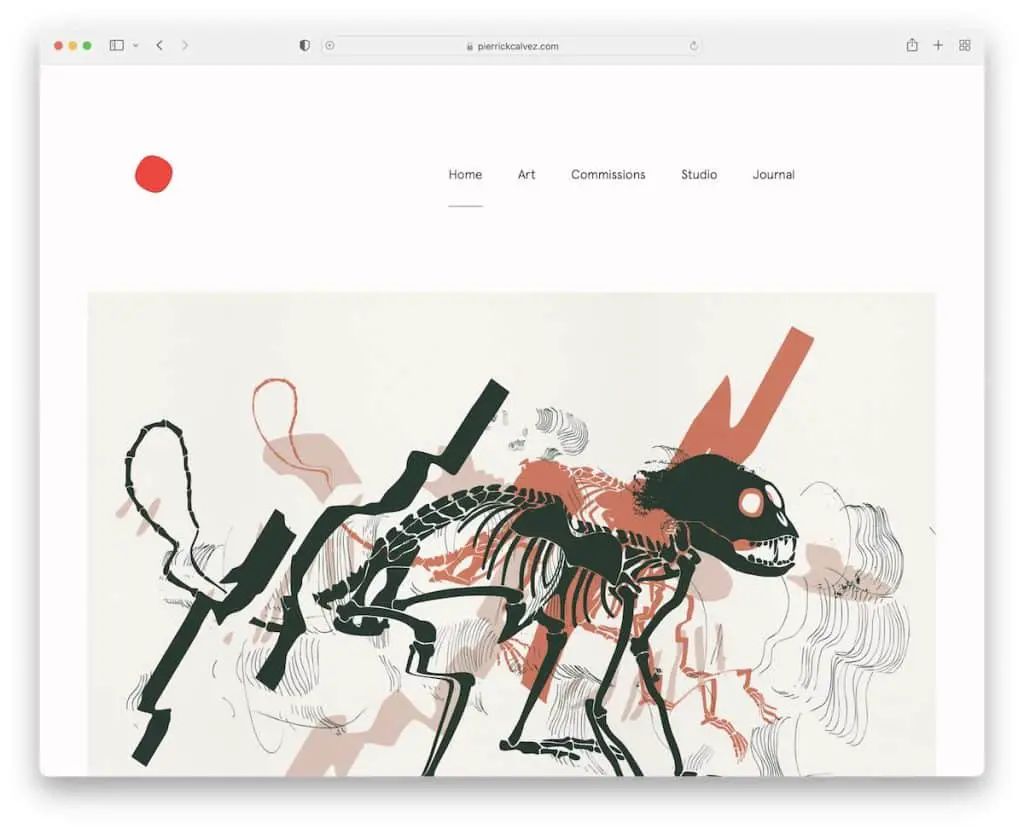
3. Pierrick Calvez
Costruito con: Webflow

Pierrick Calvez è un sito Web minimalista che fa risaltare maggiormente tutta l'arte e altri contenuti. Ciò consente una migliore esperienza utente durante la visualizzazione delle immagini e la lettura dei testi.
Questo sito Web di portfolio artistico ha un'intestazione e un piè di pagina semplici per mantenere intatto l'aspetto pulito. Ci piace anche il layout della home page simile a una griglia del portfolio casuale con elementi cliccabili che ti portano a singoli progetti.
Nota: attenersi a un look minimalista per enfatizzare maggiormente i tuoi lavori.
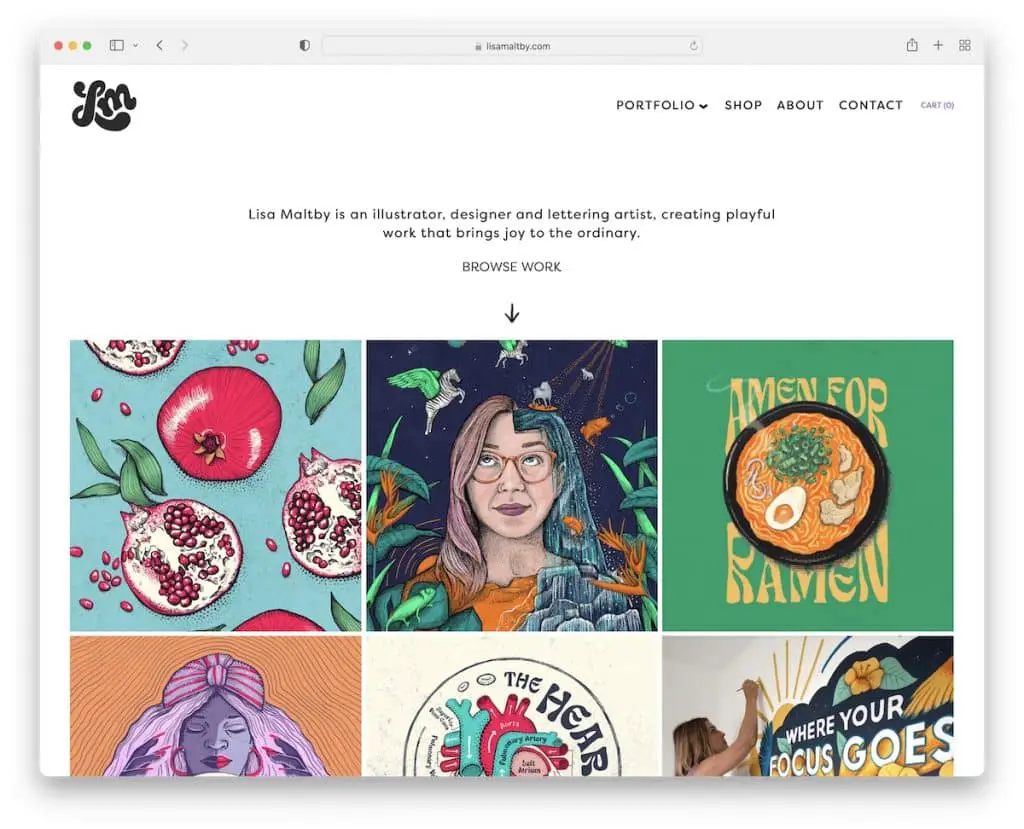
4.Lisa Maltby
Costruito con: Squarespace

Lisa Maltby sa come mescolare la semplicità con la creatività per garantire un maggiore coinvolgimento che contribuisca a una migliore UX.
L'intestazione ha lo stesso colore di sfondo della base del sito Web, rendendolo più impeccabile.
Inoltre, la griglia del portfolio della home page ha una combinazione di elementi animati e statici per garantire che l'attenzione sia sul contenuto e non altrove.
Nota: crea un portfolio sulla home page e lascia che sia il tuo lavoro a parlare.
Non perdere i nostri migliori esempi di siti Web Squarespace per idee più creative.
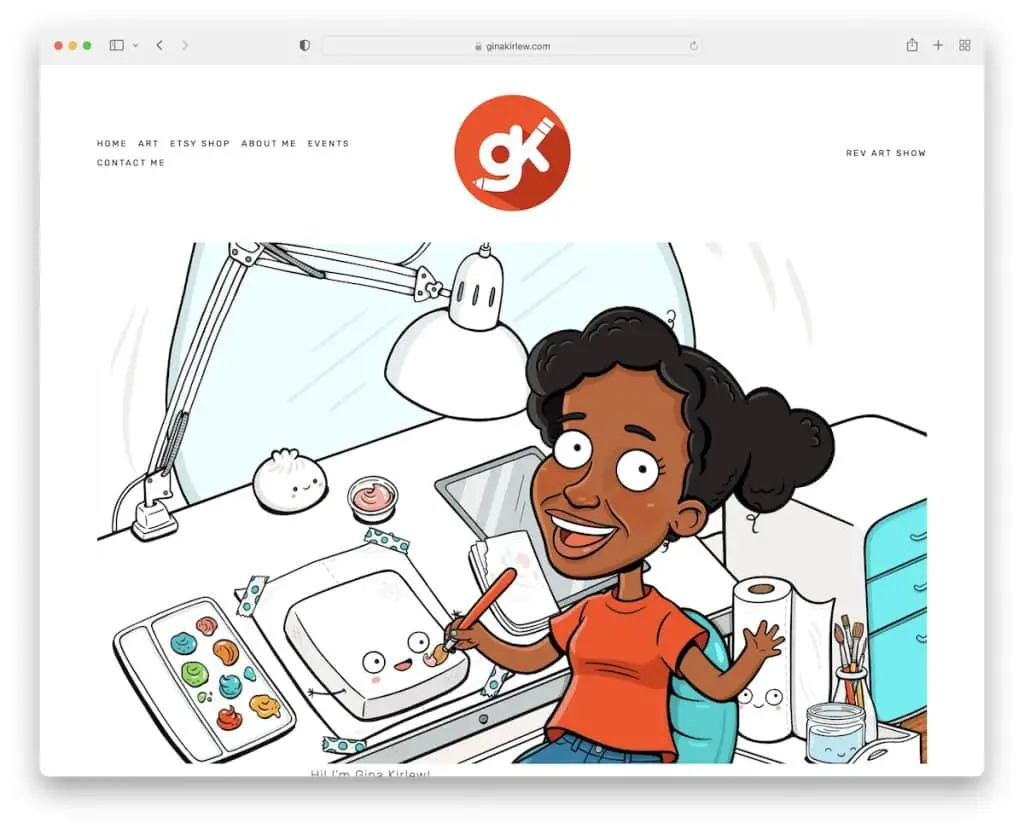
5.Gina Kirlew
Costruito con: Squarespace

Mentre quello di Gina Kirlew è molto minimalista, le illustrazioni lo rendono frizzante e gioioso. La home page non contiene molto, presenta un'intestazione e un piè di pagina puliti, una grafica di se stessa e una breve introduzione/biografia.
Tutte le altre pagine interne mantengono un layout semplice, facendo risaltare maggiormente la grafica e tutte le altre informazioni.
Nota: crea un sito web di portfolio artistico privo di distrazioni, in modo che tutti possano concentrarsi su ciò che è importante: il tuo lavoro!
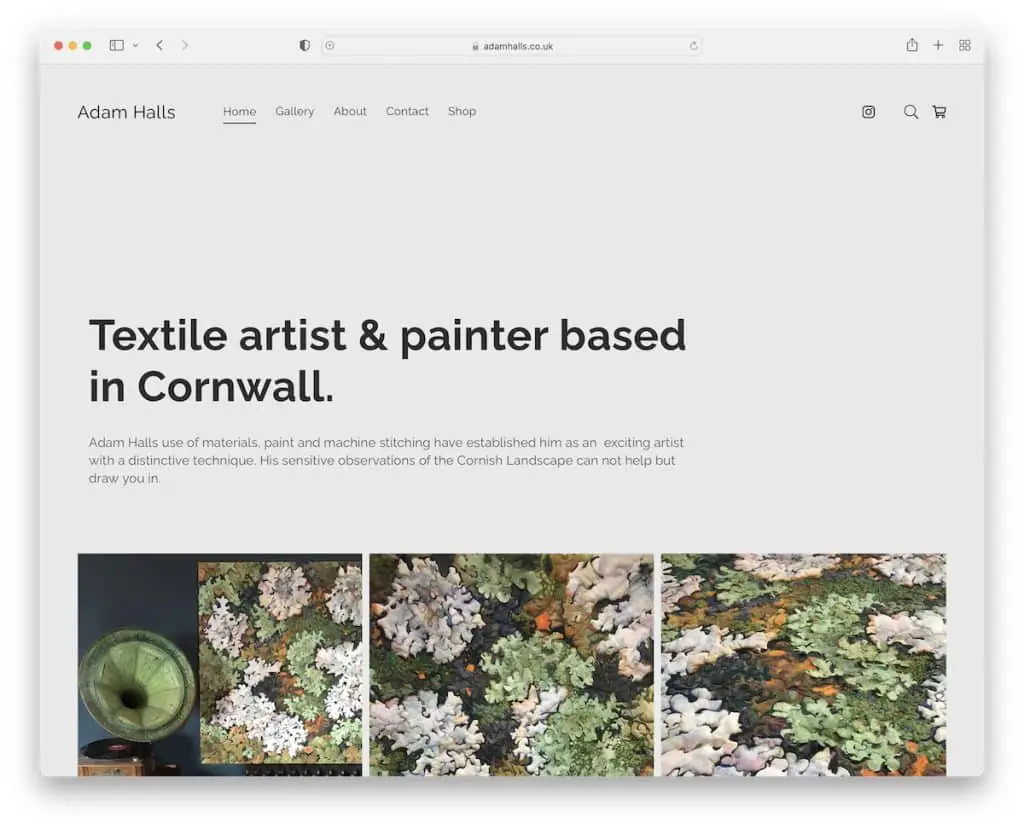
6. Sale Adam
Realizzato con: Pixpa

La pagina di Adam Halls inizia in modo interessante con molto spazio bianco, un titolo e un testo prima di essere colpito da una bella griglia di vari progetti. Il portfolio presenta una lightbox, quindi i visitatori non devono lasciare la pagina corrente per visualizzare il contenuto.
Inoltre, l'intestazione mobile garantisce la visita di altre pagine senza la necessità di scorrere verso l'alto.
Nota: un'intestazione/menu mobile può migliorare l'esperienza utente della tua pagina.
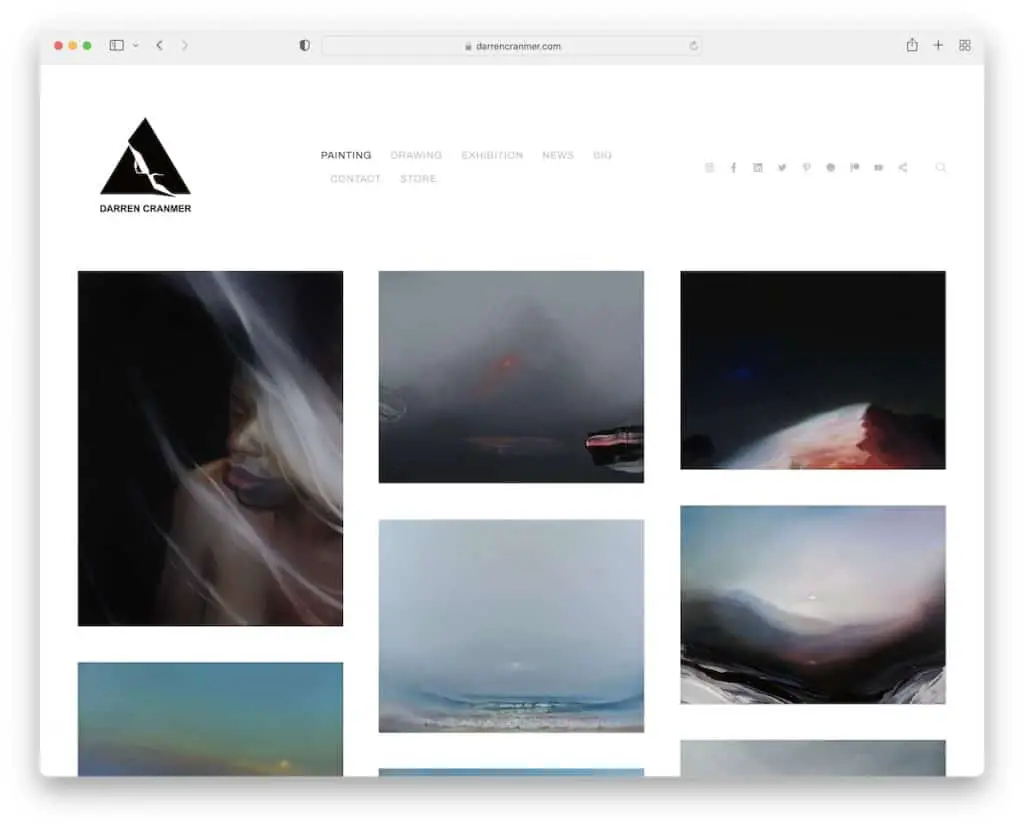
7. Darren Cranmer
Realizzato con: Pixpa

Darren Cranmer gestisce un sito web di portfolio artistico senza fronzoli con un'intestazione pulita con collegamenti ai menu e icone dei social media. Il portfolio ha molta spaziatura tra gli elementi, rendendo molto più facile concentrarsi su ciascun segmento.
Nel frattempo, il piè di pagina rimane pulito con lo stesso sfondo della base e dell'intestazione.
Nota: ottenere un aspetto più minimalista con lo stesso sfondo, inclusi intestazione e piè di pagina, è molto più semplice.
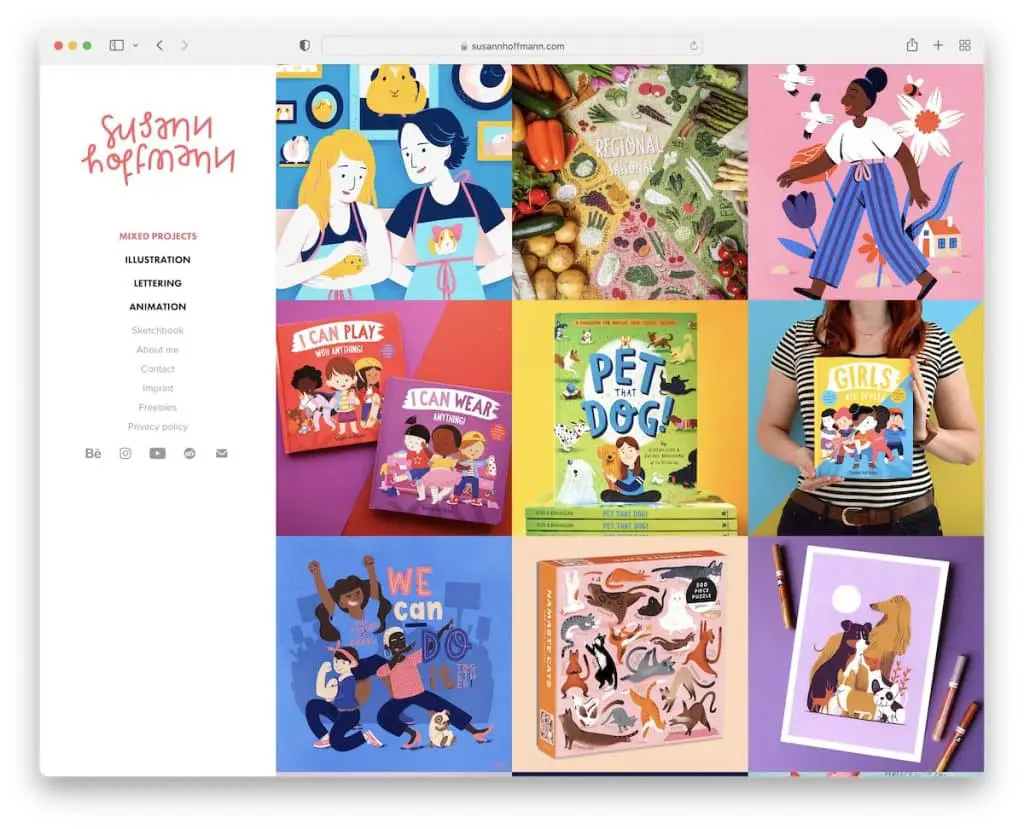
8. Susan Hoffmann
Costruito con: Adobe Portfolio

Ciò che differenzia il sito Web di Susann Hoffmann dal resto è l'intestazione/menu della barra laterale sinistra. E sulla destra c'è una grande griglia di portfolio con un effetto al passaggio del mouse che rivela il nome del progetto. Ogni elemento del portfolio è cliccabile, rivelando maggiori dettagli sul progetto.
Inoltre, il piè di pagina ha solo i pulsanti dei social media, ma c'è anche un pulsante torna all'inizio per evitare lo scorrimento.
Nota: un altro amplificatore UX è il pulsante Torna all'inizio.
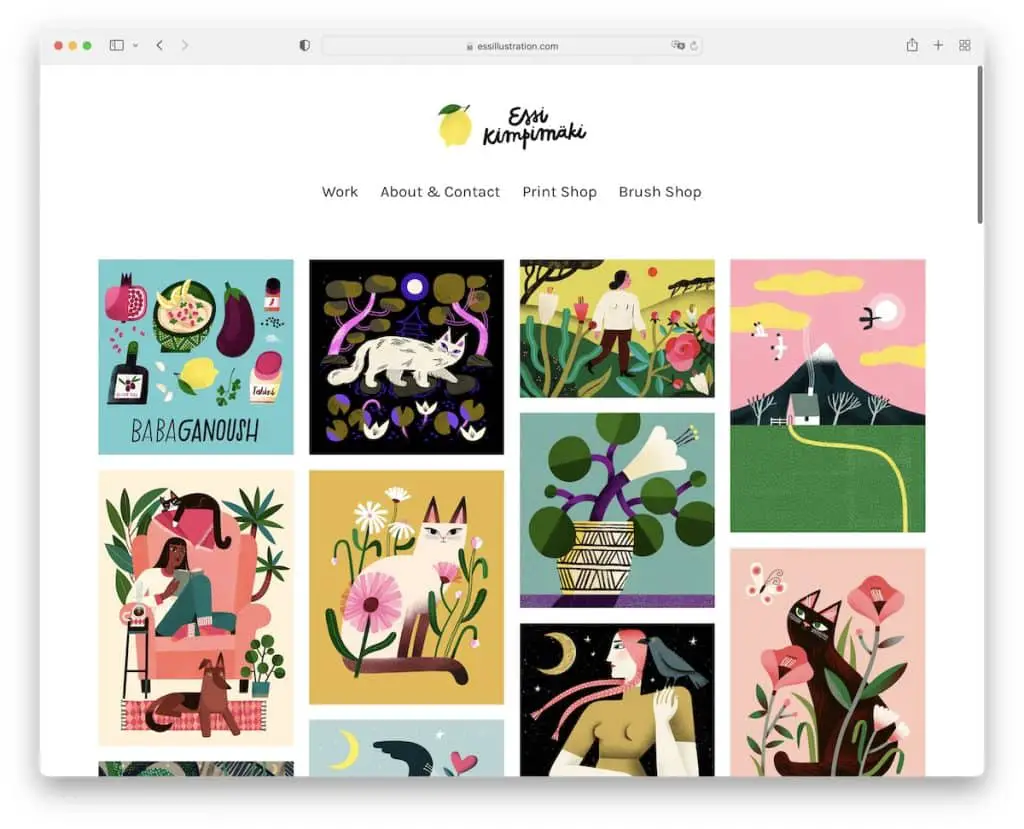
9. Essi Kimpimaki
Costruito con: Cargo

Il fattore minimalista di Essi Kimpimaki è molto alto, assicurando che tutte quelle fantastiche opere d'arte ricevano la lucentezza necessaria.
L'intestazione e il piè di pagina si attengono alla semplicità e la scelta di caratteri tipografici più grandi garantisce una lettura più piacevole.
Nota: c'è una semplice regola da seguire in caso di dubbi su come affrontare il web design: mantienilo semplice.
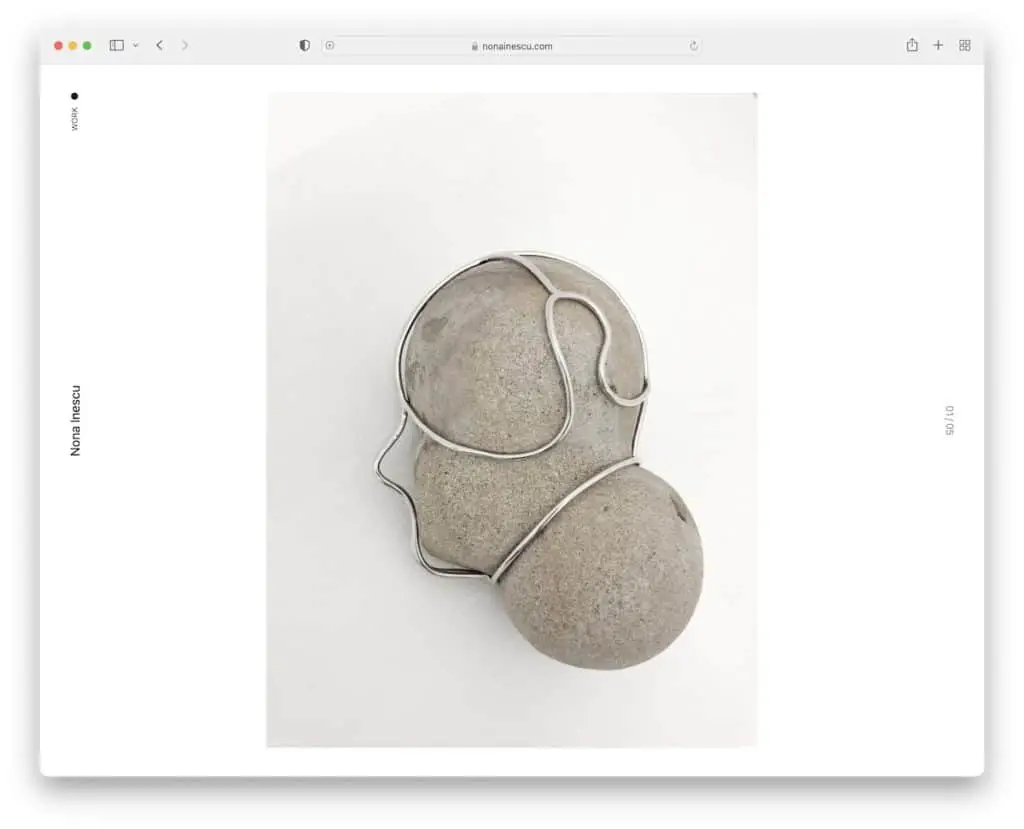
10. Nona Inescu
Costruito con: Invisible Folio

Nona Inescu ha un aspetto a schermo intero con un dispositivo di scorrimento minimalista che presenta immagini di grandi dimensioni. Puoi navigare nella presentazione con la tastiera, facendo clic sulle frecce o scorrendo.
La particolarità di questo sito Web di portfolio artistico è la navigazione attraverso le opere che rivela una miniatura al passaggio del mouse perché i titoli potrebbero non rivelare troppo. Inoltre, questa pagina non ha un piè di pagina, ma anche l'intestazione è molto leggera.
Nota: non è necessario utilizzare un piè di pagina se non hai voglia di aggiungerlo.
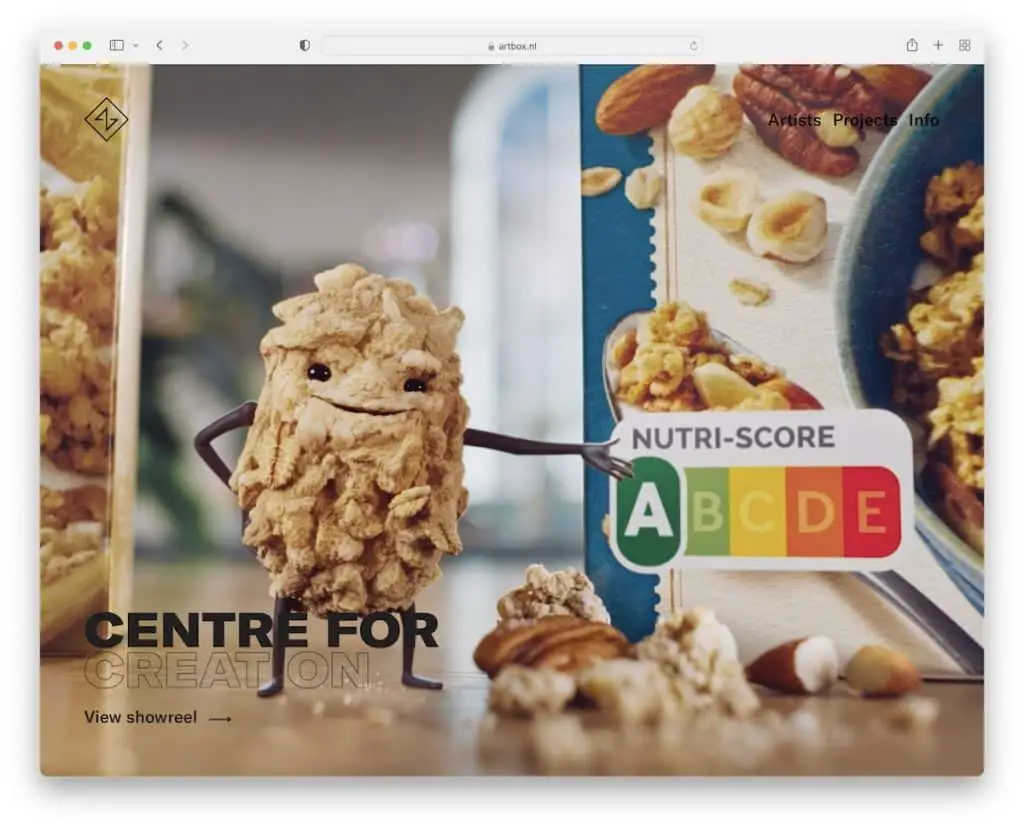
11. Scatola d'arte
Costruito con: Craft CMS


Artbox ha un eccellente sfondo video a schermo intero che catturerà immediatamente la tua attenzione. Hanno spostato il testo e il collegamento nell'angolo in basso a sinistra mantenendo la barra di navigazione il più semplice possibile in modo che il visitatore si concentri sul video/showreel senza distrazioni.
Il resto di questo sito Web di portfolio si attiene al minimalismo con il caricamento dei contenuti a scorrimento che funziona davvero bene per la home page molto lunga.
Nota: utilizza un video above the fold a schermo intero per suscitare subito interesse.
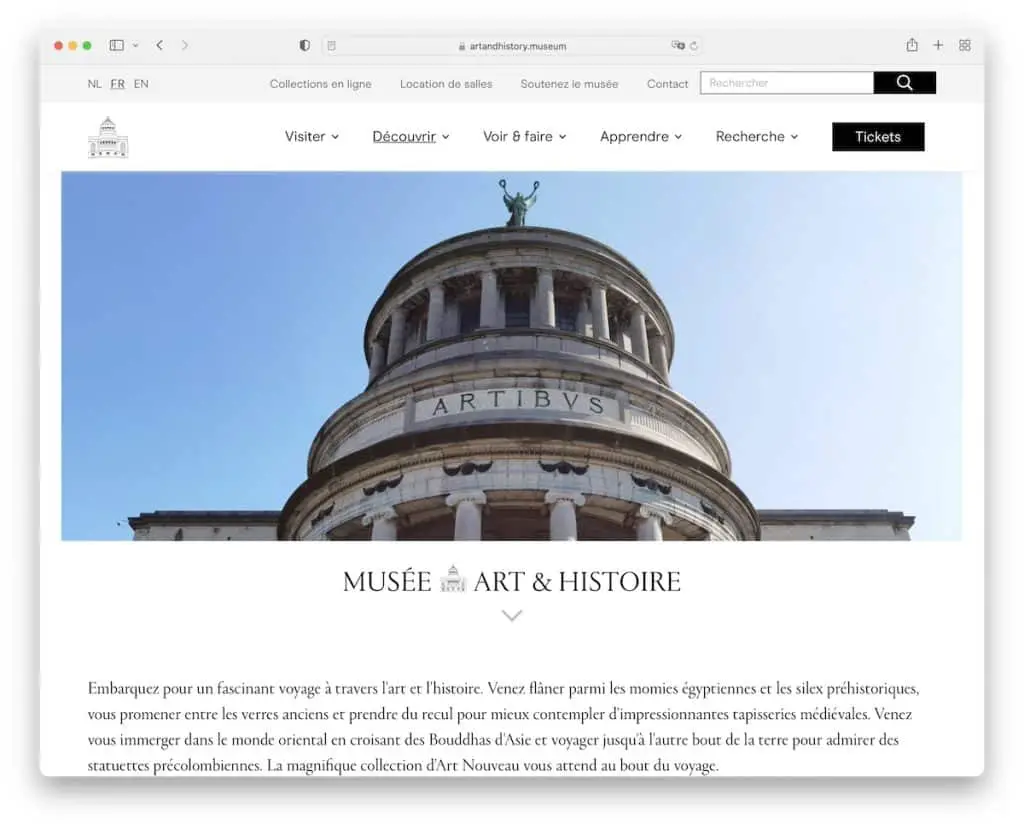
12. Museo Arte e Storia
Costruito con: Drupal

Musee Art & Histoire presenta una sezione di intestazione in due parti; una barra superiore con un selettore di lingua, collegamenti e una barra di ricerca e un'intestazione con un menu a discesa e un pulsante di invito all'azione per vendere i biglietti.
La home page include icone dei social media, un modulo di iscrizione alla newsletter, un semplice piè di pagina e altri link utili.
Nota: ritieni che l'intestazione non abbia abbastanza spazio per le categorie e i collegamenti? Usa una barra in alto.
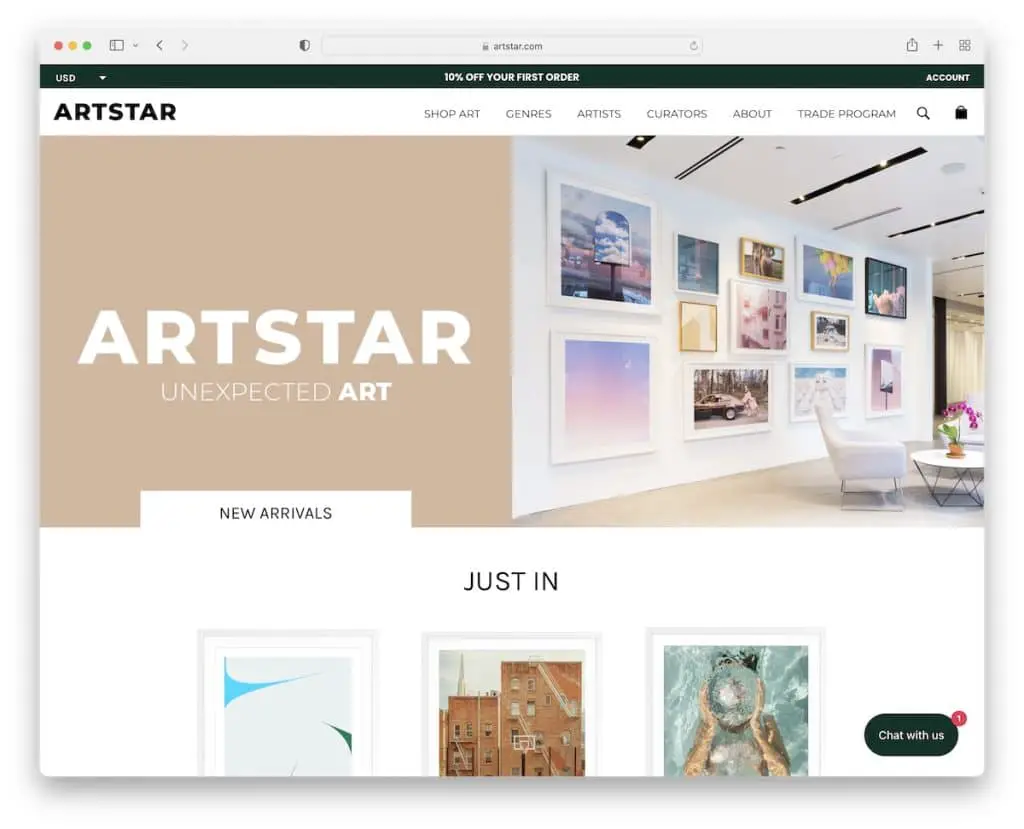
13. Stella d'arte
Costruito con: Shopify

Artstar ha un'accattivante immagine dell'eroe a schermo diviso, con una parte sinistra animata e una parte destra statica per ravvivare le cose.
La notifica della barra superiore ha anche un selettore di valuta e un collegamento alla pagina dell'account. Inoltre, Artstar ha una notifica di vendita, un mega menu minimalista e un widget di chat dal vivo.
Un'ampia sezione mostra anche le recensioni e le valutazioni dei clienti, che creano fiducia.
Inoltre, il piè di pagina a quattro colonne ha più collegamenti aggiuntivi, pulsanti di social media e un modulo di iscrizione alla newsletter.
Nota: usa testimonianze e recensioni sul tuo sito web di portfolio artistico per prove sociali.
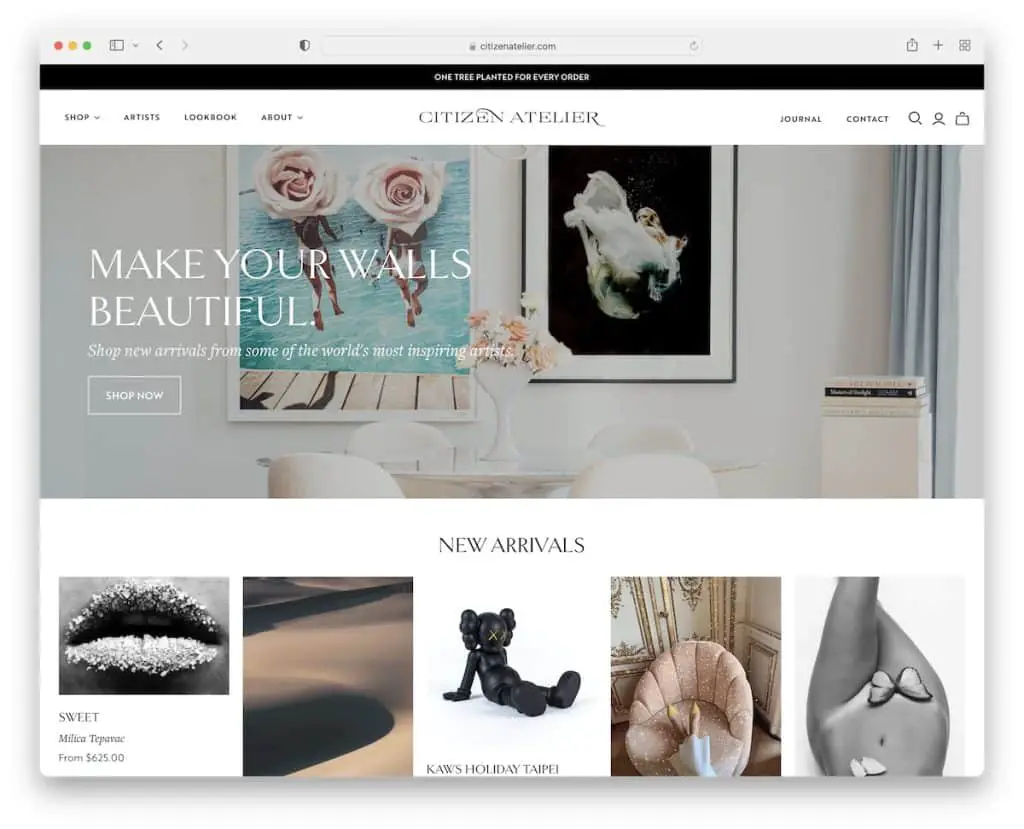
14. Atelier cittadino
Costruito con: Shopify

Citizen Atelier ha un banner sopra la piega più stretto con testo e un pulsante CTA che ti porta direttamente al negozio online.
Inoltre, questo sito Web utilizza una finestra popup che promuove uno sconto in cambio di un'e-mail. Citizen Atelier ha un'intestazione mobile con un mega menu e una notifica della barra superiore cliccabile con uno sfondo nero per farlo risaltare di più.
Inoltre, Citizen Atelier ha integrato un feed Instagram a tutta larghezza e ha creato un'intera sezione per le "funzionalità recenti" con collegamenti ai contenuti pubblicati.
Nota: vuoi aggiungere più contenuti al tuo sito web? Aggiungi un feed IG.
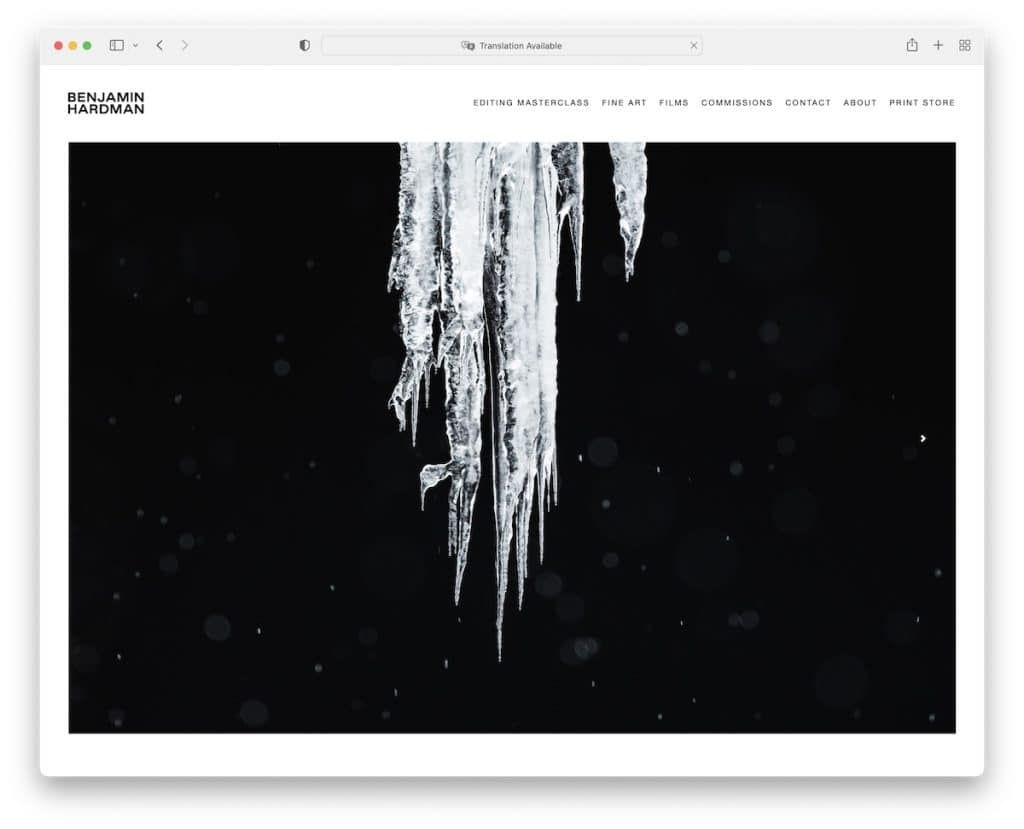
15.Benjamin Hardman
Costruito con : Squarespace

Benjamin Hardman vuole che tu goda del suo sito web di portfolio artistico con una grande presentazione che non contenga testo o inviti all'azione che potrebbero causare distrazioni.
Anche la testata è estremamente minimalista! E questo sito Web non ha un piè di pagina per mantenere la semplicità ai massimi livelli.
Nota : lascia parlare il tuo lavoro integrando un bellissimo dispositivo di scorrimento (senza testi, collegamenti o inviti all'azione).
16. Shantell Martin
Costruito con: Django

La sezione dell'eroe di Shantell Martin attirerà immediatamente la tua attenzione, soprattutto per il fantastico effetto al passaggio del mouse che trasforma la grafica di sfondo in un'animazione. Così. Fresco.
La particolarità di questo sito Web di portfolio artistico è che un menu hamburger viene visualizzato solo quando passi il mouse sopra il nome, ma c'è un'altra barra di navigazione con collegamenti ai social media nel piè di pagina.
Ci piace molto anche la pagina di lavoro/portfolio unica nel suo genere che rende la visualizzazione dei progetti un'esperienza piacevole.
Nota: combina l'effetto al passaggio del mouse con l'animazione per rendere la tua pagina più coinvolgente.
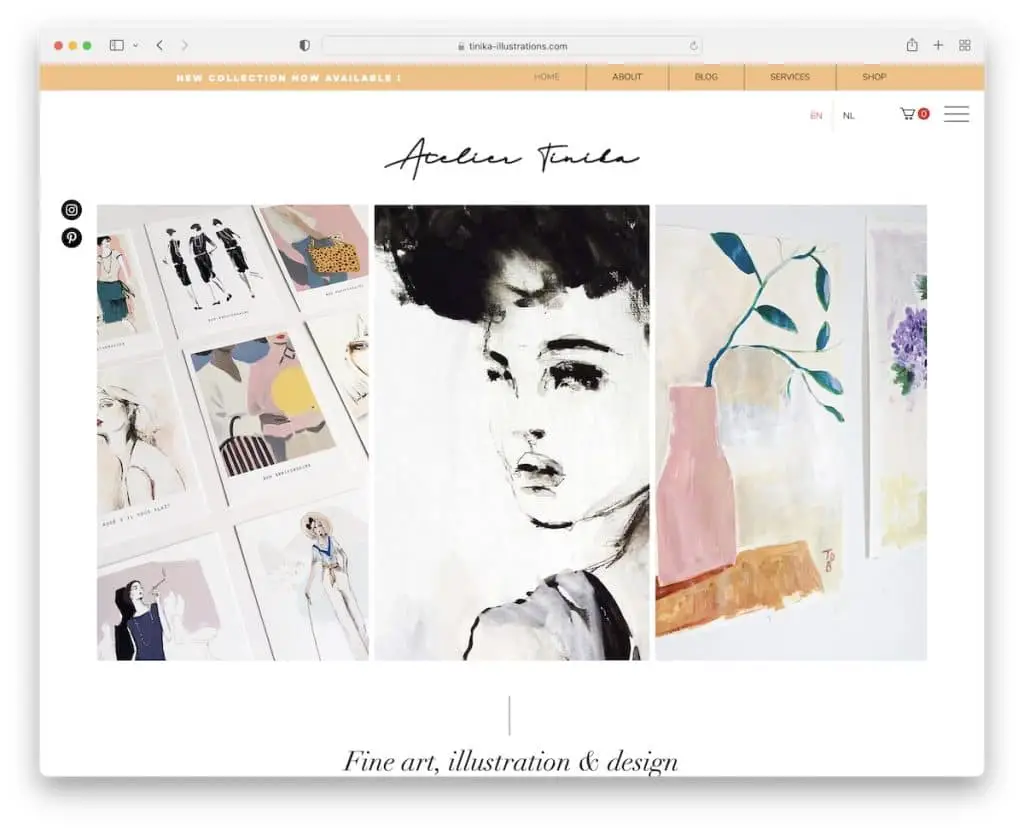
17. Atelier Tinika
Costruito con: Wix

Il web design di Atelier Tinika è pulito e semplice, con una forte attenzione ai dettagli. Ha un'intestazione sottile ma un piè di pagina molto più grande che presenta un modulo di iscrizione alla newsletter.
Inoltre, un menu hamburger appiccicoso nell'angolo in alto a destra fa scorrere la navigazione da destra, quindi non è necessario scorrere verso l'alto. E dall'altra parte stanno fluttuando le icone di Instagram e Pinterest, che aprono i profili di Tinneke in nuove schede.
Nota: utilizza un modulo di iscrizione per ampliare la tua lista e-mail.
Hai bisogno di più idee? Quindi non dimenticare di dare un'occhiata alla nostra raccolta dei migliori siti Web creati sulla piattaforma Wix.
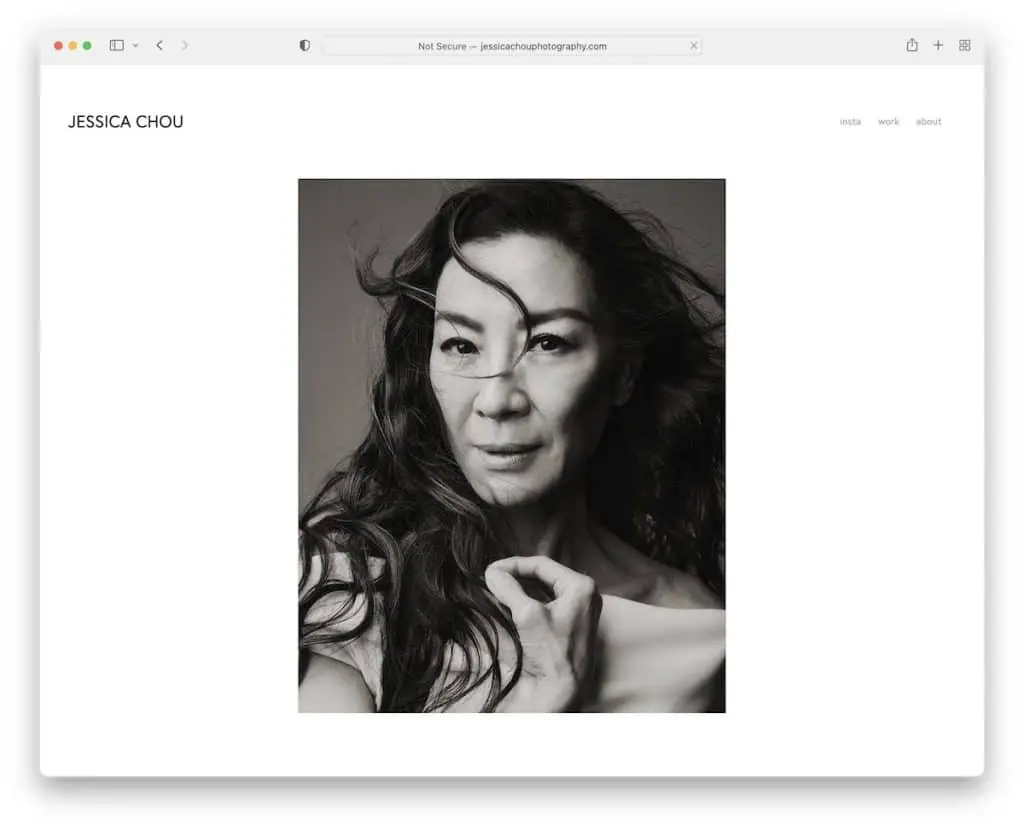
18. Jessica Chu
Costruito con: Squarespace

Potremmo scorrere per sempre il sito web del portfolio artistico di Jessica Chou a causa di quanto sia piacevole l'esperienza.
Anche se questo sito è ESTREMAMENTE lungo, il caricamento del contenuto a colonna singola sullo scroll garantisce un'ottima atmosfera, enfatizzando maggiormente ogni immagine.
Inoltre, l'intestazione è molto semplice, con tre link, e non c'è piè di pagina, il che rende il sito ancora più pulito.
Nota: crea una griglia portfolio a colonna singola per dare più brillantezza a ogni immagine.
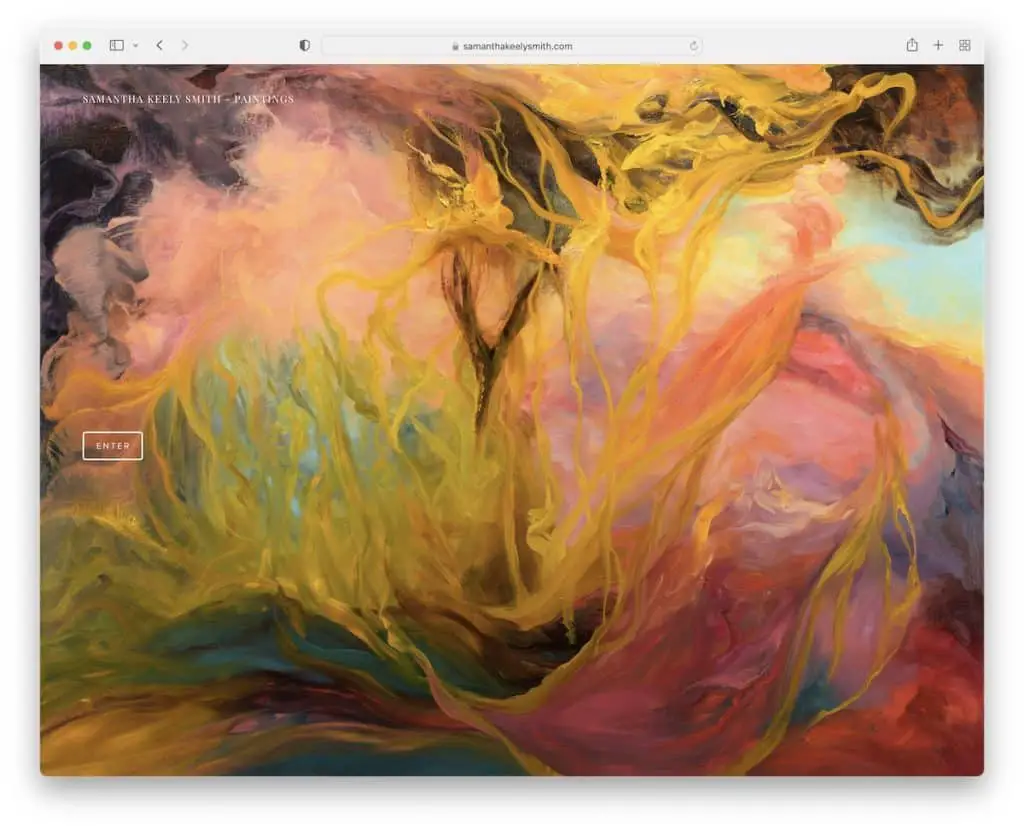
19. Samantha Keley Smith
Costruito con: Squarespace

La home page di Samantha Keely Smith è un dispositivo di scorrimento dell'immagine a schermo intero con un pulsante "invio". È un sito Web di portfolio artistico con un'intestazione / menu della barra laterale appiccicosa senza piè di pagina.
La dimensione del testo è piccola, ma funziona così bene con il design minimalista e le immagini grandi.
Una funzione utile è che puoi passare dalla visualizzazione a scorrimento alla visualizzazione a griglia premendo il pulsante "mostra miniature" nell'angolo in basso a sinistra.
Nota: dai al visitatore la possibilità di scegliere come desidera visualizzare i tuoi contenuti.
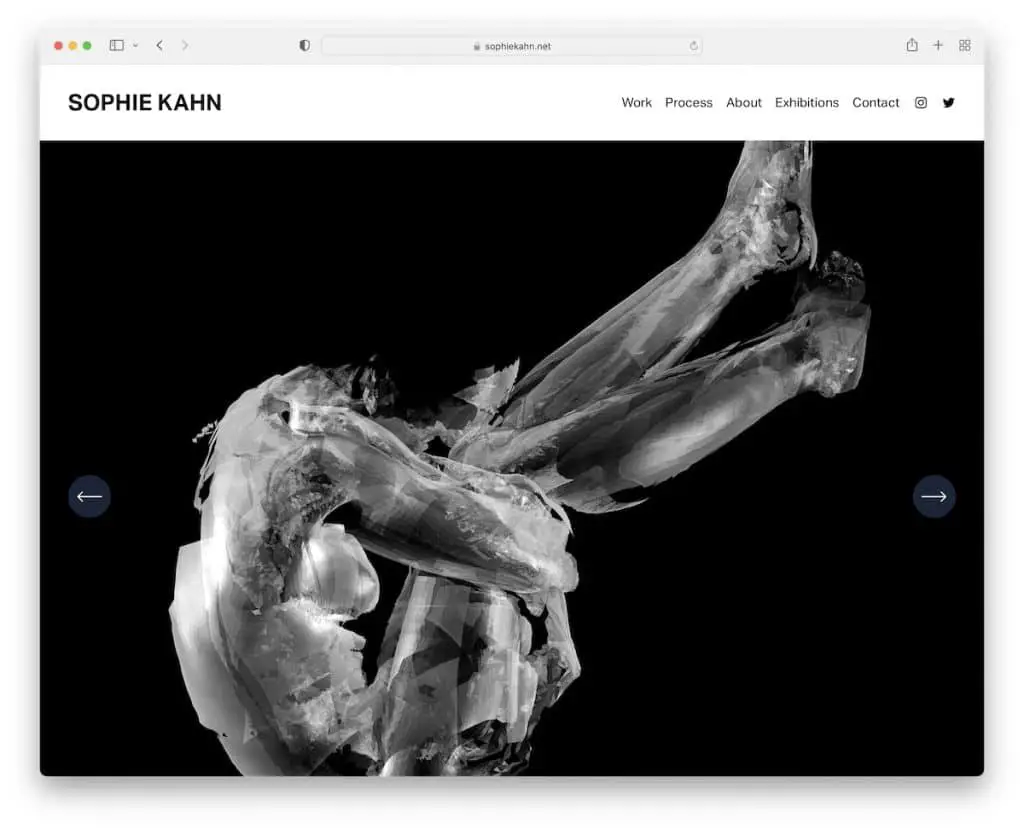
20. Sofia Kahn
Costruito con: Squarespace

Sophie Kahn ti consente di goderti i suoi lavori subito dopo che il suo sito Web è stato caricato con l'enorme presentazione. Le diapositive non hanno sovrapposizioni di testo o CTA, quindi puoi prestare maggiore attenzione al lavoro stesso.
Puoi navigare in questo sito Web di portfolio artistico utilizzando il menu a discesa nell'intestazione e iscriverti alla newsletter tramite il piè di pagina.
L'aspetto generale di questo web design reattivo è semplice, il che significa che il contenuto apparirà di più.
Nota: utilizzare un menu a discesa per aggiungere collegamenti a siti Web interni più utili.
Facci sapere se ti è piaciuto il post.
