20 migliori siti web di portfolio di artisti (esempi) 2023
Pubblicato: 2023-01-13Hai bisogno di ulteriore ispirazione e vuoi controllare i migliori siti web di portfolio di artisti?
Va bene! Cerchiamo sempre nuovi progetti web per espandere il nostro pensiero creativo.
Dopo aver analizzato oltre 60 siti web di portfolio, abbiamo ristretto la nostra selezione ai migliori 20.
Questi sono semplici, puliti, minimali, creativi, animati, ecc. Coprendo diversi stili di siti Web artistici, ci assicuriamo di prenderci cura di tutti i tuoi gusti.
Ma potresti anche chiederti come costruire un sito web del genere. Il modo più veloce e adatto ai principianti è utilizzare un tema WordPress per artisti.
D'altra parte, puoi anche scegliere un costruttore di siti Web per artisti (che è un software online all-in-one).
I migliori siti web di portfolio di artisti per la tua ispirazione
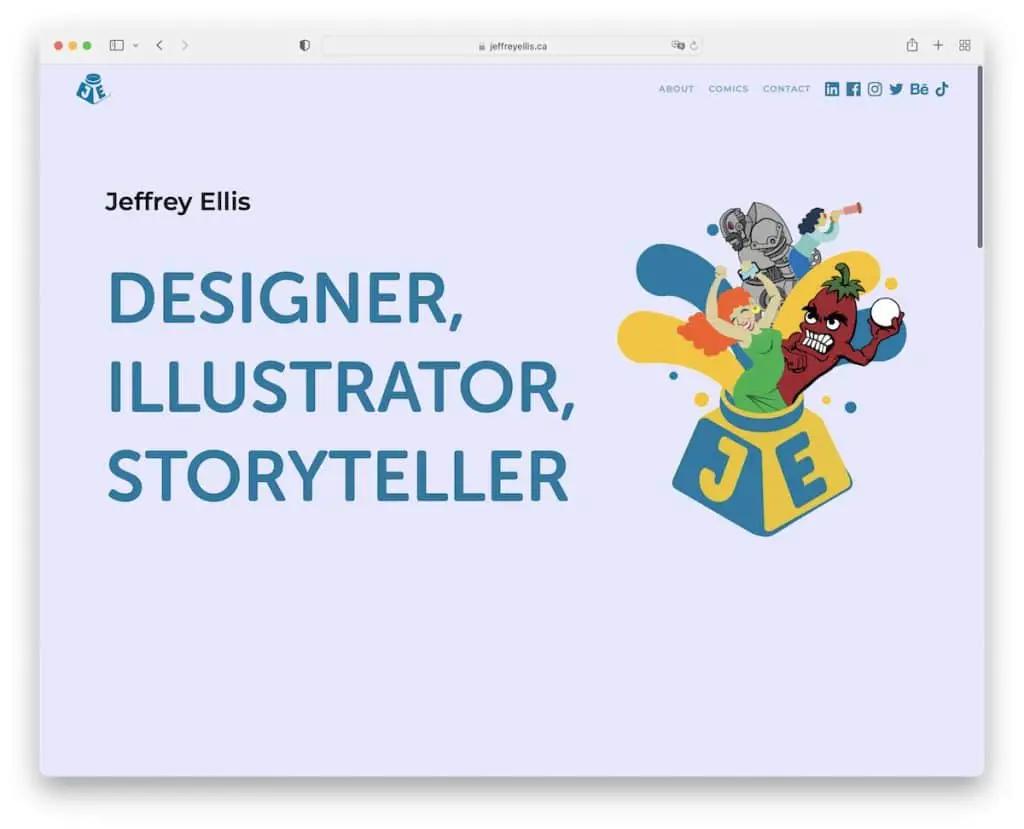
1.Jeffrey Ellis
Costruito con: Webflow

Il sito Web di Jeffrey Ellis ti colpisce con una fantastica animazione al passaggio del mouse per attirare l'attenzione e l'eccitazione. Jeffrey utilizza anche una grande tipografia above the fold con un'intestazione minimalista e icone dei social media nella barra di navigazione.
Il resto della home page presenta un portfolio di alcuni dei suoi lavori, con una sezione Informazioni e un'e-mail cliccabile.
Nota: anche se ti piace la semplicità, puoi sempre ravvivare le cose con una bella animazione (che il visitatore controlla al passaggio del mouse).
Ti divertirai anche a controllare questi siti web Webflow di fascia alta.
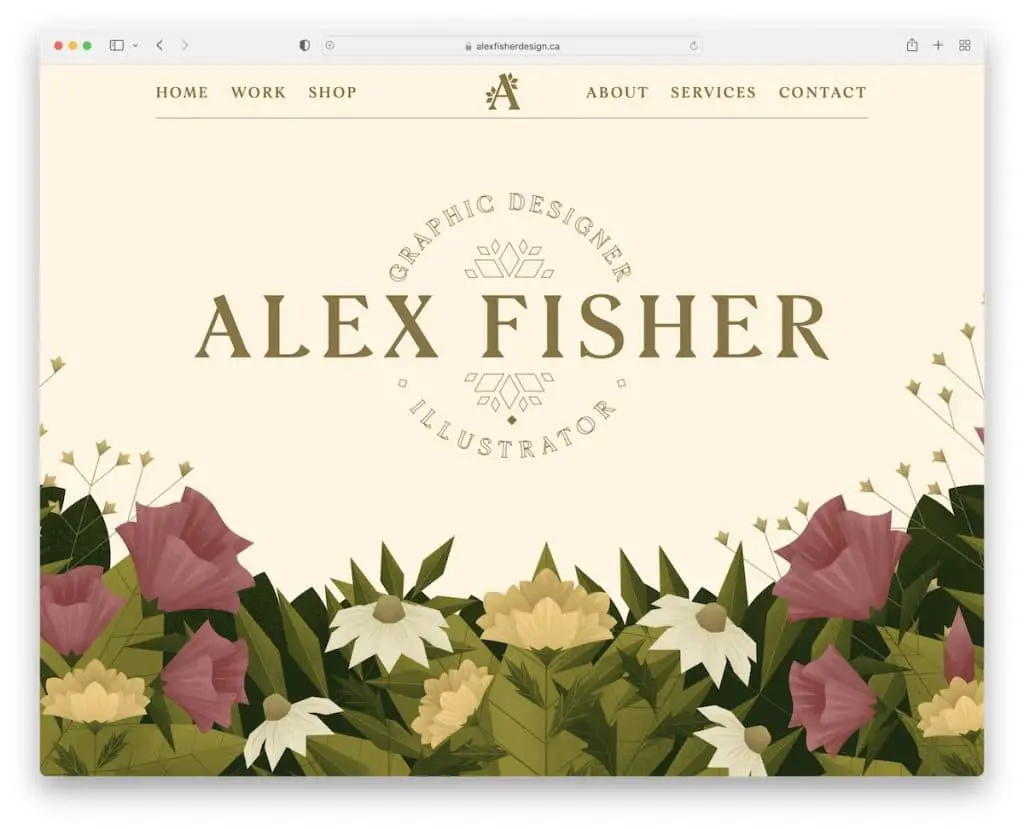
2. Alex Fisher
Costruito con: Webflow

Alex Fisher è un esempio di sito Web di portfolio di artisti con una sezione di eroe creativo con un effetto di parallasse e un'intestazione mobile.
Il carosello scorrevole mostra alcuni dei suoi lavori, con un pulsante "altro lavoro" che apre l'intero portfolio su una nuova pagina.
La home page di Alex Fisher presenta anche un modulo di contatto e un bellissimo preloader.
Nota: aggiungi un modulo di contatto nella home page per renderti ancora più raggiungibile.
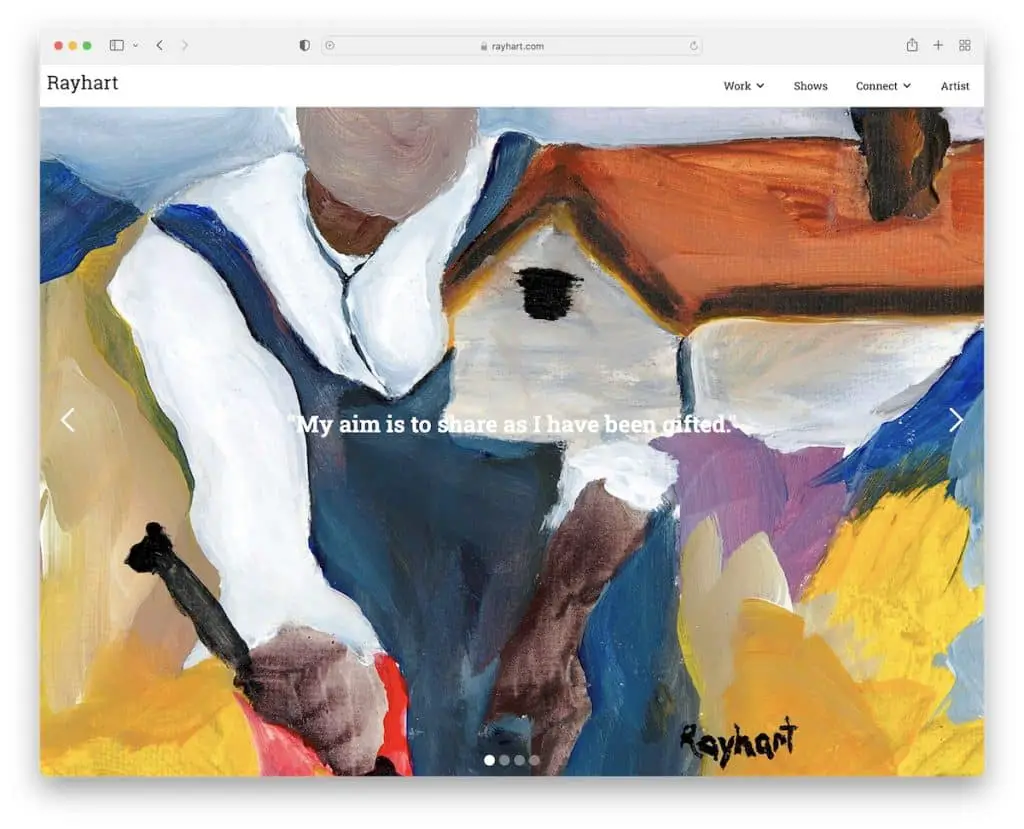
3. Ray Hart
Costruito con: Webflow

Il sito Web di Ray Hart ha un dispositivo di scorrimento dell'immagine a schermo intero con una sovrapposizione di testo e un'intestazione adesiva con un menu a discesa. Oltre a ciò, l'unica altra cosa in prima pagina è una barra di ricerca, ma è sotto la presentazione, il che è molto insolito.
Il resto delle pagine è piuttosto minimalista, il che funziona così bene per enfatizzare maggiormente le opere.
Nota: utilizza una presentazione di grandi dimensioni per mostrare i tuoi lavori in tutto il loro splendore.
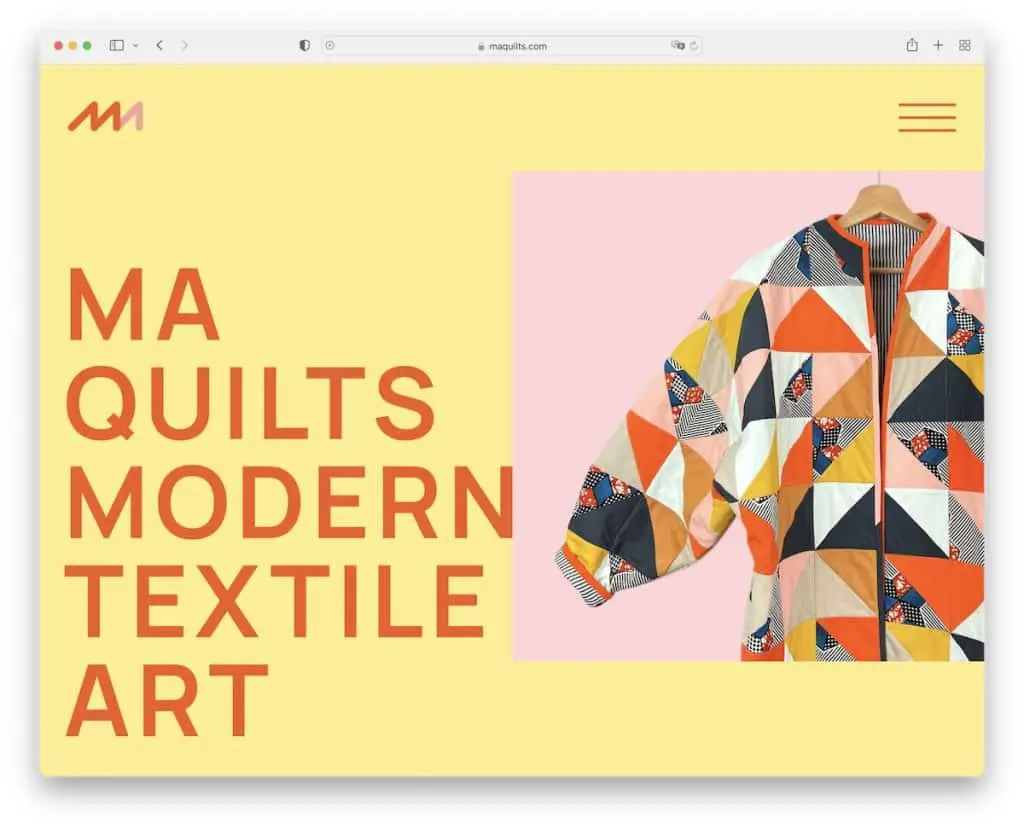
4. Trapunte MA
Costruito con: Webflow

MA Quilts ha un layout minimalista e creativo con testo di grandi dimensioni, molto spazio bianco e un elemento appiccicoso. L'icona del menu dell'hamburger apre la navigazione sulla barra laterale destra, mentre il piè di pagina non sembra affatto un piè di pagina.
Ci piace molto anche la grafica di sfondo accattivante che ravviva piacevolmente le cose.
Nota: mescolare la semplicità con l'unicità può fare miracoli.
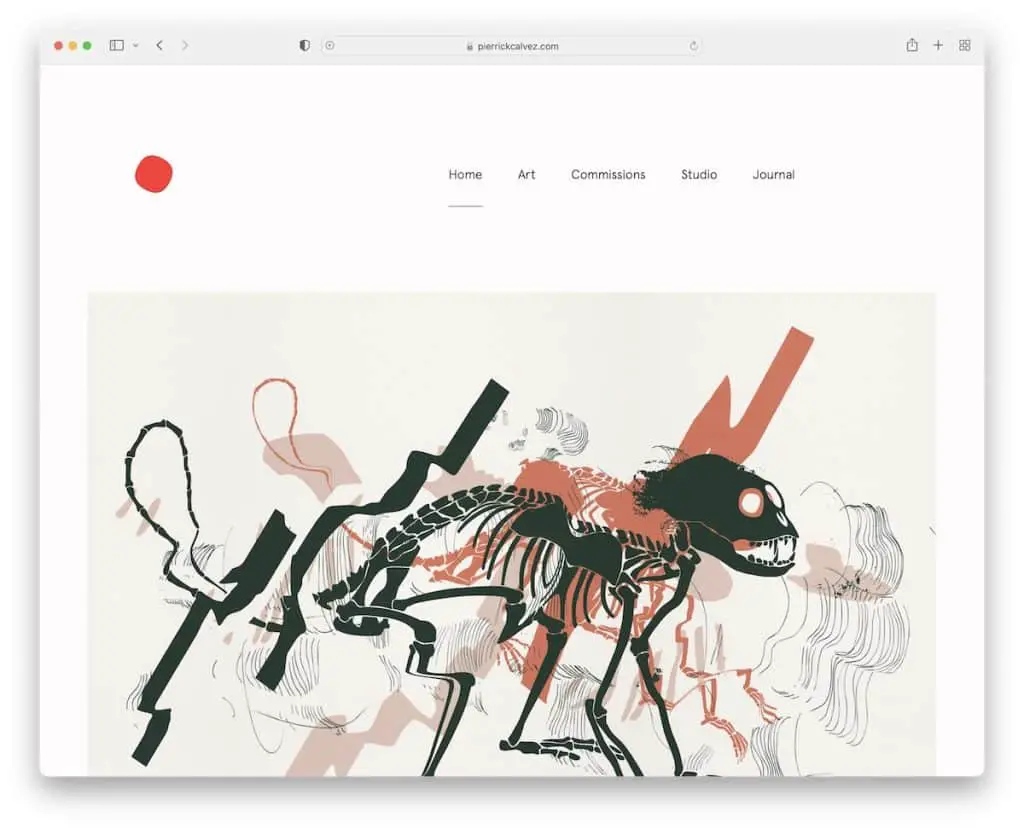
5. Pierrick Calvez
Costruito con: Webflow

Il sito Web del portfolio di artisti di Pierrick Calvez ha un'intestazione massiccia ma semplice con una navigazione pulita. La pagina ha molte immagini e poco testo con grande attenzione ai dettagli. Tutto ciò si aggiunge alla piacevole esperienza visiva sia su dispositivo mobile che desktop.
Prima della sezione a piè di pagina c'è un grande modulo di iscrizione alla newsletter che è impossibile non notare.
Nota: introduci un modulo di iscrizione alla newsletter e fai crescere la tua mailing list.
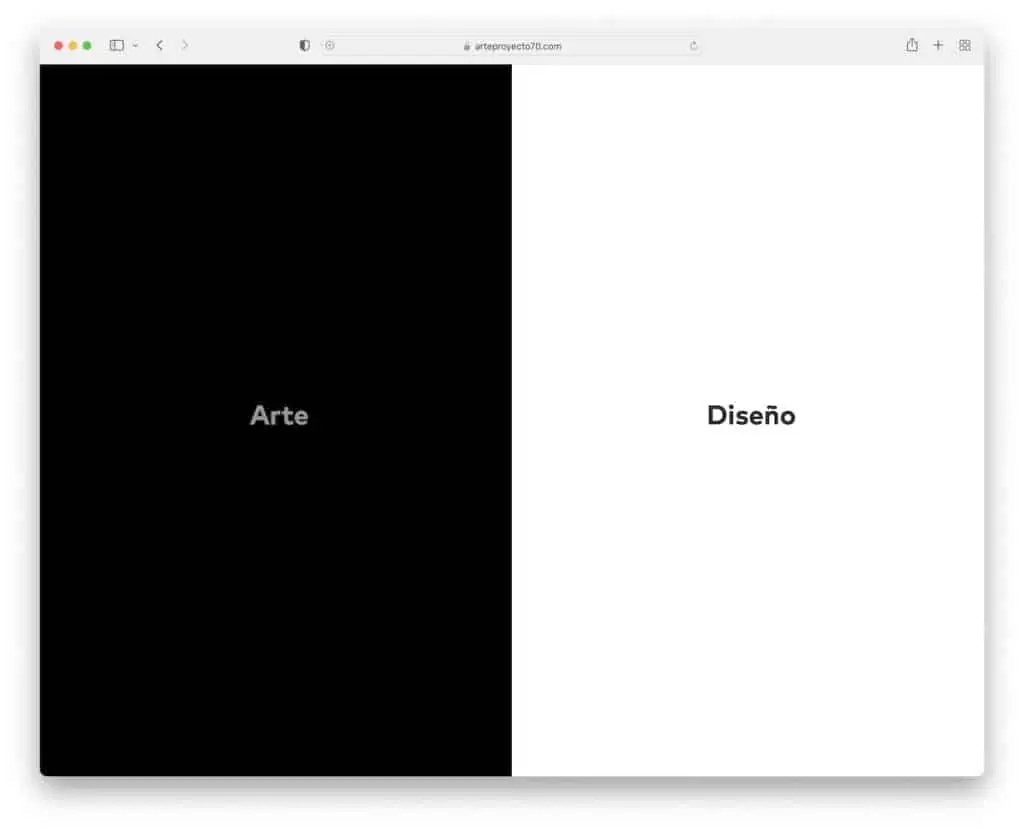
6. Arte Progetto 70
Costruito con: Webflow

Arte Proyecto 70 ha un design unico diviso, scuro a sinistra e chiaro a destra. Passare da una pagina all'altra è molto semplice con il pulsante della barra laterale che si attacca allo schermo, a sinistra oa destra.
Entrambe le pagine hanno una griglia a due colonne, un'intestazione minimalista e un piè di pagina di base. I singoli post hanno immagini in primo piano e una galleria della barra laterale che apre le immagini in una lightbox.
Nota: usa design scuri e chiari per rendere il tuo sito web più dinamico.
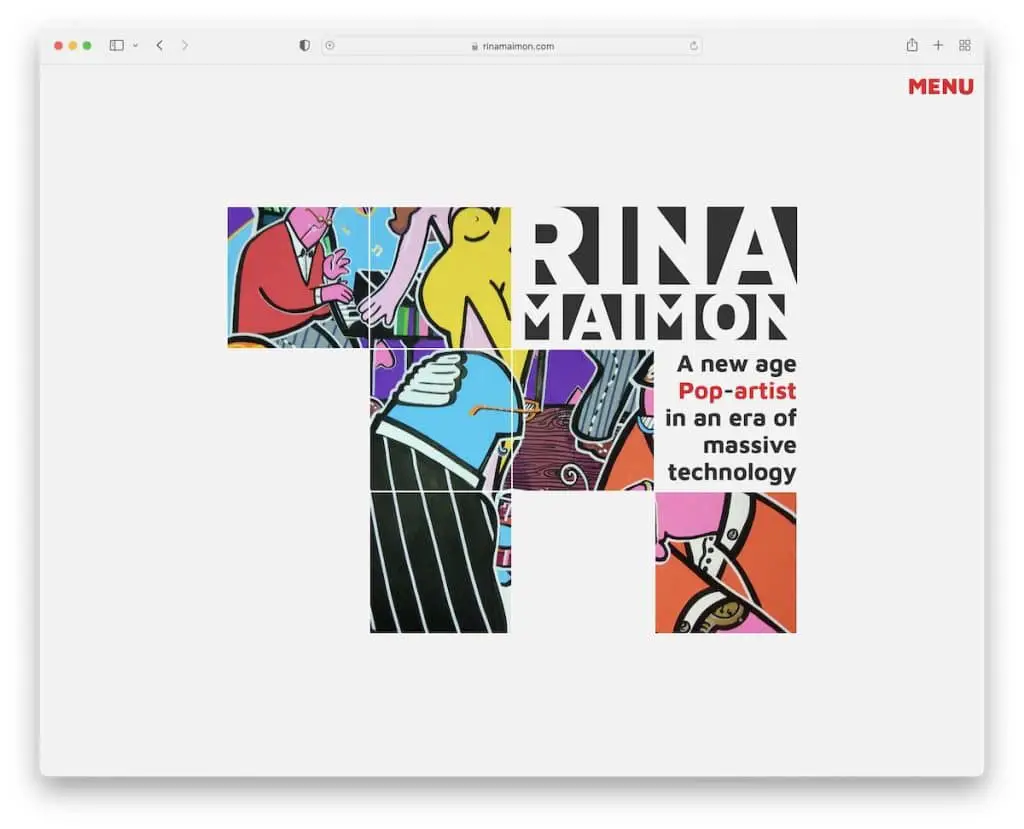
7. Rina Maimon
Costruito con: Webflow

Rina Maimon è un sito web di portfolio di artisti con una home page simile a un collage con un effetto al passaggio del mouse e un'icona di menu che apre la navigazione dell'hamburger.
Tutte le pagine interne sono costruite pensando alla semplicità, come la prima pagina, per mantenere lo stesso flusso. La particolarità di Rina Maimon è che il sito non ha un'intestazione o un piè di pagina.
Nota: non è sempre necessario utilizzare un'intestazione o un piè di pagina: fallo senza!
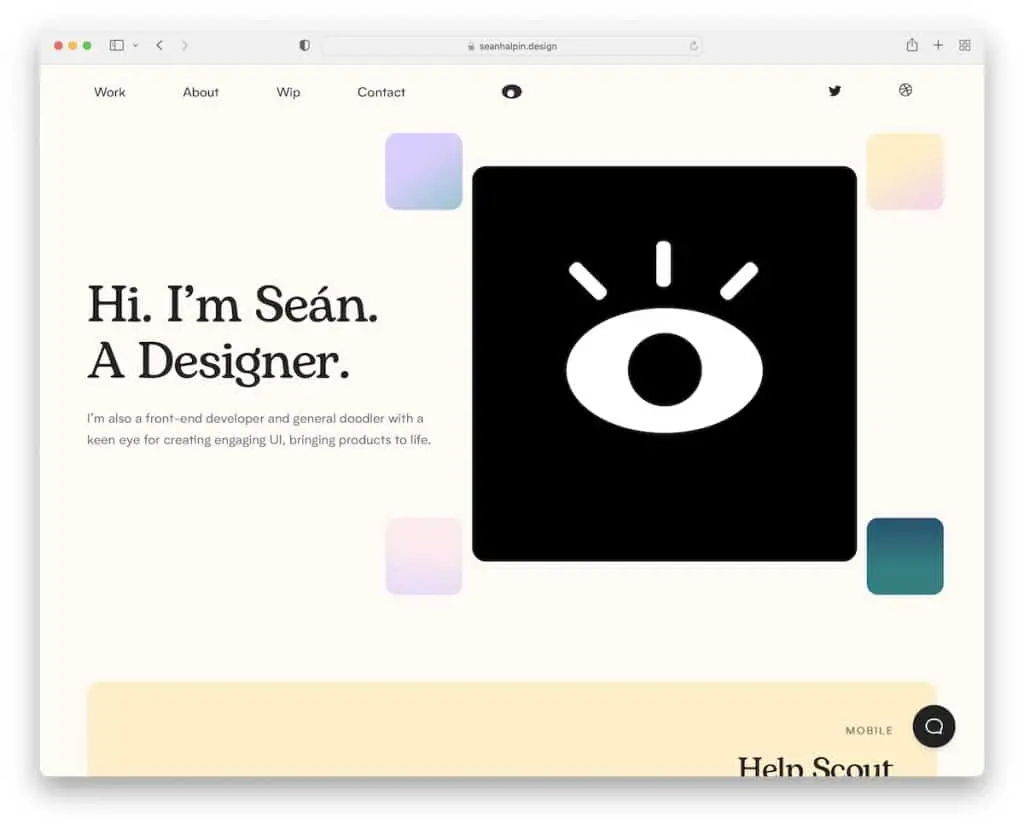
8.Sean Halpin
Costruito con: GitHub Pages

Sean Halpin ha un sito Web di portfolio creativo con un'animazione accattivante above the fold che suscita l'interesse di tutti.
L'intestazione presenta un menu a discesa, icone dei social media e un occhio interattivo che segue il cursore del mouse.
Un'altra specialità è il live chatbot che galleggia nell'angolo in basso a destra dello schermo. Questo widget si apre anche se fai clic sul link del contatto nella barra di navigazione.
Nota: introduci una funzione di chat dal vivo, ma assicurati di chiarire che si tratta di un bot se non risponderai tu stesso ai messaggi.
Potresti anche voler controllare questi siti Web di animazione se ti piacciono gli effetti speciali.
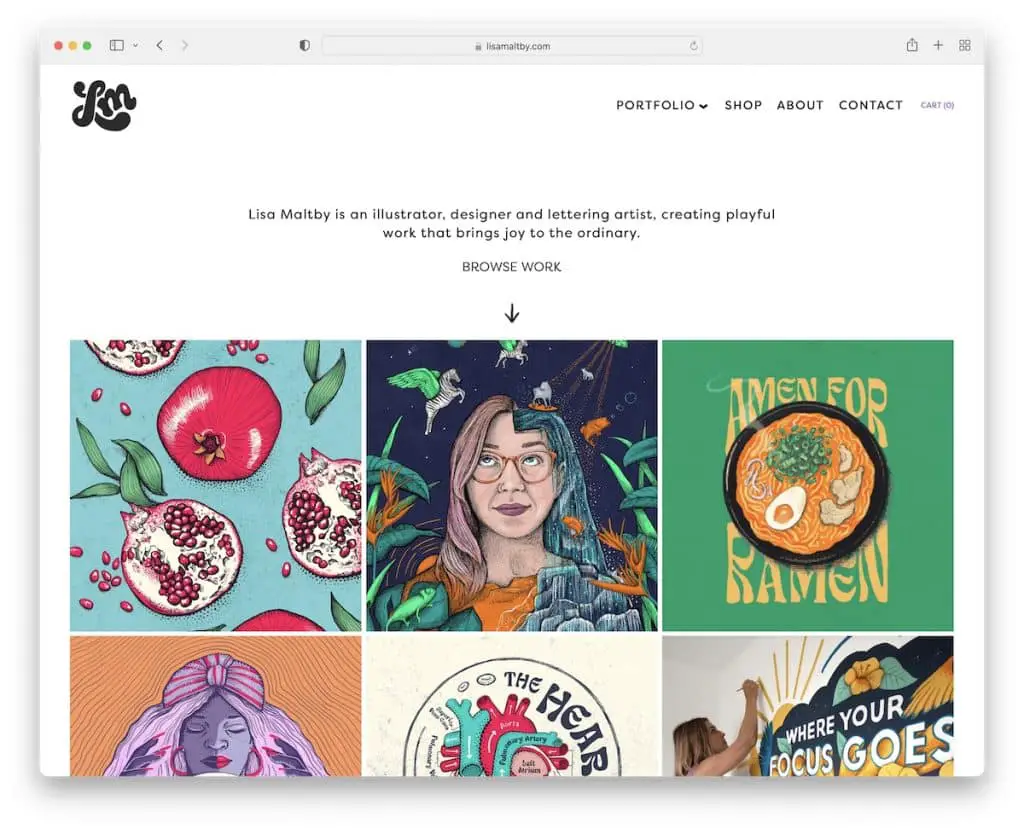
9.Lisa Maltby
Costruito con: Squarespace

Lisa Maltby ha un'audace home page con una griglia di portfolio con alcuni elementi statici e alcuni animati per ravvivare le cose.
La pagina inizia anche con il testo per far sapere a tutti cosa succede. L'intestazione presenta un logo animato a sinistra, una barra di navigazione a discesa a destra e un'icona del carrello.
Inoltre, sebbene arricchita da splendide immagini, la pagina ha comunque un aspetto semplice e pulito.
Nota: Mantieni un design minimalista in tutto il tuo sito web per enfatizzare i tuoi lavori.
A proposito, non dimenticare la nostra vasta raccolta dei migliori esempi di siti Web Squarespace.
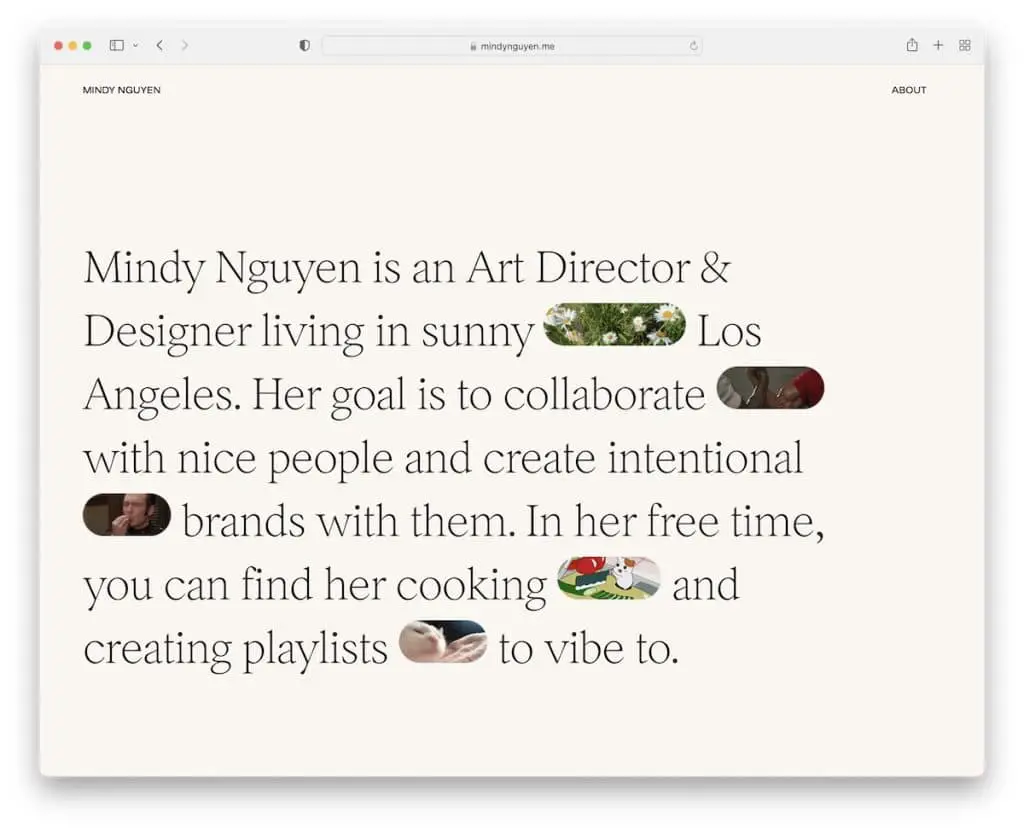
10. Mindy Nguyen
Costruito con: Squarespace

L'interessante approccio alla sezione degli eroi di Mindy Nguyen può riempirti di nuove idee. Invece di utilizzare immagini, video o uno slider above the fold, Mindy presenta testo mescolato con GIF. No, non qualcosa che vedi tutti i giorni.

L'intestazione e il piè di pagina minimalisti hanno lo stesso colore di sfondo della base della pagina per ottenere un aspetto più ordinato.
Quello che ci piace anche è che invece di mostrare i lavori sulla sua pagina, Mindy si collega a progetti dal vivo in modo che tu possa sperimentarli in prima persona.
Nota: oltre a creare un sito Web di portfolio online, aggiungi collegamenti a progetti live in modo che i potenziali clienti possano avere un'idea migliore della qualità del tuo lavoro.
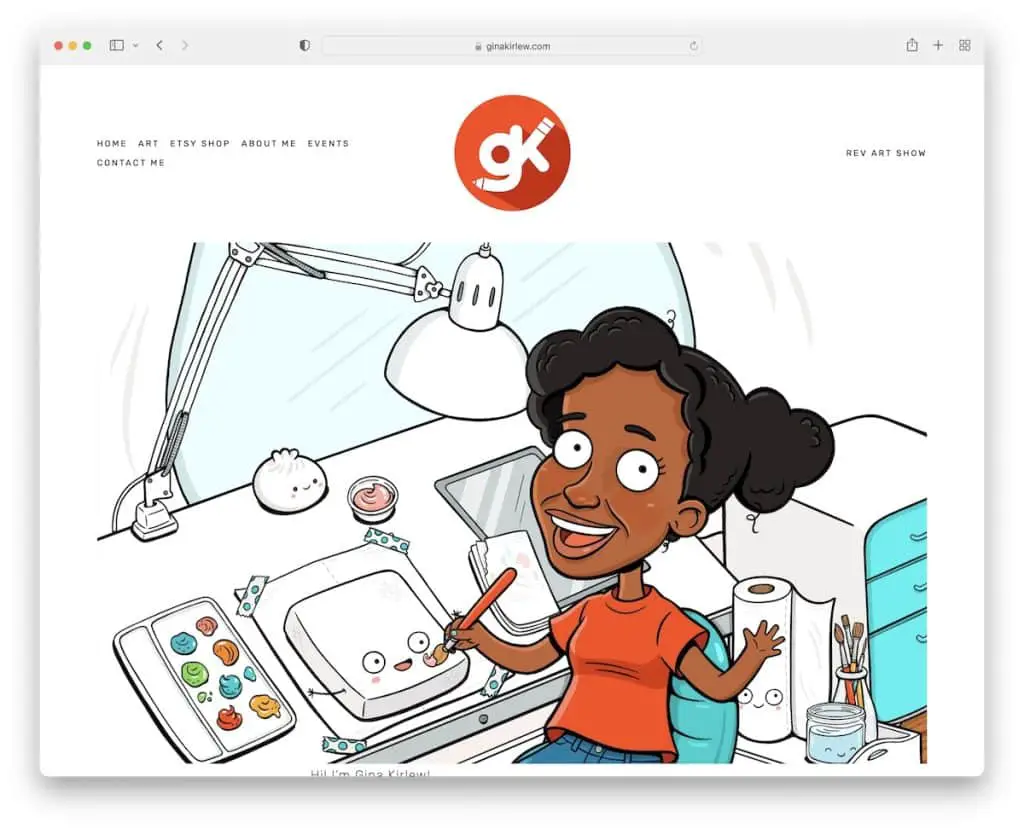
11.Gina Kirlew
Costruito con: Squarespace

Gina Kirlew sa come mescolare un web design minimalista con la sua arte frizzante per ottenere un'esperienza visiva eccellente.
Sta anche mantenendo la sua home page molto semplice, con un'intestazione, un piè di pagina (sono solo tre icone social) e una presentazione di se stessa in stile cartone animato.
Nota: un sito Web di portfolio di artisti minimalisti farà apparire di più le opere.
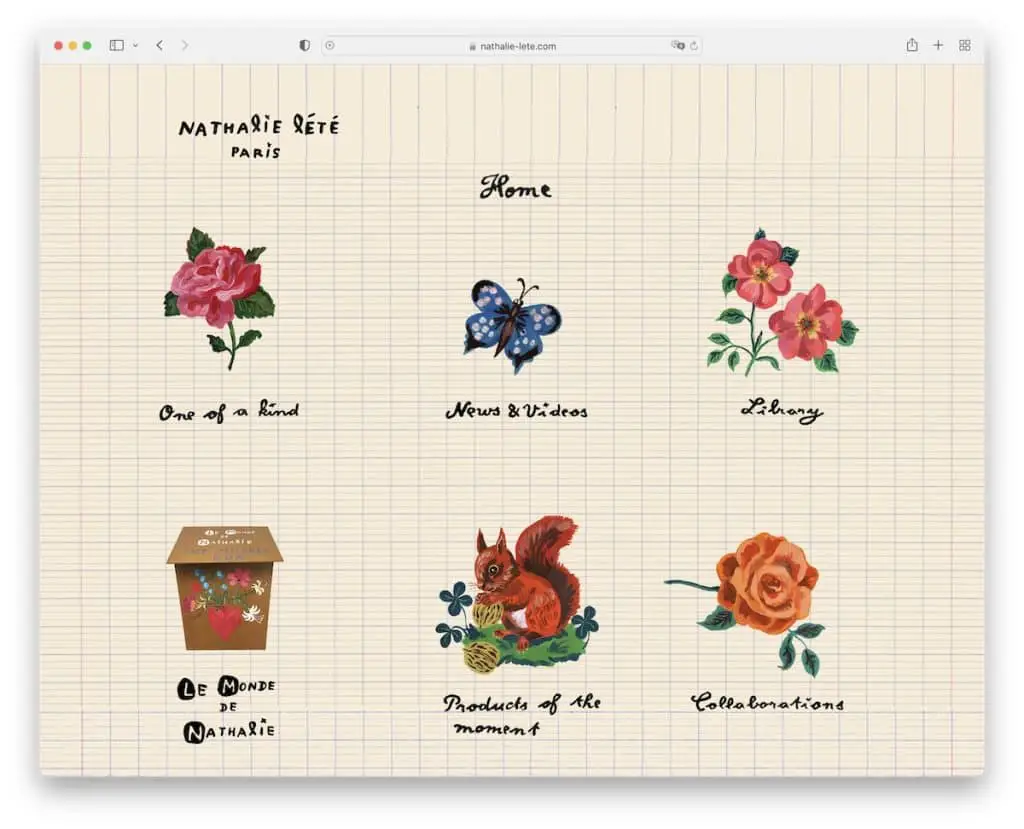
12. Nathalie Lete
Costruito con: Wix

Il sito Web di Nathalie Lete è uno dei più unici che abbiamo visto durante la ricerca dei migliori esempi.
Ha una home page molto originale con grafica e testi fatti a mano che fungono da navigazione attraverso il suo sito web.
Inoltre, l'intestazione è di base con un "logo", il nome della pagina corrente e un pulsante home. Ma non c'è piè di pagina per una sensazione ordinata.
Nota: la creatività non conosce limiti e il sito di Nathalie Lete ne è un'ottima prova.
Hai bisogno di più idee? Quindi dai un'occhiata a questi siti Web creati sulla piattaforma Wix.
13. Darren Hughes
Costruito con: Wix

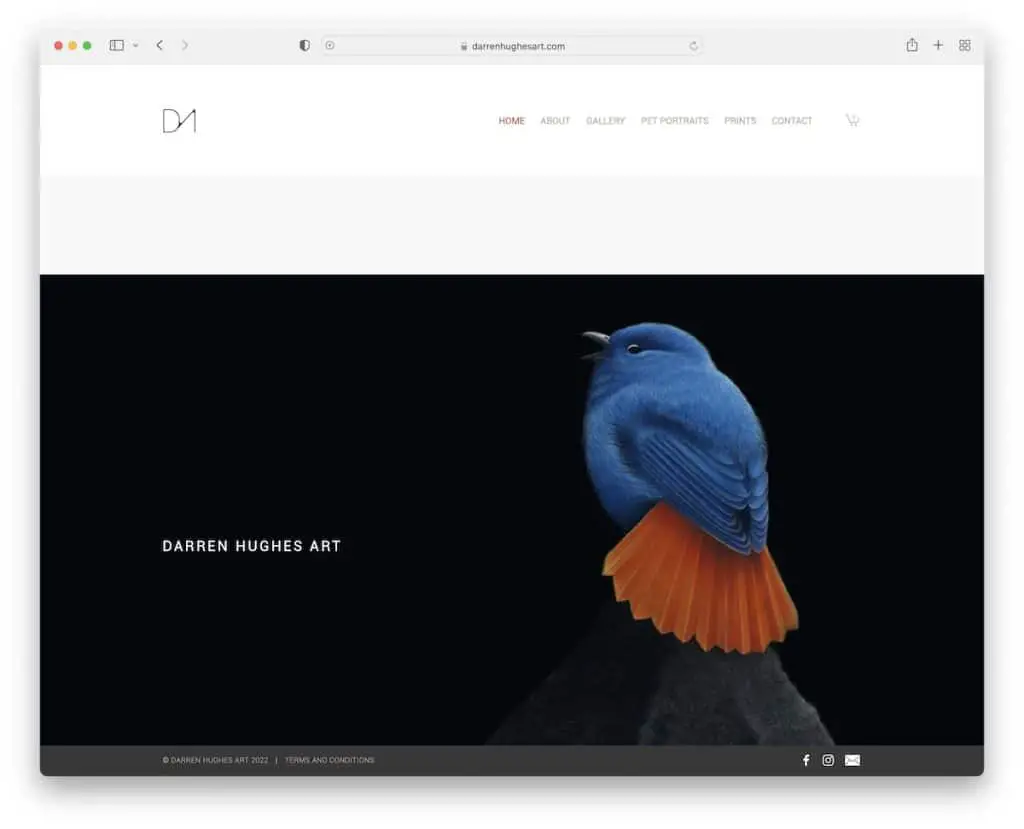
Il sito Web del portfolio di artisti di Darren Hughes presenta una home page di base con un'immagine grande e un'intestazione minimalista.
La cosa interessante è la barra a piè di pagina adesiva che assicura che le icone di Facebook, Instagram ed e-mail siano sempre visibili.
Darren utilizza anche il suo sito Web per vendere stampe e ha un modulo di iscrizione alla newsletter che offre uno sconto in cambio di un'e-mail.
Nota: aggiungi un modulo di iscrizione alla newsletter al tuo sito Web e amplia la tua lista di e-mail.
14. Adam Sale
Realizzato con: Pixpa

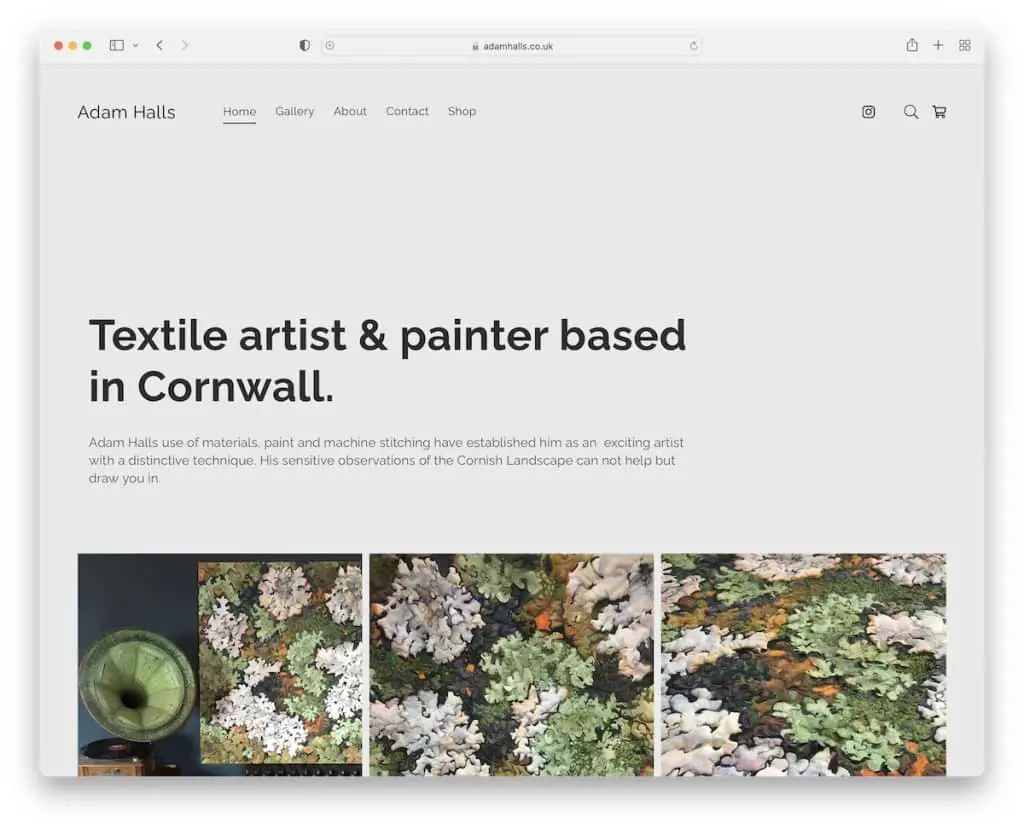
Adam Halls inizia il suo sito Web di portfolio di artisti con un titolo e un testo, seguiti da un portfolio a griglia con la pratica funzione lightbox per godersi di più ogni immagine.
Questa pagina ha un'intestazione appiccicosa, quindi non è necessario tornare all'inizio per visitare altre pagine interne. Ciò ti dà anche accesso costante alla barra di ricerca, che si apre come una sovrapposizione a schermo intero.
Nota: utilizza un'intestazione/barra di navigazione mobile e migliora l'esperienza utente della tua pagina.
15. Alicia Habermann
Realizzato con: Pixpa

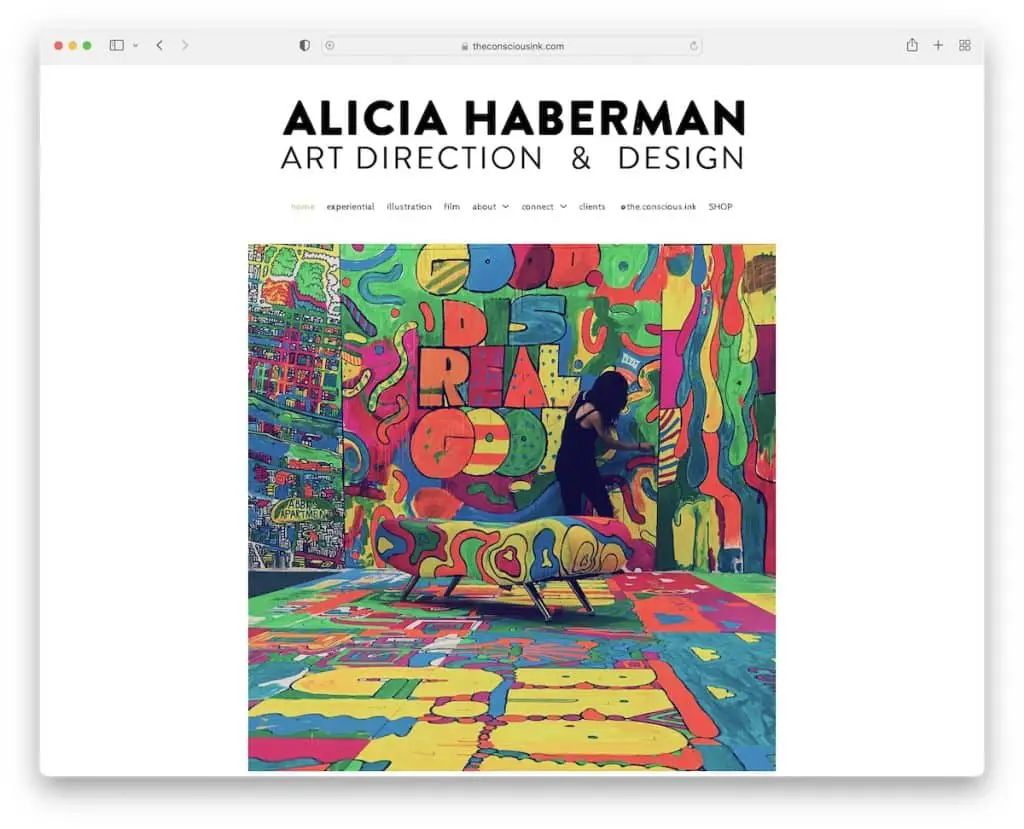
Il sito Web di Alicia Haberman ti fa immediatamente sapere che è un'artista con il titolo, la barra di navigazione a discesa e una grande immagine di lei in azione.
La sezione a piè di pagina è minuscola, con icone social e una funzione di condivisione social per aiutarla a far crescere i suoi profili mentre gli altri spargono la voce là fuori.
E le gallerie lightbox ti assicurano un'esperienza migliore esaminando le sue opere in modo molto dettagliato.
Nota: utilizza la funzione lightbox in modo che le persone possano visualizzare il contenuto senza lasciare la pagina corrente.
16. Darren Cranmer
Realizzato con: Pixpa

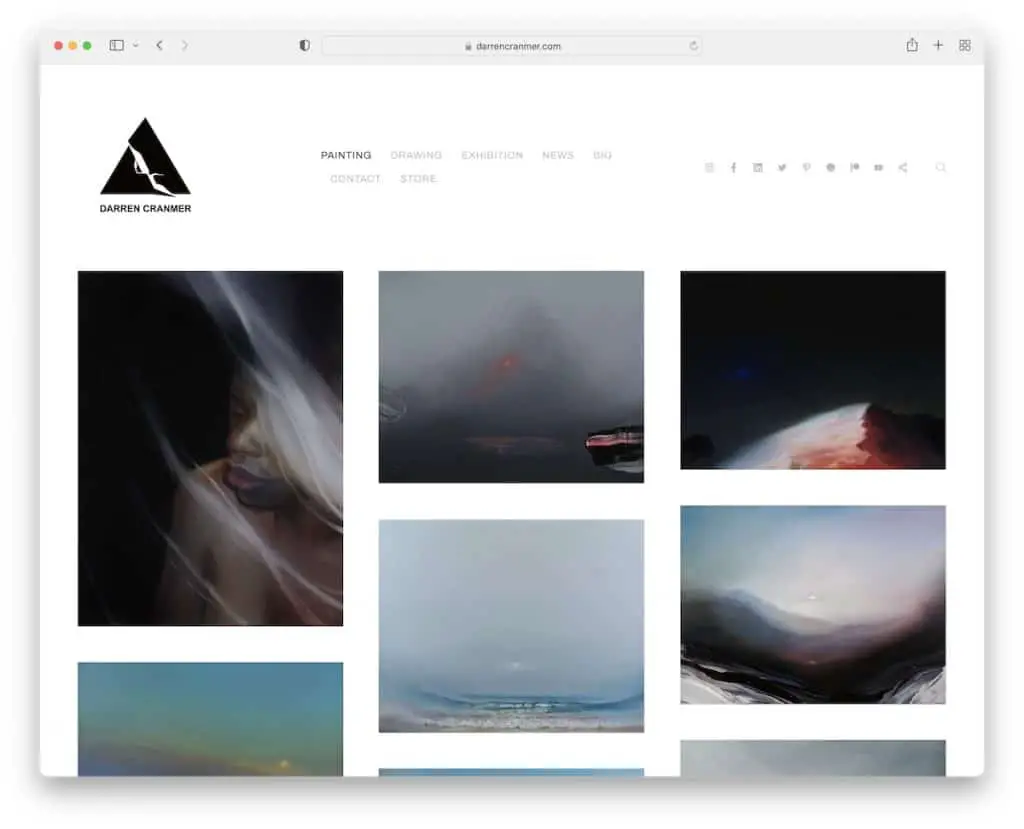
Darren Cranmer ti dà una rapida occhiata al suo lavoro semplicemente visitando la sua home page. La griglia ha una spaziatura extra tra gli elementi cliccabili che ti portano a singole pagine con contenuti aggiuntivi.
L'intestazione occupa una parte piuttosto ampia di proprietà immobiliari, ma mantiene il profilo basso per mantenere intatto l'aspetto minimalista. Darren ha ottenuto questo risultato anche utilizzando lo stesso colore di sfondo per l'intestazione, il piè di pagina e la base del sito web.
Nota: Rendi lo sfondo dell'intestazione e del piè di pagina uguale al resto del sito per uno stile più raffinato.
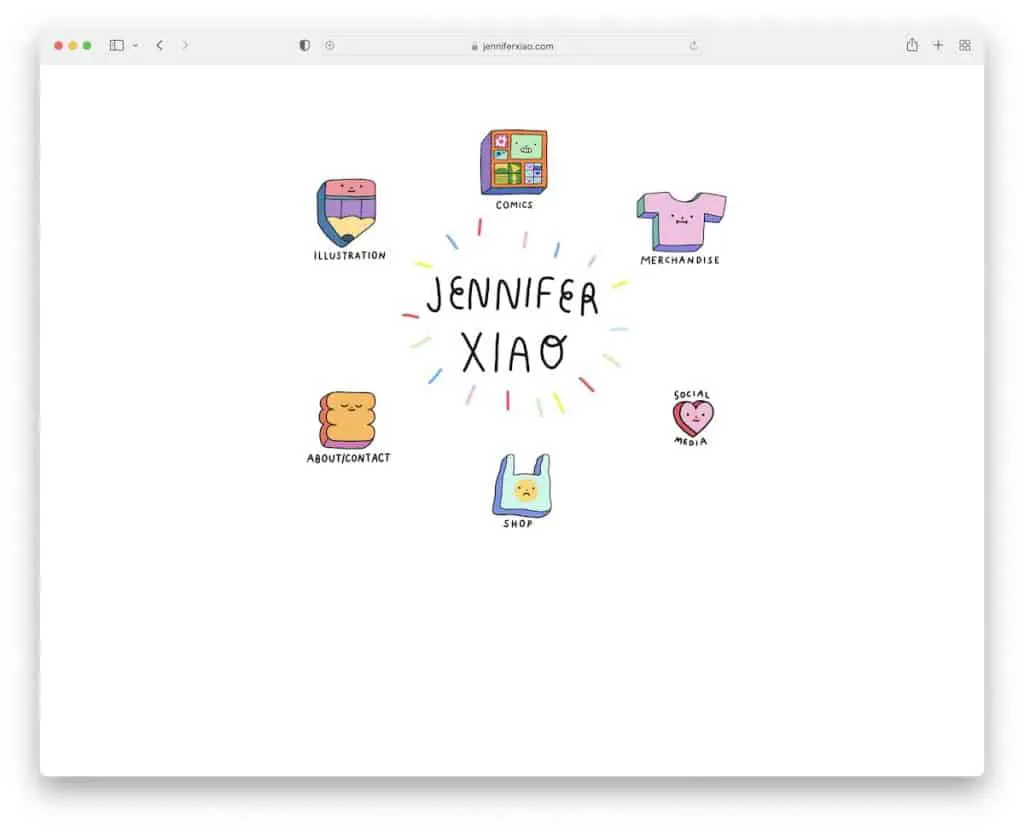
17. Jennifer Xiao
Costruito con: Wix

Una volta atterrato sul sito web di Jennifer Xiao, l'effetto COOL è molto alto. Oltre all'animazione centrale, tutta la grafica sembra come se stessi premendo un pulsante una volta che ci passi sopra con il mouse.
Noterai anche che non ci sono intestazioni o piè di pagina. Inoltre, anche il livello minimalista è piuttosto alto, quindi ti godi di più il fresco.
Nota: dai al tuo sito web un tocco personalizzato con i tuoi elementi unici e creativi.
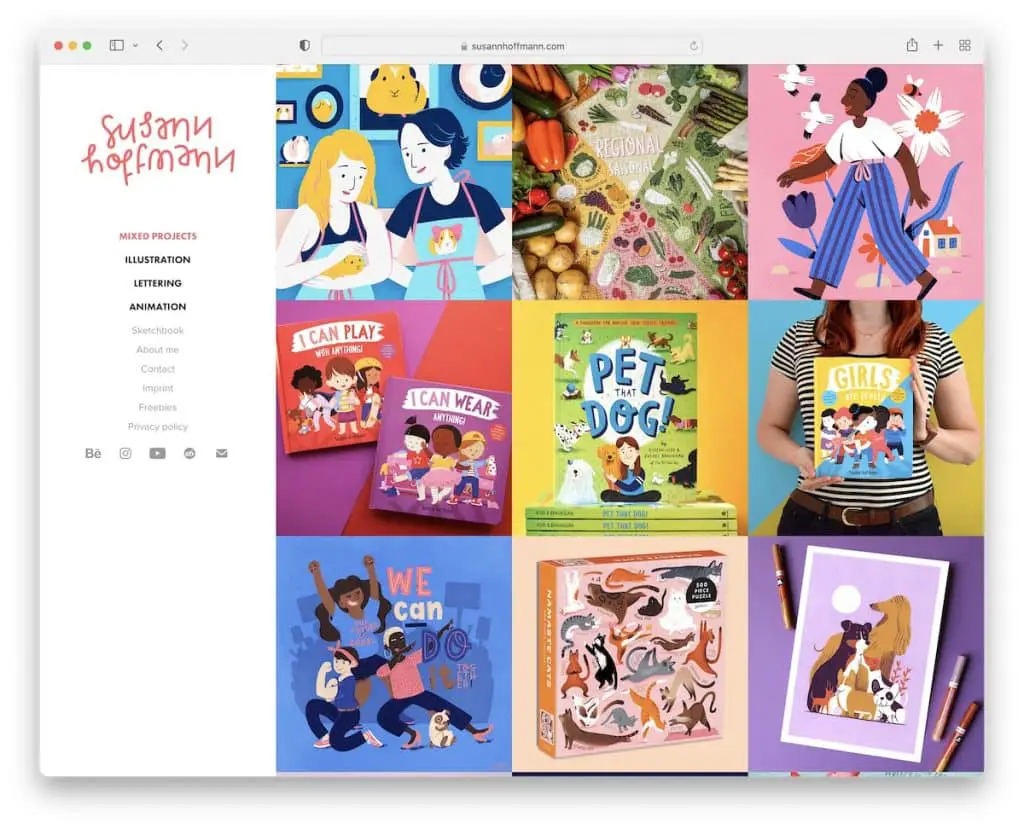
18.Susann Hoffmann
Costruito con: Adobe Portfolio

Invece della classica intestazione, Susann Hoffmann utilizza una versione della barra laterale con collegamenti ai menu e pulsanti dei social media.
La parte destra di questo sito web di portfolio di artisti è una griglia a tre colonne senza spazi ma con un effetto al passaggio del mouse che rivela il nome del progetto. Le singole pagine del progetto hanno una galleria lightbox per adorare le immagini senza distrazioni.
Nota: vuoi fare qualcosa di diverso ma non sei sicuro di come realizzarlo? Sposta l'intestazione di lato.
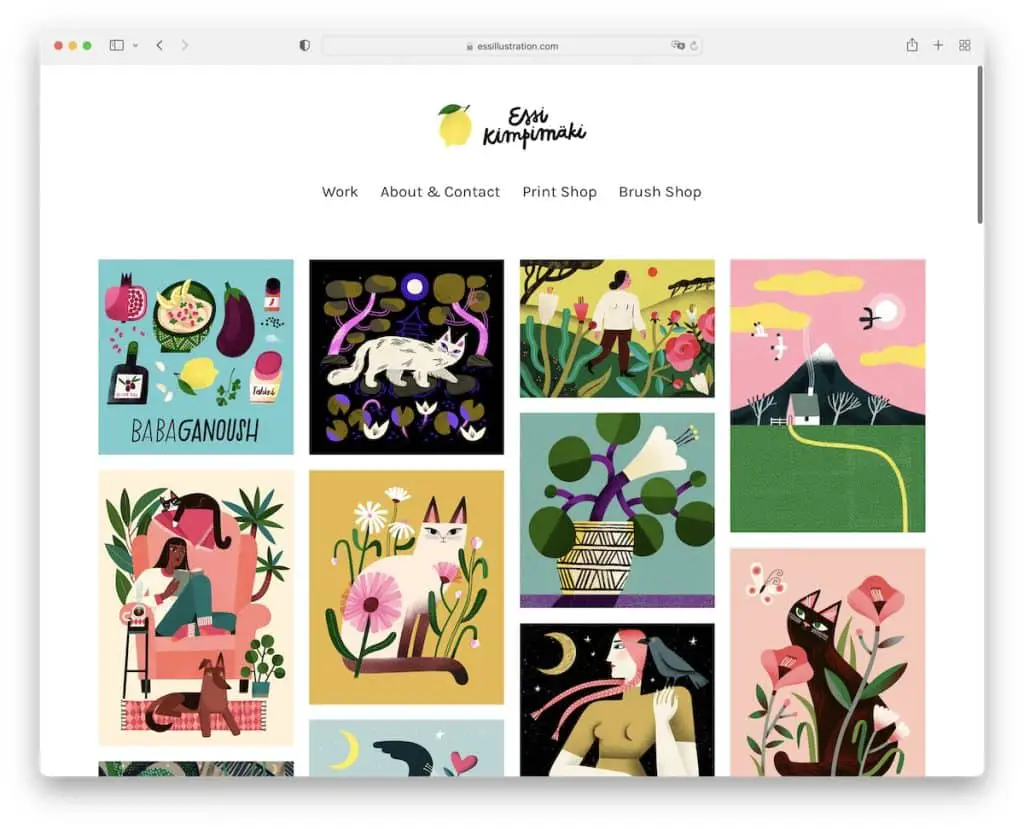
19. Essi Kimpimaki
Costruito con: Cargo

Ci piace molto Essi Kimpimaki per la sua semplicità e una scelta di tipografia più ampia che crea una piacevole esperienza di navigazione tra le opere.
L'intestazione ha un logo e una navigazione a quattro collegamenti, mentre il piè di pagina mantiene le cose pulite solo con le icone dei social media.
Inoltre, gli elementi del portfolio hanno un effetto al passaggio del mouse con il nome dell'opera d'arte (aprendo un'immagine più grande su una singola pagina).
Nota: i caratteri più grandi funzionano alla grande in combinazione con un design Web reattivo minimalista.
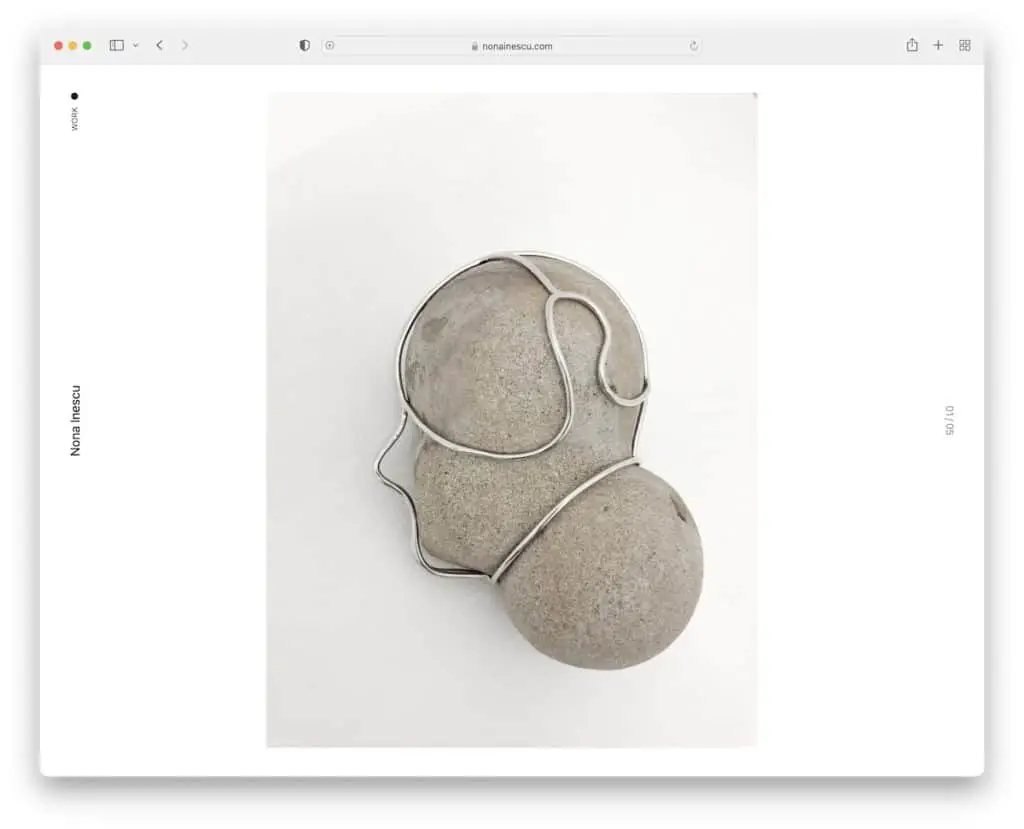
20. Nona Inescu
Costruito con: Invisible Folio

Nona Inescu è un sito web di portfolio di artisti unico nel suo genere con un enorme dispositivo di scorrimento sulla home page e l'intestazione della barra laterale più pulita che abbiamo mai visto.
Un'altra caratteristica unica è l'elenco dei lavori, in cui ognuno ti dà una sbirciatina al passaggio del mouse, così puoi trovare cose che ti piacciono molto più facilmente.
Nota: trasforma la tua home page in una gigantesca presentazione e lascia che siano le immagini a parlare.
Facci sapere se ti è piaciuto il post.
