20 migliori esempi e modelli di progettazione di pagine di contatto 2023
Pubblicato: 2023-07-22Un sito Web a tutti gli effetti non riguarda solo una bella home page e pagine di prodotti nuove di zecca. La pagina Contattaci è una delle pagine più visitate. Pertanto, dovrebbe distinguersi e rendere facile per i visitatori del sito connettersi con te e esaminare la tua attività. In termini di design, ha bisogno di elementi e stili essenziali che vadano di pari passo con l'identità del tuo marchio.
Questo articolo offre i migliori esempi di progettazione di pagine Contattaci per ispirare ed eliminare pratiche obsolete. Immergiamoci in loro!
Perché la pagina dei contatti è importante?
Come accennato, un buon sito Web non può fare a meno di una pagina Contattaci ben realizzata. Qual e il punto? Questa pagina è una pietra miliare nello sviluppo del tuo sito per:
- Fornire assistenza ai clienti tramite più canali di comunicazione;
- Costruisci credibilità con i visitatori del sito in modo che si fidino di te e si trasformino in clienti;
- Raccogli feedback (un modulo di contatto fa la sua parte nella raccolta di testimonianze e richieste).
7 migliori pratiche di progettazione della pagina di contatto
Successivamente, vorremmo offrirti proiettili d'argento per una bella pagina Contattaci. Loro includono:
- Diversi modi per contattarti al più presto (ad esempio, un modulo di contatto reattivo, numero di telefono, e-mail e collegamenti ai social media).
- Combinazione di colori ben ponderata (usa i colori di contrasto in linea con i colori del tuo marchio per evidenziare le informazioni).
- Caratteri leggibili per rendere il testo accessibile a tutti.
- Foto dei membri del tuo team.
- Mappa e indirizzo fisico per indicare la tua posizione.
- Intestazione con un chiaro invito all'azione.
- Domande frequenti pertinenti o articoli della knowledge base per consentire ai clienti di trovare senza indugio le informazioni cercate più di frequente.
Inoltre, abbiamo preparato 3 suggerimenti extra da non saltare durante la creazione del design della pagina Contattaci:
- Posiziona il collegamento nella parte superiore del sito Web o nella pagina Informazioni per facilitarne la ricerca;
- Non aggiungere troppe informazioni per non sovraccaricare la pagina;
- Non chiedere troppi dettagli per velocizzare la comunicazione.
Le 20 migliori pagine di contatto
Ci sono molti esempi da imparare dalle aziende e dagli sviluppatori di modelli. Scopriamoli più nel dettaglio!
10 migliori design di pagine di contatto: esempi da siti Web reali
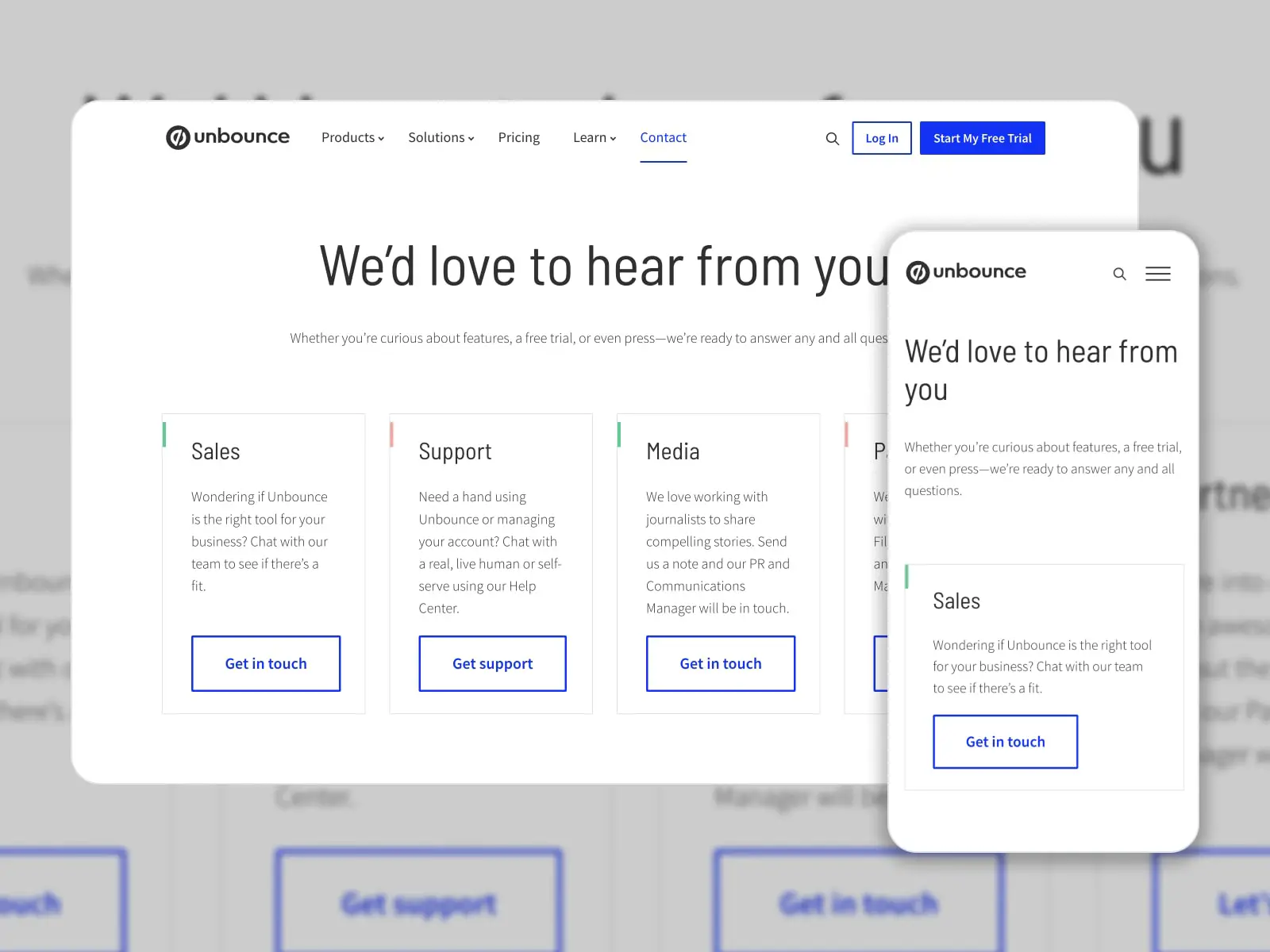
1. Non rimbalzare

Unbounce è una delle aziende tecnologiche in crescita del Canada che si occupa di pagine di destinazione, copywriting AI, ottimizzazione AI e altro ancora. La loro pagina "Contattaci" si trova in un menu in alto. Contiene domande generali a cui i clienti potrebbero essere interessati.
Cosa rende efficace questa pagina?
Tutto inizia con un'intestazione di benvenuto "Ci piacerebbe avere tue notizie" che crea relazioni più strette con gli utenti. Poi, ci sono quattro canali di comunicazione per ottenere rapidamente risposte da un determinato dipartimento tramite un pulsante dedicato. La sezione successiva scopre le sedi degli uffici e i numeri di telefono.
Più dettagli
2. Hub

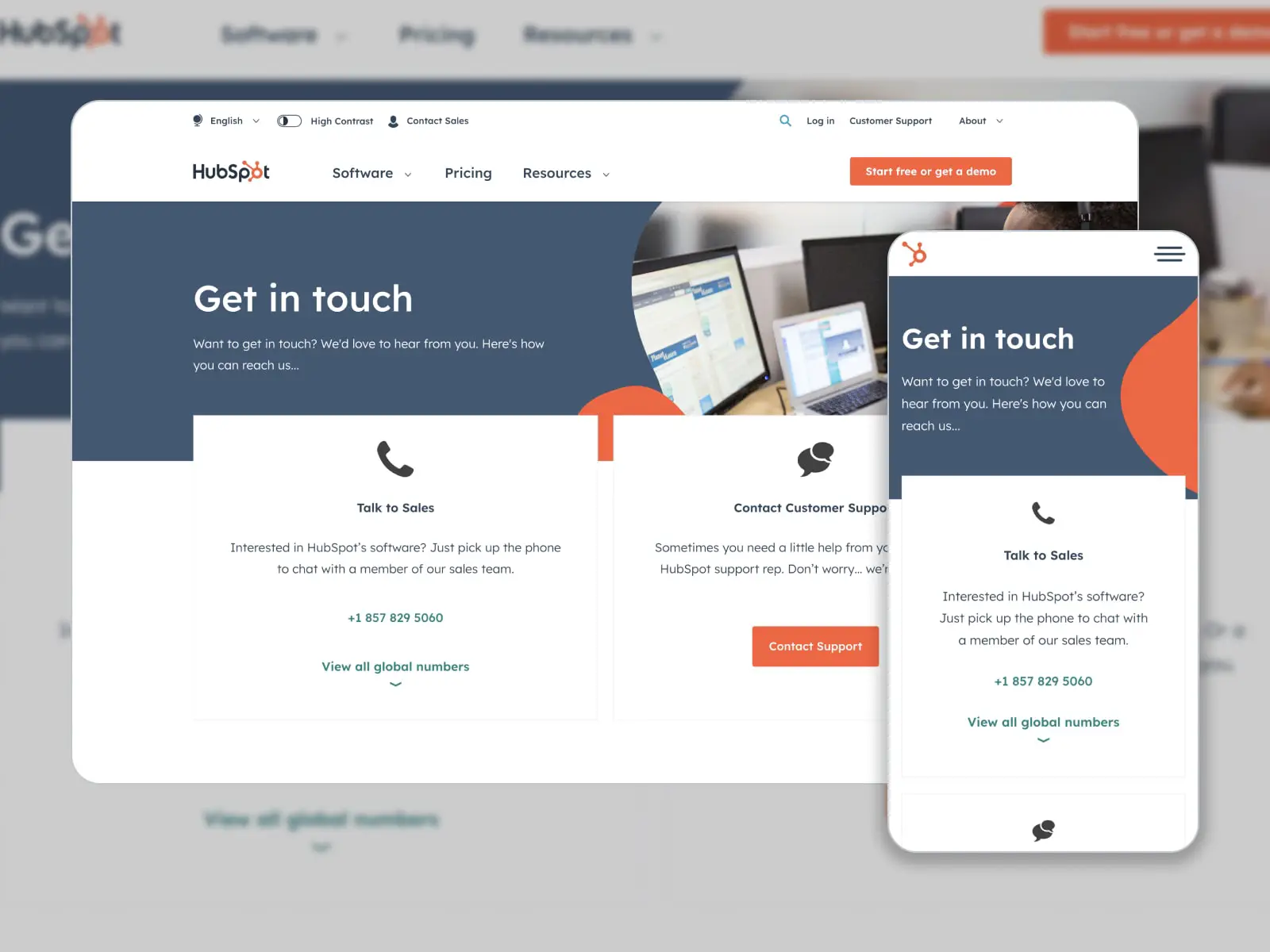
Hubspot è responsabile del marketing di software e servizi. E questa azienda ha una pagina "Contattaci" ben strutturata volta a vendere i prodotti e risolvere i problemi. È accessibile nella parte superiore della pagina. E i clienti possono raggiungerlo in pochi clic.
Cosa rende efficace questa pagina?
Hubspot integra strumenti per fornire il miglior servizio clienti: tono di voce amichevole nelle frasi, inviti all'azione per una connessione immediata con agenti di vendita e assistenza e numeri di telefono globali e locali. Inoltre, è possibile entrare nel loro quartier generale mentre incorporano una mappa con una direzione. Poiché Hubspot ha uffici in diversi paesi, hanno aggiunto i loro indirizzi, informazioni di contatto e foto.
Più dettagli
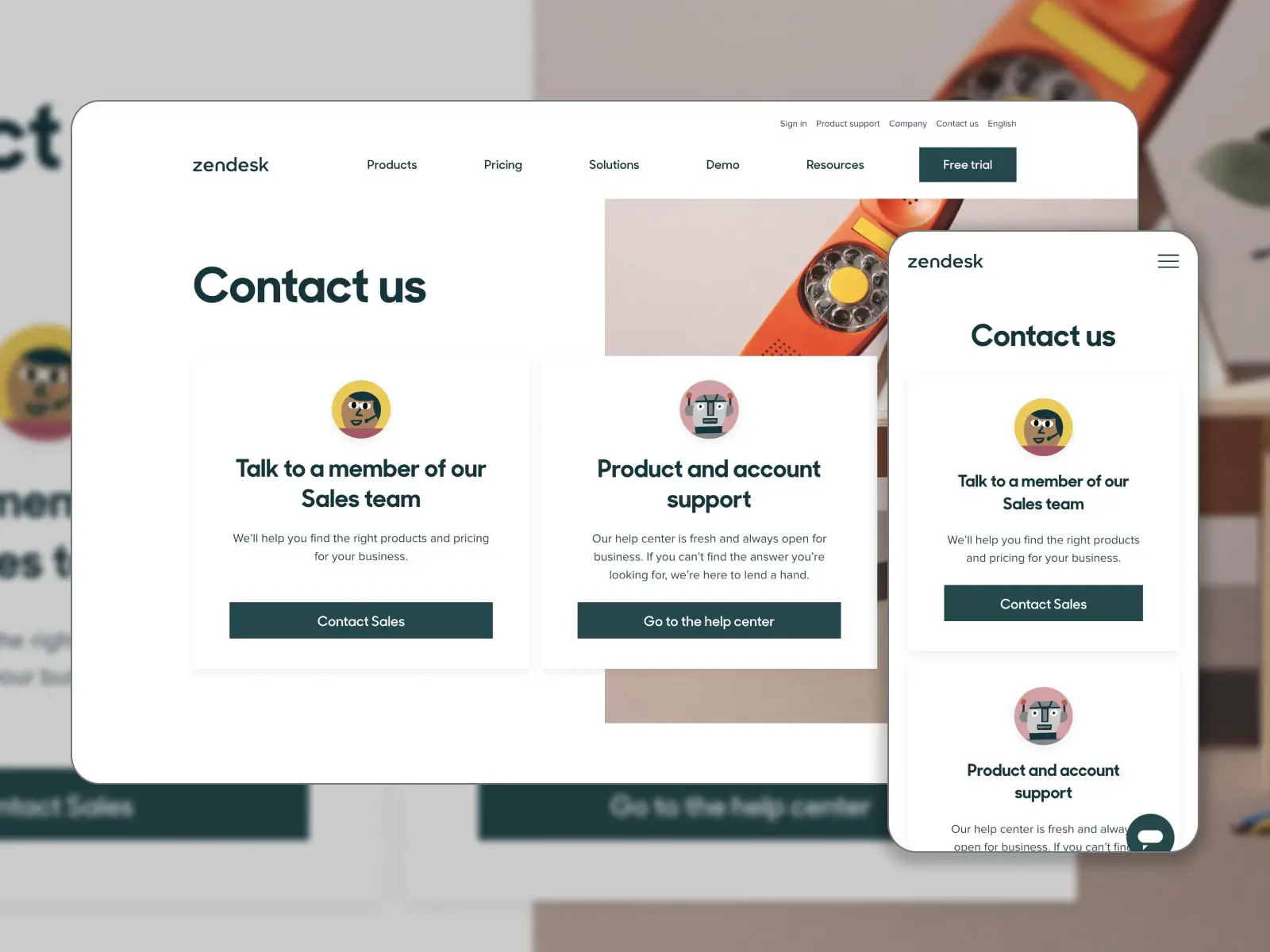
3. Zendesk

Zendesk sviluppa soluzioni per servizi e vendite per stabilire connessioni personalizzate senza problemi con i clienti. Metti above the fold, la loro pagina "Contattaci" consente ai clienti di parlare con i team di vendita e supporto.
Cosa rende efficace questa pagina?
La pagina ha un design minimalista e pulito e viene fornita con opzioni di contatto facili da trovare. Il primo apre un modulo di contatto per raggiungere un membro del team di vendita. Il secondo conduce a un Help Desk. La pagina include anche i dettagli (indirizzi e siti ufficiali) degli uffici Zendesk nel mondo.
Più dettagli
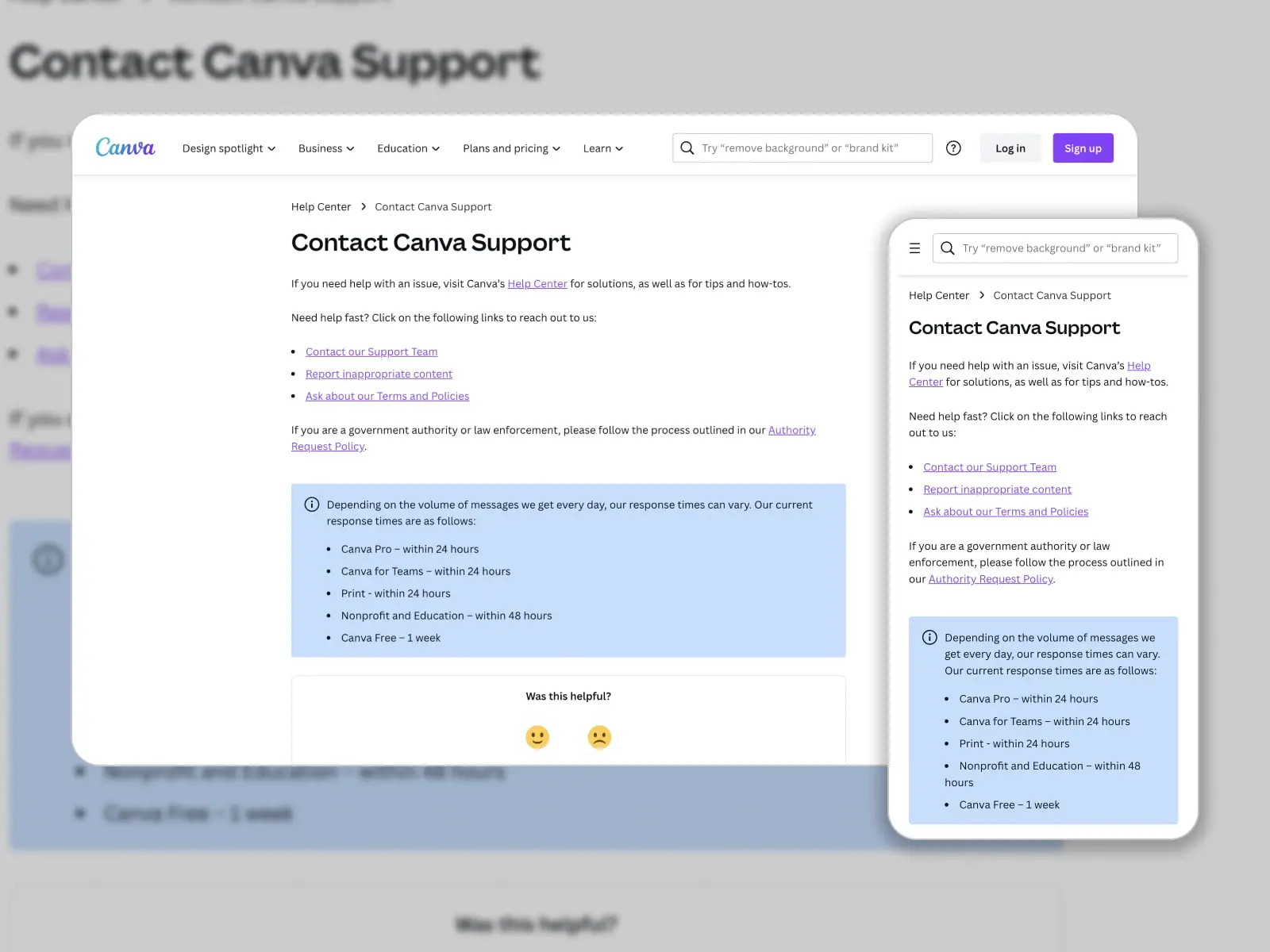
4. Canva

Canva è noto per una varietà di modelli pronti all'uso per la creazione di contenuti fluidi. I suoi design sono adatti a molteplici scopi. La pagina dei contatti di Canva dovrebbe coprire diversi canali di supporto per aiutare i suoi utenti. Se vai su Impara > Centro assistenza > Opzioni di supporto Canva, troverai tre link per contattare il loro team.
Cosa rende efficace questa pagina?
Semplice ma utile, questa pagina offre agli utenti la possibilità di avviare un chatbot, segnalare eventuali problemi con i contenuti tramite un modulo di contatto e inviare richieste sui termini e le politiche di Canva. Convenientemente, c'è un tempo di risposta medio in una scatola con un colore di sfondo diverso. Dopo aver valutato le opzioni di supporto, arriverai agli articoli della knowledge base cercati frequentemente da altri clienti.
Più dettagli
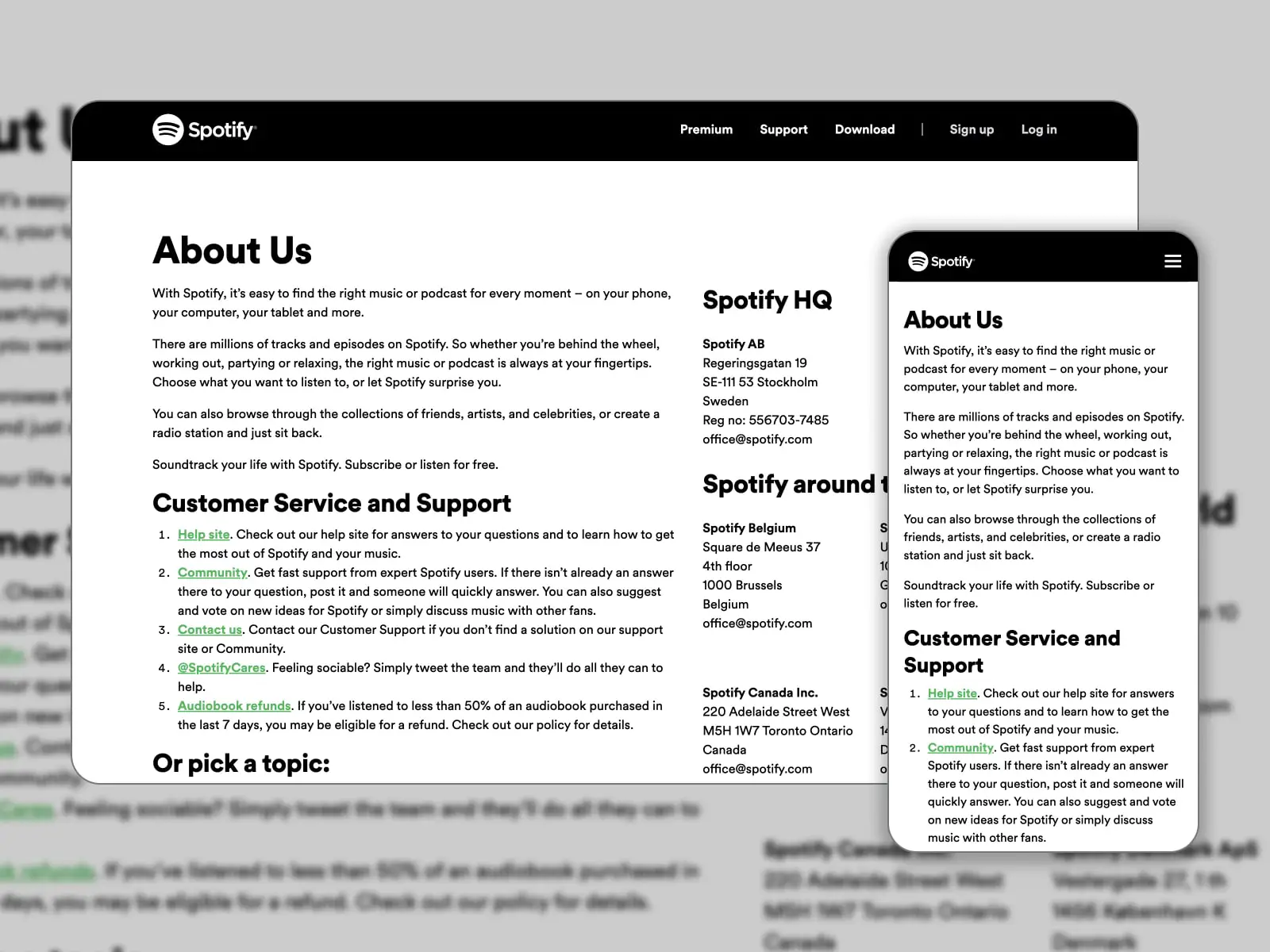
5. Spotify

Spotify è una piattaforma che distribuisce musica e podcast disponibili sul tuo telefono, computer, tablet, ecc. Puoi iscriverti o ascoltare brani ed episodi gratuitamente. Le informazioni di contatto vengono aggiunte alla pagina Informazioni nel piè di pagina del sito.
Cosa rende efficace questa pagina?
Se i visitatori hanno bisogno di assistenza e supporto clienti o dettagli sulla sede centrale di Spotify, li cercheranno su questa pagina. Innanzitutto, ci sono cinque opzioni collegate tra cui scegliere. Includono un sito di assistenza con domande frequenti, una pagina della community, un modulo di contatto per il supporto personalizzato, una pagina di supporto Twitter e una politica di rimborso degli audiolibri. Oltre a ciò, il team di Spotify elenca i collegamenti a tre sezioni: pubblicità, stampa e lavoro.
Più dettagli
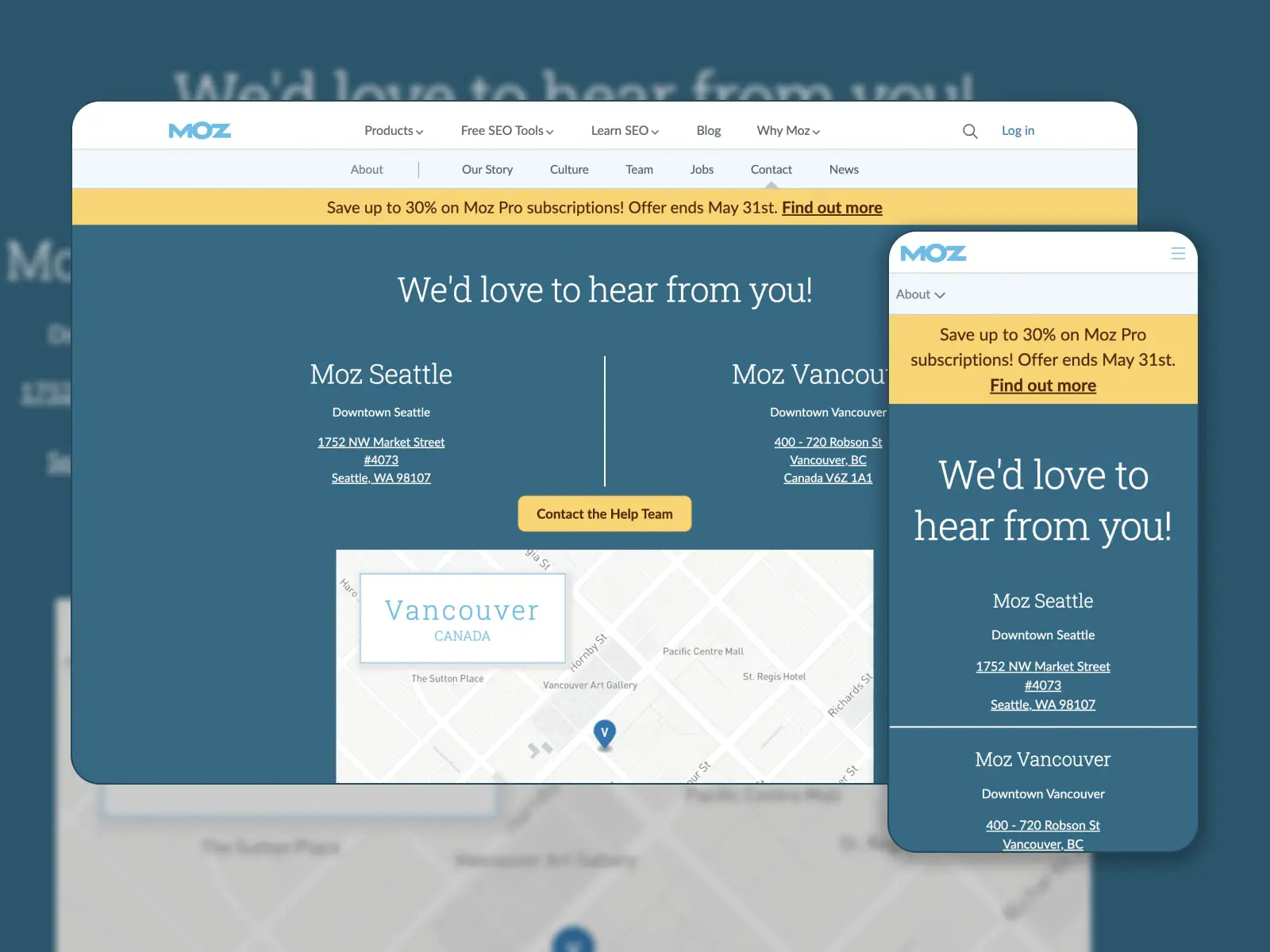
6. Moz

Moz distribuisce software SEO gratuiti e a pagamento per aiutare i siti Web a posizionarsi più in alto nei risultati di ricerca. Il primo passo per creare una buona pagina di contatto è renderla visibile sul tuo sito web. E Moz fa un ottimo lavoro inserendo il collegamento nel menu in alto.
Cosa rende efficace questa pagina?
Oltre a informazioni chiare sugli uffici Moz a Seattle e Vancouver, i visitatori possono contattare il team di assistenza tramite un pulsante giallo in un colpo solo. Passano a un modulo di contatto reattivo con campi come argomento, nome, e-mail, oggetto e dettagli. Una mappa è utile per visitare di persona l'ufficio Moz.
Più dettagli
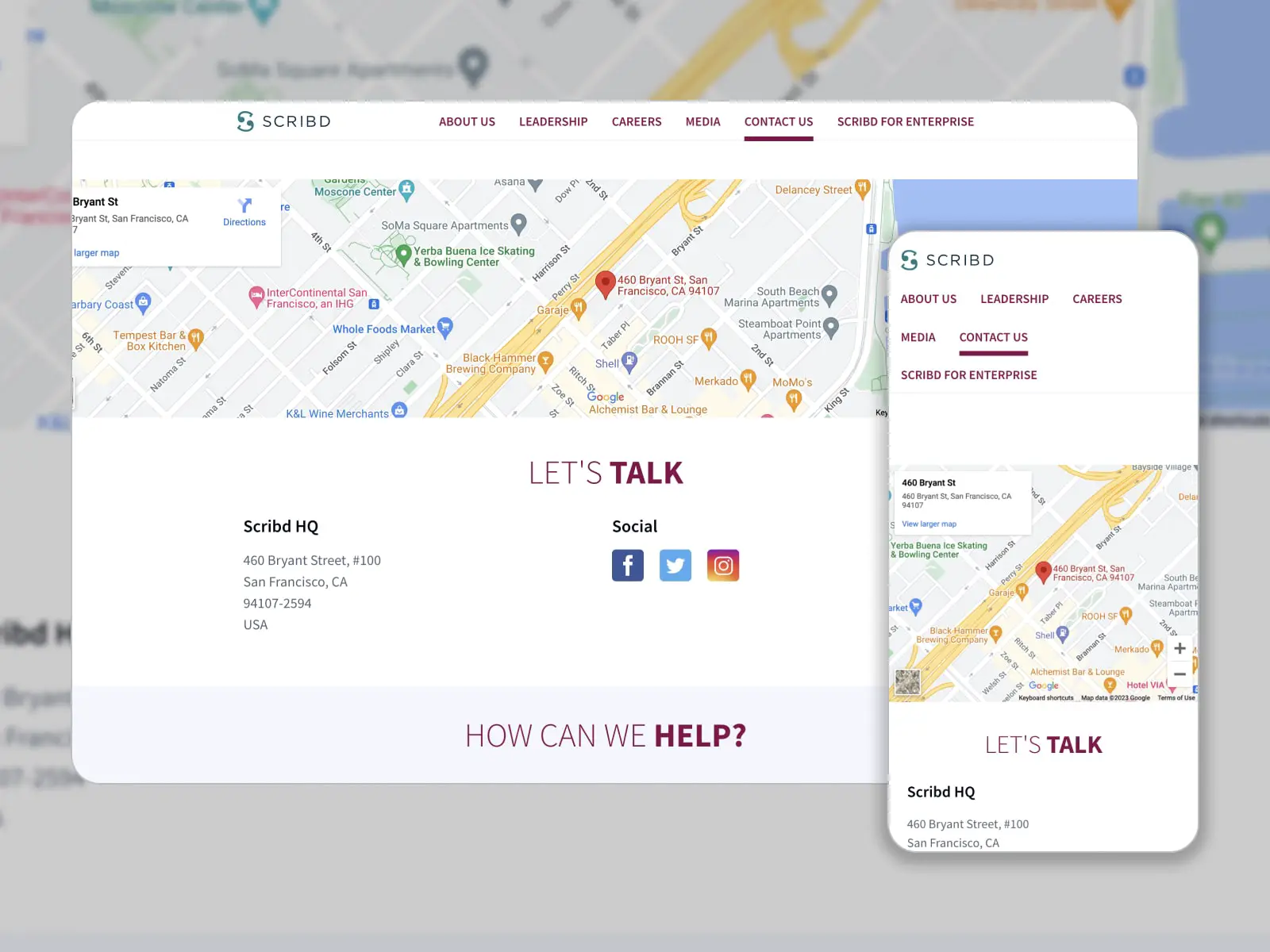
7. Scrib

Scribd ti dà accesso a una libreria digitale che comprende milioni di ebook, audiolibri, riviste, podcast e altro sotto lo stesso tetto. Dando la priorità al cliente, il team ha creato una pagina di contatto coinvolgente e facile da seguire.
Cosa rende efficace questa pagina?
Una posizione definita su Google Maps, un'intestazione con CTA, un indirizzo fisico, collegamenti ai social media e pulsanti di aiuto: tutti questi elementi costituiscono un'unica pagina "Contattaci". Una combinazione di colori riflette i colori del marchio Scribd. Quando passi il mouse sopra i pulsanti ben organizzati, sarai in grado di avviare una chat con un team di supporto, trovare l'e-mail richiesta o andare alle pagine Copyright ed editori.
Più dettagli
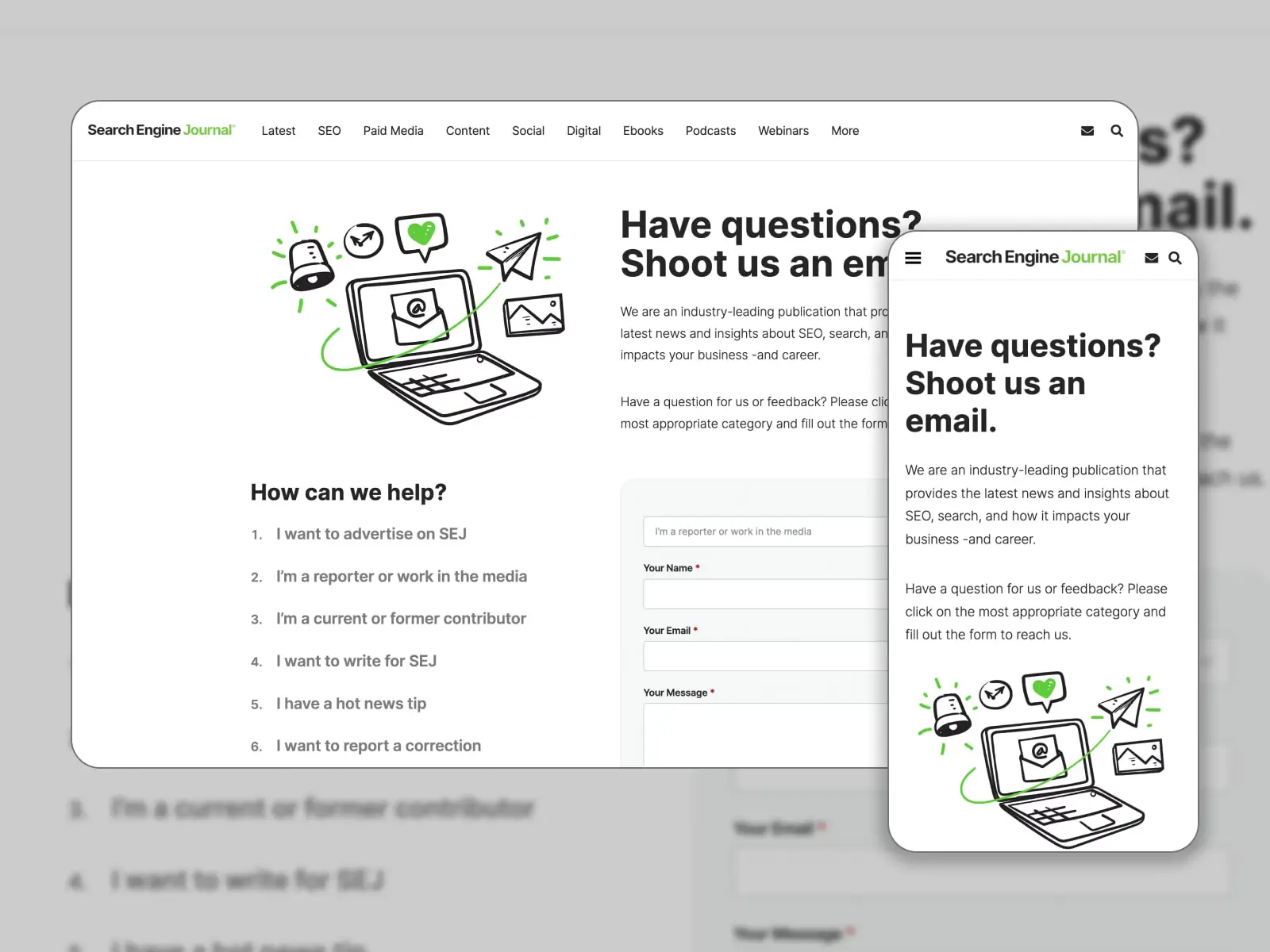
8. Diario dei motori di ricerca

Search Engine Journal è una nota risorsa che fornisce articoli sulle migliori pratiche SEO, le ultime notizie sulla ricerca, i social media e le strategie di marketing digitale. A cominciare da un titolo creativo “Hai domande? Mandaci un'e-mail.", la loro pagina Contattaci attrae con un design pulito e inviti all'azione audaci.
Cosa rende efficace questa pagina?
Analogamente al sito Web di Search Engine Journal, la pagina Contattaci è realizzata nei colori verde e bianco. Dopo una breve descrizione, i visitatori vedranno un chiaro modulo di contatto arricchito con un servizio reCAPTCHA. Possono scegliere l'argomento facendo clic sulla richiesta pertinente nell'elenco. La pagina indica anche chiaramente l'indirizzo SEJ a cui inviare la posta.
Più dettagli
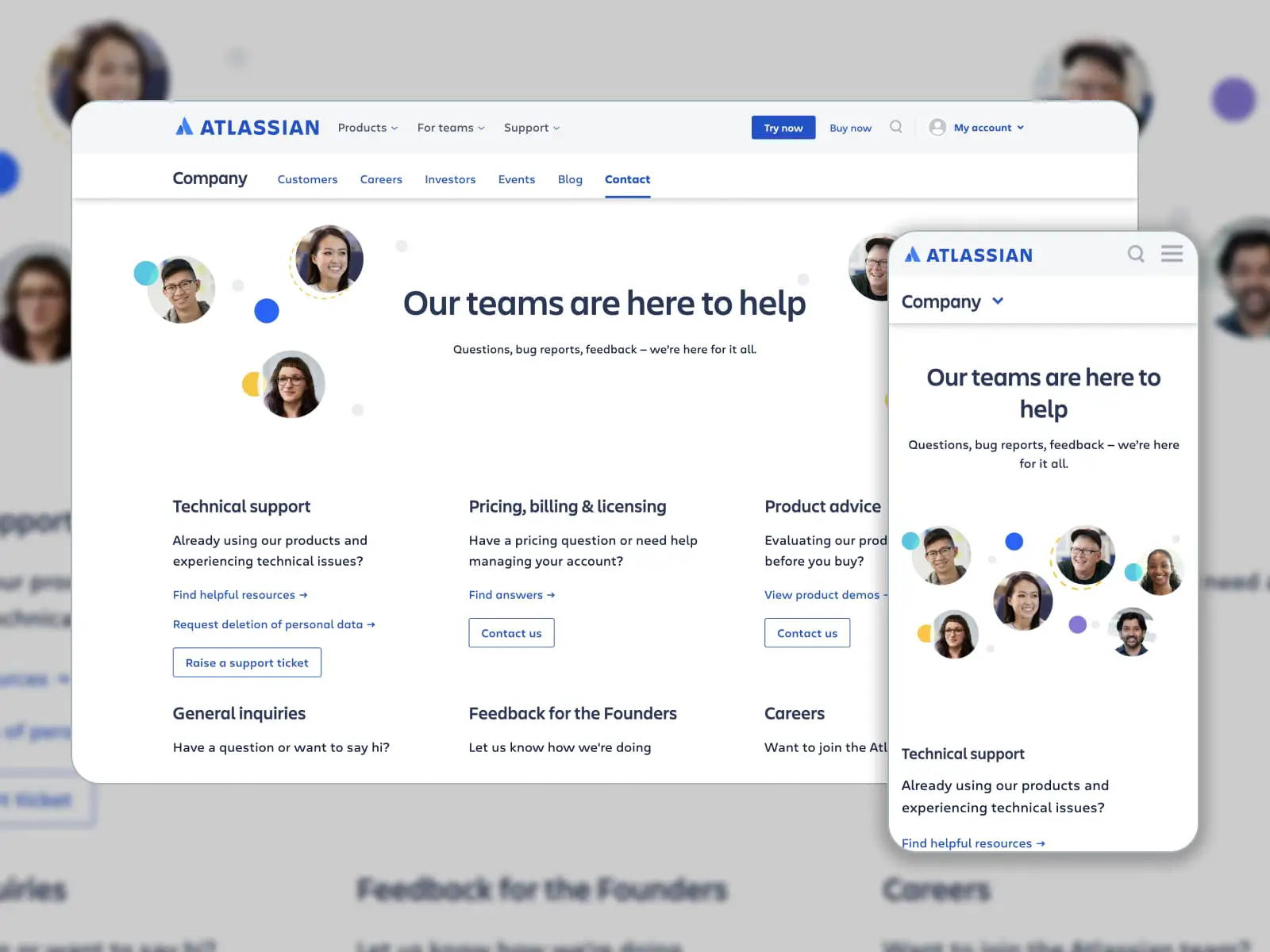
9. Atlassiano

Atlassian mira a sviluppare un software completamente operativo per consentire alle aziende di gestire il flusso di lavoro e i team. I suoi prodotti consentono loro di facilitare la collaborazione e organizzare le idee. La pagina Contattaci di Atlassian è un esempio di pagina ben strutturata, informativa e accattivante.
Cosa rende efficace questa pagina?
Atlassian consente ai propri clienti di contattare il proprio team in diversi modi: un ticket di supporto, un modulo di contatto semplice da compilare o un feedback inviato ai fondatori. Insieme agli indirizzi degli uffici e ai numeri di telefono, l'azienda dimostra trasparenza attraverso foto reali dei membri del suo team.
Più dettagli
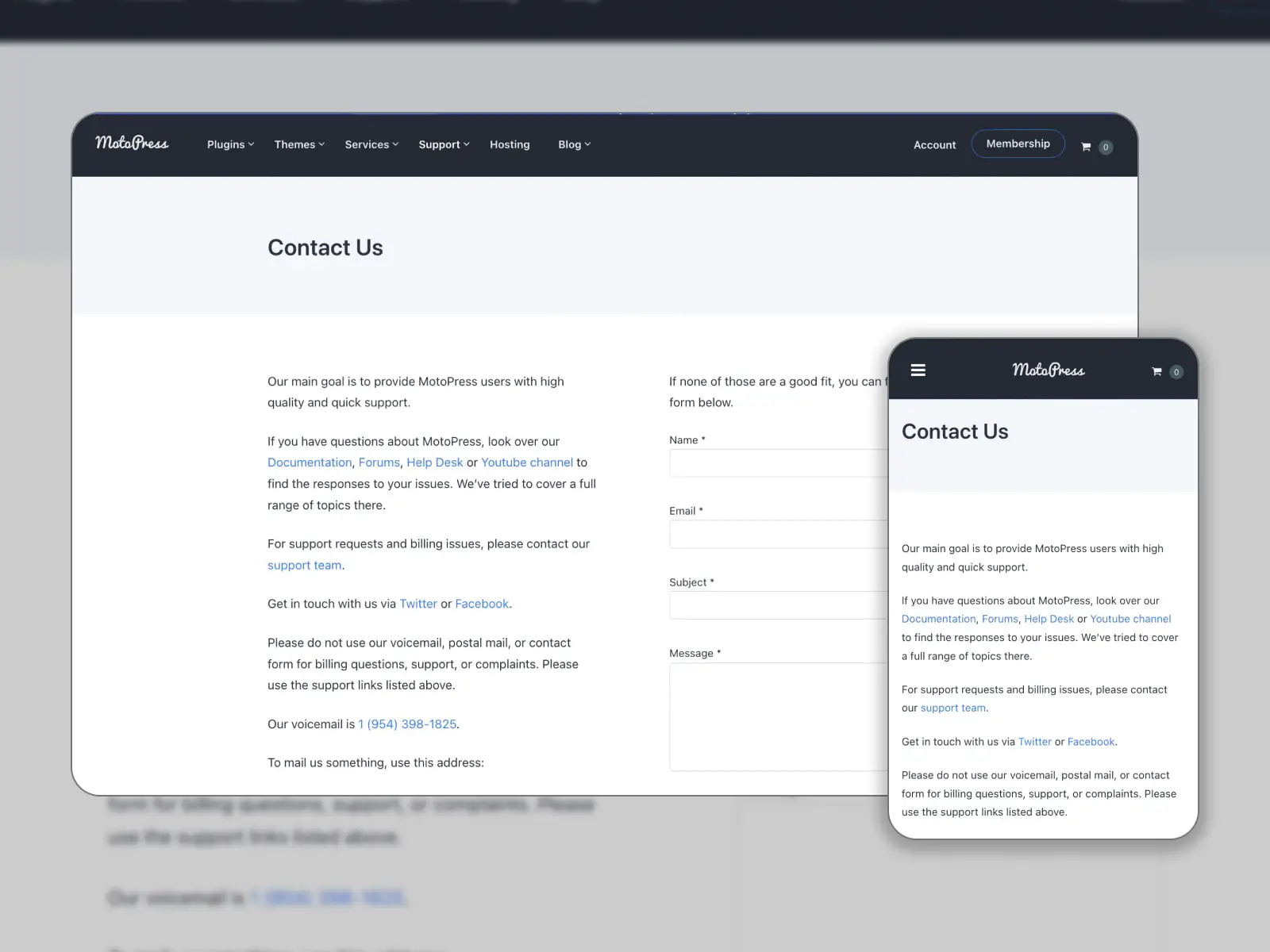
10. MotoPress

Non abbiamo potuto compilare l'elenco senza parlare sulla pagina dei contatti di MotoPress. Posizionato nel piè di pagina, ha un design minimalista ma pulito con gli elementi principali inclusi. I visitatori possono scorrere rapidamente questa pagina per ottenere tutti i collegamenti utili.
Cosa rende efficace questa pagina?
MotoPress inserisce i collegamenti alla sua documentazione, forum, Help Desk e canale YouTube. Inviare una richiesta relativa all'assistenza e alla fatturazione è un gioco da ragazzi per i clienti. Inoltre, sono presenti collegamenti ai profili MotoPress su Twitter e Facebook. Accedi alla casella vocale e all'indirizzo di posta dell'azienda. Se queste informazioni non coprono il tuo problema, puoi inviare una richiesta tramite un modulo di contatto.
Più dettagli
10 migliori design di pagine di contatto: esempi di modelli
Diamo un'occhiata ai design creativi e funzionali realizzati dai professionisti per le pagine Contattaci!
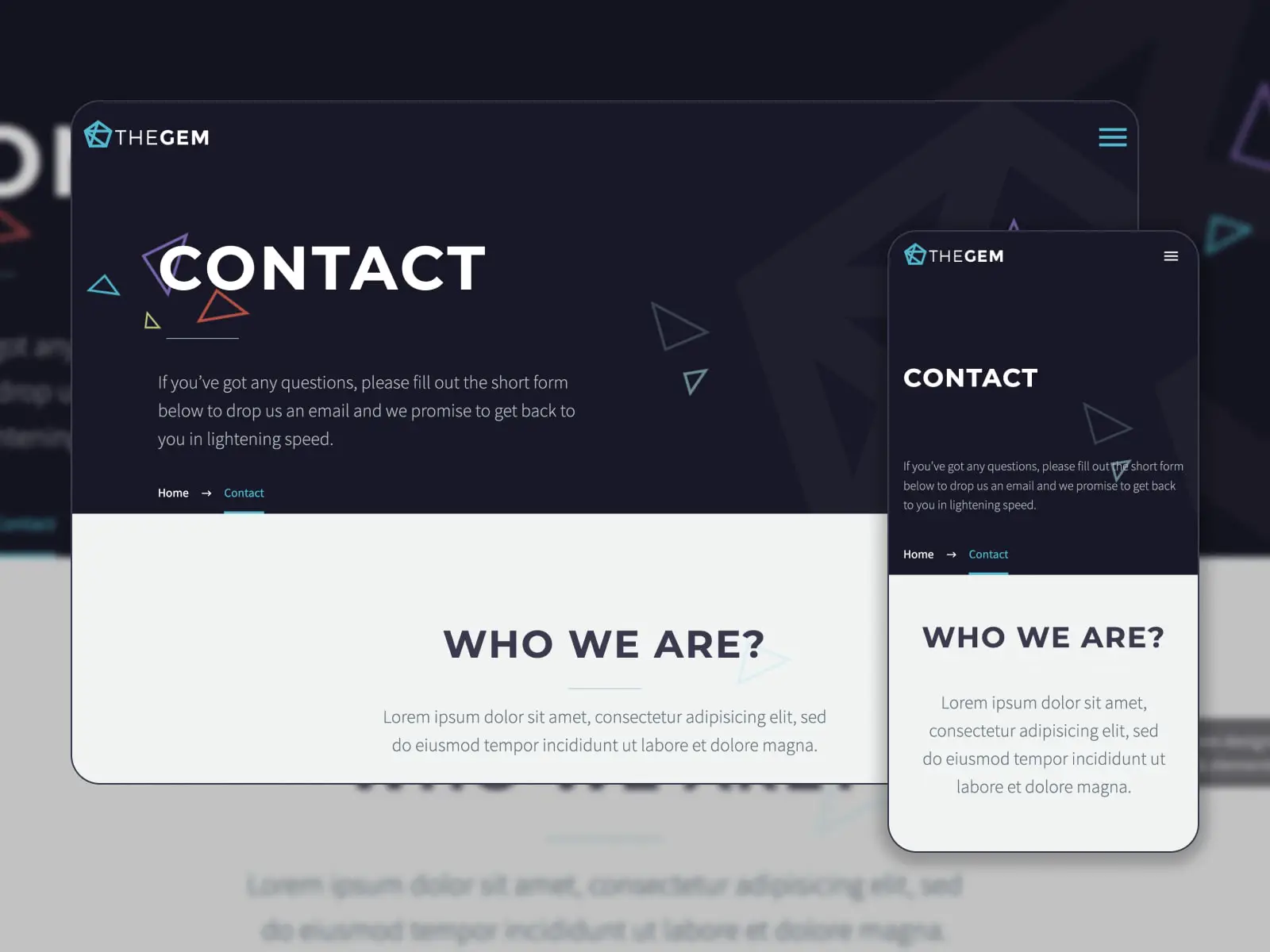
11. La gemma

TheGem è un tema WordPress multiuso ricco di modelli per diverse nicchie. Compatibile con Elementor, questo tema garantisce un editing e una personalizzazione fluidi della pagina. Sei libero di gestire lo stile del tuo sito web e integrare widget personalizzati. Ogni demo ha esempi di design della pagina Contattaci unici. Consideriamo una soluzione di marketing digitale come una delle più popolari!
Cosa rende efficace questa pagina?
Questa pagina dei contatti è composta da una mappa con una posizione indicata, informazioni di contatto (indirizzo, numero di telefono ed e-mail) e collegamenti ai social network. Un modulo di contatto è incorporato per raccogliere richieste su altri argomenti. I caratteri in grassetto aiutano i visitatori a scoprire la sezione richiesta.
Maggiori dettagli Hosting dimostrativo
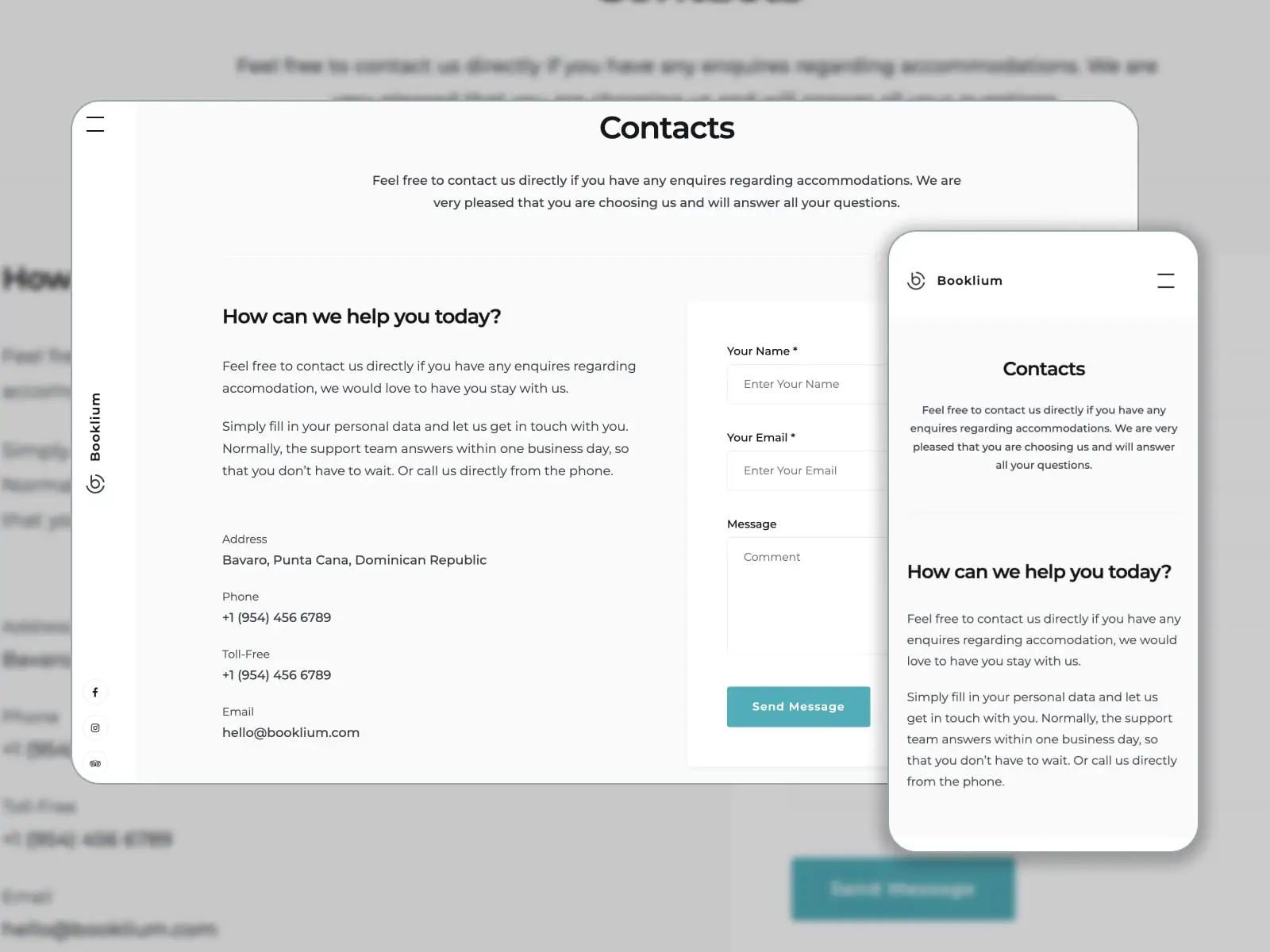
12. Librolio

Booklium è uno dei migliori temi WordPress per affitti vacanze in bundle con il plugin di prenotazione. Offre oltre 5 demo per diversi tipi di alloggi in affitto. Quando si tratta delle pagine di contatto incluse nel pacchetto tematico, sono sviluppate tenendo conto delle principali esigenze dei proprietari di immobili.
Cosa rende efficace questa pagina?
Poiché Booklium è un tema premium per il noleggio di WordPress, il suo modello di pagina Contattaci ti dà la libertà di aggiungere un indirizzo, un telefono e un'e-mail. Sarà più facile per gli ospiti orientarsi sulla posizione della tua struttura mentre la specifichi su Google Maps. Possono inviarti un messaggio tramite un modulo di contatto e trovare le risposte alle domande più comuni nella sezione FAQ.
Maggiori dettagli Hosting dimostrativo
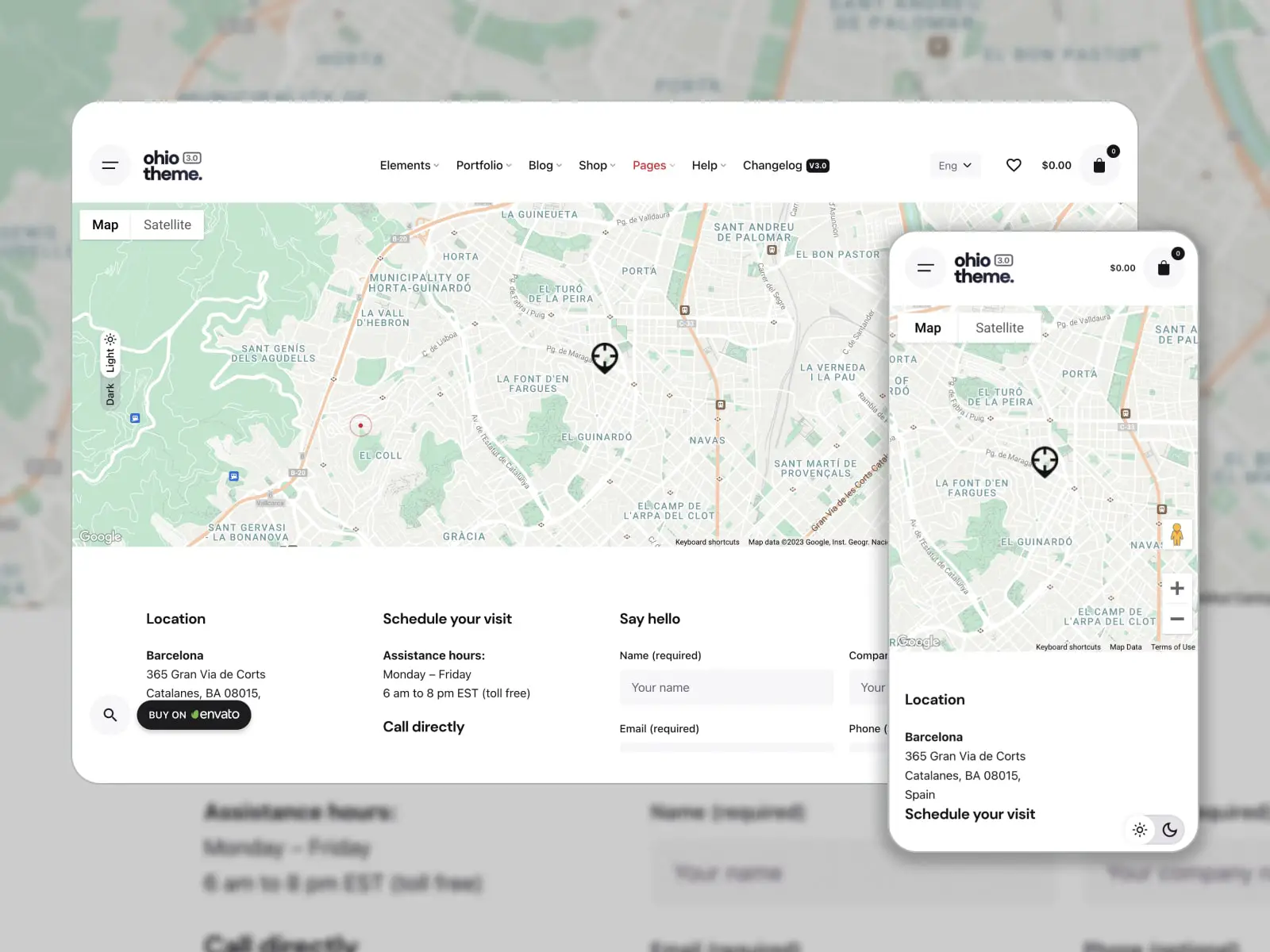
13. Ohio

L'Ohio si adatta ai siti Web WordPress per agenzie creative, portfolio, blog, negozi online, ecc. Puoi personalizzare layout moderni e puliti con i page builder di WPBakery o Elementor. L'Ohio supporta i popolari plugin di WordPress e viene fornito con modelli predefiniti, tra cui 6 pagine Contattaci di diversi stili.
Cosa rende efficace questa pagina?
Un classico design della pagina Contattaci è disponibile nelle modalità chiaro e scuro. Ti consente di mostrare la tua posizione su una mappa, informare i clienti sui tuoi orari di lavoro e aggiungere un numero di telefono da chiamare direttamente. Un breve CTA "Say hello" incoraggia i visitatori a ottenere un preventivo tramite un modulo di contatto.
Maggiori dettagli Hosting dimostrativo
14. Domanda


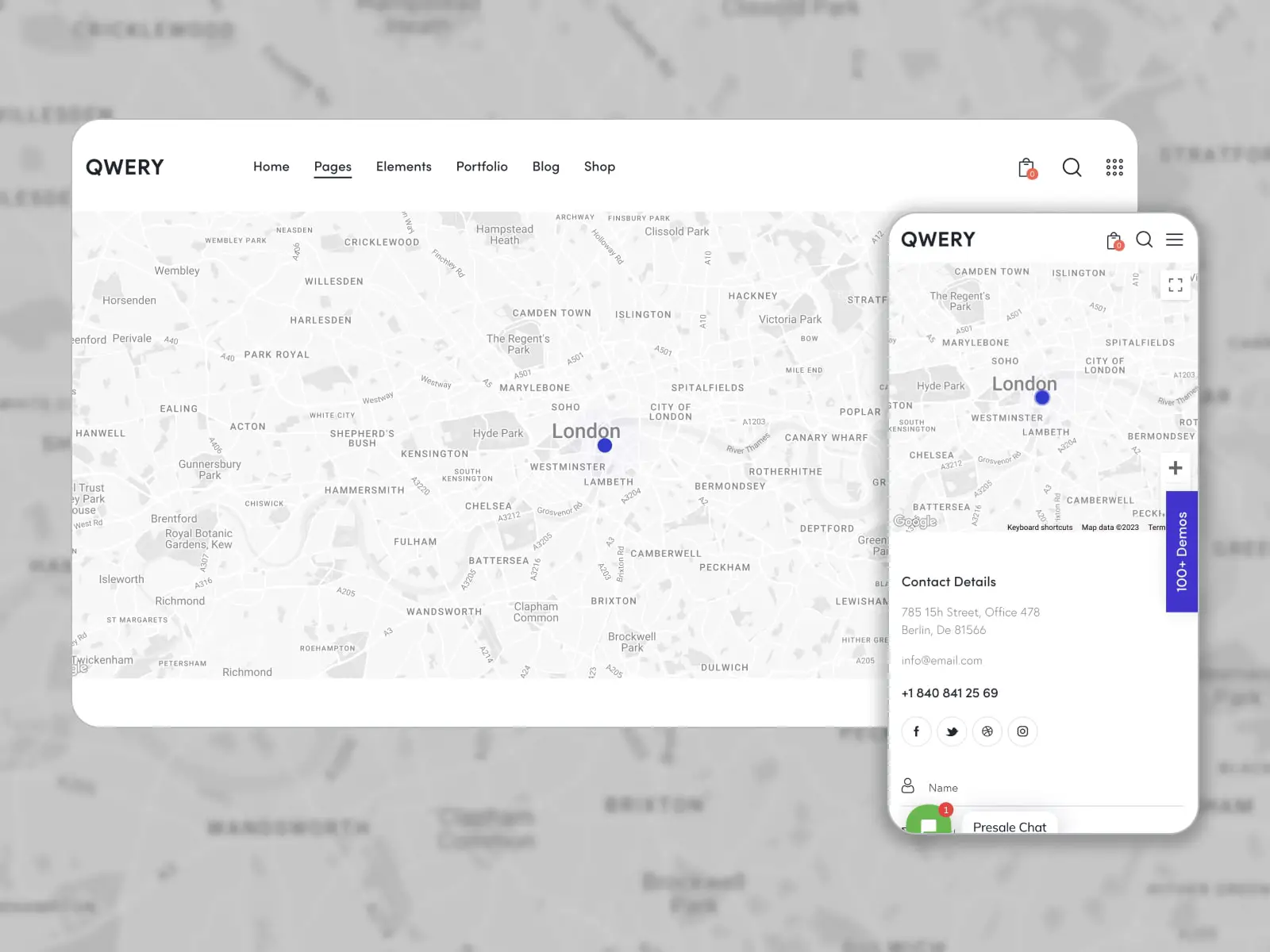
Qwery è uno dei temi WordPress multiuso più venduti con modelli per più aziende. Combina demo eleganti e potenti funzionalità. Costruito con Elementor, questo tema offre opzioni di prenotazione e strumenti di personalizzazione flessibili. La skin predefinita fornisce 3 design della pagina Contattaci.
Cosa rende efficace questa pagina?
Dopo aver aggiunto la posizione a una mappa, puoi visualizzare i dettagli di contatto (indirizzo, e-mail e numero di telefono) e un modulo di contatto reattivo. Quest'ultimo chiede ai visitatori il loro nome, indirizzo e-mail, telefono, oggetto e messaggio. Questa pagina introduce anche collegamenti ai profili sui social media.
Maggiori dettagli Hosting dimostrativo
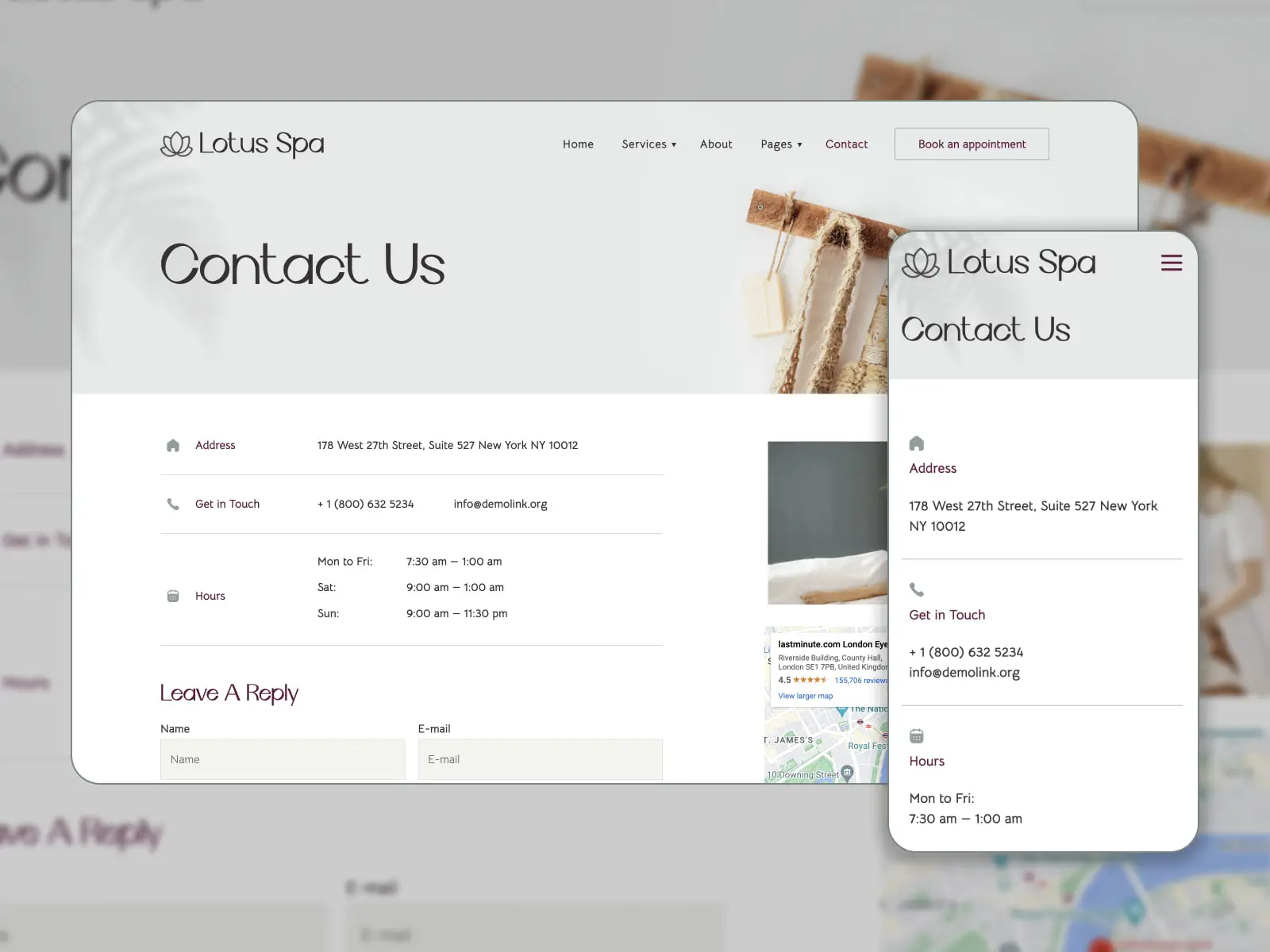
15. Centro termale del loto

Lotus Spa è progettato per creare una presenza online per saloni di bellezza e spa, centri benessere, studi di bellezza, ecc. Puoi accedere a modelli Elementor pre-realizzati e funzionalità di pianificazione degli appuntamenti. Poiché Lotus Spa si occupa di servizi, il design della pagina Contattaci dovrebbe contenere tutte le informazioni di cui i potenziali clienti potrebbero aver bisogno.
Cosa rende efficace questa pagina?
Quali dettagli indispensabili possono migliorare un sito Web aziendale di servizi? Un indirizzo fisico insieme a una mappa, numero di telefono per mettersi in contatto, e-mail e orari di lavoro. Lotus Spa ti consente di delineare il tuo programma e accettare messaggi tramite un modulo di contatto.
Maggiori dettagli Hosting dimostrativo
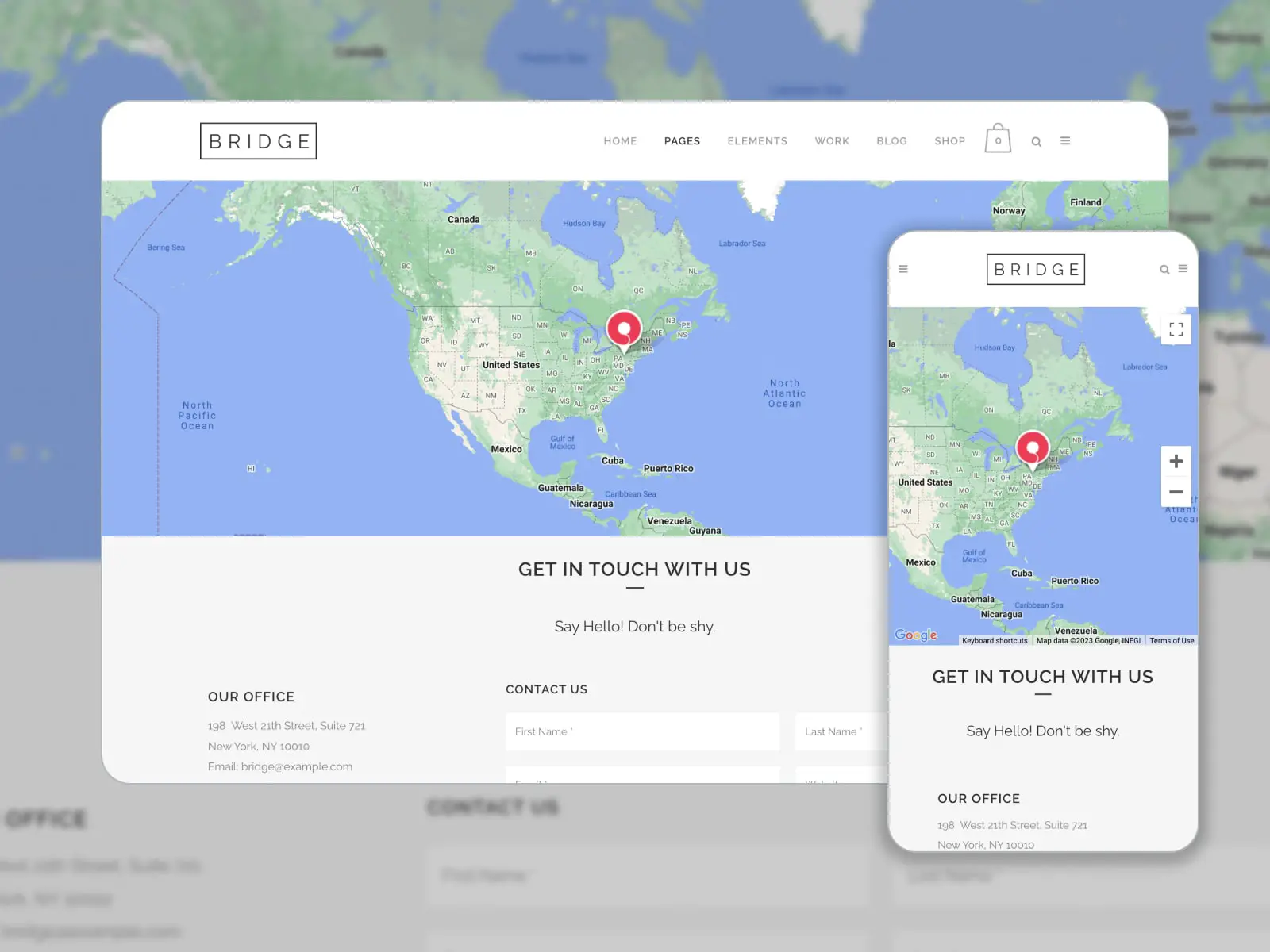
16. Ponte

Bridge è stato scelto per questa carrellata grazie alla sua raccolta di demo creative multiuso progettate con i page builder Elementor e WPBakery. Reattivo e ricco di funzionalità, questo tema fornisce al tuo sito Web WordPress layout di pagina personalizzabili, sezioni flessibili di intestazione e piè di pagina ed elementi personalizzati. Diamo un'occhiata sotto il cofano di una pagina Contattaci nella demo originale di Elementor Bridge!
Cosa rende efficace questa pagina?
Si occupa della posizione dell'ufficio su una mappa, indirizzo, e-mail, numero di telefono e fax. I collegamenti ai social media aiuteranno i visitatori a trovare i tuoi profili. Un invito all'azione amichevole "Say Hello! Non essere timido. guida a un modulo di contatto minimalista ma efficace composto da pochi campi: nome, cognome, e-mail, sito Web e messaggio. La combinazione di colori della pagina è in linea con lo stile del sito web.
Maggiori dettagli Hosting dimostrativo
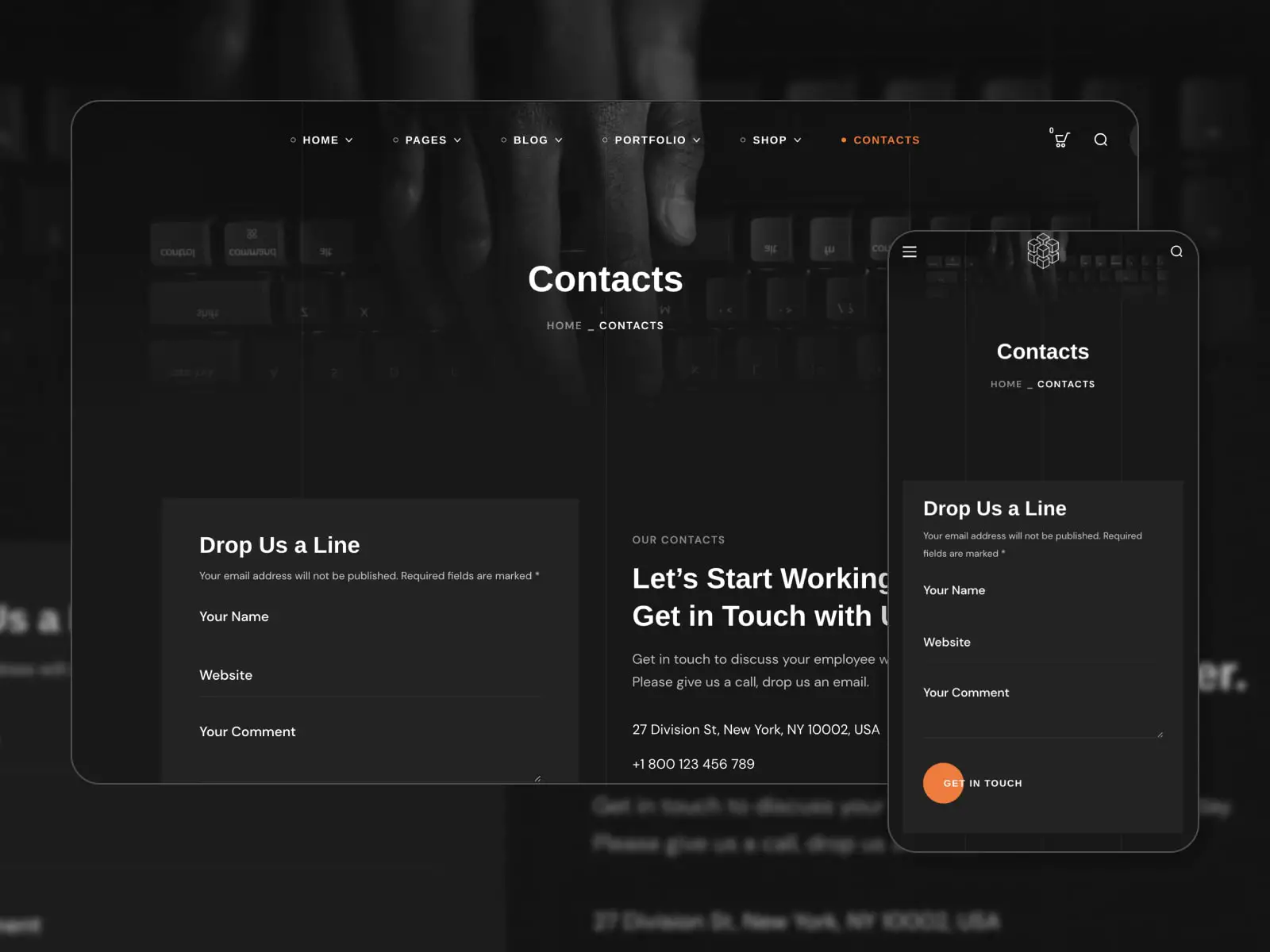
17. Billi

Bili offre tutto il necessario per creare un sito Web di un'agenzia creativa: demo ben sviluppate in versioni chiare e scure, pagine interne predefinite (incluso Contattaci), supporto per plug-in WordPress premium e opzioni di personalizzazione di Elementor.
Cosa rende efficace questa pagina?
La pagina Contatti impressiona i visitatori del sito con una combinazione di colori scuri, un invito all'azione accogliente “Iniziamo a lavorare insieme. Mettiti in contatto con noi!" e dettagliate informazioni di contatto. Possono inviarti un messaggio tramite un modulo di contatto ottimizzato per i dispositivi mobili o visitare i tuoi account sui social media. C'è una mappa dettagliata per chiarire l'ubicazione dell'agenzia.
Maggiori dettagli Hosting dimostrativo
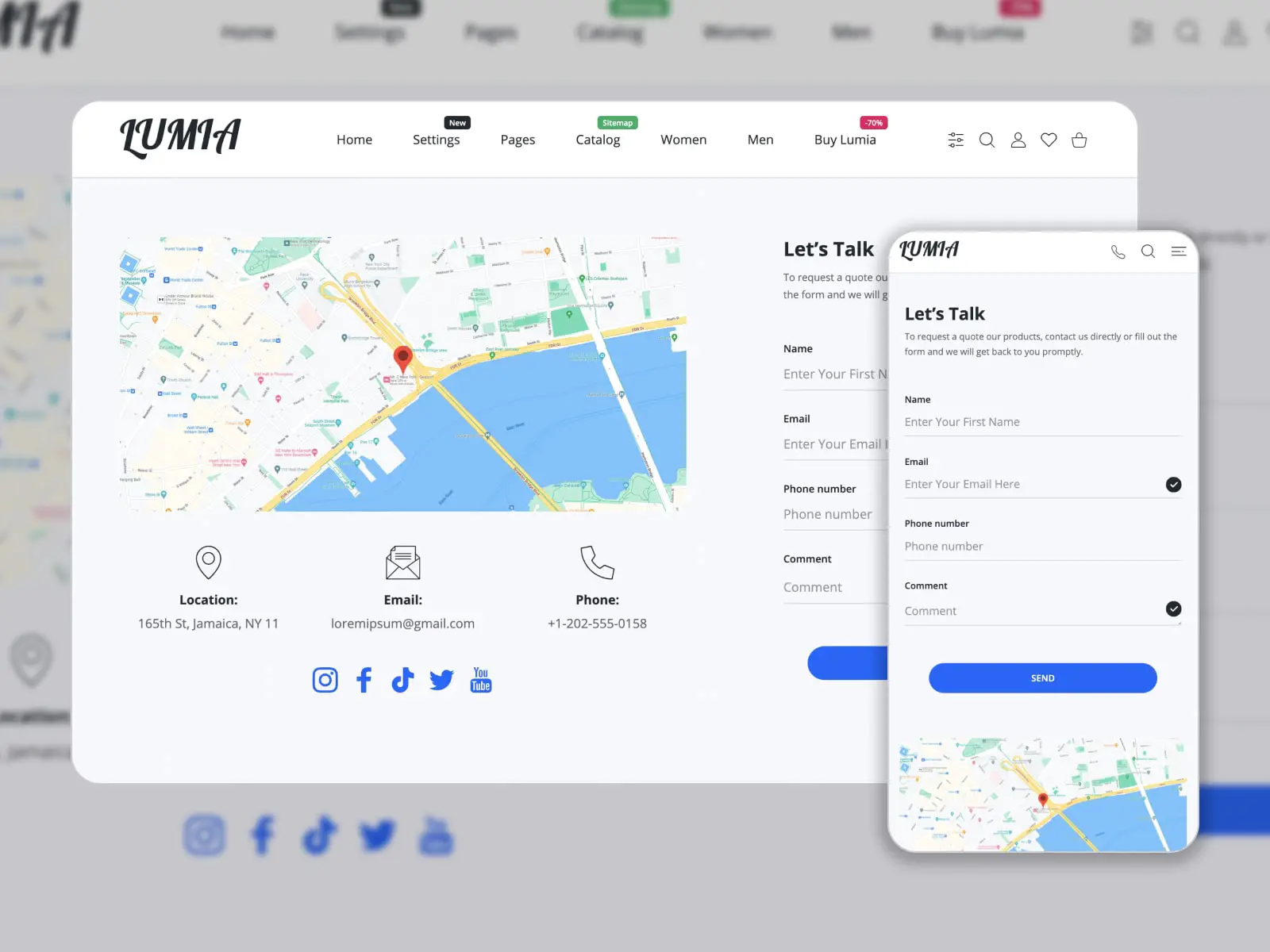
18. Lumia

Lumia è un tema multiuso Shopify orientato ai dispositivi mobili per creare un sito Web di un negozio online. Il suo elenco di funzionalità include un filer di prodotti di facile utilizzo, un calcolatore di spedizione e opzioni di abbonamento. Passa dalla modalità luce classica a quella scura alla moda.
Cosa rende efficace questa pagina?
Il design della pagina Contattaci di Lumia si distingue perché i clienti possono contattare il team tramite un modulo di contatto, ottenere supporto via e-mail o telefono o visitare direttamente un negozio. I collegamenti ai profili dei social media possono aiutare a far crescere il pubblico e condividere contenuti più avvincenti.
Maggiori dettagli Hosting dimostrativo
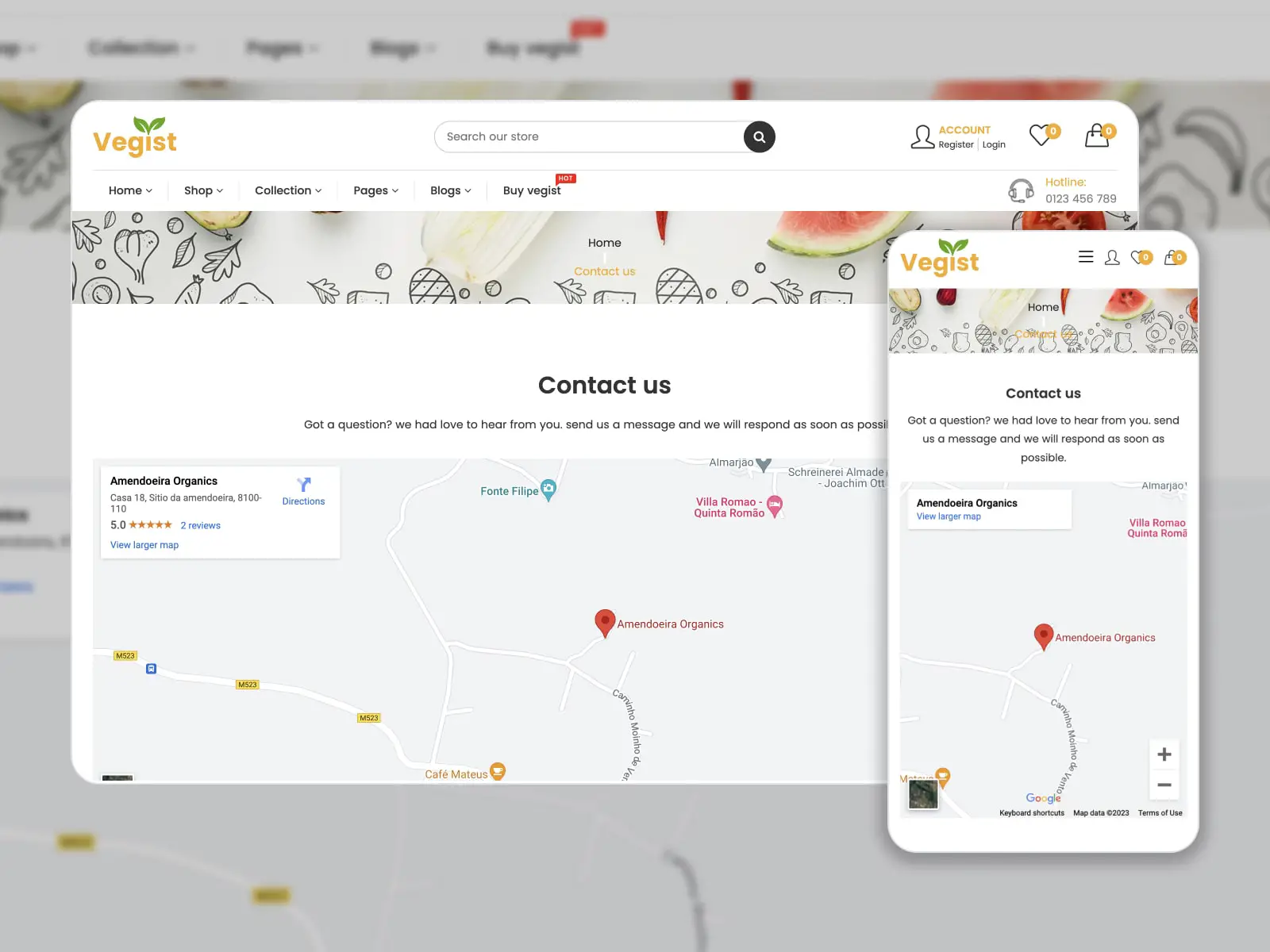
19. Vegeta

Vegist è un tema Shopify di e-commerce multiuso che abbina negozi di alimentari online, generi alimentari, negozi di bellezza, ecc. Lo abbiamo elencato in questa raccolta poiché i preset della pagina di contatto seguono le migliori pratiche di progettazione per un sito Web di e-commerce.
Cosa rende efficace questa pagina?
Su misura per le prospettive generali del sito Web, questa pagina incorpora un modulo di contatto con tre campi, indirizzo, numero di telefono ed e-mail. Una mappa nella parte superiore della pagina evidenzia le posizioni dei negozi. Vale la pena ricordare che le informazioni di contatto e i vantaggi del negozio sono visualizzati su ogni pagina nel piè di pagina.
Maggiori dettagli Hosting dimostrativo
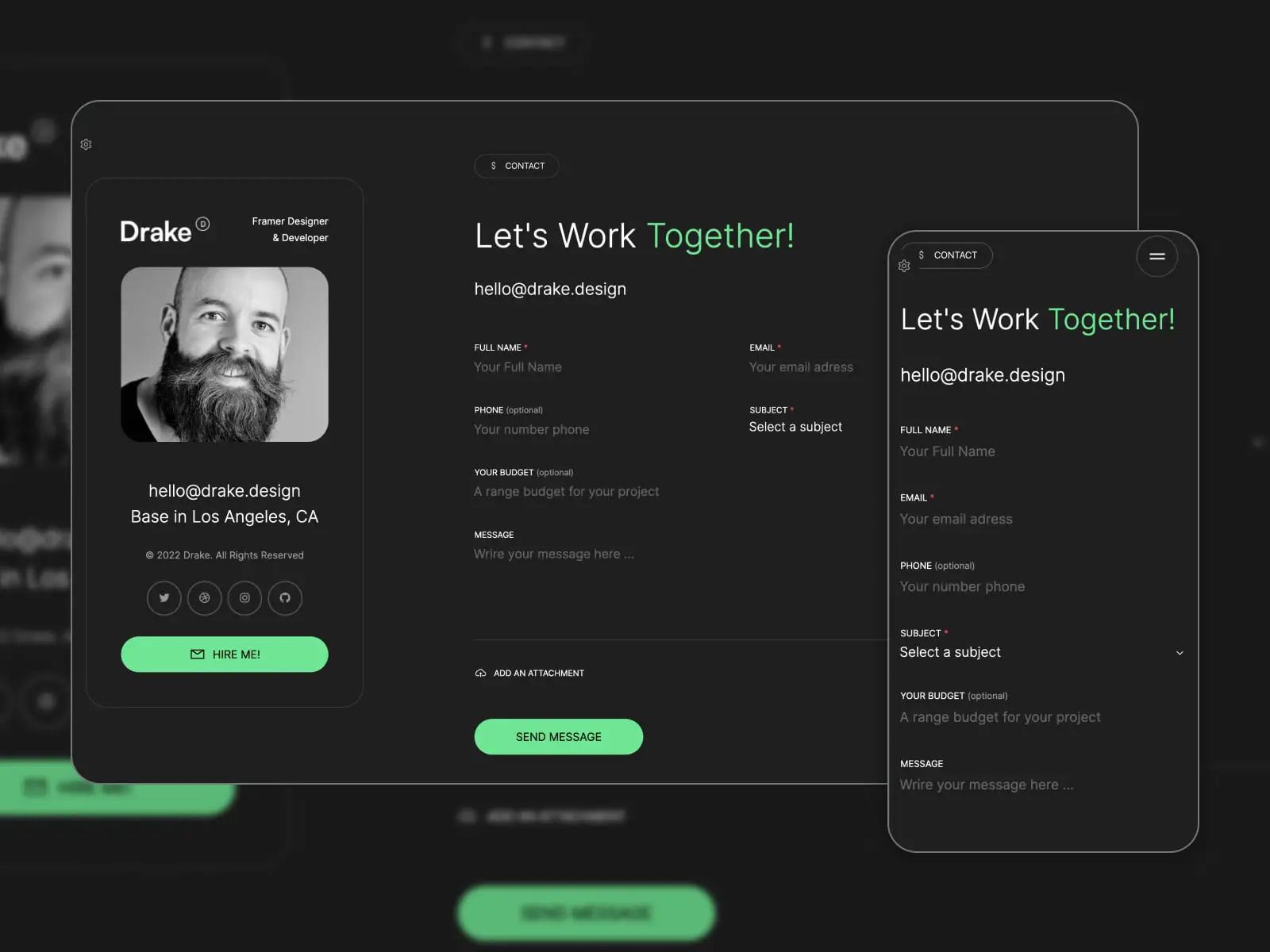
20. Drago

Drake è un modello HTML di portfolio personale di una pagina con layout unici e facili da personalizzare. È una soluzione perfetta per chiunque desideri mostrare i propri progetti, creare un portfolio professionale e comunicare con potenziali datori di lavoro.
Cosa rende efficace questa pagina?
I design della sezione Contattaci sono disponibili solo in modalità oscura e focalizzati sulle richieste di collaborazione. Comprendono un chiaro invito all'azione "Lavoriamo insieme!", un indirizzo e-mail e un modulo di contatto. Inoltre, puoi scegliere il colore di un pulsante tra otto opzioni.
Maggiori dettagli Hosting dimostrativo
Quali sono i migliori design di pagine di contatto per le pratiche di WordPress?
Se scegli WordPress come sistema di gestione dei contenuti per il tuo sito Web, non hai bisogno di competenze di codifica per creare il design della pagina Contattaci desiderata. Inoltre, WordPress offre molti vantaggi come:
- Facilità di utilizzo e gestione;
- Funzionalità SEO integrate per rendere il sito web visibile nei risultati di ricerca;
- Design responsive che si adattano a qualsiasi dimensione dello schermo;
- Opzioni di personalizzazione per adattare colori e caratteri alle tue preferenze e inserire diverse sezioni di contenuto;
- Temi e plug-in dedicati (ad esempio, i plug-in del modulo di contatto semplificano la creazione del modulo di contatto).
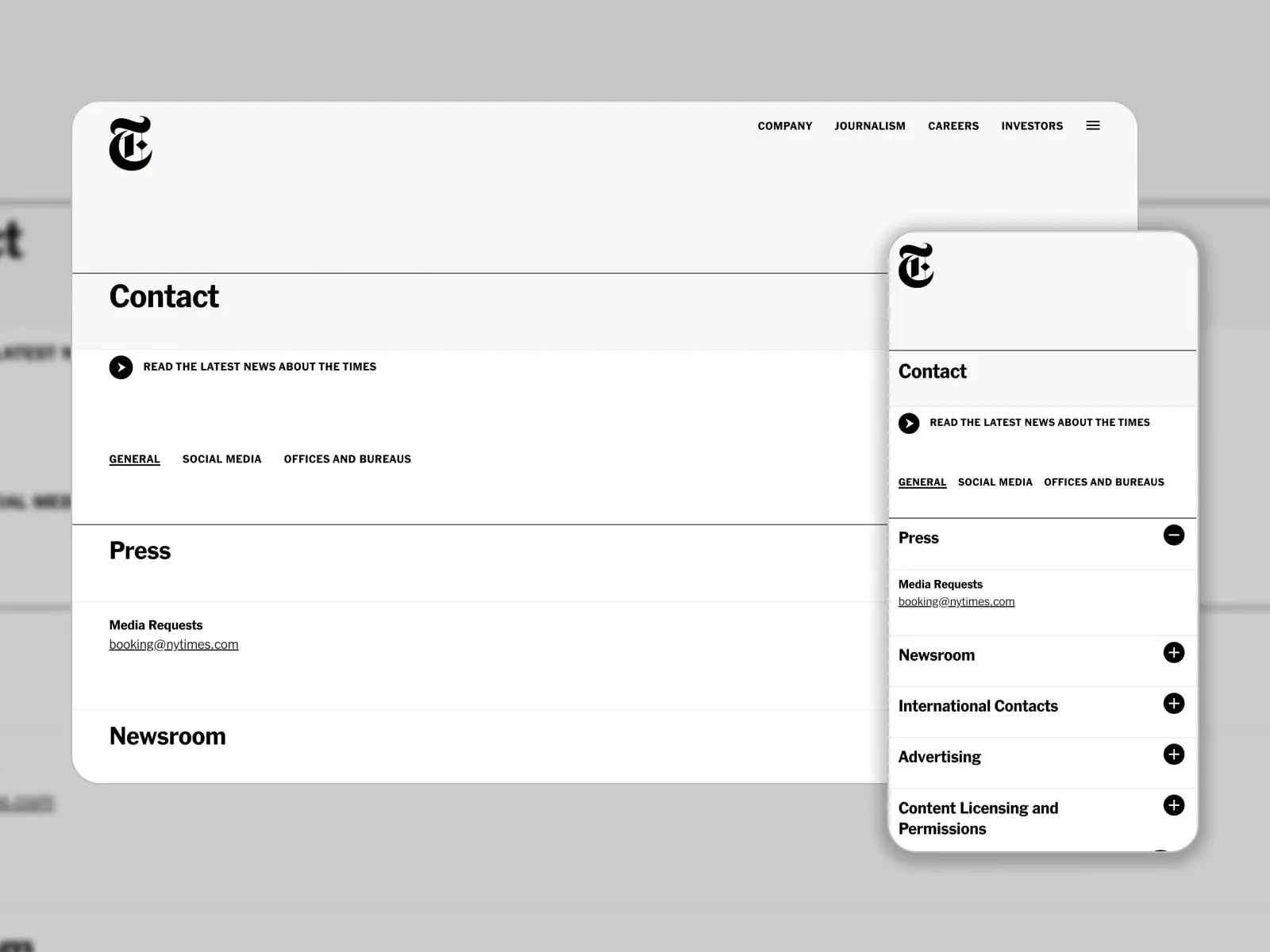
Per riferimento, il sito Web della New York Times Company è basato su WordPress. La sua pagina Contattaci svela le informazioni di contatto generali, i collegamenti ai social media e le posizioni degli uffici. C'è un link per leggere le ultime notizie.

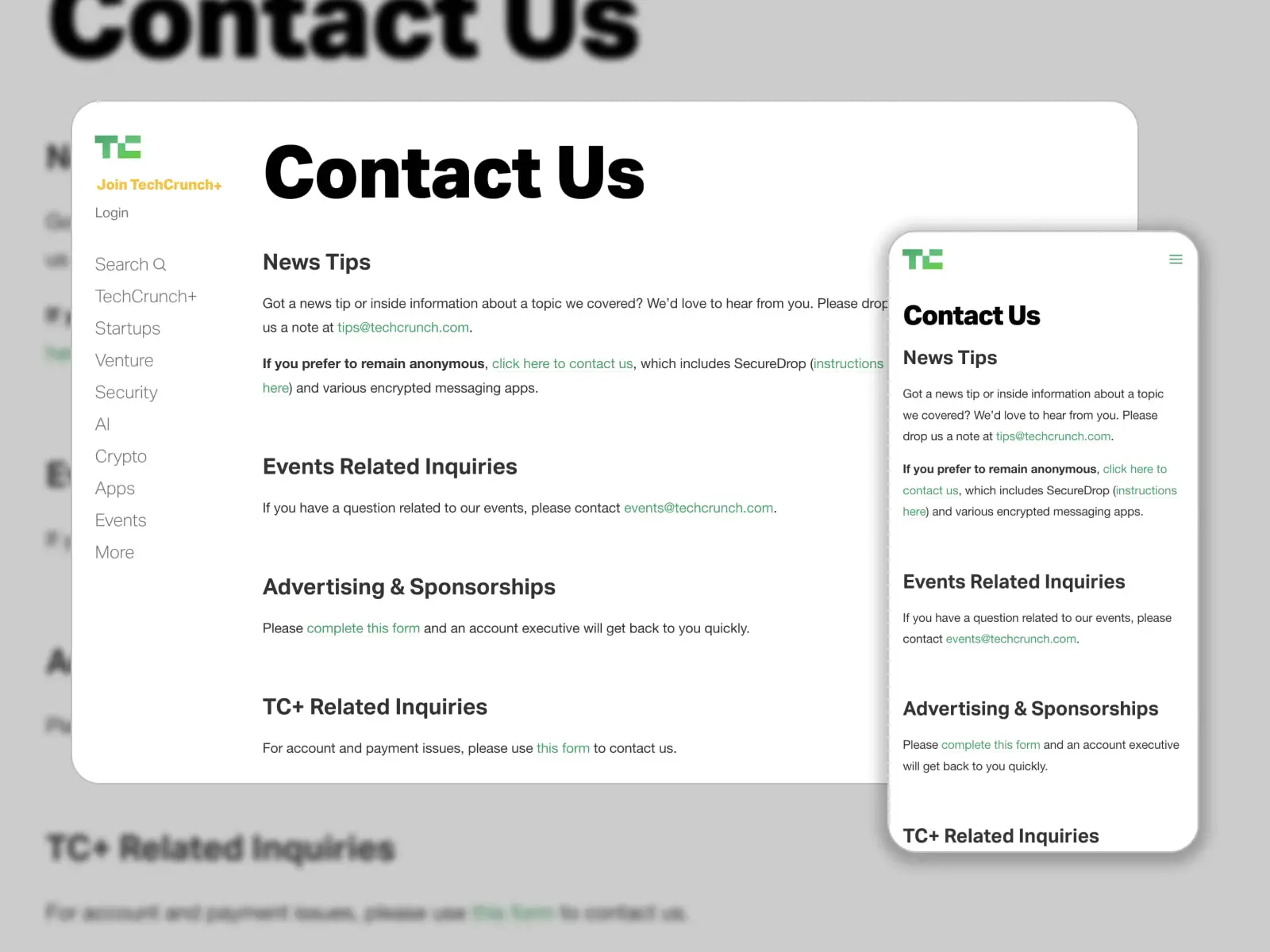
Gli sviluppatori del sito TechCrunch WordPress hanno trasformato le richieste dei clienti in una pagina Contattaci perfetta per i pixel. È suddiviso in diverse sezioni: Suggerimenti sulle notizie, Richieste relative agli eventi, Pubblicità e sponsorizzazioni e Richieste relative a TC+. Altre richieste possono essere inviate tramite un modulo di contatto dedicato.

Per riassumere
- Il design della pagina Contattaci influisce sull'impressione generale del tuo sito web. Pertanto, dovresti rimanere aggiornato con le moderne pratiche di progettazione e mostrare lì le informazioni di contatto necessarie.
- Quali sono i punti essenziali da tenere a mente quando si crea una pagina Contattaci? Dipende dall'obiettivo del tuo sito Web e dalle esigenze aziendali. È probabile che i visitatori traggano il massimo da opzioni di contatto ben organizzate, caratteri di facile lettura, inviti all'azione, mappe e indicazioni stradali, collegamenti ai social media, domande frequenti e foto.
- In questo articolo, conoscerai gli esempi di design della pagina Contattaci da dieci siti Web esistenti di diverse aziende. Abbiamo descritto le specialità di stile che le rendono efficaci.
- Ci sono anche esempi di modelli (WordPress, Shopify e HTML) sviluppati per più settori. Puoi selezionarne uno o prenderli come modello per il tuo sito web.
- Ora, siamo ansiosi di individuare i primi 5 migliori modelli per il design della pagina Contattaci dalla nostra carrellata:
| Nome | Anno di pubblicazione | Sito ufficiale | Gratuito/Premio | Combinazione di colori |
|---|---|---|---|---|
| La gemma | 2016 | Sito web | Premio | Blu, grigio e bianco |
| Booklium | 2019 | Sito web | Premio | Bianco, turchese e giallo |
| Lumia | 2023 | Sito web | Premio | Grigio e bianco |
| Qwery | 2021 | Sito web | Premio | Grigio e bianco |
| Drake | 2023 | Sito web | Premio | Nero, bianco e grigio |
Divulgazione: questo articolo può contenere link di affiliazione per prodotti di terze parti. Se fai clic su un link e successivamente effettui un acquisto, potremmo guadagnare una commissione di affiliazione che non comporta costi aggiuntivi per te.
FAQ
Cosa si scrive nella pagina dei contatti?
- Informazioni di contatto: le informazioni di contatto della tua azienda, come numero di telefono, indirizzo e-mail e indirizzo fisico (se applicabile). È anche utile includere l'orario di lavoro e il fuso orario.
- Modulo di contatto: un modulo di contatto può essere un modo più conveniente per i visitatori di inviarti un messaggio, piuttosto che aprire il loro programma di posta elettronica.
- Link ai social media: se la tua azienda ha account di social media, includi i link ad essi nella pagina dei contatti per offrire ai visitatori ulteriori opzioni per mettersi in contatto con te.
- FAQ: se ricevi molte domande comuni, considera di includere una sezione FAQ nella pagina dei contatti per rispondere.
Come faccio a creare una buona pagina di contatto?
- Mantienilo semplice: la pagina dovrebbe essere facile da navigare e non ingombra di informazioni non necessarie.
Usa un titolo chiaro e conciso: il titolo dovrebbe comunicare di cosa tratta la pagina, ad esempio "Contattaci" o "Mettiti in contatto". - Aggiungi diverse opzioni di contatto: e-mail, telefono, social media o un modulo di contatto.
- Includi un modulo di contatto semplice e facile da usare che richieda solo le informazioni essenziali.
- Mostra chiaramente le tue informazioni di contatto.
- Fornire aspettative sui tempi di risposta.
- Usa un tono amichevole per aiutare i visitatori a sentirsi a proprio agio nel contattarti.
Come si dice Contattaci in modi diversi?
Puoi usare frasi diverse. Ad esempio, "Mandaci un messaggio", "Parliamo/Connettiamoci", "Mettiti in contatto", "Salve", "Parla con noi" o "Come possiamo aiutarti?".
Cosa dovrebbe avere una pagina di contatto?
- Informazioni di contatto: numero di telefono, indirizzo e-mail e indirizzo fisico.
- Modulo di contatto che include i campi per il nome del visitatore, l'indirizzo e-mail e il messaggio.
- Collegamenti ai social media se la tua azienda ha account sui social media (Facebook, Instagram, LinkedIn, ecc.).
- FAQ o articoli della knowledge base per ridurre il numero di messaggi che ricevi e fornire ai visitatori risposte immediate.
- Mappa e indicazioni per aiutare i visitatori a trovarti.
- Personalizzazione: prendi in considerazione l'aggiunta di un tocco personale alla tua pagina dei contatti includendo foto del tuo team, una breve storia dell'azienda o un messaggio del tuo CEO o fondatore.