20 migliori portfolio di Illustrator (esempi) 2023
Pubblicato: 2023-02-01Vuoi essere ispirato e ottenere nuove idee controllando alcuni dei migliori portfolio di illustratori?
Tutti questi siti Web sono moderni e belli e offrono un'esperienza utente eccellente.
Mentre ti consigliamo di mantenere il design semplice, è perfettamente OK introdurre alcuni elementi creativi qua e là.
La semplicità farà risaltare di più il tuo portfolio online, ed è esattamente ciò che vuoi ottenere con il tuo sito web.
Inoltre, ci siamo anche assicurati di creare una collezione composta da illustratori sia tradizionali che moderni, quindi c'è qualcosa per TUTTI.
La cosa migliore è che puoi creare facilmente un sito Web simile con 1) un tema WordPress per Illustrator o 2) un costruttore di siti Web di portfolio.
I migliori portfolio di Illustrator per ispirarti
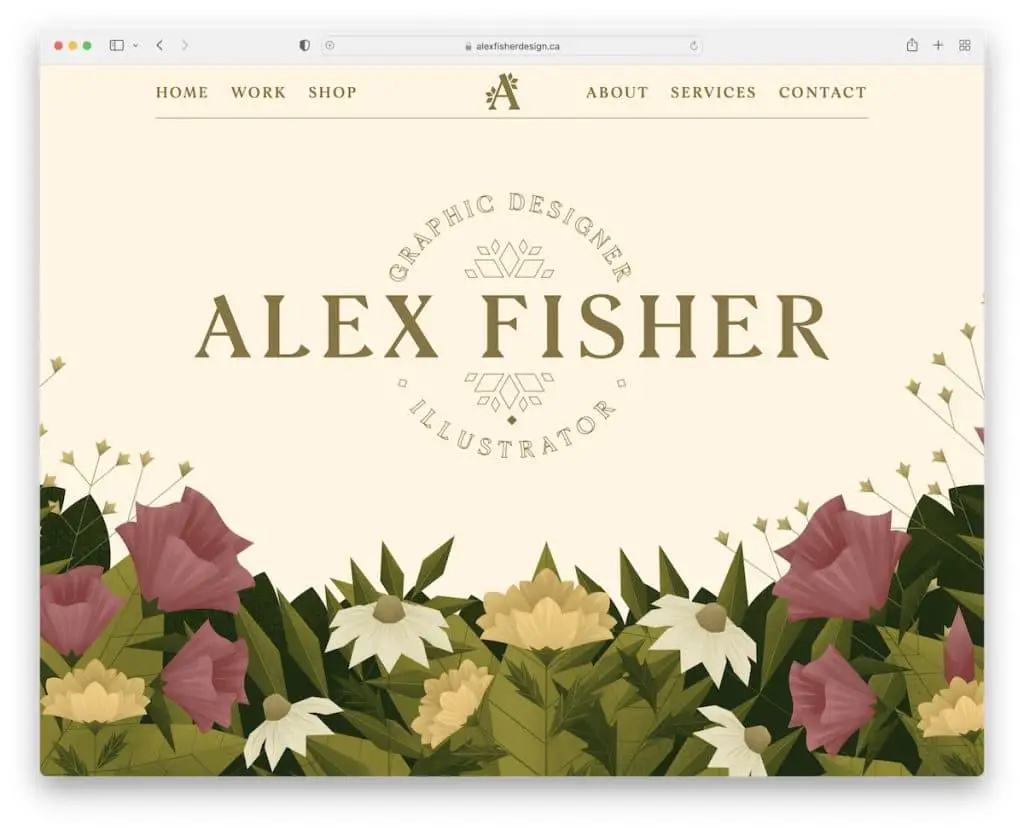
1. Alex Fisher
Costruito con: Webflow

Alex Fisher ha un sito web di portfolio bello, creativo e moderno che cattura immediatamente la tua attenzione.
L'eccellente effetto di parallasse della sezione dell'eroe rende il sito Web più coinvolgente: fantastico! Questa pagina ha anche una navigazione appiccicosa, un carosello scorrevole di opere e altri effetti accattivanti che rendono l'esperienza di scorrimento eccezionale.
Nota: utilizza un'intestazione/navigazione adesiva, in modo che i visitatori non debbano scorrere fino in cima per una migliore UX.
Potresti anche essere interessato a questi fantastici siti web di Webflow.
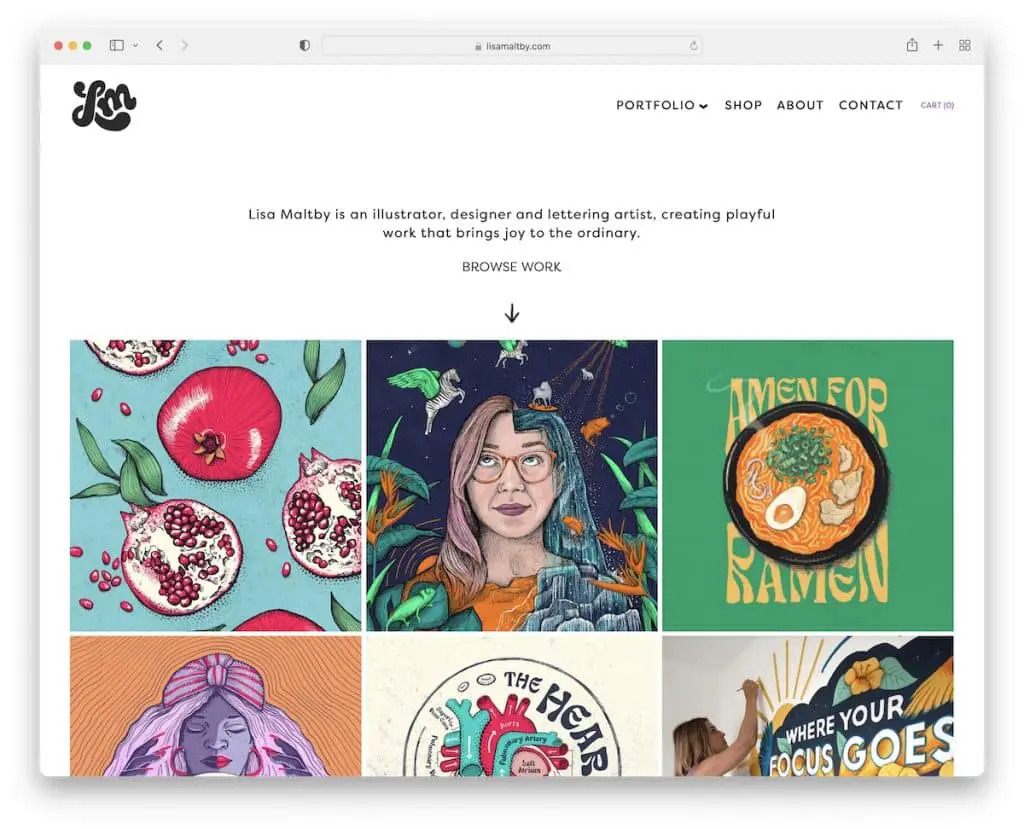
2.Lisa Maltby
Costruito con: Squarespace

Il portfolio dell'illustratore di Lisa Maltby inizia con una biografia di una frase e poi va direttamente in un coinvolgente portfolio a griglia. Noterai che alcuni elementi del portfolio sono statici e alcuni animati, il che crea un effetto dinamico e alla moda.
Inoltre, la navigazione ha un menu a discesa per aiutarti a trovare lo stile di illustrazione che ti interessa di più.
Nota: crea un'esperienza web più accattivante con elementi animati e statici.
Hai bisogno di progetti web più belli realizzati con questo costruttore? Quindi dai un'occhiata al nostro elenco di esempi di siti Web Squarespace.
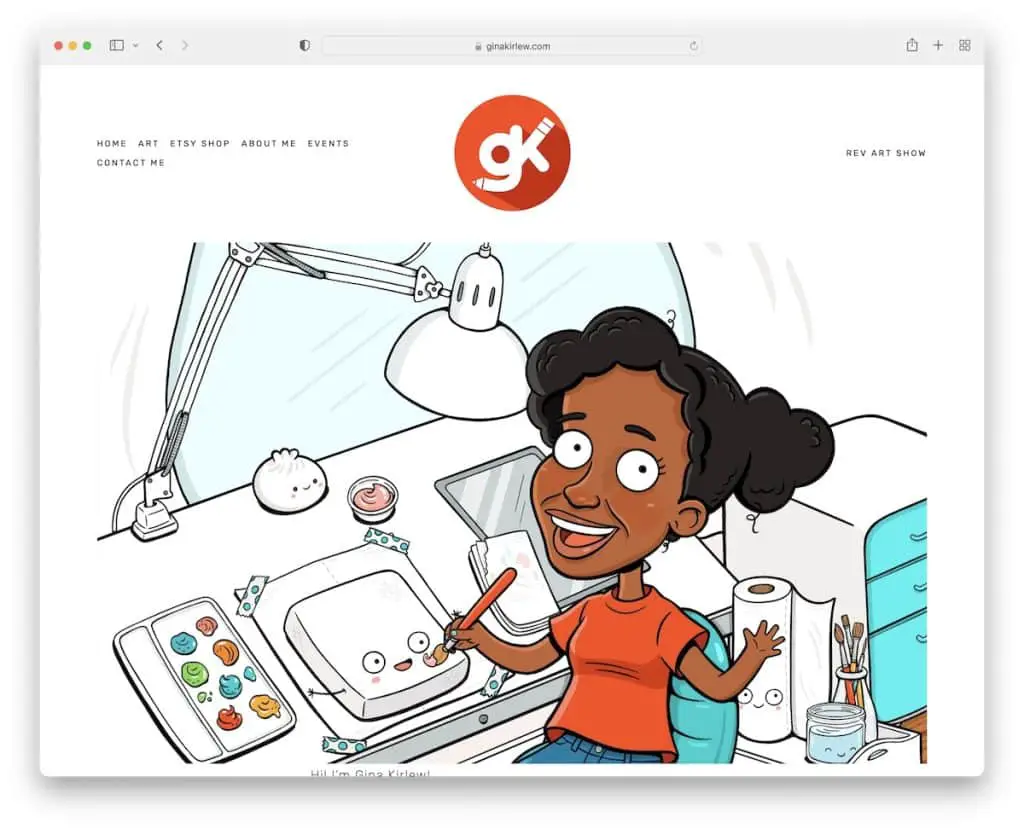
3. Gina Kirlew
Costruito con: Squarespace

Gina Kirlew sa mescolare molto bene la semplicità con la creatività. Il suo sito web di portfolio di illustratori è un eccellente esempio (e prova) che il minimalismo funziona!
La sua home page è una singola sezione con un'intestazione e un piè di pagina di base con i collegamenti di menu necessari e le icone dei social media.
Quello che ci piace davvero è che gli sfondi dell'intestazione e del piè di pagina hanno lo stesso colore della base del sito, il che lo rende molto più ordinato.
Nota: crea un sito Web minimalista per far risaltare di più il tuo lavoro creativo.
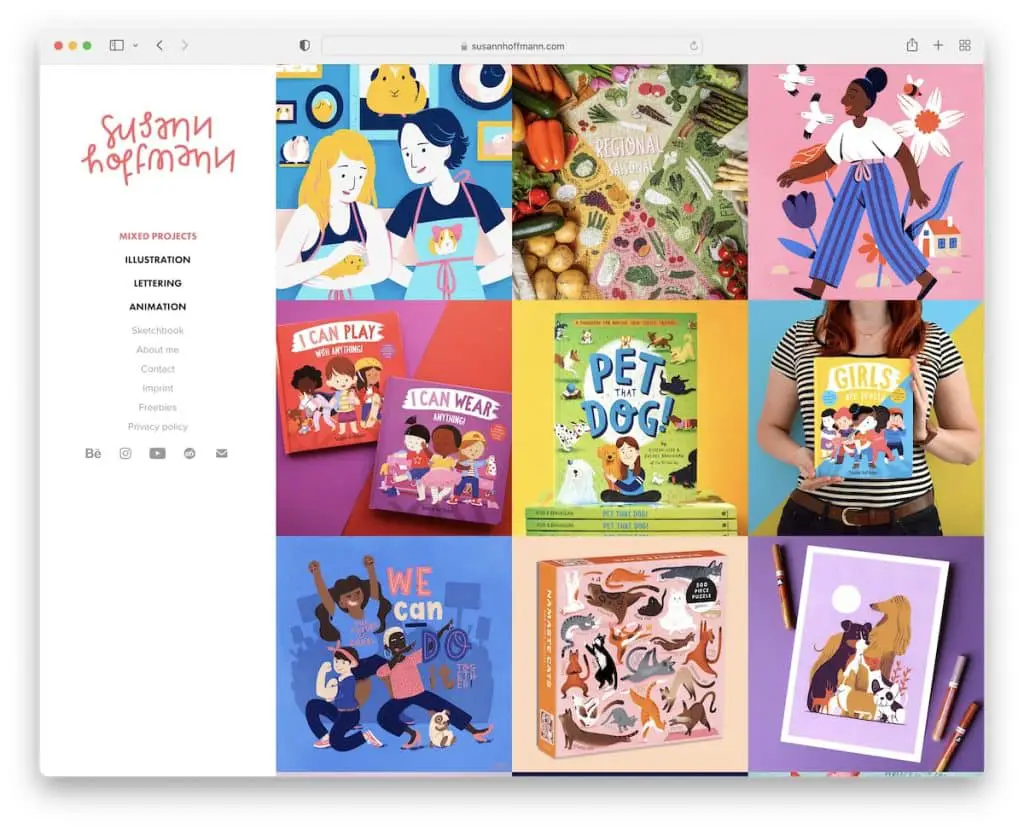
4. Susan Hoffmann
Costruito con: Adobe Portfolio

Susann Hoffmann utilizza un'intestazione/menu della barra laterale, che lo distingue immediatamente dal resto di questi fantastici portfolio di illustratori (proprio come pochi altri sotto).
La base del sito web è una griglia a tre colonne senza spaziatura. Ogni elemento ha un effetto al passaggio del mouse, rivelando maggiori informazioni sul progetto. Inoltre, Susann suddivide ulteriormente ogni progetto con contenuti extra su singole pagine.
Nota: una semplice tecnica per non seguire l'aspetto tradizionale del sito Web consiste nell'inserire un'intestazione e una navigazione nella barra laterale.
Infine, ti abbiamo coperto se vuoi vedere più siti web di portfolio di artisti.
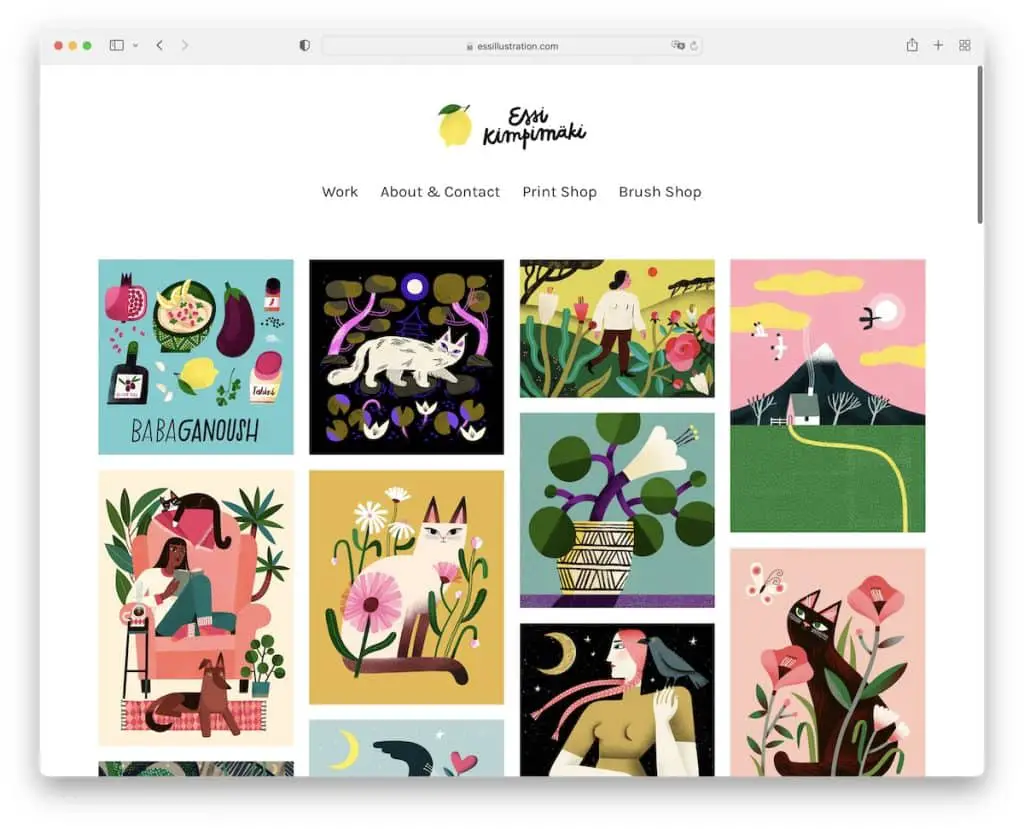
5. Essi Kimpimaki
Costruito con: Cargo

Il portfolio online di Essi Kimpimaki è minimalista, con un incredibile portfolio a griglia a quattro colonne sulla home page. Ogni progetto si apre su una nuova pagina, dove puoi visualizzare un'immagine più grande.
L'intestazione ha un logo in alto con una semplice barra di navigazione e un piè di pagina nudo con solo i pulsanti dei social media.
Nota: trasforma la tua home page in una gigantesca griglia di portfolio in modo che i visitatori possano godersi immediatamente il tuo lavoro.
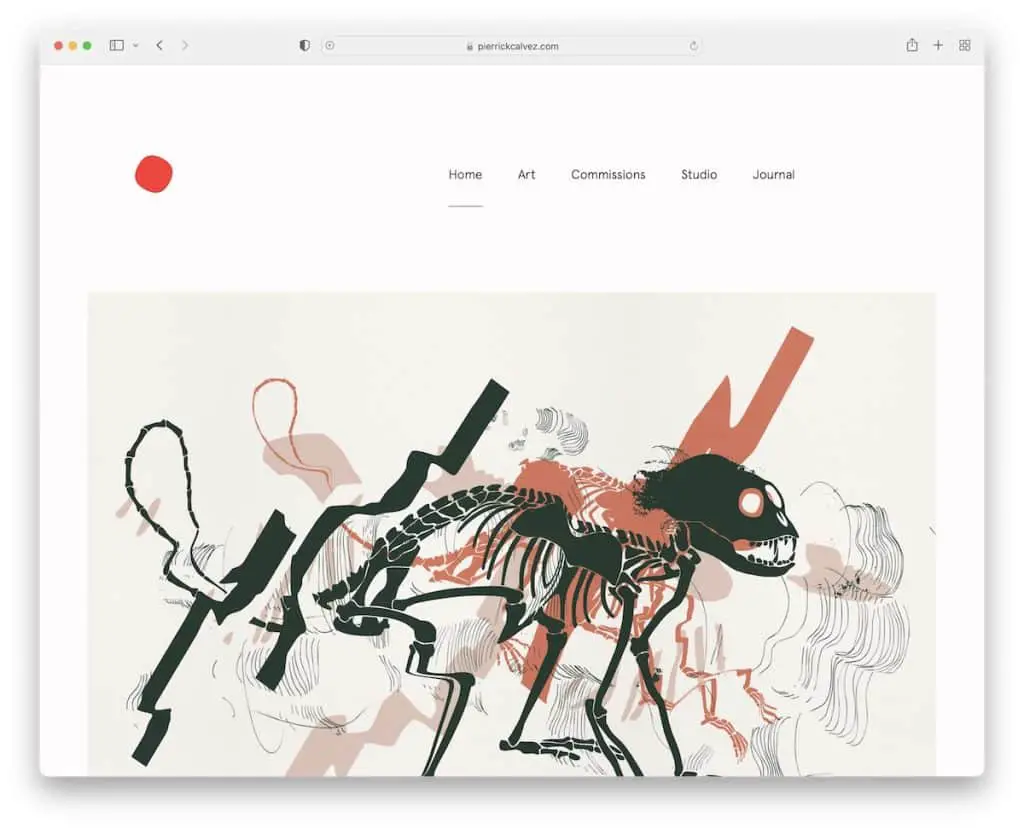
6. Pierrick Calvez
Costruito con: Webflow

Pierrick Calvez è un altro ottimo esempio di portfolio di un illustratore che mescola piacevolmente la semplicità con un look moderno.
La home page è un collage casuale di opere, ognuna delle quali si apre su una nuova pagina. Il sito di Pierrick ha un'intestazione e un piè di pagina molto semplici (con collegamenti ai social media e alle e-mail) e un modulo di iscrizione alla newsletter.
Nota: amplia la tua mailing list integrando un modulo di iscrizione alla newsletter.
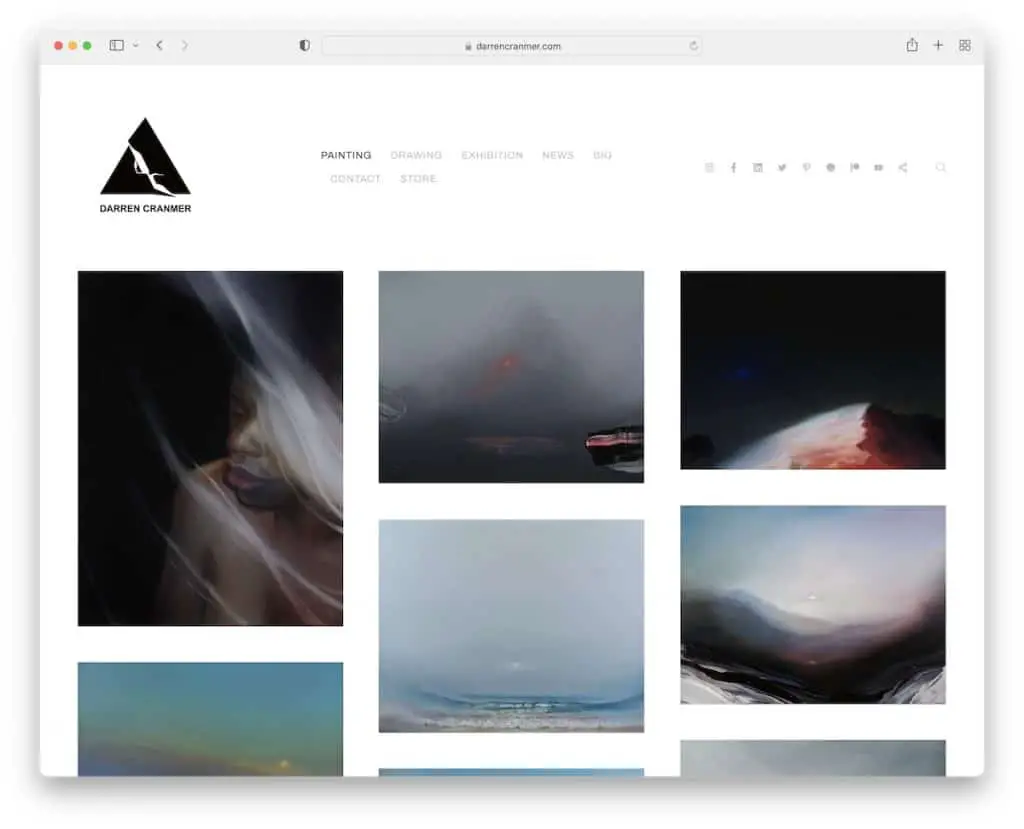
7. Darren Cranmer
Realizzato con: Pixpa

Mentre la home page di Darren Cranmer è una grande griglia di opere, è allo stesso tempo anche un negozio online. Ogni elemento della griglia si collega alla pagina del prodotto con immagini e dettagli aggiuntivi.
Inoltre, l'intestazione ha un menu a discesa, icone dei social media e un'icona di ricerca che apre una barra di ricerca a schermo intero. Più. c'è una navigazione secondaria che offre collegamenti rapidi a diverse categorie.
Nota: puoi combinare strategicamente un portfolio online con un negozio online, come Darren Cranmer.
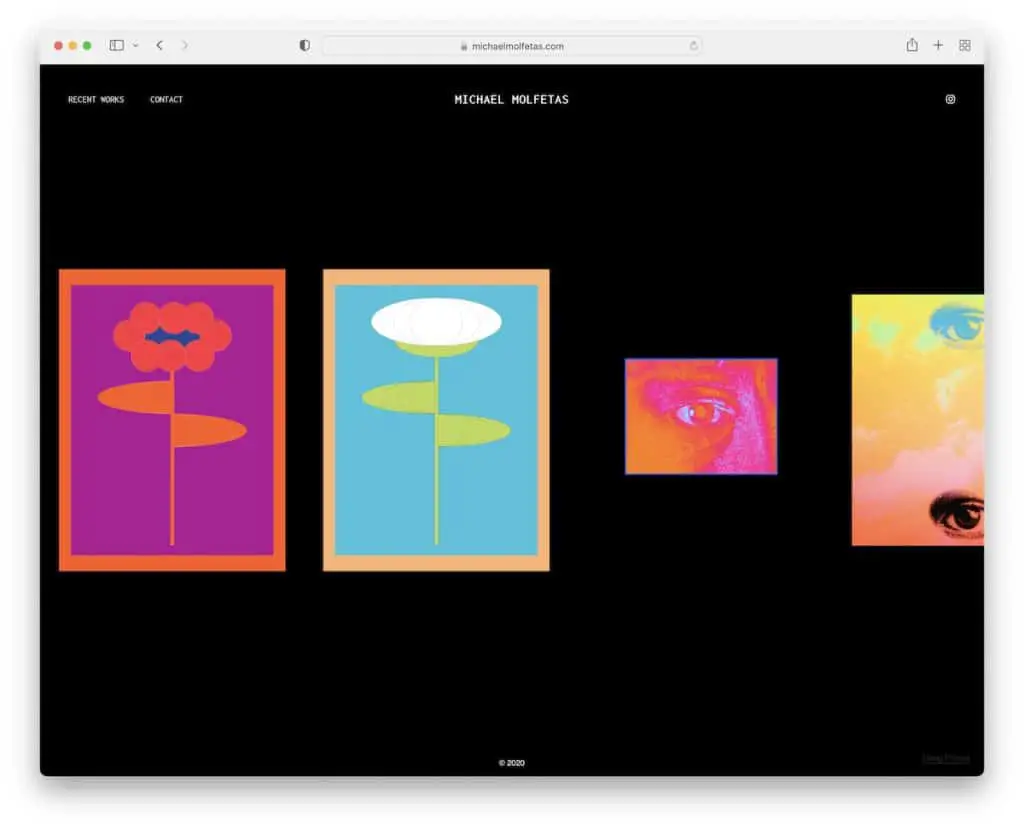
8. Michele Molfetta
Costruito con: Formato

Lo splendido design scuro differenzia immediatamente il sito di Michael Molfetas dal resto. Ma c'è un'altra cosa.
Invece di scorrere le opere verticalmente, le scorri orizzontalmente. Inoltre, questo portfolio illustratore ha il comodo effetto lightbox per goderti immagini più grandi senza lasciare la pagina corrente.
Nota: mentre il design chiaro è più comune tra i siti Web, distinguiti dalla massa con uno scuro.
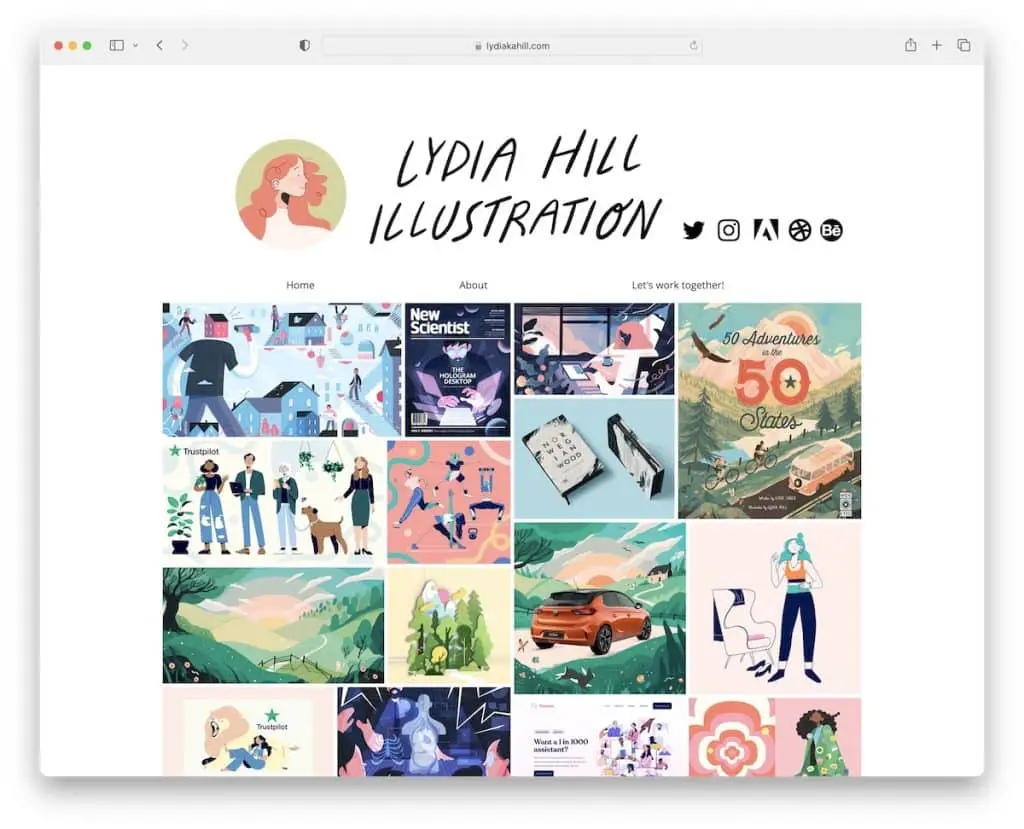
9. Collina di Lidia
Costruito con: Wix

Come Lisa Maltby, anche Lydia Hill ha creato un portfolio online con elementi animati e statici. Inoltre, ha aggiunto l'effetto lightbox per godersi ogni immagine o animazione/GIF in una forma più grande.
Una caratteristica unica di questo portfolio di illustratori è la possibilità di scaricare contenuti (in un formato piuttosto grande). Chi lo fa?
Nota: consenti ai potenziali clienti di godersi il tuo lavoro in modo più dettagliato offrendo di scaricare una risoluzione più alta.
Ricorda, abbiamo anche un elenco dei migliori siti web di esempio costruiti sulla piattaforma Wix.
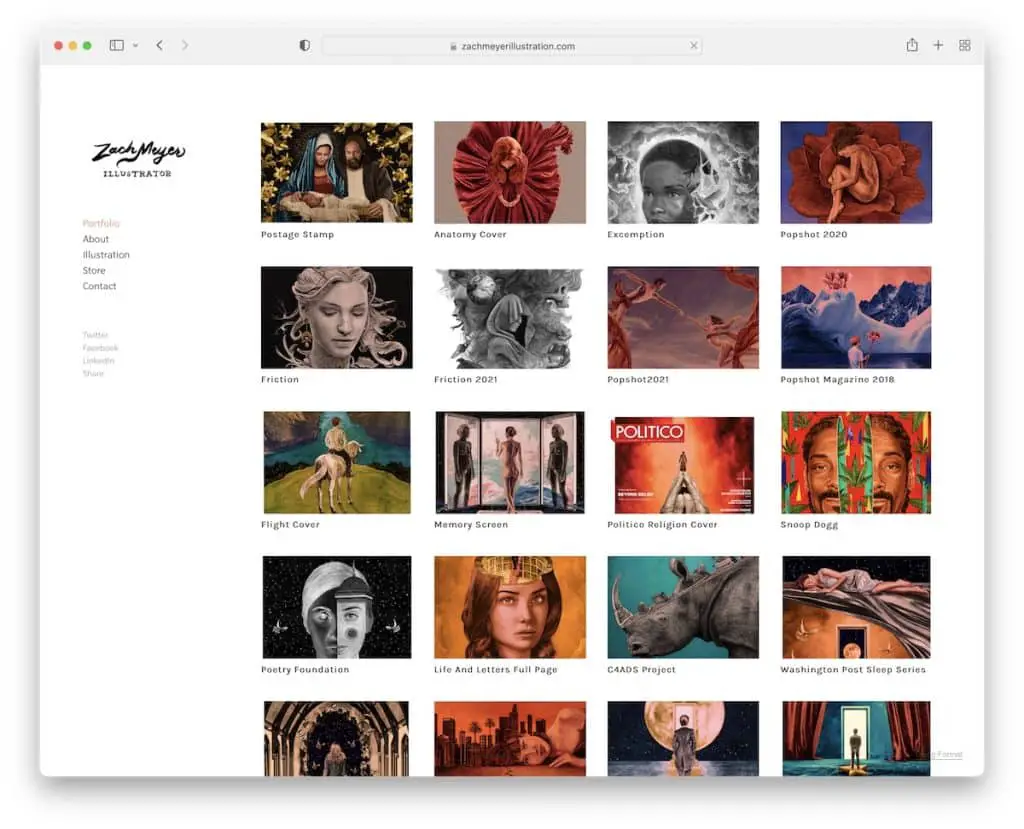
10. Zach Mayer
Costruito con: Formato

Come accennato in precedenza, Zach Meyer è un altro esempio di portfolio online con un menu della barra laterale. La pagina mantiene un aspetto elegante in tutto, mantenendo lo stesso colore di sfondo in tutte le sezioni e pagine.

La griglia del portfolio ha anche una spaziatura sufficiente per mostrare il titolo del progetto mentre tutti i lavori si aprono su una nuova pagina (a volte anche mostrando un'immagine della versione finale).
Nota: utilizza lo stesso colore di sfondo dell'intestazione, del piè di pagina e della base se desideri un aspetto Web più sfumato.
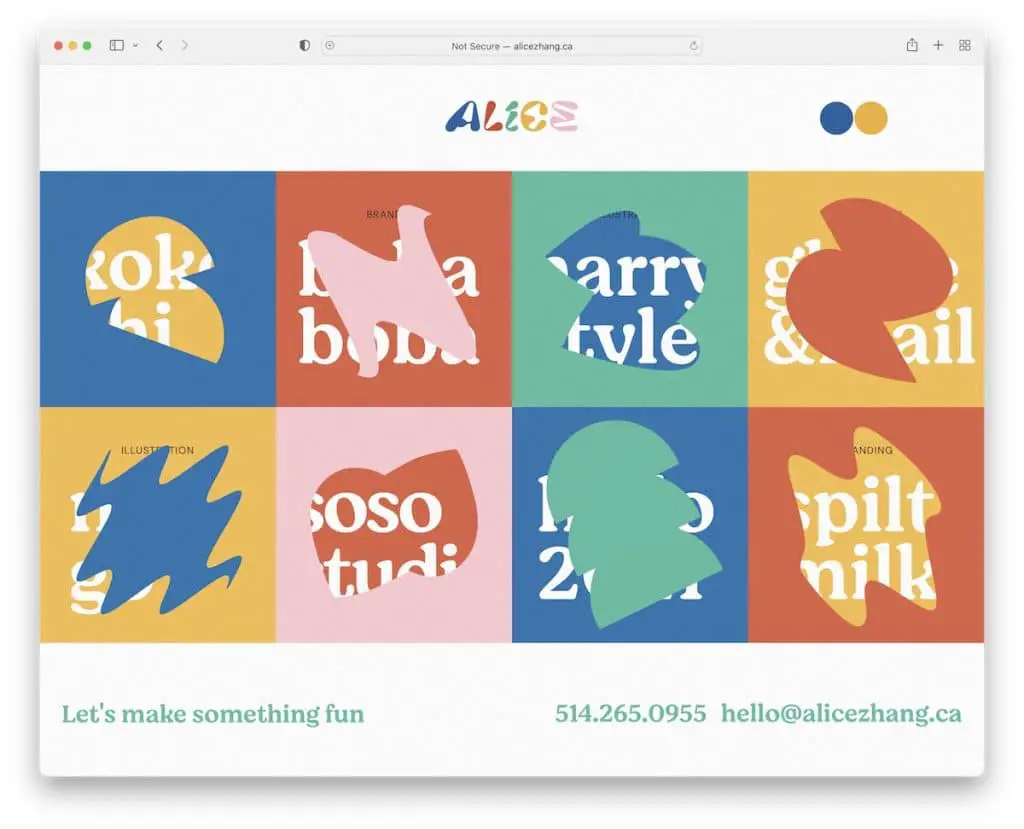
11.Alice Zhang
Costruito con: Webflow

Alice Zhang ha un accattivante layout a griglia sulla home page con un effetto hover unico per ogni elemento per ravvivare le cose.
Anche l'intestazione è piuttosto originale, con un pulsante del menu che non sembra affatto un pulsante del menu. Inoltre, c'è un'e-mail cliccabile per mettersi in contatto sul posto.
Nota: aggiungi uno o più effetti funky al passaggio del mouse al tuo sito Web per creare un'esperienza più vivace.
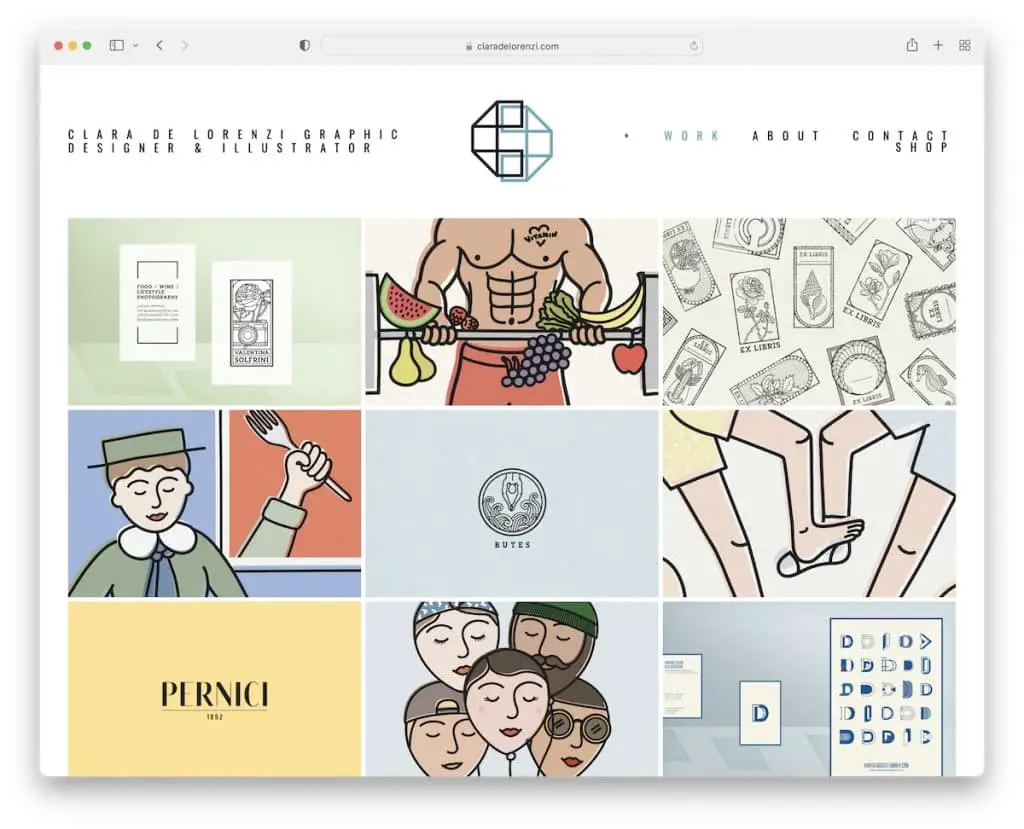
12. Chiara De Lorenzi
Costruito con: Squarespace

Clara De Lorenzi è un ottimo esempio di portfolio illustratore con un layout a griglia sulla pagina, un'intestazione di base con navigazione a discesa e un semplice piè di pagina.
La griglia apre ogni progetto su una nuova pagina in cui puoi trovare maggiori informazioni, incluse immagini aggiuntive.
Nota: rivela il titolo o altri dettagli al passaggio del mouse per mantenere la presentazione iniziale più pulita.
Potresti anche voler controllare il nostro elenco di siti Web puliti per dimostrazioni più eccellenti.
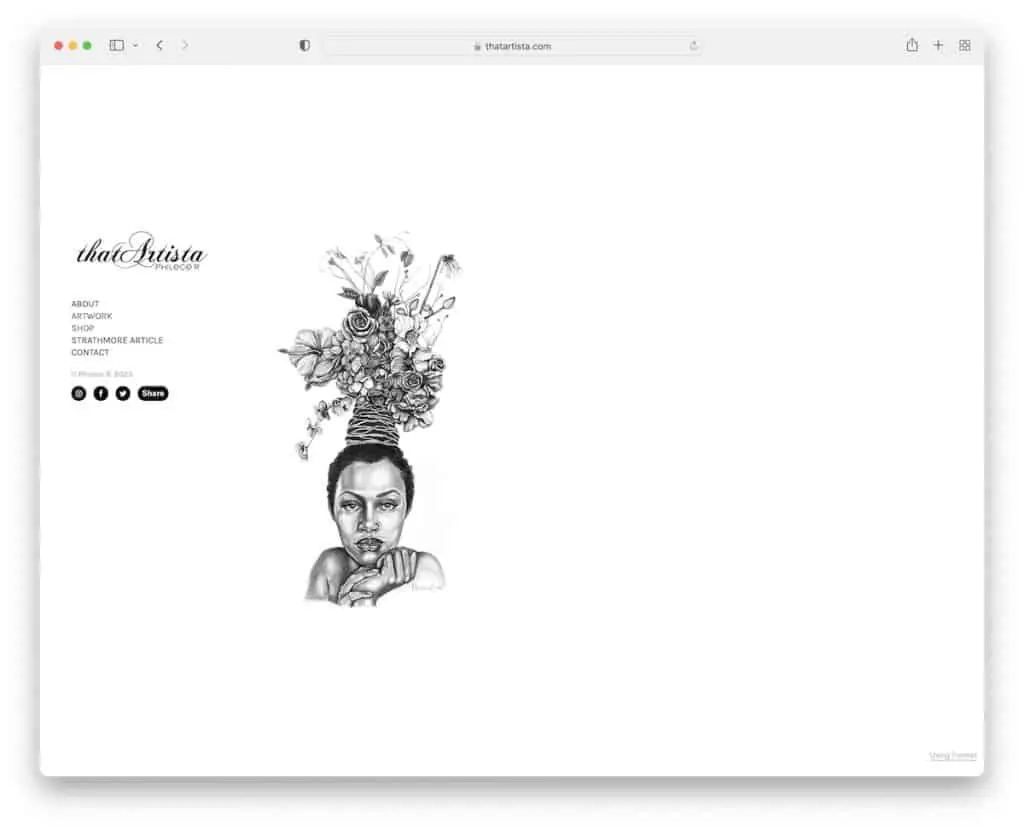
13. Quell'artista
Costruito con: Formato

La home page di That Artista è molto minimalista, con una grafica e una barra laterale di navigazione con icone social (che prevede anche la condivisione sui social).
La cosa interessante di questo sito di portfolio di illustratori è che alcune parti scorrono verticalmente (sulla pagina) e altre orizzontalmente (pagine del progetto).
Nota: utilizzare lo scorrimento orizzontale e simulare lo scorrimento sul desktop.
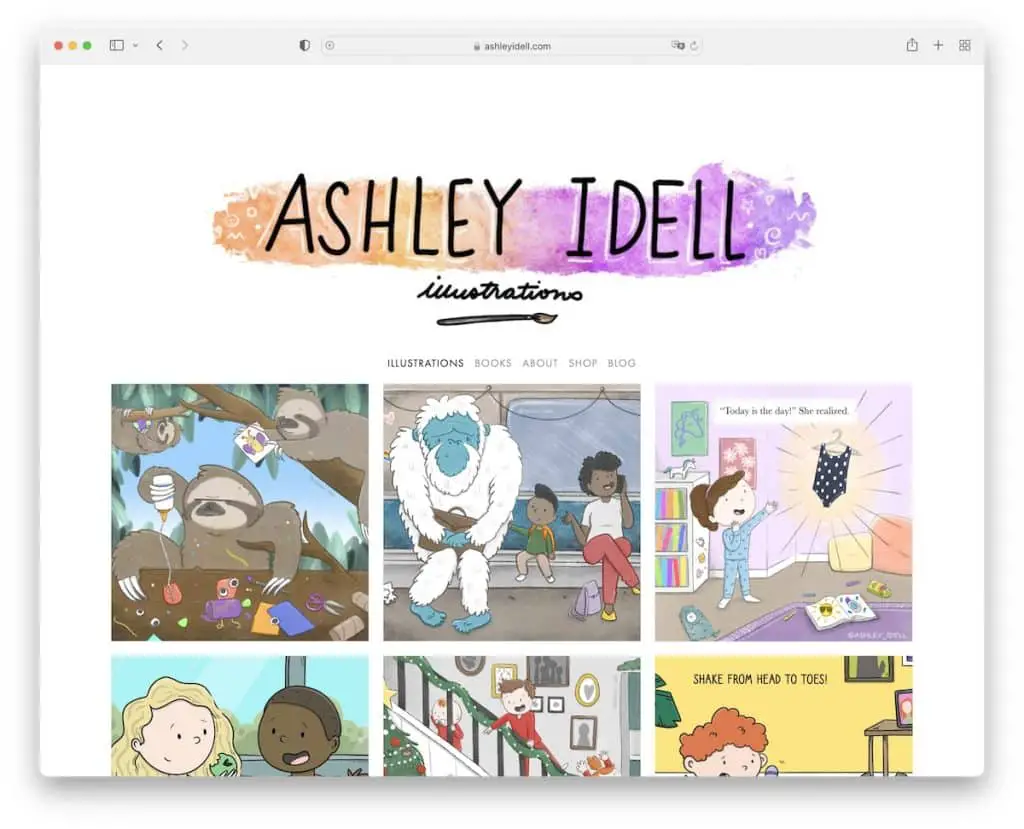
14. Ashley Idell
Costruito con: Squarespace

Il sito Web di Ashley Idell è molto frizzante grazie alle sue illustrazioni, mentre il design generale è molto minimale. Ma è fantastico perché fa risaltare di più le immagini e gli altri contenuti.
A proposito di pop, il portfolio viene fornito con la funzione lightbox, quindi puoi visualizzare immagini più grandi e scorrerle senza uscire dalla pagina corrente.
Nota: applica l'effetto lightbox, in modo che lo spettatore non debba lasciare la pagina per visualizzare immagini più grandi.
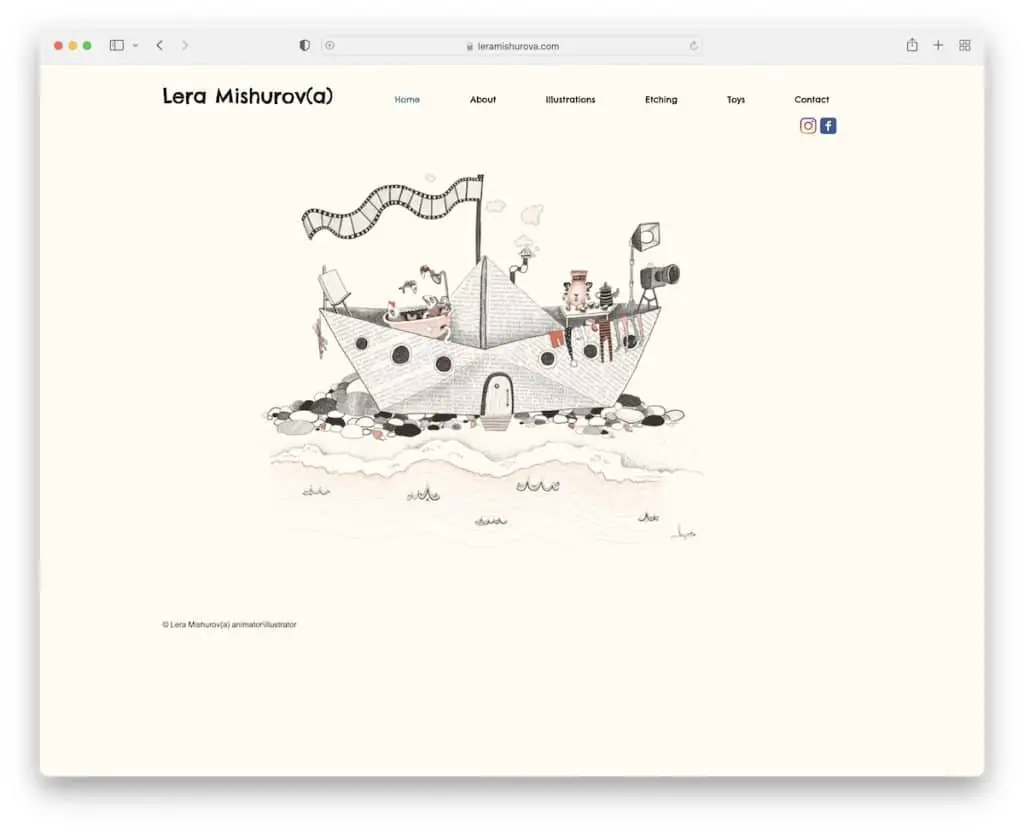
15. Lera Mishurov
Costruito con: Wix

La home page di Lera Mishurova potrebbe non rivelare molto, ma lei fa molto bene una cosa: dedica tutta l'attenzione al suo adorabile lavoro (anche se è solo un'immagine).
L'intestazione è semplice, con i collegamenti di navigazione essenziali e le icone di Facebook e Instagram. D'altra parte, il piè di pagina ha solo il testo del copyright e un pulsante Mi piace, mantenendo le cose molto modeste.
Nota: lascia che sia il tuo lavoro a parlare di più.
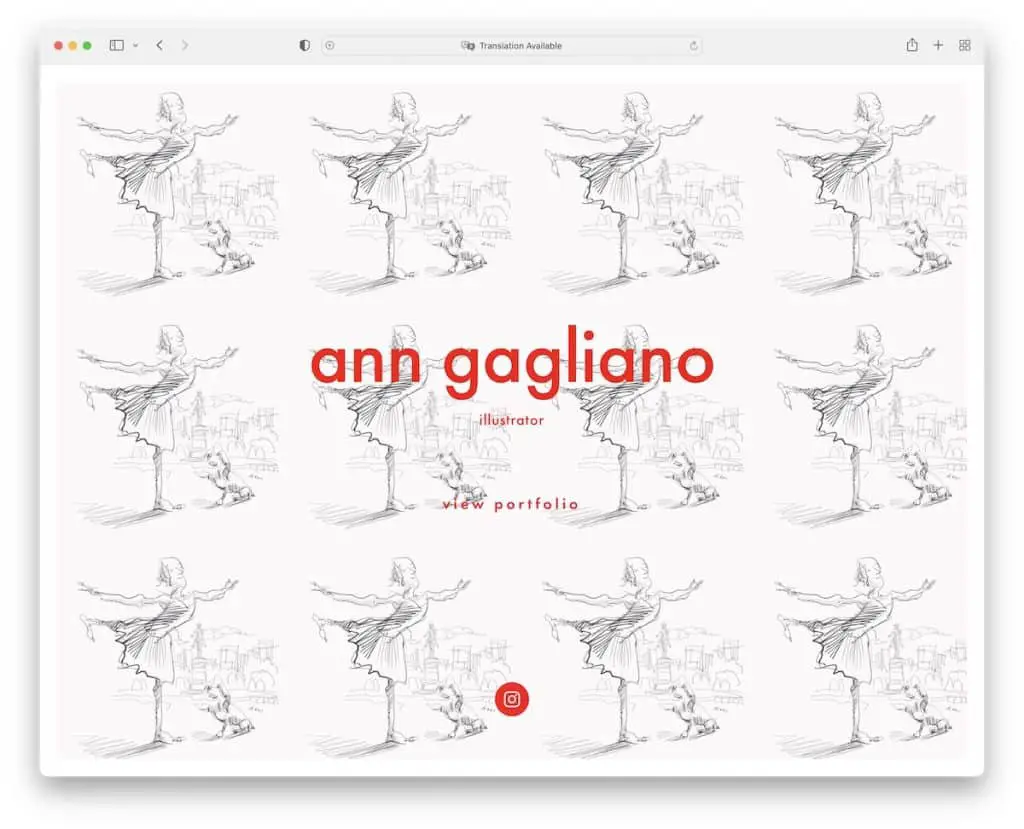
16. Anna Gagliano
Costruito con: Squarespace

Ann Gagliano ha una bellissima home page a schermo intero incorniciata con un link per visualizzare il suo portfolio e il suo profilo Instagram.
Il portfolio di questo illustratore è una galleria con miniature in basso che puoi utilizzare per controllare il suo lavoro o fare clic su di esso e passerà a quello successivo stesso.
Nota: crea una galleria con miniature per il tuo portfolio, come Ann Gagliano.
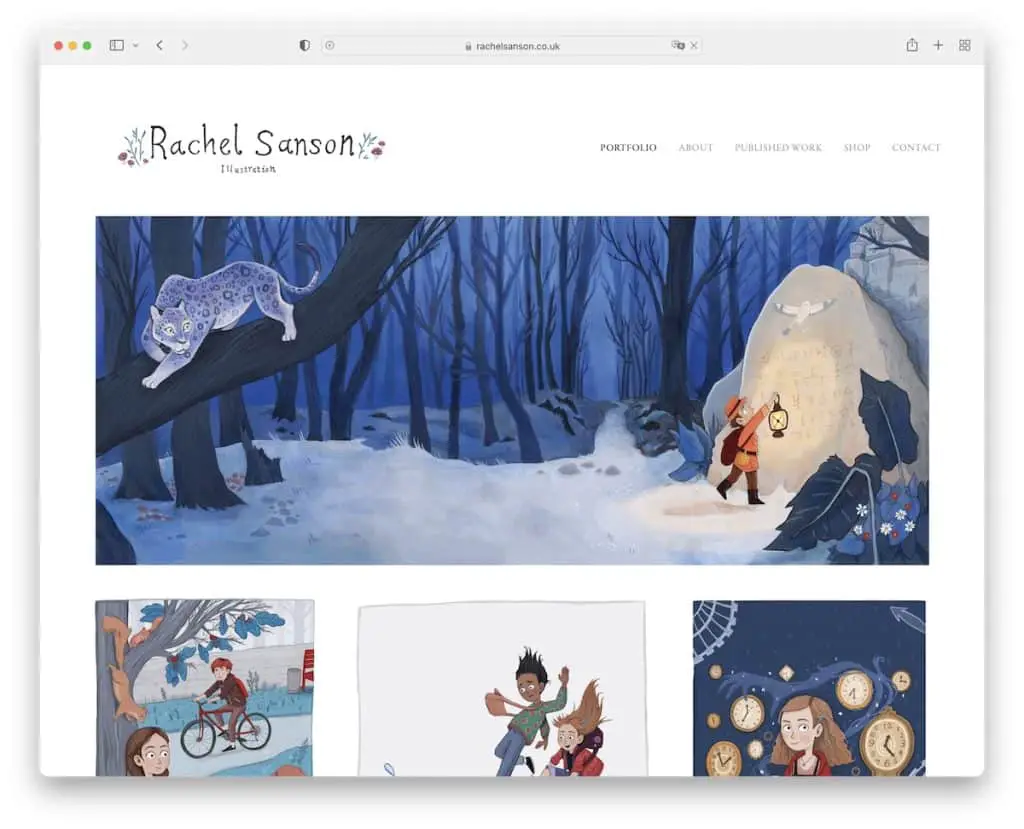
17. Rachele Sanson
Costruito con: Squarespace

Rachel Sanson ha una bella griglia di portfolio in muratura sulla home page con la funzionalità lightbox per visualizzare immagini più grandi senza dover aprire una nuova pagina.
L'aspetto minimalista è diffuso in tutto il sito Web, inclusi l'intestazione e il piè di pagina.
Nota: puoi utilizzare diversi stili di griglie per mostrare il tuo lavoro se non ti piace quello classico.
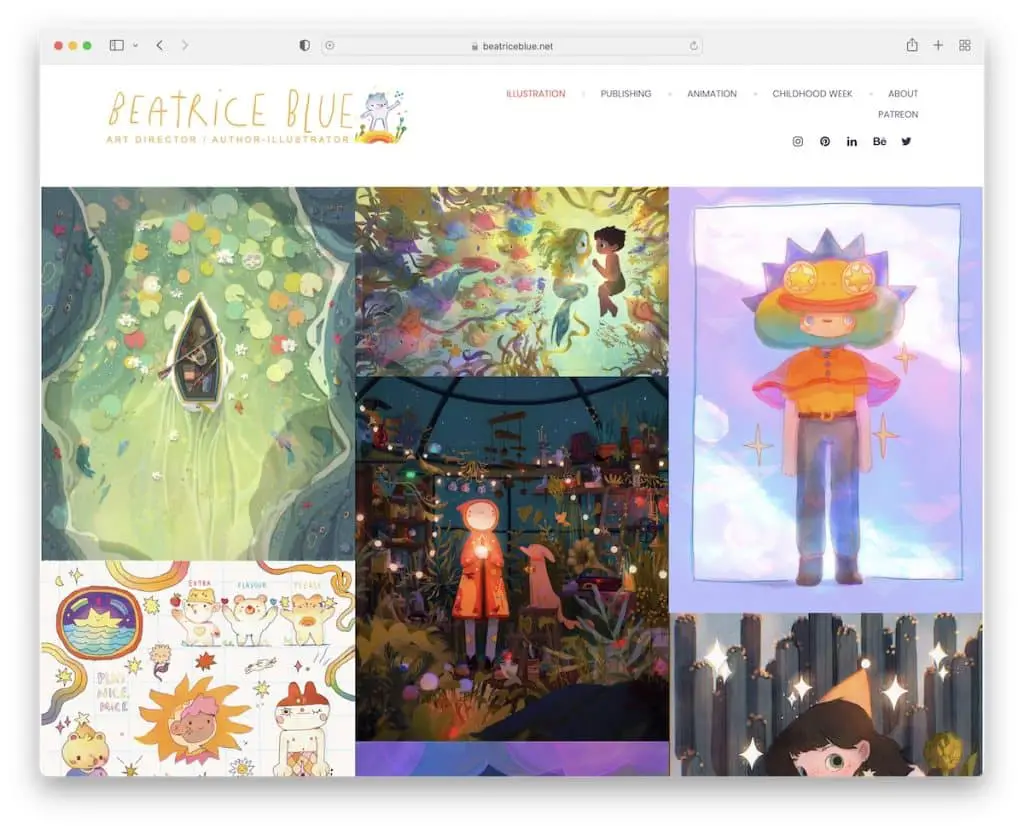
18. Beatrice Blu
Costruito con: Formato

La cosa numero uno che distingue il sito web del portfolio di illustratori di Beatrice Blue dal resto è lo scorrimento infinito che usa per caricare i suoi lavori di portfolio. Ciò ti consente di mantenere i tuoi visitatori in giro più a lungo (perché non devono fare clic) e può anche migliorare la velocità del sito web.
La pagina ha un'intestazione adesiva con collegamenti a menu e social media, utile per la funzione di scorrimento infinito.
Nota: utilizza lo scorrimento infinito e migliora il tuo sito Web e assicurati che i visitatori visualizzino più contenuti.
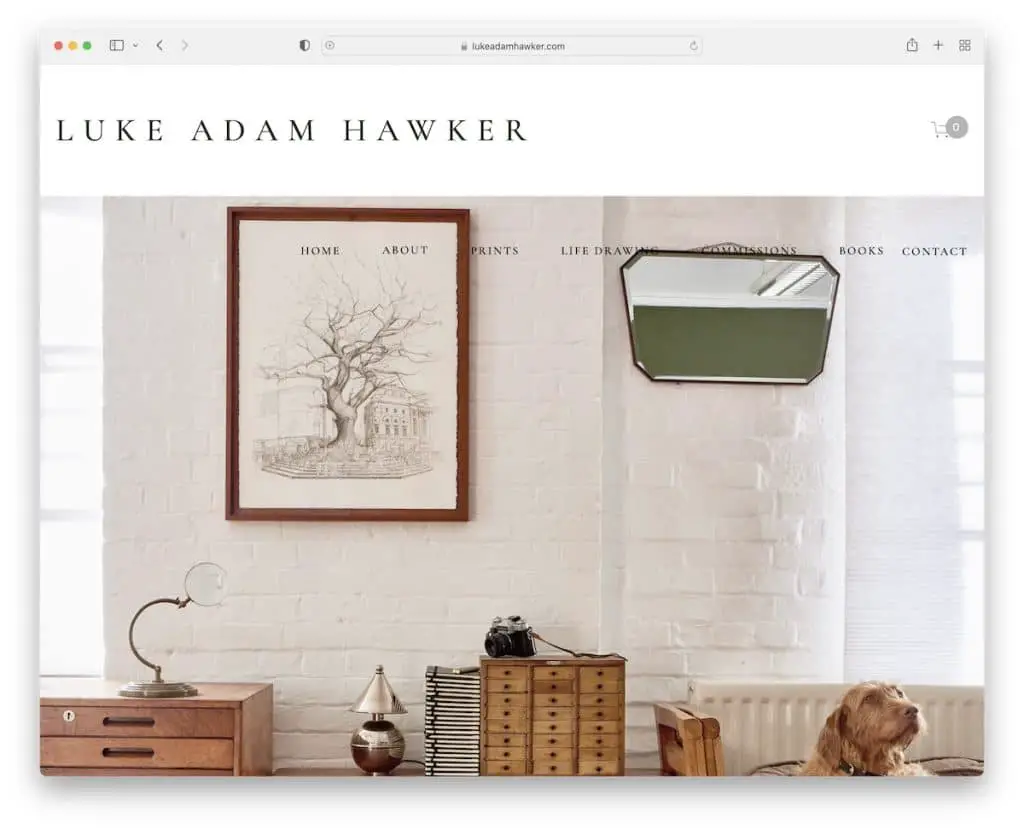
19. Luca Adam Hawker
Costruito con: Squarespace

Luke Adam Hawker adotta un approccio diverso nel presentare le sue illustrazioni nella sezione degli eroi, con una vera e propria cornice.
La parte principale dell'intestazione è il "logo" e le icone del carrello e la seconda è una barra di navigazione trasparente con un menu a discesa.
Il piè di pagina ha un modulo di iscrizione alla newsletter con alcuni collegamenti aggiuntivi. Vorremmo anche menzionare l'integrazione di Google Maps nella pagina dei contatti, che mostra la posizione esatta della sua attività.
Nota: in primo luogo, utilizza le immagini del tuo lavoro stampato. E in secondo luogo, utilizza Google Maps se desideri visualizzare la sede della tua attività in modo più conveniente.
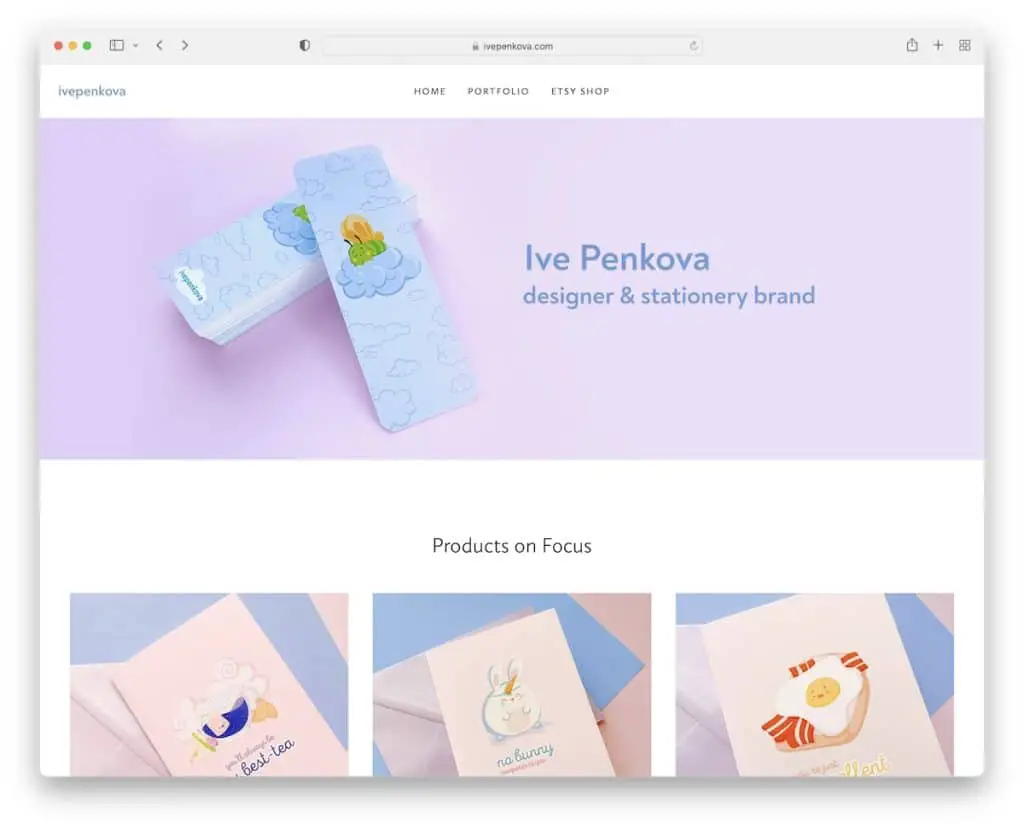
20. Iv Penkova
Costruito con: Squarespace

Ive Penkova è un esempio di portfolio illustratore con un'immagine banner a tutta larghezza, ma il resto del sito ha un layout a scatola.
L'intestazione e il piè di pagina sono chiari e semplici, con solo l'essenziale. Ciò che ci è piaciuto molto è stata anche l'integrazione del feed di Instagram che apre i post su nuove pagine (ad eccezione dei video, che appaiono in un popup).
Nota: Integra un feed IG nel tuo sito web per aggiungere più contenuti e far crescere il tuo profilo.
Facci sapere se ti è piaciuto il post.
