20 migliori idee per la progettazione di siti web di scarpe 2022
Pubblicato: 2022-12-22Vuoi controllare i migliori esempi di design di siti web di scarpe prima di creare la tua pagina di calzature?
Benvenuto nella nostra raccolta di fantastici esempi di siti di e-commerce che variano da siti di marchi a negozi di scarpe online generici.
Tutti questi siti Web hanno un layout reattivo con un'ottima navigazione per una fantastica esperienza di shopping online su desktop e dispositivi mobili.
Ma sai cosa è meglio?
Puoi creare facilmente e rapidamente una pagina simile utilizzando uno dei migliori costruttori di siti Web di e-commerce o un tema WordPress per scarpe. (Non sono necessarie competenze di programmazione e progettazione!)
Andiamo.
Le migliori idee di progettazione di siti Web di scarpe per l'ispirazione
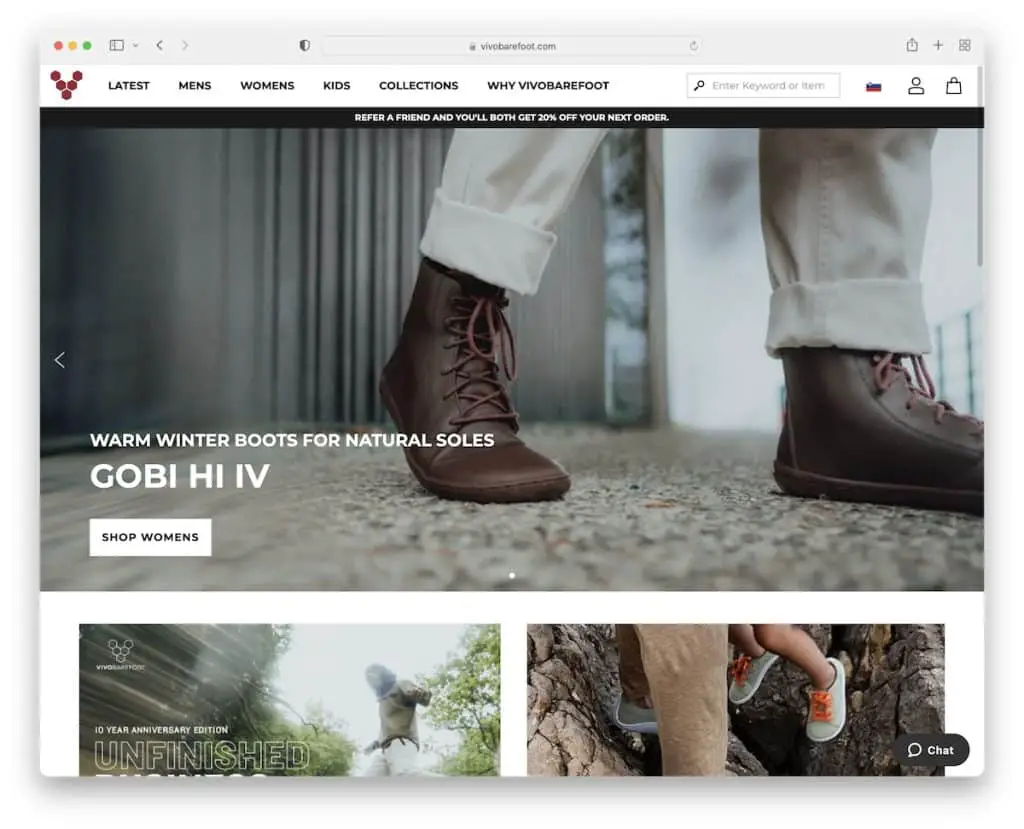
Costruito con : Magento/Adobe Commerce

Vivobarefoot ha un'intestazione adesiva con un mega menu, barra di ricerca, selettore di valuta/lingua, icone del profilo e del carrello e una barra di notifica.
Dispone inoltre di un dispositivo di scorrimento con pulsanti di invito all'azione (CTA), un modulo di iscrizione alla newsletter e un pratico carosello che mostra le scarpe in uso (con collegamenti alle singole categorie).
Nota : Vivobarefoot ha una forte presenza online con un'ottima narrazione che ha contribuito alle vendite.
Inoltre, non vuoi perderti la nostra lista dedicata dei migliori siti Web Magento.
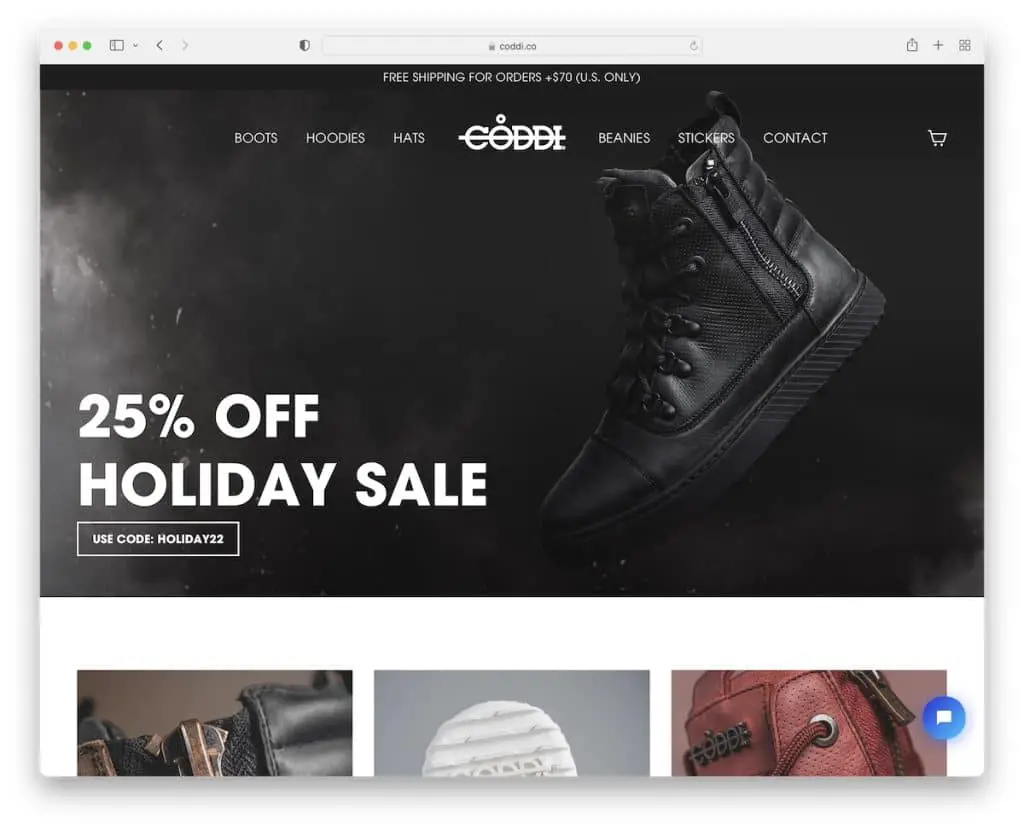
2.Coddì
Costruito con : Shopify

Coddi ha una grande immagine dell'eroe con un'intestazione trasparente per un aspetto più uniforme. C'è anche una notifica nella barra superiore per la spedizione gratuita e un widget di chat dal vivo nell'angolo in basso a destra.
La cosa interessante è che Coddi non usa il piè di pagina. L'ultima cosa su questo sito Web pulito è un modulo di iscrizione alla newsletter.
Nota : integra una funzione di live chat e utilizzala per aiutare gli utenti e aumentare di conseguenza le vendite.
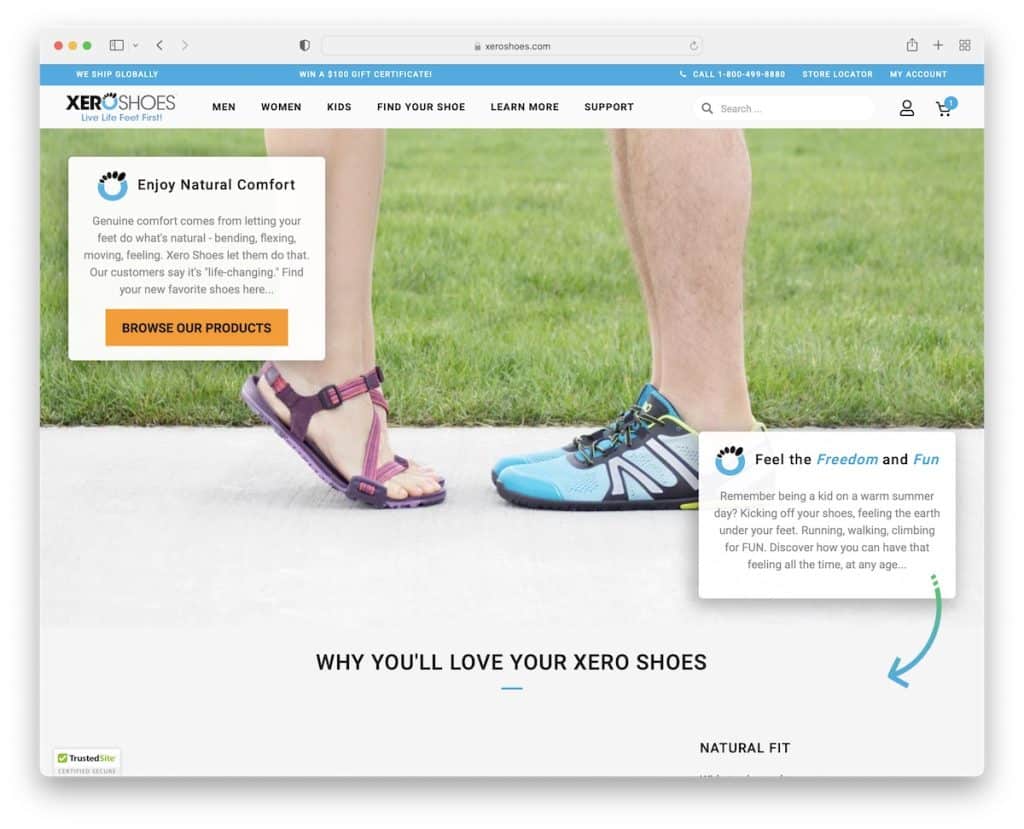
3. Scarpe Xero
Costruito con : Elementor

Il sito Web di Xero Shoes inizia con un popup che ti chiede di selezionare la tua regione. Come Vivobarefoot, anche Xero Shoes ha un'intestazione mobile, quindi hai sempre accesso al menu, alla barra di ricerca e altro ancora.
Ci piace molto l'uso di una freccia rivolta verso il basso nella sezione dell'eroe, che ti fa venire voglia di scorrere per vedere a cosa punta.
Nota : utilizza una selezione popup del paese se hai negozi in località diverse.
Dai un'occhiata alla nostra ampia recensione di Elementor se desideri creare il tuo sito di scarpe con WordPress.
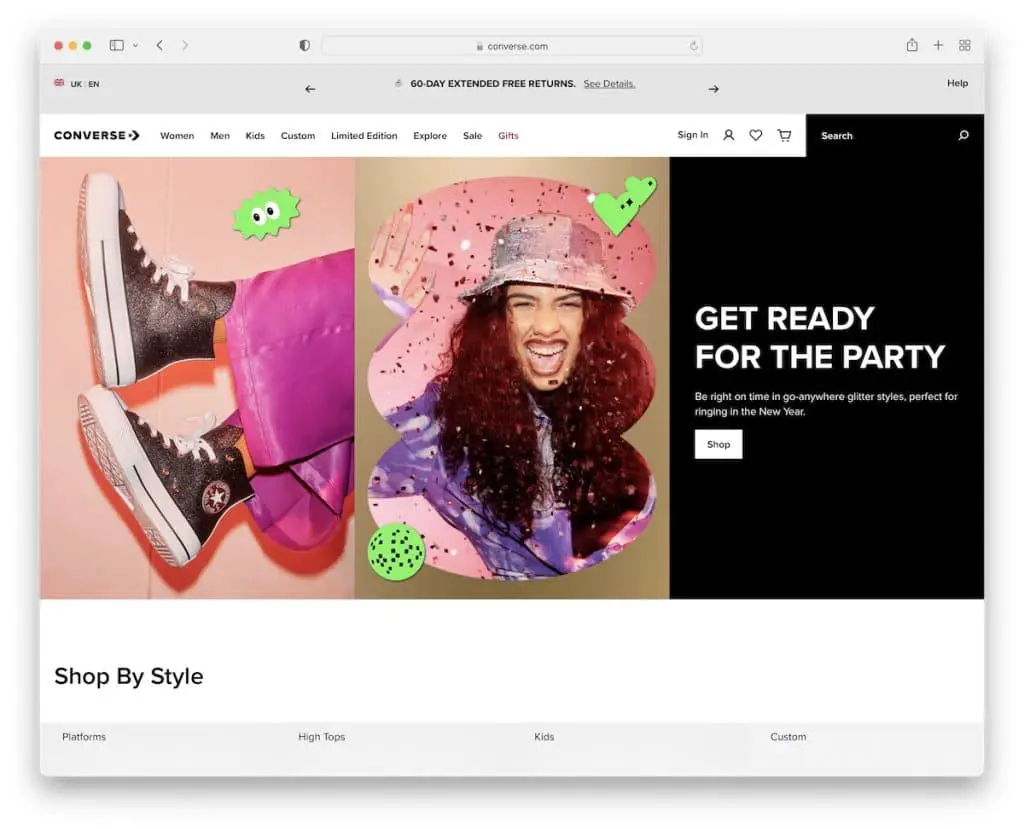
4. Inverti
Costruito con : Salesforce Commerce

Converse dà il via alle cose con un selettore di lingua, che apre il sito Web locale per una migliore esperienza utente.
Questo sito Web di scarpe ha un design pulito con immagini di grandi dimensioni, effetti al passaggio del mouse e pulsanti CTA. C'è anche una fantastica animazione di scarpe che ravviva le cose.
Inoltre, il piè di pagina presenta quattro colonne con più widget, come newsletter, social, ecc.
Nota : utilizza un selettore di lingua per offrire un'esperienza localizzata.
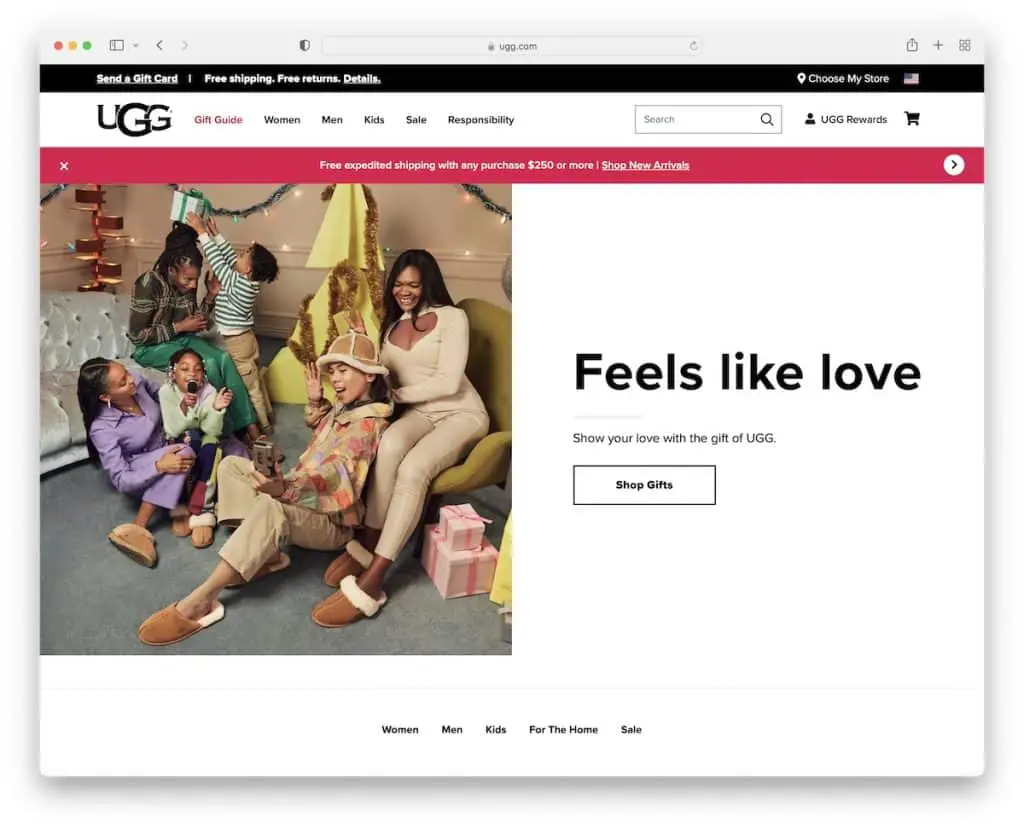
5. UGG
Costruito con : Salesforce Commerce

UGG ha un accattivante design hero a schermo diviso con un'immagine a sinistra e testo e CTA a destra.
La pagina ha una barra superiore, una barra di navigazione e una barra di notifica scorrevole (che puoi chiudere), ma solo il menu è mobile.
L'atmosfera minimalista crea una piacevole esperienza di acquisto e la visualizzazione del prodotto con distrazioni minime o nulle.
Nota : utilizza una barra di notifica per la spedizione gratuita, le offerte speciali, le vendite, ecc.
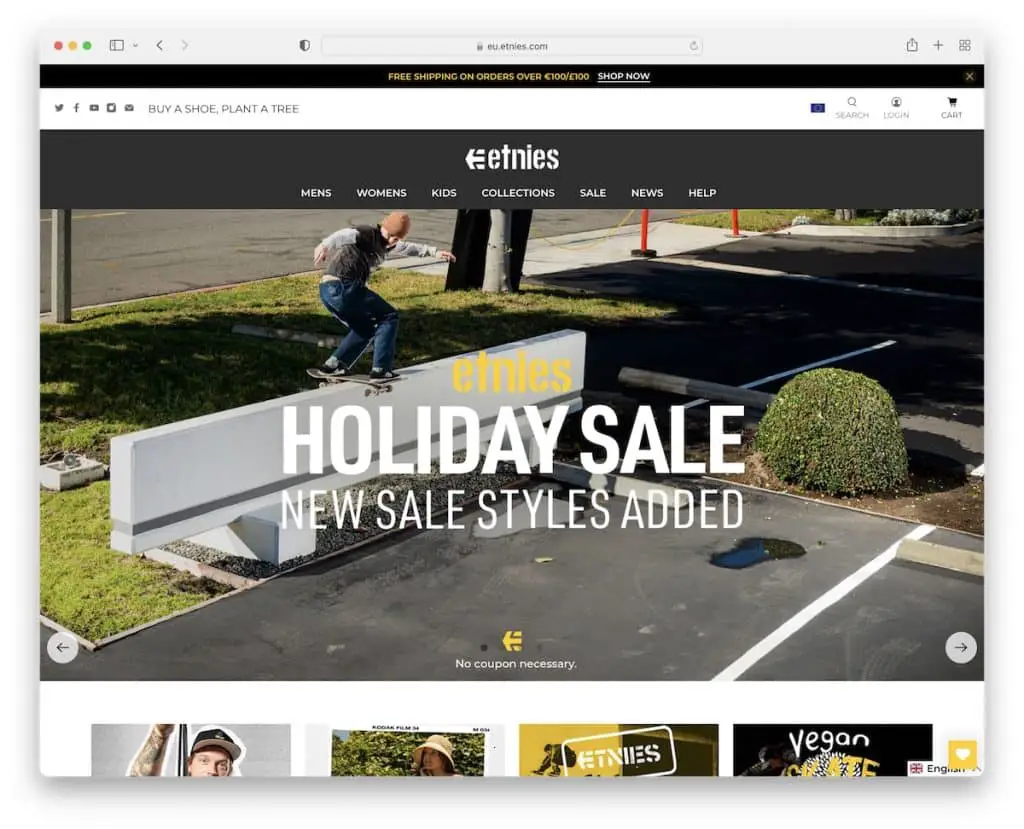
6. Etnie
Costruito con : Shopify

Etnies mira a catturare più contatti con un popup promozionale, che puoi chiudere premendo il pulsante "x".
Questo sito di calzature ha un grande dispositivo di scorrimento per pubblicizzare offerte, nuovi prodotti e altro ancora. La barra di notifica adesiva e la navigazione sono sempre presenti per farti navigare nel sito molto più facilmente.
Infine, Etnies include anche un video incorporato che presenta il loro ultimo progetto.
Nota : se hai un team che produce video per te, assicurati di includerli nella tua pagina.
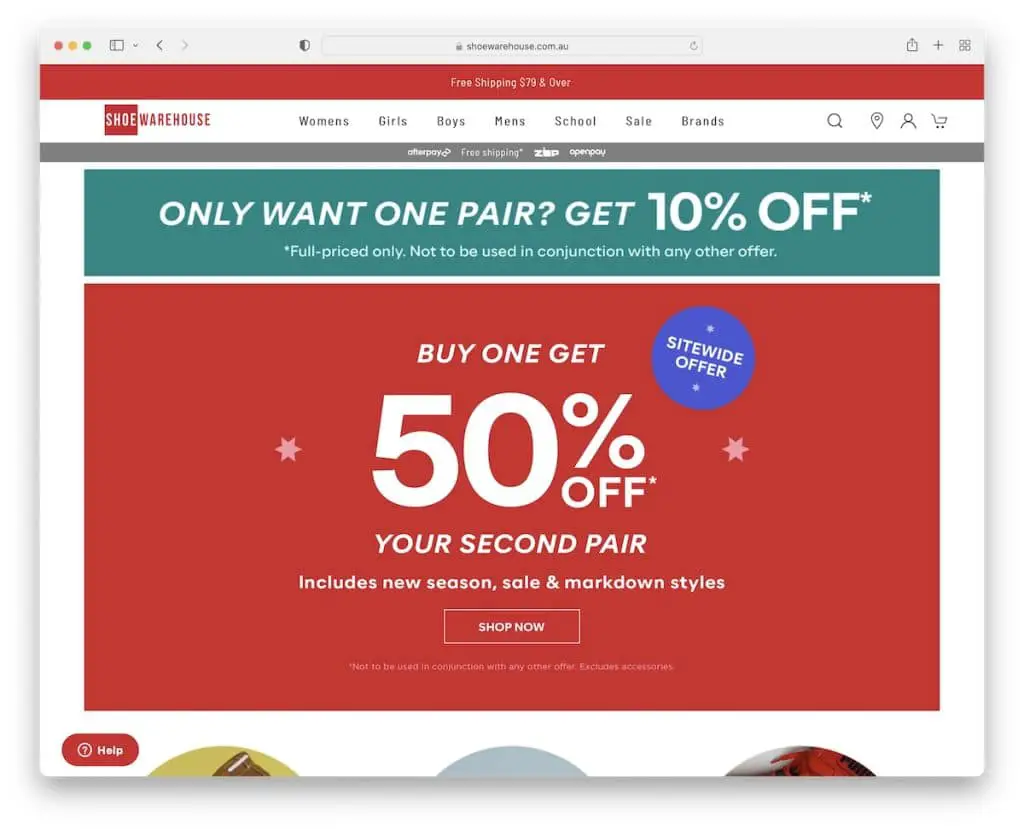
7. Magazzino di scarpe
Costruito con : BigCommerce

Shoe Warehouse è un negozio di scarpe online più tradizionale che offre più marchi. La pagina ha un grande banner con testo e un invito all'azione che promuove un affare stagionale (ma lo usano anche per altre offerte durante tutto l'anno).
Shoe Warehouse ha anche miniature circolari che promuovono le categorie più popolari e una sezione a griglia con le loro migliori marche.
Nota : fai conoscere le tue offerte speciali, i lanci di nuovi prodotti o qualsiasi altra cosa tu abbia in corso con un grande banner above the fold.
Hai bisogno di più idee? Quindi dai un'occhiata a questi ultimi siti Web di BigCommerce.
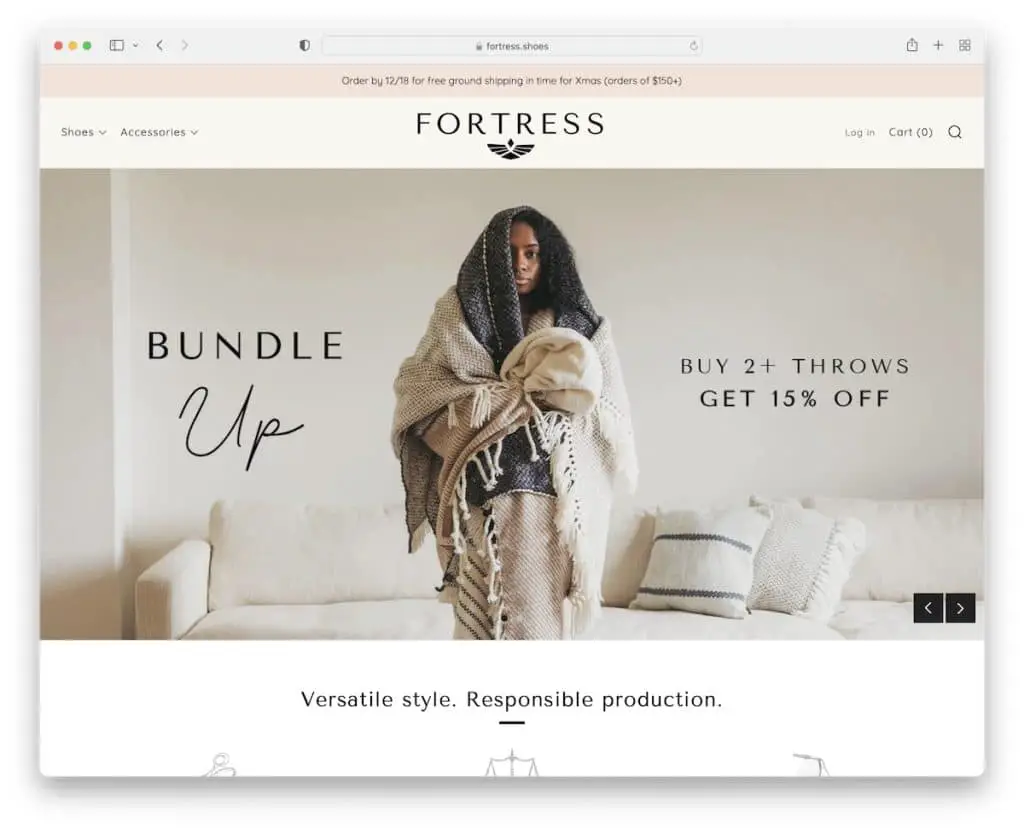
8. Fortezza
Costruito con : Shopify

Fortress è un bellissimo e moderno sito di scarpe con un'esperienza di navigazione elegante. Il loro cursore non include i pulsanti CTA, ma ogni diapositiva è ancora cliccabile.
L'intestazione è molto minimalista, con un mega menu e un'icona di ricerca che apre un popup con la barra di ricerca e il menu principale.
Ci piace molto la sezione di presentazione del calzolaio, che dà un'immediata impressione di qualità.
Nota : non aver paura di mostrare il team dietro il marchio.
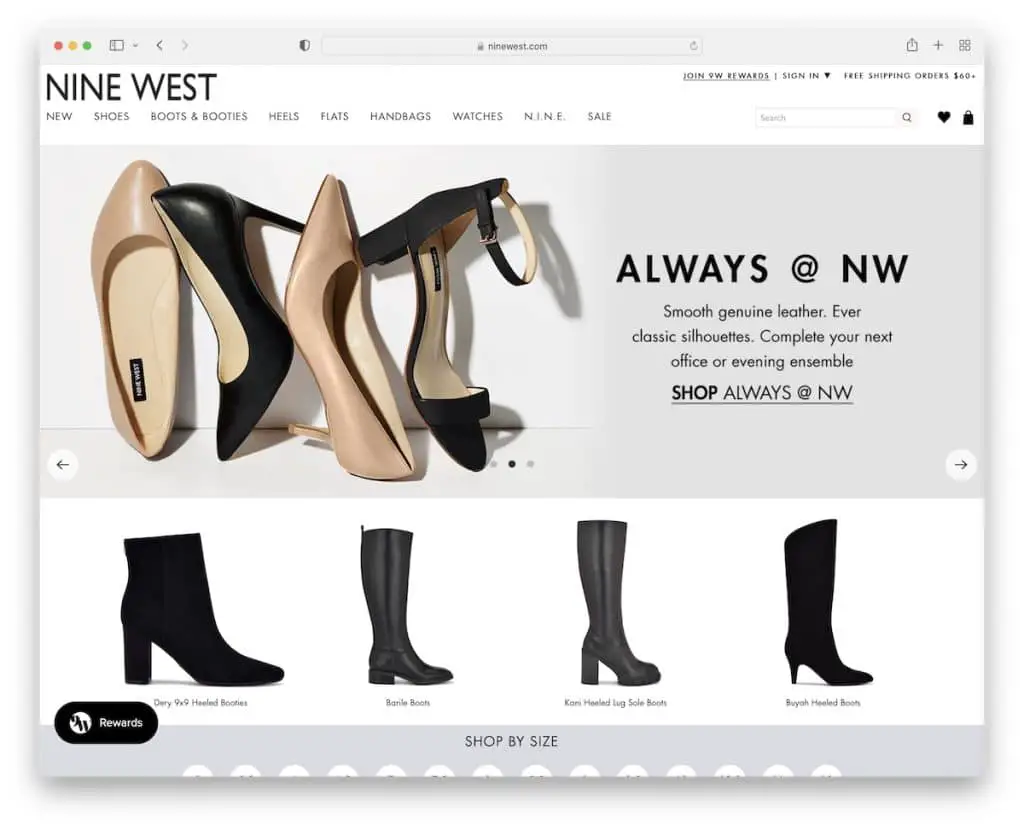
9. Nove ovest
Costruito con : Shopify

Nine West raccoglie le e-mail con un grande popup che offre uno sconto istantaneo in cambio di un'e-mail.
La pagina utilizza una barra di notifica piuttosto grande che è impossibile non notare. E mentre ci sono più sezioni, con e senza animazioni, la navigazione è piacevole e non invadente.
Una funzione utile è "Acquista per taglia" per trovare tutte le scarpe disponibili in una taglia specifica con un clic.
Nota : fai in modo che la barra delle notifiche (per un'offerta speciale) sia abbastanza grande da essere facilmente individuabile (ma non troppo grande).
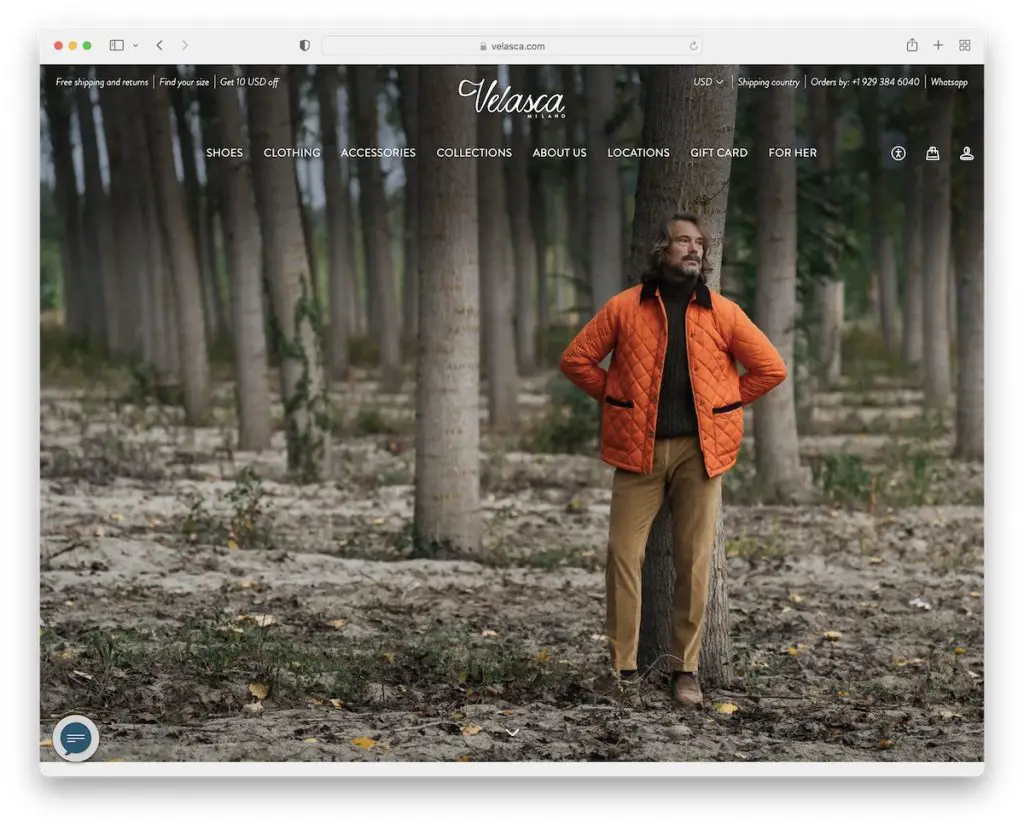
10.Velasca
Costruito con : Shopify

Velasca ha l'eleganza diffusa in tutto il suo design web reattivo. È un sito Web di scarpe minimalista con un'immagine di sfondo a schermo intero sopra la piega, senza testo o CTA. L'intestazione è trasparente al 100% per creare una prima impressione più piacevole.

Velasca fa anche un ottimo lavoro nell'integrare un feed Instagram con i loro ultimi post.
Nota : mantieni le cose eleganti ed eleganti con un'immagine a schermo intero (solo) per la sezione dell'eroe.
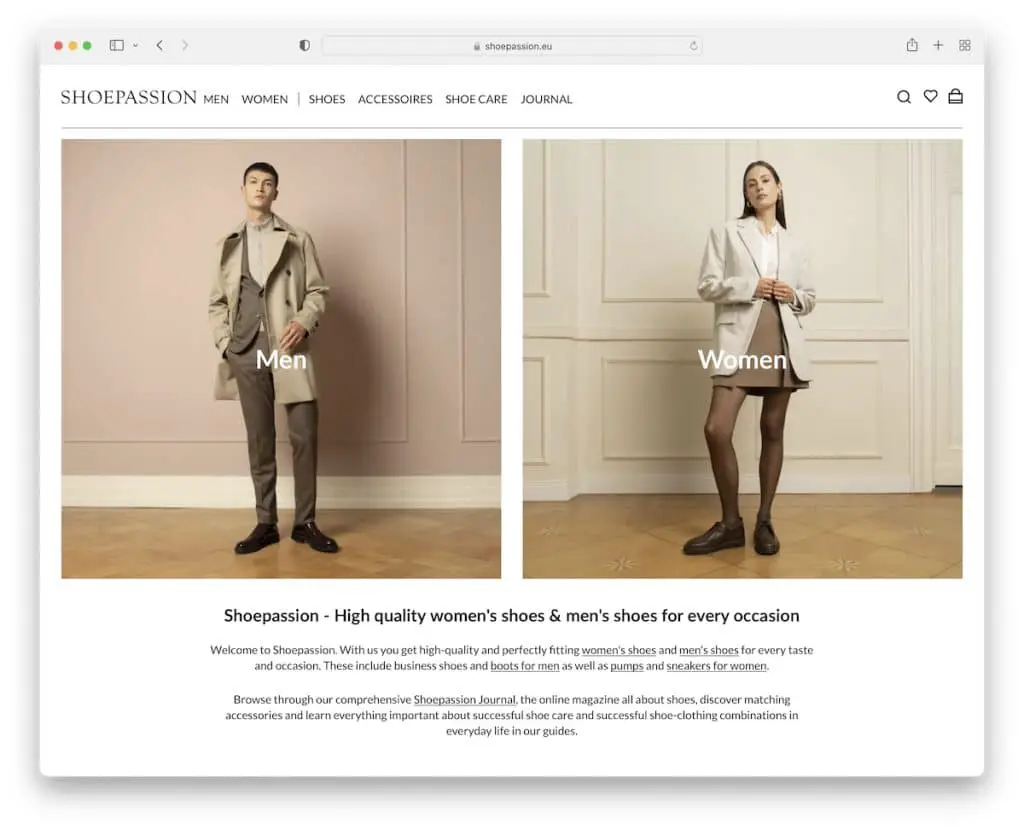
11. Passione per le scarpe
Costruito con : Shopify

La home page di Shoepassion è molto semplice, con un'intestazione pulita, due banner affiancati per scarpe uomo e donna e fisarmoniche con maggiori informazioni.
Il piè di pagina presenta più colonne con collegamenti aggiuntivi, iscrizione alla newsletter, icone social e un selettore di valuta.
Nota : Consenti ai clienti uomini e donne di trovare la sezione giusta attraverso banner autoesplicativi.
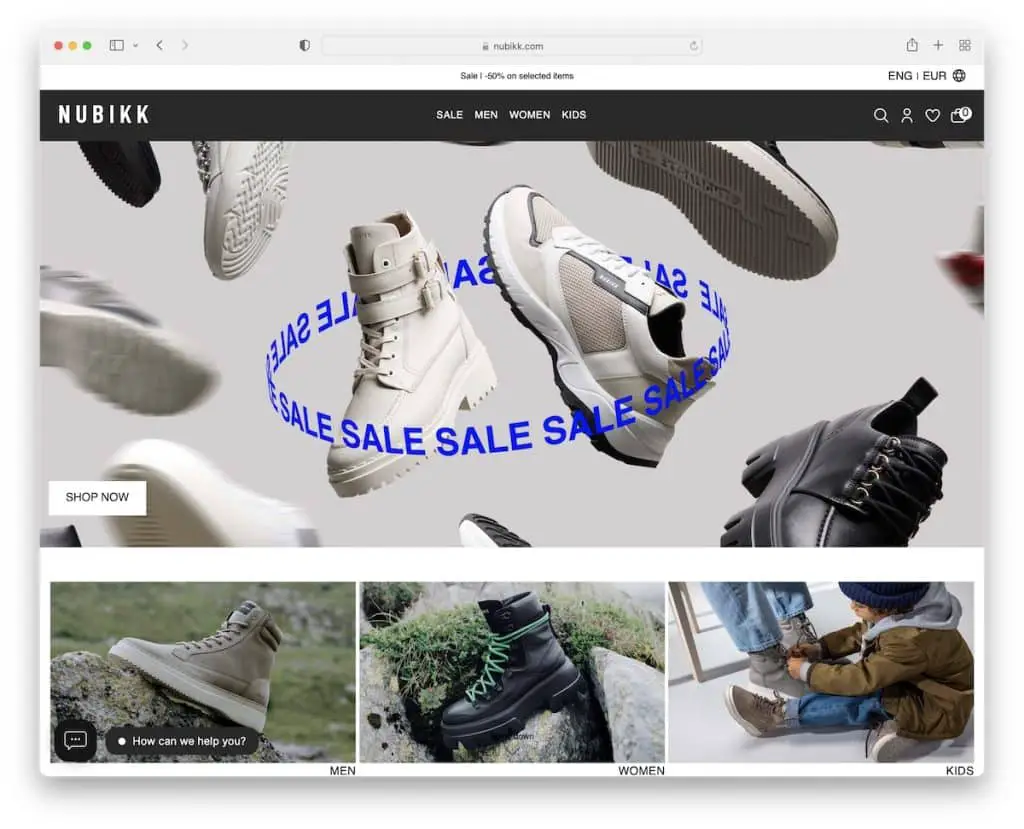
12. Nubikk
Costruito con : Shopware

Nubikk ha un design trendy, con un grande banner sopra la piega e tre immagini sotto il banner che portano l'utente alle calzature uomo, donna e bambino.
La notifica della barra superiore scorrevole ha anche selettori di lingua e valuta per uno shopping online più piacevole.
Ma Nubikk ha un altro banner di notifica su consegna, spedizione e resi gratuiti che separa la metà superiore e inferiore del sito.
Nota : informa i potenziali clienti sulla spedizione gratuita e sulla consegna rapida.
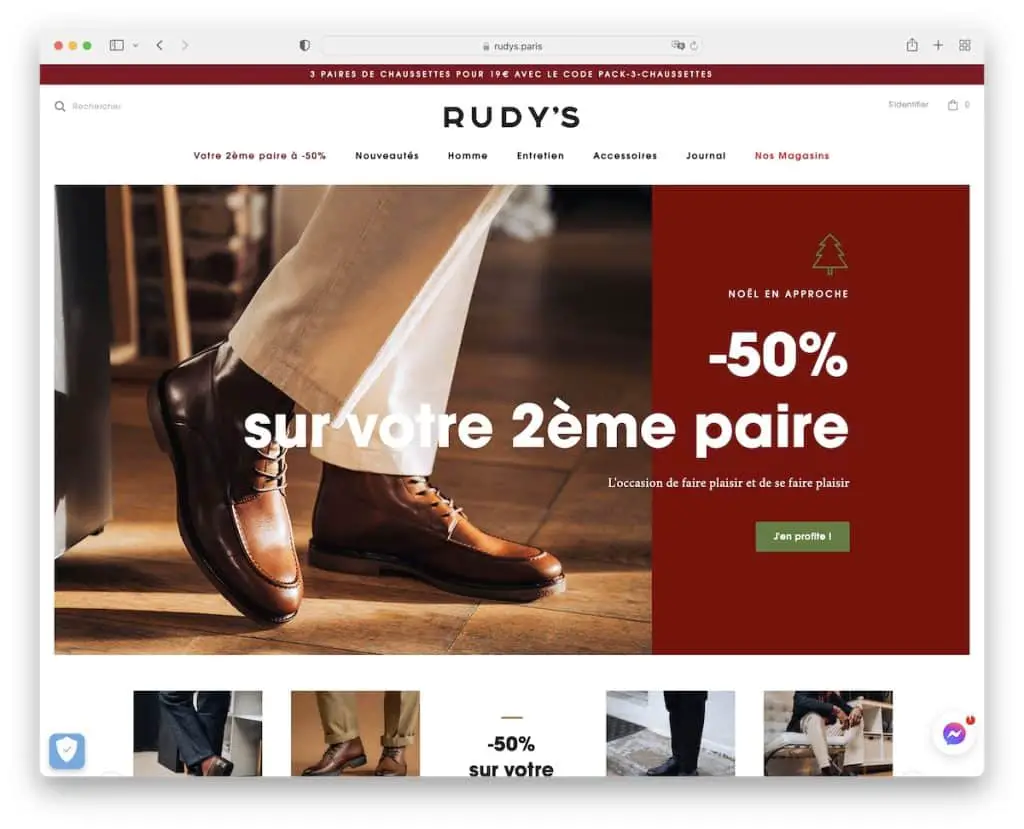
13. Di Rudy
Costruito con : Shopify

Il sito Web delle scarpe di Rudy mantiene il design pulito e semplice, con il testo della barra superiore scorrevole che è l'unico elemento mobile. (Va bene, c'è un'altra cosa: le immagini più grandi iniziano a ingrandire al passaggio del mouse.)
L'intestazione mobile è minimalista, ma il suo pratico mega menu è molto pratico.
Rudy's ha anche un pulsante Facebook Messenger per una chat veloce.
Nota : Facebook Messenger (non lo usiamo tutti?) è un ottimo modo per consentire agli utenti di mettersi in contatto con te.
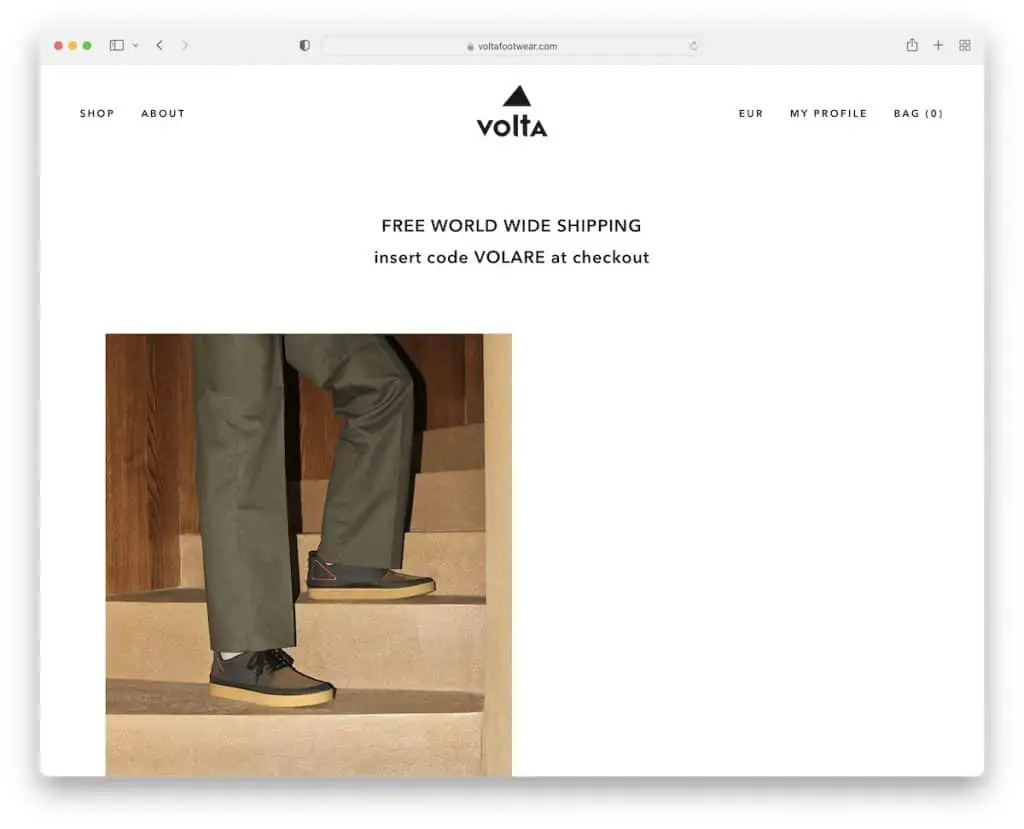
14. Volta
Costruito con : Sage Starter Theme

Una delle caratteristiche chiave di Volta è che non ti fanno sentire come se stessero cercando di venderti qualcosa. Stanno mantenendo tutto molto discreto.
L'intestazione è anche una delle più pulite, proprio come il resto del sito web. Inoltre, il piè di pagina quasi non appare come un piè di pagina tradizionale.
Inoltre, il banner di iscrizione alla newsletter grande, audace e appiccicoso nella parte inferiore dello schermo è difficile da perdere.
Nota : quando miri a un look minimalista, applicalo all'uso del contenuto, all'intestazione e al piè di pagina.
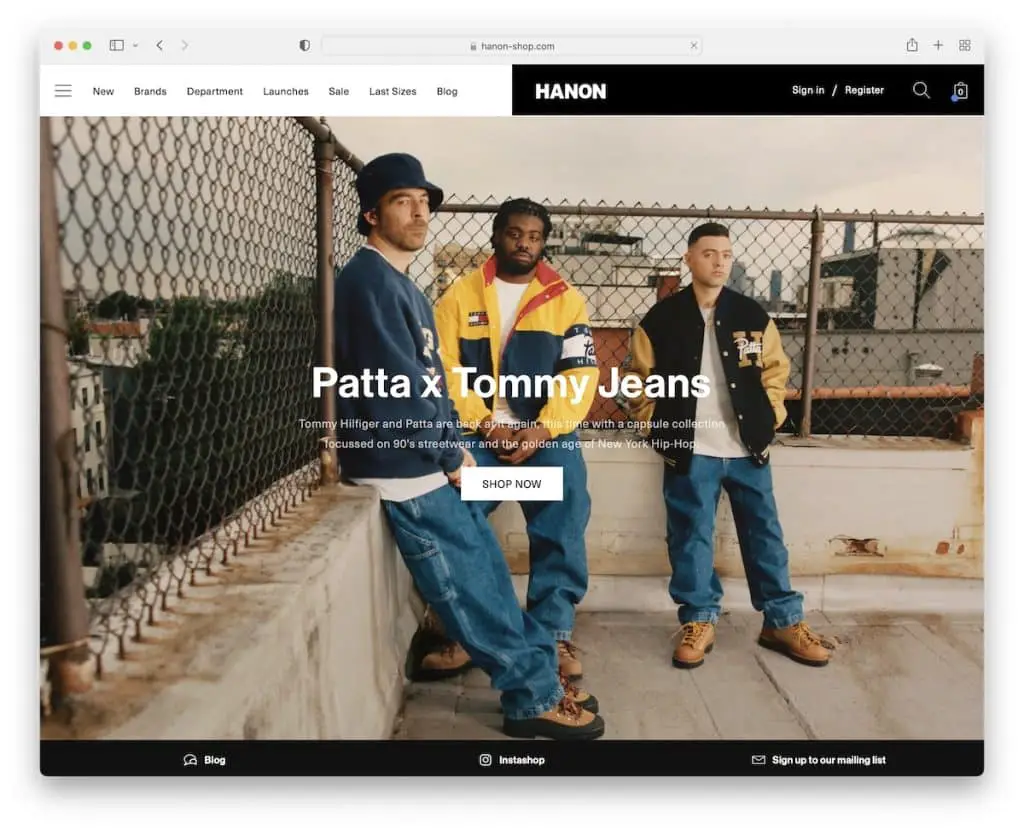
15. Hanon
Costruito con : Shopify

Hanon è un fantastico sito di sneaker, scarpe e abbigliamento con una delle migliori intestazioni che abbiamo mai visto. Il layout mezzo bianco e mezzo nero sembra fantastico e si attacca.
Hanon utilizza quindi una grande immagine dell'eroe per promuovere lanci di nuovi prodotti con testo e un invito all'azione.
Inoltre, hanno anche un altro elemento/barra mobile nella parte inferiore dello schermo che promuove il loro blog, il negozio IG e il modulo di iscrizione.
Nota : prova ad aggiungere un'altra barra adesiva nella parte inferiore dello schermo (ma rendila il più minimalista possibile).
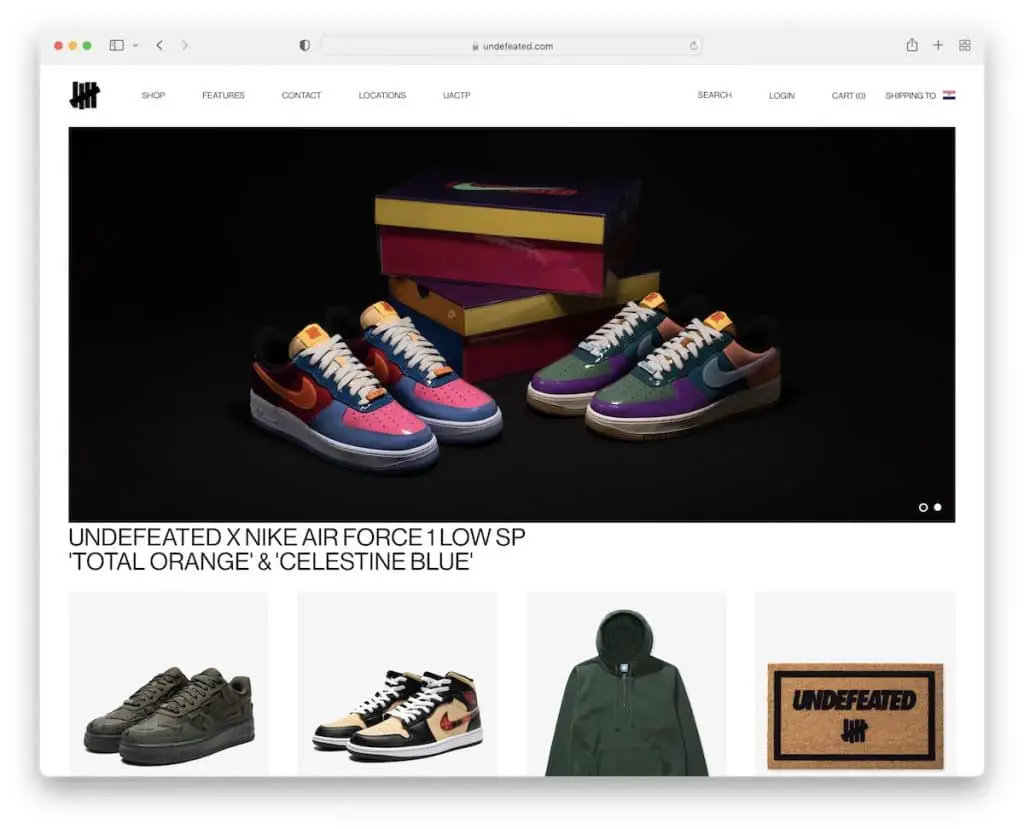
16. Imbattuto
Costruito con : Shopify

Undefeated è una delle home page più semplici in cui ci siamo imbattuti. Ha un'intestazione pulita, uno slider, quattro banner per quattro prodotti e un piè di pagina altrettanto pulito dell'intestazione.
Inoltre, Undefeated ha optato per un layout in scatola, che viene mostrato solo su schermi più grandi.
Nota : mantieni la tua home page semplice ma con i collegamenti necessari per aiutare i visitatori a trovare rapidamente ciò di cui hanno bisogno.
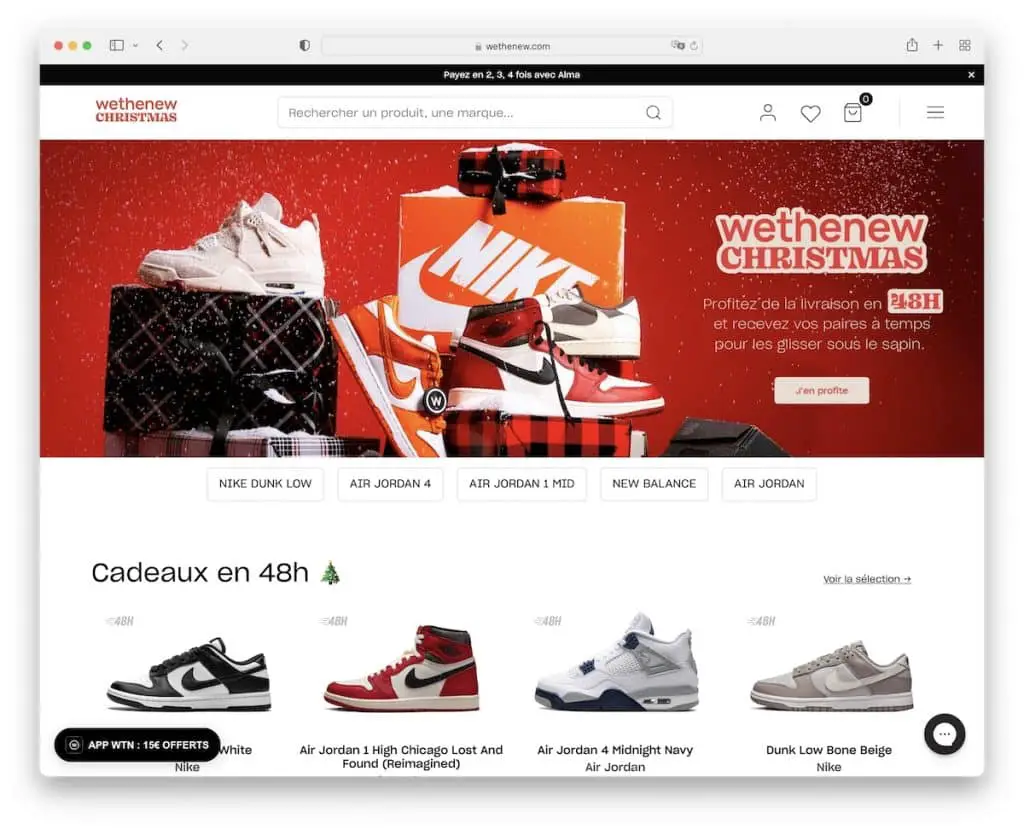
17. Wethenew
Costruito con : Shopify

Wethenew ti offre un sacco di sneaker da sfogliare, con tre caroselli in home page. Fortunatamente, usano abbastanza spazio bianco per mantenere l'esperienza piacevole.
L'intestazione è semplice, con un'icona del menu hamburger e una grande barra di ricerca. Ma il piè di pagina è ricco di widget, tra cui recensioni di Trustpilot, iscrizione alla newsletter, icone social e collegamenti multipli.
Nota : mantieni l'intestazione più pulita con l'icona di un menu hamburger.
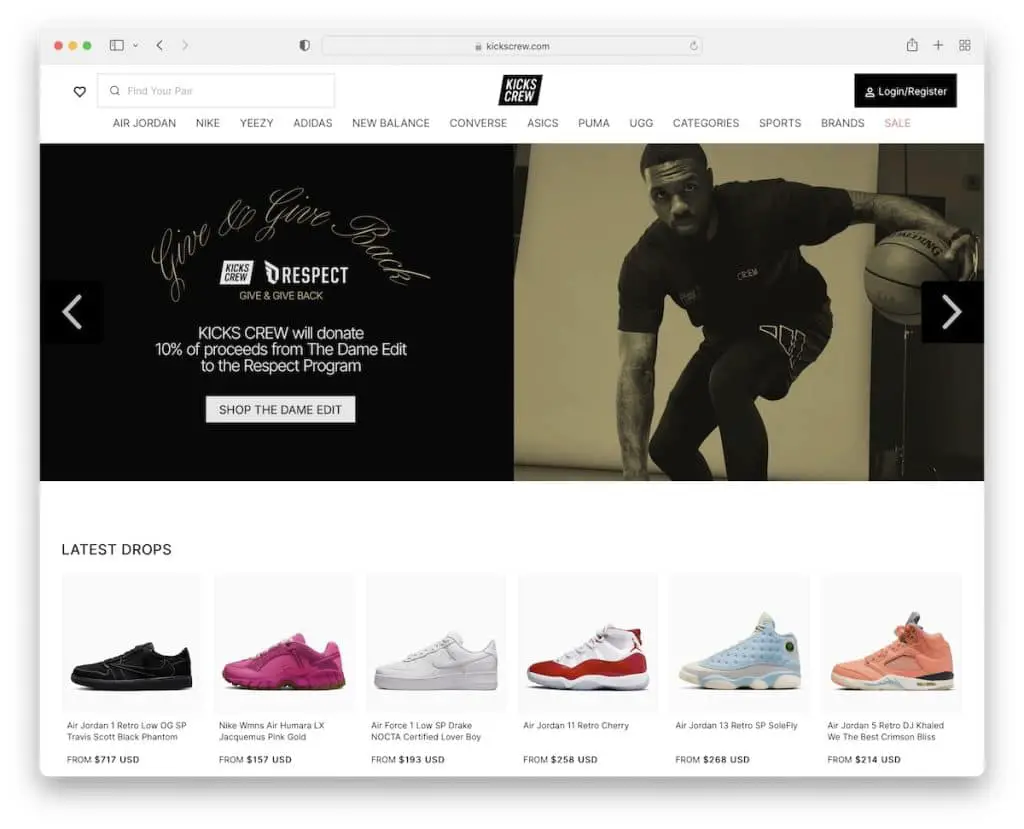
18. Kikscrew
Costruito con : Shopify

Anche se Kikscrew è un sito Web di scarpe con MOLTI articoli sulla home page, mantiene il design leggero per un ottimo incontro di scorrimento e visualizzazione.
Ciò consente al visitatore di dare una rapida occhiata agli ultimi drop e agli articoli in saldo senza effettuare ulteriori ricerche.
Naturalmente, l'intestazione mobile è sempre disponibile per trovare qualcosa di più specifico tramite la navigazione a discesa o la barra di ricerca.
Nota : assicurati di avere uno spazio bianco sufficiente se aggiungi molti prodotti su una singola pagina.
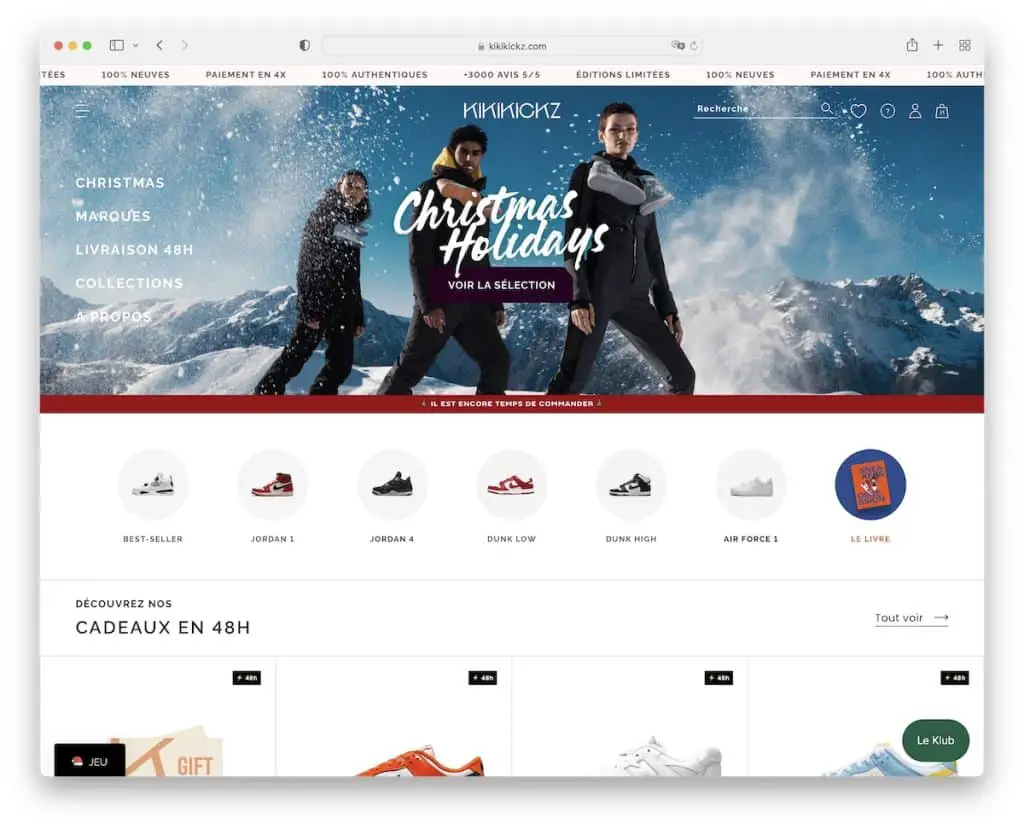
19. Kikikickz
Costruito con : Shopify

Kikikickz ha uno degli approcci più interessanti all'intestazione e alla navigazione del sito. Il menu non è nell'intestazione ma nella barra laterale ed è trasparente. Inoltre, si espande immediatamente dopo che ci si passa sopra con il mouse.
Tuttavia, l'intestazione diventa più tradizionale quando inizi a scorrere e galleggia nella parte superiore dello schermo.
Ci piace anche il carosello che promuove alcune collezioni e la barra superiore scorrevole con le notifiche.
Nota : imita l'approccio di navigazione di Kikikickz e fai le cose in modo diverso.
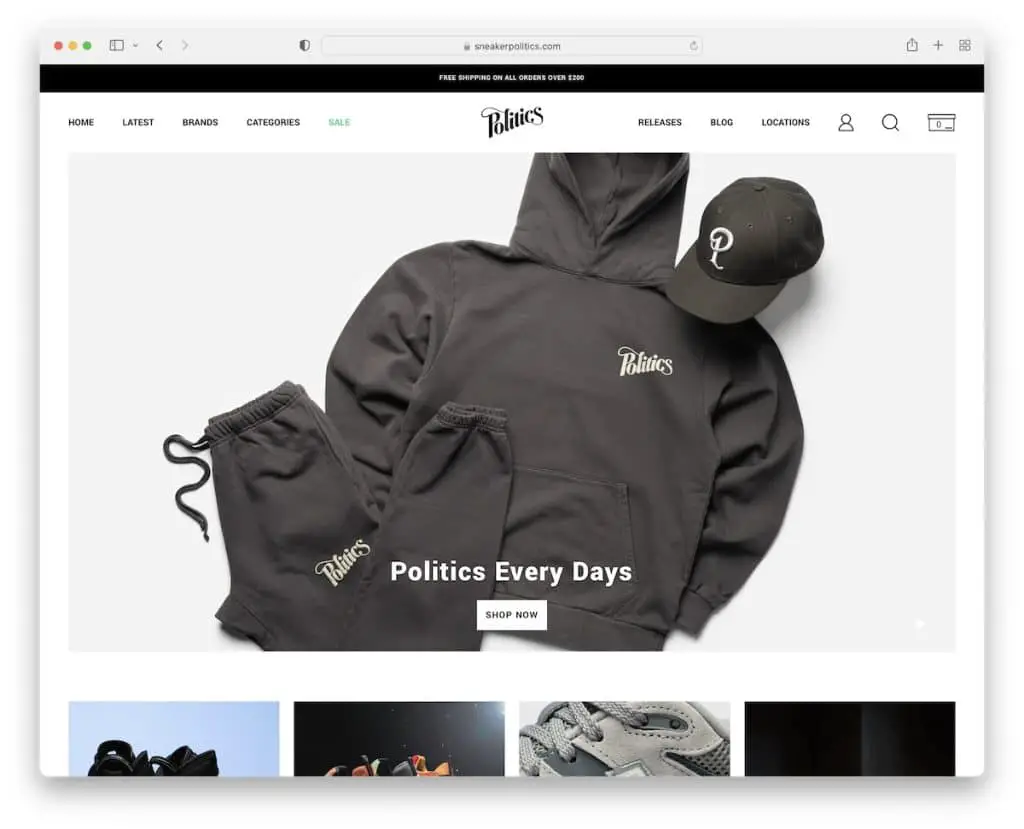
20. Politica sulle scarpe da ginnastica
Costruito con : Shopify

La home page di Sneaker Politics non è così ricca di contenuti e prodotti come alcuni altri siti Web di scarpe, ma presenta comunque un ampio dispositivo di scorrimento, un carosello delle loro ultime uscite e blog in primo piano, solo per citarne alcuni.
La barra in alto ha una notifica di spedizione gratuita e l'intestazione ha una navigazione semplice con le icone del profilo, della ricerca e del carrello.
Noterai anche un piccolo (appiccicoso) "Politics VIP club" nell'angolo in basso a sinistra che apre un modulo di iscrizione alla newsletter con un clic.
Nota : consenti agli utenti di accedere facilmente ai propri profili tramite l'icona cliccabile nell'intestazione.
Facci sapere se ti è piaciuto il post.
