20 migliori siti Web Tilda (esempi) 2022
Pubblicato: 2022-12-09Vuoi vedere i migliori siti Web di Tilda e ottimi esempi per trarre ispirazione e entusiasmo per la tua nuova pagina?
Abbiamo studiato oltre 50 siti creati con questo semplice costruttore di siti Web, ma abbiamo trovato questi venti rock il miglior web design reattivo.
Tilda ti fornisce tutto per iniziare online nel minor tempo possibile.
Inoltre, non hai bisogno di alcuna esperienza di sviluppo e progettazione web grazie alla sua interfaccia e al processo di creazione facili da usare e per principianti.
Diventa creativo e rendi la tua versione del sito web Tilda come una PRO.
I migliori siti Web Tilda per espandere la tua creatività
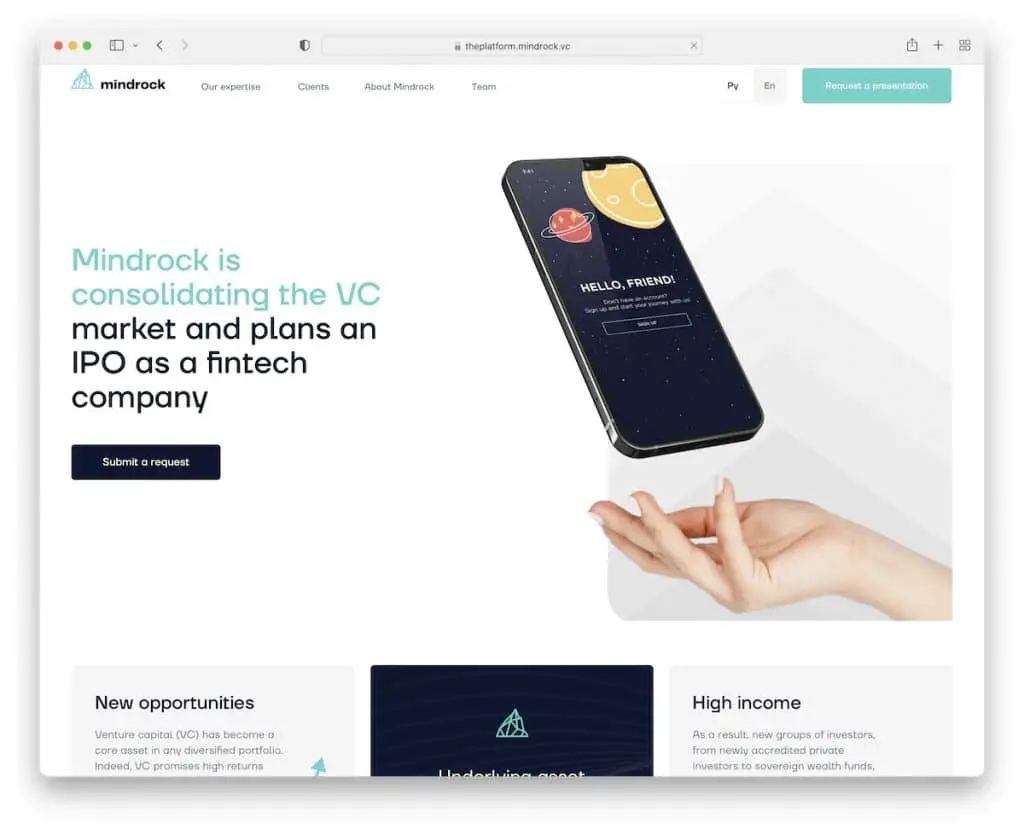
1. Roccia mentale

Mindrock è un sito Web aziendale moderno e minimalista con sezioni fantastiche che mostrano vantaggi, funzionalità e altro ancora.
È anche un ottimo esempio di un sito di una pagina con una barra di navigazione mobile che ti consente di saltare da una sezione all'altra senza scorrere.
Nota : aumenta l'esperienza utente del tuo sito web con un layout di una pagina ben strutturato. (Puoi anche consultare il nostro elenco dei migliori costruttori di siti Web di una pagina per ulteriori opzioni.)
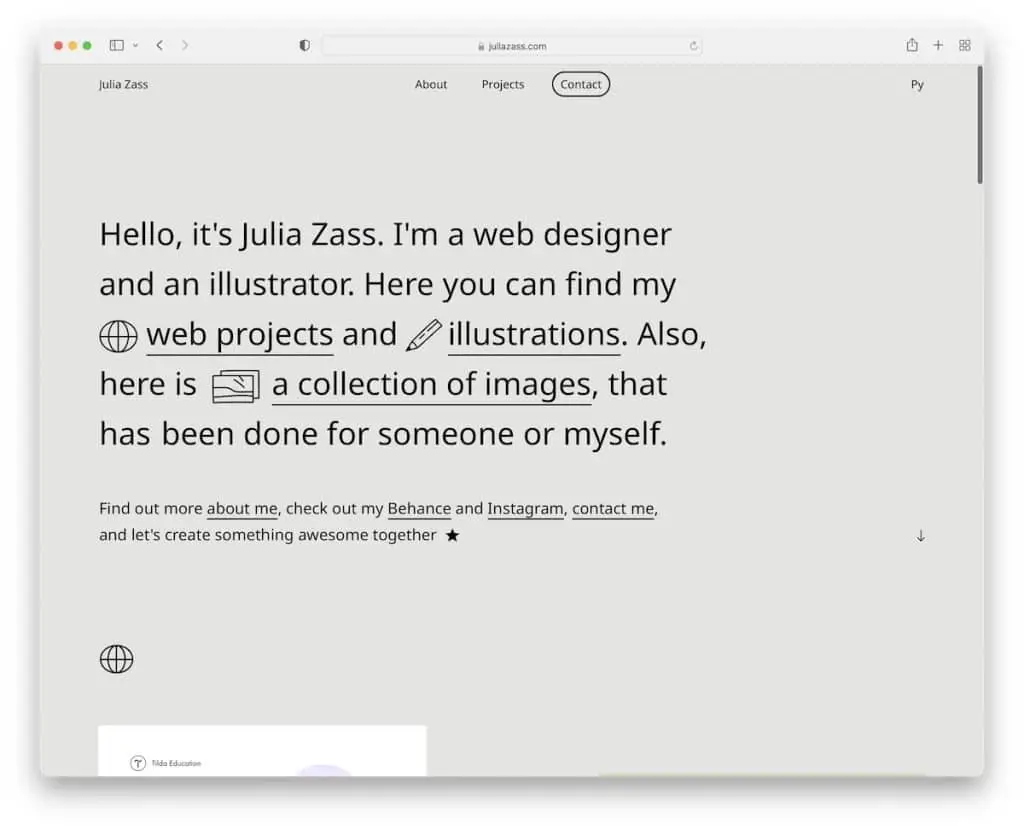
2. Julia Zass

Il sito web Tilda di Julia Zass è moderno e creativo, con la giusta quantità di animazione per ravvivare le cose.
Ha deciso di scegliere una sezione Hero priva di immagini, che includesse solo testo con collegamenti. Intelligente.
Ciò che è anche unico è che il modulo di contatto si apre come una sovrapposizione a schermo intero, mantenendoti sulla pagina corrente.
Nota : crea un sito Web professionale per promuovere i tuoi servizi e aumentare il tuo potenziale alle stelle. (È così facile da fare con Tilda!)
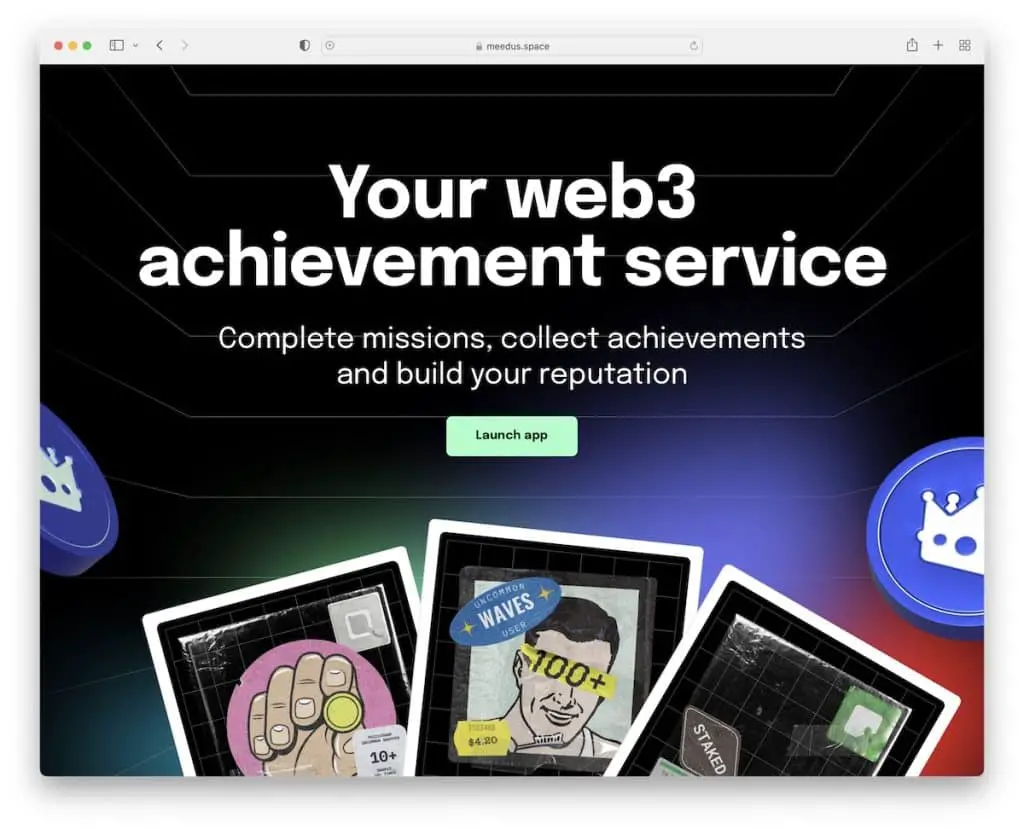
3. Medo

Una delle caratteristiche più singolari di Meedus è che non ha una barra di navigazione. Inoltre, una semplice intestazione appare solo sulla pergamena.
Troverai anche molte animazioni ed effetti speciali che rendono l'esperienza complessiva più coinvolgente. E se vuoi tornare all'inizio, premi invece il pulsante Torna all'inizio.
Nota : fai le cose in modo diverso con un dark web design e crea immediatamente un'atmosfera più premium.
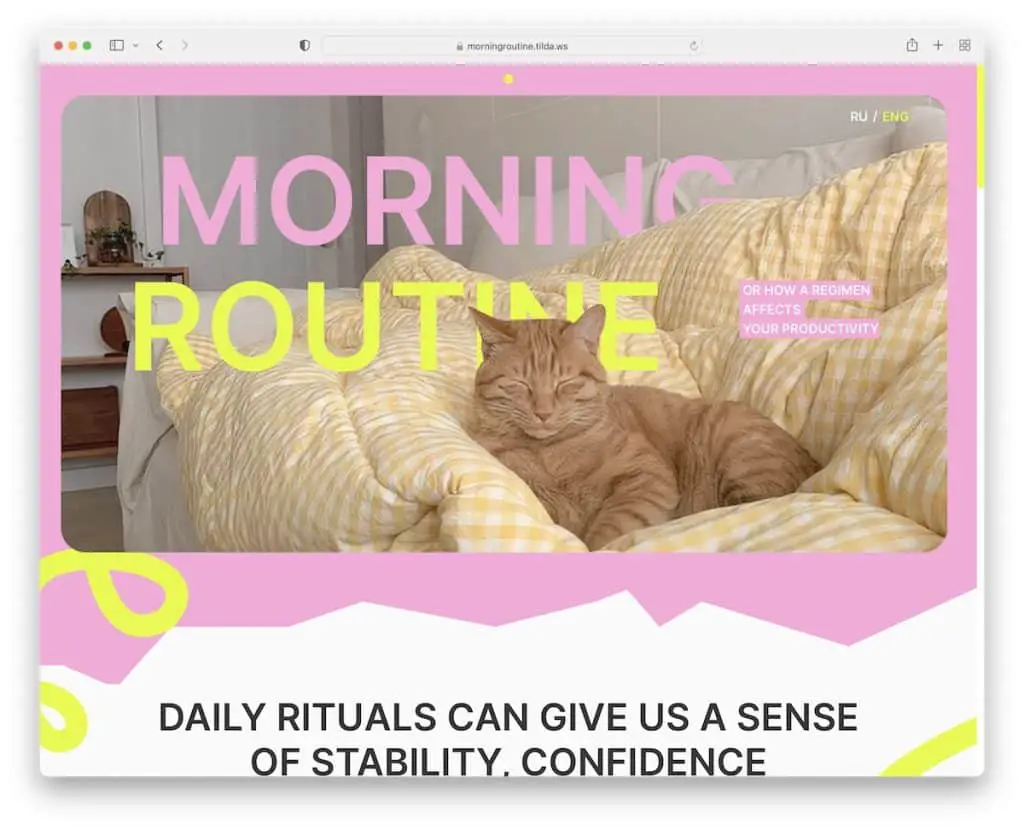
4. Routine mattutina

Morning Routine è un sito frizzante, simile a Meedus, senza la sezione intestazione/menu. Ma puoi scegliere tra le lingue russa e inglese.
Gli elementi mobili della pagina rendono la navigazione dei contenuti più dinamica, tenendoti incollato allo schermo ed entusiasta di ciò che verrà dopo.
Nota : vai controcorrente con immagini e contenuti che potrebbero non essere immediatamente correlati alla tua attività/servizio. (Ottimo fattore che attira l'attenzione.)
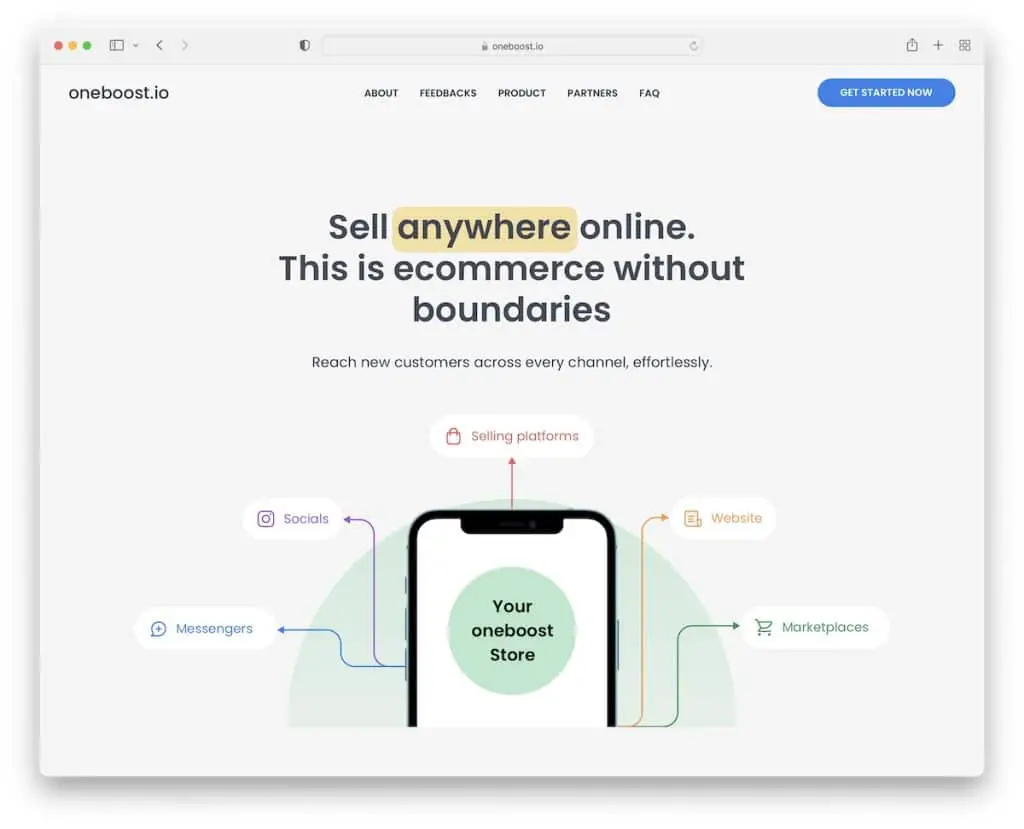
5. Un boost

Oneboost è un fantastico sito Web Tilda di una pagina con tutti gli elementi di una pagina professionale e di alta qualità.
Barra di navigazione appiccicosa e trasparente, animazioni, più pulsanti di invito all'azione e un dispositivo di scorrimento per testimonianze/recensioni a scorrimento automatico sono solo alcune delle specialità di Oneboost.
La sezione FAQ con le fisarmoniche conferisce al sito web un aspetto pulito ma fornisce comunque le risposte necessarie agli utenti.
Nota : utilizzare le fisarmoniche per ridurre al minimo il carico, soprattutto nel caso di domande frequenti.
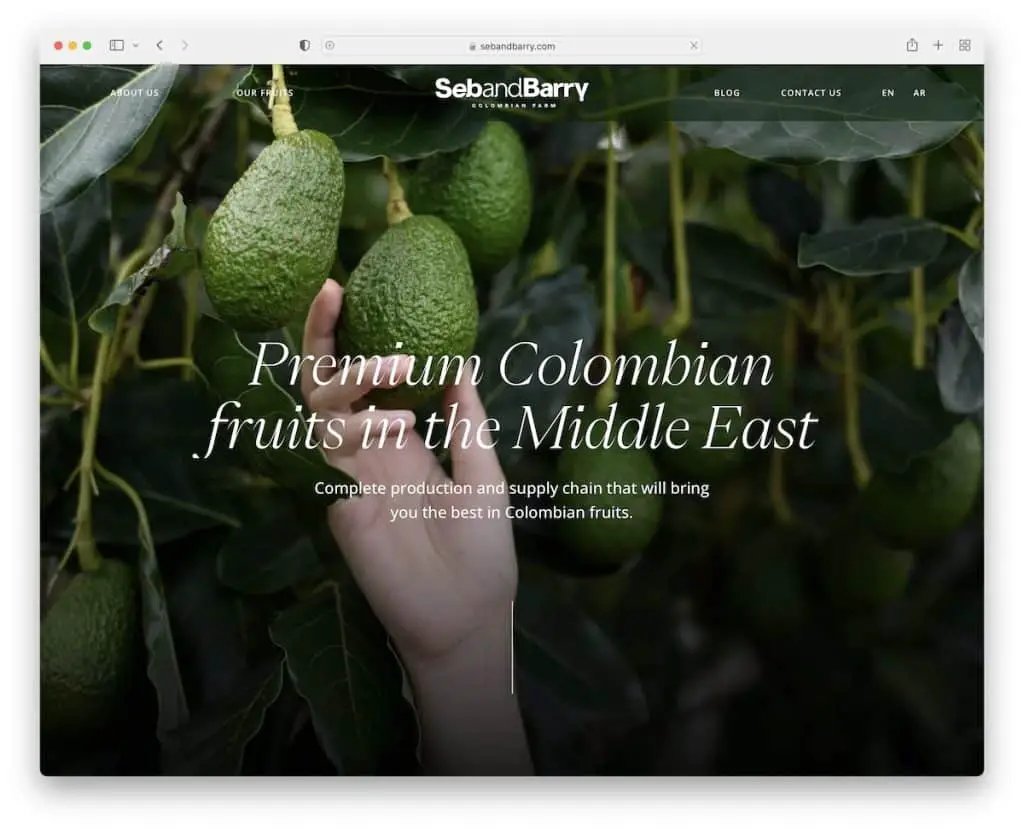
6. Seb e Barry

L'immagine di sfondo a schermo intero di Seb e Barry crea un impatto potente e duraturo su ogni visitatore. E vuole subito che tu sappia di più, unito al titolo e al testo.
Il sito Web animato di Seb e Barry utilizza un'intestazione trasparente (e fluttuante) con animazioni epiche (a scorrimento) che ti fanno sentire parte del progetto.
Nota : utilizza animazioni accattivanti per presentare la tua attività in modo più coinvolgente.
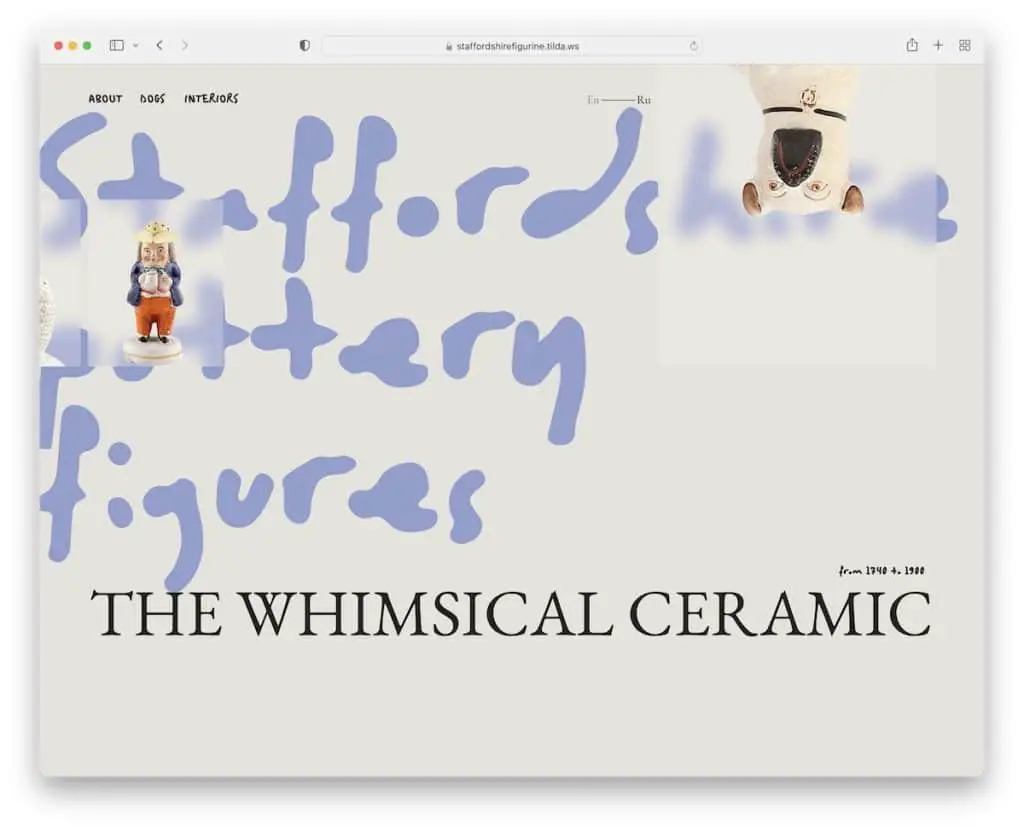
7. Figure dello Staffordshire

Staffordshire Figures è uno dei siti Web Tilda più unici che abbiamo trovato. Combina la semplicità con l'originalità in modo fantastico, facendoti venire voglia di scorrere lentamente, in modo da non perdere nulla.
Ci piace molto lo sfondo del testo che cambia, che potrebbe essere difficile da leggere (a causa del carattere), ma è un dettaglio eccezionale.
Nota : crea uno sfondo animato con elementi di pagina animati, ma fallo in modo strategico e con gusto (come Staffordshire Figures!).
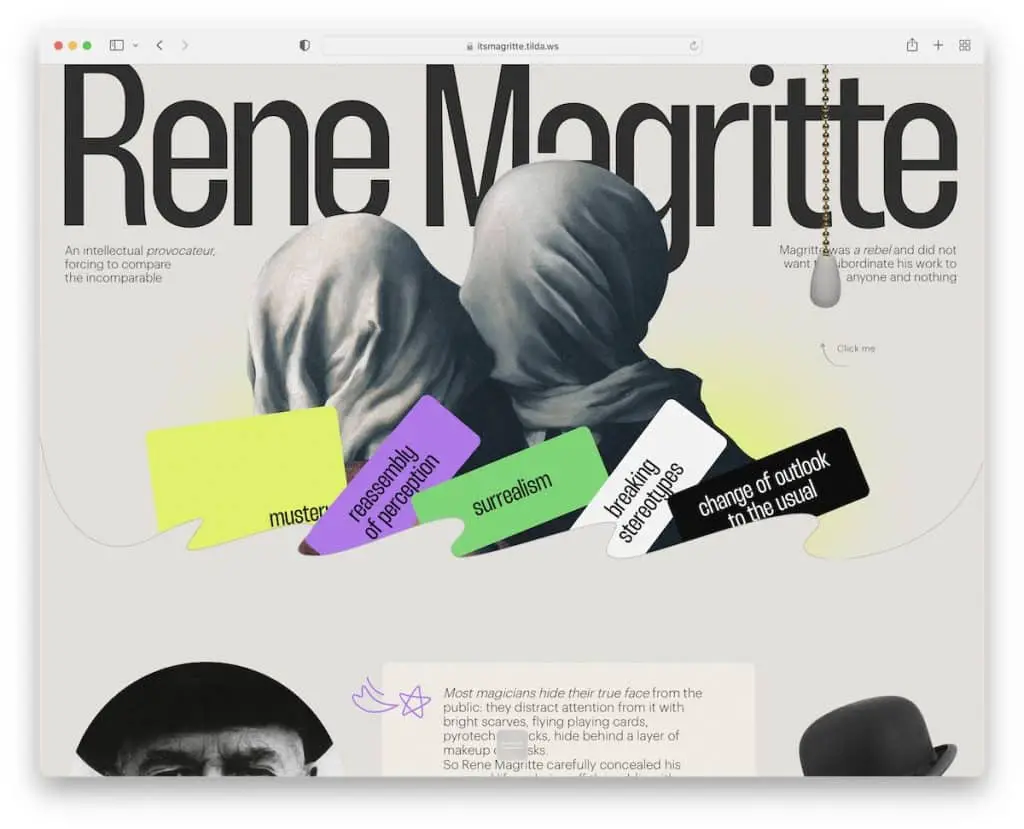
8. René Magritte

Rene Magritte è un altro esempio di sito Web Tilda estremamente interessante che ti consigliamo vivamente di controllare.
Lascia che il tuo sito web esprima la tua personalità, non importa quanto possa essere distintivo.
Il sito di Rene Magritte non utilizza una barra di navigazione in alto ma un semplice pulsante di menu nella parte inferiore dello schermo che ti consente di saltare a due delle sezioni più importanti.
Nota : crea uno storytelling coinvolgente e coinvolgente con un sito Web a pagina singola unico nel suo genere.
9. Rana di piombo

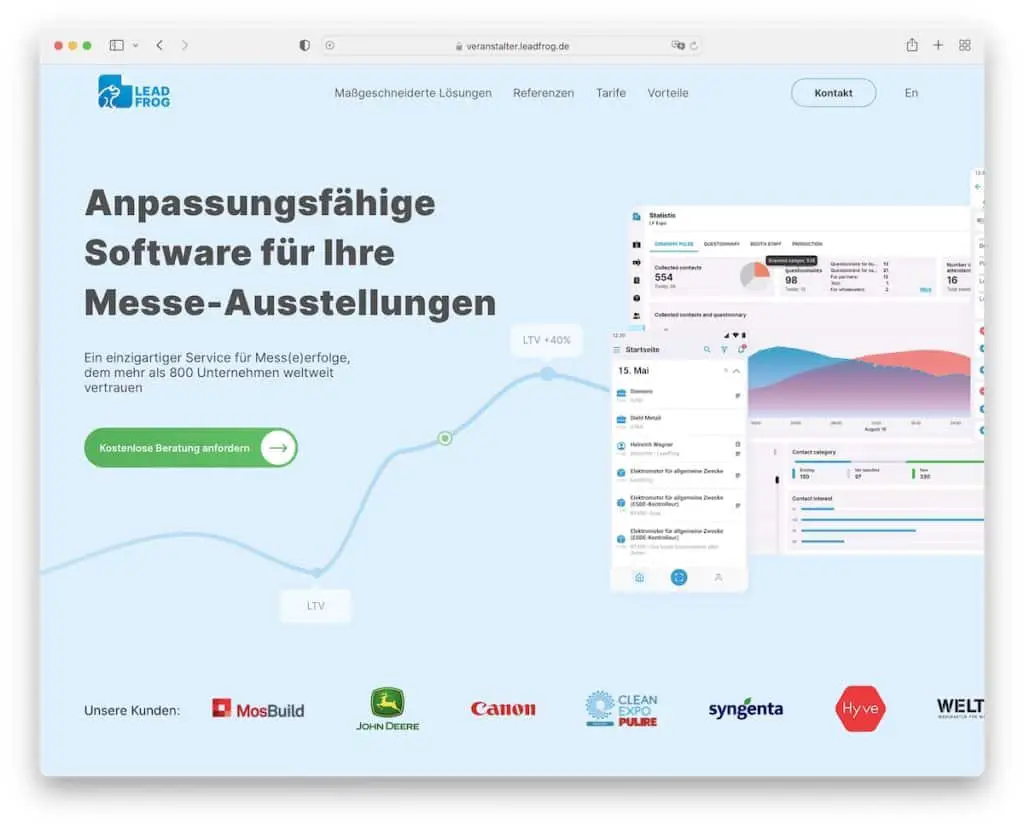
LeadFrog è un sito web di software che mantiene molto alto il livello professionale. La sezione above the fold presenta un'animazione carina, un pulsante CTA e un dispositivo di scorrimento del logo del cliente scorrevole.
Poiché ha un layout di una pagina, la navigazione mobile è utile per visitare le sezioni essenziali senza scorrere.
Ultimo ma non meno importante, le principali funzionalità di LeadFrog hanno fantastiche animazioni che si attivano al passaggio del mouse, facendoti venire voglia di controllare cosa succede.
Nota : rendi il tuo sito Web del software più interessante e divertente con dettagli animati.
10. Carta verde per gli investimenti

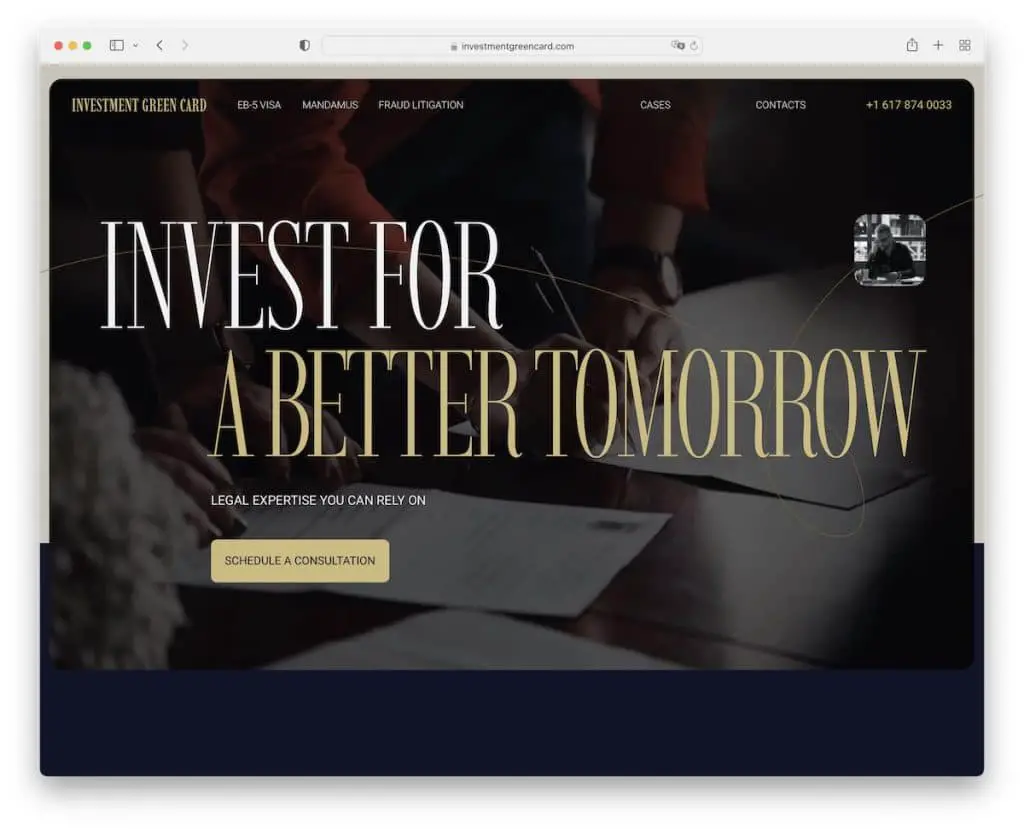
Ciò che attira immediatamente l'attenzione è la scelta della grande tipografia (per i titoli) da parte di Investment Green Card.

Inoltre, le loro sezioni simili a carte scompongono bene le cose per mantenerti concentrato. E i loro dettagli di contatto in grassetto nell'area del piè di pagina sono imperdibili.
Nota : mantieni i tuoi dati di contatto chiaramente visibili, in modo che tutti possano contattarti facilmente tramite e-mail o telefono.
11. Alina Sulina

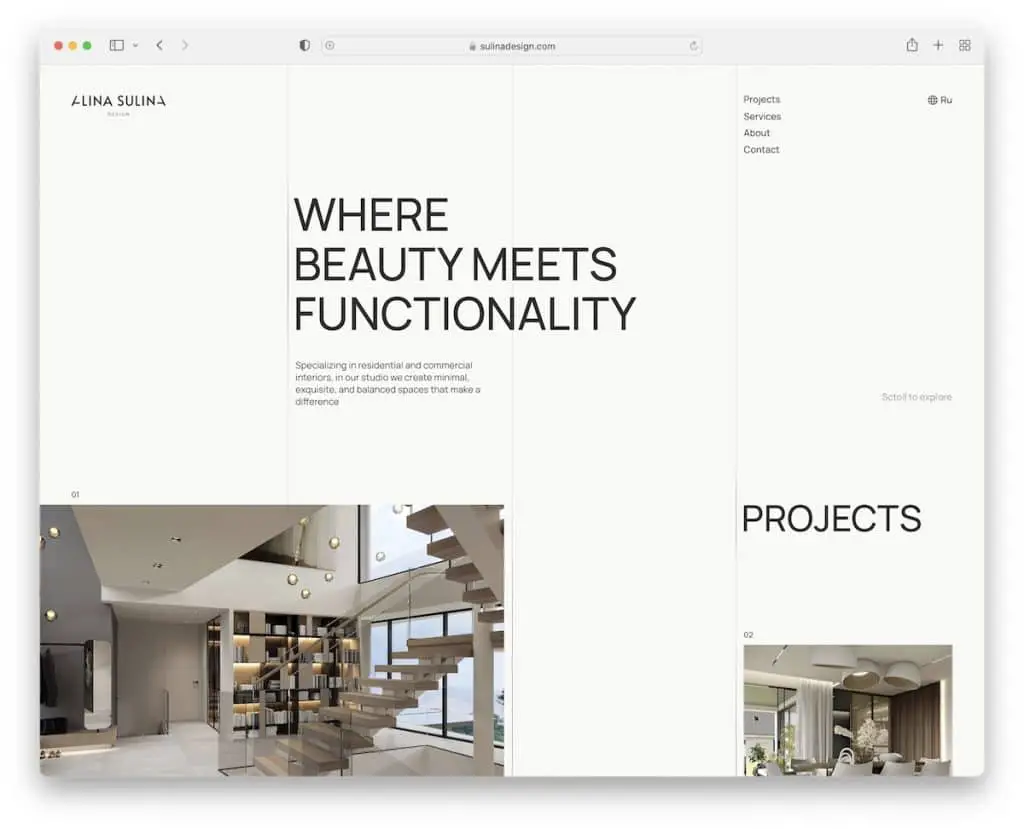
La bellissima funzione di rivelazione dei contenuti di Alina Sulina non è qualcosa che vedi tutti i giorni. Ma ravviva l'esperienza in modo fantastico per tenerti in giro più a lungo.
Inoltre, l'esclusiva home page in stile griglia ha elementi cliccabili se vuoi saperne di più su ogni progetto.
La sezione del piè di pagina occupa parecchio spazio sullo schermo, il che funziona molto bene con il tema generale del sito web.
Nota : rendi unico il tuo sito web di portfolio online con una griglia non tradizionale.
12. Sovralimentazione

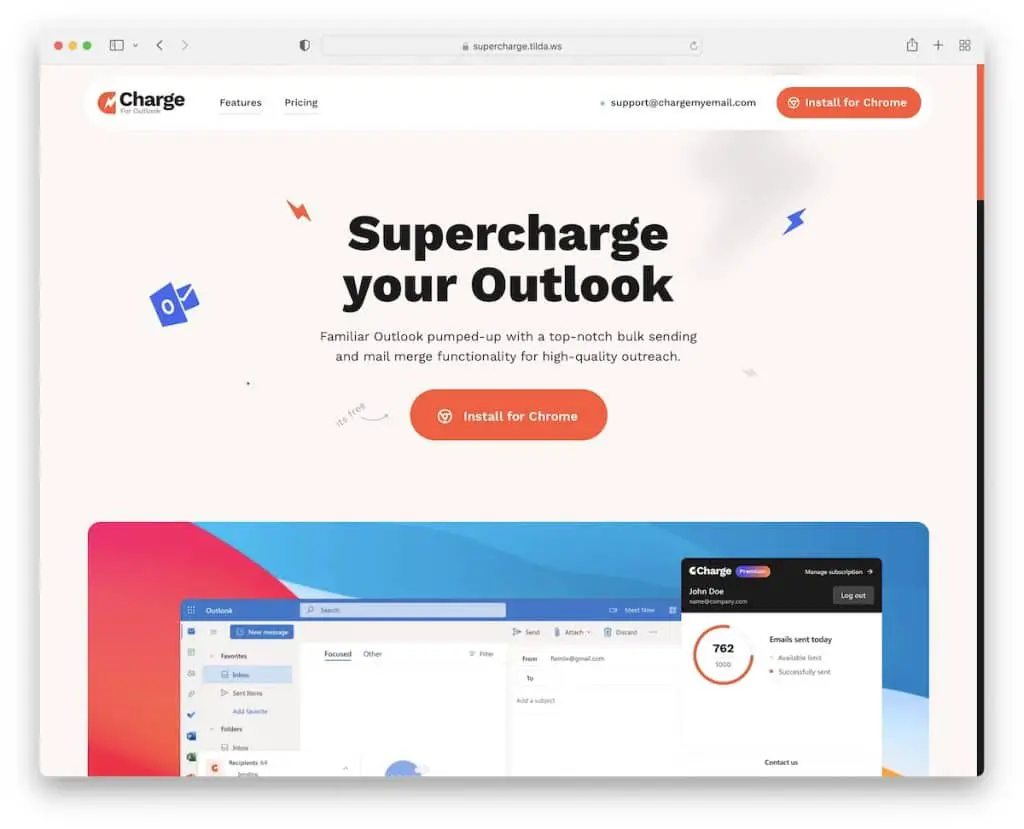
Ci piace particolarmente l'intestazione molto semplice di Supercharge con una sezione di menu in due parti. Ti porta alle funzionalità o ai prezzi dell'app: le informazioni più importanti. Ma un pulsante CTA consente anche a tutti di agire istantaneamente.
Inoltre, usano le fisarmoniche per una migliore UX per dare risposte a domande frequenti.
Nota : aggiungi un pulsante CTA nell'intestazione se desideri che gli utenti intraprendano un'azione immediata.
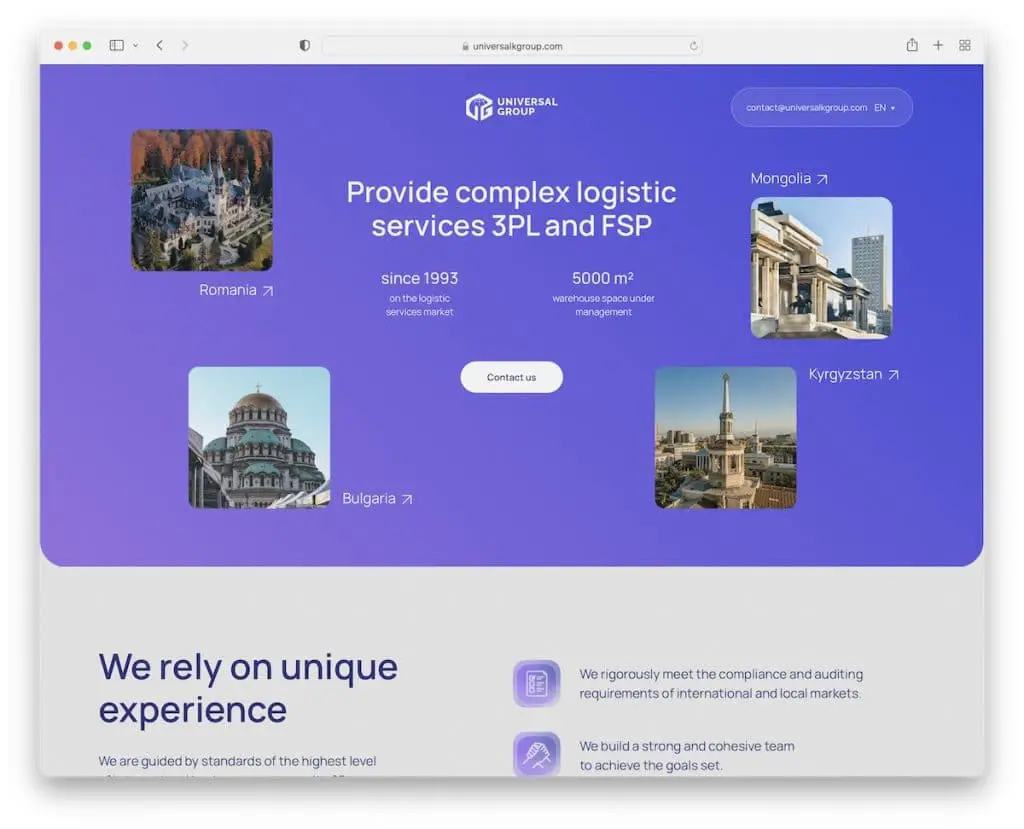
13. Gruppo universale

Universal Group utilizza il suo sito Web per accompagnarti in un viaggio attraverso i suoi servizi unici con un design moderno e sezioni fantastiche che sono troppo belle per perderle.
Il “Contattaci” above the fold apre un popup con un semplice form di consultazione a tre campi che non fa perdere tempo.
Non c'è molto nell'intestazione accanto al logo, un'e-mail cliccabile e un selettore di lingua.
Nota : Rendi disponibile l'accesso a un modulo di consultazione/contatto nella sezione eroi se questo è il tuo modo di fare affari.
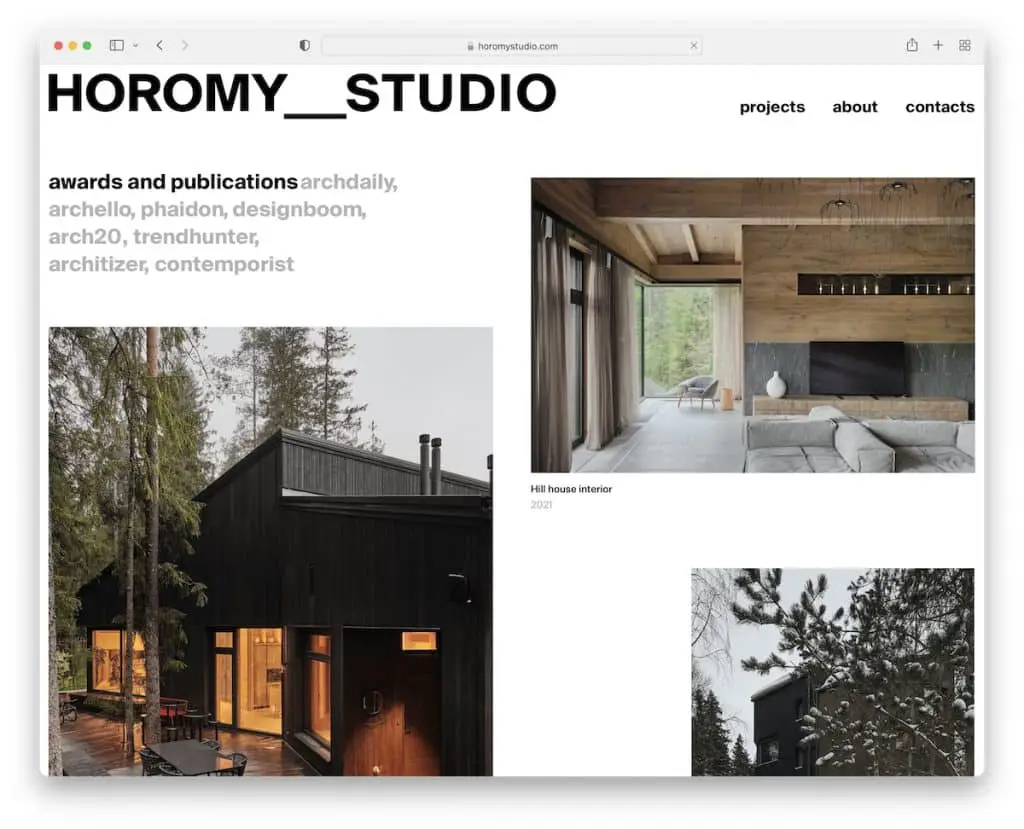
14. Horomy Studio

La home page di Horomy Studio è uno straordinario portfolio di grandi creazioni architettoniche che ispirano tutti.
Hanno collegato ogni immagine alla pagina del progetto con una suddivisione completa, rivelando tutti i dettagli. Ciò ha permesso loro di mantenere la prima pagina super pulita.
Ultimo ma non meno importante, l'intestazione mobile appare solo quando inizi a scorrere verso l'alto.
Nota : semplifica e abbellisci il design del tuo sito web di architettura con un portfolio dei tuoi progetti più epici.
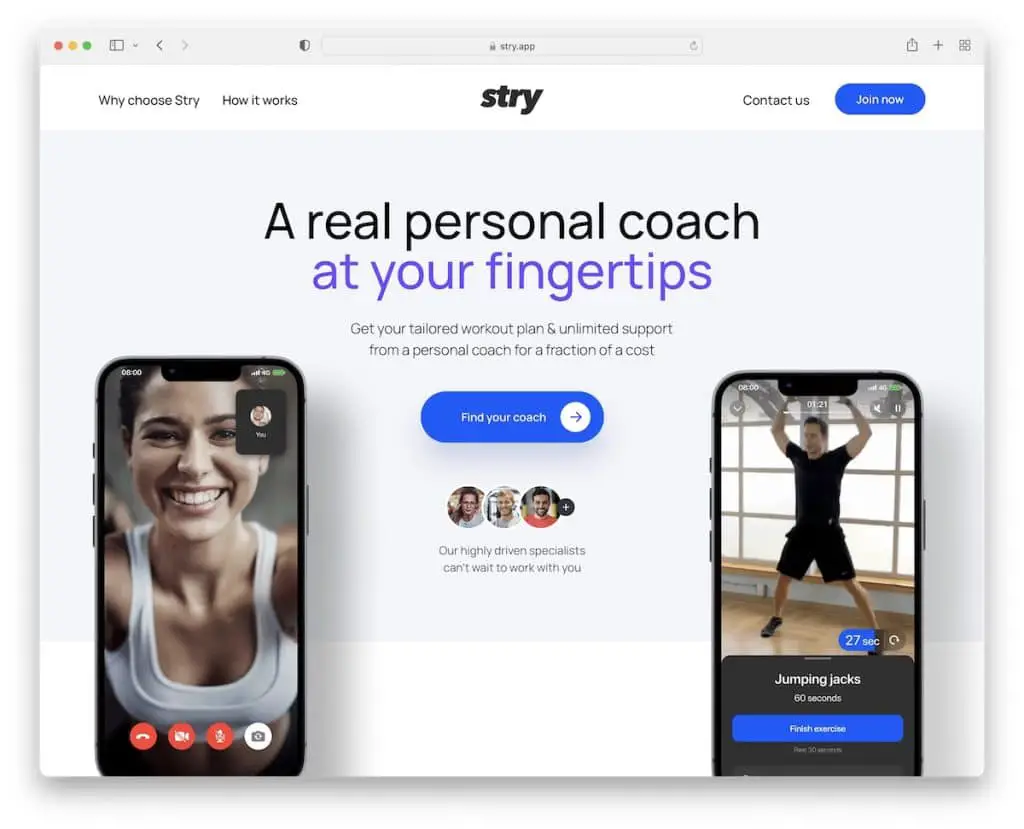
15. Prova

Stry è un sito Web della pagina di destinazione dell'app che rivela tutte le informazioni obbligatorie per tutti coloro che desiderano saperne di più. Ma i pulsanti CTA ti porteranno immediatamente in fondo alla pagina, dove potrai scaricare l'app o registrarti per una prova gratuita.
Invece di un'intestazione/menu mobile, Stry utilizza un pulsante CTA mobile che appare subito dopo la sezione above the fold.
Nota : incorpora un invito all'azione mobile, in modo che una persona possa agire quando vuole.
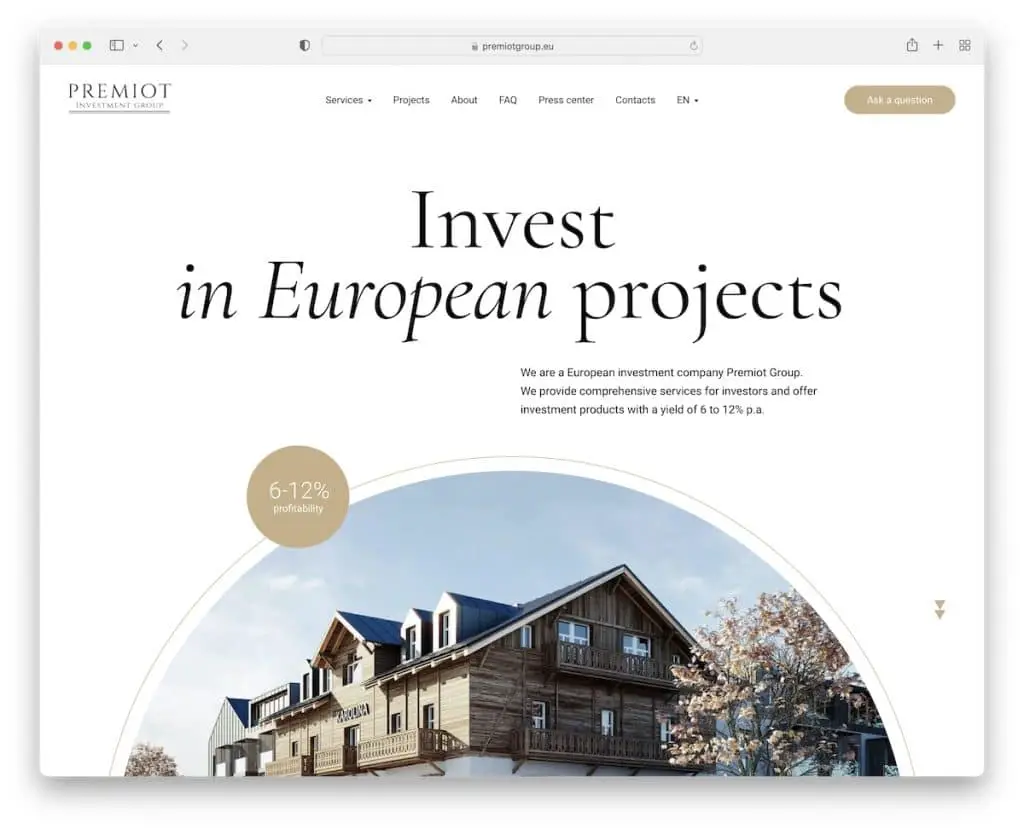
16. Premiot

Premiot racconta una storia con fantastiche animazioni e funzionalità di rivelazione dei contenuti che ti tengono impegnato per tutto il tempo di scorrimento.
Un'icona di hamburger mobile è sempre presente per tutti coloro che vogliono saperne di più, rivelando un menu in sovrimpressione al clic.
Il piè di pagina di Premiot è enorme, con un'e-mail cliccabile, un numero di telefono e Google Maps.
Nota : integra Google Maps per mostrare la posizione esatta della tua attività.
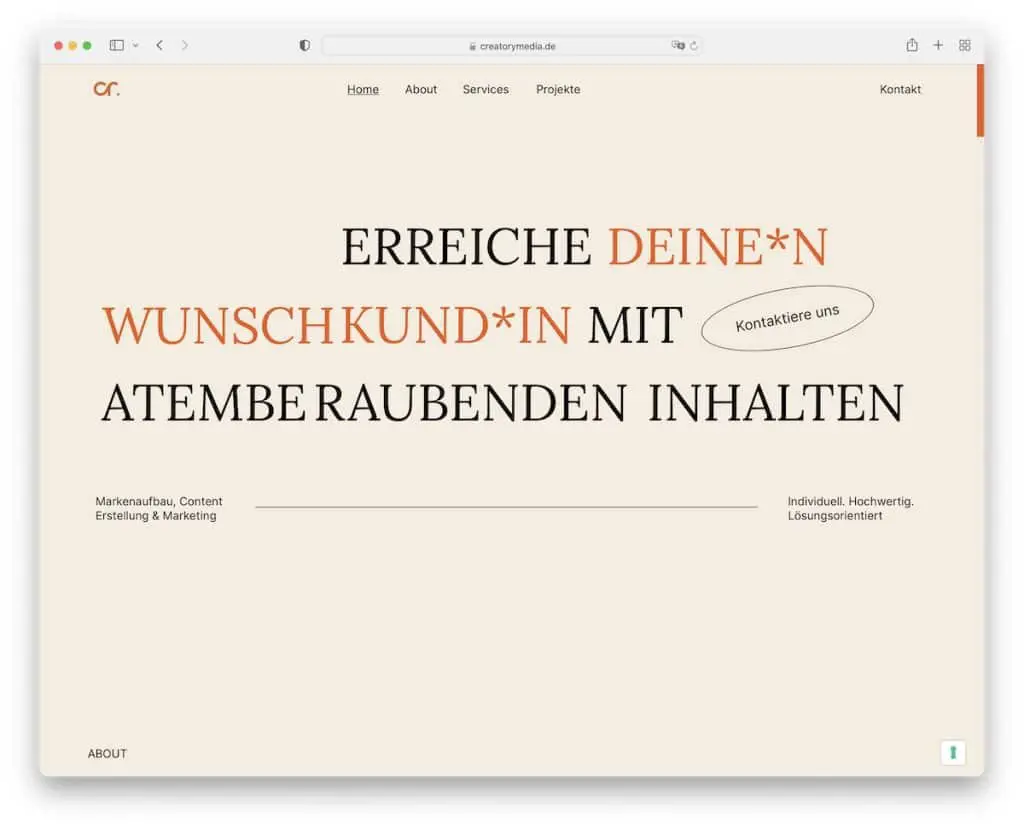
17. Creatore

Troverai tonnellate di ispirazione in Creatory se i contenuti visivi non sono la tua tazza di tè. Un sito Web con un testo pesante può essere buono? SÌ!
La creatività non sembra affatto noiosa, grazie a uno spazio bianco sufficiente, al caricamento del testo sullo scroll e ai pulsanti CTA animati.
Nota : mantienilo minimalista con un po' di animazione per un'esperienza unica sul sito web.
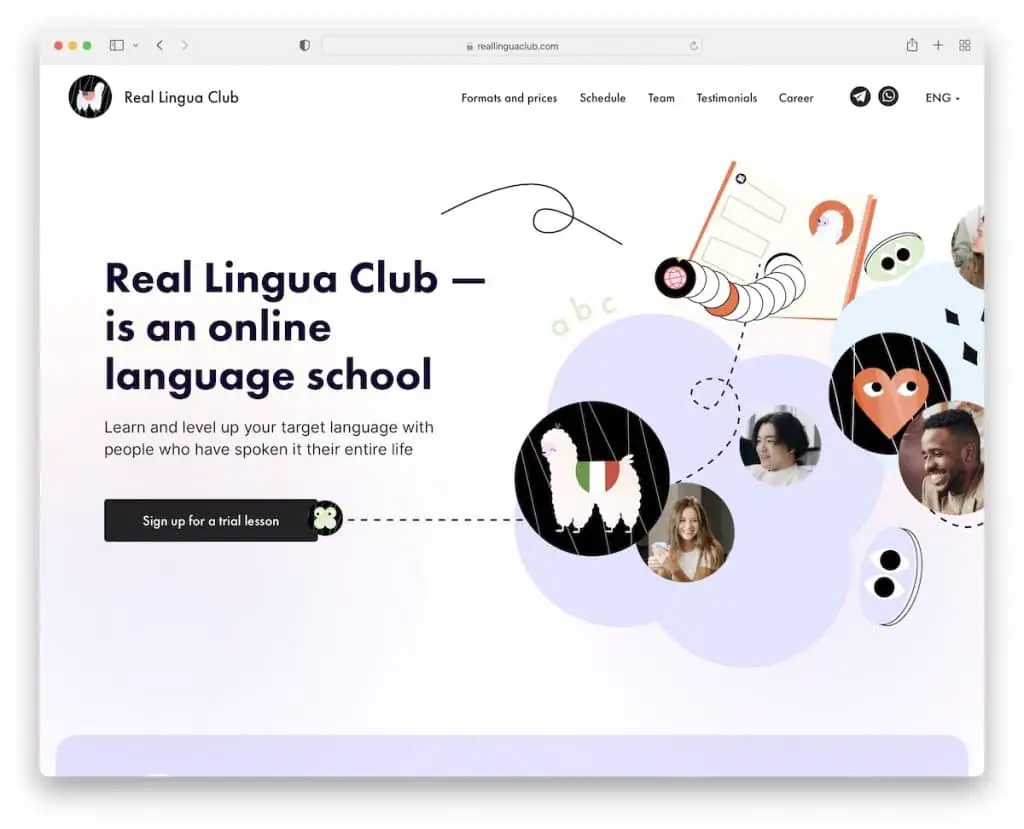
18. Real Lingua Club

Il design accattivante di Real Lingua Club attira l'attenzione di tutti non appena il sito web viene caricato. La caratteristica interessante è il pulsante CTA che apre una procedura guidata in più passaggi per iscriversi alla lezione di prova.
Mentre alcune aziende tengono nascosti i prezzi, Real Lingua Club rivela tutto. E anche se hanno più opzioni, rimangono trasparenti con esso in prima pagina.
Nota : i tuoi servizi e prezzi dovrebbero essere disponibili per tutti, anche se offri varie opzioni.
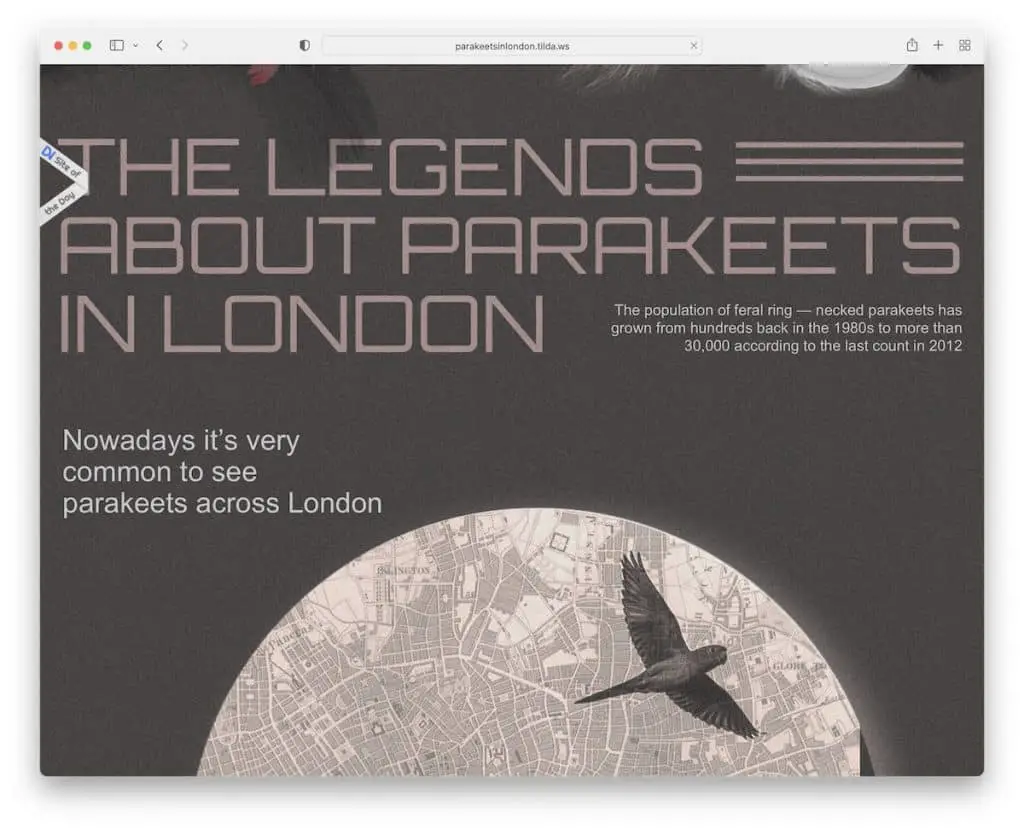
19. Parrocchetti a Londra

Parakeets In London è un sito web Tilda gratuito con un design fortemente animato che dà alla narrazione un nuovo significato.
L'integrazione dell'icona del menu dell'hamburger minimalista nell'area dell'intestazione è stata eseguita in modo intelligente. (L'unico aspetto negativo è che non tutti diranno che è un pulsante di menu.)
Nota : se sei nell'arte, nel cinema o in altri spazi creativi, osa essere diverso con un sito Web "appariscente".
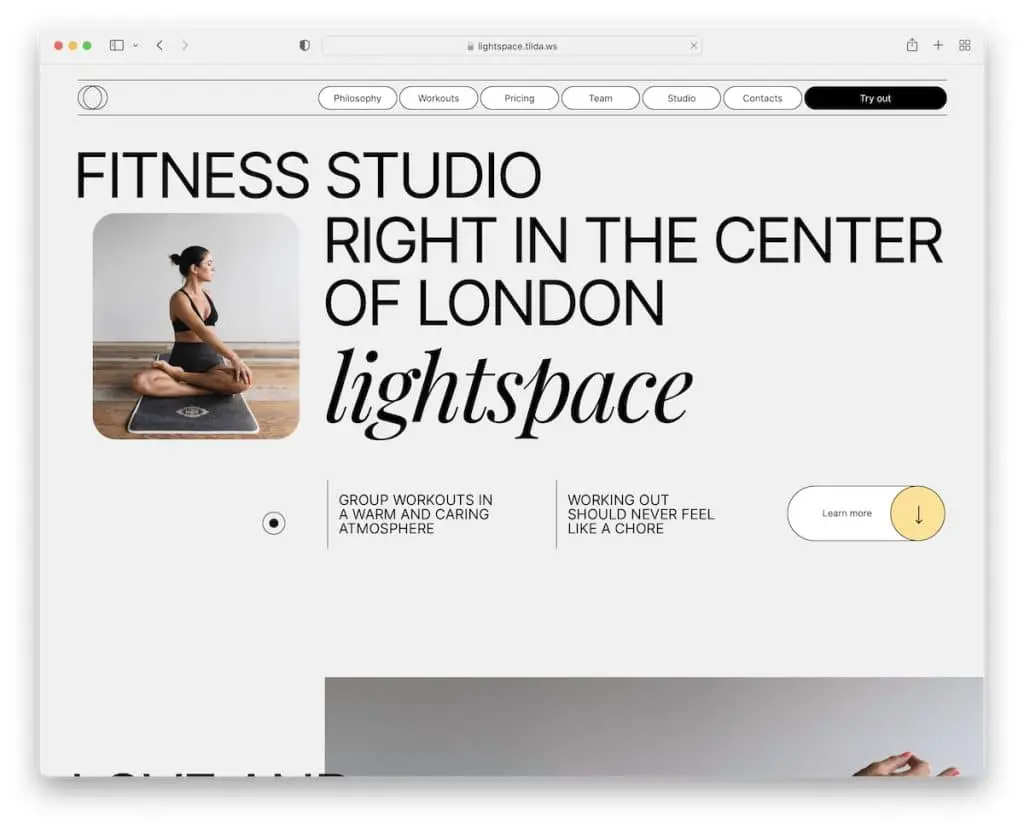
20. Spazio leggero

Light Space offre ai tuoi occhi un piacevole allenamento quando scorri la home page e visualizzi le animazioni. Semplicità e creatività funzionano davvero bene per il piacere della visione.
Lo stile è in qualche modo simile a Creatory, ma con molti più contenuti visivi che danno ai loro allenamenti, squadra e studio un tocco in più.
Nota : una barra di navigazione mobile è utile se esegui un sito Web di una pagina in modo che l'utente non si perda nei dettagli.
Facci sapere se ti è piaciuto il post.
