20 (principali) modelli di piè di pagina Bootstrap gratuiti 2022
Pubblicato: 2022-01-13Siamo piuttosto esigenti nel web design, creando così i nostri modelli di piè di pagina Bootstrap gratuiti.
Dopo anni di attenta indagine (scusate, abbiamo perso il conto), nessuno sembrava a posto.
Aveva senso sporcarci le mani (e la mente). Questo è esattamente quello che abbiamo fatto.
Invece di rivedere continuamente gli altri (assicurandoti che siano aggiornati), ti offriamo i piè di pagina più avanzati . Da noi.
Reattivo, aggiornato regolarmente e, soprattutto, FACILE da usare.
È ora possibile creare rapidamente un'area a piè di pagina per qualsiasi sito Web o blog.
Divertiti!

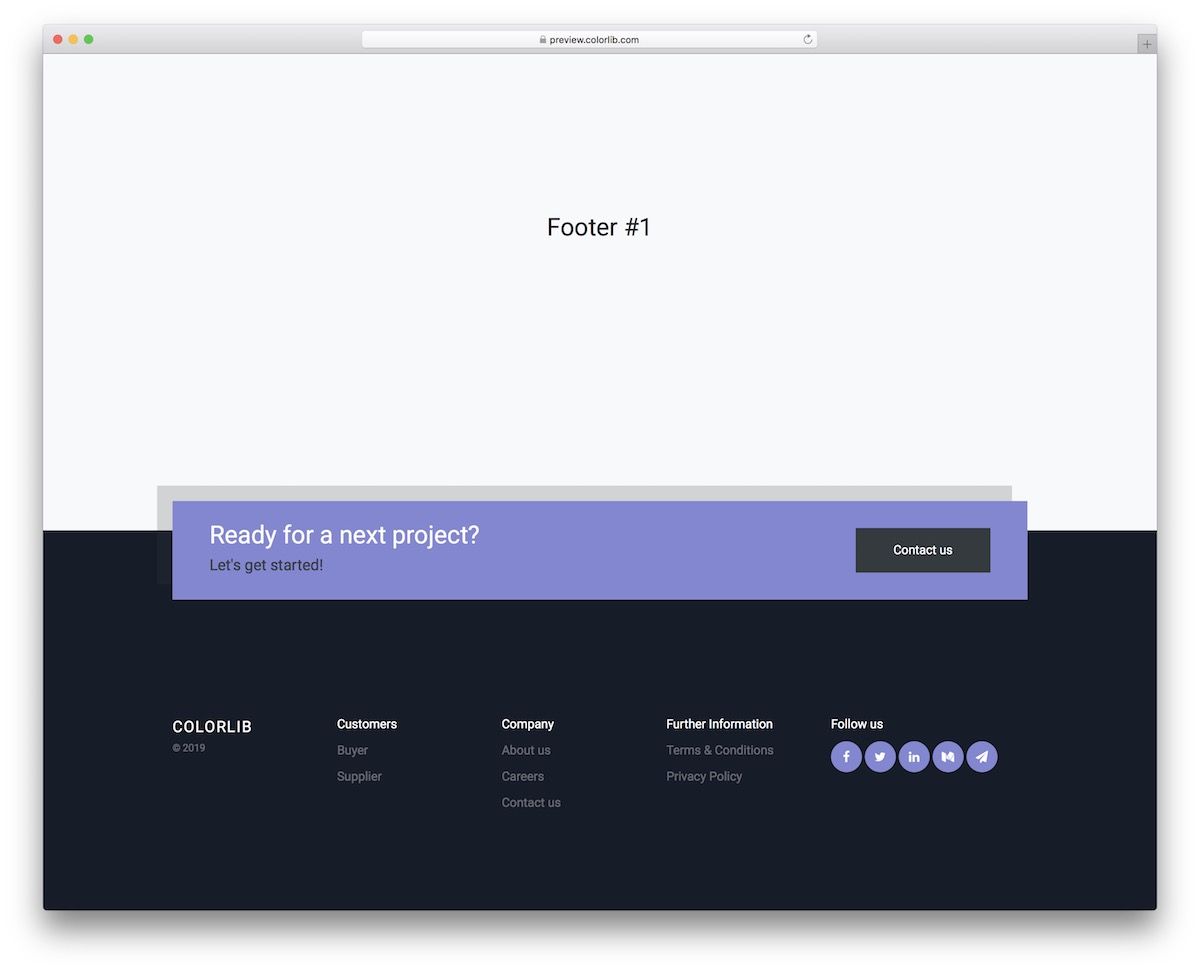
Questo moderno modello di piè di pagina fungerà da pratica aggiunta al tuo sito web. È uno strumento Bootstrap con una struttura flessibile e reattiva al 100%. In altre parole, funziona senza problemi sia su dispositivi mobili che desktop.
Inoltre, il modello presenta un aspetto distinto con tocchi scuri e viola, che lo rendono molto accattivante. Inoltre, viene fornito con pulsanti di social media integrati, quindi non è necessario aggiungerli manualmente.
Se stai cercando qualcosa di NON TROPPO tradizionale, questo farà il trucco.
Maggiori informazioni / Scarica

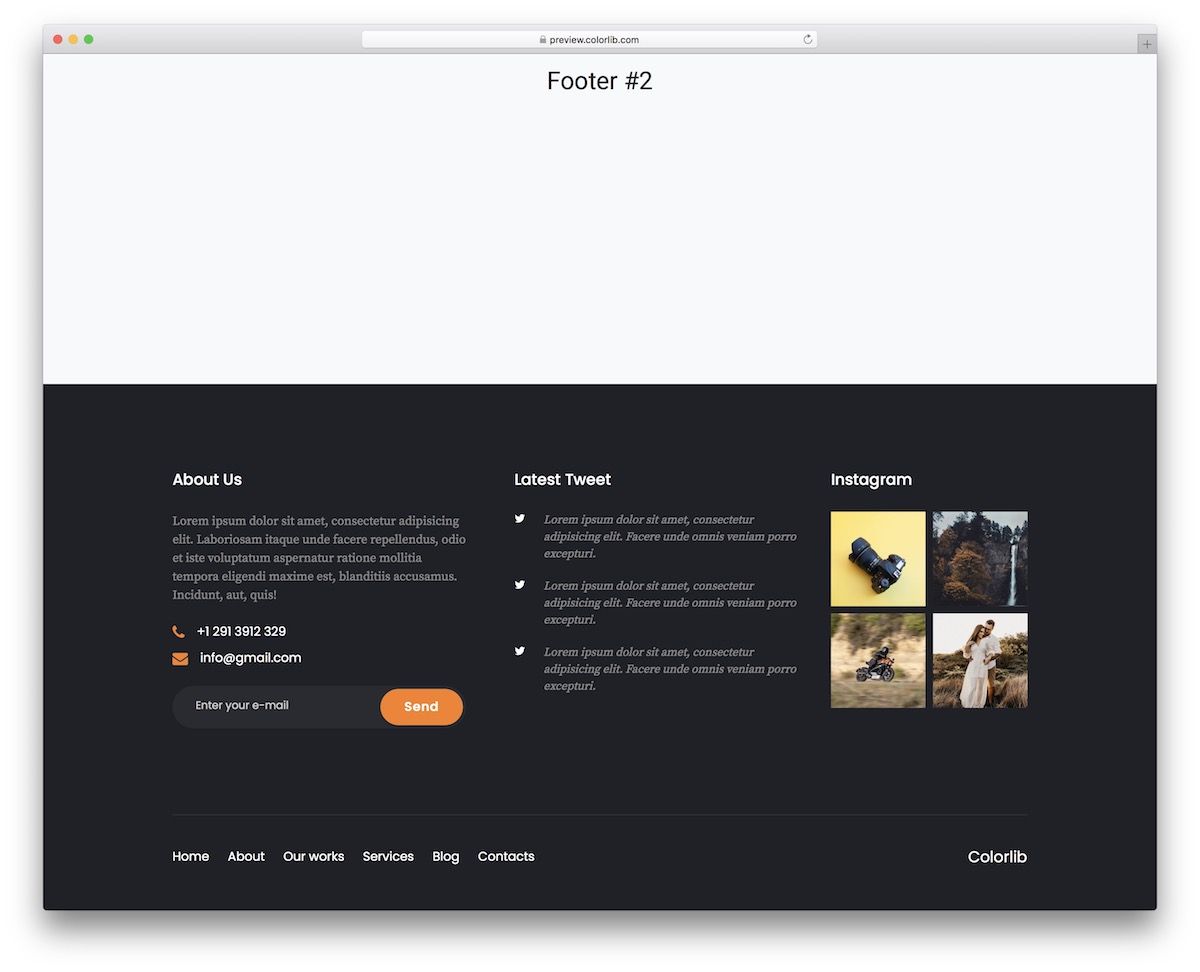
Questo potente e completo piè di pagina Bootstrap gratuito funziona per tutti i tipi di siti Web, negozi online e blog.
Tuttavia, funzionerà meglio per tutti coloro che desiderano aggiungere feed di Twitter e Instagram nell'area del piè di pagina.
Questo è qualcosa che questo frammento di codice gratuito risolve, ma devi comunque lavorare sul back-end per renderlo funzionale. Widget aggiuntivi per Chi siamo, numero di contatto, e-mail e iscrizione alla newsletter.
Nella parte inferiore è presente anche un menu a piè di pagina per la navigazione del sito.
Maggiori informazioni / Scarica

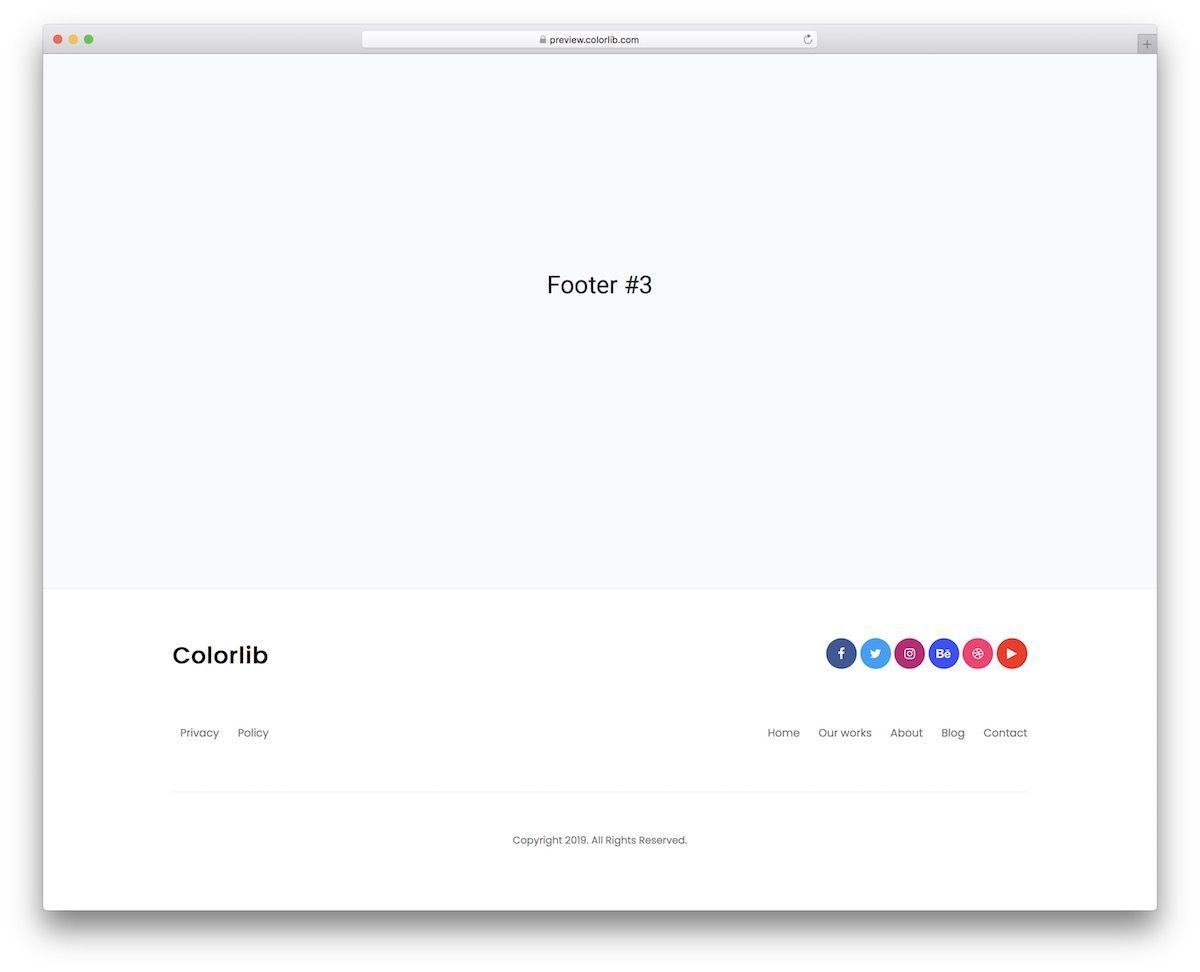
Se ti stai già attenendo al design minimalista con il tuo sito web, mantienilo nello stesso stile anche quando si tratta del piè di pagina.
Questo modello gratuito ti aiuterà a ottenere ottimi risultati senza la necessità di iniziare da zero. Offre un aspetto super pulito che si adatta rapidamente a diversi temi e stili del sito.
Con questo in mente, non avrai nemmeno bisogno di marchiarlo, poiché FUNZIONA efficacemente con diverse normative di branding per impostazione predefinita.
Maggiori informazioni / Scarica

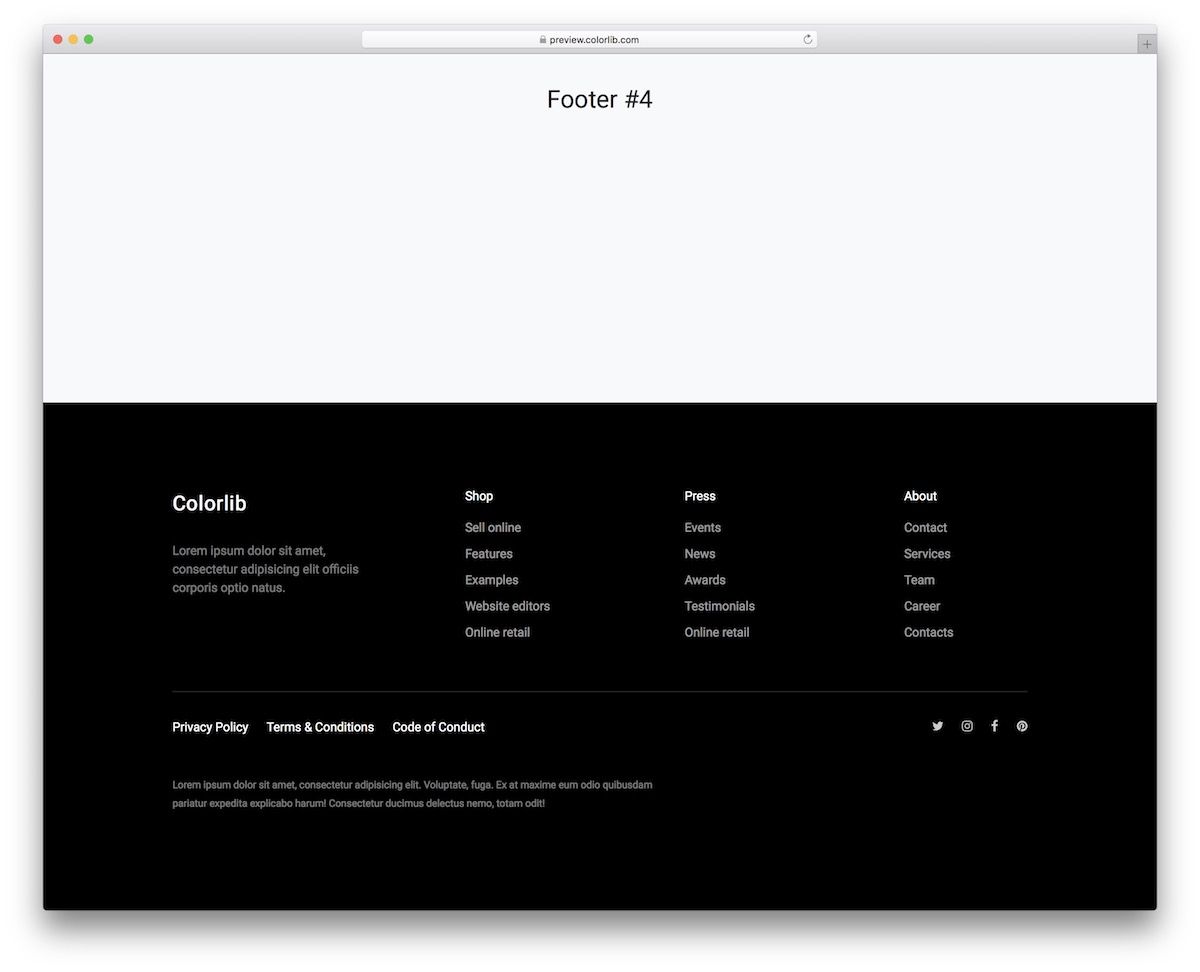
Per tutti coloro che desiderano avere la sezione del piè di pagina scura, prendi subito questo modello gratuito. Utilizza solo le ultime tecnologie e Bootstrap Framework, quindi sai che le prestazioni saranno sempre di prim'ordine .
Lo snippet è suddiviso in quattro colonne, con icone di social media aggiuntive e collegamenti per l'informativa sulla privacy, i termini e altro ancora. Puoi pre-testarlo visitando l'anteprima della demo dal vivo e da lì.
È anche possibile MODIFICArlo, adattandolo al proprio progetto su una T.
Maggiori informazioni / Scarica

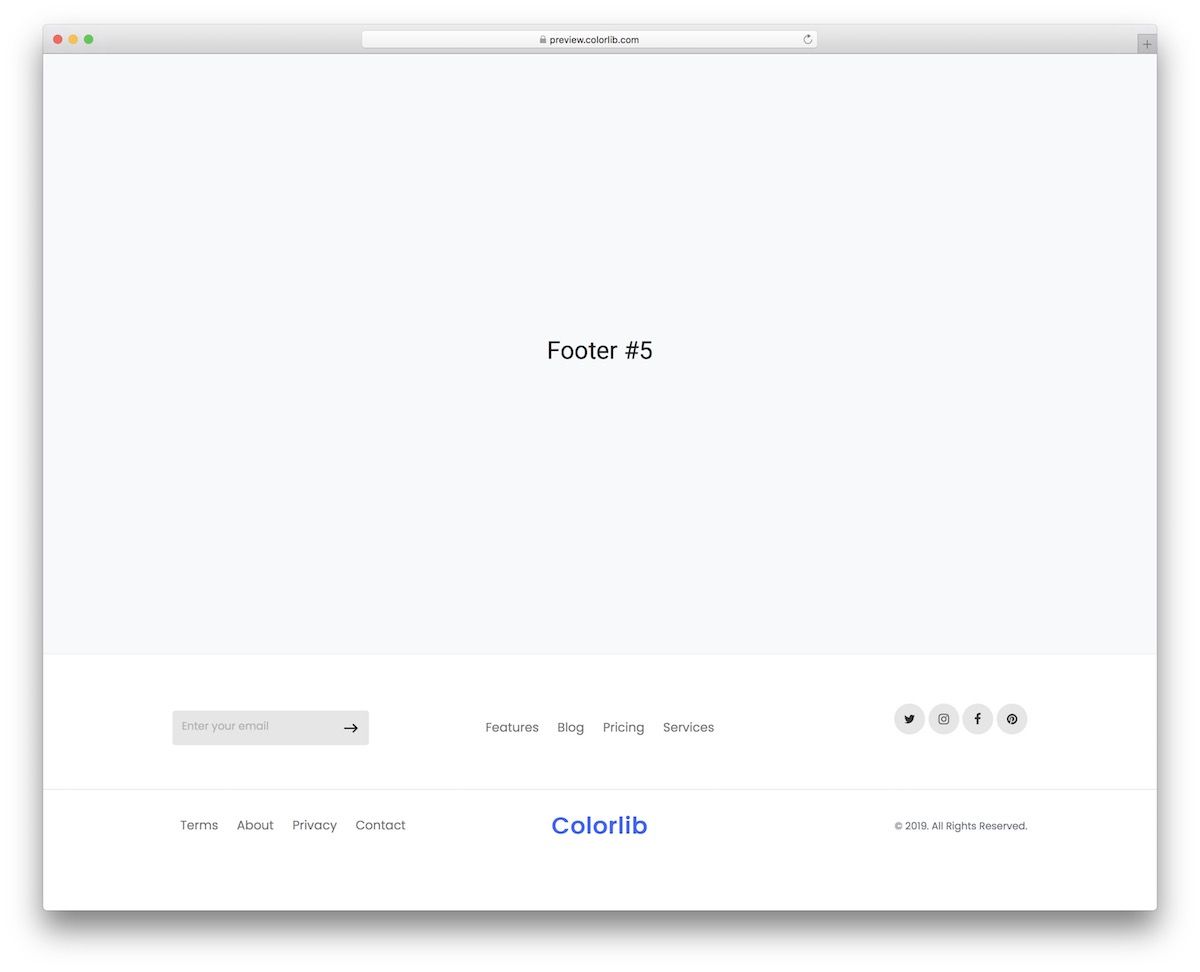
Invece di un piè di pagina scuro, puoi anche illuminarne uno con questo modello Bootstrap gratuito. Inoltre, il design è molto minimale, garantendo un'esperienza senza distrazioni .
La sezione principale del footer è dedicata alla navigazione, ai pulsanti social e all'attivazione dell'e-mail. Inoltre, include anche un logo, una sezione sui diritti d'autore e collegamenti aggiuntivi per privacy, contatti, informazioni e altro.
Indipendentemente dallo stile di un sito Web che scuoti, questo modello di piè di pagina lo soddisferà senza ombra di dubbio.
Maggiori informazioni / Scarica

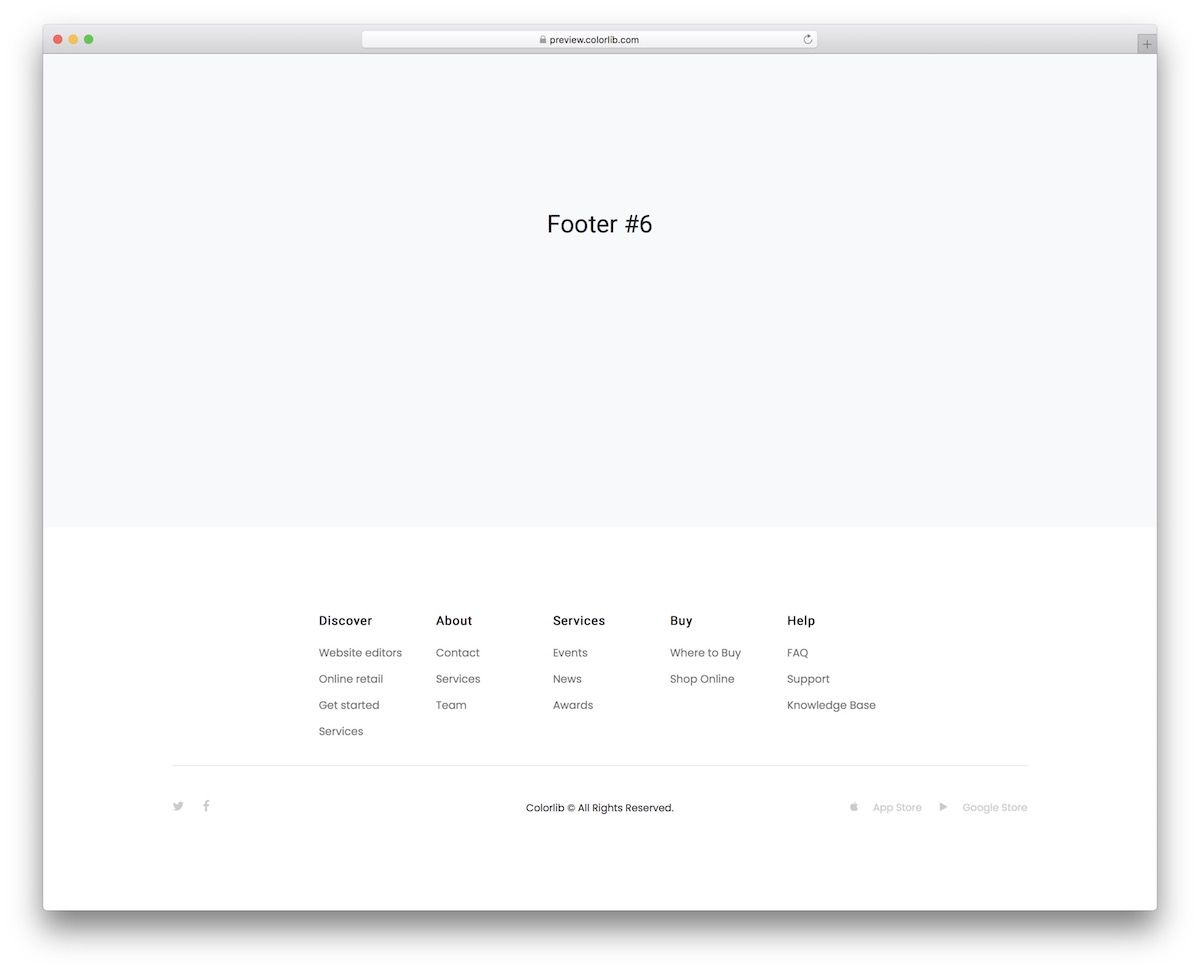
Indipendentemente dallo stile del piè di pagina che vorresti avere, troverai sicuramente il modello giusto in questa ESTESA collezione. Per tutti i minimalisti là fuori, ecco un'ottima alternativa che attirerà senza dubbio la tua attenzione.
Il footer è composto da più colonne che puoi utilizzare per la navigazione del sito Web, rendendolo il più pratico possibile. In breve, non trascurare l'area del piè di pagina, poiché può facilmente portare l'esperienza utente della tua pagina a nuovi livelli.
Altre funzionalità sono le icone social e i pulsanti di App Store e Google Store, solo per citarne alcuni.
Maggiori informazioni / Scarica

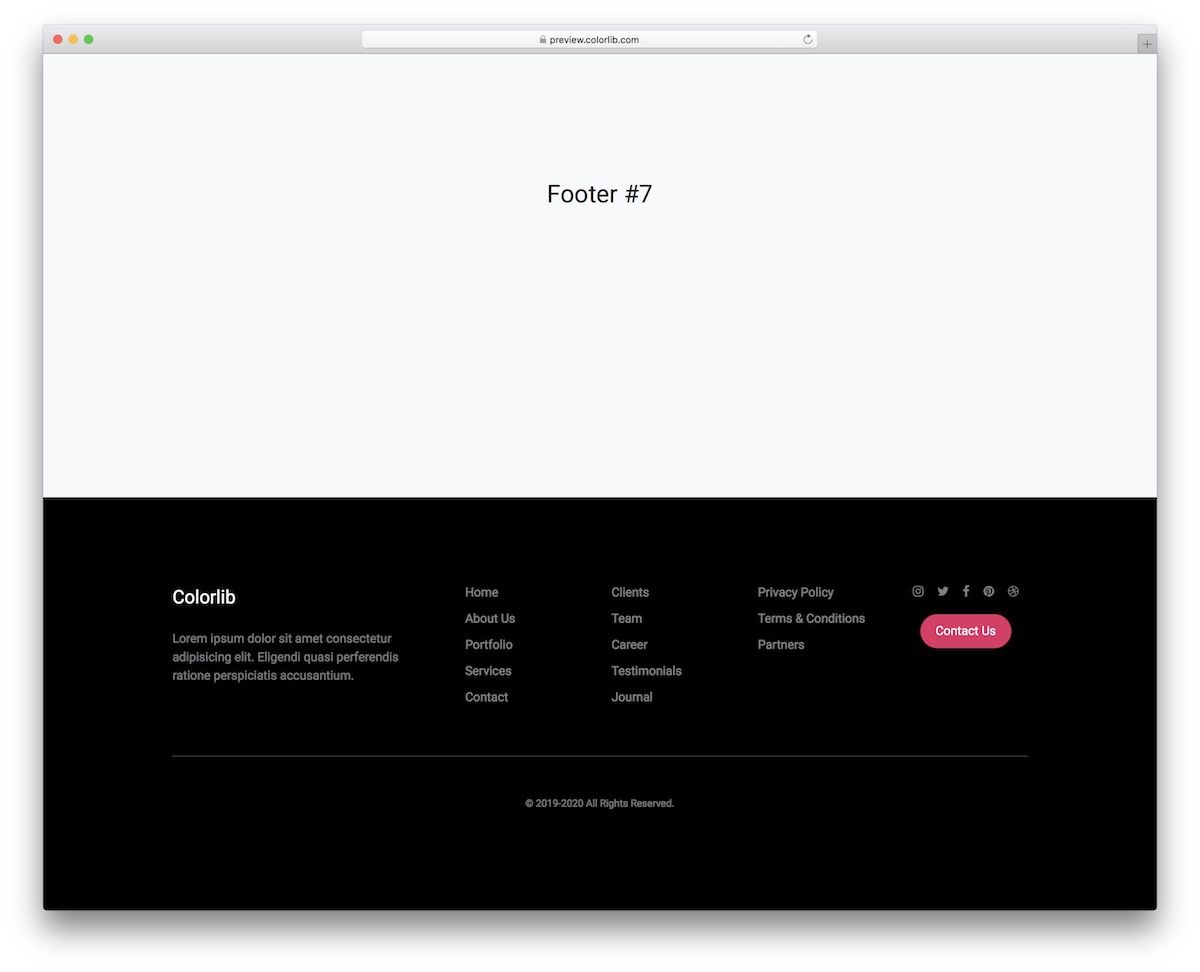
Un'altra ottima soluzione di un footer Bootstrap con uno stile scuro/nero. Questo è il design che si adatta facilmente a diversi design di siti Web per la tua comodità. Anche se lo utilizzi così com'è , puoi assistere a un risultato eccellente.
Inoltre, la struttura dello snippet è completamente ottimizzata per i dispositivi mobili per le GRANDI prestazioni che tu e i tuoi utenti meritate.
Maggiori informazioni / Scarica

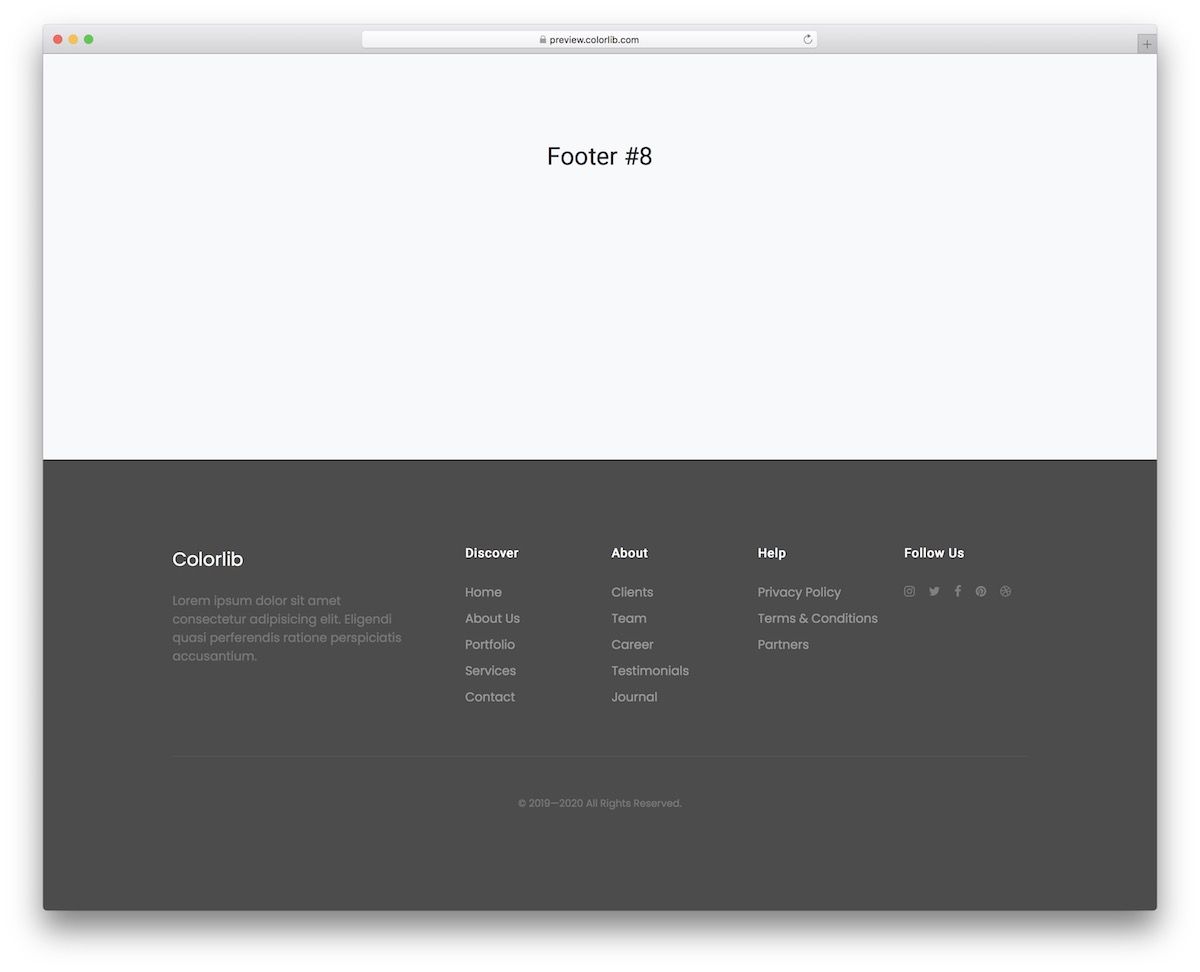
Se non riesci a decidere tra un footer chiaro o scuro , forse devi optare per uno grigio. Per tua fortuna, ecco la soluzione migliore che ti farà andare nella giusta direzione fin dall'inizio.
Anche se il modello necessita di ulteriore lavoro per funzionare senza problemi sul tuo sito Web, risparmierai comunque un sacco di tempo ed energia.
Ammettiamolo, il design è piuttosto generale e minimale, quindi NON HA PROBLEMI di adattamento ai diversi aspetti delle pagine.
Maggiori informazioni / Scarica

Anche se potresti non essere troppo interessato all'area del piè di pagina, è comunque necessario averla.
In questo caso, puoi scegliere questa alternativa contemporanea e reattiva che crea una sezione del piè di pagina che quasi non sembra tale. È minimo , con solo pochi dettagli che puoi utilizzare per collegarti alle sezioni della pagina, ai contatti e alle icone dei social media.
Perché complicare le cose con tutte le cose stravaganti se non è necessario?
Maggiori informazioni / Scarica

Un piè di pagina è un'ottima sezione per includere un widget di iscrizione alla newsletter via e-mail. Se è qualcosa che stai cercando, questo è il modello Bootstrap che lo copre per impostazione predefinita.
Oltre a ciò, ottieni anche tre colonne da modificare con qualsiasi cosa tu voglia. Sopra la barra degli abbonamenti, puoi anche includere alcune parole convincenti che aumenteranno le probabilità di conquistare nuovi abbonati.
Se necessario, perfezionalo ulteriormente, arricchisci il layout con le tue idee e integralo senza problemi nel tuo sito web.
Maggiori informazioni / Scarica

Un footer Bootstrap gratuito in piena regola con un layout completamente reattivo e più sezioni per modellare e migliorare di conseguenza.
Il piè di pagina crea un'atmosfera più dinamica e si integrerà perfettamente nel tuo progetto con il suo aspetto scuro. Puoi lavorare con l'aspetto predefinito o modificarlo completamente: devi adattarlo alle tue esigenze e normative se non si adatta già.
Le colonne multiple presentano icone dei social media, informazioni, notizie, collegamenti rapidi e altro ancora.
Maggiori informazioni / Scarica

Faresti meglio a non perdere questo modello Bootstrap gratuito per tutti coloro che desiderano portare l'area del piè di pagina al livello successivo . Ha un bellissimo stile scuro con belle scelte di colore dei caratteri, rendendo la presentazione generale molto attraente per gli occhi.

Insieme a questo, c'è anche una parte predefinita per l'iscrizione alla newsletter, collegamenti social, sezione partner e altro ancora.
Grazie all'utilizzo delle sole tecnologie PIÙ RECENTI, il layout è compatibile anche con dispositivi mobili e desktop per prestazioni sempre ottimali.
Maggiori informazioni / Scarica

Anche se questo design del piè di pagina può avere un aspetto più femminile per colpa, puoi esercitarlo in modo efficiente per tutti i tipi di intenzioni .
Funziona benissimo per un sito di eCommerce; tuttavia, puoi modificarlo e andare completamente controcorrente. Il modello include anche i pulsanti dei social media e un widget di abbonamento con tre colonne per le categorie.
Puoi scaricarlo ora, metterlo subito in pratica e iniziare subito a lavorare per aggiungerlo alla tua applicazione web.
Maggiori informazioni / Scarica

Un modello di piè di pagina Bootstrap potente, facile da usare e completo che non conosce limiti. Con questo in mente, puoi utilizzare le sue configurazioni predefinite o fare un ulteriore passo avanti e modificarlo ulteriormente.
Tuttavia, il design potrebbe funzionare molto bene così com'è, grazie alla sua acclimatazione istantanea a diversi stili di sito web. Modifica la sezione Informazioni, attiva il tag cloud, condividi le categorie popolari e altro ancora; tutto è possibile con una sezione a piè di pagina ben congegnata.
Puoi anche collegarlo ai tuoi account Twitter, Facebook e Instagram e raccogliere nuove e-mail con il modulo di iscrizione.
Maggiori informazioni / Scarica

Questo footer Bootstrap a quattro colonne è eccellente per tutti coloro che desiderano aggiungere molti dettagli nella sezione inferiore del proprio sito Web.
Puoi usarlo per ristoranti e aziende alimentari , ma in realtà può funzionare per tutti i tipi di siti Web diversi, persino i blog. Con le quattro colonne, puoi visualizzare tutti i tipi di contenuti che andranno a beneficio dei tuoi utenti.
Dall'aggiunta di ulteriori informazioni sull'azienda alle ultime notizie, al feed di Instagram e all'abbonamento alla newsletter, solo per citarne alcuni, è tutto possibile.
Maggiori informazioni / Scarica

Poiché la maggior parte dei siti Web è chiara/bianca, i webmaster tendono a optare per una sezione del piè di pagina scura. Se è qualcosa che ti interessa, questa raccolta di piè di pagina Bootstrap ti copre senza dubbio.
Ecco una soluzione COOL che segue tutte le ultime tendenze e normative del web moderno. La struttura è fluida e il codice è facile da usare, assicurandoti di ottenere rapidamente il massimo dal modello.
Inoltre, viene fornito con un modulo newsletter, quindi non è necessario crearne uno da zero.
Maggiori informazioni / Scarica

Semplice, reattivo e scuro sono le tre caratteristiche principali di questo prossimo frammento di piè di pagina gratuito. Presenta il nome di un sito Web (che puoi utilizzare come logo cliccabile), la navigazione e le icone verdi dei social media.
A causa dell'aspetto minimalista, avrai bisogno di pochissimo lavoro per modificare il modello in base alle tue esigenze e normative. Ammettiamolo, questo footer è già molto sorprendente e fa il lavoro molto bene fuori dagli schemi .
Cambia il testo, il colore se necessario e sei a posto.
Maggiori informazioni / Scarica

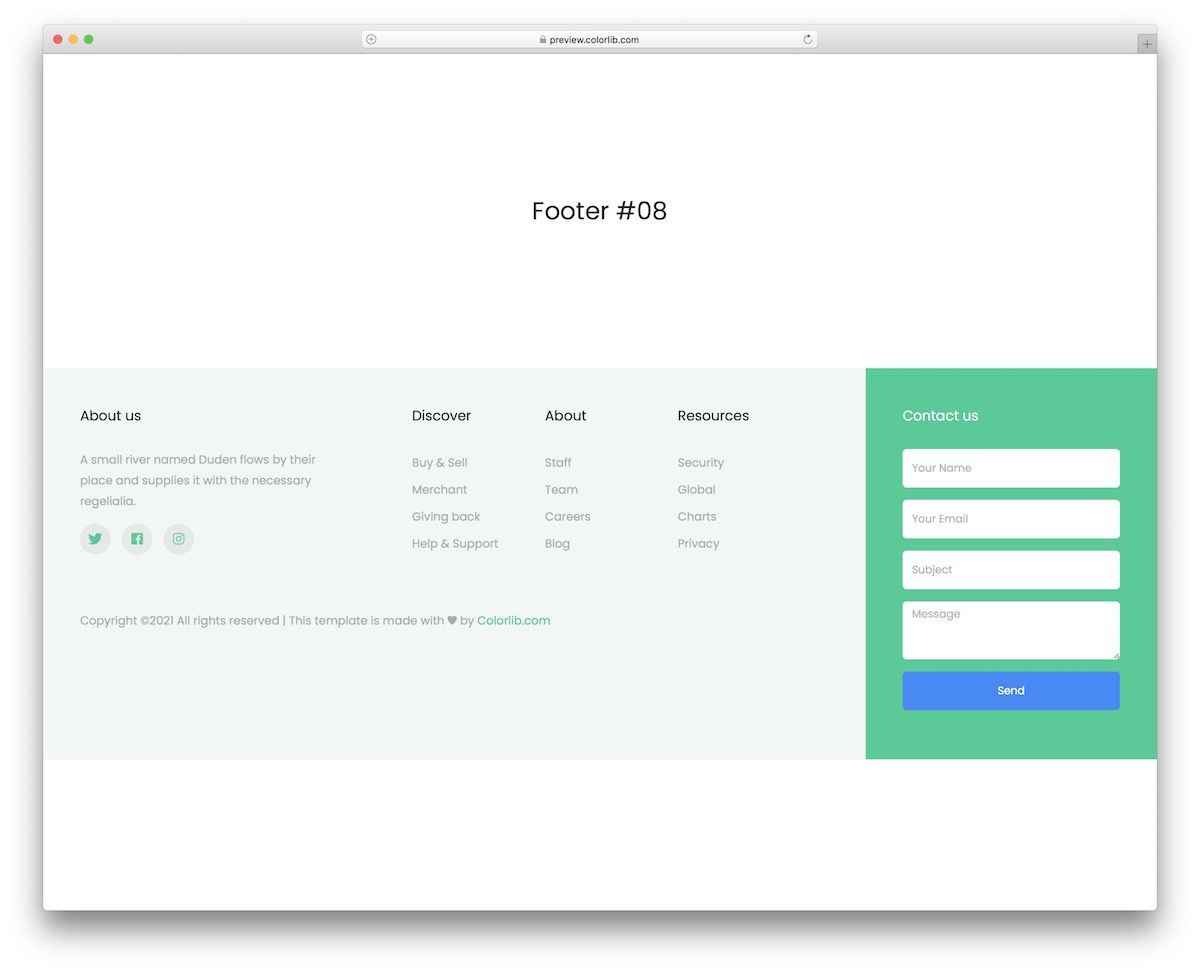
Un'area a piè di pagina di un sito Web può contenere molti widget e contenuti diversi per la comodità degli utenti. Ad esempio, se desideri scuotere un modulo di contatto nella sezione del piè di pagina, questo è il modello che lo risolve per te.
Perché lavorarci da zero se non è necessario? Invece, concentrati sulla modifica e il perfezionamento di questo layout, facendo in modo che segua il tuo stile fino al tee.
Ed è qualcosa che realizzerai rapidamente, senza nemmeno preoccuparti della compatibilità con i dispositivi mobili.
Maggiori informazioni / Scarica

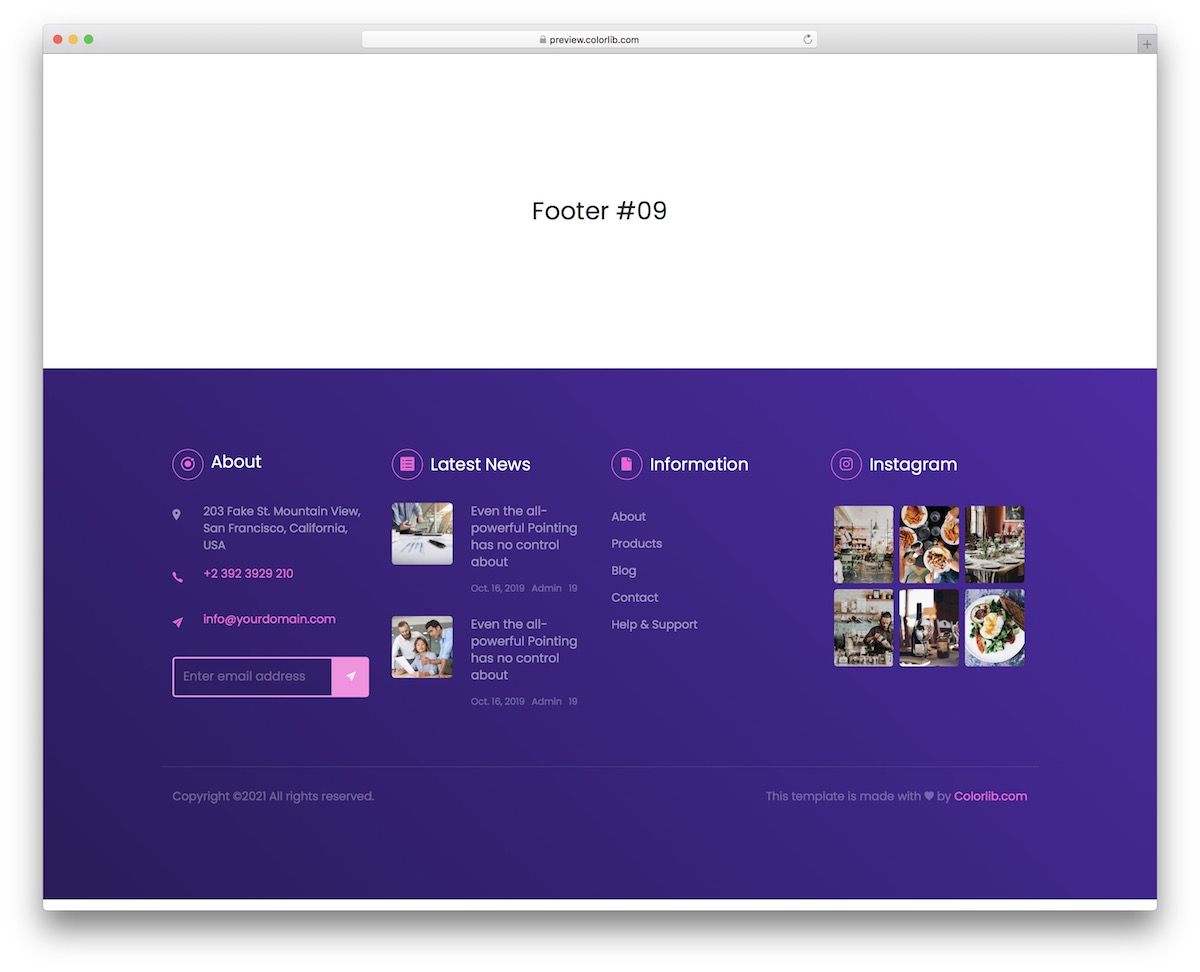
Mentre i piè di pagina scuri e chiari sono i più popolari, alcuni tendono a scegliere un'opzione più colorata. Se il viola è qualcosa che cerchi, Bootstrap Footer V19 è la soluzione giusta per servirti BENE.
Come tutti gli altri strumenti in questo elenco, anche questo utilizza Bootstrap e garantisce completa flessibilità e ottima UX. È dotato di quattro colonne principali con più campi per lo stile e migliora a proprio piacimento.
Puoi persino creare un feed Instagram e raccogliere e-mail con il modulo di iscrizione.
Maggiori informazioni / Scarica

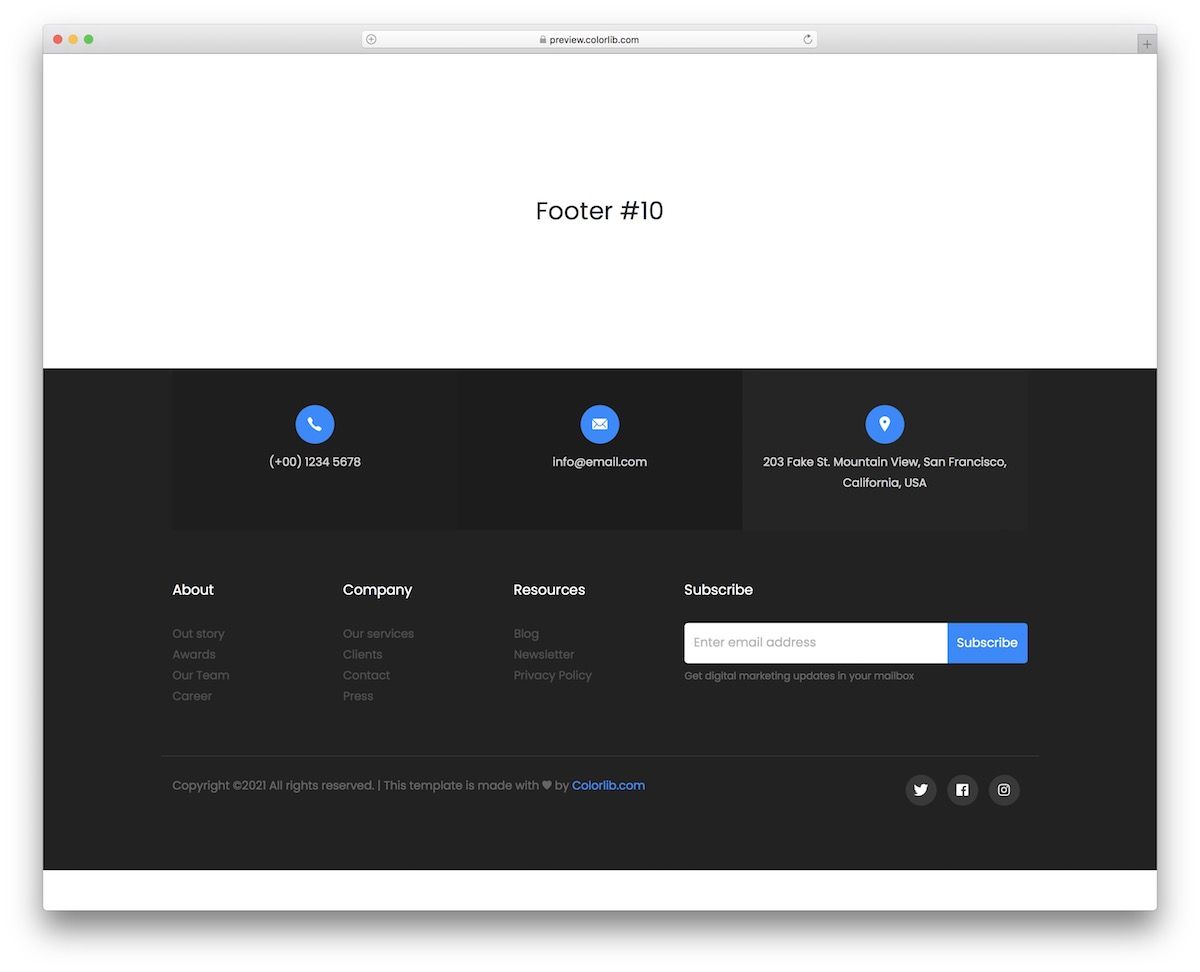
Un moderno modello di piè di pagina con dettagli aziendali aggiuntivi, tre colonne per i collegamenti e un modulo di iscrizione. Ci sono anche i pulsanti dei social media, che puoi attivare e mostrare ai tuoi utenti quanto sei SOCIABILE.
È dotato di una buona scelta di tonalità di colore scuro, blu, bianco e grigio che creano un'atmosfera piacevole. Tuttavia, se questo non segue le tue normative di branding, modificalo con tutti i mezzi: sarà comunque veloce .
Anche se desideri cambiare i caratteri, hai anche il diritto di farlo accadere.
Maggiori informazioni / Scarica
Parole finali
Questo post sul blog ti ha fornito un elenco dei migliori esempi gratuiti di piè di pagina di Bootstrap. Spero che questi esempi di piè di pagina vi siano piaciuti. Se hai una certa esperienza di programmazione, puoi facilmente creare questo footer. Dai un'occhiata al codice di questi esempi a piè di pagina.
Il codice è piuttosto semplice. Non troverai nulla di difficile nel codice se conosci un po' di programmazione web. Puoi utilizzare questi modelli gratuiti sul tuo sito Web apportando miglioramenti e modifiche.
Dai un'occhiata da vicino agli esempi a piè di pagina elencati in questo post del blog e non dimenticare di dirci quale esempio ti è piaciuto di più.
Un piè di pagina può migliorare notevolmente l'esperienza dell'utente. Fa risparmiare agli utenti così tanto tempo. Le persone generalmente cercano le informazioni di contatto nella parte inferiore di un sito Web nella sezione del piè di pagina.
Se non hai un piè di pagina sul tuo sito, i tuoi visitatori potrebbero lasciare il tuo sito quando non riescono a trovare alcuna informazione di contatto in fondo semplicemente perché non vogliono dedicare molto tempo a questo, vogliono le cose molto rapidamente.
Ed è molto logico, dovrebbero evitare di perdere tempo. Se non trovano rapidamente le informazioni di contatto sul tuo sito, possono eseguire una rapida ricerca su Google e trovare un sito Web alternativo che fornisce servizi simili. Quindi potresti perdere clienti.
Anche se trascorrono del tempo per trovare le informazioni di contatto sul tuo sito Web, ciò influisce negativamente sull'esperienza dell'utente.
Ma se le tue informazioni di contatto sono visibili nel piè di pagina del sito, le persone le troveranno rapidamente perché la maggior parte delle persone sa che le informazioni di contatto possono essere trovate nella parte inferiore di un sito.
Scorreranno fino in fondo alla pagina, pensando che le informazioni di contatto siano lì in fondo. Mostrare i collegamenti delle informazioni di contatto alle pagine importanti e alle tue pagine social nel footer del sito sarà conveniente per gli utenti.
Quindi è di grande importanza avere un piè di pagina su un sito web.
Il tasso di conversione del tuo sito web aumenterà anche se inserisci un pulsante di registrazione o un'offerta nella sezione piè di pagina.
Molte persone hanno aumentato il coinvolgimento del sito inserendo collegamenti in questa sezione. Hanno anche aumentato significativamente le vendite mostrando pulsanti o collegamenti ai tuoi prodotti o servizi nel piè di pagina.
Divulgazione: questa pagina contiene link di affiliazione esterni che potrebbero comportare la ricezione di una commissione se scegli di acquistare il prodotto menzionato. Le opinioni in questa pagina sono le nostre e non riceviamo bonus aggiuntivi per le recensioni positive.
