21 migliori esempi di progettazione di siti web per autolavaggi 2023
Pubblicato: 2023-03-01Benvenuto nel nostro ampio elenco dei migliori esempi di progettazione di siti Web di autolavaggio che senza dubbio ti riempiranno di nuove idee creative.
Non sai da dove cominciare per creare la tua presenza aziendale online?
Prendi ispirazione da questi esempi prima, quindi scegli il tuo tema WordPress preferito per l'autolavaggio per realizzarlo.
Crea una pagina in cui promuovi i tuoi servizi, mostri prezzi trasparenti e offri persino di prenotare un autolavaggio online.
Puoi anche utilizzare Google Maps per mostrare la posizione del tuo negozio e avviare un blog per condividere suggerimenti, trucchi e altre informazioni utili a beneficio del cliente. (Diventa un'autorità e aumenta il business attraverso la SEO e il traffico organico.)
Assicurati la migliore esperienza di autolavaggio, a partire dal tuo fantastico sito web.
Le migliori idee per la progettazione di siti Web di autolavaggi
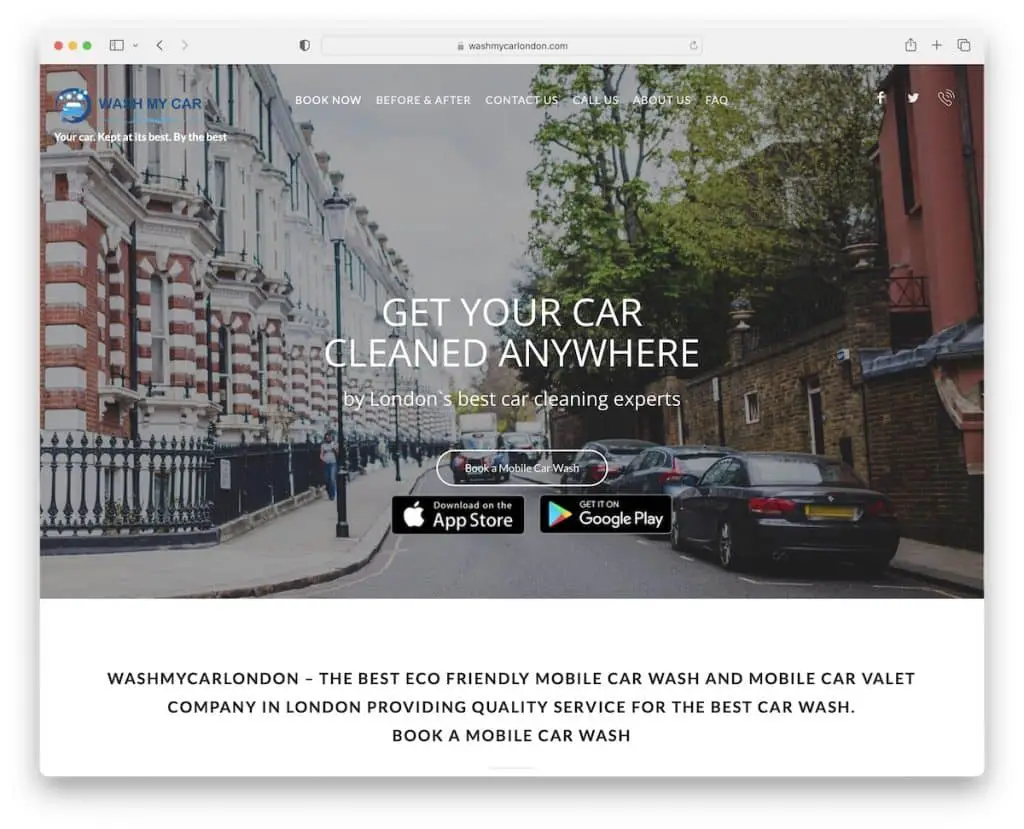
1. Lava la mia macchina
Costruito con: Tema Auto Spa

Wash My Car è un ottimo esempio di un design pulito del sito per garantire che tutti i servizi e i prezzi siano chiaramente visibili.
Presenta un'immagine hero con un'intestazione trasparente, un titolo, un testo e tre pulsanti di invito all'azione (CTA). Nella barra di navigazione ci sono le icone dei social media e un numero di telefono cliccabile che è sempre disponibile perché fluttua nella parte superiore dello schermo.
La pagina utilizza anche un pulsante back-to-top per evitare lo scorrimento.
Nota: un'intestazione mobile e un pulsante Torna all'inizio possono migliorare l'esperienza utente del tuo sito.
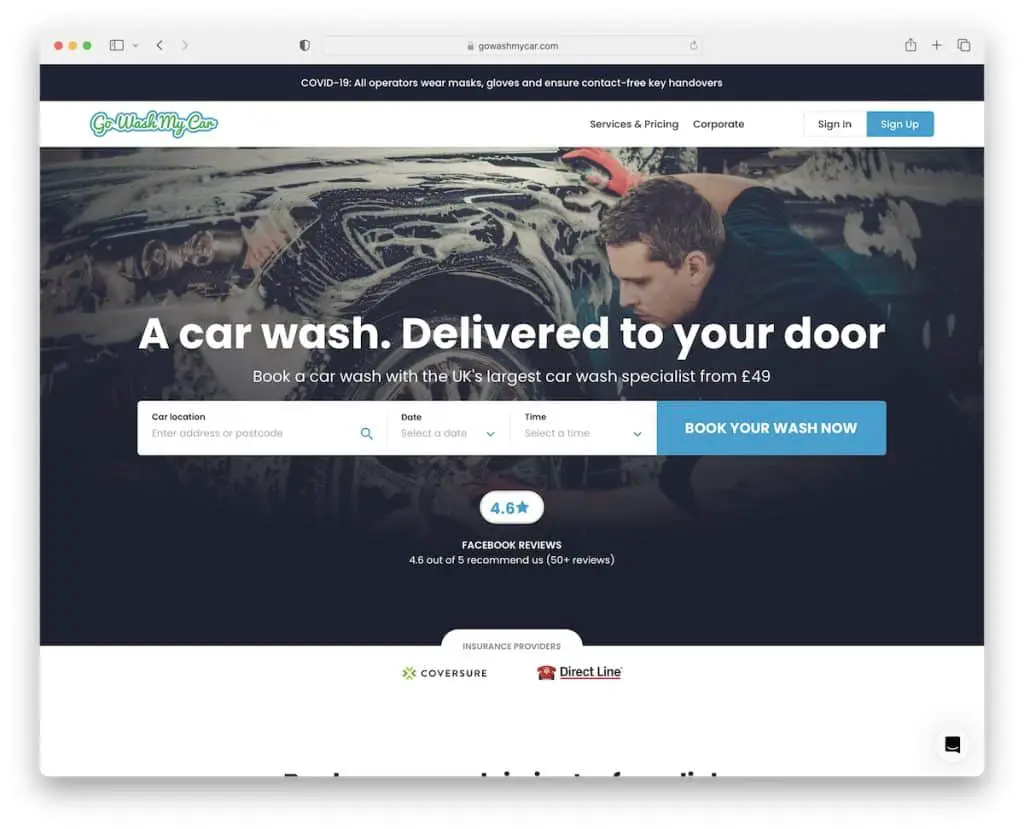
2. Vai a lavare la mia macchina
Costruito con: Ruby On Rails

Go Wash My Car ha una sezione eroi molto fruibile con un modulo di prenotazione online per assicurarsi un lavaggio sul posto. Ma c'è anche una procedura guidata piuttosto avanzata per prenotare un autolavaggio mobile o un parcheggiatore below the fold.
Troverai anche una notifica nella barra superiore e una semplice barra di navigazione con pulsanti di accesso e registrazione.
Un'altra cosa utile è il widget chat appiccicoso nell'angolo in basso a destra, che Go Wash My Car utilizza per migliorare il servizio clienti.
Nota: mantieni la barra di ricerca o il modulo di prenotazione in primo piano e al centro, quindi è impossibile perderlo.
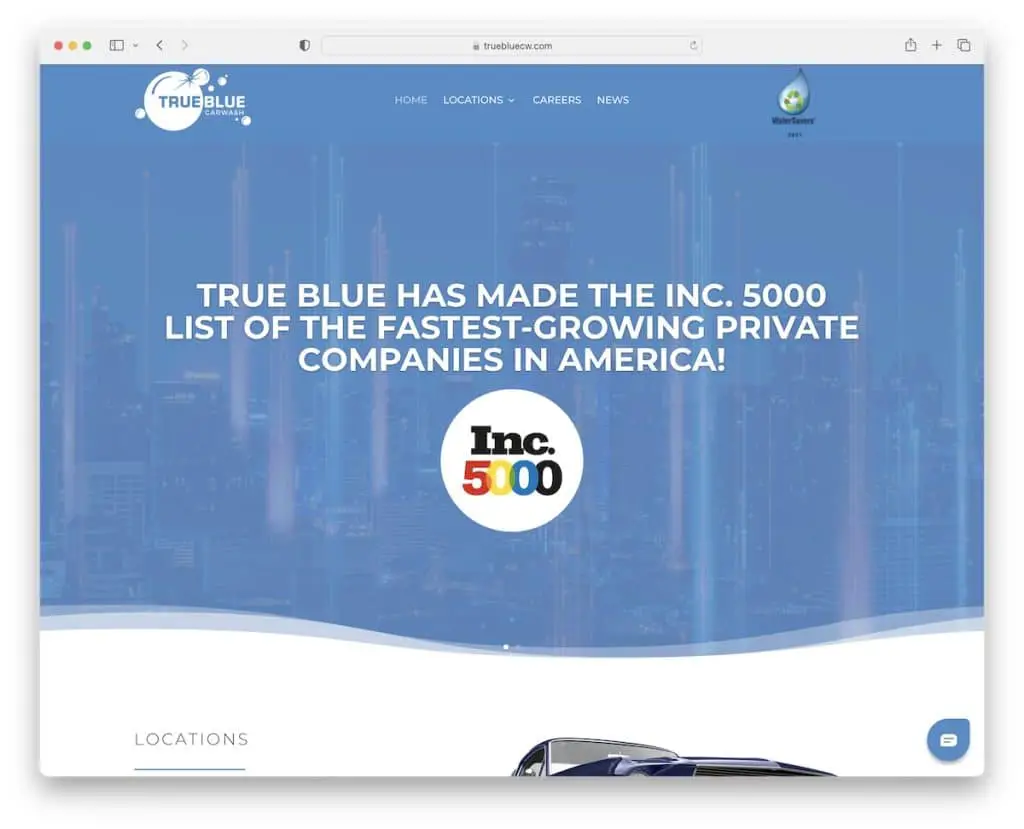
3. Vero autolavaggio blu
Costruito con: Divi

True Blue Car Wash ha un moderno design web reattivo con alcuni dei contenuti caricati mentre scorri per un'atmosfera più coinvolgente.
Questo sito Web di autolavaggio ha un dispositivo di scorrimento a tutta larghezza (con una diapositiva con uno sfondo video) per promuovere la loro grandezza e i loro servizi.
Il menu include un semplice menu a discesa per selezionare la posizione desiderata molto più facilmente. Un altro elemento pratico di True Blue Car Wash è il Google Maps integrato con indicatori di posizione.
Nota: utilizza Google Maps per mostrare la/e sede/i dell'autolavaggio con contrassegni personalizzati e dettagli aziendali/di contatto aggiuntivi.
Non perdere altri fantastici siti Web che utilizzano il tema Divi.
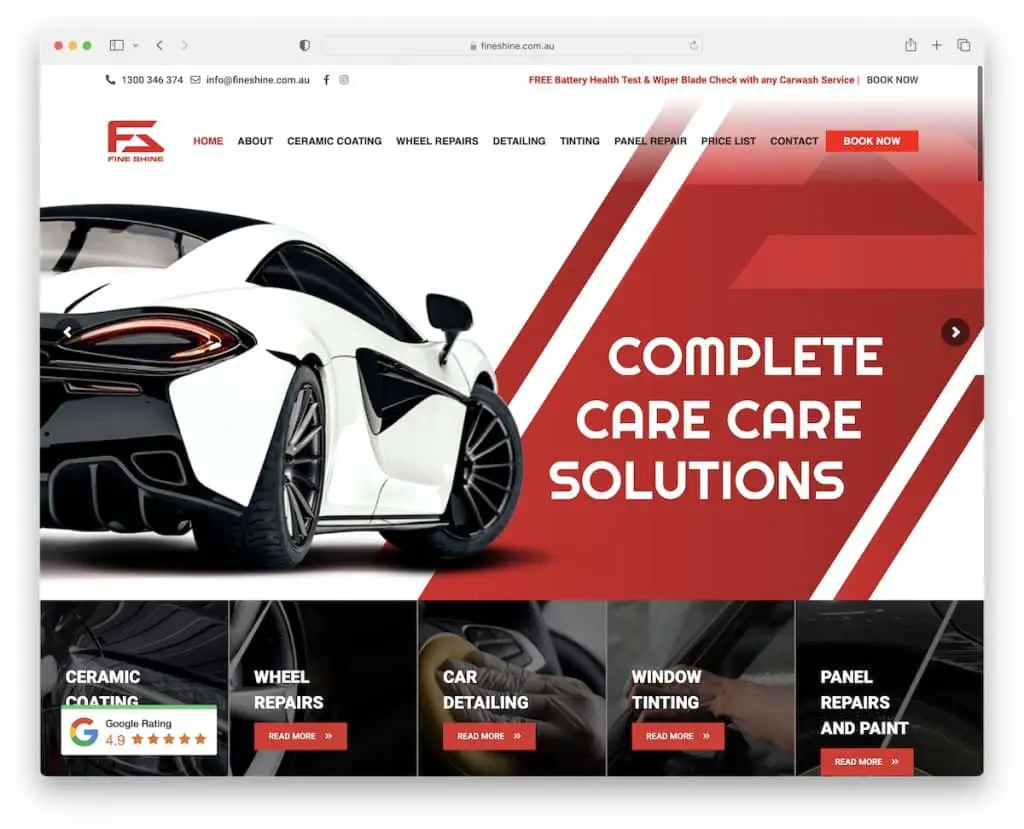
4. Fine lucentezza
Costruito con: Concessionario auto

Fine Shine è un sito Web aziendale professionale con un marchio piacevole che continua a ricordarti dell'azienda in tutta la pagina.
Sia la barra superiore che l'header stick, quindi tutti i link e le informazioni aggiuntive sono sempre disponibili.
Fine Shine ha un pulsante personalizzato "torna all'inizio", un widget Facebook Messenger integrato e un dispositivo di scorrimento per le testimonianze dei clienti.
Nota: uno dei modi migliori per creare prove sociali è aggiungere testimonianze e recensioni dei clienti al tuo sito web.
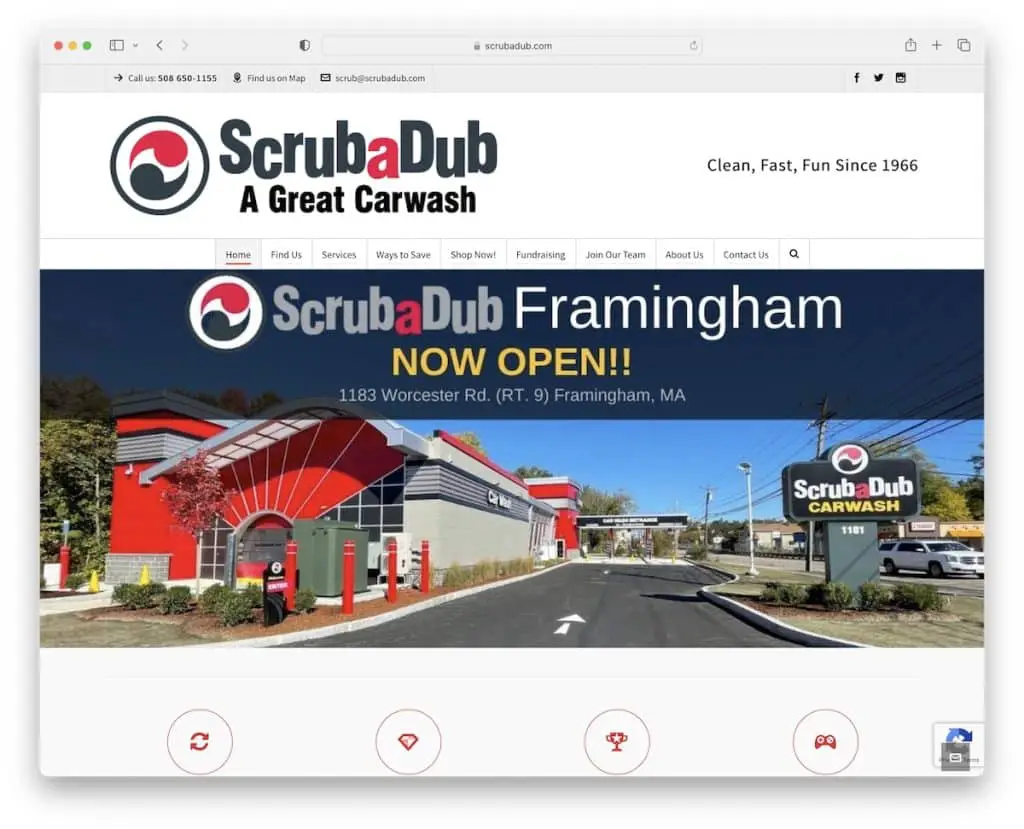
5. ScrubaDub
Costruito con: tema di fascia alta

ScrubaDub è un esempio di progettazione di siti Web di autolavaggi con un'ampia navigazione che combina un mega menu e un menu a discesa multilivello. Inoltre, il sito ha anche una barra di ricerca se stai cercando qualcosa di più specifico. Inoltre, la barra di navigazione si blocca, quindi non è necessario scorrere verso l'alto per accedere al menu.
Dal dispositivo di scorrimento e dall'effetto di parallasse a un widget e-mail mobile nell'angolo in basso a destra e alle statistiche animate, ScrubaDub scuote tutto e anche di più.
Nota: porta la navigazione del tuo sito Web al livello successivo con un mega menu, organizzando i collegamenti in più colonne (o aggiungendo un menu a discesa multilivello).
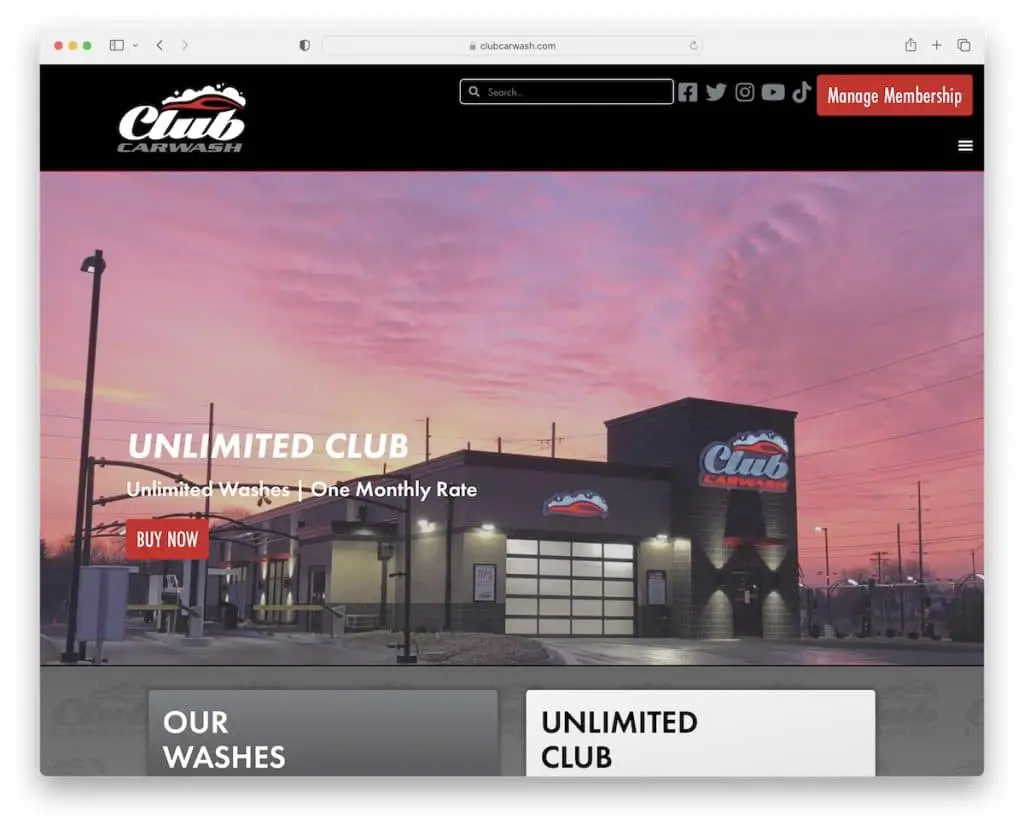
6. Autolavaggio del club
Costruito con: Elementor

Club Car Wash utilizza una tipografia più ampia, sezioni in grassetto ed elementi per far risaltare maggiormente il contenuto.
L'intestazione adesiva contiene una barra di ricerca, pulsanti dei social media, un pulsante CTA e un'icona del menu dell'hamburger, quindi tutto il necessario è a portata di mano.
Inoltre, Club Car Wash ha integrato le valutazioni a stelle e le recensioni di Google per creare fiducia.
Ci piace anche la pagina di ricerca della posizione con una mappa e un modulo di ricerca per inserire la posizione e scegliere il raggio.
Nota: se utilizzi una piattaforma di terze parti per generare recensioni e valutazioni, incorporala nel tuo sito Web come prova.
Sicuramente non vorrai perderti questi siti Web Elementor di prim'ordine se utilizzi WordPress.
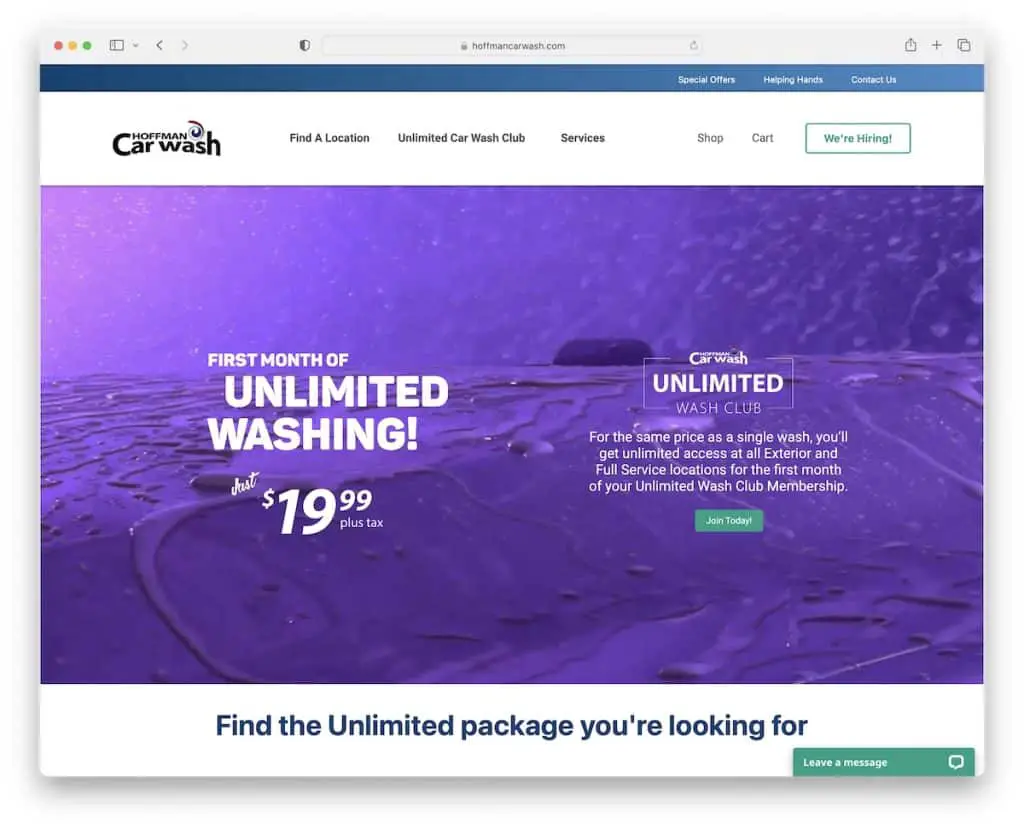
7. Autolavaggio Hoffman
Costruito con: tema Giove

Hoffman Car Wash attira la tua attenzione con un video riprodotto automaticamente above the fold, che promuove la loro offerta speciale con un pulsante di invito all'azione.
Questo esempio di sito di autolavaggio è anche molto trasparente con i prezzi, rendendo molto più facile per il cliente scegliere il pacchetto ideale.
Inoltre, utilizzano anche un modulo di iscrizione alla newsletter nella sezione a piè di pagina per le loro campagne di email marketing.
Nota: suddividi i tuoi servizi e pacchetti con ampie tabelle dei prezzi.
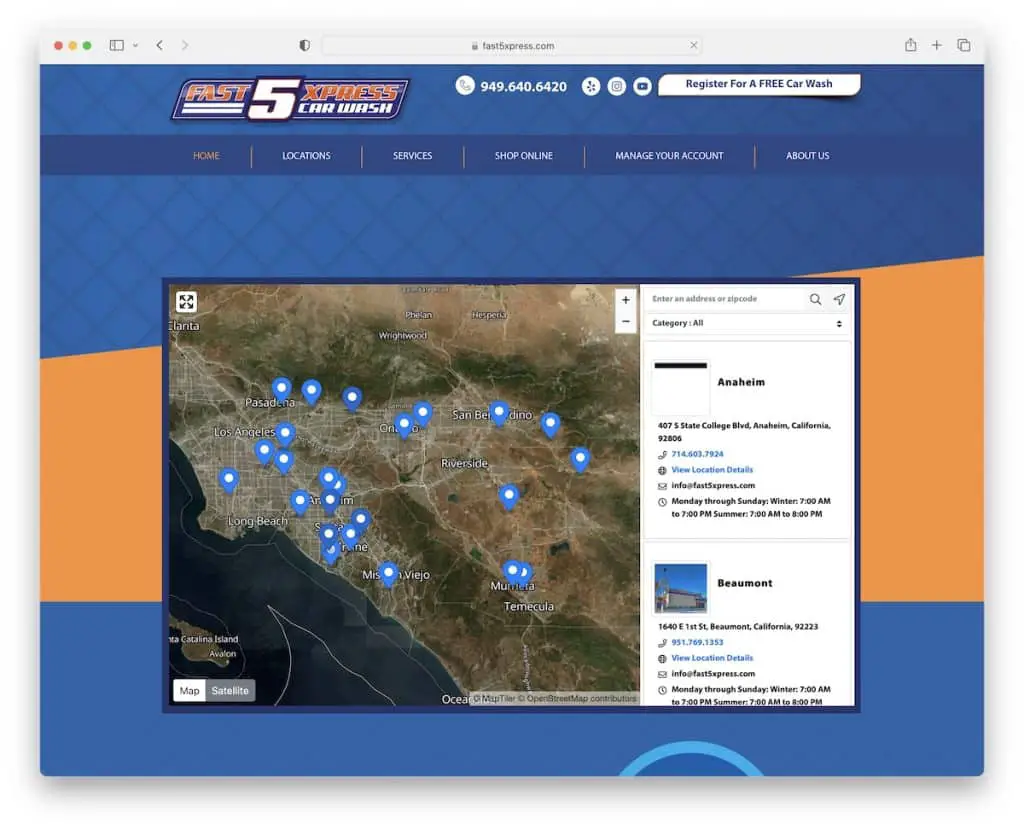
8. Autolavaggio Fast5Express
Costruito con: Wix

Invece di cercare nel sito Web per trovare la posizione dell'autolavaggio, Fast5Express Car Wash utilizza una mappa con indicatori sopra la piega. Puoi anche inserire il tuo codice postale o scegliere la posizione desiderata da un menu a discesa.
La cosa interessante è la tabella di confronto che ti offre una rapida panoramica di ciò che ogni pacchetto ha in serbo per te.
Nota: crea una tabella di confronto se disponi di più confezioni, in modo che un cliente possa scorrere facilmente per scegliere il lavaggio giusto.
Potresti anche essere interessato a controllare molti altri siti web costruiti sulla piattaforma Wix per trarre ispirazione.
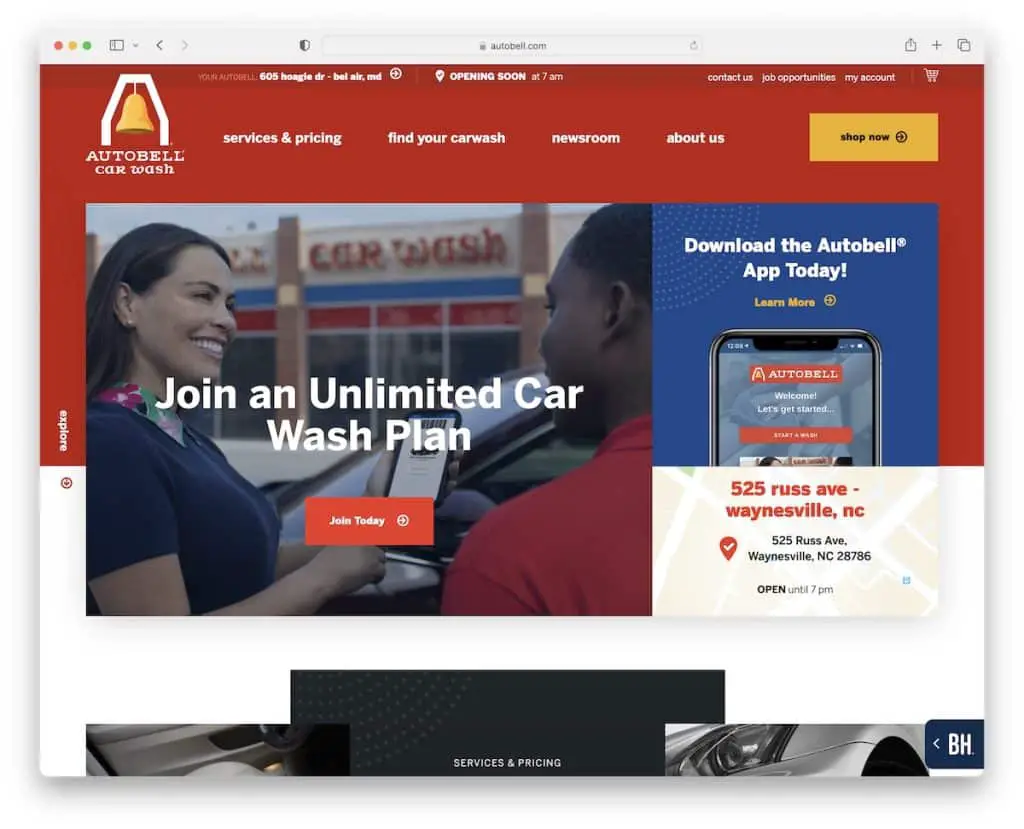
9. Autolavaggio Autobell
Costruito con: Craft CMS

Autobell Car Wash ha un design moderno e accattivante e una combinazione di colori che suscita immediata curiosità. L'area eroi contiene più sezioni per aderire al piano di autolavaggio illimitato, scaricare l'app o controllare la posizione esatta su Google Maps.
La barra in alto ha più collegamenti rapidi, orari di apertura e un carrello. Inoltre, l'intestazione ha un logo, un menu a discesa e un pulsante CTA.
Nota: Autobell Car Wash è un eccellente esempio di combinazione di colori di un sito Web di prim'ordine che fa una forte impressione su ogni visitatore.
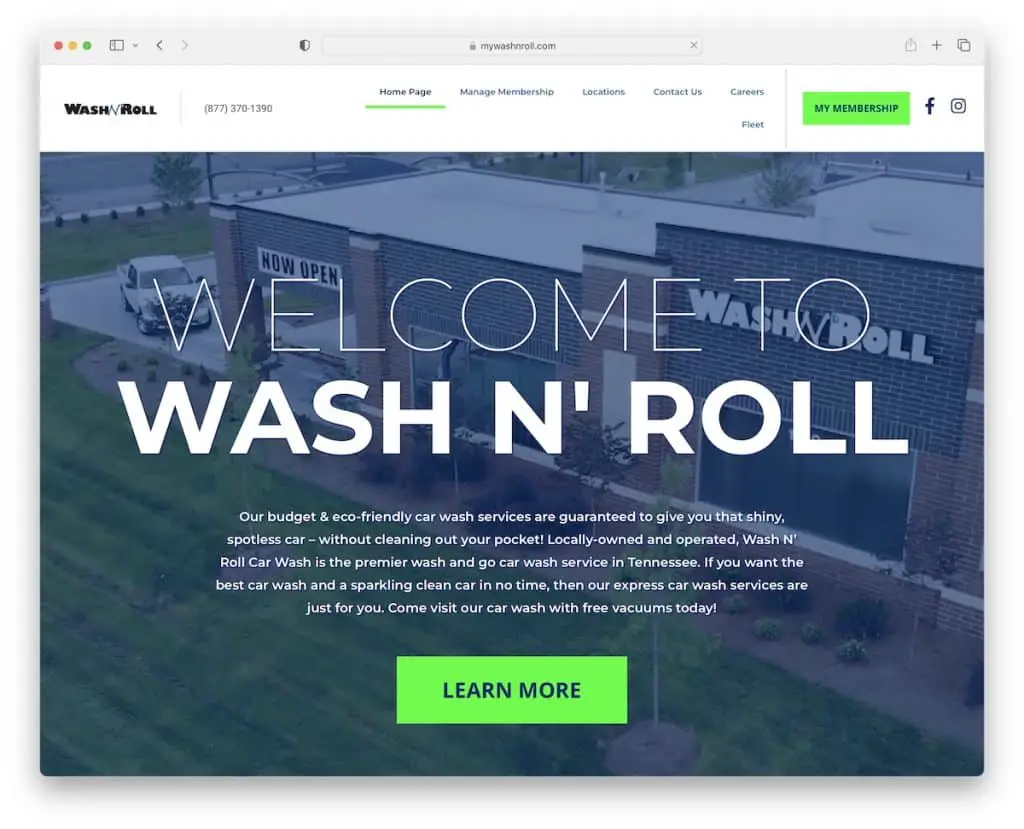
10. Lavare e arrotolare
Costruito con: Tema OceanWP

Wash N' Roll rende anche l'esperienza più divertente con una sezione di video eroi, utilizzando un titolo grande, testo e un pulsante CTA a contrasto che lo rende molto cliccabile.
È un sito Web pulito con un pulsante di ritorno all'inizio, utile perché non utilizza un'intestazione/menu mobile.
Ci piace anche l'uso dello sfondo bianco per l'intestazione, il piè di pagina e la base del sito web, che crea un aspetto più ordinato.
Nota: creare pulsanti di invito all'azione contrastanti per migliorare le percentuali di clic.
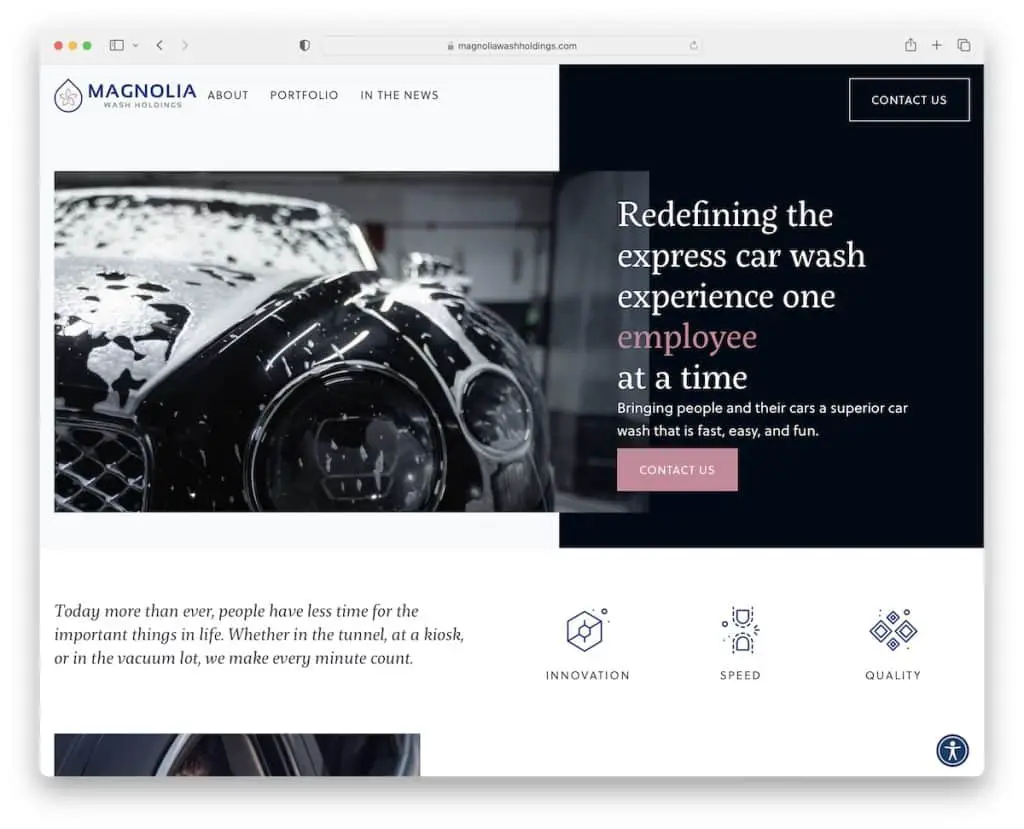
11. Magnolia Wash Holdings
Costruito con: Tema Astra


Il sito Web di Magnolia Wash Holdings è elegante, con un accattivante effetto font above the fold per un tocco di coinvolgimento.
L'uso delle fisarmoniche dà l'aspetto pulito iniziale, mentre le informazioni aggiuntive sono a portata di clic.
Una caratteristica che distingue Magnolia Wash Holdings dalle altre è il menu di accessibilità in modo che tutti possano adattare l'esperienza del sito Web alle proprie esigenze.
Nota: aggiungi il menu di accessibilità in modo che i visitatori possano personalizzare l'aspetto del sito web dell'autolavaggio.
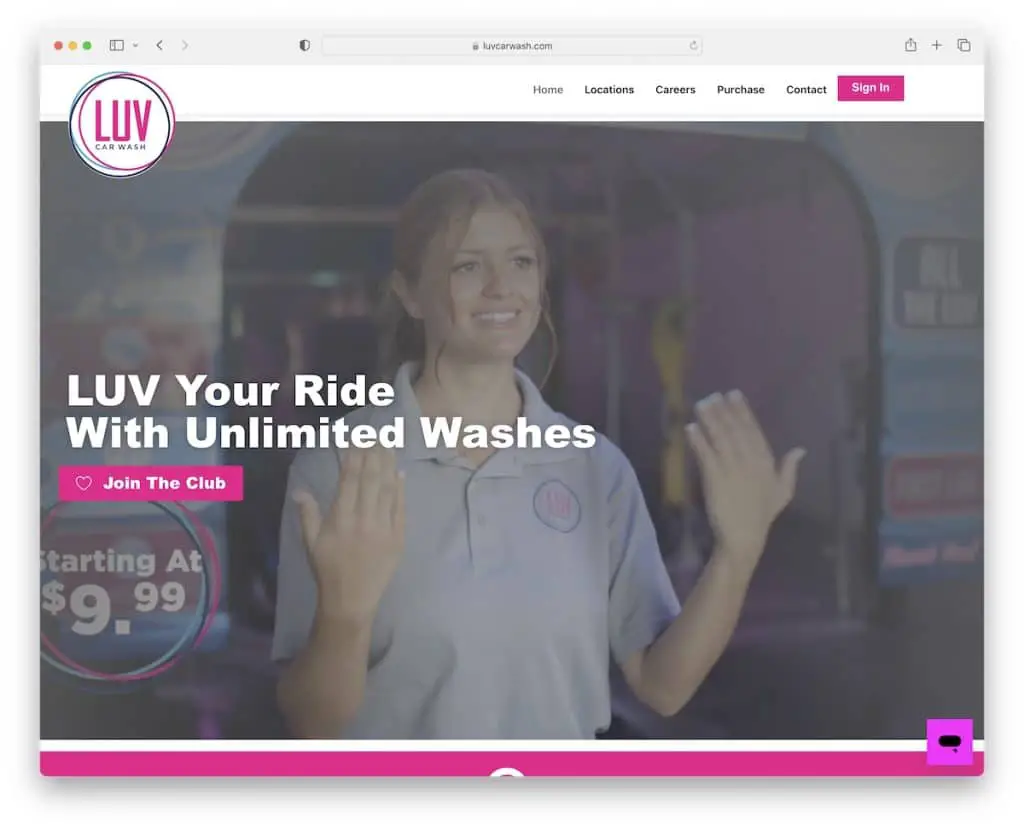
12. Autolavaggio Luv
Costruito con: Elementor

Luv Car Wash è pronto a stupirti con un video above the fold dotato di un titolo in grassetto e di un pulsante CTA. La barra di navigazione è mobile, quindi i collegamenti ai menu e il pulsante di accesso sono sempre a portata di mano.
Luv Car Wash ha una pagina dedicata alle sedi con mappa, tabelle dei prezzi, statistiche animate e una galleria con funzione lightbox.
Inoltre, il piè di pagina contiene collegamenti ai menu, pulsanti dei social media e ulteriori dettagli aziendali/di contatto.
Nota: integra una galleria (o un feed di Instagram) se desideri aggiungere più contenuti al tuo sito web.
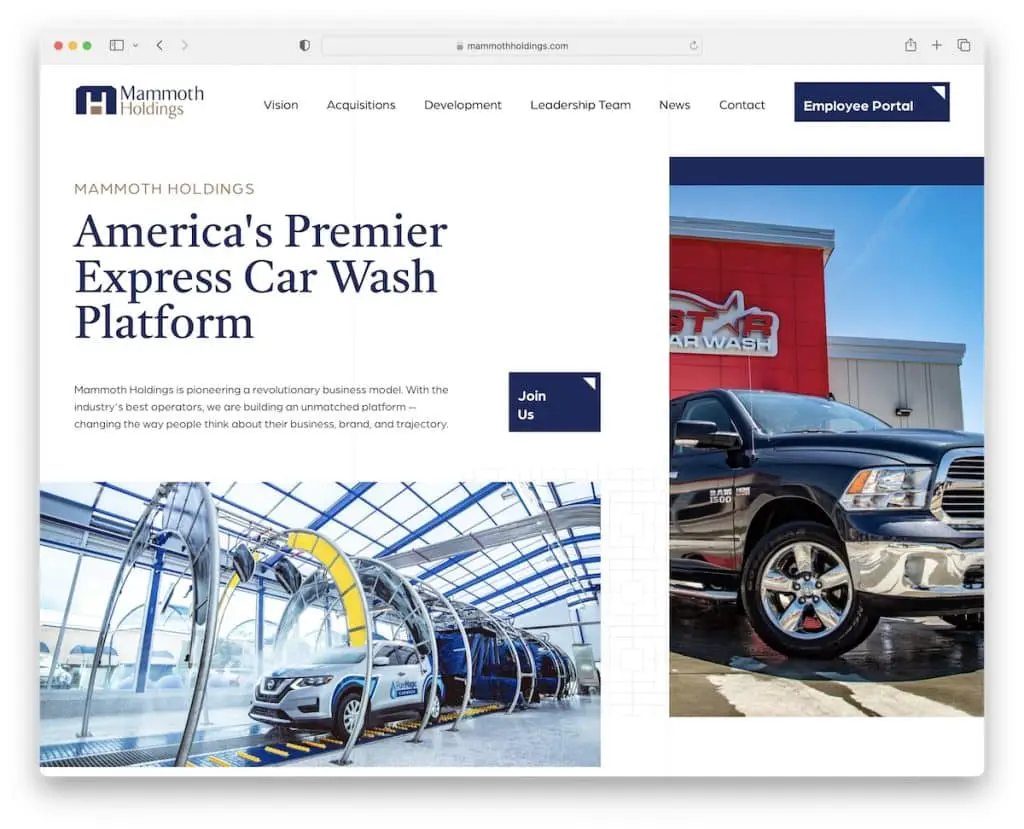
13. Mammut Holdings
Costruito con: WPBakery

Mammoth Holdings è un bellissimo esempio di progettazione di siti Web di autolavaggio con un layout intuitivo. Lo spazio bianco, in combinazione con i colori bianco, grigio e blu, assicura una piacevole atmosfera.
La pagina ha anche diversi effetti al passaggio del mouse, un modulo di contatto sulla home page e Google Maps con indicatori di posizione. Il piè di pagina e l'intestazione sono di base dal punto di vista estetico, ma forniscono comunque tutti i collegamenti necessari.
Nota: utilizza i colori in modo strategico per migliorare l'esperienza utente della tua pagina.
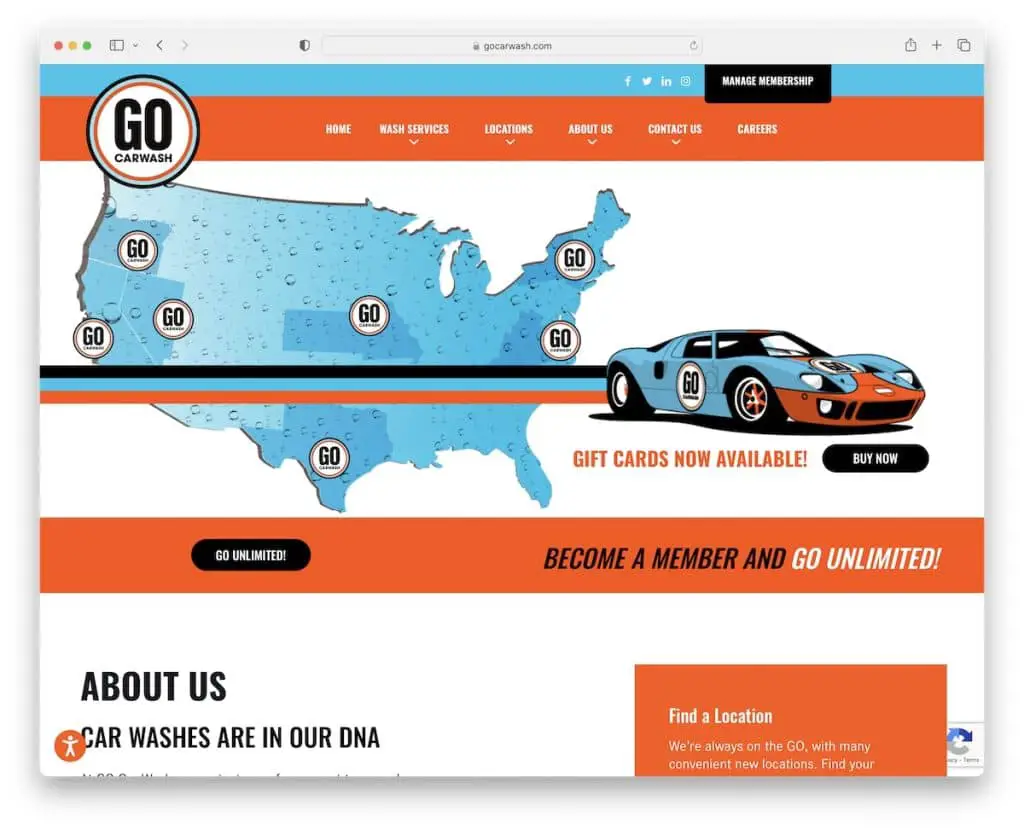
14. Vai all'autolavaggio
Costruito con: Betheme

Go Carwash è un sito Web divertente, eccitante e accattivante con elementi accattivanti, grafica accattivante e una tavolozza di colori vivaci.
Ha una barra di navigazione mobile con un menu a discesa, una sezione di sfondo video, pulsanti CTA posizionati strategicamente, una barra superiore con icone social e un pulsante di iscrizione.
La pagina delle sedi ha Google Maps con comodi filtri per trovare il negozio per le tue esigenze con pochi clic.
Infine, Go Carwash è un altro ottimo esempio di sito Web con un configuratore di accessibilità.
Nota: utilizza sezioni di sfondo video per ravvivare la tua presenza online.
Infine, tutti questi esempi di BeTheme ti daranno una spinta al tuo pensiero creativo.
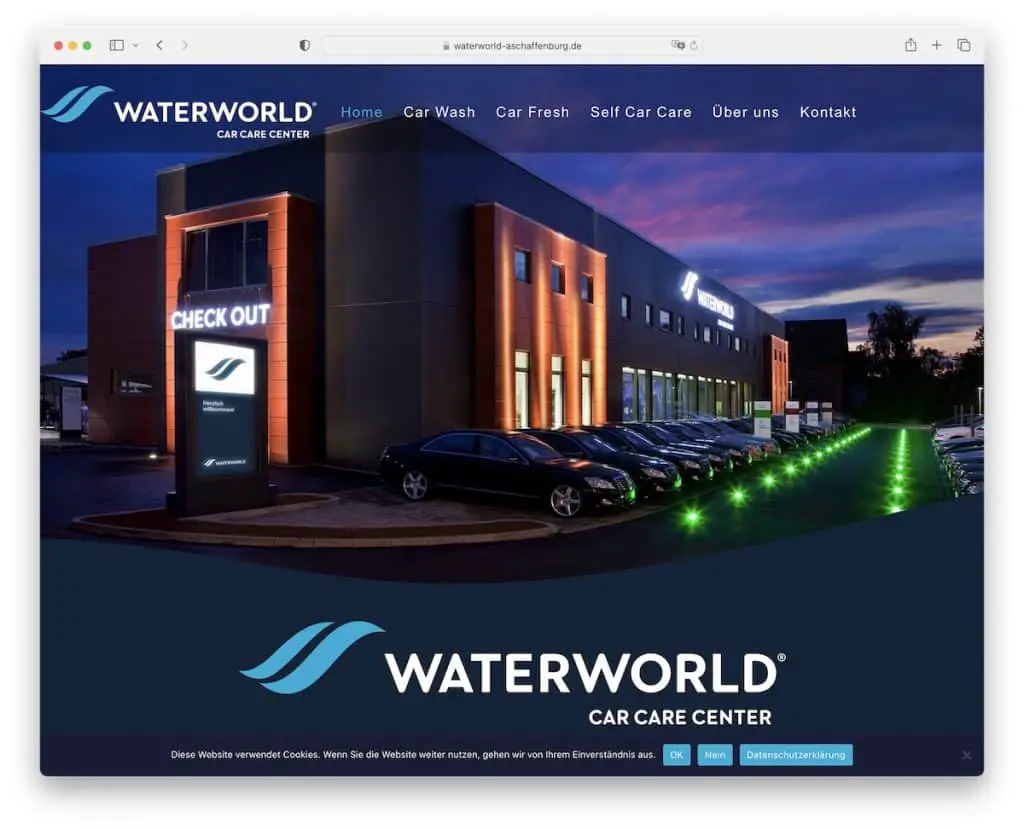
15. Mondo acquatico
Costruito con: Elementor

Waterworld ha un web design oscuro che lo fa apparire immediatamente più premium. L'intestazione trasparente si sovrappone all'immagine dell'eroe per una visualizzazione più soddisfacente.
Il pulsante Torna all'inizio viene visualizzato subito dopo l'avvio dello scorrimento per comodità dell'utente.
Waterworld ha incorporato un dispositivo di scorrimento delle recensioni di Google per creare prove sociali con un pulsante CTA che si collega a tutte le recensioni (con la speranza che ancora più clienti scrivano una recensione).
Nota: uno dei trucchi per differenziarsi dalla massa è creare un sito web scuro (perché la maggior parte usa toni chiari).
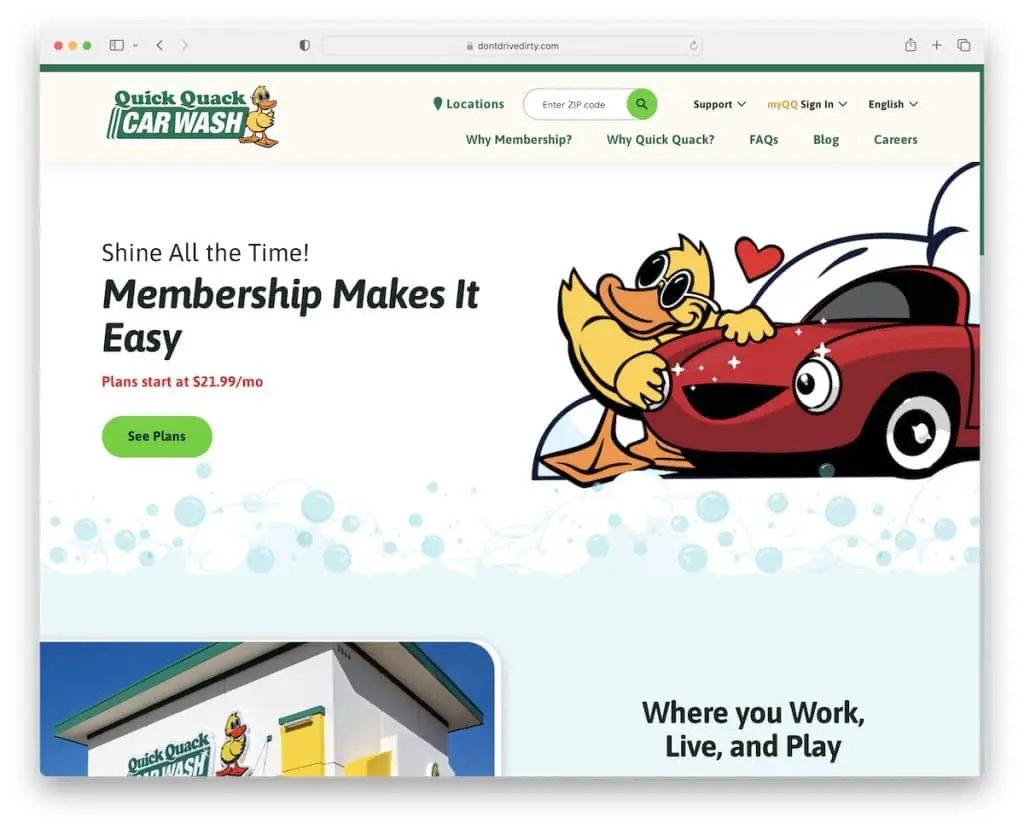
16. Autolavaggio Quick Quack
Costruito con: Elementor

Con un logo frizzante arriva un sito web frizzante che è Quick Quack Car Wash. Non è sempre necessario essere così seri e formali quando si crea un sito aziendale.
Se hai una personalità frizzante come proprietario, incorporala nella tua attività e crea un'esperienza più personale che toccherà il cuore di tutti.
Quick Quack Car Wash lo sa molto bene!
Una delle caratteristiche che vogliamo anche sottolineare è il selettore di lingua utilizzato da questo design del sito di autolavaggio.
Nota: hai molti clienti di lingua straniera? Allora sarebbe saggio tradurre il tuo sito web.
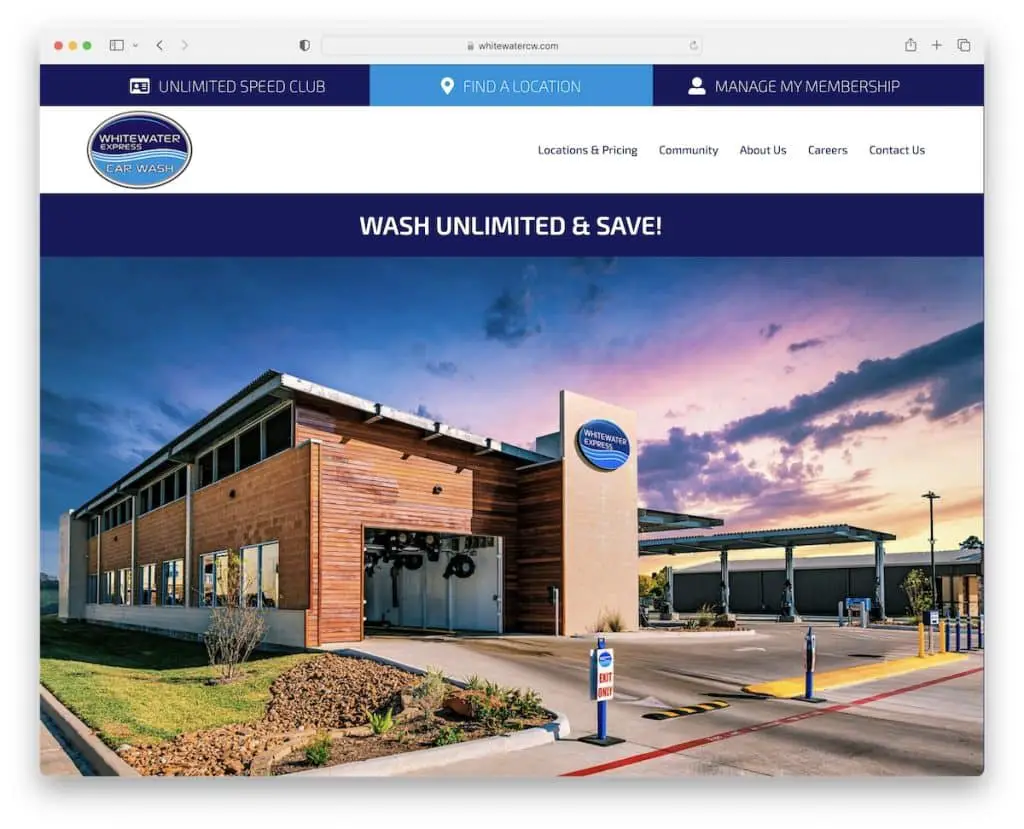
17. Whitewater espresso
Costruito con: Beaver Builder

Ciò che troviamo interessante di Whitewater Express è che hanno un enorme dispositivo di scorrimento delle immagini senza testo e CTA per renderlo meno commerciale. Tuttavia, c'è una barra cliccabile appena sopra la presentazione che ti porta alla ricerca della posizione.
Whitewater Express carica il contenuto mentre scorri per il coinvolgimento e utilizza persino una sezione di sfondo video come ciliegina sulla torta.
Nota: utilizza una presentazione di immagini per promuovere i tuoi servizi e mostrare la tua posizione (senza distrazioni).
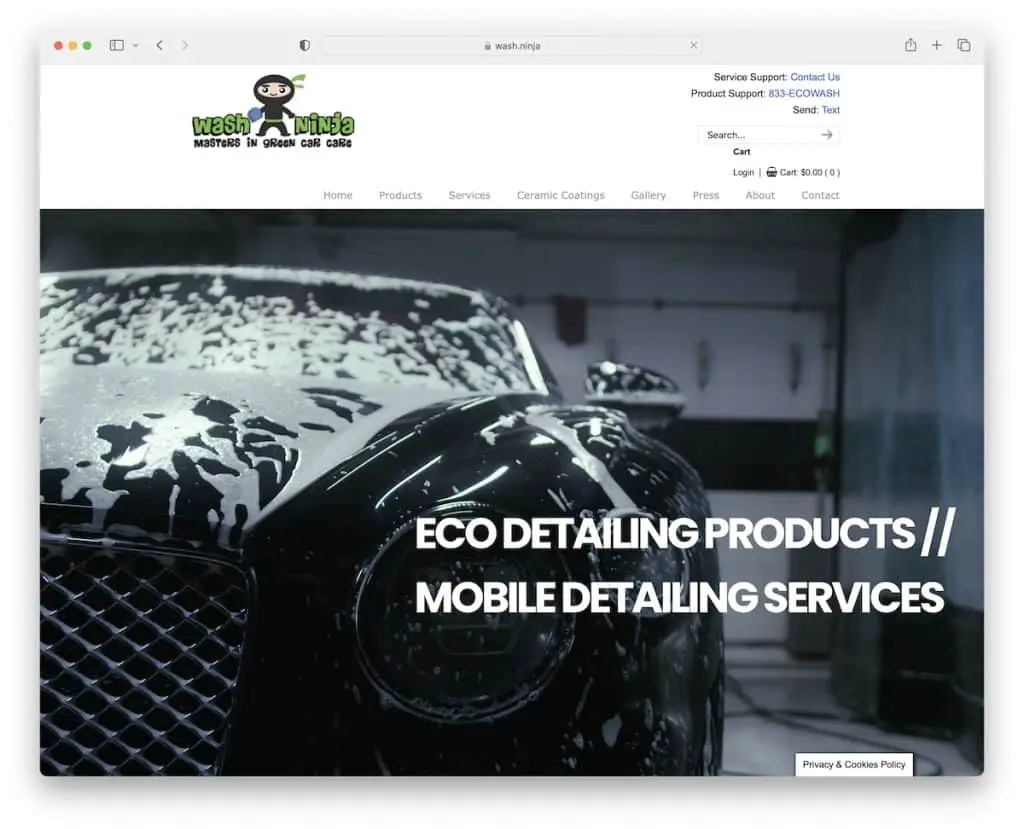
18. Lava Ninja
Costruito con: tema uDesign

Anche se il design del sito Web di Wash Ninja non è così moderno come altri, utilizza comunque un video gigante che suscita interesse.
Tuttavia, anche se un sito Web più semplice, è comunque meglio di nessun sito Web.
Hanno un feed Twitter, video pratici, scrivono un blog e mostrano altre informazioni utili che danno al visitatore l'impressione di essere appassionati di ciò che fanno.
Nota: sei libero di attenersi a un aspetto più semplice ed essenziale, che, di fatto, può migliorare l'esperienza utente.
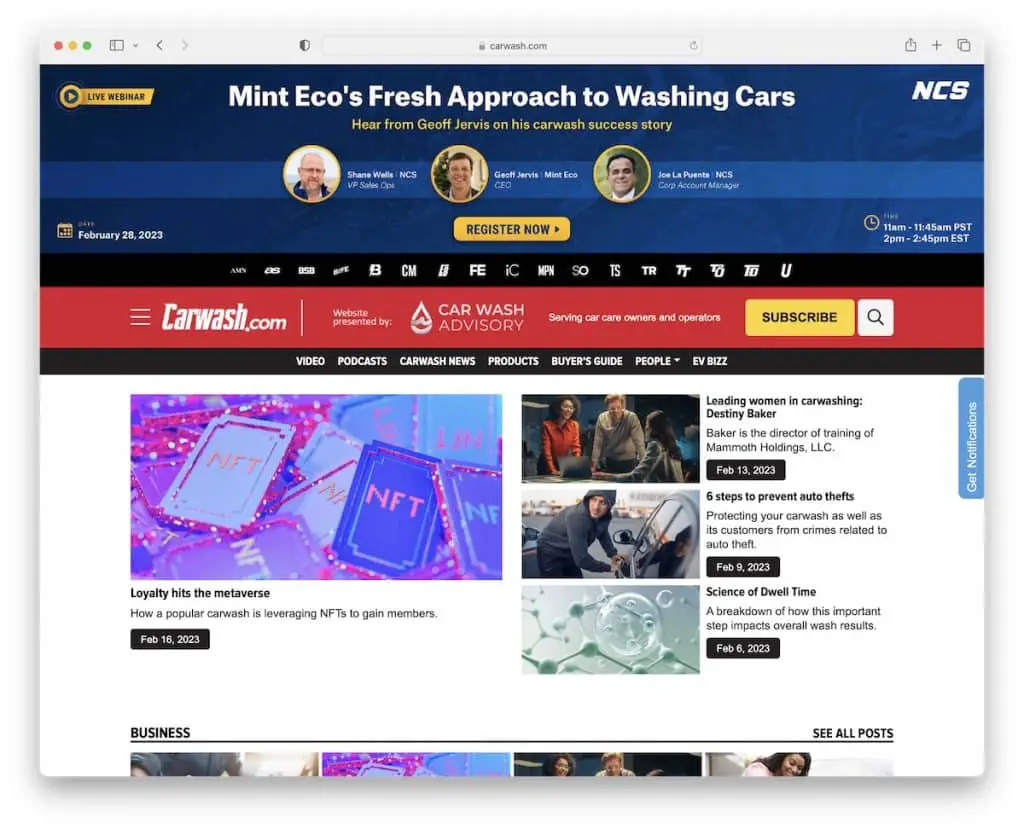
19. Autolavaggio e dettagli professionali
Costruito con: Sottocintura

Abbiamo voluto aggiungere Professional Carwashing & Detailing a questo elenco dei migliori esempi di progettazione di siti Web di autolavaggio perché è una rivista online.
Ha un layout tradizionale del sito di notizie con molti contenuti sulla home page, ma lo spazio bianco lo rende piacevole per gli occhi.
Professional Carwashing & Detailing ha anche un'intestazione piena di collegamenti ad altri siti, collegamenti di navigazione rapida e un menu hamburger (con barra di ricerca, icone social e altro), solo per citarne alcuni.
Nota: assicurati di avere uno spazio bianco sufficiente quando aggiungi molti contenuti visivi e di testo per un'eccellente leggibilità.
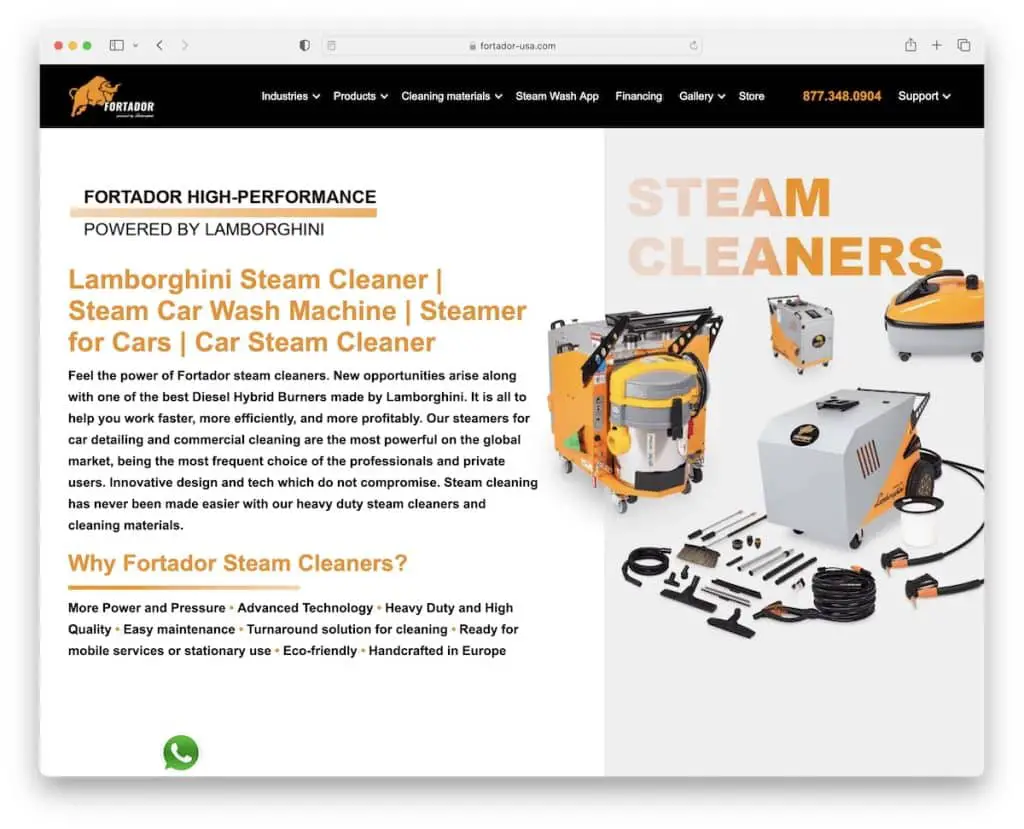
20. Fortador
Costruito con: Webflow

Fortador è un altro sito web non di un negozio ma di prodotti utilizzati per l'autolavaggio. Ehi, volevamo solo aggiungere qualche altro esempio per tua comodità.
Ha un'intestazione adesiva con un mega menu, un numero di telefono cliccabile, un widget di chat mobile e una tabella di confronto con tutte le specifiche, quindi non devi controllarli manualmente.
La home page è lunga, ma la scelta dei colori e dei caratteri e il caricamento dei contenuti sullo scroll non la fanno sentire così.
Nota: rendi più facile per i potenziali clienti contattarti con un numero di telefono cliccabile (preferibilmente situato nell'intestazione mobile).
Sentiti libero di dare un'occhiata ad alcuni siti web Webflow più superbi con splendidi design.
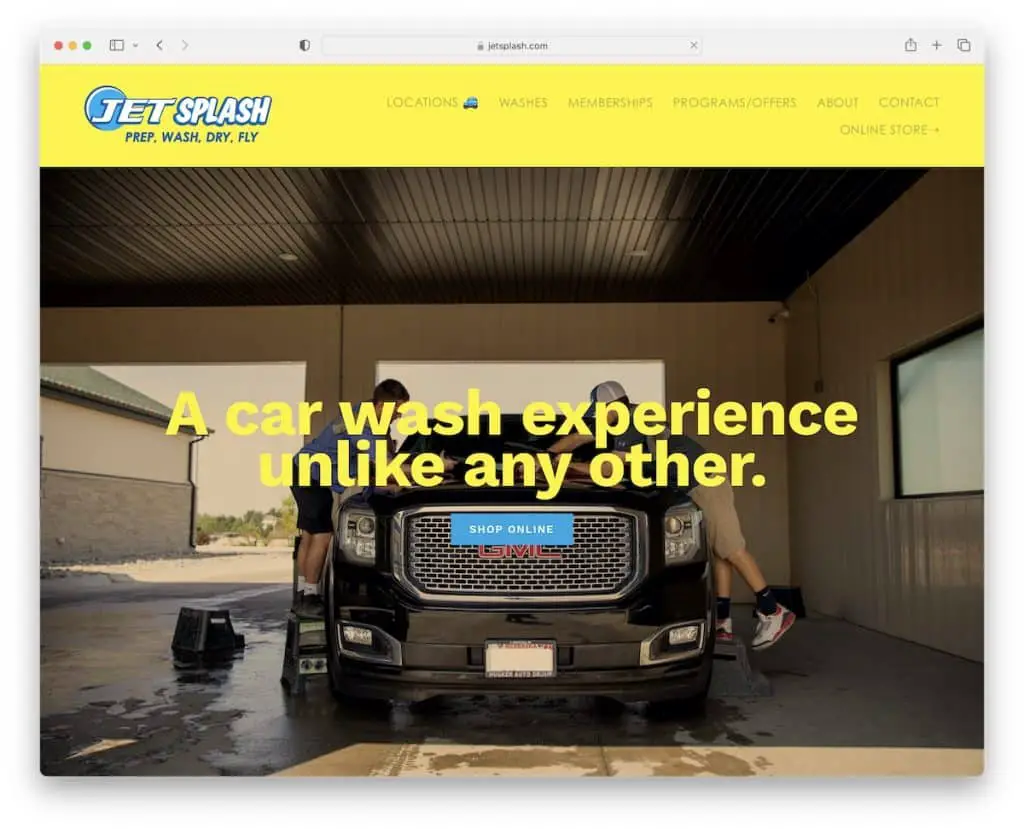
21. Getto d'acqua
Costruito con: Squarespace

È il colore giallo che rende Jet Splash un sito di lavaggio auto di grande impatto che lascia un'impressione duratura sul visitatore.
Jet Splash ha un grande banner sopra la piega con un titolo e un pulsante CTA con molti altri CTA sparsi sulla pagina.
Troverai anche "tabelle" dei prezzi molto semplicistiche ma tangibili e un modulo di iscrizione SMS "text club" che promuove un autolavaggio gratuito in cambio del numero.
Nota: integra un modulo di attivazione e raccogli e-mail o numeri di telefono per il marketing tramite e-mail o SMS.
Ma dai un'occhiata a questi esempi di siti Web di Squarespace se vuoi vedere altri fantastici web design.
Facci sapere se ti è piaciuto il post.
