21 migliori siti Web di consulenza (esempi) 2023
Pubblicato: 2023-02-09Vuoi trarre ispirazione e idee creative controllando i migliori siti web di consulenza?
Sei fortunato perché abbiamo appena finito di curare questa raccolta dopo aver esaminato a fondo oltre 70 siti di consulenza.
Ce ne sono di tutte le forme e dimensioni.
Ci siamo assicurati di includere layout a una e più pagine, design minimalisti e più creativi per soddisfare tutte le esigenze e i gusti.
Suggerimento : qualcosa che migliorerà sicuramente l'esperienza utente del tuo sito è l'aggiunta di un modulo di appuntamento/consulenza online.
Tieni presente che puoi creare facilmente un sito aziendale di grande impatto con questi temi WordPress di consulenza.
Andiamo!
I migliori e più stimolanti siti web di consulenza
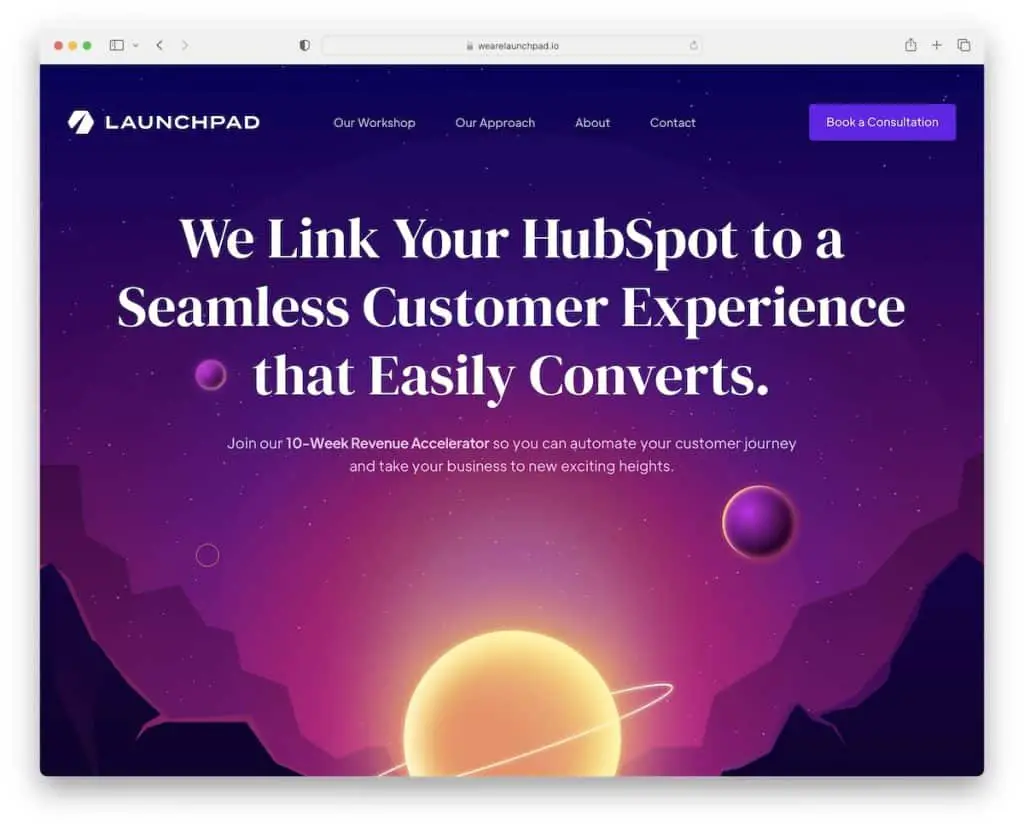
1. Launchpad
Costruito con: Webflow

Launchpad è un sito web animato con un eccellente web design moderno che attirerà la tua attenzione.
Lo scorrimento unico garantisce un'esperienza coinvolgente, in particolare con il design scuro che lo rende molto piacevole da scorrere.
Un'altra caratteristica utile è l'intestazione che scompare che riappare non appena inizi a scorrere verso l'alto.
Nota: utilizza le animazioni per rendere il tuo sito web Webflow più coinvolgente e avvincente.
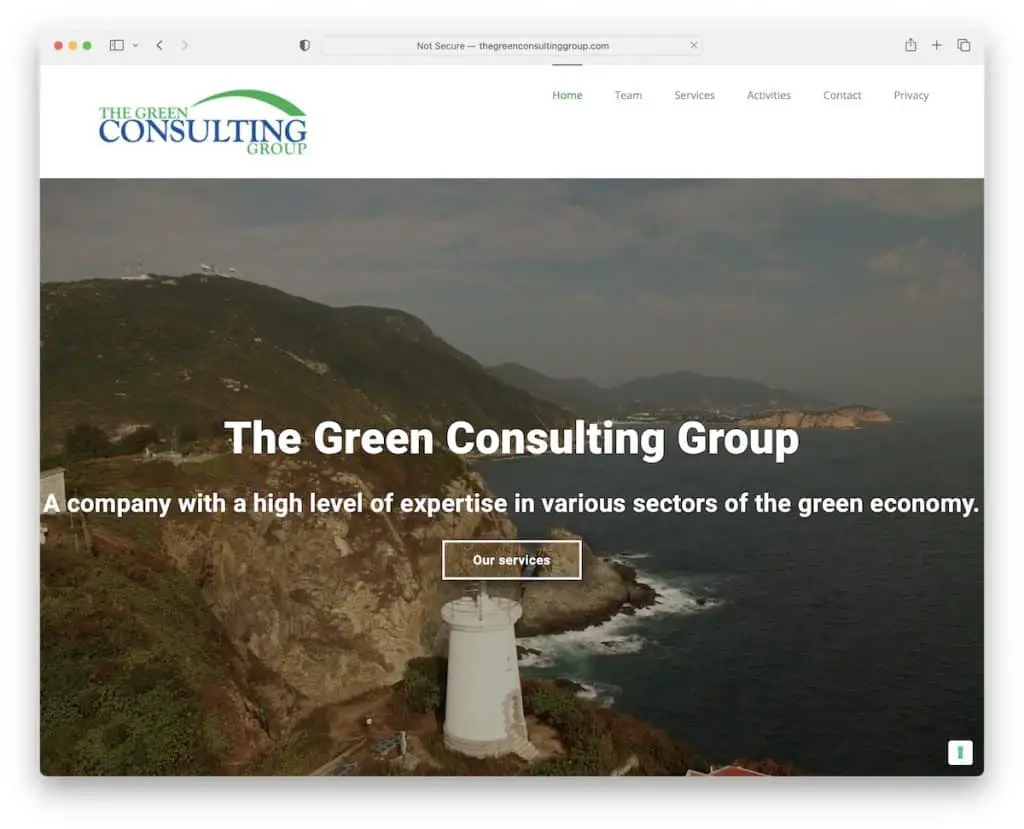
2. Il gruppo di consulenza verde
Costruito con: Elementor

The Green Consulting Group è un sito Web di consulenza di prim'ordine con un ampio sfondo video above the fold. L'intestazione è pulita ed essenziale, mentre il piè di pagina ha un accattivante effetto rivelatore che non si vede troppo spesso.
Inoltre, il design web reattivo è minimo per garantire che il contenuto e i dettagli risaltino di più.
Nota: un video hero attira molto l'attenzione.
Se decidi di creare il tuo sito Web con WordPress, la nostra recensione approfondita di Elementor ti tornerà utile.
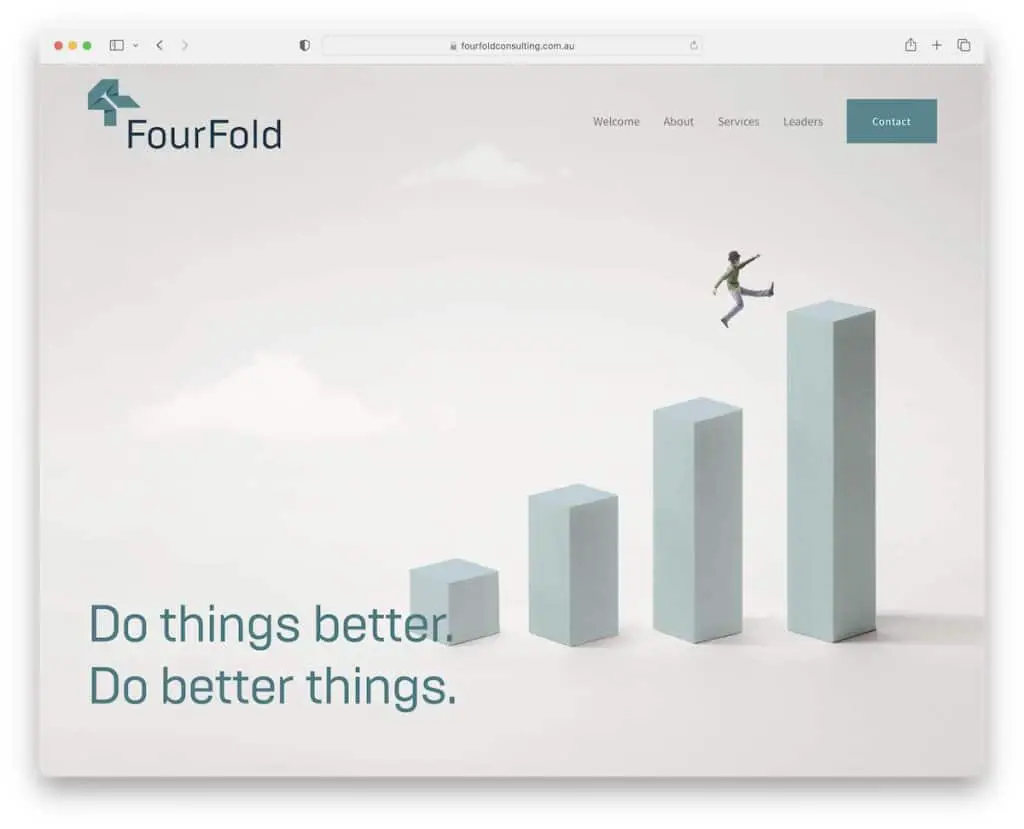
3. Quattro volte
Costruito con: Squarespace

FourFold è un sito Web minimalista con il caricamento dei contenuti sullo scorrimento per migliorare l'esperienza di scorrimento. Ha anche un'intestazione che scompare/riappare a seconda del movimento di scorrimento.
Una caratteristica utile sono le fisarmoniche che non occupano troppo spazio sul sito Web, fornendo informazioni solo quando necessario.
FourFold è anche un ottimo esempio di sito Web di una pagina, con un modulo di contatto sopra il piè di pagina e un pulsante di ritorno all'inizio.
Nota: un layout a pagina singola può migliorare l'esperienza degli utenti.
Ti divertirai anche a rivedere tutti questi esempi di siti Web di Squarespace.
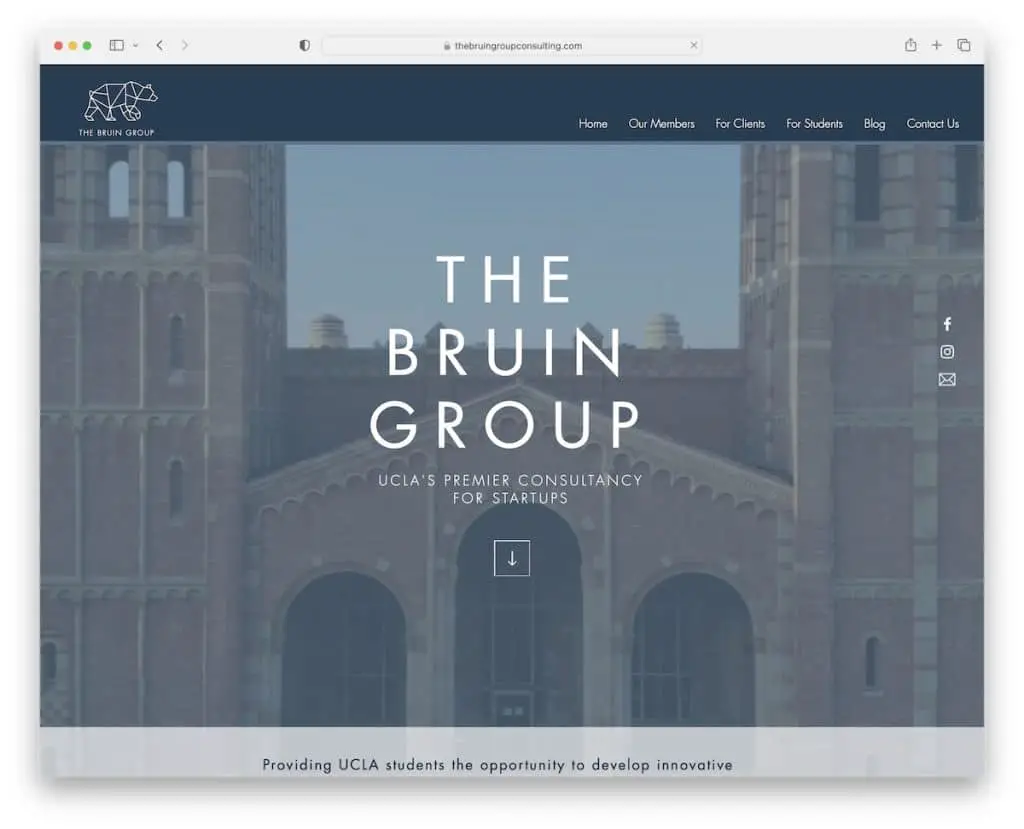
4. Il Gruppo Bruin
Costruito con: Wix

The Bruin Group è un bellissimo esempio di sito web di consulenza con uno sfondo video. Troverai icone di testo, social ed e-mail sulla destra e un comodo pulsante di scorrimento nella sezione dell'eroe.
L'intestazione e il pulsante della chat dal vivo nell'angolo in basso a destra sono appiccicosi, quindi puoi sempre accedervi. Infine, il piè di pagina ha un modulo di iscrizione alla newsletter che aiuta a far crescere la loro mailing list.
Nota: integra una funzione di chat dal vivo nel tuo sito web Wix per migliorare il servizio clienti.
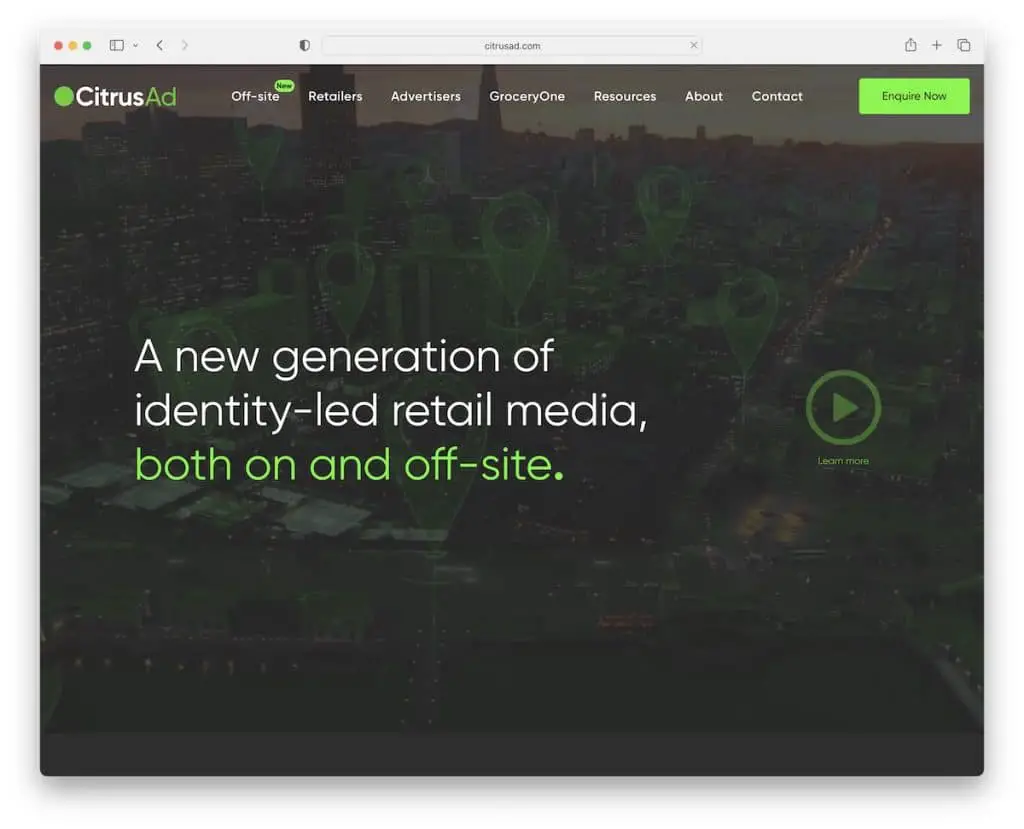
5. Agrumi Ad
Costruito con: Elementor

CitrusAd crea una forte prima impressione con un video hero, un testo e un pulsante di riproduzione che apre un video lightbox promozionale.
Hanno aggiunto più pulsanti di invito all'azione (CTA) nella home page, incluso uno nella barra di navigazione mobile.
CitrusAd è anche molto bravo a brandizzare il proprio sito Web con molti piccoli dettagli che ti ricordano il marchio.
Nota: aggiungi un video promozionale con funzionalità lightbox, in modo che i visitatori non debbano lasciare la pagina corrente per guardarlo.
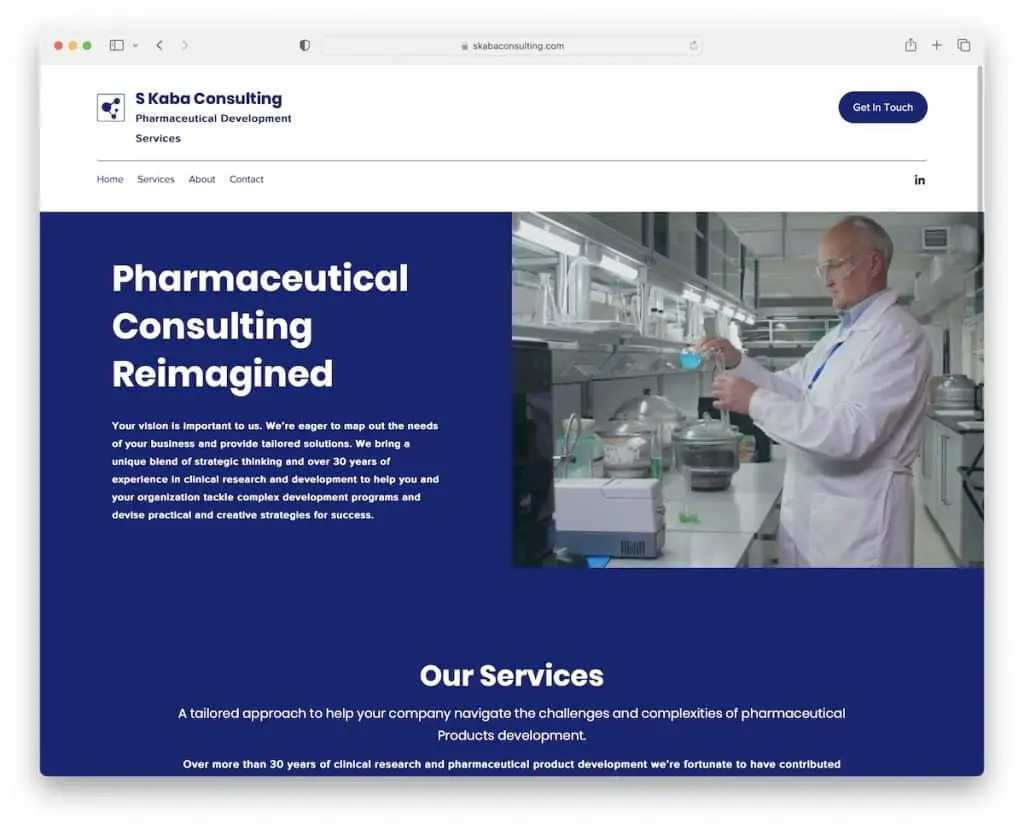
6. S Kaba Consulting
Costruito con: Wix

S Kaba Consulting è un sito Web aziendale professionale con un design hero a schermo diviso, in cui una parte è il titolo e il testo e l'altra è un breve video promozionale.
La home page ha un design a tutta larghezza, un'intestazione di base e un modulo di contatto, oltre a una sezione per i servizi con pulsanti CTA per tutti coloro che vogliono saperne di più.
Nota: aggiungi un modulo di contatto sulla home page in modo che tutti possano contattarti facilmente.
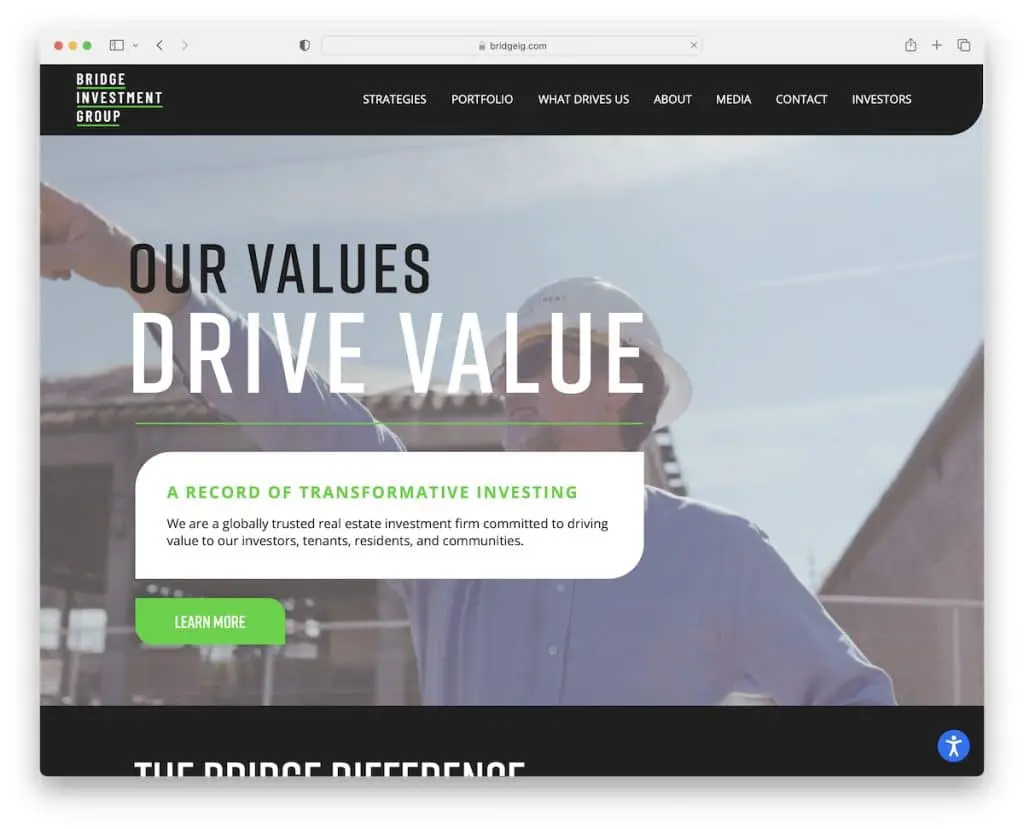
7. Gruppo di investimento del ponte
Costruito con: Wix

Onestamente, durante la conduzione di raccolte dei migliori esempi di siti Web, la categoria di consulenza ha il maggior numero di pagine con video nella home page.
E Bridge Investment Group è un altro eccellente esempio, con un marchio fantastico e una fantastica esperienza di scorrimento.
Inoltre, questo sito Web di consulenza ha anche un pulsante di regolazione dell'accessibilità appiccicoso nell'angolo in basso a destra per personalizzare l'aspetto.
Nota: consenti a tutti di modificare l'aspetto del tuo sito Web tramite il configuratore di accessibilità.
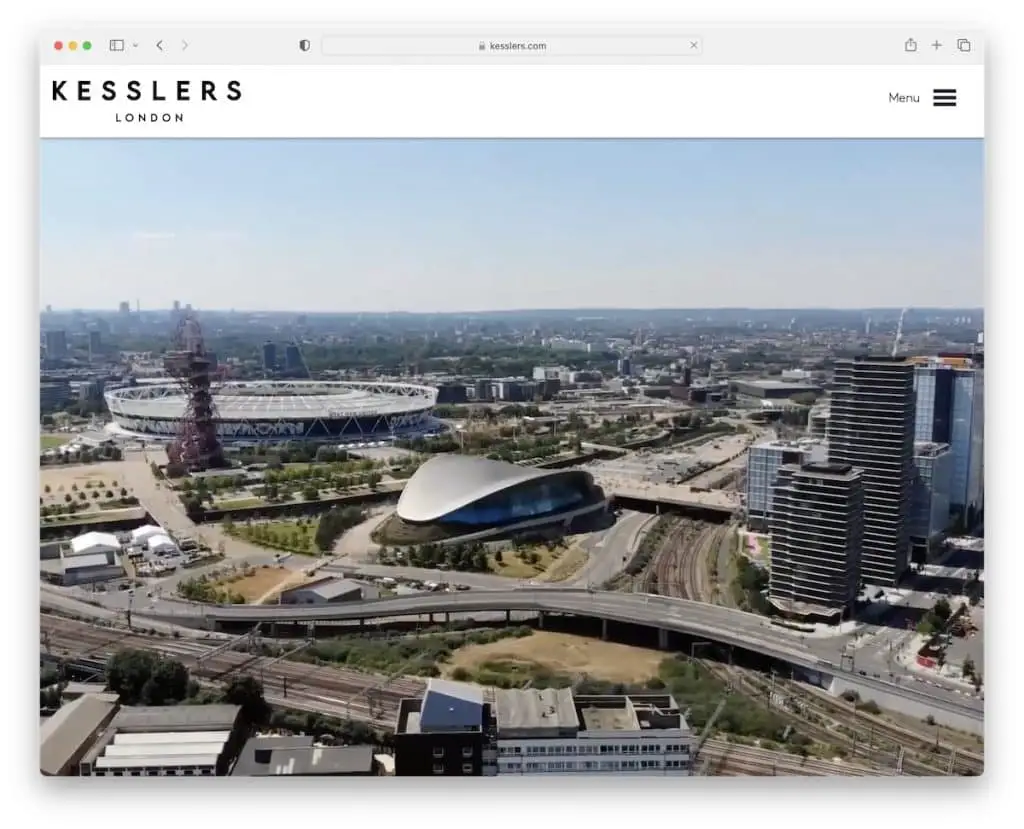
8. Londra di Kessler
Costruito con: Wix

Quello che ci piace davvero di Kesslers London è che non cercano di venderti qualcosa nella sezione above the fold. Invece, ti permettono di goderti un video in cui puoi intravedere cosa fanno.
Ma puoi fare clic sull'icona del menu dell'hamburger per trovare quello che stai cercando o semplicemente scorrere la simpatica home page. Un'altra mossa intelligente è l'integrazione del portfolio, dove puoi controllare i progetti effettivi, leggere la loro strategia e altro ancora.
Nota: crea un portfolio di progetti e casi in modo che i potenziali clienti possano saperne di più sul tuo processo, strategia, ecc.
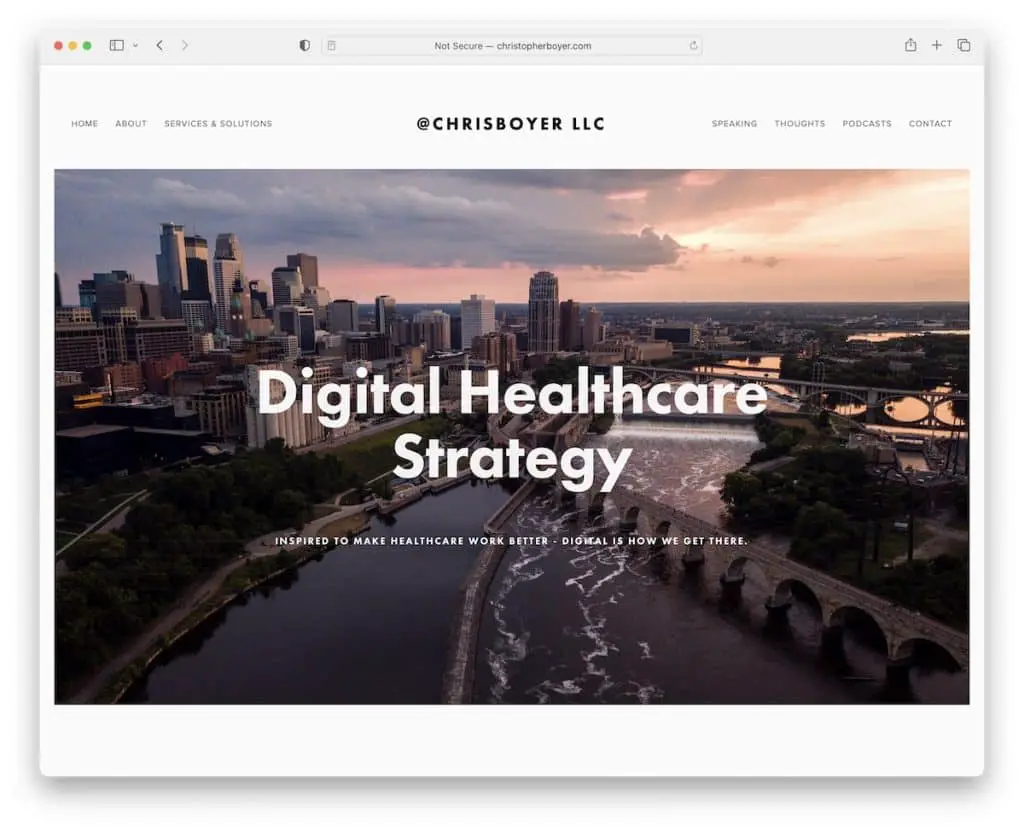
9. Chris Boyer
Costruito con: Squarespace

Chris Boyer è un sito web pulito che rende le cose speciali con le sue immagini di parallasse che decorano la home page.
L'intestazione e il piè di pagina sono entrambi minimalisti, con tutti i collegamenti essenziali ai menu e ai social media.
Nota: un web design minimalista e un tocco di dettaglio, come un effetto di parallasse, vanno molto bene di pari passo.
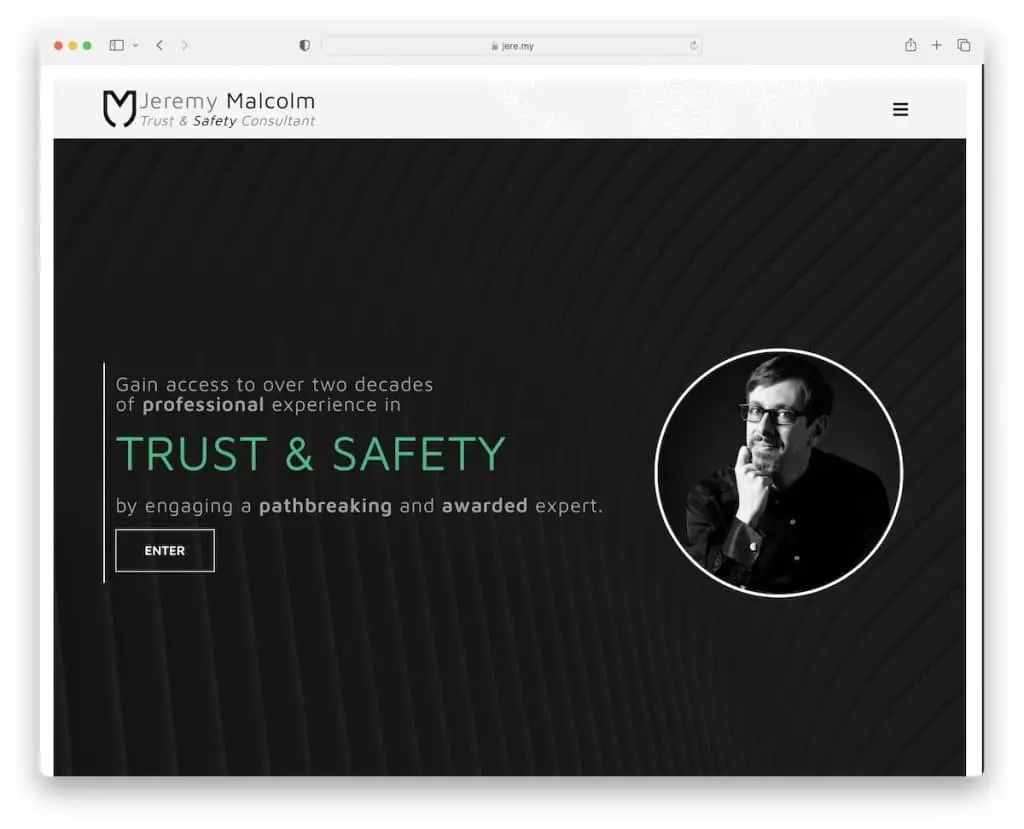
10. Jeremy Malcolm
Costruito con: Elementor

La cosa numero uno che rende il sito Web di consulenza di Jeremy Malcolm diverso dal resto è il layout incorniciato. Non lo vedi molto spesso, ma è così bello.
Inoltre, l'effetto macchina da scrivere above the fold attira l'attenzione, mentre il resto della home page ha un'esperienza di scorrimento unica (sezione comprimibile).
Inoltre, dopo aver fatto clic sull'icona dell'hamburger, si apre un menu a schermo intero con collegamenti di navigazione e icone dei social media.
Nota: dettagli fantastici, come un layout incorniciato, possono far risaltare maggiormente il tuo sito web.
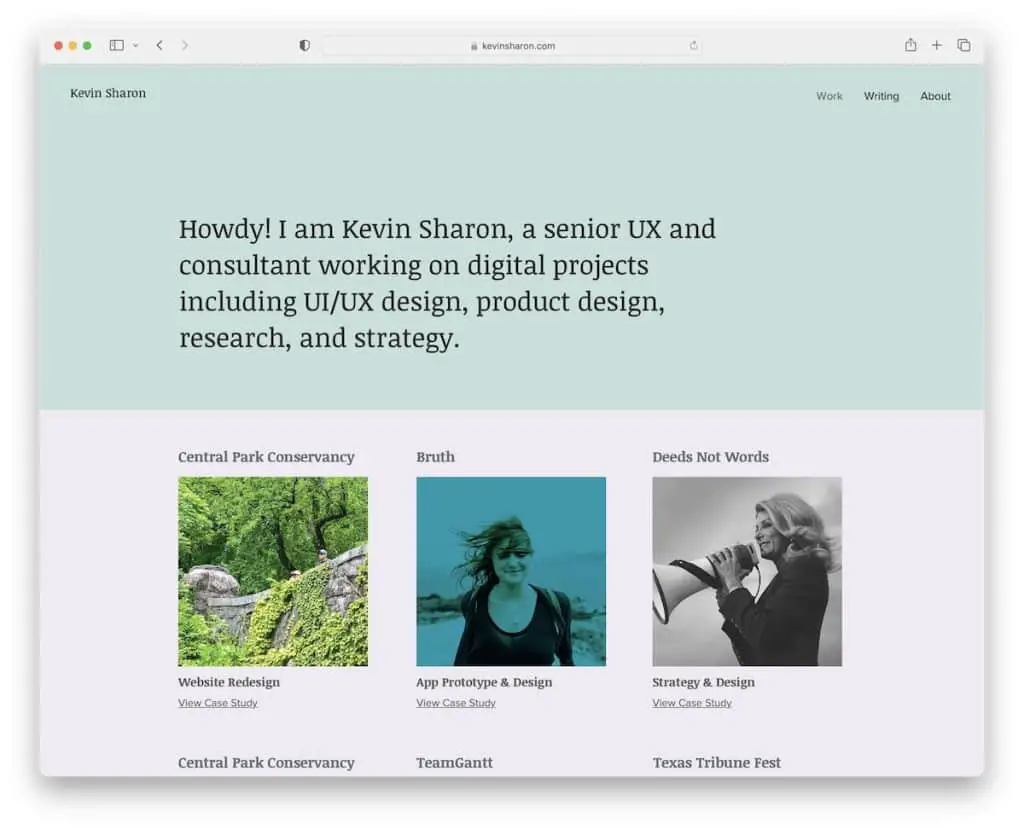
11.KevinSharon
Costruito con: Wix

Il sito Web di consulenza di Kevin Sharon fa le cose in modo diverso con una sezione di eroe testuale su uno sfondo solido e un'intestazione trasparente al 100%.

La parte successiva della home page è una griglia di progetti e case study e quindi un piè di pagina pulito per suggellare l'affare.
Questo è anche un ottimo esempio di un semplice sito Web che mette in risalto gli elementi importanti.
Nota: invece di immagini, video e dispositivi di scorrimento above the fold, utilizza il testo.
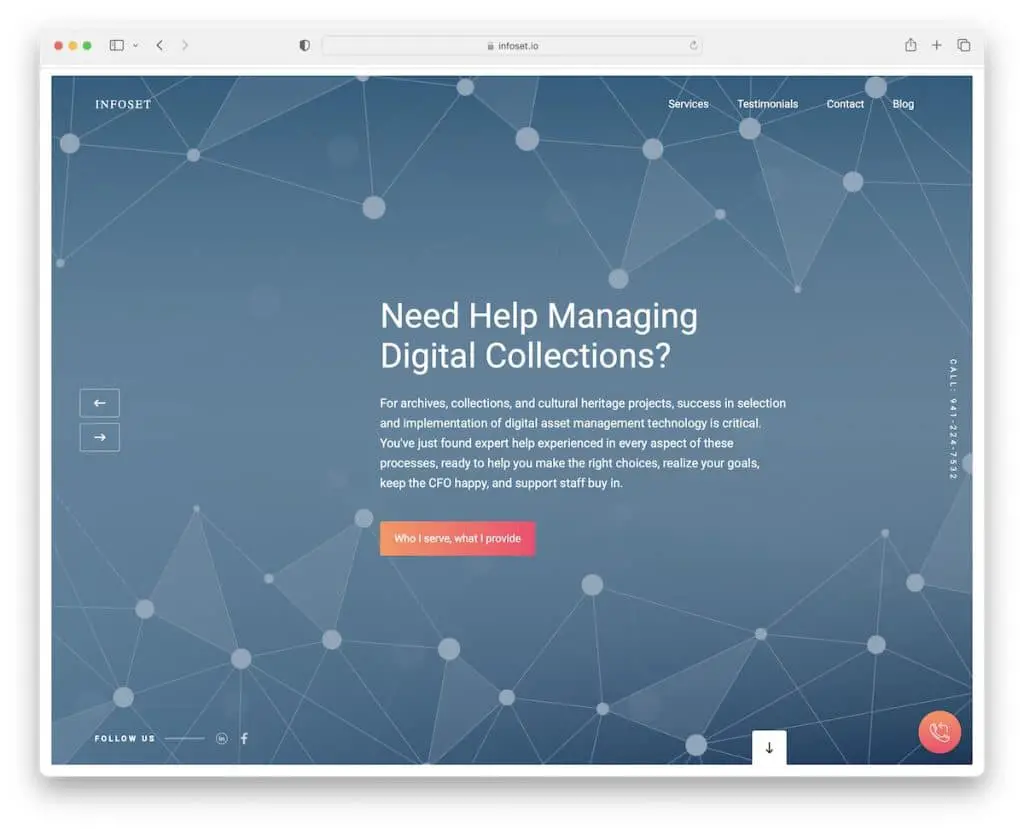
12. Infoset
Costruito con: Webflow

Infoset è un altro sito Web di consulenza con un design incorniciato, solo che questo ha un dispositivo di scorrimento a schermo intero sopra la piega.
Ogni diapositiva ha uno sfondo moderno con titolo, testo e un pulsante CTA. Il dispositivo di scorrimento presenta anche un numero di telefono mobile e icone dei social media.
Ma gli elementi che restano sullo schermo sono l'intestazione e il numero di telefono (nell'angolo in basso a destra). E poiché si tratta di una singola pagina, presenta anche un modulo di contatto e Google Maps, incluso uno slider per le testimonianze.
Nota: integra un dispositivo di scorrimento delle testimonianze dei clienti nella tua pagina per la prova sociale.
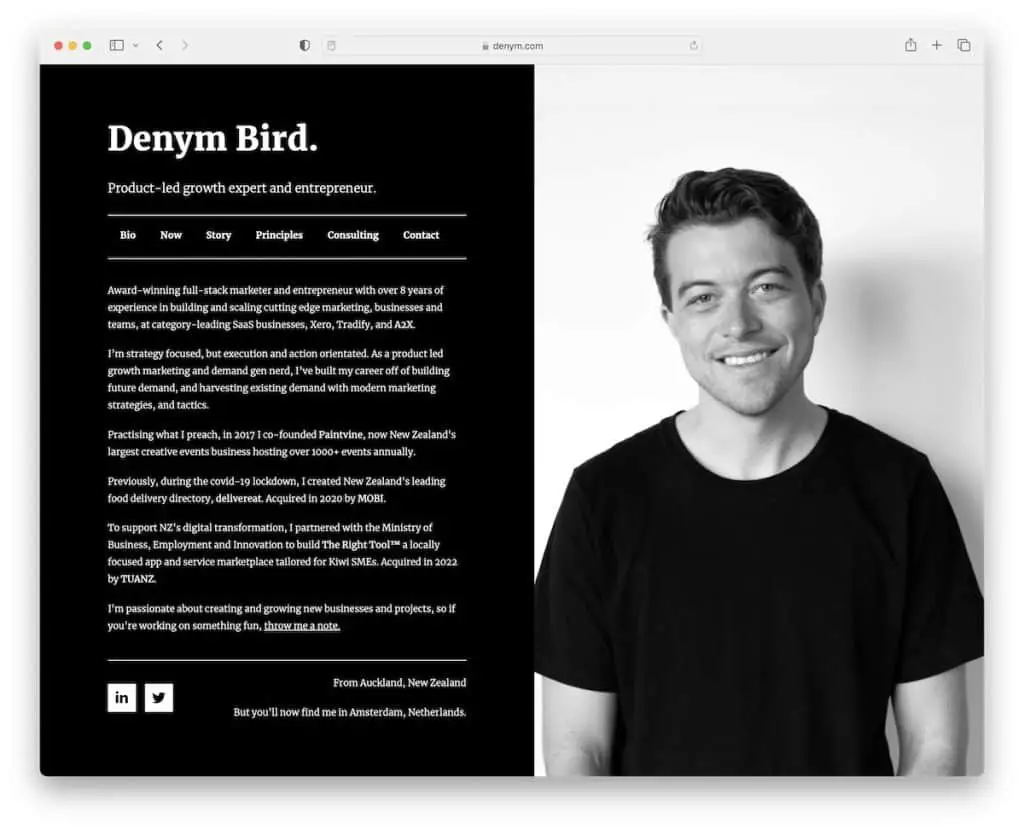
13. Nega l'uccello
Costruito con: Card

Denym Bird è un sito web con un design a schermo diviso, dove la parte destra è un'immagine statica e la parte sinistra è la base con le pagine interne. Inoltre, lo sfondo scuro rende questo sito Web di consulenza più accattivante (soprattutto in combinazione con l'immagine in bianco e nero).
Nota: puoi creare facilmente un sito Web Carrd simile perché è uno dei costruttori di siti Web più semplici.
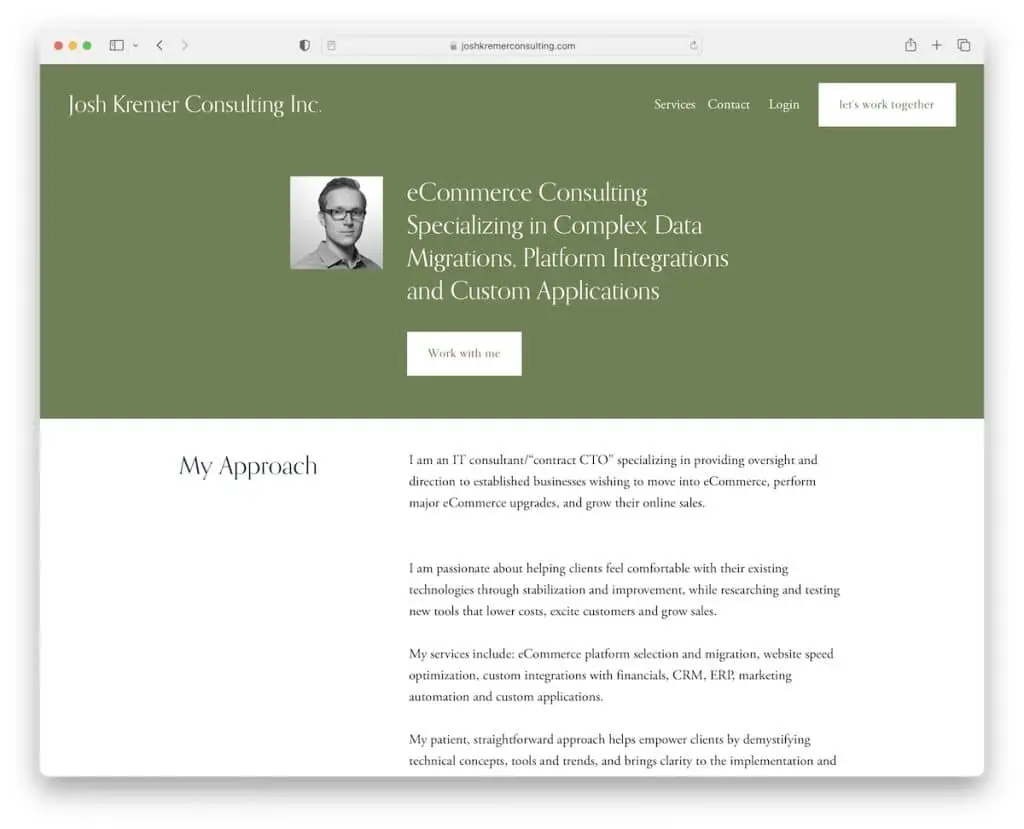
14. Consulenza Josh Kremer
Costruito con: Squarespace

Josh Kremer Consulting è uno dei siti Web di consulenza più ricchi di testo in cui ci siamo imbattuti. Perché lo aggiungiamo alla lista? Perché si distingue dal resto!
La struttura minimalista e lo spazio bianco rendono questa pagina facile da leggere e sfogliare, anche se sei di fretta.
Josh garantisce una piacevole esperienza di scorrimento con un'intestazione che scompare che appare solo quando inizi a scorrere indietro. Questo è un dettaglio eccellente che contribuisce a una migliore UX.
Nota: l'utilizzo di un'intestazione/menu appiccicoso può migliorare l'esperienza utente del tuo sito web.
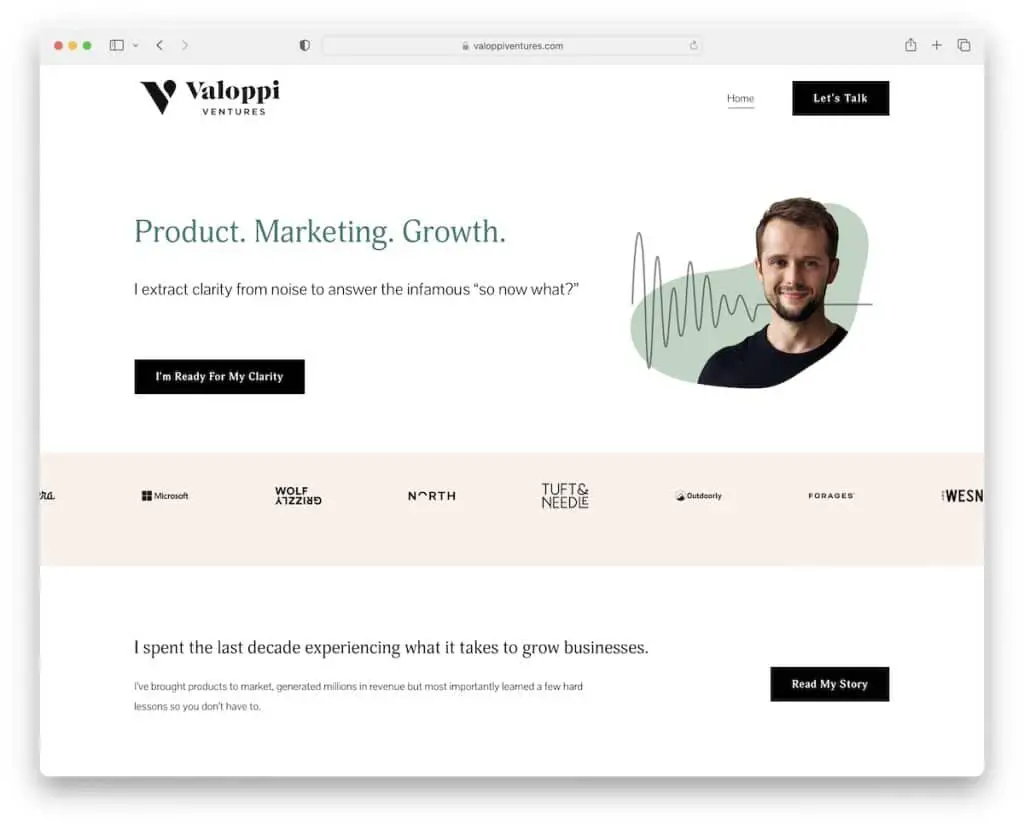
15. Avventura Valoppi
Costruito con: Squarespace

Valoppi Ventures è un altro esempio simile a Josh Kremer Consulting ma con più creatività. Invece di aggiungere testo che occupa molto spazio, troverai la pratica funzione fisarmoniche.
Vedrai anche un carosello di testimonianze e uno slider del logo del cliente, che crea fiducia nei servizi di Valoppi Ventures. Ricorda, questo è solo un sito web di tre pagine, con home, informazioni e pagine di contatto.
Nota: aggiungi i loghi dei clienti al tuo sito Web oltre alle testimonianze per ulteriori prove.
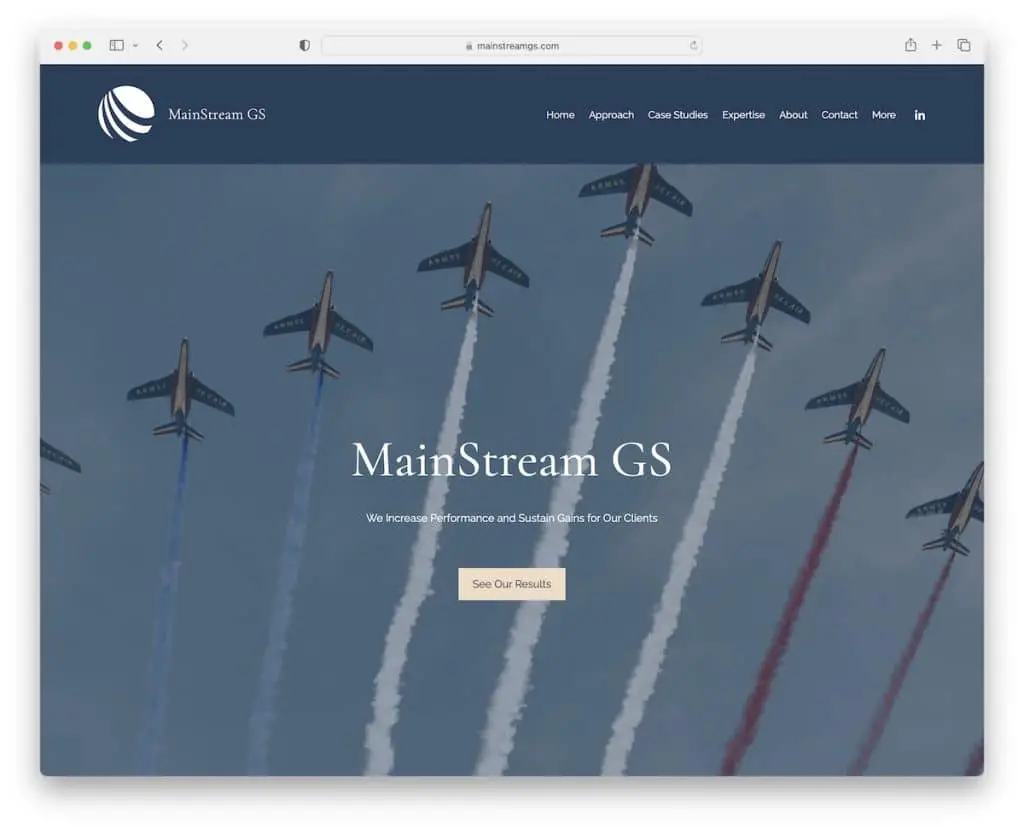
16. GS principale
Costruito con: Wix

MainStream GS ha un design della pagina a tutta larghezza con una grande immagine dell'eroe (con un effetto di parallasse), un titolo, un testo e un invito all'azione.
L'intestazione è mobile e ha un menu a discesa, che rende la navigazione nel sito molto più semplice perché non c'è una barra di ricerca.
Al contrario, il piè di pagina è molto semplice, riporta solo i dati di contatto (e-mail e numero di telefono).
Nota: utilizzare un menu a discesa (multilivello) in modo che i visitatori possano trovare informazioni e contenuti più rapidamente.
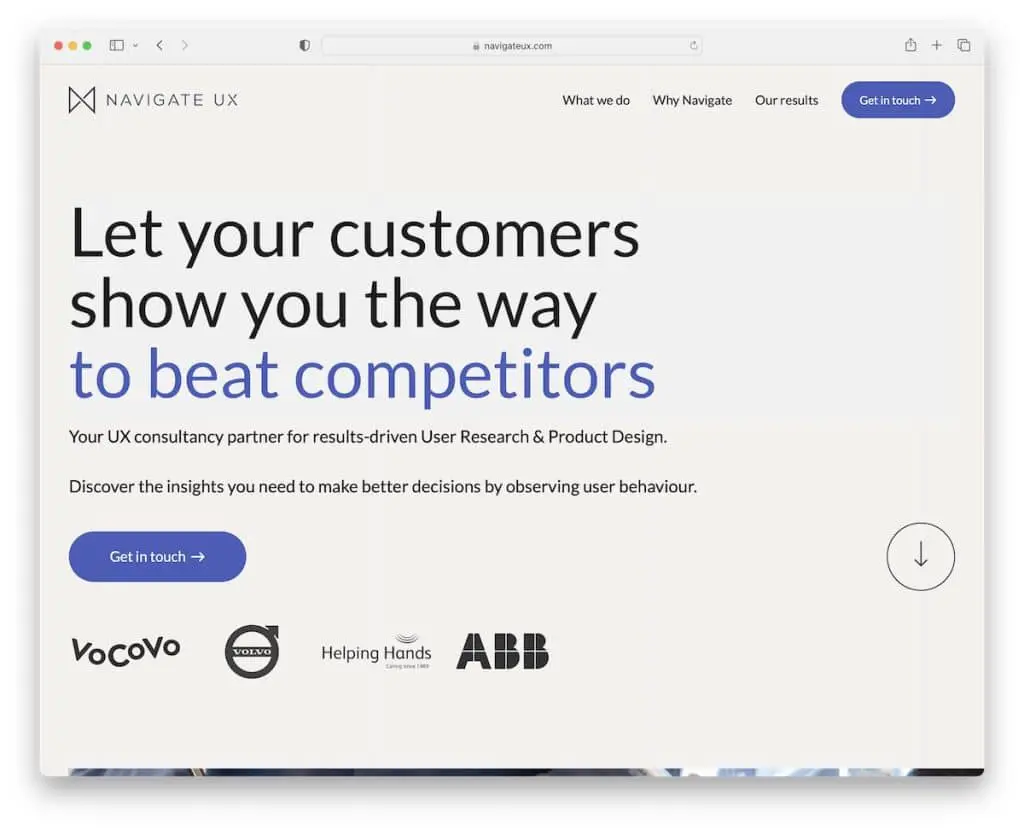
17. Naviga nell'esperienza utente
Costruito con: Webflow

La cosa davvero fantastica di Navigate UX è che usano uno slider per le testimonianze dei clienti above the fold, che è qualcosa che non abbiamo mai visto usare da nessun altro prima.
Ma la home page inizia con una dichiarazione in grassetto e un pulsante CTA per entrare immediatamente in contatto con loro.
La home page presenta anche una sezione "chi siamo", resa molto personale per creare fiducia nell'azienda.
Nota: metti in mostra le testimonianze/feedback dei tuoi grandi clienti nella sezione above the fold.
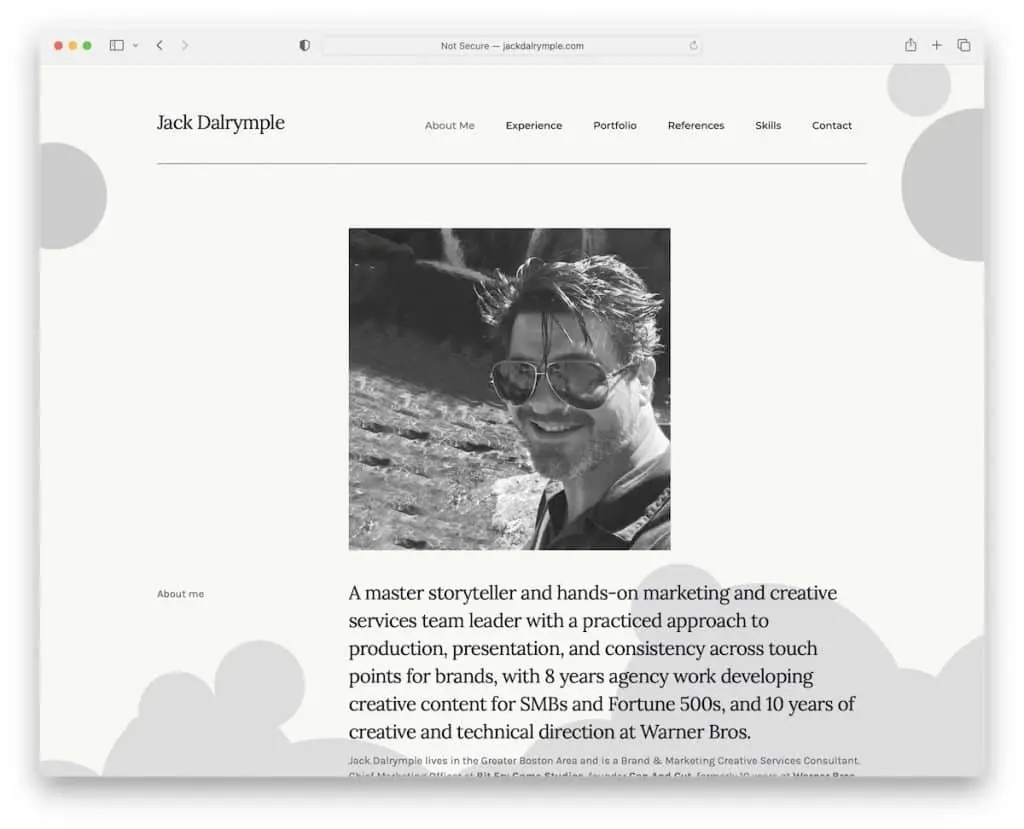
18.Jack Dalrymple
Costruito con: Webflow

Jack Dalrymple è un sito web personale con un layout di una pagina, quindi tutto è facilmente accessibile in poche pergamene.
Sebbene il sito Web sia pieno di testo, è in una struttura a sequenza temporale per una rapida panoramica. Inoltre, l'integrazione di testimonianze e video è un'ottima aggiunta per aggiungere valore.
Mentre un'intestazione fluttuante sarebbe utile, la pagina di Jack Dalrymple utilizza ancora un pulsante di ritorno all'inizio, quindi non è necessario scorrere per raggiungere l'intestazione.
Nota: utilizza un pulsante Torna all'inizio, soprattutto se non hai una barra di navigazione fissa.
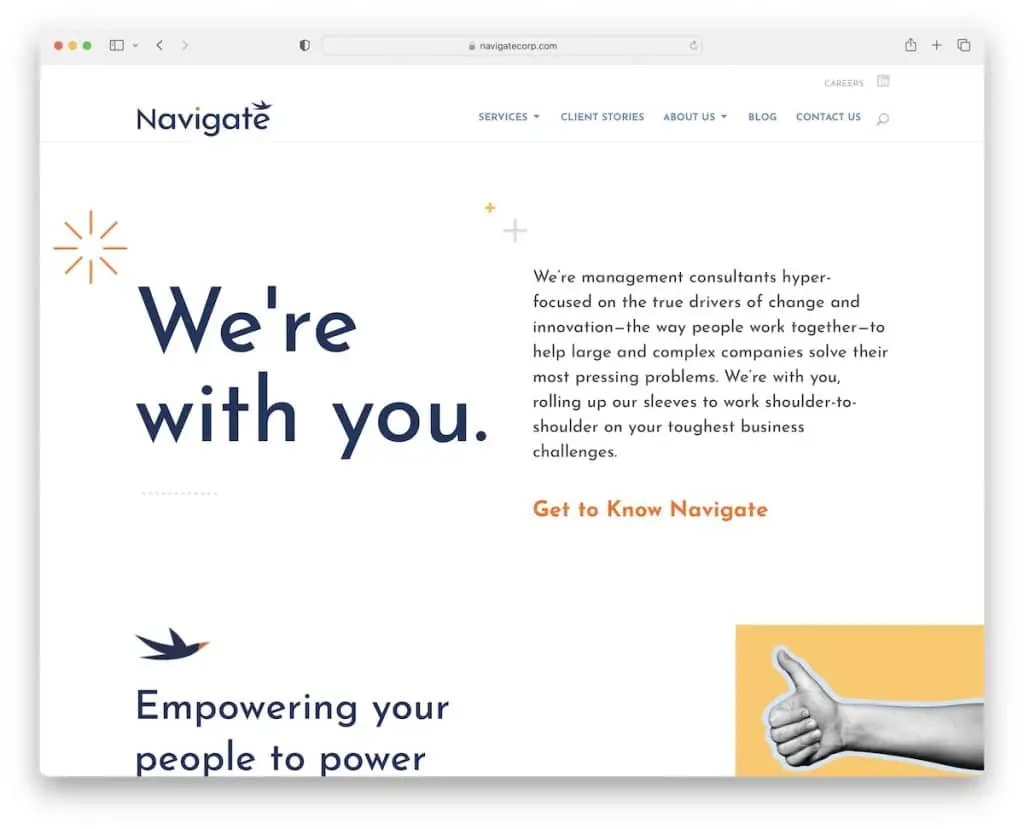
19. Naviga
Costruito con: Divi

Navigate è un eccellente mix di minimalismo e creatività con un design leggero, testo e immagini animate a scorrimento.
È un sito web di consulenza che sa giocare con i dettagli per migliorare l'esperienza dell'utente.
L'intestazione di Navigate ha una navigazione a discesa, una barra di ricerca e collegamenti a carriere e LinkedIn. Inoltre, il piè di pagina a quattro colonne contiene dettagli aziendali e un modulo di iscrizione alla newsletter oltre ai collegamenti del menu.
Nota: lascia che i dettagli strategici diano vita alla tua pagina pulita e minimale.
Ma puoi anche trarre grandi vantaggi esaminando tutti questi siti Web utilizzando il tema Divi per ulteriori idee.
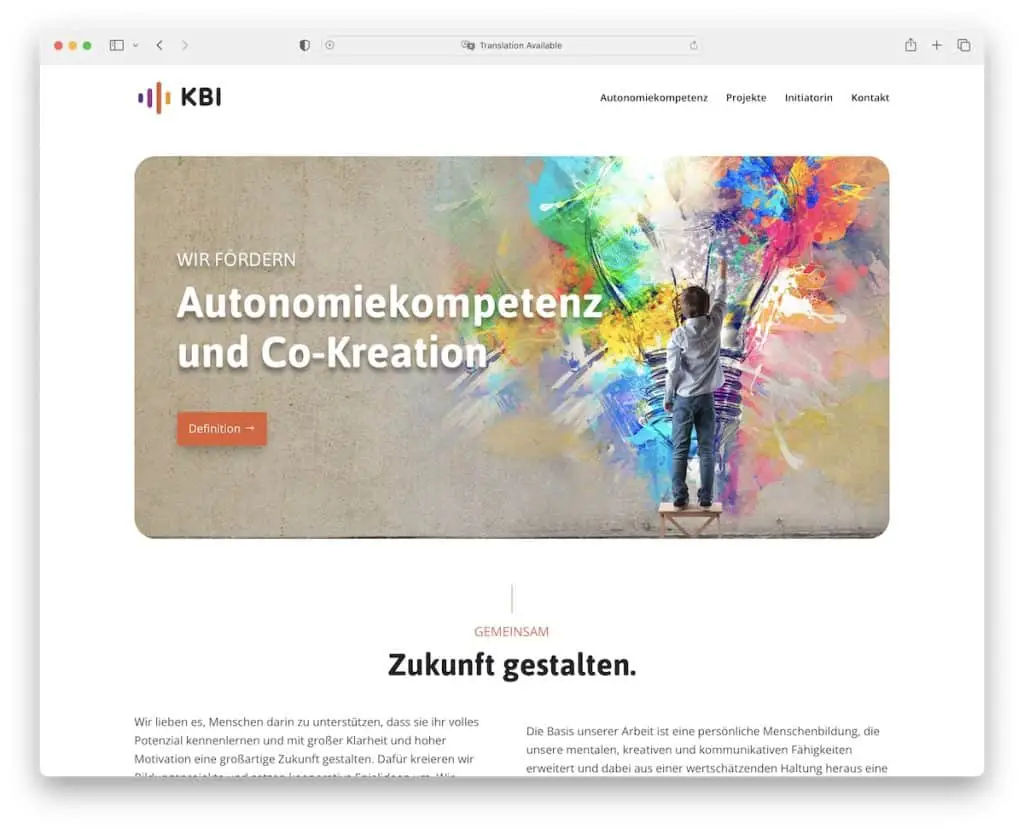
20.KBI
Costruito con: Divi

KBI ha un delizioso layout di una pagina con un design leggero che rende facile lo scorrimento e la lettura dei contenuti. Ma puoi anche utilizzare la barra di navigazione mobile per passare da una sezione all'altra o, ad esempio, andare direttamente al modulo di contatto.
L'immagine principale utilizza anche un invito all'azione che ti consente di "saltare" alla sezione, quindi non devi scorrere per trovare le informazioni essenziali.
Nota: utilizzare collegamenti e CTA in modo che gli utenti possano usufruire delle funzioni di "salto", rendendolo più conveniente.
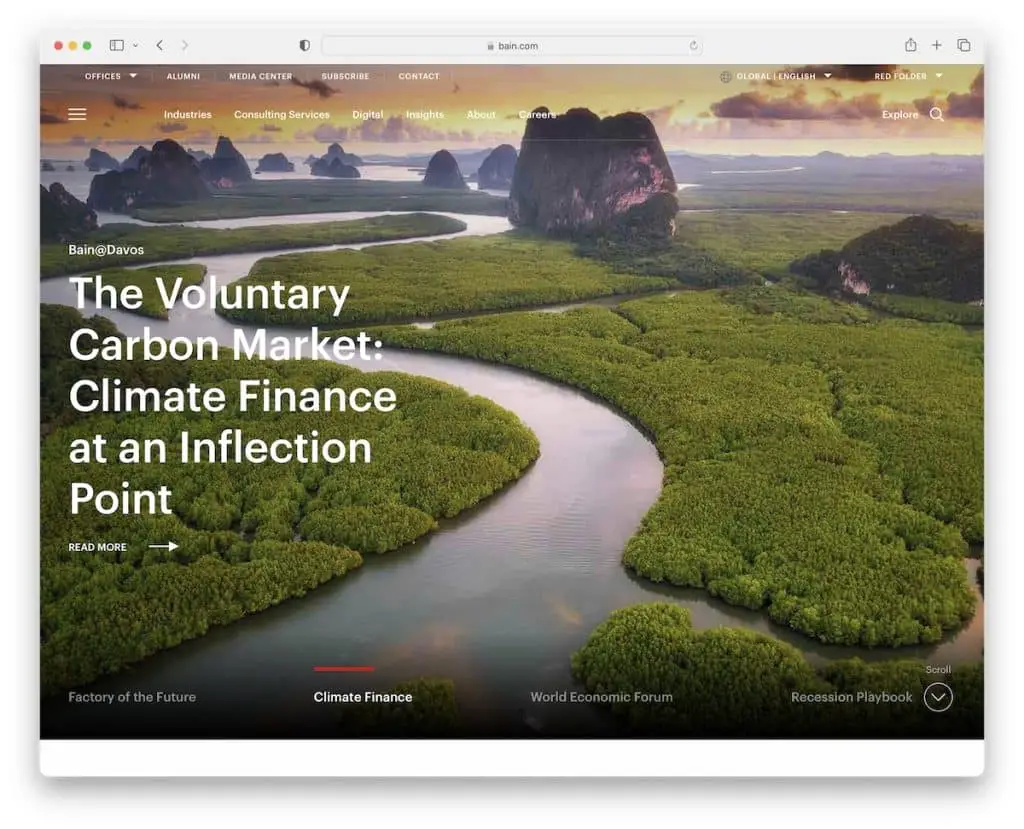
21. Bain & Company
Costruito con: Gatsby

Bain & Company è un sito Web di consulenza moderno e di grande impatto con un dispositivo di scorrimento unico, video incorporato, selettore di lingua e una barra di ricerca con le ricerche più frequenti.
L'intestazione ha una barra superiore (con un mega menu), una barra di navigazione e un'icona del menu hamburger, così puoi trovare facilmente tutto ciò di cui hai bisogno. Inoltre, l'intestazione si attacca allo schermo per contribuire a una migliore UX.
Tutto ciò che riguarda Bain & Company urla "professionale", che puoi sentire quando scorri la pagina.
Nota: utilizza una barra superiore per includere collegamenti rapidi aggiuntivi per semplificare la vita dei visitatori.
Facci sapere se ti è piaciuto il post.
