21 migliori portafogli di sviluppatori (esempi) 2023
Pubblicato: 2023-01-27Vuoi controllare i migliori portafogli di sviluppatori ed esempi di siti Web per trarre ispirazione?
Ecco quando questa collezione torna utile.
Abbiamo analizzato 150 pagine di sviluppatori e testato le loro prestazioni per creare un elenco delle migliori 21.
Questo ci ha permesso di realizzare una collezione dove si può godere di un design essenziale e minimalista ma allo stesso tempo divertente e coinvolgente.
Troverai anche molti bei dettagli (come i cursori personalizzati) che potresti finire per applicare alla tua presenza online.
Divertiti!
I migliori portafogli di sviluppatori per la tua ispirazione
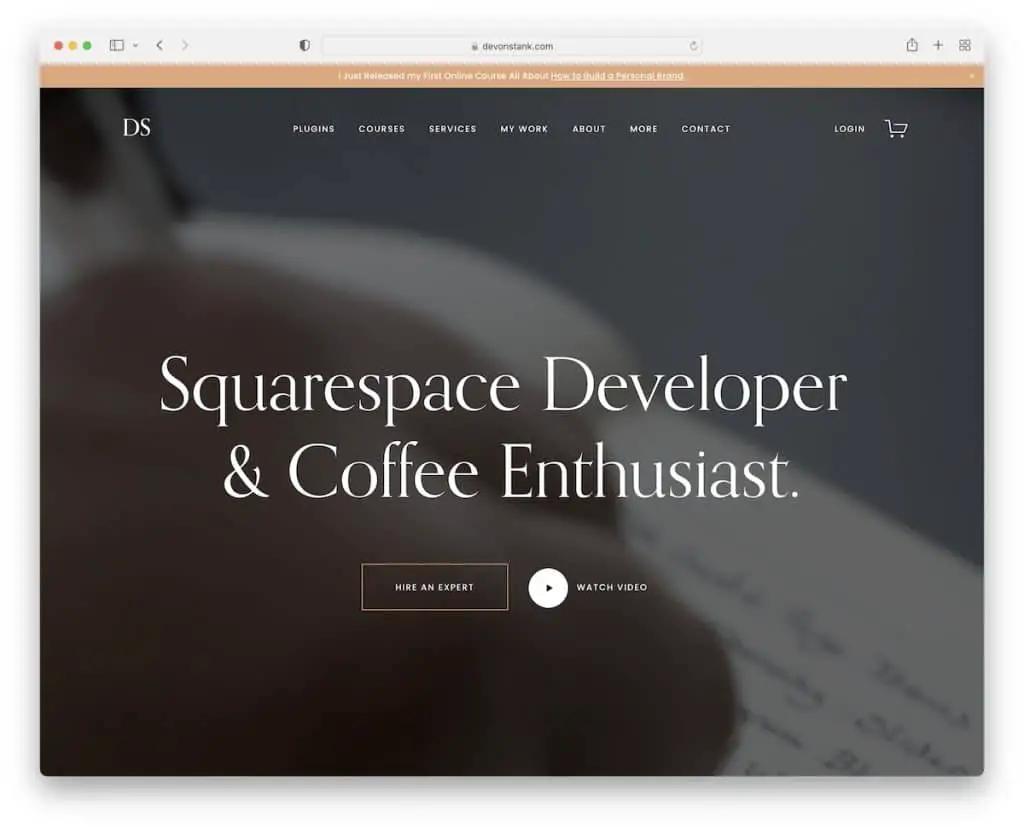
1. Devon Puzza
Costruito con : Squarespace

Devon Stank è una pagina straordinaria con due caratteristiche che la fanno risaltare; in primo luogo, lo sfondo del video dell'eroe e in secondo luogo, il design scuro.
Inoltre, questo è anche un ottimo esempio di sito Web minimalista che crea una piacevole esperienza di navigazione e lettura.
Inoltre, Devon utilizza una notifica nella barra superiore che puoi chiudere premendo "x".
Nota : utilizza uno sfondo video per rendere più coinvolgente il sito web del tuo portfolio di sviluppatori.
Ma controlla anche la nostra raccolta di esempi di siti Web Squarespace dedicata per design più sorprendenti.
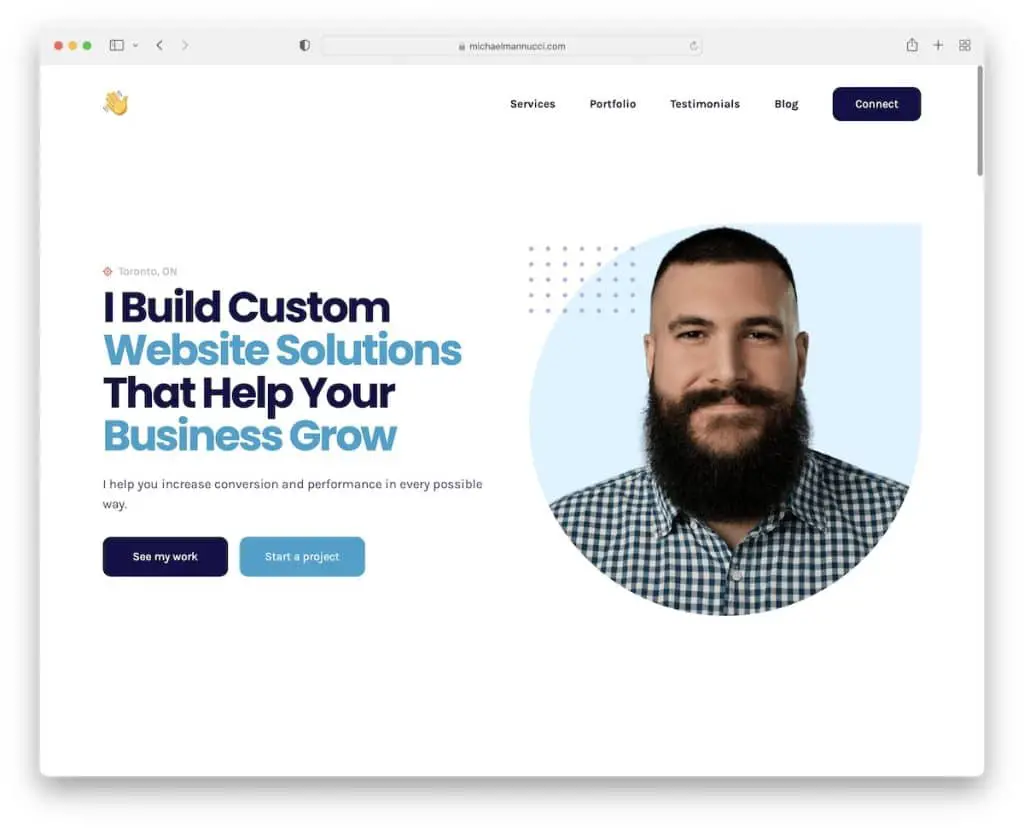
2. Michele Mannucci
Costruito con : Webflow

Il sito di Michael Mannucci è l'opposto di quello di Devon, utilizza colori chiari e vibranti. L'unica somiglianza tra le due pagine è il semplicistico web design.
La pagina ha un'intestazione pulita e trasparente con un pulsante di invito all'azione (CTA) che ti porta ai dettagli di contatto.
Inoltre, Michael Mannucci gestisce una struttura del sito Web di una pagina, quindi tutti i dettagli sono a pochi clic di distanza (ma un'intestazione mobile sarebbe molto utile).
Nota : utilizza un layout a pagina singola per migliorare l'esperienza dell'utente.
Ti piacerà anche dare un'occhiata a questi fantastici siti web di Webflow.
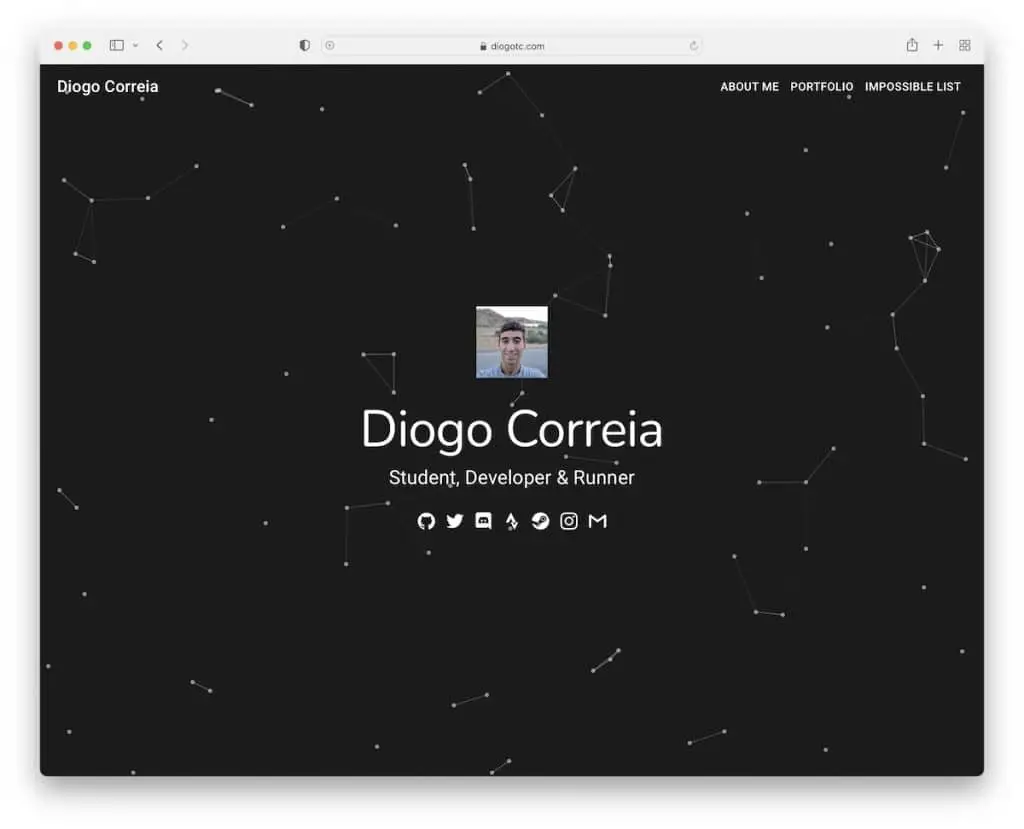
3. Diogo Correia
Costruito con : Gatsby

Diogo Correia ha un'entusiasmante sezione above the fold con uno sfondo effetto particellare che ravviva piacevolmente le cose.
Usa anche le icone dei social media nella sezione dell'eroe e la navigazione appiccicosa, rendendo molto più comodo saltare da una sezione all'altra.
Inoltre, la cronologia del lavoro e dell'esperienza rivela maggiori dettagli su Diogo e le sue capacità.
Nota : utilizza un'intestazione/menu appiccicoso per navigare più facilmente nel sito web.
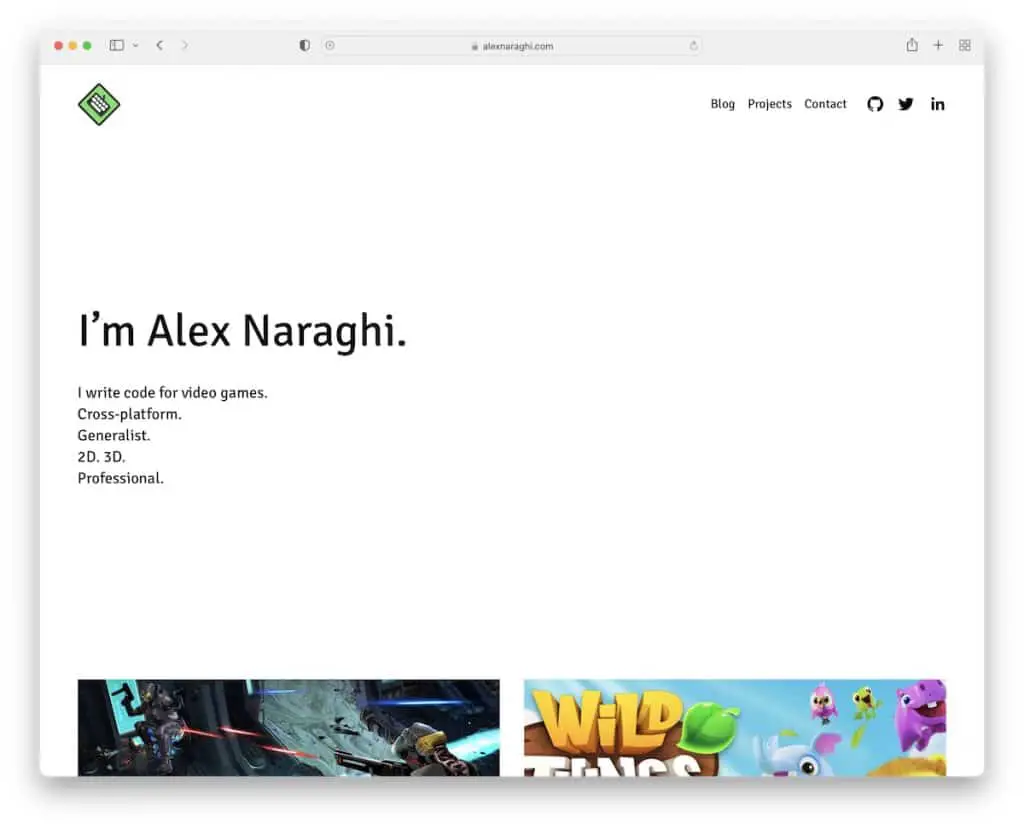
4. Alex Naragi
Costruito con : Squarespace

Mentre alcuni sviluppatori utilizzano immagini, video e cursori above the fold, Alex Naraghi ha deciso di mantenerlo minimalista con testo su uno sfondo a tinta unita. Funziona come una rapida introduzione, che è la cosa più importante.
Sotto la piega ci sono alcuni dei lavori e un pulsante CTA per scaricare il curriculum di Alex. L'intestazione e il piè di pagina sono puliti, con solo i collegamenti principali e i pulsanti social.
Nota : non c'è bisogno di complicare; usa una sezione hero di solo testo.
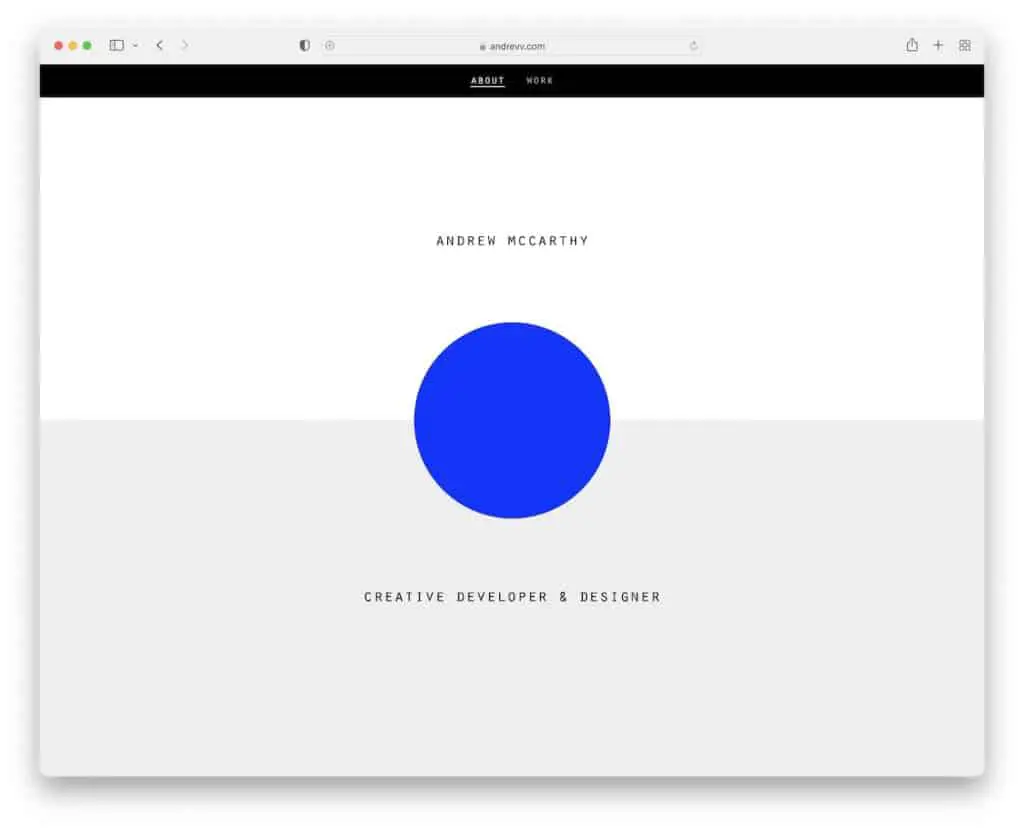
5.Andrew McCarthy
Costruito con : GitHub Pages

Andrew McCarthy è uno dei siti web di portfolio di sviluppatori più originali in cui ci siamo imbattuti. Ha uno scorrimento infinito con elementi di sovrapposizione che cambiano, ma ecco il trucco: le sezioni si ripetono più e più volte.
È complicato.
L'intestazione è di base e scompare durante lo scorrimento, ma riappare immediatamente quando inizi a scorrere verso l'alto.
Nota : crea un'esperienza di scorrimento unica, come Andrew McCarthy!
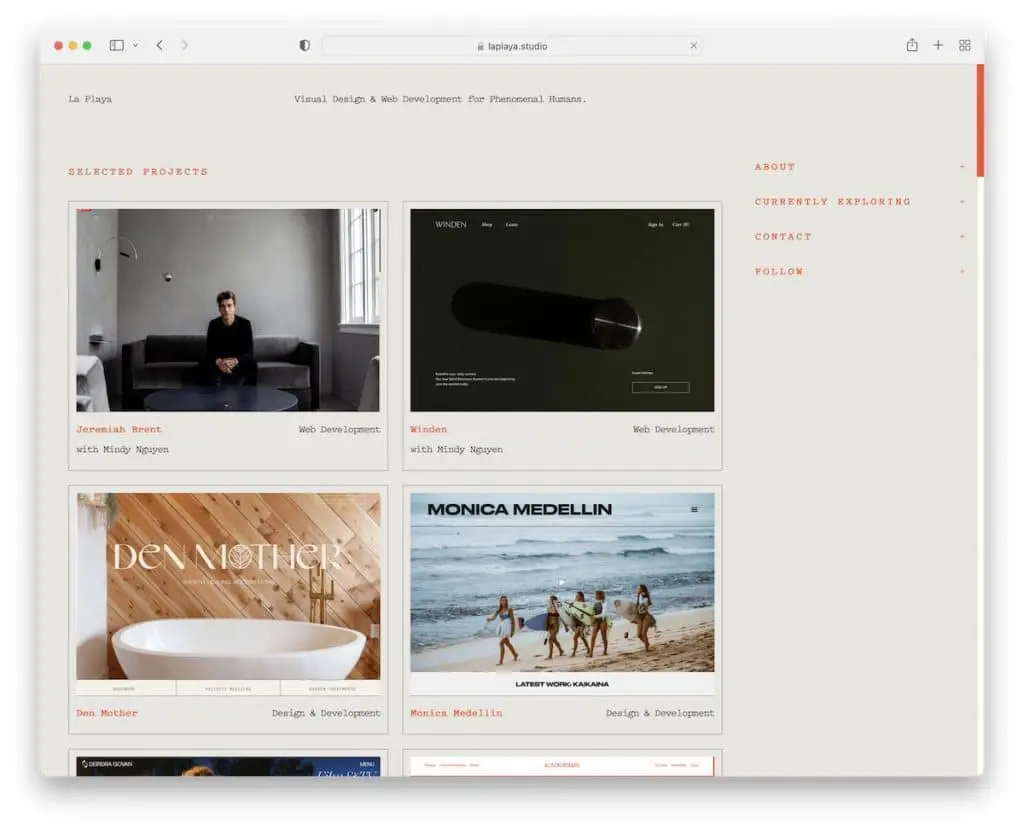
6. La Playa
Costruito con: Squarespace

La Playa è un esempio di portfolio di uno sviluppatore con un layout a griglia a due colonne e una barra laterale destra appiccicosa con una rivelazione di informazioni a discesa. La cosa interessante della griglia è che evidenzia l'elemento al passaggio del mouse e oscura il resto.
L'intestazione e il piè di pagina sono semplici, con alcune informazioni aggiuntive (sulle Canarie).
Nota : utilizza una barra laterale adesiva per garantire che i collegamenti e le informazioni siano sempre disponibili.
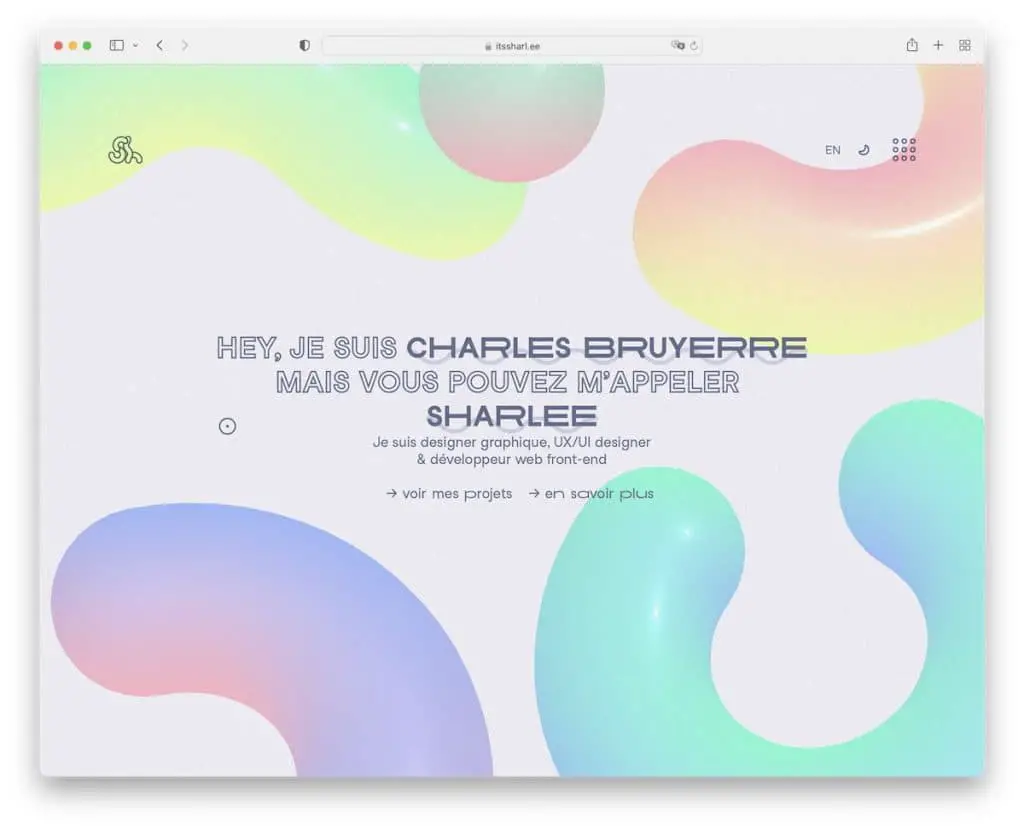
7. Sharlee
Costruito con: Next.js

Sharlee ha un accattivante design della home page a schermo intero con uno sfondo animato. Utilizza un commutatore giorno e luce e un menu hamburger sovrapposto con collegamenti di navigazione e social media. L'intestazione ha anche la possibilità di cambiare lingua dal francese all'inglese (e viceversa).
Nota: utilizza un selettore di modalità scuro/chiaro in modo che il visitatore possa scegliere come desidera visualizzare il tuo sito web.
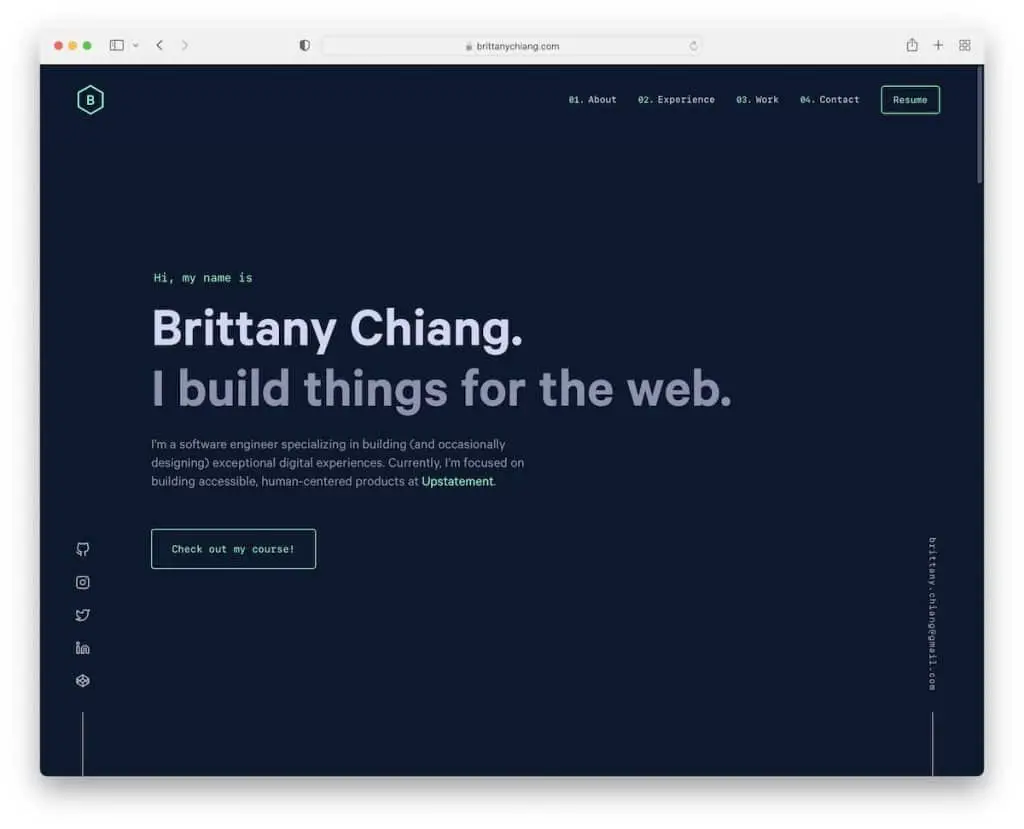
8. Bretagna Chiang
Costruito con: Gatsby

Brittany Chiang ha un web design reattivo oscuro e minimalista con titolo, testo e CTA above the fold.
Utilizza elementi mobili della barra laterale per social media ed e-mail e un'intestazione che scompare/riappare.
Inoltre, questo portfolio per sviluppatori ha un layout di una pagina, quindi tutti i dettagli sono a pochi passi di distanza.
Nota: puoi distinguerti dagli altri semplicemente usando un design scuro
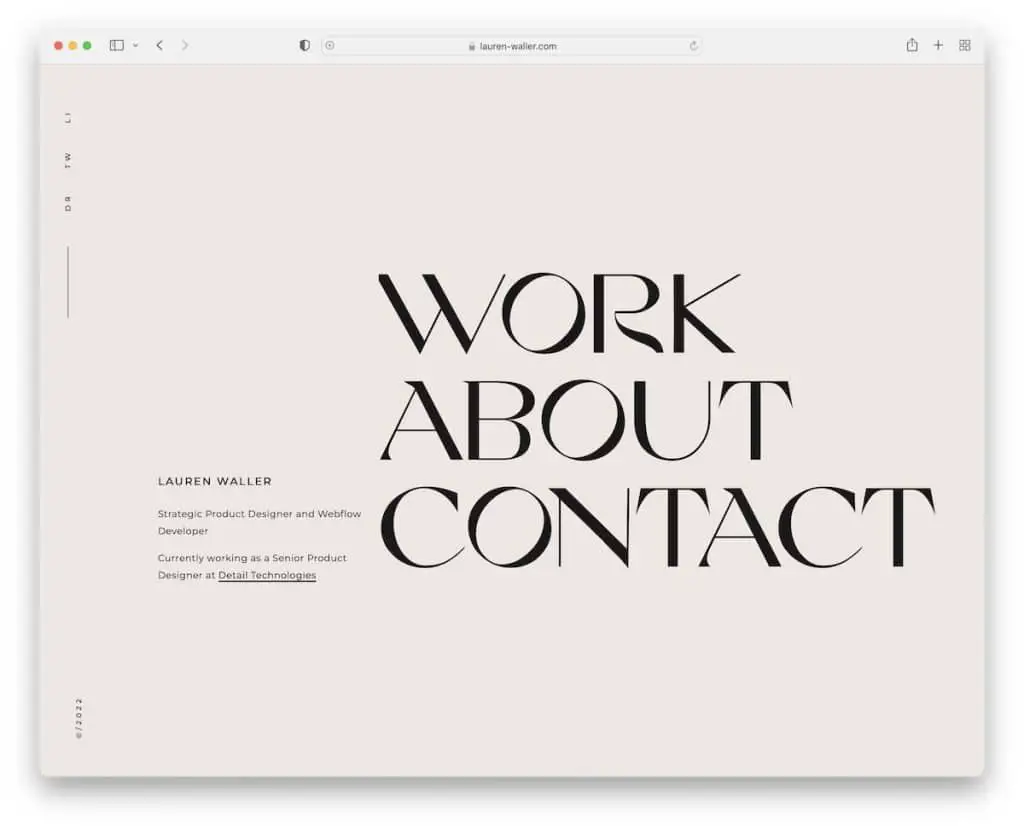
9. Lauren Waller
Costruito con: Webflow

Lauren Waller è una home page chiara e semplice con una breve biografia e grandi collegamenti di menu che rispondono al passaggio del mouse.
Non ci sono intestazioni e piè di pagina, che mantengono il livello minimalista ai massimi storici. Tuttavia, c'è una barra laterale ordinata con collegamenti ai social media (o home quando si visualizzano pagine interne).
Nota: vuoi mantenere la pagina del portfolio degli sviluppatori più pulita? Salta l'intestazione e il piè di pagina.
Ricorda, abbiamo anche un elenco completo dei migliori siti Web puliti che devi controllare.
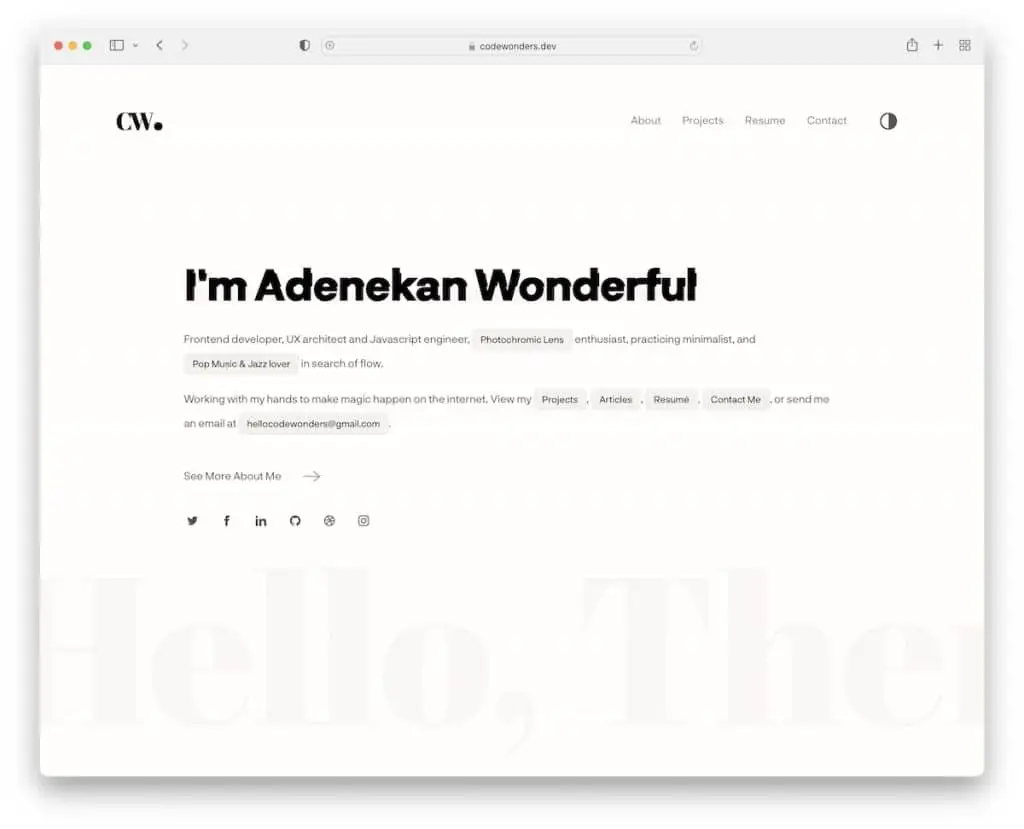
10. Adenekan Meraviglioso
Costruito con: Next.js

In qualche modo simile al sito di Lauren, Adenekan Wonderful utilizza anche una home page di solo testo con alcuni dettagli per renderla più accattivante.
La biografia di due frasi include tutti i collegamenti (di navigazione) necessari e un'e-mail, oltre a un collegamento alla pagina su di me.
Nota: mentre il minimalismo puro funziona davvero bene per il web design, rendilo più eccitante con una semplice animazione.
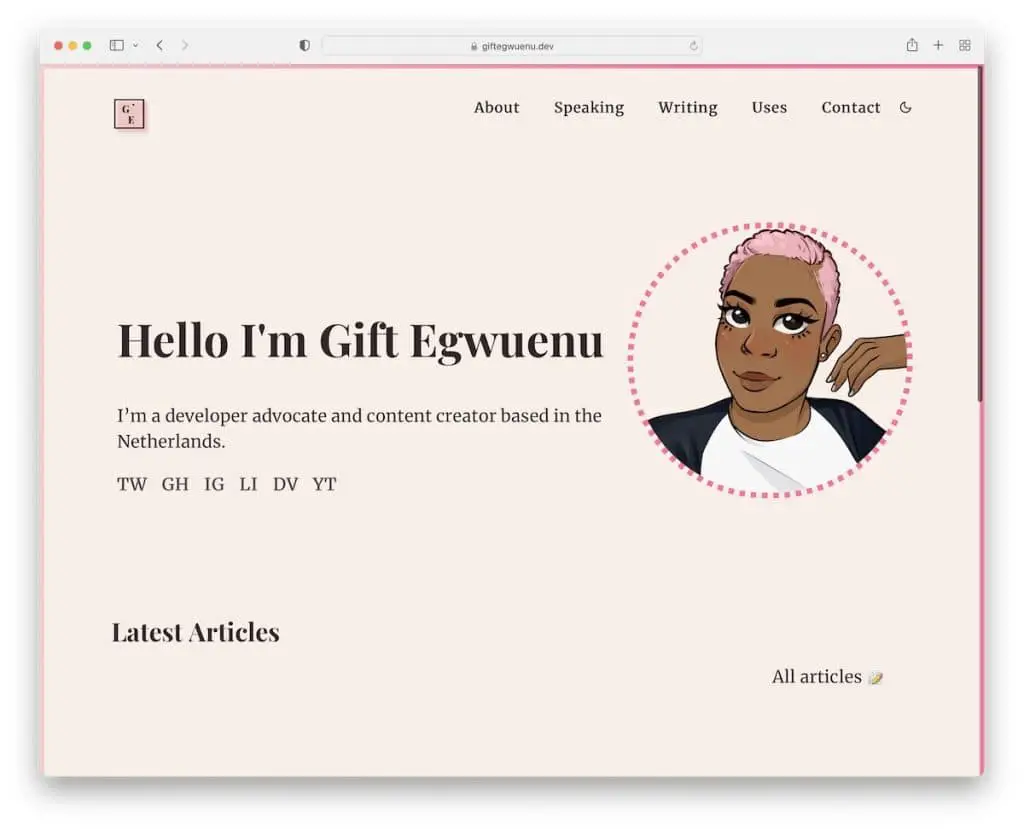
11. Regalo Egwuenu
Costruito con: Gridsome

Gift Egwuenu ha una moderna pagina del portfolio di sviluppatori online che è ricca di testo ma ha un'eccellente immagine del profilo animata che interrompe la serietà.

La particolarità di questo sito Web è il bordo rosa incorniciato che viene visualizzato ancora di più quando si attiva la visualizzazione in modalità oscura. Inoltre, il colore rosa viene utilizzato in altri elementi e dettagli che aggiungono un bel tocco di marca.
Nota: aggiungi tocchi personali e branding per creare una piacevole atmosfera web.
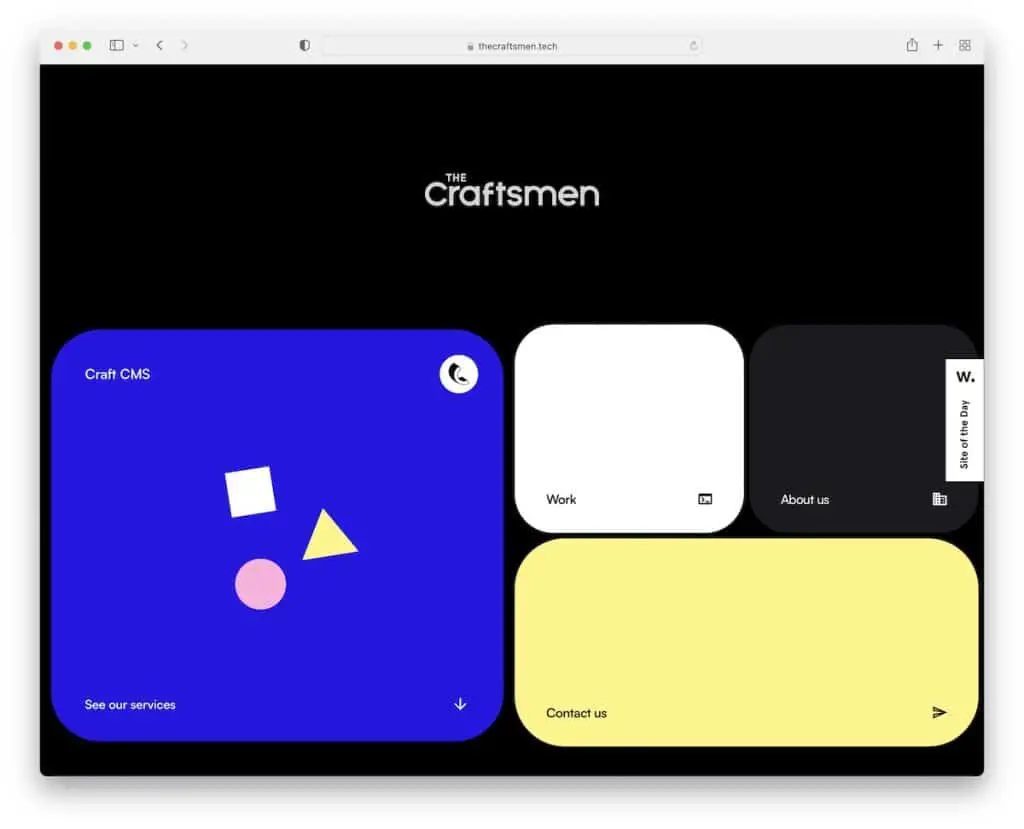
12. Gli artigiani
Costruito con: Craft CMS

The Craftsmen è un sito Web molto dinamico con animazioni ed elementi in movimento che rendono lo scorrimento molto più emozionante.
Questo è anche un layout a pagina singola piuttosto unico nel suo genere con uno sfondo scuro mescolato con altri colori più vivaci che aggiungono vita ad esso.
Il sito Web, sorprendentemente, non ha un'intestazione, ma le "carte" degli eroi funzionano come navigazione attraverso la pagina.
Nota: unisci elementi statici e animati per un web design vivace.
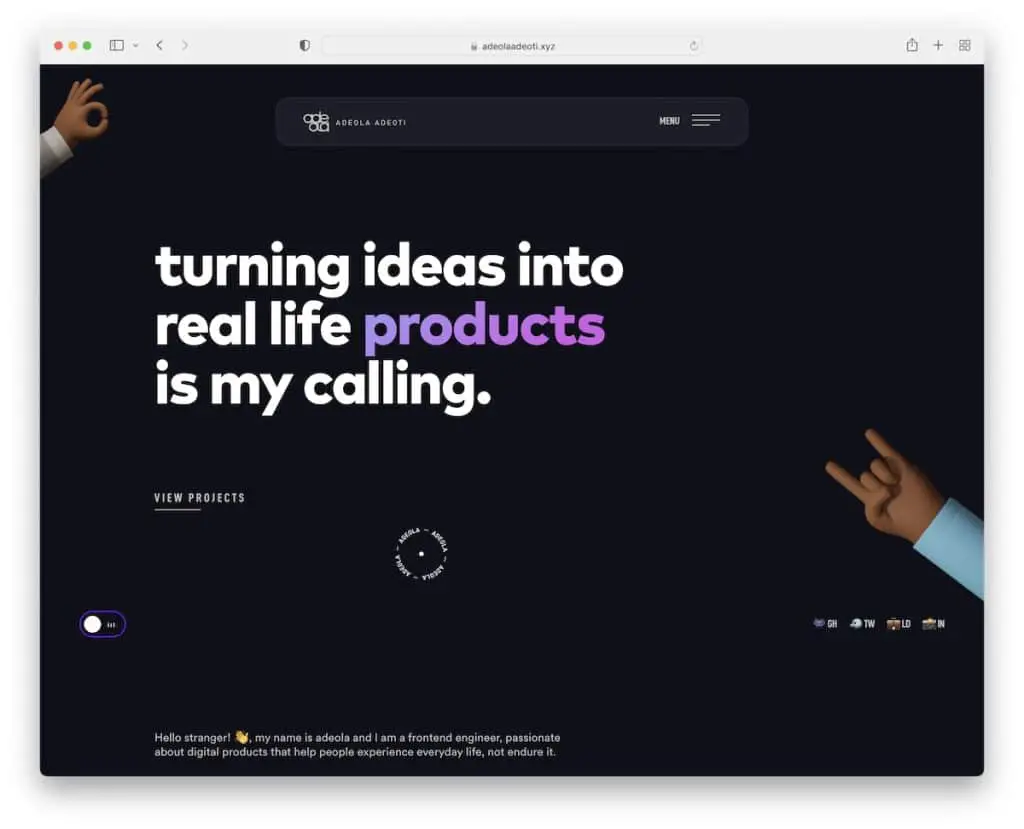
13. Adeola Adeoti
Costruito con: Next.js

Adeola Adeoti è minimalista e moderno allo stesso tempo, con molti elementi di tipo mobile che rispondono al 100%.
Due degli elementi di spicco sono il cursore del mouse personalizzato e l'audio di sottofondo che puoi mettere in pausa e riprodurre.
Un'altra cosa interessante del sito Web di Adeola Adeoti è che non ci sono testimonianze tradizionali, ma i post di Twitter in un dispositivo di scorrimento che puoi fermare al passaggio del mouse.
Nota: usa le testimonianze sul tuo sito web per creare prove sociali.
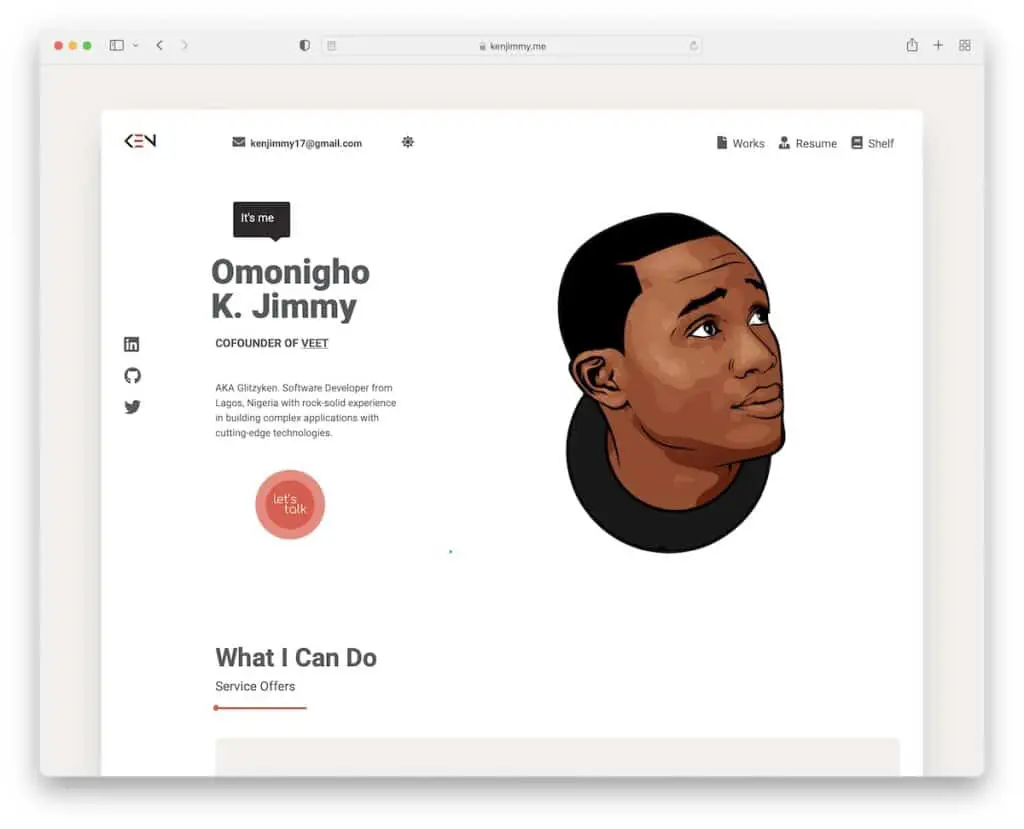
14.Kenneth Jimmy
Costruito con: Nuxt.js

Kenneth Jimmy ha un sito di portfolio per sviluppatori incorniciato/in scatola con un'esperienza di scorrimento unica che devi cercare di capire. Ti immerge facilmente nel contenuto e ti familiarizza con ciò che fa Kenneth.
L'intestazione presenta la navigazione del sito, l'e-mail e un selettore di modalità scuro/chiaro. Kenneth utilizza anche strategicamente un pulsante CTA above the fold per mettersi in contatto con lui immediatamente.
Nota: invece di un layout Web a larghezza intera, utilizzane uno con riquadro o cornice.
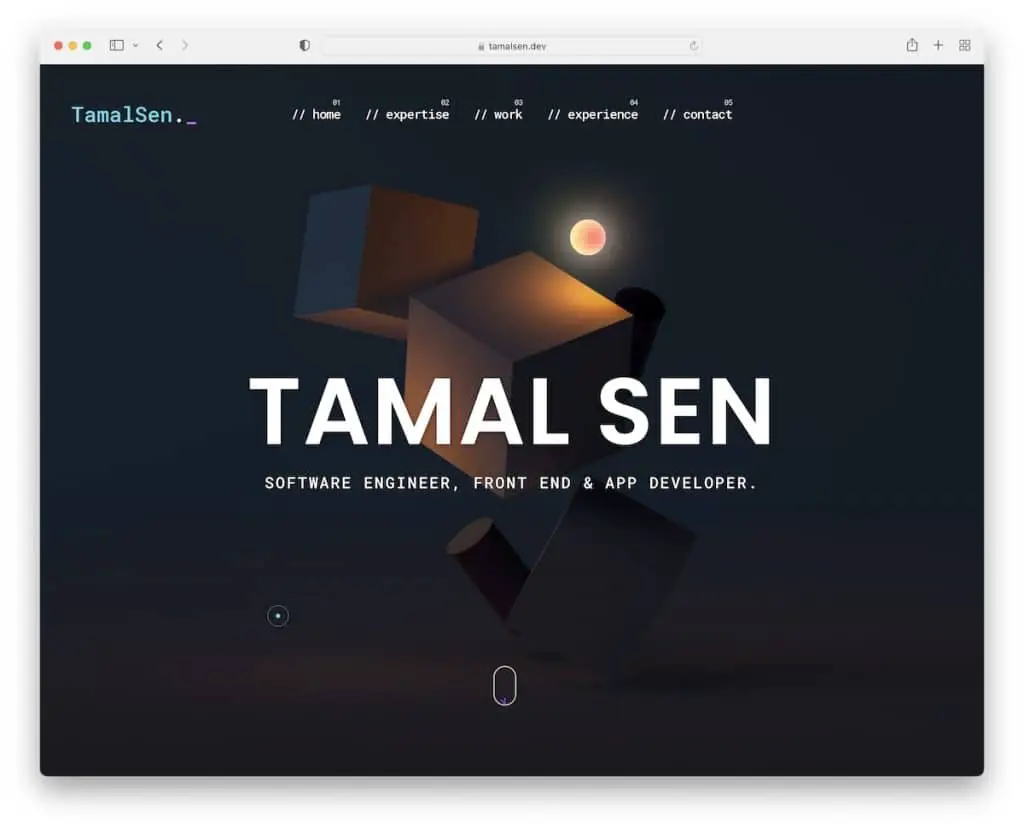
15. Tamal Sen
Costruito con: Elementor

Il sito Web di Tamal Senj ha un bel tocco di "sviluppatore" che si fonde così bene con l'aspetto oscuro. Ma allo stesso tempo, i dettagli colorati elevano l'esperienza di scorrimento, che sarebbe fantastica anche senza.
L'intestazione mobile ti consente di navigare senza sforzo attraverso il layout a pagina singola, mentre il pulsante Torna all'inizio ti consente di saltare all'inizio con un solo clic.
Nota: l'aggiunta di un pulsante Torna all'inizio può migliorare l'esperienza utente del tuo portafoglio di sviluppatori.
Hai intenzione di utilizzare WordPress per il tuo sito web personale? Quindi controlla la nostra ampia recensione di Elementor.
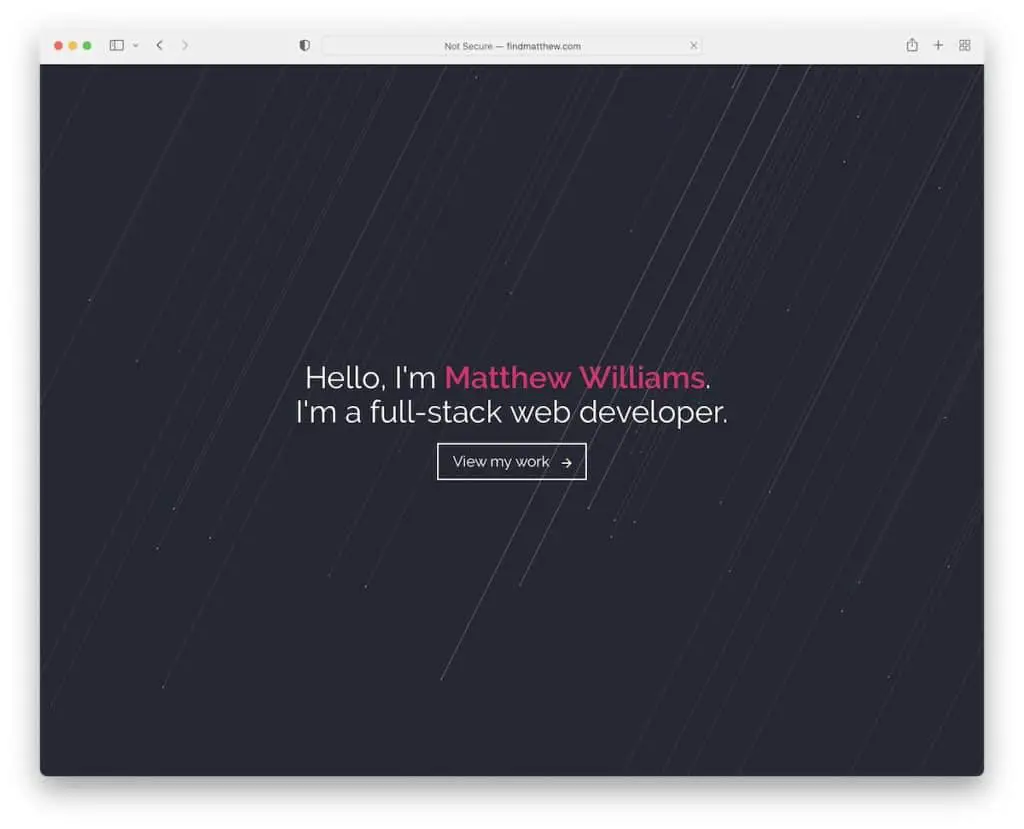
16. Matteo Williams
Costruito con: GitHub Pages

C'è una cosa che la maggior parte di questi siti Web ha in comune: il loro design tende maggiormente al minimalismo.
Matthew Williams ha una sezione eroi a schermo intero con sfondo animato, testo e un pulsante CTA. La barra di navigazione appare solo sotto la piega e si attacca allo schermo.
Inoltre, il sito ha un portfolio filtrabile, barre delle abilità animate, un modulo di contatto di base e icone dei social media nel piè di pagina.
Nota: hai più stili di progetti da mostrare? Usa un portfolio filtrabile/categorizzato.
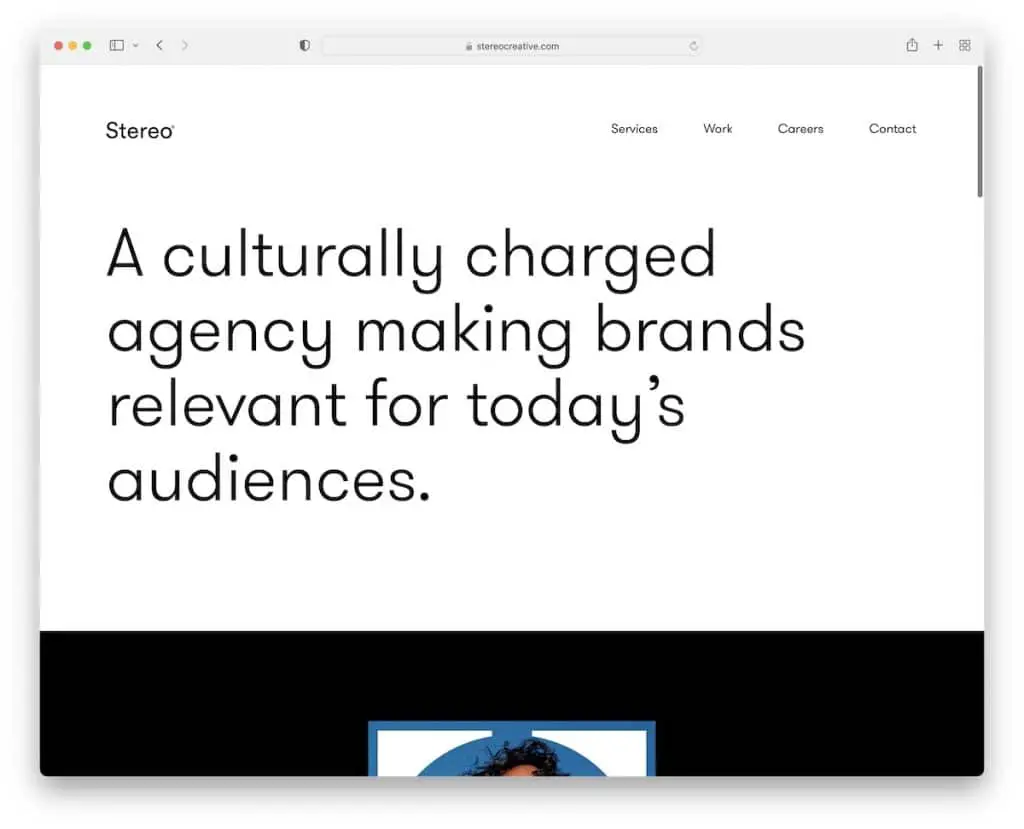
17. Creativo stereo
Costruito con: Craft CMS

Stereo Creative è un'altra grande prova che un messaggio forte above the fold su uno sfondo solido può funzionare davvero bene.
Mentre questo sito Web inizia in modo semplice, ti colpisce con una fantastica animazione che funge quasi da breve video promozionale.
Inoltre, la pagina di Stereo Creative ha un'intestazione che scompare sullo scorrimento e riappare quando si scorre verso l'alto.
La home page presenta anche alcuni dei loro lavori e un elenco di clienti, che costituisce una prova di qualità.
Nota: hai lavorato con alcuni grandi marchi e aziende? Aggiungili al tuo sito web come riferimento.
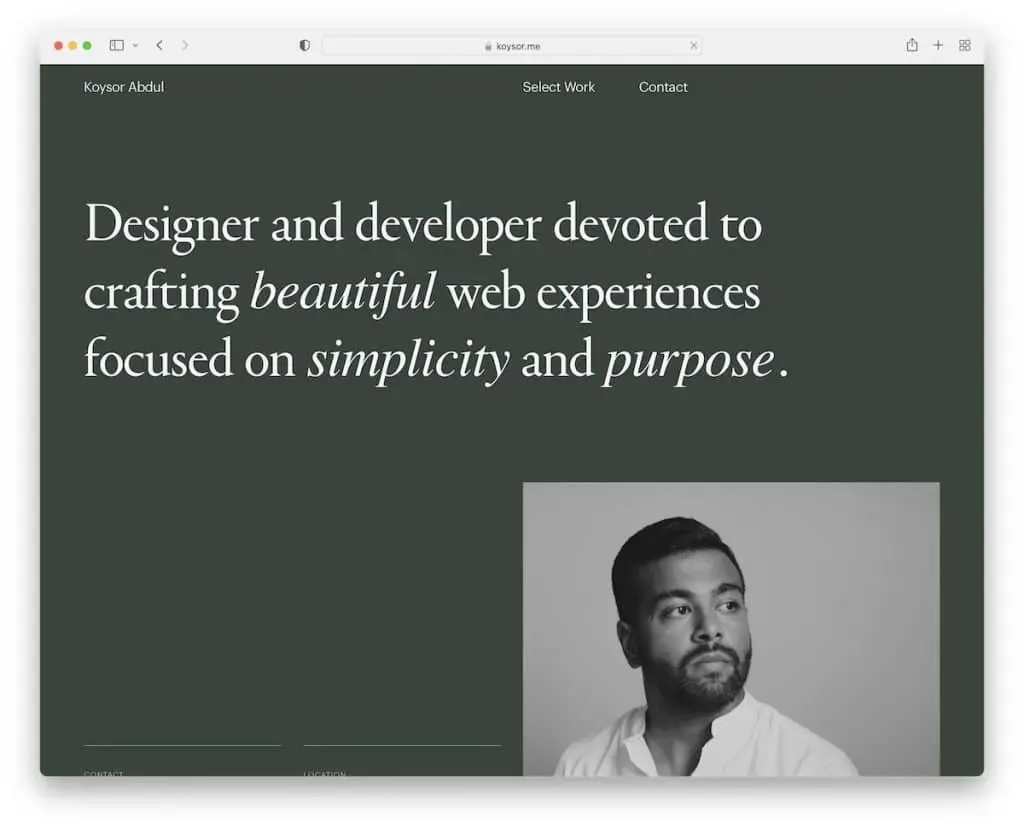
18. Koysor Abdul
Costruito con: Webflow

La piacevole esperienza di scorrimento ti fa sperare che il sito Web di Koysor Abdul non finisca mai. Ok, è anche per l'eccellente lavoro che mette in mostra per il tuo piacere di visione.
Questo è un altro fantastico esempio di sito Web del portfolio di sviluppatori creato pensando alla pulizia e all'ottima UX.
Nota: collega i lavori del tuo portfolio a progetti live, in modo che i potenziali clienti possano rivederli in prima persona.
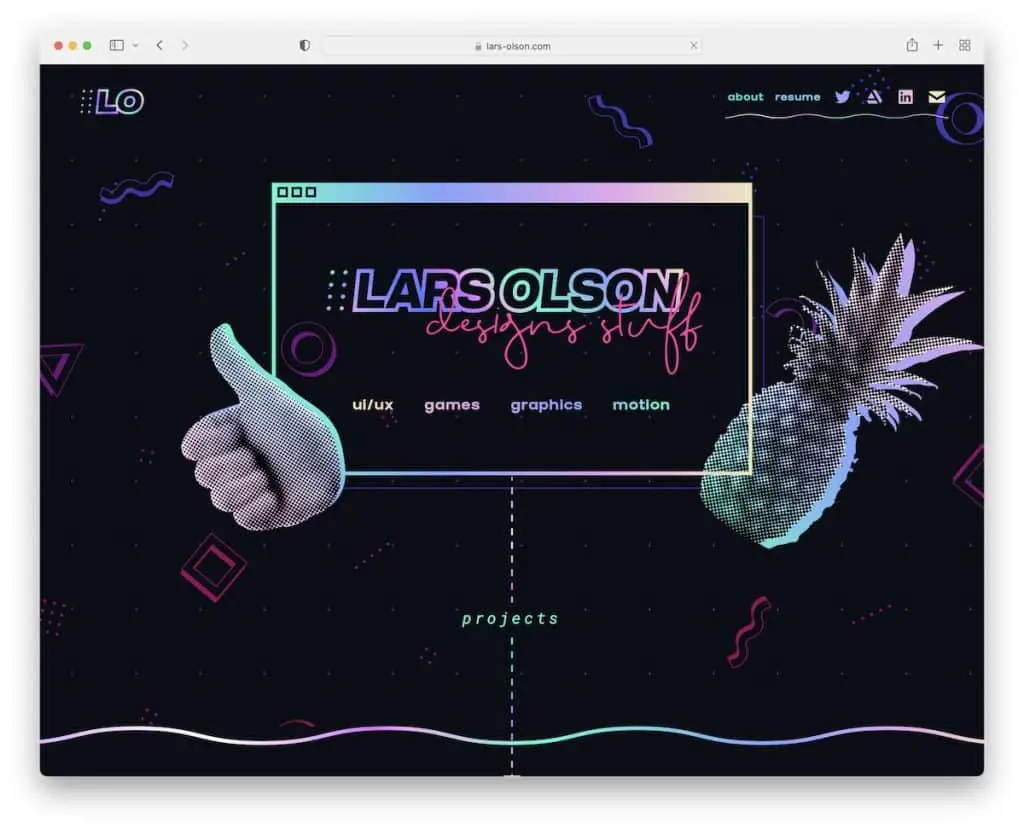
19. Lars Olsson
Costruito con: Webflow

Lars Olson sa come rendere la pagina di uno sviluppatore divertente e coinvolgente con una fantastica selezione di dettagli accattivanti ed elementi divertenti. E gli esclusivi effetti al passaggio del mouse lo attivano ancora di più.
È un sito Web a layout semi-singolo con collegamenti esterni ai social media e curriculum. Inoltre, il portfolio apre i progetti su singole pagine dove è possibile trovare una presentazione approfondita.
Nota: fai risplendere la tua personalità divertente e frizzante attraverso il tuo web design.
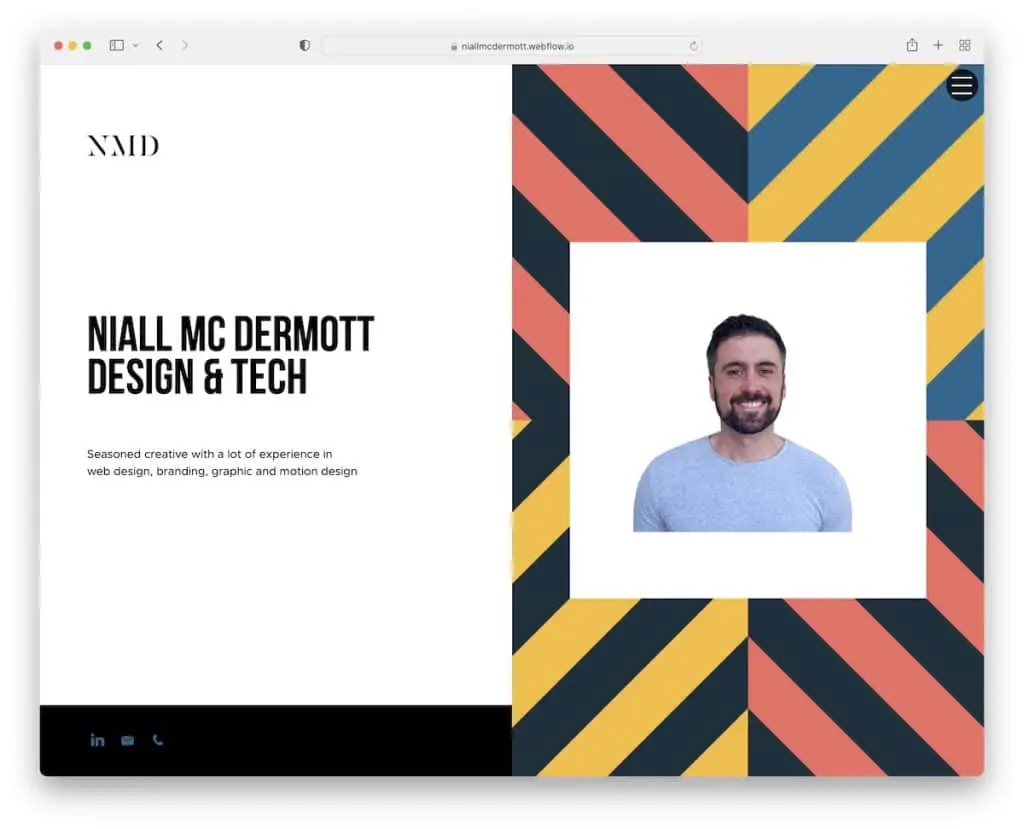
20. Niall Mc Dermott
Costruito con: Webflow

Quello che ci piace del sito Web di Niall Mc Dermott è che, anche se è basato sul piano gratuito di Webflow, è comunque di livello superiore.
La particolarità di questo portafoglio per sviluppatori è il design a schermo diviso, con parti statiche a sinistra e dinamiche a destra. Questo crea un'interessante esperienza di scorrimento, ma puoi anche utilizzare il menu dell'hamburger per trovare altri dettagli e informazioni su Niall.
Nota: un costruttore di siti Web gratuito non significa sempre prodotti semicotti, semplicemente non sei in grado di utilizzare un nome di dominio personalizzato (o la funzionalità è leggermente limitata a volte).
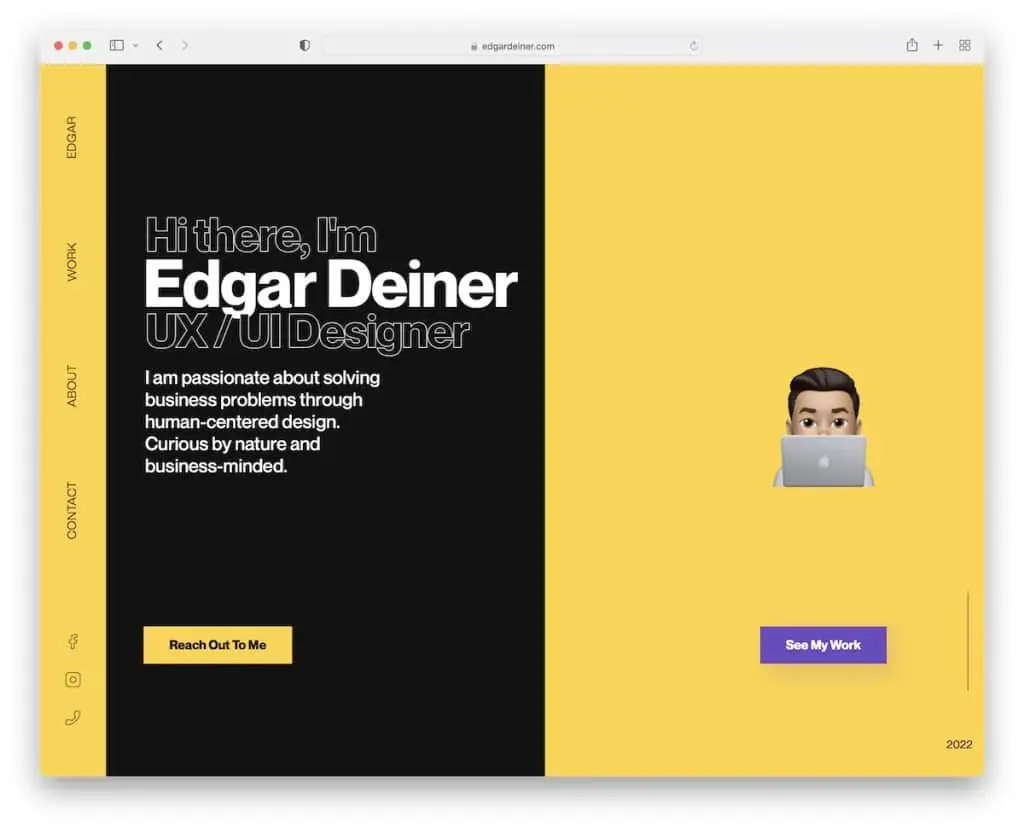
21. Edgard Deiner
Costruito con: Webflow

Edgar Deiner ha anche un design a schermo diviso ma senza la parte adesiva. Tuttavia, il sito Web di Edgar utilizza una barra di navigazione/intestazione laterale che galleggia, assicurandoti di avere sempre accesso al menu e ai collegamenti ai social media.
Una combinazione di colori nero e giallo eleva l'atmosfera, mentre lo spazio bianco extra richiede una piacevole leggibilità.
Nota: sei stanco delle intestazioni e dei menu tradizionali? Usa una versione della barra laterale verticale come Edgar.
Facci sapere se ti è piaciuto il post.
