21 migliori siti web di musicisti (esempi) 2023
Pubblicato: 2023-01-27Abbiamo curato con cura una raccolta dei migliori siti Web di musicisti (e di alcune band) per riempirti di idee creative e ispirazione.
Dall'incorporamento di video e playlist alla presentazione delle date del tour, alla promozione degli ultimi brani e album e alla vendita di merchandising, tutto è possibile con una pagina eccezionale.
Sperimenterai anche web design oscuri e chiari e alcuni colorati, poiché volevamo assicurarci che ci fosse qualcosa per tutti.
Ma la parte migliore è che puoi creare facilmente un sito di musicisti simile senza esperienza di programmazione e progettazione.
Ti consigliamo di scegliere un tema WordPress per musicisti, ma puoi anche scegliere un potente costruttore di siti web per musicisti.
I migliori siti web di musicisti che adorerai
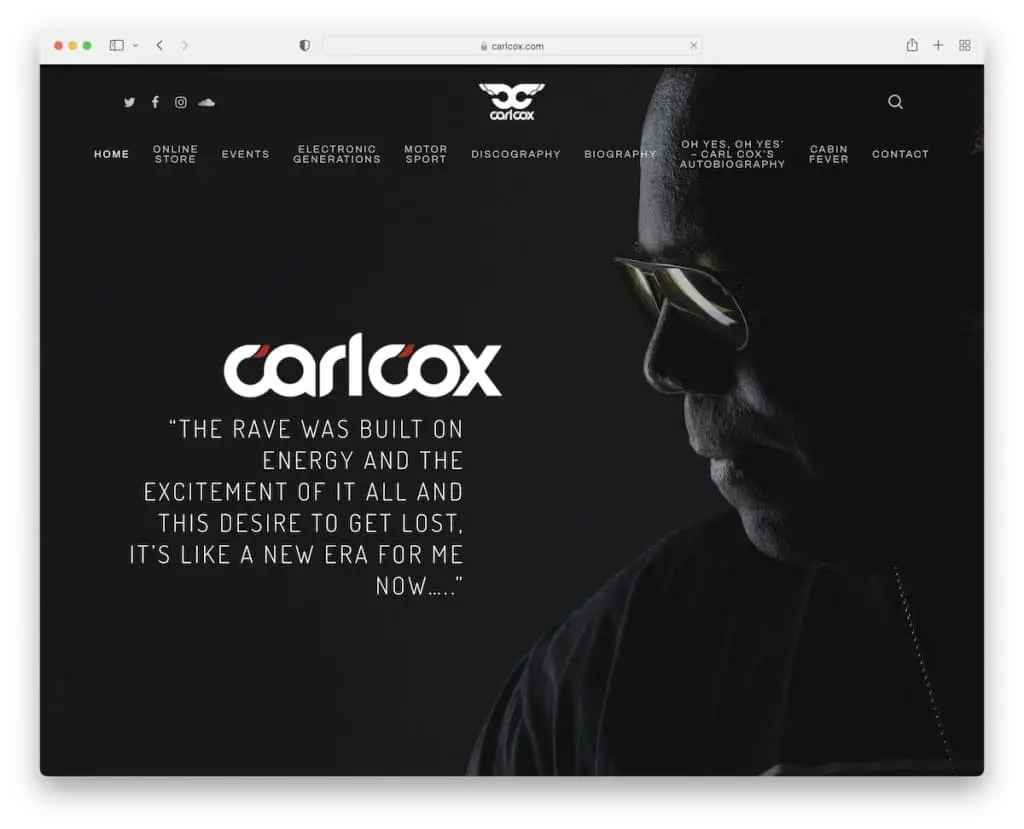
1. Carlo Cox
Costruito con : Tema saliente

Carl Cox è un sito Web semplice, audace e oscuro con un'immagine di sfondo, un logo e un testo dell'eroe a schermo intero (che è una citazione di Carl).
L'intestazione è minimalista e trasparente, con i collegamenti di menu necessari, la barra di ricerca e le icone dei social media. Questa pagina ha anche un pulsante di ritorno all'inizio per evitare lo scorrimento.
Nota : crea un forte impatto su tutti i tuoi visitatori con un dark web design.
Assicurati di non dimenticare di controllare questi fantastici esempi di temi salienti per ulteriori idee di progettazione di siti web.
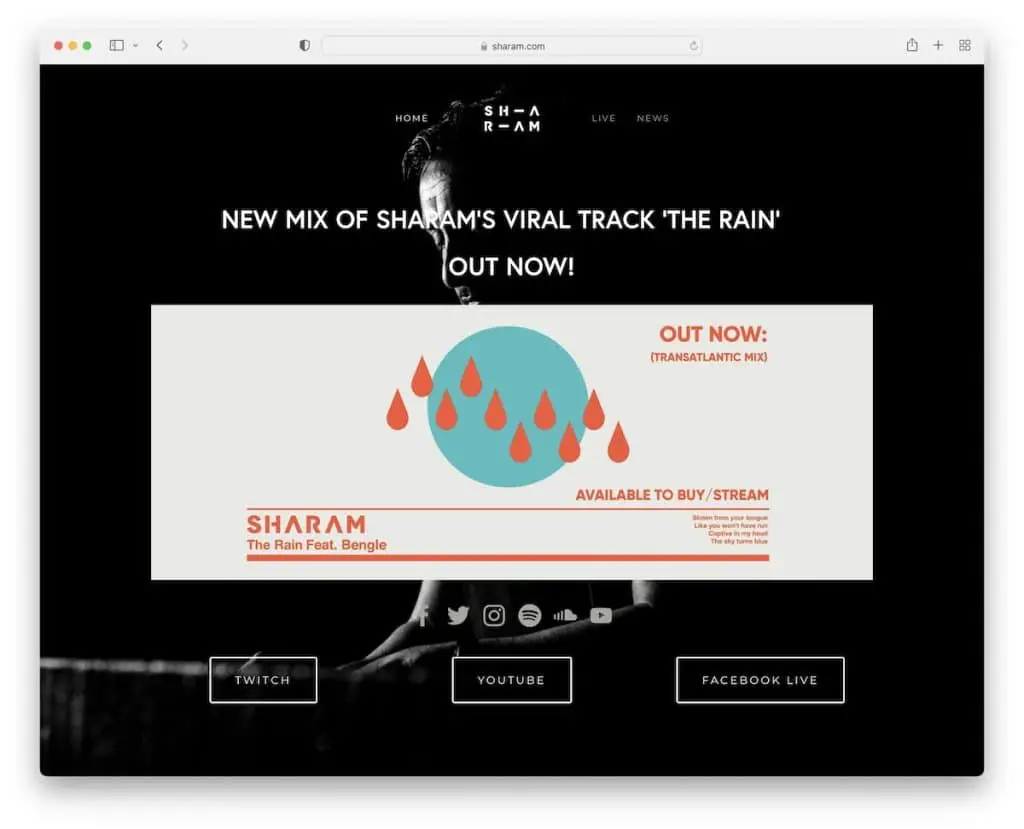
2. Sharam
Costruito con : Squarespace

Sharam è anche un sito Web di musicisti oscuri con un'intestazione e un piè di pagina di base, un'area eroi che promuove gli ultimi brani e pulsanti di invito all'azione (CTA) che si collegano ai social media.
Tutto il contenuto è magnificamente sovrapposto all'immagine di sfondo, creando un'atmosfera piacevole.
Nota : utilizza l'area above the fold per promuovere i tuoi ultimi brani, album e così via.
Abbiamo anche curato un elenco dei più fantastici esempi di siti Web di Squarespace.
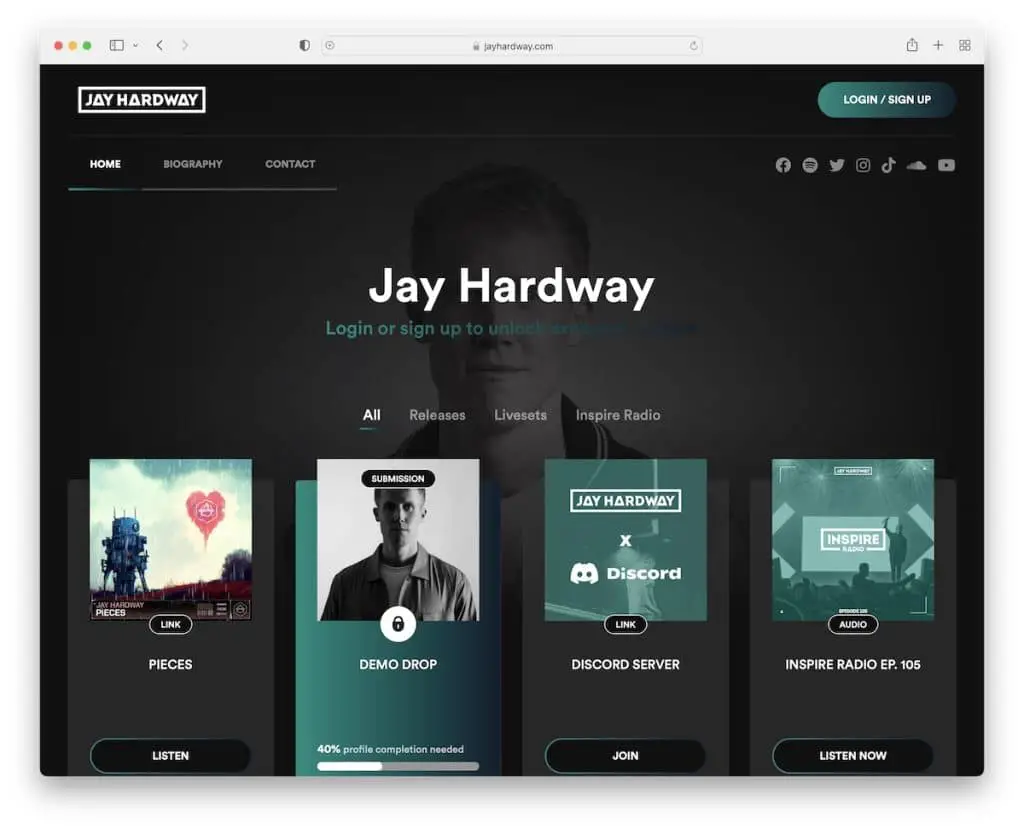
3. Jay Hardway
Costruito con : Laravel

La particolarità di Jay Hardway è che alcune parti dei siti web sono pubbliche e altre sono accessibili solo ai membri. Questo è un ottimo modo per far crescere la comunità, che ti aiuterà a far crescere la tua carriera musicale.
La home page ha una griglia a quattro colonne con tag per filtrarla e controllare solo le cose che ti interessano.
Inoltre, il sito Web di questo musicista ha anche un'intestazione mobile con un pulsante CTA di accesso/iscrizione.
Nota : un'intestazione adesiva contribuisce a migliorare l'esperienza utente della tua pagina.
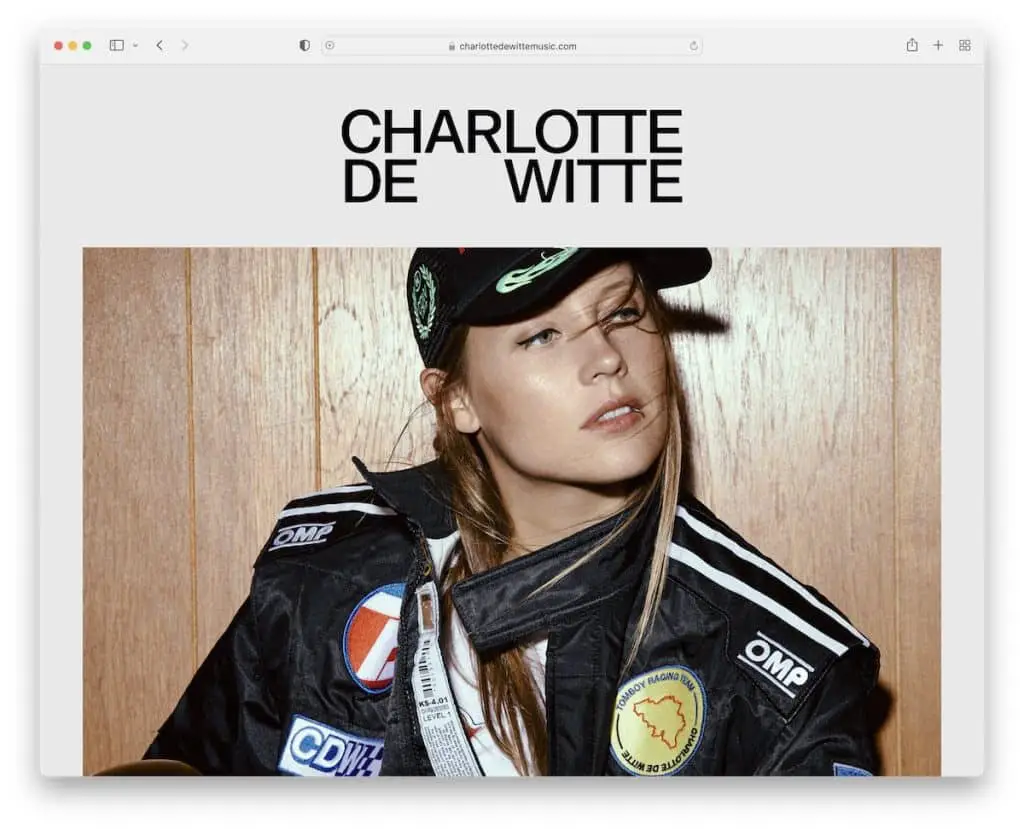
4. Carlotta De Witte
Costruito con : Craft CMS

Charlotte De Witte è un sito Web di una pagina con un layout home a schermo intero con un accattivante effetto di rivelazione del testo.
Presenta una grande immagine dell'artista, seguita da tutti i dettagli di contatto necessari e un piè di pagina pieno di collegamenti aggiuntivi ai social media e alle date del tour.
Nota : utilizza un layout a pagina singola, in modo che i fan possano trovare rapidamente tutte le informazioni di cui hanno bisogno.
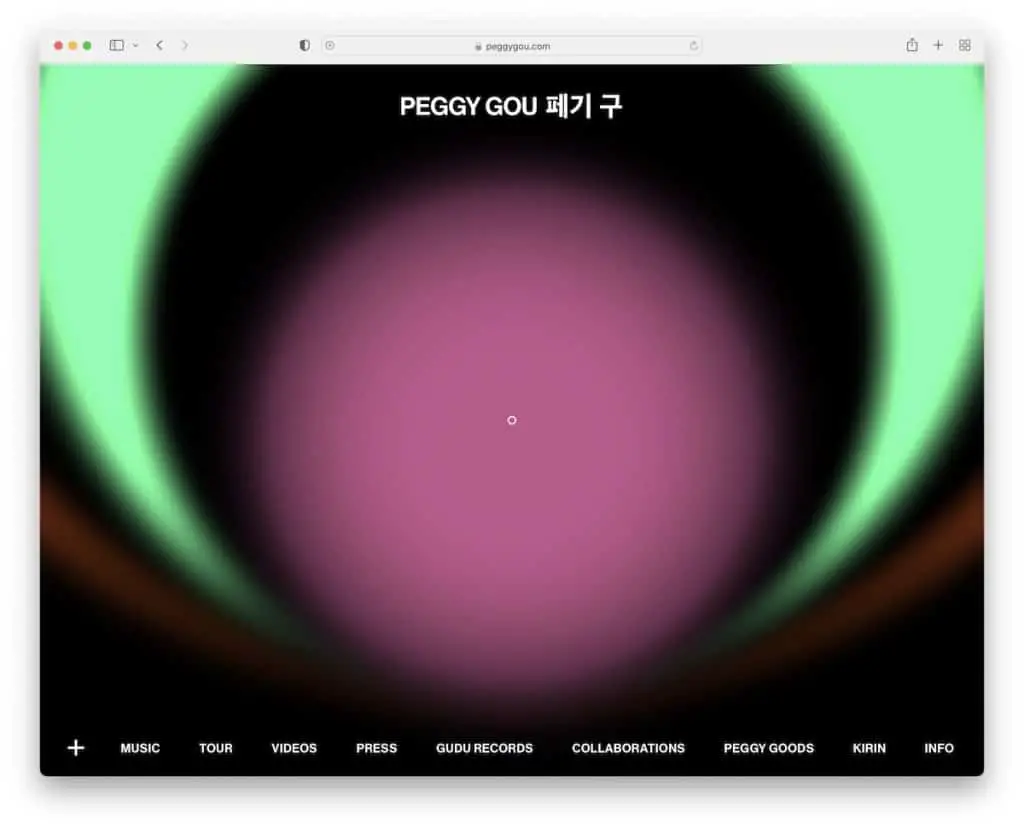
5. Peggy Gou
Costruito con : Craft CMS

Peggy Gou è uno dei siti web di musicisti più singolari che potremmo incontrare durante la cura di questa raccolta.
Invece di avere il menu nell'intestazione, lo troverai nella parte inferiore dello schermo; inoltre, è appiccicoso. Inoltre, Peggy Gou ti offre di suonare una melodia premendo il segno "+" nell'angolo in basso a sinistra.
Infine, l'animazione della home page rende questo sito molto più accattivante.
Nota : introduci un lettore audio nel tuo sito Web, in modo che tutti possano godersi i tuoi brani mentre esplorano i tuoi contenuti.
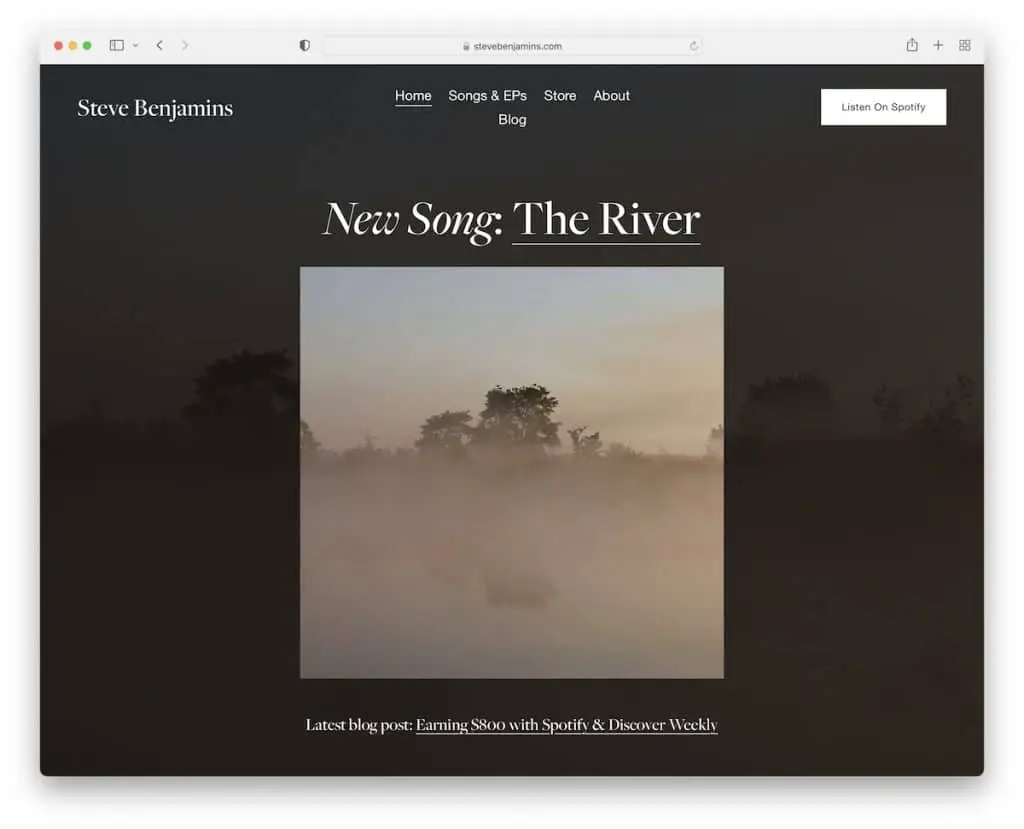
6. Steve Benjamin
Costruito con : Squarespace

Steve Benjamins è un esempio di sito Web di musicisti con una prima pagina a sezione singola che mette in risalto la promozione della sua nuova canzone.
L'intestazione è trasparente e pulita, con un pulsante CTA che si collega al suo Spotify.
Inoltre, il piè di pagina ha tre colonne; uno per il vinile, uno per il modulo di iscrizione alla newsletter (con reCAPTCHA) e uno per le icone dei social media.
Nota : l'aggiunta di un pulsante CTA nella sezione dell'intestazione può aumentare i click-through (più download, più vendite, ecc.).
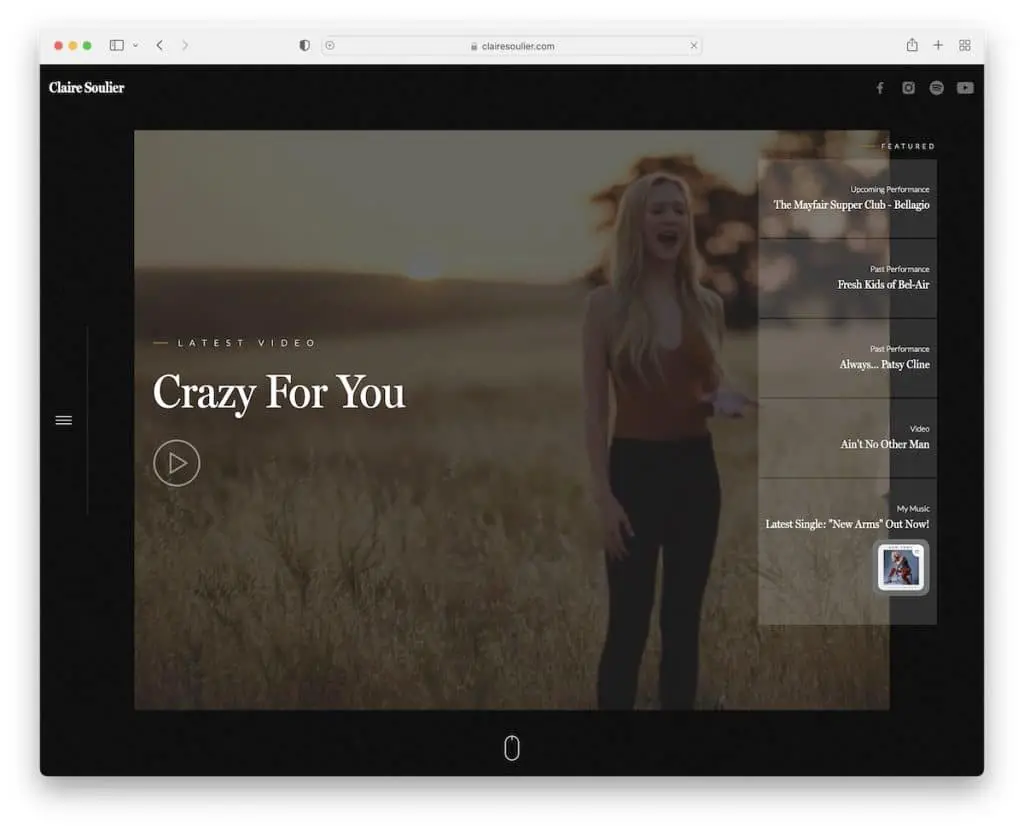
7. Claire Soulier
Costruito con: Flusso web

La cosa numero uno che fa risaltare la pagina di Claire Soulier è il video riprodotto automaticamente above the fold.
Il sito Web di questo musicista carica i contenuti sullo scorrimento per un'esperienza di scorrimento più piacevole. Ha anche un'icona del menu hamburger della barra laterale appiccicosa che apre una navigazione sovrapposta. (Anche l'intestazione con i pulsanti dei social media galleggia.)
Sebbene il nucleo di questo sito Web di Webflow abbia un design scuro, il piè di pagina lo mantiene più dinamico con uno sfondo chiaro.
Nota: incorpora i tuoi video musicali nel tuo sito web per renderlo più coinvolgente.
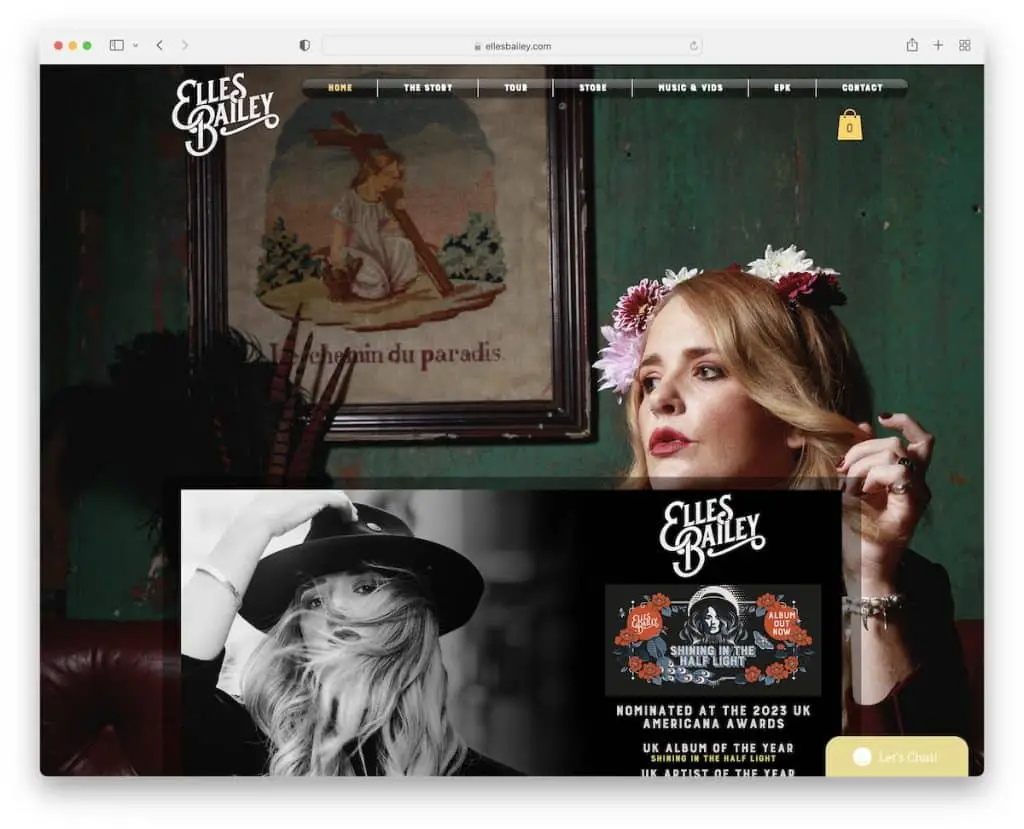
8. Elles Bailey
Costruito con: Wix

Ciò che distingue il sito di Elles Bailey dal resto è la bellissima immagine di sfondo parallasse. Ha un layout in scatola con playlist e video incorporati, date del tour e un modulo di iscrizione.
Un'altra caratteristica interessante è il widget della chat dal vivo nell'angolo in basso a destra, che non è qualcosa che vedi spesso sul sito web di un musicista.
Nota: l'effetto di parallasse è un ottimo booster di coinvolgimento che aggiunge profondità al tuo sito.
Potresti anche voler controllare tutti questi siti web costruiti sulla piattaforma Wix.
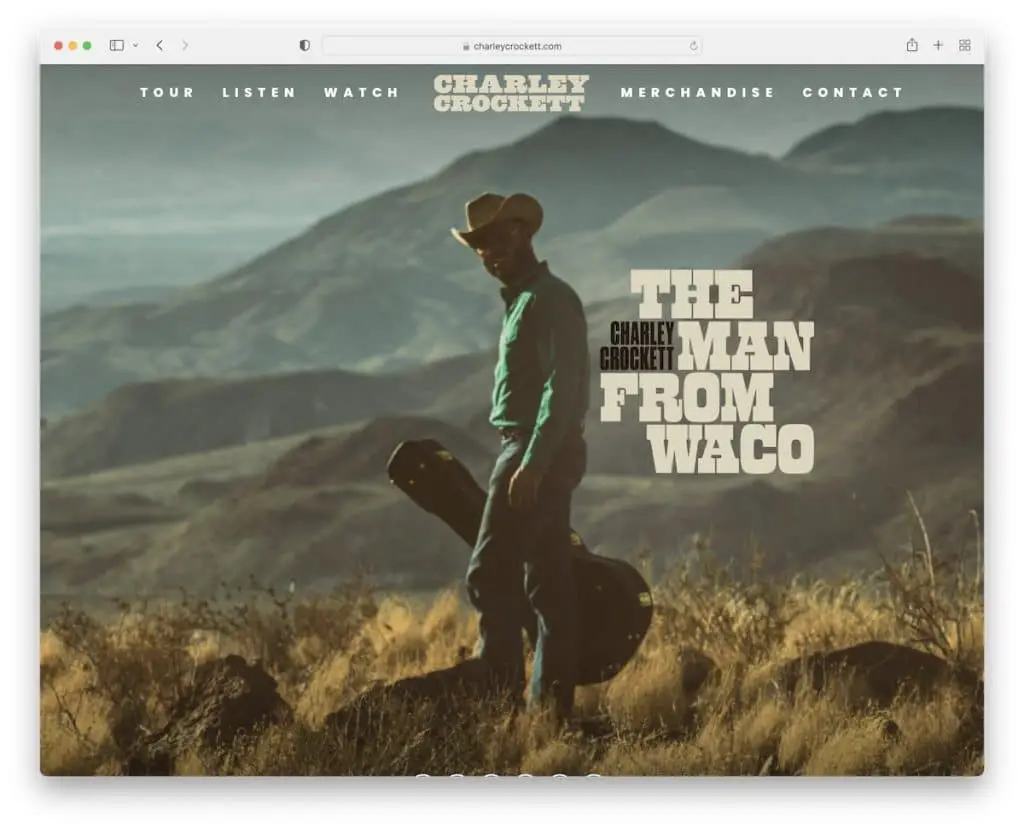
9. Charley Crockett
Costruito con: Elementor

Charley Crockett ha solo una sezione eroi con un'immagine di sfondo a schermo intero in prima pagina, un'intestazione trasparente (che galleggia) e icone dei social media in basso.
Sebbene sia un web design moderno e reattivo, questo è ancora un sito Web piuttosto semplice che fa un ottimo lavoro quando si tratta di promuovere brani e date del tour.
Nota: un'immagine di sfondo a schermo intero può essere estremamente efficace per aumentare il coinvolgimento dei visitatori.
Ti consigliamo di leggere la nostra recensione di Elementor se prevedi di creare un sito Web WordPress.
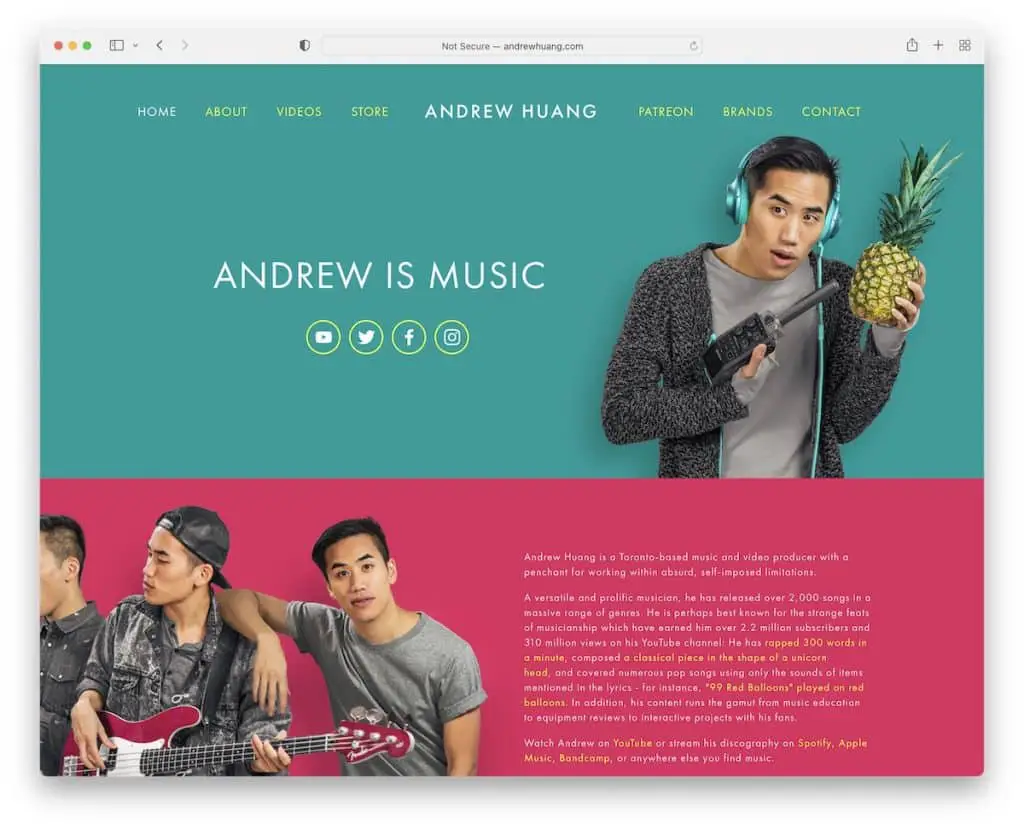
10. Andrea Huang
Costruito con: Squarespace

Andrew Huang attira immediatamente la tua attenzione con i colori vibranti che usa sul suo sito web di musicista. La sezione dell'eroe ha collegamenti ai social media in modo che tu possa connetterti subito con Andrew.
Inoltre, l'intestazione fluttua nella parte superiore dello schermo, quindi tutti i collegamenti del menu sono sempre disponibili. Il sito Web di Andrew ha anche una semplice griglia video e un modulo di iscrizione alla newsletter appena prima del piè di pagina.

Nota: lascia che la tua personalità parli attraverso il branding del tuo sito web.
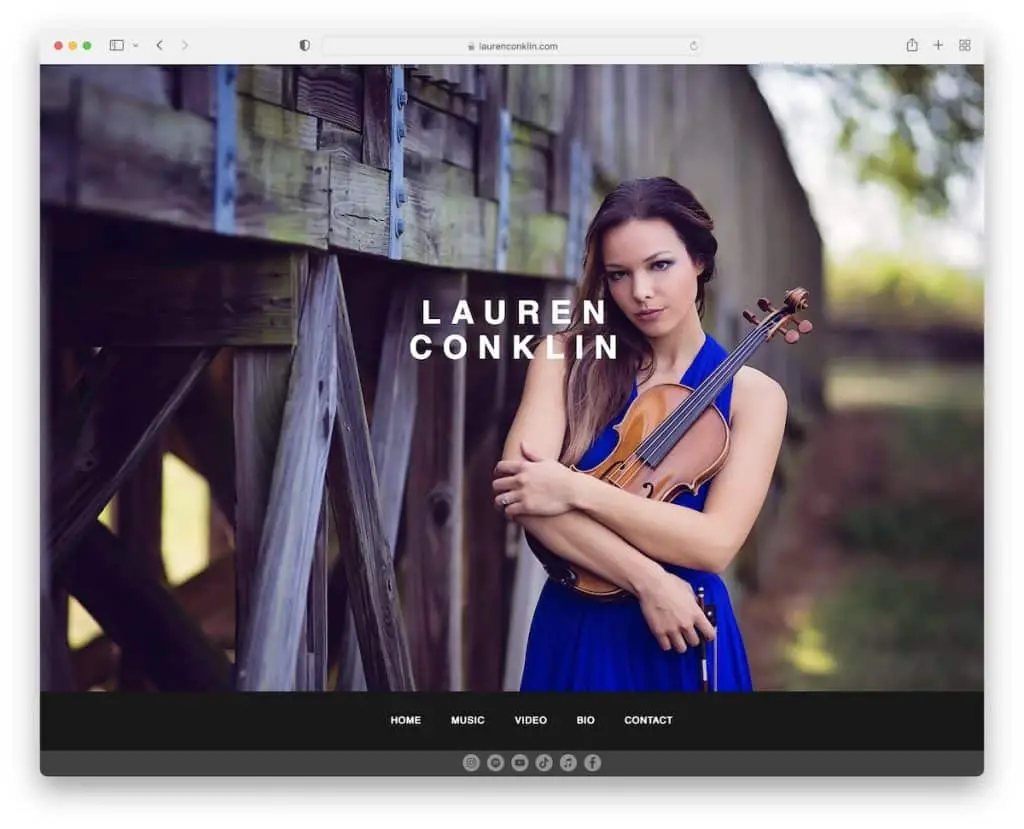
11. Lauren Conklin
Costruito con: Wix

Il sito Web di Lauren Conklin inizia con un'immagine a tutta larghezza con il suo nome sovrapposto, seguita da tre playlist Shopify incorporate in modo da poter ascoltare la sua musica tramite il suo sito Web.
Inoltre, il sito Web di questo musicista ha una bellissima galleria/libreria di video con pulsanti di condivisione opzionali.
E simile a Peggy Gou, la pagina di Lauren ha anche l'intestazione/menu nella parte inferiore dello schermo (mobile).
Nota: prova a spostare la tradizionale intestazione superiore nella parte inferiore dello schermo.
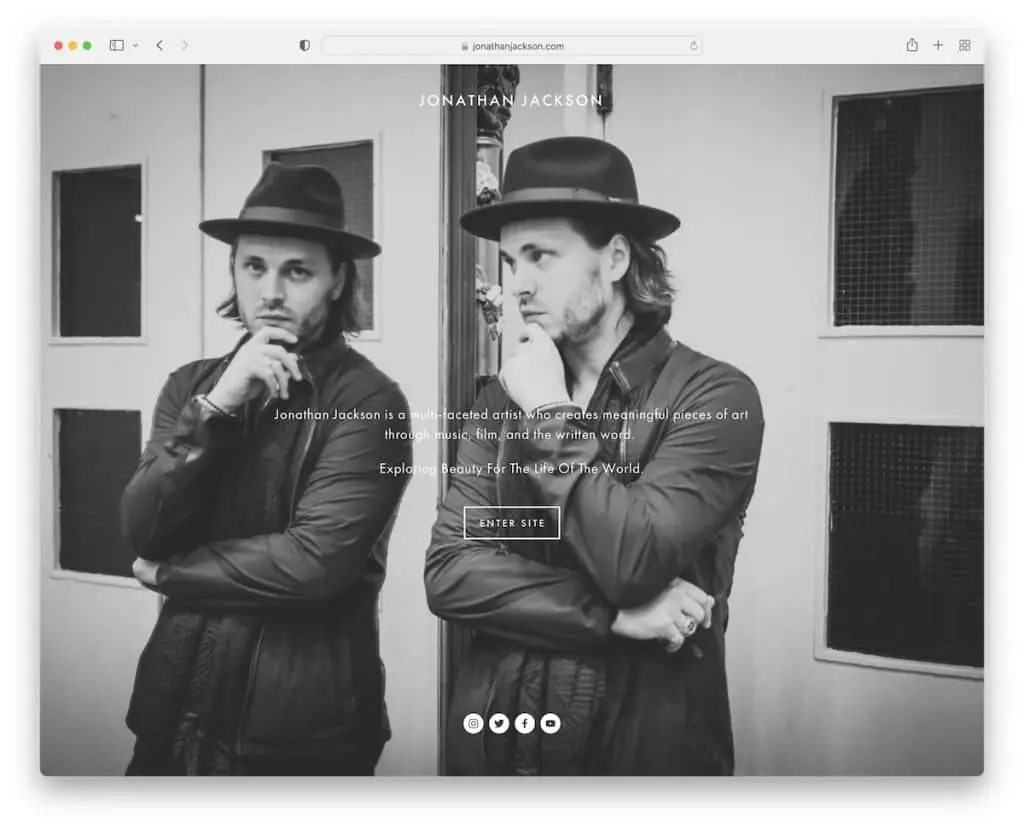
12.Jonathan Jackson
Costruito con: Squarespace

La prima pagina di Jonathan Jackson è uno sfondo con immagine a schermo intero con testo, un invito all'azione per accedere al sito Web e icone dei social media in basso.
Il sito Web di questo musicista si apre in una nuova scheda in cui puoi trovare un sacco di altre informazioni, inclusi video e altro.
L'intestazione e il piè di pagina sono entrambi di base, che si sposano bene con il design generale pulito del sito web.
Nota: utilizza un layout di home page di grande impatto con testo, un invito all'azione per accedere al sito e pulsanti social.
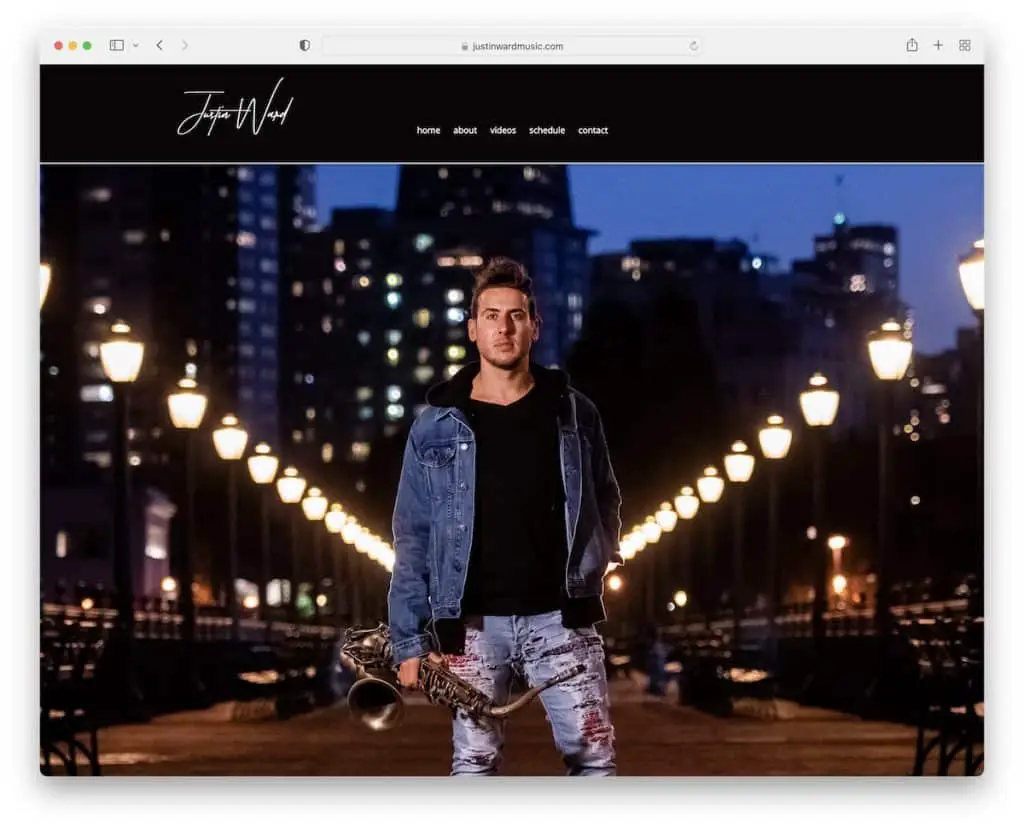
13. Giustino Ward
Costruito con: Wix

Justin Ward è un sito Web di musicisti pulito con un'immagine dell'eroe (senza testo sovrapposto o CTA), un'intestazione (con menu) e un piè di pagina (con social media).
Questo semplice sito web ha una struttura semplice che ti porta a tutte le informazioni utili in pochi clic.
Nota: mantieni la semplicità se non sei sicuro di come progettare e strutturare la tua presenza online. Funziona sempre!
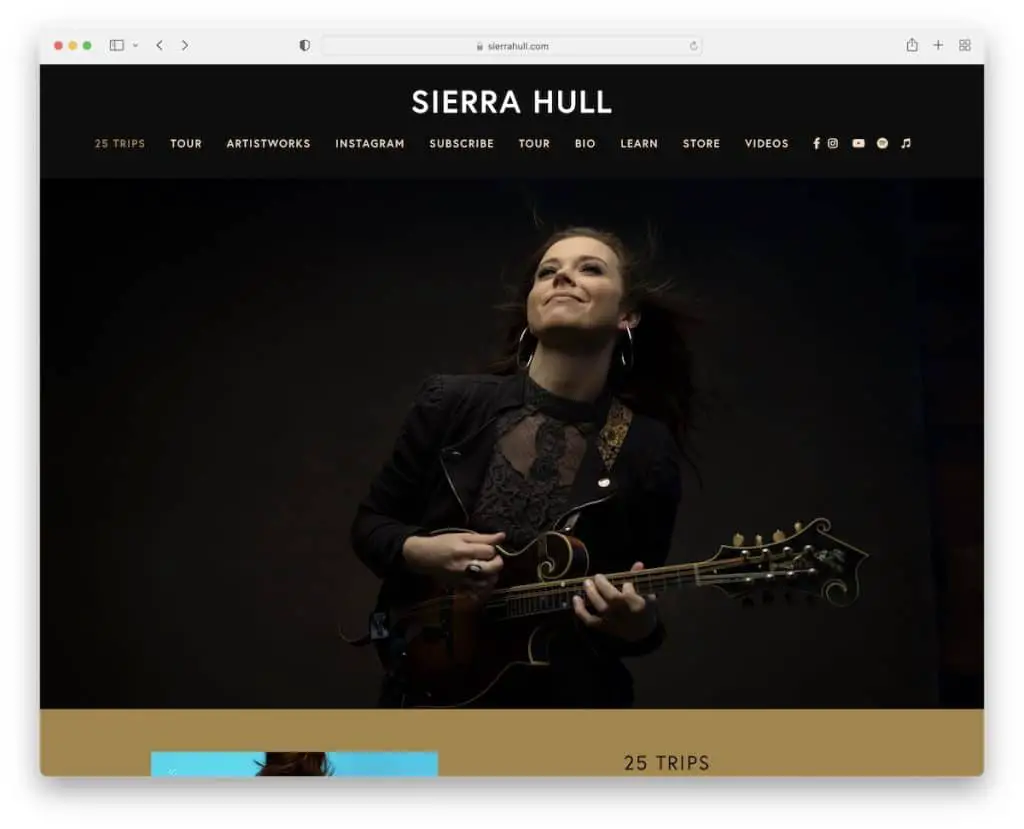
14. Scafo Sierra
Costruito con: Squarespace

Sierra Hull ha un sito web di mezza pagina con una barra di navigazione mobile che ti guida da una sezione all'altra (e altre pagine) senza la necessità di scorrere.
Sotto l'area degli eroi c'è una sezione che promuove il suo ultimo album e poi un elenco di date del tour con inviti all'azione per biglietti e RSVP.
Sierra Hull ha anche un modulo di iscrizione alla newsletter inserito tra un dispositivo di scorrimento del feed di Instagram e una playlist di Spotify.
Nota: integra un feed IG per aggiungere più contenuti al tuo sito web e per far crescere il tuo profilo.
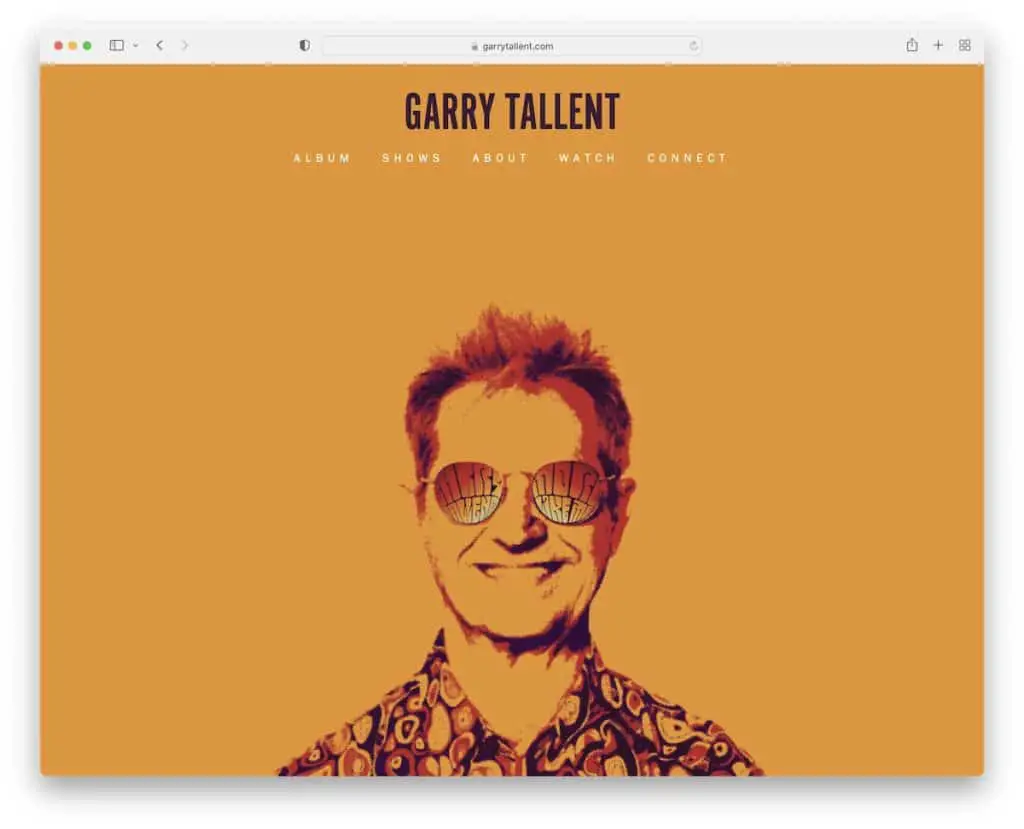
15. Garry Tallent
Costruito con: Flusso web

Garry Tallent ha un'area above the fold molto artistica con un'immagine di sfondo e un'intestazione trasparente.
Il sito web di questo musicista ha una struttura a pagina singola con tutti i dettagli separati da poche pergamene. (Peccato che l'intestazione non sia appiccicosa perché renderebbe molto più comodo saltare da una sezione all'altra.)
Mentre molti usano un feed IG, Garry utilizza un feed di griglia di Twitter (alimentato dallo strumento Juicer).
Nota: il sito Web di una pagina può migliorare l'esperienza utente (soprattutto con un menu appiccicoso).
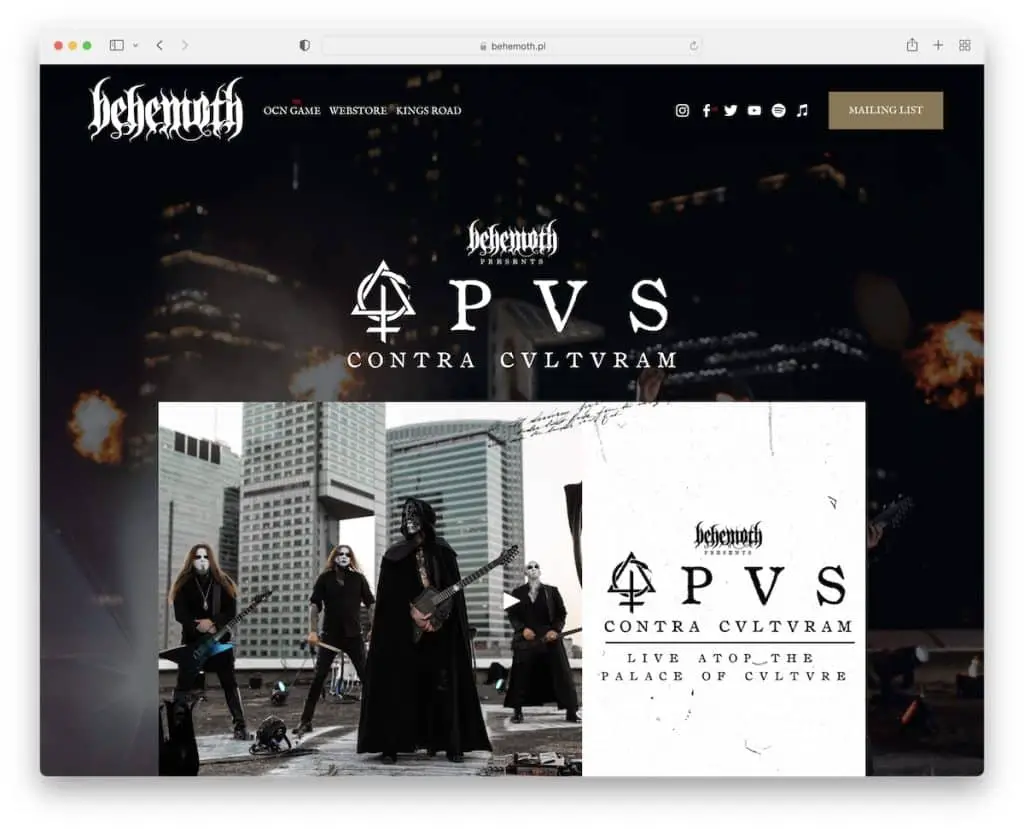
16. Behemoth
Costruito con: Squarespace

Behemoth è un esempio di sito web di una band con un video incorporato above the fold su un'immagine di sfondo. L'intestazione è trasparente per un'esperienza più priva di distrazioni. Inoltre, la barra di navigazione ha le icone dei social media e un pulsante CTA per iscriversi alla mailing list.
Nota: consenti ai tuoi fan di visualizzare immediatamente il tuo ultimo video posizionandolo above the fold.
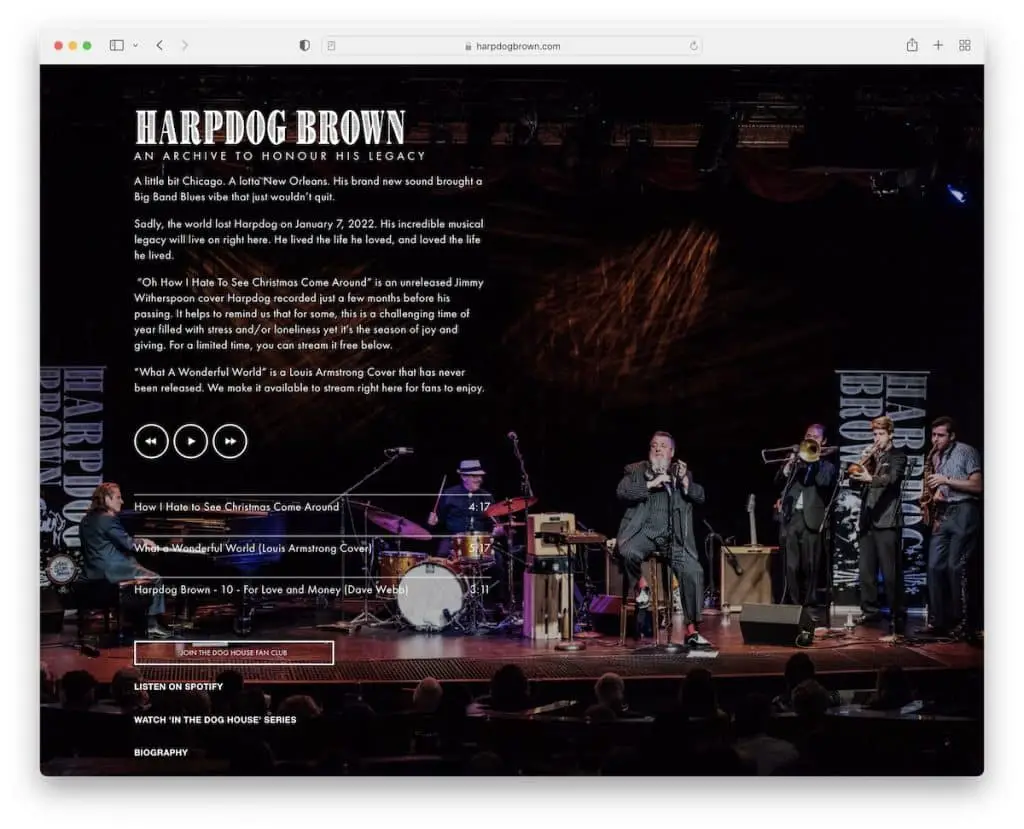
17. Harpdog marrone
Costruito con: Squarespace

Quello che ci piace davvero del sito Web di Harpdog Brown è la prima pagina con un dispositivo di scorrimento dello sfondo a schermo intero, un lettore audio, collegamenti ai social media e altre pagine.
Mentre la home page non ha un'intestazione o un piè di pagina, il resto del sito ha. La barra di navigazione ha un menu a discesa per trovare più facilmente informazioni particolari.
Nota: utilizza un dispositivo di scorrimento dello sfondo per ravvivare le cose e creare un'esperienza visiva più piacevole.
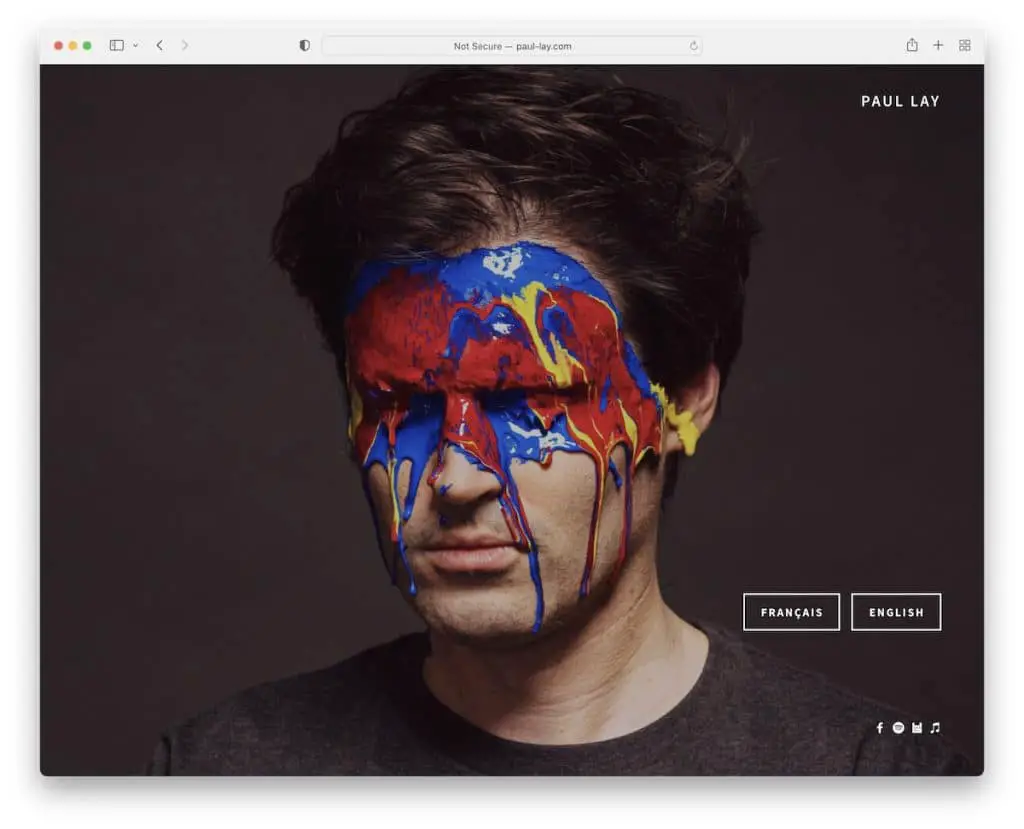
18. Paolo Laici
Costruito con: Squarespace

La home page di Paul Lay ha due pulsanti CTA (con un effetto al passaggio del mouse) per accedere al sito Web francese o inglese. Tuttavia, puoi anche connetterti direttamente con Paul tramite le icone dei social media nell'angolo in basso a destra.
La pagina ha un'intestazione (con un menu a discesa), un piè di pagina (con un abbonamento alla newsletter) e una barra di navigazione laterale aggiuntiva.
Nota: lascia che i tuoi visitatori scelgano la lingua del sito web desiderata tramite la tua home page.
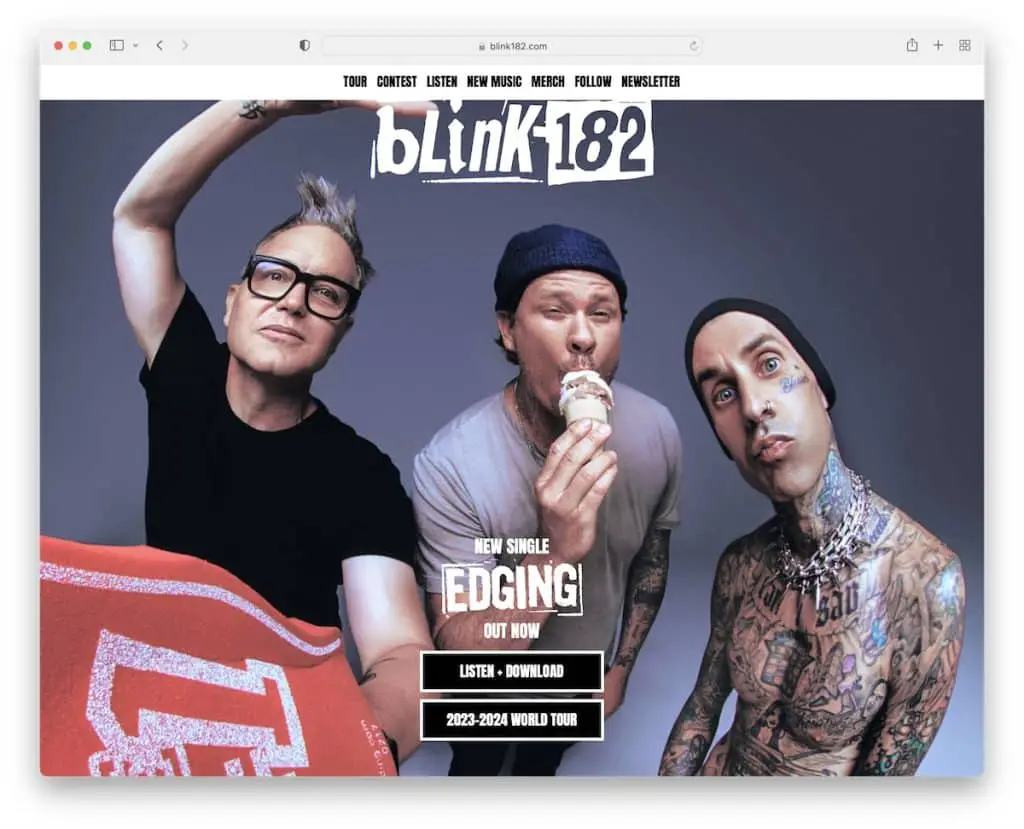
19. Lampeggio 182
Costruito con: Wix

Blink 182 è un sito Web per musicisti con una sezione hero a schermo intero con pulsanti CTA e una semplice barra di navigazione.
Below the fold è il loro ultimo video musicale ufficiale, seguito da un elenco di date del tour. Il piè di pagina è minuscolo, con i collegamenti utente e aziendali aggiuntivi.
Nota: Rendi immediatamente accessibili le date del tuo tour aggiungendole alla tua home page.
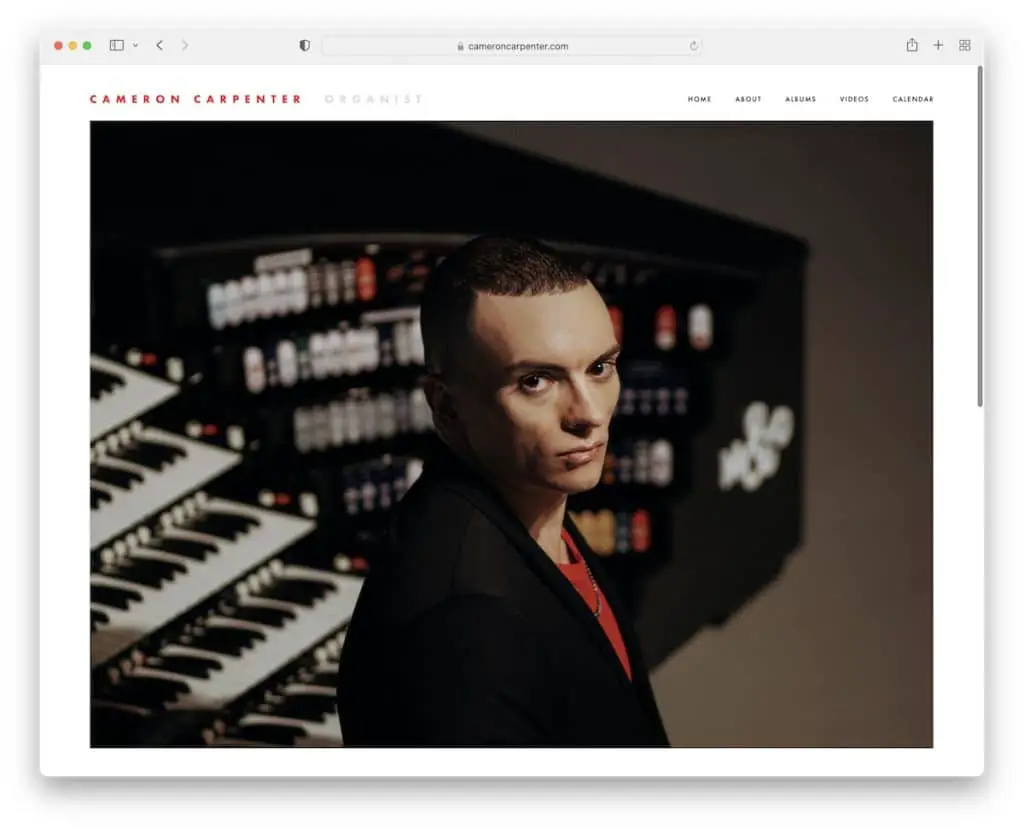
20. Cameron Carpenter
Costruito con: Squarespace

Cameron Carpenter si attiene al minimalismo e alla semplicità con il suo sito web. La sezione above the fold ha solo un'immagine hero senza testo o CTA e una semplice barra di navigazione.
Sotto la piega ci sono molte menzioni di pubbliche relazioni di varie autorità che hanno costruito la prova sociale.
Nota: invece di recensioni e testimonianze dei fan, puoi anche includere menzioni e riferimenti PR sul tuo sito web di musicisti.
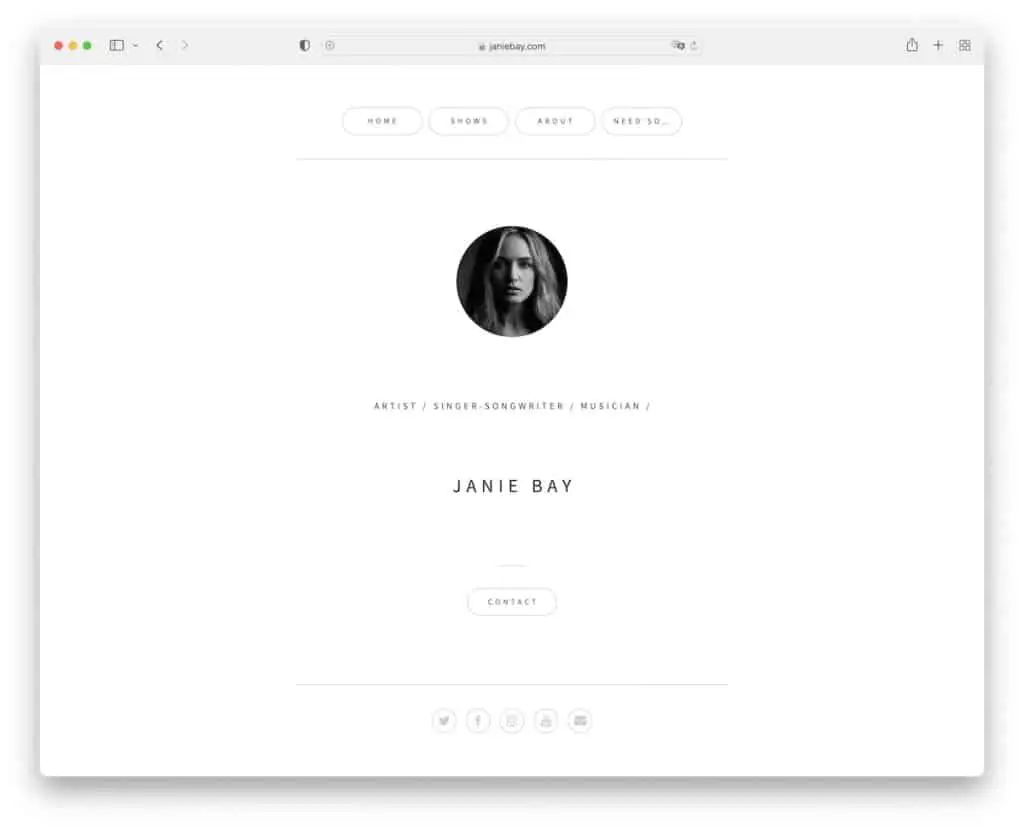
21. Baia di Janie
Costruito con: Card

Stiamo aggiungendo il sito Web di Janie Bay a questo elenco perché dimostra che il minimalismo funziona. Inoltre, chiunque può creare un sito Web di questo tipo in breve tempo con il builder Carrd.
Dettagli di base, una semplice intestazione con icone di navigazione, social media ed e-mail nel piè di pagina: tutto qui!
Nota: un sito web minimalista può creare un'ottima esperienza utente ed è spesso più facile da costruire.
Ecco alcuni altri siti Web di Carrd che ti mostrano come creare siti fantastici con un semplice costruttore di siti Web.
Facci sapere se ti è piaciuto il post.
