21 migliori siti Web a scorrimento parallasse 2023
Pubblicato: 2023-03-20Esplora la migliore raccolta di siti Web a scorrimento parallasse che ti entusiasmeranno per aggiungere questa accattivante funzionalità "profonda" alla tua pagina.
Anche se diremo sempre che mantenere semplice il responsive web design è la strada migliore da scegliere, l'aggiunta di elementi creativi per ravvivare le cose può farti bene. (Basta non esagerare.)
E l'integrazione di un effetto di parallasse è una pratica comune utilizzata anche da alcuni dei più grandi siti Web del mondo.
Otterrai molte nuove idee e ispirazione controllando l'ampio elenco di fantastici design di seguito.
Ricorda, mentre puoi utilizzare qualsiasi generatore di pagine consigliato per realizzarlo, un tema WordPress a scorrimento parallasse è la nostra opzione preferita.
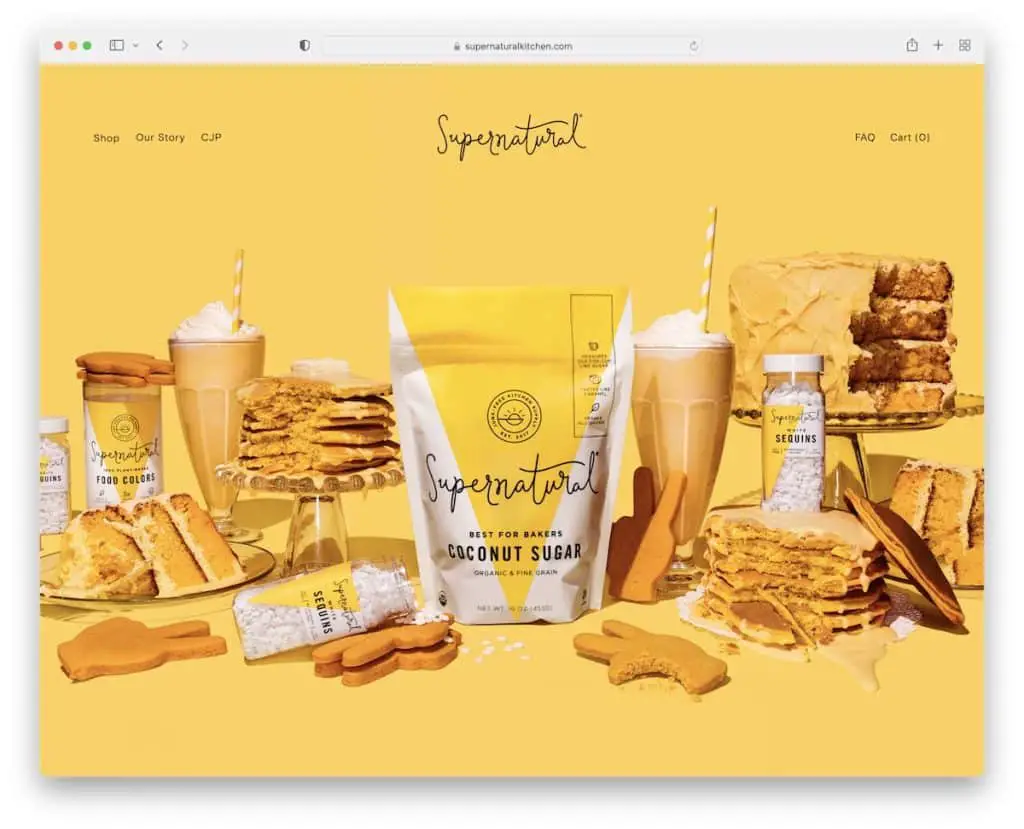
1. Soprannaturale
Costruito con: Squarespace

Supernatural ha un web design minimalista ma vibrante e reattivo con un'immagine dell'eroe più grande con un effetto di parallasse.
Ciò che è particolarmente interessante è che non c'è testo o invito all'azione (CTA), solo un'immagine che fa venire l'acquolina in bocca. L'intestazione è trasparente al 100%, quindi non causa distrazioni.
C'è un'altra sezione di parallasse per ravvivare le cose prima del feed di Instagram.
Nota: l'integrazione di un feed IG è un modo semplice (e intelligente) per aggiungere più contenuti al tuo sito web.
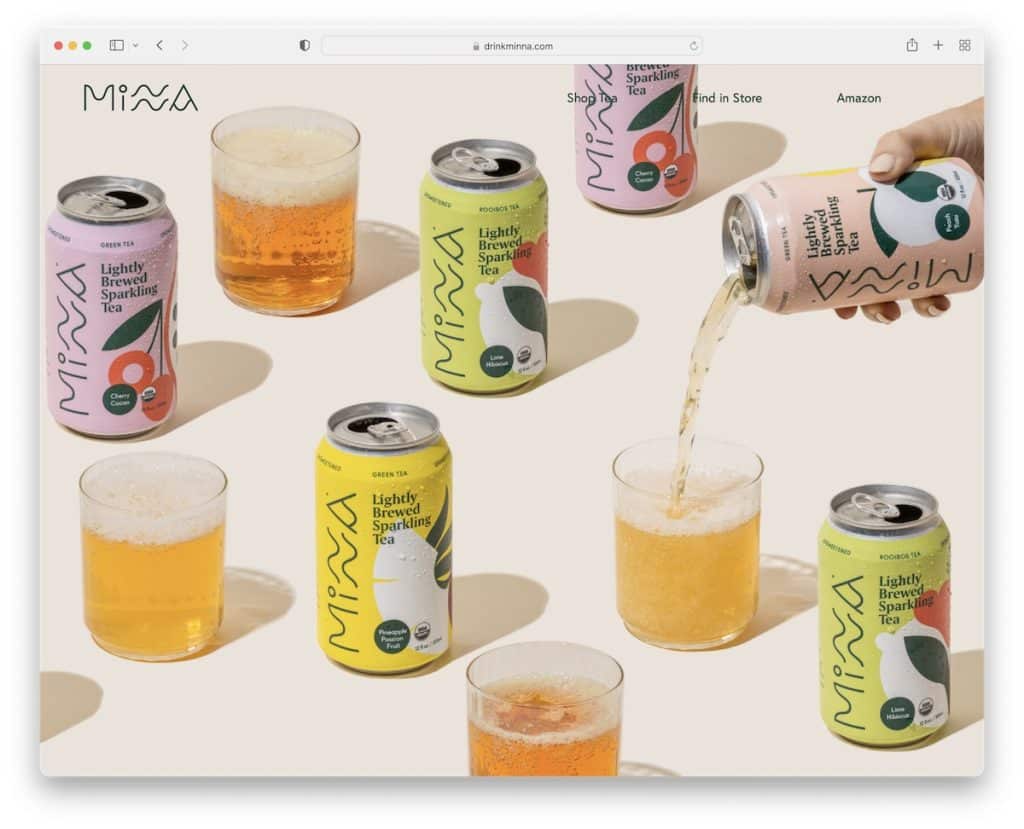
2. Mina
Costruito con: Squarespace

Simile a Supernatural, Minna ha anche un'enorme immagine a schermo intero sopra la piega con funzionalità di parallasse per renderla più coinvolgente. Oltre all'immagine, i due sfondi “ondulati” contengono anche un effetto di parallasse.
Il resto di questo straordinario sito Web è costituito da più sezioni colorate, ognuna delle quali pubblicizza uno dei propri prodotti.
Nota: non è necessario aggiungere necessariamente un'immagine di parallasse; potrebbe anche essere motivi di sfondo, grafica, ecc.
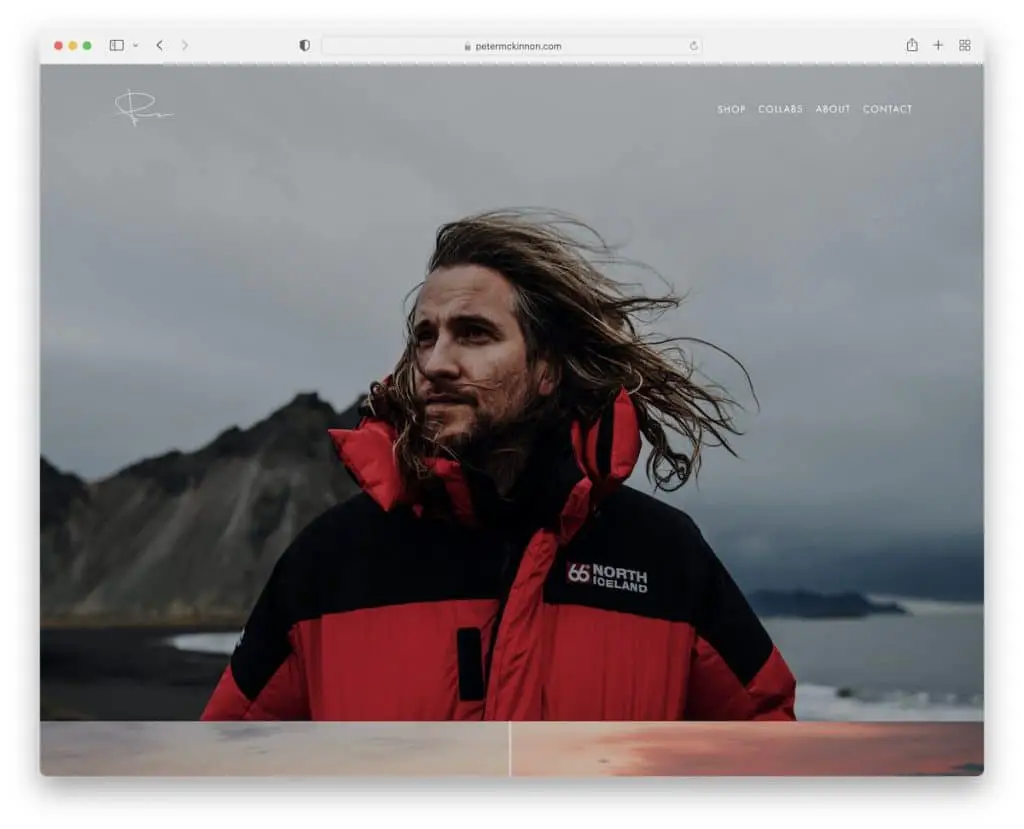
3. Pietro McKinnon
Costruito con : Squarespace

Peter McKinnon è un sito Web a scorrimento parallasse a schermo intero che ti immergerà nel contenuto dal momento in cui viene caricato.
L'intestazione (con un menu a discesa) e il piè di pagina sono molto minimalisti, quindi non intralciano la bellezza generale di questa pagina.
Nota: la combinazione di immagini di grandi dimensioni con un effetto di parallasse crea una prima impressione forte e duratura.
Abbiamo un elenco pronto per te se vuoi vedere altri fantastici esempi di fotografia di Squarespace.
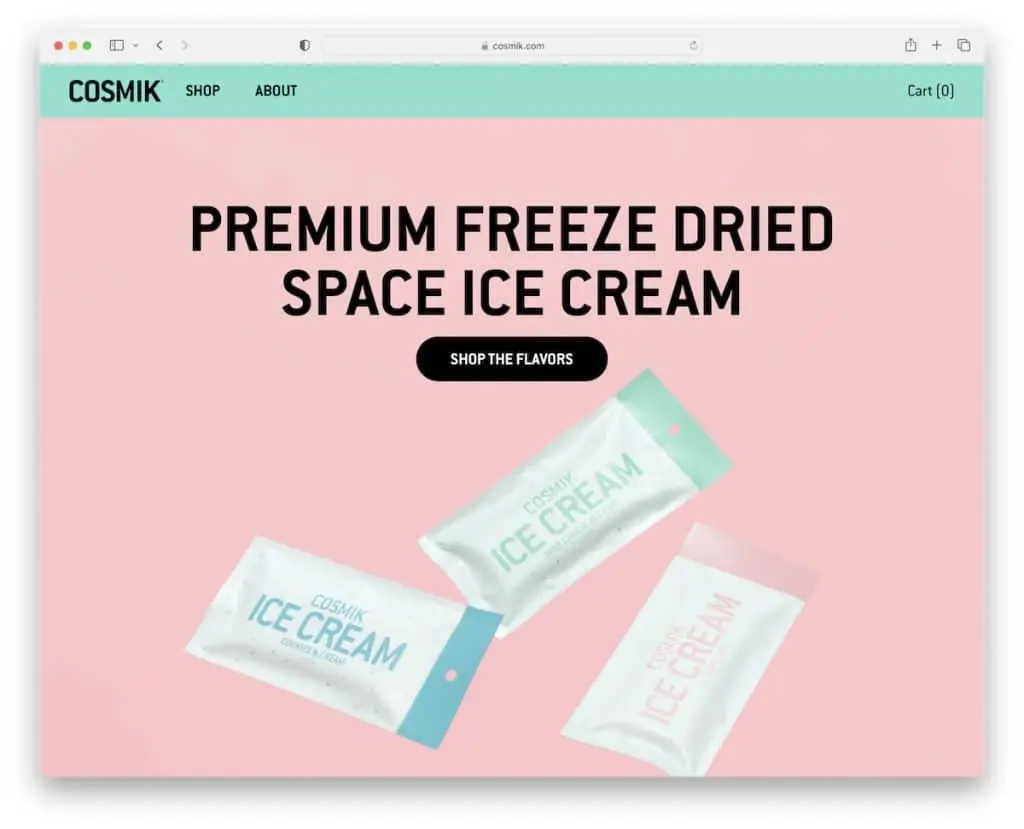
4. Cosmico
Costruito con: Squarespace

Cosmik è un sito Web audace ed energico con una vivace combinazione di colori che crea un'atmosfera accattivante.
La semplice intestazione si attacca alla parte superiore dello schermo, quindi i due link e il carrello sono sempre a portata di mano. Inoltre, il piè di pagina ha collegamenti più rapidi, icone dei social media e un modulo di iscrizione alla newsletter.
Infine, la scelta della grande tipografia e dello spazio bianco rende Cosmik facile da sfogliare.
Nota: migliora l'esperienza utente del tuo sito Web con un'intestazione/menu appiccicoso, quindi non è necessario scorrere verso l'alto.
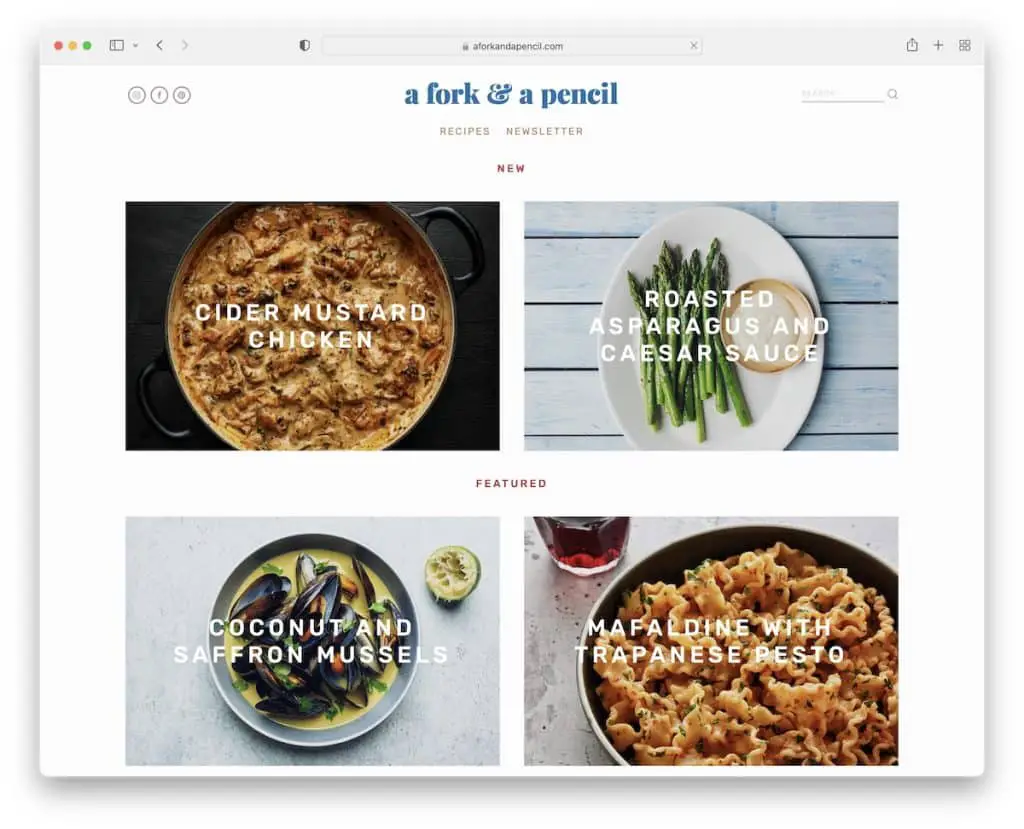
5. Una forchetta e una matita
Costruito con: Squarespace

Tra la griglia di caricamento a scorrimento, A Fork & A Pencil ha uno sfondo parallasse che crea un'atmosfera più dinamica.
Questo sito Web a scorrimento parallasse ha anche un feed IG (con un pulsante Segui) che apre ogni post in una nuova scheda. Troverai anche un modulo di iscrizione e un piè di pagina a più colonne con molti collegamenti mancanti nell'intestazione.
Nota: se desideri mantenere l'intestazione più pulita, sposta i collegamenti necessari nel piè di pagina. Ma puoi anche utilizzare un'icona di menu ad hamburger, quindi i collegamenti vengono visualizzati solo al clic.
Ti divertirai anche a controllare tutti questi altri fantastici esempi di blog di Squarespace.
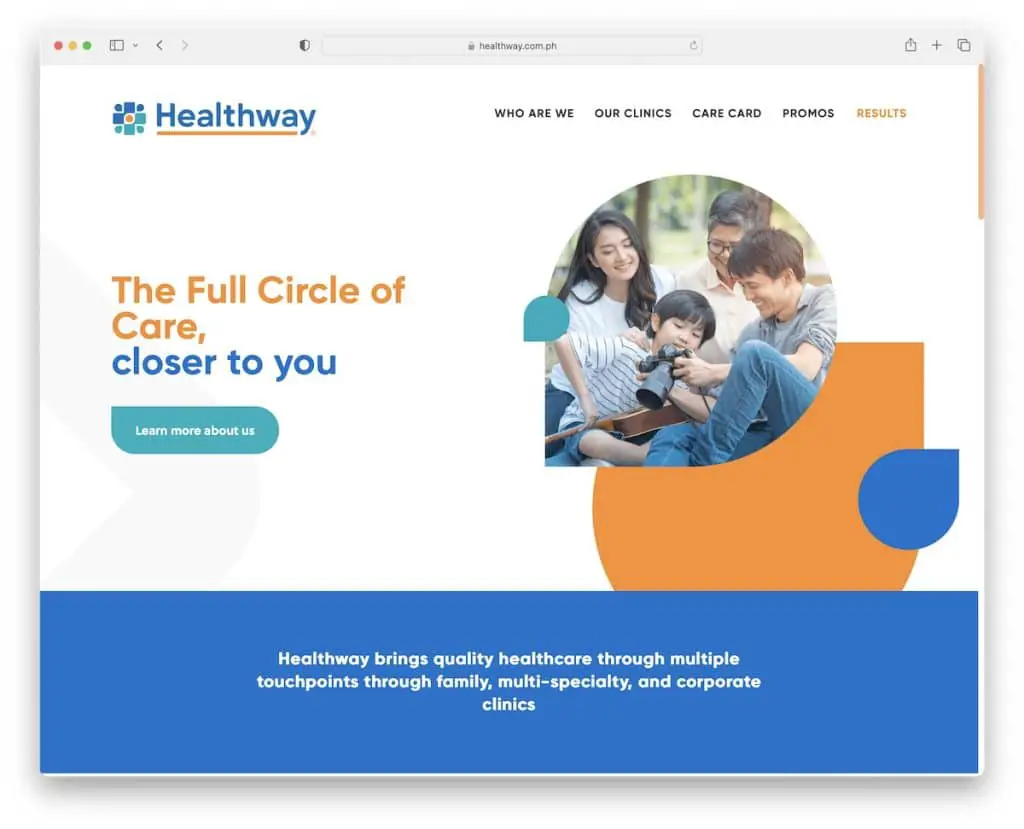
6. Percorso salutare
Costruito con: Squarespace

Abbiamo già accennato al fatto che un sito Web a scorrimento parallasse non ha necessariamente bisogno di immagini parallasse; potrebbero anche essere elementi creativi, come su Healthway.
Questo sito Web minimalista crea un'atmosfera piacevole con combinazioni di colori e molto spazio bianco. Ha testimonianze per la prova sociale, pulsanti con un effetto al passaggio del mouse e un piè di pagina ricco di informazioni e link.
Nota: le testimonianze dei clienti, le recensioni e le valutazioni degli utenti sono un ottimo modo per creare fiducia nei tuoi servizi e prodotti.
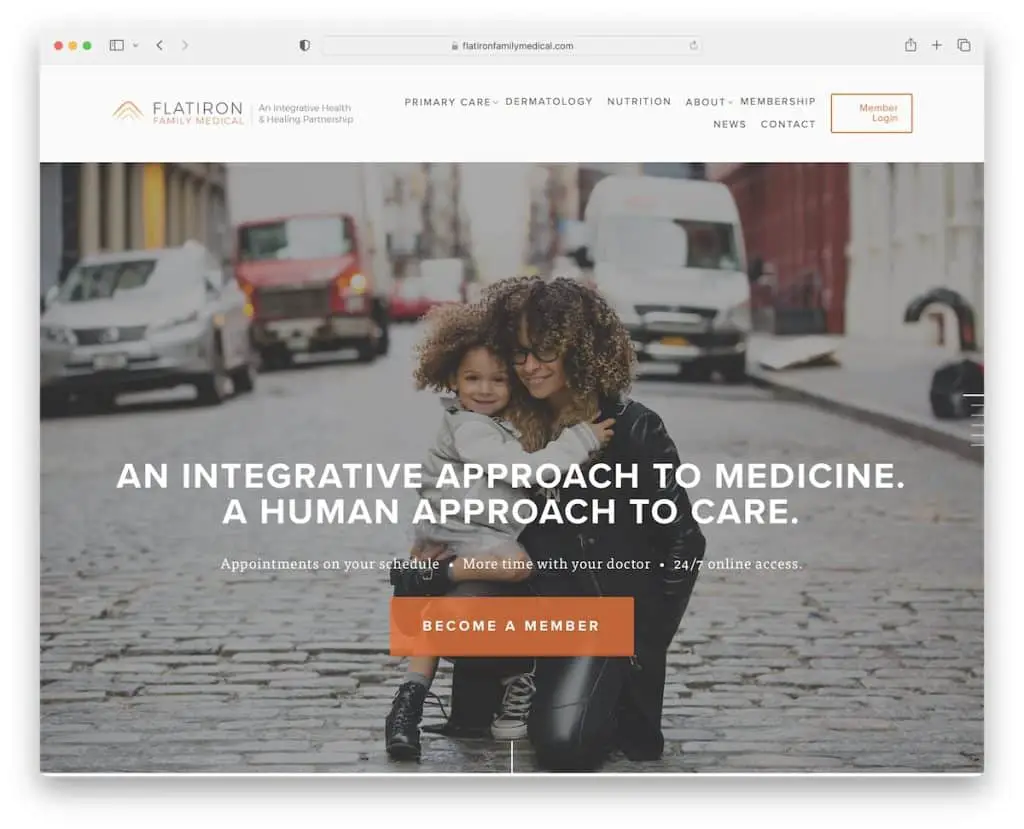
7. Flatiron Family Medical
Costruito con: Squarespace

Flatiron Family Medical è un sito Web a scorrimento parallasse con una grande immagine dell'eroe sovrapposta al testo e un pulsante CTA.
L'intestazione è molto discreta, con un logo a sinistra e un'icona del menu hamburger a destra.
La particolarità di questo sito Web sanitario è la "paginazione" della linea verticale sul lato destro dello schermo per passare da una sezione all'altra invece di scorrere.
Nota: utilizza la sezione dell'eroe per promuovere i tuoi servizi con un grande pulsante CTA e un testo accattivante.
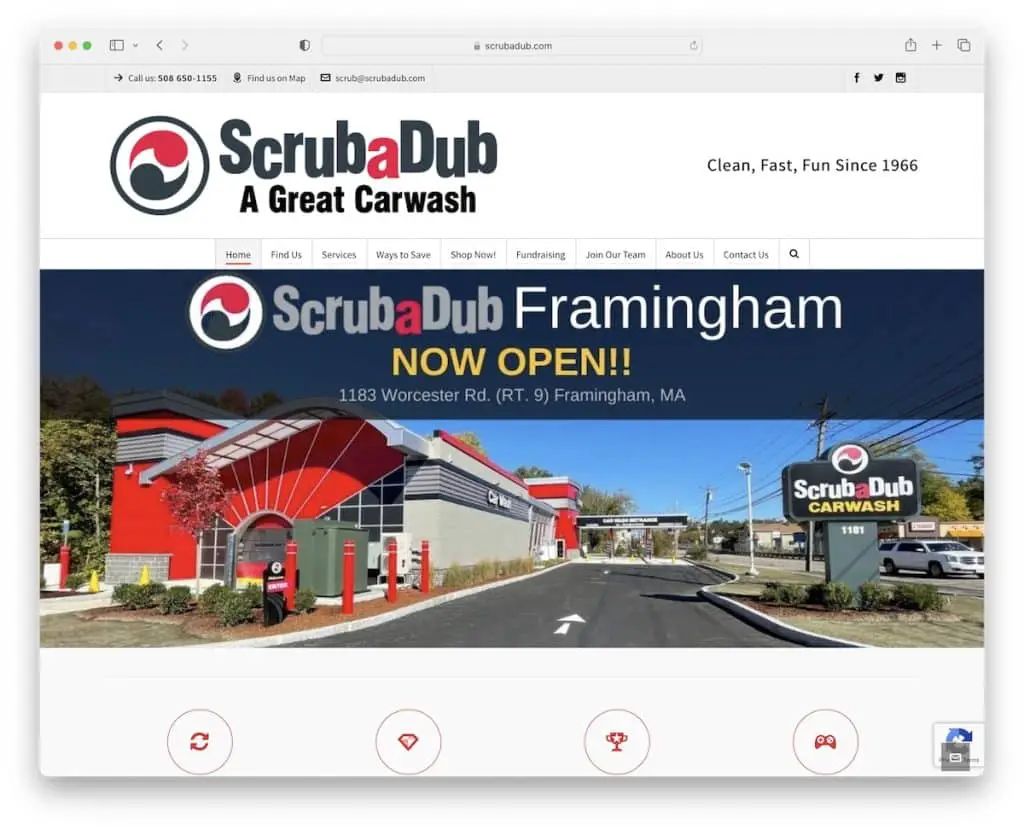
8. ScrubaDub
Costruito con: tema di fascia alta

ScrubaDub ha molti elementi che attirano l'attenzione che ravvivano il design del suo sito web di autolavaggio. Ha un dispositivo di scorrimento, uno sfondo di parallasse, statistiche animate ed effetti al passaggio del mouse.
La barra di navigazione adesiva ha un menu a discesa multicolonna e multilivello con molti collegamenti. Ma puoi sempre digitare la parola chiave nella barra di ricerca e premere invio.
Nota: aggiungi un dispositivo di scorrimento above the fold per mostrare contenuti, informazioni e specialità di maggior valore senza occupare spazio aggiuntivo.
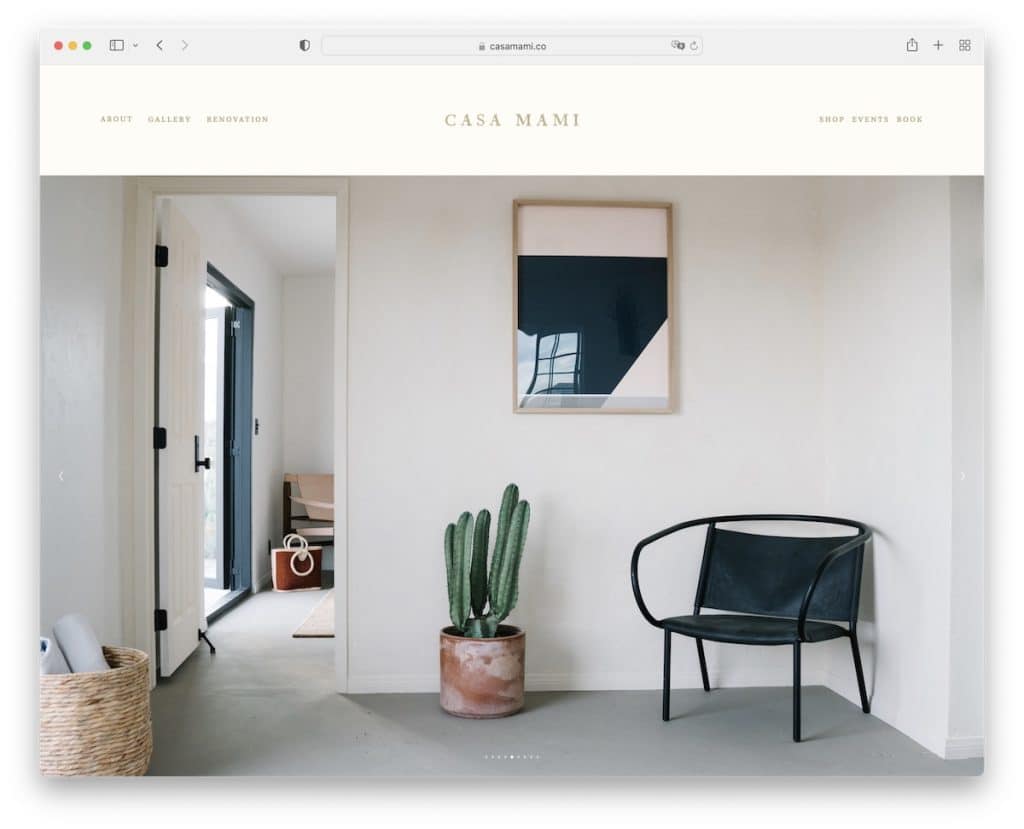
9. Casa Mamì
Costruito con : Squarespace

Casa Mami porta la prima impressione al livello successivo con la sua enorme presentazione di immagini senza testo e CTA. È puro divertimento.
Il sito Web ha un design pulito con una speciale sezione di parallasse che promuove le prenotazioni con un pulsante delineato che diventa solido al passaggio del mouse, rendendolo più fruibile.
Nota : l'effetto al passaggio del mouse di un pulsante può renderlo più selezionabile, contribuendo a un maggior numero di conversioni.
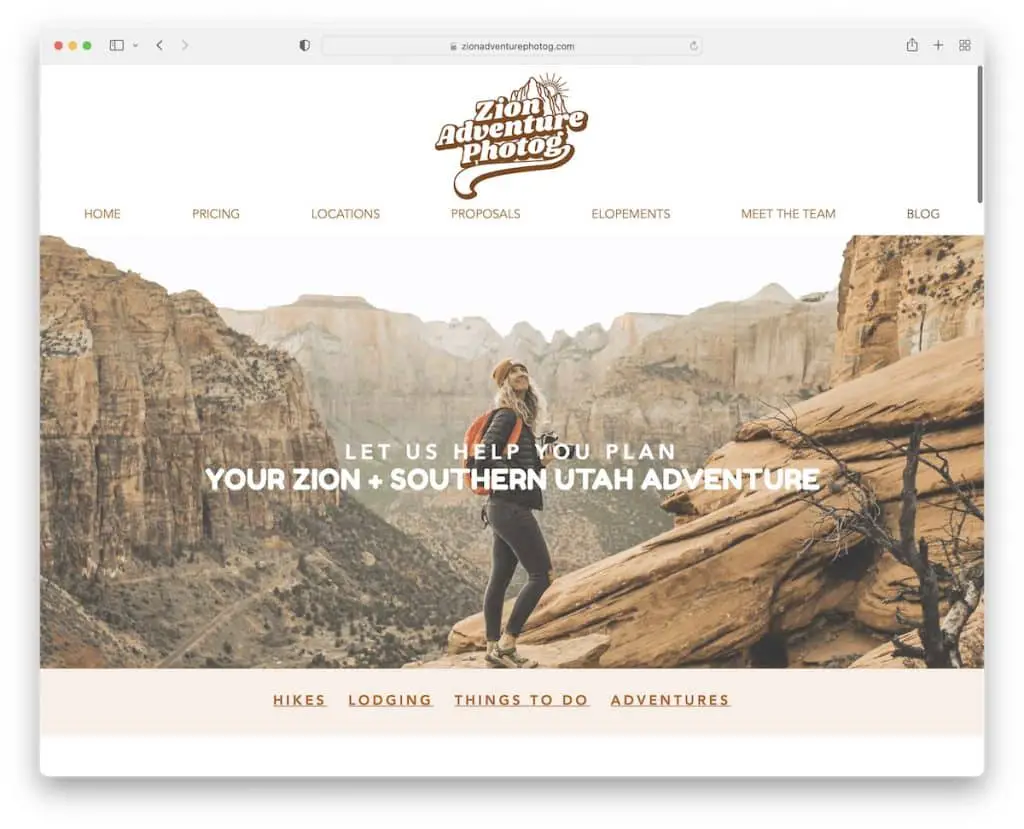
10. L'avventura di Sion Fotog
Costruito con : Wix

Zion Adventure Photog è un sito Web pulito con una piacevole combinazione di colori e una tipografia facile da digerire. Utilizza anche il fantastico effetto di parallasse, aggiungendo profondità per una migliore UX.
Mentre l'intestazione non fluttua, la barra delle notifiche lo fa, ma riappare solo su uno scorrimento all'indietro ed è trasparente, quindi non ingombra lo schermo.
Nota : la combinazione di colori del tuo sito web può influire notevolmente sull'esperienza dell'utente, quindi scegli con attenzione.
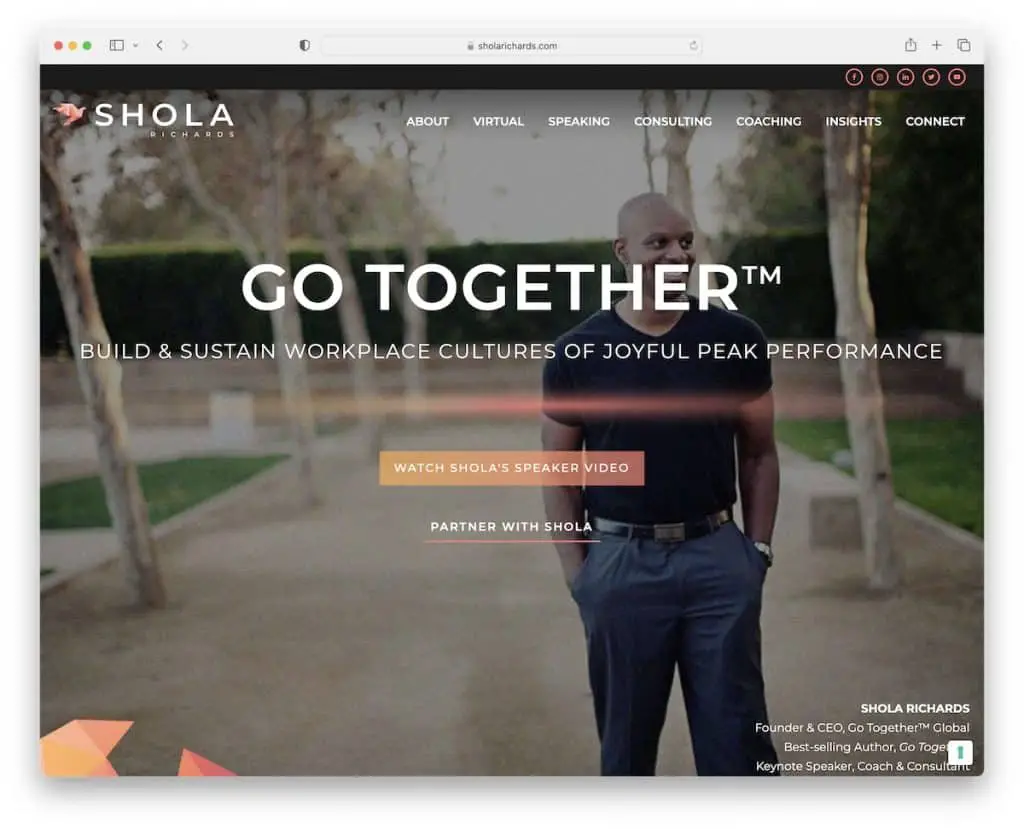
11. Shola Richards
Costruito con: GeneratePress


Da uno sfondo parallasse a un motivo di sfondo parallasse, Shola Richards li scuote entrambi. Shola utilizza la barra in alto per le icone dei social media, quindi è molto facile connettersi con lui.
Inoltre, anche se si tratta di un sito Web di oratori pubblici multipagina, la home page sembra una pagina di destinazione, con un'eccellente presentazione e un modulo di contatto in fondo.
Nota: utilizza la tua home page per presentare in modo completo la tua attività, prodotti e servizi.
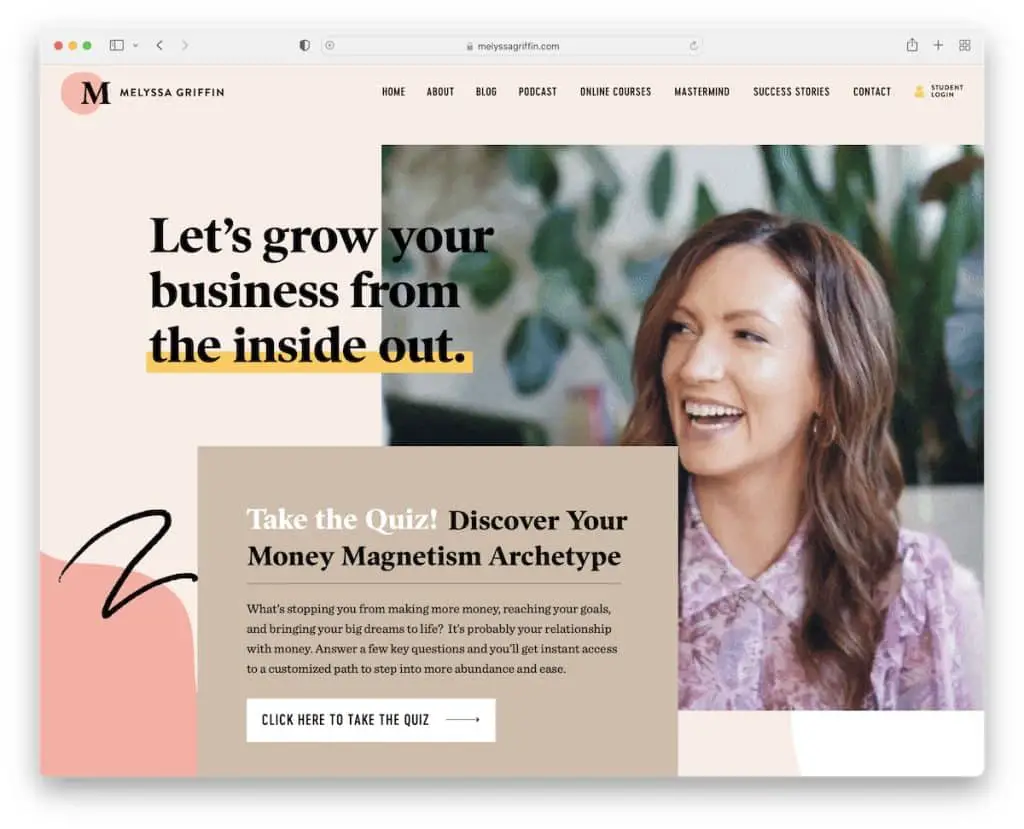
12. Melissa Griffin
Costruito con: Showit

Oltre all'effetto di scorrimento parallasse, Melyssa Griffin ha altri elementi interessanti che creano un sito Web personale accattivante.
Dalle GIF e uno sfondo video a un quiz popup che l'aiuta a raccogliere strategicamente lead, questo vivace sito web ha tutto e anche di più. Ottieni un'esperienza personalizzata controllando le immagini e il design del sito.
Nota: lascia che il tuo contenuto visivo e l'aspetto del tuo sito web esprimano la tua personalità.
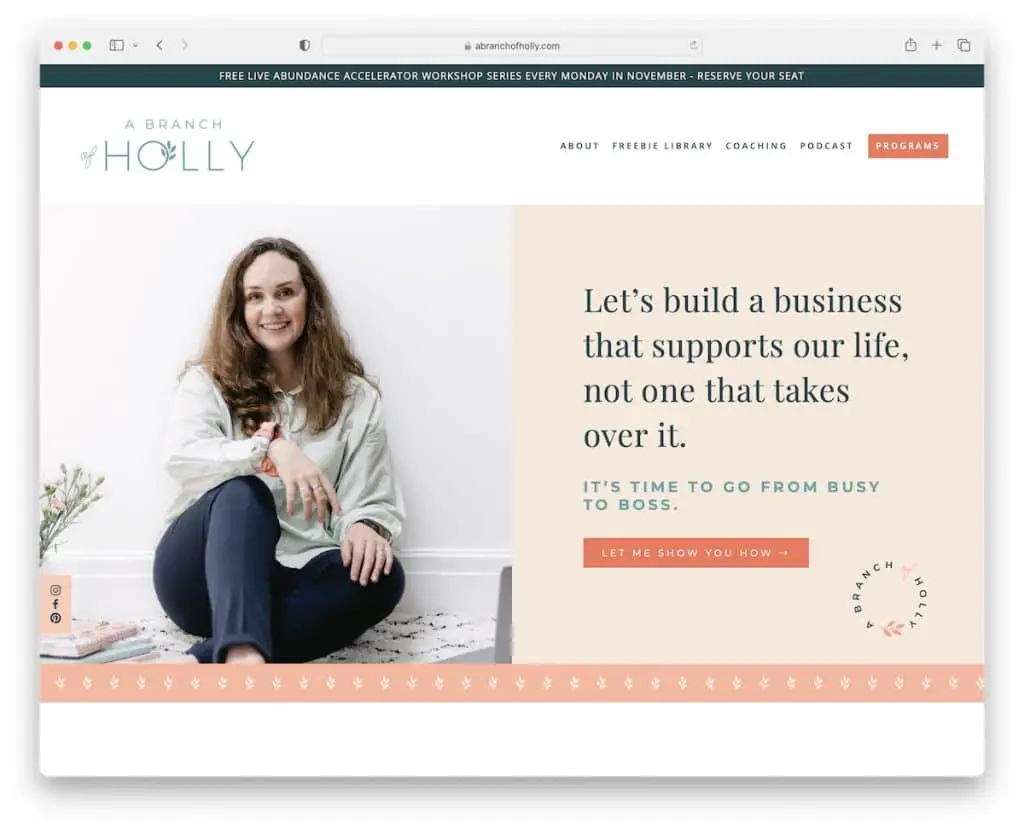
13. Un ramo di agrifoglio
Costruito con: Squarespace

A Branch Of Holly ha un accattivante design della sezione dell'eroe a schermo diviso con un'immagine di parallasse a sinistra e un testo con un pulsante CTA a destra.
Questa pagina ha un sacco di spazio bianco che la rende più leggibile, con una tavolozza di colori femminile che è calmante e dolce.
A Branch Of Holly ha icone mobili dei social media sul lato sinistro dello schermo, quindi l'accesso ai suoi profili è sempre a portata di mano.
Nota: caratteri semplici e spazi bianchi renderanno il tuo sito web facile da sfogliare.
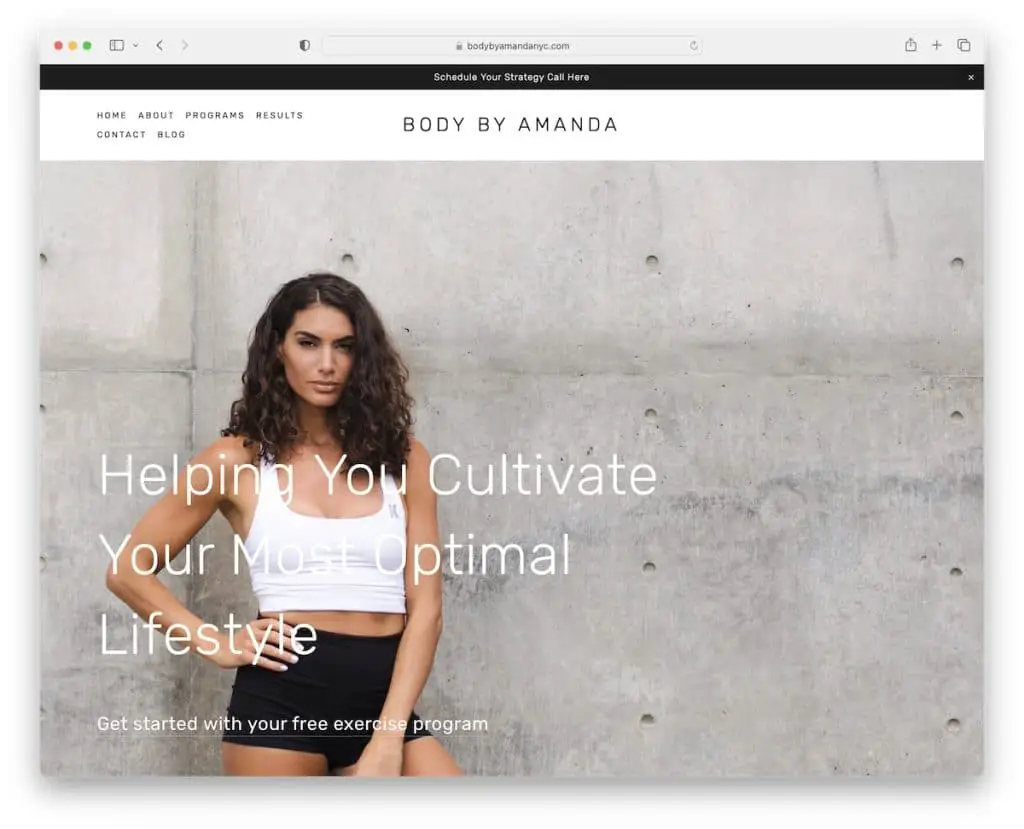
14. Corpo Di Amanda
Costruito con: Squarespace

Body By Amanda ha due sfondi di immagini a scorrimento parallasse sulla home page che lo animano per migliorare la UX.
Troverai una notifica nella barra superiore sopra la semplice intestazione con un menu che evidenzia i collegamenti al passaggio del mouse.
Inoltre, il piè di pagina ha solo tre collegamenti rapidi e icone dei social media, tutti con lo stesso effetto al passaggio del mouse della barra di navigazione principale.
Nota: aggiungi più brillantezza a quel qualcosa in più che offri creando una notifica nella barra superiore.
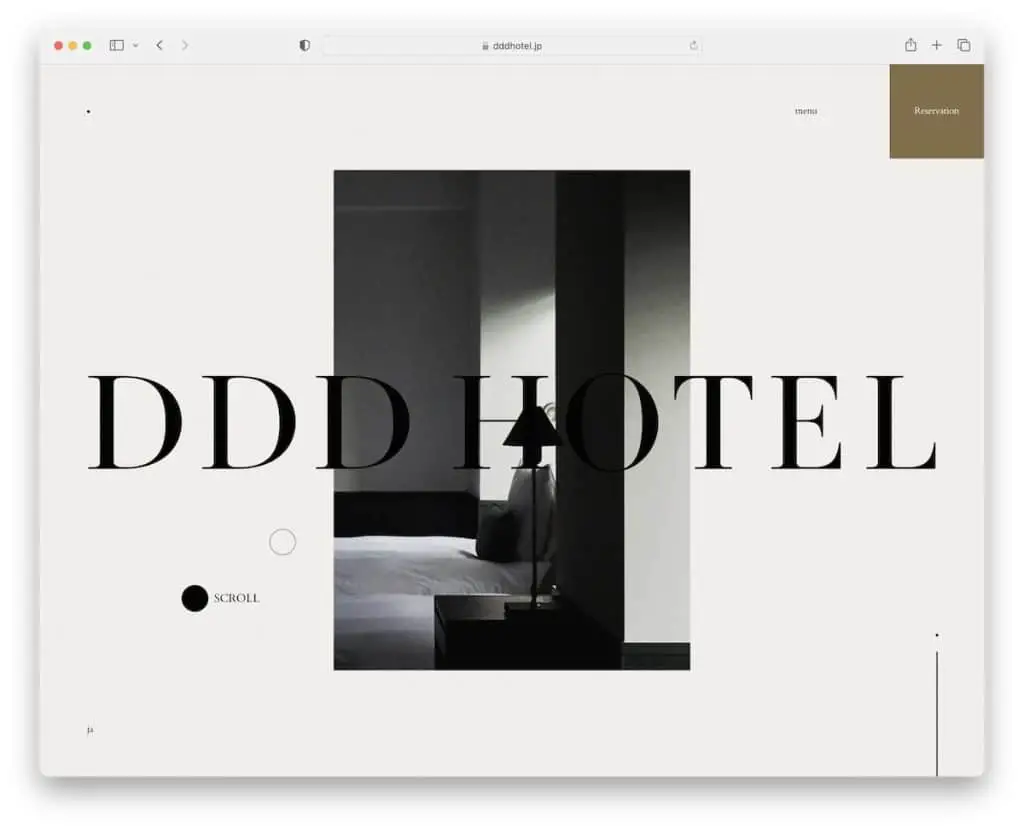
15.DDD Hotel
Costruito con: Nuxt

DDD Hotel è un sito Web straordinario con un'esperienza di scorrimento parallasse unica che ti ispirerà a fare qualcosa nello stesso stile.
L'intestazione ordinata rimane in alto con menu e link di prenotazione. Il primo apre la navigazione a schermo intero con uno sfondo personalizzato che cambia quando si passa con il mouse sopra i collegamenti.
Nota: mantieni l'intestazione più ordinata con un collegamento "menu", che quindi apre la navigazione dell'hamburger (a schermo intero o scorrevole laterale).
Ti invitiamo inoltre a controllare questi magnifici siti web di hotel se lavori nel settore degli alloggi.
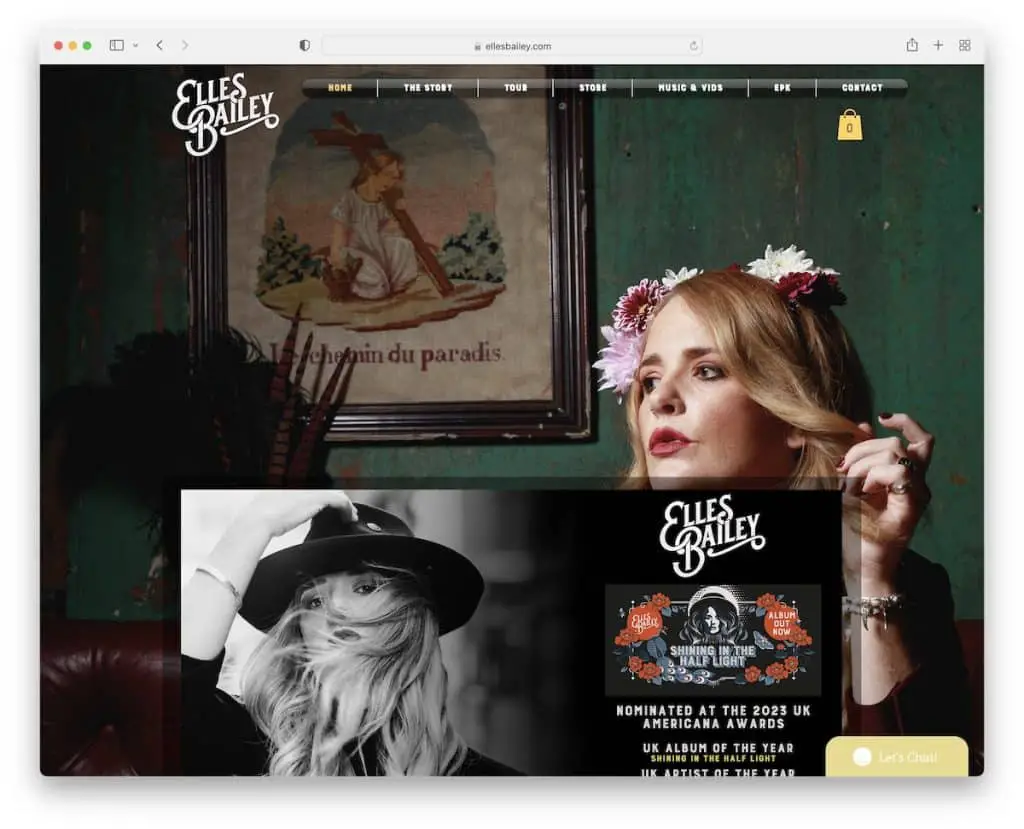
16. Elles Bailey
Costruito con: Wix

Elles Bailey ha uno sfondo parallasse a schermo intero che rende il sito Web di questo musicista più interattivo. Il contenuto della pagina sembra "sovrapposto", il che gli conferisce un tocco unico.
Troverai anche una playlist audio e un video incorporati per goderti i brani senza utilizzare una piattaforma di terze parti.
Nota: incorpora contenuti audio e video nel tuo sito Web, quindi ci sono più motivi per i tuoi visitatori di rimanere su di esso più a lungo.
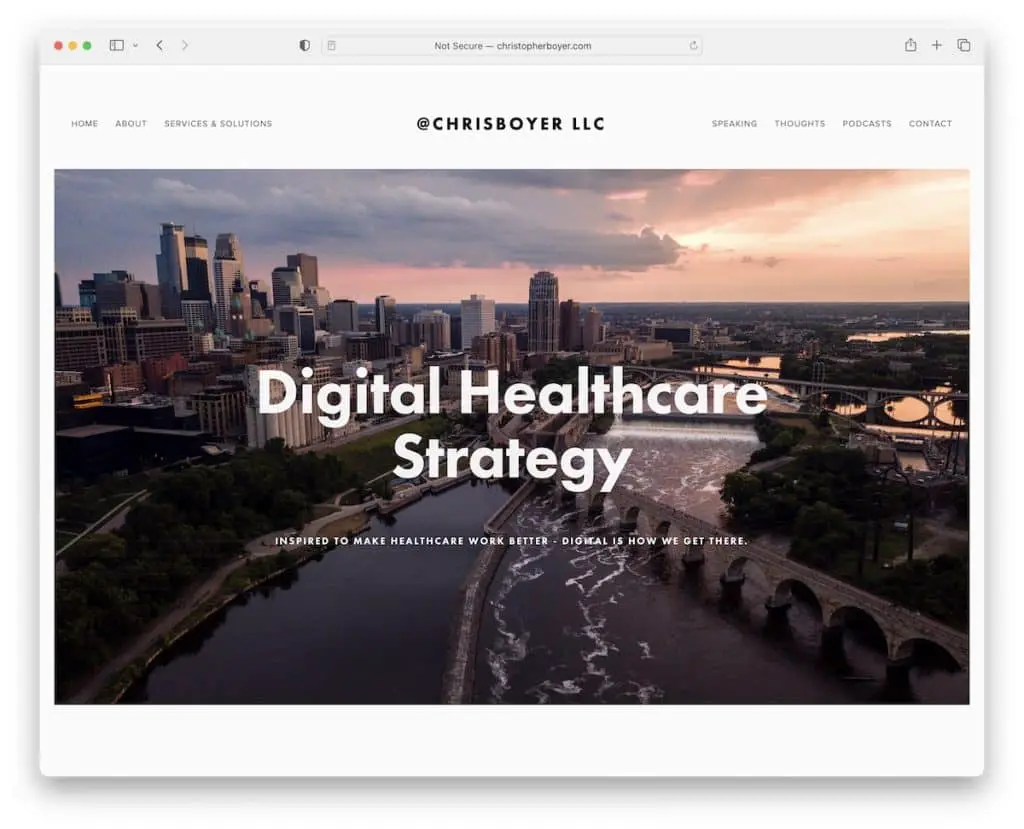
17. Chris Boyer
Costruito con: Squarespace

Chris Boyer gestisce un sito Web minimalista con inclusioni di parallasse per renderlo più brillante. Un altro attributo che scaviamo anche su questo sito di servizi è l'uso dello sfondo bianco in tutte le parti della pagina, inclusi l'intestazione e il piè di pagina.
Inoltre, gli ultimi due sono di base, con i collegamenti rapidi e i pulsanti social necessari, mantenendo un flusso impeccabile.
Nota: una regola non ufficiale ti aiuta quando non sai come affrontare il design del tuo sito: mantienilo semplice e minimale. (Non dimenticare di controllare questi semplici siti Web di prim'ordine per ulteriori idee di design.)
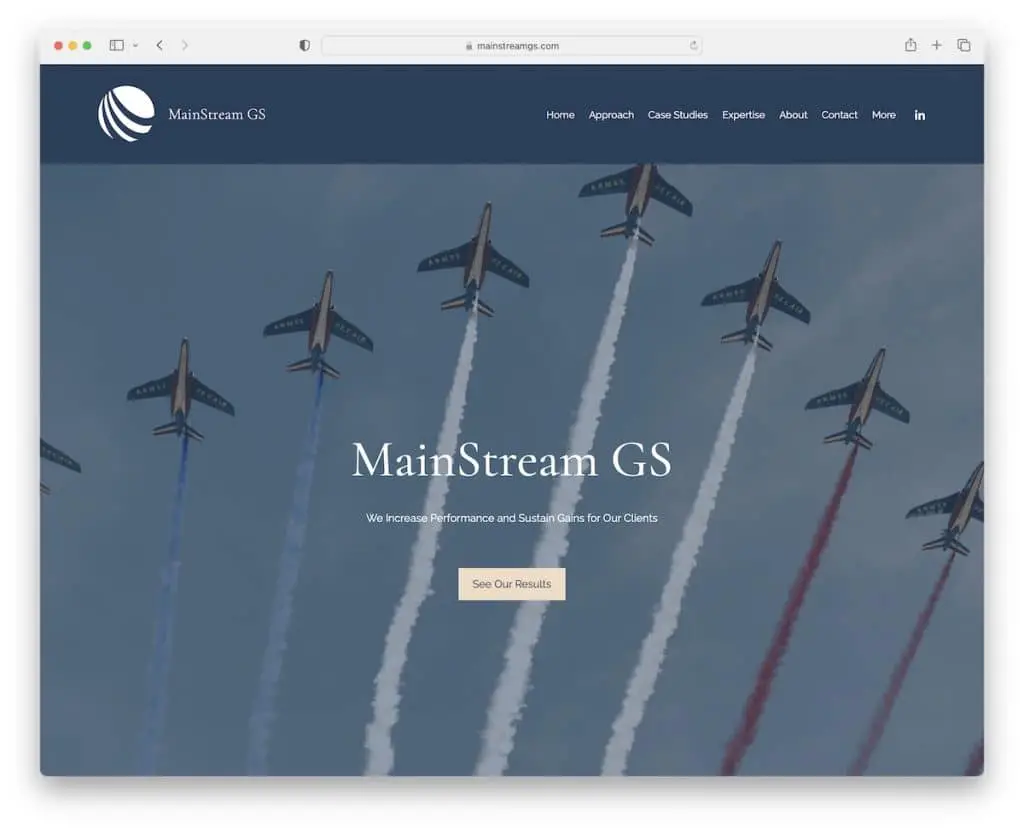
18. GS principale
Costruito con: Wix

MainStream GS è facilmente comprensibile con la home page a schermo intero che inizia con un'ampia sezione di parallasse, testo e un pulsante CTA.
L'intestazione ha un menu a discesa per trovare le informazioni più velocemente e un'icona di LinkedIn, che apre il social network in una nuova scheda. E in fondo a questo sito Web aziendale c'è un semplice piè di pagina con dettagli di contatto aggiuntivi, quindi non devi cercarli.
Nota: essere facilmente raggiungibile con una visualizzazione globale dei dettagli di contatto (preferibilmente un'e-mail e un numero di telefono selezionabili).
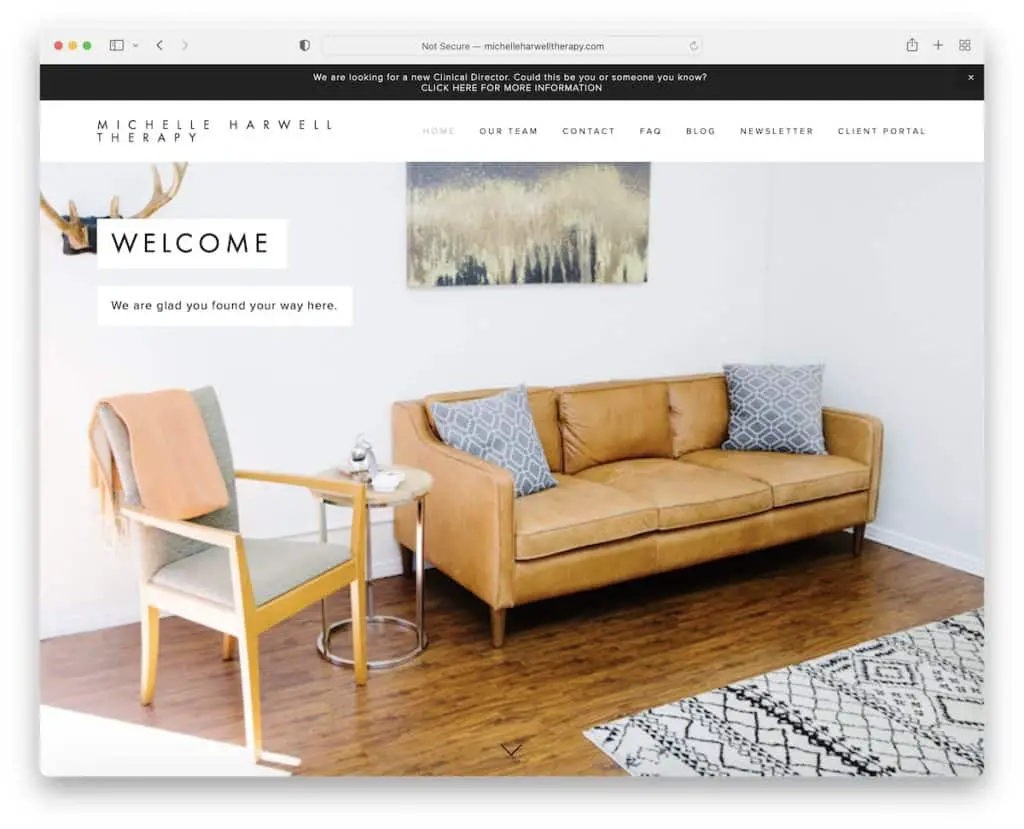
19. Terapia di Michelle Harwell
Costruito con: Squarespace

Invece di uno, questo sito Web a scorrimento parallasse ha più sezioni di parallasse per tenere occupati gli occhi del visitatore.
Mentre puoi scorrere la pagina di Michelle Harwell Therapy, puoi anche utilizzare la navigazione a punti della barra laterale. (Ogni punto rappresenta una sezione che viene visualizzata al passaggio del mouse.)
Inoltre, l'utilizzo del pulsante Torna all'inizio aiuta a evitare lo scorrimento, garantendo di raggiungere la barra di navigazione con un clic.
Nota: un pulsante back-to-top (mobile) può migliorare significativamente l'esperienza utente del tuo sito web.
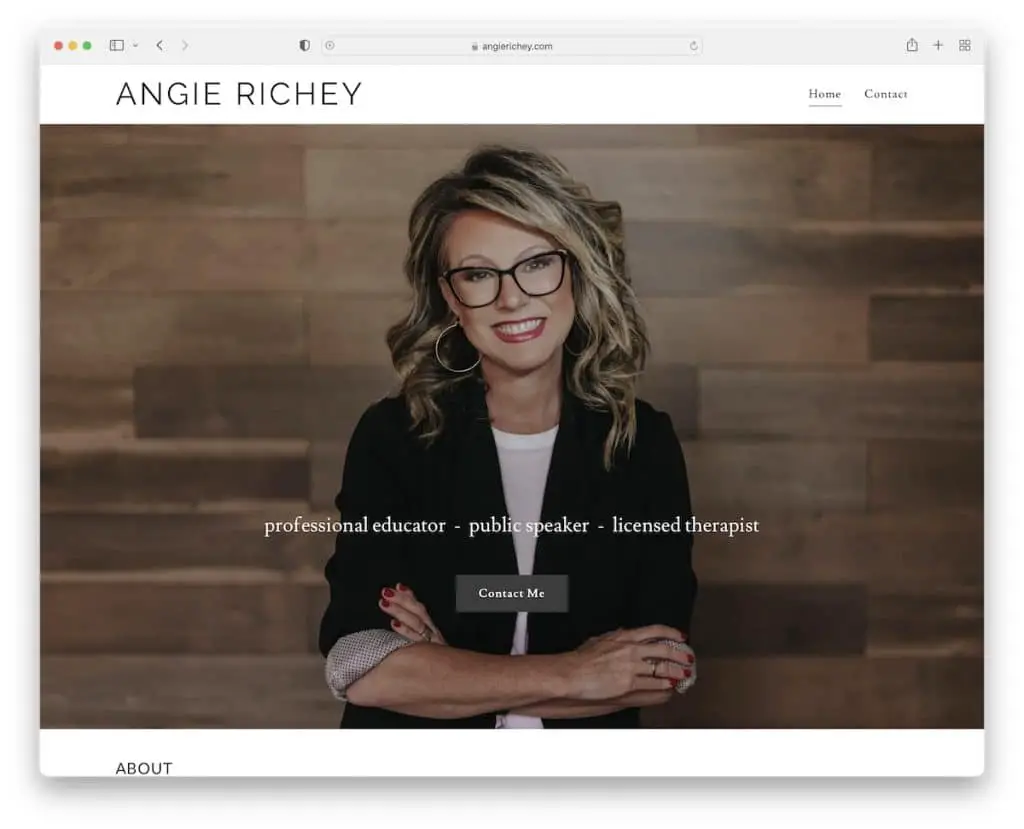
20. Angie Richey
Costruito con: GoDaddy Builder

Angie Richey è un sito Web di terapisti di due pagine con un aspetto più semplice arricchito dallo scorrimento parallasse.
Oltre alla home page che funge da servizio e pagina su di me, Angie apre una pagina di contatto con un modulo che ha una casella di controllo per l'iscrizione alla newsletter.
Nota: invece di utilizzare un popup o un modulo di newsletter separato, puoi espandere il modulo di contatto con una casella di controllo aggiuntiva per l'iscrizione.
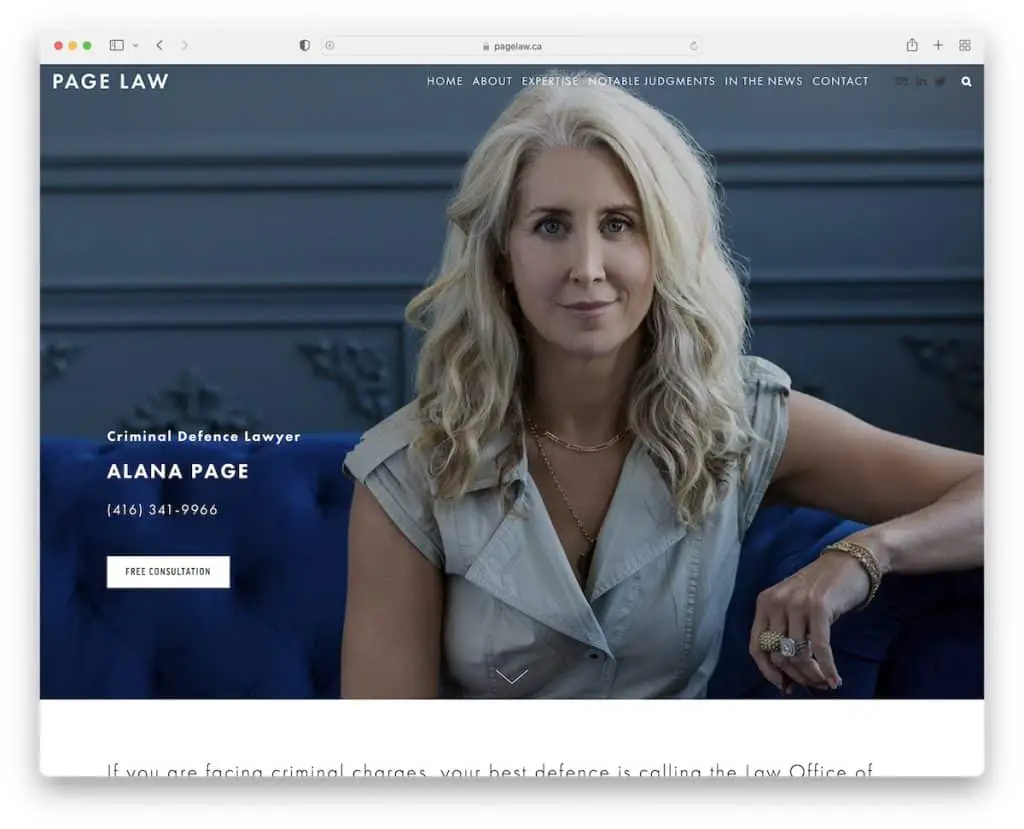
21. Legge sulla pagina
Costruito con: Squarespace

L'immagine dell'eroe parallasse crea un'impressione ancora più forte con un'intestazione trasparente. Oltre alla barra di navigazione ci sono icone social ed e-mail e una lente di ingrandimento che apre una barra di ricerca con risultati in tempo reale su una nuova pagina.
C'è un invito all'azione sopra la piega e uno nel piè di pagina, che ti porta alla pagina dei contatti con l'integrazione di Google Maps. Quest'ultimo mostra l'ubicazione esatta dell'ufficio per una più facile ricerca.
Nota: uno dei modi migliori per visualizzare la posizione della tua attività è integrare Google Maps nel tuo sito.
questo articolo è stato utile?
Sì No
