21 migliori siti web di spa (esempi) 2022
Pubblicato: 2022-12-09Vuoi controllare una vasta raccolta di fantastici siti Web ed esempi di spa per l'ispirazione del design?
Il tuo tempismo è perfetto perché abbiamo appena finito di rivedere 70 pagine di spa e saloni.
Tuttavia, questi sono i 21 che sono troppo belli per non essere visti.
Ogni sito web bello e fantastico ha tocchi originali e creativi, che lo rendono unico.
Alcuni sono più semplici e alcuni presentano animazioni ed effetti, ma tutti sono DA VEDERE.
Divertiti.
Ricorda, potresti anche voler controllare il nostro elenco dei migliori temi WordPress per spa e saloni.
I migliori siti Web di spa per l'ispirazione
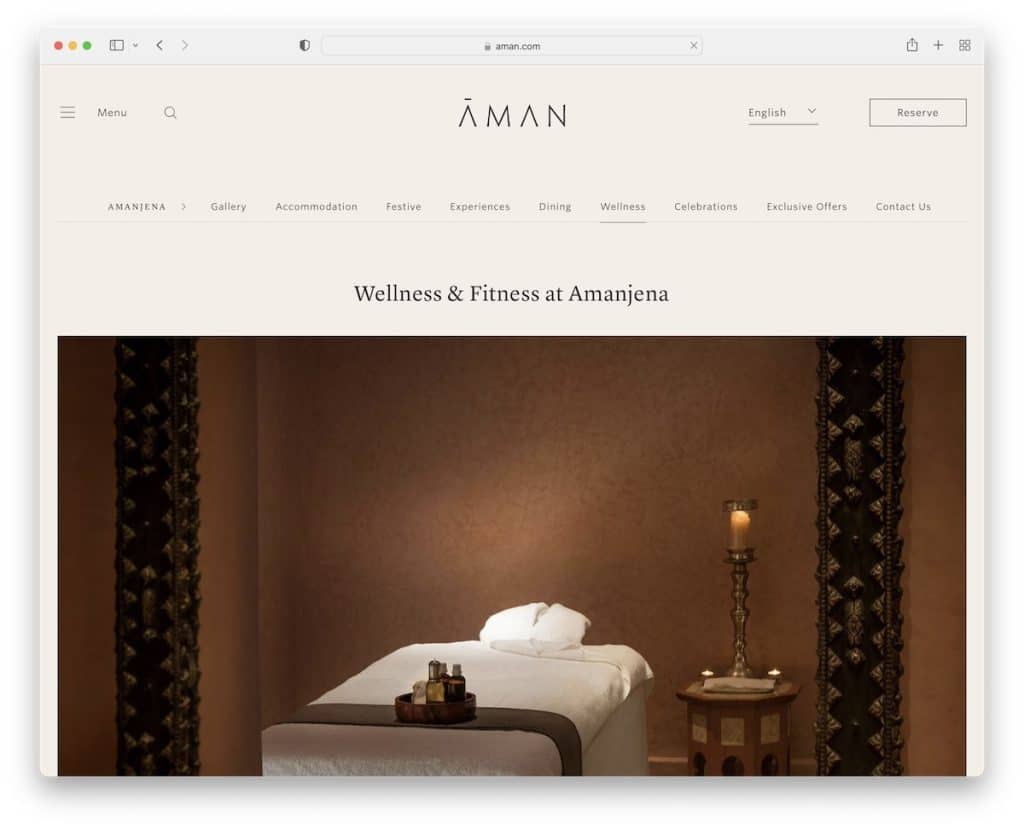
1. Ama
Costruito con: Drupal

Aman ha un bellissimo sito web per promuovere i suoi servizi termali, a partire da un titolo e un'immagine di grandi dimensioni. Hanno anche più sezioni con abbastanza spazio bianco e più contenuti per garantire ai visitatori tutto ciò di cui hanno bisogno.
La cosa bella è la barra di prenotazione appiccicosa nella parte inferiore dello schermo in modo che tutti possano verificare la disponibilità quando vogliono.
Nota : assicurati che il tuo modulo di prenotazione/calendario sia facilmente accessibile, sempre.
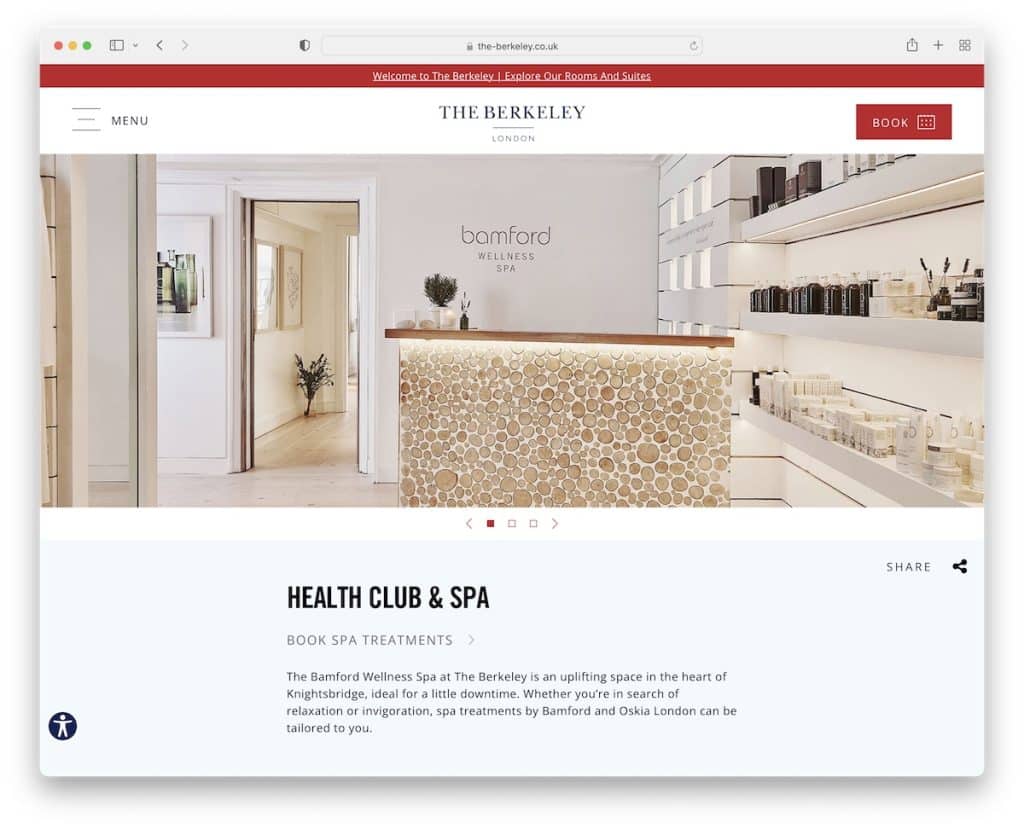
2. Berkley
Costruito con: in modo ottimale

The Berkeley accoglie i visitatori con uno slider composto solo da immagini (nessun testo, nessun pulsante di invito all'azione (CTA)).
Ma c'è un sacco di contenuti che rivelano durante lo scorrimento, dandoti un'idea migliore di ciò che offre The Berkeley. Questa pagina presenta anche un ampio piè di pagina con link, icone social, Google Maps e un modulo di iscrizione alla newsletter.
Inoltre, l'intestazione adesiva include un pulsante "Prenota" che apre una sovrapposizione a schermo intero con più opzioni.
Nota : utilizza l'area del piè di pagina per aggiungere tutte le informazioni aziendali indispensabili.
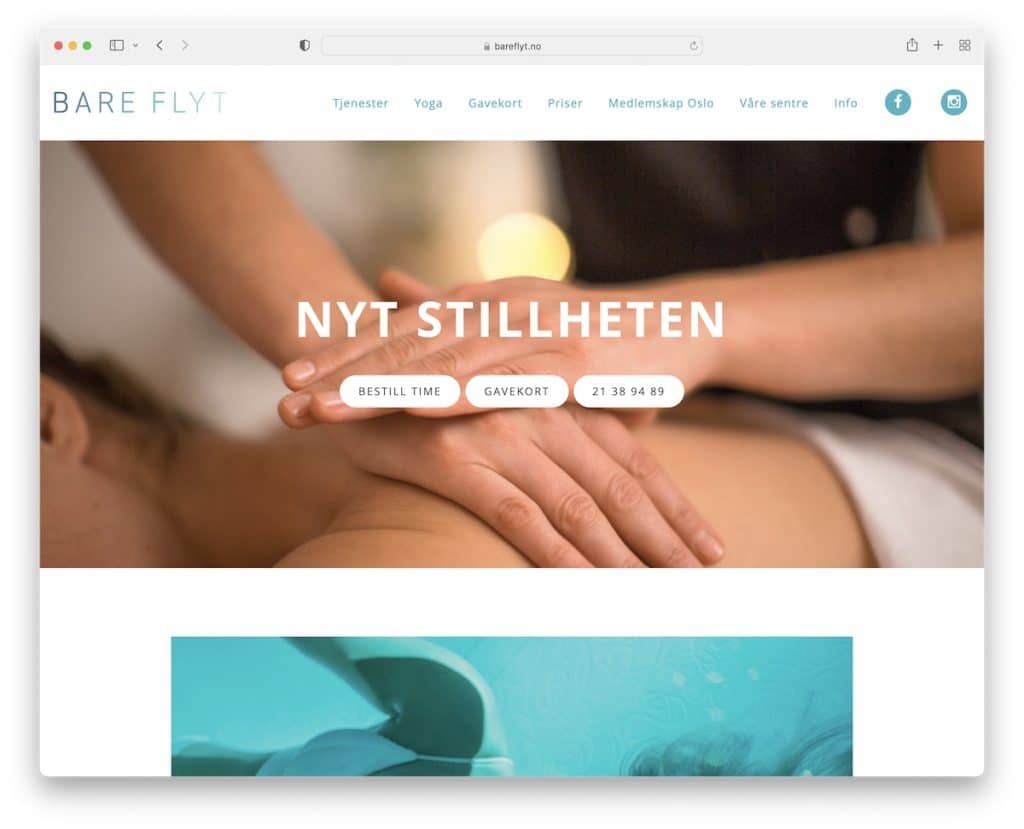
3. Flyt nudo
Costruito con: Squarespace

Un'intestazione minimalista e una semplice presentazione vanno molto bene di pari passo, cosa che puoi vedere in pieno effetto su Bare Flyt.
Il sito Web include anche una galleria di lightbox per mostrare la loro struttura, orari di apertura nell'area a piè di pagina e pulsanti CTA per connettersi facilmente.
Nota : un web design minimalista e reattivo è sempre una buona decisione da prendere (perché complicarlo se non è necessario?).
Vuoi vedere altri esempi di siti Web Squarespace? Ne abbiamo un intero elenco!
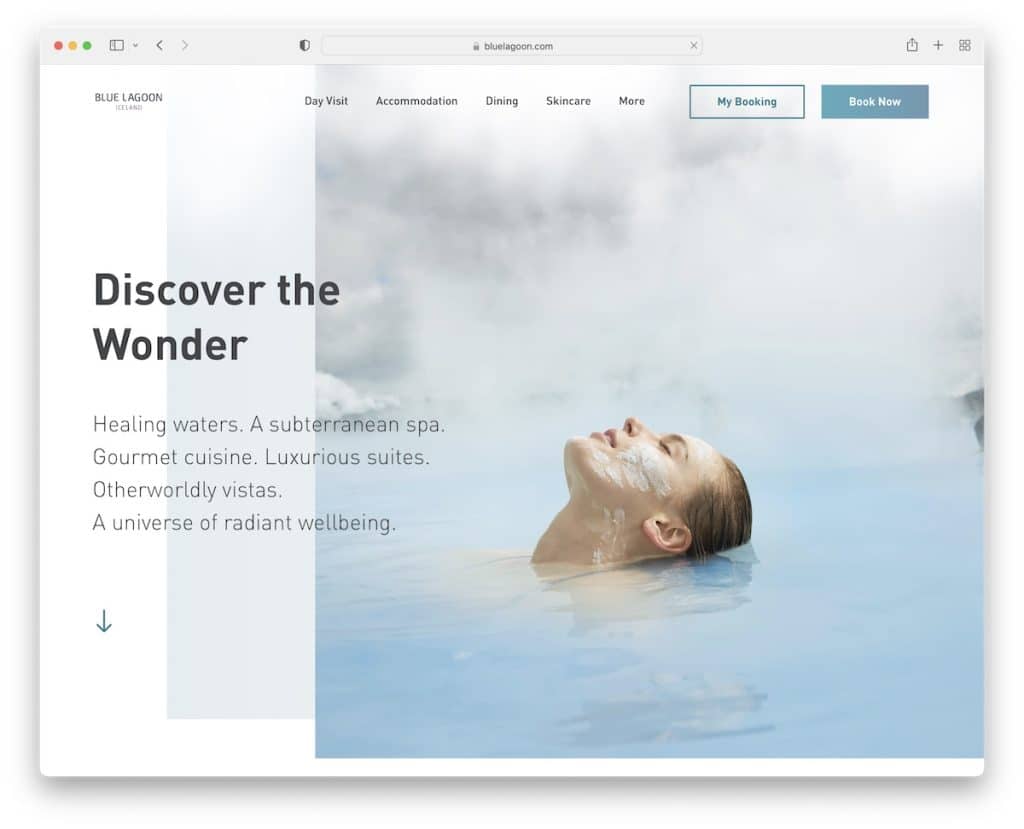
4. Laguna Blu
Costruito con: Contenuto

L'aspetto pulito di Blue Lagoon non parla altro che professionalità. Soprattutto mescolato con fotografie straordinarie e animazioni semplici (grande attenzione ai dettagli).
Ma tutto inizia con una sezione dell'eroe creativo con un'intestazione trasparente per un look impeccabile.
È inoltre sempre presente il pulsante appiccicoso della chat dal vivo per metterti in contatto con lo staff e ricevere risposte rapide.
Nota : offri ai tuoi (potenziali) clienti il miglior supporto includendo una live chat.
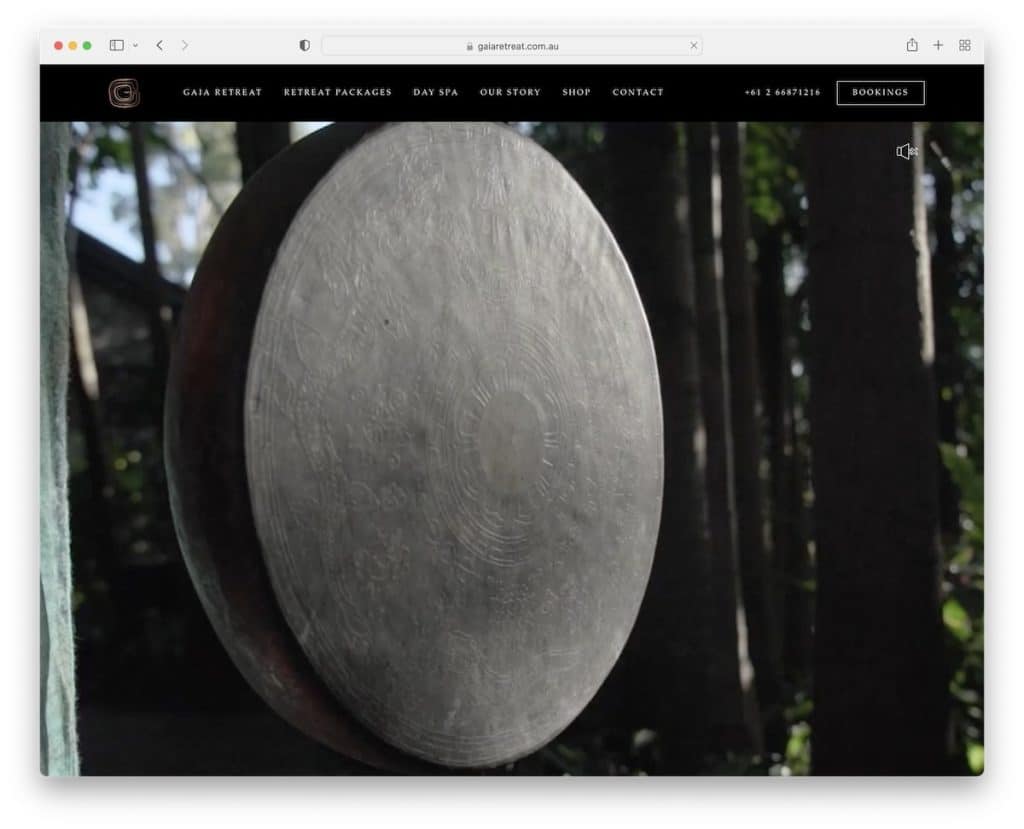
5. Ritiro di Gaia
Costruito con: Elementor

Gaia Retreat offre un caloroso benvenuto con una presentazione video a schermo intero che puoi disattivare/riattivare.
Una delle caratteristiche più uniche che abbiamo visto mentre sceglievamo i migliori siti web di spa è la svolta unica di Gaia Retreat nel mega menu.
Il menu galleggia sulla parte superiore dello schermo quando scorri, dandoti accesso continuo al numero di telefono cliccabile e al pulsante "Prenotazioni".
Nota : utilizza uno sfondo video (senza testo e inviti all'azione) per consentire ai visitatori di sperimentare la tua posizione in prima persona.
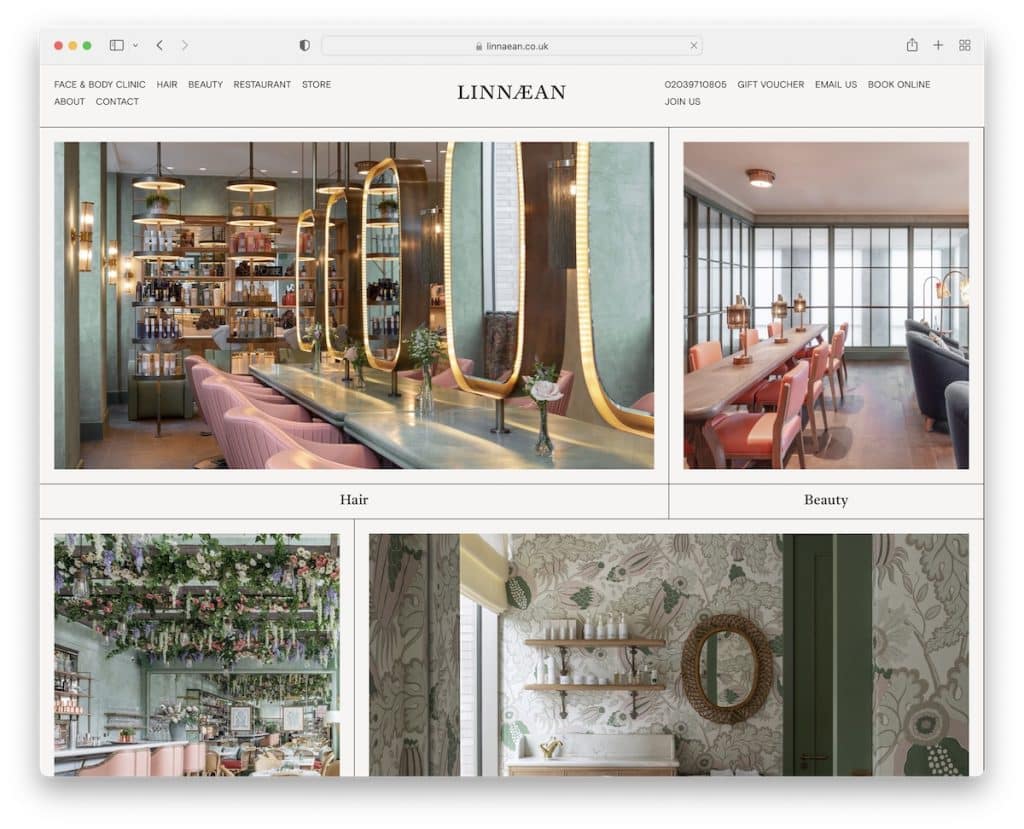
6. Lineo
Costruito con: Craft CMS

Linaean ha un aspetto molto pulito con immagini che si collegano ai loro quattro dipartimenti principali (utilizzando pochissimo testo). Questo gli conferisce una sensazione di lusso, dicendoti che significano un lavoro di qualità di altissimo livello.
Oltre all'intestazione adesiva, Linaean ha un pulsante mobile "Prenota online" sul lato destro dello schermo che apre una procedura guidata di prenotazione della barra laterale.
Nota : offri ai visitatori un motivo per prenotare i tuoi servizi con un design web di lusso.
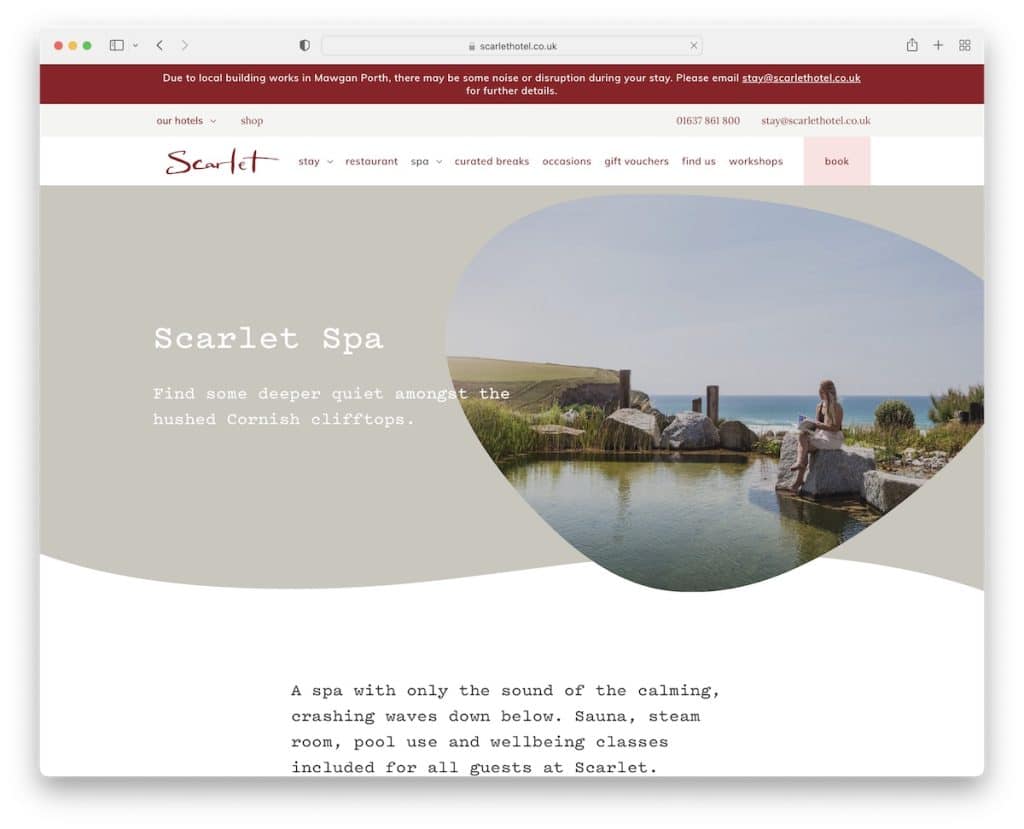
7. Terme scarlatte
Costruito con: Craft CMS

Scarlet Spa dà una sensazione di calore con il suo design pulito e creativo del sito web che ti fa venire voglia di scorrerlo.
La sezione degli eroi è piuttosto unica e presenta un mega menu minimalista. C'è anche un pulsante di prenotazione nella barra di navigazione mobile per verificare la disponibilità ed effettuare una prenotazione.
Questo esempio di sito Web spa contiene anche alcune animazioni in modo che la visualizzazione del contenuto non sembri troppo noiosa.
Nota : dai a un web design minimalista alcune modifiche creative per un'esperienza WOW.
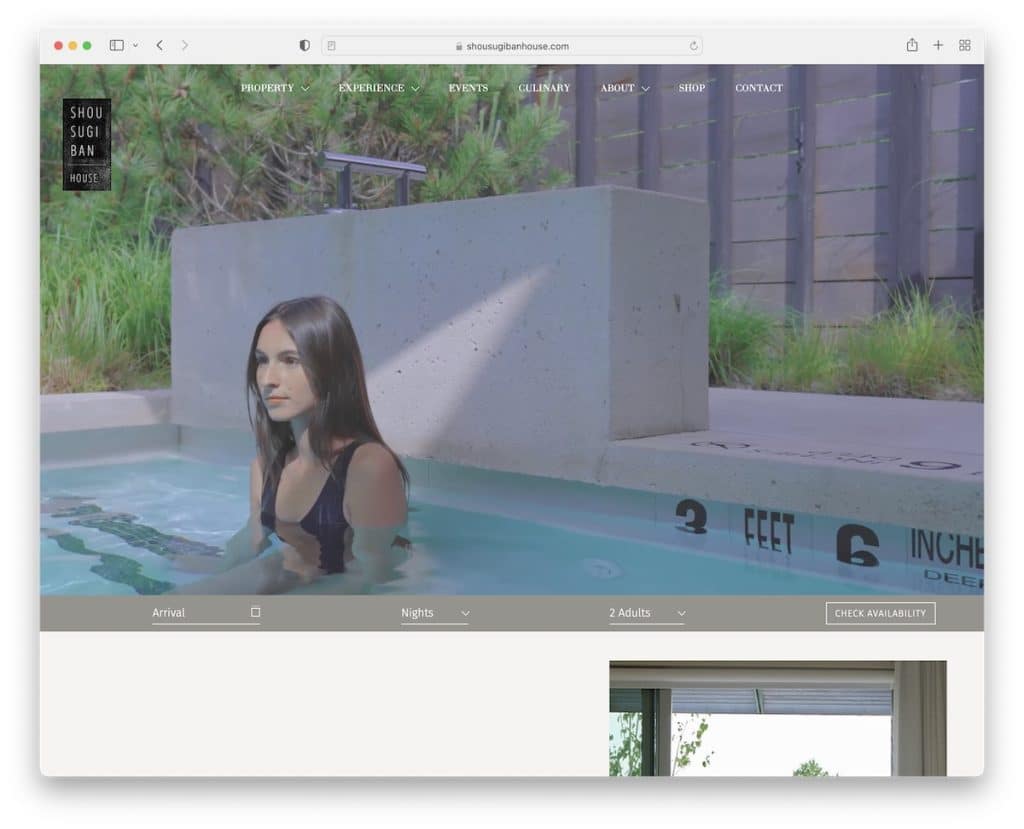
8. SSBB
Costruito con: underscore

SSBH ha un'intestazione trasparente con un mega menu pulito e un banner video riprodotto automaticamente che promuove la posizione, l'esperienza e altro ancora.
Appena sotto il video c'è un modulo del calendario delle disponibilità seguito da una splendida presentazione attraverso immagini e testo.
SSBH offre anche uno dei moduli di iscrizione alla newsletter più semplici che ha lo scopo di raccogliere solo lead di qualità.
Nota : l'utilizzo di un banner video nella sezione Hero del tuo sito Web può mantenere i visitatori in giro più a lungo.
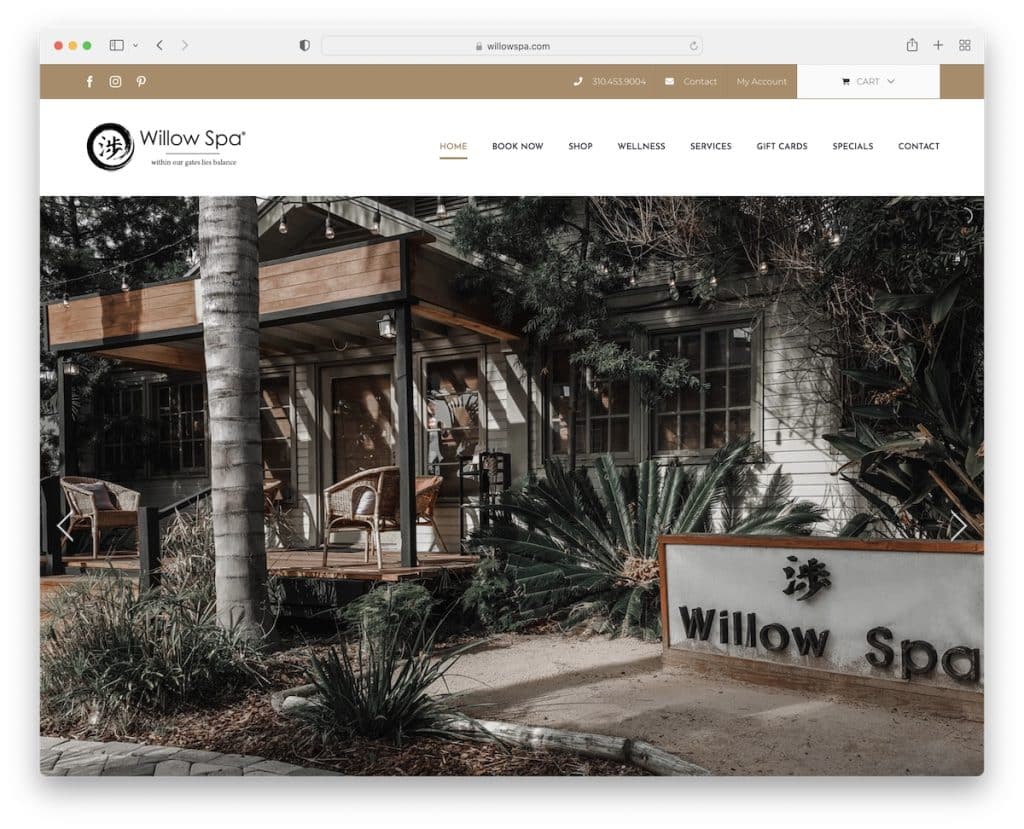
9. Terme di salice
Costruito con: Tema Avada

Willow Spa ha una massiccia presentazione di immagini che mostrano la loro posizione spa senza testo e pulsanti CTA. Ma usano immagini che raccontano più di 1.000 parole.
Altre funzionalità contengono un'intestazione adesiva, feed Instagram, live chat e orari di apertura (nel piè di pagina).
Nota : non andare direttamente a vendere i tuoi servizi; riscalda i tuoi visitatori con un grande dispositivo di scorrimento delle immagini.
Puoi anche controllare questi esempi di temi Avada per vedere quanto è versatile!
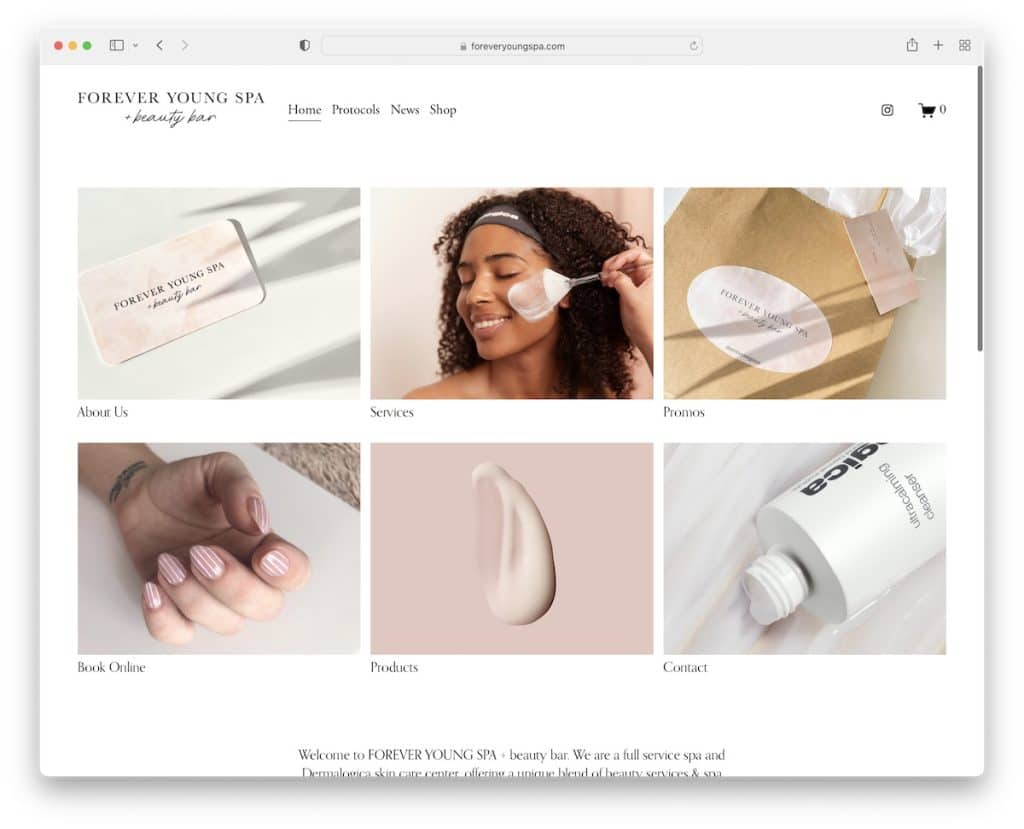
10. Terme per sempre giovani
Costruito con: Squarespace

La home page di Forever Young Spa è molto semplice, inclusa una semplice griglia che funge da navigazione per controllare i loro servizi e promozioni, effettuare una prenotazione online e altro ancora.
Troverai anche un dispositivo di scorrimento del feed di Instagram che apre ogni post in una nuova scheda.
Nota : una semplice home page con collegamenti ai tuoi servizi, prodotti, ecc., può significare una migliore esperienza utente.
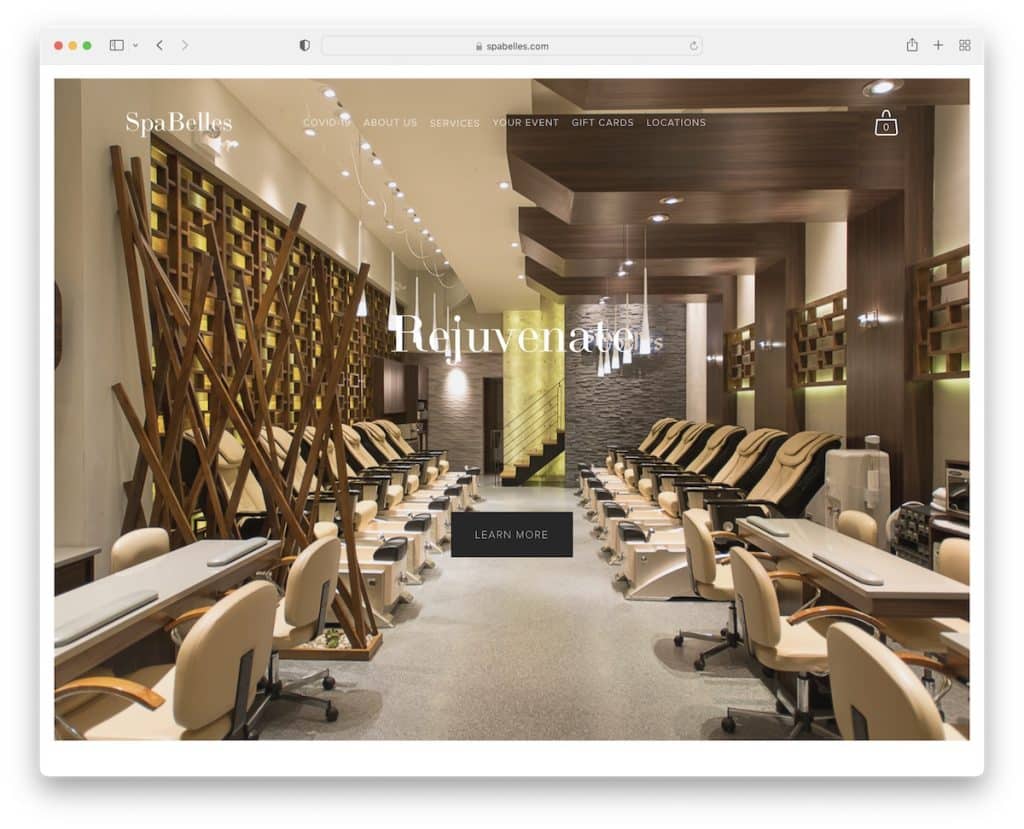
11. Spa Belle
Costruito con: Squarespace

SpaBelles ti fa sentire come se fossi appena arrivato al salone con l'ampio sfondo dell'immagine effetto parallasse.

La barra di navigazione a discesa trasparente offre agli utenti l'accesso ai propri servizi ea tutte le altre informazioni utili.
C'è anche una bella griglia con alcuni dei loro link più popolari e un modulo di iscrizione.
Nota : lo sfondo con effetto parallasse conferisce profondità che crea un'atmosfera più coinvolgente.
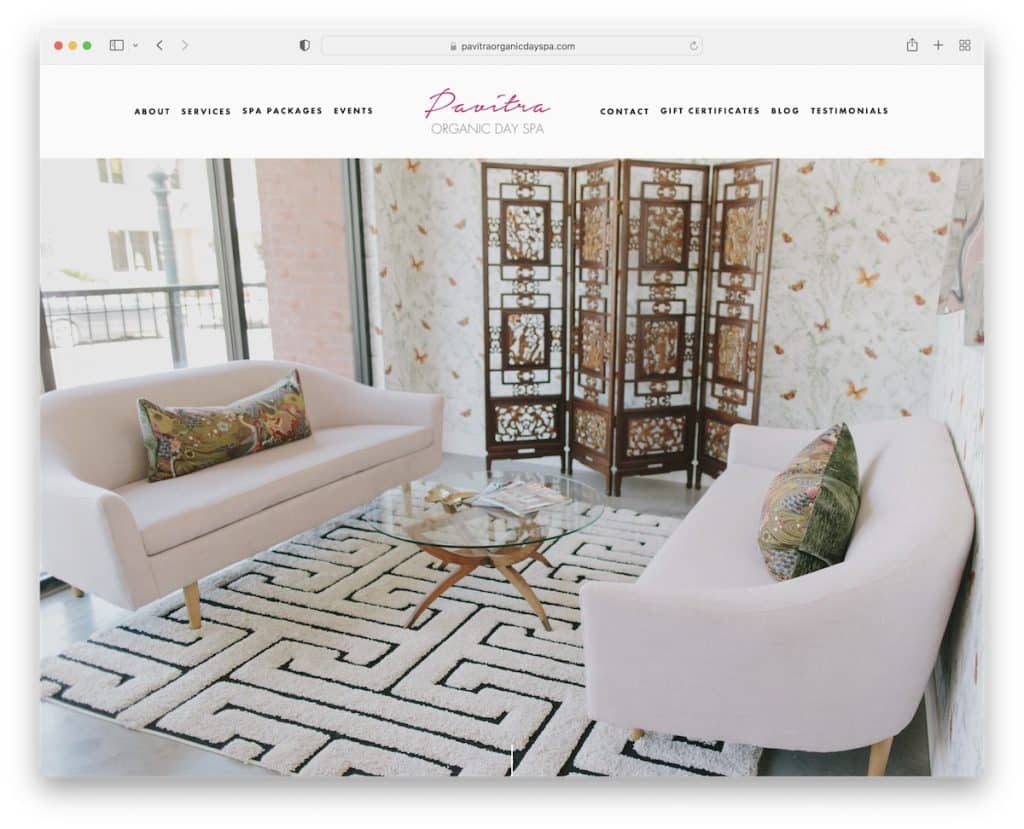
12. Pavitra Organic Day Spa
Costruito con: Squarespace

L'intestazione con uno sfondo di immagine parallasse a schermo intero è ciò che ti dà il benvenuto nel mondo di Pavitra Organic Day Spa.
Puoi controllare ulteriori informazioni avviando lo scorrimento o facendo clic sul pulsante di scorrimento verso il basso.
L'area del piè di pagina e la base del sito Web sono separate da una semplice linea, mantenendo intatto lo sfondo per una sensazione più impeccabile.
Nota : sentiti libero di provare ad aggiungere solo uno sfondo dell'immagine a schermo intero (parallasse) nella sezione dell'eroe.
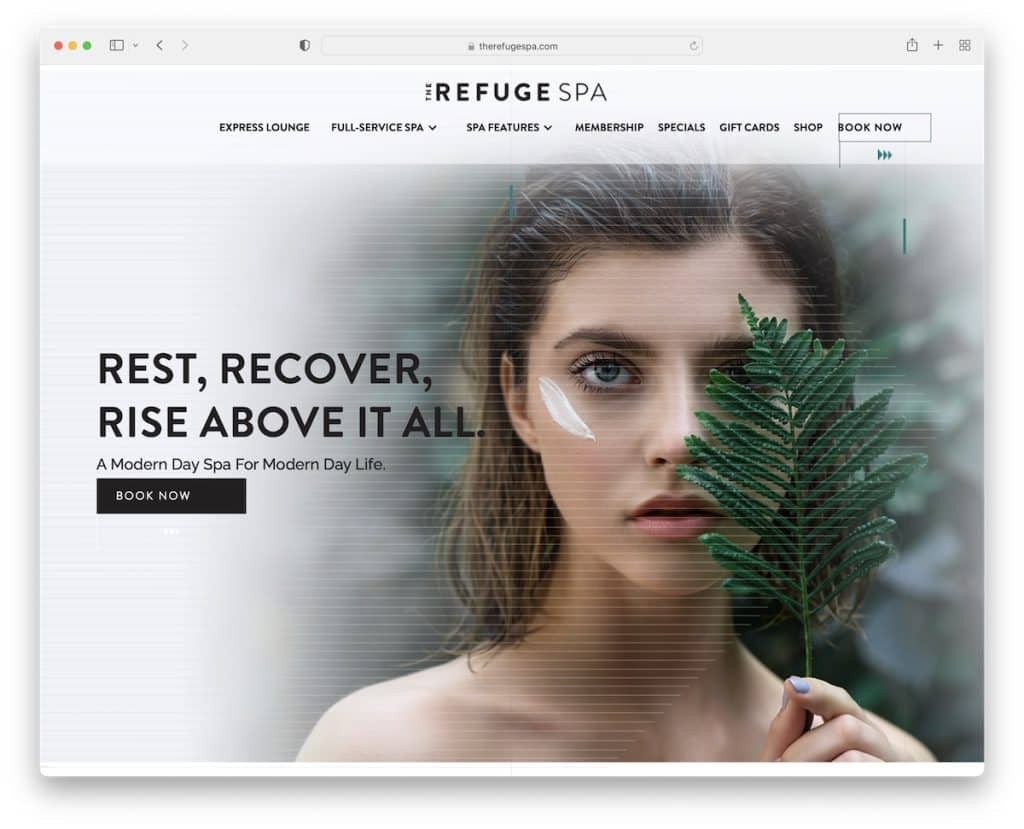
13. Le Terme del Rifugio
Costruito con: Webflow

The Refuge Spa è un ottimo esempio di un bellissimo sito Web di spa con una sezione di eroi creativi, effetti al passaggio del mouse, un piccolo dispositivo di scorrimento e un video incorporato.
Usano anche un'intestazione mobile con un menu a discesa trasparente e un pulsante di prenotazione con animazione.
Nota : anche se prevedi di aggiungere più elementi al tuo sito web, fallo con gusto, come The Refuge Spa.
Non perderti la nostra raccolta principale di siti web Webflow con molti fantastici design che ti ispireranno.
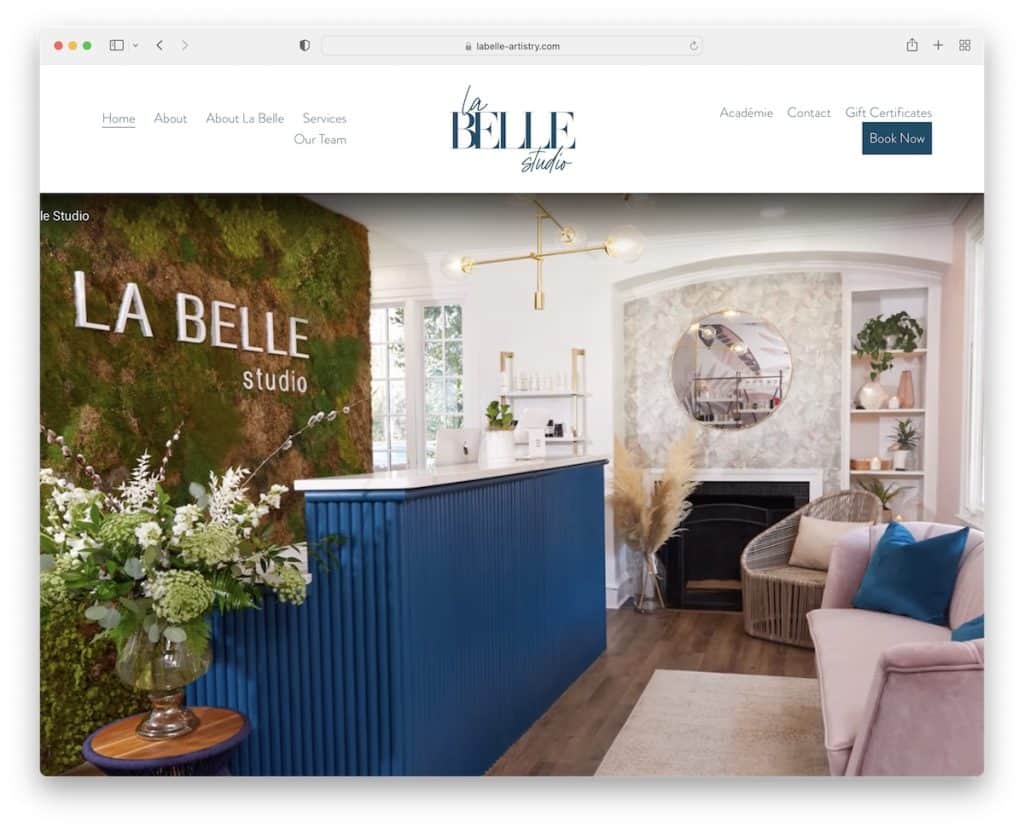
14. Studio La Belle
Costruito con: Squarespace

La Belle Studio è un altro sito web di spa con un'immagine a schermo intero above the fold che offre una rapida occhiata al loro studio.
Vieni colpito da un sacco di informazioni utili, presentazione del servizio e altro non appena inizi a scorrere.
Ma se desideri utilizzare nuovamente il menu, inizia a tornare all'inizio e verrà visualizzato immediatamente.
Nota : la barra di navigazione che riappare sulla pergamena rimuove la "distrazione" di un'intestazione/menu appiccicoso.
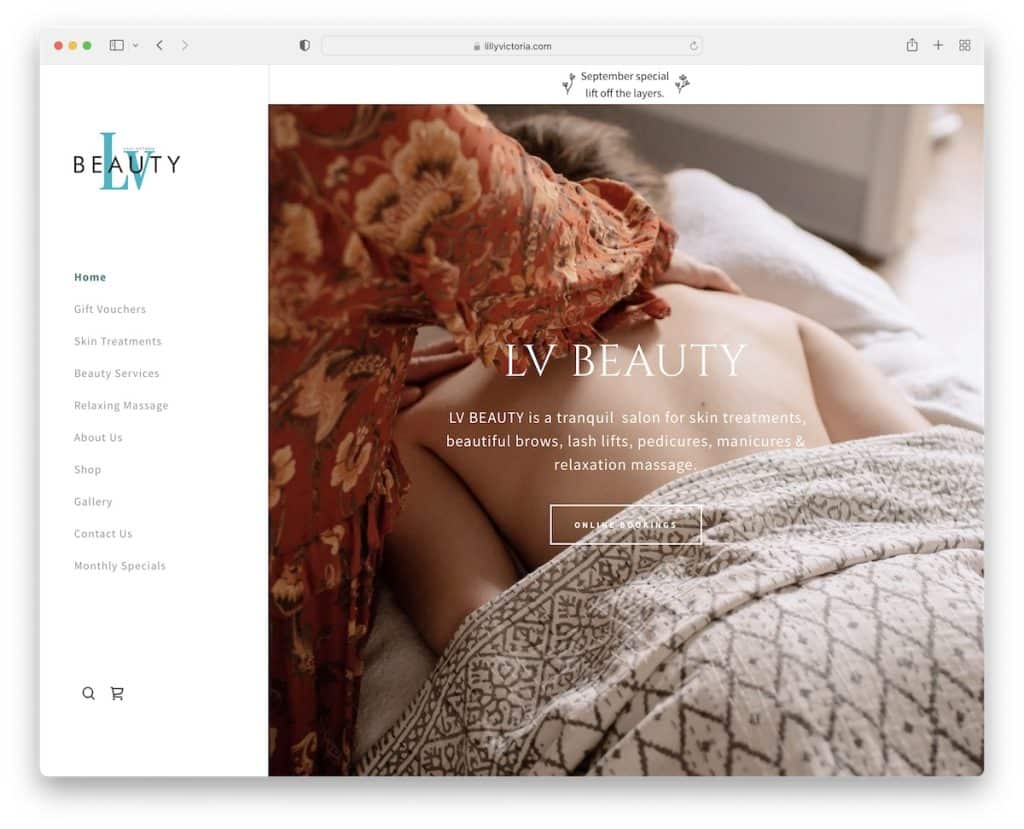
15. Lilly Victoria bellezza
Costruito con: GoDaddy Builder

Questo sito Web di spa adotta un approccio leggermente diverso con il suo design, utilizzando un menu / intestazione della barra laterale appiccicoso invece della versione superiore più tradizionale.
Anche la home page di Lilly Victoria Beauty semplifica le cose con un'immagine di grandi dimensioni, un testo e un pulsante CTA che ti guida alle loro prenotazioni online.
Nota : invece di farlo come tutti gli altri, puoi facilmente differenziarti dagli altri con semplici modifiche al design, come un menu della barra laterale.
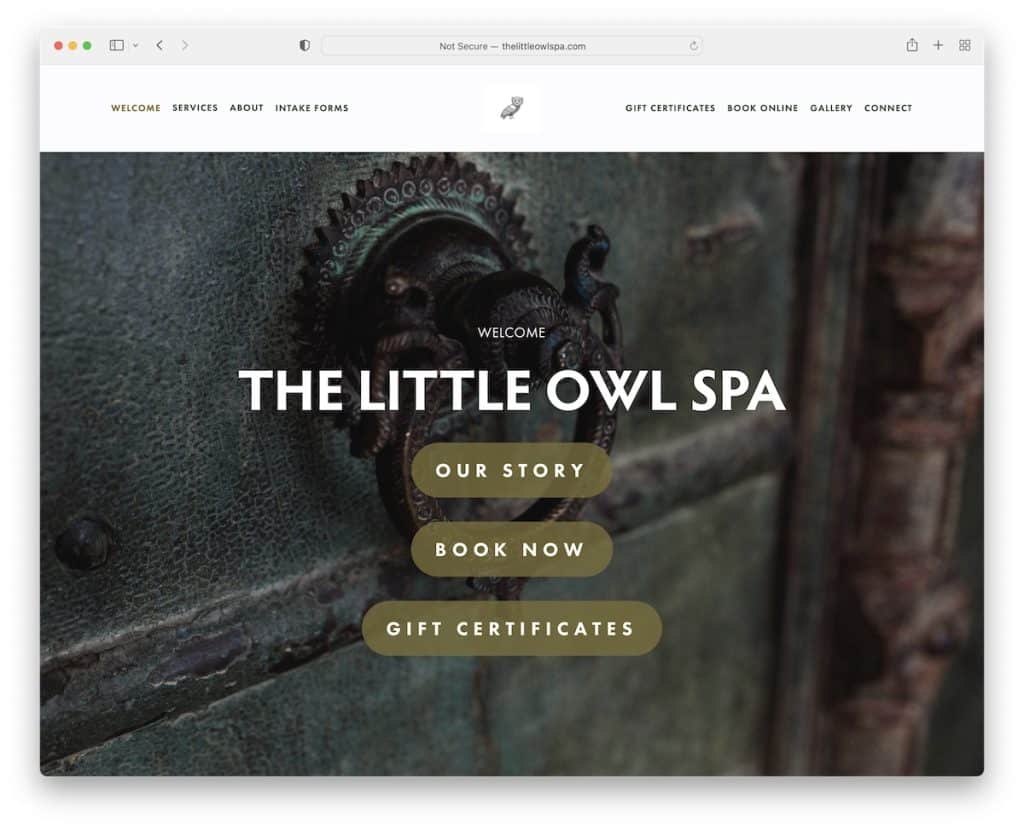
16. La spa del piccolo gufo
Costruito con: Squarespace

The Little Owl Spa è una raccolta di più sezioni di immagini parallasse a tutta larghezza con pulsanti di testo e CTA che mostrano i loro servizi. Questo crea un'esperienza di navigazione unica, diversa da qualsiasi altra in questo elenco.
La sezione a piè di pagina è minimalista, con menu, numero di telefono, posizione e un pulsante "Prenota ora".
Nota : mentre alcuni dicono che usare troppa parallasse danneggia il web design, non è così per The Little Owl Spa.
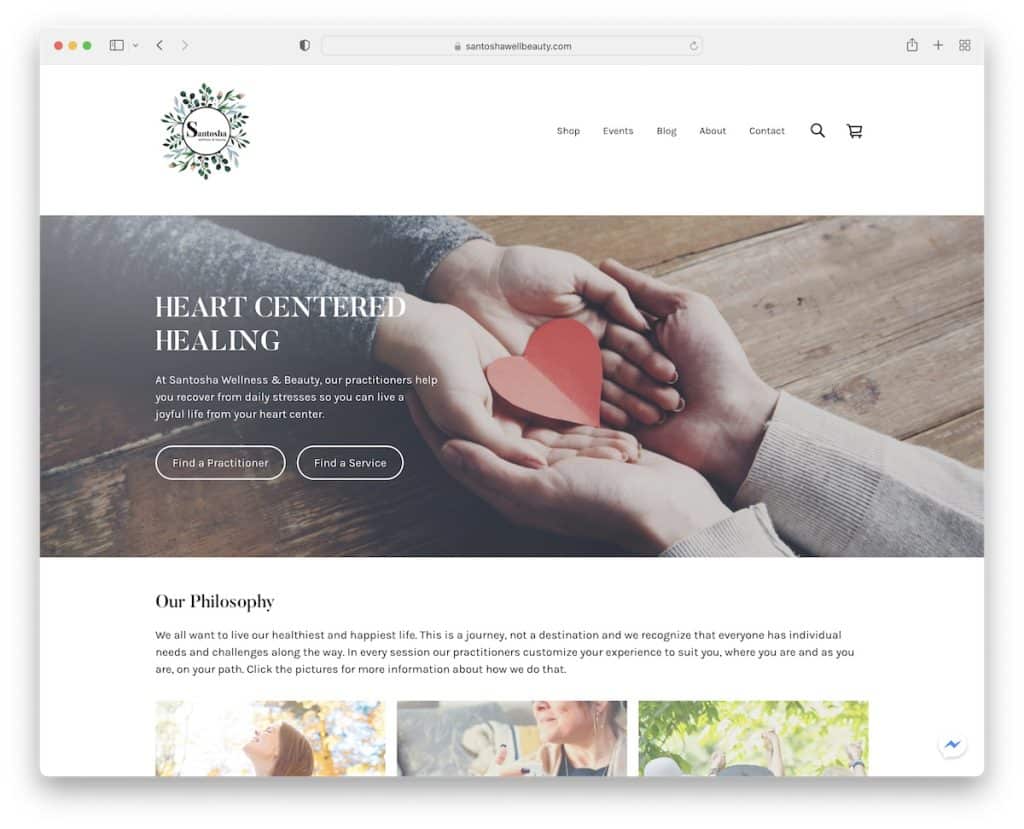
17. Benessere e bellezza Santosha
Costruito con: Weebly

Santosha Wellness & Beauty è un sito Web di spa più semplice che è un ottimo esempio del fatto che la semplicità funziona.
Include un'intestazione minimalista con un menu a discesa, una sezione per i servizi, un carosello di prodotti e un feed IG.
Ciò che aggiunge un tocco molto personale è invece di utilizzare un pulsante "Prenota ora", Santosha Wellness & Beauty utilizza un pulsante "Prenota con [nome del professionista]", in modo che il cliente sappia immediatamente con chi lavorerà.
Nota : invece di utilizzare la classica CTA di prenotazione, copia il metodo di Santosha Wellness & Beauty.
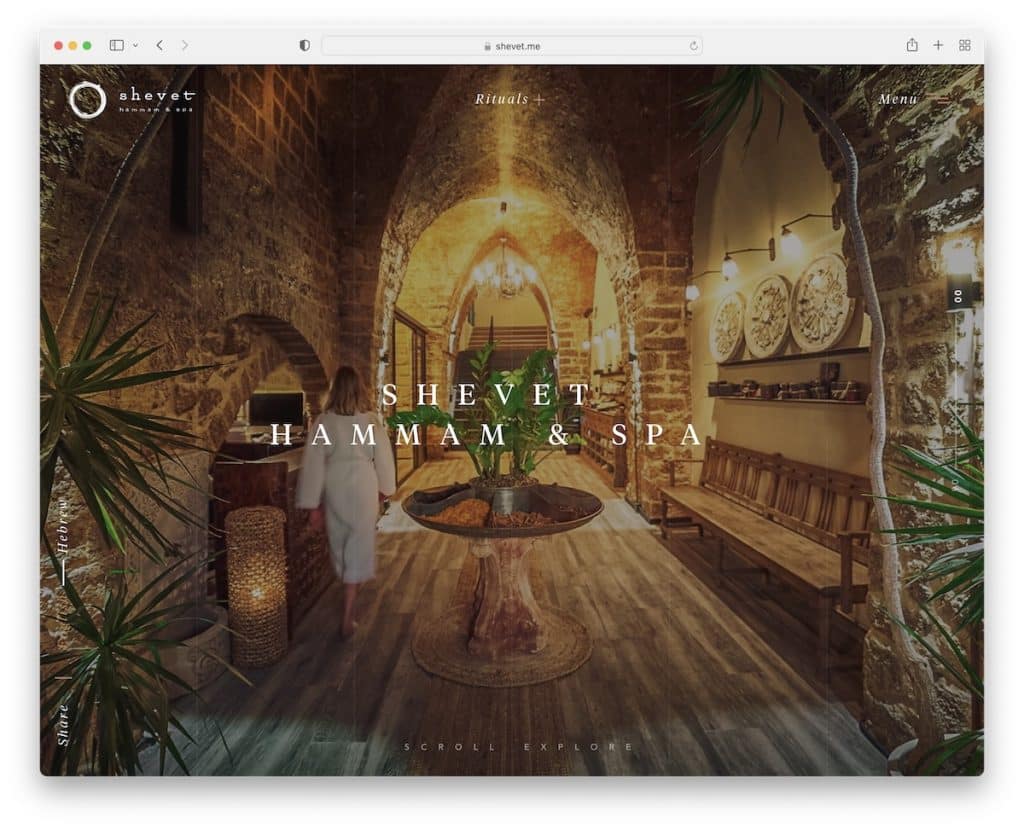
18. Sivet
Costruito con: Webflow

L'intero sito Web Shevet è un grande dispositivo di scorrimento verticale che promuove i suoi servizi (in modo molto) coinvolgente.
La sezione dell'intestazione è sempre disponibile con un pulsante del menu che apre una sovrapposizione a schermo intero. C'è anche un selettore di lingua appiccicoso nell'angolo in basso a sinistra, che è un approccio molto non tradizionale.
Nota : l'esperienza immersiva e coinvolgente in stile slider di Shevet farà risaltare qualsiasi sito web.
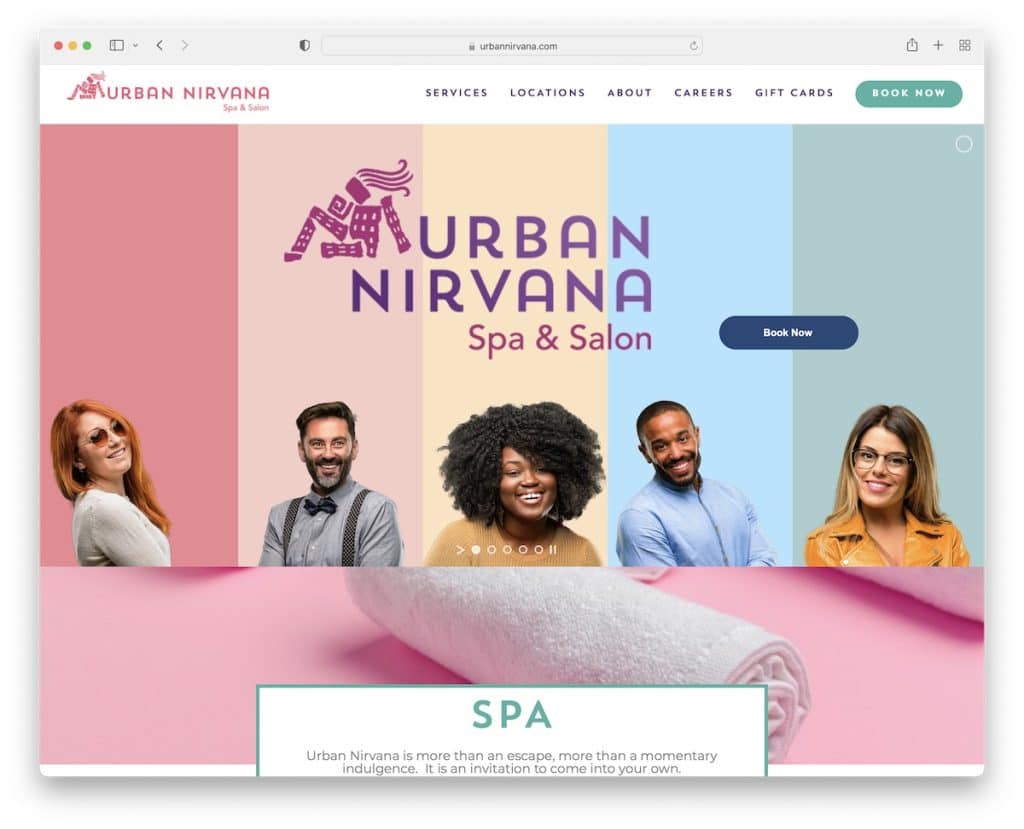
19. Nirvana urbano
Costruito con: Tema Avada

Mentre i cursori del sito Web di solito scorrono automaticamente, Urban Nirvana utilizza pulsanti di pausa/riproduzione in modo che tu possa controllarlo.
La loro intestazione mobile include un invito all'azione di prenotazione e un menu a discesa per trovare rapidamente il servizio, la posizione e così via giusti.
Inoltre, indipendentemente da quanto scorri, puoi sempre tornare all'inizio della pagina con un clic di un pulsante.
Nota : un pulsante torna all'inizio fa risparmiare tempo agli utenti e aumenta la UX del tuo sito.
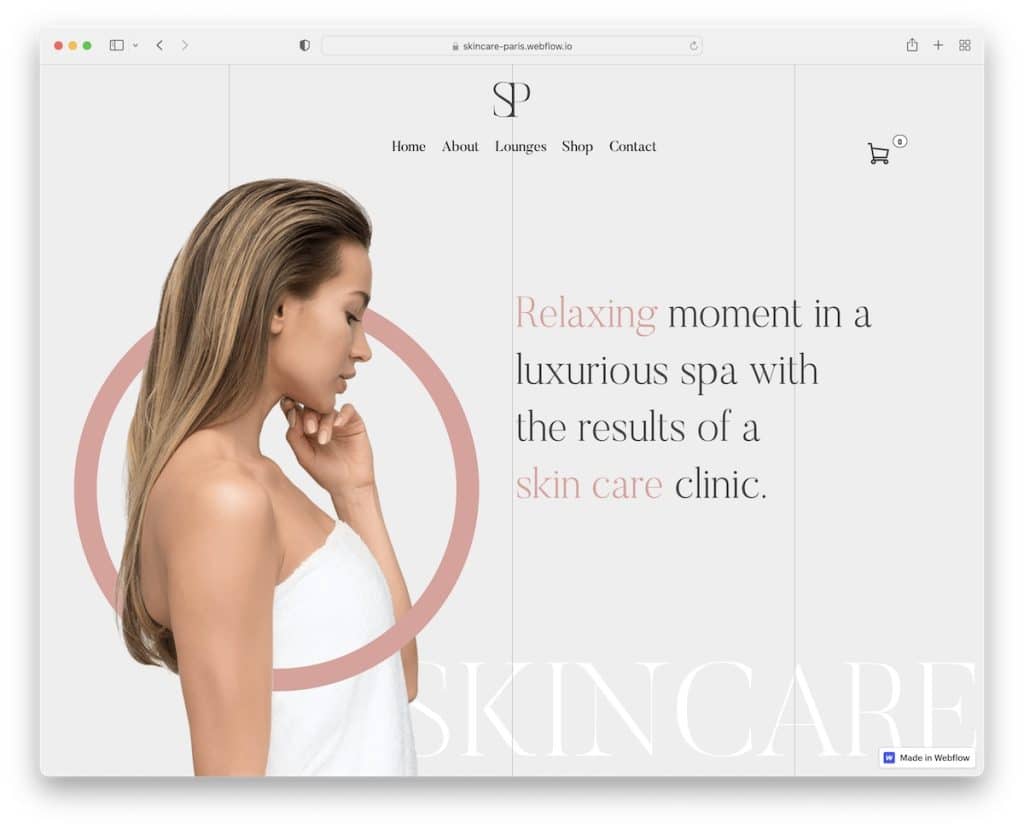
20. Cura della pelle Parigi
Costruito con: Webflow

La home page di Skincare Paris significa business e professionalità con un tocco di lusso. Anche se il sito Web è piuttosto "lungo", le fantastiche animazioni di scorrimento non lo fanno sembrare così.
Usano anche un menu secondario nella sezione a piè di pagina con un modulo di iscrizione via e-mail.
Nota : lascia che i tuoi potenziali clienti abbiano un'idea di cosa sono la tua attività e i tuoi servizi, tramite il tuo fantastico sito web spa!
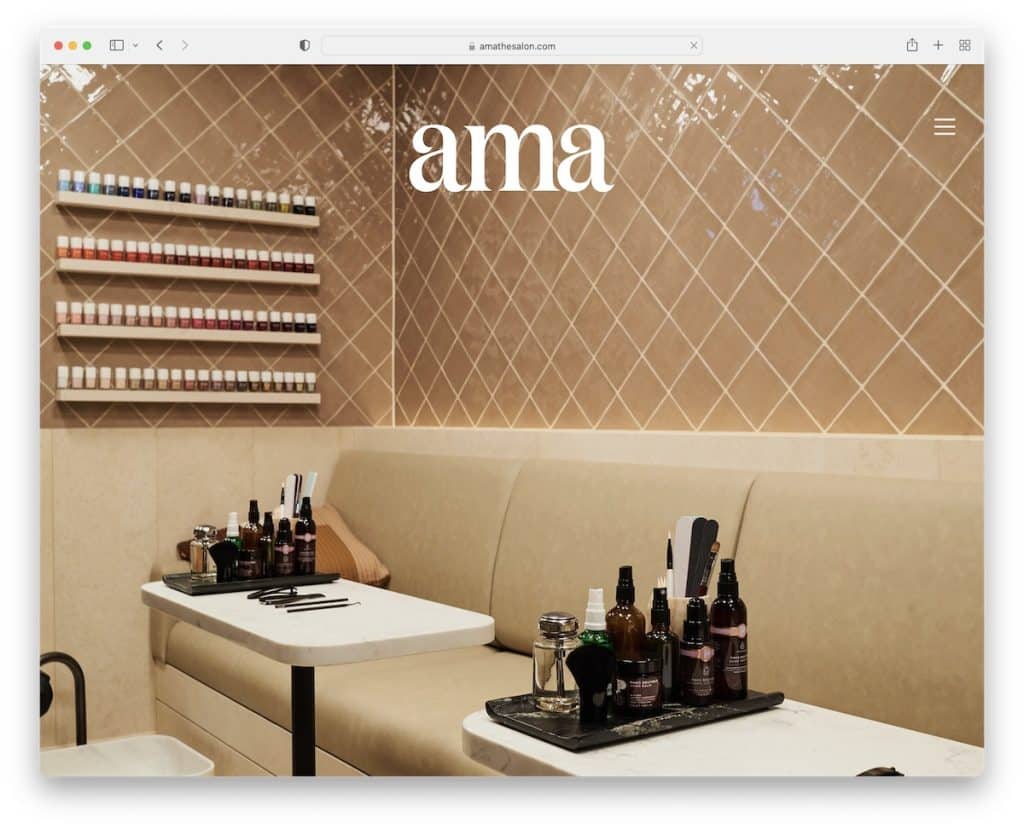
21. Ama
Costruito con: Cargo

Il sito Ama è audace e di grande impatto, con immagini di grandi dimensioni che mostrano l'interno del salone.
L'intestazione non sembra un'intestazione a causa della sua semplicità e trasparenza. Ma è appiccicoso con un'icona di menu hamburger che rivela la navigazione nella barra laterale destra.
Tuttavia, la sezione del piè di pagina è più classica ma minimalista.
Nota : rendi sempre disponibile una barra di navigazione con un'intestazione trasparente appena visibile per un'esperienza senza distrazioni.
Facci sapere se ti è piaciuto il post.
