21 migliori esempi di fotografia di Squarespace (nel 2023)
Pubblicato: 2023-03-17Benvenuto nel nostro elenco completo degli esempi fotografici di Squarespace più straordinari.
Abbiamo incluso vari design web, da quelli semplici e minimali a quelli più creativi, quindi ce n'è per tutti i gusti.
E la cosa migliore è che puoi facilmente crearne uno simile con Squarespace.
Tuttavia, puoi anche seguire la strada alternativa e scegliere un tema WordPress per la fotografia o persino iniziare con un costruttore di siti Web di fotografia gratuito.
Ma prima, godiamoci insieme questi fantastici siti di fotografia.
I migliori esempi di fotografia di Squarespace
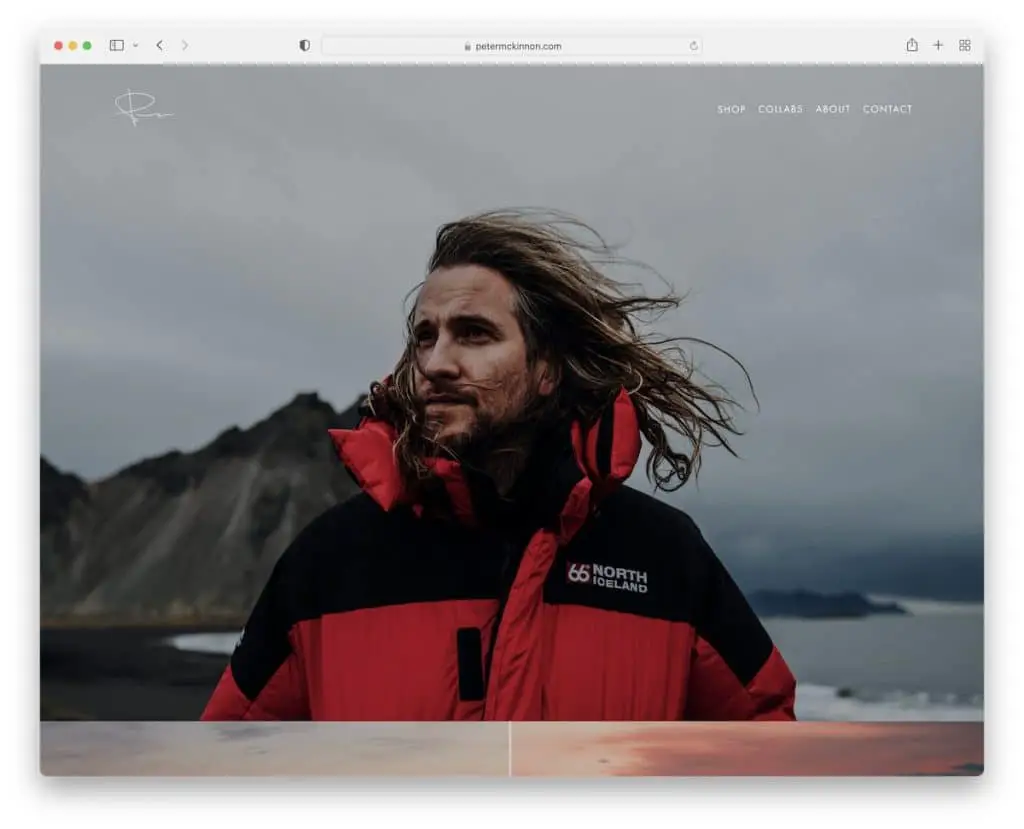
1. Peter McKinnon
Costruito con : Squarespace

Peter McKinnon ha un bellissimo sito Web di fotografia a schermo intero con immagini di grandi dimensioni, alcune delle quali presentano l'accattivante effetto di parallasse.
L'intestazione (con un menu a discesa) e il piè di pagina sono puliti ed essenziali, con i collegamenti e le icone social necessari.
Nota : crea una prima impressione audace e forte con un web design reattivo a schermo intero.
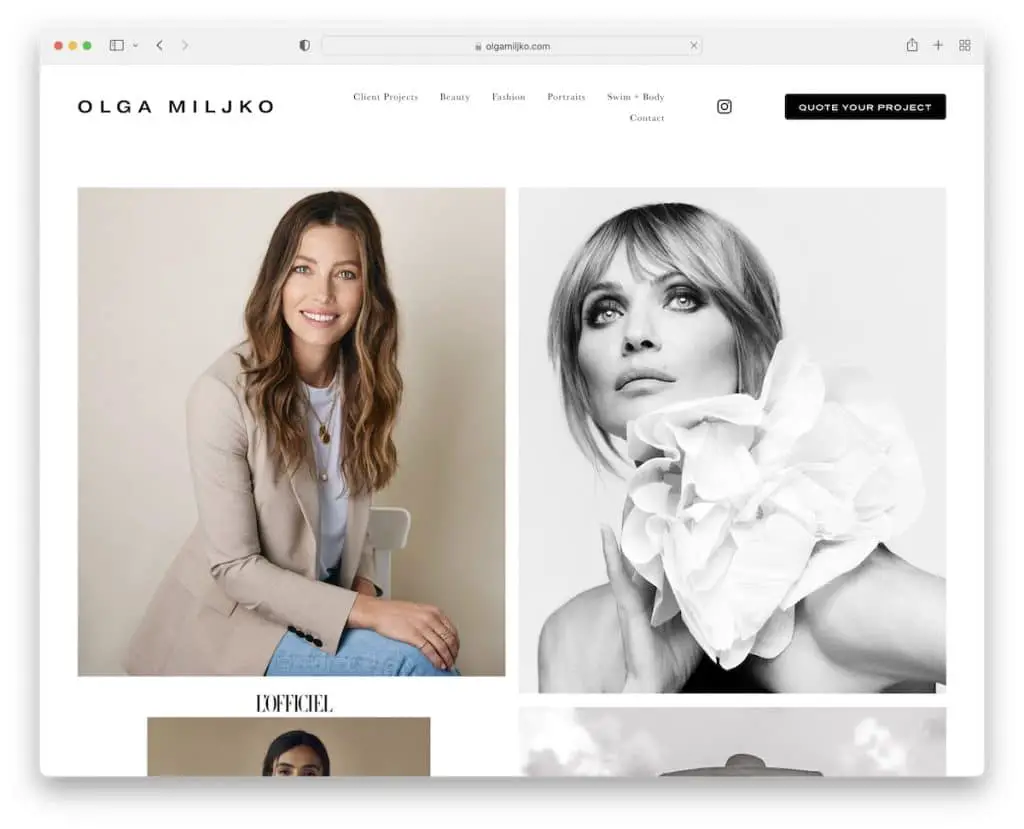
2. Olga Miljko
Costruito con: Squarespace

Olga Miljko gestisce un sito Web minimalista, quindi tutti i suoi lavori e progetti fotografici risaltano di più. L'intestazione scompare quando inizi a scorrere ma riappare non appena torni in cima.
Inoltre, la lunga home page a griglia a due colonne carica le immagini durante lo scorrimento per rendere l'esperienza più coinvolgente.
Ciò che è anche pratico è l'uso di un pulsante di invito all'azione (CTA) nell'intestazione, in modo che tutti gli interessati possano accedere più rapidamente al modulo di preventivo. (Inoltre, la pagina dei contatti contiene Google Maps, che mostra la sede dell'attività di Olga.)
Nota : la creazione di un'intestazione che scompare/riappare richiede una piacevole atmosfera di scorrimento ma, allo stesso tempo, migliora l'esperienza dell'utente.
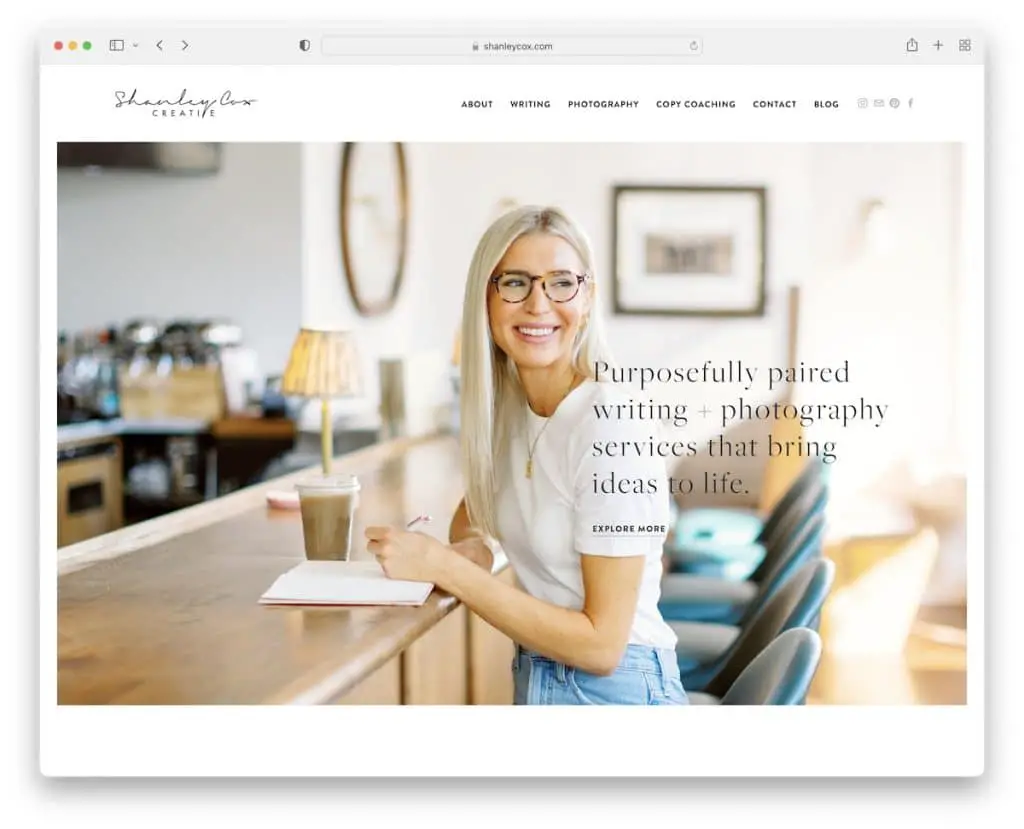
3. Shanley Cox
Costruito con: Squarespace

Ottieni quella sensazione personale subito dopo essere atterrato sul sito di fotografia Squarespace di Shanley Cox. Ha un aspetto pulito e creativo, con molto spazio bianco per garantire una migliore leggibilità.
Shanley dispone anche di un dispositivo di scorrimento delle testimonianze sulla home page per la prova sociale. E vedrai un feed di Instagram prima del piè di pagina, che apre i post in una nuova scheda.
Nota : crea fiducia nei tuoi servizi eccezionali integrando le testimonianze dei clienti.
Dai un'occhiata a questi semplici siti Web se non vuoi complicare con il web design ma ottenere comunque una superba presenza online.
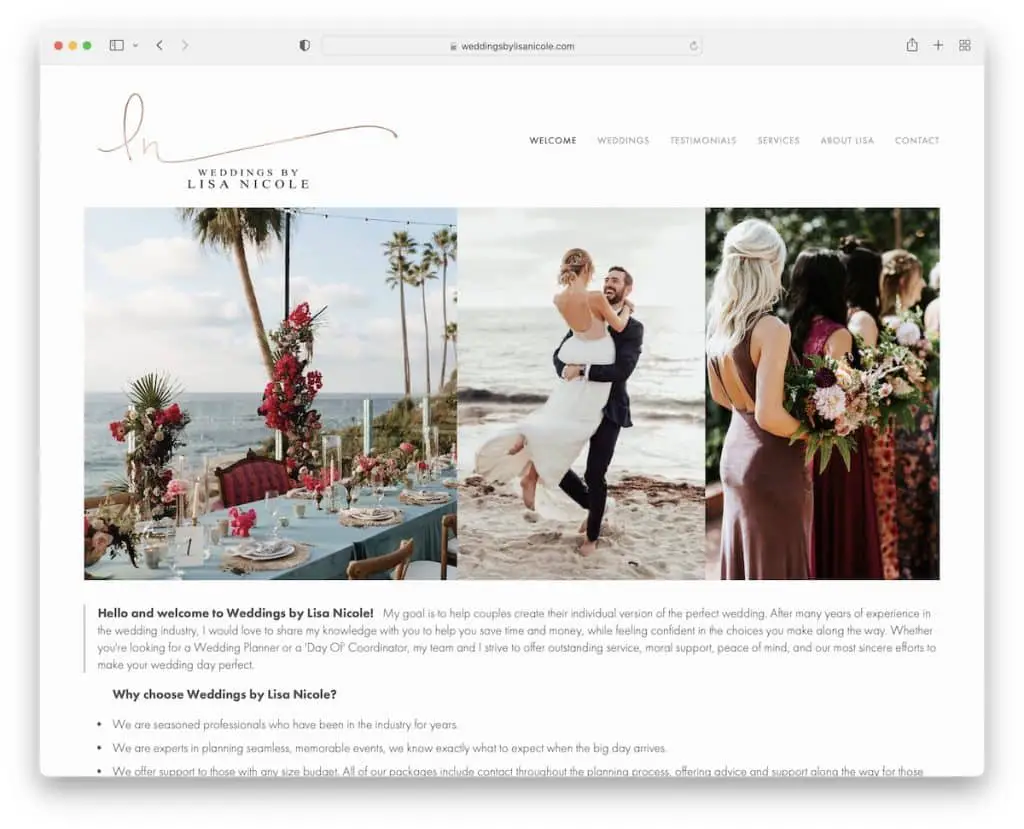
4. Matrimoni Di Lisa Nicole
Costruito con: Squarespace

La pagina di Weddings By Lisa Nicole ha un'atmosfera elegante, contenente cursori di immagini per mostrare alcuni dei migliori lavori attraverso immagini accattivanti.
Questo esempio di fotografia di Squarespace ha solo un'intestazione ma nessun piè di pagina (dice solo "powered by Squarespace").
Inoltre, troverai anche una pagina dedicata solo alle testimonianze, che sono tutte piuttosto approfondite.
Nota : se non hai voglia di usare un piè di pagina, non farlo. Ma ti consigliamo di farlo solo se hai un sito web più semplice senza troppe pagine.
Ti divertirai anche con questi fantastici siti Web di fotografia di matrimonio che abbiamo curato con cura.
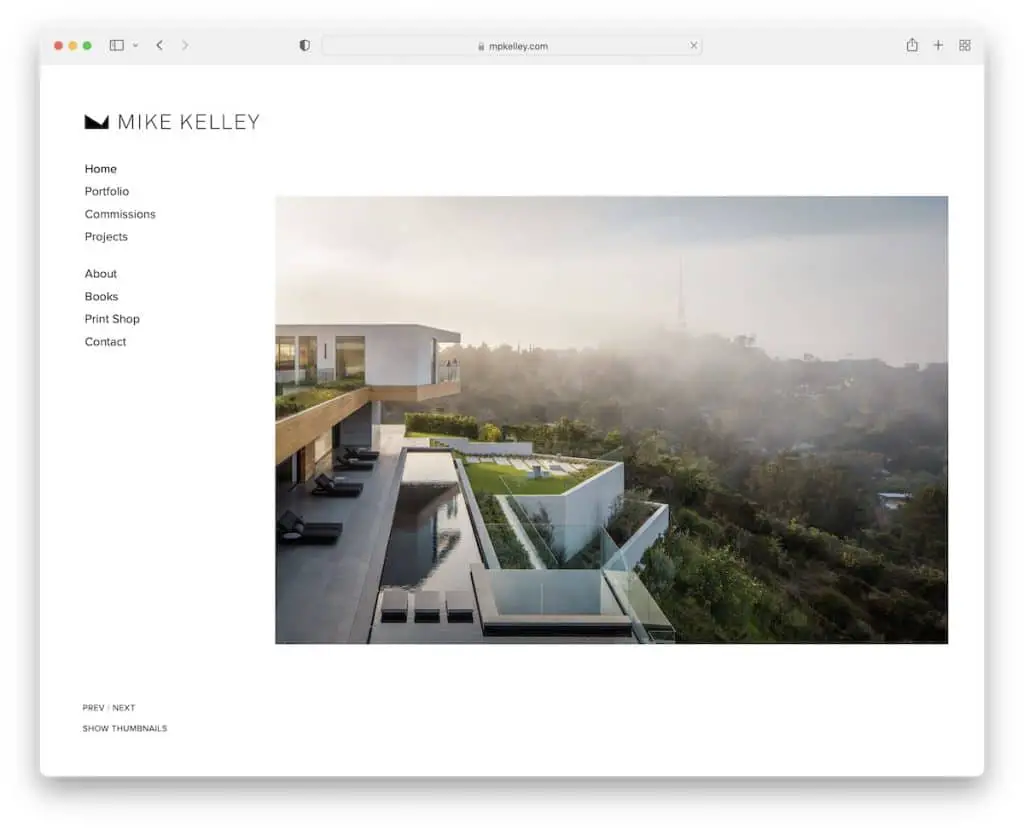
5. Mike Kelly
Costruito con: Squarespace

La caratteristica distintiva di Mike Kelley è l'intestazione / menu appiccicoso della barra laterale. È sempre presente, quindi non è necessario scorrere verso l'alto per accedere ai collegamenti di navigazione.
Inoltre, la base e l'intestazione della barra laterale hanno lo stesso sfondo bianco, che conferisce a questo sito di fotografia un aspetto più ordinato. Inoltre, non c'è piè di pagina per un aspetto ancora più ordinato.
Nota: puoi differenziare facilmente la tua presenza online dalle altre spostando la sezione dell'intestazione nella barra laterale (sinistra).
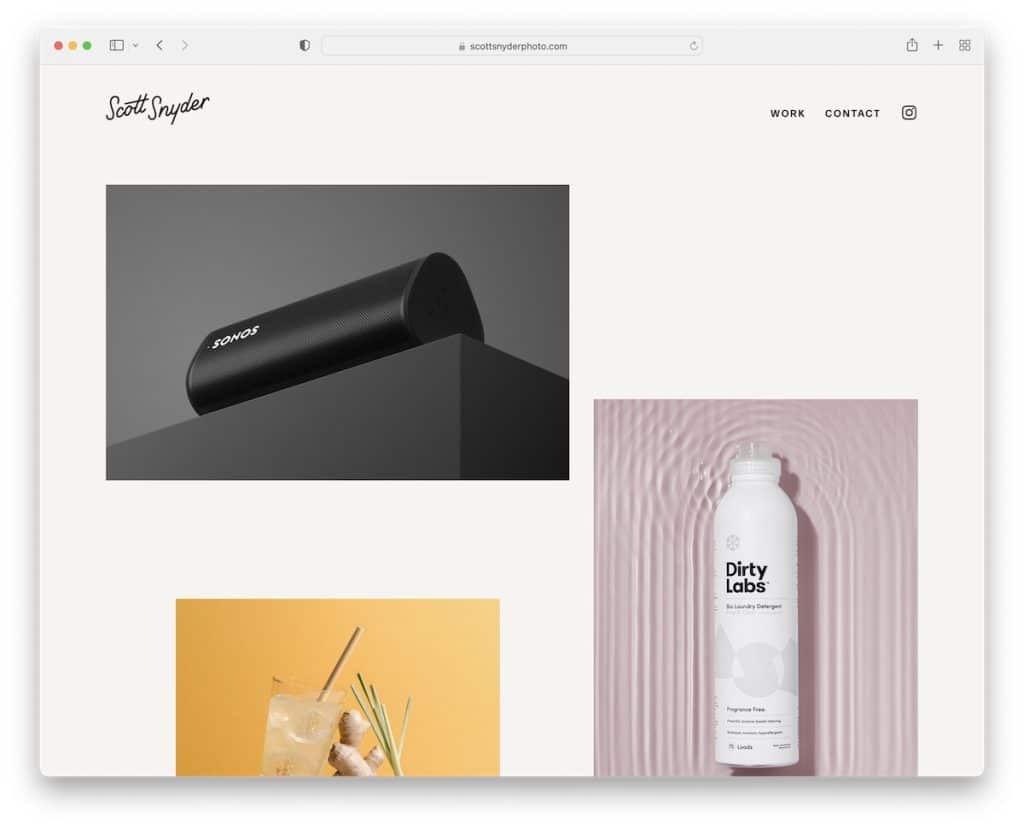
6.Scott Snyder
Costruito con: Squarespace

Scott Snyder suscita curiosità con un layout a griglia unico in cui alcune miniature sono animate e altre statiche. E se fai clic sulla miniatura, si apre una pagina completa del progetto con più informazioni scritte e visive.
Questo esempio di sito Web Squarespace mantiene lo stesso colore di sfondo in tutta la pagina, inclusi l'intestazione e il piè di pagina. Inoltre, non è necessario scorrere verso l'alto per accedere ai collegamenti del menu perché l'intestazione riappare quando si inizia a scorrere indietro.
Nota: mescola miniature statiche e animate per attirare maggiormente il visitatore.
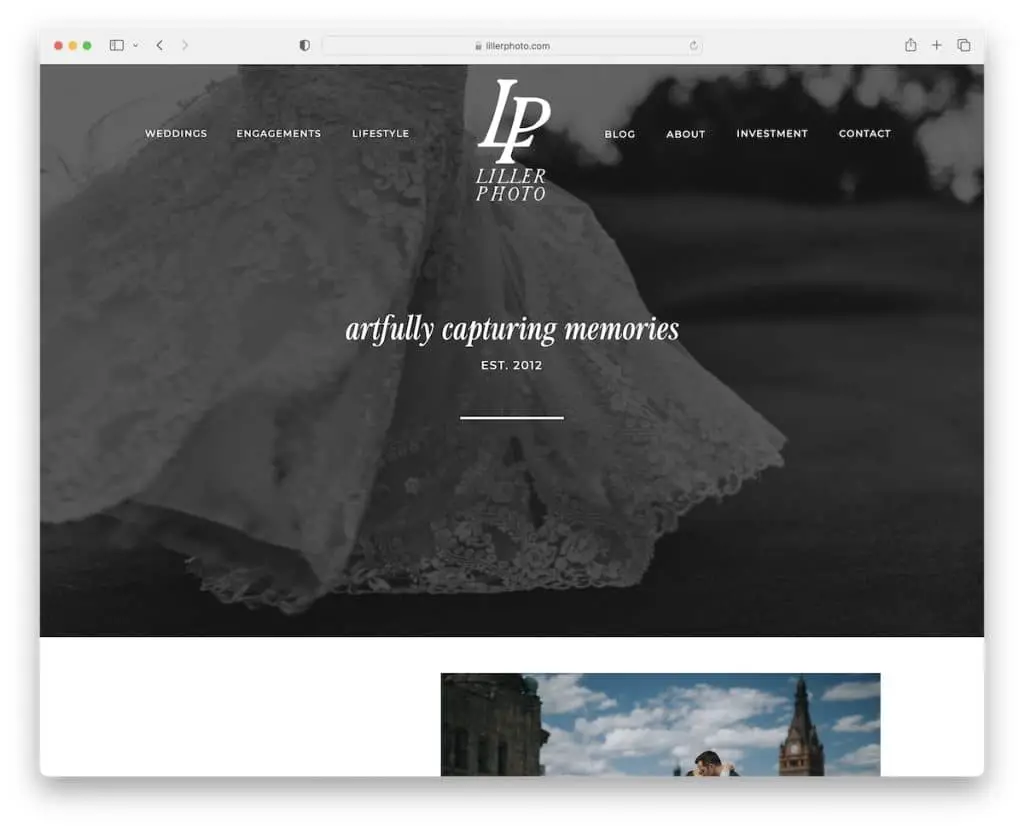
7. Foto di Liller
Costruito con: Squarespace

Il sito di Liller Photo ha un layout distinto con sezioni avvincenti che ti entusiasmano per il contenuto.
L'intestazione passa dalla completa trasparenza alla "nebbia" quando si attacca alla parte superiore dello schermo, il che crea dettagli fantastici. Ma il piè di pagina ha uno sfondo nero, quindi le informazioni aggiuntive e i collegamenti risaltano di più.
C'è anche un pulsante torna all'inizio (ma quasi non ne hai bisogno) e un fantastico dispositivo di scorrimento delle testimonianze con immagini di spose e sposi.
Nota: un pulsante torna all'inizio è particolarmente utile se non utilizzi un'intestazione mobile: migliorerà la UX del tuo sito.
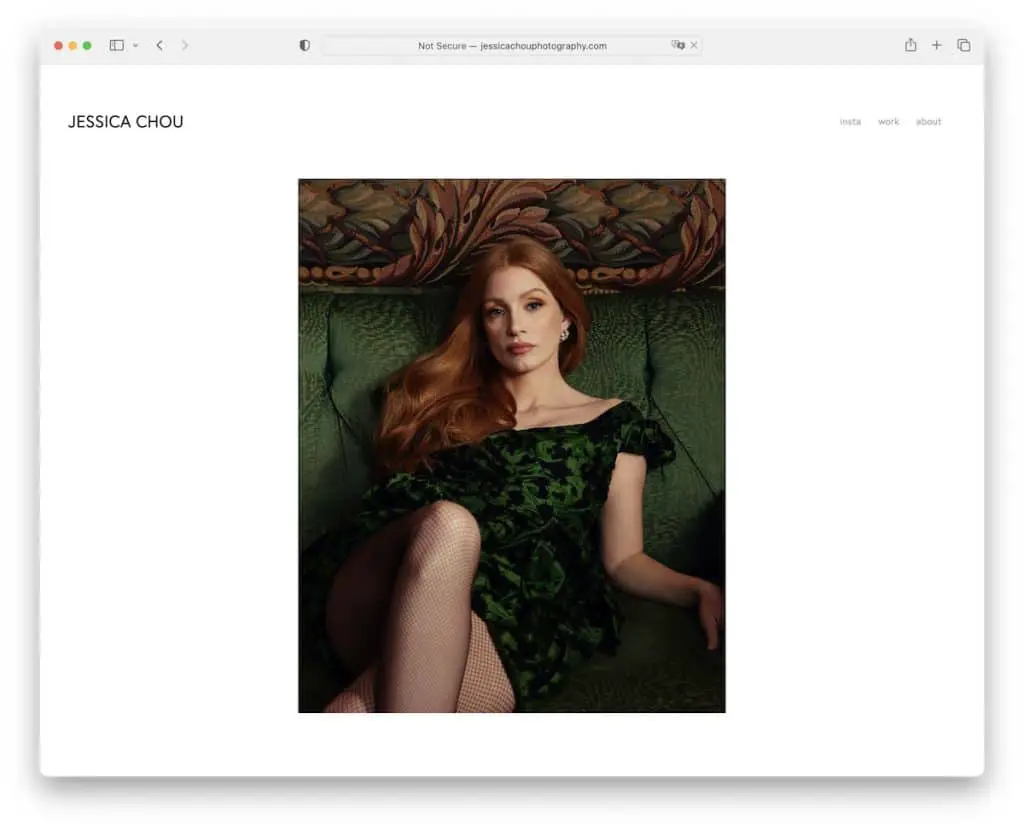
8. Jessica Chu
Costruito con: Squarespace

Jessica Chou è un eccellente esempio di sito di fotografia Squarespace (estremamente) minimalista. Mentre c'è pochissimo contenuto di testo e la barra di navigazione è semplicissima, Jessica ha aggiunto MOLTE immagini per parlare.
La home page è lunga, ma il caricamento dei contenuti sullo scroll ti tiene concentrato, dimenticando il tempo. L'unico svantaggio è che non c'è il piè di pagina e nessun pulsante di ritorno all'inizio, quindi scorrere indietro può essere un po' fastidioso.
Nota: sei un fotografo, quindi lascia che siano le tue fotografie a parlare (non hai necessariamente bisogno di un sacco di testo, e il sito web di Jessica Chou ne è un ottimo esempio).
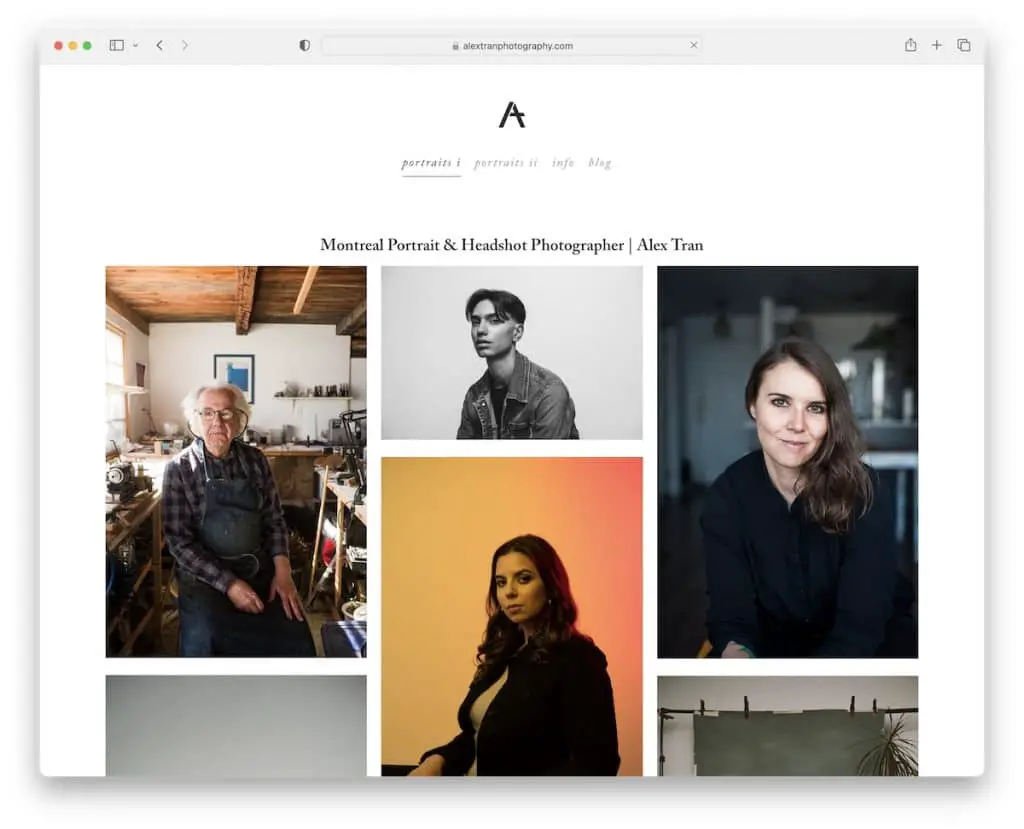
9. Alex Tran
Costruito con: Squarespace

Una delle cose più interessanti del sito di Alex Tran è che mostra una biografia nel piè di pagina di alcune pagine.
Oltre alle pagine del portfolio e a una pagina di informazioni/su di me, Alex Tran ha anche un blog in cui parla di vari argomenti relativi alle foto.
Nota: Uno dei modi per migliorare il tuo sito web di fotografia Squarespace è aprire un blog. (Basta aggiornarlo regolarmente.)
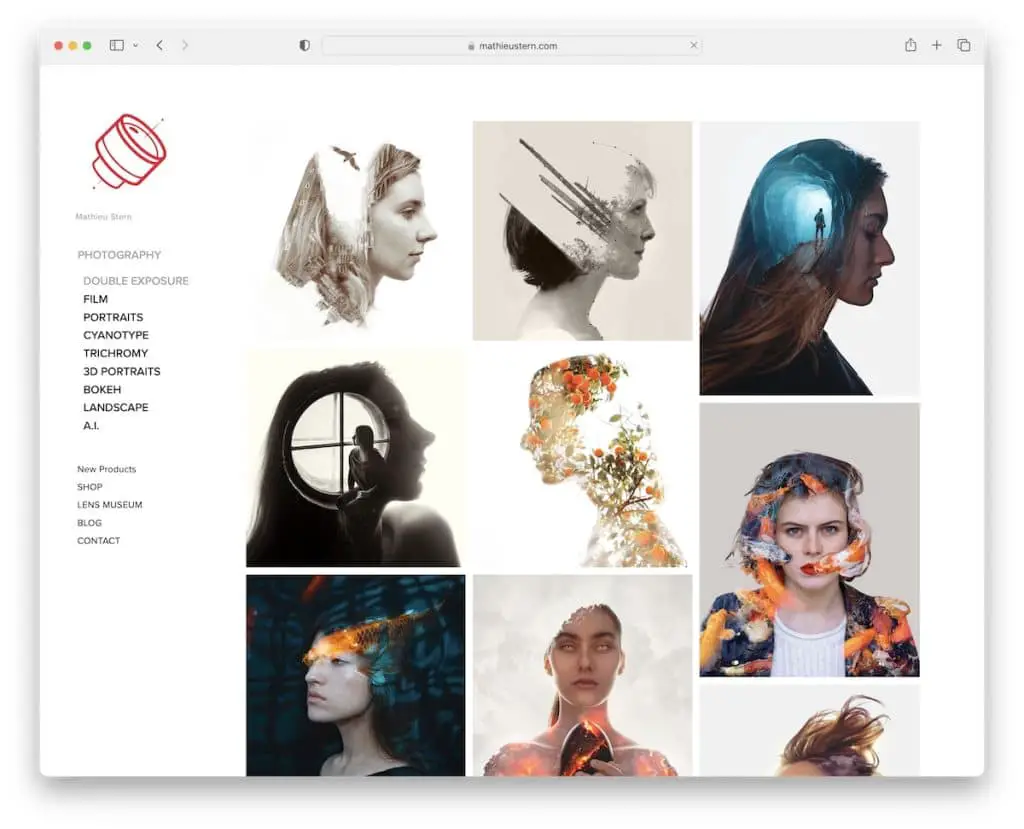
10. Mathieu Poppa
Costruito con: Squarespace

Mathieu Stern è un altro fantastico esempio di un sito Web pulito con una barra di navigazione laterale mobile e un menu a discesa. Ciò consente di navigare rapidamente nel sito, con collegamenti a sinistra e contenuti a destra.
Inoltre, la pagina di Mathieu non ha un piè di pagina per semplificare ulteriormente la sua presenza online.
Quando sei su una qualsiasi delle categorie di portfolio e dopo aver fatto clic sulla miniatura, si apre un'immagine più grande su una nuova pagina, ma puoi scorrere il resto senza dover tornare indietro. (Puoi anche fare clic su "mostra miniature" nell'angolo in basso a sinistra per vedere l'intero album.)
Nota: trasforma il tuo portfolio online in una presentazione in modo che gli spettatori possano godersi i tuoi lavori con una risoluzione più elevata.
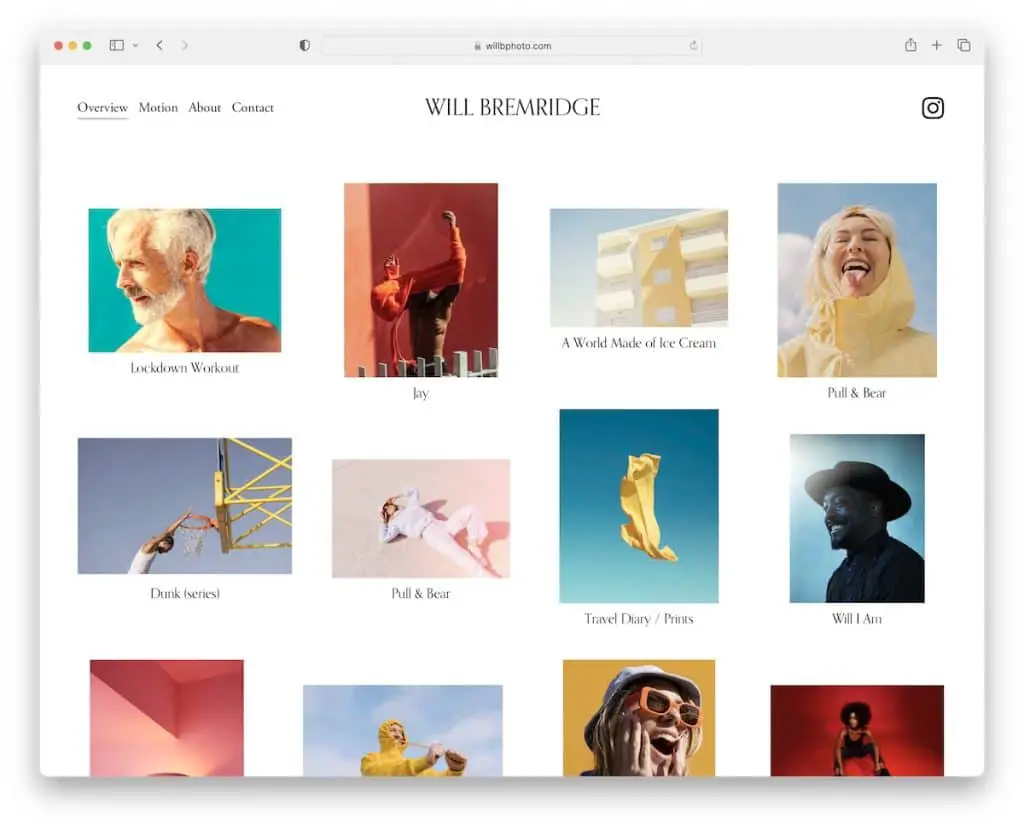
11. Will Bremridge
Costruito con: Squarespace


L'utilizzo di animazioni e GIF sul tuo sito Web di fotografia può dargli più vita e rendere più eccitante l'incontro con i contenuti. E Will Bremridge sicuramente lo sa.
Il suo portfolio online si attiene alla semplicità, concentrandosi sul mettere tutto il lustro in più sui progetti.
L'intestazione ha solo i collegamenti essenziali e un'icona di Instagram e i dettagli di contatto del piè di pagina: tutto qui. La base è un sacco di ottimi contenuti visivi o una breve biografia.
Nota: semplificare la tua presenza online significa eliminare tutte le distrazioni in modo che il centro dell'attenzione sia il tuo lavoro.
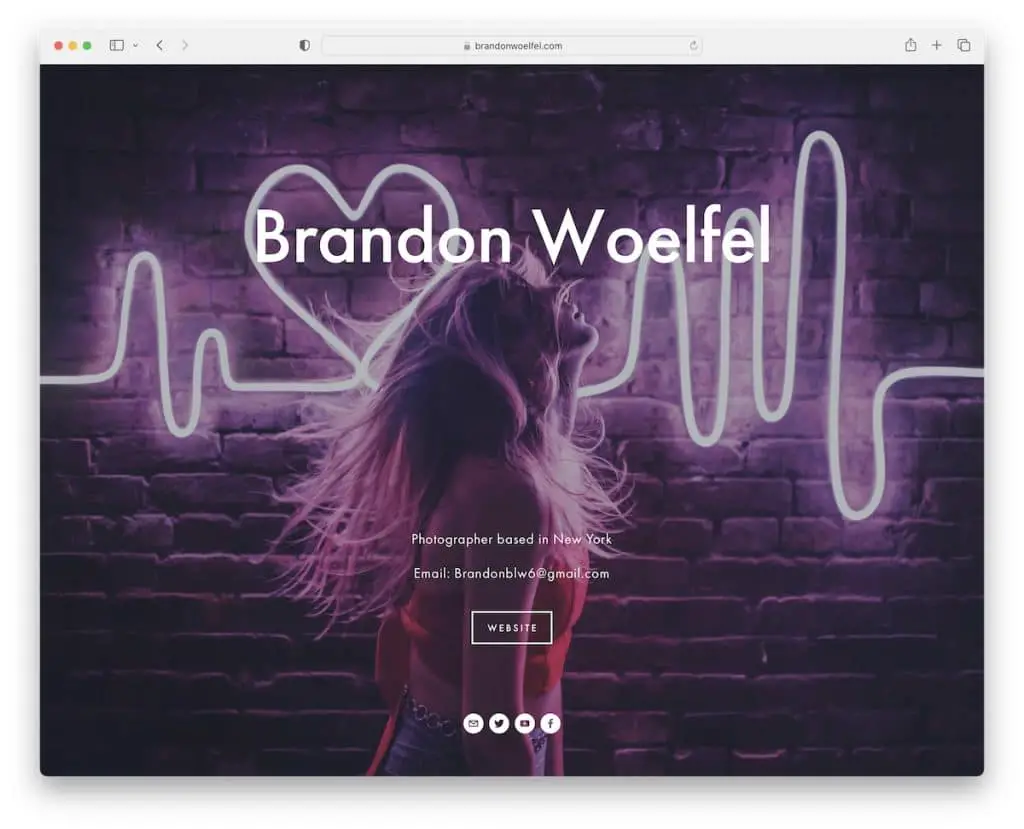
12. Brandon Woelfel
Costruito con: Squarespace

Non siamo riusciti a trovare molti esempi di fotografia di Squarespace con una home page separata, ma vale la pena esaminare quello di Brandon Woelfel (e altri tre sotto).
La prima pagina ha brevi informazioni, un pulsante "accedi al sito Web" e icone di posta elettronica e social in basso. Poi c'è la parte interna con un'intestazione massiccia, un minuscolo piè di pagina e una funzione galleria/portfolio lightbox.
Nota: una lightbox è ottima per visualizzare contenuti più grandi senza lasciare la pagina corrente.
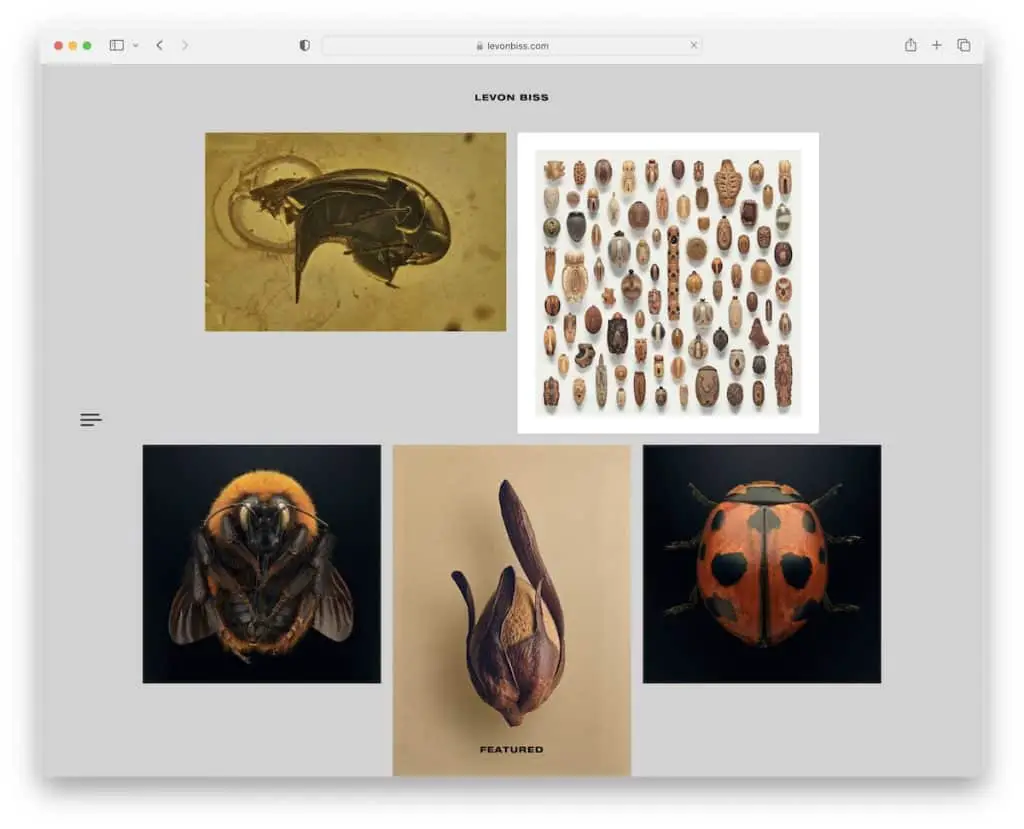
13. Levon Biss
Costruito con: Squarespace

Abbiamo visto un sacco di siti minimalisti, ma Levon Biss lo sta portando al livello successivo. L '"intestazione", il "piè di pagina" e l'icona del menu dell'hamburger della barra laterale sono tutti su uno sfondo trasparente e si attaccano allo schermo.
Quest'ultimo rivela la navigazione a schermo intero per visitare altre pagine durante la visualizzazione del portfolio ha anche una funzione di scorrimento con un'icona di miniatura nell'angolo in basso a destra per vedere tutto il lavoro della categoria specifica su una singola pagina.
Nota: crea una barra di navigazione molto più pulita con una semplice icona del menu hamburger.
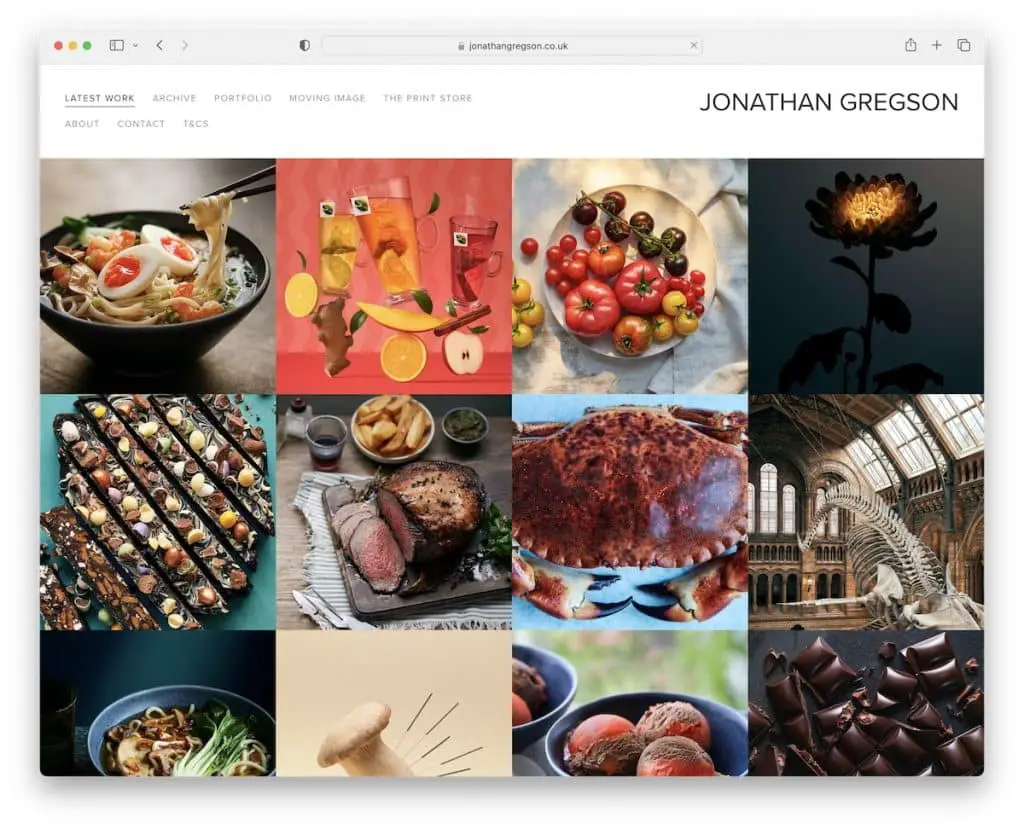
14.Jonathan Gregson
Costruito con: Squarespace

Jonathan Gregson ha un layout della griglia del portfolio a più colonne senza spazi ma con un effetto al passaggio del mouse che mostra il titolo del progetto.
Questo esempio di fotografia di Squarespace non ha un piè di pagina, ma l'intestazione mobile ha sempre a tua disposizione i collegamenti del menu, rendendo la navigazione nella pagina molto più comoda.
Nota: crea una griglia pulita di immagini ma utilizza l'effetto al passaggio del mouse per mostrare più informazioni, con un collegamento alla pagina del progetto.
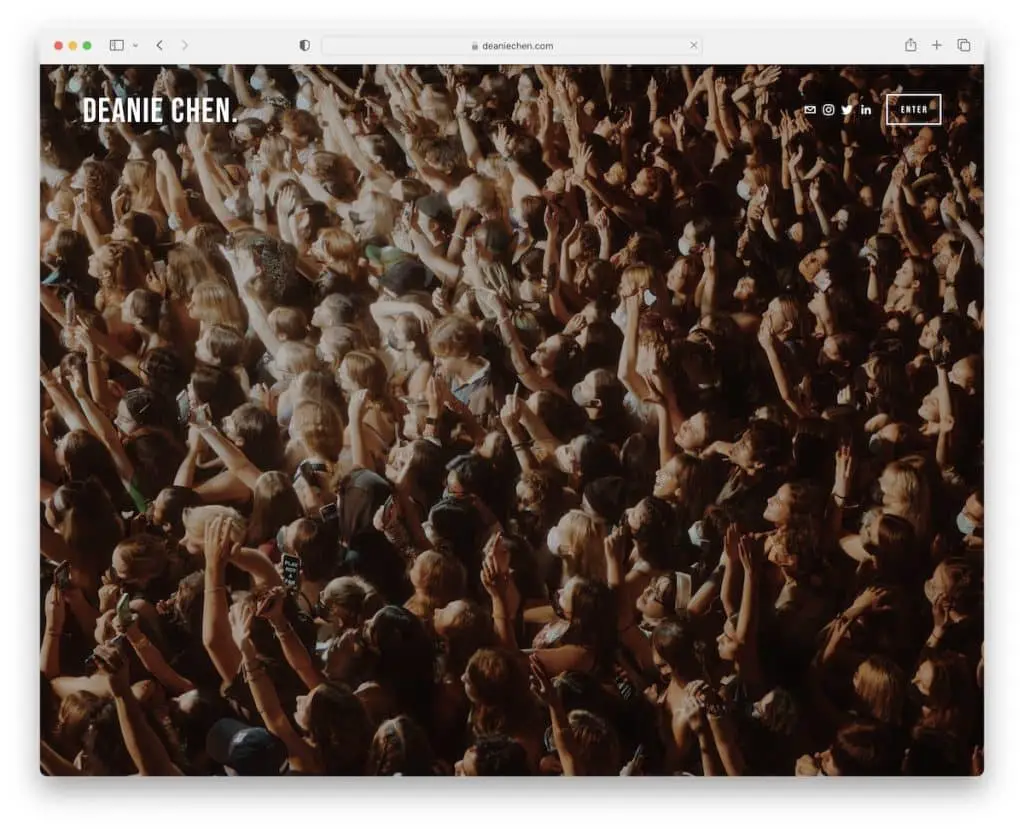
15. Deanie Chen
Costruito con: Squarespace

Se Brandon ha utilizzato solo un'immagine di sfondo sulla home page, Deanie Chen ha uno slider a schermo intero che attira facilmente l'attenzione.
Dopo essere entrato in questa pagina di fotografia, vieni colpito da una LUNGA griglia di immagini in muratura con il pratico lightbox.
La navigazione ha collegamenti a varie categorie, in modo che tutti possano trovare ciò che cercano più velocemente. D'altra parte, il piè di pagina ha solo icone dei social media.
Nota: cattura l'interesse dei tuoi visitatori con un dispositivo di scorrimento dell'immagine a schermo intero.
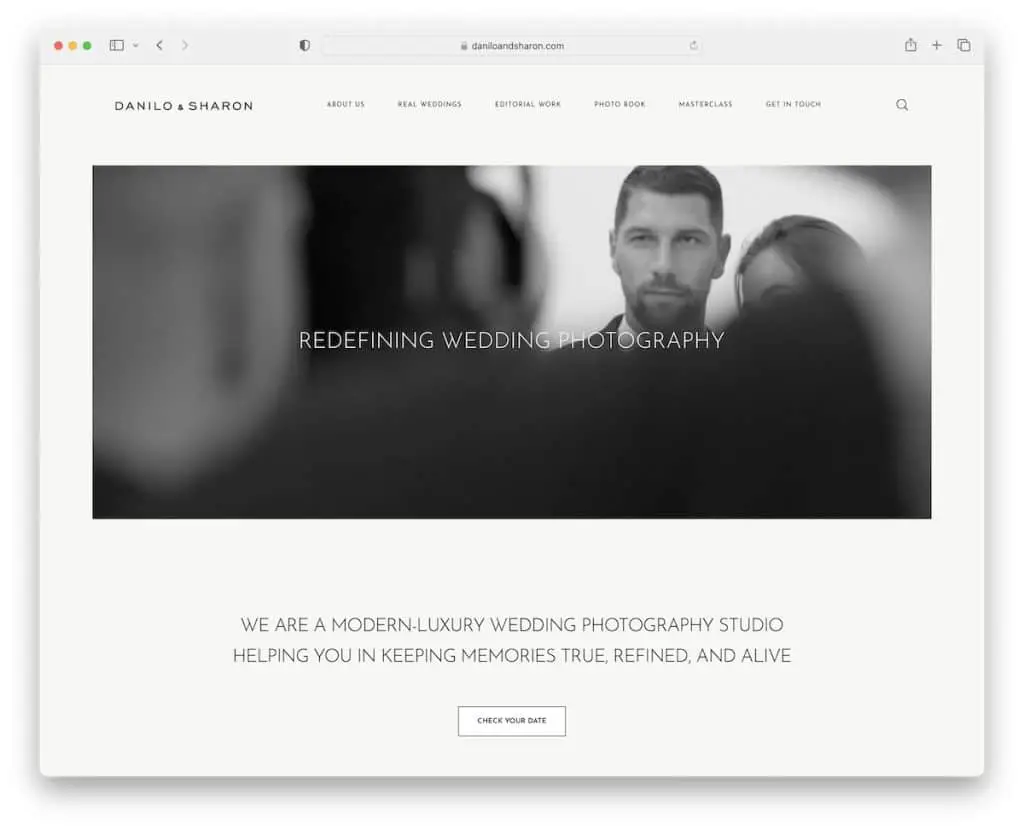
16. Danilo & Sharon
Costruito con: Squarespace

La specialità del sito web di Danilo & Sharon è l'hero video che rende questo portfolio fotografico online molto attraente fin dall'inizio.
Sebbene la struttura sia minimalista, la pagina ha ancora elementi accattivanti per mantenerti concentrato (come il caricamento di contenuti su una pergamena).
Inoltre, troverai un feed di Instagram e un pulsante "prenota un appuntamento" in basso, prima del semplice piè di pagina.
Nota: un feed IG può essere un'ottima aggiunta al tuo sito Web di fotografia Squarespace per contenuti aggiuntivi (e per far crescere il tuo profilo).
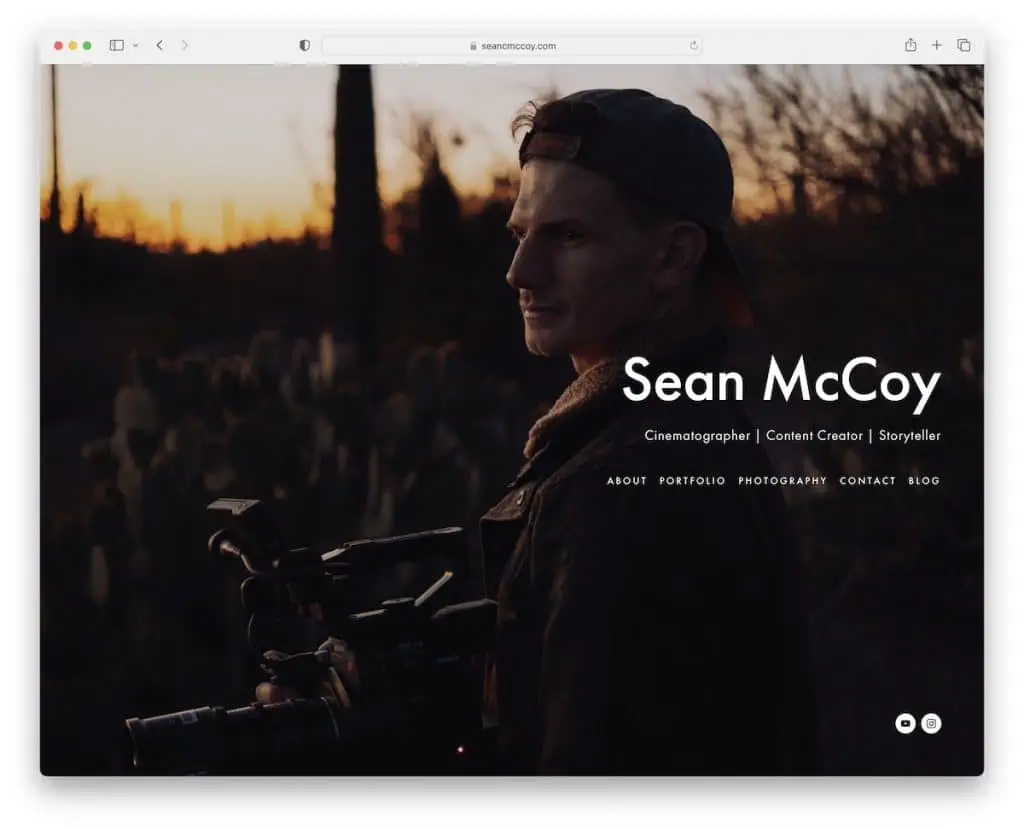
17. Sean McCoy
Costruito con: Squarespace

Sean McCoy crea un'atmosfera più personale con un'immagine di se stesso a schermo intero sulla home page, dove puoi trovare tutti i link e i social media.
La cosa bella di questa pagina è la notifica nella barra in alto, che Sean usa per pubblicizzare le prenotazioni. Inoltre, le miniature dei portfolio hanno anche un pulsante Pinterest, che rende la condivisione un gioco da ragazzi.
Nota: usa una barra in alto se hai qualcosa di importante da condividere o annunciare.
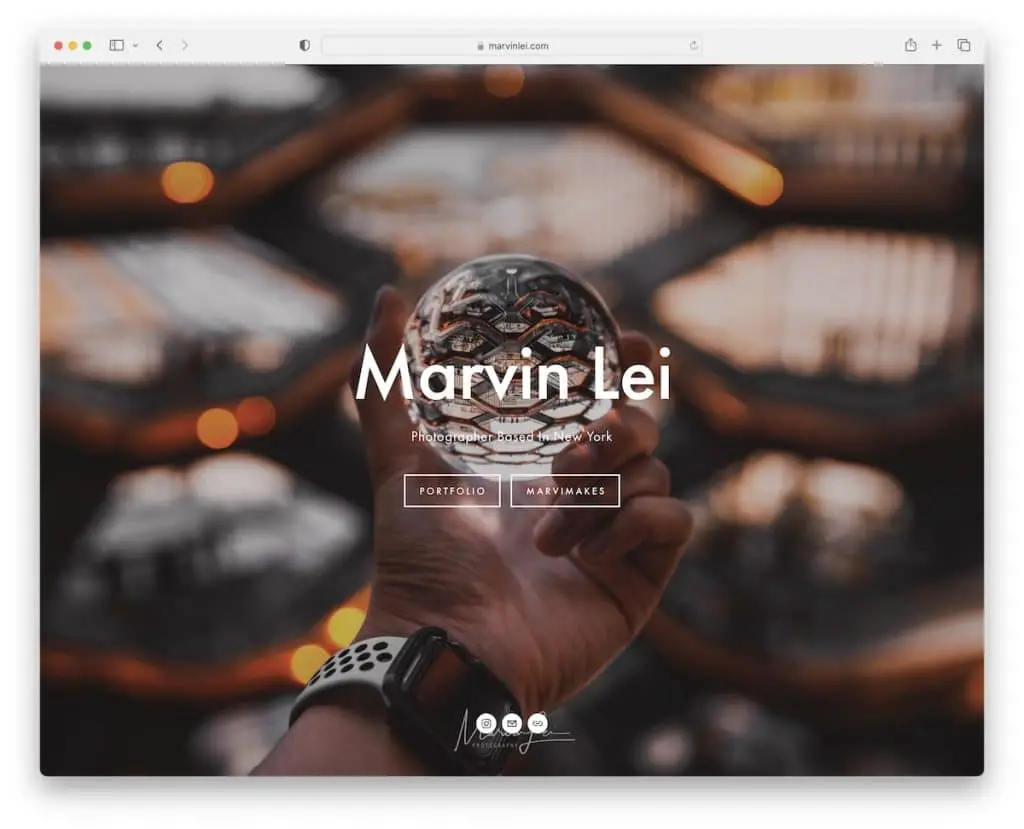
18. Marvin Lei
Costruito con: Squarespace

Come Deanie, anche Marvin Lei ha una presentazione di sfondo a schermo intero per creare una forte impressione sul visitatore.
Puoi quindi utilizzare la barra di navigazione per scorrere i diversi stili fotografici in cui si trova Marvin, controllare l'attrezzatura, ecc. Oltre a ciò, l'utilizzo di una lightbox è utile anche per sfogliare le immagini ad alta risoluzione senza distrazioni.
Nota: crea un menu semplice in modo che i visitatori possano navigare nel tuo sito Web in modo rapido e semplice.
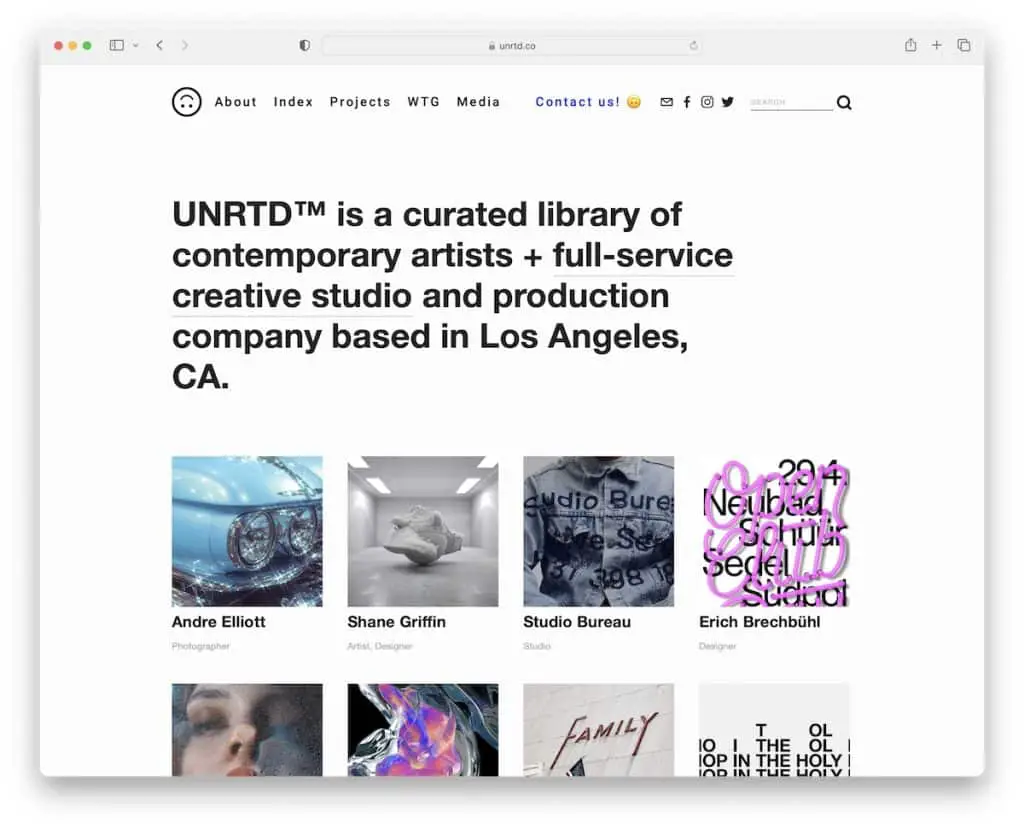
19. UNRTD
Costruito con: Squarespace

L'UNRTD inizia abilmente il proprio sito Web con un testo, che è una breve spiegazione di cosa si tratta. Un popup di abbonamento si aprirà presto anche per raccogliere lead per "promozioni di posta in arrivo".
Un altro elemento divertente che quasi nessuno usa sui propri siti sono gli emoji e UNRTD ne ha uno sorridente capovolto nell'intestazione per attirare la tua attenzione.
Nota: crea la tua mailing list tramite un popup di iscrizione alla newsletter e fai crescere la tua attività tramite l'email marketing.
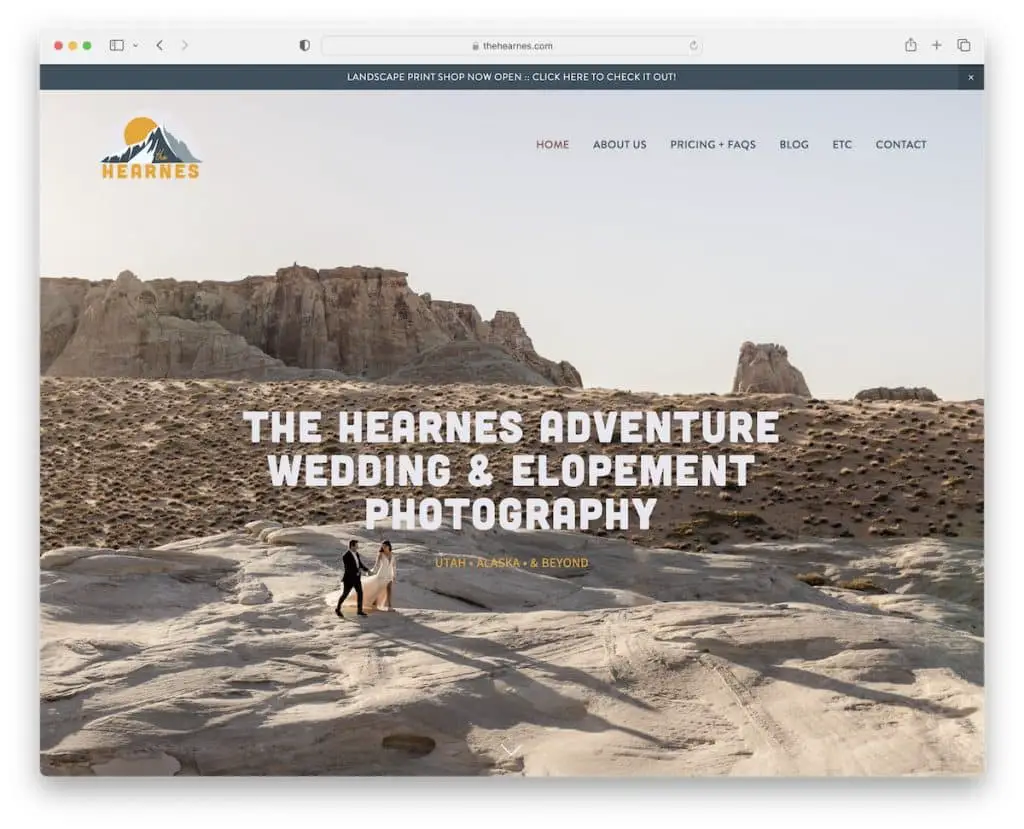
20. L'Hearnes
Costruito con: Squarespace

The Hearnes è un superbo esempio di fotografia di Squarespace con un'immagine dell'eroe a schermo intero con un effetto di parallasse. Ha una notifica nella barra superiore e un'intestazione trasparente al 100%, quindi non intralcia lo splendido sfondo.
La pagina ha una base pulita, mescolando naturalmente testo e immagini per la massima esposizione del contenuto.
Ciò che è atipico è utilizzare una barra di ricerca nel piè di pagina, non nell'intestazione. Inoltre, la pagina speciale "pacchetti" è molto trasparente con i prezzi e molte FAQ, quindi il potenziale cliente sa esattamente cosa riceve.
Nota: sii il più trasparente possibile quando promuovi i tuoi servizi (e non dimenticare di aggiungere i prezzi).
21. Taylor Smith
Costruito con: Squarespace

Tayler Smith ha uno degli effetti al passaggio del mouse più coinvolgenti che abbiamo visto raccogliendo i migliori esempi di fotografia di Squarespace. Una volta che passi il mouse sopra il testo, l'intera immagine cambia, il che ti farà sicuramente dire "Oh, è geniale".
Un'altra cosa: quando visualizzi il portfolio di, diciamo, umani, invece di arrivare a un piè di pagina dopo averlo fatto scorrere fino in fondo, riappare la home page. Ed è qualcosa che non abbiamo mai visto prima.
Nota: sebbene il tuo sito web possa sembrare semplice a prima vista, può comunque avere vari elementi unici che lo rendono più interattivo. Guarda quello di Taylor Smith!
questo articolo è stato utile?
Sì No
