21 migliori siti Web e progetti di avvio 2022
Pubblicato: 2022-11-23Non perdere questi migliori siti Web di avvio se stai costruendo il tuo e hai bisogno di una dose di ispirazione per iniziare.
Troverai di tutto, dalle pagine semplici a quelle minime, alle animate e avanzate nella raccolta di seguito.
A volte passiamo ore e ore su un singolo web design, cercando di capire perché funziona e perché fallisce.
Pertanto, abbiamo eliminato tutti i cattivi interpreti e ti abbiamo portato solo quelli da cui puoi imparare.
Di sicuro l'abbiamo fatto!
Nota : abbiamo anche aggiunto la parte "Costruito con:" a ogni fantastico sito Web, in modo da sapere quale piattaforma utilizza.
Ricorda, puoi anche creare il sito web dei tuoi sogni con questi temi WordPress di avvio.
Migliori siti Web di avvio e ispirazione per il design
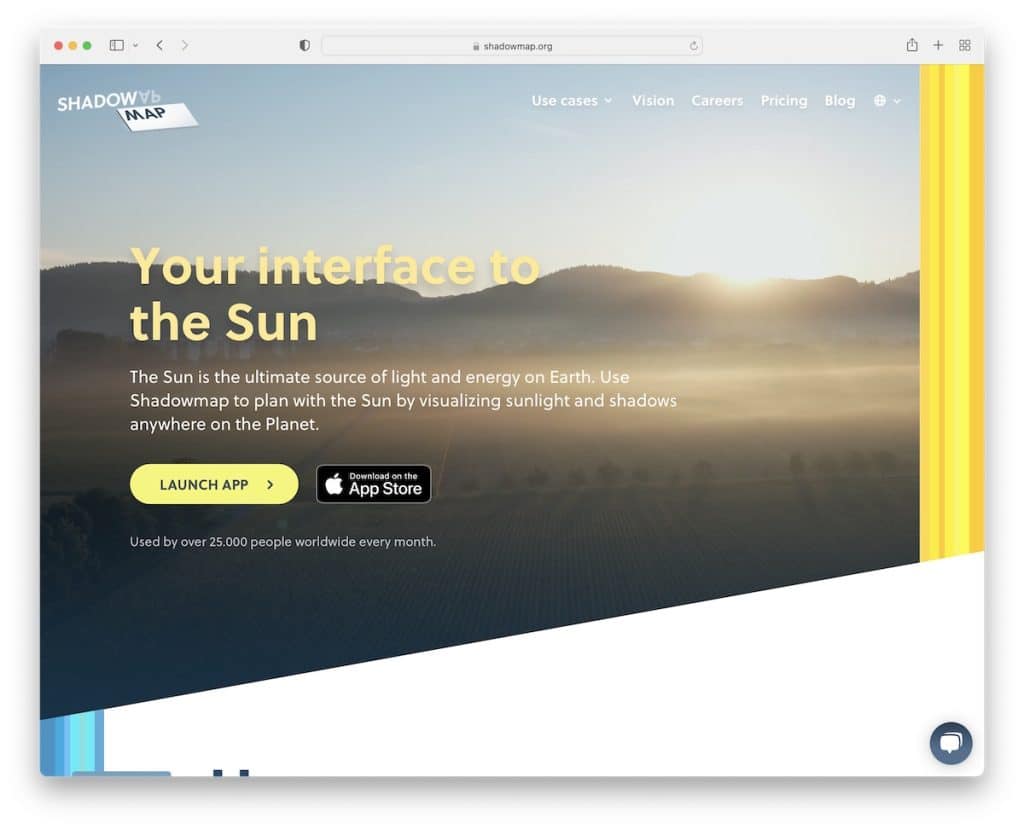
1. Mappa delle ombre
Costruito con: Craft CMS

Lascia che il tuo sito web assomigli a ciò che hai da offrire e Shadowmap lo fa molto bene. Ti consente di visualizzare le funzionalità dell'app senza nemmeno testarla.
Ma includevano anche pulsanti CTA, esempi di casi d'uso e funzionalità e vantaggi per capirne rapidamente l'essenza.
Nota : utilizza il tuo sito Web come ambasciatore del marchio, creando la migliore presentazione per aumentare il tuo potenziale e migliorare i tassi di conversione.
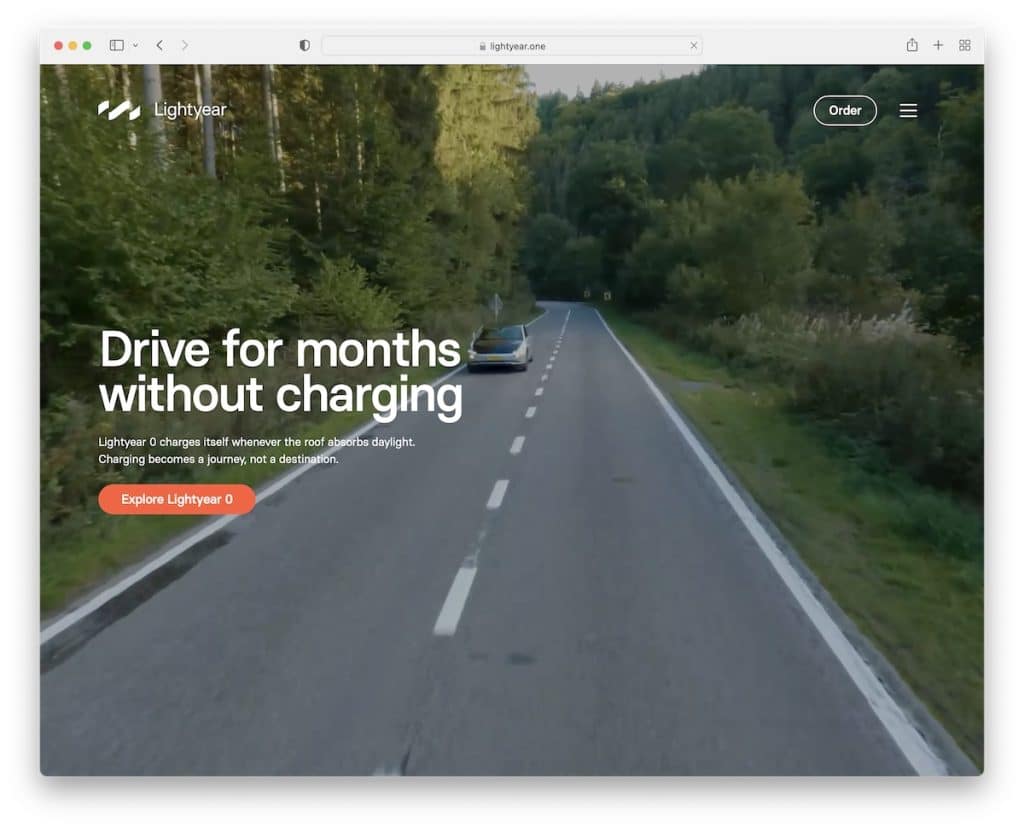
2. Anno luce
Costruito con: Webflow

Il video a schermo intero di Lightyear attira decisamente l'attenzione, mantenendoti curioso di sapere cosa accadrà. Il piccolo testo e un pulsante di invito all'azione sono eccellenti per intraprendere azioni rapide.
Ma anche l'esperienza di navigazione di Lightyear è di prim'ordine, coinvolgente e MOLTO coinvolgente. Sembra avanzato, ma puoi facilmente crearlo con Webflow.
Nota : mantieni il visitatore coinvolto con un'esperienza di scorrimento unica, come fanno le persone di Lightyear.
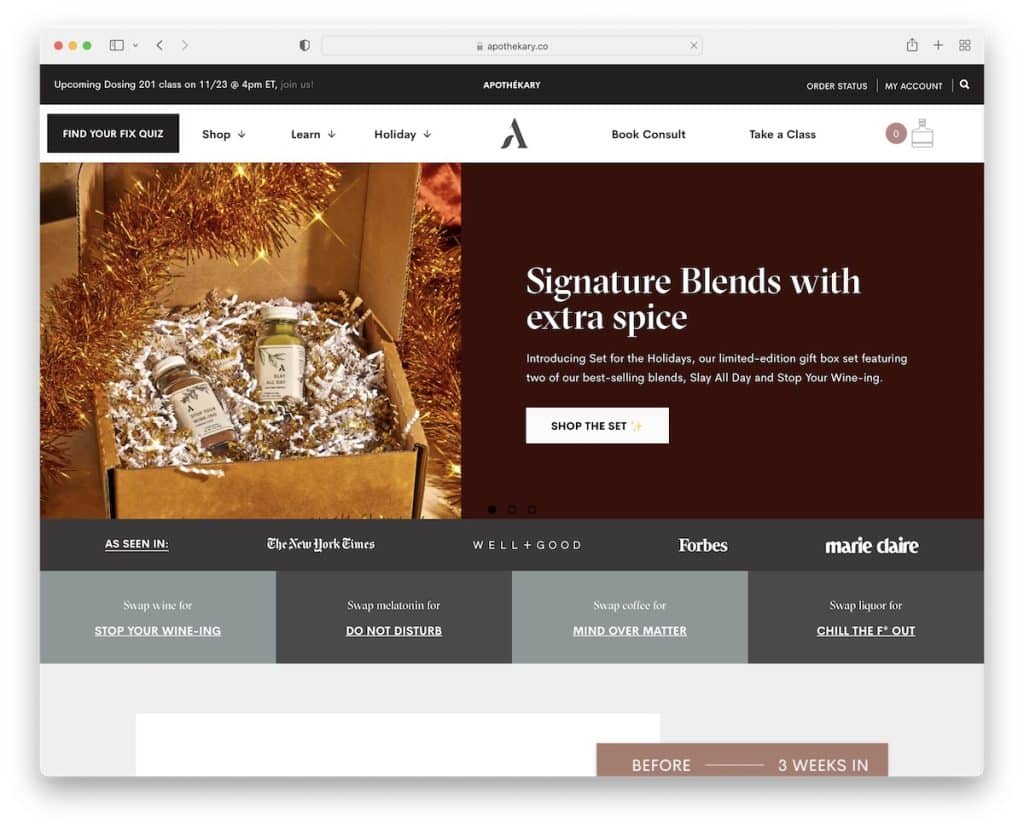
3. Speziale
Costruito con: Shopify

Apothekary è un sito Web di e-commerce di avvio che promuove prodotti farmaceutici in modo accattivante. Il dispositivo di scorrimento a tutta larghezza promuove alcune delle loro esclusive con inviti all'azione per acquisti veloci.
Ci piacciono molto anche l'immagine prima e dopo e le testimonianze che ti fanno sentire che si tratta di un prodotto affidabile.
Nota : consenti al visitatore di familiarizzare con i tuoi prodotti solo navigando nella tua home page.
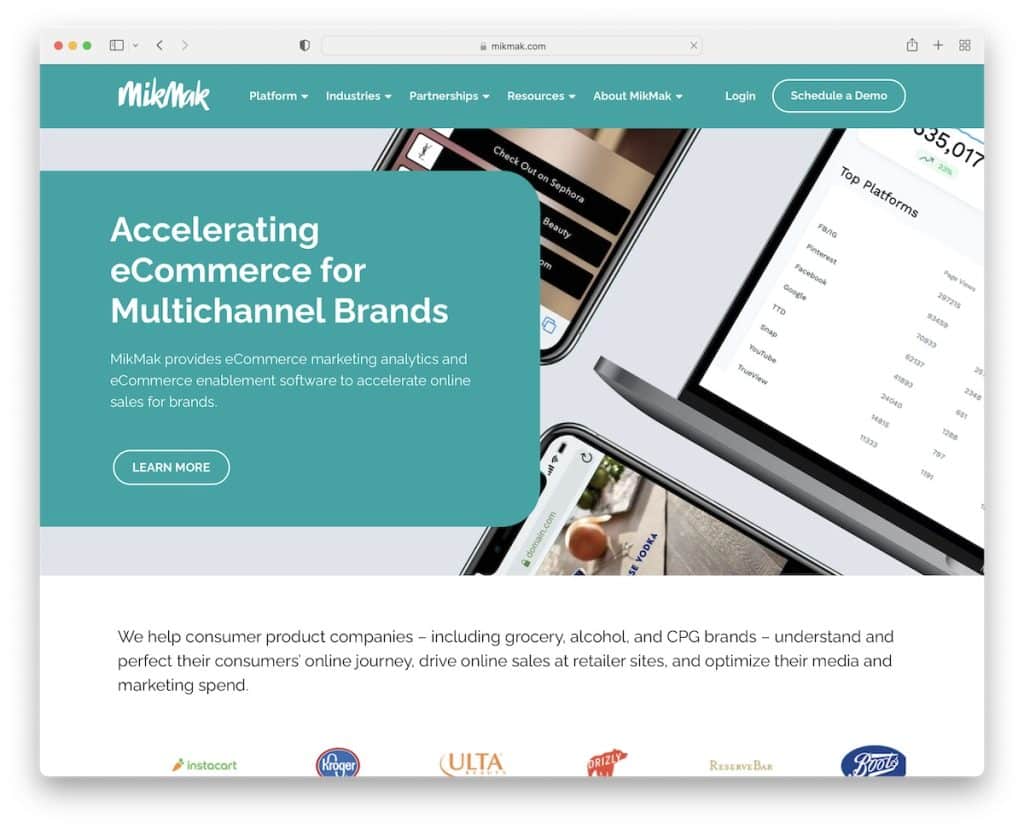
4. MikMak
Costruito con: HubSpot

Il sito web di MikMak è moderno e professionale, garantendo un'esperienza utente al top. Usano una grande immagine di sfondo con un blocco di testo e un invito all'azione above the fold per tutti coloro che vogliono saperne di più sul marchio immediatamente.
Inoltre, il dispositivo di scorrimento del logo del marchio fa sentire questa startup davvero PRO. È un sito web con una forte prima impressione che è necessaria per il successo della tua attività.
Nota : usa i marchi con cui lavori (ed) come riferimento con un dispositivo di scorrimento interessante che tutti possono vedere.
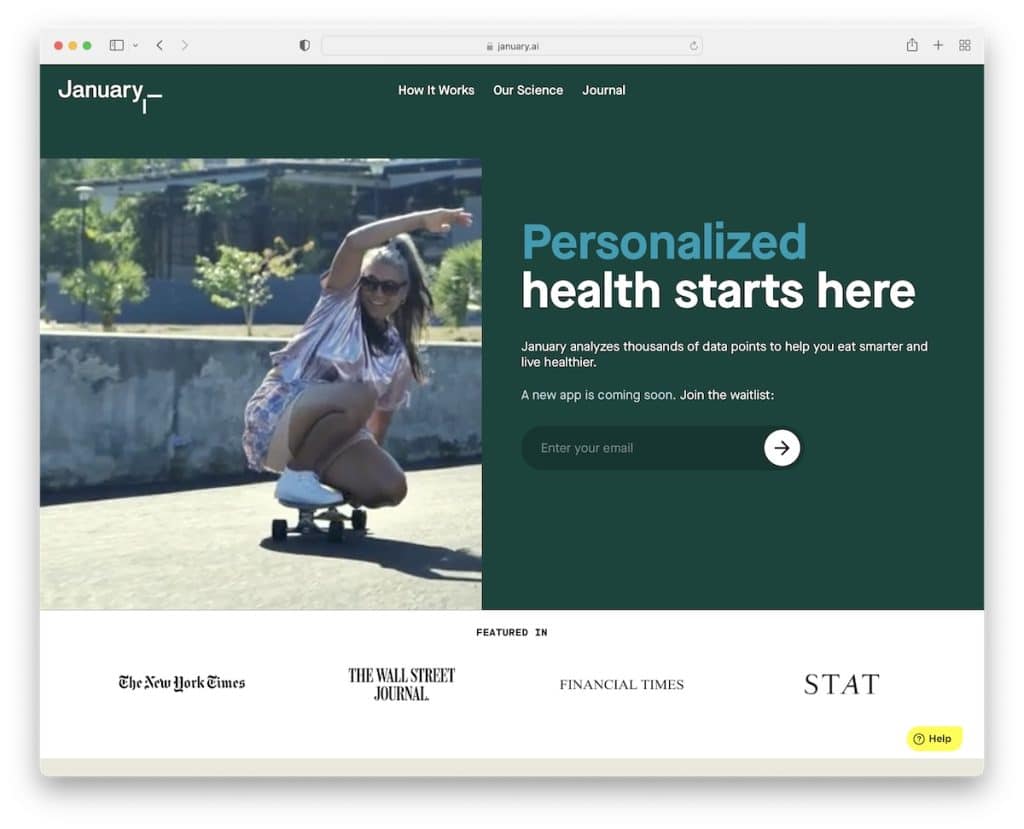
5. gennaio
Costruito con: Netlify CMS

Invece di utilizzare un'immagine, un video può essere un altro ottimo modo per promuovere la tua applicazione. January fa le cose in modo strategico con un layout a schermo diviso, utilizzando il video su un lato e il modulo di attivazione dall'altro (sul desktop).
L'approccio a scorrimento che rivela il contenuto crea una grande esperienza, rendendo il visitatore affamato di vedere cosa c'è dopo.
Nota : l'utilizzo di video, schermate dell'app e testimonianze dei clienti sono alcune delle caratteristiche principali di un ottimo sito Web di app.
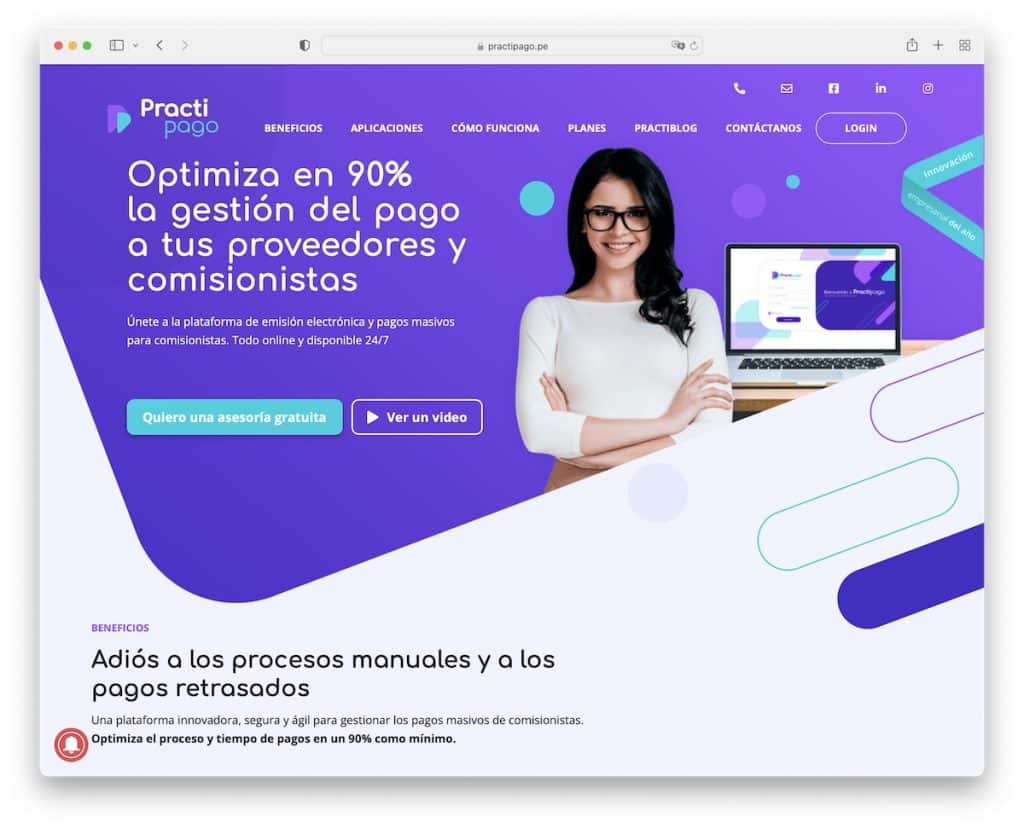
6. Praticago
Costruito con: Elementor

Practipago è un vivace esempio di sito Web di avvio con un design accattivante. Più elementi mobili (giostre e cursori) distribuiscono molte informazioni utili in modo molto intelligente (leggi senza distrazioni).
Inoltre, la navigazione mobile appare solo quando inizi a scorrere verso l'alto, che puoi usare per saltare da una sezione all'altra.
Nota : Practipago è un ottimo esempio di pagina di destinazione con molte informazioni ma realizzata in modo intelligente per intrattenere l'utente.
Non dimenticare di leggere la nostra recensione di Elementor se sei interessato a creare un sito Web WordPress.
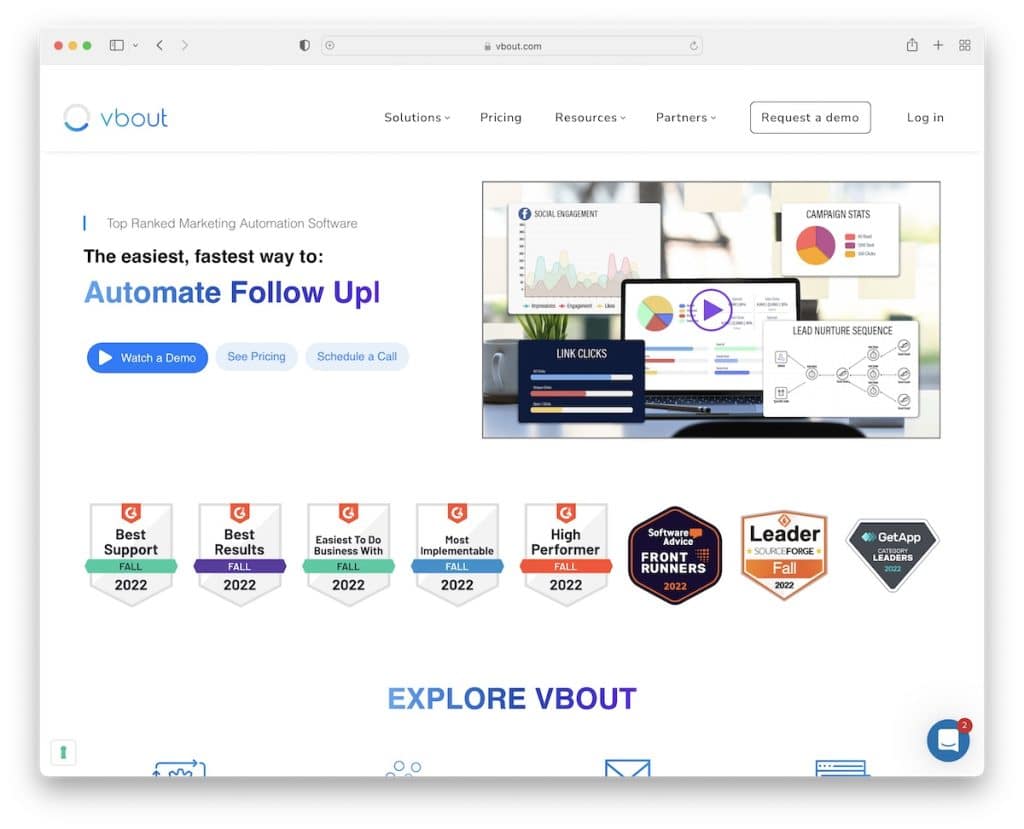
7. VBOUT
Costruito con: Uncode

Mentre VBOUT mantiene ogni elemento statico, il semplice effetto macchina da scrivere è una bella aggiunta per catturare l'interesse dei visitatori.
Mantengono il design semplice con molto spazio bianco e un widget di chat dal vivo appiccicoso nell'angolo in basso a destra per entrare rapidamente in contatto con loro.
Nota : anche se pensi di essere in un settore noioso, pensa fuori dagli schemi e presentati online in modo accattivante.
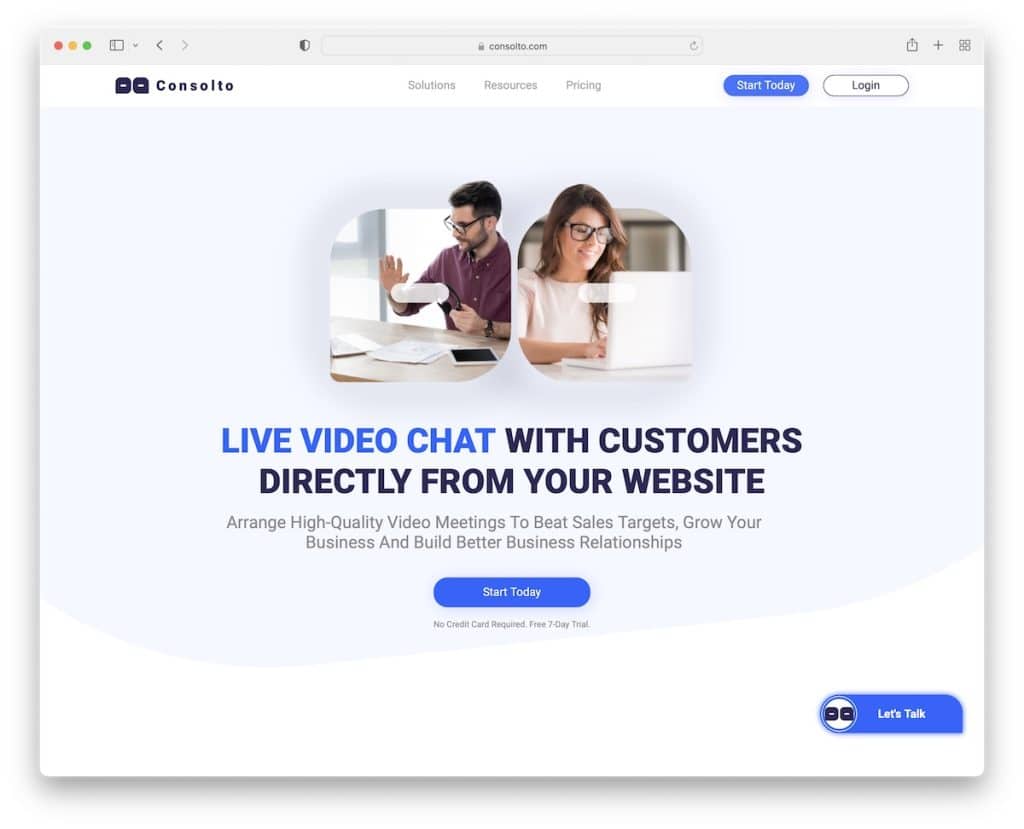
8. Consolato
Costruito con: Webflow

Ci piace l'approccio al design moderno (in stile mobile) di Consolto con fantastici effetti che ravvivano le cose.
Lo scorrimento è arricchito con animazioni, effetti al passaggio del mouse e pulsanti CTA, in modo che il potenziale utente possa agire senza scorrere verso l'alto/il basso.
È presente anche la barra di navigazione adesiva (sullo scorrimento posteriore) per visitare diverse pagine, in particolare i prezzi.
Nota : Consolto utilizza strategicamente il preloader rapido, informando di cosa tratta la propria attività. (Includi qualcosa di più informativo di una barra percentuale se usi un preloader.)
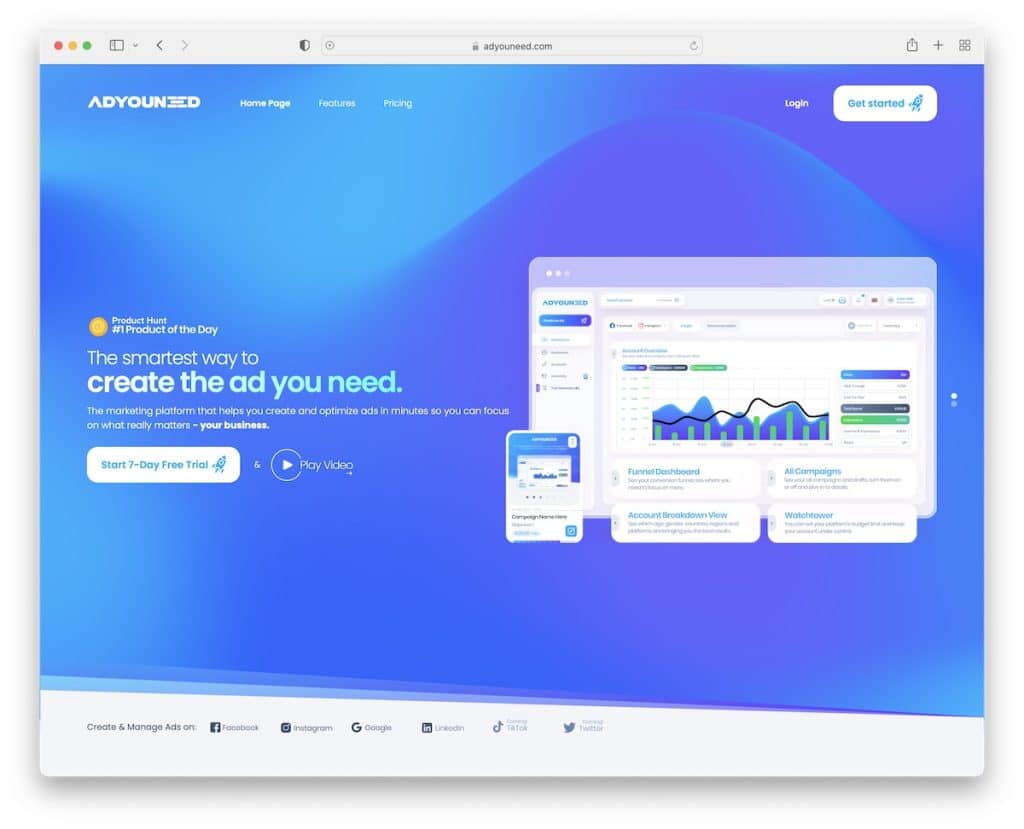
9. Hai bisogno di annunci
Costruito con: Webflow

AdYouNeed ha un bel flusso di immagini, testi e animazioni per tenere i visitatori occupati ed entusiasti di continuare a scorrere.
La cosa interessante è che offrono tre piani tariffari, ma tengono il più popolare di fronte all'altro - evidenziato. Questa è un'ottima strategia per aiutare gli utenti a scegliere l'opzione giusta se non sono sicuri.
Nota : usa il sito Web di AdYouNeed come ispirazione per presentare il tuo software con la giusta quantità di animazioni ed effetti speciali.
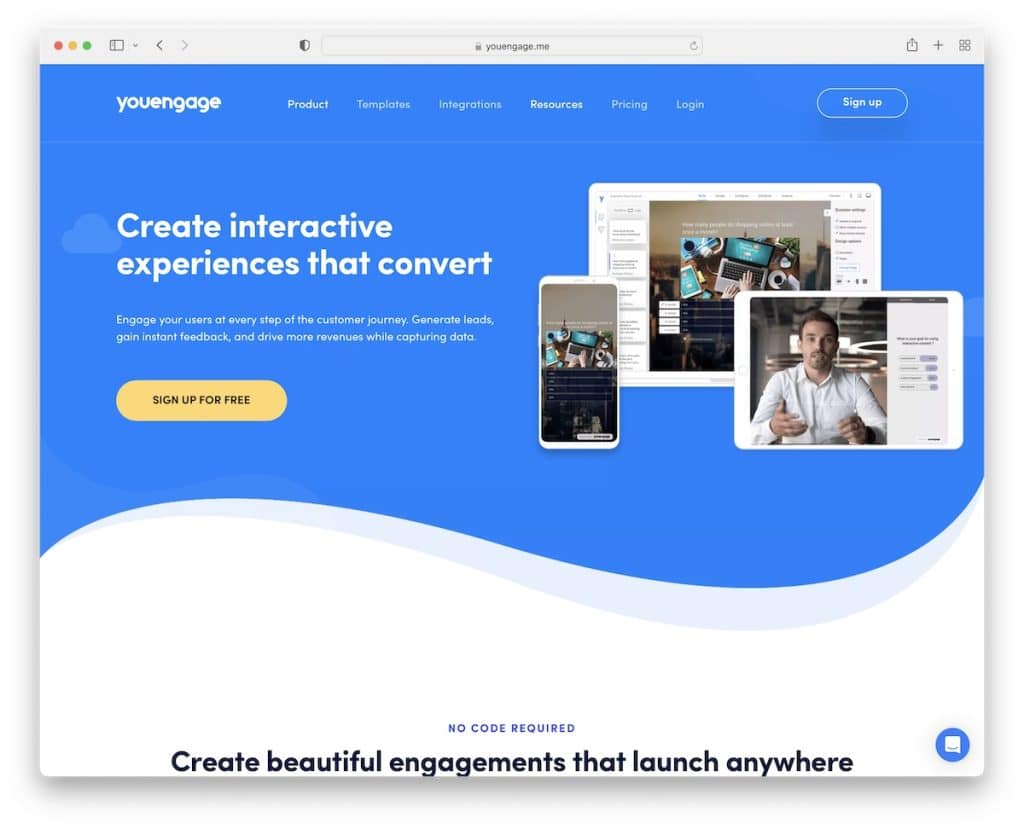
10. Impegnati
Costruito con: Elementor

La home page di YouEngage ti consente di sapere di cosa tratta il loro strumento senza scorrere. E tutti gli interessati possono agire immediatamente premendo il pulsante CTA.
Il resto della pagina ha una buona dose di elementi che aumentano il coinvolgimento per imparare tutto sullo strumento.
Nota : se hai qualcosa di gratuito da offrire, rendilo chiaramente visibile, preferibilmente above the fold (soprattutto nel caso di una prova gratuita).
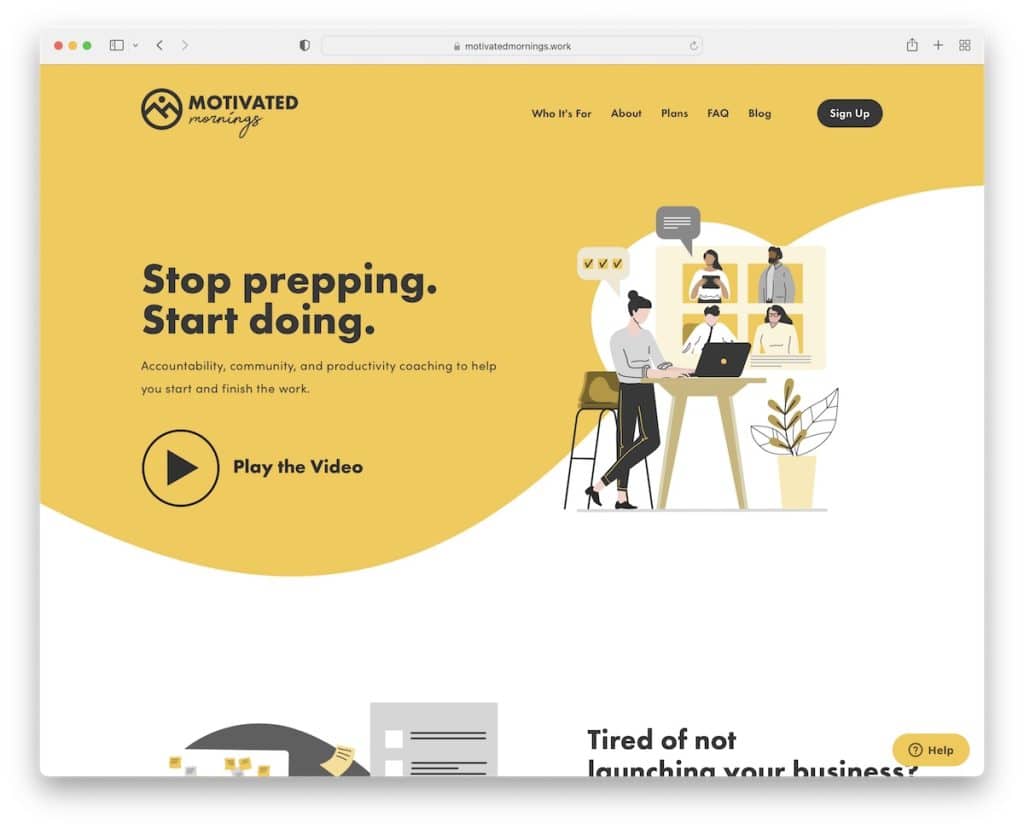
11. Mattine motivate
Costruito con: Squarespace


Motivated Mornings è un divertente sito di avvio che vuole che tu guardi il suo video promozionale che ti terrà sicuramente incollato allo schermo.
Un'altra cosa in cui fanno un buon lavoro è l'effetto di scorrimento del testo, che continua a farti domande, di cui, ovviamente, si occupa Motivated Mornings. (Un modo intelligente di presentare i benefici.)
Nota : non tutti si iscriveranno al tuo servizio o software alla prima visualizzazione. Ma probabilmente compileranno il modulo per un omaggio. Motivated Mornings lo incorpora nella parte inferiore del sito (guida gratuita), che aumenta la probabilità di ottenere un vantaggio.
Potresti anche essere interessato a esempi di siti Web Squarespace più epici.
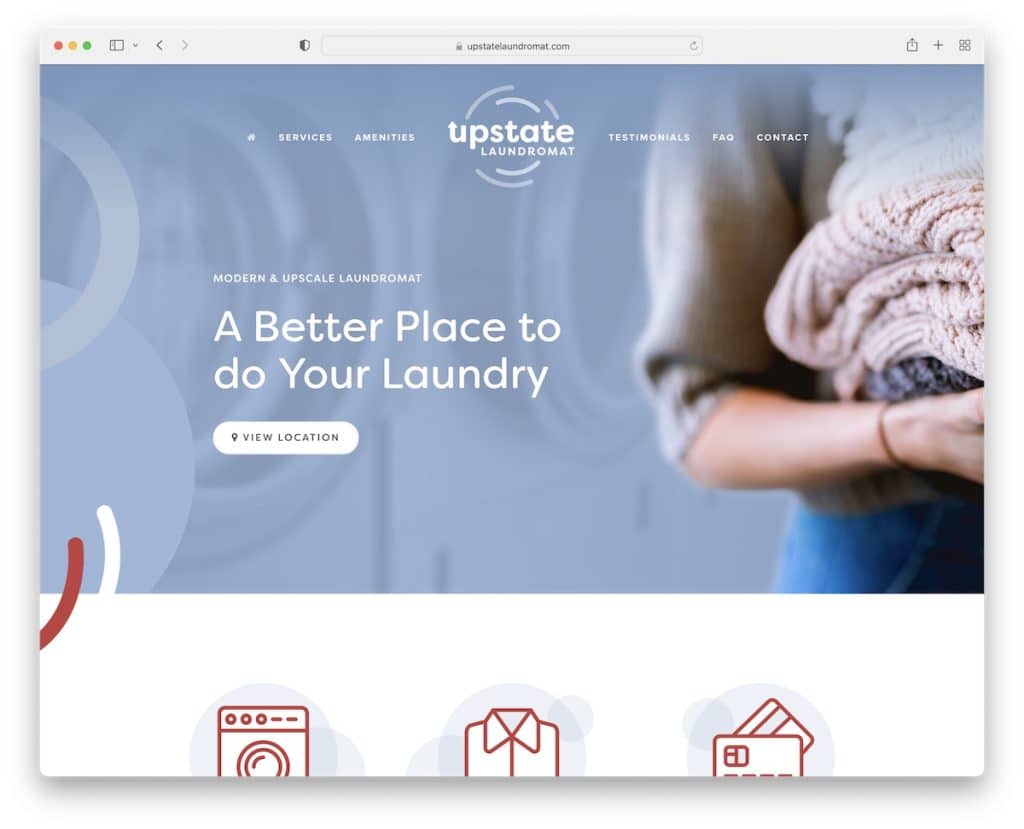
12. Lavanderia a gettoni del nord
Costruito con: Squarespace

Upstate Laundromat è una piccola startup con un sito Web di landing page che rivela tutto in pochi clic o scorrimenti.
La barra di navigazione mobile è fantastica perché ti porta alla sezione che vuoi vedere senza scorrere. Hanno anche aggiunto i dettagli di contatto e integrato Google Maps per mostrare la posizione.
Nota : se ricevi molte domande nella posta in arrivo, usa il tuo sito web per visualizzare le domande frequenti. (Le fisarmoniche funzionano davvero bene per questo perché mantengono il sito web più pulito.)
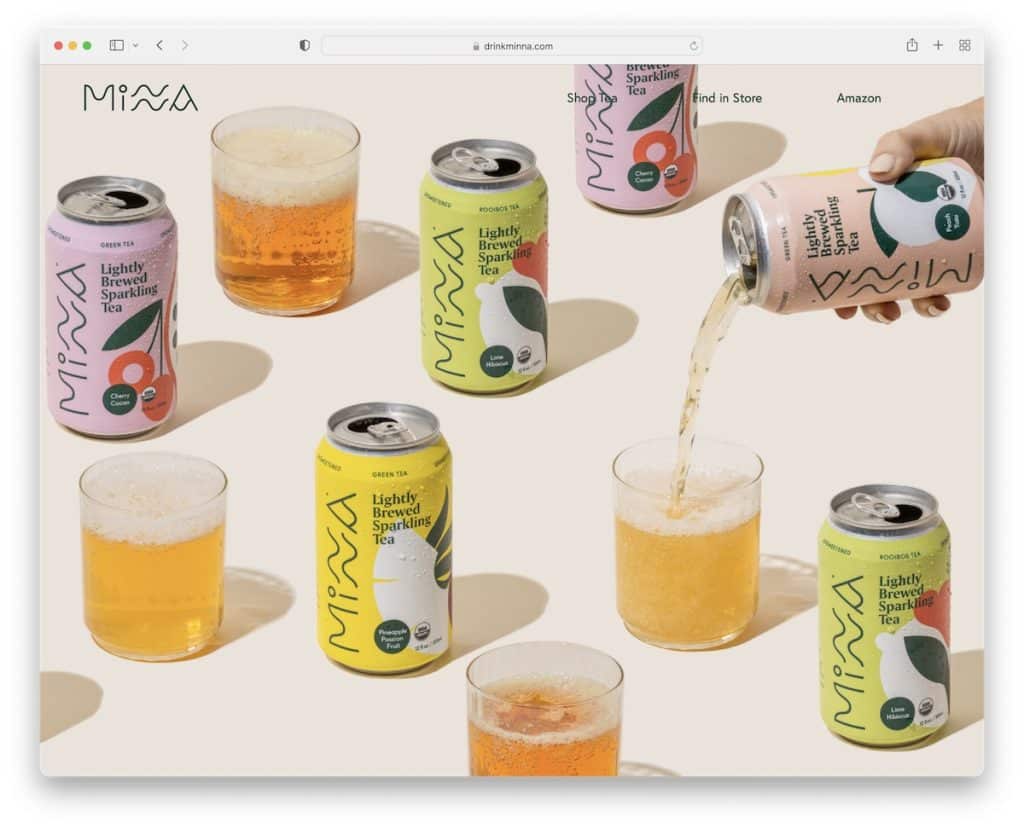
13. Mina
Costruito con: Squarespace

Minna è un fantastico esempio di negozio online con un design creativo che non sembra troppo eCommerce.
L'immagine dell'eroe a schermo intero racconta più di 1.000 parole e il menu trasparente lo fa sembrare immacolato.
Minna utilizza anche l'effetto di scorrimento parallasse, che crea un'esperienza più coinvolgente.
Nota : puoi testare no-text e no-CTA above the fold, solo un'immagine a schermo intero, come Minna.
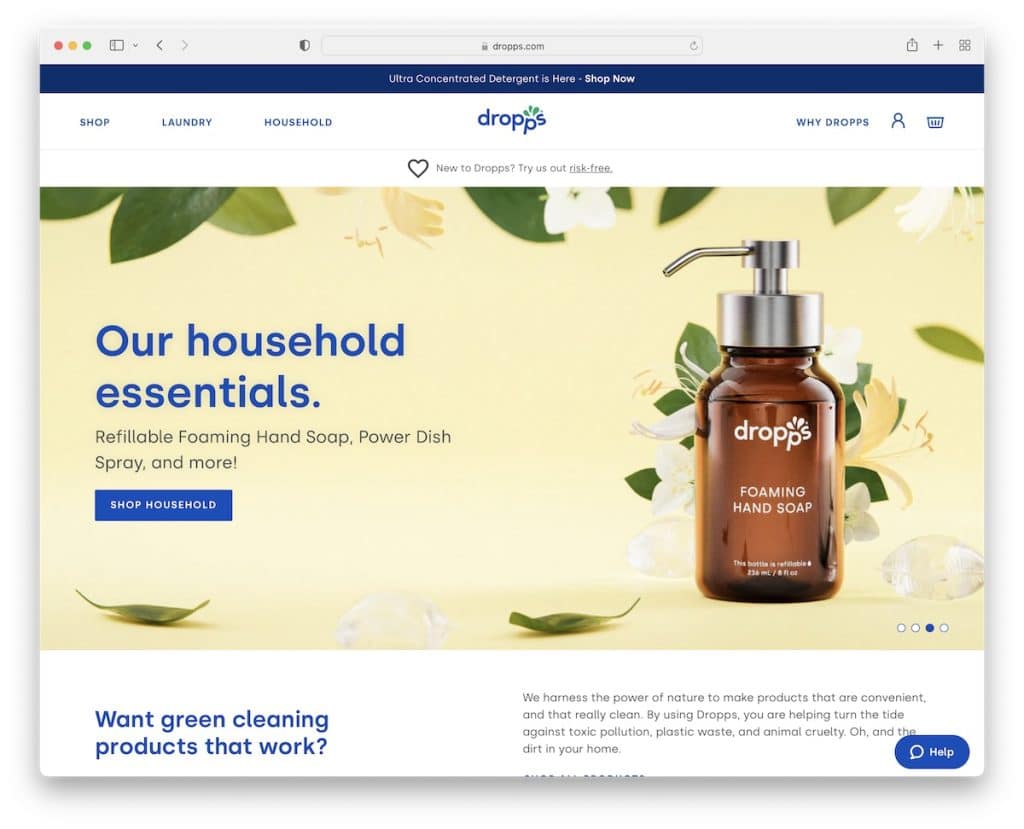
14. Gocce
Costruito con: Shopify

A differenza della semplicità del sito di Minna, Dropps dà un'impressione immediata di un'attività di avvio di e-commerce.
Un fantastico dispositivo di scorrimento con testi e CTA accoglie ogni visitatore nel mondo delle pulizie di Dropps.
Ma c'è un altro fantastico dispositivo di scorrimento a metà scorrimento, che mostra le immagini prima/dopo, a dimostrazione di quanto sia eccezionale il loro prodotto.
Nota : applica la tecnica dell'immagine prima/dopo alla tua attività e alle testimonianze che insieme creano fiducia.
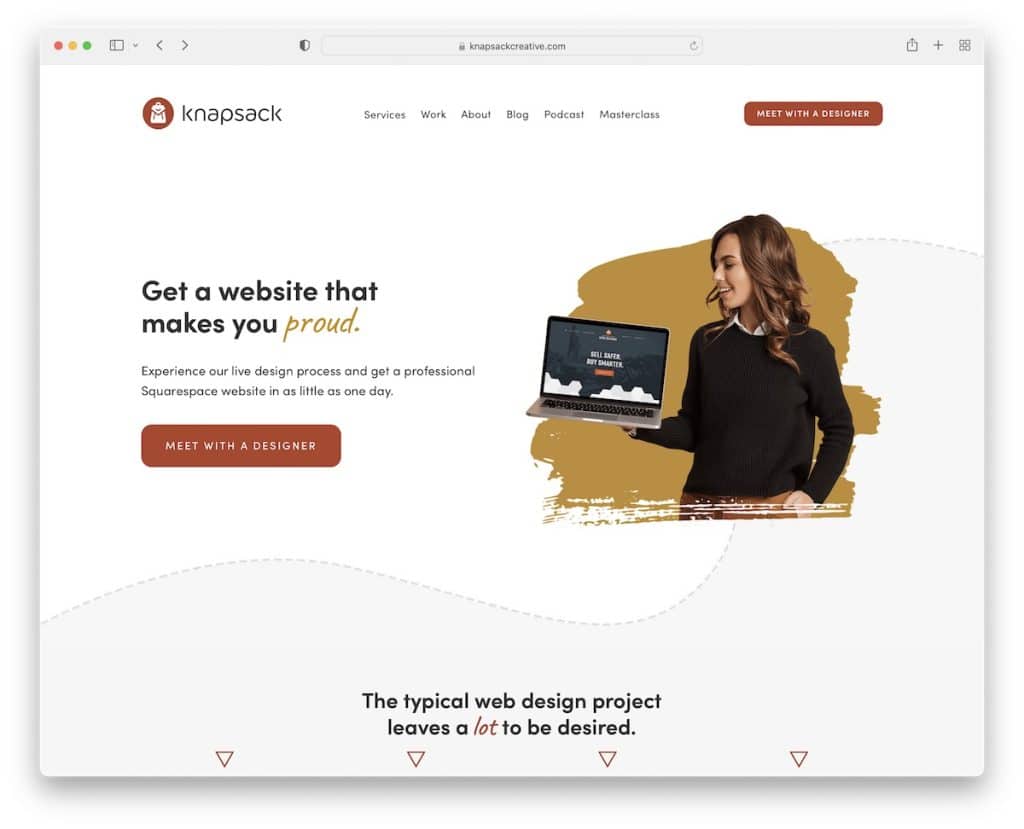
15. Zaino creativo
Costruito con: Squarespace

Il sito Web di avvio di Knapsack Creative condivide molte vibrazioni moderne, promuovendo i propri servizi in modo creativo e coinvolgente.
Il motivo di sfondo crea l'impressione di una strada che ti porta attraverso il percorso di ciò che è Knapsack Creative quando scorri. Chiamalo unico!
Nota : usa la tua home page per portare il visitatore in un piacevole viaggio, imparando di più su di te e riscaldandolo per il lavoro.
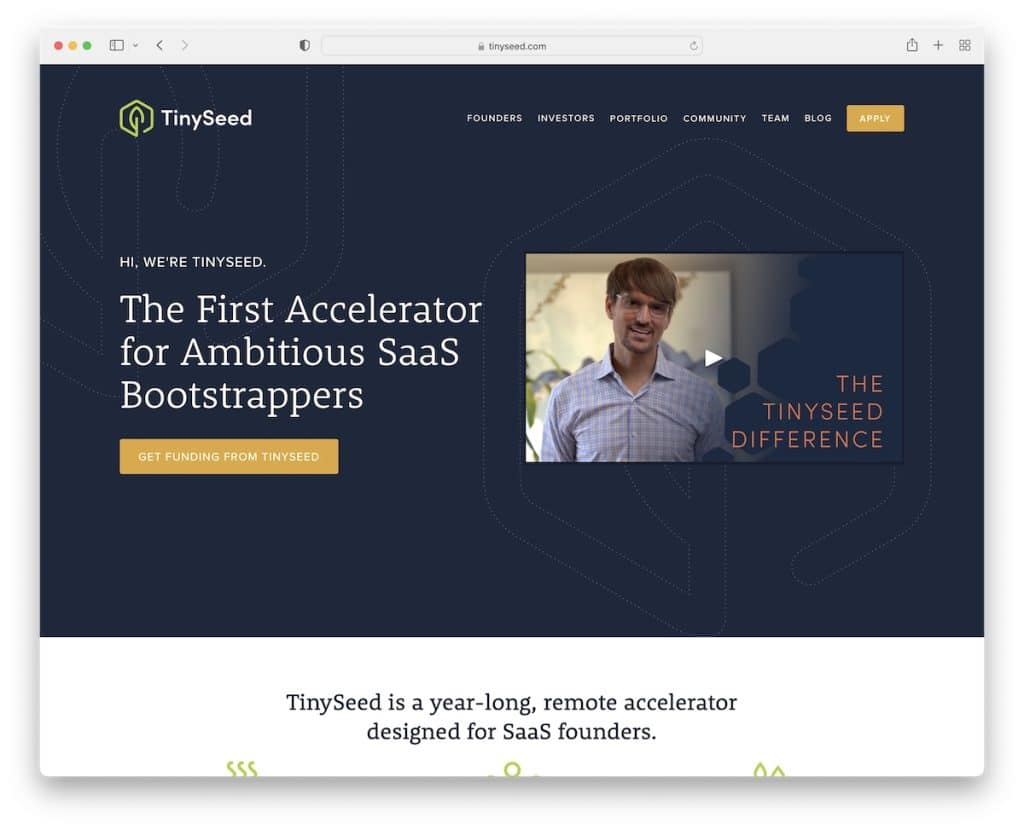
16. Piccolo seme
Costruito con: Squarespace

TinySeed utilizza un video above the fold con testo (breve spiegazione di cosa trattano) e un invito all'azione.
Il responsive web design complessivo è molto semplice, suddiviso in diverse sezioni, che ti offrono maggiori informazioni. Troverai anche un modulo di iscrizione alla newsletter nel piè di pagina, con un menu secondario e icone dei social media.
Nota : il contenuto del modulo video sta diventando sempre più popolare, quindi vale la pena utilizzarlo.
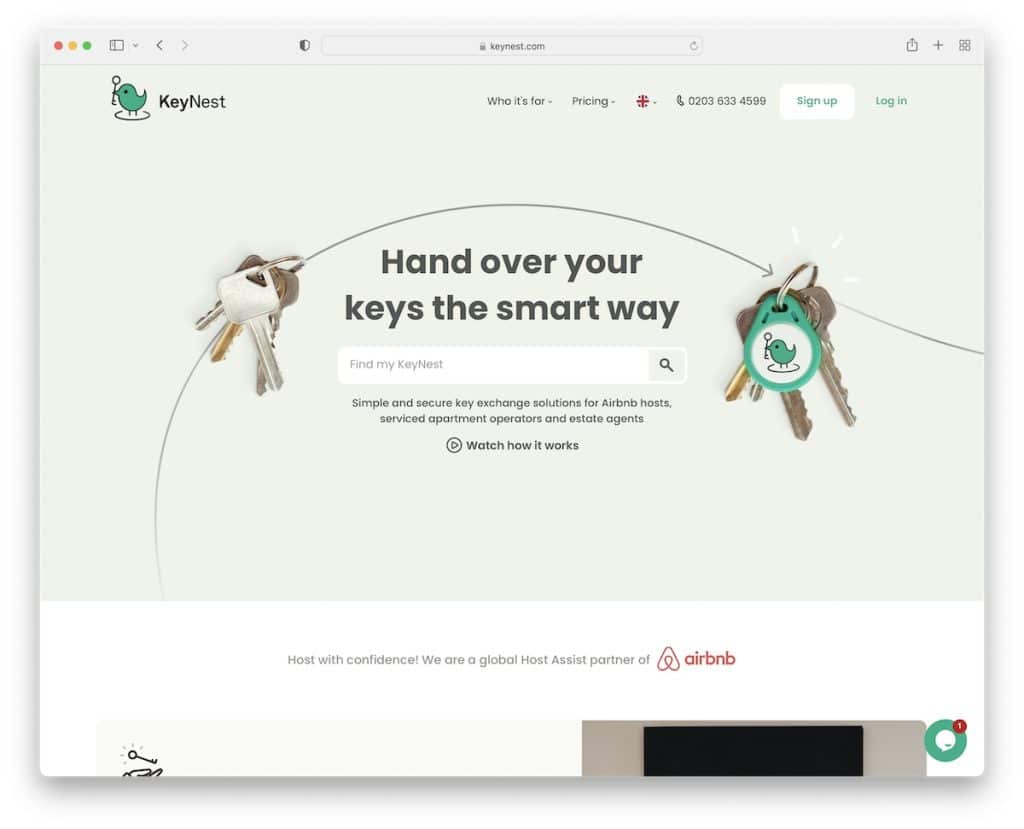
17. KeyNest
Costruito con: Squarespace

Poiché il servizio di KeyNest (partner di Airbnb) ruota attorno alla ricerca di un "keynest", presenta una barra di ricerca con risultati in tempo reale per un'azione rapida nella sezione degli eroi.
Ma hanno anche un pulsante video che apre una lightbox per guardare il video promozionale.
La home page sembra una pagina di destinazione, con testimonianze, un'altra barra di ricerca, un modulo di contatto e una finestra di chat dal vivo.
Nota : se sei un partner di una grande azienda, assicurati di renderlo chiaramente visibile perché aumenterà il tuo potenziale.
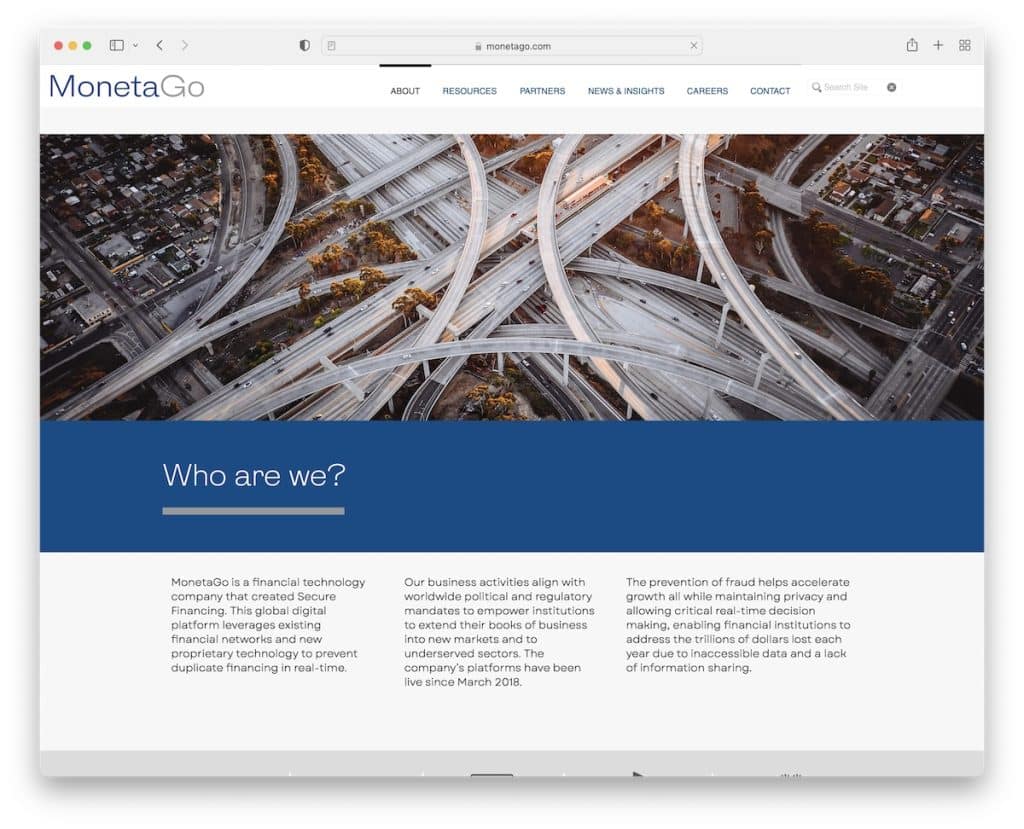
18. MonetaGo
Costruito con: Wix

MonetaGo è un sito Web aziendale rigoroso con un design professionale.
Presentano tre sezioni principali nella home page, "Chi siamo?", "Come funziona" e "Tecnologia", che è un ottimo modo per mostrare al visitatore di cosa tratta la tua attività.
Nota : indipendentemente da quanto "seria" sia la tua attività, mostra la tua squadra con bellissimi primi piani e i loro ruoli. Aggiunge istantaneamente un'esperienza più personale.
Abbiamo anche una raccolta dei migliori siti Web creati sulla piattaforma Wix per te.
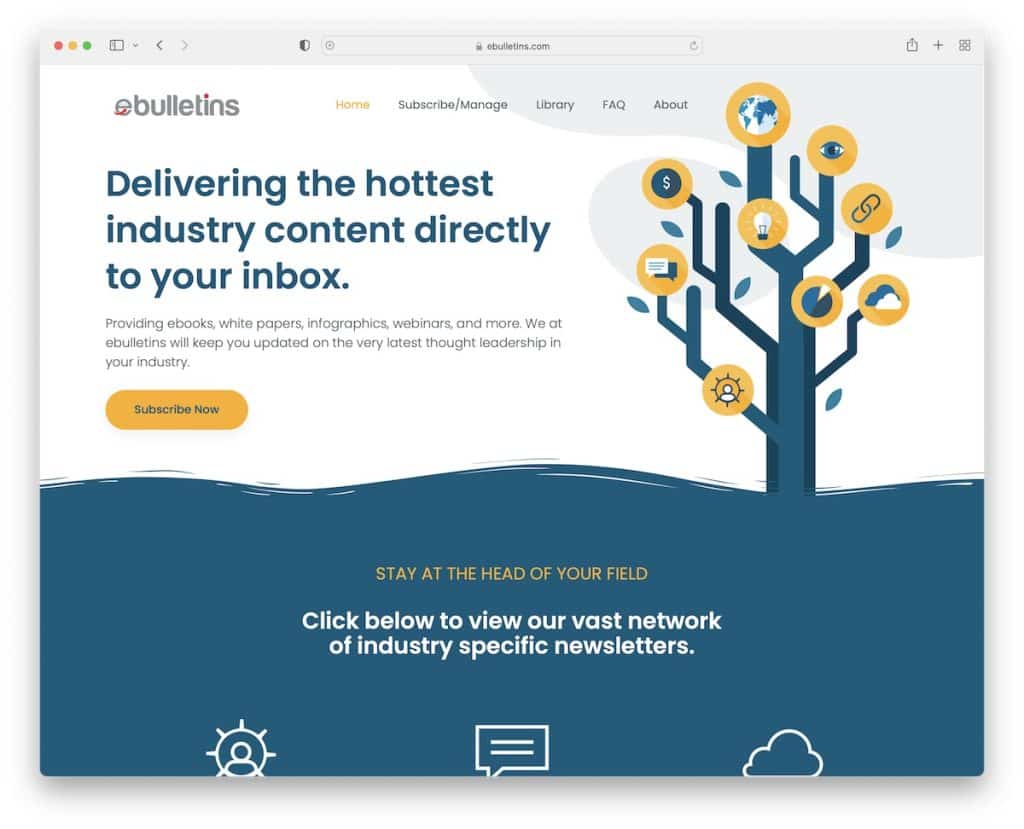
19. bollettini
Costruito con: Elementor

ebulletins ha colto l'occasione e ha utilizzato la sezione above the fold per condividere molte informazioni sulla propria attività, accompagnate da una grafica accattivante.
Con tutte le informazioni, l'utente può andare direttamente a fare clic sul pulsante CTA senza la necessità di saperne di più.
Nota : utilizza un pulsante CTA che consenta ai visitatori di passare direttamente al modulo di iscrizione (non è necessario scorrere).
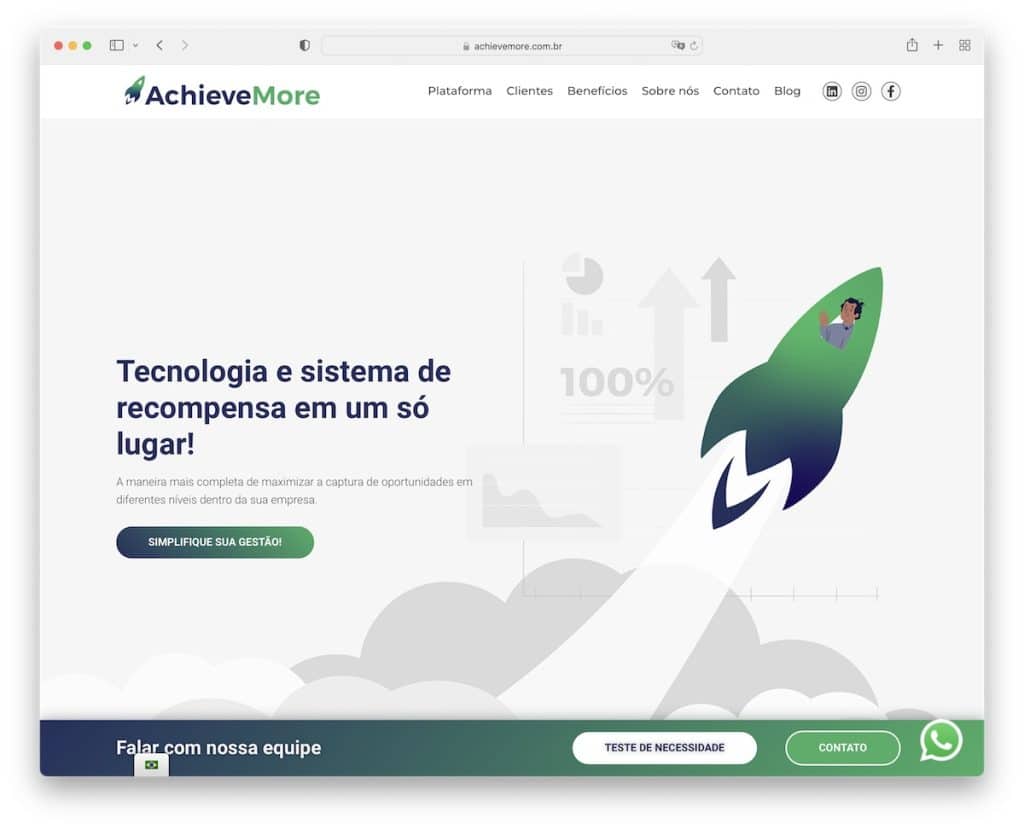
20. Ottieni di più
Costruito con: Elementor

Il sito Web di avvio di AchieveMore è semplice e audace sopra la piega, ma ha molte cose da fare più in basso.
Tuttavia, hanno eseguito saggiamente animazioni, effetti e distribuzione dei contenuti per uno scorrimento piacevole.
Nota : invece di utilizzare un'intestazione mobile, puoi anche aggiungere una barra mobile nella parte inferiore dello schermo con gli inviti all'azione.
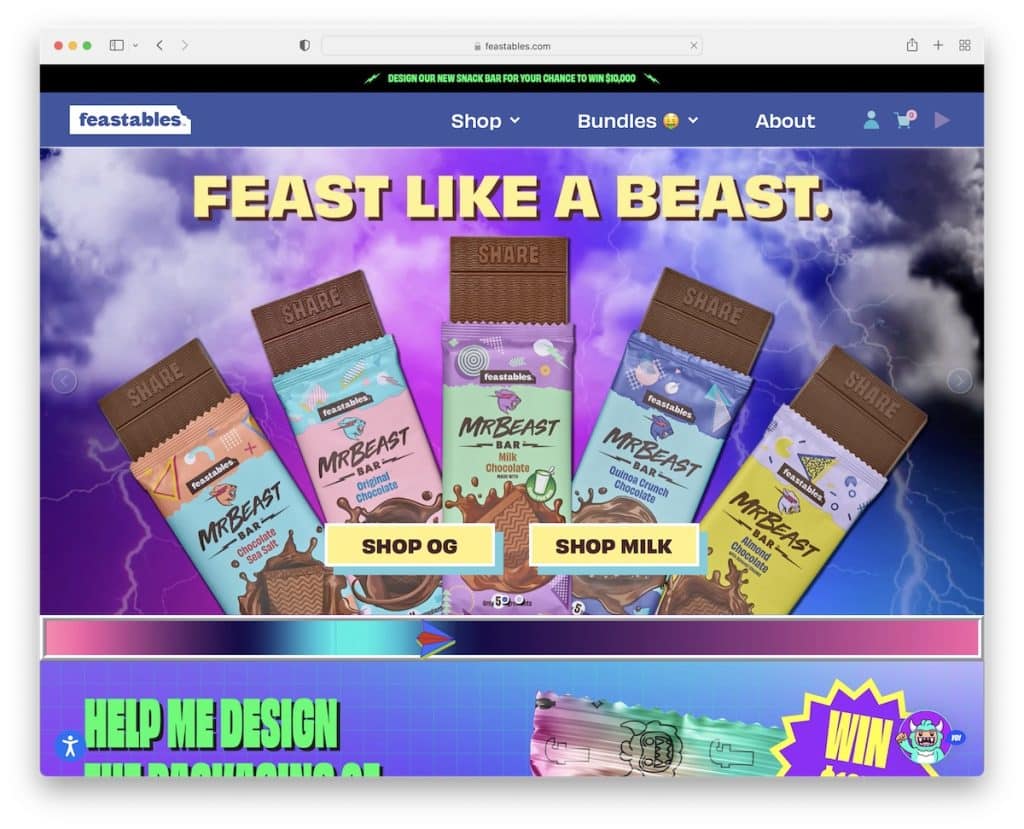
21. Feste
Costruito con: Shopify

Se vuoi creare un sito Web diverso da qualsiasi altro, Feastables è un ottimo esempio da studiare ulteriormente. È super vibrante, con elementi in movimento e animazioni.
Ci piace molto anche il modo in cui hanno incluso le testimonianze, che non è qualcosa che vedi tutti i giorni. E c'è anche un pulsante di riproduzione nella barra di navigazione che riproduce la canzone Feastables.
Nota : non ci sono regole quando si tratta di web design, quindi osa essere diverso.
Facci sapere se ti è piaciuto il post.
