21 migliori siti web di videografi (esempi) 2023
Pubblicato: 2023-01-20Stai cercando i migliori siti Web di videografi perché vorresti ottenere alcune idee creative aggiuntive?
Potremmo non sapere sempre esattamente cosa vogliamo, quindi controllare altre cose di alta qualità è sempre gratificante.
Ehi, dobbiamo iniziare da qualche parte, giusto?
Ed è allora che entrano in gioco questi esempi.
Crea un sito Web che faccia luce sui tuoi lavori e progetti, crea una pagina avvincente e fai un ulteriore passo avanti aprendo un blog.
Puoi creare facilmente e rapidamente il sito Web dei tuoi sogni con questi eccellenti temi WordPress per videografi.
I migliori siti Web ed esempi di videografi
1. Fuori strada
Costruito con: Squarespace

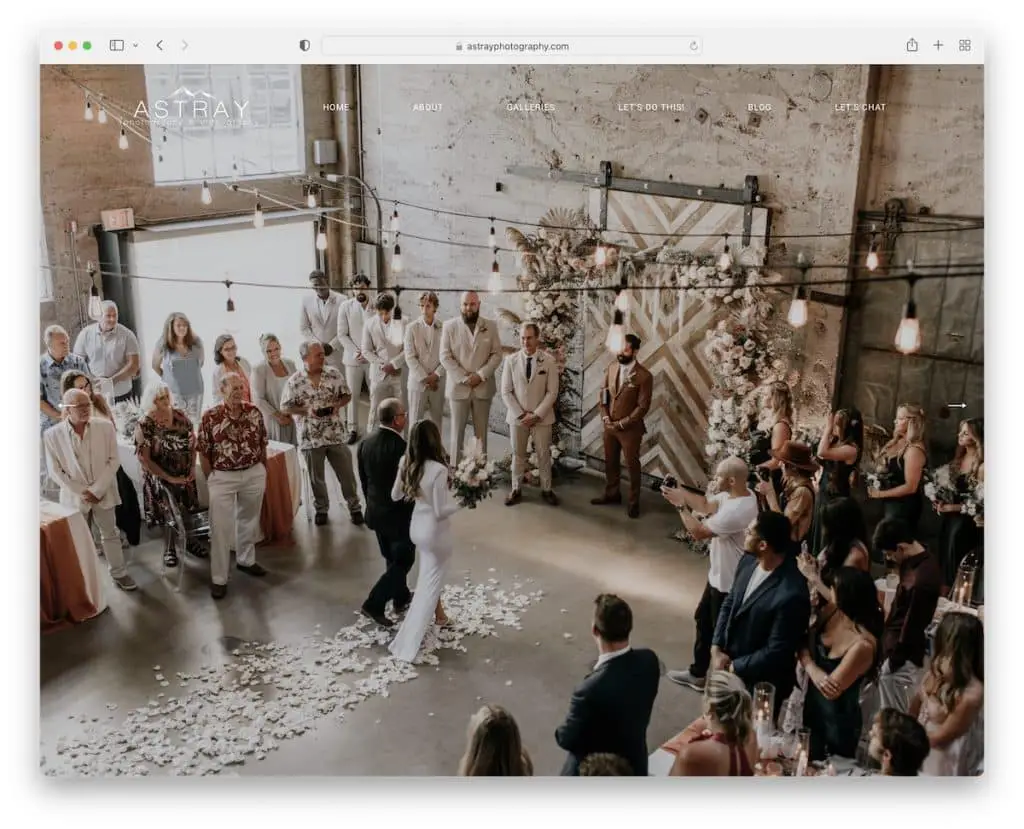
Astray sa come impressionare i visitatori nel modo giusto, con un dispositivo di scorrimento dell'immagine a schermo intero. E per mantenere l'esperienza senza distrazioni, la pagina Astray utilizza un'intestazione trasparente.
Inoltre, il sito del matrimonio si attiene a un layout più semplice con elementi creativi per ravvivare le cose. Inoltre, l'ampio dispositivo di scorrimento del feed Instagram a tutta larghezza è un'eccellente aggiunta all'esperienza già epica.
Nota: utilizza un dispositivo di scorrimento a schermo intero per dare il benvenuto ai visitatori nel tuo mondo di bellissimi contenuti.
Puoi anche consultare il nostro elenco dei migliori esempi di siti Web Squarespace.
2. Film di Jensen
Costruito con: Squarespace

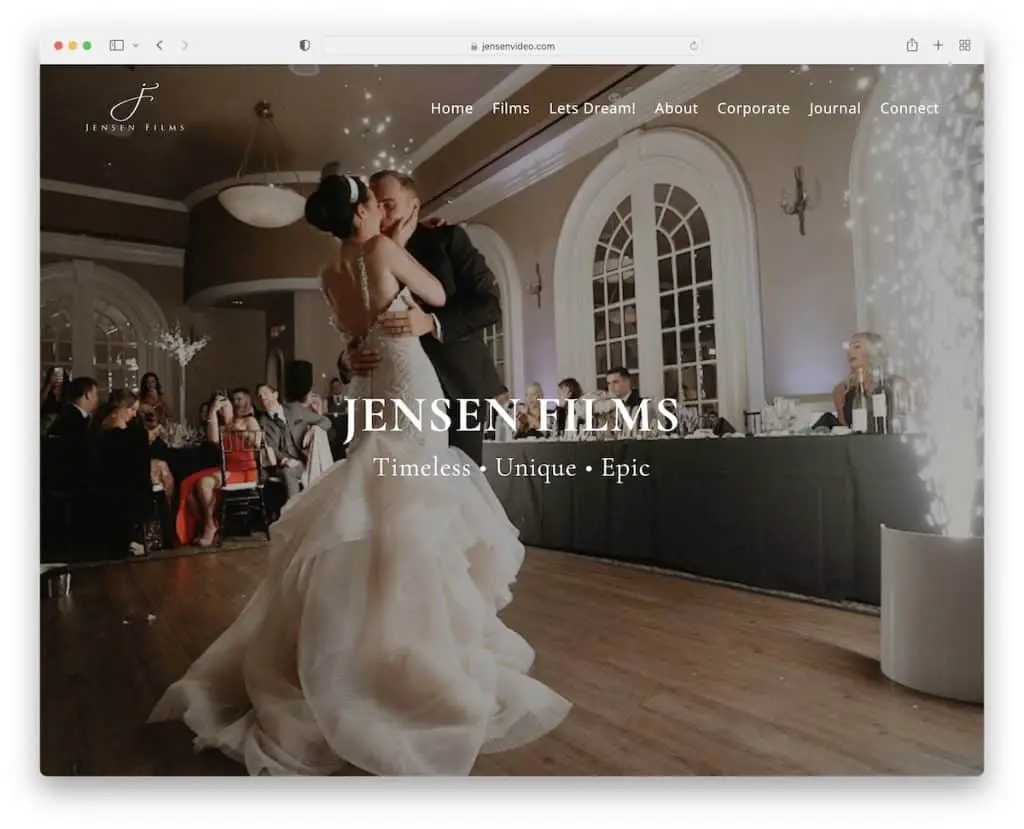
Il sito Web del videografo di Jensen Films utilizza uno sfondo dell'immagine a schermo intero con un'intestazione pulita con un menu a discesa.
La home page ha solo poche sezioni, quindi puoi sfogliarla rapidamente, il che è sempre un vantaggio.
Inoltre, l'aggiunta delle testimonianze dei clienti garantisce una prova sociale, mentre i post IG nel piè di pagina aggiungono alcuni contenuti più interessanti.
Nota: utilizza un feed di Instagram se desideri aggiungere più contenuti al tuo sito web ma, allo stesso tempo, far crescere il tuo profilo.
3. Paradiso
Costruito con: Squarespace

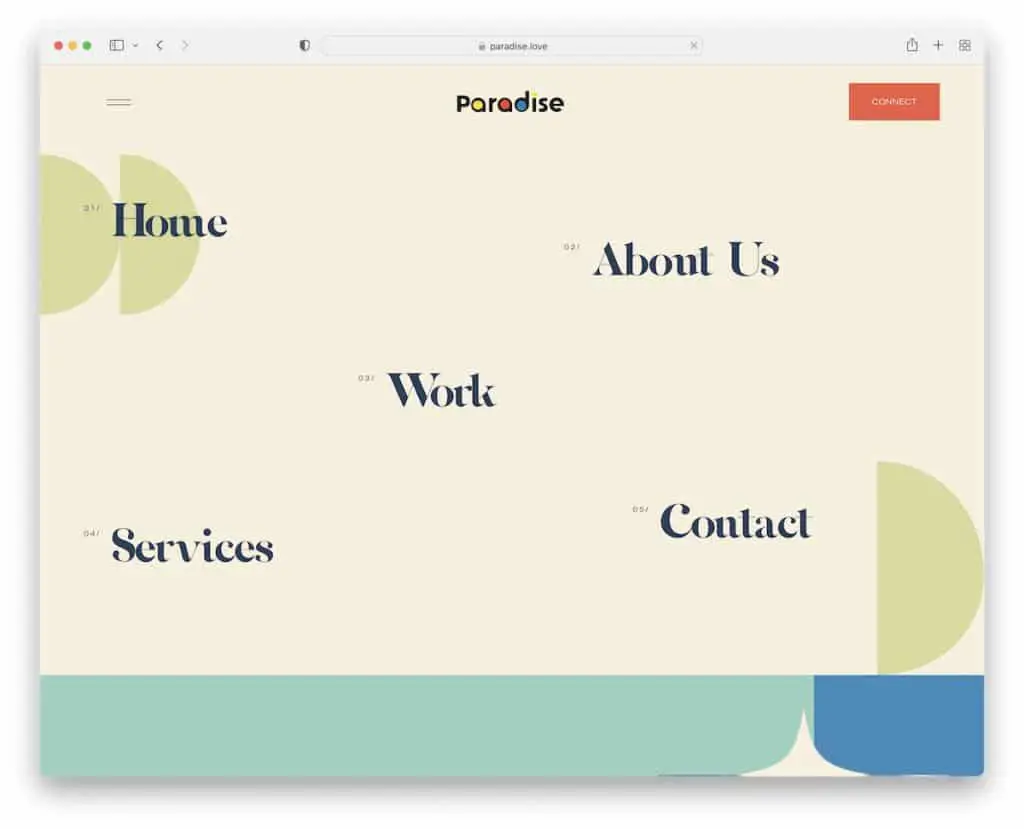
Paradise ha una sezione degli eroi molto interessante, che è fondamentalmente un menu con effetti al passaggio del mouse. Tuttavia, l'icona dell'hamburger nell'angolo in alto a sinistra rivela una sovrapposizione di menu a schermo intero.
Inoltre, usano un invito all'azione (CTA) nell'intestazione, quindi chi è interessato a mettersi in contatto può farlo subito.
Ci piace molto anche il design unico ma in qualche modo minimalista che ti tiene impegnato dall'intestazione al piè di pagina.
Nota: prova a utilizzare un pulsante CTA nell'intestazione/barra di navigazione.
4. Film Slovinsky
Costruito con: Squarespace

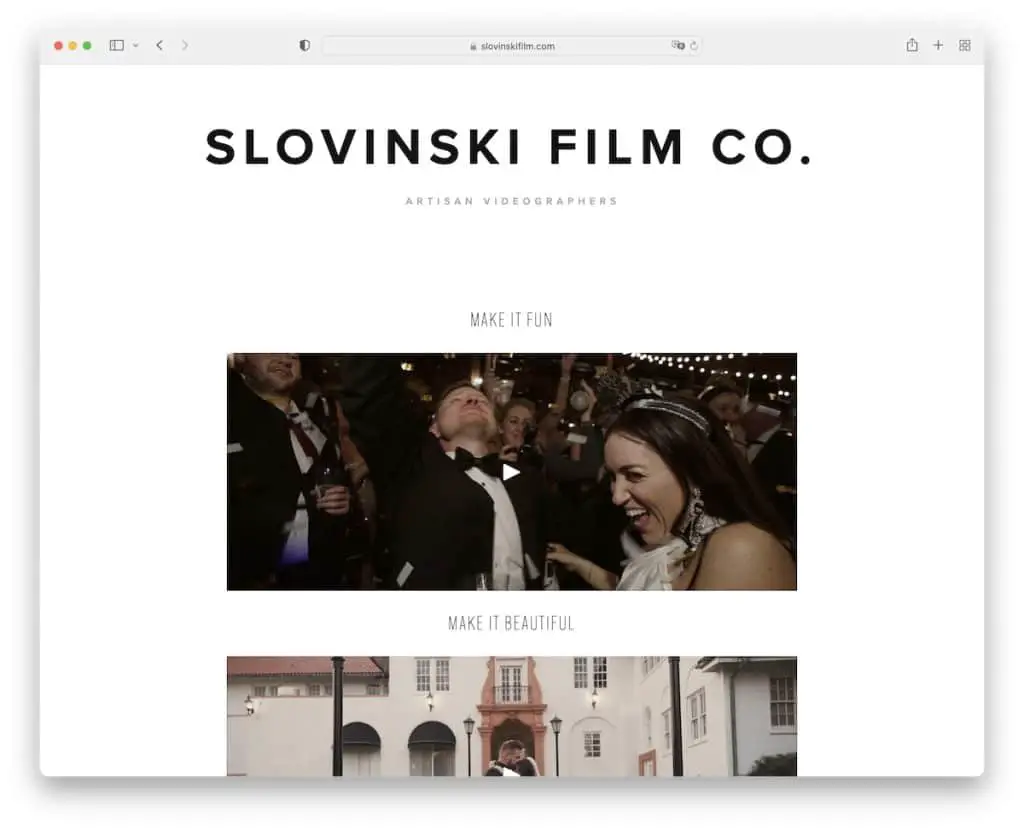
Slovinski Film è un sito Web di videomaker minimalista con tre esempi di video incorporati nella home page.
Questa pagina ha un'intestazione pulita (senza navigazione) ma non ha un piè di pagina. Mentre i video fanno tutto il discorso, la pagina di Slovinski Film ha solo altri due pulsanti CTA che portano il visitatore a moduli di contatto/get-in-touch più avanzati o semplici.
Nota: incorpora video nel tuo sito Web in modo che tutti possano sperimentare il tuo lavoro in prima persona.
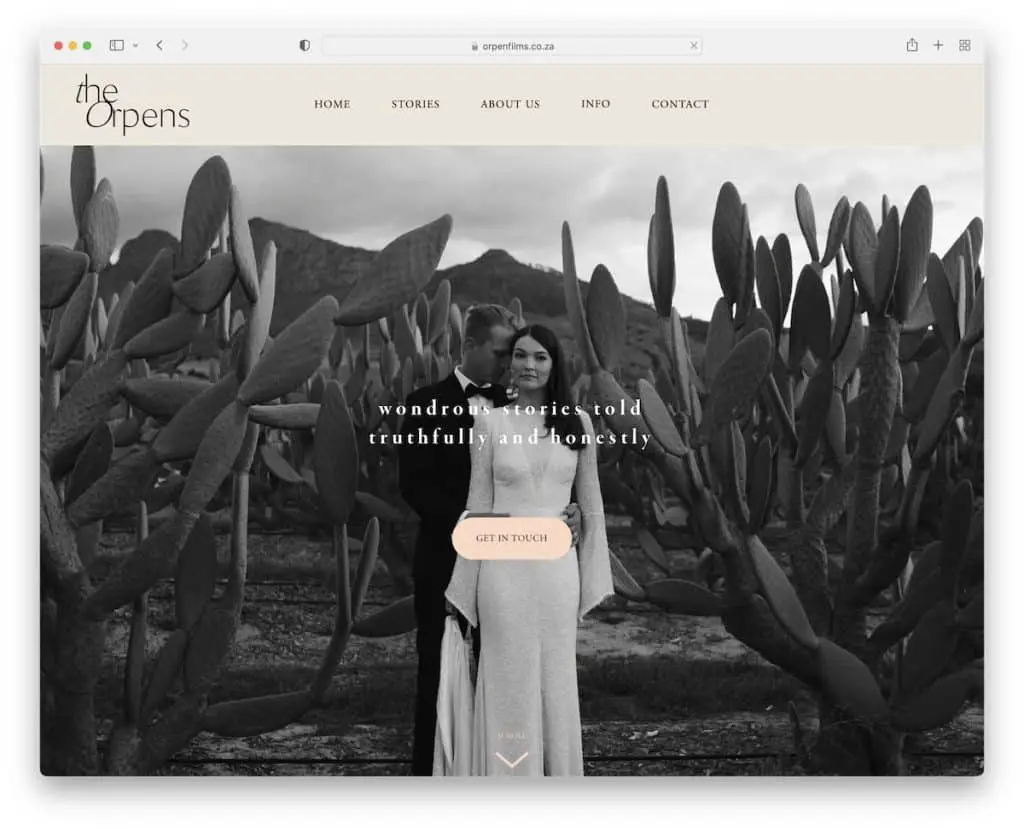
5. Gli Orpen
Costruito con: Squarespace

The Orpens presenta un'intestazione pulita e un grande banner con immagine con testo e un pulsante CTA above the fold per far partire l'entusiasmo.
Più in basso c'è una griglia a due colonne di miniature animate e statiche che ti portano a singoli progetti dove puoi guardare bellissimi video.
L'aspetto generale del sito Web è pulito, incluso il piè di pagina con il colore di sfondo invariato.
Nota: crea un portfolio a griglia per assicurarti che tutti possano controllare rapidamente il tuo lavoro.
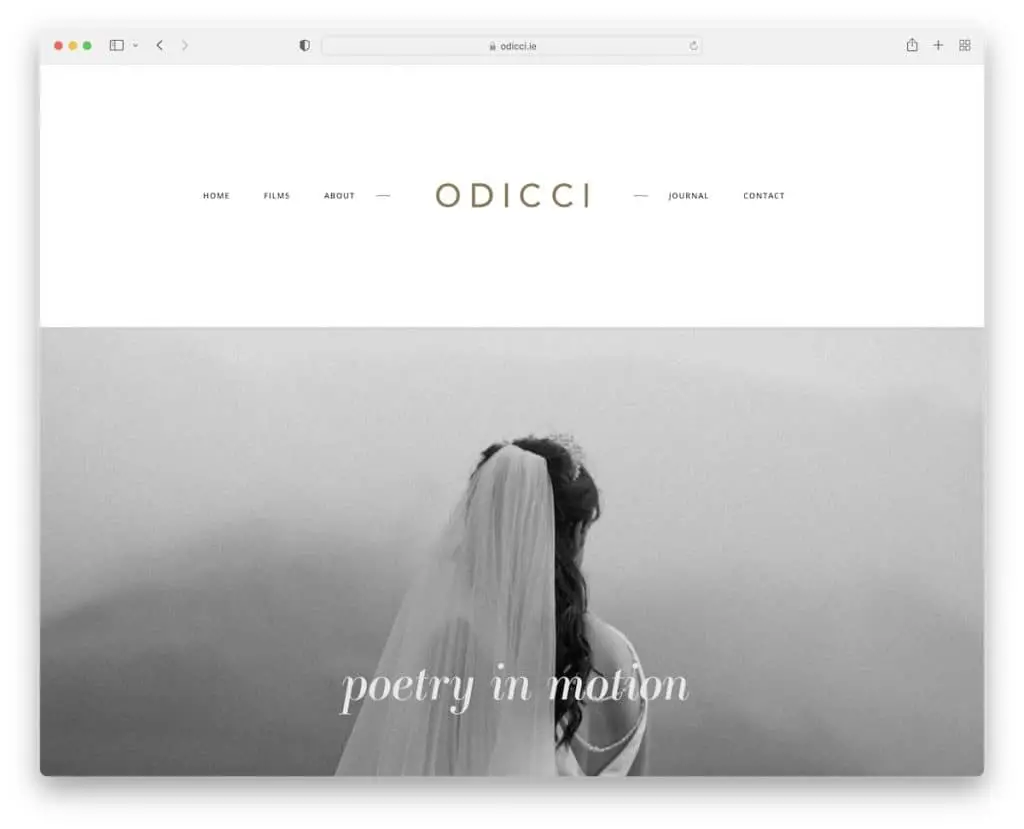
6. Odici
Costruito con: Squarespace

La cosa interessante di Odicci è la grande intestazione con piccoli collegamenti di menu e un logo centrato. Tuttavia, si sposa molto bene con il loro aspetto minimalista del sito Web che continua con un'immagine grande con testo ma senza invito all'azione o collegamento.
Il sito Web di questo operatore video contiene anche video incorporati, una sezione Informazioni e una griglia di feed di Instagram. Il piè di pagina contiene anche altri collegamenti ai social media per connettersi facilmente con Stephen.
Nota: lascia che tutti gli elementi del tuo sito web assomiglino al minimalismo, inclusi l'intestazione e il piè di pagina.
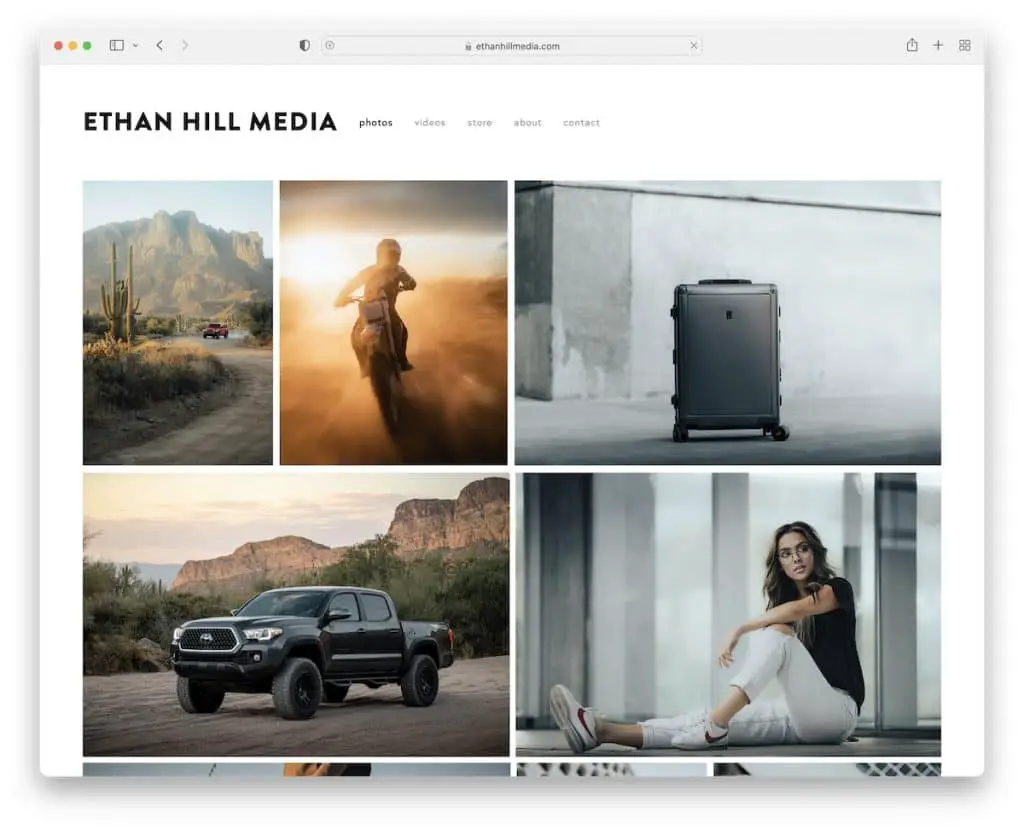
7. Media di Ethan Hill
Costruito con: Squarespace

La pagina di Ethan Hill Media presenta un ampio portfolio a griglia sulla home page con un effetto lightbox, quindi i visitatori non devono lasciare la pagina corrente per visualizzare il contenuto.
L'intestazione e il piè di pagina mantengono lo stesso colore di sfondo della base del sito Web, conferendo alla pagina un aspetto più incontaminato.
Nota: utilizza un portfolio o una galleria con la funzione lightbox per migliorare l'esperienza dell'utente.
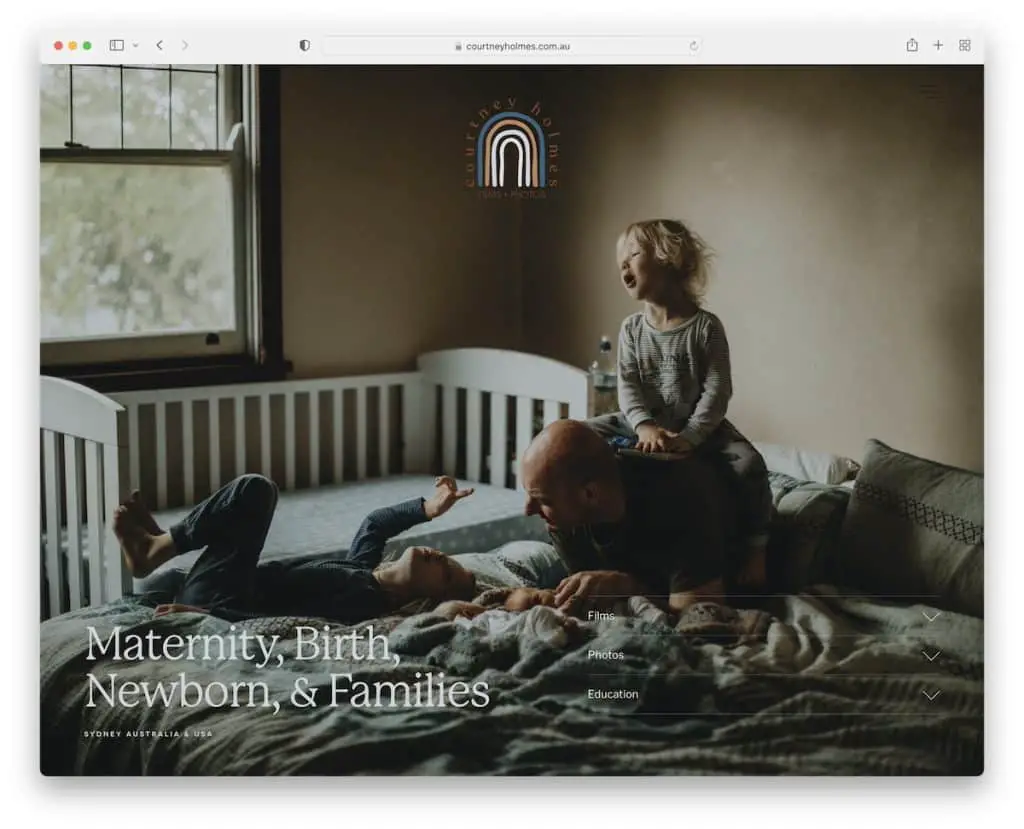
8.Courtney Holmes
Costruito con: Squarespace

Ci sono due caratteristiche uniche della sezione above the fold di Courtney Holmes: in primo luogo, l'intestazione presenta solo un logo, che è il pulsante home, e in secondo luogo, fisarmoniche trasparenti con ulteriori dettagli.
La scelta dei colori rende speciale il sito Web di questo operatore video e l'esclusivo dispositivo di scorrimento delle testimonianze è assolutamente da vedere.
E mentre non c'è navigazione nell'intestazione, Courtney l'ha aggiunta come parte del piè di pagina.
Nota: rimuovi la navigazione dall'intestazione per mantenere l'aspetto più pulito.
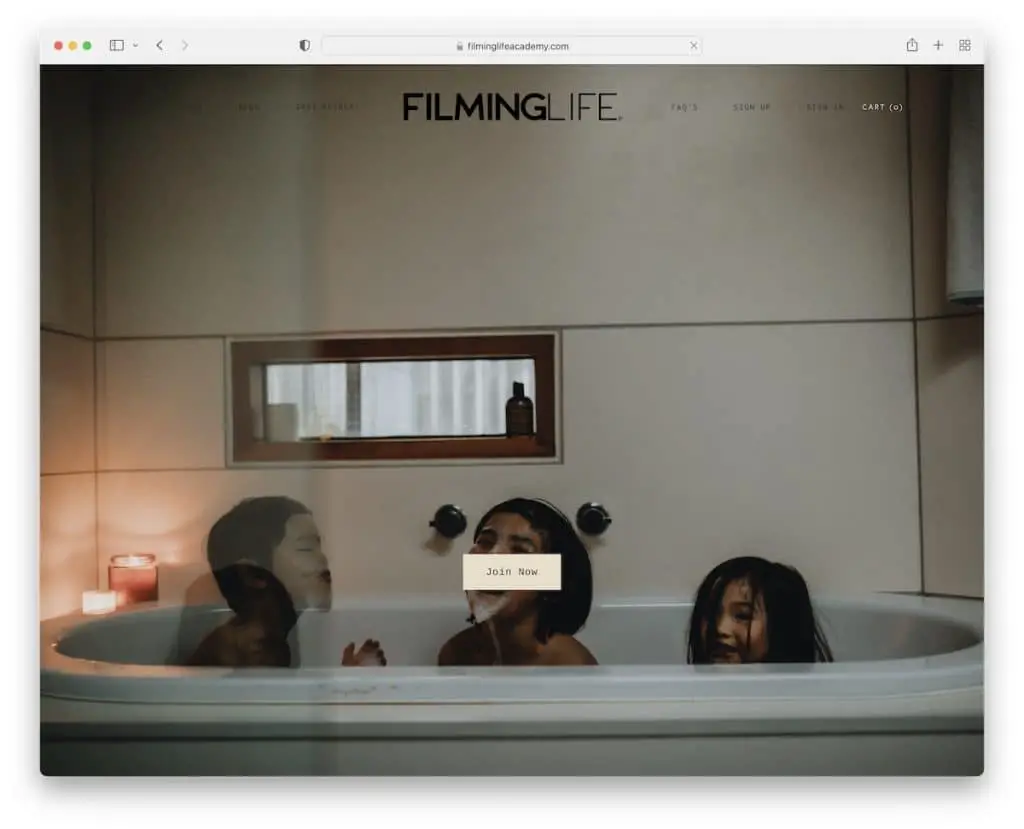
9. Filmare la vita
Costruito con: Squarespace

FilmingLife crea una forte prima impressione con un'immagine di sfondo, un'intestazione trasparente e un semplice pulsante CTA "Iscriviti ora".
Questo sito Web ha un'atmosfera simile a quella di Courtney Holmes, garantendo la migliore esperienza utente durante la navigazione dei suoi contenuti.
Il video lightbox è utile anche perché lo spettatore non ha bisogno di lasciare la pagina per guardarlo.
Nota: utilizza un pulsante CTA above the fold per ottenere più lead, conversioni e così via.
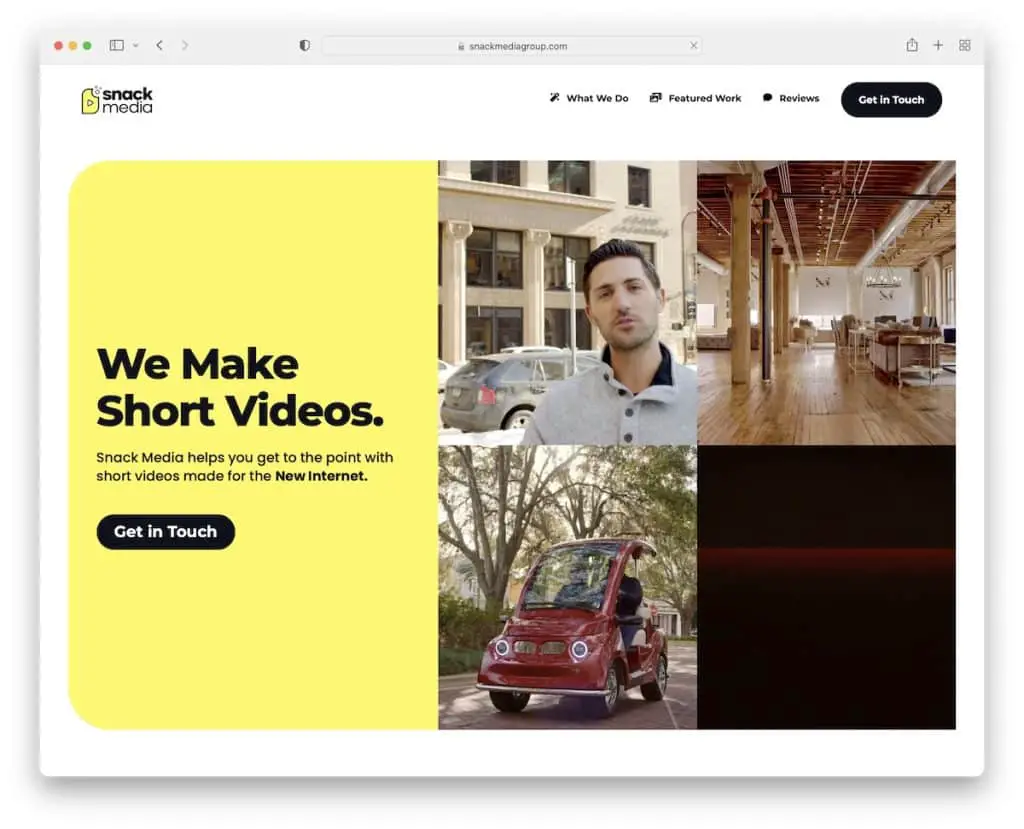
10. Spuntino multimediale
Costruito con: Webflow

Snack Media ha una sezione eroi vivace e coinvolgente con uno sfondo giallo brillante, testo, un invito all'azione e miniature di riproduzione video a quattro griglie. È così che attiri l'attenzione dei visitatori!
Con i bordi arrotondati, Snack Media offre un'esperienza simile a un dispositivo mobile a cui siamo tutti abituati in questi giorni.
Inoltre, il portfolio filtrabile di video consente a tutti di trovare il contenuto giusto molto più facilmente.
Nota: utilizza le miniature dei video anziché le immagini per renderlo più coinvolgente.
Hai intenzione di utilizzare Webflow? Quindi dovresti anche controllare questi fantastici siti Web di Webflow.
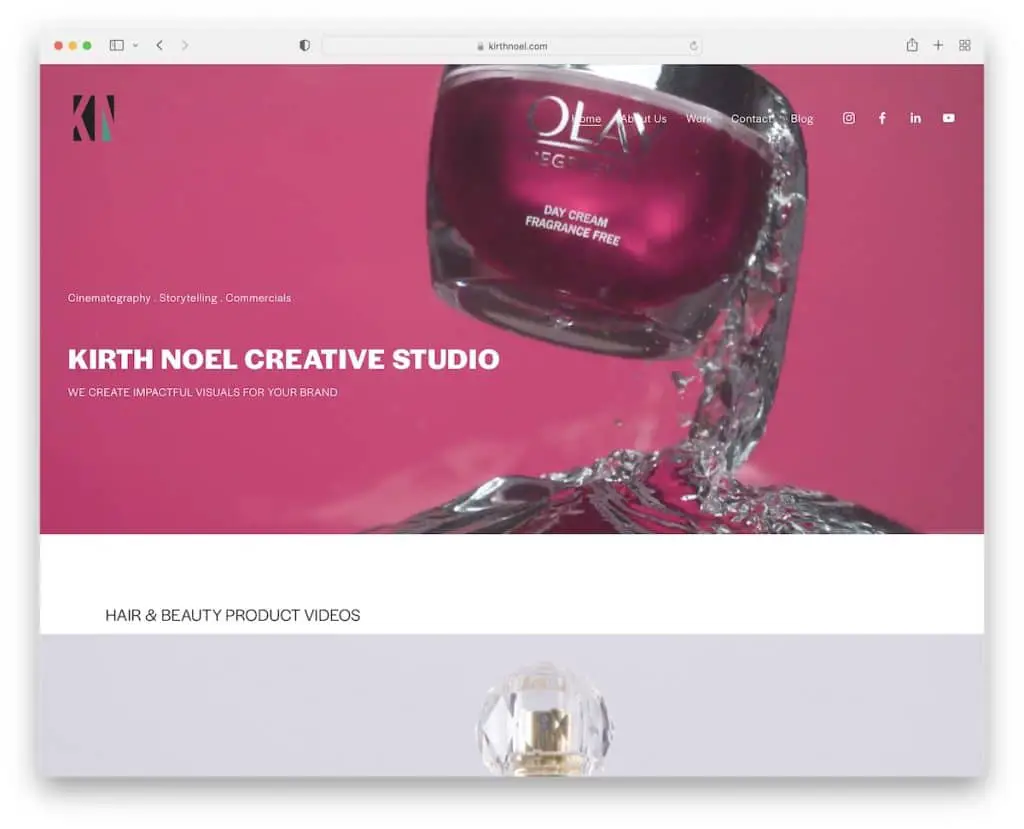
11. Kirth Noël
Costruito con: Squarespace


Il sito Web del videografo di Kirth Noel ha uno sfondo video above the fold con un titolo, un testo e un'intestazione trasparente. Oltre al menu, l'intestazione presenta anche le icone dei social media per una facile connessione.
Inoltre, Kirth Noel ha vari enormi cursori di immagini in cui ogni cursore apre un video su una nuova pagina.
Nota: utilizza un video nella sezione dell'eroe per suscitare curiosità immediata.
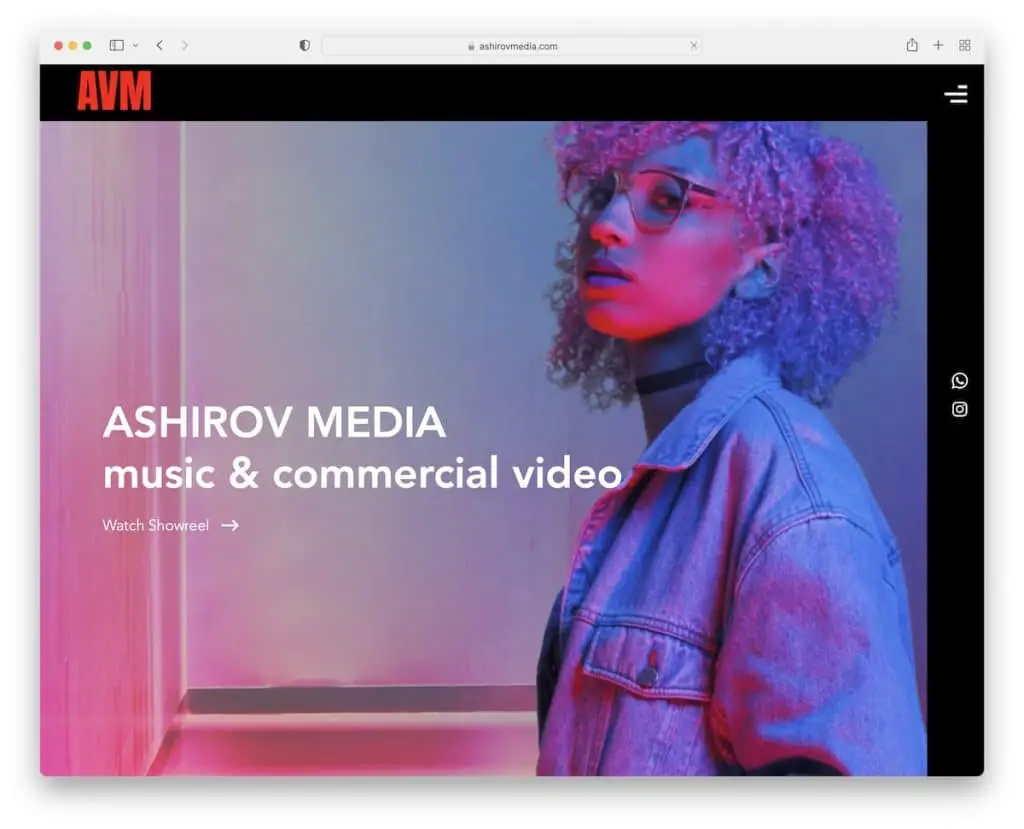
12. Media Ashirov
Costruito con: Wix

Ciò che differenzia Ashirov Media dalle masse è lo splendido design scuro con un fantastico effetto di sfondo.
Un altro elemento originale è l'intestazione adesiva con l'icona di un menu hamburger e un banner della barra laterale con le icone dei social media.
Abbiamo anche apprezzato molto il loro lavoro in primo piano presentato in una galleria video (il video principale in alto con un dispositivo di scorrimento delle miniature per passare da un video all'altro in basso).
Nota: crea una galleria video per mostrare i tuoi lavori migliori.
Ma vale la pena dare un'occhiata anche a questi siti web costruiti sulla piattaforma Wix.
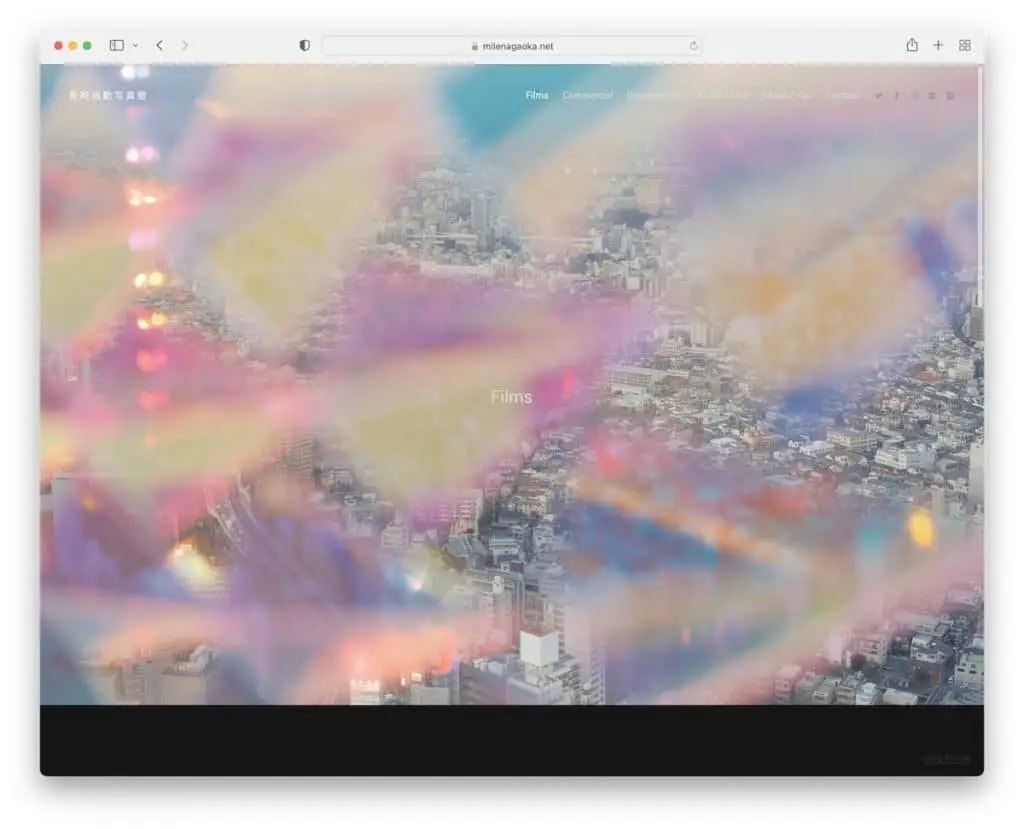
13. Miglio Nagaoka
Costruito con: Formato

Lo sfondo dell'immagine con l'effetto di parallasse fa risaltare la pagina di Mile Nagaoka. Inoltre, il resto della pagina ha un design scuro, che conferisce al sito Web di questo videografo un aspetto più premium.
Troverai anche un'intestazione adesiva (trasparente) con link per saperne di più sul lavoro e su Mile e una galleria di video sotto l'immagine dell'eroe.
Nota: crea un'esperienza utente più coinvolgente utilizzando l'effetto di parallasse.
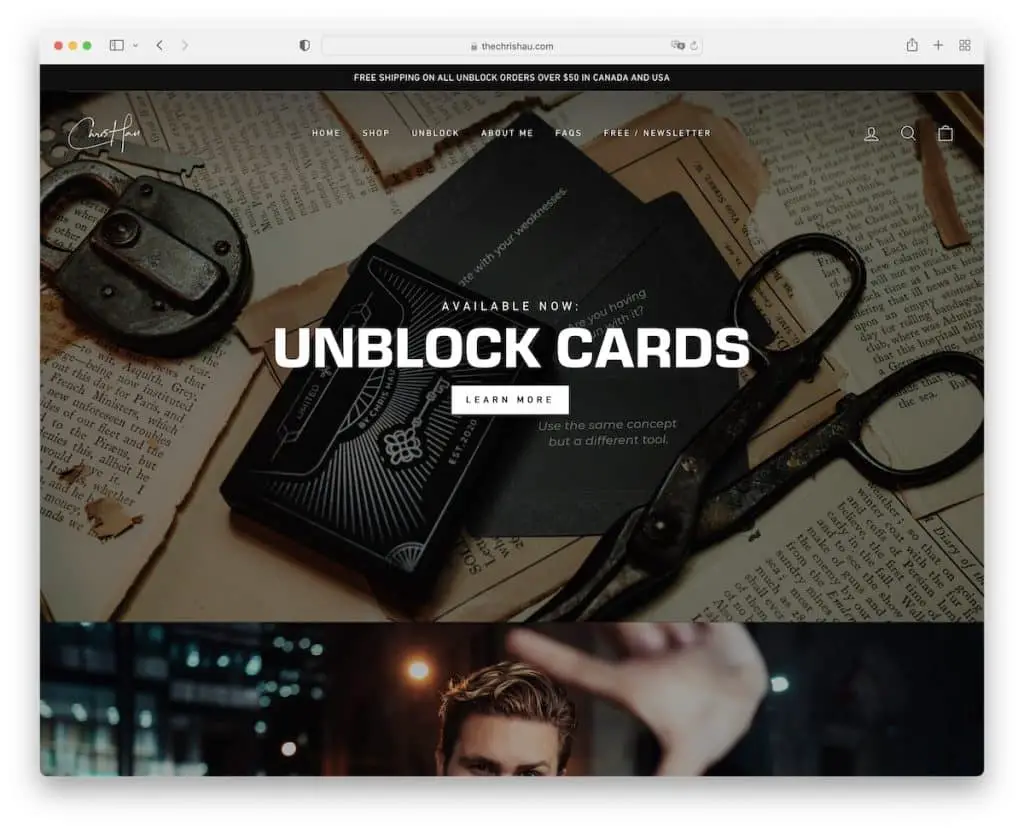
14. Chris Hau
Costruito con: Shopify

Il sito di Chris Hau è suddiviso in più sezioni a tutta larghezza, con pulsanti di testo e CTA e un'intestazione mobile, quindi c'è sempre accesso ad altre pagine interne senza la necessità di scorrere verso l'alto.
Una delle sezioni ha un effetto prima e dopo, che promuove i suoi preset di Lightroom, in modo da poter visualizzare meglio il risultato.
Inoltre, alcune immagini hanno un effetto di parallasse e c'è una sezione con uno sfondo video.
Nota: utilizzare un'intestazione/menu appiccicoso per migliorare l'esperienza dell'utente.
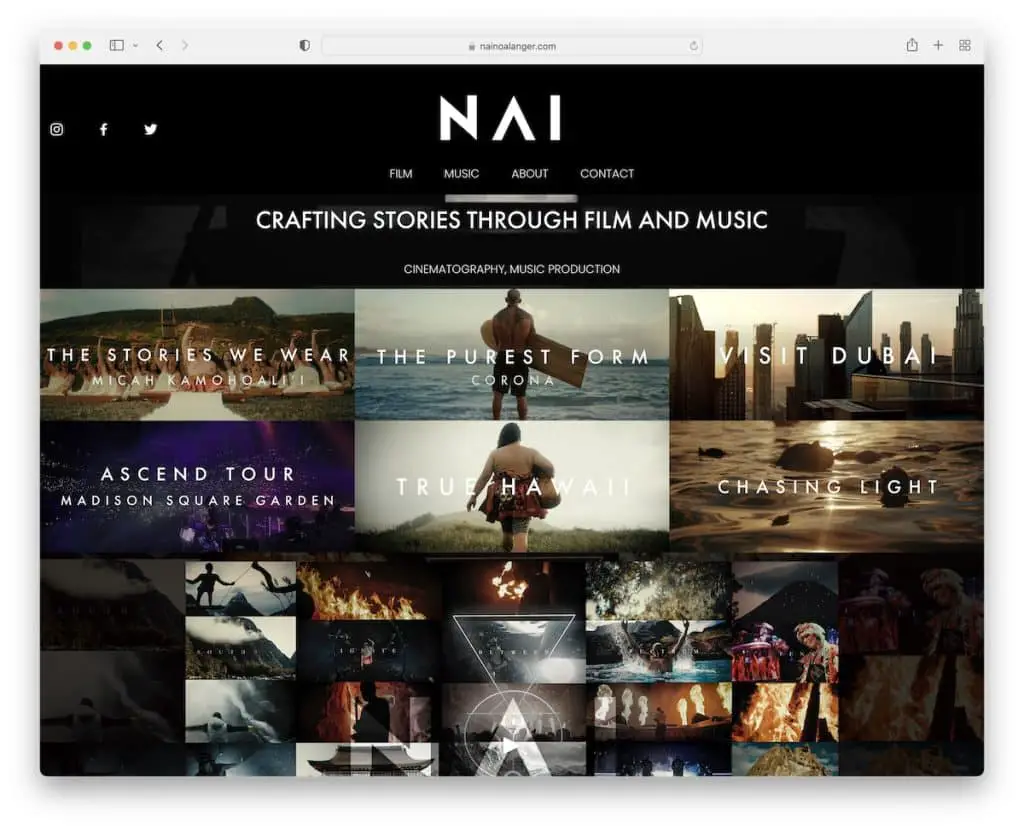
15. Nainoa Langer
Costruito con: Squarespace

Nainoa Langer è un sito Web di videografi con un'intestazione che scompare che riappare non appena inizi a scorrere verso l'alto.
La home page presenta un sottile sfondo video con un titolo, una griglia che promuove alcune delle opere e un video incorporato. Inoltre, c'è una sezione completa con i loghi dei clienti.
Nota: hai lavorato con molti marchi famosi? Menzionali sul tuo sito web per aumentare il tuo potenziale.
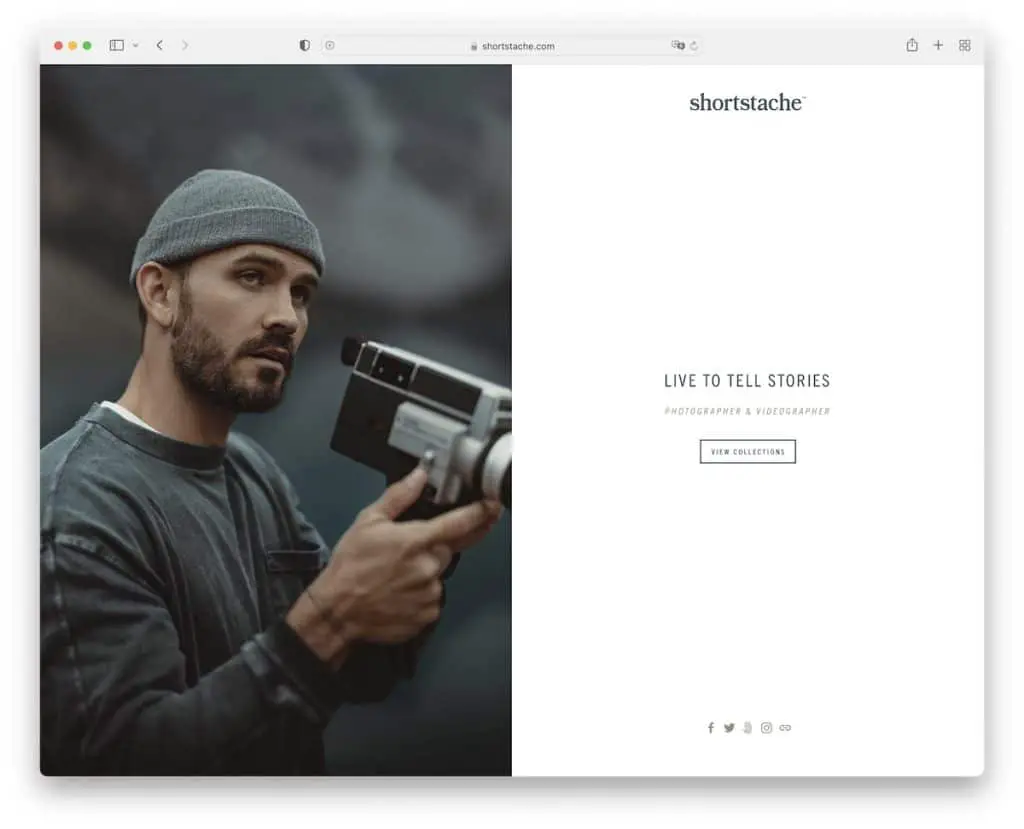
16. Baffi corti
Costruito con: Squarespace

La home page di Shortstache presenta un design a schermo diviso con un'immagine a sinistra e testo e CTA su uno sfondo a tinta unita a destra. La prima pagina inoltre non ha un'intestazione o un piè di pagina per un aspetto più minimalista.
Tuttavia, l'intestazione appare nelle pagine interne per trovare più facilmente contenuti diversi e pagine di informazioni e contatti.
Nota: la tua home page non deve essere un insieme di contenuti e informazioni; mantienilo semplice, come Shortstache.
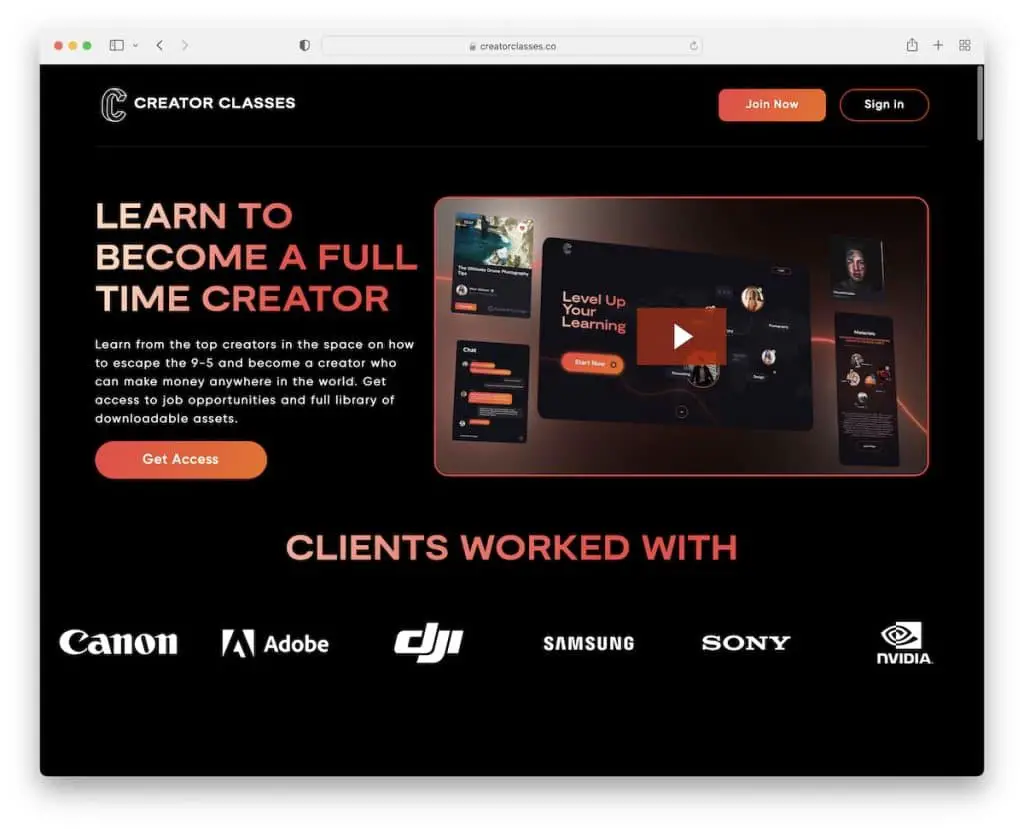
17. Classi creatore
Costruito con: Shopify

Creator Classes è un altro sito Web con un bellissimo design scuro che funziona più come pagina di destinazione. L'intestazione presenta due pulsanti CTA per iscriversi e iscriversi, mentre il piè di pagina contiene collegamenti aggiuntivi, pulsanti di social media e un modulo di iscrizione alla newsletter.
Il above-the-fold è molto fruibile, con titolo, testo, CTA e video, oltre ai loghi dei clienti che dimostrano la qualità del lavoro.
Nota: vuoi promuovere i tuoi servizi e prodotti tramite e-mail? Fai crescere la tua lista aggiungendo un modulo di iscrizione al tuo sito web aziendale.
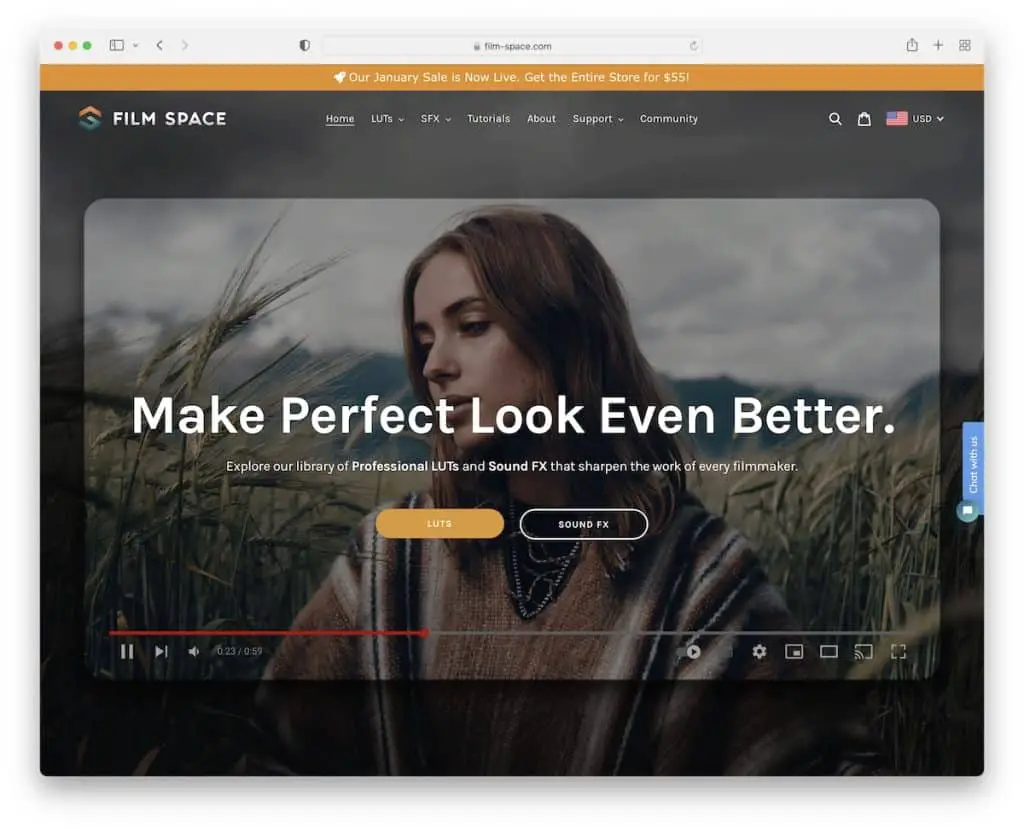
18. Spazio cinematografico
Costruito con: Shopify

Film Space utilizza un popup che promuove un prodotto gratuito che, attraverso il processo di pagamento, consente loro di ottenere la tua e-mail per ulteriori promozioni di marketing.
Troverai anche una notifica adesiva nella barra superiore che pubblicizza un affare speciale che non puoi chiudere.
Inoltre, le animazioni a scorrimento migliorano l'esperienza dell'utente rendendo più coinvolgente la permanenza del visitatore più a lungo.
Nota: hai un annuncio speciale? Usa una barra superiore con uno sfondo contrastante per farla risaltare di più.
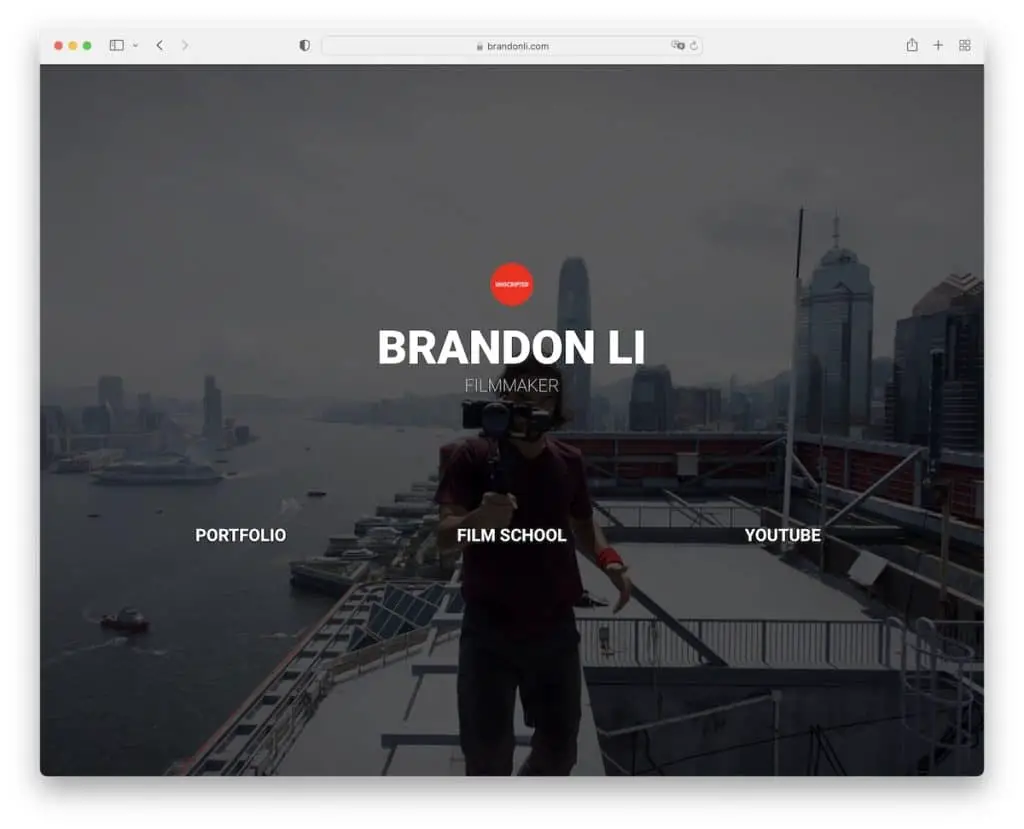
19. Brandon Li
Costruito con: Elementor

Abbiamo voluto aggiungere il sito Web di Brandon Li a questa raccolta per dimostrare che non è necessaria una presenza online elegante per farlo funzionare.
Sebbene operi su altre piattaforme, Brandon utilizza il suo sito Web di videografo come hub per collegarlo ai suoi tre canali principali. Ma ha usato un'immagine di sfondo a schermo intero di se stesso in azione per renderlo non troppo noioso.
Nota: anche se hai successo su piattaforme diverse, crea un sito Web in cui i fan possano trovare collegamenti ai tuoi lavori.
Se hai intenzione di costruire la tua presenza online con WordPress, leggi la nostra recensione su Elementor (uno dei migliori page builder!)
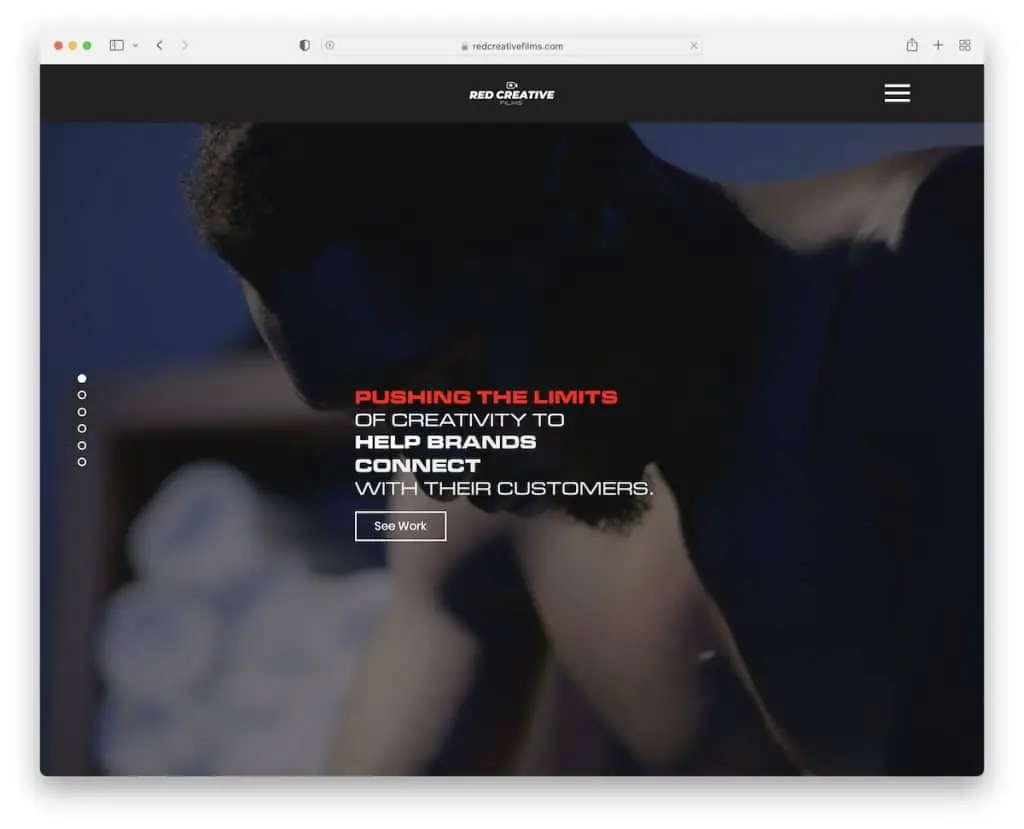
20. Creativo rosso
Costruito con: Wix

Il sito Web di Red Creative sembra quasi un dispositivo di scorrimento verticale, che puoi scorrere o utilizzare l'impaginazione a sinistra per passare da una sezione all'altra.
Dagli sfondi video e parallasse alle miniature dei video e alla sovrapposizione di menu a schermo intero, Red Creative ti assicura di ottenere tutto ciò di cui hai bisogno in un'atmosfera piacevole.
Inoltre, mentre l'intestazione con l'icona dell'hamburger scompare non appena inizi a scorrere, riappare quando scorri verso l'alto.
Nota: Mantieni l'attenzione dei tuoi visitatori con effetti speciali, come sfondo video e immagini parallasse, per tenerli sul tuo sito più a lungo.
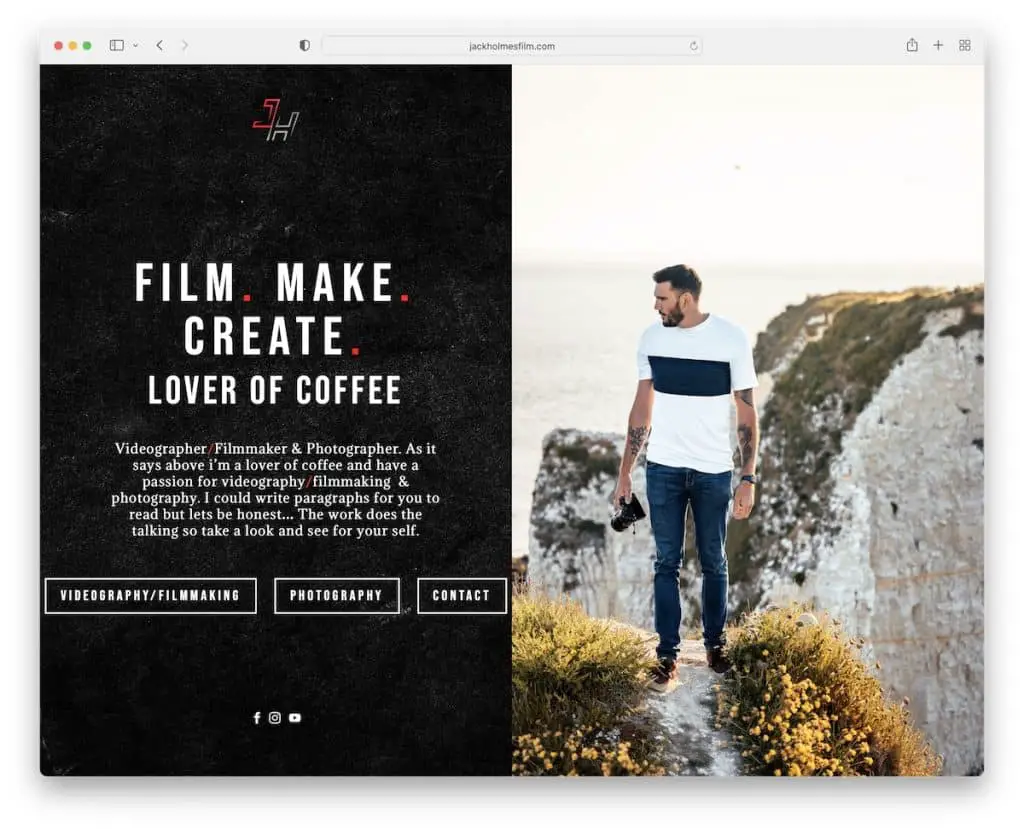
21.Jack Holmes
Costruito con: Divi

Come Shortstache, anche Jack Holmes ha un design della home page a schermo diviso con testo, link e social media a sinistra e un'immagine di se stesso a destra. I collegamenti aprono portfolio di video e immagini in una nuova pagina, incluso il modulo di contatto. Jack mantiene la pagina semplice, lasciando parlare le sue opere.
Nota: sei un creatore di contenuti, quindi lascia parlare il tuo lavoro e commercializza i tuoi servizi.
Ti consigliamo di visitare molti altri siti Web utilizzando il tema Divi che abbiamo raccolto.
Facci sapere se ti è piaciuto il post.
