21 dei migliori esempi di design di landing page che devi vedere nel 2022
Pubblicato: 2022-01-07Come convinci i visitatori che il tuo sito web vale il loro tempo? Ci sono così tanti elementi di cui una landing page di prim'ordine ha bisogno e rendere questi elementi i "migliori" che possono essere spesso dipende dagli obiettivi della tua landing page.

Se stai cercando di migliorare il tuo gioco di landing page, è utile sapere cosa c'è in un grande gioco. Abbiamo compilato un elenco di landing page che amiamo in modo che tu possa vedere questi straordinari design in azione e implementare le loro tattiche nelle tue landing page.
Esempi di pagine di destinazione
- Shopify
- Grande Jones
- Museruola
- DoorDash
- Saggio
- Airbnb
- Wag!
- Glicine
- Flusso web
- Spazio di conversazione
- Nauto
- Marketing di forza industriale
- Emozione in entrata
- IMPATTO Branding e design
- Non rimbalzare
- Bills.com
- Zillow
- Landbot
- Webprofitti
- Papavero nativo
- Laboratorio di conversione
Pagine di destinazione per la registrazione
1. Shopify

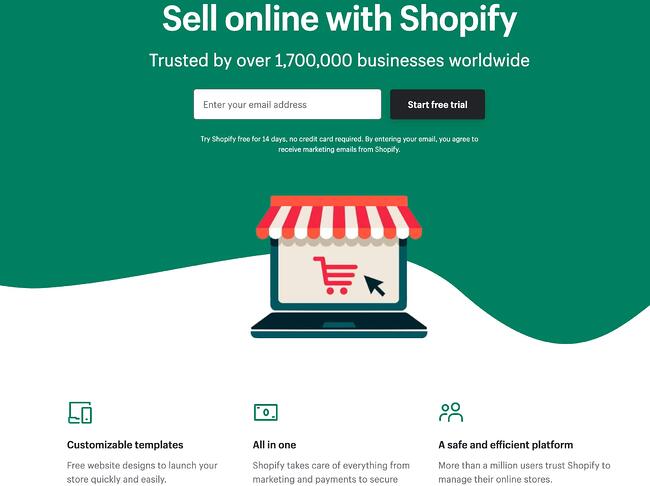
Come molte altre pagine di destinazione in questo post, la pagina di destinazione di prova di Shopify per i venditori è semplice. Non è troppo pesante per il testo, ma riesce comunque a persuadere gli utenti notando alcuni punti chiave del suo prodotto di prim'ordine. I visitatori escono sapendo che Shopify è una piattaforma all-in-one facile da usare e affidabile da molti.
Perché questa pagina di destinazione funziona:
- Interfaccia pulita: il titolo orientato all'utente è solo di poche parole, ad esempio, e la pagina si basa su grafici semplici e brevi paragrafi per comunicare i dettagli e i vantaggi della prova.
- CTA conciso: ci sono solo pochi campi che devi compilare prima di iniziare. Tutto ciò ti consente di iniziare rapidamente a vendere online con il loro strumento.
Cosa potrebbe essere migliorato:
- Enfatizzare la sicurezza: l'ultima colonna afferma che la piattaforma è sicura, ma non spiega il motivo. Invece, afferma che oltre un milione di aziende lo usano. Alcune parole che parlano alla sicurezza del sito migliorerebbero questa sezione poiché il numero di fornitori è già indicato nella parte superiore della pagina. Inoltre, eliminerebbe l'attrito per i visitatori con problemi di sicurezza.
2. Grande Jones

Molti di noi hanno cucinato molto di più durante la pandemia e hanno cercato di aggiornare la nostra attrezzatura. Great Jones offre una landing page bella come i suoi Dutch Ovens. È molto ambizioso e attinge a tutti i nostri sogni di cucina ideali.
Perché questa pagina di destinazione funziona:
- Uso del colore: il sito di Great Jones è colorato proprio come le sue pentole. L'uso di colori vivaci attira rapidamente i visitatori e fa risaltare le pentole.
- CTA di spicco: non puoi perdere questo CTA giallo gigante e un buono sconto di $ 100 con caratteri in grassetto. Chi non vorrebbe $ 100 di sconto su questi splendidi piatti?
Cosa potrebbe essere migliorato:
- Descrizioni rollover : Con così tante pentole e utensili raffigurati contemporaneamente, sarebbe fantastico se gli utenti avessero la possibilità di visualizzare il nome dell'elemento. In questo modo potrebbero trovarlo più facilmente sul sito quando sono pronti per l'acquisto.
3. Muso

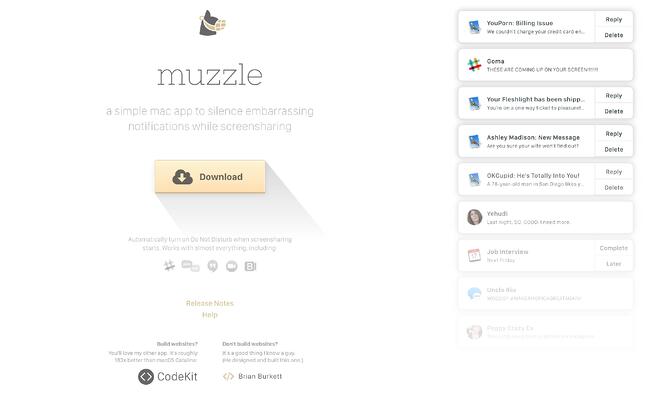
Muzzle, un'app per Mac che silenzia le notifiche sullo schermo, abbraccia pienamente questo spettacolo, non dire la mentalità sulla loro pagina di destinazione altrimenti minima. Le pagine di destinazione aiutano gli utenti a decidere se il tuo prodotto o servizio vale davvero il loro tempo e le loro energie preziose. Quale modo migliore per comunicare in modo chiaro e diretto la tua proposta di valore se non confrontando i visitatori con lo stesso problema che la tua app risolve?
Perché questa pagina di destinazione funziona:
- Mostra piuttosto che raccontare: i visitatori della pagina vengono accolti con un rapido assalto di notifiche imbarazzanti nella parte superiore sinistra dello schermo. Non solo l'animazione è esilarante, ma riesce anche a trasmettere in modo convincente l'utilità dell'app senza lunghe descrizioni.
- Esperienza visiva coesa : anche il testo sulla pagina è di un colore grigio tenue, rispecchiando la funzione del prodotto.
Cosa potrebbe essere migliorato:
- Potrebbe essere difficile da leggere : sebbene il testo grigio chiaro su sfondo bianco sia ottimo per imitare la funzione del prodotto, per alcuni potrebbe essere più difficile da leggere.
4. DoorDash

Gli appassionati di asporto hanno senza dubbio familiarità con DoorDash, l'app che ti consente di ordinare cibo da una varietà di ristoranti dal tuo telefono. Bene, invece dei clienti, questa pagina di destinazione è orientata al reclutamento di Dashers che effettuano le consegne.
Perché questa pagina di destinazione funziona:
- Enfatizza l'autonomia di Dasher : questa pagina di destinazione mostra davvero che i Dasher sono indipendenti e liberi di lavorare quando vogliono.
- In evidenza Guadagno potenziale : anche se non c'è modo di dimostrare che questi guadagni sono tipici, sono sicuramente allettanti per chiunque voglia guadagnare denaro extra.
Cosa potrebbe essere migliorato:
- Vantaggio rispetto ai concorrenti: DoorDash non è l'unico gioco di consegne in città. Potrebbero evidenziare ciò che li distingue da un concorrente come UberEats.
5. Saggio

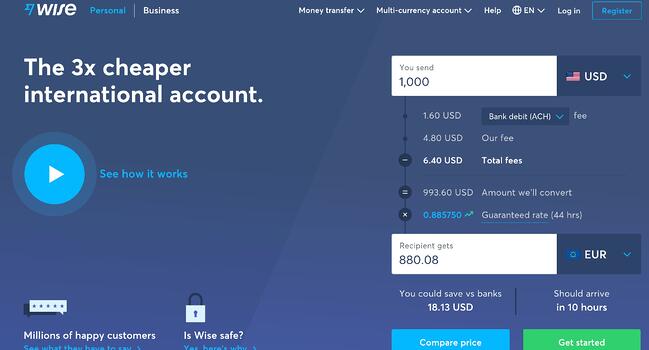
Wise ti consente di inviare o ricevere denaro in valute e paesi diversi e la sua pagina di destinazione separa i clienti in due categorie, Business o Personal, in modo da non essere distratto da opzioni che non si applicano a te. C'è anche un breve video per mostrare ai visitatori come funziona il servizio prima di provarlo. Dal momento che hanno a che fare con denaro, è importante ottenere l'esperienza del cliente giusta la prima volta.
Perché questa pagina di destinazione funziona:
- In evidenza Sicurezza: le informazioni sulla sicurezza sono in primo piano e al centro di questa pagina, contribuendo ad alleviare qualsiasi esitazione un potenziale cliente potrebbe avere e assicurando loro che Wise è un servizio sicuro da utilizzare per inviare denaro e ricevere .
- Enfatizza il valore: in diversi punti della pagina, sia nel testo che nel video, Wise ribadisce che è meno costoso del trasferimento di denaro tramite una banca tradizionale.
Cosa potrebbe essere migliorato:
- L' interfaccia è un po' occupata : sebbene sia fantastico che i clienti abbiano accesso a una grande quantità di informazioni sul servizio, c'è molto da fare. Ci sono video, menu che appaiono quando scorri e più pulsanti, il tutto nella metà superiore della pagina.
6. Airbnb
 Per aiutare a convertire i visitatori in host, Airbnb offre alcune allettanti personalizzazioni: una proiezione dei guadagni medi settimanali stimati in base alla tua posizione e alle dimensioni della casa. Puoi inserire informazioni aggiuntive sui tuoi potenziali alloggi nei campi per ottenere una stima ancora più personalizzata.
Per aiutare a convertire i visitatori in host, Airbnb offre alcune allettanti personalizzazioni: una proiezione dei guadagni medi settimanali stimati in base alla tua posizione e alle dimensioni della casa. Puoi inserire informazioni aggiuntive sui tuoi potenziali alloggi nei campi per ottenere una stima ancora più personalizzata.
 Se visiti la pagina già convinto, il chiaro invito all'azione nella parte superiore della pagina rende facile la conversione sul posto.
Se visiti la pagina già convinto, il chiaro invito all'azione nella parte superiore della pagina rende facile la conversione sul posto.
Perché questa pagina di destinazione funziona:
- Personalizzazione : Airbnb ti mostra fin dall'inizio cosa potresti potenzialmente guadagnare in base alla tua area e alle dimensioni della tua casa. Questo è utile per i potenziali nuovi host che potrebbero ancora capire quanto dovrebbero addebitare e cosa possono aspettarsi di guadagnare.
- Sfrutta la community: più in basso nella pagina, i curiosi sull'hosting hanno la possibilità di contattare un Superhost esperto per rispondere a qualsiasi domanda.
Cosa potrebbe essere migliorato:
- Niente: la pagina è chiara, concisa, rassicura i potenziali host che Airbnb è sicuro da usare e offre un'esperienza personalizzata.
7. Sbatti!

Wag! è un servizio che mette in contatto i proprietari di cani con i dog sitter e i dog sitter. Questa pagina va dritto al punto con un carattere grande che incoraggia i potenziali clienti a unirsi e mette il modulo di iscrizione in primo piano nella metà destra della pagina. Il colore di sfondo verde fa risaltare il carattere bianco e altri elementi della pagina. Anche l'aggiunta di un codice QR sul modulo è un bel tocco, consentendo ai visitatori di scansionarlo, scaricare rapidamente l'app e registrarsi.
Perché questa pagina di destinazione funziona:
- Modulo efficiente: lasciare il campo del modulo aperto sulla pagina significa che i visitatori non devono nemmeno fare clic su un CTA per accedervi. Il codice QR accelera ulteriormente il processo.
- Enfatizza la credibilità: Includere le foto dei custodi e che oltre 351.000 custodi attualmente utilizzano il servizio a livello nazionale rende Wag più affidabile.
Cosa potrebbe essere migliorato:
- Non è avvincente: a differenza di DoorDash menzionato in precedenza, Wag! non fa menzione del motivo per cui le persone dovrebbero aderire. Quali sono i vantaggi? Gli orari sono flessibili?
8. Glicine

Immediatamente, noti lo sfondo blu con un tocco di rosa sotto forma di un pulsante "Prova gratuitamente". La pagina entra subito in azione con un video che mostra tutti i fantastici contenuti che puoi creare. Se hai dei dubbi, puoi sempre scorrere qui sotto per leggere le testimonianze di alcuni dei 375.000 clienti felici di Wistia.
Perché questa pagina di destinazione funziona :
- Facilità d'uso : il modulo stesso consente agli utenti di compilarlo rapidamente collegandosi al proprio account Google. In questo modo si abilita la funzione di riempimento automatico, che riduce l'attrito per l'utente.
- Sfrutta la grafica: come host di video, Wista fa un ottimo lavoro nel mostrare le sue capacità utilizzando una varietà di mezzi. Ci sono grafica colorata, video e persino un collegamento a cartoni animati incentrati sul marketing.
Cosa potrebbe essere migliorato:
- Includi una FAQ : le testimonianze sono ottime, ma a volte i clienti hanno alcune preoccupazioni a cui è possibile rispondere rapidamente con una sezione delle FAQ. In questo modo possono decidere se iscriversi o meno senza dover uscire dalla pagina per cercare le risposte.
9. Flusso web
 Webflow, uno strumento di progettazione per sviluppatori web, racchiude molte informazioni in una sola GIF. Come con Muzzle, anche Webflow va dritto al punto e mostra cosa può fare il loro strumento, piuttosto che parlarne. La GIF animata è visibile nella stessa cornice sul sito Web, così gli utenti possono vedere come funziona il prodotto e registrarsi senza scorrere.
Webflow, uno strumento di progettazione per sviluppatori web, racchiude molte informazioni in una sola GIF. Come con Muzzle, anche Webflow va dritto al punto e mostra cosa può fare il loro strumento, piuttosto che parlarne. La GIF animata è visibile nella stessa cornice sul sito Web, così gli utenti possono vedere come funziona il prodotto e registrarsi senza scorrere.
Perché questa pagina di destinazione funziona:
- Mostra piuttosto che raccontare: essere in grado di visualizzare lo strumento di Webflow in azione offre ai potenziali clienti un'idea chiara non solo di ciò che fa, ma di come sarà la loro esperienza utente.
- Rimuove il rischio: in diversi punti della pagina di destinazione, viene ricordato ai visitatori che il servizio è gratuito. Non c'è una prova a cui iscriversi. Possono creare il loro sito gratuitamente e decidere se iscriversi o meno a un piano quando sono pronti per il lancio.
Cosa potrebbe essere migliorato:
- Niente : questa pagina di destinazione è il perfetto equilibrio tra informazioni, usabilità e immagini.
10. Spazio di conversazione

Talkspace, un servizio di terapia online, si concentra davvero sull'affidabilità con questa landing page. Tutte le informazioni in questa pagina sottolineano che i clienti avranno accesso a terapisti autorizzati e confermano che il servizio è sicuro e riservato. È un ottimo modo per rassicurare coloro che potrebbero essere riluttanti a partecipare. Anche l'uso delle forme è un'idea intelligente. Le pagine sono spesso piene di quadrati e riquadri, quindi inserire l'invito all'azione all'interno di un grande cerchio attira immediatamente lo spettatore. Nel complesso, il layout è pulito, invitante e informativo.
Perché questa pagina di destinazione funziona:
- Crea fiducia : l'attenzione alla sicurezza dei clienti funziona a loro favore, in particolare notando che sono conformi HIPPA.
- Fornisce valore : oltre a fornire dettagli su come funziona Talkspace, questa pagina fornisce anche diverse risorse e articoli sulla salute mentale.
Cosa potrebbe essere migliorato:
Niente: questa pagina ha un'ottima interfaccia utente e funge da ottimo punto di partenza per le risorse per la salute mentale.
Pagine di destinazione dell'ebook
11. Nautico

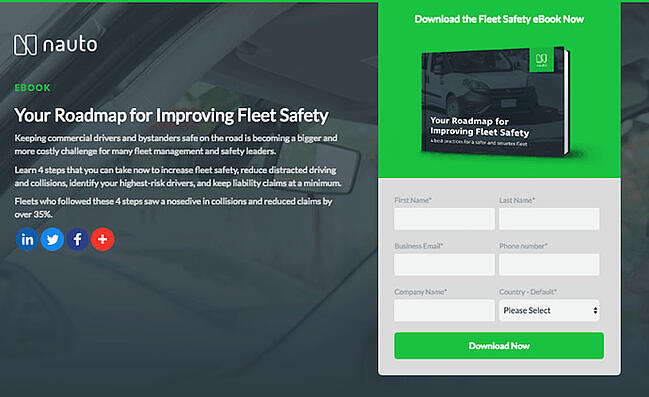
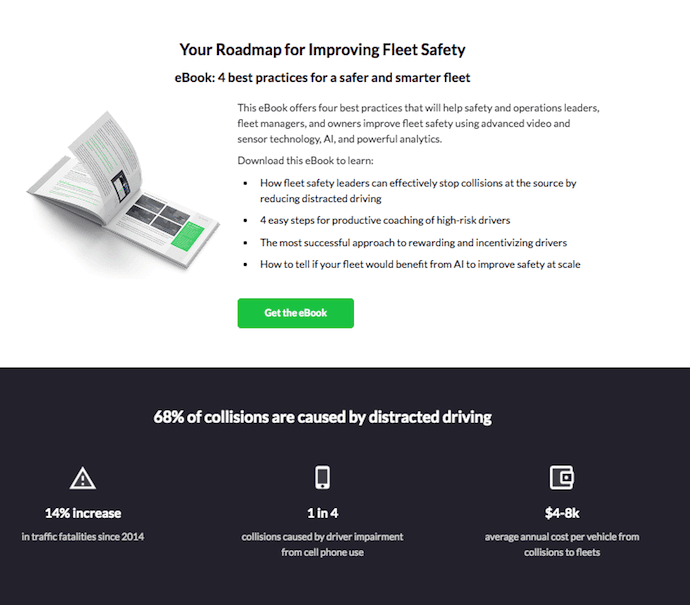
Nauto, una piattaforma dati per le auto a guida autonoma, aiuta a rendere più sicura la guida autonoma per le aziende che gestiscono flotte di veicoli a guida autonoma. Naturalmente, i suoi clienti avrebbero bisogno di tutti i tipi di informazioni per venderli su questa piattaforma. Nauto ce l'ha, racchiuso in un semplicissimo ebook la cui pagina di destinazione ti fornisce sia un breve modulo di contatto che alcune statistiche in anteprima per dimostrare perché questa risorsa è così importante.
Nella parte superiore della pagina, mostrata sopra, una calda foto dell'esterno di un'auto abbraccia il modulo di acquisizione del piombo. Il pulsante verde "Scarica ora" potrebbe anche essere stato apposta (in viaggio, il verde significa andare, dopotutto).
Scorri verso il basso e vedrai un altro CTA "Ottieni l'eBook" per ricordare agli utenti cosa li sta aspettando. Vedrai anche tre statistiche stridenti sugli incidenti stradali per invogliare gli utenti a saperne di più. Dai un'occhiata qui sotto.

Perché questa pagina di destinazione funziona:
- Semplicità: non ci sono distrazioni su questa pagina di destinazione, il che è perfetto data l'attenzione dell'azienda su veicoli sicuri e a guida autonoma.
- Ottimo uso del confronto : più in basso nella pagina, Nauto offre filmati fianco a fianco di un guidatore distratto rispetto a un veicolo a guida autonoma. È un modo eccellente per portare a casa il punto che l'IA è una scommessa più sicura.
Cosa potrebbe essere migliorato:
- Grafica: La foto calda in alto è davvero difficile da vedere. Una definizione leggermente maggiore avrebbe aiutato i visitatori a riconoscere facilmente l'immagine come auto.
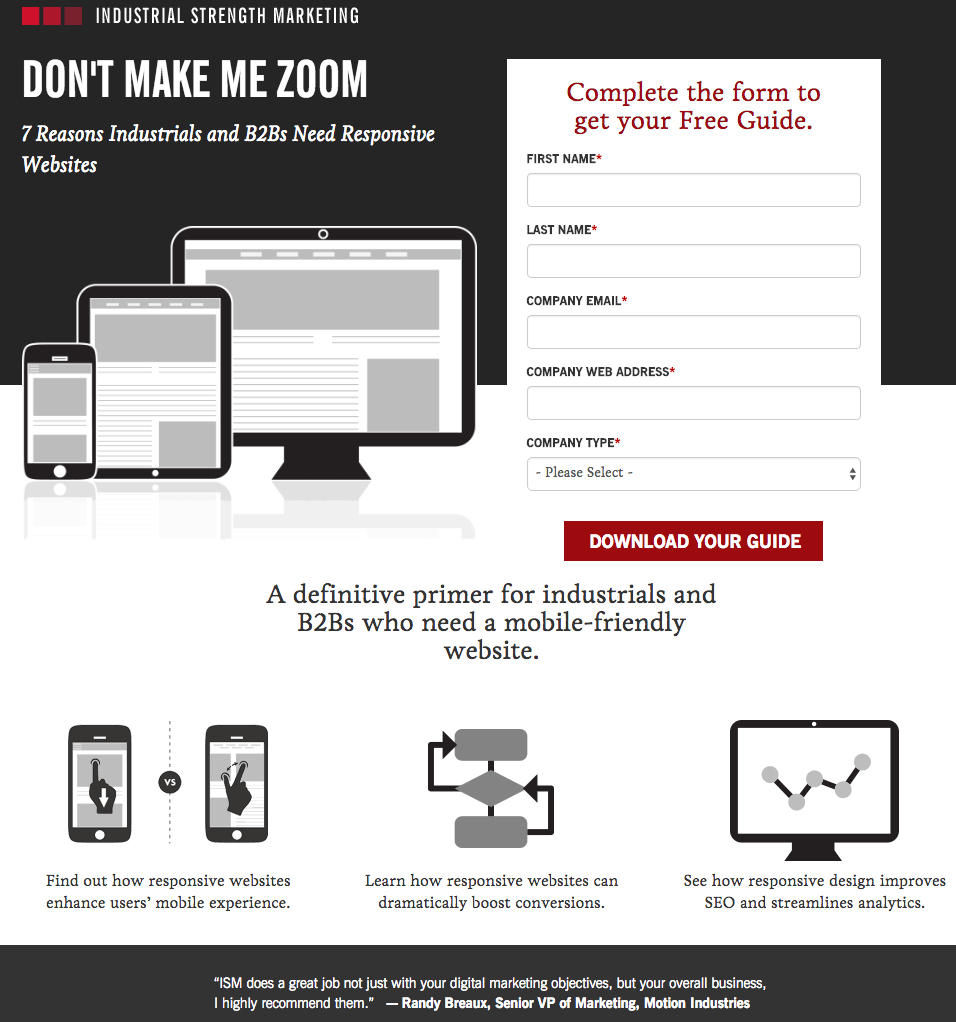
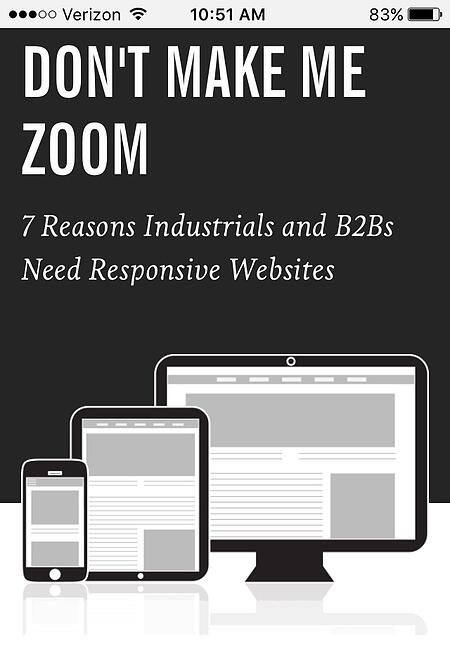
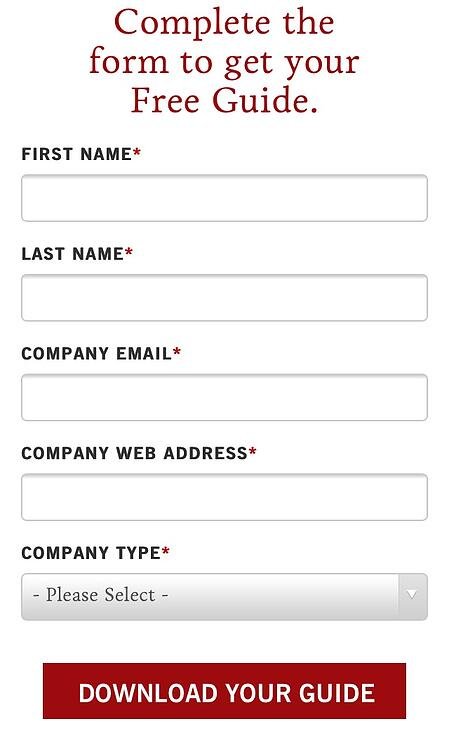
12. Marketing della forza industriale

Immediatamente, questa pagina di destinazione mi attira con un'intestazione avvincente e incisiva: "Non farmi zoomare". Parla direttamente di un'esperienza comune che la maggior parte di noi ha avuto durante la navigazione sui nostri telefoni o tablet, ed è anche un po' sfacciato.
Ma non è l'unica cosa che mi tiene interessato a questa landing page. Nota come il colore rosso è posizionato strategicamente: è proprio nella parte superiore e inferiore del modulo, avvicinandoti ancora di più all'evento di conversione.


Inoltre, questo design è meta per l'avvio: sembra e funziona benissimo anche sui dispositivi mobili (nella foto sopra). Tieni presente che molti visitatori accederanno alle tue pagine di destinazione sui loro smartphone o tablet e se il design del tuo sito Web non non funzionano bene per loro, potrebbero arrendersi e lasciare la tua pagina.
Il personale dell'Industrial Strength Marketing ha reso i caratteri e il campo dei moduli abbastanza grandi in modo che i visitatori non debbano pizzicare per ingrandire per leggere e interagire con il contenuto, ad esempio.
Perché questa pagina di destinazione funziona:
- Voce : il linguaggio è incisivo e riconoscibile, attirando rapidamente il lettore.
- Minimalista : la combinazione di colori in bianco e nero con pochi tocchi di rosso fa davvero risaltare il foglio di iscrizione. Inoltre, il design minimalista funziona magnificamente su dispositivi mobili e desktop, senza bisogno di pizzicare.
Cosa potrebbe essere migliorato:
Niente : Sia la versione mobile che quella desktop illustrano la perfetta esecuzione di a

13. Emozione in entrata

Anche se non parli spagnolo, puoi comunque apprezzare le capacità di conversione di questo sito partner di HubSpot. La mia caratteristica preferita della pagina? Il modulo rimane in una posizione fissa e prominente mentre scorri il sito. Mi piace anche il layout semplice e i colori caldi.
Perché questa pagina di destinazione funziona:
- Modulo fisso : l'accesso al modulo durante lo scorrimento offre una migliore esperienza utente. Non è necessario scorrere all'inizio della pagina per trovarlo.
- Interfaccia semplice: il layout è semplice, ma efficace. L'uso di sole due tonalità di arancione conferisce una sensazione monocromatica e mantiene l'attenzione sui vantaggi dell'ebook.
Cosa potrebbe essere migliorato:
- Rendi breve il modulo: c'erano sei elementi da compilare, esclusa l'opzione delle caselle di controllo alla fine. I moduli più lunghi potrebbero essere un ostacolo per alcuni visitatori.
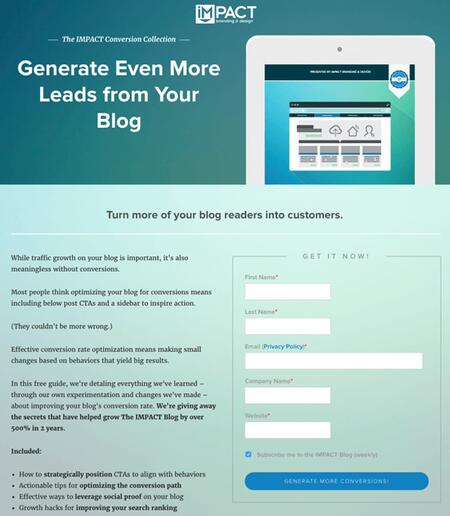
14. IMPATTO Branding e design

Divulgazione completa: IMPACT è un partner HubSpot, ma non è per questo che sono inclusi qui. Le pagine di destinazione di IMPACT sono state a lungo una fonte di ispirazione per il design. Adoro il layout semplice della pagina, dalla copia del titolo grande e dall'immagine dettagliata in primo piano, al contorno che circonda il modulo, ai colori e ai caratteri che sono molto piacevoli alla vista.
La guida gratuita che IMPACT offre per il download qui, inoltre, non enfatizza il download stesso nel pulsante blu che ti consente di inviare il modulo compilato. Piuttosto, IMPACT ti sta invitando a "generare più conversioni", concentrandoti su ciò che guadagnerai come risultato della lettura della guida.
Perché questa pagina di destinazione funziona:
- Messaggistica intelligente : non stai scaricando un ebook, stai imparando a "generare più conversazioni". Questa riformulazione è molto più allettante che inserire semplicemente un normale pulsante di download.
- Uso semplice di colori e caratteri : i toni del blu funzionano molto bene su questa pagina di destinazione, conferendole varietà e mantenendo l'aspetto coerente. Dato che c'è molto testo sulla pagina, un font semplice è perfetto.
Cosa potrebbe essere migliorato:
- Niente : questa pagina incoraggia i download in modo intelligente utilizzando un layout e colori semplici.
Pagine di destinazione per saperne di più
15. Non rimbalzare

Non sorprende che Unbounce abbia fatto questo elenco: in realtà hanno scritto il libro sulla creazione di pagine di destinazione ad alta conversione. Sebbene ci siano molte cose straordinarie in questa pagina di destinazione, le due che amo assolutamente sono: i molteplici modi per accedere al corso e le offerte di report aggiuntivi specifici del settore. Unbounce è davvero abile nel fornire ai visitatori le informazioni di cui hanno bisogno, ma anche ciò di cui non sapevano di aver bisogno fino a quando non sono atterrati sul sito.
Perché questa pagina di destinazione funziona:
- Offre opzioni ai visitatori: quando si tratta di accedere al corso, gli utenti possono fare clic sul pulsante principale sopra la metà superiore della pagina o, se stanno scorrendo, fare clic sul corso dalla barra laterale a sinistra. Eliminando la necessità di tornare all'inizio della pagina.
- A volte di più è di più : oltre al corso, Unbounce fornisce ai visitatori rapporti specifici del settore e risposte ad altri argomenti relativi alla pagina di destinazione. Fornire informazioni ancora più utili rende Unbounce un'autorità affidabile nel loro campo.
Cosa potrebbe essere migliorato:
- Descrizioni: Il corso offre diversi moduli e sarebbe utile se alcuni offrissero una breve descrizione. Il menu della barra laterale offre un elenco di corsi, ma sarebbe utile una breve frase che riassuma ciò che i visitatori possono aspettarsi di imparare.
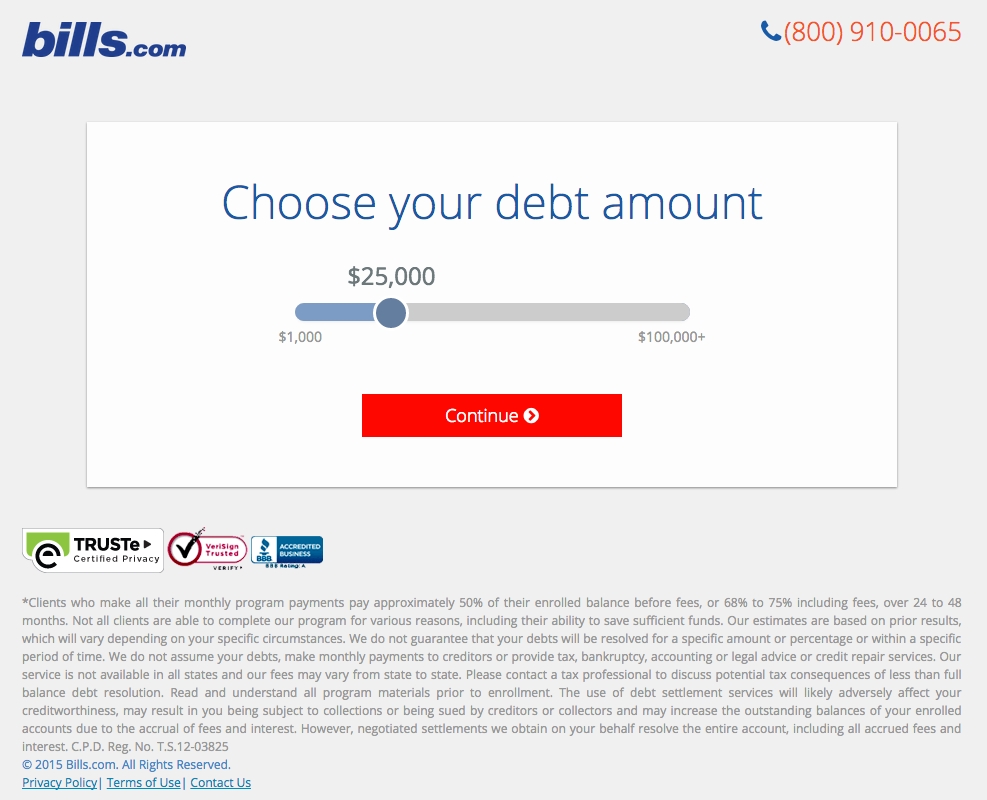
16. Bills.com

Spesso le persone pensano che le landing page siano pagine statiche sul tuo sito web. Ma con gli strumenti giusti, puoi renderli interattivi e personalizzati.
Prendi l'esempio sopra da Bills.com. Per vedere se trarrai vantaggio dalla loro consulenza, rispondi a tre domande prima che ti venga mostrato un modulo.
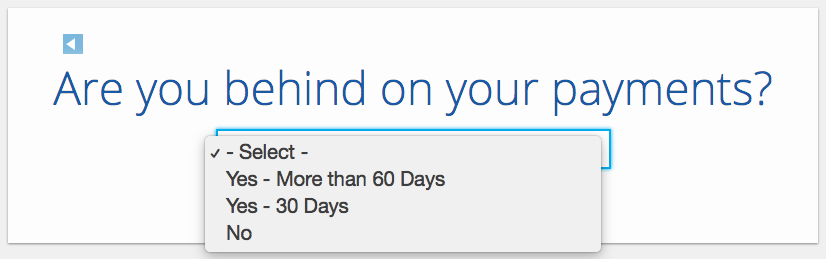
Quindi, rispondi ad altre due domande, come quella qui sotto:

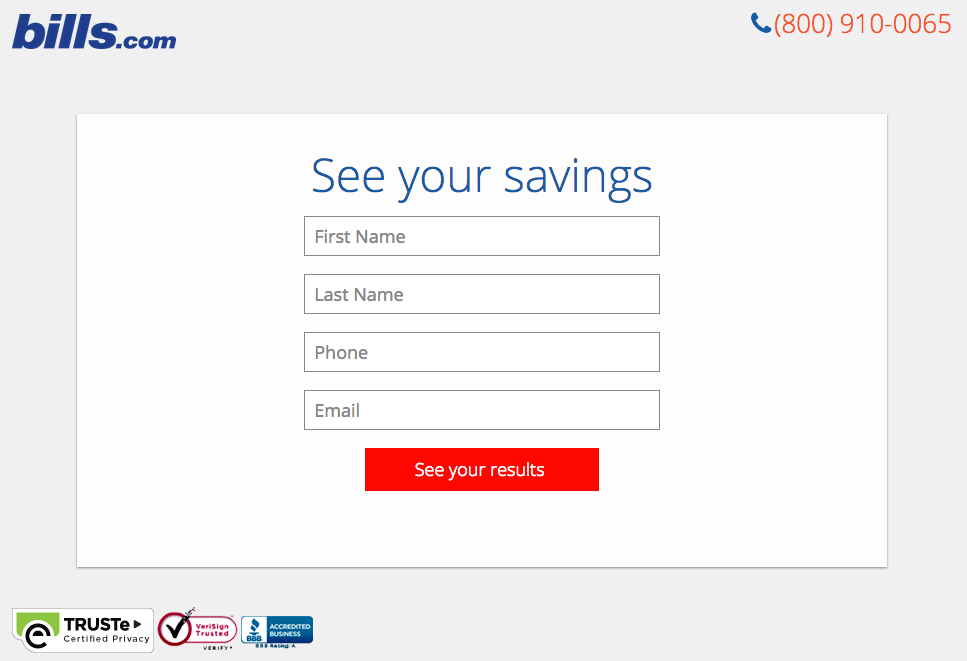
Ed ecco il modulo della pagina di destinazione finale in cui inserisci le tue informazioni:

Non sono sicuro di come funzioni l'algoritmo (o se ce n'è uno), ma mentre lo stavo compilando, ho avuto una certa ansia di non qualificarmi. Una volta scoperto che l'avevo fatto, ero entusiasta di compilare il modulo, cosa che sono sicuro la maggior parte delle persone che sono indebitate e utilizzano questo strumento. Facendo sembrare questa offerta più esclusiva prima che il modulo apparisse sulla pagina di destinazione, scommetto che Bills.com ha aumentato le conversioni in modo piuttosto significativo.
Perché questa pagina di destinazione funziona :
- Esclusività: a tutti piace sentirsi speciali, motivo per cui l'esclusività funziona così bene. La pagina dà l'impressione che l'offerta non sia rivolta a chiunque , devi prima qualificarti.
- Interattività : in qualsiasi momento puoi convincere gli utenti a interagire con la pagina, anche se è qualcosa di semplice come usare un modulo con una domanda a barra scorrevole.
Cosa potrebbe essere migliorato:
- Più colore: sebbene il sito sia orientato ad argomenti non così divertenti come bollette e debiti, non significa che debba essere noioso. Il grigio lascia molto a desiderare.
17. Zillow

Zillow ha fatto qualcosa di molto simile a Bills.com con la sua pagina di destinazione. Inizia con un semplice modulo che richiede "il tuo indirizzo di casa" ( suona inquietante, ma non preoccuparti. Questo campo del modulo è impostato sopra l'immagine di un eroe con una pittoresca casa al tramonto, seguita da una pratica sezione delle domande frequenti.
Naturalmente, l'indirizzo in sé non sarà sufficiente per ottenere un vero valore di stima di una casa. Indica solo il quartiere della casa. È un po' come giocare a The Price is Right. Puoi indovinare quanto valgono le case della zona e quindi digitare un indirizzo per vedere quanto ti sei avvicinato. Se vuoi saperne di più su una proprietà, Zillow chiede agli utenti di registrarsi per continuare.
 Una volta consegnata la tua e-mail, avrai accesso a più dati come case comparabili nella zona, strumenti per i mutui e profitti netti stimati se decidessi di vendere.
Una volta consegnata la tua e-mail, avrai accesso a più dati come case comparabili nella zona, strumenti per i mutui e profitti netti stimati se decidessi di vendere.
Perché questa pagina di destinazione funziona :
- I giochi sono divertenti: ogni volta che riesci a far sentire la compilazione di un modulo come un gioco, è una vittoria.
- Stabilisce l'autorità sull'argomento: Zillow ha accesso a così tanti dati sugli alloggi e sul quartiere, non c'è da meravigliarsi che siano uno dei migliori siti di ricerca di case nella nazione.
Cosa potrebbe essere migliorato:
- Niente: la pagina di Zestimate è semplice, ma efficace. Coloro che hanno dubbi su cosa sia uno Zestimate e su come viene calcolato hanno facile accesso alle FAQ sull'acquisto di case nella seconda metà della pagina.
18. Landbot

Landbot, un servizio che crea pagine di destinazione basate su chatbot, mette il proprio prodotto in primo piano e al centro della pagina di destinazione alimentata dalla chat. I visitatori vengono accolti da un amichevole bot, completo di emoji e GIF, che li incoraggia a fornire informazioni in un formato colloquiale anziché in un formato tradizionale.
Perché questa pagina di destinazione funziona :
- È divertente : dai colori vivaci alle GIF, questa pagina mantiene i visitatori coinvolti e intrattenuti.
- Mostra, non dire : avendo il chatbot direttamente sulla pagina, facendo le sue cose, i potenziali clienti possono vedere esattamente cosa stanno ottenendo. L'intera esperienza simula l'utilizzo del prodotto Landbot.
Cosa potrebbe essere migliorato:
- Niente : l'uso da parte di Landbot di una demo dal vivo, testimonianze, funzionalità di integrazione evidenziate e un'analisi dettagliata di come funziona il prodotto lascia i nuovi clienti pronti a registrarsi a prima vista.
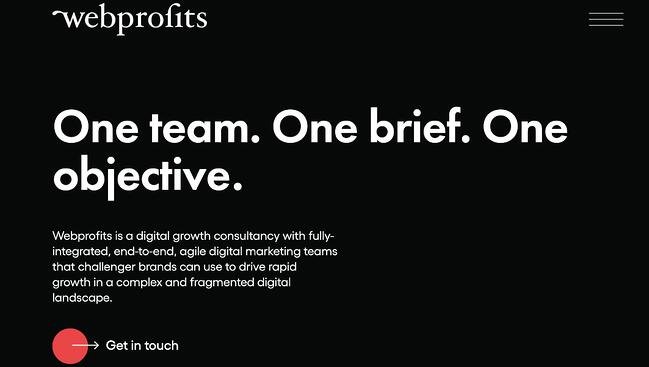
19. Profitti web

Come l'Industrial Strength Marketing menzionato in precedenza, anche Webprofits fa un grande uso di una combinazione di colori prevalentemente nera, bianca e rossa. Il risultato è un layout pulito che fa un ottimo uso dei tocchi di colore sulla pagina. È una testimonianza dell'esperienza dell'organizzazione nel marketing digitale e nella progettazione dell'esperienza utente.
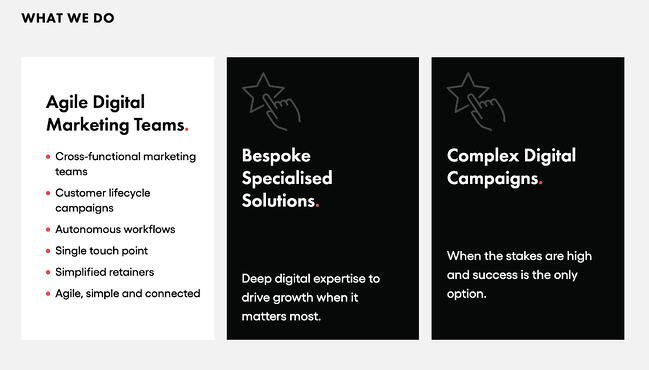
La funzione di descrizione del rollover in tutta la sezione "Cosa facciamo", sebbene in bianco e nero, utilizza il movimento per attirare l'attenzione del lettore sul contenuto. Ogni sezione cambia colore e si abbassa come una sfumatura per rivelare caratteristiche più approfondite.

Consentono inoltre di capire facilmente cosa fa effettivamente Webprofits . Il resto della pagina offre informazioni dettagliate su ciò che otterrai quando fornirai le tue informazioni. Inoltre, include CTA strategiche in tutto, come "Mettiti in contatto"
Perché questa pagina di destinazione funziona:
- Informativo, ma non travolgente: ci sono molte informazioni e testo in questa pagina, ma l'uso di grafica e video ben posizionati aiuta a rompere le cose.
- Più inviti all'azione: posizionare lo stesso inviti all'azione in tutta la pagina fa in modo che i visitatori non debbano scorrere fino in alto fino a "Mettiti in contatto".
Cosa potrebbe essere migliorato:
- Niente: Webprofit fa un ottimo uso del lungo formato della pagina di destinazione, racchiudendo tutte le informazioni pertinenti di cui i visitatori avrebbero bisogno in un unico posto con un'esperienza visivamente accattivante.
20. Papavero nativo

A volte, devi solo fermarti e ammirare una pagina di destinazione per essere bella. Utilizzando fotografie ad alta risoluzione e molto spazio bianco, la pagina di destinazione di Native Poppy è un piacere da guardare.
A parte la sua bellezza, la pagina ha alcuni grandi elementi: un CTA chiaro e deliziosamente rosa, una sezione informativa "Come funziona", oltre a una FAQ in fondo. Soprattutto, gioca con il linguaggio, abbandonando la frase "diventa un abbonato" per "diventa un fiore selvatico". Non so voi, ma preferirei di gran lunga essere un "fiore selvatico" piuttosto che un abbonato ogni giorno.
Perché questa pagina di destinazione funziona :
- Cattura la voce del marchio: il layout di Wild Poppy rispecchia l'atmosfera stravagante del marchio. Dalle foto, alla scelta del carattere e all'abbonamento "fiore selvatico", tutti i messaggi funzionano in armonia.
- Persuasivo: mettendo in evidenza tutti i vantaggi e gli sconti di far parte del programma di abbonamento, invoglia i clienti ad aderire.
Cosa potrebbe essere migliorato:
- Visibilità del modulo : sebbene ci siano più CTA, sarebbe stato bello avere i campi del modulo sulla pagina per una registrazione più rapida, o come un pop-up dopo aver fatto clic, invece di dover fare clic sull'invito all'azione e quindi essere indirizzato a un'altra serie di prompt.
21. Laboratorio di conversione

Anche se in genere non includerei un esempio di home page con un modulo in un post sulle pagine di destinazione, questo sito Web è speciale. La homepage è l'intero sito Web: i collegamenti di navigazione ti portano semplicemente alle informazioni di seguito.
Quando fai clic su "Ottieni la mia consulenza gratuita", l'intera pagina si scurisce per evidenziare il modulo. Guarda come appare prima di fare clic sulla foto sopra.
E, quando fai clic su quell'invito all'azione, controlla come appare il modulo:

È una funzione simile quando si fa clic su una delle intestazioni della pagina. Invece di portarti a una pagina diversa, passa semplicemente alla sezione corrispondente sulla home page.
Adoro il modo in cui non devi lasciare la pagina per compilare il modulo o visualizzare nessuna delle funzionalità, creando un'esperienza utente senza interruzioni.
Perché questa pagina di destinazione funziona :
- Creativo: avere una home page che funge anche da varie pagine di destinazione rende Conversion Lab unico. Soprattutto, offre comunque un'esperienza utente piacevole.
- Layout organizzato : nonostante la home page e le pagine di destinazione siano un tutt'uno, la pagina non sembra affatto disordinata o occupata.
Cosa potrebbe essere migliorato:
- Posizionamento del modulo: sarebbe bello se il modulo fosse aperto su un lato in modo che i visitatori possano ancora leggere il contenuto sul resto della pagina.
Idee per la pagina di destinazione
Una pagina di destinazione ben ottimizzata può trasformare i potenziali clienti in lead raccogliendo informazioni che possono aiutarti a comprendere meglio, commercializzare e deliziare i visitatori. Poiché le pagine di destinazione sono fondamentali per le conversioni, è importante assicurarsi che siano ben pianificate, progettate ed eseguite.
Ecco alcune cose da tenere a mente durante la creazione di pagine di destinazione:
- Estetica accattivante : dare colore alla pagina di destinazione e un'interfaccia utente pulita non può che aiutare. I visitatori vorranno saperne di più sui tuoi prodotti e vedere le prove del valore che stai offrendo. Dai un'occhiata al numero 18 della nostra lista: Landbot per un ottimo esempio di una straordinaria pagina web.
- Meno è meglio : lascia che l'offerta o le immagini facciano la maggior parte del discorso, ma assicurati di includere tutti i titoli descrittivi e il testo di supporto per rendere la tua pagina di destinazione chiara e avvincente. Questo vale per quasi tutti i componenti della pagina: prova lo spazio bianco, la copia semplice e i moduli più brevi.
- Mantieni i visitatori sulla pagina : rimuovendo la navigazione principale o eventuali backlink che distraggono, è meno probabile che ci siano attriti nella generazione di lead che potrebbero indurre i visitatori ad abbandonare la tua pagina.
- Condivisione sui social : un modo semplice per convincere i visitatori a interagire con la tua pagina di destinazione è includere i pulsanti di condivisione dei social media in modo che possano diffondere i tuoi contenuti ai loro follower sui social. Dopotutto, i clienti sono il centro del tuo volano di marketing.
- Test A/B : le pagine di destinazione sono importanti per ottenere risultati corretti e, poiché la psicologia del consumatore a volte può essere sorprendente, è sempre meglio sperimentare diverse versioni delle tue pagine per vedere quale ha il tasso di conversione (CVR) più alto. Verifica il posizionamento dell'offerta, i tipi di CTA o persino la combinazione di colori.
- Call-To-Action: il CTA è dove si trova la carne della pagina di destinazione, o il punto di svolta in cui i potenziali clienti diventano contatti. Le CTA potrebbero chiedere ai visitatori di iscriversi, scaricare, compilare un modulo, condividere sui social media e altro ancora, ma, nel complesso, le CTA sono necessarie per coinvolgere maggiormente il pubblico con la tua offerta. Per generare lead, le CTA dovrebbero essere audaci e accattivanti, ma soprattutto, devono comunicare efficacemente il valore.
Creare pagine di destinazione che brillano
Le pagine di destinazione aiutano a far crescere la tua base di clienti e ad aumentare le conversioni. Crea una pagina che delizia i clienti con un'interfaccia utente così eccezionale che continuano a tornare per saperne di più.
Questo articolo è stato originariamente pubblicato il 2 aprile 2020 ed è stato aggiornato per completezza.

