22 migliori impaginazioni Bootstrap (per un'ottima navigazione)
Pubblicato: 2022-01-28Saltare da una pagina all'altra, da una sezione all'altra, da un elemento all'altro, è molto più semplice e conveniente con l'impaginazione Bootstrap.
Fortunatamente, non è necessario risolvere da soli l'impaginazione. Prendi invece una scorciatoia.
Con un modello predefinito. (DUH!)
Questi esempi sono tutti gratuiti, affidabili e facili da usare. Nota : risparmierai anche molto tempo.
Abbiamo fatto tutti i test per te e abbiamo anche aggiunto la nostra creazione.
L'impaginazione è un aspetto essenziale dell'ottimizzazione della ricerca del tuo sito web. Risolvi le cose ora e aiuta gli utenti a NAVIGARE tra le tue pagine e i tuoi post FACILMENTE.
Questi modelli di impaginazione sono disponibili per l'uso con qualsiasi progetto web.
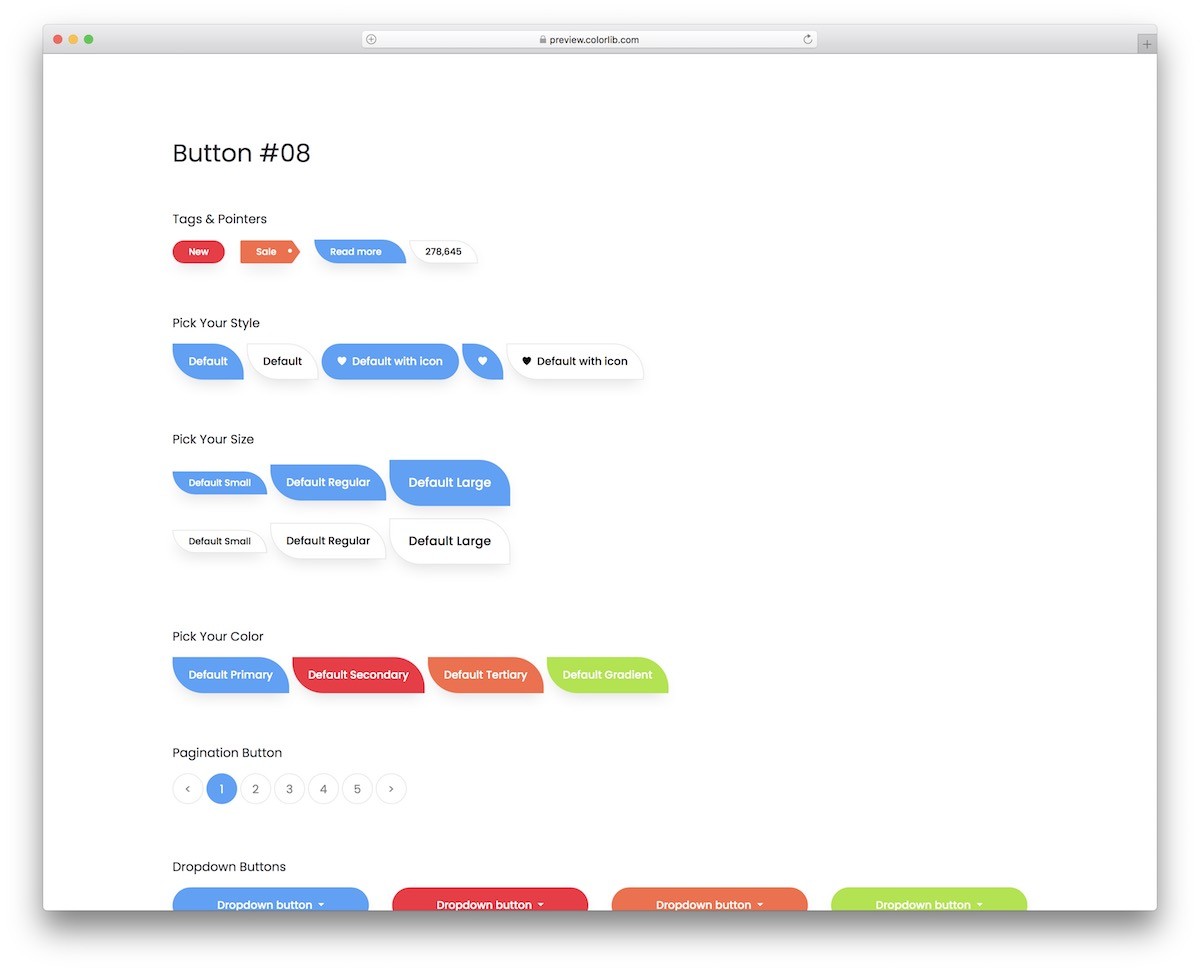
Bottoni Bootstrap V18

Questo è un insieme di tonnellate di pulsanti diversi che puoi utilizzare con la tua applicazione web. Naturalmente, c'è anche un'impaginazione moderna con pulsanti arrotondati che puoi sfruttare a tuo vantaggio.
L'intero set è completamente gratuito, quindi va bene anche se lo scarichi solo per l'impaginazione.
Tuttavia, probabilmente vorrai attivare anche altri snippet , perché no, se li hai già tutti?
Maggiori informazioni / Scarica

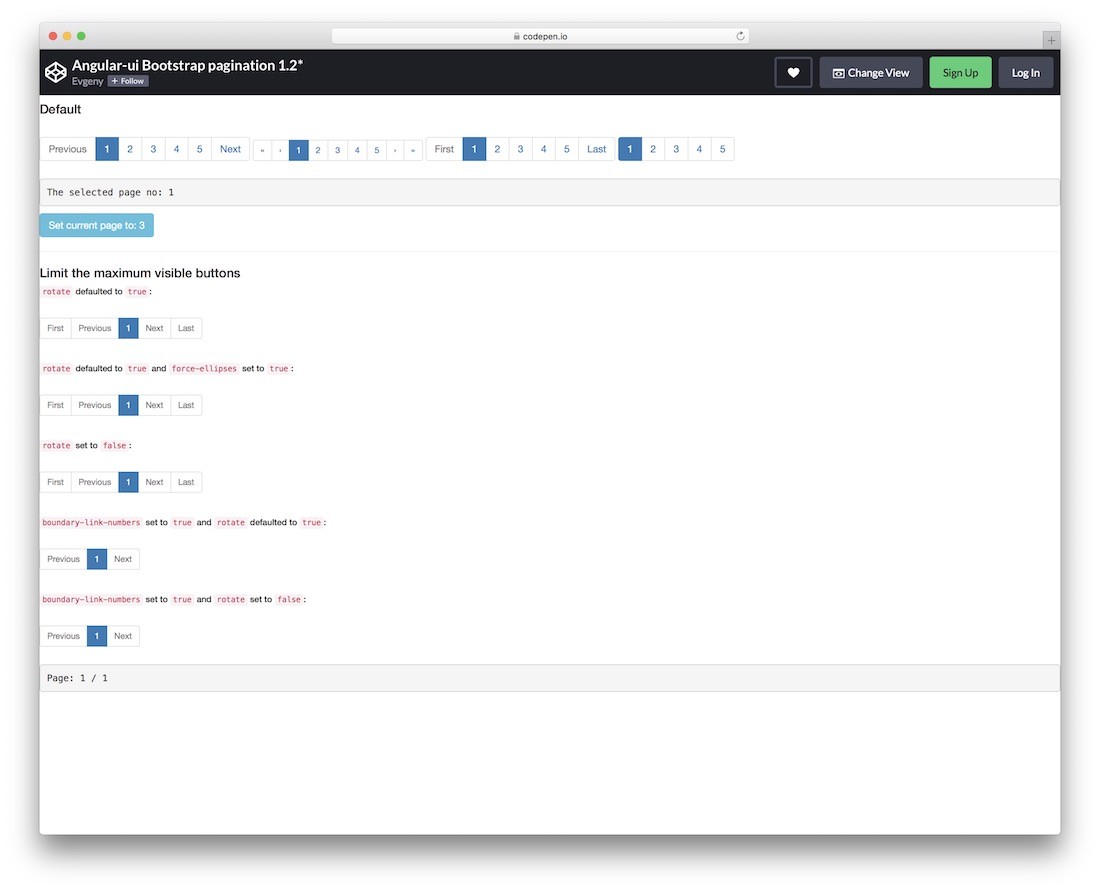
Invece di uno stile di impaginazione Bootstrap, questo set offre quattro lievi variazioni.
A prima vista, sono abbastanza simili, ma ognuno ha qualcosa di diverso, offrendoti più varianti per trovare il migliore fuori dagli schemi.
Tre di loro hanno pulsanti avanti e indietro, ma l'ultimo è senza, mantenendo le cose estremamente minime .
Puoi anche impostare limitazioni ed eseguire altre modifiche di personalizzazione che ti aiuteranno a creare l'esatta impaginazione che stai cercando.
Maggiori informazioni / Scarica

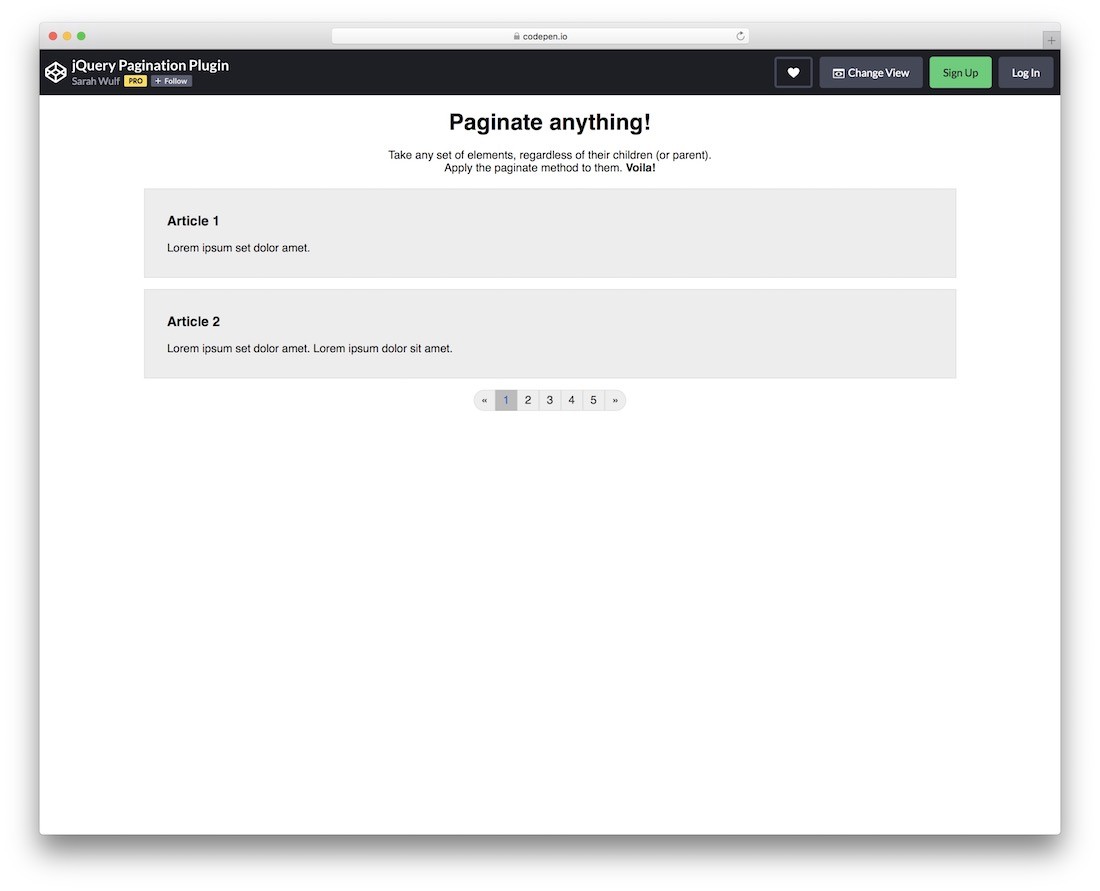
Questo fantastico frammento sblocca l'opzione per aiutarti a impaginare diversi elementi, indipendentemente dal fatto che siano genitori o meno.
Se desideri creare un'impaginazione per articoli molto lunghi o altre cose sul tuo sito Web, questo è lo strumento che ti farà bene.
Poiché fa parte di CodePen, sai che puoi modificarlo e modificarlo direttamente sulla piattaforma prima di integrarlo nel tuo progetto.
Il layout sfoggia anche una struttura ottimizzata per i dispositivi mobili al 100% per prestazioni FLUID su schermi di diverse dimensioni.
Maggiori informazioni / Scarica

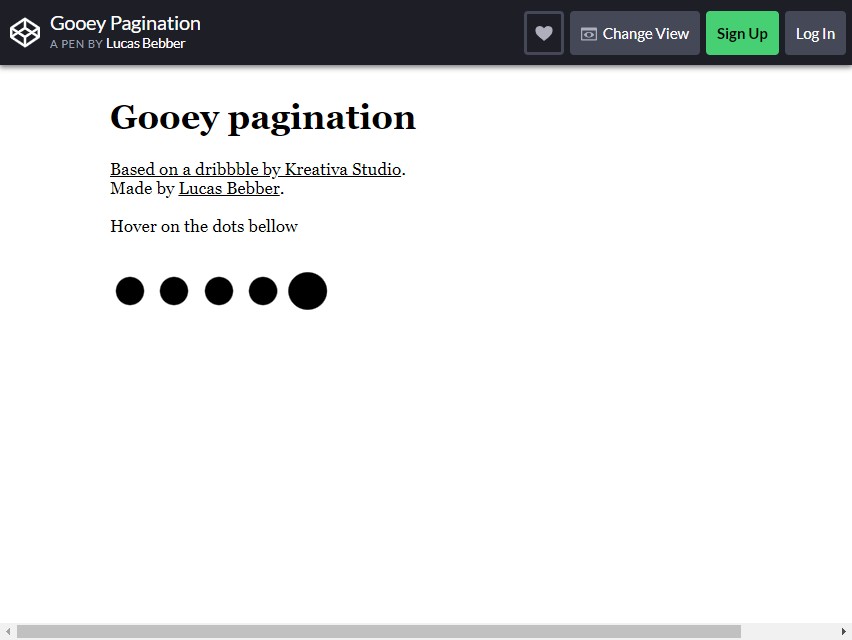
Iniziamo con i design più semplici, ma ben realizzati. Se la sequenza dei numeri non rientra tra le priorità della tua pagina web, allora questo è il design che stai cercando.
L'impaginazione appiccicosa è uno stile di design simile a una goccia di melma. È difficile identificare la pagina poiché questa non è sequenziata di conseguenza, ma se lo desideri aggiungi un numero di pagina.
Passando con il mouse sui punti neri situati sotto il testo, viene mostrato un effetto di animazione "appiccicoso", che imita i movimenti di una palla di melma. Questo bellissimo effetto di animazione attirerà sicuramente quelle menti curiose che interagiscono con l'impaginazione Bootstrap.
Se il tuo sito web è più incline ai giochi per bambini, puoi cambiare i colori delle macchie scure e trasformarle in colorate. Offri ai bambini un'esperienza amichevole e divertiti a giocarci.
Il concetto è ancora in demo e incompiuto, ma puoi cambiarne alcuni e finirlo da solo AGGIUNGENDO e MODIFICAndo alcuni codici.
Maggiori informazioni / Scarica

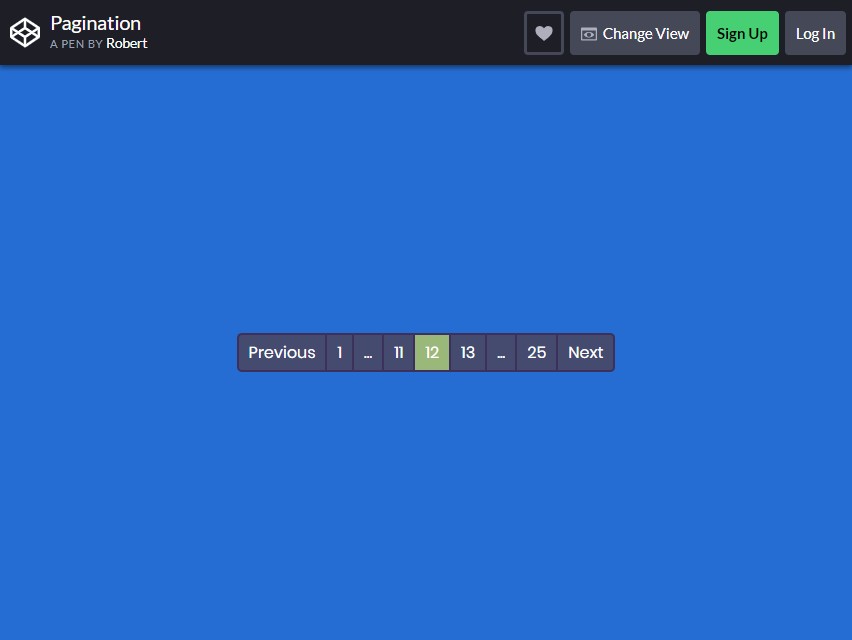
Questo design di impaginazione ha un aspetto più semplice. Questo modello funziona bene con qualsiasi sfondo di riempimento solido, come vedi nella demo.
Questa è un'ottima soluzione per i siti Web di blog che necessitano di un design di impaginazione. Rendi la tua impaginazione ordinata e bella avendo questo design come ispirazione.
Puoi personalizzare completamente questo modello e personalizzarlo in modo che corrisponda al tema del tuo sito web. Se desideri modificare il conteggio delle pagine, indipendentemente dal fatto che sia superiore o inferiore, puoi farlo.
I punti salienti colorati aiuteranno anche i tuoi visitatori a sapere in quale pagina si trovano in modo che non si perdano a sfogliare i tuoi contenuti.
Maggiori informazioni / Scarica

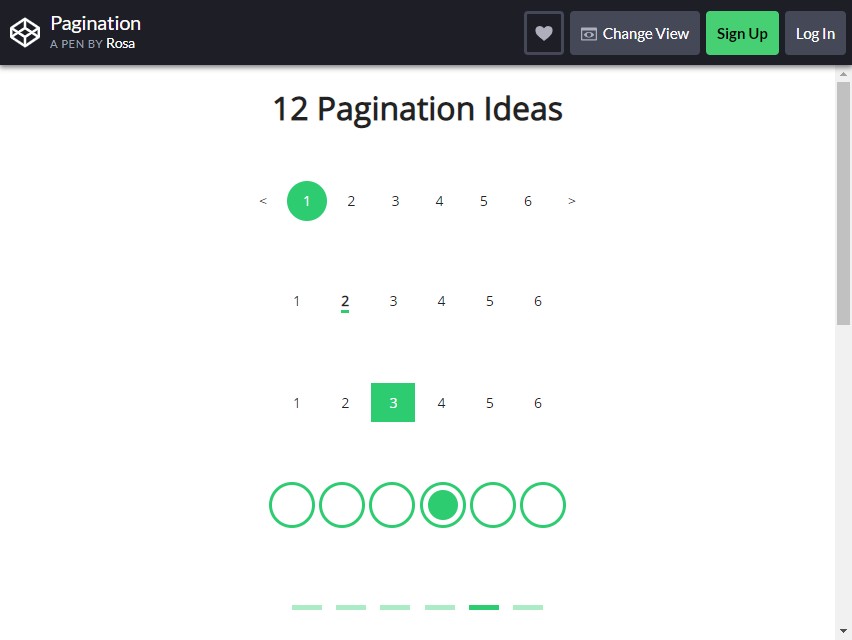
Questa è un'impaginazione bootstrap unica di uno dei programmatori creativi di Codepen. Questo è in considerazione per provare tra le migliaia di design che puoi trovare sul web.
Questo frammento ti offre due modelli di impaginazione tra cui scegliere. Uno ha caratteri numerici per aiutare i tuoi utenti a identificare una determinata pagina in sequenza.
Un altro, è progettato con l'uso di forme geometriche. Ma puoi ancora UTILIZZARE ENTRAMBI, con i 12 design forniti, puoi fare molte combinazioni con esso.
Sentiti libero di PERSONALIZZArlo e modificare alcuni elementi in base alle tue preferenze.
Maggiori informazioni / Scarica

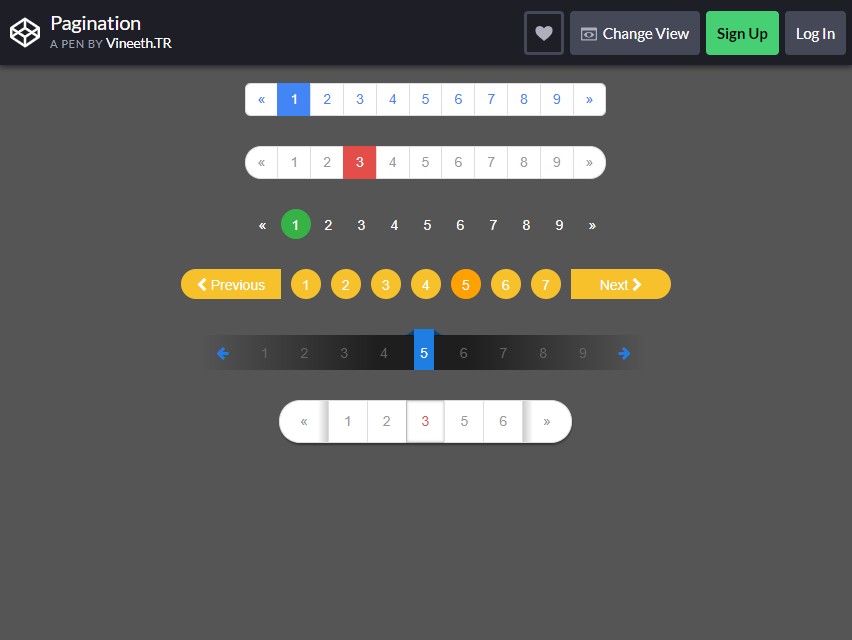
Si tratta di una serie di progetti di impaginazione forniti per l'utilizzo da Codepen. Con questo modello hai un gruppo di design tra cui scegliere.
Anche sei progetti di impaginazione sono animati e sono stati realizzati tramite lo script Bootstrap. I disegni fioriscono colori naturali e grafica mozzafiato. Utilizza anche forme simmetriche e belle che sono piacevoli da guardare.
Non ci sono effetti al passaggio del mouse implementati sui design, tuttavia ciò non esclude che sia così unico e funzionale per l'uso. È un layout semplice ed elegante che puoi provare per il tuo sito web.
Maggiori informazioni / Scarica

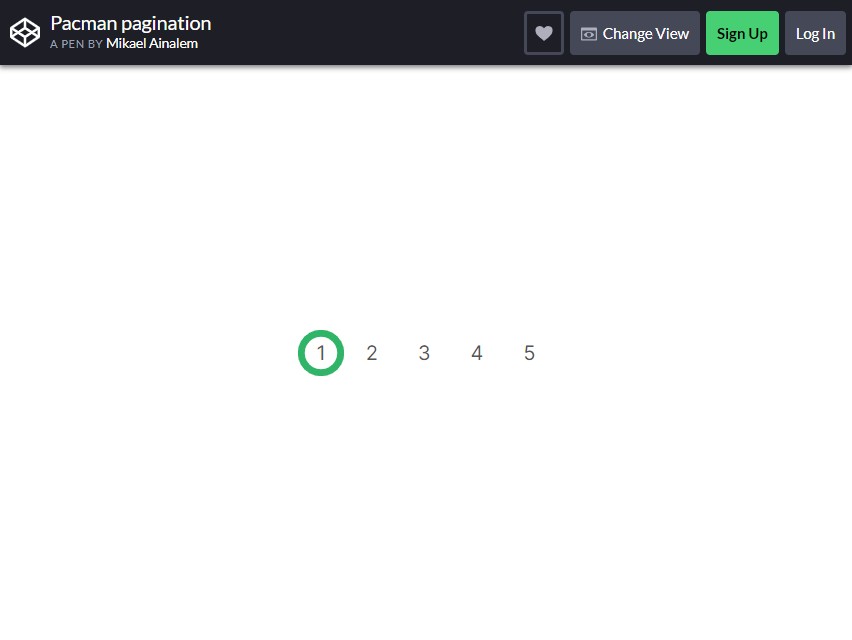
Sei un fan dei videogiochi? Il tuo sito web è incentrato sulla recensione di giochi, sulla creazione di blog su giochi retrò o è solo un sito web di giochi? Ecco un design di impaginazione Bootstrap adatto a quella nicchia se è un sì.
Il design di Pacman Pagination è un design animato interessante e accattivante . La pagina in cui si trova il tuo utente sarà rappresentata evidenziata con una figura di Pacman.
Quando i tuoi utenti si spostano da una pagina all'altra, la cifra inizia a MANGIARE il numero verso la pagina successiva. Il codice stesso funziona perfettamente e puoi usarlo direttamente sul tuo sito web.
Se desideri modificare alcuni elementi di questo design, puoi PERSONALIZZArlo per adattarlo al tema Pacman o per allinearlo al tema del tuo sito web. Questo è un design versatile e adatto a qualsiasi sito web.
Maggiori informazioni / Scarica
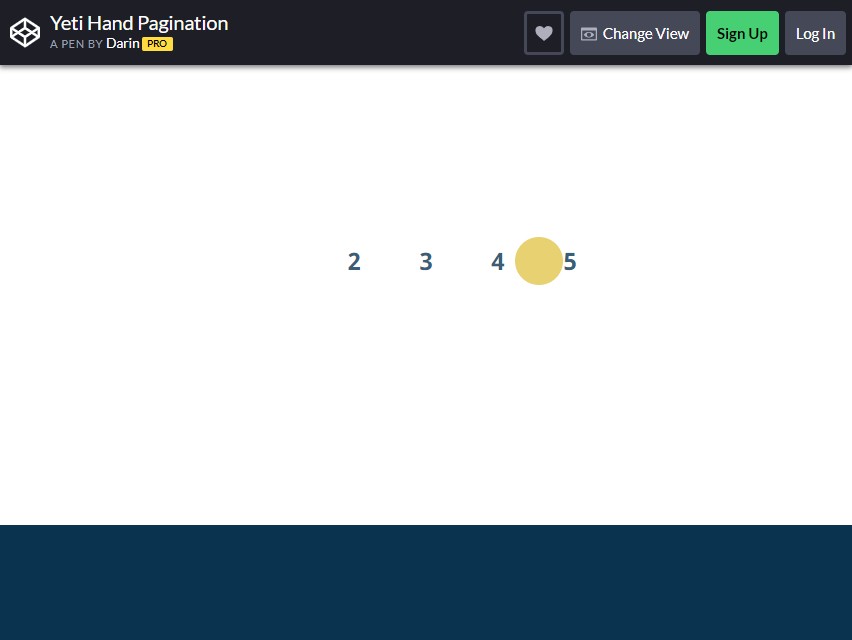
Impaginazione della mano di Yeti

Niente grida unicità e rarità più della mano di una famosa creatura mitica. Perché usare questo design per la tua impaginazione? Perché no?! È insolito e allo stesso tempo super creativo .
Il design dell'impaginazione della mano Yeti ha la mano di un personaggio yeti per spostarsi tra i numeri in sequenza. La mano MUOVE IL MARKER per evidenziare la pagina dei tuoi utenti.
Se vuoi utilizzare questo design sperimentale sul tuo sito web, devi modificare alcuni codici per renderlo completamente compatibile e funzionale per il tuo sito web. Questo design è ottimo per i siti Web pensati per i bambini.
È completamente personalizzabile e puoi cambiare tutti i colori. Scegli uno sfondo di riempimento solido per far risaltare la mano.
Maggiori informazioni / Scarica

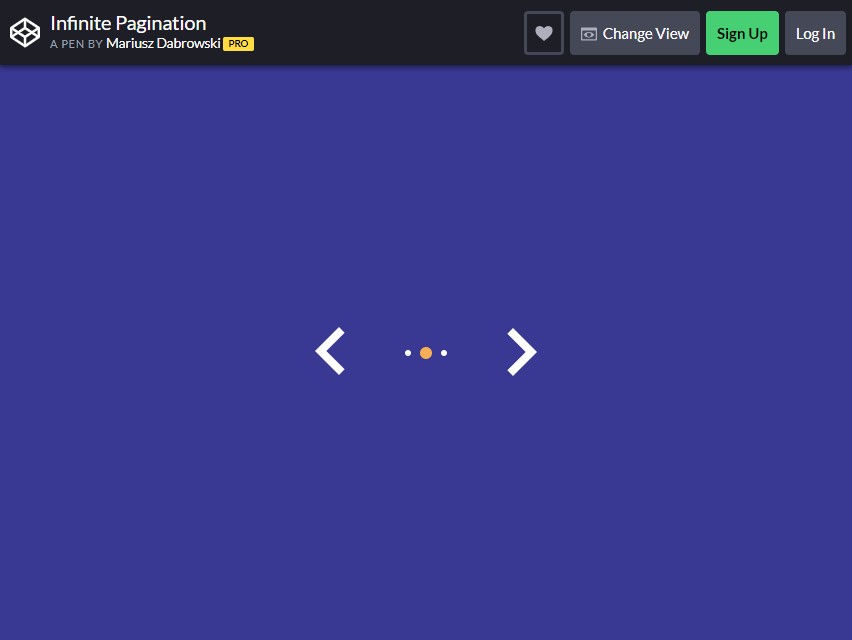
Questo design di impaginazione è pensato per siti Web con un sacco di contenuti da condividere con i suoi lettori. Il layout Infinite Pagination è un modo semplice e meraviglioso per scorrere le pagine.
Potrebbe non essere molto chiaro da guardare all'inizio. L'unico design implementato per questo design sono solo punti e nient'altro. Sì, semplici punti bianchi e uno sfondo di riempimento pieno. L'aspetto predefinito fa sembrare che il sito sia in continuo scorrimento e infinito. Dare quell'effetto "INFINITO".
Quando i lettori o gli utenti raggiungono la fine, l'impaginazione bootstrap la scorrerà indietro dall'inizio, come un ciclo infinito. Il codice funziona perfettamente senza problemi.
È pronto per l'uso per il tuo sito Web e puoi personalizzare un po' alcuni colori per adattarli al tuo tema.
Maggiori informazioni / Scarica

Per i siti Web con un aspetto e uno stile più moderni, questa è la strada da percorrere. L'uso di forme modulari e figure geometriche può rendere professionale qualsiasi tema e dargli un aspetto contemporaneo.

Con questo modello puoi ottenere un design semplice e funzionale che può aiutare i tuoi utenti a navigare attraverso il contenuto del tuo sito web.
È COMPLETAMENTE personalizzabile e puoi CAMBIARE lo sfondo e altri elementi per adattarli al tema del tuo sito web.
Maggiori informazioni / Scarica

Forse stai cercando un sito web che abbia un aspetto più professionale rispetto ai precedenti creativi. Questo design di impaginazione bootstrap ha un aspetto più professionale e professionale. I siti web aziendali hanno sempre quell'aspetto minimale e semplice .
Ciò eviterà che le ATTENZIONE indesiderate provenienti da altri elementi attirino l'attenzione dei tuoi utenti e si concentrino maggiormente sul contenuto. Il design fa anche sembrare che il tuo sito web sia legittimo e serio nell'attività che gestisce.
Maggiori informazioni / Scarica

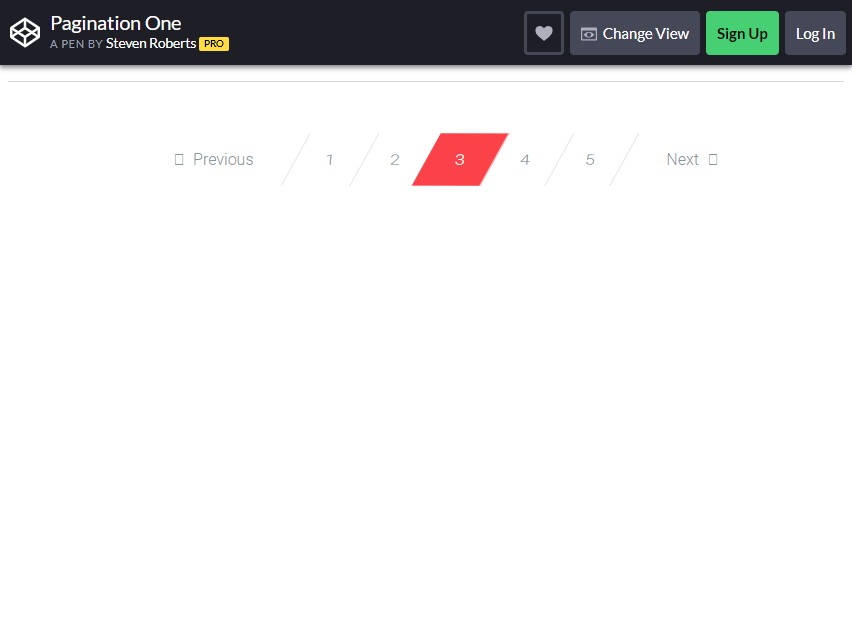
Un look moderno è troppo blando? Qui! Prova un look più elegante e futuristico. Il design Bootstrap Pagination One ha un aspetto tosto con le sue forme geometriche e la scelta del colore utilizzata.
È un design materiale e uno stile per il concetto del modello. Utilizzava linee semplici e un fantastico effetto al passaggio del mouse per la barra di impaginazione.
Se desideri apportare alcune modifiche, puoi aggiungere o modificare il codice all'interno del modello fornito. Ma si consiglia di lasciare i colori così come sono, niente dice potere PIÙ di un rosso cremisi!
Maggiori informazioni / Scarica

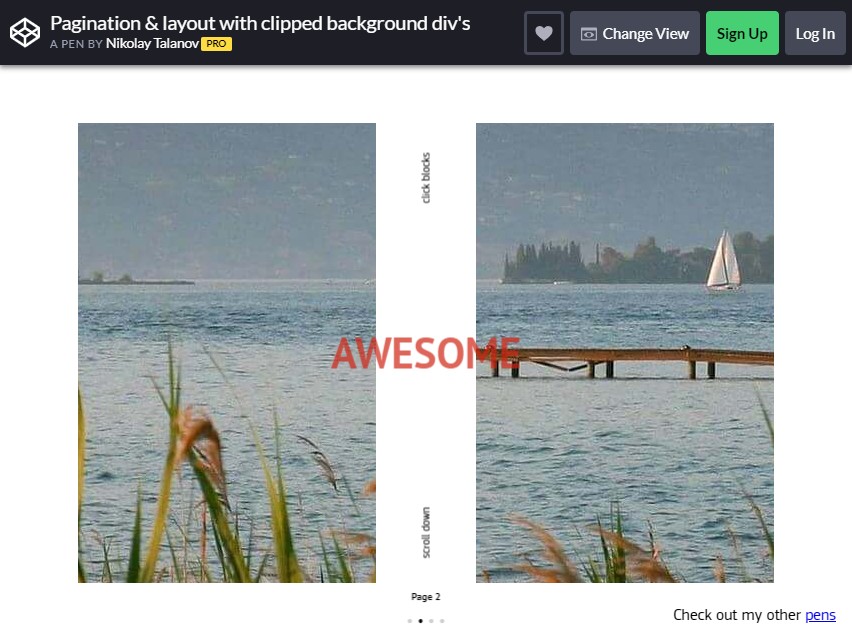
Il tuo sito web è pieno di molte diapositive di presentazione? Bene, questa impaginazione è progettata per aiutarti a organizzare e organizzare le tue presentazioni di conseguenza. Aiuta a rendere la pagina Web e le diapositive più presentabili e piacevoli da guardare.
Il modello ha un effetto di scorrimento PARALLELO utilizzato sul dispositivo di scorrimento, quindi ha un maggiore coinvolgimento e interazione dell'utente.
Esistono due modi per utilizzare la funzione di questo slider, puoi scorrerlo con l'uso dei gesti per passare da una diapositiva all'altra o utilizzare la mazza di impaginazione situata in basso.
Maggiori informazioni / Scarica

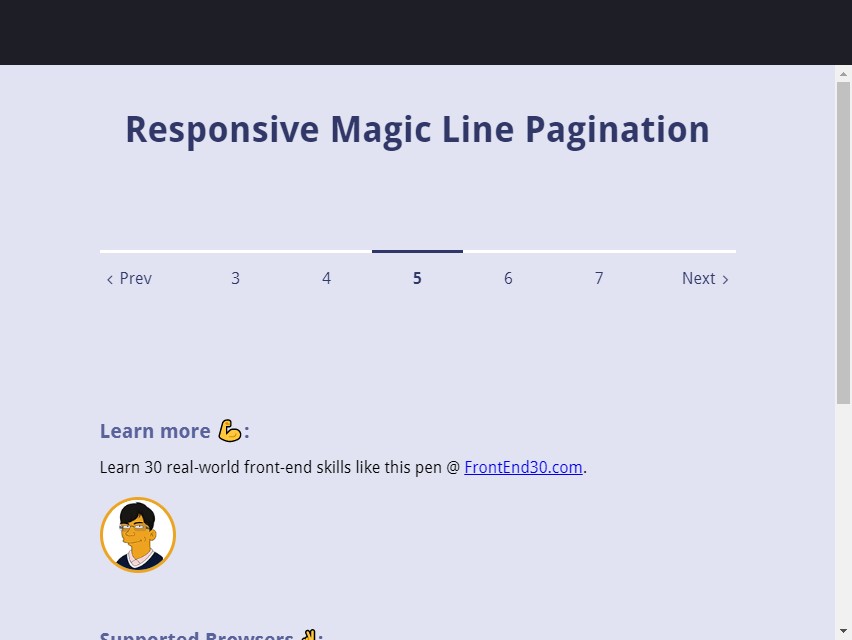
Questo design di impaginazione bootstrap è pensato per un sito Web dall'aspetto PIÙ professionale. Il concetto si basa su come le persone percepiscono un web design come "attraente" per loro.
Il design utilizza una barra di scorrimento, simile alle precedenti. È quasi simile alle precedenti barre di scorrimento, ma questa scorre orizzontalmente. La funzione di progettazione è che una linea viene posizionata nella parte superiore della pagina che dice a un utente che si trova su quella pagina indicata.
La riga si posiziona sopra il numero di pagina in cui si trova l'utente. La meravigliosa codifica eseguita fa sì che la funzione di scorrimento della linea orizzontale funzioni senza problemi.
È ottimo per i siti Web che vogliono offrire un po' più di design grafico per i propri utenti.
Maggiori informazioni / Scarica

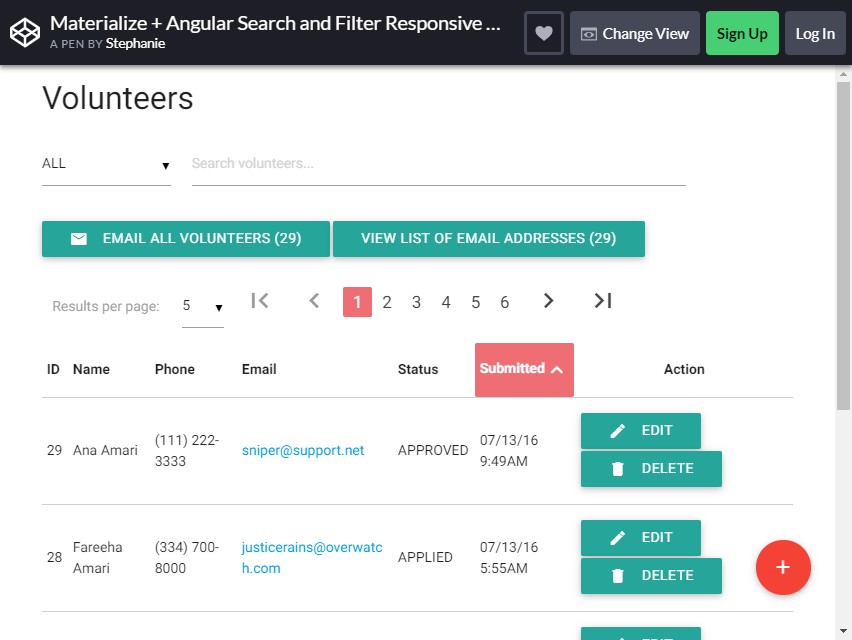
Sappiamo tutti che organizzare la nostra posta può essere un compito difficile SENZA l'aiuto di un indicatore che ci dice a quale pagina ci troviamo.
Questo tavolo reattivo Materialise non è solo un elemento completamente funzionale, ma anche un design che puoi utilizzare per ordinare gli account utente.
Questo modello fornisce una tabella reattiva in grado di visualizzare numerosi contenuti e informazioni. I bei colori e i fantastici design rendono questo tavolo un "must have" per ogni sito web.
Dai ai tuoi utenti IL POTERE di ordinare le loro e-mail, account o notifiche con questa funzione. L'impaginazione Bootstrap aggiunta può anche aiutarli a organizzare i propri dati di conseguenza.
Insieme all'impaginazione, otterrai anche una barra di ricerca con un'opzione di filtro tutto in un elemento. Poiché questo design racchiude molte funzionalità, il codice è un po' più avanzato.
Ma devi solo cambiare alcune cose come aggiungere un'immagine di sfondo, cambiare del testo e regolare un po' i colori per farlo risaltare .
Maggiori informazioni / Scarica

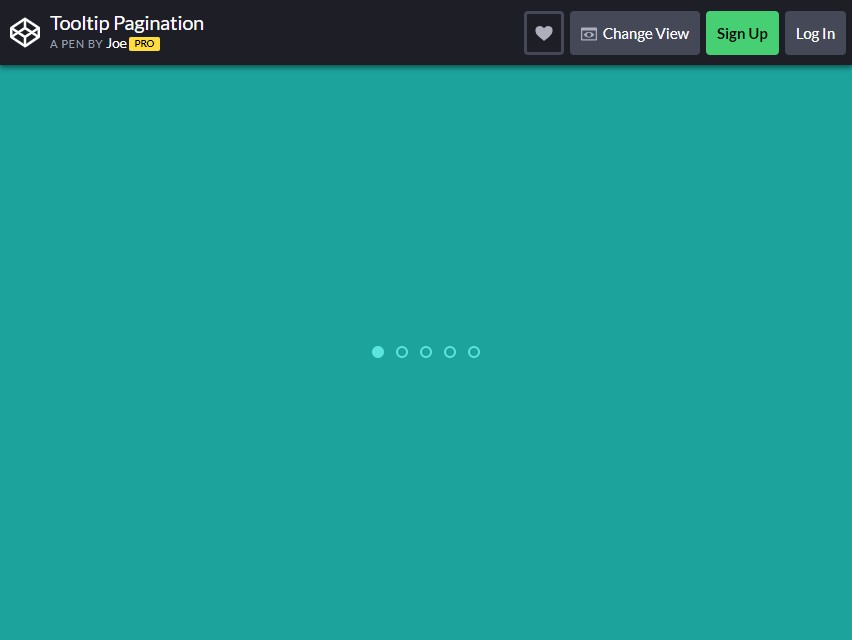
L'impaginazione del tooltip vanta la sua semplicità nel design e il suo minimalismo utilizzando punti anziché testo normale. Dato il suo design semplice, puoi usarlo facilmente in qualsiasi parte del tuo sito web e si adatterà come un guanto.
Il design è realizzato per siti Web con tutorial e suggerimenti per i nuovi utenti. Può essere incorporato in un sottomenu che fornisce suggerimenti di prima mano. Il design è stato realizzato per siti Web con solo POCHE pagine.
Maggiori informazioni / Scarica

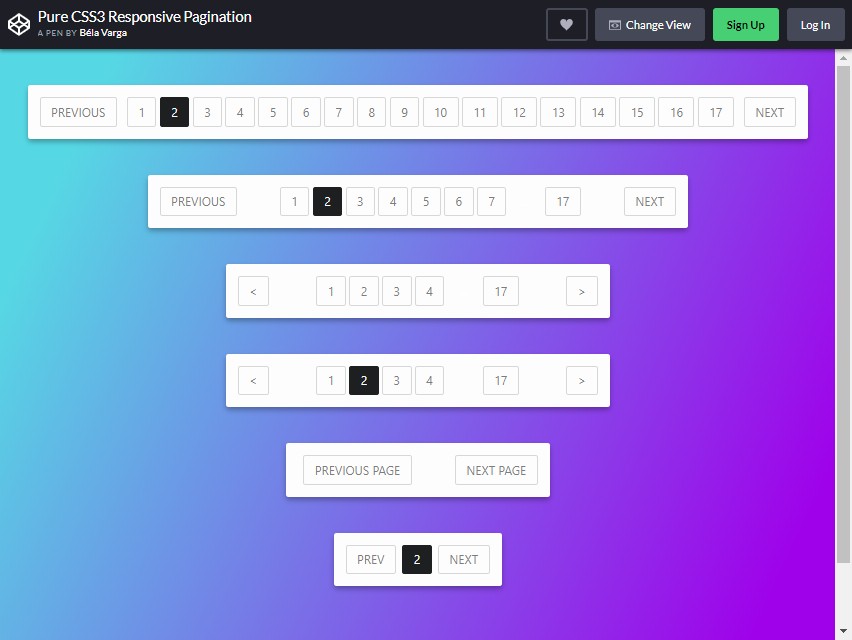
Questo è un altro insieme di elementi di impaginazione bootstrap. Il modello presenta sei tipi di stili di impaginazione tra cui scegliere. Il design di ogni tipo è simile tra loro, l'unica differenza è l'intervallo di pagine che può ospitare.
C'è solo un intervallo LIMITATO sul numero di pagine che puoi aggiungere a un tipo di barra. Se vuoi utilizzare questo design, prova a scegliere la lunghezza della barra che ritieni si adatti al numero di pagine web che hai nel tuo sito web.
Il design comprende tratti di linea leggeri e larghezze che gli conferiscono un aspetto professionale. Questo viene fornito con effetti di animazione RAPIDI che evidenziano il numero di pagina quando un utente ci passa sopra.
Può essere utilizzato in qualsiasi tipo di tema e stile del sito Web data la sua semplicità.
Maggiori informazioni / Scarica

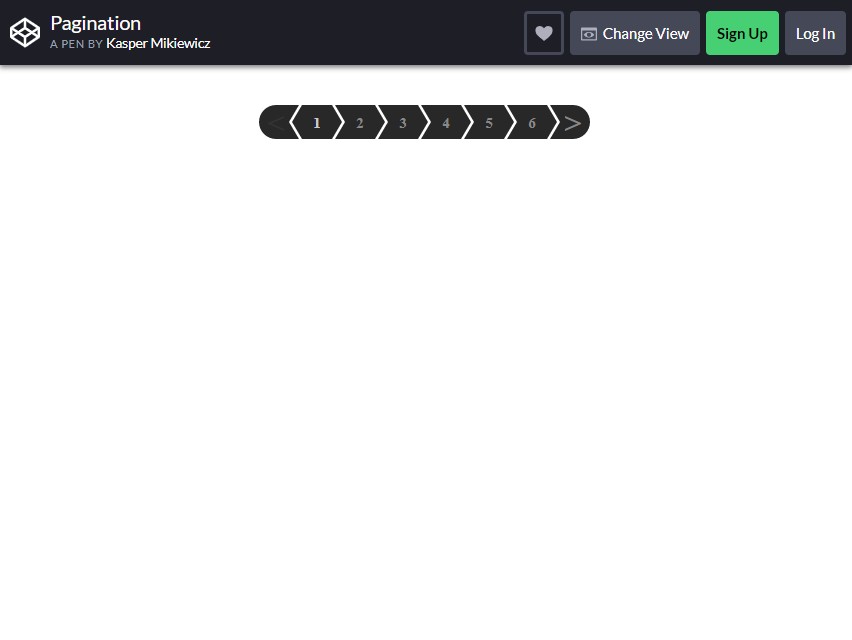
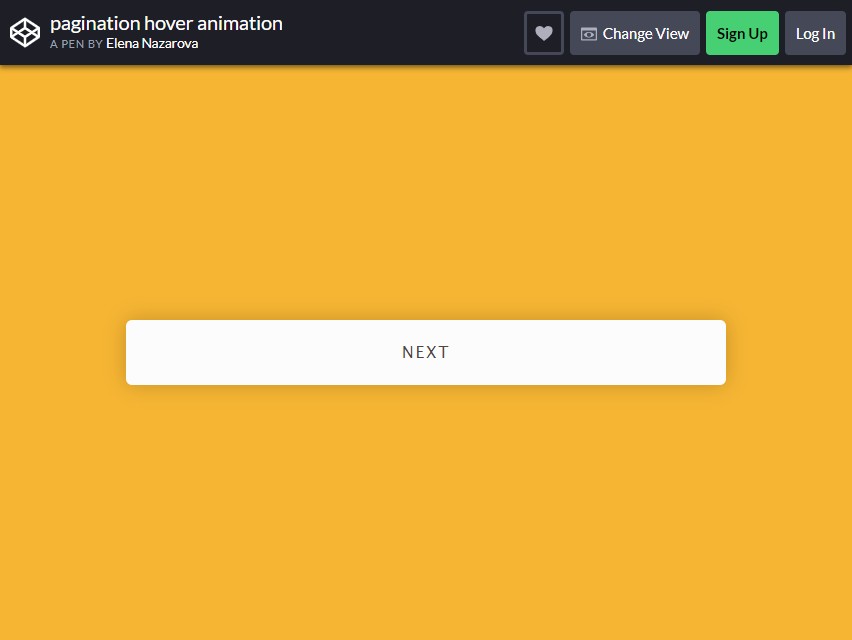
Questo è uno dei migliori e creativi design di impaginazione là fuori. Data la sua disposizione e funzionalità uniche, questa codifica sarà molto complessa. Ma puoi usarlo subito ed è applicabile a qualsiasi web design.
Come hai notato nel layout precedente, questo non occupa molto spazio. I numeri di pagina sono NASCOSTI all'interno della barra sottile con il testo "Avanti". Quando un utente ci passa sopra, iniziano ad apparire una freccia sinistra e destra.
Cliccando sulle frecce verranno visualizzati i numeri di pagina, che saranno indicati con una linea sottile sotto di essa. Se stai cercando di gestire lo spazio che hai lasciato sul tuo sito web, questa è l'impaginazione perfetta .
Il design è meraviglioso e la funzionalità è impeccabile.
Maggiori informazioni / Scarica

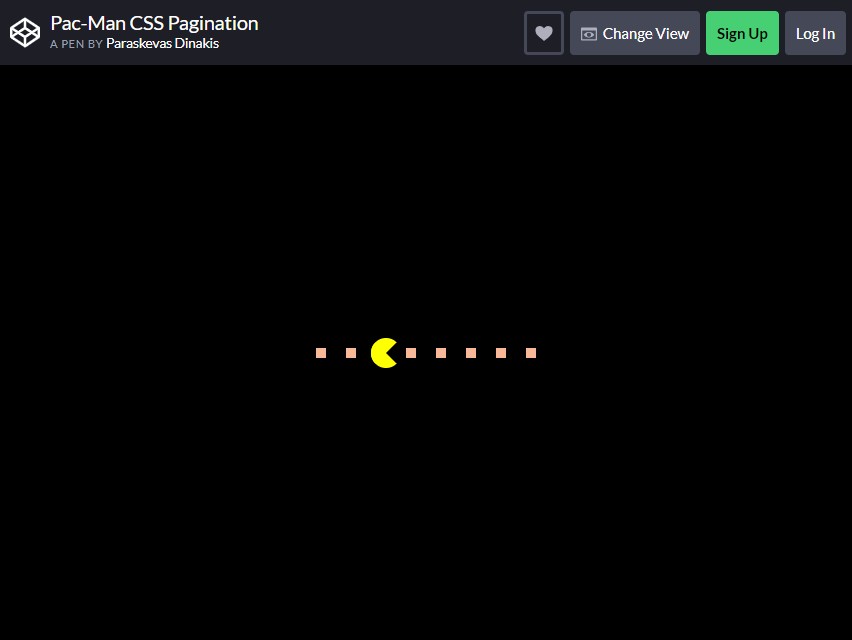
Ricordi quel precedente design a tema Pacman di cui abbiamo discusso prima? Vuoi il vero affare? Bene, ecco un altro design di impaginazione bootstrap in stile Pacman che colpisce davvero il tema Pacman!
Il classico videogioco RETRO ha entusiasmato e divertito i giocatori per anni. Riporta questo gioco leggendario e dai ai tuoi utenti la nostalgia, facendo loro ricordare il divertimento e il divertimento che abbiamo provato giocando a questo gioco.
Questo è più adatto per i siti che offrono attività per bambini o un sito Web di giochi. Quando un utente passa sopra un nodo, Pacman (o l'evidenziatore) inizia a masticare .
Pacman mangia quel nodo e si sposta verso quella posizione quando il nodo viene cliccato, il che è piuttosto dolce, vero?
Maggiori informazioni / Scarica

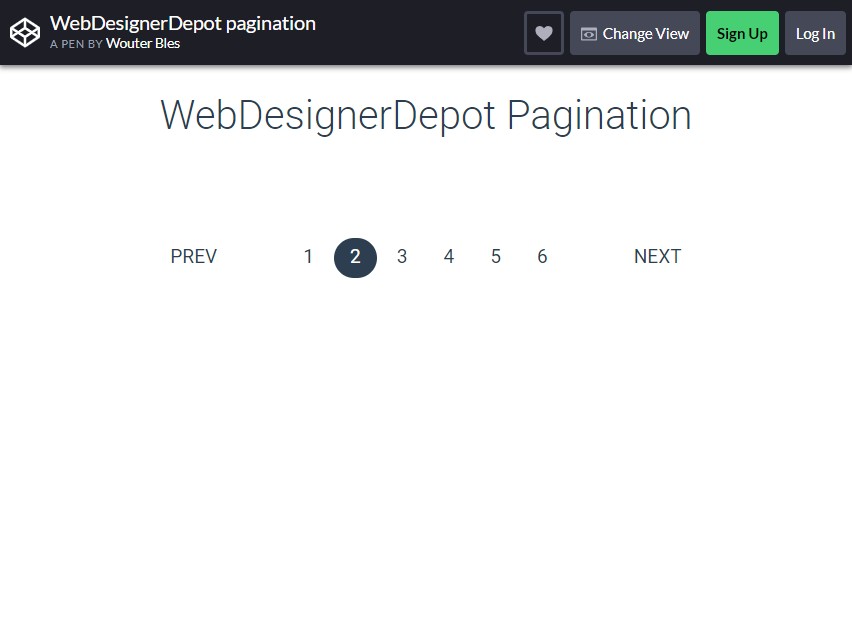
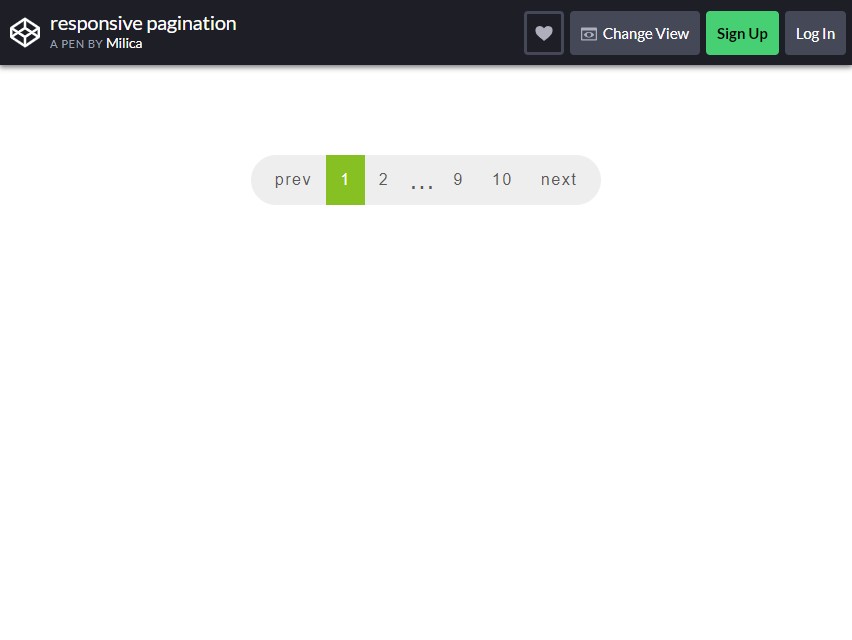
Dopo aver esaminato molti progetti, proviamo a tornare alle basi. Il design dell'impaginazione reattiva è realizzato per essere semplice e pulito . A prima vista ha un aspetto professionale.
Questo è un design di impaginazione di base che può essere utilizzato su qualsiasi sito Web senza alcun problema. Se hai un sito web colorato e moderno con un tema MINIMALISTA, questo è il design che stai cercando.
Maggiori informazioni / Scarica

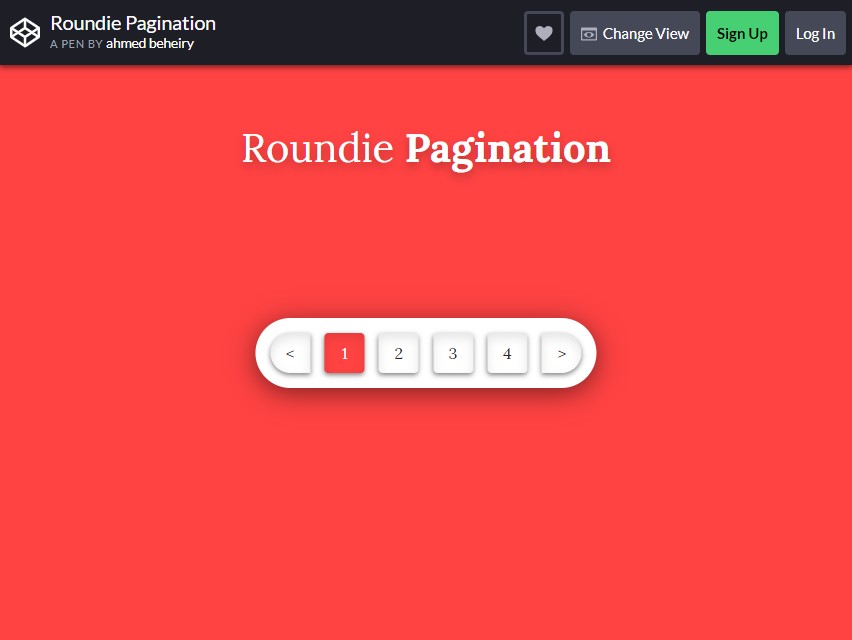
Simile alla precedente, la Roundie Impaginazione presenta lo stesso design semplice ed elegante della precedente. L'unica differenza è che questo è più audace e appariscente con la combinazione di colori e il design dati.
La barra ha una certa profondità, facendola risaltare dallo sfondo. Anche la scelta dei colori ha reso il design migliore.
Maggiori informazioni / Scarica
Divulgazione: questa pagina contiene link di affiliazione esterni che potrebbero comportare la ricezione di una commissione se scegli di acquistare il prodotto menzionato. Le opinioni in questa pagina sono le nostre e non riceviamo bonus aggiuntivi per le recensioni positive.
