22 migliori libri CSS3 per sviluppatori front-end 2023
Pubblicato: 2023-01-03Vuoi diventare un web designer? Grande! Ora hai bisogno di alcuni libri CSS3 per iniziare. Strano come a volte i neofiti appassionati di tecnologia fraintendano l'uso di Photoshop per creare siti web. Hai solo bisogno di Photoshop quando progetti un layout, forse anche un tema. Ma la cucitura di quel layout deve ancora avvenire con CSS3, HTML5 e JavaScript.
Raccogliere il web design come capacità di apprendimento può essere di grande beneficio per la tua carriera. Google, ad esempio, monitora costantemente i siti di web design come Dribbble alla ricerca di potenziali talenti nuovi e visionari. Tali designer esistono già in gran numero. Ma a meno che non impariamo ad apprezzare il web design per quello che è, confonderemo la bellezza con qualcosa che diamo per scontato. Anche se molti siti sembrano piacevoli, l'estetica dietro alcuni di questi siti è semplicemente terribile.
È qui che i libri CSS3 tornano utili: per istruirti sulle migliori pratiche del settore, i suggerimenti e le tecniche più segrete e anche su come puoi conoscere il web design senza scrivere codice, ad esempio imparando il design del prodotto, il design dell'esperienza utente e perché un team di sviluppatori deve lavorare insieme. Un sacco di cose di tendenza in questo momento per il design del layout, la presentazione dei contenuti e il design del prodotto; tutti gli argomenti che stiamo trattando in questo elenco di libri CSS3.
Sfortunatamente, la maggior parte di questi libri qui sono in vendita; non sarai in grado di scaricarli gratuitamente legalmente. Ecco come stanno le cose per quanto riguarda la conoscenza concisa del web; questi autori hanno riversato i loro cuori nella produzione di un libro basato sulla loro conoscenza ed esperienza. Comprare loro qualche tazza di caffè è il minimo che puoi fare.
I migliori libri CSS per imparare lo sviluppo web
Web design reattivo

Ethan viene dallo stato di Boston. Le sue passioni sono sia il design che il codice e il processo in cui entrambi possono lavorare insieme. Ha lavorato con clienti come Stanford University, NY Magazine, Boston Globe e ha anche scritto alcuni libri; co-scritto due di loro. Ethan è visto come il pioniere del responsive web design da coloro che amano leggere libri sul design.
Il suo libro, Responsive Web Design, ha avuto un enorme impatto sui designer. Molti lo considerano un lavoro essenziale per chiunque desideri stabilire una carriera di designer online. Il libro approfondisce il processo per raggiungere i computer desktop superiori. Esamina anche soluzioni e pratiche che possono essere messe in atto per coltivare il design per dispositivi reattivi. Il libro contiene concetti, ricerche e fatti interessanti che spiegano cosa serve per creare un'esperienza utente reattiva, indipendentemente dalle dimensioni del dispositivo/schermo. Ottimo libro di partenza per coloro che sono fortemente interessati a padroneggiare le query sui media.
Responsive Web Design con HTML5 e CSS

Quando impari HTML5 e CSS3, questo è il libro che fa il trucco. È in circolazione dal 2012, tuttavia ora puoi ottenere una terza edizione 2020 aggiornata. Con oltre trecento pagine di informazioni, Responsive Web Design con HTML5 e CSS copre un intero gruppo e poi alcuni. Anche se potresti già avere l'essenza della creazione di un sito web, ma vorresti fare un ulteriore passo avanti, questo è il libro CSS3 che ti farà muovere nella giusta direzione.
Sotto ogni argomento, ottieni un codice di esempio per facilitarne la comprensione. Inoltre, ottieni il codice sorgente della pagina di destinazione, che utilizza alcune delle tecniche insegnate dal libro. Gli argomenti di Responsive Web Design con copertine HTML5 e CSS sono snap a scorrimento, caratteri variabili, percorso clip, proprietà personalizzate e griglia CSS, solo per citarne alcuni.
Concetti fondamentali per lo sviluppo web

Roxane Anquetil ha pensato che sarebbe stato saggio scrivere un libro sui concetti fondamentali dello sviluppo web. Dopotutto, una volta padroneggiate le basi, tutto il resto finisce per essere molto più semplice. Con il suo libro, Concetti fondamentali per lo sviluppo Web, imparerai a conoscere HTML5, CSS3, JavaScript e altro ancora.
Al giorno d'oggi, la creazione di un sito Web è molto più semplice di quanto non fosse in passato. Tuttavia, hai ancora bisogno dei fondamenti in ordine se desideri sperimentare una navigazione fluida. È allora che entrano in gioco i libri, che ti aiutano ad acquisire nuove conoscenze. Con Concetti fondamentali per lo sviluppo Web, imparerai a conoscere siti Web reattivi, applicazioni mobili, modello OSI, come creare fogli di stile e altro ancora. Il libro copre anche l'introduzione all'ottimizzazione dei motori di ricerca.
Nuove prospettive su HTML 5 e CSS

Non si tratta solo della teoria; l'azione è ancora più importante. Con New Perspectives su HTML 5 e CSS, acquisirai nuove conoscenze della tecnologia moderna attraverso capitoli facilmente digeribili e attività pratiche. Tieni presente che, quando lavori ai progetti, puoi facilmente utilizzare i risultati nel tuo portfolio. Scopri la risoluzione dei problemi, metti alla prova la tua logica, la risoluzione dei problemi e molto altro ancora, tutto grazie a New Perspectives su HTML 5 e CSS. Il libro è prontamente disponibile su Amazon come tascabile o eTextbook. A proposito, ci sono 936 pagine di materiale di qualità da studiare.
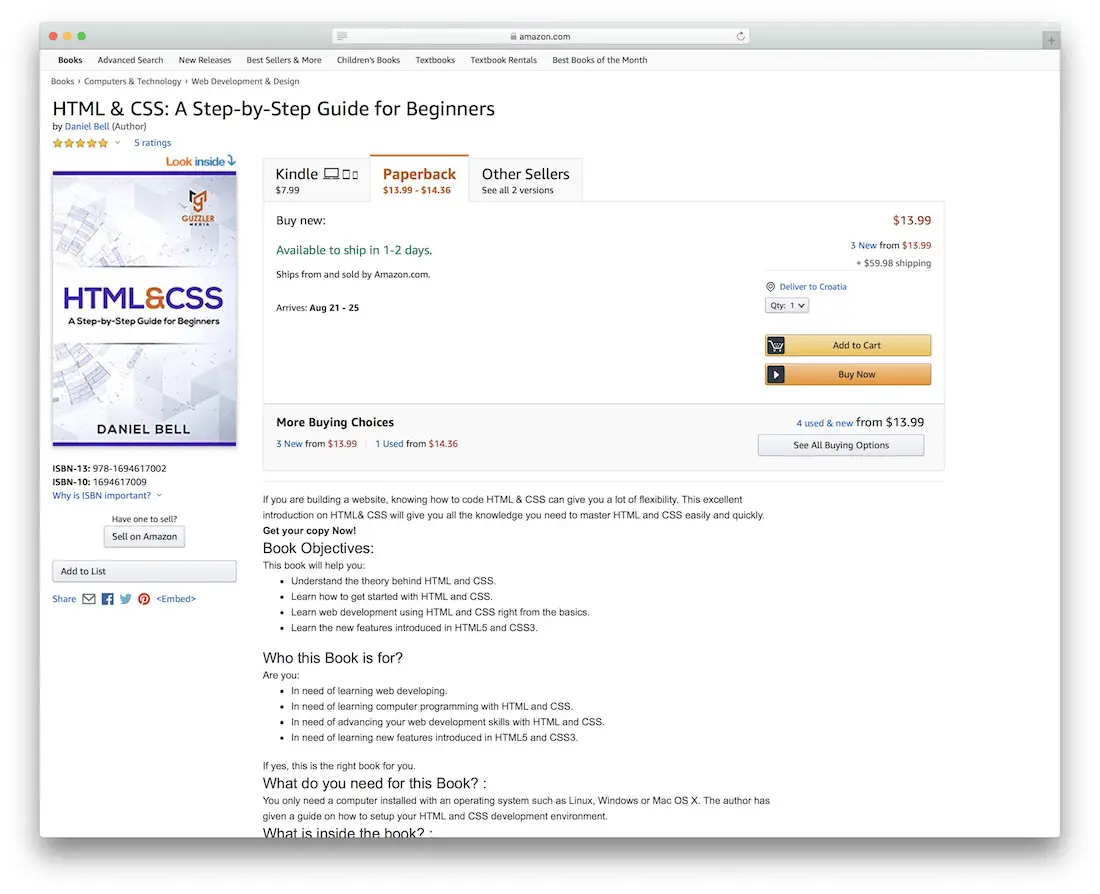
HTML e CSS: una guida passo passo per principianti

Per tutti i nuovi che vorrebbero conoscere HTML e CSS, questa guida passo dopo passo ti ha risolto. Tuttavia, anche se possiedi alcune nozioni di base, questo libro ti aiuterà a diventare un esperto.
Con la struttura straordinaria e intuitiva, imparerai rapidamente i dettagli con molto meno sforzo. In breve, impara lo sviluppo web indipendentemente dal tuo livello di abilità e scopri le nuove funzionalità di HTML5 e CSS3. Capirai prima i ruoli critici dei linguaggi di programmazione e proseguirai da lì. Attraverso compiti pratici, immagini e altri contenuti utili, capirai come il processo procede senza problemi. Non è mai troppo tardi per tuffarsi nel mondo dello sviluppo web; devi solo adottare il giusto approccio ad esso.
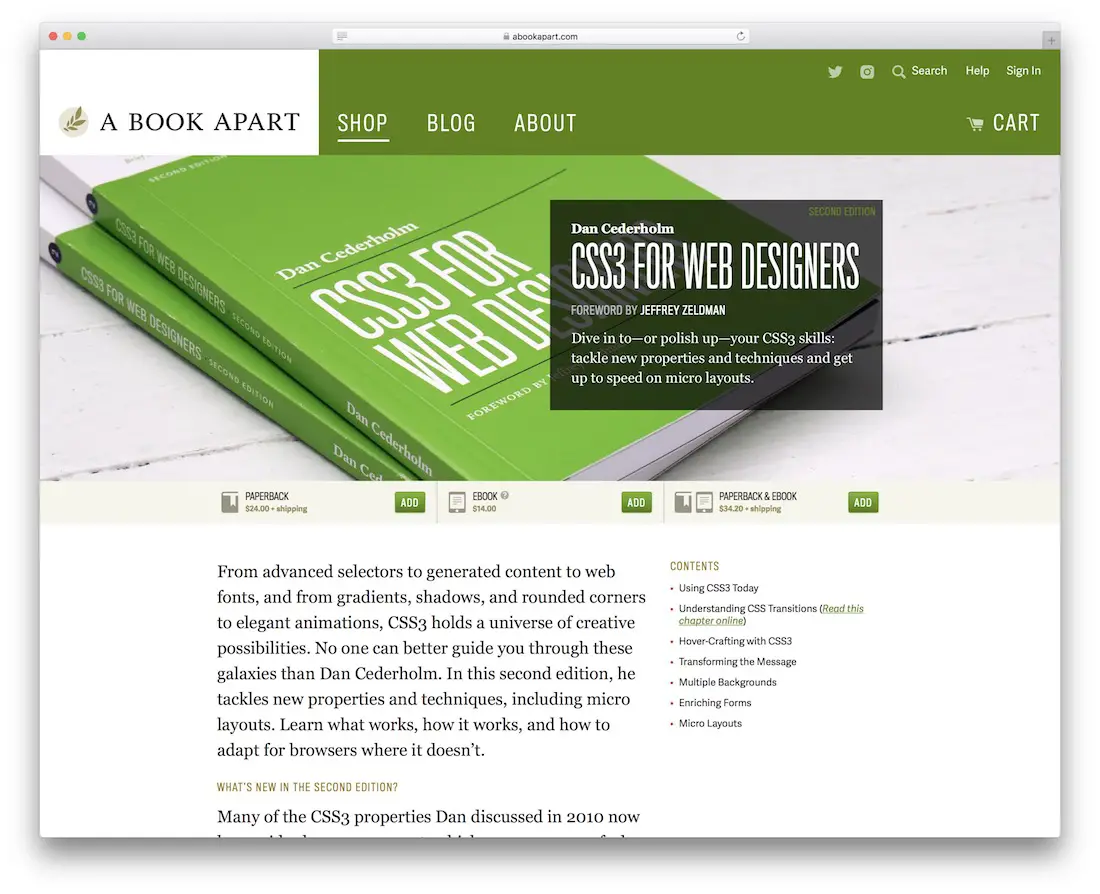
CSS3 per i web designer

Coloro che hanno progettato prima conosceranno Dan Cederholm come uno dei co-fondatori di Dribbble; una vivace comunità di grafici. È anche co-fondatore di SimpleBits, uno studio di design e un blog di contenuti su argomenti di design. Dan ha scritto diversi libri e il suo portfolio è composto da clienti come Google, YouTube e innumerevoli altri grandi nomi che tutti abbiamo imparato ad abbracciare nel corso degli anni. Un uomo di talento come Dan non appare solo a giorni alterni; è un viaggio che dura tutta la vita a cui Dan si dedica, e alla lunga ha dato i suoi frutti; un visionario, se vuoi.
Anche se sarebbe bello elencare qui i libri di Dan, dobbiamo dare spazio ad altri designer e scrittori visionari. Il suo primo libro che presentiamo è CSS3 for Web Designers. Se il web è la tela, allora CSS3 è la vernice. Così semplice. Nel libro imparerai le tecniche immediate per utilizzare CSS3 nei tuoi progetti esistenti. Puoi anche progredire per conoscere la tipografia, i selettori, le animazioni e tutto quel meraviglioso jazz che CSS3 fornisce. L'approccio di Dan rimane sempre edificante ma conciso e aggiornato. Puoi aspettarti di padroneggiare tecniche che nessun altro tutorial sul web ti fornirà, almeno non con un'esperienza che Dan può portare alla nostra attenzione. Il libro è stato anche aggiornato per riflettere meglio le attuali tendenze CSS3 e le tendenze generali nel web design.
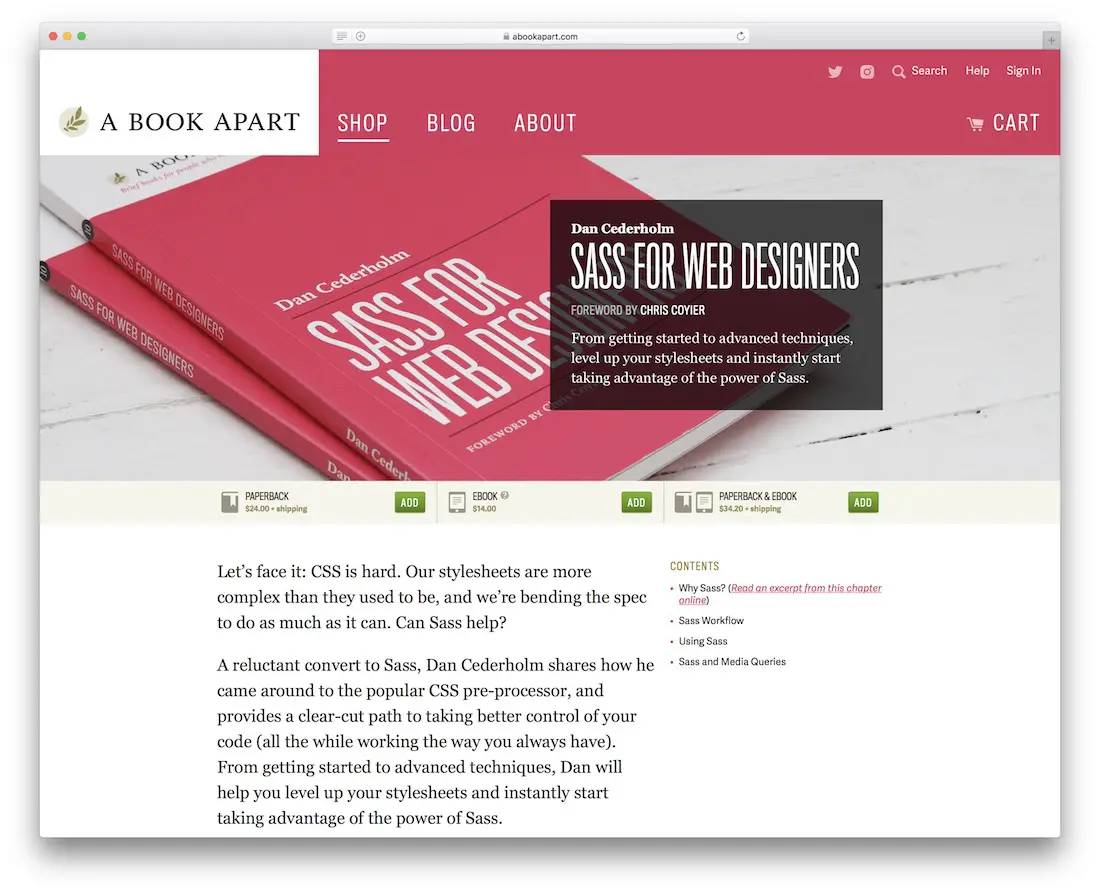
Sass per i web designer

Poiché questo è un altro libro di Dan, non abbiamo bisogno di presentarlo due volte. Questo è intitolato SASS for Web Designers. Un pre-processore CSS rende la scrittura di fogli di stile più un'esperienza di programmazione. A volte i CSS grezzi possono essere piuttosto difficili, perché i progettisti devono conoscere i dettagli dei browser e i modelli di layout che si adattano a tutti i tipi di dispositivi di navigazione.
Con un preprocessore come Sass, puoi potenziare la tua esperienza CSS. Perché riscrivere un singolo selettore quando puoi ricavarne una funzione e utilizzarlo globalmente per qualsiasi scopo? Lo stesso vale per il riutilizzo di colori, forme e dimensioni. Tradizionalmente, scriveresti migliaia di righe di codice CSS solo per ottenere i risultati desiderati. Ma con semplici funzioni, puoi sempre accedere ripetutamente alla stessa chiamata. Puoi anche salvare punti di prestazione nel processo.
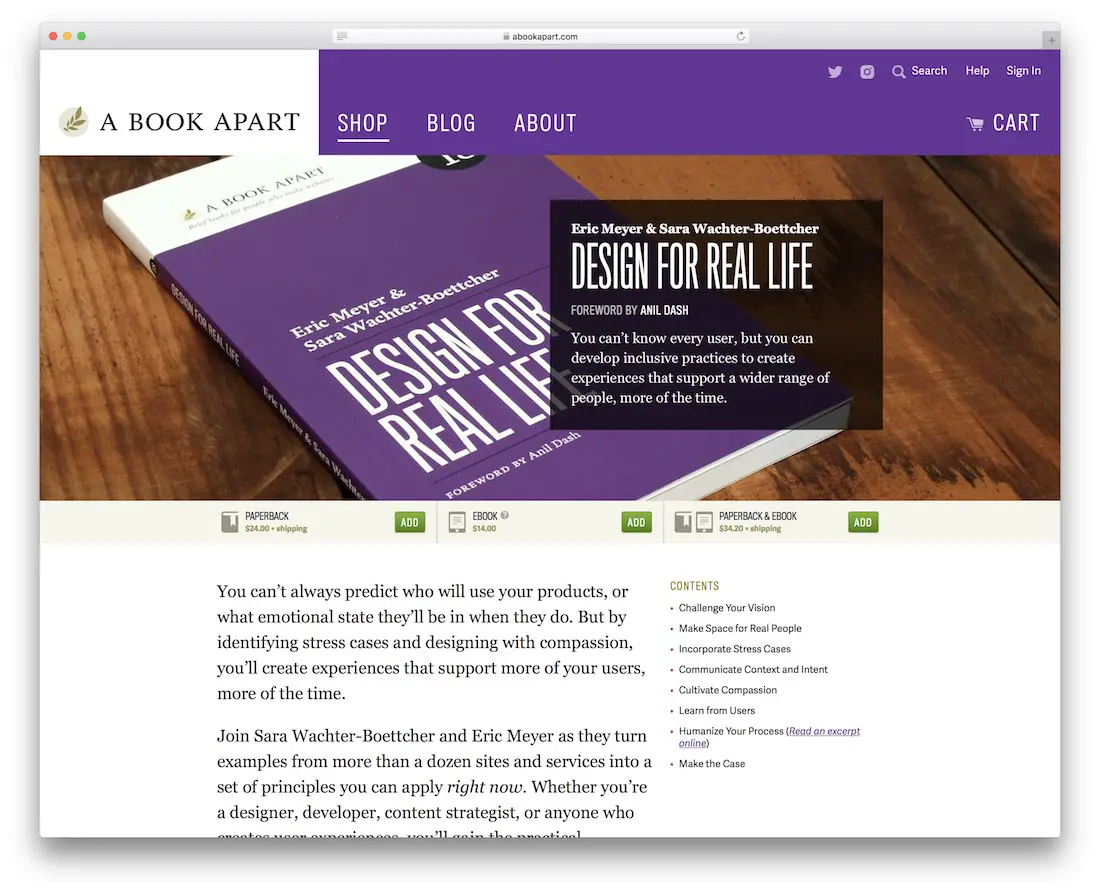
Design per la vita reale

Sara è un'esperta di content design e dei suoi effetti sull'esperienza dell'utente, mentre Eric è un esperto dei due linguaggi più comuni del web: HTML e CSS. È anche uno scrittore eccezionale. Entrambi lo sono, come troverai nel seguente libro: Design for Real Life. Ora più che mai, sviluppatori di prodotti, designer e aziende influenti devono comprendere il concetto di progetti reali che creano esperienze utente piacevoli.
Un'analisi approfondita dell'utente non è qualcosa che puoi continuare a fare e rifare tutto il tempo, poiché un risultato tangibile richiederebbe un ampio set di dati. Ma le esperienze passate, i case study e la ricerca possono essere utilizzati per creare prodotti ed esperienze di prodotto che siano più empatici per l'utente web medio. Se ti occupi di creare un'esperienza utente, allora questo libro diventerà il tuo preferito all'istante; descrive gli argomenti della comprensione della tua visione, della creazione di splendidi layout di design, dell'apprendimento dell'uso del design per trasmettere lo scopo aziendale, dell'apprendimento dai tuoi utenti e dell'aggiunta di alcuni elementi umani organici che illuminano i tuoi utenti all'istante.
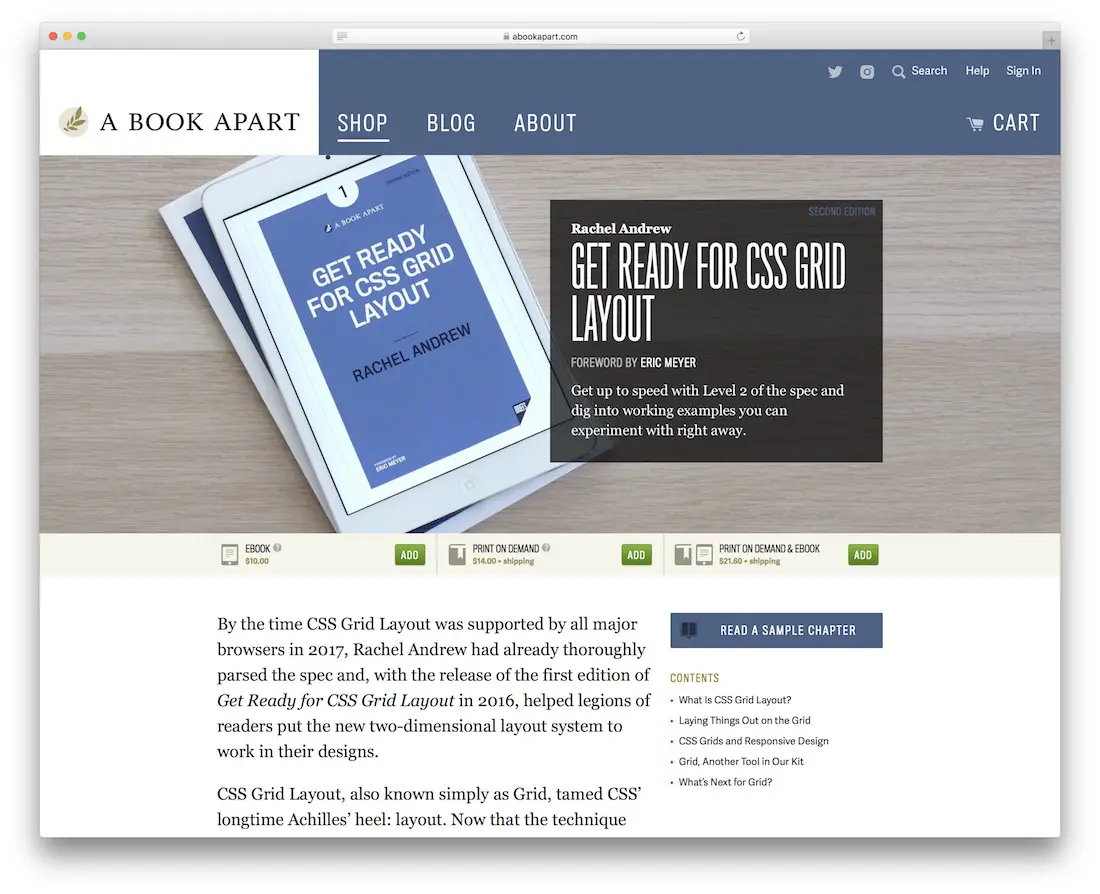
Preparati per il layout della griglia CSS

Rachel Andrew è una sviluppatrice web con particolare attenzione alla progettazione CSS. Ha scritto alcuni libri, ha parlato a numerose conferenze e ha persino un proprio sistema di gestione dei contenuti, che è attivamente in fase di sviluppo. Oltre a scrivere di HTML5, ha anche prodotto il libro Get Ready for CSS Grid Layout. Descrive l'uso dei layout di griglia CSS nella progettazione front-end. Solo nel 2016, abbiamo assistito a un immenso afflusso di framework di layout a griglia che stanno diventando più interattivi, più dinamici e applicabili alle attuali tendenze del design. Il libro copre tutto ciò che c'è da sapere sui layout della griglia, il loro utilizzo nel design reattivo e dove si stanno dirigendo i layout della griglia in futuro.
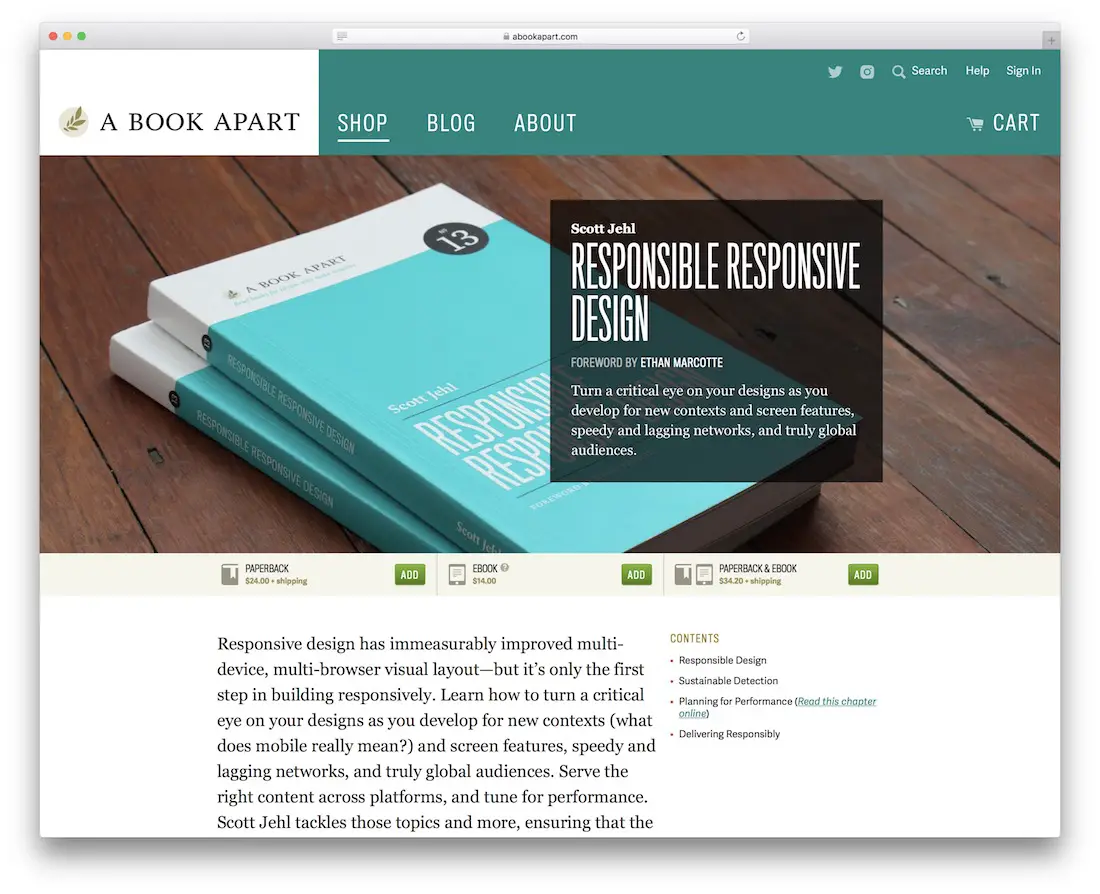
Design reattivo responsabile

Scott Jehl è apparso in pubblico, parlando di design in diverse occasioni. Avendo lavorato con grandi aziende in passato, ha abbastanza credibilità nel settore perché gli altri riconoscano il suo lavoro attraverso il suo libro; Design reattivo responsabile. Mentre Scott afferma che il design reattivo ha contribuito a plasmare il panorama dei progetti di dispositivi mobili, ci sono ancora cose che si possono padroneggiare e che includono la comprensione dell'intenzione dell'utente, la misurazione del tipo di dispositivo per regolare le prestazioni e la strutturazione di una base di codice che non si dissolverà in polvere. quando arriva il momento di un altro importante aggiornamento web. È un libro che ti aprirà gli occhi su nuove possibilità nel responsive design, forse come direbbe lo stesso Scott, possibilità responsabili.
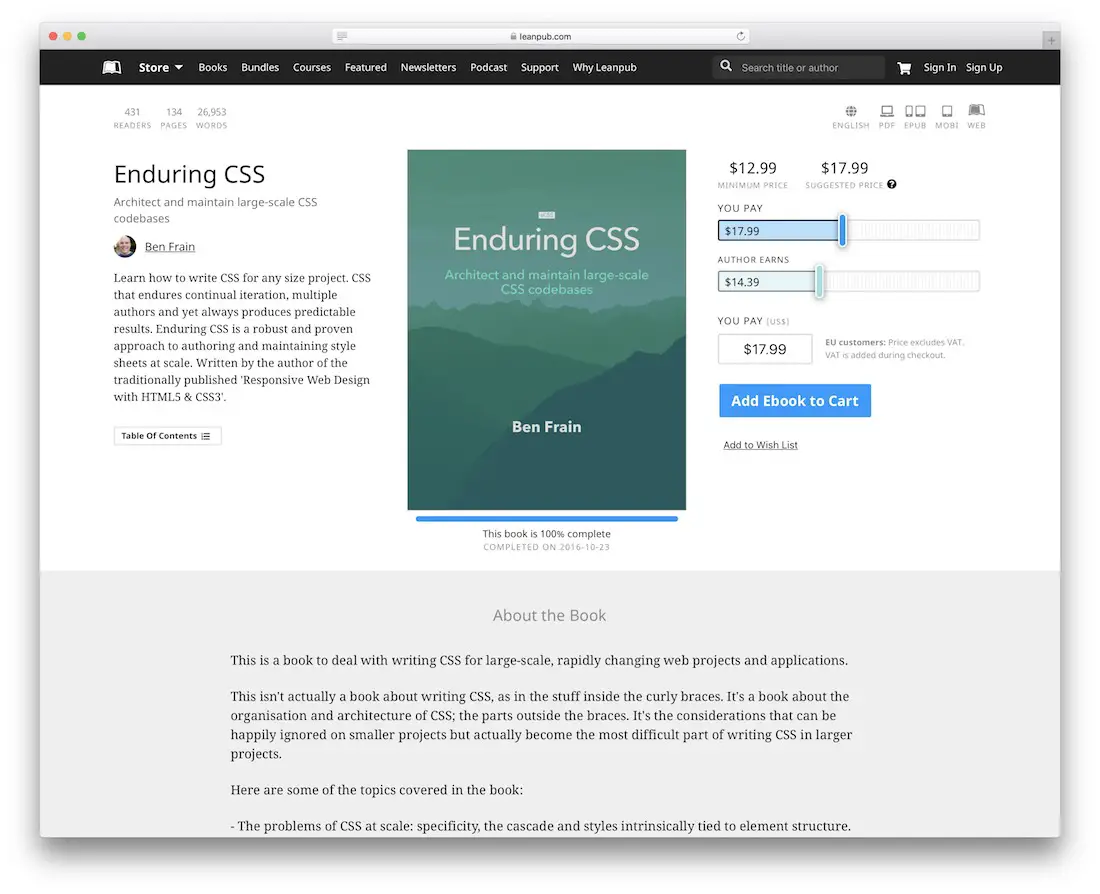
CSS duraturo

Per quasi due decenni, Ben Frain ha premuto i tasti sulla sua tastiera per creare web design. È un esperto di design reattivo e lavora costantemente con i linguaggi HTML5, CSS3 e SASS per realizzare progetti front-end ottimizzati per le prestazioni. Ben dice che è anche un po' interessato a JavaScript. In qualità di sviluppatore front-end attivo che lavora per uno dei più grandi siti di scommesse online, Ben bilancia i suoi depositi di conoscenze scrivendo libri e condividendo articoli approfonditi sul suo blog.
Enduring CSS è l'opinione di Ben su ciò che serve per strutturare un progetto CSS che potrebbe potenzialmente diventare enorme con il tempo. Nel libro condivide le sue esperienze e i suoi consigli su come adattare un progetto CSS a più sviluppatori senza perdere traccia di ciò su cui si sta lavorando. È la guida fondamentale per comprendere come utilizzare i CSS su larga scala. Ben avverte i lettori che questo non è strettamente un libro per imparare a digitare nei CSS. Piuttosto, è una combinazione intellettuale di aspetti che aiutano designer e sviluppatori a costruire progetti su larga scala usando i CSS.
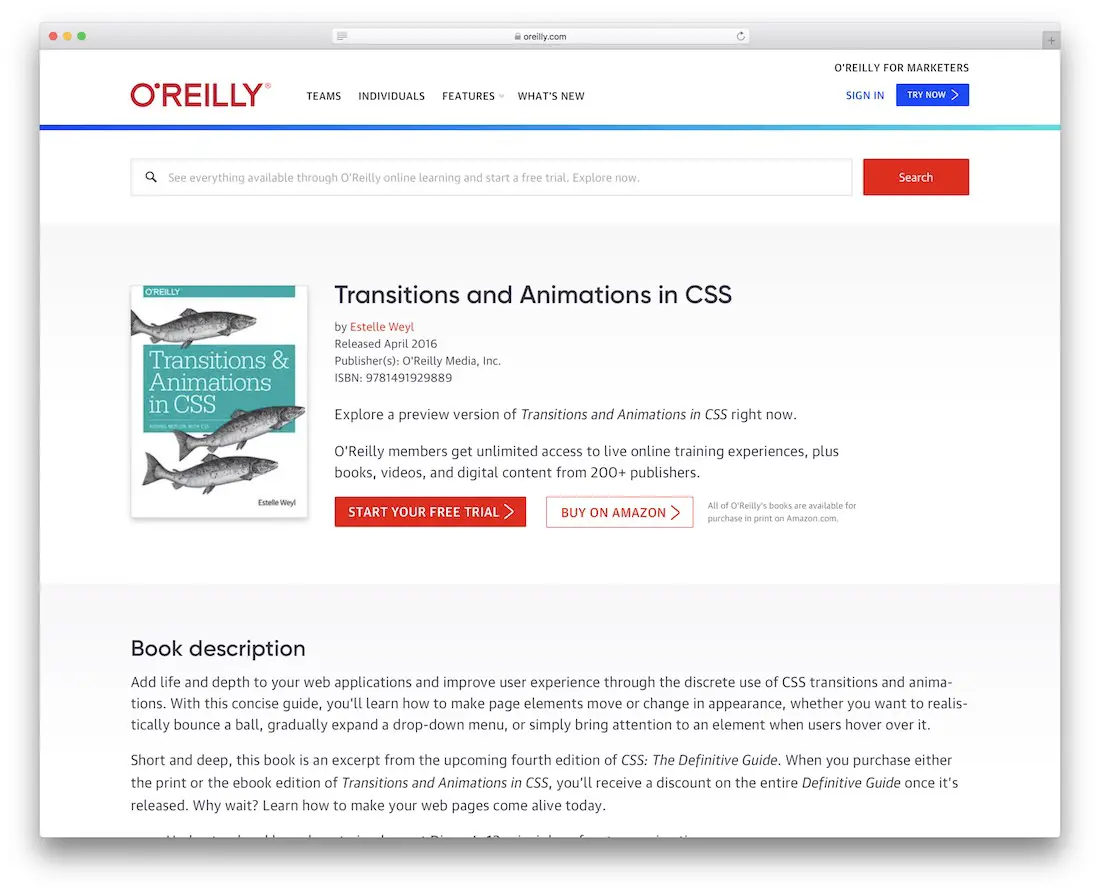
Transizioni e animazioni in CSS

Estelle ha stabilito una carriera come autrice di sviluppo web, insegnante ed esperta generale di CSS3, HTML5 e JavaScript. Ha scritto una manciata di libri sullo sviluppo web e sul web design; il suo ultimo lavoro è stato pubblicato quest'anno, intitolato Transitions and Animations in CSS.

Come puoi immaginare, le animazioni sono un argomento caldo in questo momento. I progettisti stanno imparando ad adattarsi a questa nuova tendenza in cui le esperienze di movimento diventano una norma per offrire un'esperienza utente autentica e originale. Sinceramente, il ragionamento alla base è abbastanza semplice. Un piccolo effetto dinamico fa molto per arricchire il design e farlo esplodere di vita quando appare la profondità. Inoltre, agli utenti viene fornito un modo piacevole di sperimentare il web moderno. Estelle, in questo libro, ti porta in un viaggio di animazioni ed effetti di transizione. Ti insegna anche come prototipare rapidamente un effetto animato per moduli, pulsanti, testo, pagine e altre parti importanti del tuo sito web. Tutte le proprietà CSS necessarie per le animazioni sono trattate in modo approfondito; puoi imparare anche dagli esempi di Estelle.
Segreti CSS

Lea Verou non è un nome che non incrocerai se lavori per i marchi e le aziende leader nel campo della tecnologia. Può essere trovata nelle migliori riviste, riviste CSS e innumerevoli tutorial di web design. È una piccola e sicura guru dei CSS che ha costruito la sua carriera sulla base di sicurezza, creatività e ispirazione. Lea è appassionata di CSS quanto di JavaScript e HTML5. Molte delle sue librerie GitHub hanno più di 1.000 stelle e vengono utilizzate da milioni di utenti combinati ovunque sul Web. Non puoi ottenere tali risultati se non sei seriamente interessato al design, allo sviluppo e al movimento open source.
Lea ha un forte background nella comprensione dello sviluppo web, ma il suo occhio per il visual design non passerà inosservato a coloro che sono appassionati di visual design tanto quanto lei. Ora sta mettendo quell'ispirazione creativa in un libro di CSS Secrets. Non preoccuparti, non ci sono segreti nei CSS, non per quanto riguarda le proprietà. Ma ci sono molti segreti che un'esperta come la stessa Lea potrebbe rivelare. CSS Secrets offre dozzine di suggerimenti, metodi, tecniche e approcci pratici per aiutare gli sviluppatori CSS intermedi a salire la scala verso competenze avanzate. Questo libro è assurdamente sorprendente perché Lea copre tutti i suoi suggerimenti con ottimi esempi di codice, pronti per essere riutilizzati ogni volta che ti senti pronto.
CSS: Il manuale mancante

Dave McFarland ha una cotta per la scrittura di serie di manuali mancanti. Lo ha fatto per CSS, jQuery, JavaScript e dio... anche per Dreamweaver! Che tipo! David fa anche molte cose fantastiche sulla piattaforma web digitale. Scrive codice, progetta siti web, può essere assunto come consulente o anche per organizzare discorsi. Come puoi intuire, è anche appassionato di scrittura, cosa che mostra nei suoi eloquenti libri che descrivono le comuni tecnologie web.
CSS3, come abbiamo appreso, funge da vernice per la tela, ma molti designer non ti dicono che raccogliere CSS non è facile come leggere la documentazione standard. Il percorso verso la competenza in CSS non è lineare, ma quel processo può essere minimizzato e abbreviato, cosa che David ha notato come un'opportunità per produrre un enorme libro di 700 pagine che ora ha più edizioni; che è buono! Passerai attraverso tutorial e utili suggerimenti e trucchi per creare siti web veramente moderni e professionali, del tipo che puoi vendere ai tuoi clienti.
I principi del bellissimo web design

Non importa a nessuno se leggi 100 libri sul web design. Senza effettivamente indagare sullo scopo del libro e mettere in pratica le sue lezioni quadro, stai solo leggendo lettere su un pezzo di carta, e questo è tutto. SitePoint ha una buona reputazione e una storia per essere una risorsa drogata di design. Ha anche agito come uno dei pionieri di comunità online decenti in cui le persone possono uscire e discutere di sviluppo, design e tecnologia al proprio ritmo.
Questo libro sui principi del web design ti insegnerà le seguenti lezioni: come utilizzare il colore nel web design, come strutturare layout che funzionino sia su desktop che su dispositivi mobili, come utilizzare le texture per creare modelli di design unici, come utilizzare le griglie e spazi bianchi per costruire un layout, quale ruolo gioca la tipografia nel design e come trarne vantaggio, i framework front-end come Bootstrap e Foundation valgono la pena? Possono sembrare consigli sparsi in mare, ma una volta che tieni il libro tra le mani e ti immergi nei primi capitoli, tutto diventa più chiaro del cielo in una giornata di sole.
Jump Start Bootstrap

Gli strumenti di monitoraggio tecnologico ci dicono che Bootstrap è utilizzato attivamente su oltre 7,1 milioni di siti web. Possiamo tranquillamente presumere che il numero sia il doppio con alcuni vantaggi e svantaggi qua e là. Bootstrap ha la reputazione di essere amichevole con i principianti, ma anche di essere affidabile per le aziende che necessitano di framework concisi durante la creazione di chiamate di un sito Web aziendale. E non è tutto. Bootstrap è più di un framework; è un rivestimento che puoi applicare alle tue app, software, siti web mobili, tutto. E la cosa divertente è che in questi giorni in qualsiasi momento potresti essere sfidato a conoscere Bootstrap, poiché sempre più librerie e plug-in iniziano a utilizzare Bootstrap come tema predefinito e framework principale.
Avere una piccola guida utile per aiutarti attraverso le patch difficili sembra un inizio meraviglioso e Jump Start Bootstrap è solo il piccolo manuale preciso per aiutarti a iniziare. Porterai a casa alcune nuove interessanti lezioni su Bootstrap: il processo di impostazione e realizzazione del tuo primo progetto, scopri il ruolo di Bootstrap nelle prestazioni di sviluppo web per i siti Web, come creare layout di griglia Bootstrap che funzionano come progetti reattivi, esplora il enorme directory di componenti Bootstrap e come possono aiutare a creare esperienze utente autentiche, come implementare plug-in e come ottenere design unici attraverso lo stile del tema Bootstrap.
Salta Avvia CSS

Louis Lazaris è un ragazzino geniale che risiede a Toronto, l'impero tecnologico del Canada; o così desiderano che sia. È uno sviluppatore web freelance che ha anche scritto diversi libri sull'argomento. Gestisce un sito Web di tutorial per sviluppatori Web e può essere trovato a condividere le sue esperienze di apprendimento approfondite su molti altri siti Web simili. Le gioie di essere uno sviluppatore freelance in questi giorni!
Jump Start CSS aumenta la tua precedente mancanza di conoscenza dei CSS a un livello in cui ti sentirai a tuo agio nello scrivere il tuo codice CSS senza preoccuparti di dover ricontrollare la documentazione ogni cinque minuti. E anche se sembra semplice, alcuni capitoli discutono anche di animazioni CSS3 e transizioni CSS3. Come già saprai dalle precedenti descrizioni dei libri, queste sono due tecnologie molto popolari in questo momento. È un'opportunità per i liberi professionisti di assicurarsi finanziariamente in modo da poter lavorare sui propri progetti. SitePoint raramente delude con i suoi libri, quindi il libro di Louis è una buona scelta per gli esperti e per coloro che stanno appena imparando le basi dello sviluppo di siti web.
Progettazione UX assassina

Non giudicare un libro dalla copertina. Ma allo stesso tempo, non dare per scontato che il titolo del libro implichi l'applicazione a più di un uso. Killer UX Design è un libro adatto ai principianti che viene prodotto per aiutare i web designer (e gli sviluppatori) a capire come le loro app possono essere costruite con un approccio più user-in-mind. Questo non è un libro che ti mostrerà esempi di codice; si basa sulla comprensione pratica del design UX. L'unico modo per applicarlo al tuo flusso di lavoro è attraverso la comprensione e la pratica continua.
Non è una lettura leggera, ma nemmeno l'intero spettro del design UX. Jodie Moule fa di tutto con la sua esperienza in questo libro e ti imbatterai in alcuni concetti basati sulla psicologia che possono essere utilizzati anche nel web design, poiché ha una laurea in psicologia. Ci sono studi di casi che completano alcuni dei concetti discussi nel libro. Sono stati modificati molto bene per soddisfare le esigenze dei designer pronti a realizzare fantastiche app e prodotti.
La roadmap del web designer

La Roadmap del Web Designer di Giovanni DiFeterici descrive i modelli che distinguono i web designer professionisti da quelli che stanno appena imparando il design. È un libro di 200 pagine ricco di risposte penetranti alle domande che ogni web designer è destinato a incontrare durante i suoi progressi sulla scala del web design. Queste risposte includono: come creare un processo di successo per il lancio di un web design, come cercare e manifestare l'ispirazione per il tuo prossimo progetto, come fare un'autentica ricerca di design, come attingere alle menti dei tuoi clienti, come progettare un sito web senza utilizzando software di progettazione grafica professionale, quali sono i design pattern e come possono essere utilizzati, quali sono i principi di base del responsive web design.
Sembra molto? Bene, è stato tutto racchiuso in meno di 200 pagine. In questo modo, non starai leggendo troppo a lungo prima di iniziare ad afferrare questi concetti.
L'Antologia CSS3

Abbiamo già menzionato Rachel Andrew in precedenza, il suo libro sui layout della griglia css. Ne ha uno anche con SitePoint. Questo si chiama The CSS3 Anthology. Cosa potrebbe contenere? Il libro si rivolge a persone (designer, sviluppatori) con una precedente esperienza sul potenziale di CSS3, sia sotto forma di layout di un sito Web, uno straordinario esempio di codice su CodePen o attraverso la navigazione nei repository GitHub. Rachel fa un ottimo lavoro nell'individuare questi tipi di possibilità CSS e approfondisce ognuna di esse. Layout avanzati, layout reattivi, layout intelligenti, compatibilità con i browser e moduli ottimizzati per l'esperienza utente: i principali argomenti discussi in tutto il libro. L'approccio spiritoso di Rachel e il mare infinito di esperienza sono destinati a catturare la tua attenzione dall'inizio alla fine.
Un approccio di buon senso all'usabilità del Web

Steve Krug è il maestro esperto di usabilità sul web. Il suo libro Don't Make Me Think adotta un approccio di buon senso per spiegare come progettare per l'usabilità. Ha venduto milioni di copie a designer, sviluppatori e product manager negli ultimi 10 anni. Chiedi a chiunque abbia lavorato con la progettazione del prodotto e l'esperienza utente del prodotto in passato e avranno già sentito parlare del libro di Steve.
Dal momento che è anche una lettura abbastanza breve, puoi finirlo in un paio d'ore. Tuttavia, le intuizioni possono essere messe in atto per gli anni a venire. Funziona per i principianti così come per gli esperti, e molti ti parleranno anche degli aspetti coinvolgenti di Don't Make Me Think. Il punto principale di Steve è che gli utenti creano il web, i nostri prodotti e le nostre app. E quindi, dobbiamo creare esperienze in cui i prodotti che costruiamo siano facilmente utilizzabili, poiché il campo viene invaso da nuovi modi di navigare, attenersi a modelli concisi di usabilità migliorerà il valore a lungo termine del prodotto che stai costruendo .
La guida definitiva per avviare un'attività di web design freelance

Se lavorare per gli altri non fa frusciare i tuoi jimmies, allora forse una carriera da freelance è la strada da percorrere. I web designer freelance possono guadagnare tanto quanto un top designer di Google, ma il viaggio verso quei clienti molto apprezzati è come la giungla che bisogna conoscere. iThemes gestisce da anni la propria attività WordPress freelance e, con grande successo, anche. Ora, i proprietari stanno mettendo alla prova le lezioni apprese e le stanno convertendo in un libro di web designer freelance.
Attraverso questo libro imparerai a conoscere il processo di creazione di un obiettivo aziendale, come stabilire un budget aziendale freelance, quali sono le tariffe che devi impostare per te stesso, come utilizzare il marketing online per promuovere il tuo lavoro di progettazione, dove ottenere clienti di alta qualità, quali sono ulteriori metodi per guadagnare online come designer freelance. Con questo libro, puoi migliorare le tue capacità tecniche. Un capitolo parla anche specificatamente di produttività per chi lavora da casa. Le recensioni non mentono quando dicono che questo libro cambia la vita.
Facci sapere se ti è piaciuto il post.
