22 migliori siti web senza scopo di lucro (esempi) 2022
Pubblicato: 2022-12-30Vuoi vedere i migliori siti Web senza scopo di lucro per riempire la tua creatività con nuove idee per costruire con successo il sito Web della tua organizzazione?
Mentre abbiamo trovato molti web design reattivi che differiscono parecchio l'uno dall'altro, la maggior parte di essi ha una cosa in comune: il modulo di donazione online.
Abbiamo scelto questi 22 come i migliori tra gli oltre 100 che abbiamo esaminato e studiato nei minimi dettagli.
Cogli l'occasione per controllare alcuni layout di pagina davvero carini se stai costruendo un sito web di beneficenza.
Nota : puoi creare comodamente il tuo con uno qualsiasi di questi temi WordPress per organizzazioni non profit. Ma puoi anche utilizzare un costruttore di siti Web per organizzazioni senza scopo di lucro.
I migliori siti Web senza scopo di lucro per l'ispirazione
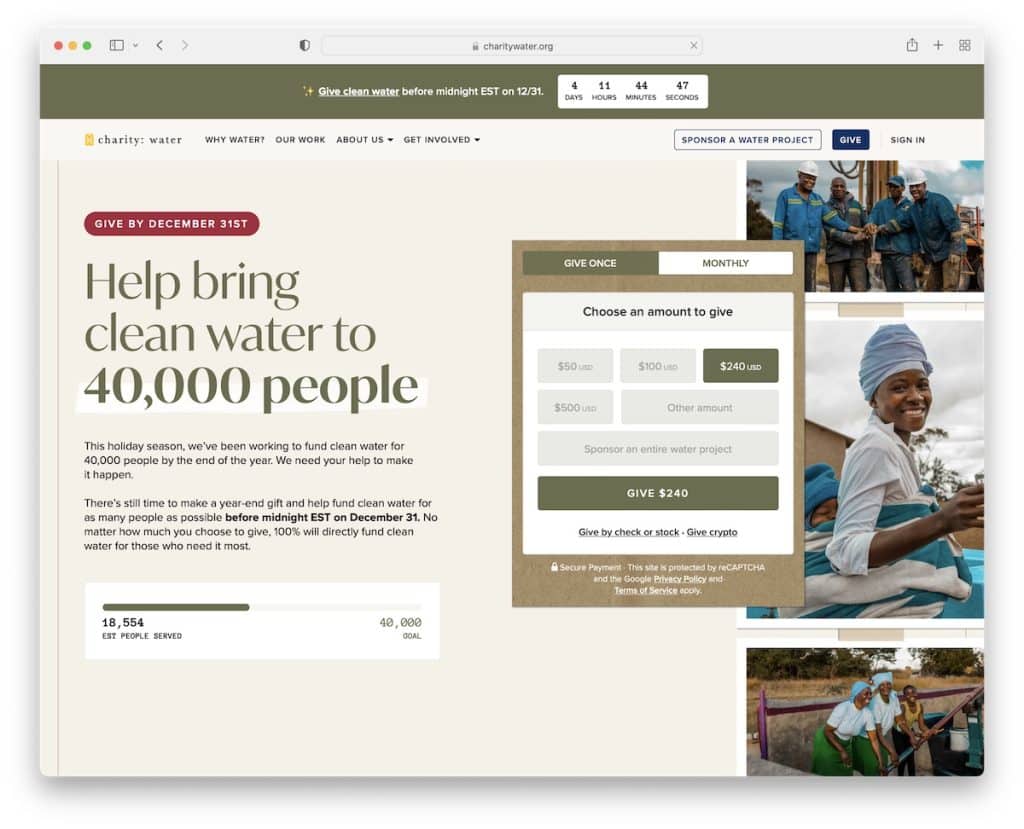
1. Carità: Acqua
Costruito con : Soddisfatto

Charity: Water ha una sezione above the fold molto praticabile, che promuove l'ultima causa con un modulo di donazione che consente pagamenti una tantum o mensili.
Il sito Web ha anche una notifica nella barra superiore con un conto alla rovescia per l'urgenza, un mega menu per una facile navigazione e un cambio di valuta (da USD a GBP).
C'è anche un video incorporato che mostra il "viaggio della tua donazione".
Nota : assicurarsi che il modulo di donazione sia il più facilmente accessibile possibile.
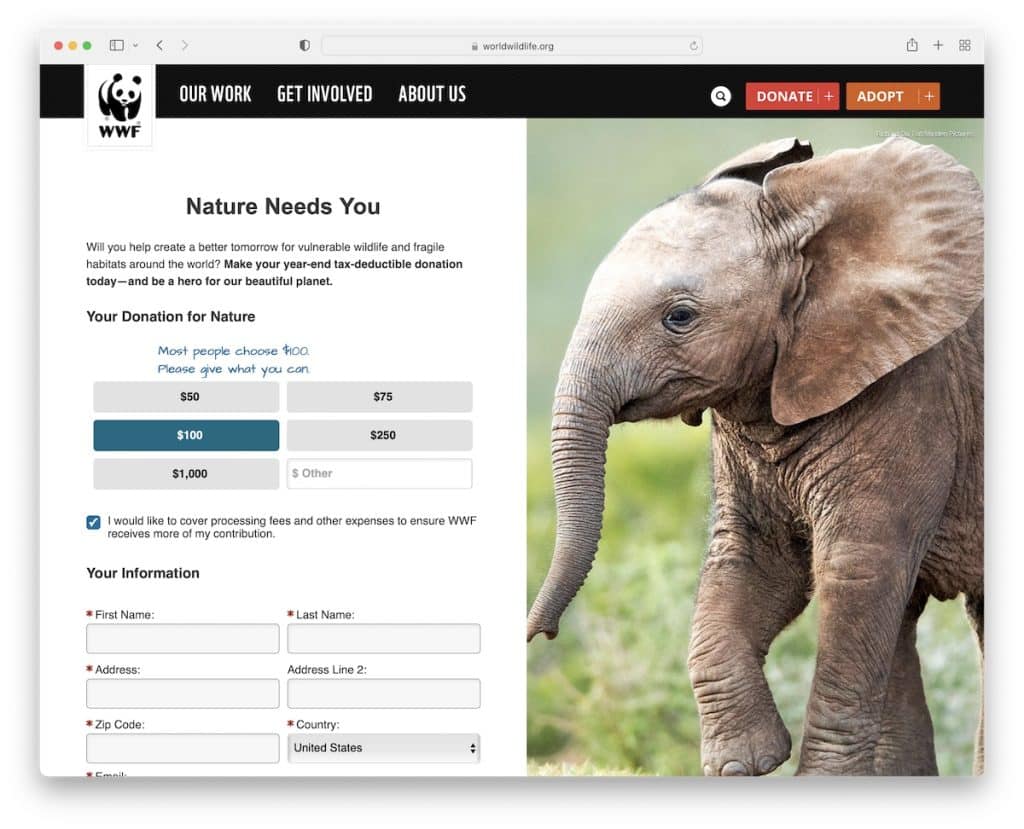
2. Vita selvaggia del mondo
Costruito con : Ruby On Rails

World Wild Life è un esempio di sito Web senza scopo di lucro con una sezione eroi unica che presenta un design a schermo diviso, con un modulo di donazione avanzato a sinistra e un'immagine adesiva a destra.
La home page è composta da più sezioni con collegamenti e pulsanti di invito all'azione (CTA) per saperne di più sull'organizzazione.
Inoltre, World Wild Life ha un modulo di iscrizione alla newsletter con campi extra, che non è molto comune. Inoltre, l'area del piè di pagina è suddivisa in due parti in modo che possano includere più informazioni e collegamenti.
Nota : mantieni aggiornati i tuoi sostenitori su notizie, cause e altro ancora consentendo loro di iscriversi alla tua newsletter via e-mail.
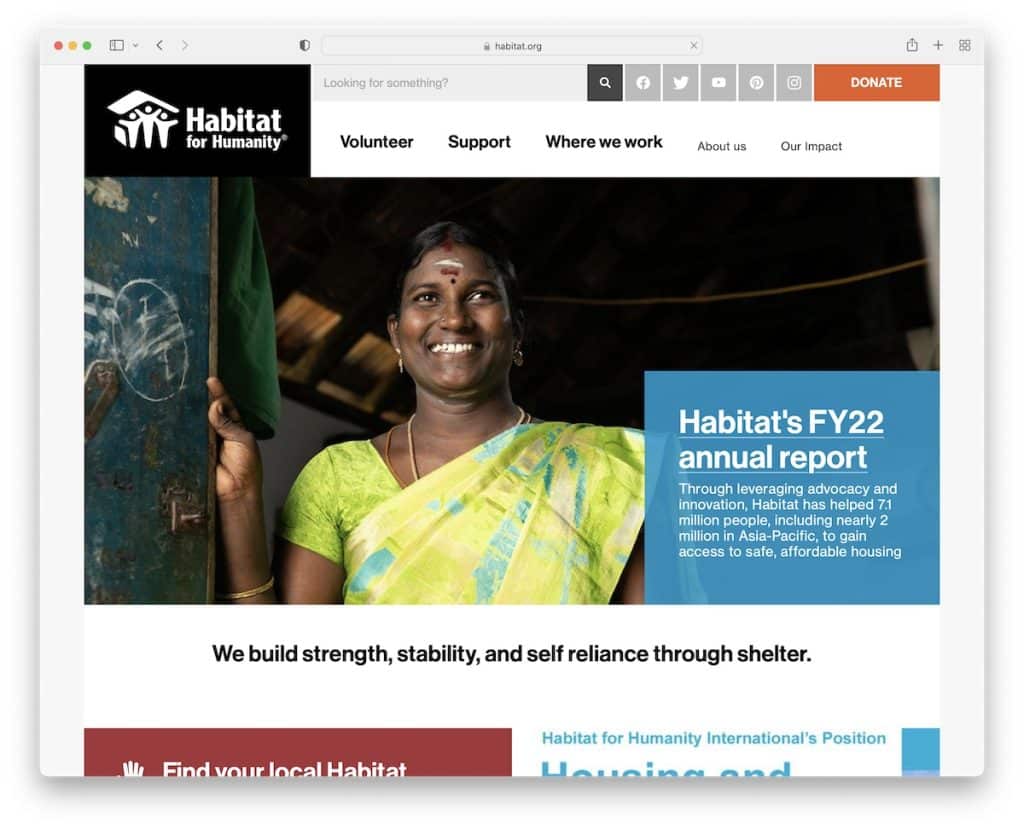
3. Habitat
Costruito con : Drupal

Habitat ha un design di pagina in scatola piuttosto semplice con un'intestazione in due parti che contiene una barra di ricerca, icone dei social media, un mega menu e un invito all'azione per le donazioni.
La cosa utile è che hanno aggiunto notizie sulla home page con un pulsante Carica altro per trovare facilmente gli ultimi articoli.
Nota : l'aggiunta di una sezione di notizie al tuo sito no profit può essere molto gratificante (anche dal punto di vista SEO).
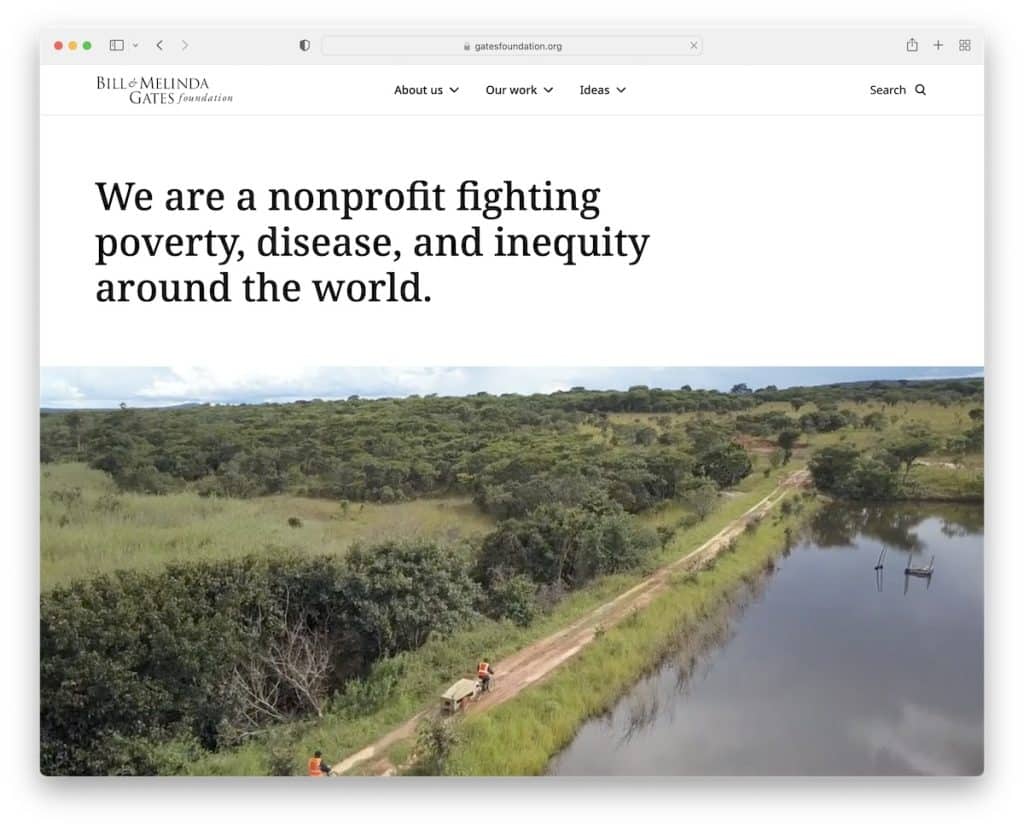
4. Fondazione Gates
Costruito con : Sitecore

La pagina della Gates Foundation inizia con un'intestazione pulita, un mega menu e una barra di ricerca. Troverai quindi una semplice frase che descrive la Fondazione Gates, seguita da un video promozionale.
Il design generale del web reattivo è minimalista, con sfondi in bianco e nero. Inoltre, hanno una sezione esclusiva dedicata alla condivisione dei loro fatti di fondazione.
Nota : usa i numeri per mostrare al mondo quanti fondi hai raccolto, quante strategie di programma hai e altro ancora.
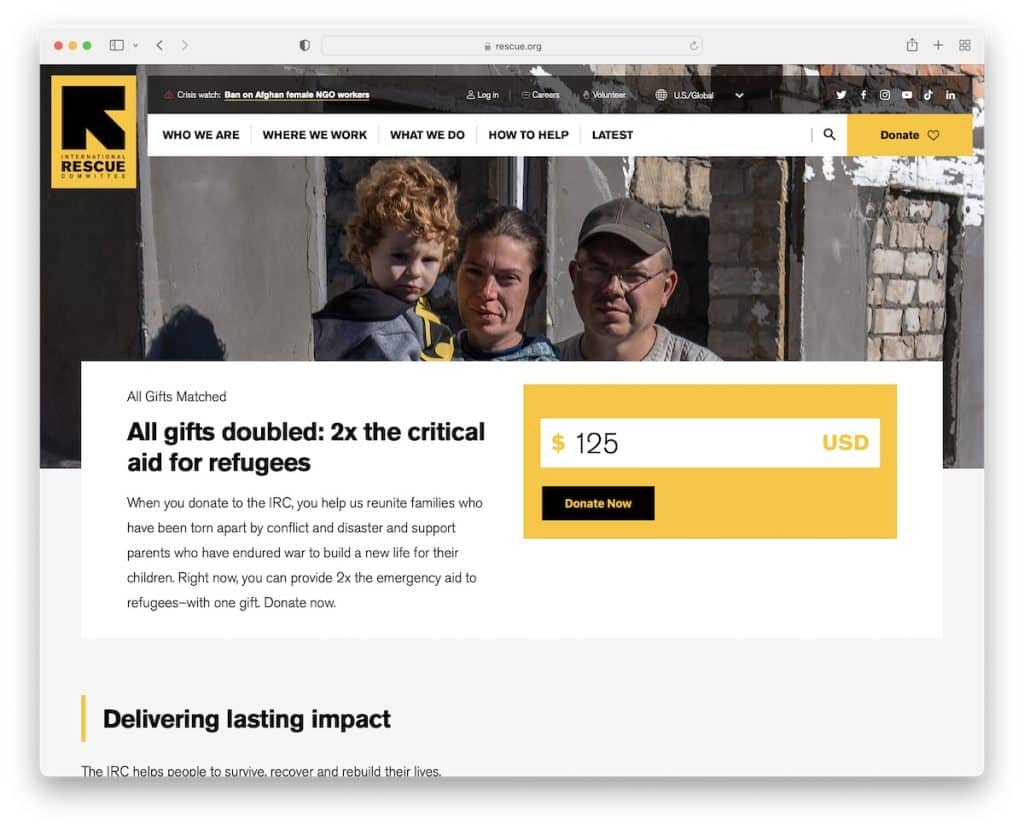
5. Salvataggio
Costruito con : Drupal

Poiché i principali colori del marchio di Rescue sono il nero e il giallo, utilizzano strategicamente la combinazione di colori in tutto il loro sito web.
Usano un modulo di donazione nella sezione dell'eroe, quindi i potenziali donatori non devono scorrere per agire.
E poiché Rescue funziona a livello globale, il selettore della posizione nella barra superiore (o nel piè di pagina) è molto pratico.
Nota : utilizza l'intestazione o la barra superiore per integrare un selettore di posizione se esegui più siti Web basati sulla posizione.
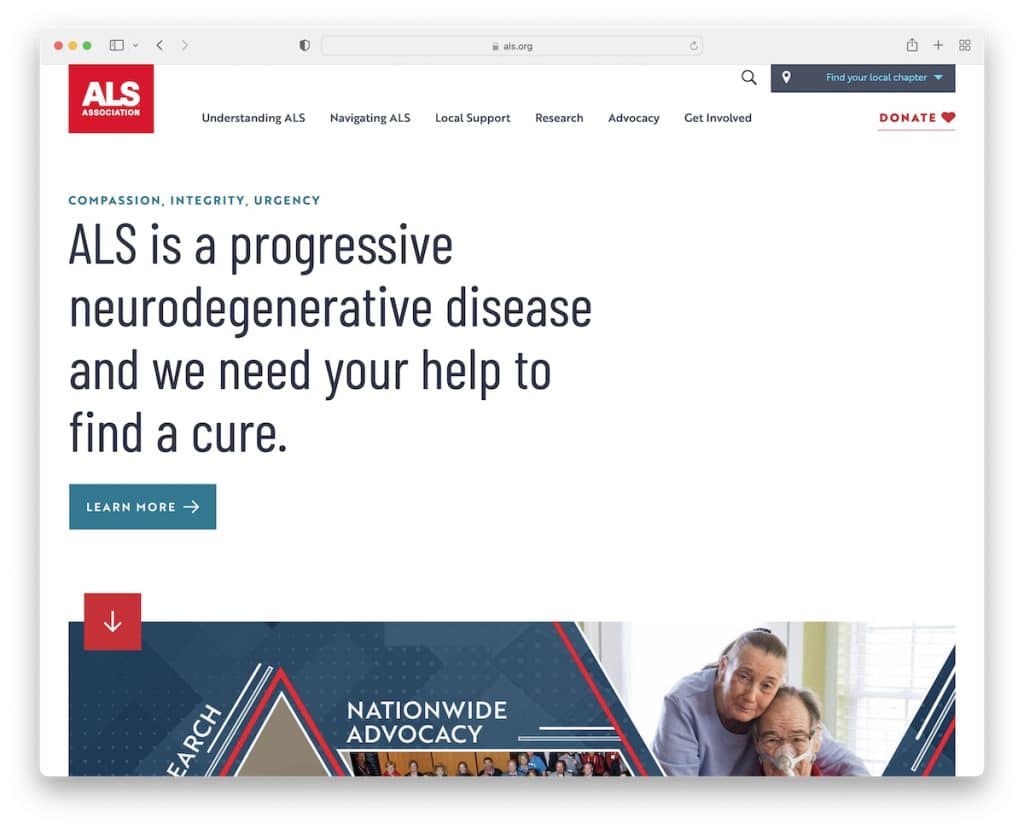
6. L'Associazione ALS
Costruito con : Drupal

Simile al sito Web della Gates Foundation, anche l'Associazione ALS inizia con una frase forte che consente al visitatore di sapere cosa sta cercando di ottenere.
Il sito Web utilizza fantastiche animazioni a scorrimento che migliorano l'esperienza di navigazione con collegamenti e inviti all'azione per ulteriori informazioni e donazioni.
La barra in alto ha una barra di ricerca e un semplice widget per trovare un capitolo locale.
Nota : utilizza uno sfondo a tinta unita e un messaggio forte above the fold anziché un'immagine o un video.
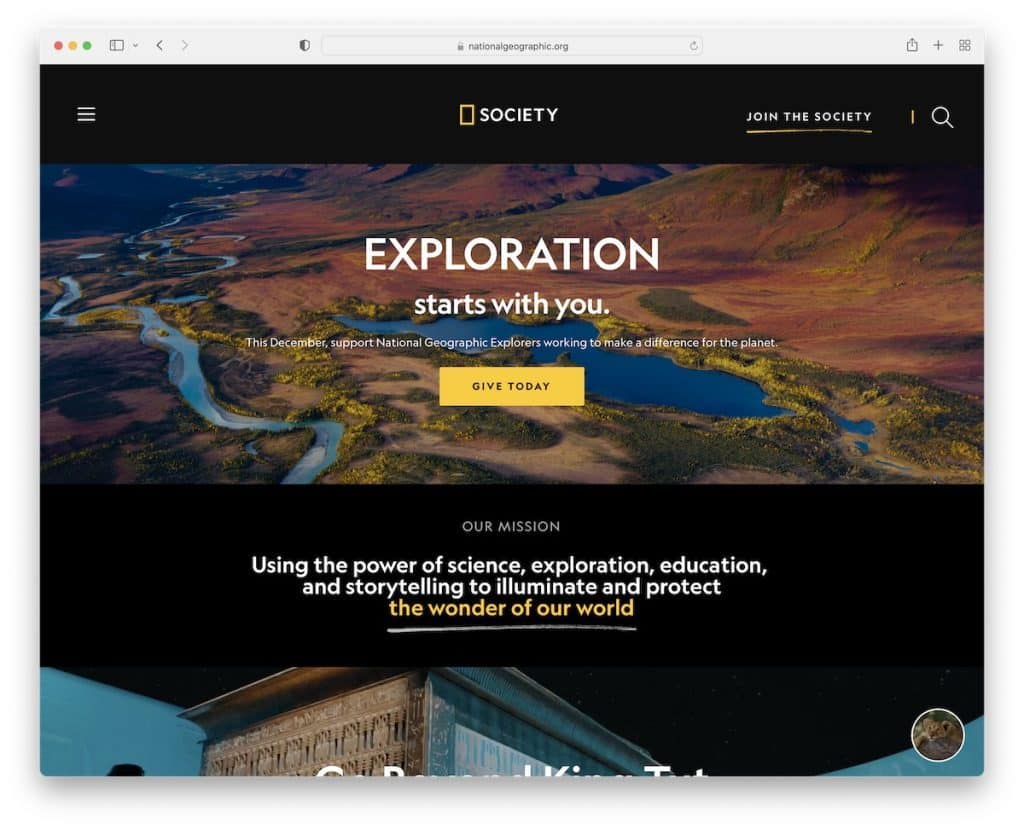
7. Società Geografica Nazionale
Costruito con : Tema Fundor

La pagina della National Geographic Society ha uno straordinario design scuro e chiaro con splendide immagini e video, spazio bianco sufficiente per la leggibilità e un popup per le donazioni.
Questo sito Web senza scopo di lucro utilizza anche un'intestazione mobile con un menu hamburger con un menu a discesa multilivello che scorre da sinistra.
Nota : un'intestazione/menu appiccicoso contribuisce a una migliore esperienza utente (non è più necessario scorrere verso l'alto).
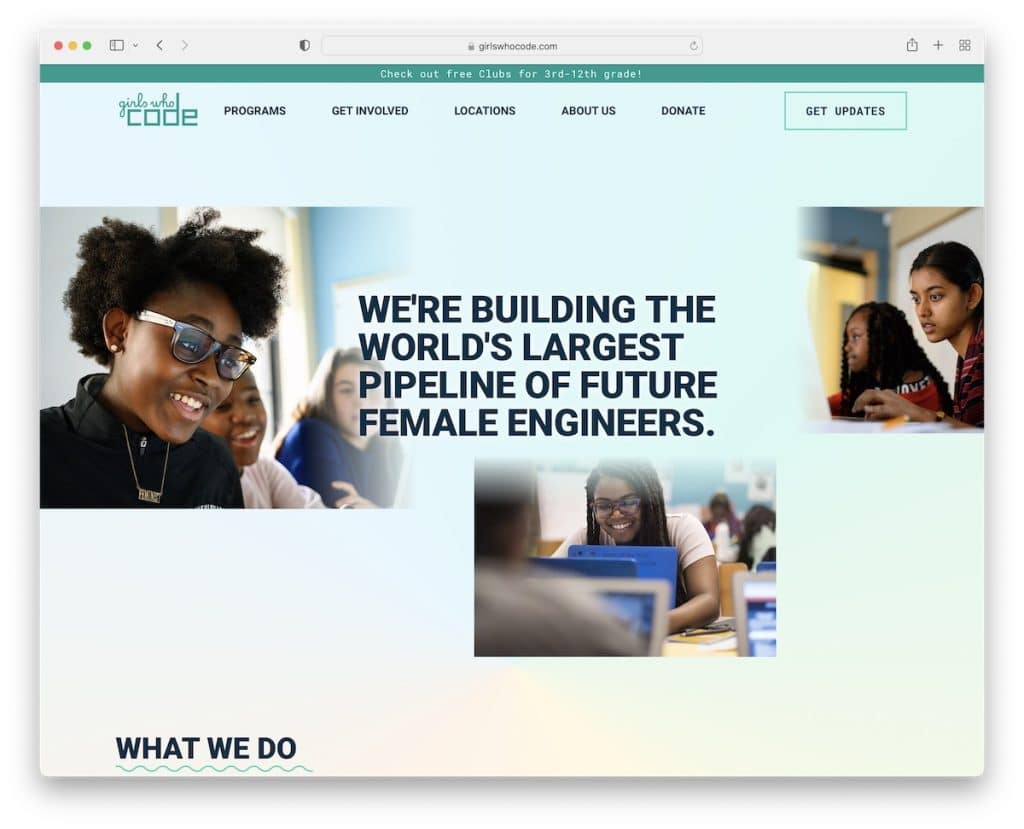
8. Ragazze che codificano
Costruito con : Craft CMS

La pagina Girls Who Code ha un aspetto piacevole e moderno con uno sfondo sfumato nell'area dell'eroe e nell'intestazione. A proposito, l'intestazione è appiccicosa con un menu a discesa per trovare più velocemente altre pagine interne.
Girls Who Code utilizza anche un collegamento alle donazioni e un pulsante di iscrizione alla newsletter nell'intestazione e una notifica nella barra superiore.
Nota : utilizza le sezioni di intestazione e piè di pagina per acquisire più contatti e ampliare la tua lista di e-mail.
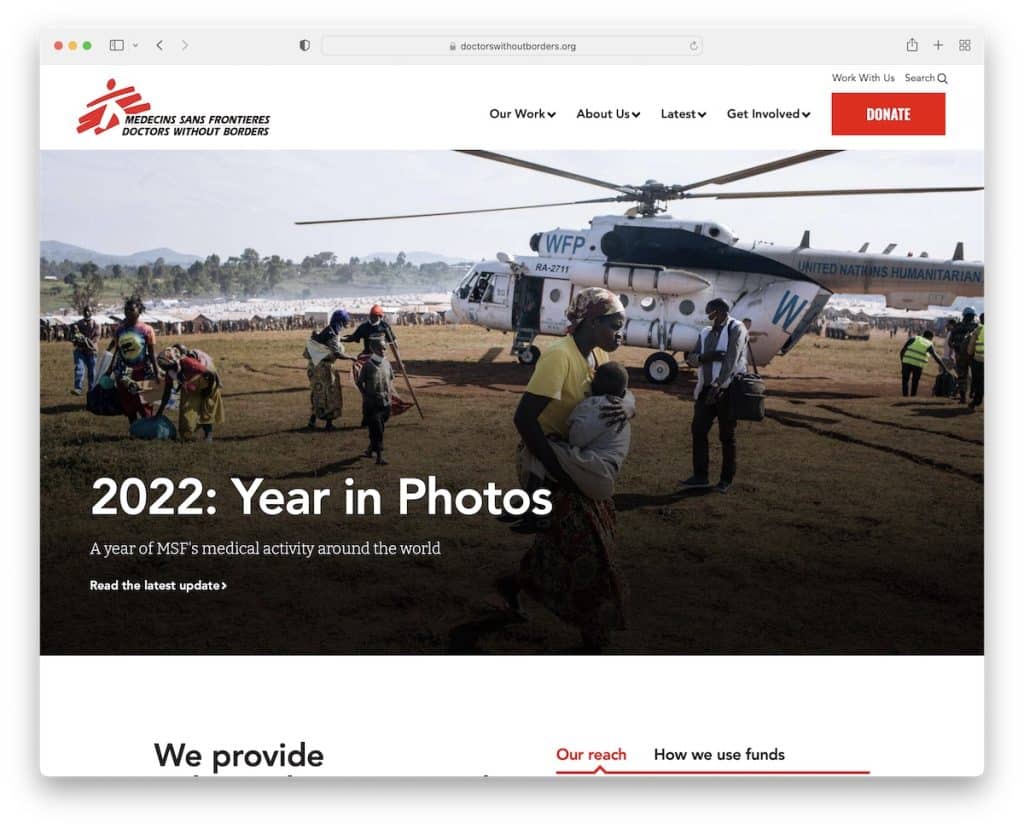
9. Medici Senza Frontiere
Costruito con : Drupal

Medici senza frontiere utilizza un banner a tutta larghezza che promuove il loro ultimo aggiornamento ma ha anche un pulsante per le donazioni.
La particolarità di questo sito web senza scopo di lucro è la ricerca che si apre come un popup con collegamenti che rispondono alle domande più comuni.
Il design è leggero, con un'ottima tipografia e molto spazio bianco per rendere la visualizzazione dei contenuti un'esperienza più piacevole.
Nota : utilizza un banner per promuovere le ultime notizie, cause, donazioni, ecc.
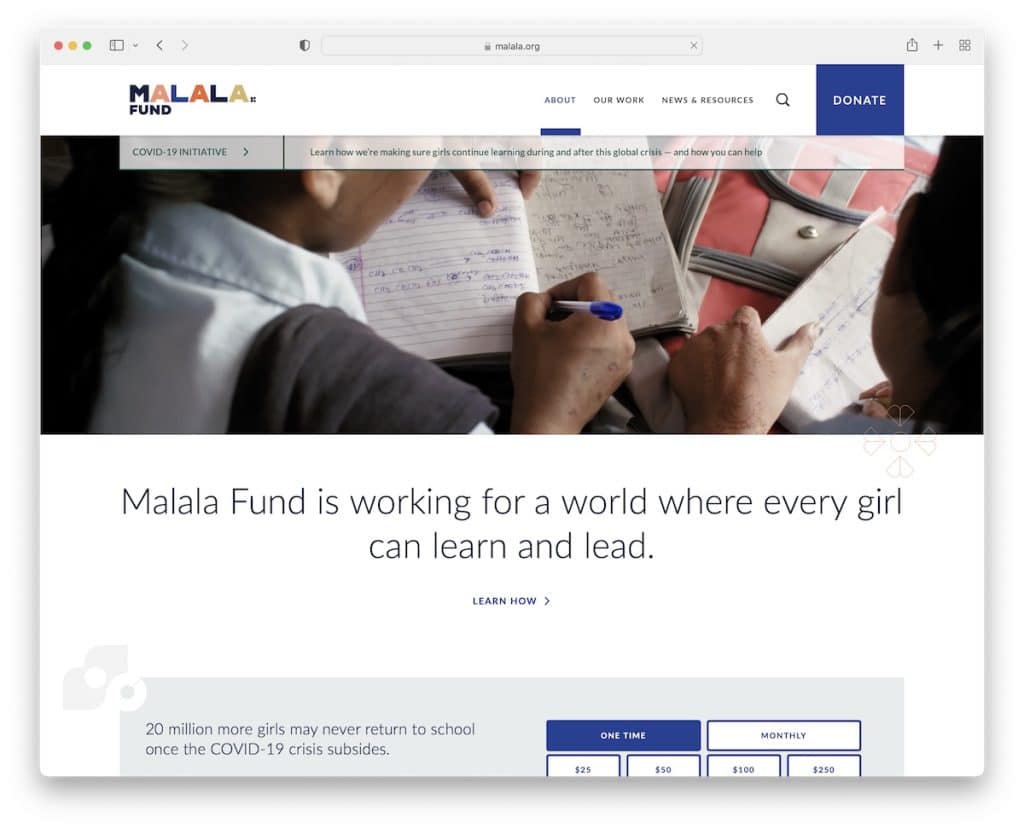
10. Malala
Costruito con : Soddisfatto

Lo sfondo del video above the fold di Malala suscita l'interesse di tutti e fa rimanere i visitatori sul sito web più a lungo (contribuisce alla frequenza di rimbalzo).
Di seguito è riportata una singola frase con testo di grandi dimensioni e un collegamento per saperne di più sulla causa. Malala utilizza un modulo di donazione sulla home page, ma cerca anche di attirare la tua attenzione con un popup.
L'intestazione fluttua nella parte superiore dello schermo, dandoti accesso al mega menu, alla ricerca e a un pulsante per le donazioni.
Nota : utilizza un popup per promuovere le donazioni.
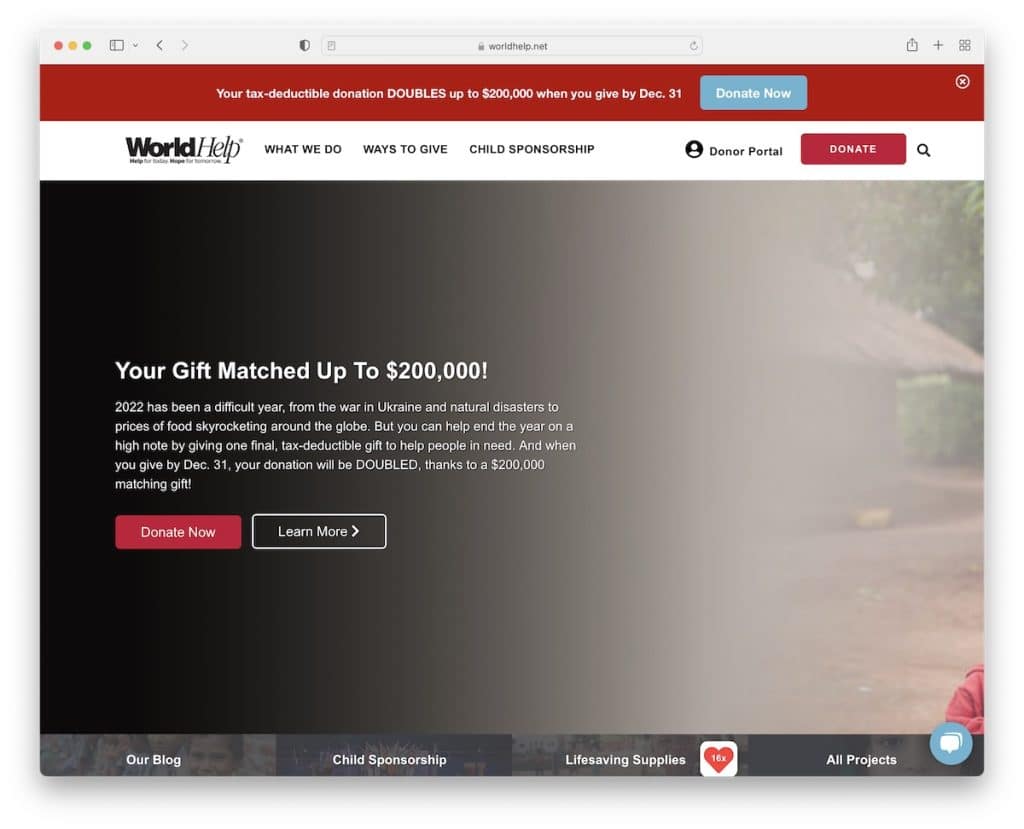
11. Aiuto mondiale
Costruito con : Tema Divi

World Help utilizza una finestra popup con una domanda e un pulsante "dai ora" che apre un modulo in una nuova scheda.
Ma la loro home page utilizza più pulsanti CTA per le donazioni con una grande barra superiore rossa che promuove la loro recente raccolta fondi. Sia la barra in alto che l'intestazione fluttuano (ma puoi chiudere la barra in alto premendo "x").
Un'altra utile aggiunta è la funzione di chat dal vivo nell'angolo in basso a destra.
Nota : fornisci risposte rapide a tutti i tuoi (potenziali) supporti tramite un widget di chat dal vivo.

Infine, questi siti Web che utilizzano il tema Divi forniscono ulteriori prove di quanto sia potente questo tema WordPress.
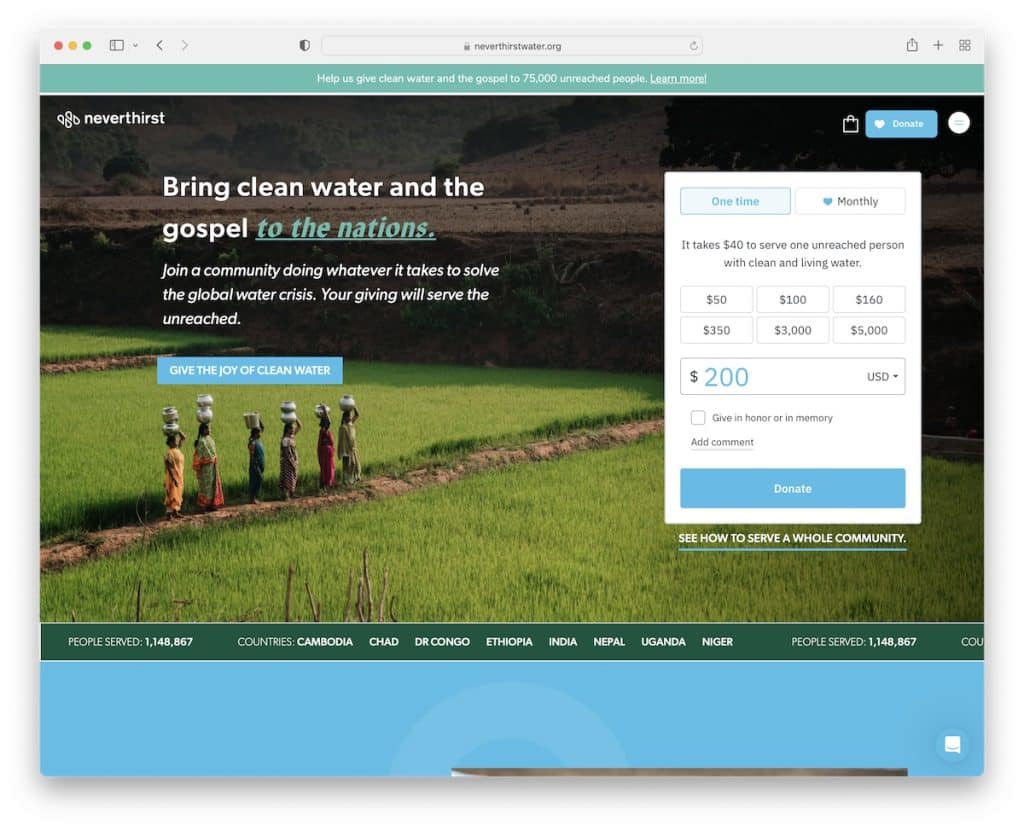
12. Mai sete
Costruito con : Shopify

Neverthirst utilizza un'intestazione minimalista e trasparente con un'icona ad hamburger che fa apparire la navigazione sulla destra.
L'immagine principale presenta testo, un pulsante CTA e un modulo di donazione con un'opzione per scegliere pagamenti una tantum o mensili. Sotto il banner scorre il testo con i fatti e sopra il banner/intestazione la notifica della barra superiore con un collegamento
Neverthirst utilizza un widget di chat dal vivo, un dispositivo di scorrimento delle testimonianze e un modulo di iscrizione nel piè di pagina.
Nota : includi le testimonianze di sponsor, donatori e volontari.
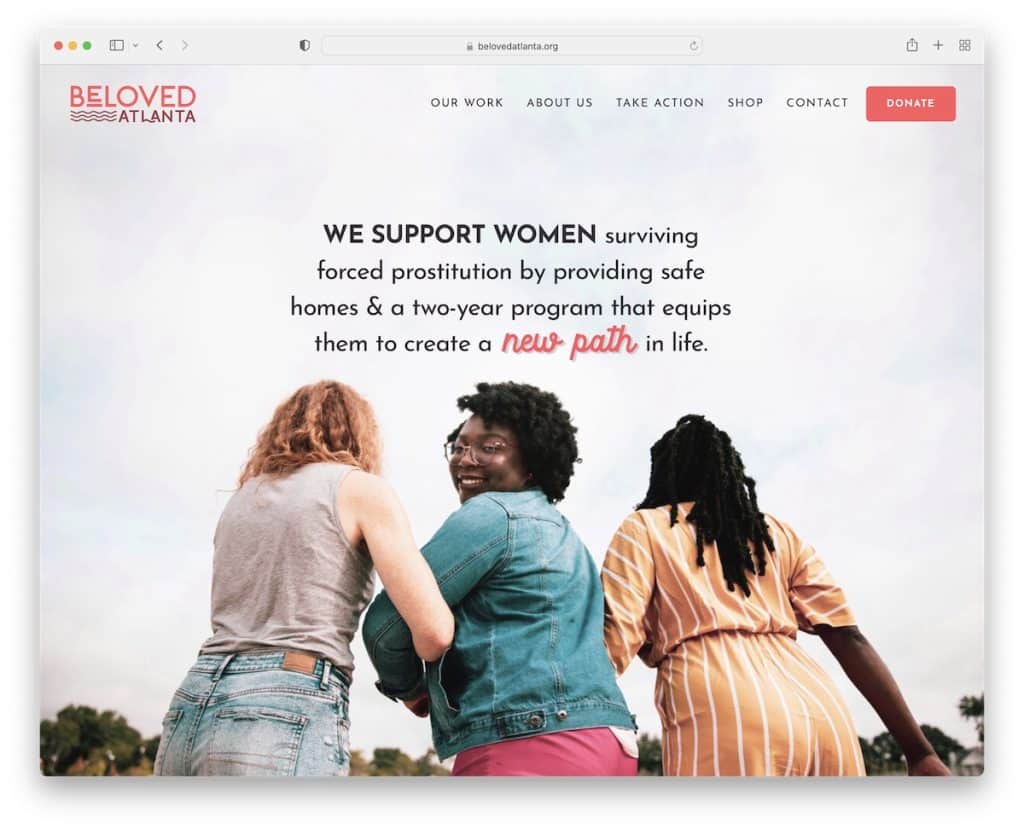
13. L'amata Atlanta
Costruito con : Squarespace

BeLoved Atlanta ha uno sfondo dell'immagine a schermo intero above the fold con un'intestazione trasparente per un aspetto pulito del sito web. L'intestazione ha una funzione a discesa e un pulsante di donazione. Inoltre, scompare su una pergamena e riappare su una pergamena posteriore.
L'aspetto generale di questo sito Web senza scopo di lucro è semplice, suddiviso in più sezioni con background diversi.
E il feed di Instagram è una grande aggiunta di contenuti extra.
Nota : vuoi aggiungere più contenuti alla tua pagina? Integra un feed IG.
Non perdere la nostra migliore raccolta di esempi di siti Web Squarespace.
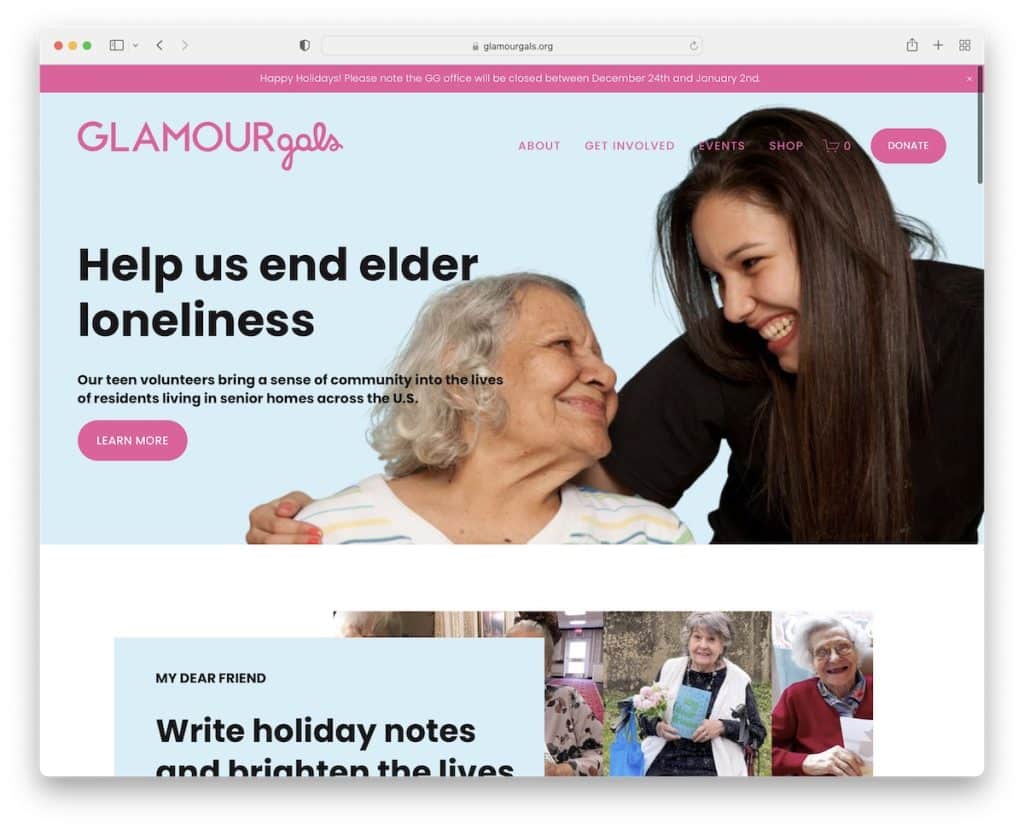
14. Ragazze glamour
Costruito con : Squarespace

Il sito GlamourGals utilizza un'intestazione e una barra superiore che scompare e riappare a seconda dello scorrimento verso il basso o verso l'alto. Ciò offre ai visitatori un'esperienza migliore pur garantendo loro di avere tutto a portata di mano.
Inoltre, aumentano il loro potenziale con pulsanti di donazione nell'intestazione e sparsi per il sito web.
GlamourGals gestisce anche un negozio online, che contribuisce alla loro raccolta fondi.
Nota : sentiti libero di utilizzare i pulsanti per le donazioni più di una volta (o almeno nell'intestazione o nella sezione dell'eroe e nel piè di pagina).
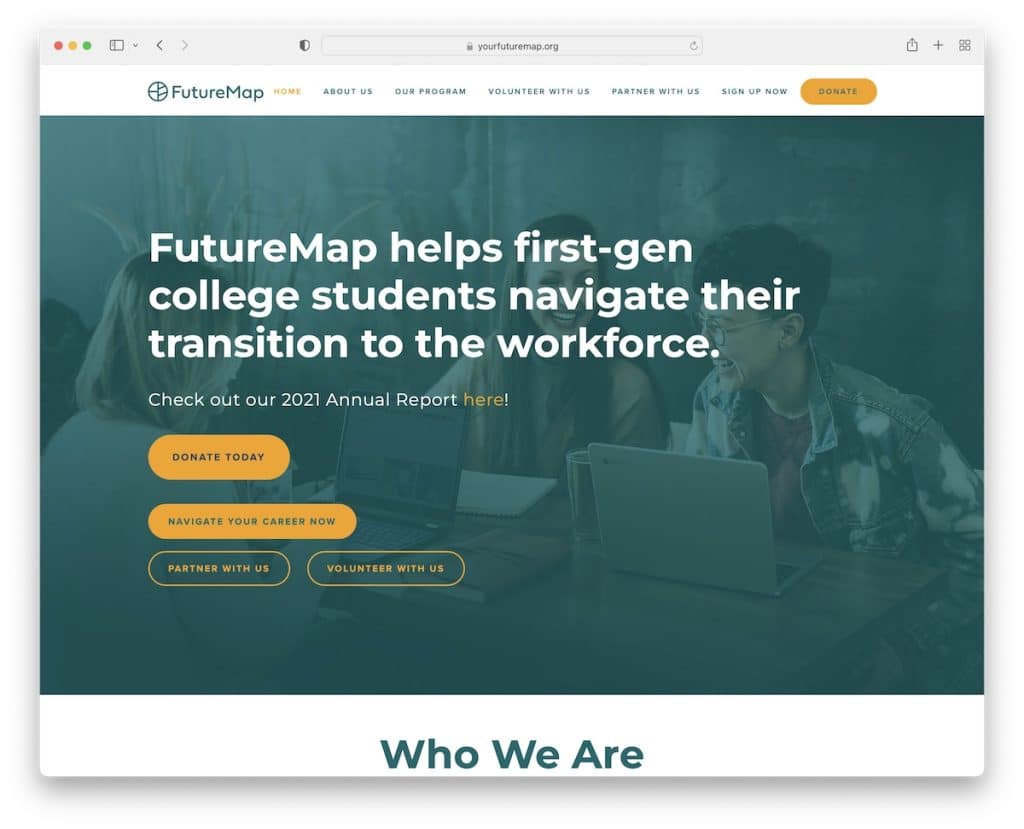
15. Mappa del futuro
Costruito con : Squarespace

FutureMap ha un design professionale ma moderno con un'intestazione adesiva che include un pulsante CTA per le donazioni.
La loro immagine dell'eroe presenta un titolo, un testo e quattro pulsanti CTA, che non è qualcosa che molti fanno.
FutureMap ha anche un dispositivo di scorrimento del logo che mostra alcune delle organizzazioni non profit, università e aziende con cui collaborano.
Nota : utilizza i loghi dei tuoi partner (in un dispositivo di scorrimento) per mostrare con chi lavori.
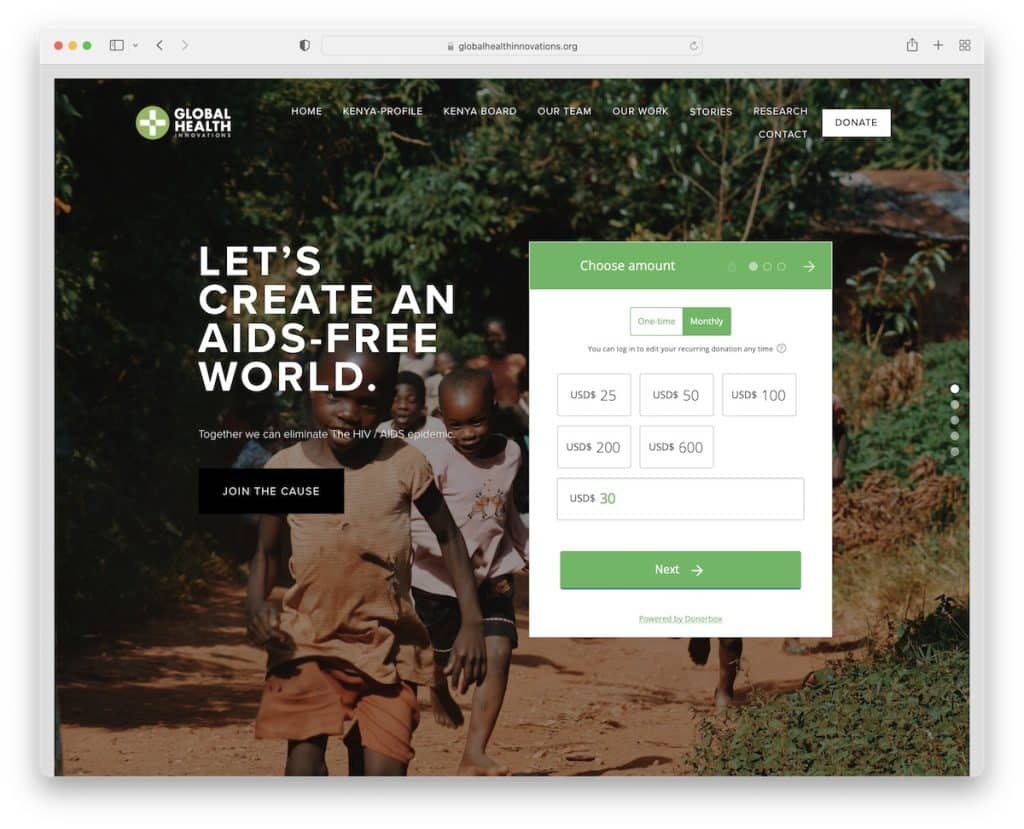
16. Innovazioni sanitarie globali
Costruito con : Squarespace

La particolarità di Global Health Innovations è il layout del sito Web incorniciato, che non incontriamo troppo spesso.
Un'altra caratteristica originale è che il loro sito web appare come un dispositivo di scorrimento verticale che puoi scorrere o utilizzare la barra di navigazione laterale per passare da "diapositiva" a "diapositiva".
Infine, è facile accedere alla donazione above the fold con donazioni preimpostate e un'opzione per una donazione personalizzata.
Nota : dai al tuo sito web senza scopo di lucro un aspetto distinto con un layout incorniciato.
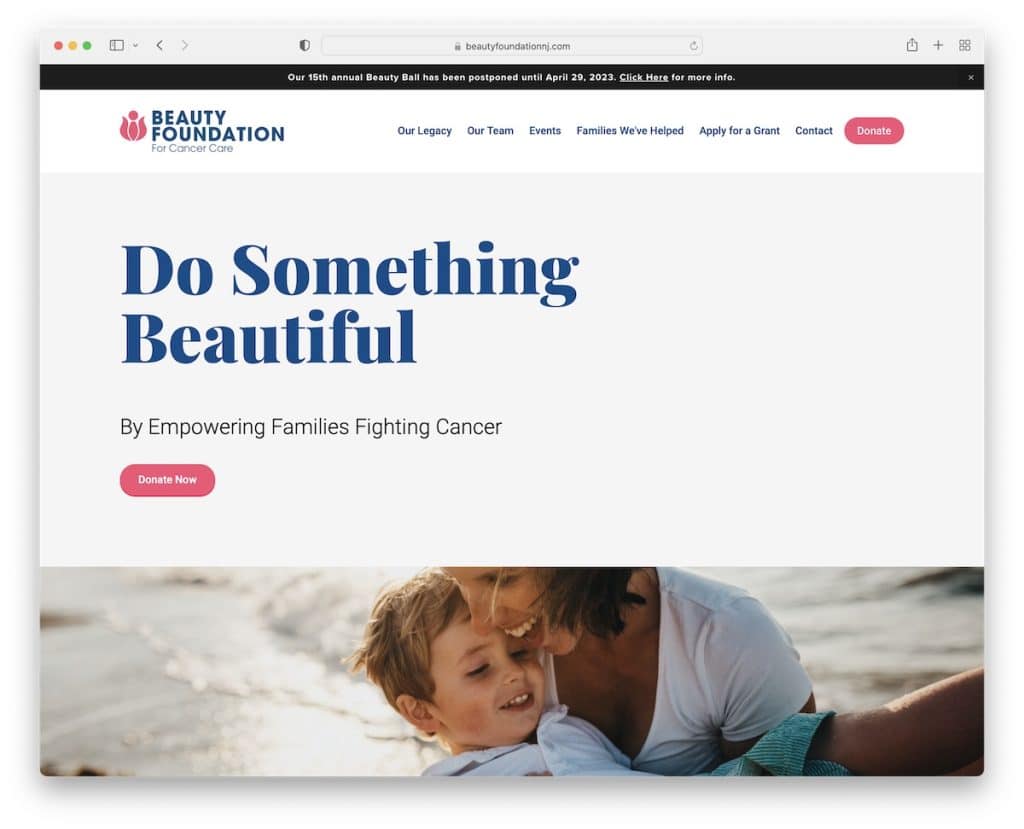
17. Fondazione di bellezza per la cura del cancro
Costruito con : Squarespace

Dichiarazioni e messaggi potenti sono i benvenuti nella sezione degli eroi e Beauty Foundation For Cancer Care fa un buon lavoro. Usano due pulsanti di donazione, uno nell'intestazione e uno sotto il testo.
Beauty Foundation For Cancer Care aggiunge più profondità al suo sito Web con un'immagine di parallasse e garantisce un'ottima leggibilità con molto spazio bianco.
Nota : se ti piace l'aspetto di un sito Web minimalista, ravviva le cose con un effetto di parallasse.
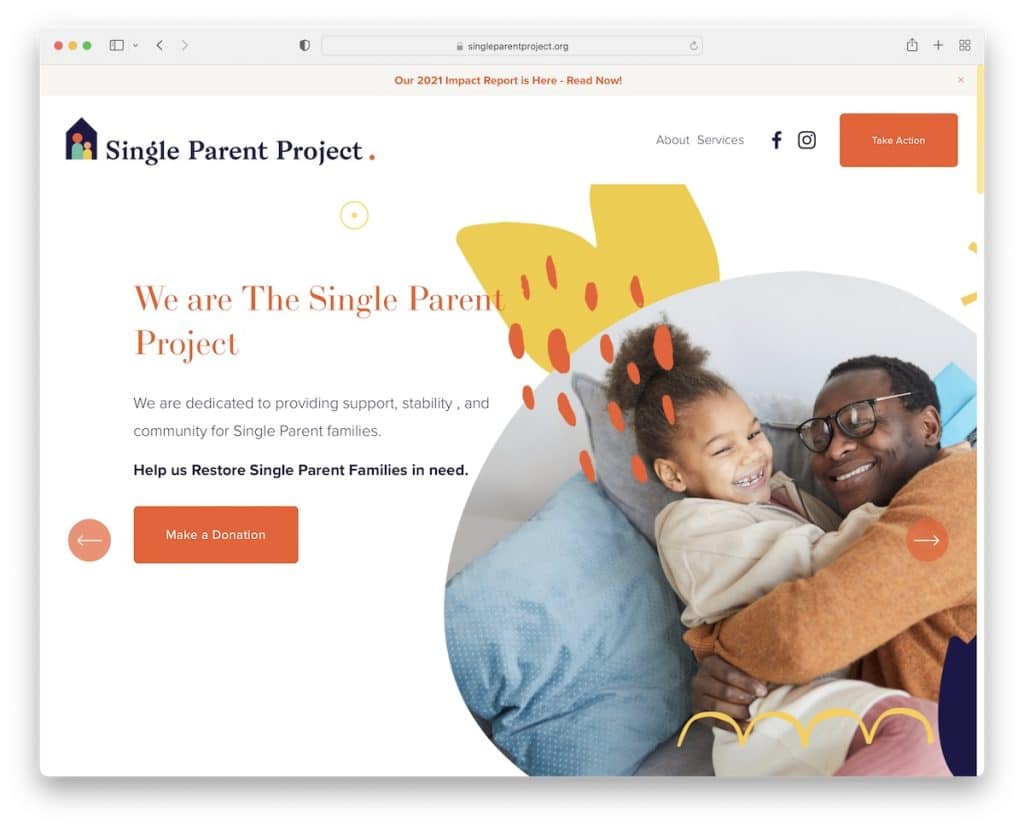
18. Progetto monogenitore
Costruito con : Squarespace

Il sito Web di Single Parent Project ha un bellissimo design leggero con una barra superiore e un'intestazione appiccicose. L'intestazione utilizza una navigazione semplice, icone dei social media e un pulsante "agisci" per donazioni, volontari e altro.
Ci piace molto l'enorme dispositivo di scorrimento del carosello (ma c'è anche un dispositivo di scorrimento dell'eroe) con tonnellate di informazioni aggiuntive e inviti all'azione per le donazioni.
Nota : utilizza un dispositivo di scorrimento per visualizzare più contenuti senza utilizzare troppo spazio.
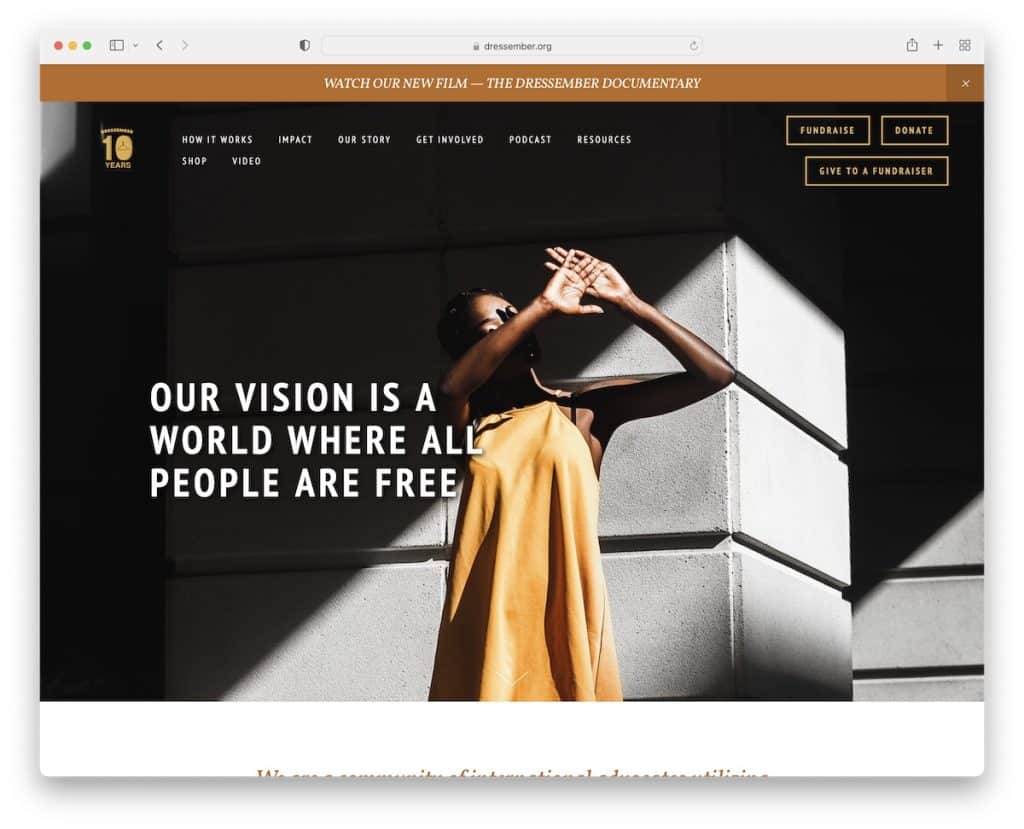
19. Fondazione Dressember
Costruito con : Squarespace

Dressember Foundation ha una sezione ordinata above the fold con un'intestazione trasparente con tre inviti all'azione e un'immagine dell'eroe con una sovrapposizione di testo.
Quando premi il pulsante di scorrimento verso il basso, noti immediatamente il bellissimo effetto di parallasse che aggiunge vita a questo sito senza scopo di lucro.
E poiché molte autorità menzionano la Fondazione Dressember, hanno aggiunto un dispositivo di scorrimento con loghi cliccabili agli articoli.
Nota : crea un dispositivo di scorrimento del logo con importanti società di media/siti Web che parlano di te.
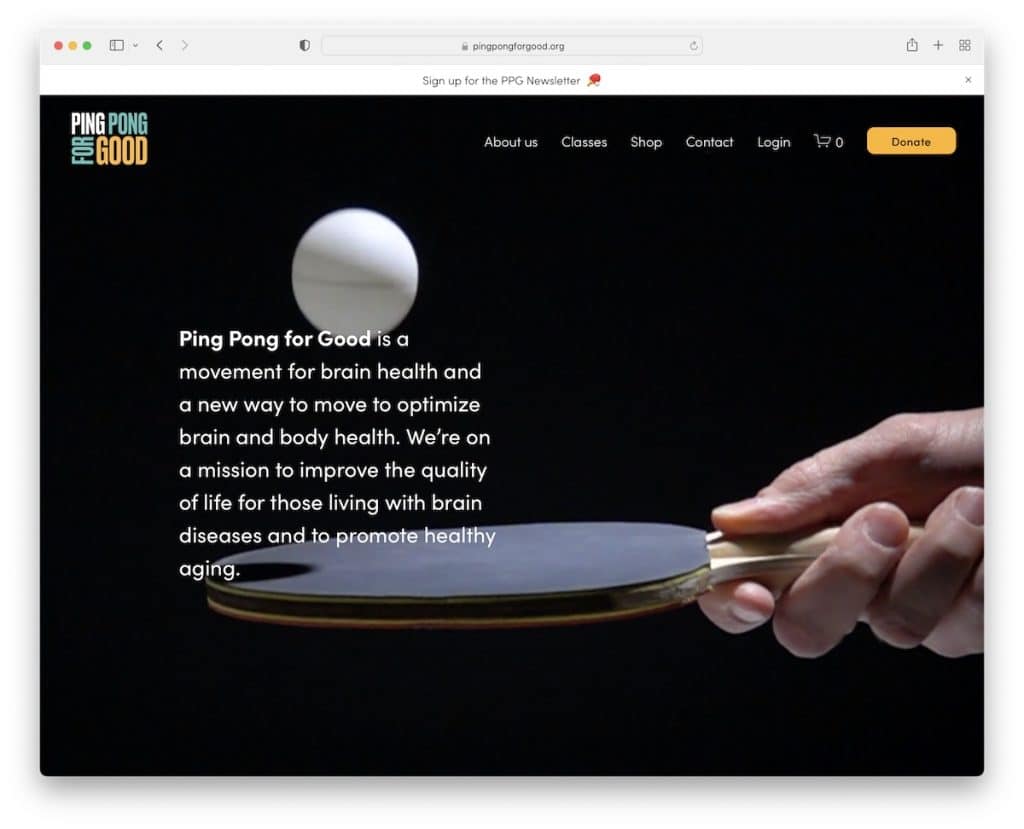
20. Ping Pong per sempre
Costruito con : Squarespace

Ping Pong For Good ha uno sfondo video a schermo intero con testo che spiega in cosa consiste l'organizzazione e nessun pulsante CTA.
Ma usano strategicamente un pulsante di donazione nell'intestazione mobile, quindi è sempre a disposizione dei visitatori.
Ping Pong For Good rivela il contenuto mentre scorri, rendendolo molto più divertente.
Nota : animazioni semplici possono rendere il tuo sito web più vivace.
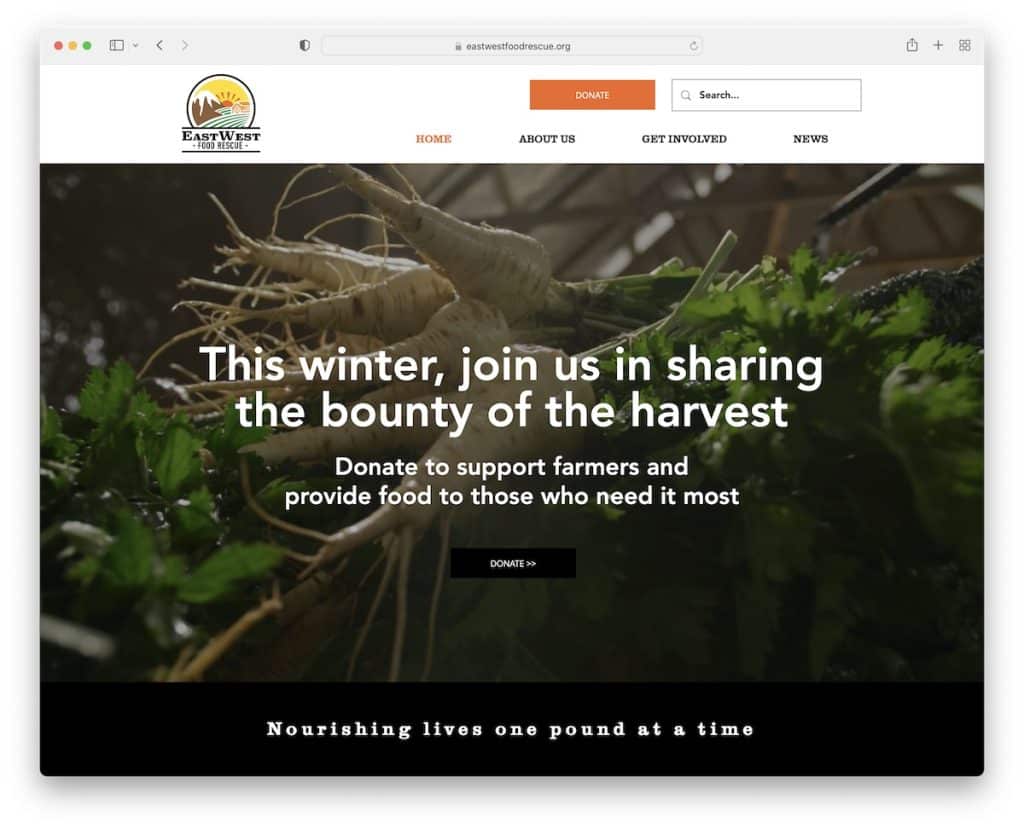
21. Salvataggio alimentare est-ovest
Costruito con : Squarespace

East West Food Rescue utilizza anche uno sfondo video nella sezione dell'eroe con testo e un pulsante per le donazioni.
Usano l'intestazione adesiva come seconda posizione CTA, che è sempre visibile in modo che i potenziali donatori possano donare quando vogliono.
Il piè di pagina a tre colonne contiene informazioni aziendali aggiuntive, icone social, un collegamento al modulo di iscrizione alla newsletter e altro ancora.
Nota : utilizza un video breve (o lungo) per rendere più coinvolgente il tuo sito web senza scopo di lucro.
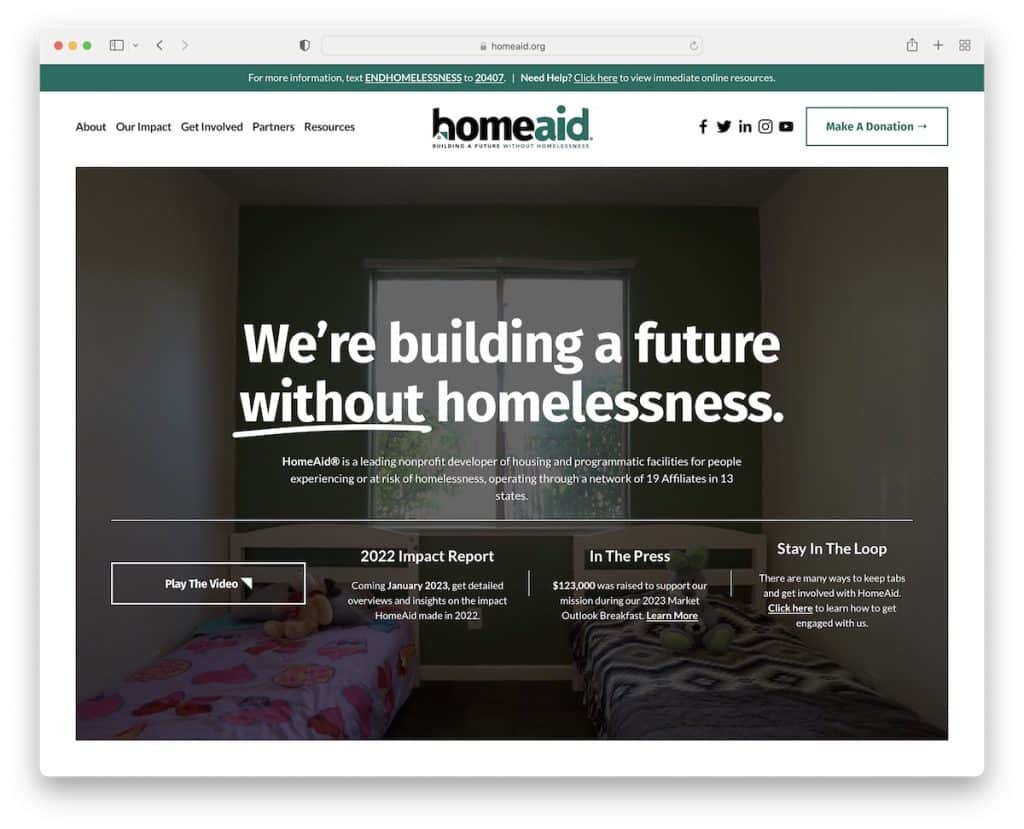
22. Assistenza domiciliare
Costruito con : Squarespace

HomeAid è un fantastico esempio di sito Web di un'organizzazione no profit che gestisce una moderna presenza online, seguendo le ultime tendenze.
L'intestazione e la barra superiore che scompaiono/riappaiono, lo sfondo del video, gli elementi appiccicosi, la lightbox video e l'effetto di parallasse sono solo alcune delle fantastiche funzionalità che vale la pena provare.
Il piè di pagina è pulito e semplice ma fornisce molte informazioni utili. E l'intestazione presenta un menu a discesa per trovare rapidamente le informazioni necessarie, oltre a un pulsante per le donazioni.
Nota : utilizza il piè di pagina per includere collegamenti aggiuntivi, informazioni commerciali, dettagli di contatto e altro.
Facci sapere se ti è piaciuto il post.
