22 migliori blog di ricette (esempi) 2023
Pubblicato: 2023-03-01Stai cercando i migliori blog di ricette? Siamo entusiasti di condividere con voi alcuni fantastici esempi che vi faranno venire l'acquolina in bocca.
I blog di cibo e ricette sono alla moda, quindi vale la pena controllare alcuni fantastici design prima di crearne uno tuo.
Alcune delle caratteristiche chiave dei blog di ricette più letti sono contenuti visivi di alta qualità, navigazione user-friendly (e indice delle ricette) e design pulito e leggibile.
Fortunatamente, puoi coprire tutto questo e molto altro costruendo il tuo con un tema WordPress per blog di cibo o un costruttore di siti Web per blog.
I migliori blog di ricette e alimenti
Non dimenticare anche di controllare la nostra raccolta completa dei migliori blog.
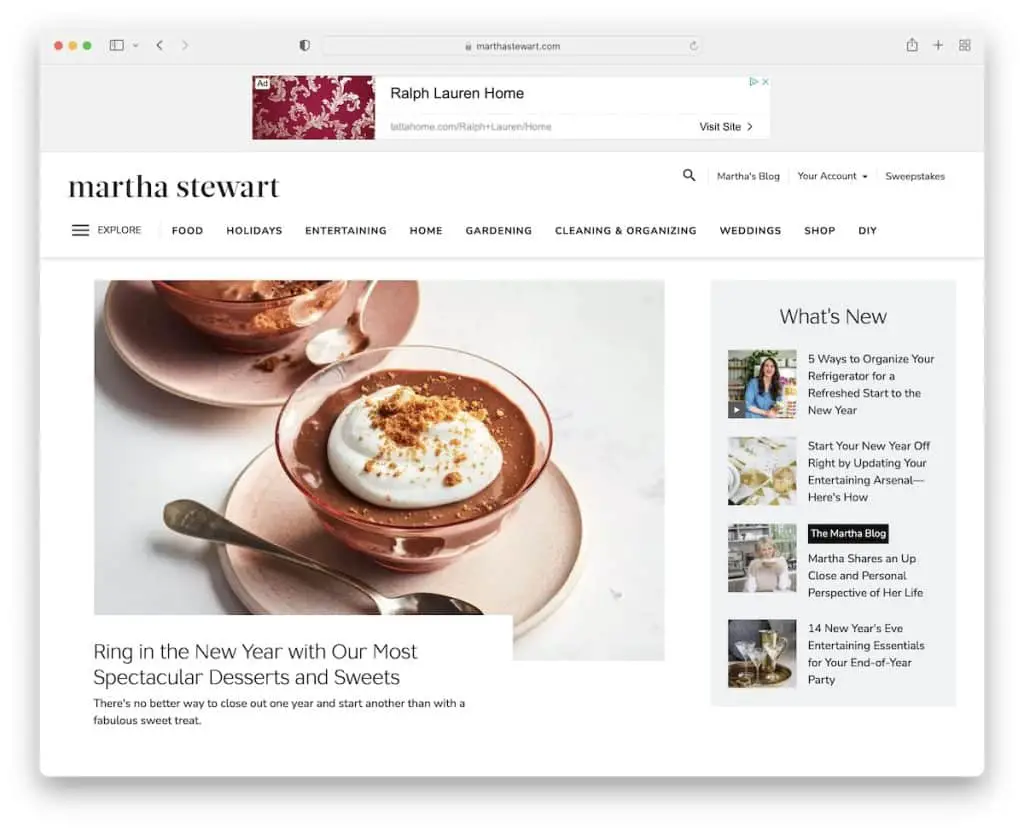
1. Martha Stewart
Costruito con: Drupal

Martha Stewart è un sito Web di cibo e ricette in stile rivista con un design leggero e una delle navigazioni più uniche che abbiamo mai visto.
Mentre i collegamenti rapidi principali sono nell'intestazione, un ulteriore pulsante "esplora" apre un pop, che sembra quasi un sito Web all'interno di un sito Web.
Il sito di Martha Stewart utilizza anche elementi appiccicosi per i banner pubblicitari per aumentare le percentuali di clic.
Nota: assicurati una navigazione organizzata ed estesa attraverso il tuo sito web, soprattutto se hai molte categorie e sottocategorie.
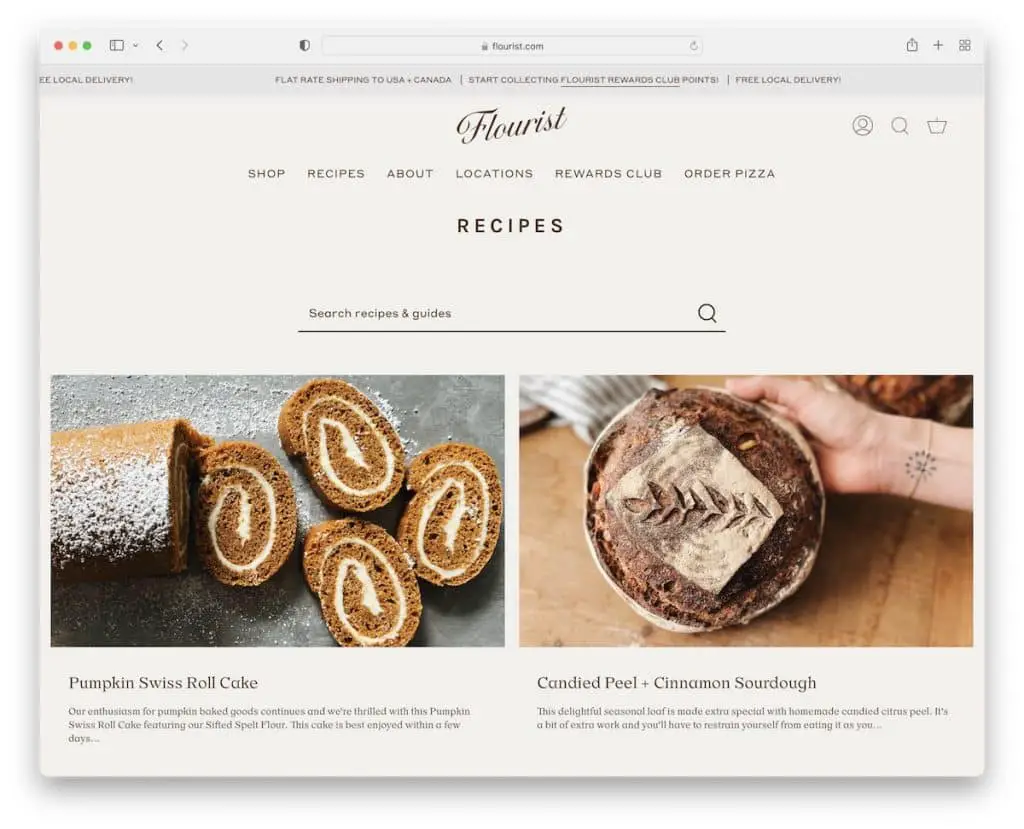
2. Ricette per fioristi
Costruito con : Shopify

Flourist Recipes è un elegante esempio di blog di ricette con un layout a griglia. È dotato di una notifica nella barra superiore con testo scorrevole e un'intestazione mobile, quindi non è necessario scorrere verso l'alto per accedere ai collegamenti del menu.
Godiamo anche di una barra di ricerca visibile, che contribuisce a una migliore esperienza utente.
Anche la combinazione di colori del sito è molto nitida e si sposa bene con tutte le deliziose immagini di piatti cucinati e al forno.
Nota : crea una barra superiore sopra l'intestazione per offerte speciali, spedizione gratuita, ecc.
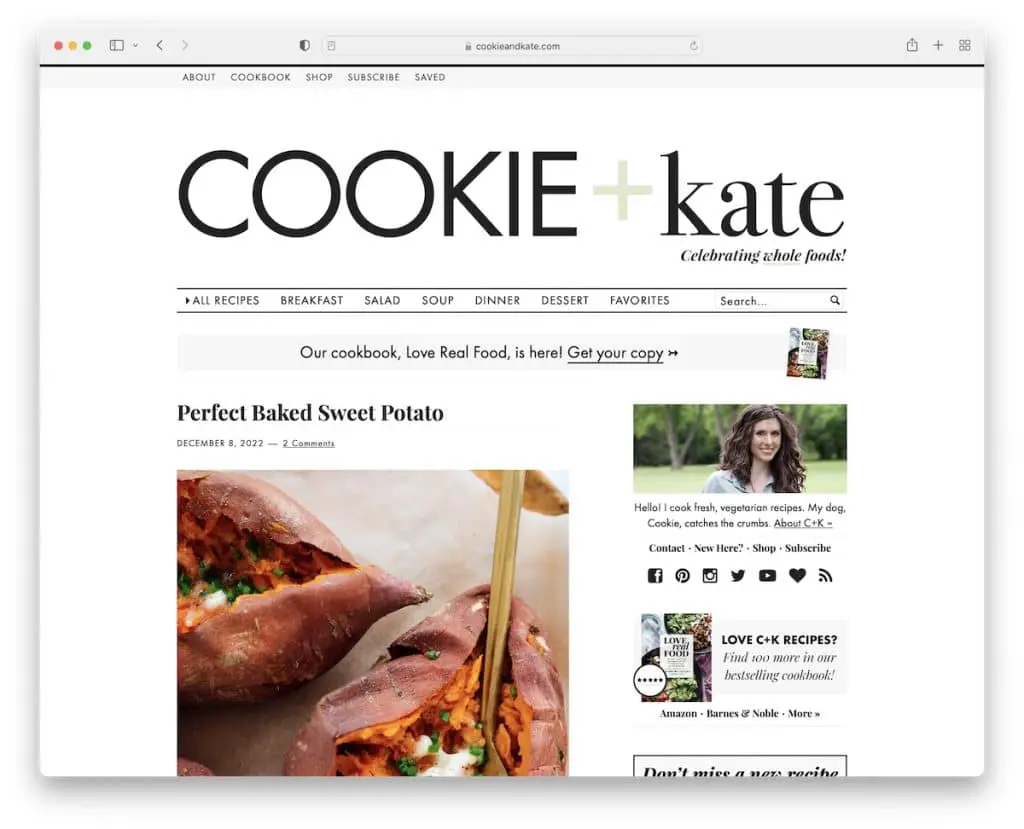
3. Biscotto e Kate
Costruito con : Magazine Pro Theme

Cookie And Kate è un blog di ricette estremamente popolare che utilizza un popup per raccogliere e-mail in cambio di ricette gratuite.
L'intestazione occupa gran parte del sito Web, con un logo enorme, una barra superiore e un menu a discesa a più livelli.
Il blog ha due posizionamenti di annunci appiccicosi, uno nella barra laterale e uno nella parte inferiore dello schermo.
Inoltre, ci piacciono anche gli estratti di post estesi che ti fanno venire voglia di sbirciare.
Nota : crea una navigazione più organizzata con un menu a discesa a più livelli.
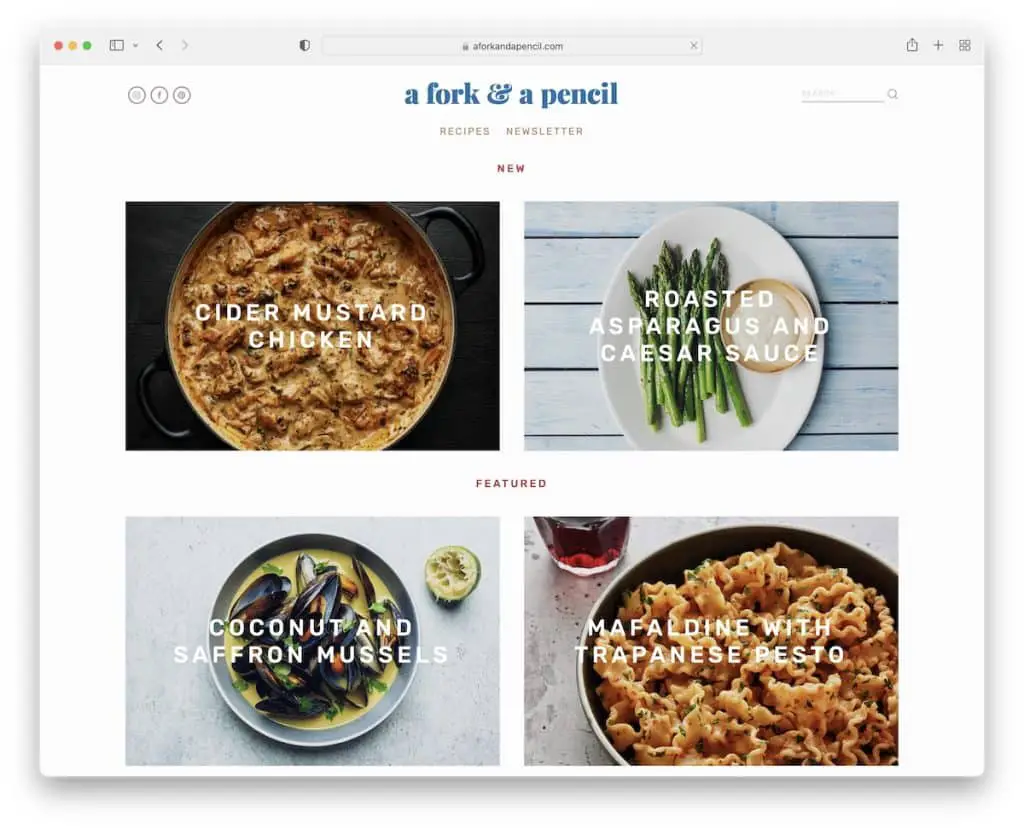
4. Una forchetta e una matita
Costruito con: Squarespace

A Fork & A Pencil ha un design web reattivo pulito e moderno con un effetto di parallasse e il caricamento dei contenuti durante lo scorrimento.
Questo blog di ricette ha un'intestazione minimalista con icone social, collegamenti ai menu e una barra di ricerca. Inoltre, il piè di pagina contiene collegamenti rapidi aggiuntivi e un modulo di iscrizione alla newsletter appena sopra di esso.
A Fork & A Pencil ha anche un feed Instagram (con un pulsante "segui") in cui i post si aprono in una nuova scheda.
Nota: usa il tuo blog per promuovere il tuo profilo IG di successo attraverso un bellissimo feed di griglia.
Ti consigliamo inoltre di rivedere questi esempi di siti Web Squarespace per vedere quanto sia potente questo costruttore di siti Web.
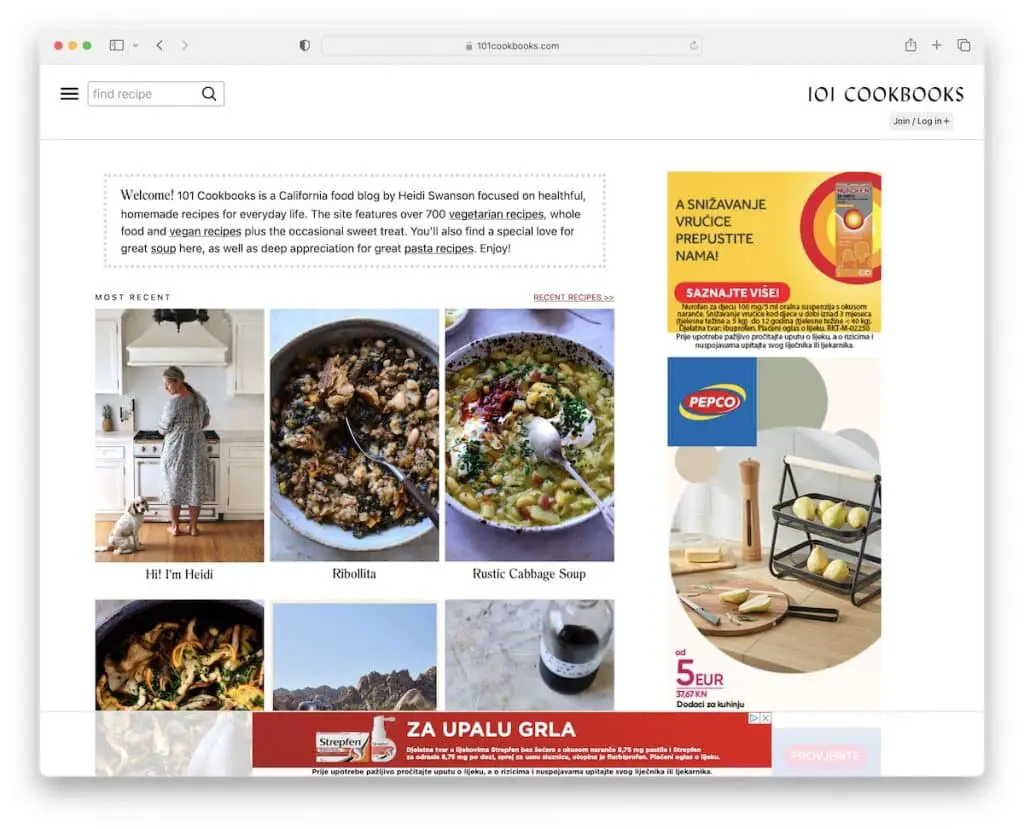
5. 101 libri di cucina
Costruito con: Picostrap

101 Cookbooks ha un aspetto pulito che fa risaltare di più tutti i gustosi contenuti. Il blog utilizza un layout tradizionale della barra laterale destra, che Heidi utilizza per i banner pubblicitari.
101 Cookbooks utilizza anche una navigazione piuttosto originale che si apre dopo aver fatto clic sull'icona dell'hamburger. Invece di visualizzare solo i collegamenti del menu, troverai il testo di benvenuto e una sezione che promuove l'area membri. Ma puoi sempre utilizzare la barra di ricerca per trovare le ricette necessarie.
Nota: una barra di ricerca è obbligatoria per qualsiasi blog di ricette, indipendentemente da quanto sia ben eseguita la navigazione.
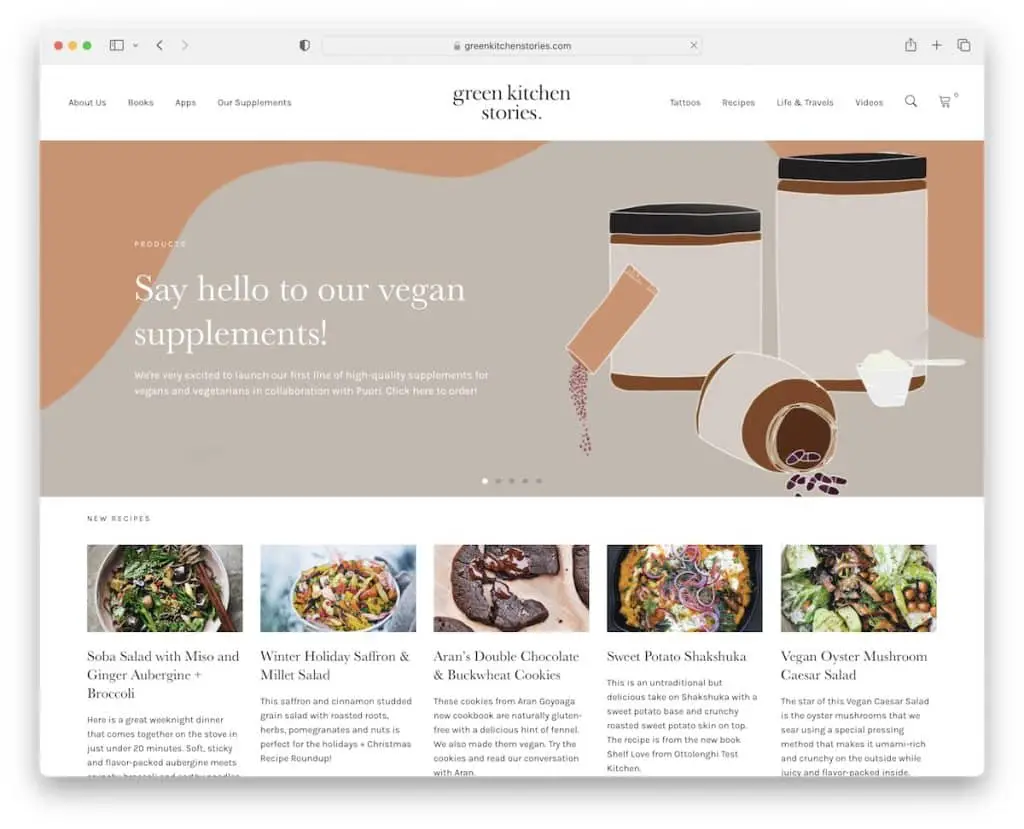
6. Storie di cucina verde
Costruito con: Bateaux Theme

Green Kitchen Stories utilizza anche un popup per la raccolta delle email con uno sfondo nero che lo fa risaltare ancora di più.
Questo blog di ricette ha un dispositivo di scorrimento a tutta larghezza che pubblicizza prodotti, ricette, guide e altro. Oltre a una griglia di ricette e una sezione che promuove un libro di cucina, troverai anche più video di YouTube incorporati.
Inoltre, poiché l'intestazione/menu non è mobile, Green Kitchen Stories utilizza un pulsante di ritorno all'inizio per evitare lo scorrimento.
Nota: una semplice aggiunta di un pulsante Torna all'inizio può migliorare significativamente l'esperienza utente del tuo blog.
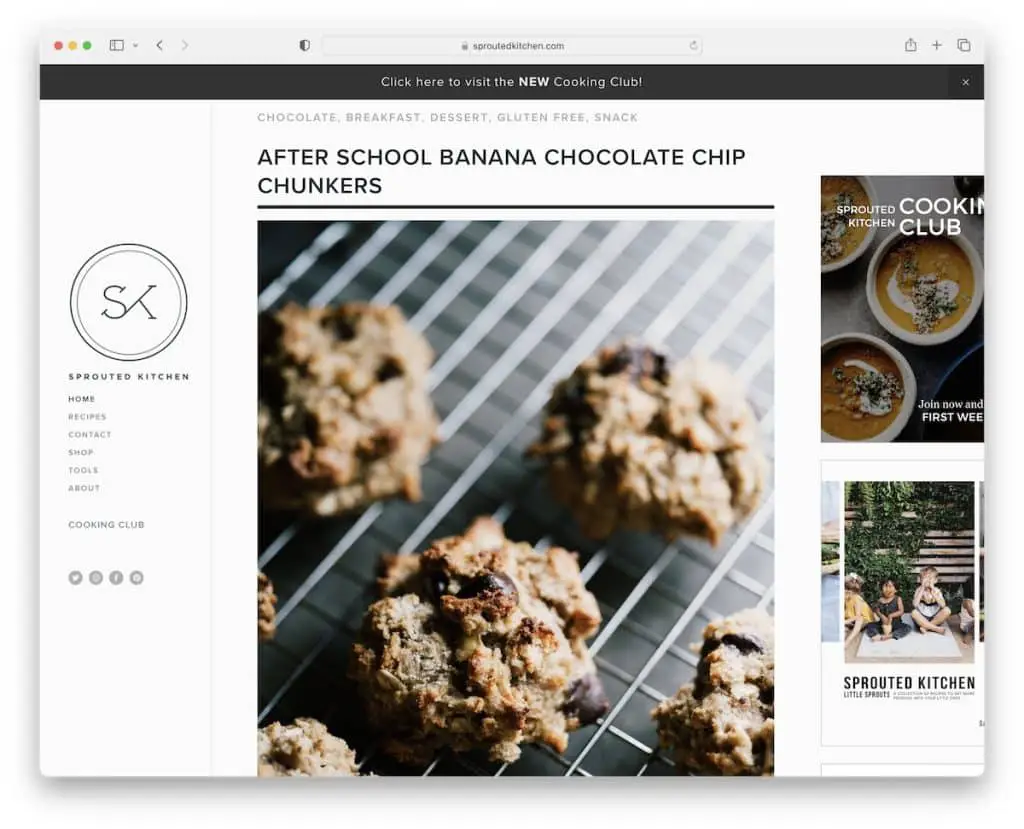
7. Cucina germogliata
Costruito con: Squarespace

La cosa principale che differenzia Sprouted Kitchen dal resto dei blog di ricette in questo elenco è l'intestazione / menu appiccicoso della barra laterale sinistra.
Sorprendentemente, il blog mostra interi post senza il pulsante "leggi di più", il che potrebbe essere un po' opprimente. Tuttavia, puoi sempre accedere all'indice delle ricette per cercare qualcosa di specifico.
Infine, il design minimalista del sito richiede un'eccellente leggibilità e un'esperienza di visualizzazione dei contenuti che è davvero necessaria quando si sfogliano le ricette.
Nota: invece di utilizzare un'intestazione tradizionale, spostala nella barra laterale.
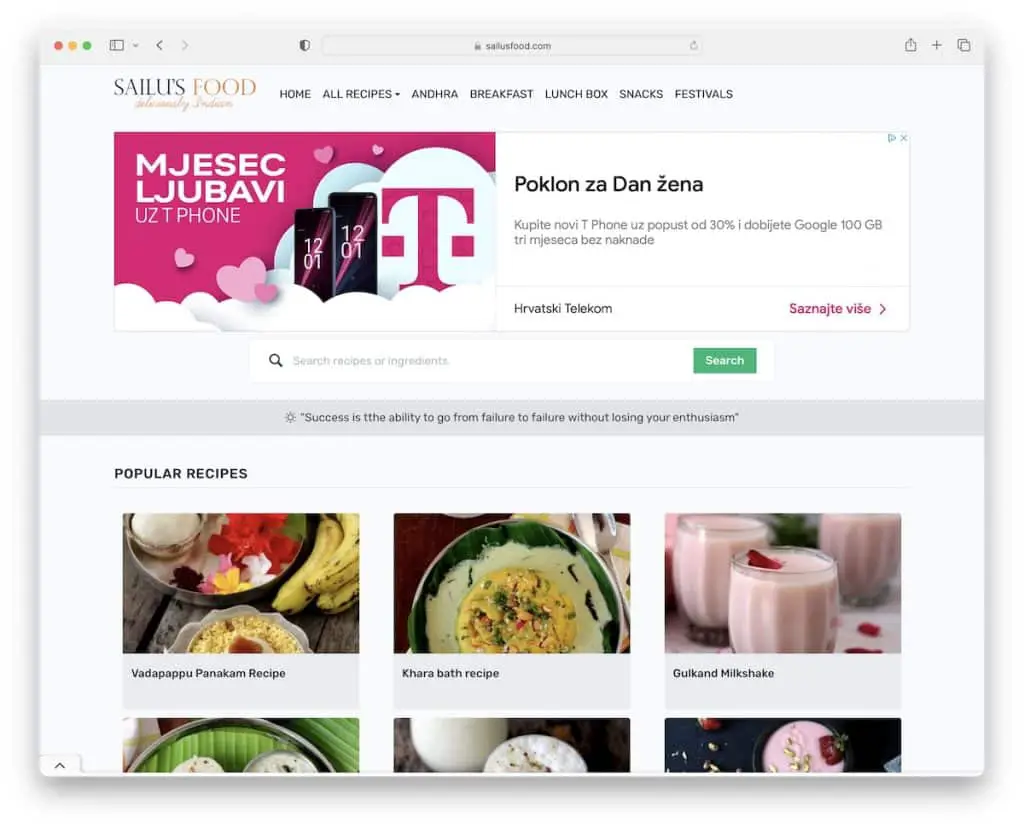
8. Il cibo di Sailu
Costruito con: Sottocintura

Sailu's Food è un classico blog di ricette con una home page a griglia e post con una barra laterale destra.
Il blog ha molte pubblicità che aiutano con la monetizzazione (ma potrebbero esagerare).
Una caratteristica utile utilizzata da Sailu's Food è il pulsante Pinterest su ogni immagine, in modo che i lettori possano salvarle e spargere la voce.
Nota: i banner pubblicitari sono un ottimo modo per monetizzare il tuo blog di ricette, ma non trasformarlo in "pagine gialle".
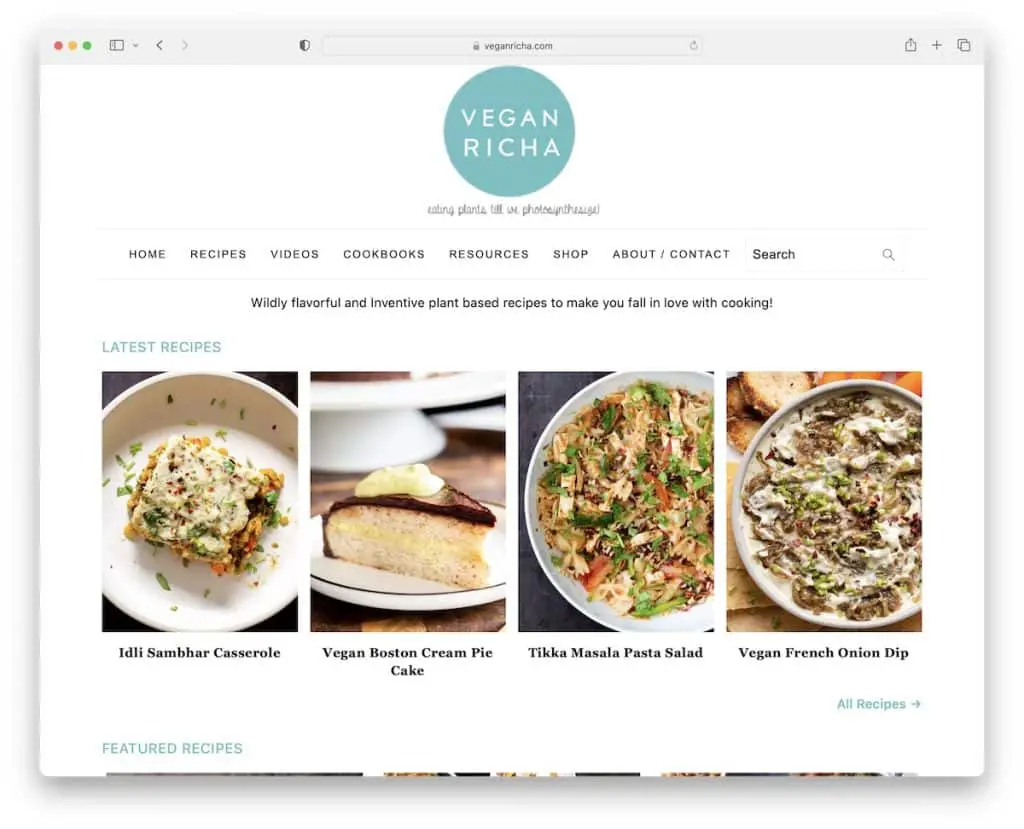
9. Ricca vegana
Costruito con: Tema Foodie Pro

Quello che ci piace di Vegan Richa è che anche se utilizza un banner pubblicitario mobile nella parte inferiore dello schermo, puoi comunque chiuderlo (quindi non ti disturba durante la lettura delle ricette).
La home page mostra varie categorie con collegamenti alle ultime ricette, promuove una newsletter e ha una rapida sezione "su di me" con collegamenti ai social media e una biografia più ampia.
Nota: quando si utilizzano annunci mobili, lasciare che i lettori li chiudano se non gli piacciono.
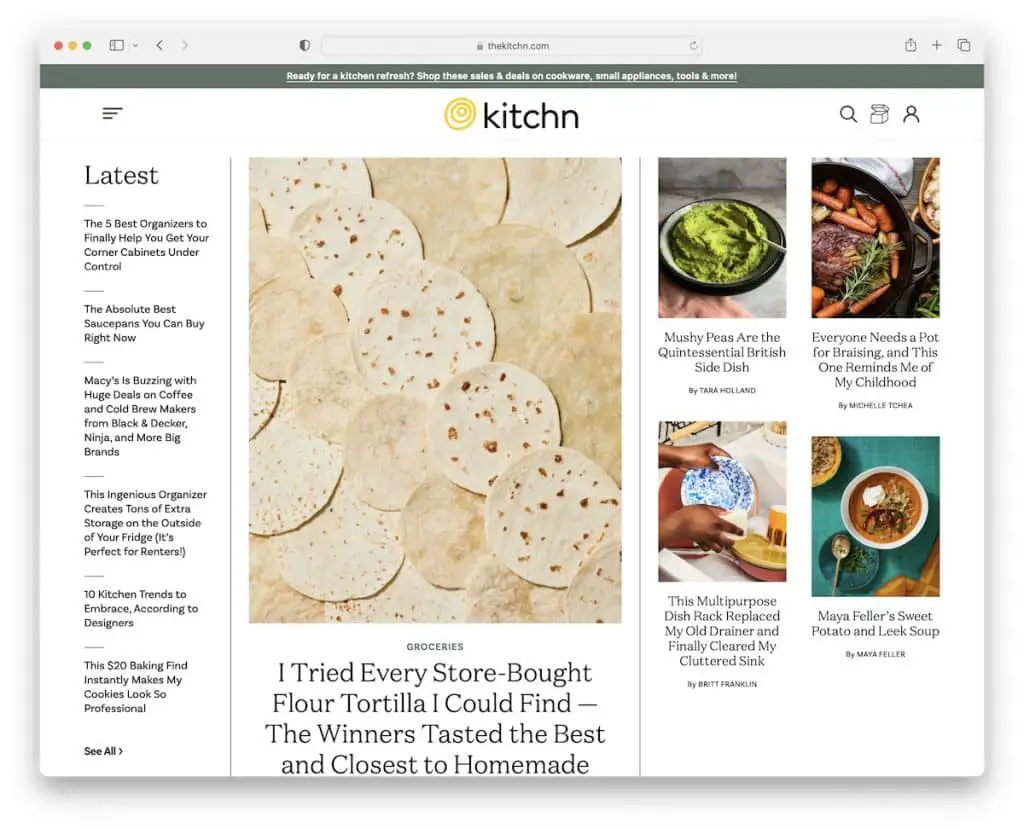
10. La cucina
Costruito con: Next.js

Simile a Martha's, The Kitchn è anche un sito Web di riviste di ricette online con una piacevole combinazione di colori per un'esperienza più piacevole.
Presenta un'area eroi con gli ultimi post e un'icona ad hamburger che apre una sovrapposizione a schermo intero con navigazione organizzata e una barra di ricerca.
Inoltre, il piè di pagina ha più colonne per le icone social, un modulo per la newsletter e altri utili collegamenti rapidi.
Nota: utilizza il piè di pagina per visualizzare collegamenti aggiuntivi, social media, un modulo per newsletter, ecc.
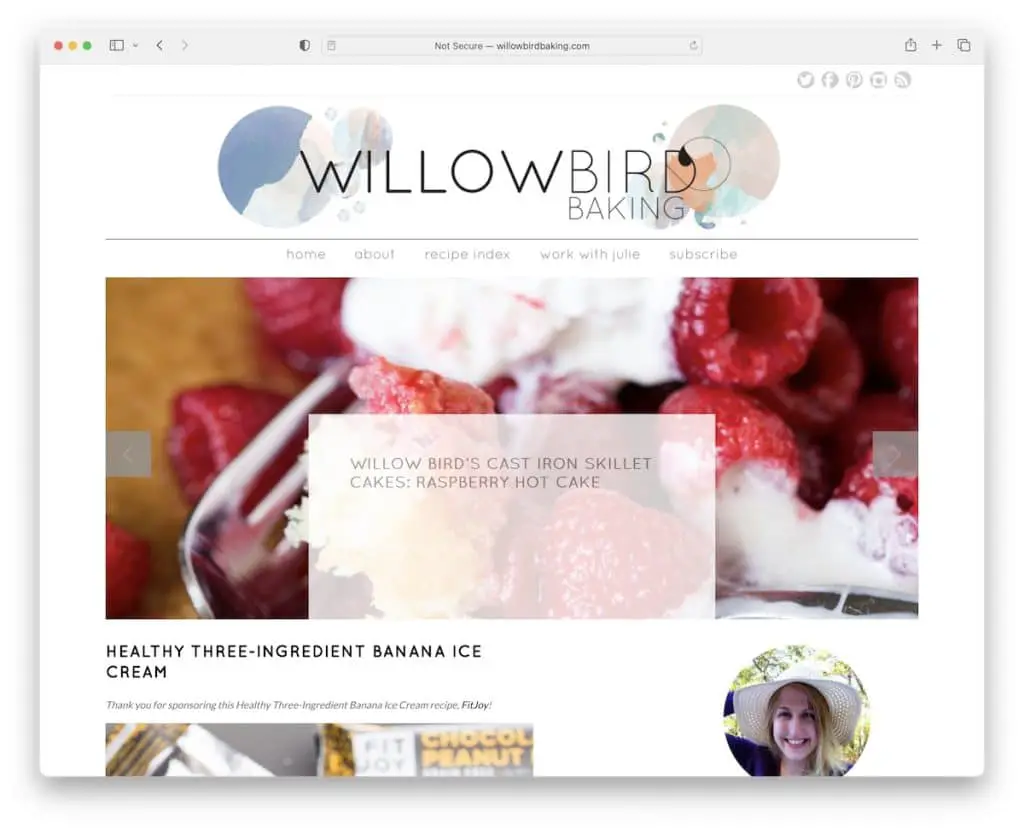
11. Cottura dell'uccello di salice
Costruito con: Tema Bluchic

Willow Bird Baking è un semplice blog di ricette con un cursore e una barra superiore con icone dei social media. Ha anche una barra laterale con più widget, inclusi banner pubblicitari, ricette in primo piano, un modulo di iscrizione e un feed IG.

Il piè di pagina si attiene alla semplicità con post recenti e un feed Twitter che si aggiorna automaticamente.
Nota: i tuoi contenuti contano di più, quindi mantieni il design del blog pulito e semplice. Lascia che siano i contenuti a parlare.
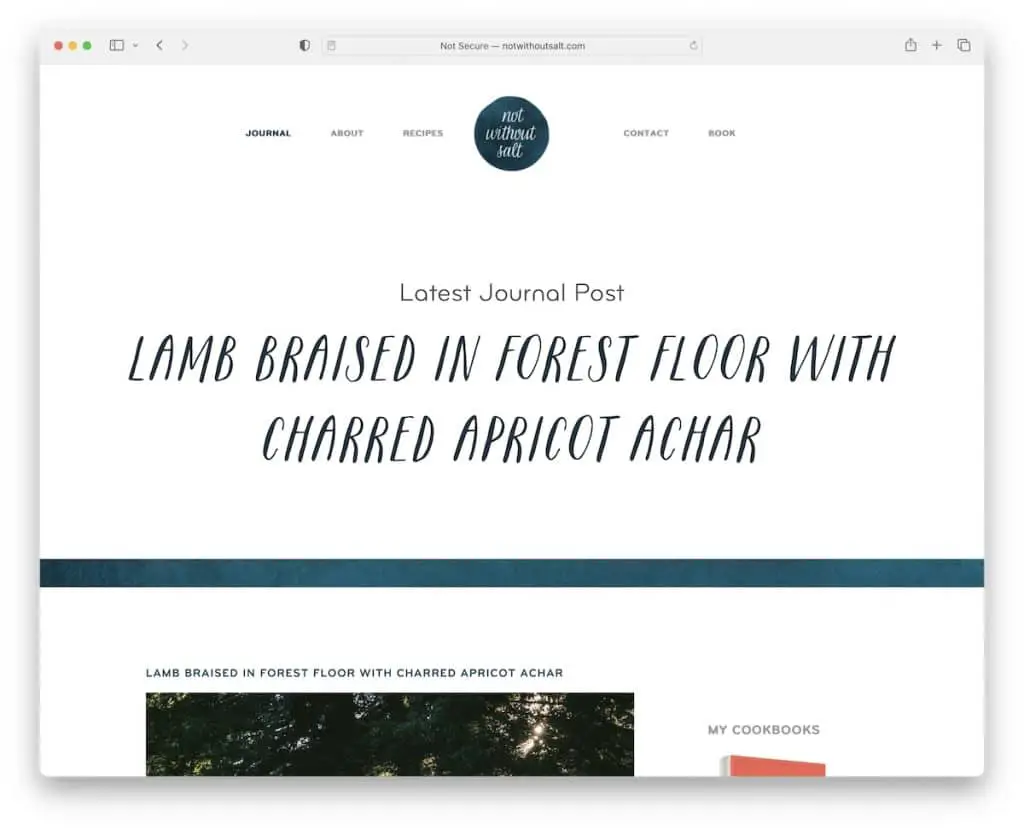
12. Non senza sale
Costruito con: tema iniziale Bones

Not Without Salt parla di eleganza e minimalismo, creando una splendida atmosfera che rende i post di lettura ancora più simpatici.
La sezione intestazione/menu è molto semplice, seguita da un'ampia area che promuove l'ultimo post prima che inizi la base del blog.
Come l'intestazione, il piè di pagina è essenziale con un collegamento ai pulsanti della privacy e dei social media.
Nota: mira a un look da blog minimalista se non sei sicuro di come affrontare il design. Perché? Perché funziona. Periodo.
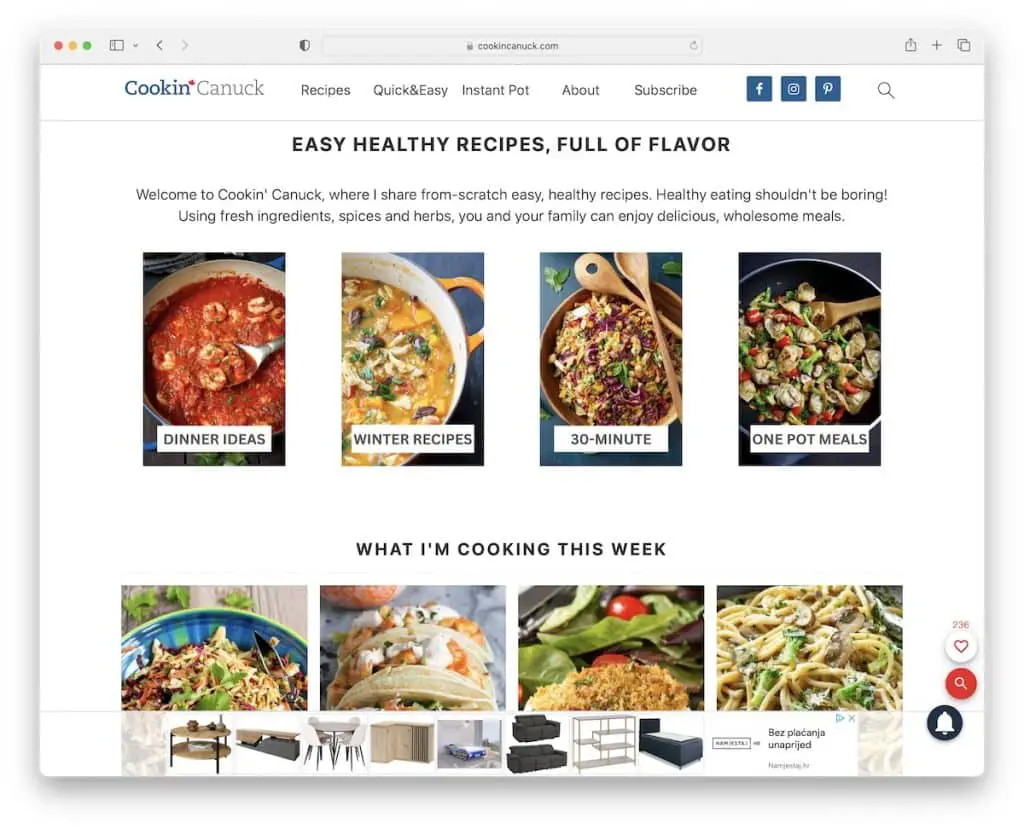
13. Cookin Canuck
Costruito con: Tema Genesis

Cookin Canuck ha un'ampia home page con un sacco di contenuti, ma lo spazio bianco lo rende molto piacevole per gli occhi.
Oltre alla barra di navigazione mobile, Cookin Canuck dispone anche di una pratica barra di ricerca con risultati in tempo reale/consigli per ricerche rapide.
La home di questo blog di ricette ha anche un video incorporato per un maggiore coinvolgimento e un interessante banner di ricette nella sezione dell'intestazione quando si scorre verso l'alto.
Nota: una funzione di ricerca live Ajax (con consigli) assicura che i tuoi lettori trovino le ricette desiderate più velocemente.
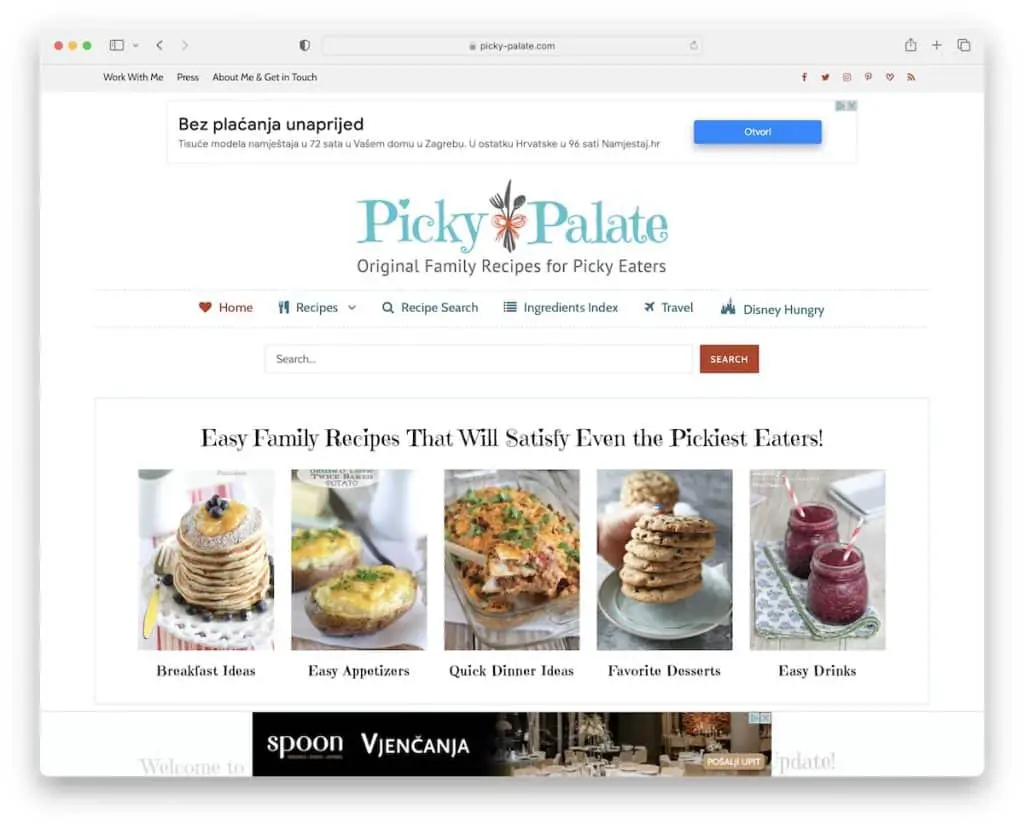
14. Palato esigente
Costruito con: Tema Attorna

Picky Palate ha una home page organizzata in più sezioni che mostrano le ricette e i post più recenti e promuove un modulo di iscrizione alla newsletter, solo per citarne alcuni.
Tra la barra superiore e l'intestazione c'è un grande banner pubblicitario e ce n'è un altro appiccicoso nella parte inferiore dello schermo. Picky Palate utilizza più pubblicità all'interno di ogni post e nella barra laterale.
Ci è piaciuta anche la pagina "su di me", in cui Jenny ha creato una biografia avvincente e personale.
Nota: quando gestisci un blog di ricette, la tua pagina "su di me" è importante. Un semplice consiglio: rendilo più personale.
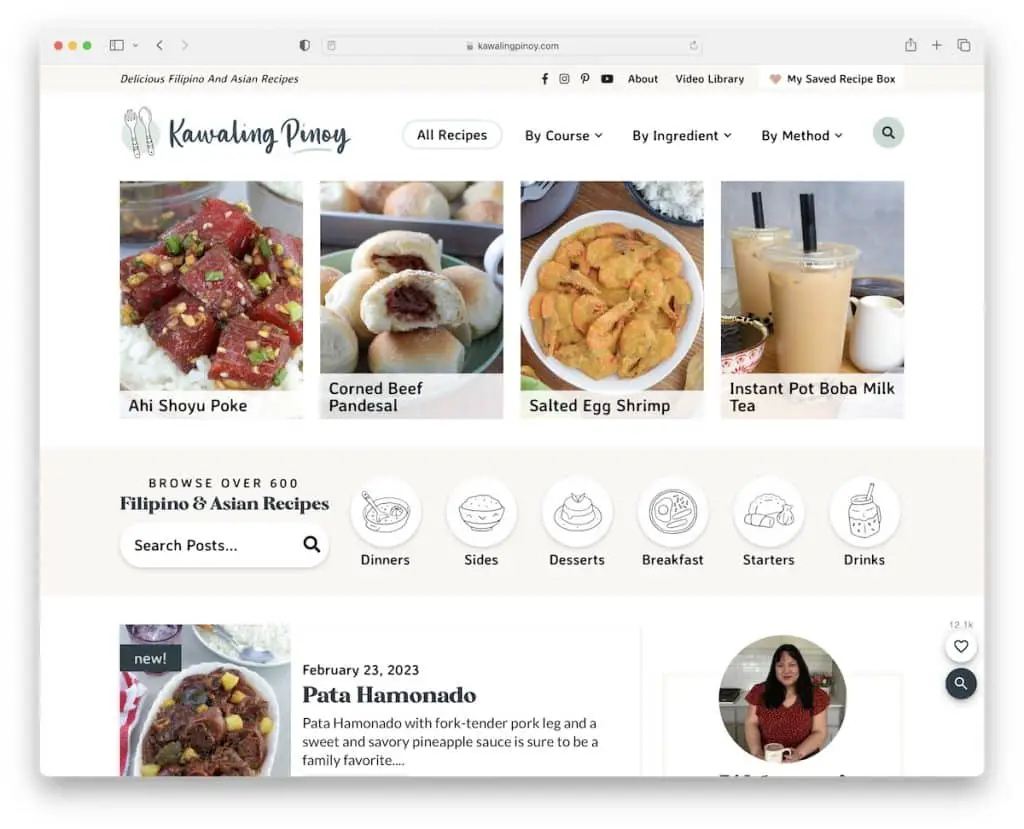
15. Pinoy Kawaling
Costruito con: Tema Genesis

Kawaling Pinoy ha una sezione dell'eroe utilizzabile con una pratica navigazione a discesa, ricette popolari e icone personalizzate che ti portano direttamente al tipo di piatti che ti interessano.
Questo blog di ricette utilizza anche una ricerca dal vivo intuitiva, quindi trovare il tuo piatto di riso preferito o la tua bevanda gustosa è facile.
Lalaine ha anche incorporato strategicamente la sezione "Come in primo piano" con i loghi di molti siti di autorità per la prova sociale.
Nota: i grandi siti di notizie scrivono di te? Visualizza i loghi (e aggiungi anche collegamenti alle menzioni) sul tuo blog.
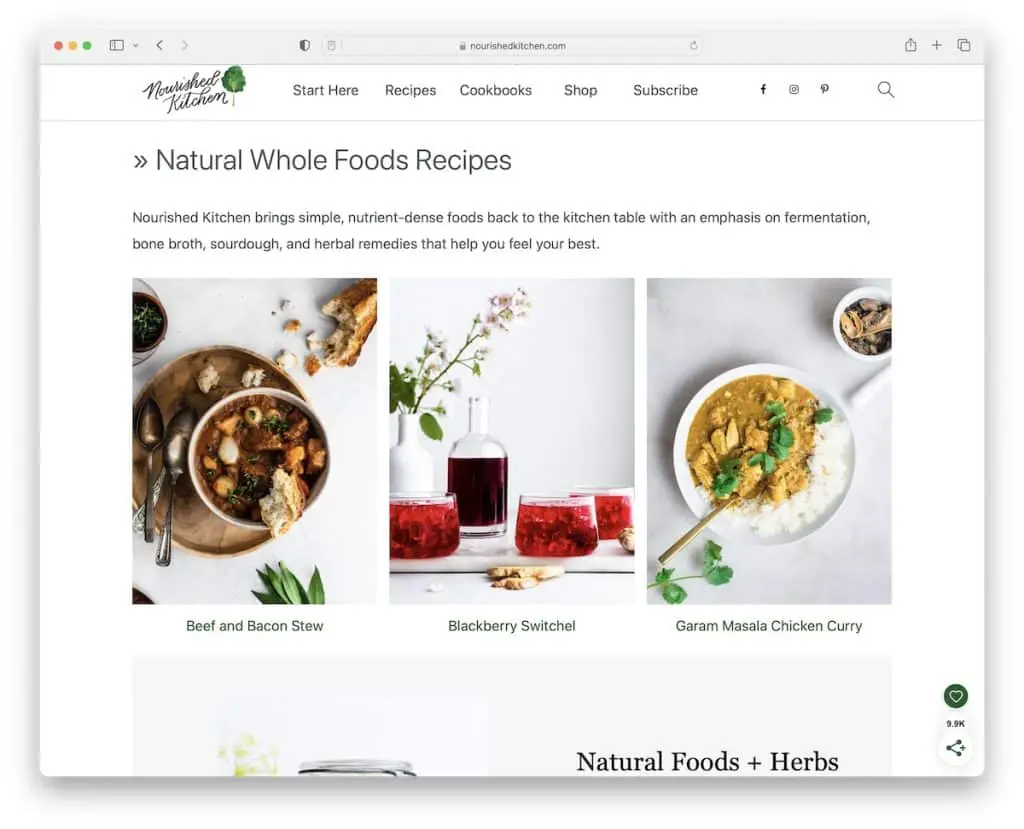
16. Cucina nutrita
Costruito con: Tema Genesis

Nourished Kitchen è uno splendido esempio di blog di ricette con un design leggero che carica le immagini su una pergamena per un incontro più coinvolgente.
Mentre l'intestazione contiene solo collegamenti di menu essenziali, l'icona di ricerca apre un'esperienza di ricerca a schermo intero con consigli predefiniti. Tuttavia, una volta digitata la query, verranno visualizzati prima i risultati migliori, seguiti dagli ultimi e poi da quelli più specifici.
Ciò che mantiene elegante l'aspetto di questo blog è lo stesso sfondo bianco su tutte le sezioni, l'intestazione, il piè di pagina e la base.
Nota: Mantieni lo stesso colore di sfondo in tutto il tuo blog per ottenere un aspetto più raffinato.
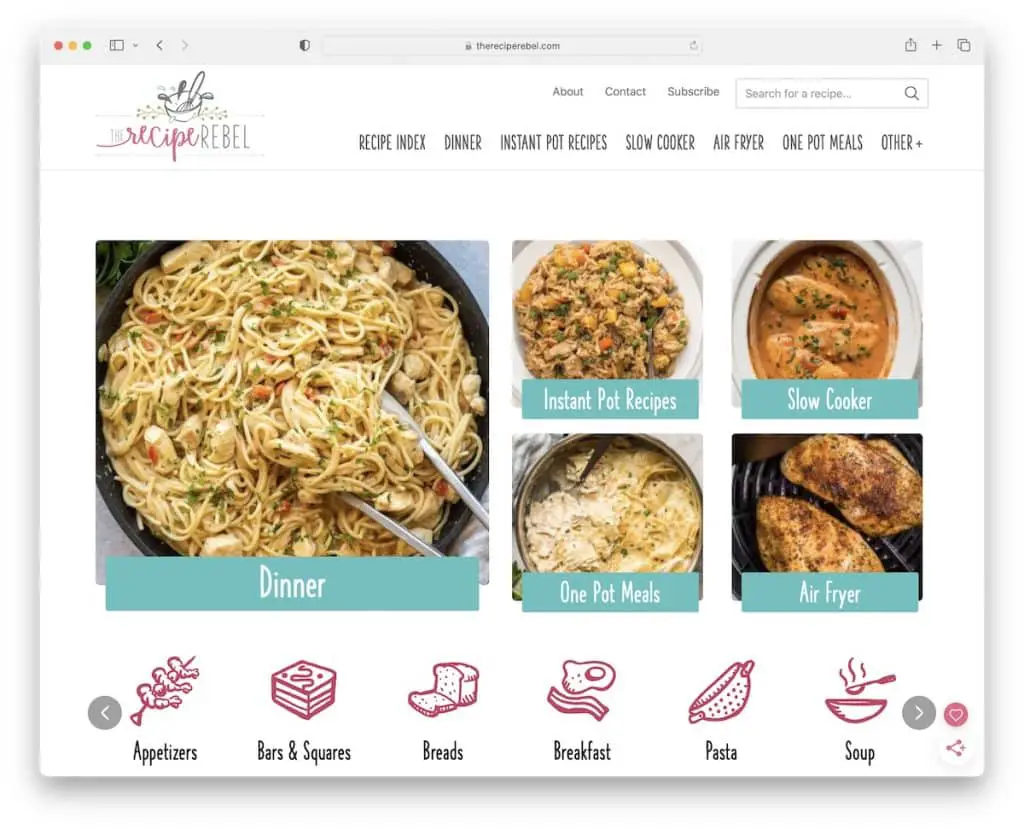
17. La ricetta ribelle
Costruito con: Tema Genesis

The Recipe Rebel sembra molto frizzante a causa della scelta della tipografia e delle icone/grafica accattivanti.
Ha un widget appiccicoso per la condivisione sui social, la ricerca, i segnalibri e un pulsante di accesso.
Invece di un'intestazione mobile, The Recipe Rebel utilizza un banner adesivo per visualizzare alcune delle (più popolari?) ricette con funzionalità di scorrimento.
Nota: personalizza il tuo blog di ricette con tipografia originale e grafica e icone accattivanti.
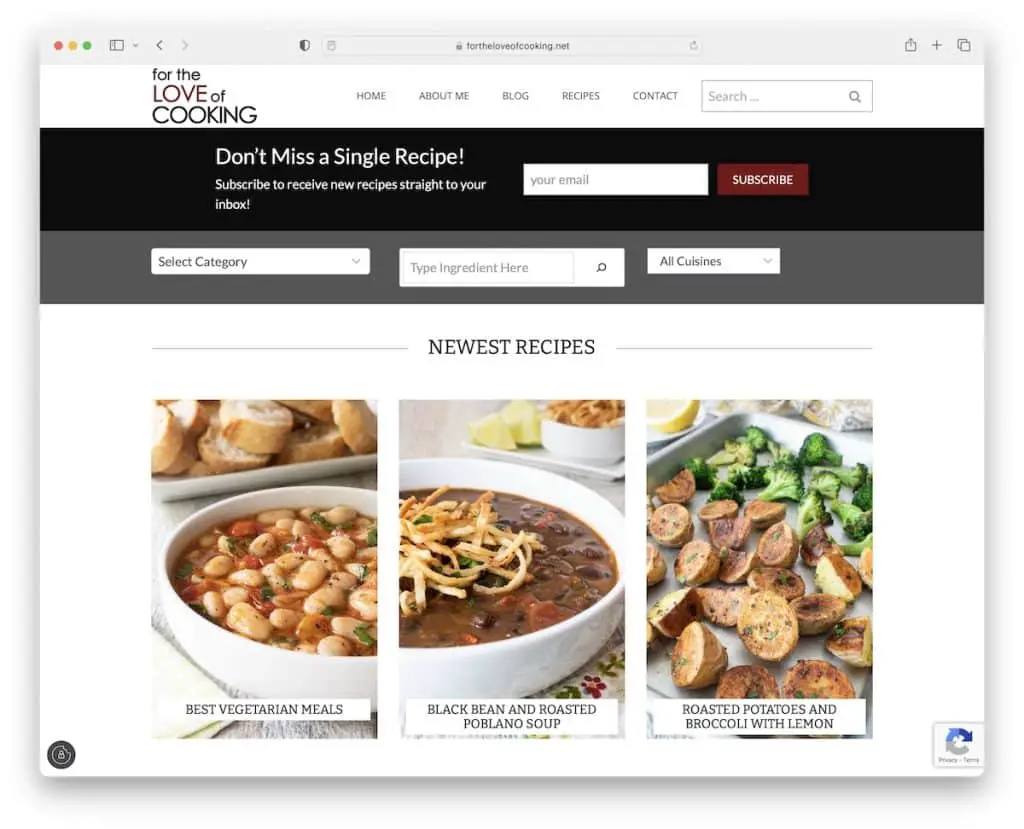
18. Per amore della cucina
Costruito con: Tema Kadence

For The Love of Cooking ha una sezione di intestazione in più parti con navigazione, una barra di ricerca, un modulo di iscrizione e quindi funzionalità di ricerca aggiuntive e più avanzate.
Sotto l'area dell'intestazione ci sono le ultime ricette, seguite da icone cliccabili per tutte le ricette e altri stili preferiti.
Questo blog di ricette utilizza anche diverse sezioni per trovare più velocemente i contenuti desiderati, mentre la barra di navigazione e di ricerca sono sempre presenti perché fluttuanti.
Nota: puoi far crescere la tua attività con l'email marketing, iniziando con l'aggiunta di un modulo di iscrizione al tuo sito web per raccogliere lead.
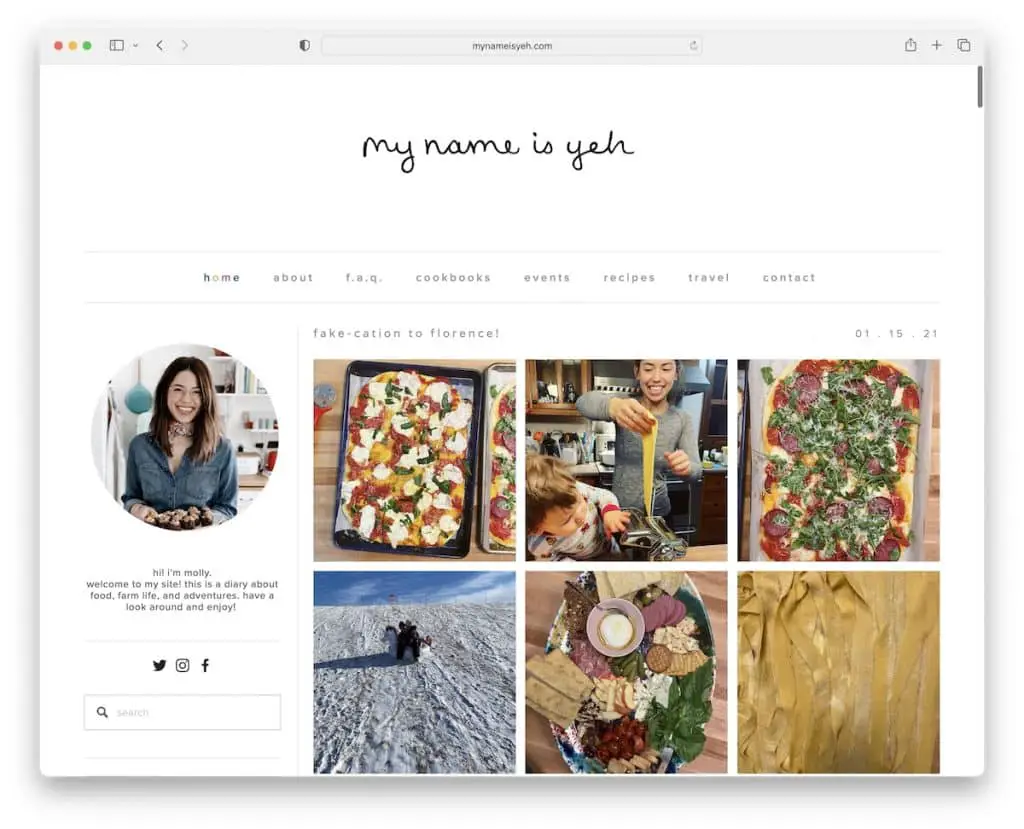
19. Il mio nome è Yeh
Costruito con: Squarespace

Invece di utilizzare una barra laterale destra (che è più comune), My Name Is Yeh ha creato una versione sinistra. L'intero blog di ricette si attacca a un semplice sfondo bianco, che garantisce una brillante distribuzione dei contenuti e fa risaltare maggiormente le immagini.
La barra laterale ha molti widget per "su di me", icone social, ricerca, abbonamento e ricette.
La cosa piuttosto interessante è l'effetto hover dell'intestazione che aggiunge un tocco di divertimento al suo minimalismo.
Nota: se tutti hanno una barra laterale destra, perché non usarne una sinistra?
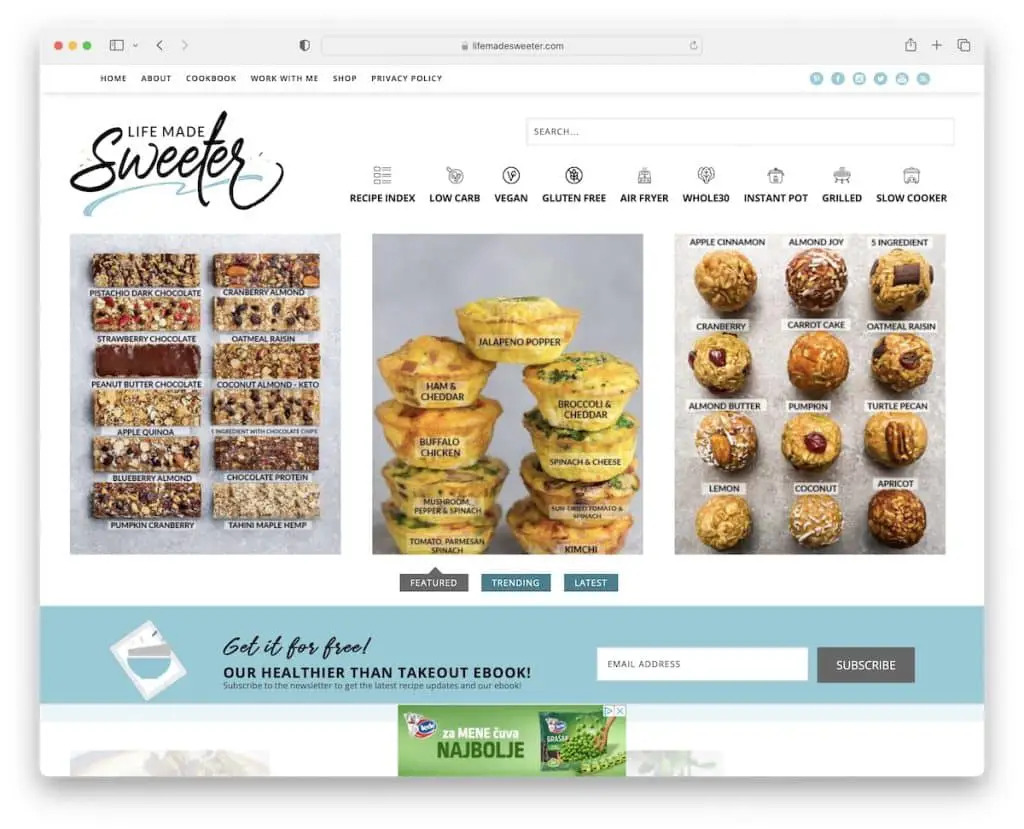
20. La vita resa più dolce
Costruito con: Tema Genesis

Life Made Sweeter rende prioritaria la sua barra superiore invece dell'intestazione facendola aderire alla parte superiore dello schermo. La barra in alto contiene collegamenti rapidi e icone dei social media, che sono sempre disponibili.
Utilizza ricette filtrabili in primo piano, di tendenza e più recenti nella sezione degli eroi, ma puoi anche accedere all'indice delle ricette dalla barra di navigazione.
Quindi, c'è un pulsante "Torna all'inizio", un annuncio mobile sullo schermo inferiore e molte sezioni con ricette da provare.
Nota: utilizza i filtri per il tuo "portafoglio" di ricette per renderlo più organizzato.
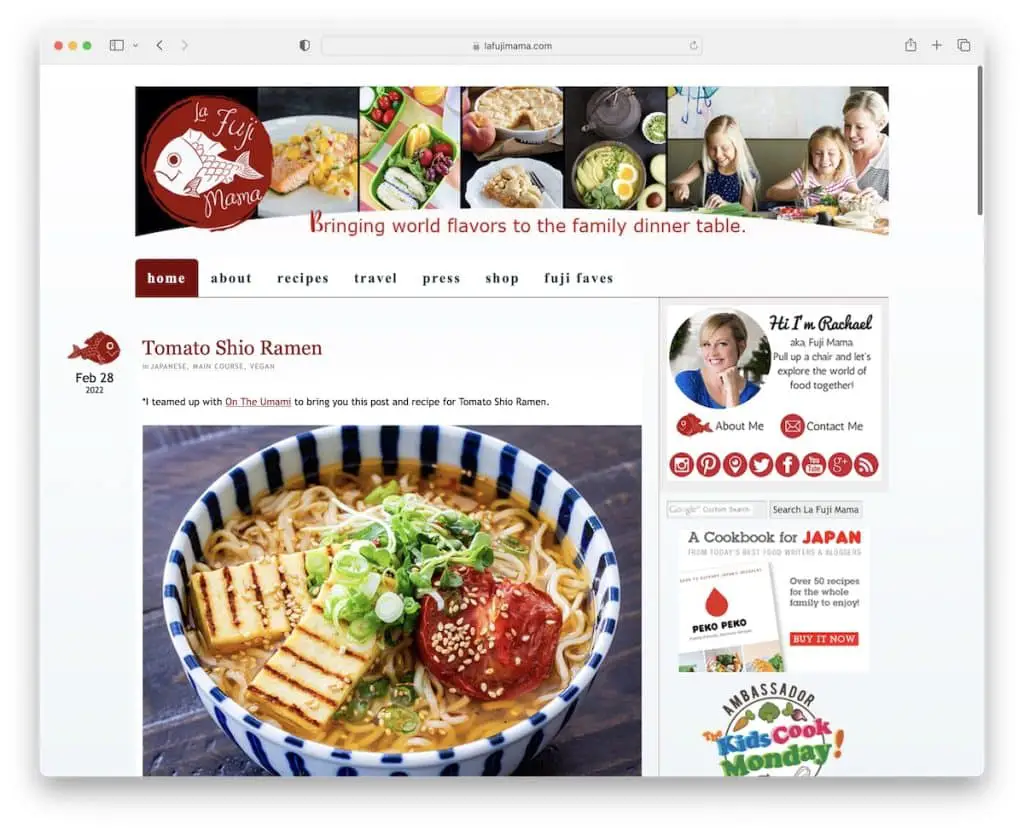
21. La Fuji Mamma
Costruito con: Tesi

Anche se La Fuji Mama utilizza un aspetto da blog più semplice, è comunque un ottimo esempio che puoi imitare.
Questo blog di ricette ha un'immagine di sfondo nell'intestazione, un menu a discesa, una barra laterale destra ricca di widget, ma non ha un piè di pagina.
Nota: se hai fame di iniziare il tuo blog di ricette il più rapidamente possibile, mettere insieme un blog classico è meglio che non iniziare. Sì, è un cliché, ma il contenuto è ancora il re.
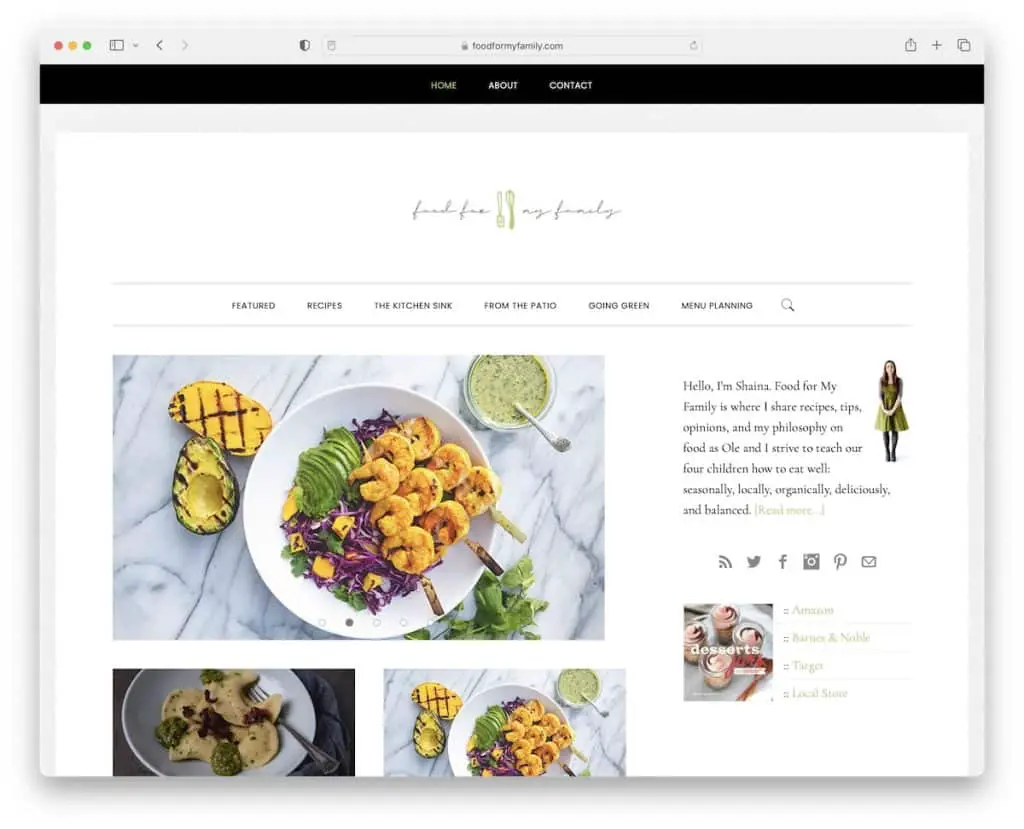
22. Cibo per la mia famiglia
Costruito con: Tema Genesis

Molti blog hanno una home page "gonfia", ma Food For My Family adotta un approccio diverso.
La semplicità è la sua caratteristica essenziale, utilizzando una barra superiore, un logo centrato nell'intestazione, un menu a tendina, una barra laterale e uno slider.
Invece di utilizzare un piè di pagina, Food For My Family ha una sezione di ricette preferite con miniature collegate a ciascuna.
Nota: Rendi il tuo blog più accattivante con un dispositivo di scorrimento.
Facci sapere se ti è piaciuto il post.
