22 migliori siti web per piccole imprese (esempi) 2023
Pubblicato: 2023-01-02Sei pronto a controllare i migliori siti Web per piccole imprese per goderti un fantastico web design?
Lo siamo di sicuro!
Per questo motivo, abbiamo esaminato 150 pagine aziendali per creare la raccolta definitiva per il tuo piacere di visione.
Dai design semplici a quelli più avanzati e creativi, questo elenco li presenta tutti.
Se stai costruendo la tua pagina, puoi utilizzare un tema WordPress per piccole imprese o scegliere un costruttore di siti Web per piccole imprese (è una soluzione all-in-one). Ma un tema in combinazione con i plugin ti dà completa libertà creativa.
Divertiti!
I migliori siti web e design per piccole imprese
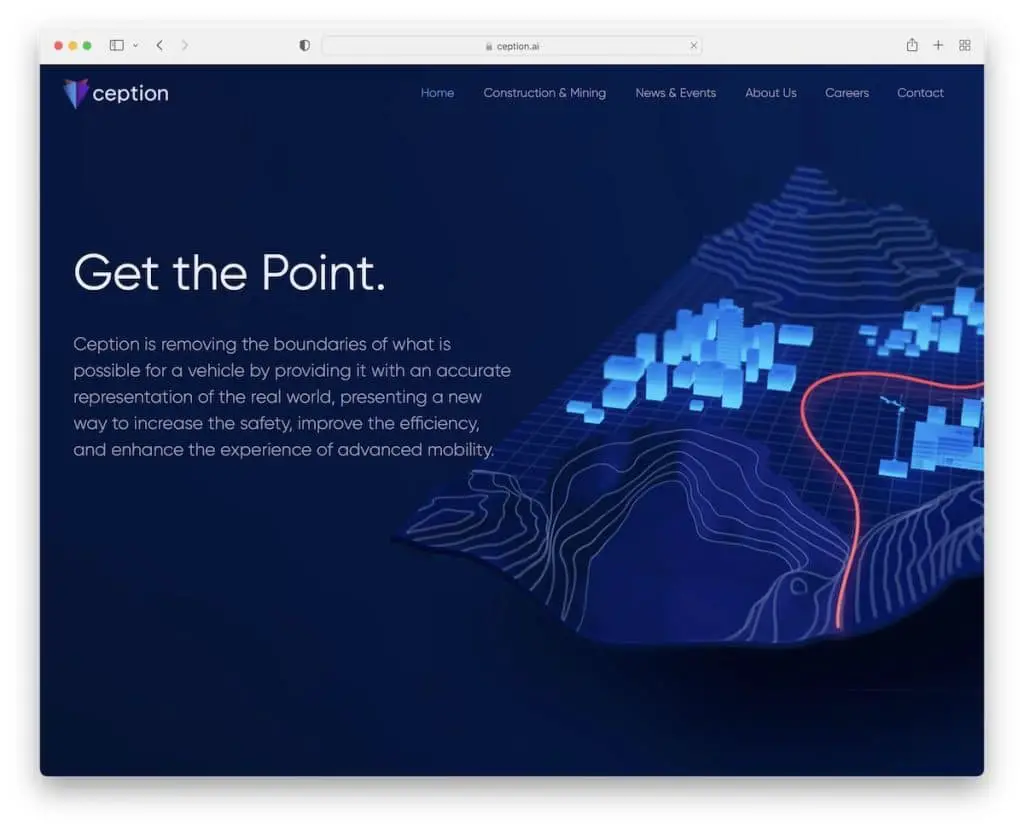
1. Ricezione
Costruito con: Wix

Ception è un sito Web di una pagina con un design pulito e moderno e una barra di navigazione mobile che ti porta alle sezioni senza scorrere.
Integra uno sfondo con effetto di parallasse e utilizza un modulo di contatto insieme ai dettagli aziendali e all'e-mail cliccabile nell'area del piè di pagina.
Nota: utilizza un menu appiccicoso su un sito Web di una pagina, in modo che i visitatori possano passare da una sezione all'altra senza dover scorrere.
Controlla più siti web costruiti sulla piattaforma Wix per ottenere ulteriori idee.
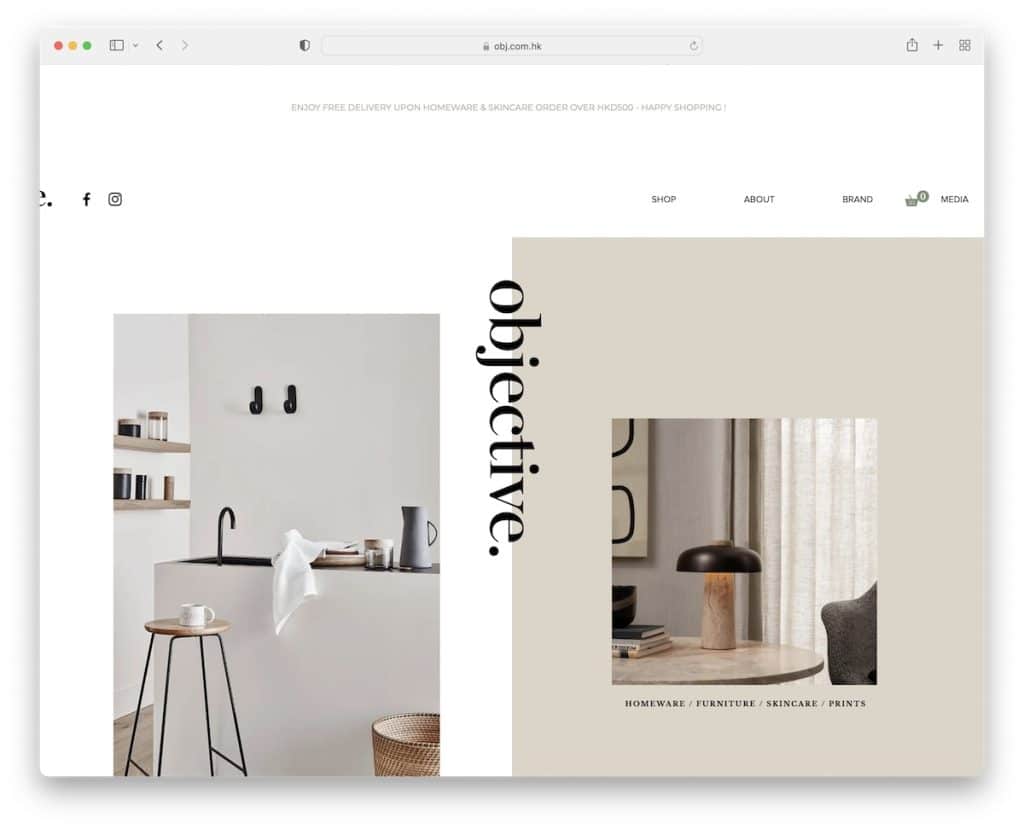
2. Obiettivo
Costruito con: Wix

Objective è un sito Web per piccole imprese creativo e minimalista caratterizzato da un overlay "obiettivo" che si attacca al centro dello schermo e funge da pulsante per tornare all'inizio.
La pagina ha sezioni uniche con animazioni e un piè di pagina pulito con collegamenti e un modulo di iscrizione alla newsletter.
Nota: non ti piace l'aspetto di un tradizionale pulsante "Torna all'inizio"? Fai quello che invece fa Objective.
Potresti anche essere interessato ad altri fantastici esempi di progettazione di siti web di architettura.
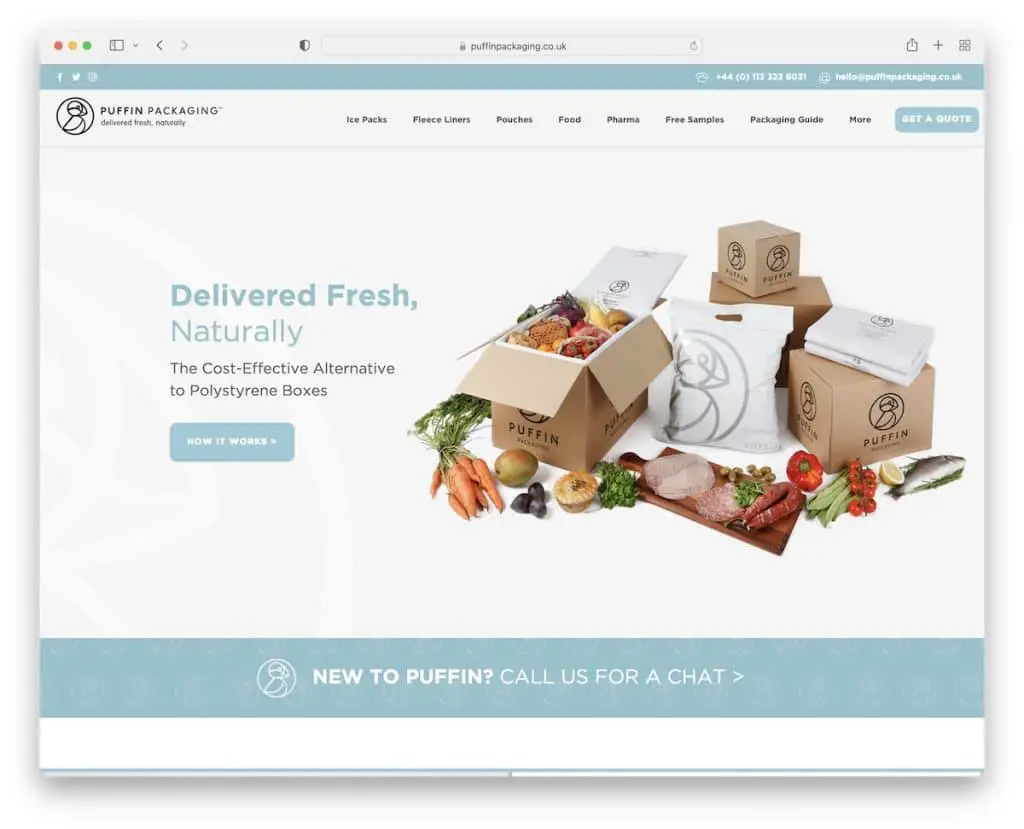
3. Confezione di puffini
Costruito con: Wix

Puffin Packaging ha un design leggero con una barra superiore adesiva e un'intestazione in modo che tutti possano accedere ad altre pagine in qualsiasi momento. Inoltre, hanno aggiunto un pulsante di invito all'azione (CTA) nell'intestazione per passare al modulo "richiedi un preventivo" con un solo clic.
Le fantastiche animazioni di scorrimento migliorano l'esperienza di navigazione, mentre uno spazio bianco sufficiente garantisce un'ottima leggibilità.
Nota: utilizza la sezione dell'intestazione per integrare un pulsante CTA per una migliore visibilità.
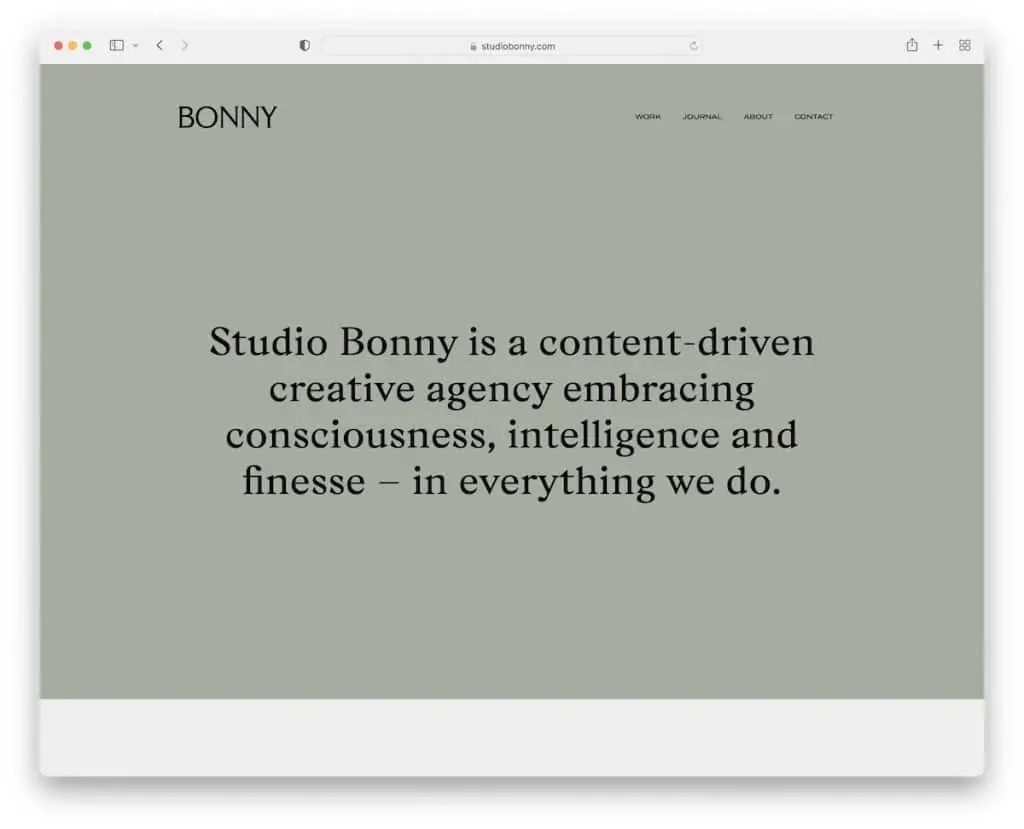
4. Buono
Costruito con: Wix

La cosa bella di Bonny è che invece di usare video, immagini o un dispositivo di scorrimento nella sezione dell'eroe, usano uno sfondo e un testo a tinta unita. E usano una sola frase per spiegare quello che fanno.
Il resto di questo sito per piccole imprese ha un aspetto minimalista con animazioni leggere per ravvivare le cose. Inoltre, l'intestazione e il piè di pagina sono integrati nel sito Web pulito pensando alla semplicità, senza causare distrazioni.
Nota: usa il testo nell'area dell'eroe e distinguiti dal resto.
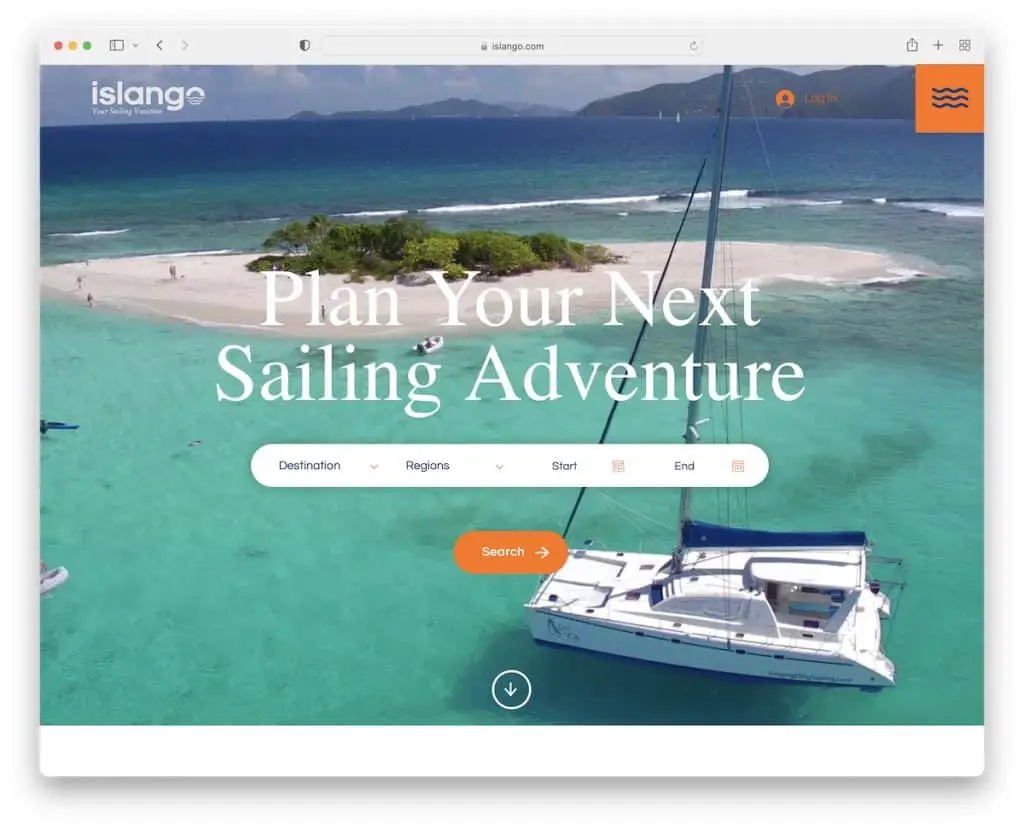
5. Isolango
Costruito con: Wix

Islango integra una funzione di ricerca avanzata above the fold con uno sfondo di immagine parallasse e un'intestazione mobile trasparente.
L'icona del menu dell'hamburger apre una sovrapposizione di navigazione a schermo intero, facilitando l'accesso alle informazioni sulla ricerca.
Mentre il piè di pagina di Bonny sembra inesistente, Islango ha aggiunto link, un modulo di contatto, icone social e altro ancora.
Nota: utilizza un modulo di ricerca/prenotazione above the fold in modo che i potenziali clienti non debbano cercarlo (il che, se lo fanno, potrebbe causare un calo delle conversioni).
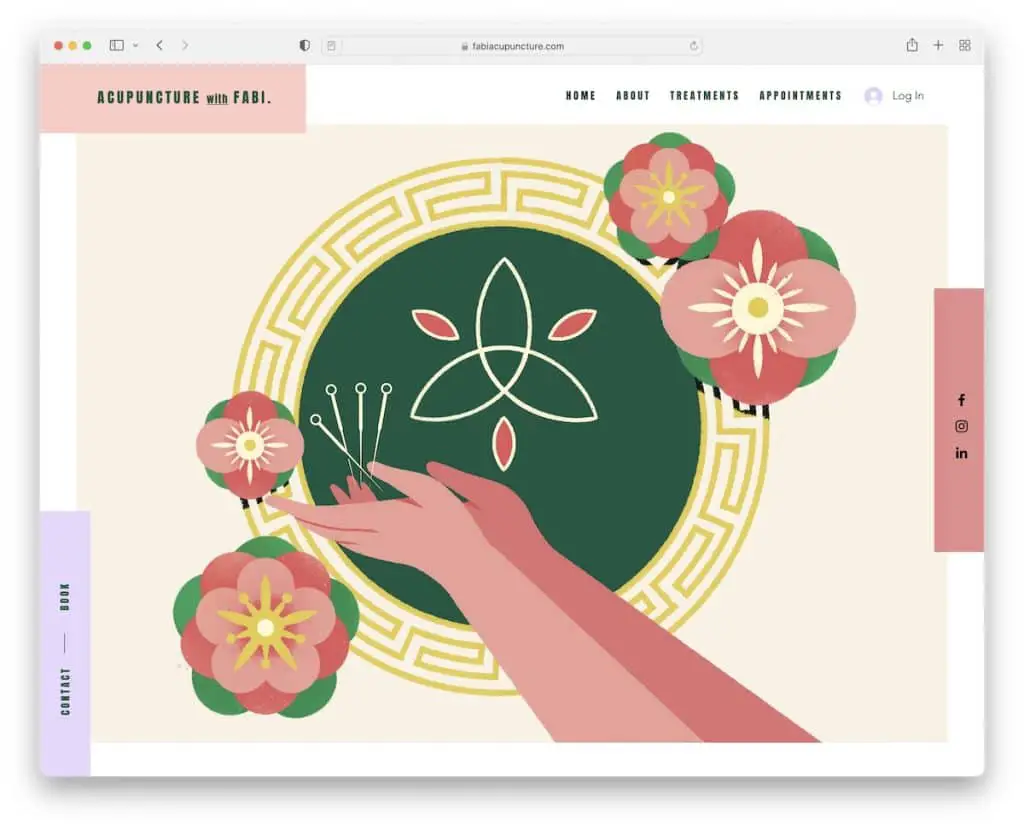
6. Fabi Agopuntura
Costruito con: Wix

Fabi Acupuncture è un sito Web colorato con un'intestazione adesiva, icone social a destra e un pulsante di contatto/prenotazione a sinistra.
La navigazione è molto piacevole per gli occhi, con l'effetto al passaggio del mouse che evidenzia ogni servizio e mostra il pulsante "prenota ora".
Il sito Web integra anche Google Maps con una posizione per una più facile ricerca.
Nota: utilizza Google Maps per mostrare la sede della tua attività commerciale.
Non dimenticare di controllare tutti questi siti Web di servizi extra per un design web più eccellente.
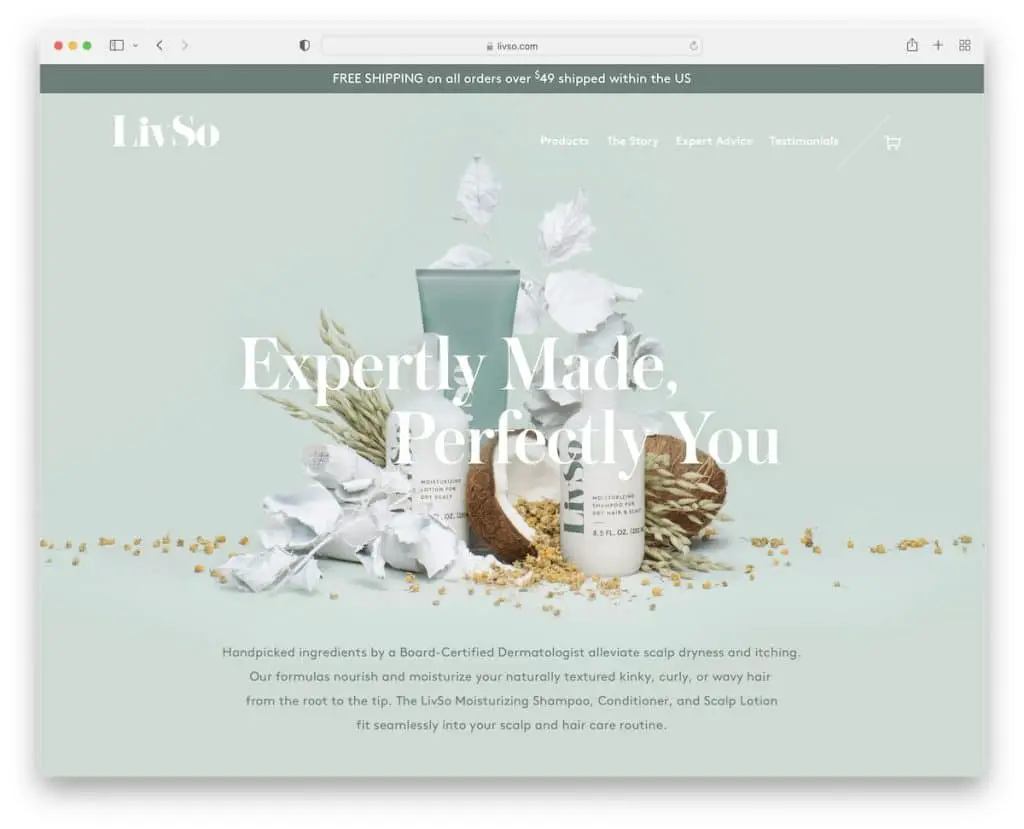
7.LivSo
Costruito con: Shopify

LivSo è un esempio di sito Web per piccole imprese con un design elegante che ti fa venire voglia di scorrerlo per conoscere i prodotti, la storia e altro ancora.
Integrano anche un fantastico approccio alle testimonianze e un dispositivo di scorrimento del logo con le autorità che le menzionano (con collegamenti ad articoli completi).
Inoltre, l'intestazione scompare allo scorrimento ma riappare quando si scorre verso l'alto.
Nota: usa le testimonianze per creare prove sociali.
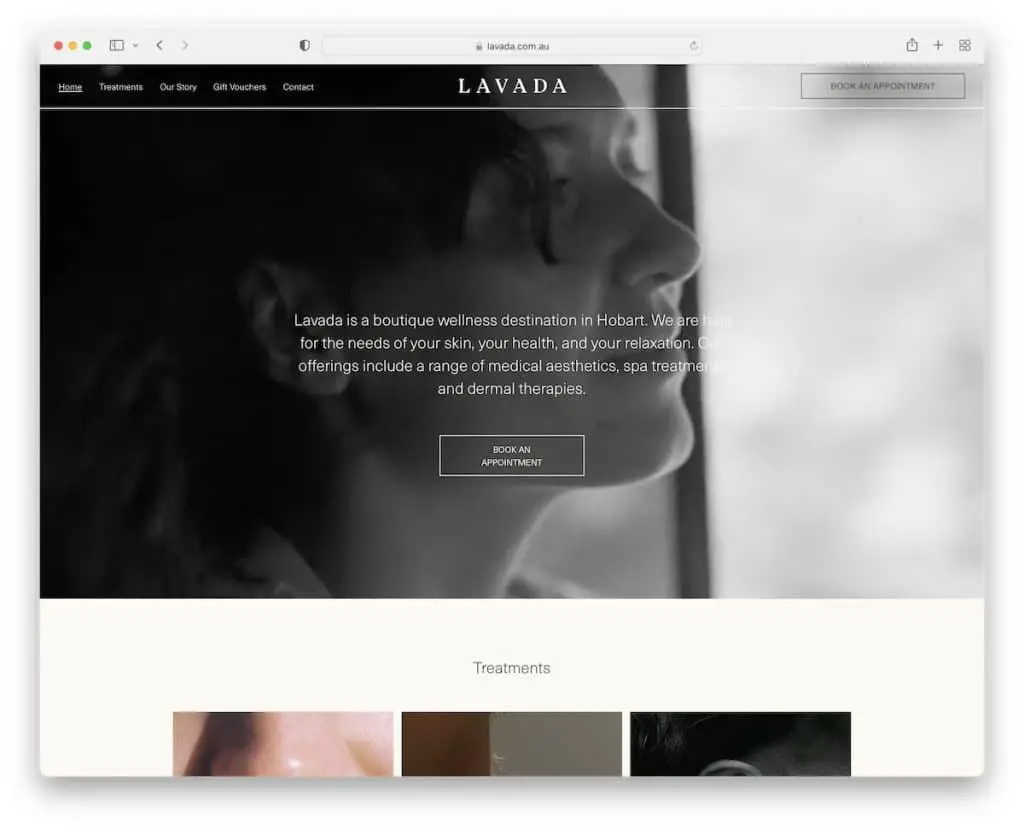
8. Lavata
Costruito con: Squarespace

Lavada fa le cose in modo diverso con un video di sfondo above the fold, una sovrapposizione di testo e un pulsante CTA per le prenotazioni.
Usano anche un'intestazione che scompare/riappare con un invito all'azione di prenotazione, quindi non è necessario cercarla.
La pagina segue un approccio di design minimalista e un feed Instagram a tutta larghezza. Inoltre, il piè di pagina è composto da quattro colonne, che mostrano posizione, orari di apertura, informazioni aggiuntive e dettagli di contatto.
Nota: integra un feed IG per aggiungere più contenuti al tuo sito e far crescere il tuo profilo.
Inoltre, non vuoi perderti questi esempi di siti Web di Squarespace.
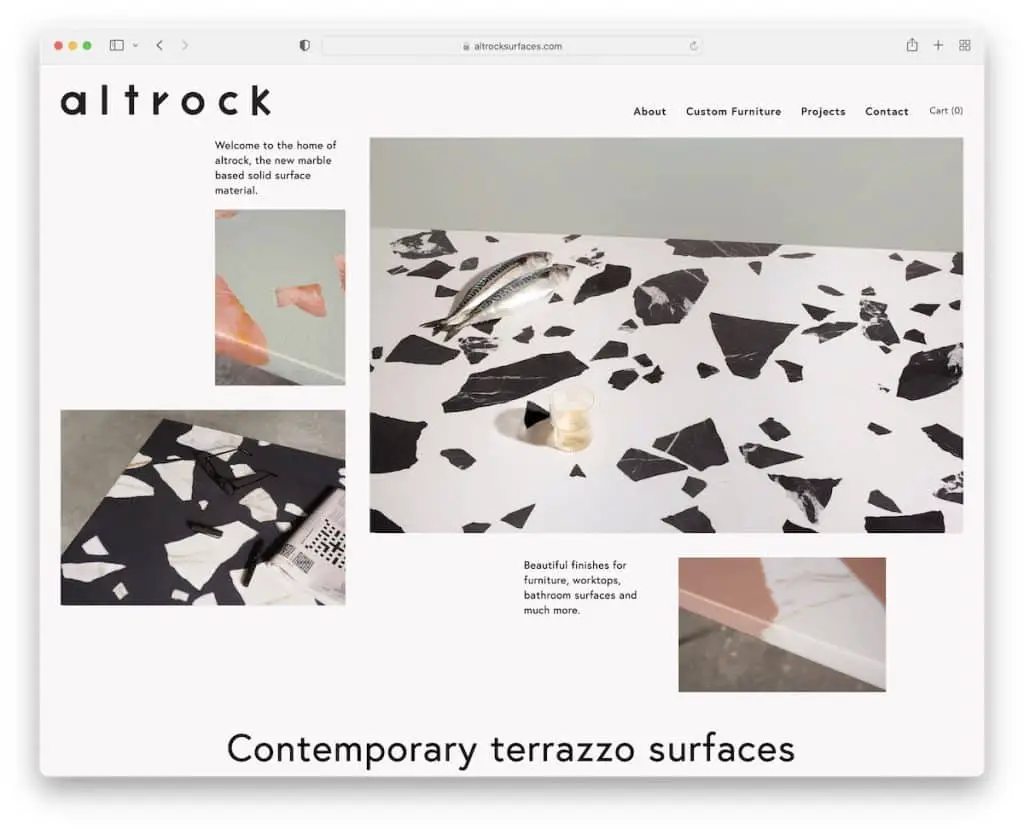
9. Altrock
Costruito con: Squarespace

Altrock ha una sezione eroi simile a un collage con immagini (alcune sono cliccabili) e testo e una barra di navigazione pulita.
Il resto di questo semplice sito web ha lo stesso stile, che crea un portfolio unico nel suo genere di alcuni dei loro articoli.
Nel frattempo, il piè di pagina contiene solo collegamenti alla pagina dei contatti e a Instagram.
Nota: vuoi creare un portafoglio di prodotti online ma non vuoi utilizzare un layout a griglia tradizionale? È fantastico; usa Altrock come ispirazione.
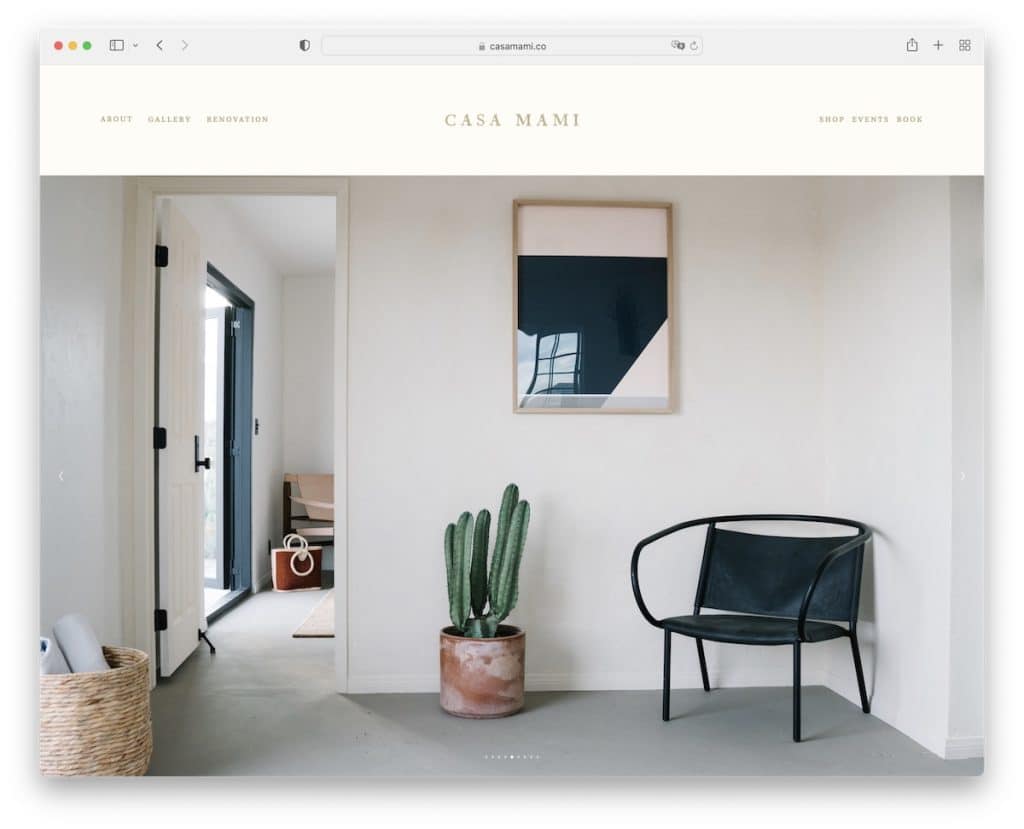
10. Casa Mamì
Costruito con: Squarespace

Casa Mami ha questo web design reattivo semplice ma audace che dovevamo assolutamente includere in questo elenco.
Sotto l'intestazione ordinata c'è un grande dispositivo di scorrimento dell'immagine contenente solo le immagini della posizione, senza testo e senza collegamenti/CTA.
Hanno aggiunto uno sfondo di immagine parallasse con un pulsante di prenotazione prima del piè di pagina per una maggiore profondità.
Nota: crea una presentazione per puro divertimento, evitando di aggiungere testo, collegamenti e inviti all'azione.
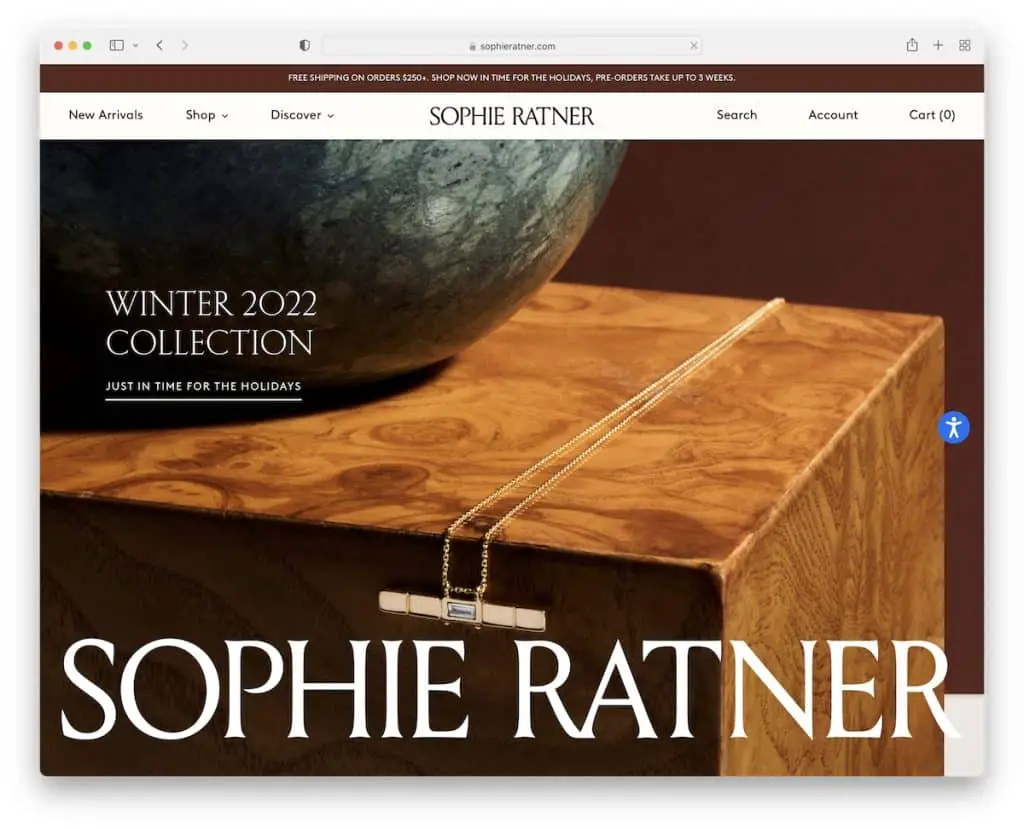
11. Sofia Ratner
Costruito con: Shopify

Simile a Casa Mami, anche Sophie Ratner ha un enorme dispositivo di scorrimento, ma utilizza testo e collegamenti per promuovere i propri prodotti.

Non puoi chiudere la notifica della barra superiore, ma non si attacca alla parte superiore dello schermo come fa l'intestazione.
La particolarità di Sophie Ratner è il pulsante di accessibilità mobile sulla destra, in modo che gli utenti possano personalizzare l'aspetto del sito Web come preferiscono.
Nota: includi un widget di accessibilità in modo che tutti possano ottenere il massimo dal tuo sito web.
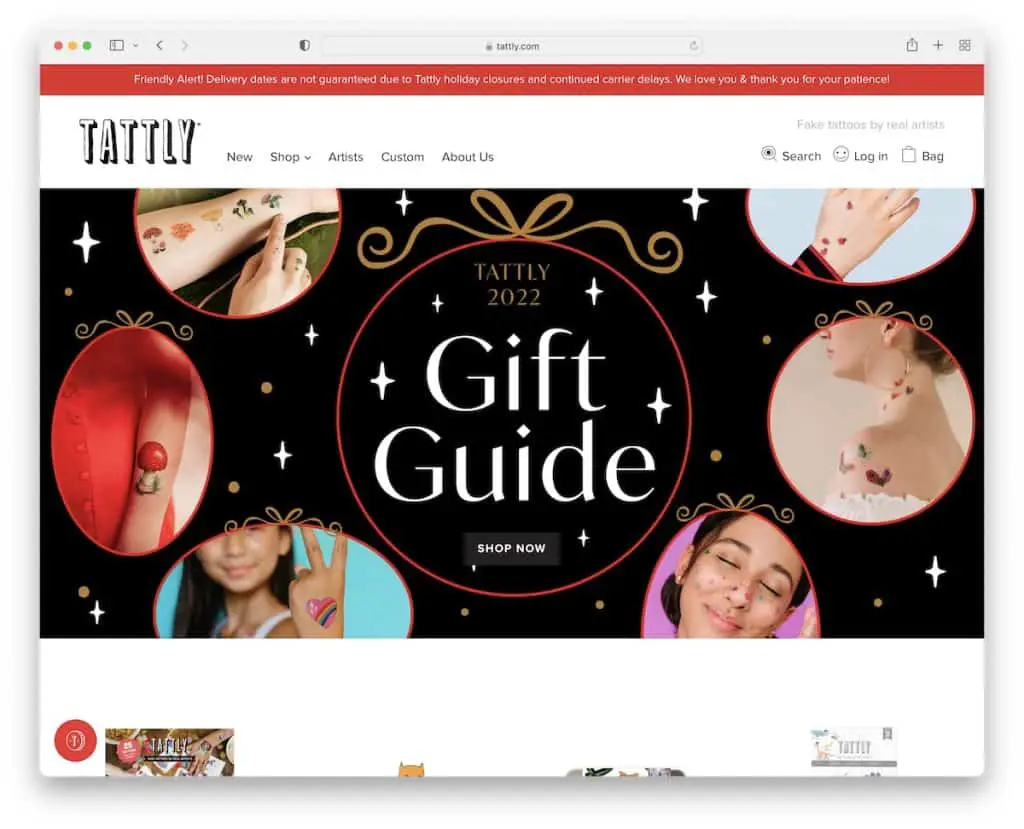
12. Tatto
Costruito con: Shopify

Tattly ha un design leggero con un banner a schermo intero e un'intestazione adesiva e una barra superiore. La vetrina prodotti in home page è semplice per garantire grande visibilità, anche su mobile. Inoltre, ogni prodotto presenta un effetto al passaggio del mouse che rivela una foto dell'articolo "in uso".
Inoltre, il piè di pagina presenta più widget per collegamenti, icone di social media, modulo di iscrizione alla newsletter, ecc.
Nota: invece di utilizzare solo immagini di prodotti con uno sfondo bianco, mostrale anche in uso.
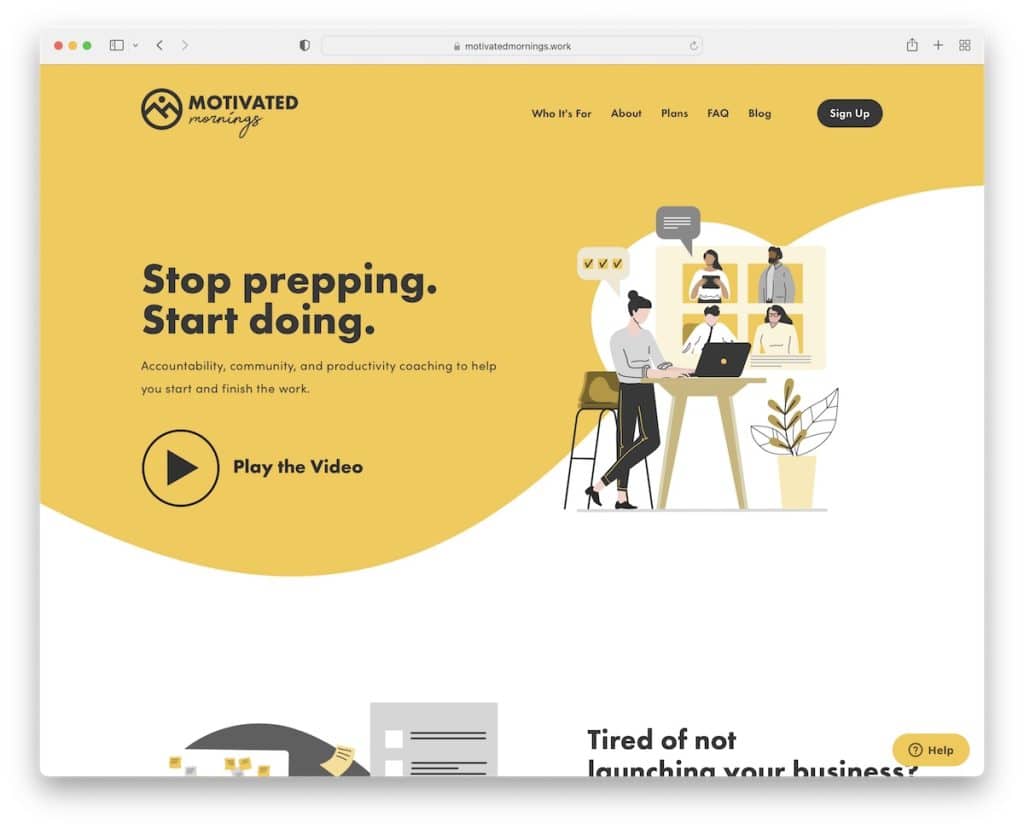
13. Mattine motivate
Costruito con: Squarespace

Motivated Mornings è un esempio di sito web per piccole imprese che è pulito ma presta molta attenzione ai dettagli.
La scelta dei colori e della tipografia garantisce un'ottima esperienza di navigazione su dispositivi portatili e desktop.
La cosa veramente utile della home page di Motivated Mornings è che funziona quasi come una pagina di destinazione con una presentazione eccellente e un modulo di attivazione per una guida gratuita in fondo.
Nota: utilizza un modulo di attivazione sulla home page per raccogliere più contatti e ampliare la tua lista di e-mail.
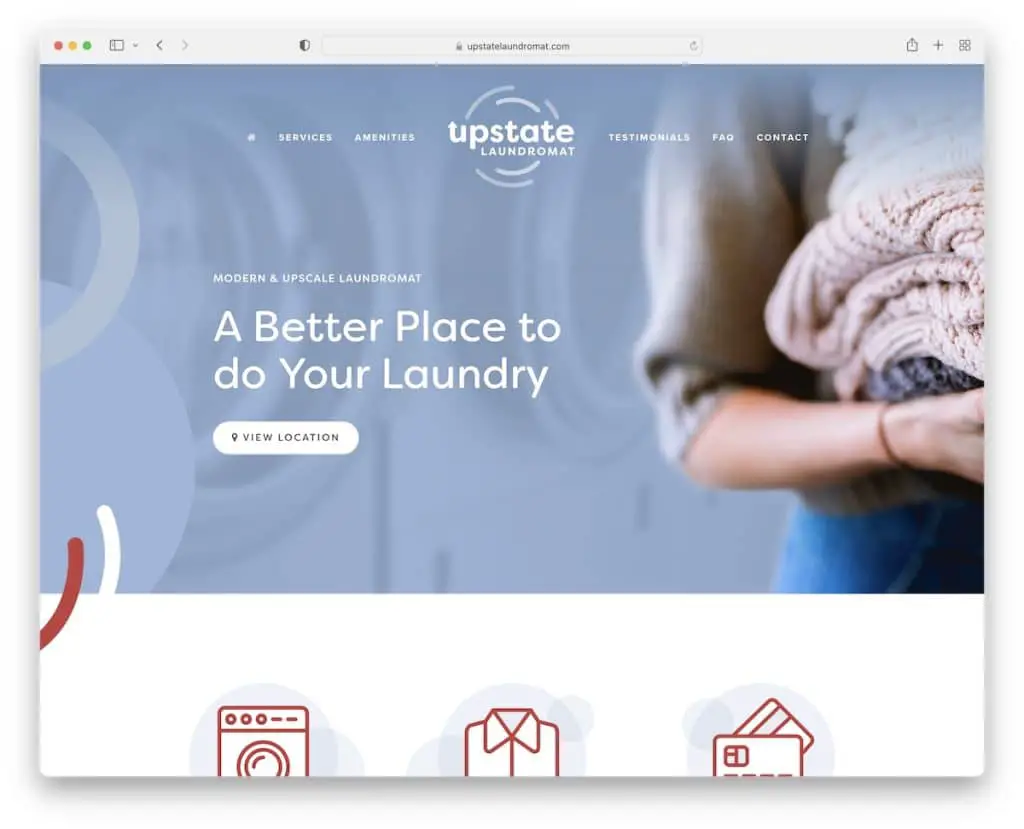
14. Lavanderia a gettoni del nord
Costruito con: Squarespace

Upstate Laundromat ha un layout minimalista di una pagina con un'intestazione mobile e un pratico menu che ti porta alla sezione desiderata con un clic (non è necessario scorrere).
Presentano una sezione FAQ con fisarmoniche, Google Maps con posizione e un piè di pagina minimalista con ulteriori informazioni commerciali e contatti.
Nota: utilizzare un layout del sito Web di avvio a pagina singola in combinazione con un'intestazione mobile per migliorare l'esperienza dell'utente.
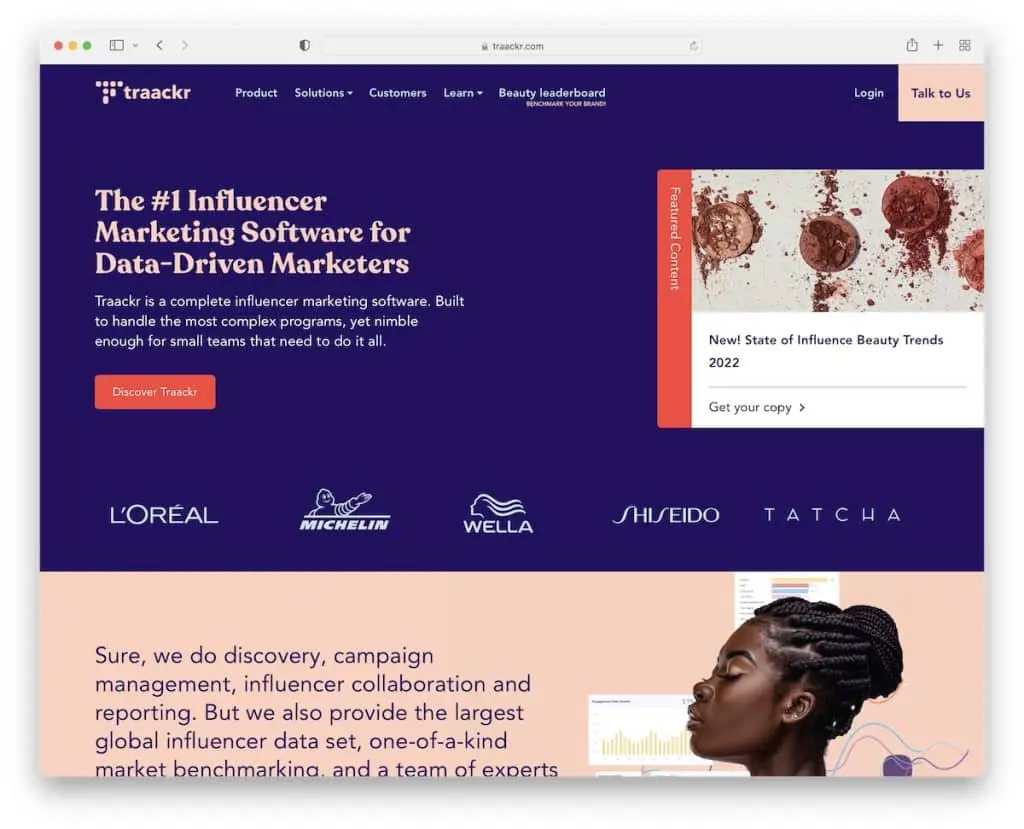
15. Trackr
Costruito con: Webflow

Sebbene Traackr presenti molti contenuti nella sua home page, fa le cose con grande cura per la leggibilità per garantire a tutti di trarne il massimo.
Utilizza i cursori degli screenshot per mostrare il software con testo complementare, un'intestazione adesiva con un mega menu e un pulsante mobile della barra laterale che promuove i contenuti in primo piano.
Nota: usa un elemento della barra laterale appiccicoso se desideri dare un tocco in più a qualcosa.
Questi siti Web di Webflow mostrano quanto sia potente questo generatore di pagine.
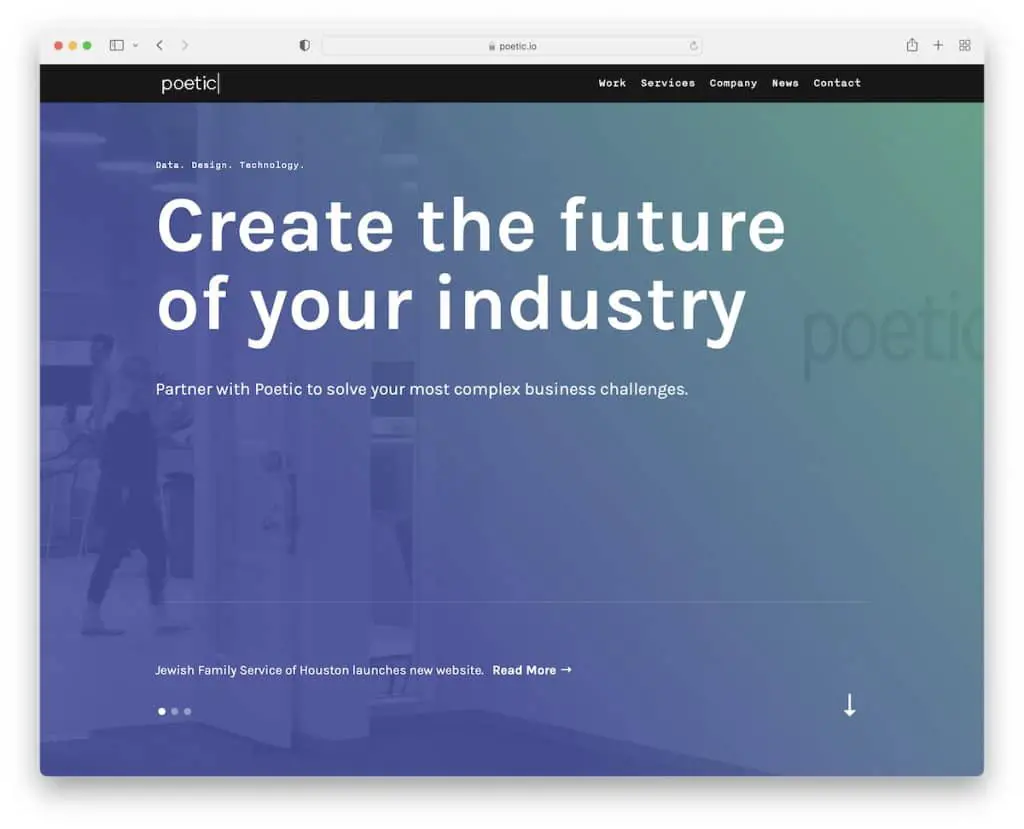
16. Poetico
Costruito con: Webflow

La particolarità di Poetic è che non ha un'intestazione quando il sito web viene caricato. Tuttavia, appare immediatamente quando inizi a scorrere, creando una prima interazione più pulita con esso.
Hanno anche creato un'atmosfera più coinvolgente con animazioni a scorrimento per immergerti maggiormente nel contenuto.
Il piè di pagina è diviso in due parti, una per i dettagli dell'attività e il modulo di iscrizione e l'altra per le icone social e i collegamenti alla carriera.
Nota: mantieni il piè di pagina più trasparente dividendolo in due parti.
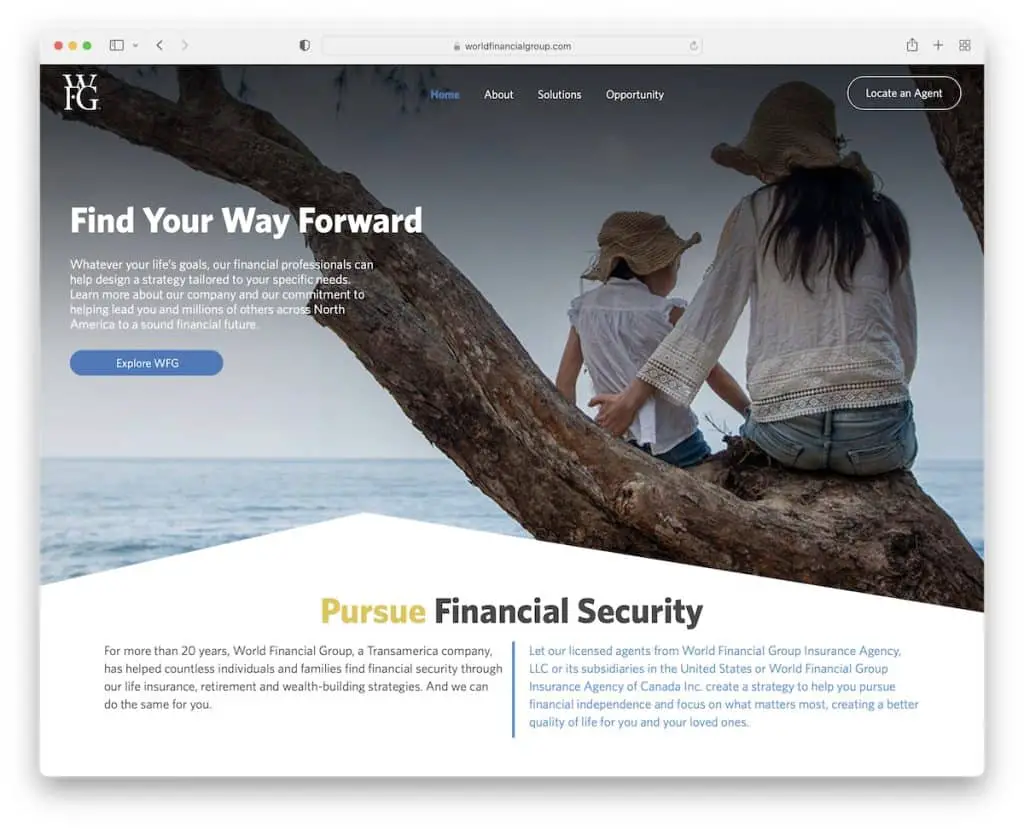
17. Gruppo finanziario mondiale
Costruito con: Webflow

World Financial Group presenta un aspetto più semplice ma professionale con un'intestazione, un titolo, un testo trasparenti e un CTA above the fold.
D'altra parte, la sezione del piè di pagina è piena di informazioni, inclusi collegamenti ai menu, icone social, indirizzi aziendali e un selettore di lingua.
Nota: dai al tuo sito web un aspetto più minimalista con un'intestazione/menu trasparente.
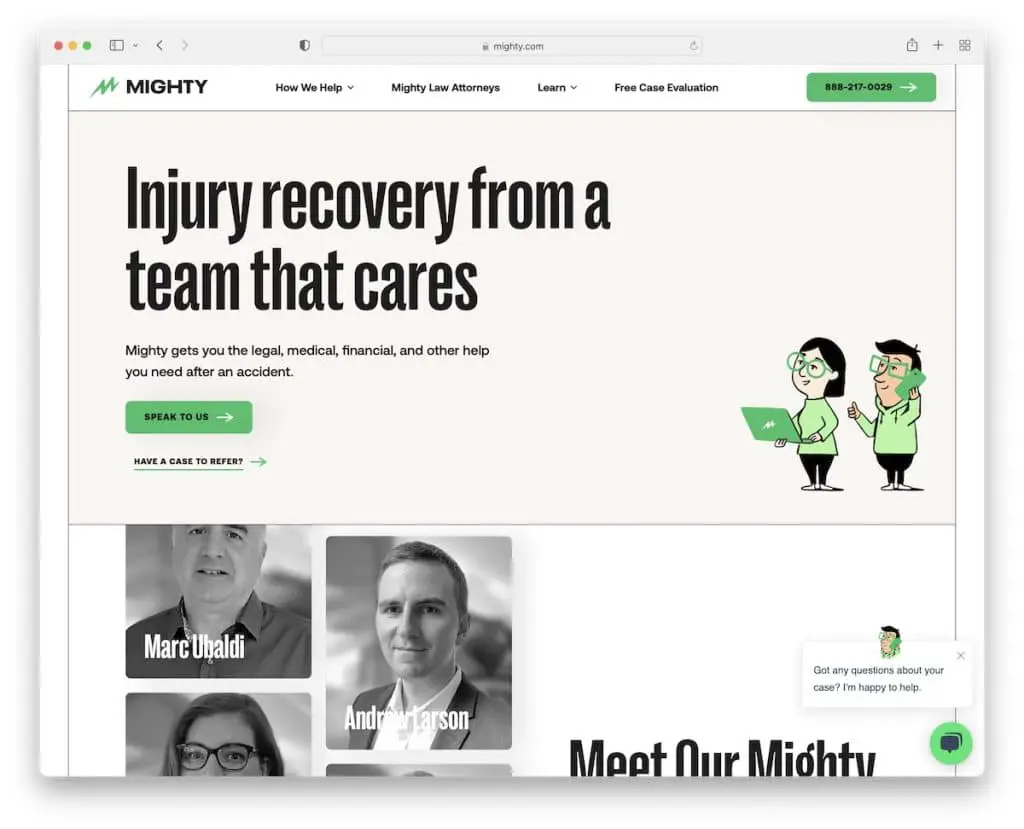
18. Potente
Costruito con: Webflow

Mighty ha un layout del sito Web più interessante e semi-scatolato, con linee che separano le sezioni. È un ottimo esempio di attività "seria" che non prende la sua presenza online così seriamente dal punto di vista del design.
Mighty è un accattivante sito Web per piccole imprese con un mega menu, una funzione di chat dal vivo e un numero di telefono cliccabile nell'intestazione.
Nota: assicurati la migliore esperienza utente con un widget di chat dal vivo.
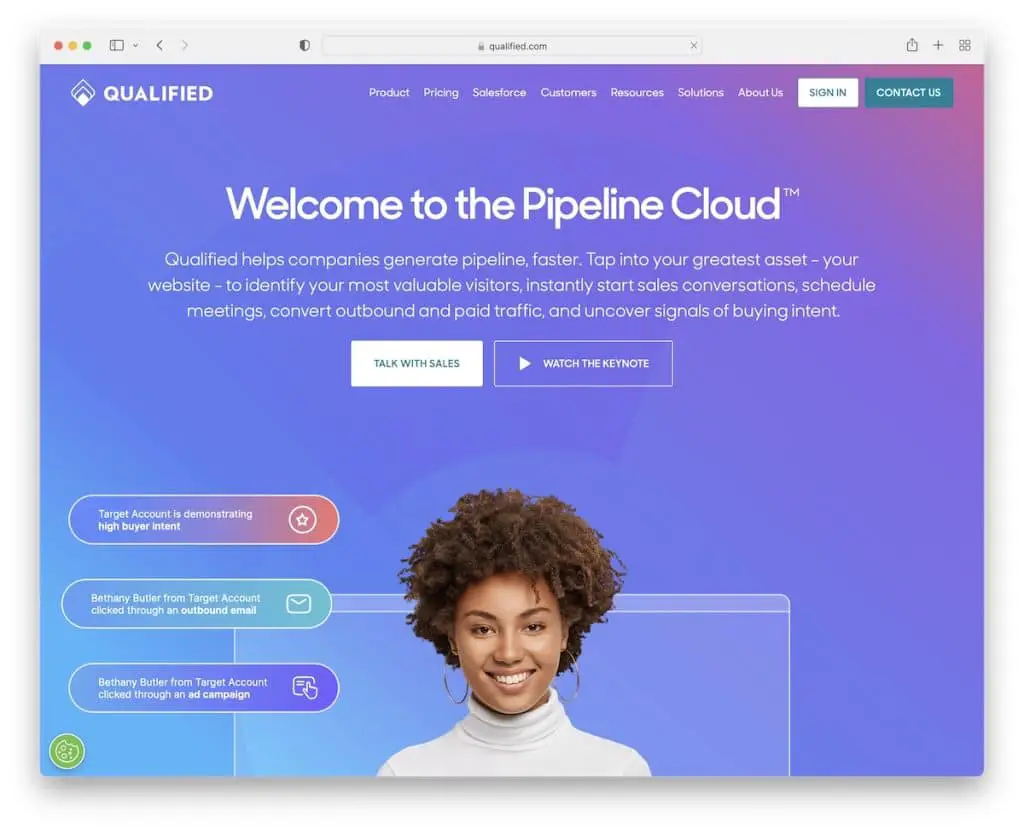
19. Qualificato
Costruito con: Webflow

La sezione degli eroi colorata e animata di Qualified attira facilmente l'attenzione dei visitatori. I due pulsanti CTA aprono l'opzione di chat dal vivo o un video lightbox.
Mentre l'area above the fold fornisce un sacco di informazioni, la home page ricca di contenuti e la comoda barra di navigazione mobile rivelano tutti i dettagli di Qualified.
Nota: crea un'area eroi vivace e approfitta dell'effetto che attira l'attenzione.
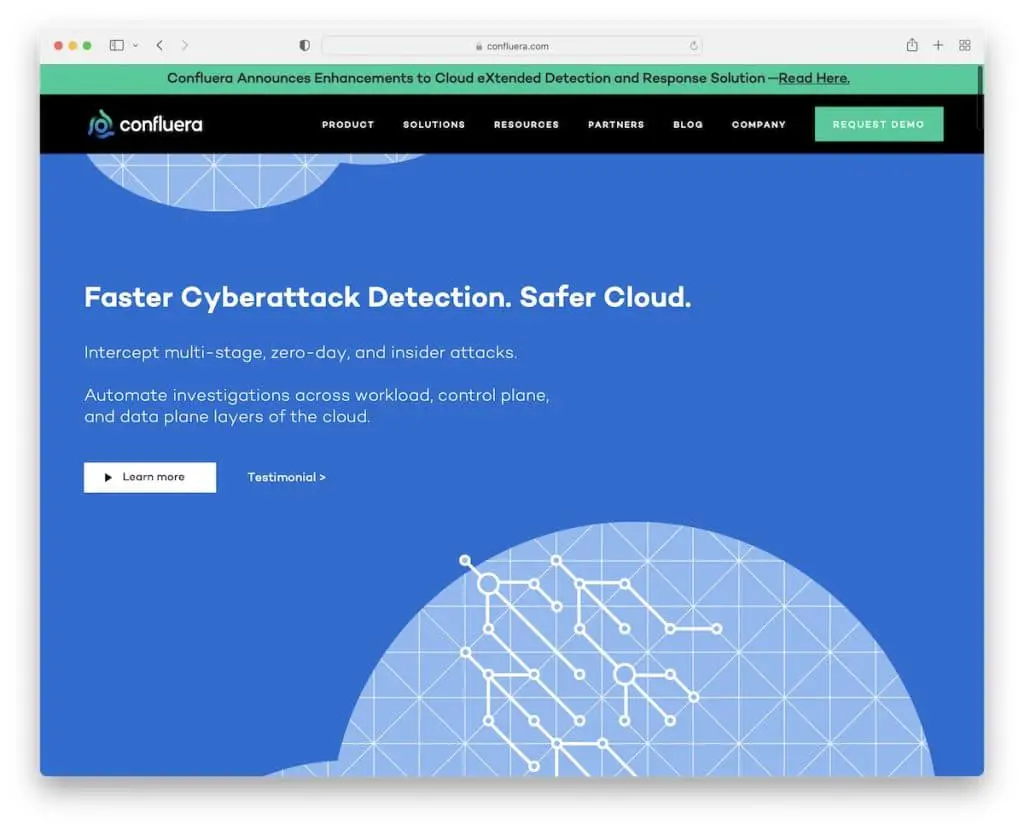
20. Confluera
Costruito con: Webflow

Confluera ha un'intestazione in grassetto e una barra superiore che si attaccano entrambe alla parte superiore dello schermo per garantire un'accessibilità immediata in qualsiasi momento. Ciò è particolarmente utile per il pulsante CTA che si trova nella barra di navigazione, quindi un utente può "richiedere una demo" quando ne ha voglia (e non ha bisogno di cercarla).
La home page presenta alcune animazioni/grafica a scorrimento ma mantiene l'aspetto semplice con uno spazio bianco extra che si sposa bene con la quantità di informazioni che ottieni.
Nota: l'aggiunta di un invito all'azione nella barra di navigazione (mobile) può aumentare le conversioni.
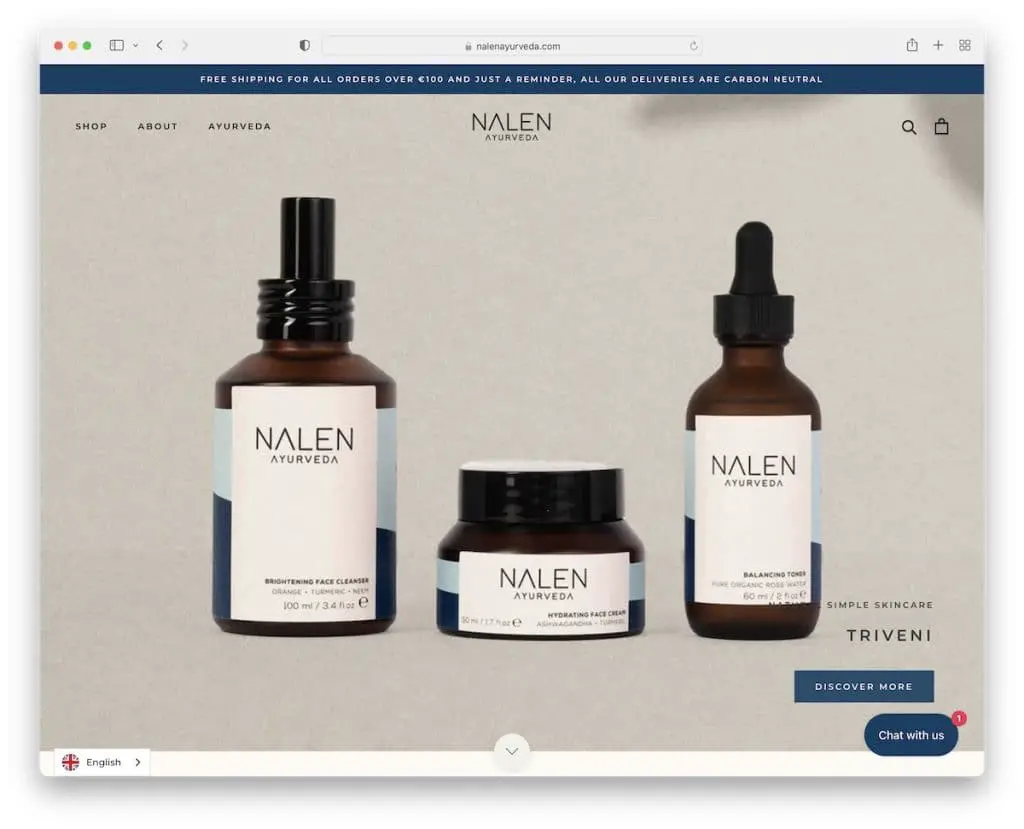
21. Nalen Ayurveda
Costruito con: Shopify

Nalen Ayurveda ha un dispositivo di scorrimento a schermo intero e un design rilassante e una combinazione di colori che ti porta nel mondo dell'Ayurveda senza forzature.
Sotto lo slider c'è la sezione "Nalen nelle notizie" che presenta i loghi di alcune autorità che citano il marchio.
Ci piace anche il mega menu minimalista con collegamenti e immagini che ti aiutano a trovare prodotti e informazioni molto più facilmente.
Nota: se i grandi marchi e le case editrici ti menzionano, menzionali sul tuo sito web come riferimento.
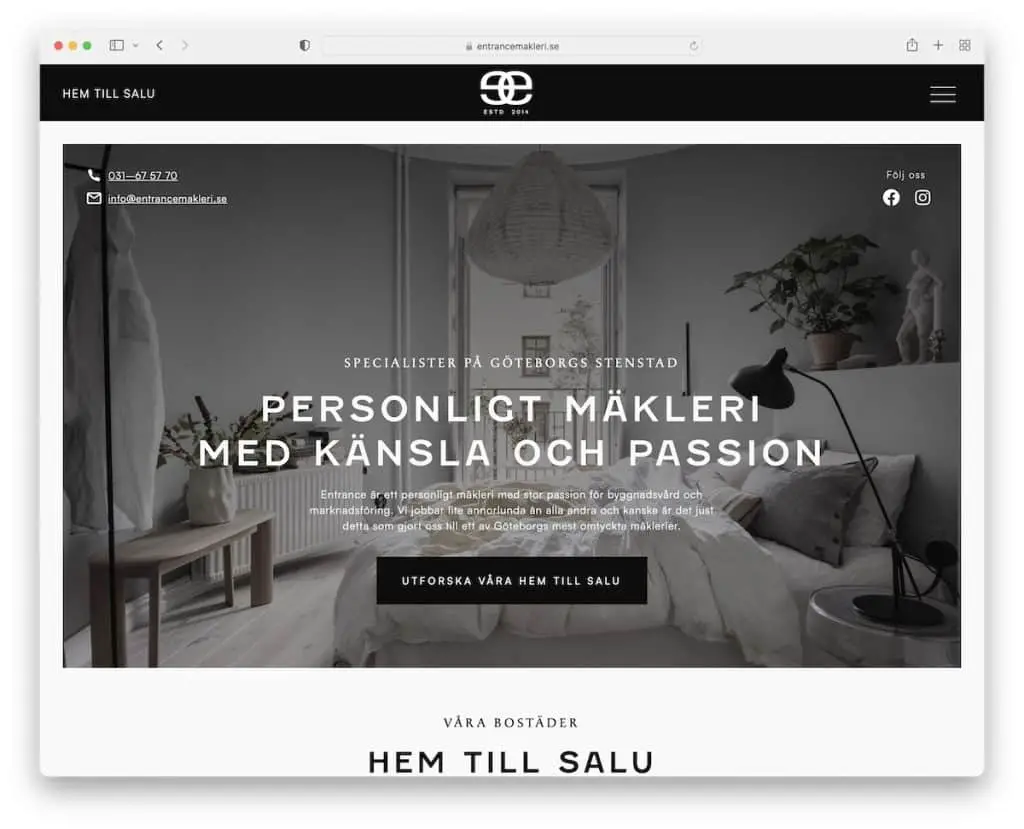
22. Ingresso
Costruito con: Webflow

Il design svedese parla bene attraverso il sito web delle piccole imprese di Entrance. Il suo aspetto in bianco e nero, combinato con il tocco minimalista, crea un'atmosfera piacevole.
L'intestazione si sposta sulla parte superiore dello schermo e apre un menu a schermo intero in sovrimpressione con l'indirizzo e le informazioni di contatto.
Nota: se prevedi di utilizzare una sovrapposizione di menu, sentiti libero di includere ulteriori informazioni sull'attività commerciale e persino sui social media.
Facci sapere se ti è piaciuto il post.
